Este projeto visa a disponibilização de um conjunto de Snippets ou atalhos para criação de componentes e arquivos de configuração em aplicações React Native.
Para instalar uma extensão você pode executar o Command Pallete através do comando Ctrl + Shift + P ou Cmd + Shift + P , digitar Install Extensions e por fim dar um Enter, feito isso pesquise por Rocketseat e você vai encontrar a extensão Rocketseat React Native.
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
Quando você instalar a Extensão o desenvolvimento em React Native será bem mais divertido.
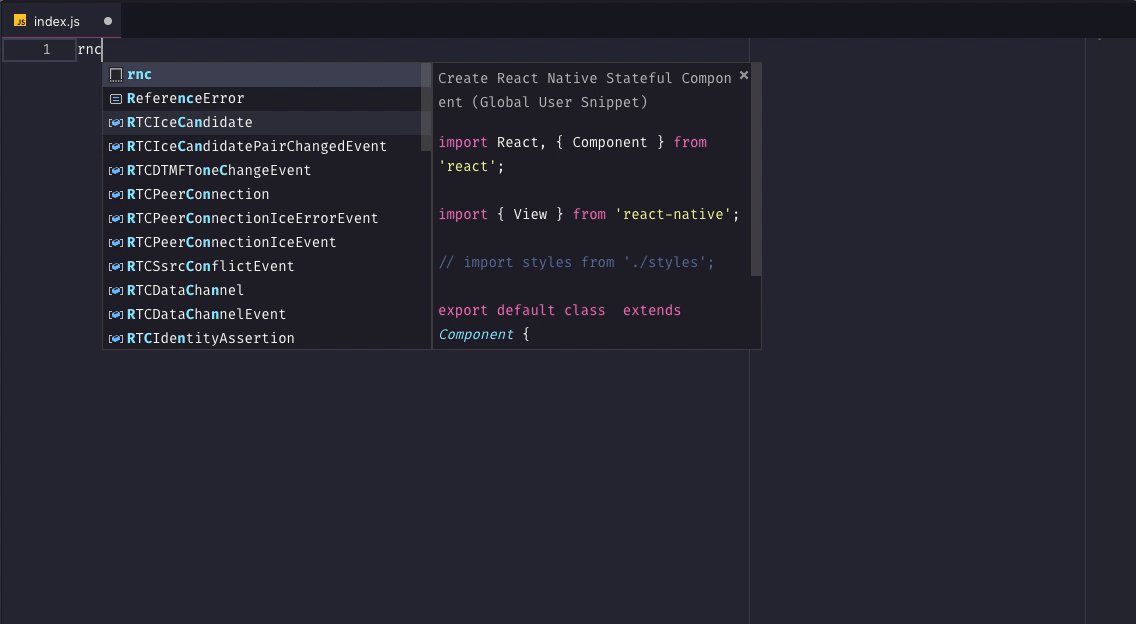
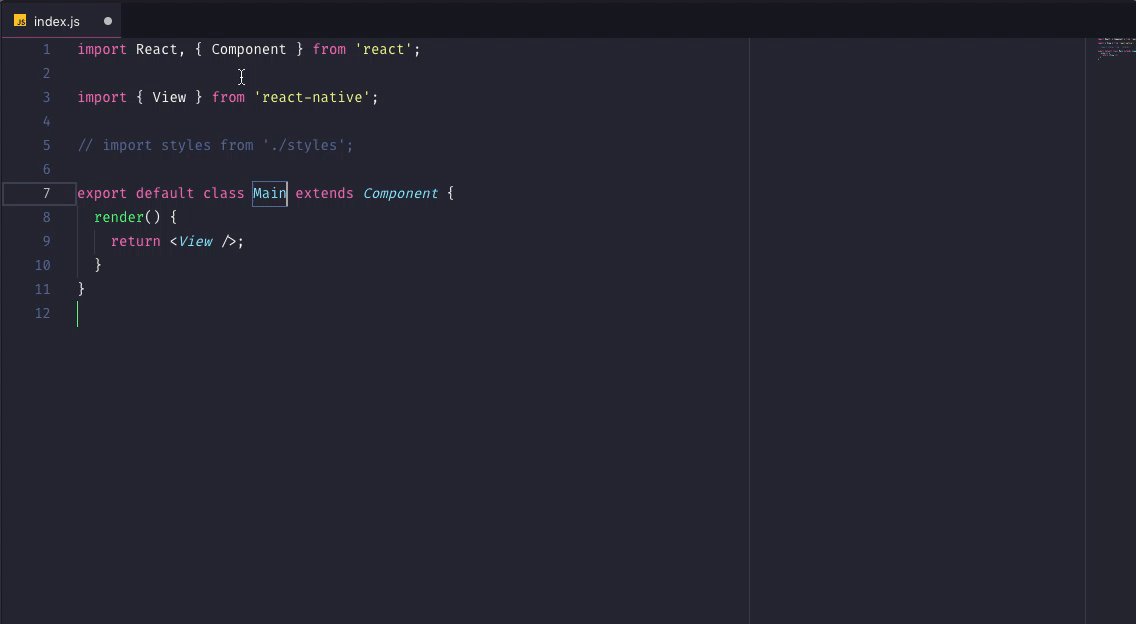
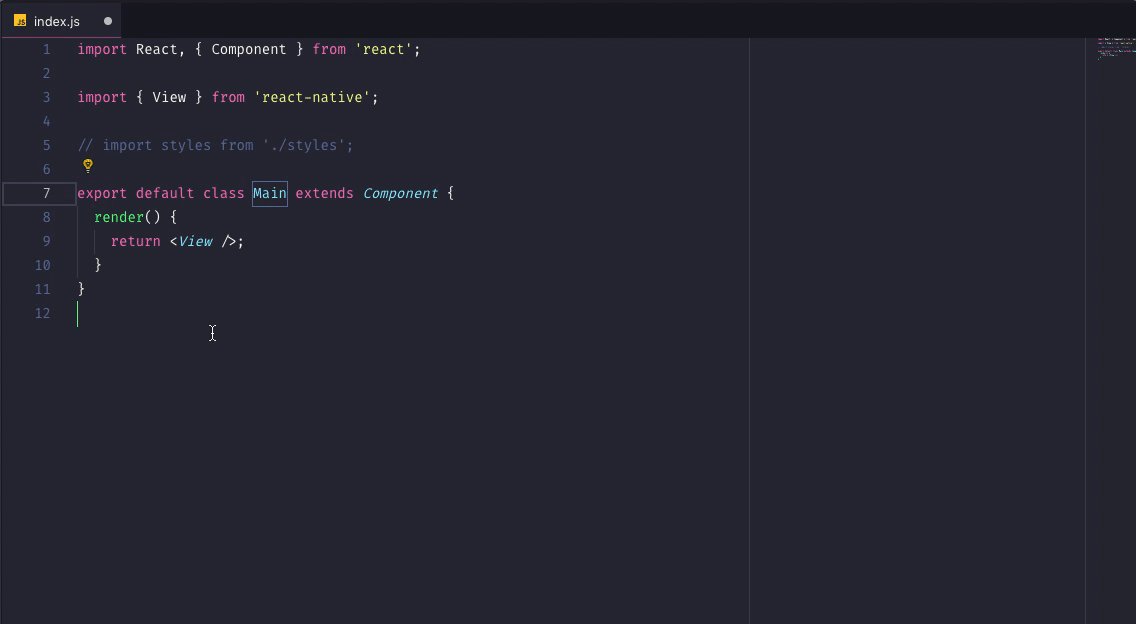
Abaixo segue a lista com todos os Snippets disponíveis e os gatilhos para cada um. O ⇥ significa a tecla TAB.
| Gatilho | Conteúdo |
|---|---|
rnfc → |
Cria um Componente Functional |
styled-rn → |
Cria um arquivo de Estilização com Styled Components |
Contribuições são o que fazem a comunidade open source um lugar incrível para aprender, inspirar e criar. Qualquer contribuição que você fizer será muito apreciada.
- Faça um Fork do projeto
- Crie uma Branch para sua Feature (
git checkout -b feature/FeatureIncrivel) - Adicione suas mudanças (
git add .) - Comite suas mudanças (
git commit -m 'Adicionando uma Feature incrível!) - Faça o Push da Branch (
git push origin feature/FeatureIncrivel) - Abra uma Pull Request
Distribuído sob a licença MIT. Veja LICENSE para mais informações.
Rocketseat - Github - [email protected]