An example web app using React, Apollo (GraphQL), Koa v.2, and Passport.
This project was generated by create-react-app and is not ejected. Some settings are overwritten on runtime though.
Install required packages.
% yarnCopy .env.default to .env and edit it to change server-side settings.
Copy config-default.json to config.json and edit it to change client-side
settings.
Copy Caddyfile-dev to Caddyfile.
The API server and the development web server launch on port 7000 and 3000
respectively. The development proxy server, running on port 8000 redirects
API requests to localhost:7000.
Launch the proxy server:
% yarn caddyLaunch the API server:
% yarn run serverLaunch the development web server which serves the static client-side files:
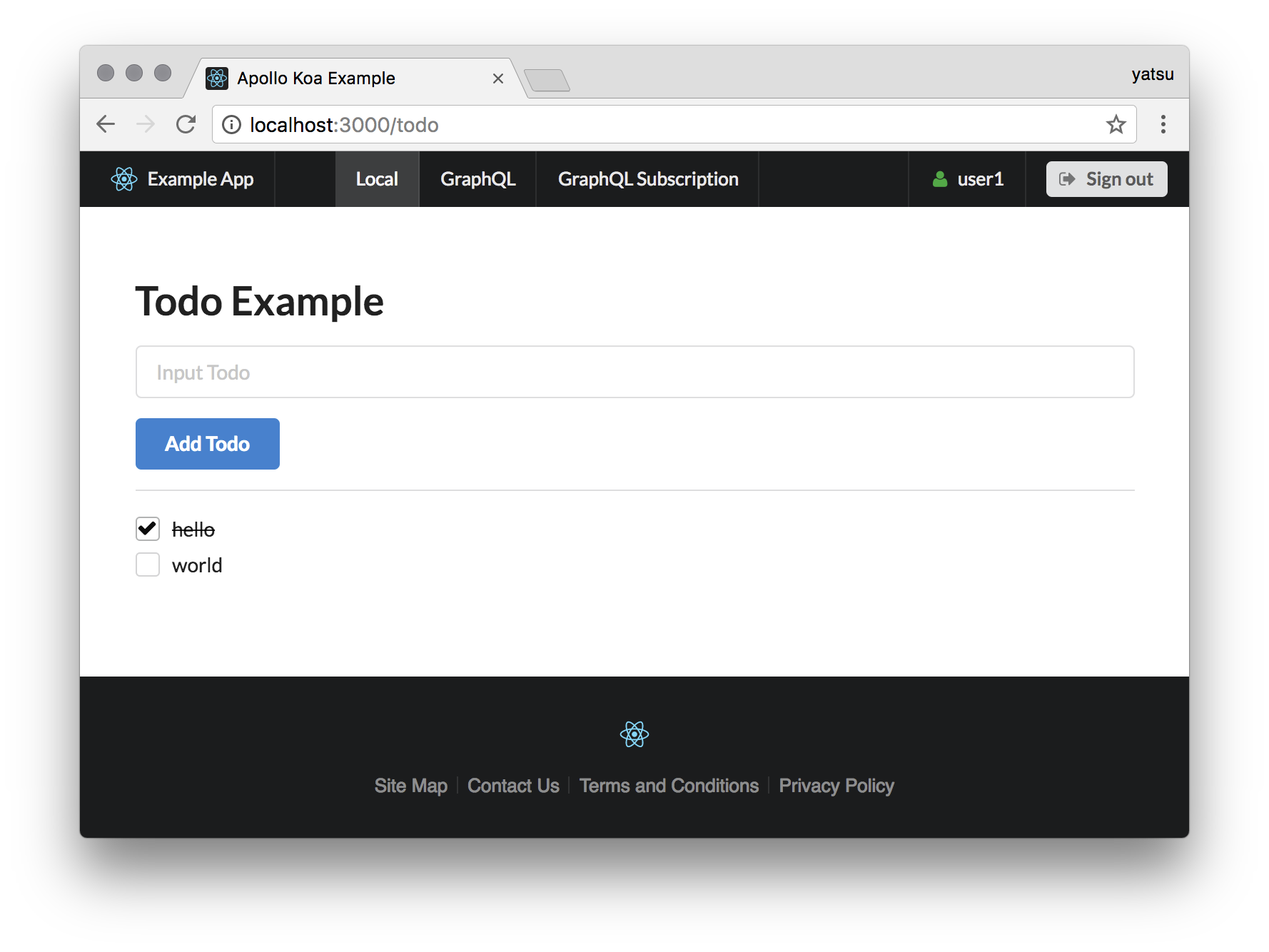
% yarn startOpen the URL (default: http://localhost:8000) in your browser.
- React
- Redux
- react-router and react-router-redux (URL routes management)
- redux-auth-wrapper and passport (Authentication)
- redux-logic with RxJS (Async logic management)
- react-app-rewired (Customizing create-react-app w/o ejection)
- Apollo (GraphQL)
- Semantic-UI-React (CSS framework)
- React Storybook and StoryShots (UI dev and test)
The application code was generated by create-react-app.
See package.json for more information.
- Koa v.2
- koa-passport (Authentication)
- Apollo (GraphQL)
- Caddy (Proxy)
See package.json for more information.
The API server does not use DB and stores data on memory. All changes will be cleared when you stop the server.
The development build depends on Caddy for proxying to the Koa backend, which is required for proper handling of OAuth2 based authentication. (An external proxy server is currently necessary, as here is a bug in the webpack dev server proxy where anchor element links on the same domain are captured by React and render 404s.)
- Husky and lint-staged (Git hooks)
- ESLint with eslint-config-airbnb and our custom rules (JavaScript lint)
- Flow and flow-typed (JavaScript type check)
- prettier-eslint (JavaScript format)
- stylelint with stylelint-config-standard (CSS lint)
- stylefmt (CSS format)
GraphQL querires, mutations and subscriptions are defined in src/graphql as .graphql files.
They can be used as persisted queries.
You can enable persisted queries by modifying config.json.
{
"persistedQueries": true
}You need to generate extracted_queries.json by executing this.
% yarn run persistgraphqlRead the following article to know about persisted queries.
This example project uses subscriptions. Select "GraphQL Subscription" tab in the header to see it.
It has not been integrated with authentication.
Read the following article to know about subscriptions.
This project integrates usage of Passport for the authentication service. Current supported strategies are Local, Google+, Facebook, and Twitter, but any additional strategy can be added easily. Note that though Passport is used, user management logic is not implemented. Ideally, you would create a UI to register new users by using this basic code as a reference. (This logic may be implemented in future versions.)
The Apollo subscription in this app is not integrated with the authentication yet. See the following guide to do that.
You might want to do it on subscribing to events instead of establishing a
connection.
See the following pull request to subscriptions-transport-ws.
This project uses React Storybook. to develop and check presentational components.
Launch the Storybook server:
% yarn run storybookStoryShots is also used to enable
snapshot tests.
When you modify a component and the render result is changed, Jest reports an
error. If the shown result is intended, press u to update the snapshot file.
Redux actions, reducers and logic are managed by
Ducks rules in src/ducks
directory.
Tests are stored in __tests__ directories under each component.
Git hooks are managed by Husky.
When you run yarn in this repo, Git hooks will be automatically created.
If you have a problem, you can create them manually.
% node node_modules/husky/bin/install.jsOur Git hooks are defined in package.json.