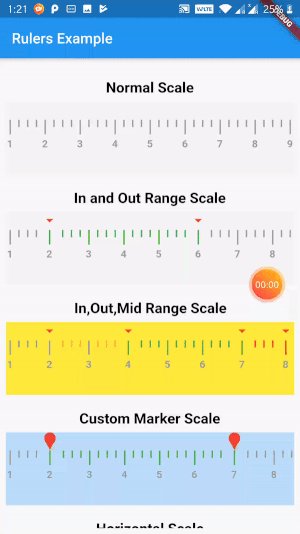
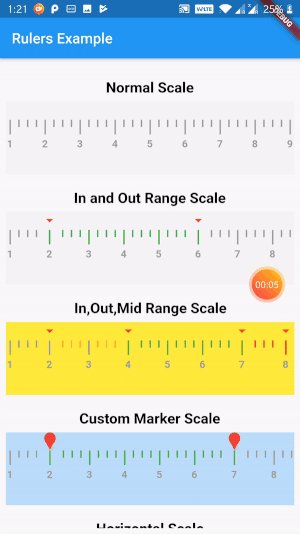
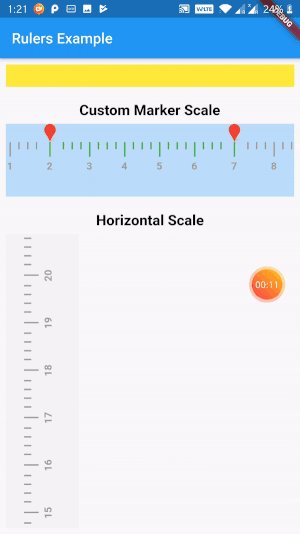
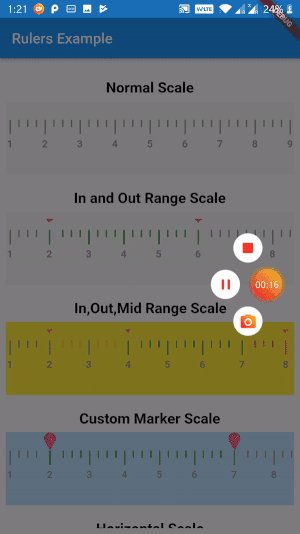
A Flutter Widget to show Ruler with selected values
You should ensure that you add the following dependency in your Flutter project.
dependencies:
rulers: "^1.0.7"You should then run flutter packages get in terminal.
In your Dart code, to use it:
import 'package:rulers/rulers.dart';In your Dart code, to use it:
Container(
margin: const EdgeInsets.only(top: 8.0),
child: RulerWidget(
height: 100,
scaleBackgroundColor: Colors.yellow,
indicatorWidget: Image.asset(
'assets/marker.png',
color: Colors.red,
height: 25,
width: 25,
),
largeScaleBarsInterval: 24,
smallScaleBarsInterval: 3,
lowerIndicatorLimit: 2,
upperIndicatorLimit: 8,
barsColor: Colors.grey,
inRangeBarColor: Colors.green,
behindRangeBarColor: Colors.orangeAccent,
outRangeBarColor: Colors.red,
),
),
For help getting started with Flutter, view our online documentation.