An accessibility suite giving you control over what you read.
- Developer Notes
- Motivation
- How to use
- Contributing
- Lifecycle
- Upcoming Features
- Testing
- Known Bugs
- Change Log
- License
There's a DevLog/Timelapse video for the creation of this. It took me 1-2 full days. Find it here: Ally Reads! - Extension Development Devlog/Timelapse [Arabic]
Currently Firefox only is supported
You're probably wondering: why would anyone make this? The motivation for this was a tweet back in 2019 (I'm still searching for it) and it was about the struggle of people with disabilities and difficulties reading long blocks of text, especially when they're non-technical people. I had a brief discussion with the OP and turns out that no solution for this exists yet? So I decided to implement it myself. But yes, that was in 2019 and I couldn't get around to actually doing it but until now.
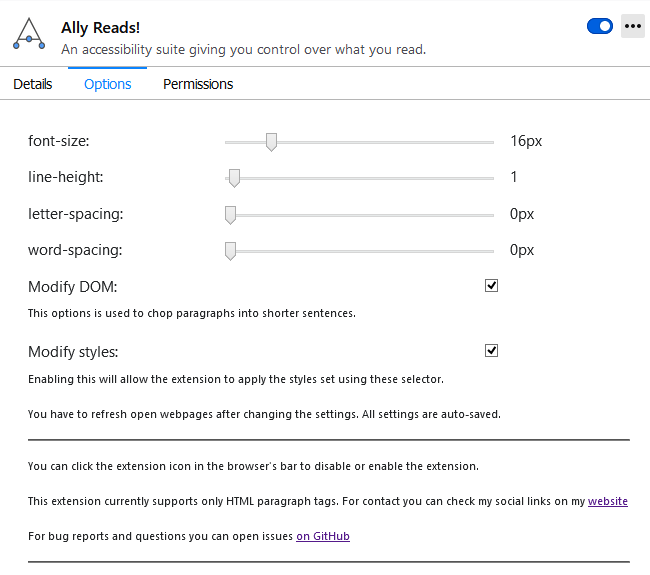
You can install it from the official extension stores or from its website. After installing you go to extension settings and configure it to your liking. There's a sample preview text for you to preview your changes. You can then rest assured it'll work on all paragraphs on all websites.
I love contributing to OSS! And would love contributions to this repo. If you have a feature request, bug report, or have coded a new feature you can open an issue/PR/contact me anywhere and tell me all about it. If you have suggestions regarding cleaning up this codebase also feel free to tell me. I'd love to hear others' opinions on this.
Commits follow a schema that's defined as [<type>] <commit_message>, where <type> is one of:
Bug: Bug fixes and commits related to themFeature: Feature updates and incremental additionsDocs: Documentation updatesConfig: Configuration changesAmend: Fixing older commits and/or rebasing them
All commits are on develop branch by default and new releases are then PR'ed into master which in turn starts the CI stages:
linttest- if both previous passed,
build - if
buildpassed, generate newdocs - deploy to gh-pages branch
You're well advised to make sure tests and linting pass on your machine locally before pushing.
I use TravisCI and the configuration is based on some important env variables:
API_KEY: Mozilla addon api keyAPI_SECRET: Mozilla addon api secretGITHUB_ACCESS_TOKEN: Access token for GitHub account to enable Travis to push and control the flow of the repo.
Starting with v1.0.6, the repo is using semver for versioning as well as the rules introduced earlier regarding commit messages.
-
Format any element: In this, you will be able to format any element as easy as clicking your mouse.
-
Smarter word breaks: You may notice that sometimes the end of sentences come on a new line instead of completing the current one, and other spacing-related bugs. These are caused by the way the extension handles words and spacing. Will be fixing it soon.
-
Font selection list: To allow you to select a font for all paragraphs on all websites, or maybe even all elements. But to preserve the look and feel of websites there would be an option for the user to specify which behaviour they want.
-
Text foreground & background colour selection: Colour what you read.
-
Instant word definitions: Click a word and get definitions for it right away!
-
Change settings on the fly: Allows you to change extension settings without going to addon-settings.
Unit Testing WebExtensions is such a pain that I decided not to cover the whole extension. I have written unit tests for critical logic. Before testing make sure to uncomment the export line in content_script.js.
Testing is now possible and easy since I introduced Webpack to the codebase. It now handles building parallel to web-ext where Webpack bundles the JS modules needed and stores them in dist/ and web-ext hot-loads the extension and all needed config.
-
Social media and text modifications #004 Fixed: Text modifications such as writing a facebook post or a tweet will cause the extension to query the DOM on every few key strokes. This is because of the behaviour of the MutationObserver API. A possible fix for it could be to detect keyboard events and/or check the type of element the user is updating (i.e. text area, input field, etc.)
-
Broken links #003 Fixed: The extension uses a very basic approach to replace
<p>tags textContent. This causes any inner elements to be broken down and replaced with only the string value of textContent. I'll be looking into this and will probably replace it with something more advanced like an HTML parses for instance. This will allow me to differ between nested elements and modify text nodes only.
-
v1.0.6
- Fixed bug #004 user-intiated mutations
- Fixed a bug where changing checkbox values in settings didn't reflect
- Fixed a scanning bug where the extension re-formatted the already formatted elements
-
v1.0.5
- Bug fixes and improved testing
-
v1.0.3
-
Bug fixes:
- Broken Links#003 Replaced the logic by modifying only textNodes inside of each p node.
-
-
v1.0.2
- Implemented unit tests
- Bug fixes
-
v1.0.1
-
Bug fixes:
- Navigation#001
- Deferring Algorithm#002
-
Improved Detection & Collision Algorithms: The current algorithm is slow in detecting changes to the DOM and reacting to it. And it also lacks safety from collision caused by separate mutations.
-
-
v1.0.0
- Initial Release
This repo is licensed under the GNU GENERAL PUBLIC LICENSE v3. This means you can use it commercially and privately, redistribute, and modify all while using the same licence and after stating the changes you made, as well as disclosing the source, which is this repo, or me personally. This licence doesn't guarantee liability or warranty of any kind. Use at will.
Find the full licence here