-
-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
59 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| **Using Card in your Website** | ||
|
|
||
| Make sure you have a section placed on your page. | ||
|
|
||
| <img width="1218" alt="Rows 1" src="https://github.com/LiveChurchSolutions/ChurchAppsSupport/assets/127863068/f0fa9c40-d1ab-4c32-ad11-474543ed8dc1"> | ||
|
|
||
| <img width="1210" alt="Rows 2" src="https://github.com/LiveChurchSolutions/ChurchAppsSupport/assets/127863068/3c251b2d-bafe-4c61-8379-e39b184e22b1"> | ||
|
|
||
| Set the design of your section and click save. | ||
|
|
||
| <img width="1210" alt="Rows 3" src="https://github.com/LiveChurchSolutions/ChurchAppsSupport/assets/127863068/0b8845ce-20af-44c5-8c15-f5e8996a8184"> | ||
|
|
||
| The Card element makes a nice graphic/text card on your page. To demonstrate it we'll first set up three rows on the page. The Card element will work on a full page but you can see the card effect better when there are three equal rows. | ||
|
|
||
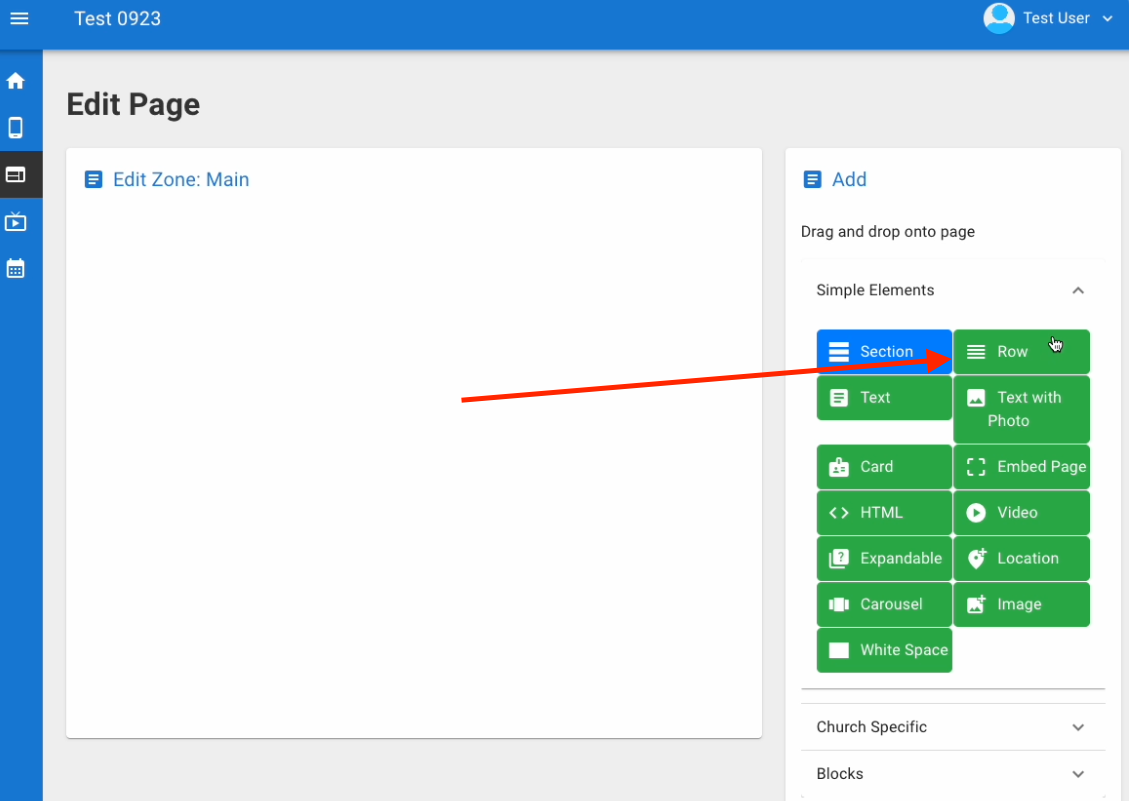
| Choose the Row element. | ||
|
|
||
|  | ||
|
|
||
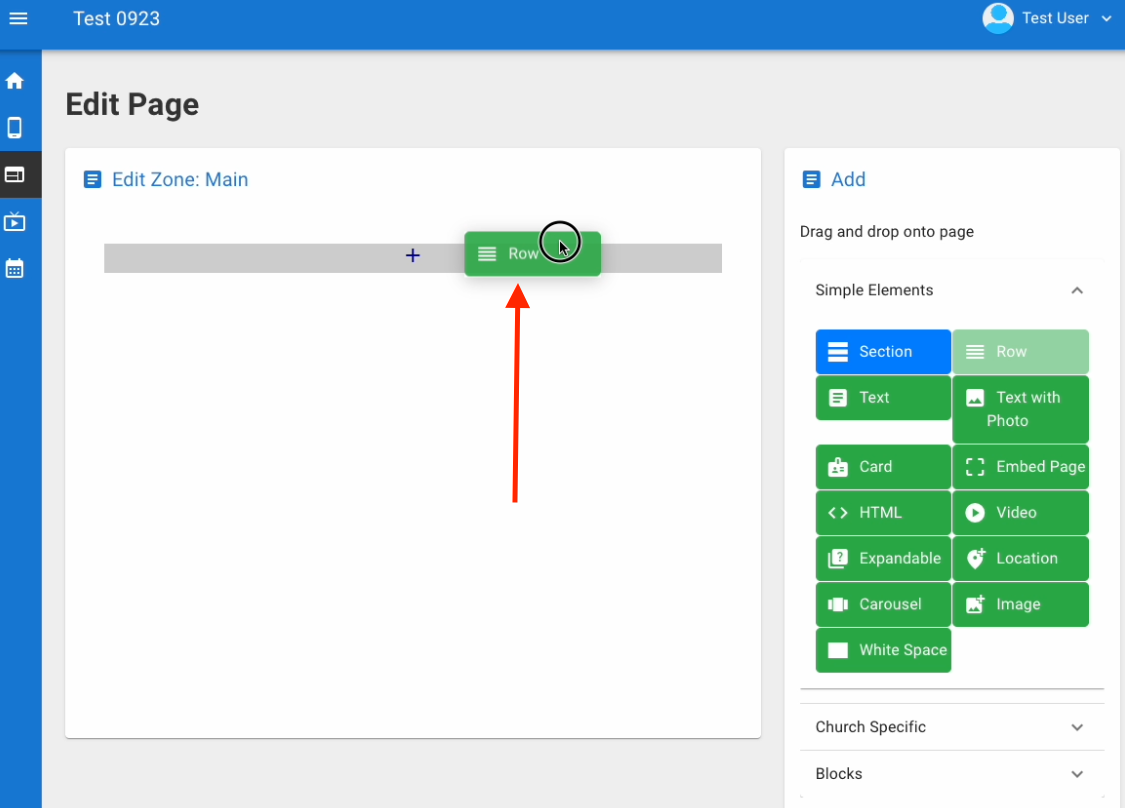
| Drag it to the section. | ||
|
|
||
|  | ||
|
|
||
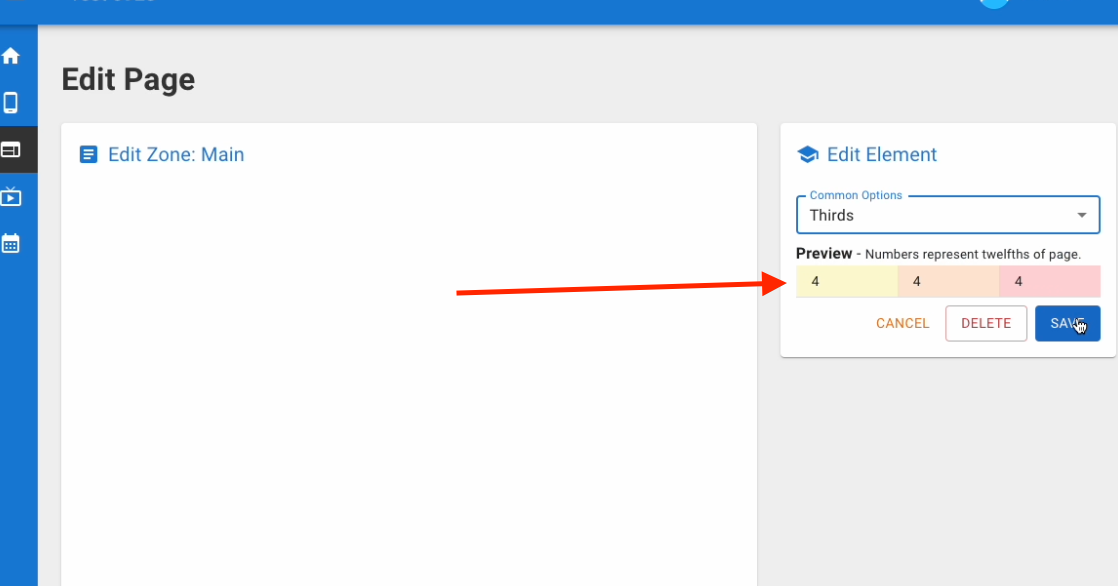
| Choose thirds from the common options. | ||
|
|
||
|  | ||
|
|
||
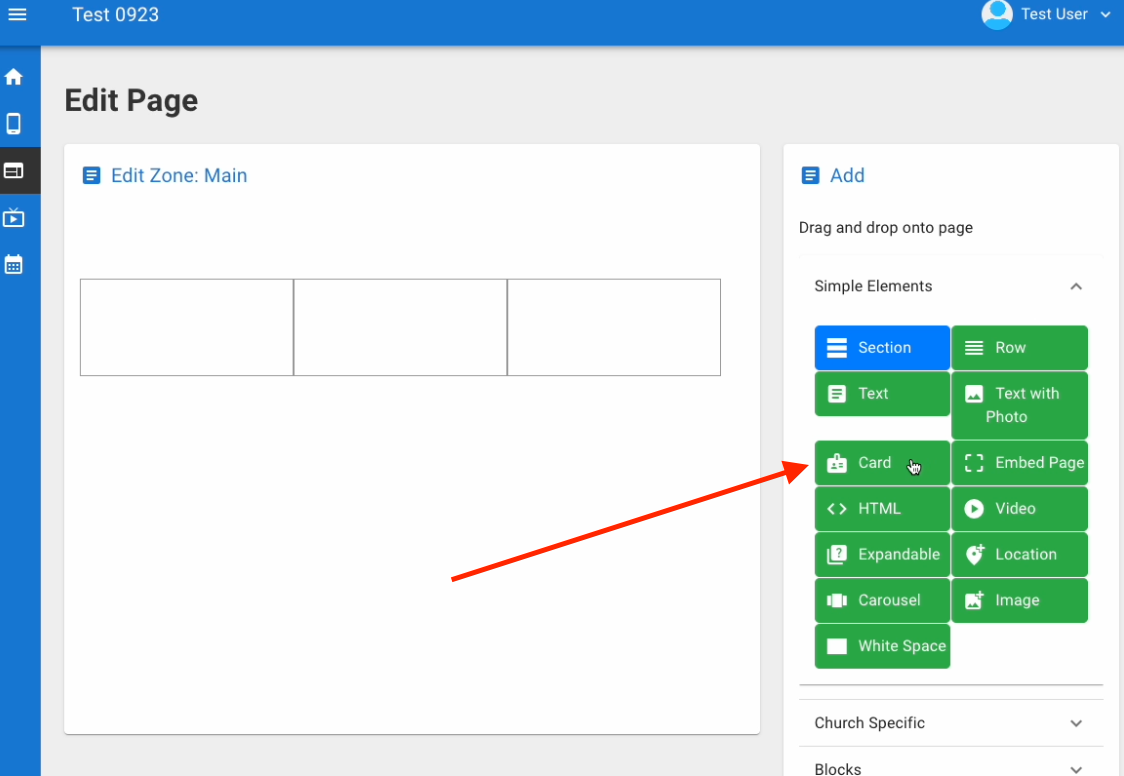
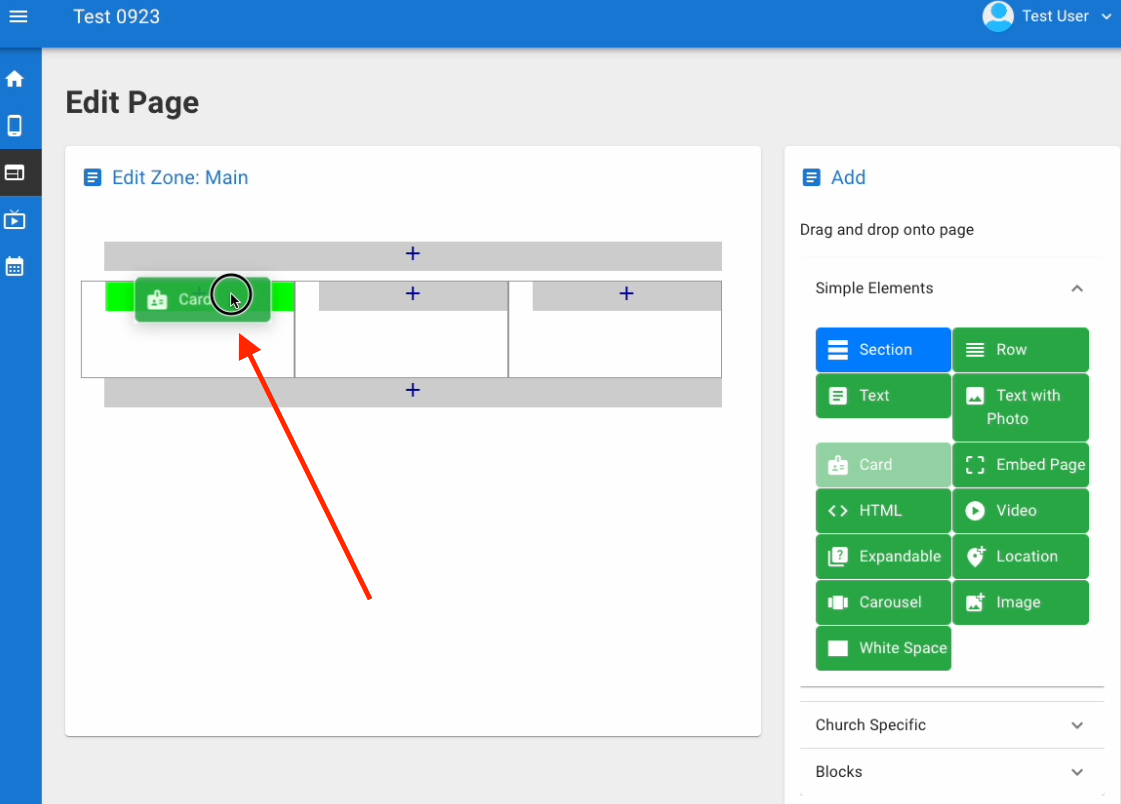
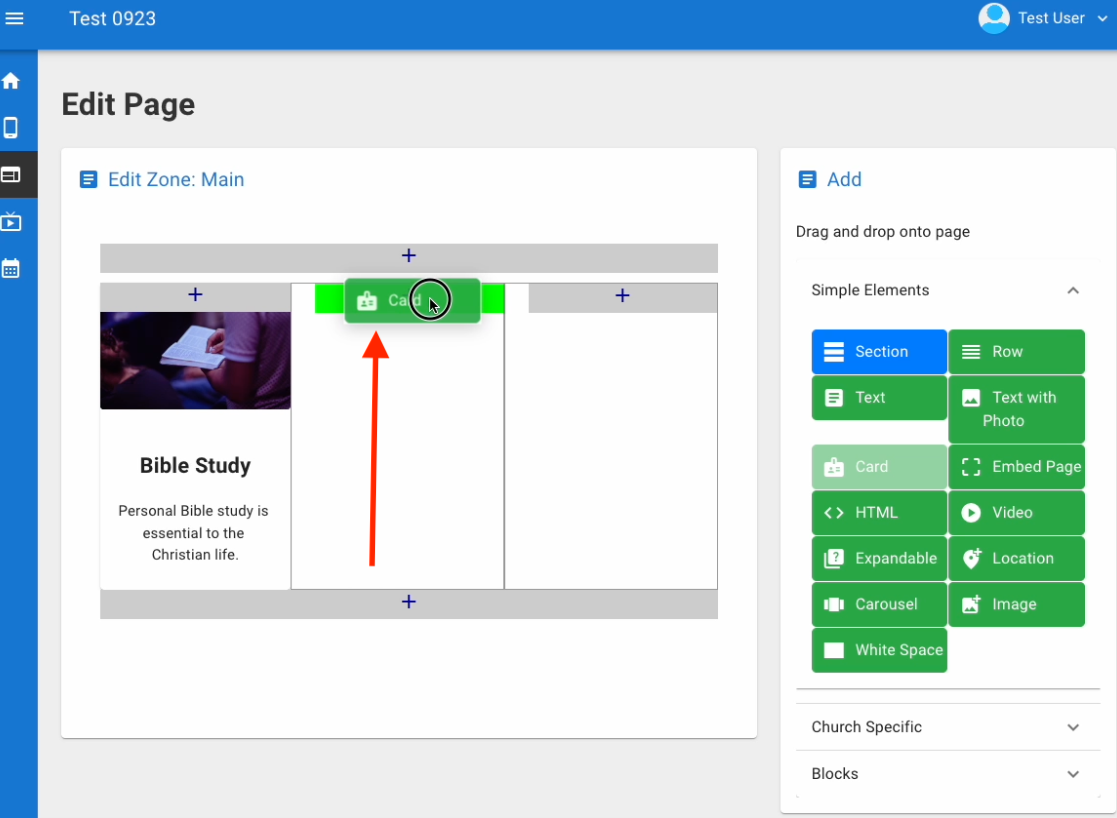
| You now have three equal areas to work with. Drag and drop the Card element in the first row. | ||
|
|
||
|  | ||
|
|
||
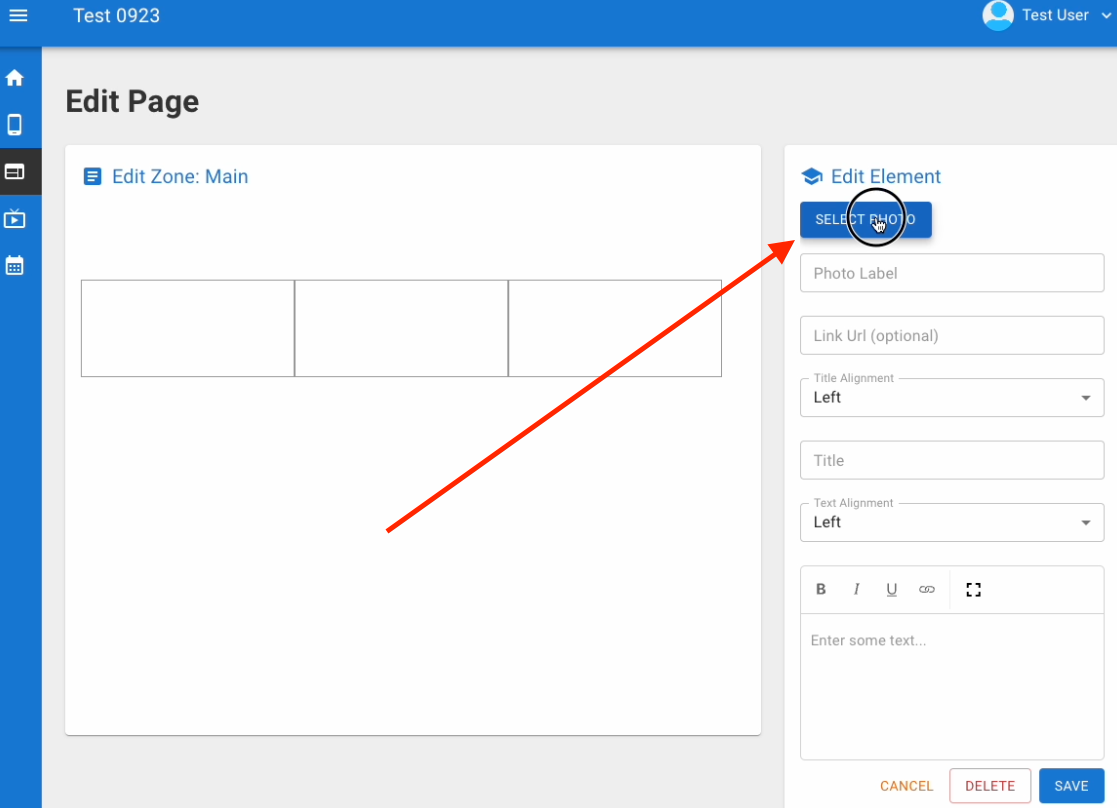
|  | ||
|
|
||
| Select a photo. | ||
|
|
||
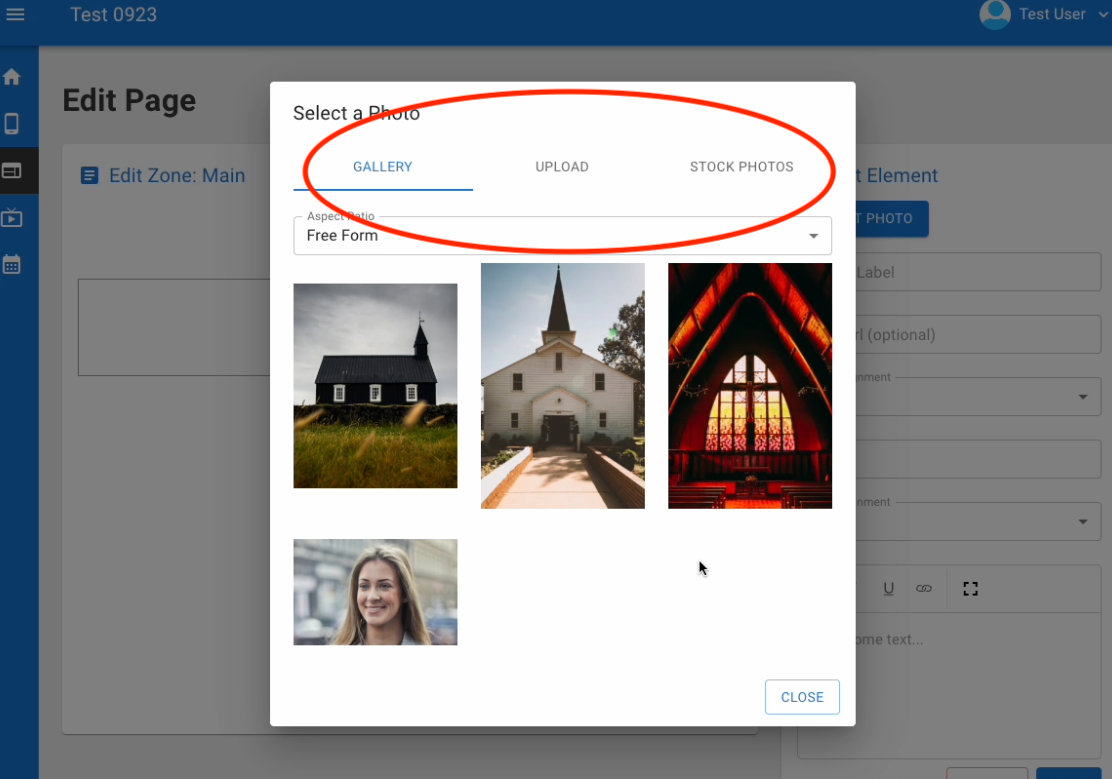
|  | ||
|
|
||
| You can choose from your gallery, upload one from your computer or stock photos. | ||
|
|
||
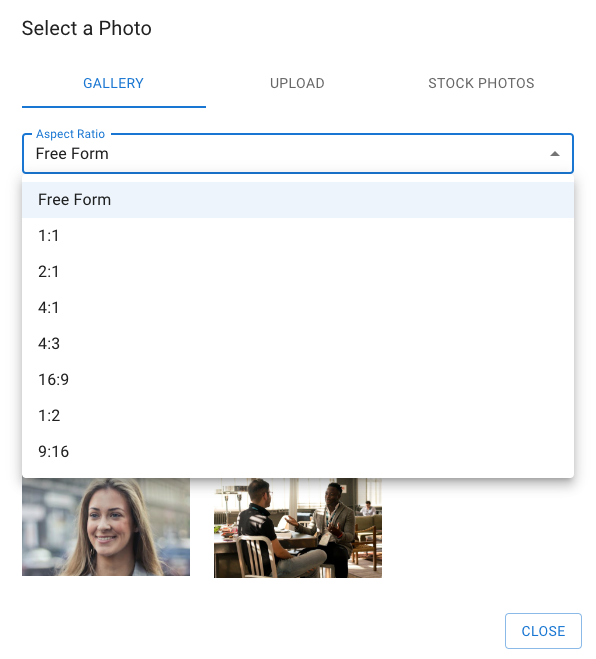
|  | ||
|
|
||
| You can also choose your aspect ratio. (I recommend using the same one or free form when doing 3 equal cards) | ||
|
|
||
|  | ||
|
|
||
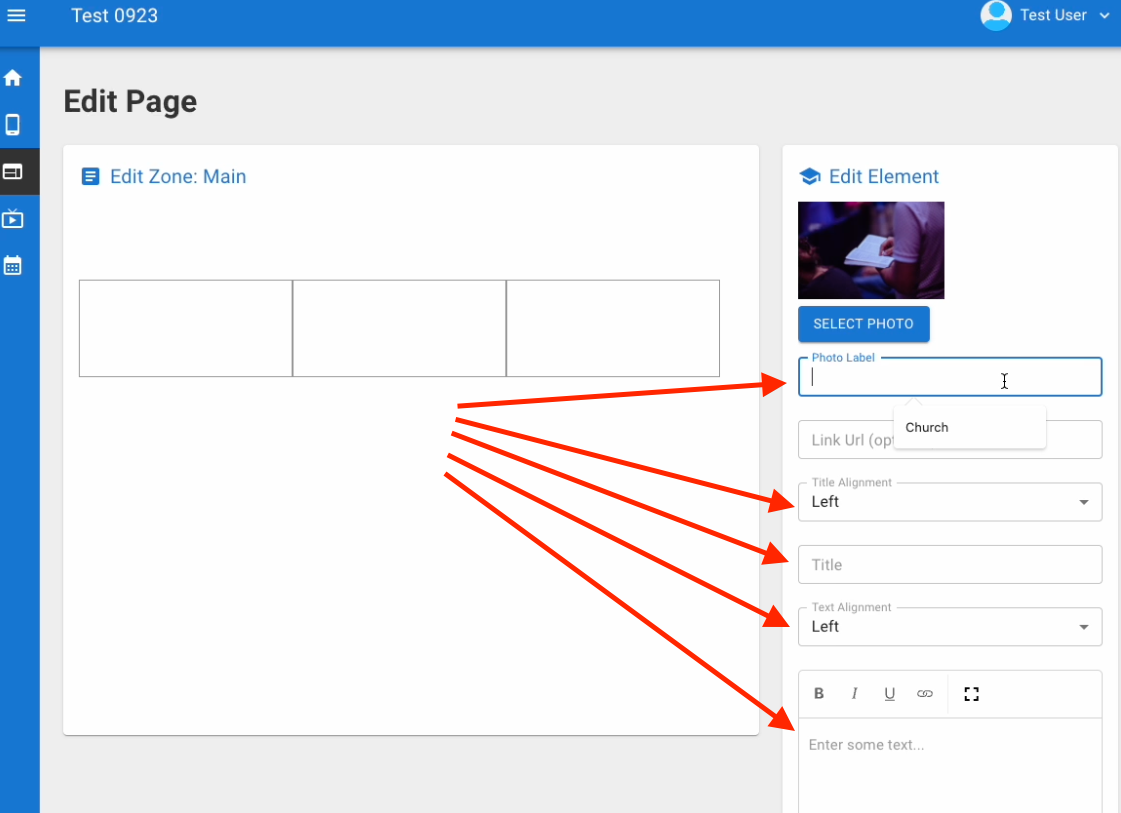
| Fill out each box with the information you want. | ||
|
|
||
|  | ||
|
|
||
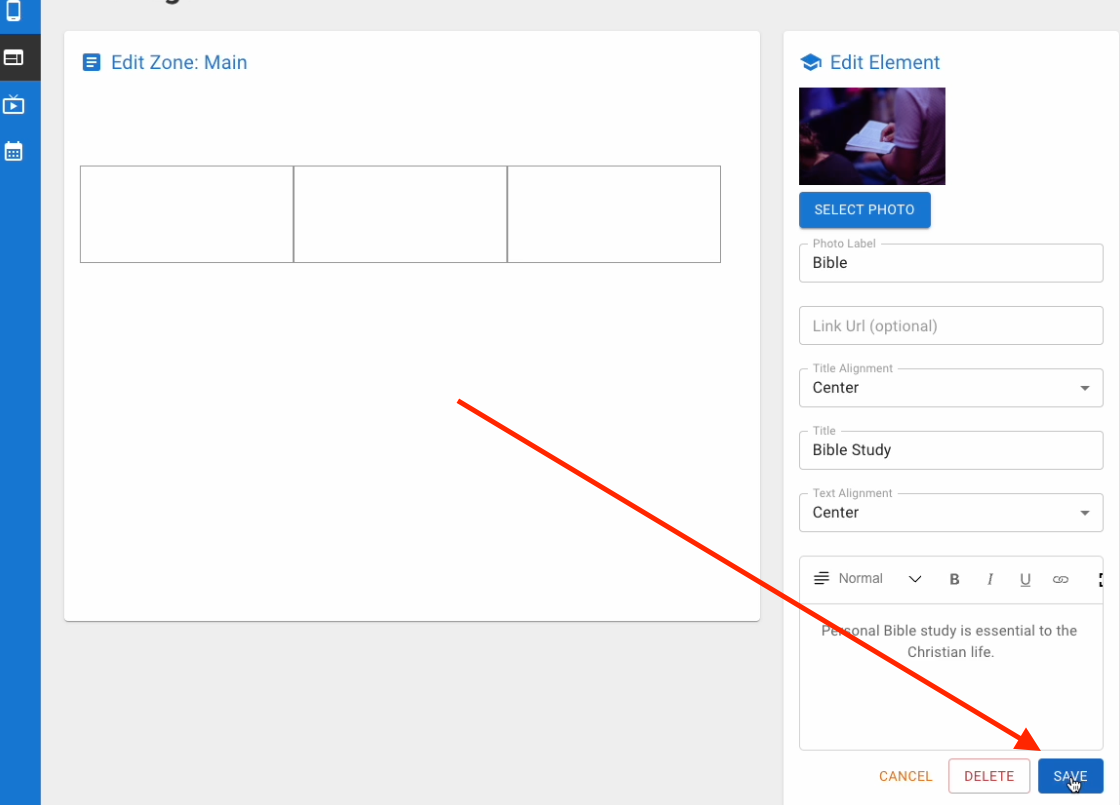
| Be sure to click save. | ||
|
|
||
|  | ||
|
|
||
| Drag the Card element to the next section and repeat the same steps. Do the same for the third section. | ||
|
|
||
|  | ||
|
|
||
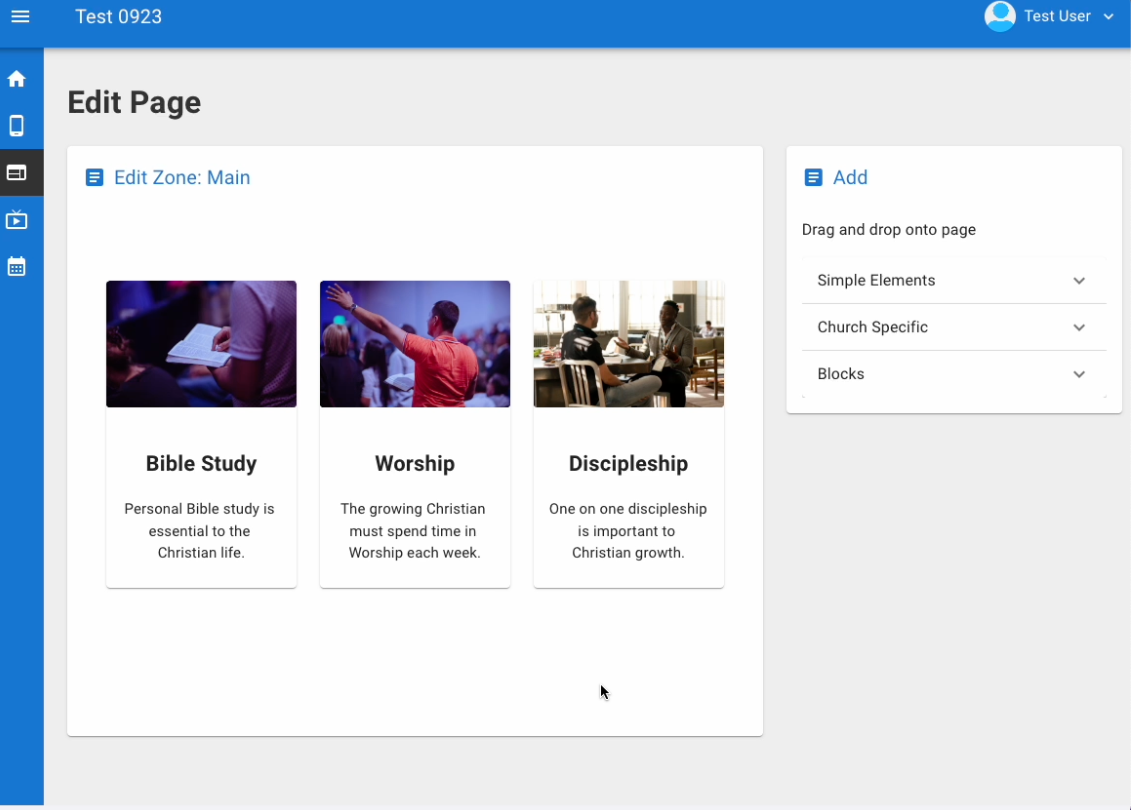
| The final product is three cards on your page. | ||
|
|
||
|  |