-
Notifications
You must be signed in to change notification settings - Fork 3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
98 changed files
with
2,156 additions
and
470 deletions.
There are no files selected for viewing
Submodule Mobile-Expensify
updated
from 0194fb to 9fa73f
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -13,14 +13,16 @@ Expensify makes it easy to receive bills in three simple ways: | |
| Share your Expensify billing email with vendors to receive bills automatically. | ||
|
|
||
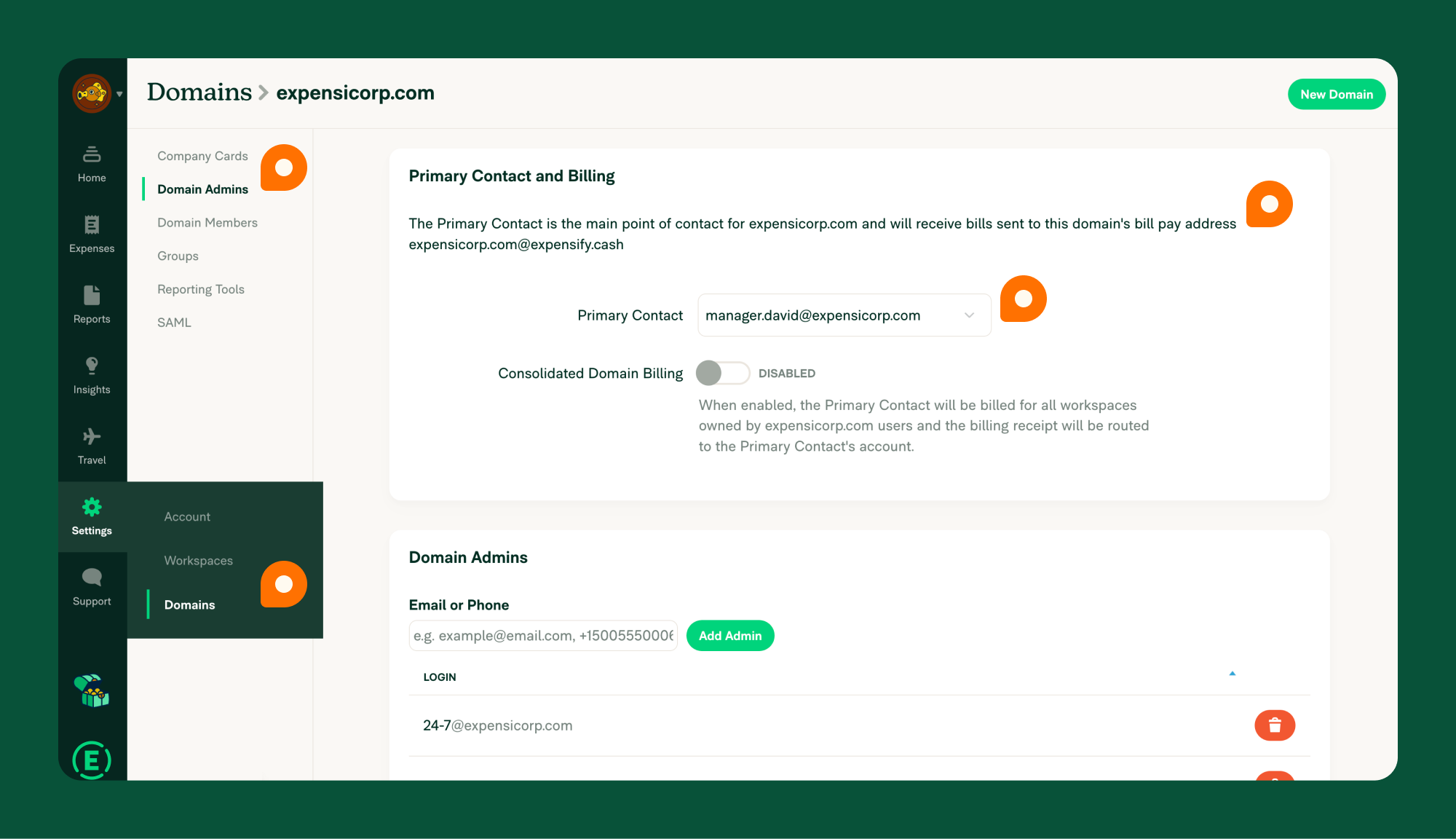
| - Set a Primary Contact under **Settings > Domains > Domain Admins**. | ||
| - Ask vendors to email bills to your billing address: `[email protected]` (e.g., for *expensify.com*, use `expensify@expensify.cash`). | ||
| - Ask vendors to email bills to your billing address: `[email protected]` (e.g., for *expensicorp.com*, use `expensicorp@expensify.cash`). | ||
| - Once emailed, the bill is automatically created in Expensify, ready for payment. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| ### 2. Forwarding Emails | ||
| Received a bill in your email? Forward it to Expensify. | ||
|
|
||
| - Ensure your Primary Contact is set under **Settings > Domains > Domain Admins**. | ||
| - Forward bills to `[email protected]`. Example: `[email protected]` (e.g., for *expensify.com*, use `expensify@expensify.cash`). | ||
| - Forward bills to `[email protected]`. Example: `[email protected]` (e.g., for *expensicorp.com*, use `expensicorp@expensify.cash`). | ||
| - Expensify will create a bill automatically, ready for payment. | ||
|
|
||
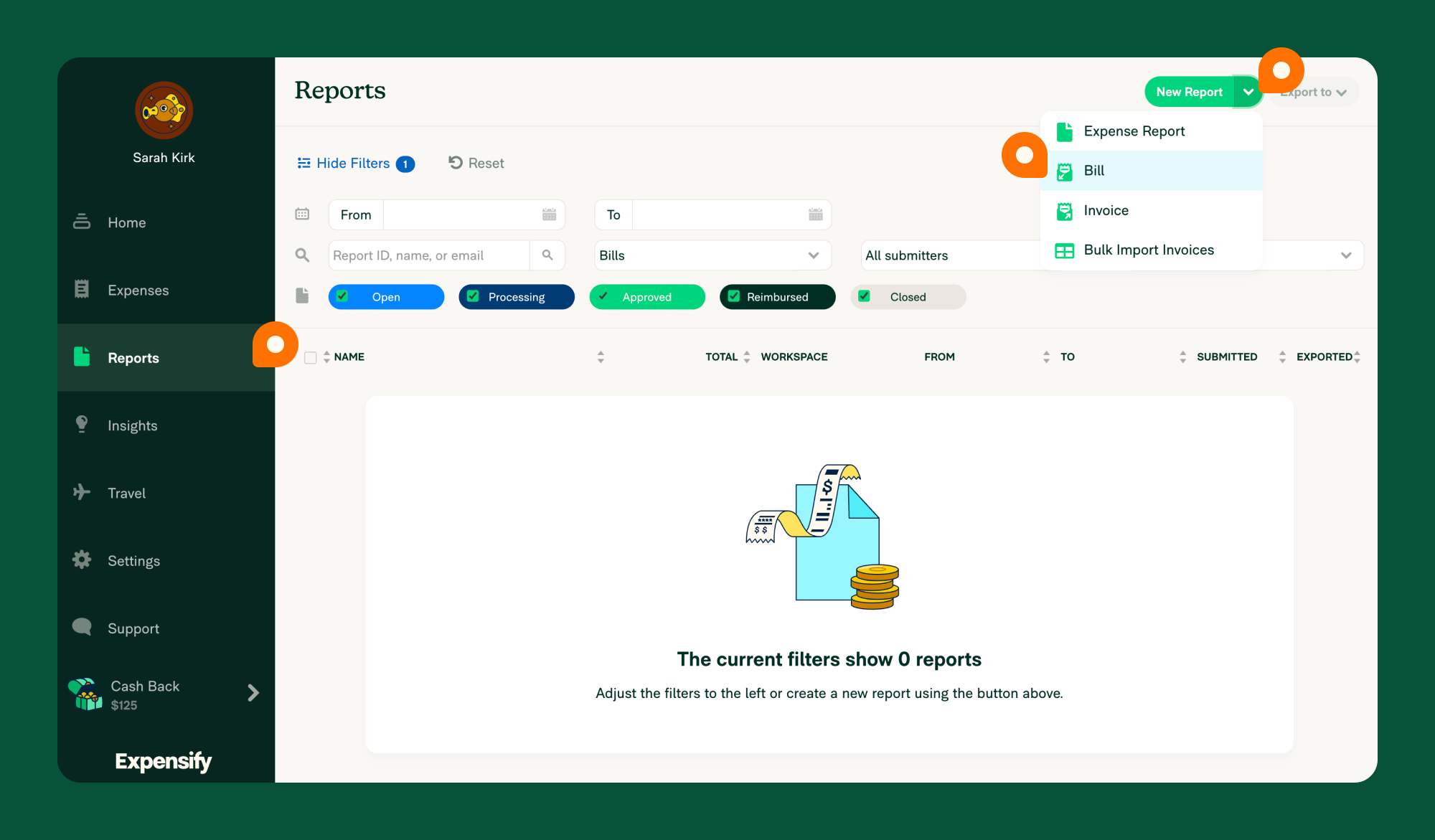
| ### 3. Manual Upload | ||
|
|
@@ -31,6 +33,7 @@ Got a paper bill? Create a bill manually in [Expensify](https://www.expensify.co | |
| 3. Enter the invoice details: sender’s email, merchant name, amount, and date. | ||
| 4. Upload the invoice as a receipt. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| # Paying Bills in Expensify | ||
|
|
||
|
|
@@ -44,6 +47,8 @@ Expensify makes it easy to manage and pay vendor bills with a straightforward wo | |
| 4. **Approval Workflow**: Once reviewed, the bill follows your workspace’s approval process. The final approver handles the payment. | ||
| 5. **Accounting Integration**: During approval, the bill is coded with the correct GL codes from your connected accounting software. Once approved, it can be exported back to your accounting system. | ||
|
|
||
| {:width="100%"} | ||
|
|
||
| ## Payment Methods | ||
|
|
||
| Expensify offers several ways to pay bills. Choose the method that works best for you: | ||
|
|
@@ -92,20 +97,27 @@ If you prefer to pay outside Expensify, you can still track the payment within t | |
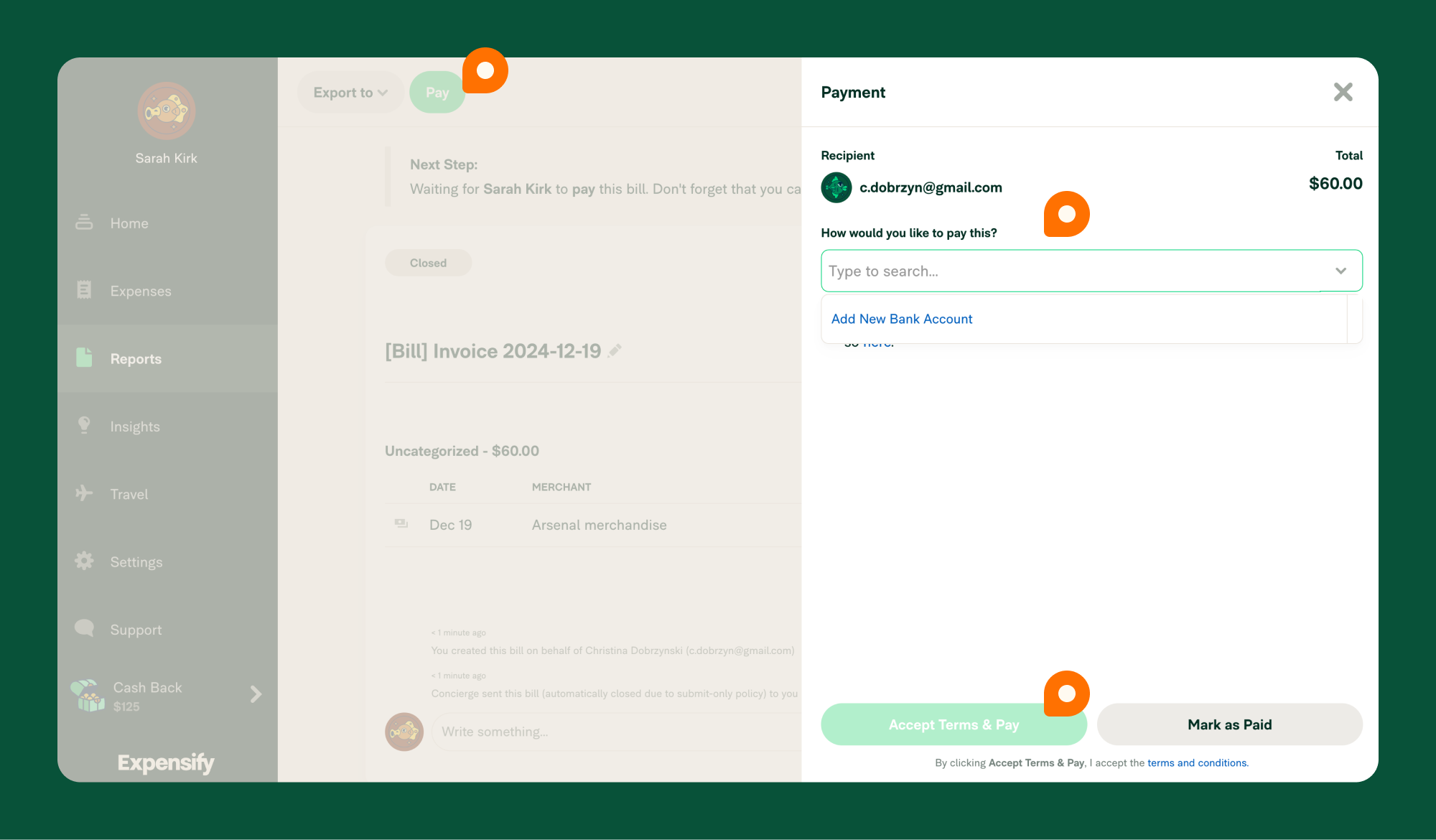
| 3. Select **Mark as Paid** to update its status. | ||
|
|
||
| **Fees:** None. | ||
|
|
||
| {% include faq-begin.md %} | ||
|
|
||
| ## Who receives vendor bills in Expensify? | ||
| bills are sent to the Primary Contact listed under **Settings > Domains > [Domain Name] > Domain Admins**. | ||
|
|
||
| Bills are sent to the Primary Contact listed under **Settings > Domains > [Domain Name] > Domain Admins**. | ||
|
|
||
| ## Who can view and pay a bill? | ||
|
|
||
| Only the primary domain contact can view and pay a bill. | ||
|
|
||
| ## How can others access bills? | ||
|
|
||
| The primary contact can share bills or grant Copilot access for others to manage payments. | ||
|
|
||
| ## Is bill Pay supported internationally? | ||
|
|
||
| Currently, payments are only supported in USD. | ||
|
|
||
| ## What's the difference between a bill and an Invoice in Expensify? | ||
|
|
||
| A bill represents a payable amount owed to a vendor, while an Invoice is a receivable amount owed to you. | ||
|
|
||
| {% include faq-end.md %} | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
18 changes: 18 additions & 0 deletions
18
patches/react-native-reanimated+3.16.4+001+mock-useDerivedValue-getter.patch
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| diff --git a/node_modules/react-native-reanimated/src/mock.ts b/node_modules/react-native-reanimated/src/mock.ts | ||
| index 3d8e3f8..5eba613 100644 | ||
| --- a/node_modules/react-native-reanimated/src/mock.ts | ||
| +++ b/node_modules/react-native-reanimated/src/mock.ts | ||
| @@ -87,7 +87,12 @@ const hook = { | ||
| useAnimatedReaction: NOOP, | ||
| useAnimatedRef: () => ({ current: null }), | ||
| useAnimatedScrollHandler: NOOP_FACTORY, | ||
| - useDerivedValue: <Value>(processor: () => Value) => ({ value: processor() }), | ||
| + // https://github.com/software-mansion/react-native-reanimated/pull/6809 | ||
| + useDerivedValue: <Value>(processor: () => Value) => { | ||
| + const result = processor(); | ||
| + | ||
| + return { value: result, get: () => result }; | ||
| + }, | ||
| useAnimatedSensor: () => ({ | ||
| sensor: { | ||
| value: { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
140 changes: 140 additions & 0 deletions
140
src/components/ActionSheetAwareScrollView/ActionSheetAwareScrollViewContext.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,140 @@ | ||
| import noop from 'lodash/noop'; | ||
| import PropTypes from 'prop-types'; | ||
| import type {PropsWithChildren} from 'react'; | ||
| import React, {createContext, useMemo} from 'react'; | ||
| import type {SharedValue} from 'react-native-reanimated'; | ||
| import type {ActionWithPayload, State} from '@hooks/useWorkletStateMachine'; | ||
| import useWorkletStateMachine from '@hooks/useWorkletStateMachine'; | ||
|
|
||
| type MeasuredElements = { | ||
| fy?: number; | ||
| popoverHeight?: number; | ||
| height?: number; | ||
| composerHeight?: number; | ||
| }; | ||
|
|
||
| type Context = { | ||
| currentActionSheetState: SharedValue<State<MeasuredElements>>; | ||
| transitionActionSheetState: (action: ActionWithPayload) => void; | ||
| transitionActionSheetStateWorklet: (action: ActionWithPayload) => void; | ||
| resetStateMachine: () => void; | ||
| }; | ||
|
|
||
| /** Holds all information that are needed to coordinate the state value for the action sheet state machine. */ | ||
| const currentActionSheetStateValue = { | ||
| previous: { | ||
| state: 'idle', | ||
| payload: null, | ||
| }, | ||
| current: { | ||
| state: 'idle', | ||
| payload: null, | ||
| }, | ||
| }; | ||
| const defaultValue: Context = { | ||
| currentActionSheetState: { | ||
| value: currentActionSheetStateValue, | ||
| addListener: noop, | ||
| removeListener: noop, | ||
| modify: noop, | ||
| get: () => currentActionSheetStateValue, | ||
| set: noop, | ||
| }, | ||
| transitionActionSheetState: noop, | ||
| transitionActionSheetStateWorklet: noop, | ||
| resetStateMachine: noop, | ||
| }; | ||
|
|
||
| const ActionSheetAwareScrollViewContext = createContext<Context>(defaultValue); | ||
|
|
||
| const Actions = { | ||
| OPEN_KEYBOARD: 'KEYBOARD_OPEN', | ||
| CLOSE_KEYBOARD: 'CLOSE_KEYBOARD', | ||
| OPEN_POPOVER: 'OPEN_POPOVER', | ||
| CLOSE_POPOVER: 'CLOSE_POPOVER', | ||
| MEASURE_POPOVER: 'MEASURE_POPOVER', | ||
| MEASURE_COMPOSER: 'MEASURE_COMPOSER', | ||
| POPOVER_ANY_ACTION: 'POPOVER_ANY_ACTION', | ||
| HIDE_WITHOUT_ANIMATION: 'HIDE_WITHOUT_ANIMATION', | ||
| END_TRANSITION: 'END_TRANSITION', | ||
| }; | ||
|
|
||
| const States = { | ||
| IDLE: 'idle', | ||
| KEYBOARD_OPEN: 'keyboardOpen', | ||
| POPOVER_OPEN: 'popoverOpen', | ||
| POPOVER_CLOSED: 'popoverClosed', | ||
| KEYBOARD_POPOVER_CLOSED: 'keyboardPopoverClosed', | ||
| KEYBOARD_POPOVER_OPEN: 'keyboardPopoverOpen', | ||
| KEYBOARD_CLOSED_POPOVER: 'keyboardClosingPopover', | ||
| POPOVER_MEASURED: 'popoverMeasured', | ||
| MODAL_WITH_KEYBOARD_OPEN_DELETED: 'modalWithKeyboardOpenDeleted', | ||
| }; | ||
|
|
||
| const STATE_MACHINE = { | ||
| [States.IDLE]: { | ||
| [Actions.OPEN_POPOVER]: States.POPOVER_OPEN, | ||
| [Actions.OPEN_KEYBOARD]: States.KEYBOARD_OPEN, | ||
| [Actions.MEASURE_POPOVER]: States.IDLE, | ||
| [Actions.MEASURE_COMPOSER]: States.IDLE, | ||
| }, | ||
| [States.POPOVER_OPEN]: { | ||
| [Actions.CLOSE_POPOVER]: States.POPOVER_CLOSED, | ||
| [Actions.MEASURE_POPOVER]: States.POPOVER_OPEN, | ||
| [Actions.MEASURE_COMPOSER]: States.POPOVER_OPEN, | ||
| [Actions.POPOVER_ANY_ACTION]: States.POPOVER_CLOSED, | ||
| [Actions.HIDE_WITHOUT_ANIMATION]: States.IDLE, | ||
| }, | ||
| [States.POPOVER_CLOSED]: { | ||
| [Actions.END_TRANSITION]: States.IDLE, | ||
| }, | ||
| [States.KEYBOARD_OPEN]: { | ||
| [Actions.OPEN_KEYBOARD]: States.KEYBOARD_OPEN, | ||
| [Actions.OPEN_POPOVER]: States.KEYBOARD_POPOVER_OPEN, | ||
| [Actions.CLOSE_KEYBOARD]: States.IDLE, | ||
| [Actions.MEASURE_COMPOSER]: States.KEYBOARD_OPEN, | ||
| }, | ||
| [States.KEYBOARD_POPOVER_OPEN]: { | ||
| [Actions.MEASURE_POPOVER]: States.KEYBOARD_POPOVER_OPEN, | ||
| [Actions.CLOSE_POPOVER]: States.KEYBOARD_CLOSED_POPOVER, | ||
| [Actions.OPEN_KEYBOARD]: States.KEYBOARD_OPEN, | ||
| }, | ||
| [States.KEYBOARD_POPOVER_CLOSED]: { | ||
| [Actions.OPEN_KEYBOARD]: States.KEYBOARD_OPEN, | ||
| }, | ||
| [States.KEYBOARD_CLOSED_POPOVER]: { | ||
| [Actions.OPEN_KEYBOARD]: States.KEYBOARD_OPEN, | ||
| [Actions.END_TRANSITION]: States.KEYBOARD_OPEN, | ||
| }, | ||
| }; | ||
|
|
||
| function ActionSheetAwareScrollViewProvider(props: PropsWithChildren<unknown>) { | ||
| const {currentState, transition, transitionWorklet, reset} = useWorkletStateMachine<MeasuredElements>(STATE_MACHINE, { | ||
| previous: { | ||
| state: 'idle', | ||
| payload: null, | ||
| }, | ||
| current: { | ||
| state: 'idle', | ||
| payload: null, | ||
| }, | ||
| }); | ||
|
|
||
| const value = useMemo( | ||
| () => ({ | ||
| currentActionSheetState: currentState, | ||
| transitionActionSheetState: transition, | ||
| transitionActionSheetStateWorklet: transitionWorklet, | ||
| resetStateMachine: reset, | ||
| }), | ||
| [currentState, reset, transition, transitionWorklet], | ||
| ); | ||
|
|
||
| return <ActionSheetAwareScrollViewContext.Provider value={value}>{props.children}</ActionSheetAwareScrollViewContext.Provider>; | ||
| } | ||
|
|
||
| ActionSheetAwareScrollViewProvider.propTypes = { | ||
| children: PropTypes.node.isRequired, | ||
| }; | ||
|
|
||
| export {ActionSheetAwareScrollViewContext, ActionSheetAwareScrollViewProvider, Actions, States}; |
Oops, something went wrong.