An app for job seekers who want to nail it. Get your resumes, job applications, and schedule organized with Carreer Watch.
Introducing Career Watch - your ultimate job search companion. With this game-changing project, you can take your job hunt to the next level and ensure you're on the right track.
Career Watch empowers you to create impressive resumes, organize your job applications into stages, and take charge of your schedule. But it doesn't stop there. You have the freedom to add specific tasks to each application, such as sending emails to HR or studying key topics for interviews. Stay on top of your game with handy reminders that keep you focused and motivated.
But here's the real game-changer: Career Watch lets you measure your progress with powerful metrics. For instance, imagine you've submitted 50 applications, received interview calls from 5 companies, and made it to technical tests with 2 of them. These metrics provide valuable insights, helping you reassess and fine-tune your job search strategy based on real results.
Say goodbye to guesswork and hello to a data-driven approach to your job search. Career Watch revolutionizes the way you navigate the job market, helping you make informed decisions that bring you closer to your dream career. Get ready to unleash your potential and land that perfect job with Career Watch.
- Development of REST API with Java and Spring-Boot.
- Create Postgre Database on AWS RDS and configure in a Proxy RDS.
- Deploy API in API Gateway, with lambda proxy integration.
- Build specific lambda for register and autentication.
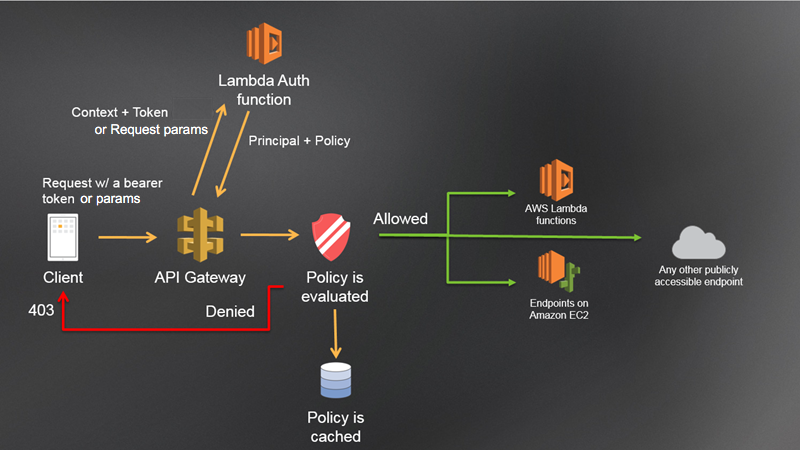
- Authorization procces through API gateway and lambda custom authorizer.
- Users validation with JWT built and signed in the application, or Oauth2.0 from Google.
- Creating filters with regular expressions and JPA/Hibernate rules.
- API documentation on Swagger3.
- Endpoints and services fully tested.
- Containerization in docker to run locally.
- Keep in mind rules from Google Java Style Guide.
- Code must be in English.
- The controllers should finish with suffix "Controller". Example: UserController.
- The services should finish with suffix "Service". Example: UserService.
- The repositories should finish with suffix "Repository". Example: UserRepository.
- The implementations of interfaces should finish with suffix "Impl". Example: UserServiceImpl.
- The DTOs should finish with suffix "Dto". Example: UserDto, UserRequestDto.
- Usage of DTOs is a must. Can have DTOs for request and response.
- Package names are in singular.
- The names of attributes/fields from Java classes must be written using camel case. Example: firstName.
- The name of columns in the entities must be written using underscore and uppercase. Example: FIRST_NAME. The name of the tables is always in plural, but the entity name should be in singular.
- Exceptions should be handled by an implementation of ControllerAdvice.
- Messages to user can't be hardcoded them should be handled. Some refs here and here.
- If you add a new endpoint, make sure to set the role access for it in the WebSecurity class.
- You can read API docs here.
- The application is modularized into three lambda functions, by means of cloud formation using SAM.
- The first lambda executes the registration and authentication of new users and returns a JWT.
- The second lambda is in charge of authorization , which verifies the existence of the token in the "Authorization" header and its validity, which can be generated by the registration lambda or come from a third party provider such as Google through Oauth2.0, and generates an IAM policy to allow the execution of the third lambda.
- The third lambda works under proxy protocol, and is where the application endpoints that call the business logic are located, which in turn communicates with a Postgre database in RDS through a RDS proxy.
- The three lambdas generate the logs in CloudWatch and their environment variables are managed by the AWS secrets manager.
| Emiliano Escobedo | Brayan Rodallega |
  |
  |
- Development of front-end reactive React app.
- Implementation of UX/UI designs.
- Implementation of security architecture with JWT interceptors.
- Connection with REST API.
- Deployed in Firebase hosting.
- Name React components using PascalCase. For example: UserCard, LoginForm.
- Use meaningful and descriptive names for variables, functions, and components.
- Separate concerns and maintain a modular structure for your code. Each component should have its own file.
- Organize components into logical folders based on their functionality or feature.
- Use camelCase for variable and function names. For example: firstName, getUserData().
- Utilize reusable components whenever possible to avoid code duplication.
- Follow the recommended file structure for React projects, separating components, styles, and other resources into their respective directories.
- Utilize React hooks and functional components for new development whenever possible.
- Ensure responsive design and cross-browser compatibility for a consistent user experience.
- Optimize performance by following best practices such as lazy loading, code splitting, and efficient rendering techniques.
- Prioritize code readability and maintain a consistent coding style throughout the project.
- Handle errors and exceptions gracefully, providing helpful error messages to users when necessary.
- Use localization techniques for handling strings and messages that need to be translated or externalized.
| Nicolas Roberto | Facundo Ramirez | Agustin Soleti |
  |
  |
  |
- Perform design and integration testing
- Testing REST API endpoints
- Testing front end components and back end integration
- You can read testing docs here.
| Dolores Alemán |
  |
- Design brand identity and logos
- Design low quality prototypes and mockups
- Define colors, fonts and styles
- Move to medium quality and develop components
- Copy-writing
| Gerardo Vargas |
  |
- Always create the branch from develop
- The branch name format is:
feature/{jiraTicket#}. - The pull request title format is:
{jiraTicket#}: {jiraTitle}. - The commits format is:
{jiraTicket#}: {commitDescription}, Small commits are a nice to have. - The pull request has to contain only the changes related to the scope defined in the ticket.
- Pull request should always be from your current branch to develop.
In the current repository you will see three diferent branches
main-> this branch is only for productive versions, it has official release history.develop-> this branch serves as an integration branch for features. All features must start from this branch and after it's finished it gets merged back into develop. For understanding more about git and how to work with different branches, I recommend to read about Gitflow workflow. Here you have a little explanation that can serve as introduction.
- Sprints last one week.
- Two mandatory meetings with team leader per sprint.
- The maximum duration of the daily meeting is 15 min.
- Tasks without an epic are not allowed.
- Epics have to be backed by user stories.
- Tasks have to be assigned according to estimate.
| Billy Campagnoli |
  |