You can download the projects using the Package Manager Console:
Install-Package CAPS.Notifications.Web
Install-Package CAPS.Notifications.Web.Knockout
or download them from NuGet here and here
Alternatively, you can use the compile projects from this repository.
The Knockout package is optional but recommended if you want to learn how the client-side JavaScript can bind to the SignalR notifications.
This setup assumes you have are using both the Core and Knockout Extensions. If you decide to not use Knockout Extensions then you will have to implement your own client-side handling for the notifications
Somewhere in your site you will have to implement the INotificationHandler interface and export your class using the [Export] attribute. The Knockout Extensions NuGet package automatically includes a sample class in SampleNotificationHandler.cs:
[Export(typeof(INotificationHandler))]
public class SampleNotificationHandler : INotificationHandler
{
private List<Notification> samples = new List<Notification>();
public SampleNotificationHandler()
{
for (var i = 0; i < 100; ++i)
{
samples.Add(new Notification { Id = i.ToString(), Title = "Sample Notification " + i.ToString(), Text = "This is a sample notification", Image = "/Content/notifications/sign_warning.png", Url = "#", DateTime = DateTime.Now });
}
}
public Task<IEnumerable<Notification>> GetForUserAsync(string username, int offset, int max)
{
return Task.FromResult(samples.Skip(offset).Take(max));
}
public Task<Notification> GetAsync(string id)
{
return Task.FromResult(samples.FirstOrDefault(n => n.Id == id));
}
public Task MarkAsReadAsync(string id)
{
var sample = samples.FirstOrDefault(n => n.Id == id);
if (sample == null)
throw new HttpResponseException(HttpStatusCode.NotFound);
sample.Read = true;
return Task.Run(() => { });
}
}The Knockout extensions require the following CSS to be included on the page in order to work properly.
<head>
...
@Styles.Render("~/Content/css") <!-- Bootstrap -->
<link rel="stylesheet" href="/Content/jquery.gritter.css" />
<link rel="stylesheet" href="/Content/notifications/notifications.min.css" />
</head>The following JavaScript files are also required:
<body>
...
<script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<script src="~/Scripts/jquery.gritter.js"></script>
<script src="~/Scripts/knockout-3.1.0.debug.js"></script>
<script src="~/Scripts/knockout.mapping-latest.js"></script>
<script src="~/Scripts/notifications/notifications.min.js"></script>
@Scripts.Render("~/bundles/bootstrap")
</body>Somewhere on your page you will also need the following script:
var vm = new NotificationsViewModel({ username: username, readType: 'click' });
ko.applyBindings(vm); // your Knockout bindings will probably be different
$.connection.hub.start().done(function () {
vm.init();
});The Knockout extension assumes that Bootstrap is installed.
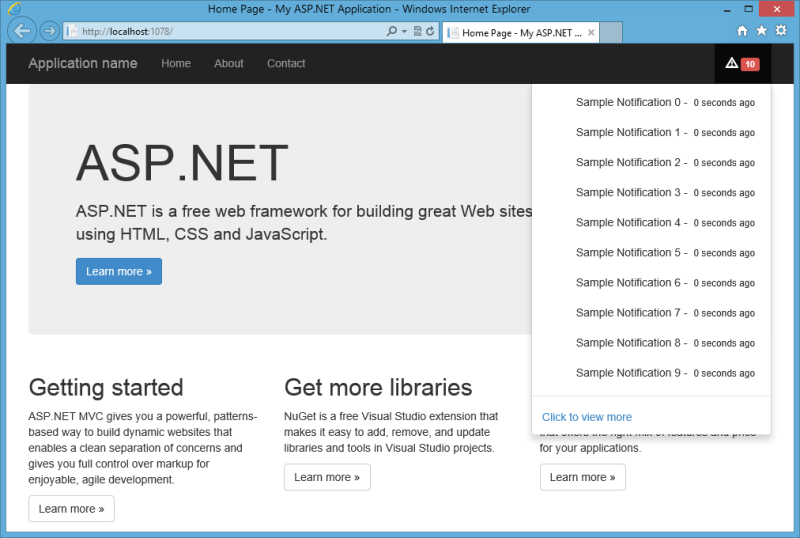
To add the notification dropdown to the navbar:
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
...
<div class="navbar-collapse collapse">
...
<ul class="nav navbar-nav pull-right">
@{Html.RenderPartial("_NotificationDropdown");}
</ul>
</div>
</div>
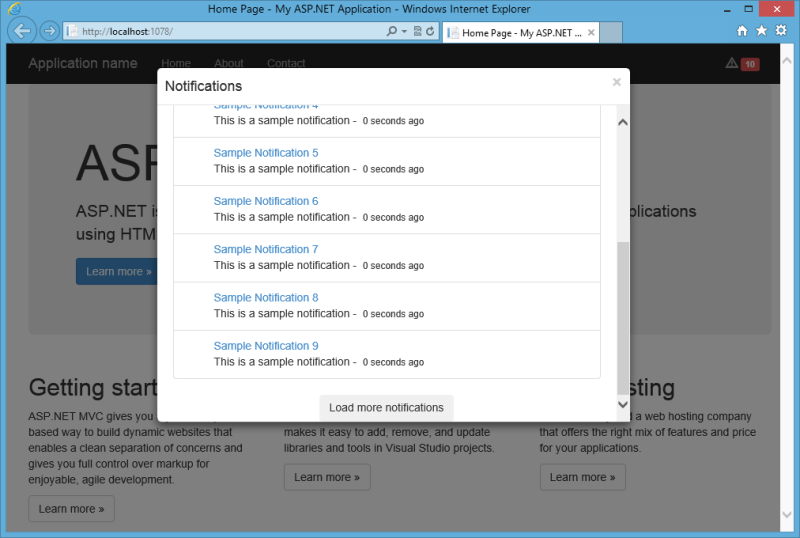
</div>You then need to add the notification dialog to the page:
@{Html.RenderPartial("_NotificationModal");}The result will look like this:

If you decide not to use the Knockout extension then you will have to make sure your web project includes the Microsoft.Owin.Host.SystemWeb package in order to get the notification hub to automatically start and to bind to a INotificationHandler
If your project has to any OWIN startup actions of its own, then you'll need to give your OwinStartup class its own friendly name and then specify it with the appSetting
<add key="owin:AppStartup" value="MyOwinConfigurationFriendlyName" />You will also need to invoke the NotificationConfig's configuration within your own configuration class's Configuration method:
new NotificationsConfig().Configuration(app);Copyright (c) 2012 The Board of Trustees of The University of Alabama All rights reserved.
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
- Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
- Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
- Neither the name of the University nor the names of the contributors may be used to endorse or promote products derived from this software without specific prior written permission.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.