Özet: Bu bölümde, en basit typescript uygulamasının nasıl geliştirildiğini öğreneceksiniz.
- Çalışmak için bir klasör oluşturun. Örneğin:
helloworld - VSCode'u başlatın ve ilgili klasörü açın.
app.tsadında bir typescript dosyası oluşturun.- Oluşturduğunuz dosyaya aşağıdaki kodları yazın:
let message: string = 'Hello, World!';
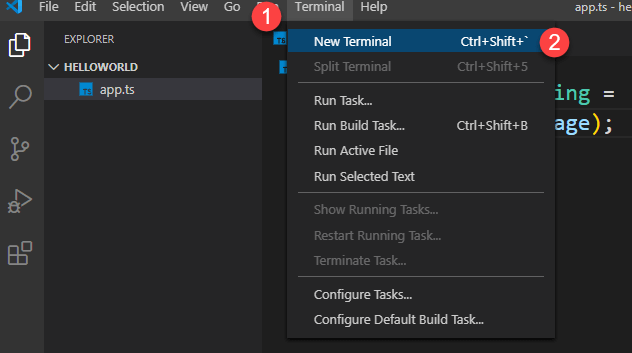
console.log(message);- Terminali başlatın. Bunun için
Terminal > Yeni Terminalmenüsünü kullanabilirsiniz.
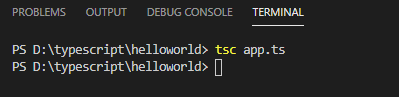
- TypeScript'i JavaScript'e compile etmek için şu komutu çalıştırın:
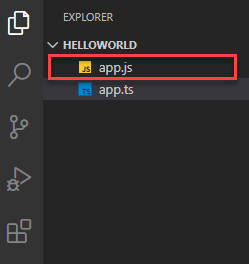
tsc app.tsEğer her şey yolunda gittiyse, TypeScript Compiler tarafından oluşturulmuş app.js adında yeni bir dosya göreceksiniz.
Node.js'de app.js dosyasını çalıştırmak için:
node app.jsBir önceki bölümde bahsedilen ts-node paketini yüklediyseniz, TypeScript'i compile eden ve çıktıyı çalıştıran komutu tek satıra indirebilirsiniz:
ts-node app.tsindex.htmladında bir dosya oluşturun veapp.jsdosyanızı sayfaya çağırın.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript: Hello, World!</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>- Üstte oluşturduğunuz
app.tsdosyanızı açın ve kodları şöyle değiştirin:
let message: string = 'Hello, World!';
// h1 etiketi oluşturuyoruz
let heading = document.createElement('h1');
heading.textContent = message;
// h1 etiketini dökümana ekliyoruz
document.body.appendChild(heading);- TypeScript dosyanızı JavaScript'e compile edin.
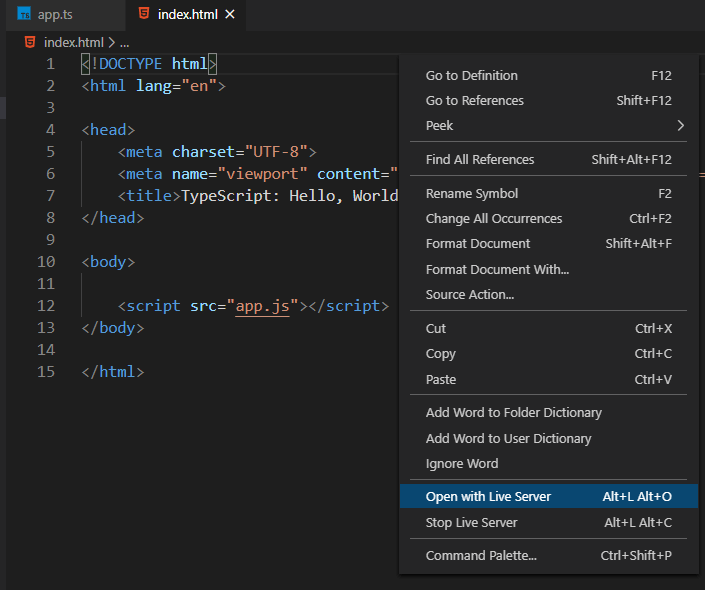
tsc app.ts- Html dosyanıza sağ tıklayıp "Open with Live Server" butonuna basarak local sunucunuzu başlatın.
Açılan tarayıcı aşağıdaki gibi bir çıktı verecek:
app.ts dosyanızıda bir değişiklik yaptığınızda ve bu değişiklikleri tarayıcıda görmek istediğinizde, ilk olarak .ts dosyasını compiler ile .js dosyasına çeviriyoruz yukarıda olduğu gibi. Ve Live Server eklentisi, dosyada bir değişiklik olduğunu anladığı anda sayfayı otomatik yeniliyor ve böylcee son halini ek bir şey yapmadan görebiliyorsunuz tarayıcı üzerinde.
Unutmayın, app.js dosyası compiler tarafından üretiliyor, değişiklikleri bu dosya üzerinde doğrudan yaparsanız bir sonraki compile işleminde bu değişikliklerin üzerine yazılacaktır, bu yüzden her zaman .ts dosyasında geliştirmelerinizi yapın.
Bu bölüde node.js ve web tarayıcısında çalışan bir "hell world" yani en basit bir TypeScript örneğinin nasıl olabileceğini gördük.
| 👈 Önceki Bölüm | Sonraki Bölüm 👉 |
|---|---|
| TypeScript Kurulumu | Neden TypeScript |