ALSET Games based on React Game Kit
Game status: using OLD API
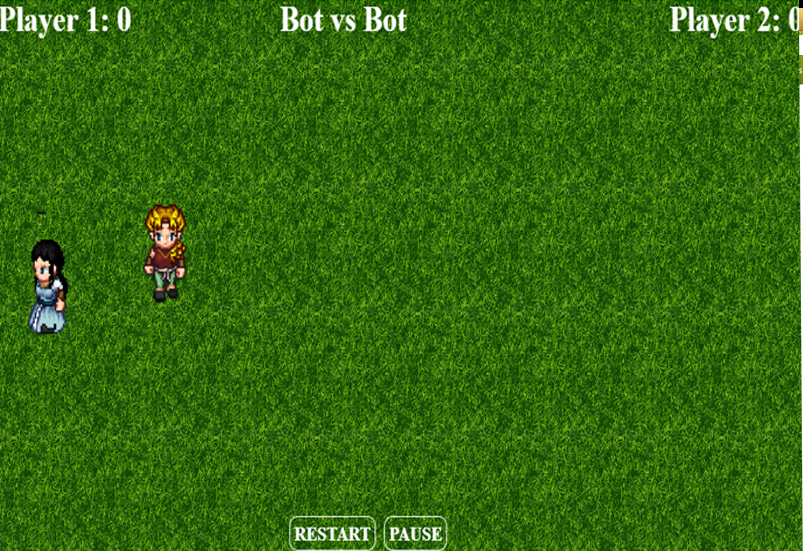
- Two character on one screen
- Gems scattered all over the map
- Score incrementing when character collect gem by approaching it
- Challenge is to pickup more gems possible
Game status: done, using NEW API
- One drones on each of two screens
- Trash scattered all over the map
- Score incrementing when drone collect trash by approaching it
- Challenge is to pickup more trash possible
Game status: done, using NEW API
- Two drones on each of two screens
- Trash scattered all over the map
- Score incrementing when drone collect trash by approaching it
- Challenge is to pickup more trash possible using teamwork
Game status: done, using NEW API
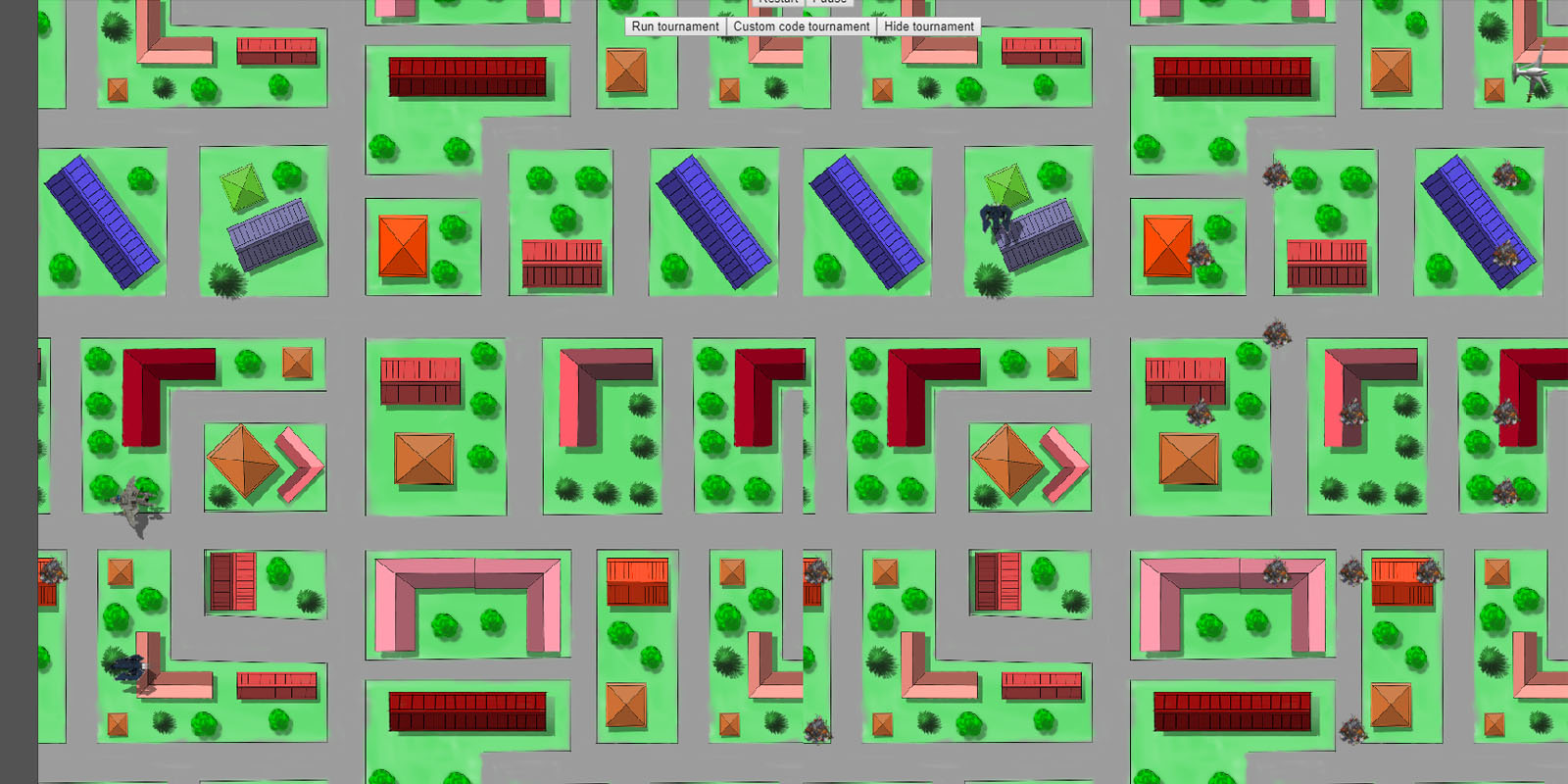
- Two cars for each screen
- Passengers scattered all over the map
- When car approaches the passenger, destianation is appearing
- Score incrementing when passenger is delivered to destination
- Challenge is to find path, since road is only field on the map where it is allowed to move
Game status: using OLD API
- Two drones for each screen
- Plants scattered all over the map
- Over time random plants getting dry or infected with pest
- There are pest factory and lake with water on the map
- In order to get pest drone need to approach factory or lake to get water
- When loaded drone need to approach dried plant to save it, the same with pested, but need to be loaded with pests
- If plant is not saved over some time it dies
- The score is started equal to amount of plants, each dead plant is decrementing score
- Challenge is to save most plants possible
Game status: not yet done
- Two pizza delivery drones for each of two windows
- Each drone gets the multiple adresses at once, those adresses will be shown at the map at his color(for ex. drone-green-adresses green)
- There are three pizzaries around the map, dron can drag only one pizza at the time, so he need to get pizza from one of the closest pizzaries
- Score will be given for each pizza delivered
- The challenge is to find an optimal route to bring pizza to all adresses
Game status: not yet done
- Three drones are under control: sea drone, air drone, onground drone
- Each drone has 10 shots and there is the base where they can recharge
- There gonna be three types of enemies: sea, air, onground trying to smug in some drugs
- All enemies gonna be trying to lurke into a city, since there drones will lost them
- Being shot by missle enemies explode and score increases
- If enimy succeed with lurking into city, score decreases
- Challenge is to control all drones, recharge when enemies is less, get in position to shoot enemy drone
Game status: not yet done
- Two drones are under control
- There is a base in the center
- The borders are the dots(hubs) around the base, each dot is at some distance from another
- The hub is activated by contacting with drone by sending electromagneting wave which can throw away someone close to cross borders
- The closer penetrator gets to the center of this hub the farer away it will be thrown
- The hub need some time to be recharged before it can be activated again
- The game is started with some amount of scores matching the amount of potential penetrators circling around the base outside the border
- For each penetrator that made it to the base score is decreasing
- The challenge is to observe the situation and react, letting penetrator closer to hub to push it farther away, but, only if there is no another one closing to border
Game status: not yet done
- There are two drones, one is for repairing kiosks, another is for convincing people to get to other kiosk
- There are some amount of kiosks randomly distributed over a map
- The koisk is taking some time to prepare the food so the line may grow with people waiting
- The line is not evenly distributed over all kiosks, so drone may come to some line with amount of people he is going to encourage to move to another kiosk
- Over the time some kiosks are randomly getting broken
- Fixing drone need to approach broken kiosk to fix it
- Fixing kiosk take some time, so drone need to be around the kiosk until it fully fixed
- The score increasing when item sold to clients, the more items are sold, the more score is collected
- Challenge is to distribute clients evenly and repair kiosks in time, choosing those first, where the line is longer
Each function is running each iteration of game, receiving world object that contain following information:
{
player:{x:10, y:15},
collectives||passengers:[],
direction: "left"||{left:true},
index:0,
config: config,
gameId: 0,
controlInfo: {keyPressed:["up", "down"], current:[0,1]},
players:[
{position:{x:10, y:15}, direction:"left"},
{position:{x:100, y:105}, direction:"down"}
]
}
From this object we can get following information:
- player - containing information about bot's position, for some games, like in passengerPickup game, it can contain some additional information, like 'path', to determine is path already calculated for this car or it nned to be calculated(you, of course can calculate path each iteration, but it will consume addittional resources) and 'passenger' to find if car is already loaded with passenger or is empty and need to get some
- collectives - is an array containing goal objects(passengers, gems, trash, etc.), each object containing information about position and some additional information if needed (like health and state parameter for plants). Depending on game collectives can be called differently, for example in passengerPickup game it can be called passengers
- direction - is information about direction bot is moving now, there are two formats: {left:true}, "left"
- index - is number of character can be 0 or 1 for 1st and 2nd character accordingly
- config - is game's config.json you can find it in game's root folder ./simulation folder, it will help you to find width, height of collectives and player etc.
- gameId identifies which game is bot controlled for, left screen has 0 gameId, right - 1.
- control info is used if you want to control bot with keys it contain of 1st array "keyPressed" that has two elements: first is for left screen controlled bot, second is for right screen, and second array that also, consists of two elements, each element can be 0 or 1, depending on which bot out of two is controllde now, since there can be two bots on each screen. This parameter is changing when user clicks switch button. Left, right, up, down and switch keys names can be found and changed in config.json file for each game
- control info is used if you want to control bot with keys it contain of 1st array "keyPressed" that has two elements: first is for left screen controlled bot, second is for right screen, and second array that also, consists of two elements, each element can be 0 or 1, depending on which bot out of two is controllde now, since there can be two bots on each screen. This parameter is changing when user clicks switch button. Left, right, up, down and switch keys names can be found and changed in config.json file for each game
- players object holding information about all character of current game, including controllable player and its opponent
Simplest example of how to make first bot moving always left and second one down:
function(world){
if(world.index==0)
return "left";
else if(world.index==1)
return "down";
}
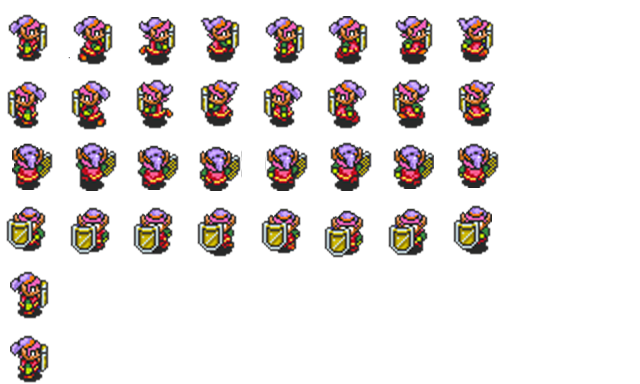
Sprite shape should be following:
from top to bottom (vertically) there is a state (left, right, up,down moving, running, idle, etc.)
From left to right (horizontally) should be frames for those states
For example:
 Example with just 1 frame (horizontal line) for each state:
Example with just 1 frame (horizontal line) for each state:

- Save sprite to ./src/assets/sprites folder in the root of chosen game
-
In ./view/Components/Characters/ copy any of files present there and rename it to name like, for example
import img from '../../../assets/sprites/gnome1.png';
would be changed to:
import img from '../../../assets/sprites/your_custom_name.png';
this file should be already present in assets folder -
In getAnimationState() switch case should be changed to yours, here are direction present and which direction which state is correspondant to(remember - state is horisontal line of frames, for ex. if up movement is 3rd horisontal line, then
case 'up': this.animState = 2;) -
In render you can see Sprite componenet, most important parameters are:
tileWidth, tileHeight, those indicating original size of each frame, in scale parameter you can see this.props.scale, it's used there to adapt size of sprite depending on scale of the game window in the browser.
Last important parameter is steps, elements in array are coresponding to the states(horizontal lines) in the sprite. For example, in gnome sprite that was given as an example, 1st horizontal line consists of 8 elements, as well as 2nd, 3rd and 4th, 5th and 6th lines or states consists from 1 frame, so steps parameter would look like [7, 7, 7, 7, 0, 0], since counting starts from 0. - In './src/view/character.js' you need to import your sprite here and add new case for your custom sprite
- In './src/view/App.js' just need to replace type of any Character component to the one you've added to cases
Tile is any square image that can be repeated all over map, for example:


To change tile image you just need to save it into ./src/assets/tiles and in ./src/view/tile.js change import img from '../assets/tiles/your_custom_image.png'
Same steps can be applied to collective creating, save collective image to ./src/assets/collective and replace import in collectives.js
Some folder and file naming can differ depending on game, for example, collective folder and file in plantSavior game calling plant.js