| title | date | updated | cover | category | tags | description | ||
|---|---|---|---|---|---|---|---|---|
闲着也是闲着,不如搭个免费的博客玩玩 |
2020-02-08 21:34 |
2023-08-07 11:38 |
//cdn.wallleap.cn/img/pic/cover/202302tJDFmU.jpg |
技术杂谈 |
|
闲着也是闲着,不如搭个免费的博客玩玩 |
在家里呆着,看电视也无聊了吧
那么来学点好玩的呗
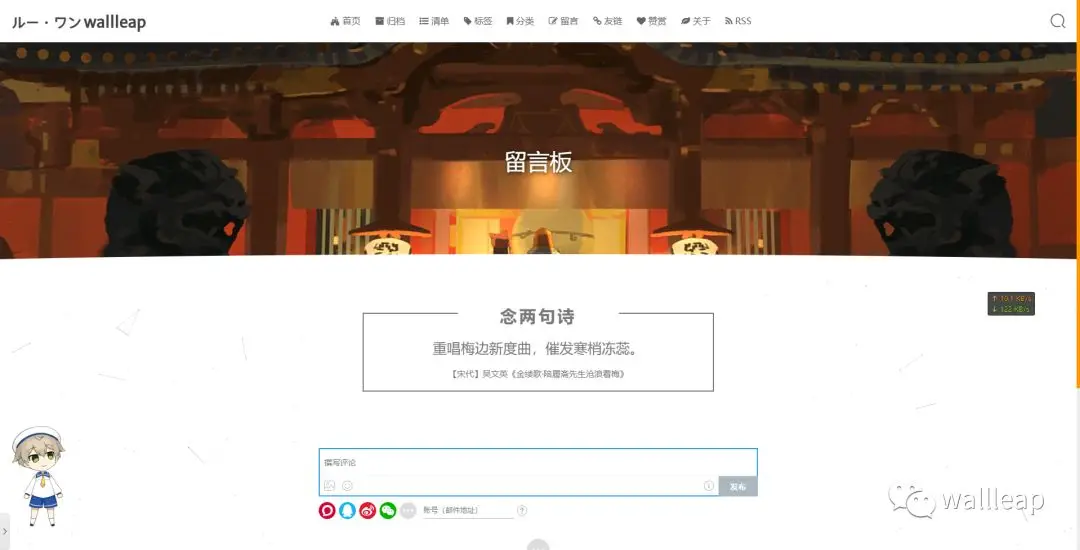
首先来看下搭建完的博客的效果吧
可自己前往查看:wallleap
当然啦,还是放在 GitHub 的比较稳定一点:wallleap
自己欣赏不想看我写的这段可以跳过这一段
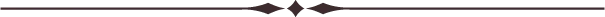
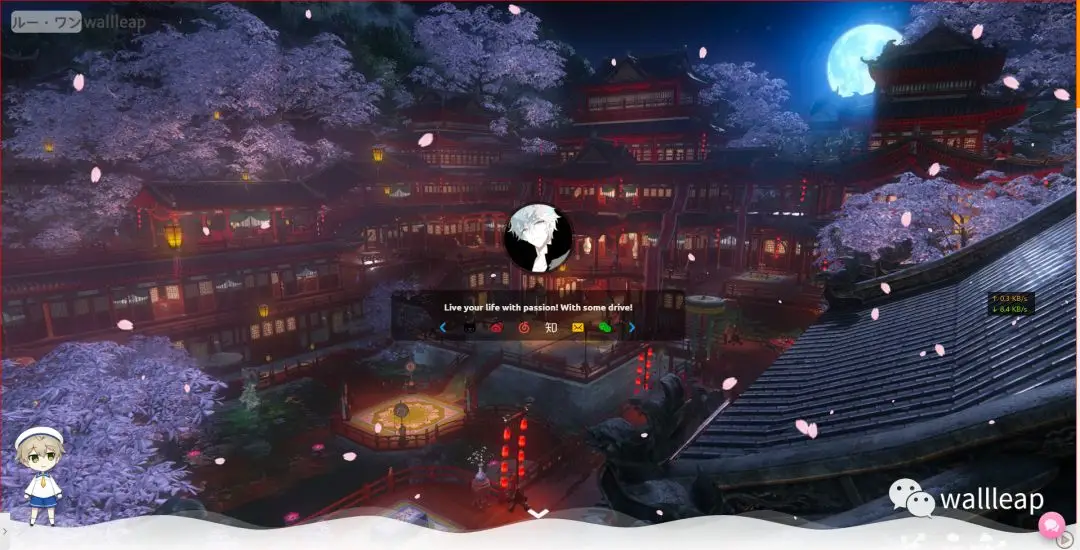
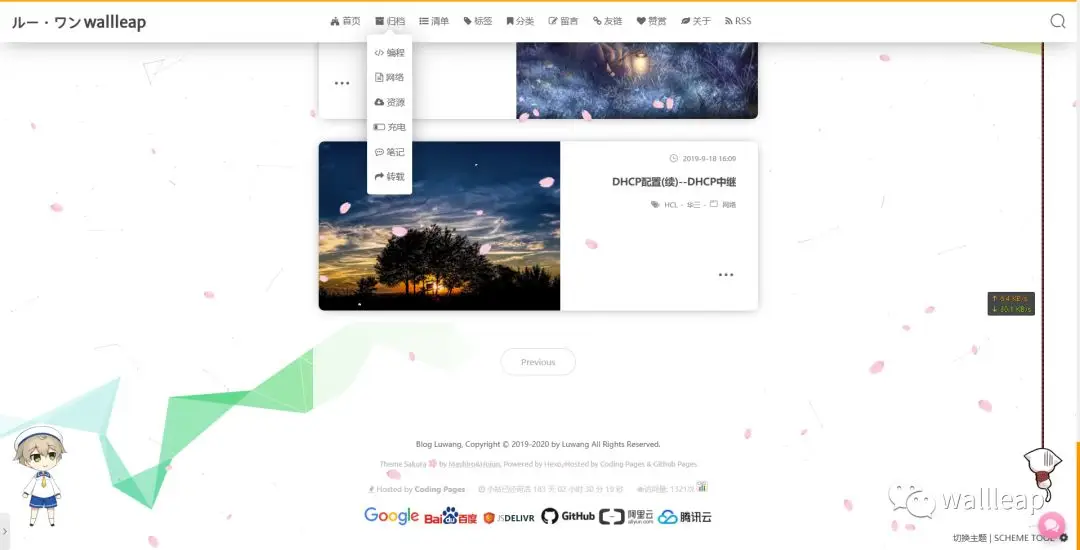
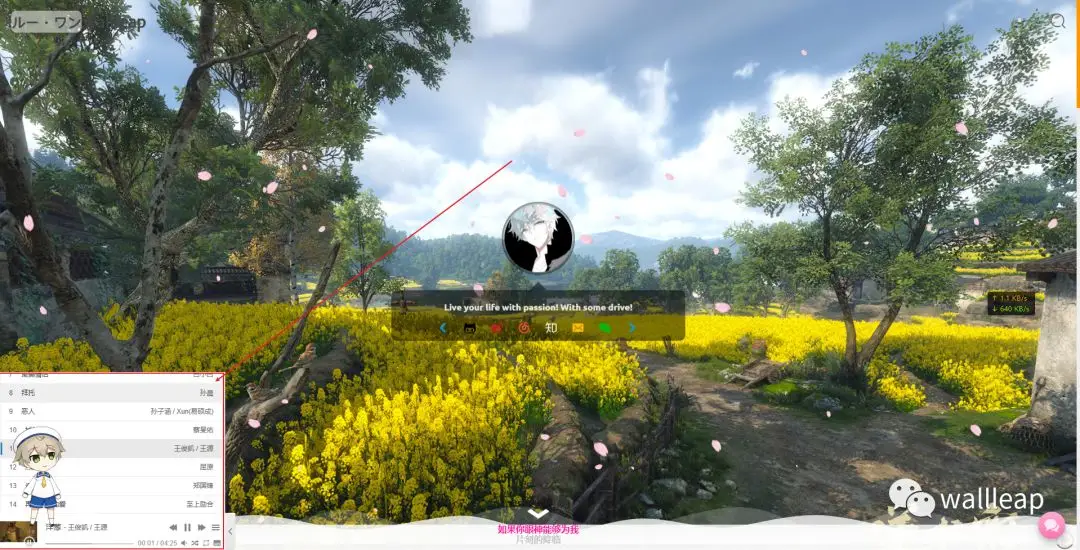
首先展示一下首页
以上三图都是首页中的
最上面是一张首页轮播图片,图片中间显示头像和社交图标
将光标移到上方或者往下滑,隐藏的导航栏就会显现出来
下面就包括通知、三个图片链接以及显示的部分文章
最底下则是一些网页相关的信息
菜单栏最左边的是网站名称
中间是一些导航菜单链接,点击可前往相关页面
最右边是搜索按钮,点击可以搜索文章
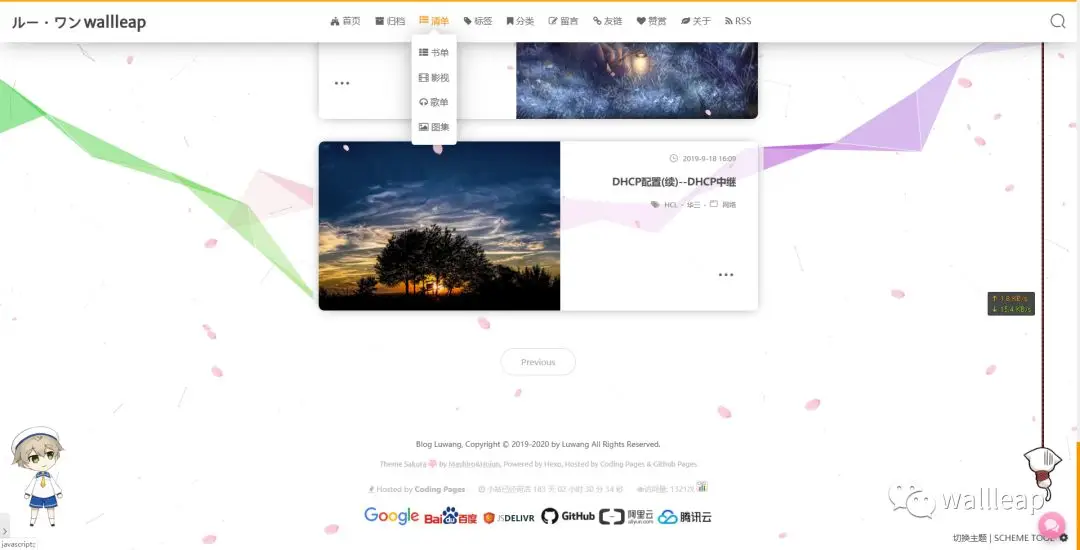
归档、清单下面有二级菜单,主要是后面的分类、标签中的几种
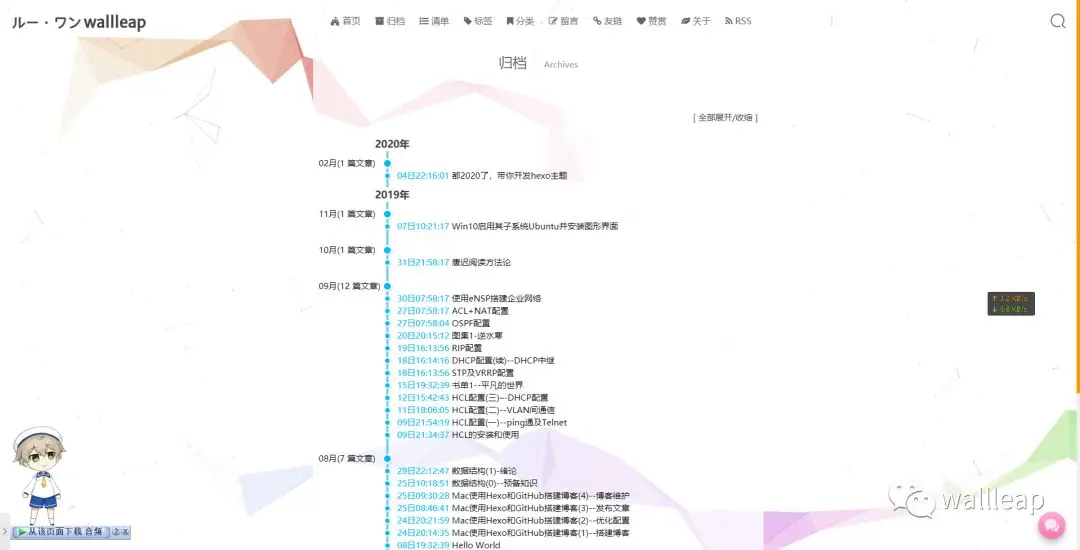
点击归档前往归档页面,文章按时间线排序
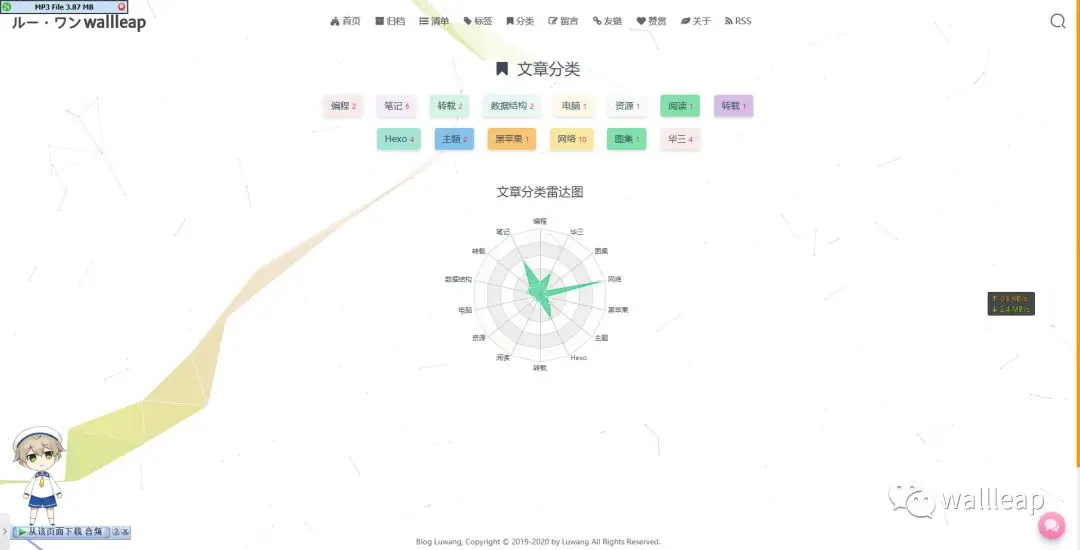
标签、分类页还是挺好看的嘿
留言板页面可以留言的
接下来的几个页面就不介绍了
跳过的可以在这里停下来了
接下来就教大家怎么搭建属于自己的免费的博客吧
首先我们需要安装两个软件:Git 和 Node.js
提供一下下载链接:
根据自己的系统选择版本,下载安装
这里就不详细演示了
两个都安装好之后可以打开终端或者命令提示符 (Mac 按 Command + 空格后输入 terminal 回车打开终端、Linux 按 Ctrl + Alt + T 打开终端、Windows 系统按 WIN + R 键打开命令提示符)
输入命令查看版本
npm -vgit --version能显示出版本号说明 node、git 已经安装成功了
接下来注册好 Github 账号及完成相关配置
前往 Github 官网
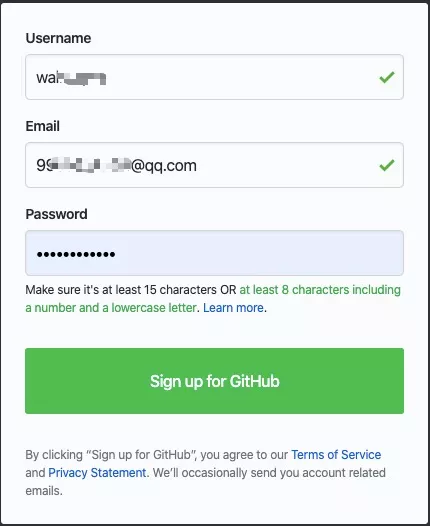
Sign up 页面输入相关信息 (第一个是用户名,登录的时候用的;第二个是邮箱,用于接收验证码和登录;第三个是密码,输个自己记得住的),没有错误之后点击 Sign up for GitHub,注册账号
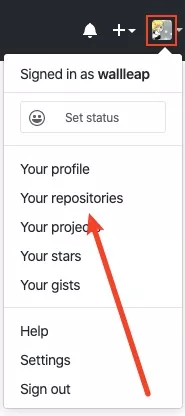
接着点击右上角头像,点击 Your repositories
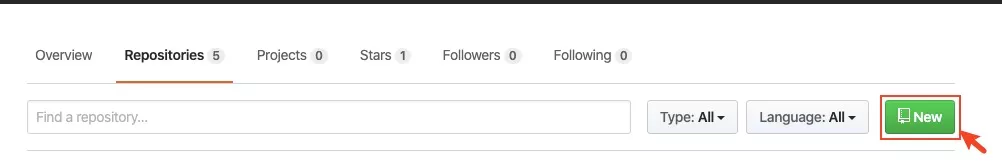
到达仓库 (repositories) 界面,点击 New
为了不单独购买域名,花额外的钱,咱按照下面操作
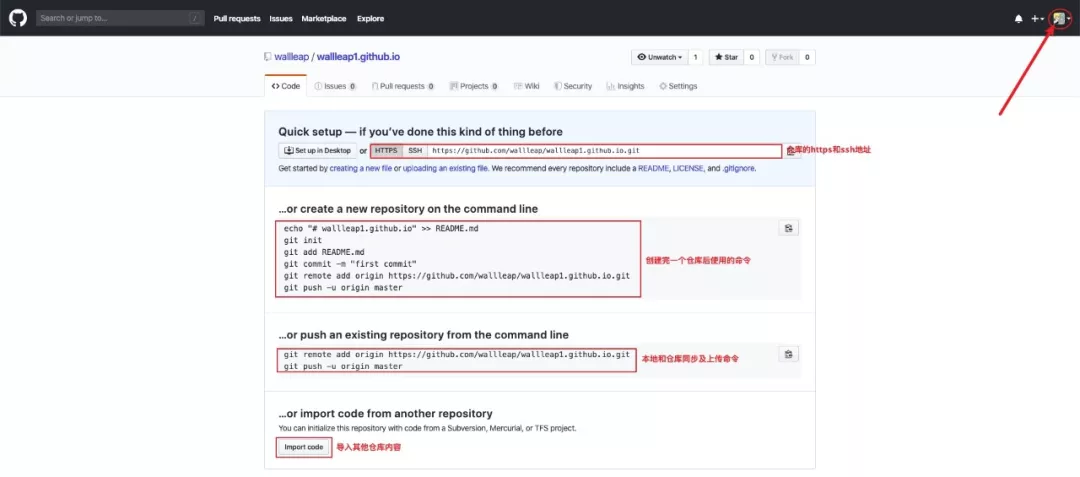
前面是用户名,仓库名设置为 用户名.github.io,点击 Create repository,创建仓库 (仓库名不这样设置也行,但现在还是推荐这样设置)
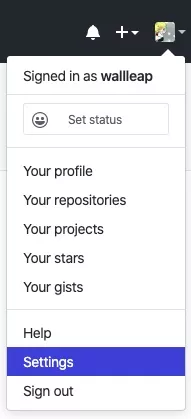
接着进入如下页面,左边的暂时不用管,直接点击头像
点击 Settings
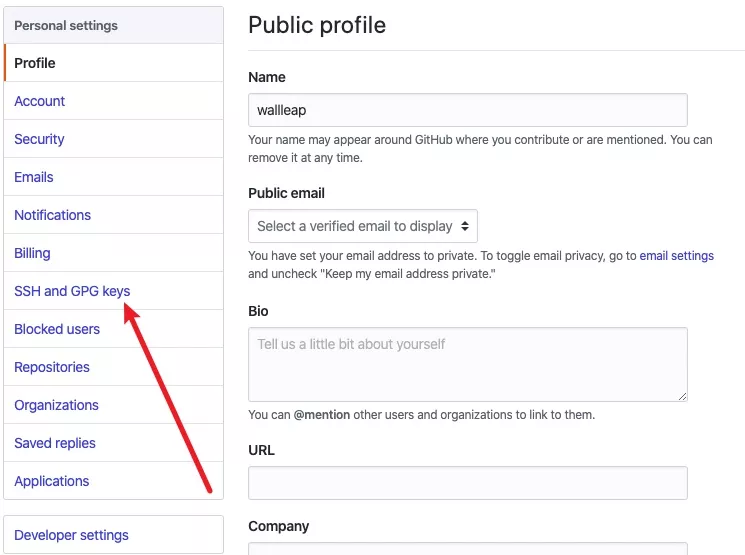
点击左侧导航栏中 SSH and GPG keys
接着打开终端或者命令提示符
分别输入下列命令
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱地址"
ssh-keygen -t rsa -C "你的邮箱地址" #需要回车4次左右进入 .ssh 目录 (Mac、Linux 的在 ~/.ssh 下,Windows 在 C:\Users\用户名\.ssh),打开 id_rsa.pub,把里面的内容复制出来
回到网页,单击 New SSH key
Title 随意填,将刚复制的内容粘贴到 Key 的文本框中,点击 Add SSH key
接着在终端或者 cmd 窗口输入命令
ssh -T [email protected]显示如下字样,说明连接成功
接下来可以使用 npm 安装 Hexo 了
npm install -g hexo-cli如果报的不是关键性错误,可以跳过不管,直接下一步 (Mac、Linux 可以加上 sudo)
进入 /home/用户名 目录或者 磁盘根目录
| Mac、Linux 终端下输入 cd ~
| Windows 比如在 E 盘,在 cmd 窗口中输入 E: 回车
初始化博客目录输入命令
hexo init MyBlog接着等待下载博客的相关文件到 MyBlog
我们再到终端或 cmd 进入该目录 cd MyBlog
接着输入下面的命令生成静态页面
hexo generate # hexo g打开 hexo 本地服务进行测试
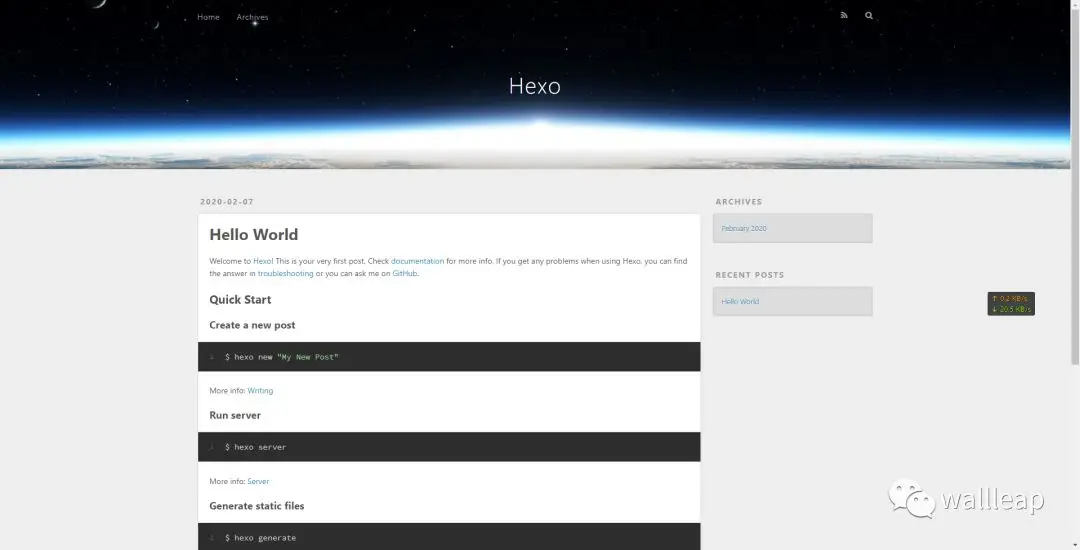
hexo server # hexo s接着用浏览器访问 http://localhost:4000
能够看到下方页面说明博客已经搭建成功了
但这只是默认的主题、配置,我们还需要把这些东西修改成自己的
到 Hexo 的主题库中挑选一个主题,地址:https://hexo.io/themes/
这次我用的主题是 Sakura,首先找到主题的仓库地址 (或者转到开发者主页,再前往仓库地址)
Sakura 地址为 https://github.com/honjun/hexo-theme-sakura,将文件克隆到 themes 目录下:
git clone https://github.com/honjun/hexo-theme-sakura.git themes/Sakura1其他的主题克隆到 themes 下就 OK 了
但是 Sakura 修改的东西有点多,怕你们修改麻烦,开发者直接把所有文件放一起了
我们直接把 themes/Sakura1 目录下的除了 .git 和 .gitignore 的其他文件剪切出来,粘贴到 MyBlog 目录下,替换原来的文件
完成之后输入命令安装依赖 (这一步很重要)
npm install接着我们开始修改相关的配置文件 (建议使用 Sublime Text 或者 VS Code 修改)
修改 hexo 配置文件,这个文件是 MyBlog/_config.yml(具体可看https://hexo.io/zh-cn/docs/configuration.html)
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site 网站
title: 博客名 #把这里修改为你的站点名(网站标题)
subtitle: '' #副标题,可不输入
description: '' #描述,可以随便写句话描述你的网站
keywords: '博客, Hexo' #博客关键词,可不写(写多个时用,隔开 )
author: 作者 #作者名
language: zh-cn #语言
timezone: 'Asia/Shanghai' #时区
# URL 网址
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://用户名.github.io #站点链接(开启了SSL则要改为https开头)
root: / #网站根目录,如果仓库名设置的是上面的那个则不需修改。如果是其他的(例如blog)请加上那个名称(/blog),上面那个链接也要加上(/blog)
permalink: :year/:month/:day/:title/ #文章的链接格式permalink_defaults:
# Directory 文件目录,可以不修改source_dir: sourcepublic_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: README.md #如果你不想让hexo把这篇文章渲染成你设置的布局的html,可以把文件名写在这
# Writing 文章 静态页面生成属性
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight: #高亮,由于我们使用的Sakura用的自己的高亮,这里改成false
enable: false
line_number: false
enable: false
line_number: false
auto_detect: false
tab_replace:
# Home page setting 主页设置,可不修改
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag 分类和标签
default_category: uncategorized
category_map:
tag_map:
# Date / Time format 日期时间格式
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination 分页
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions 扩展
## Plugins: https://hexo.io/plugins/ 插件
## Themes: https://hexo.io/themes/ 主题
theme: Sakura #主题名字,你想换哪个主题,下载到themes目录下之后到这来修改
# Deployment 部署相关
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
github: [email protected]:用户名/用户名.github.io.git
# github: https://github.com/honjun/honjun.github.io.git
# coding: https://git.coding.net/hojun/hojun.git
branch: master
# backup 备份
backup:
type: git
message: backup my blog of https://yourname.github.io/
repository:
github: http://github.com/用户名/用户名.github.io.git,backup
# coding: https://git.coding.net/hojun/hojun.git,backup
#RSS
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date这里暂时就配置到这里了,但是,这个文件还需要接着修改,我们以后再说
修改主题配置文件,这个文件是 MyBlog/themes/Sakura_config.yml
# site name
prefixName: 前缀名 #红框部分
siteName: 网站名 #绿框部分# favicon and site master avatar
favicon: /images/favicon.ico #自己到 MyBlog\themes\Sakura\source\images 下替换为自己的
avatar: /img/custom/avatar.jpg #头像等下弄
url: http://用户名.github.io #网站链接
description: Live your life with passion! With some drive! #描述自己
cdn: https://cdn.jsdelivr.net/gh/用户名/cdn@latest #暂时先这样写着,等下讲
pjax: 1 #开启pjax,不修改
# 1开启
mathjax: 1 #开启数学公式渲染
notice: hexo-Sakura主题已经开源,目前正在开发中... #公告通知,自己写
lazyloadImg: https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/loader/orange.progress-bar-stripe-loader.svg
#上面这个是图片懒加载,可以不修改,就直接借用作者cdn地址
menus: #下面是导航栏的内容 path是路径 fa是图标,图标可以自己前往查看,直接把名字复制过来就行,地址:http://fontawesome.dashgame.com/
首页: { path: /, fa: fa-fort-awesome faa-shake } #首页不修改
归档: { path: /archives, fa: fa-archive faa-shake, submenus: { #这个是归档页,不修改 后面的都是归档下的二级菜单
技术: {path: /categories/技术/, fa: fa-code }, #categories是分类,所以如果你需要这些页面能使用,需要有这种分类的文章
生活: {path: /categories/生活/, fa: fa-file-text-o },
资源: {path: /categories/资源/, fa: fa-cloud-download },
随想: {path: /categories/随想/, fa: fa-commenting-o },
转载: {path: /categories/转载/, fa: fa-book }
} }
清单: { path: javascript:;, fa: fa-list-ul faa-vertical, submenus: {
书单: {path: /tags/悦读/, fa: fa-th-list faa-bounce }, #tags是标签,所以如果你需要这些页面能使用,需要有这种标签的文章
番组: {path: /bangumi/, fa: fa-film faa-vertical },
歌单: {path: /music/, fa: fa-headphones },
图集: {path: /tags/图集/, fa: fa-photo }
} }
留言板: { path: /comment/, fa: fa-pencil-square-o faa-tada }
友人帐: { path: /links/, fa: fa-link faa-shake }
赞赏: { path: /donate/, fa: fa-heart faa-pulse }
关于: { path: /, fa: fa-leaf faa-wrench , submenus: {
我?: {path: /about/, fa: fa-meetup},
主题: {path: /theme-sakura/, fa: iconfont icon-sakura },
Lab: {path: /lab/, fa: fa-cogs },
} }
# 客户端: { path: /client/, fa: fa-android faa-vertical } #这个不需要可以直接注释或者删除
RSS: { path: /atom.xml, fa: fa-rss faa-pulse }
# 主页文章排序方式: -1: 新文章在前,1: 旧文章在前.
homePageSortType: -1
# 主页文章显示数量
homeArticleShown: 10
# 背景图片 更好的修改(以后可以修改成自己的)--就是最开始出现的那个大图片
bg:
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(1).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(2).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(3).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(4).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(5).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(6).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(7).jpg.webp
- https://cdn.jsdelivr.net/gh/honjun/[email protected]/img/cover/(8).jpg.webp
# 背景图片样式 空 原图效果 filter-dim 阴影 filter-grid 横条 filter-dot 点点修改 startdash 字段
# startdash url, title, desc img
startdash:
- {url: /theme-sakura/, title: Sakura, desc: 本站 hexo 主题, img: /img/startdash/sakura.md.png}
- {url: http://space.bilibili.com/271849279, title: Bilibili, desc: 博主的b站视频, img: /img/startdash/bilibili.jpg}
- {url: /, title: hojun的万事屋, desc: 技术服务, img: /img/startdash/wangshiwu.jpg}
就是主页的通知下面那三个图片
# 建站时间,比如你是今天(2020年2月8日)搭建的这个博客则可以写为:
siteBuildingTime: 02/08/2020
#social url, img PC端配置 主页的社交图标--PC端可以看见,修改成自己的链接
social:
github: {url: http://github.com/honjun, img: /img/social/github.png}
sina: {url: http://weibo.com/mashirozx?is_all=1, img: /img/social/sina.png}
wangyiyun: {url: http://weibo.com/mashirozx?is_all=1, img: /img/social/wangyiyun.png}
zhihu: {url: http://weibo.com/mashirozx?is_all=1, img: /img/social/zhihu.png}
email: {url: http://weibo.com/mashirozx?is_all=1, img: /img/social/email.svg}
wechat: {url: /#, qrcode: /img/custom/wechat.jpg, img: /img/social/wechat.png}
#social url, img 移动端配置 手机端的
msocial:
github: {url: http://github.com/honjun, fa: fa-github, color: 333}
weibo: {url: http://weibo.com/mashirozx?is_all=1, fa: fa-weibo, color: dd4b39}
qq: {url: https://wpa.qq.com/msgrd?v=3&uin=954655431&site=qq&menu=yes, fa: fa-qq, color: 25c6fe}#捐赠页面的
donate:
paypal: https://www.paypal.me/hojuncn #自己到PayPal注册账号,修改链接为自己的
alipay: /img/custom/donate/AliPayQR.jpg #下面这三个图片等下加上
wechat: /img/custom/donate/WeChanQR.jpg
wechatSQ: /img/custom/donate/WeChanSQ.jpg
#首页视频不修改
# 视频地址为https://cdn.jsdelivr.net/gh/honjun/[email protected]/Unbroken.mp4,配置如下
movies:
url: https://cdn.jsdelivr.net/gh/honjun/[email protected]
# 多个视频用逗号隔开,随机获取。支持的格式目前已知MP4,Flv。其他的可以试下,不保证有用
name: Unbroken.mp4
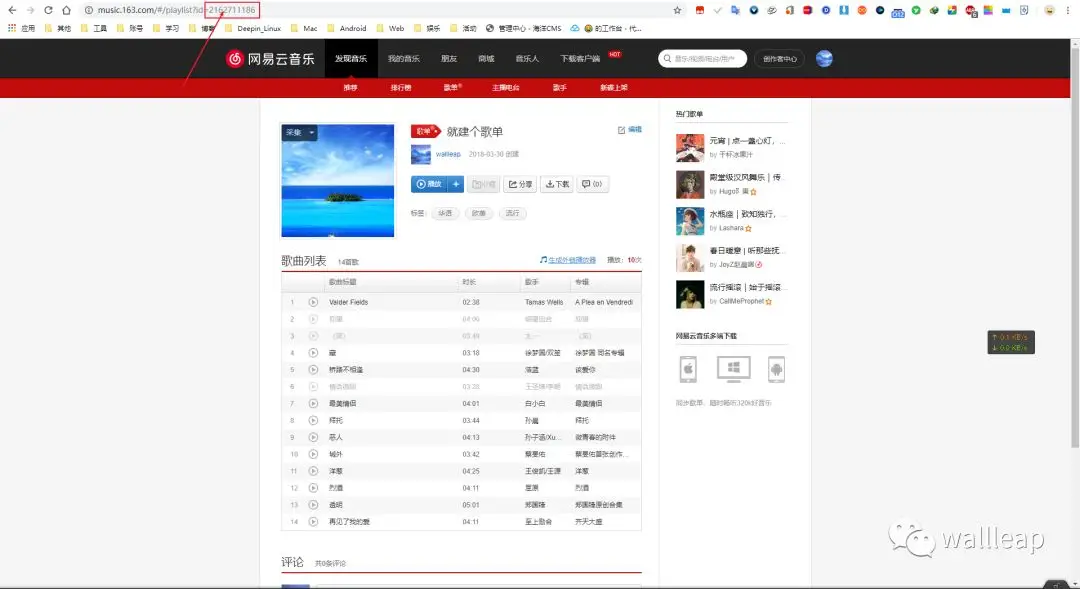
#音乐
aplayer:
id: 2660651585
server: netease
type: playlist
fixed: true
autoplay: false #进入网页自动播放音乐,false不自动播放,true自动播放
loop: all #循环播放
order: random
preload: auto
volume: 0.7 #声音大小
mutex: true这个音乐的要讲下
就是左下角的这个音乐播放器
我们主要改的就是 id 和 server
server 使用的网易云的时候,我们进入网页版的网易云,进入你自己的歌单,看上面链接的最后几位数字,填到 id 那里就行
# Valine 评论模块
valine: true
v_appId: #填写AppID
v_appKey: #填写AppKey评论模块主要用在留言板、友链和文章下方,是非常重要的功能
Valine 具体内容可以看这个 https://valine.js.org/quickstart.html
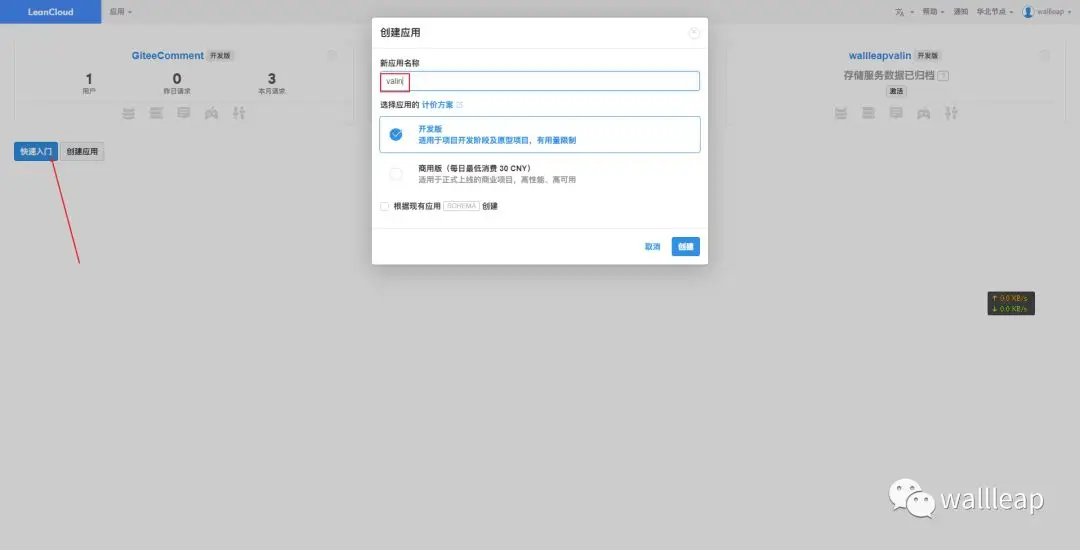
我们先进入 leancloud 注册的页面,注册一个账号 https://leancloud.cn/dashboard/login.html#/signup
登录进入之后创建一个应用,名字随便填
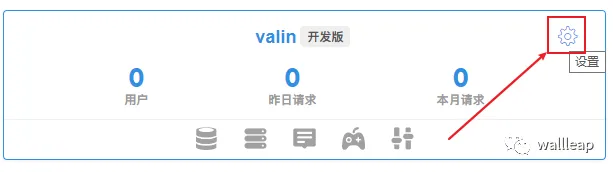
紧接着点击那个应用的设置按钮
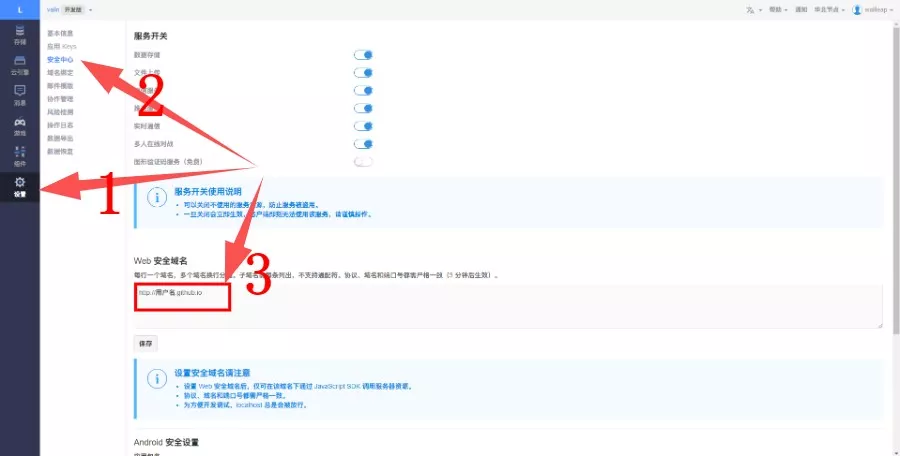
进入设置页面后,点击安全中心,在框中输入链接:http://用户名.github.io
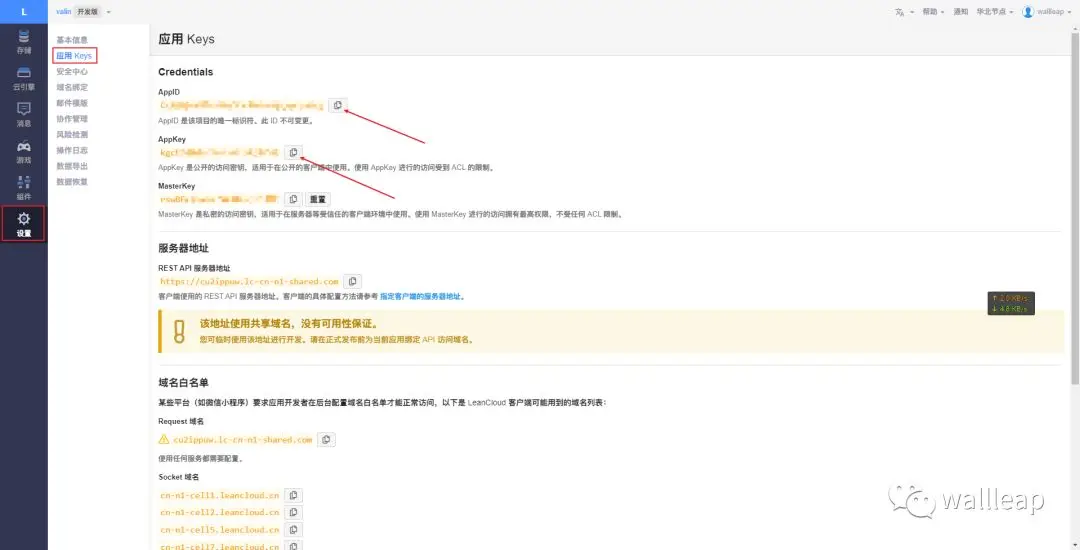
输入后点击保存,接下来点击应用 keys
接着分别把图示位置的两个值填到相应位置
评论的差不多就弄好了
我们这里需要用到 GitHub,浏览器输入 https://github.com 进入网页
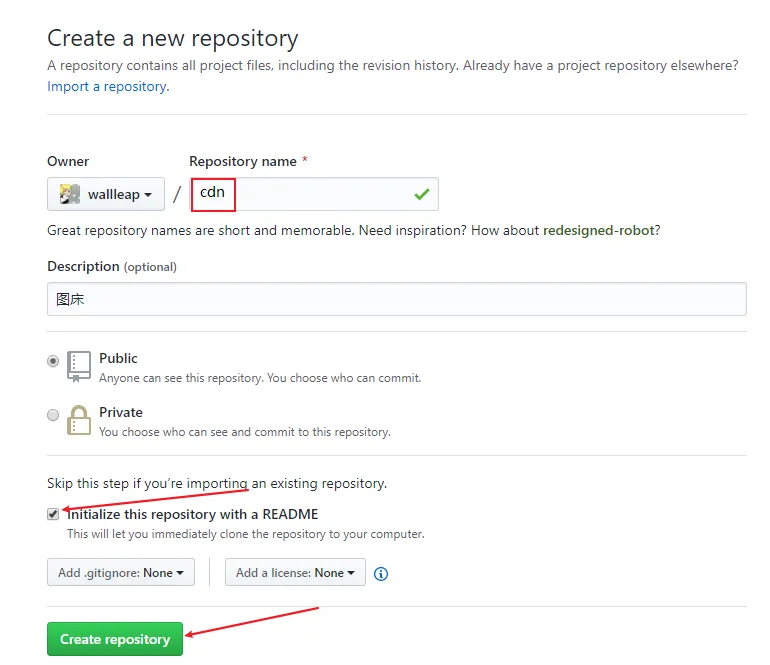
新建一个仓库,名字为 cdn,勾上初始化复选框,点击 Create repository
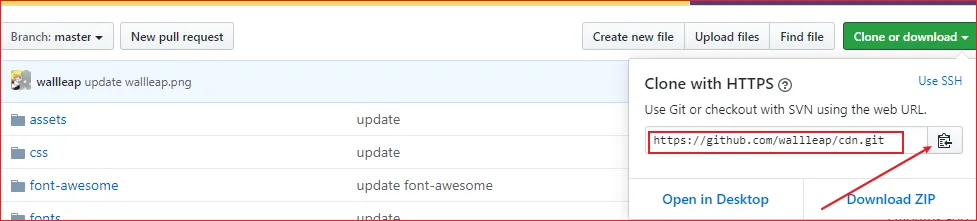
紧接着我们进入该仓库点击 Clone or download,点击箭头所指处,复制该地址
到终端 (命令行) 输入
git clone https://github.com/用户名/cdn.git即 git clone 加上你复制的链接
这个可以克隆到你喜欢的位置 (但别放到 MyBlog 下)
在下载下来的 cdn 目录下新建三个文件夹,分别是 img、js、css
(当然了,要是觉得麻烦,可以把开发者的 cdn 克隆下来,再把文件复制到你的 cdn 目录中)
我们把头像、首页图片、赞赏图片等放到相应的位置去
接着修改 README.md 文件内容为
# cdn
我的图床地址 https://cdn.jsdelivr.net/gh/用户名/cdn@latest/
上传命令
```
git add . && git commit -m "update" && git push -f
```方便我们后面使用
接着我们使用上面的那个上传命令,update 可改为其他说明文字,eg:
git add . && git commit -m "第一次上传" && git push -f如果是第一次使用 GitHub,那么可能会提示输入自己的 GitHub 用户名和密码
接下来我们就可以直接调用里面的图片、js、css 等资源了
所用到的是 https://www.jsdelivr.com/?docs=gh 提供的
不过我们一般只使用一条就行
比如在 cdn 下的 img 下的 avatar.png 文件,链接是
https://cdn.jsdelivr.net/gh/用户名/cdn@latest/img/avatar.png
再比如我的某篇文章的插图 cdn/img/pic/wlu/1572956839709.png
https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/img/pic/wlu/1572956839709.png
以后我们每次想添加图片就复制到 img 目录下,接着使用上传命令,再用下面的链接使用那个图片
文章模板是 MyBlog/scaffolds/post.md
我改的是
---
title: {{ title }}
date: {{ date }}
author: luwang
avatar: https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/img/custom/avatar.jpg
authorLink: wallleap.cn
authorAbout: 关于我
authorDesc: 描述我
categories:
- c1
- c2
comments: true
tags:
- tag1
- tag2
keywords:
description:
photos: https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/img/banner/banner1.jpg
---
我们的文章写在这里我们新建文章可以用命令:
hexo new "文章名"接着将会在 MyBlog/source/_posts 目录下生成 文章名.md 文件
我们写文章修改这个文件即可,上面的模板将会在新文件中自动生成
需要了解 markdown 语法,可以到这里面去看下
http://markdown.xiaoshujiang.com/
不过写文章我们也不需要了解太深,慢慢写着就都会用了
这里给出一些基本的
# 标题一
## 二级标题
### 三级标题 一般到这就行了
> 引用 注意空格
- 列表 还可以用+或*
- 1
- 2
[链接名字](链接地址)
文字
**这是文字粗体格式**
__这是文字粗体格式__
*这是文字斜体格式*
_这是文字斜体格式_
~~删除线~~`单行代码,这个是在 Esc 下方这个按键`
```语言
代码块
```分割线
分割线
---
***
+++
这三个都可以就讲这些,其他的自己看看吧
对了,作者还集成了插件 hexo-tag-bili 和 hexo-tag-fancybox_img,可以用来插入 B 站的视频和图片到文章中
{% bili video_id [page] %}{% fb_img src [caption] %}文章写好之后我们使用命令:
清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo clean生成静态页面
hexo generate # hexo g本地测试
hexo server # hexo s测试没问题后使用下面命令部署网站,把生成的静态网页上传到仓库
hexo deploy # hexo d接着就可以访问 http://用户名.github.io 访问你的博客了
到上面那样基本上就 OK 了
下面讲一点其他的
这个是新建页面的命令
hexo new page 页面名
hexo new page tags #开启标签页
hexo new page about #开启“关于”页
hexo new page categories #分类
hexo new page 404 #404还有安装插件的命令
到插件库 https://hexo.io/plugins/ 找插件
安装插件
npm install 插件名 --save剩下的就剩下博客美化和写文章了
博客美化的下次出教程吧
努力写文章,慢慢充实你的博客吧
文章来源:https://myblog.wallleap.cn 转载请勿删除这段文字