-
Notifications
You must be signed in to change notification settings - Fork 0
Setting up cordova, ionic and appcenter
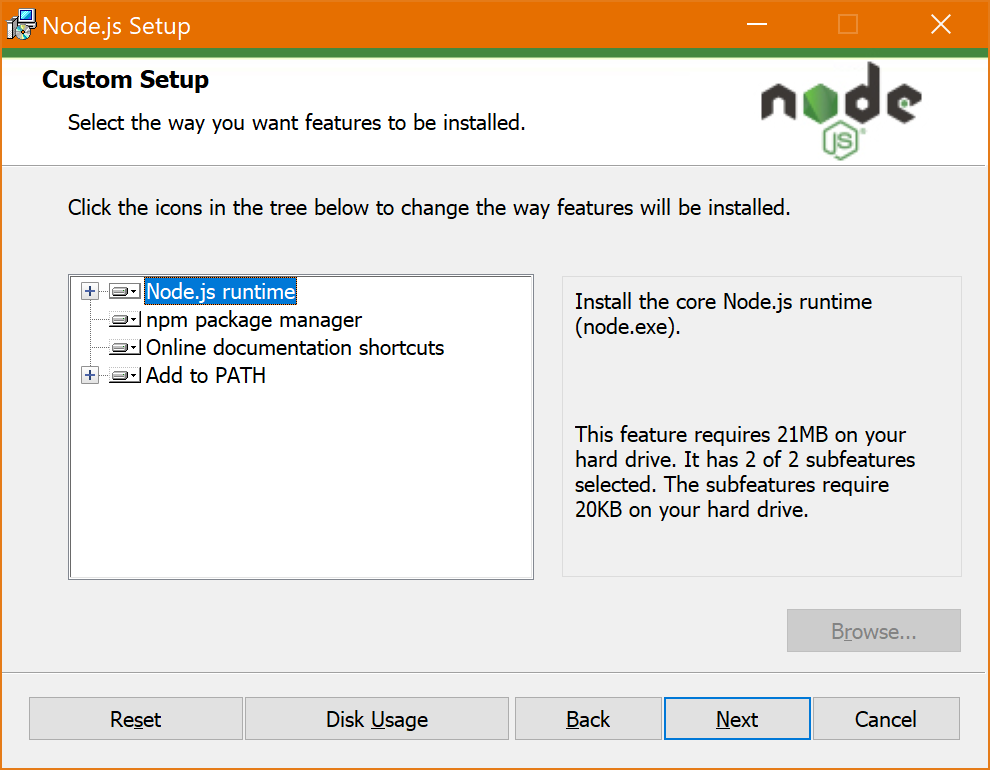
Go to https://nodejs.org/en/download/
Download the LTS version for your environment (the current version can break things)

Install said version.. follow the bouncing ball, but ensure that you are adding node to you PATH

Once installed check that node works for you
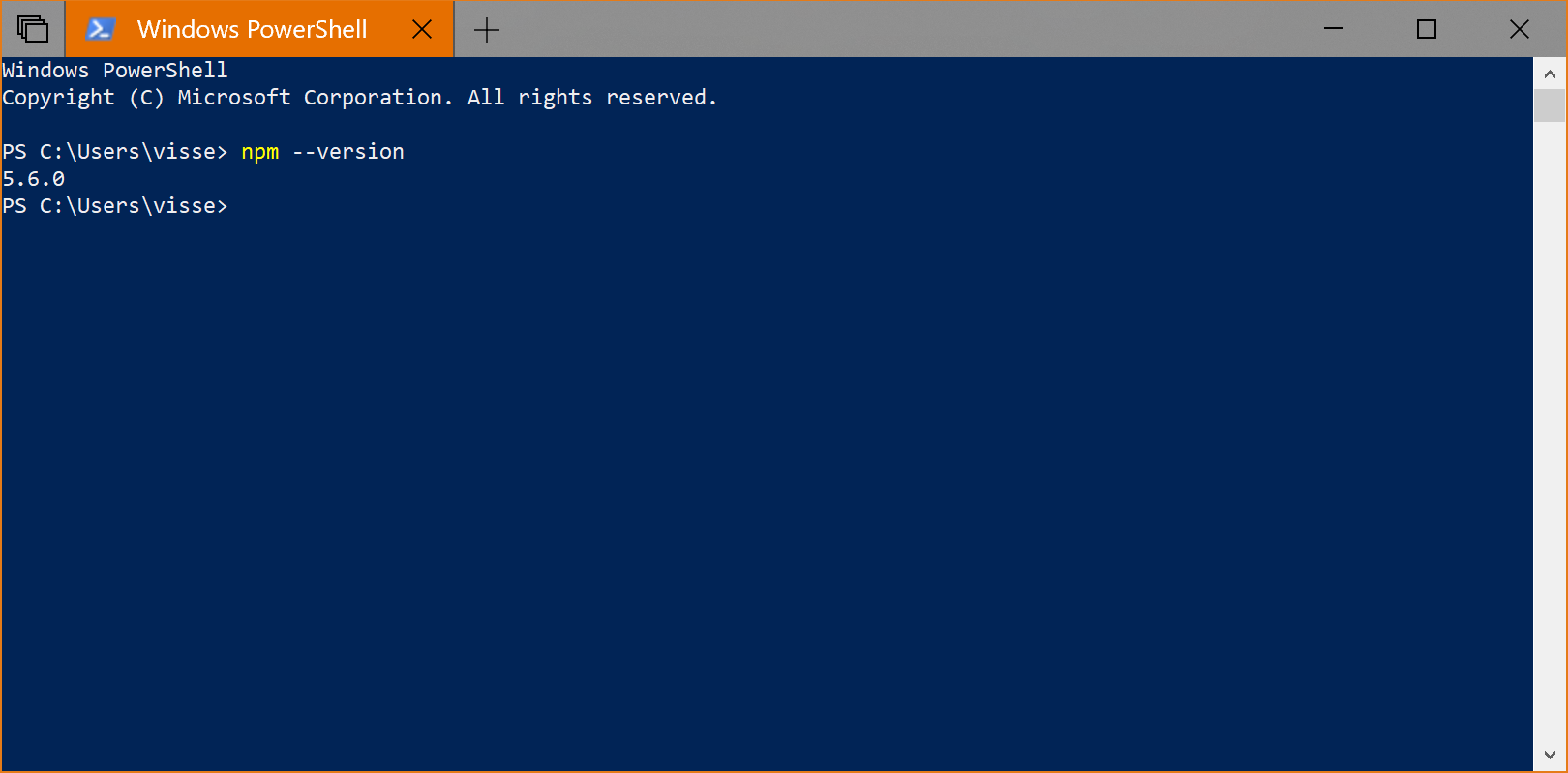
Open your shell of choice, and run
npm --version

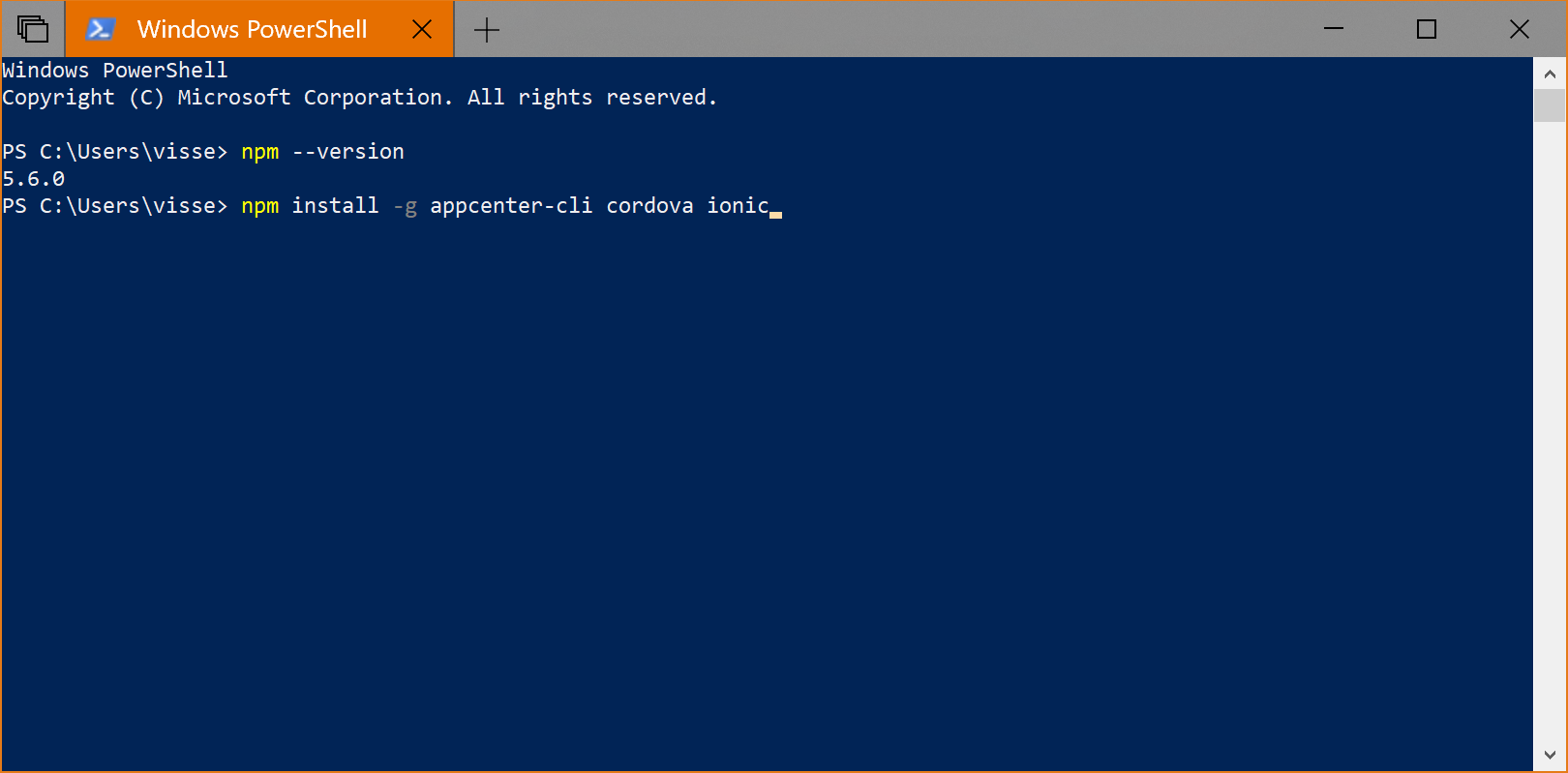
This step should be simple. In your shell, run:
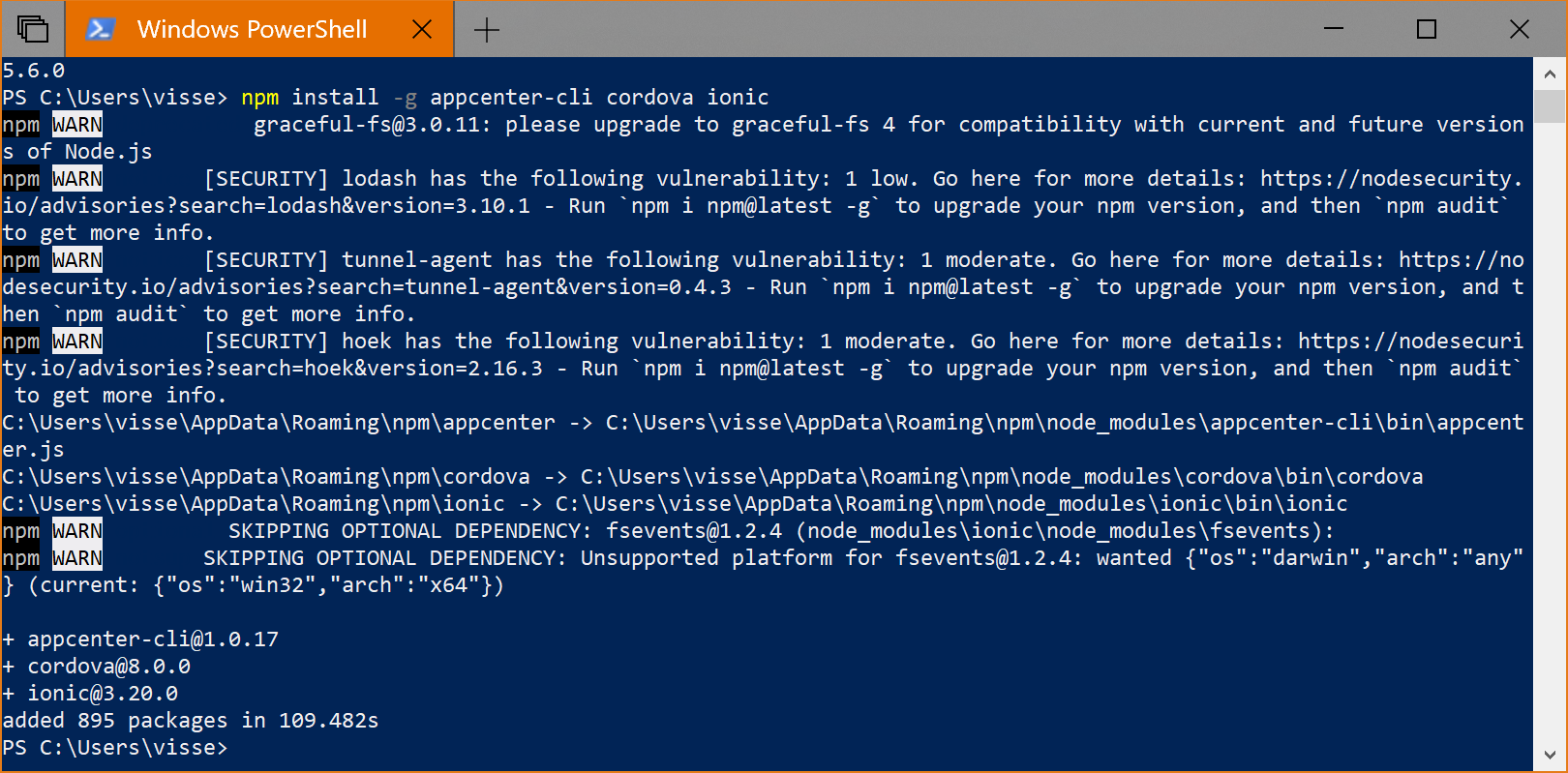
npm install -g appcenter-cli cordova ionic

With luck it will all install, a few warnings are expected (note that the vulns normaly can be fixed by installing node current in the first step, but may create compatibility issues if you plan to build full releases for stores)

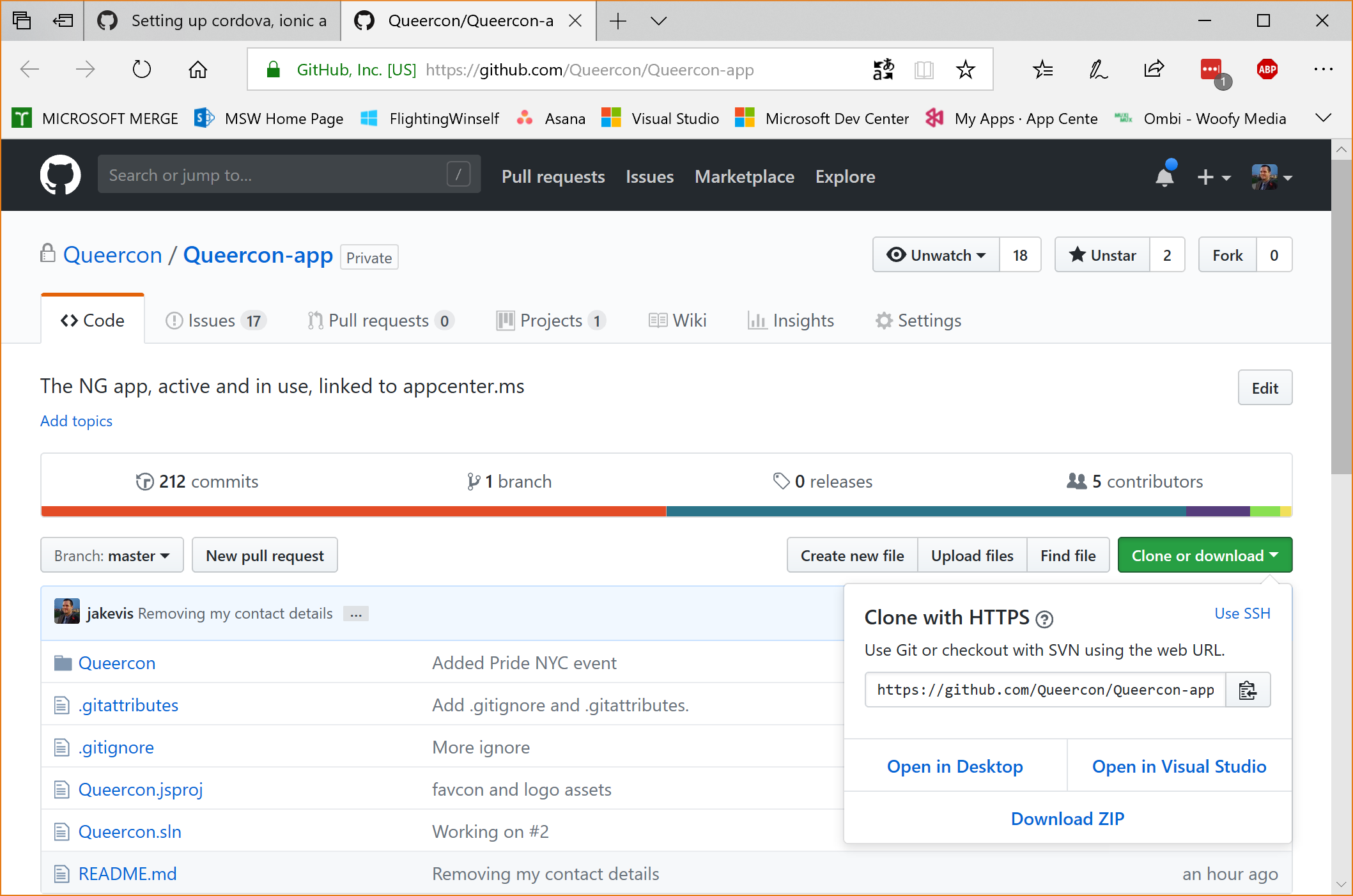
With luck you allready know how to do this. If not time to learn.. go to https://github.com/Queercon/Queercon-app select clone on the master branch and follow the bouncing ball..

To get anywhere with deployments you need an appcenter account. You can still build, and push code updates to github without. To link your appcenter cli to appcenter ms - go to https://appcenter.ms/sign-in and login with whatever creds you have assosiated

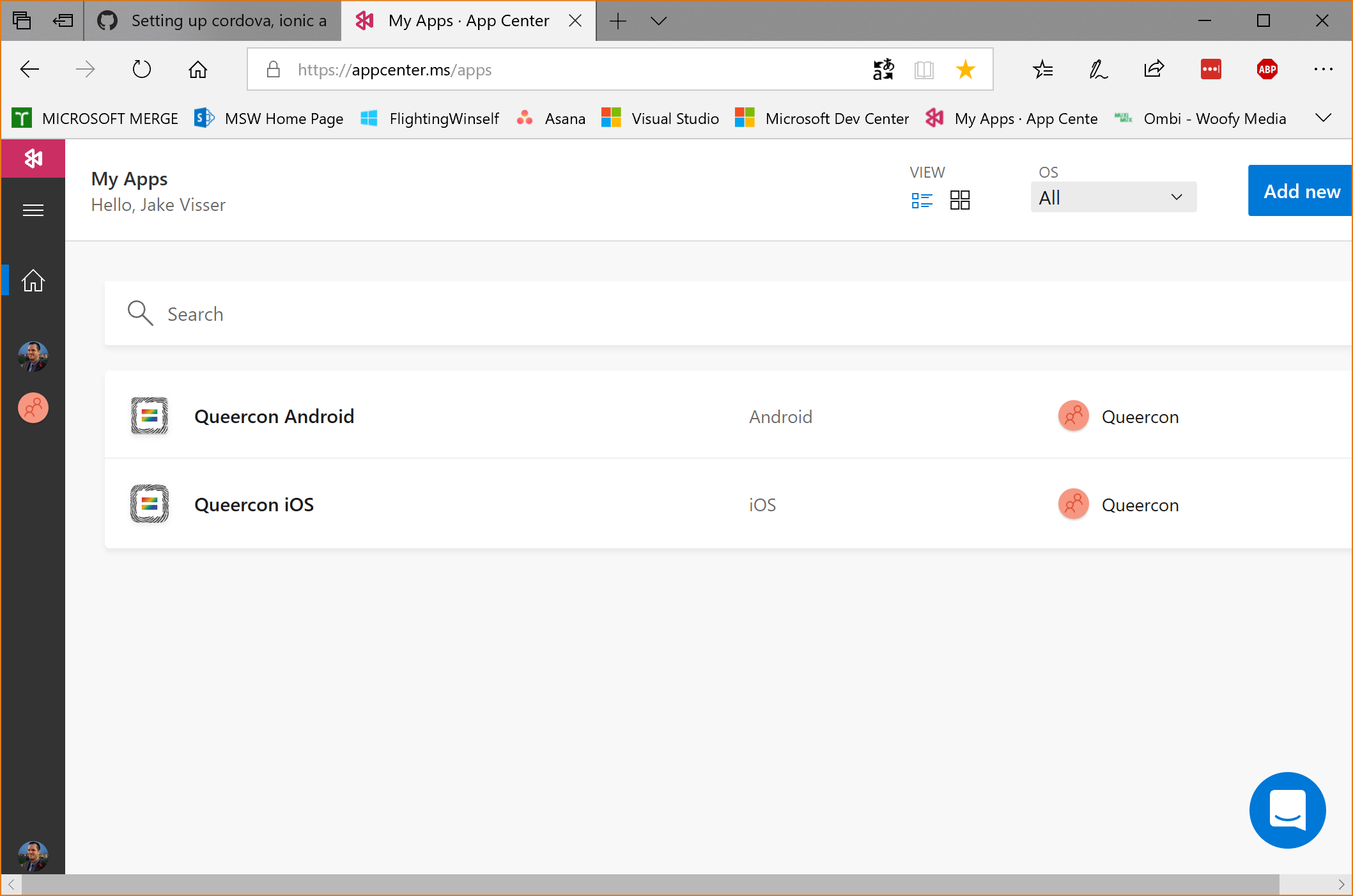
When in, it should look like this - you will see the Queercon release branches

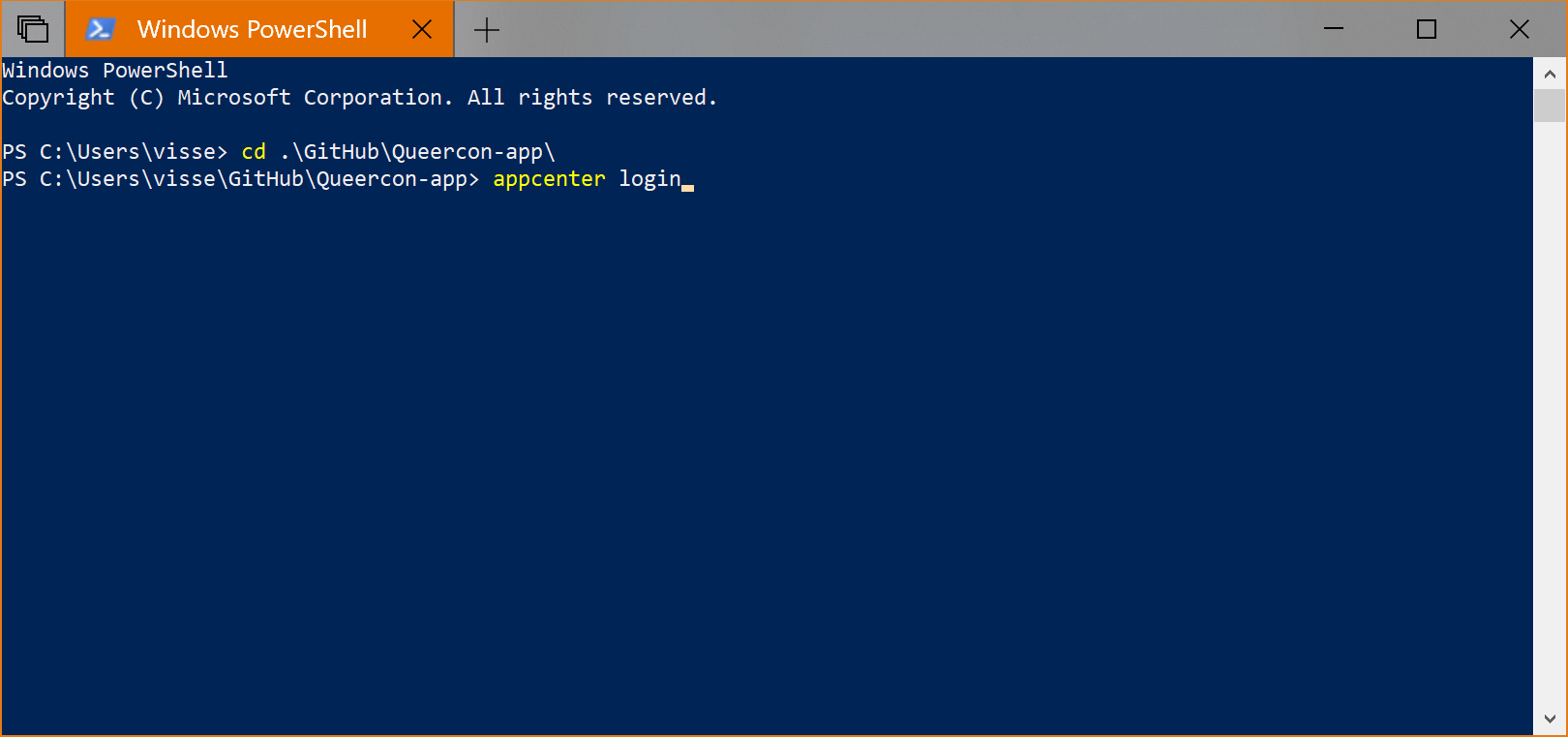
Once your in, open a new shell (appcenter installed in your path, that needs to update), move to the location of the repo, and type:
appcenter login

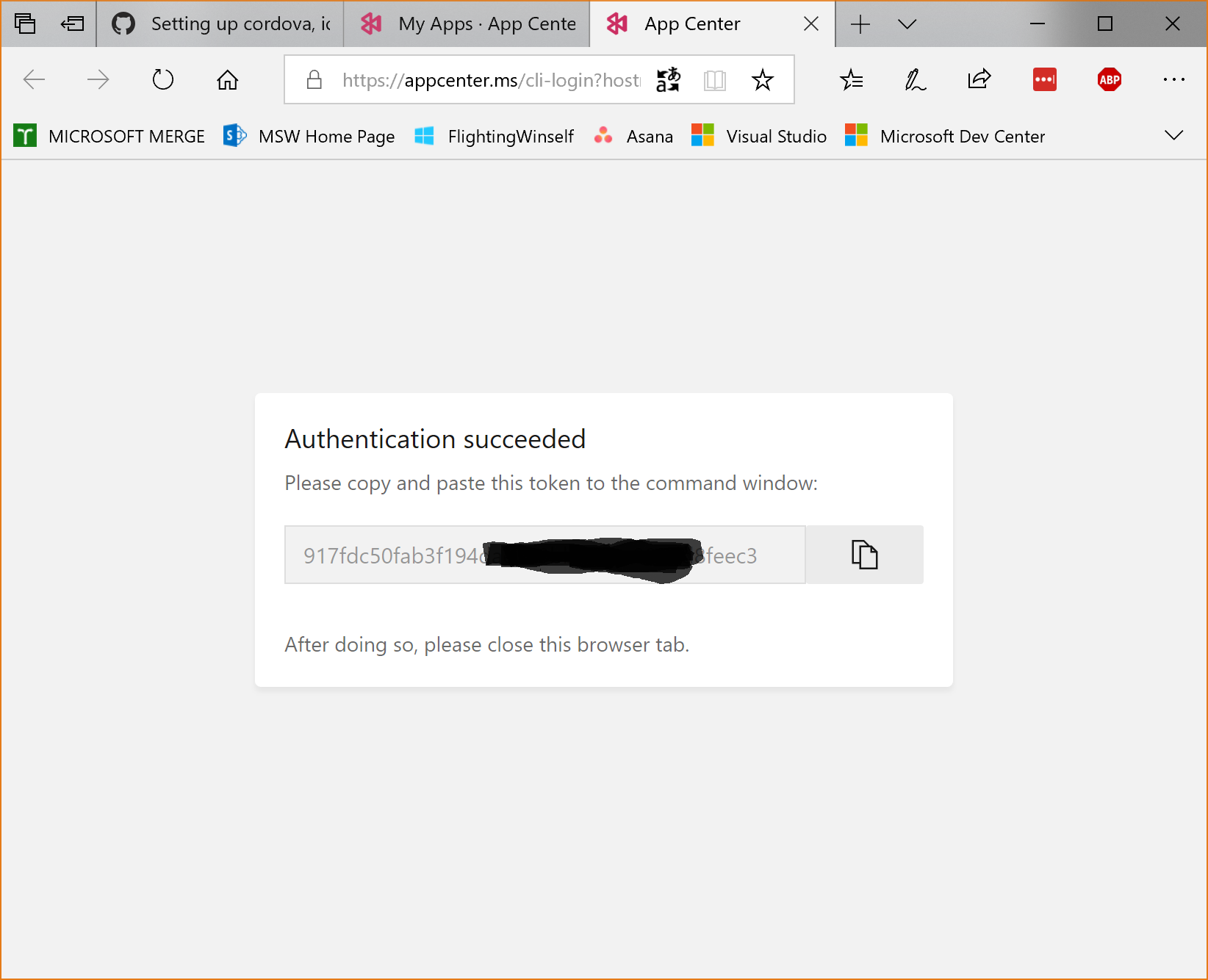
Once you do that - enable (or not) telemetry, it will then ask for a code, and pop a browser window (or click the link). Copy the code back in


Once done, you should get
Logged in as [username]