- In this exercise, the goal is understand and practice how state's work with functional components in react.
- We will also learn, how to use pre-build react projects.
- In this exercise, we will also explore material ui for decoration purpose.
- Fork this repo
- Clone this repo Whenever you create a first significant change, you should make your first commit.
Follow these guidelines to add, commit and push changes
The structure for this exercise is already created for you.
NOTE This project was created using npm creat vite@latest command - which means all the necessary modules was installed when this command got executed. And then there are some external modules as well - like material ui; which was installed using npm install @mui/icons-material command. So, if you only clone this repository and start making changes in the required files, you will not able to see any changes, or you may ran into errors like - module not found. The main reason for this is that -- inside your project you are trying to use some modules, which your system may not have, so you need to install those modules first.
So in order to install all the required modules -> you have to type this command on your terminal:
npm install or npm i
This will install all the required modules for this project to be working.
You can explore more about this command 🙂.
You only have to edit following files in order to get the required output:
- components/Carousel.css
- components/Carousel.jsx
We will be using our functional components knowledge to implement this image carousel.
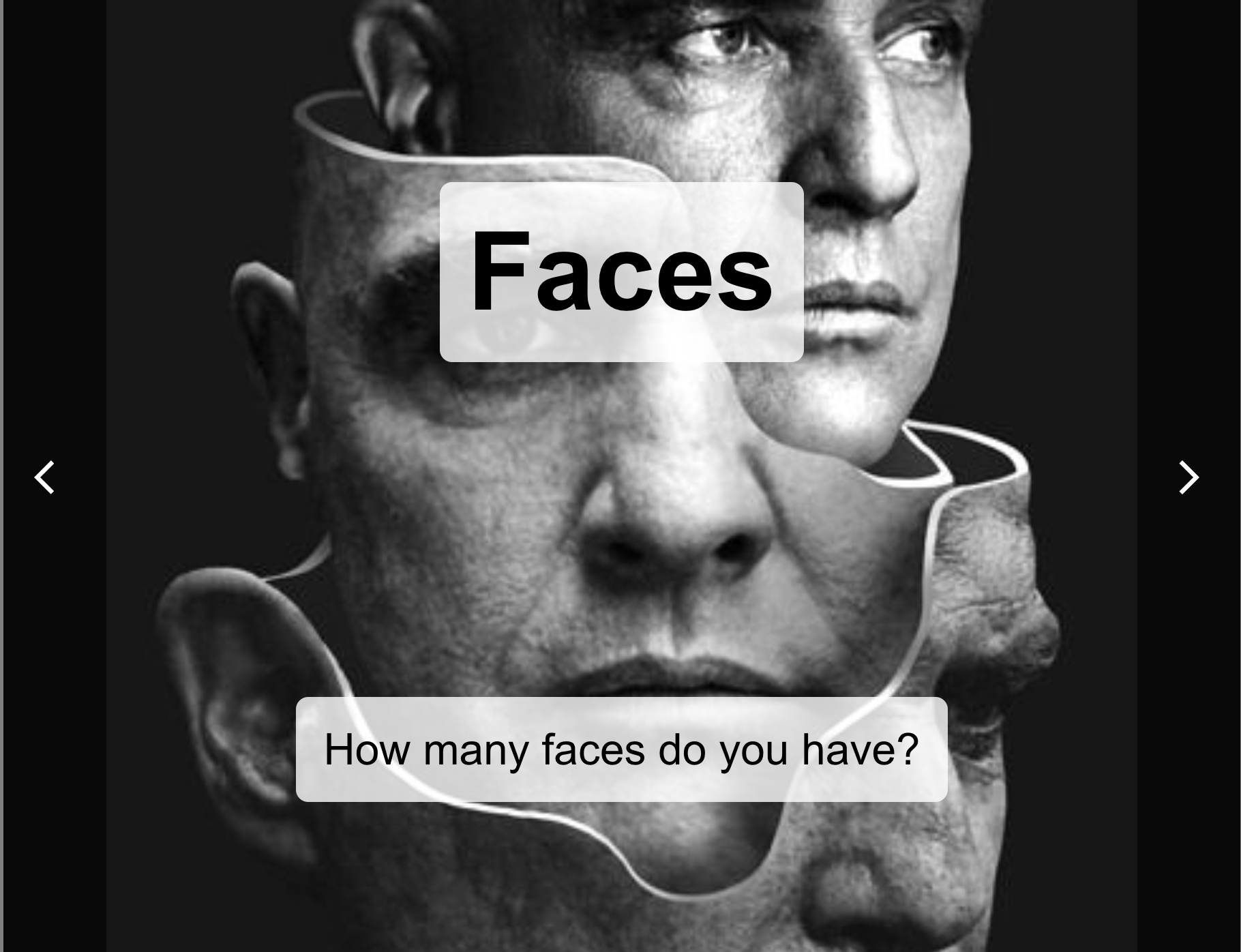
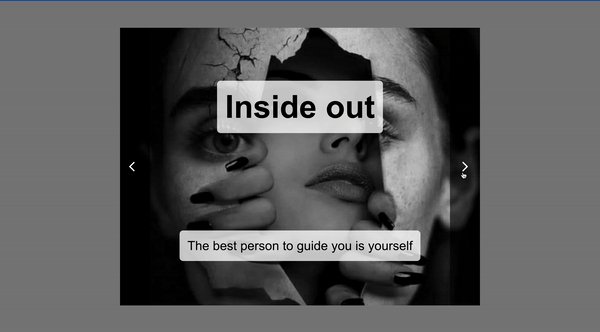
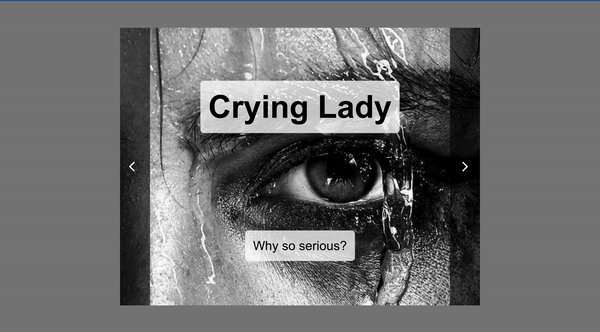
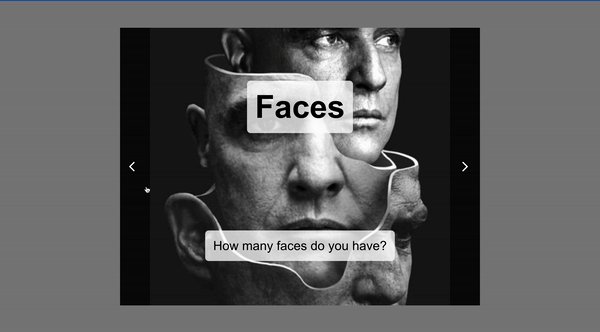
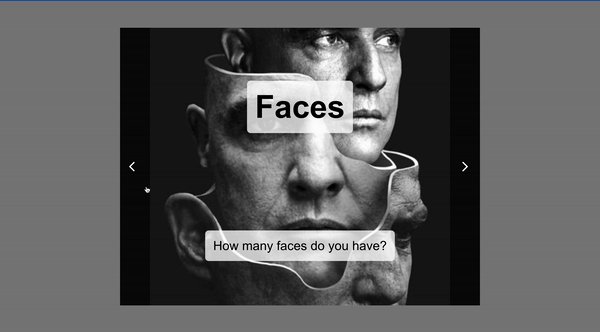
The task is to create an image carousel - as shown below:
Here is a gif, of how it should work like:
This is the link for the figma file which you can refer
Happy Coding ❤️!