Alexandria is a Nostr Knowledge Base (NKB) and a reader for long-form articles. For a thorough introduction, please refer to our project documention.
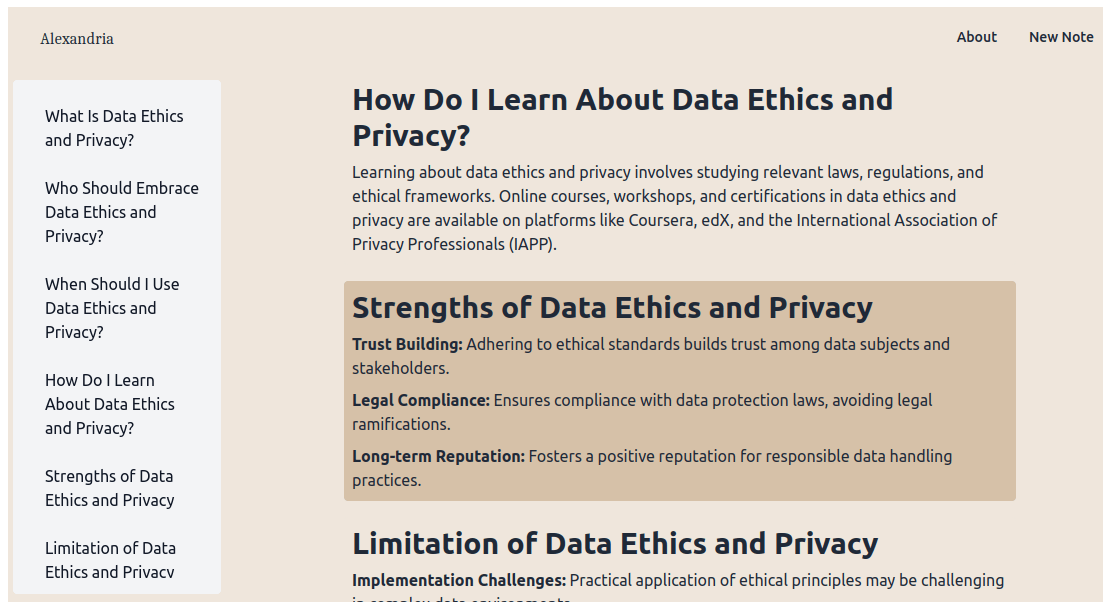
As Alexandria is targeted toward those who are trying to focus on longer, more-complex content, the design has been stripped down of any distracting elements or unnecessary details, so that the user can concentrate on the valuable information stored in the documents that they are viewing. Both light-mode and dark-mode are available.
The specialty of this client is the ability to display long-form articles, particularly of the modular variety: event kinds 30040 and 30041. It will eventually also able to display wiki pages (event kind 30818) and normal long-form articles (event kind 30023).
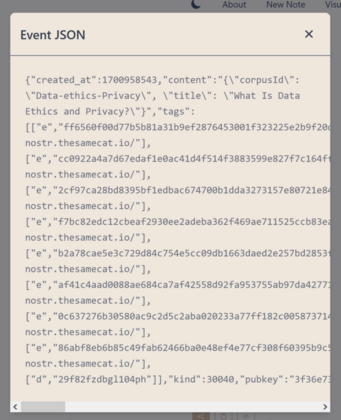
Modular articles are often referred to as the Nostr eBook format, with 30040 events containing the metadata and the ordered list of the 30041 notes, which contain the formatted content. The 30040 index is used to create a sidebar containing the table of contents, and the 30041 sections can be individually selected and interacted with.
Alexandria features an Asciidoc upload facility, for you to transform your well-formatted text to Nostr events and publish them to your preferred relays. The GitCitadel relay is set as the default, to ensure that you have at least one relay that is sure to work.
For an interim solution, please use the command line program.
Make sure that you have Node.js installed.
Once you've created a project and installed dependencies with npm install (or pnpm install or yarn) -- make sure to use an independent shell for this step, and not a terminal embedded in an IDE --, start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.