This repository has been archived by the owner on Sep 21, 2023. It is now read-only.
generated from obsidianmd/obsidian-sample-plugin
-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
8 changed files
with
2,286 additions
and
237 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 Tobias Schuster | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,96 +1,14 @@ | ||
| # Obsidian Sample Plugin | ||
| # No Tabs Obsidian Plugin | ||
|
|
||
| This is a sample plugin for Obsidian (https://obsidian.md). | ||
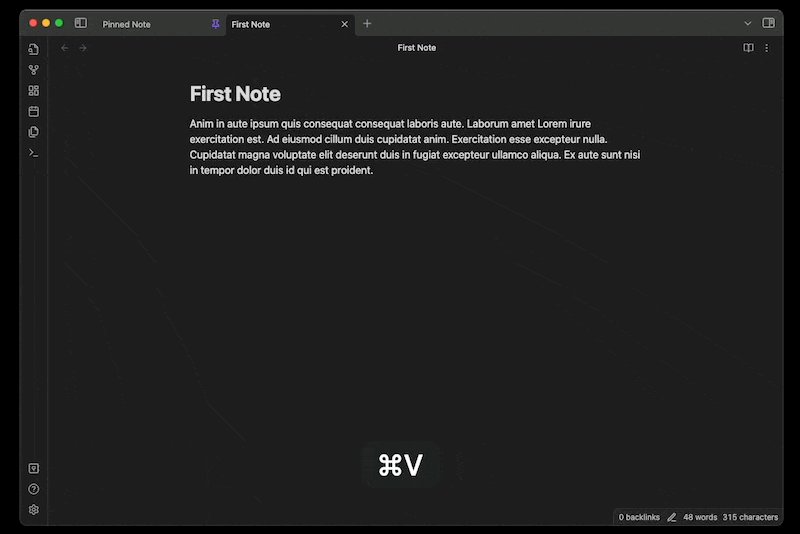
| > Replaces the current tab when creating a new note | ||
| This project uses Typescript to provide type checking and documentation. | ||
| The repo depends on the latest plugin API (obsidian.d.ts) in Typescript Definition format, which contains TSDoc comments describing what it does. | ||
|  | ||
|
|
||
| **Note:** The Obsidian API is still in early alpha and is subject to change at any time! | ||
| > No setup required! | ||
| > Simply download and enable the plugin in the settings. | ||
| This sample plugin demonstrates some of the basic functionality the plugin API can do. | ||
| - Changes the default font color to red using `styles.css`. | ||
| - Adds a ribbon icon, which shows a Notice when clicked. | ||
| - Adds a command "Open Sample Modal" which opens a Modal. | ||
| - Adds a plugin setting tab to the settings page. | ||
| - Registers a global click event and output 'click' to the console. | ||
| - Registers a global interval which logs 'setInterval' to the console. | ||
| Whenever you create a new tab in Obsidian, a new tab is opened. This can get quite annoying if you want to quickly capture a large amount of notes. | ||
| Unfortunately, there is currently no way of changing this behaviour in Obsidian. | ||
| You have to close all those tabs manually either through the context menu or by using keyboard shortcuts (e.g. `CMD+W` | `CTRL+W`). | ||
|
|
||
| ## First time developing plugins? | ||
|
|
||
| Quick starting guide for new plugin devs: | ||
|
|
||
| - Check if [someone already developed a plugin for what you want](https://obsidian.md/plugins)! There might be an existing plugin similar enough that you can partner up with. | ||
| - Make a copy of this repo as a template with the "Use this template" button (login to GitHub if you don't see it). | ||
| - Clone your repo to a local development folder. For convenience, you can place this folder in your `.obsidian/plugins/your-plugin-name` folder. | ||
| - Install NodeJS, then run `npm i` in the command line under your repo folder. | ||
| - Run `npm run dev` to compile your plugin from `main.ts` to `main.js`. | ||
| - Make changes to `main.ts` (or create new `.ts` files). Those changes should be automatically compiled into `main.js`. | ||
| - Reload Obsidian to load the new version of your plugin. | ||
| - Enable plugin in settings window. | ||
| - For updates to the Obsidian API run `npm update` in the command line under your repo folder. | ||
|
|
||
| ## Releasing new releases | ||
|
|
||
| - Update your `manifest.json` with your new version number, such as `1.0.1`, and the minimum Obsidian version required for your latest release. | ||
| - Update your `versions.json` file with `"new-plugin-version": "minimum-obsidian-version"` so older versions of Obsidian can download an older version of your plugin that's compatible. | ||
| - Create new GitHub release using your new version number as the "Tag version". Use the exact version number, don't include a prefix `v`. See here for an example: https://github.com/obsidianmd/obsidian-sample-plugin/releases | ||
| - Upload the files `manifest.json`, `main.js`, `styles.css` as binary attachments. Note: The manifest.json file must be in two places, first the root path of your repository and also in the release. | ||
| - Publish the release. | ||
|
|
||
| > You can simplify the version bump process by running `npm version patch`, `npm version minor` or `npm version major` after updating `minAppVersion` manually in `manifest.json`. | ||
| > The command will bump version in `manifest.json` and `package.json`, and add the entry for the new version to `versions.json` | ||
| ## Adding your plugin to the community plugin list | ||
|
|
||
| - Check https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md | ||
| - Publish an initial version. | ||
| - Make sure you have a `README.md` file in the root of your repo. | ||
| - Make a pull request at https://github.com/obsidianmd/obsidian-releases to add your plugin. | ||
|
|
||
| ## How to use | ||
|
|
||
| - Clone this repo. | ||
| - `npm i` or `yarn` to install dependencies | ||
| - `npm run dev` to start compilation in watch mode. | ||
|
|
||
| ## Manually installing the plugin | ||
|
|
||
| - Copy over `main.js`, `styles.css`, `manifest.json` to your vault `VaultFolder/.obsidian/plugins/your-plugin-id/`. | ||
|
|
||
| ## Improve code quality with eslint (optional) | ||
| - [ESLint](https://eslint.org/) is a tool that analyzes your code to quickly find problems. You can run ESLint against your plugin to find common bugs and ways to improve your code. | ||
| - To use eslint with this project, make sure to install eslint from terminal: | ||
| - `npm install -g eslint` | ||
| - To use eslint to analyze this project use this command: | ||
| - `eslint main.ts` | ||
| - eslint will then create a report with suggestions for code improvement by file and line number. | ||
| - If your source code is in a folder, such as `src`, you can use eslint with this command to analyze all files in that folder: | ||
| - `eslint .\src\` | ||
|
|
||
| ## Funding URL | ||
|
|
||
| You can include funding URLs where people who use your plugin can financially support it. | ||
|
|
||
| The simple way is to set the `fundingUrl` field to your link in your `manifest.json` file: | ||
|
|
||
| ```json | ||
| { | ||
| "fundingUrl": "https://buymeacoffee.com" | ||
| } | ||
| ``` | ||
|
|
||
| If you have multiple URLs, you can also do: | ||
|
|
||
| ```json | ||
| { | ||
| "fundingUrl": { | ||
| "Buy Me a Coffee": "https://buymeacoffee.com", | ||
| "GitHub Sponsor": "https://github.com/sponsors", | ||
| "Patreon": "https://www.patreon.com/" | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| ## API Documentation | ||
|
|
||
| See https://github.com/obsidianmd/obsidian-api | ||
| This plugin works around this limitation by closing the previously active tab whenever you create a new note. Pinned, and manually opened tabs that are not active will stay open though. This plugin also works together with split panes. |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,137 +1,42 @@ | ||
| import { App, Editor, MarkdownView, Modal, Notice, Plugin, PluginSettingTab, Setting } from 'obsidian'; | ||
| import { Plugin, TFile, WorkspaceLeaf } from "obsidian"; | ||
|
|
||
| // Remember to rename these classes and interfaces! | ||
| /** | ||
| When a new note is created in the vault, the most recent leaf is detached from the workspace if it is not pinned. | ||
| interface MyPluginSettings { | ||
| mySetting: string; | ||
| } | ||
|
|
||
| const DEFAULT_SETTINGS: MyPluginSettings = { | ||
| mySetting: 'default' | ||
| } | ||
| export default class MyPlugin extends Plugin { | ||
| settings: MyPluginSettings; | ||
|
|
||
| async onload() { | ||
| await this.loadSettings(); | ||
| Here is a brief overview of the things that happen when a new note is created: | ||
| 1. New file f is created (Obsidian) | ||
| 2. Temporarily store current leaf x (Extension) | ||
| 3. Create new leaf y and open file f inside it (Obsidian) | ||
| 4. Set new leaf to active (Obsidian) | ||
| 5. Detach previous leaf x (Extension) | ||
| // This creates an icon in the left ribbon. | ||
| const ribbonIconEl = this.addRibbonIcon('dice', 'Sample Plugin', (evt: MouseEvent) => { | ||
| // Called when the user clicks the icon. | ||
| new Notice('This is a notice!'); | ||
| }); | ||
| // Perform additional things with the ribbon | ||
| ribbonIconEl.addClass('my-plugin-ribbon-class'); | ||
| Because `getMostRecentLeaf()` gets updated between the `app.vault create` and `app.workspace file-open` event to the new active leaf, the previous leaf has to be stored inside the `lastOpened` variable. | ||
| // This adds a status bar item to the bottom of the app. Does not work on mobile apps. | ||
| const statusBarItemEl = this.addStatusBarItem(); | ||
| statusBarItemEl.setText('Status Bar Text'); | ||
| Calling `detach()` inside the `create` event handler causes issues with split views in Obsidian. If the previous tab is detached before the new tab is created (file-open), the split-view will close if there is only one tab left (and the new tab will be created in the preceding (split-)view). | ||
| */ | ||
| export default class NoTabsPlugin extends Plugin { | ||
| lastOpened: WorkspaceLeaf | null = null; | ||
|
|
||
| // This adds a simple command that can be triggered anywhere | ||
| this.addCommand({ | ||
| id: 'open-sample-modal-simple', | ||
| name: 'Open sample modal (simple)', | ||
| callback: () => { | ||
| new SampleModal(this.app).open(); | ||
| } | ||
| }); | ||
| // This adds an editor command that can perform some operation on the current editor instance | ||
| this.addCommand({ | ||
| id: 'sample-editor-command', | ||
| name: 'Sample editor command', | ||
| editorCallback: (editor: Editor, view: MarkdownView) => { | ||
| console.log(editor.getSelection()); | ||
| editor.replaceSelection('Sample Editor Command'); | ||
| } | ||
| }); | ||
| // This adds a complex command that can check whether the current state of the app allows execution of the command | ||
| this.addCommand({ | ||
| id: 'open-sample-modal-complex', | ||
| name: 'Open sample modal (complex)', | ||
| checkCallback: (checking: boolean) => { | ||
| // Conditions to check | ||
| const markdownView = this.app.workspace.getActiveViewOfType(MarkdownView); | ||
| if (markdownView) { | ||
| // If checking is true, we're simply "checking" if the command can be run. | ||
| // If checking is false, then we want to actually perform the operation. | ||
| if (!checking) { | ||
| new SampleModal(this.app).open(); | ||
| } | ||
|
|
||
| // This command will only show up in Command Palette when the check function returns true | ||
| return true; | ||
| async onload() { | ||
| this.registerEvent( | ||
| this.app.vault.on("create", () => { | ||
| this.lastOpened = this.app.workspace.getMostRecentLeaf(); | ||
| }) | ||
| ); | ||
| this.registerEvent( | ||
| this.app.workspace.on("file-open", (file: TFile) => { | ||
| const timeSinceCreation = Date.now() - file.stat.ctime; | ||
| const leaf = this.app.workspace.getMostRecentLeaf(); | ||
| if ( | ||
| this.lastOpened && | ||
| this.lastOpened !== leaf && | ||
| !this.lastOpened.getViewState().pinned && | ||
| timeSinceCreation < 1000 | ||
| ) { | ||
| this.lastOpened.detach(); | ||
| } | ||
| } | ||
| }); | ||
|
|
||
| // This adds a settings tab so the user can configure various aspects of the plugin | ||
| this.addSettingTab(new SampleSettingTab(this.app, this)); | ||
|
|
||
| // If the plugin hooks up any global DOM events (on parts of the app that doesn't belong to this plugin) | ||
| // Using this function will automatically remove the event listener when this plugin is disabled. | ||
| this.registerDomEvent(document, 'click', (evt: MouseEvent) => { | ||
| console.log('click', evt); | ||
| }); | ||
|
|
||
| // When registering intervals, this function will automatically clear the interval when the plugin is disabled. | ||
| this.registerInterval(window.setInterval(() => console.log('setInterval'), 5 * 60 * 1000)); | ||
| } | ||
|
|
||
| onunload() { | ||
|
|
||
| } | ||
|
|
||
| async loadSettings() { | ||
| this.settings = Object.assign({}, DEFAULT_SETTINGS, await this.loadData()); | ||
| } | ||
|
|
||
| async saveSettings() { | ||
| await this.saveData(this.settings); | ||
| } | ||
| } | ||
|
|
||
| class SampleModal extends Modal { | ||
| constructor(app: App) { | ||
| super(app); | ||
| } | ||
|
|
||
| onOpen() { | ||
| const {contentEl} = this; | ||
| contentEl.setText('Woah!'); | ||
| } | ||
|
|
||
| onClose() { | ||
| const {contentEl} = this; | ||
| contentEl.empty(); | ||
| } | ||
| } | ||
|
|
||
| class SampleSettingTab extends PluginSettingTab { | ||
| plugin: MyPlugin; | ||
|
|
||
| constructor(app: App, plugin: MyPlugin) { | ||
| super(app, plugin); | ||
| this.plugin = plugin; | ||
| } | ||
|
|
||
| display(): void { | ||
| const {containerEl} = this; | ||
|
|
||
| containerEl.empty(); | ||
|
|
||
| containerEl.createEl('h2', {text: 'Settings for my awesome plugin.'}); | ||
|
|
||
| new Setting(containerEl) | ||
| .setName('Setting #1') | ||
| .setDesc('It\'s a secret') | ||
| .addText(text => text | ||
| .setPlaceholder('Enter your secret') | ||
| .setValue(this.plugin.settings.mySetting) | ||
| .onChange(async (value) => { | ||
| console.log('Secret: ' + value); | ||
| this.plugin.settings.mySetting = value; | ||
| await this.plugin.saveSettings(); | ||
| })); | ||
| }) | ||
| ); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,10 @@ | ||
| { | ||
| "id": "obsidian-sample-plugin", | ||
| "name": "Sample Plugin", | ||
| "id": "no-tabs", | ||
| "name": "No Tabs", | ||
| "version": "1.0.0", | ||
| "minAppVersion": "0.15.0", | ||
| "description": "This is a sample plugin for Obsidian. This plugin demonstrates some of the capabilities of the Obsidian API.", | ||
| "author": "Obsidian", | ||
| "authorUrl": "https://obsidian.md", | ||
| "fundingUrl": "https://obsidian.md/pricing", | ||
| "description": "Obsidian plugin that replaces the previous tab when creating a new note", | ||
| "author": "Tobias Schuster", | ||
| "authorUrl": "https://github.com/TS-Tobias", | ||
| "isDesktopOnly": false | ||
| } |
Oops, something went wrong.