Changelog for Nord Visual Studio Code — An arctic, north-bluish clean and elegant Visual Studio Code theme.
This release version includes features introduced in VS Code version 1.59 and 1.60.
Color token for active terminal tab indicator — #226 ⇄ #227 (⊶ 852c7894)
↠ VS Code 1.59 (July 2021) introduced a new color token for active terminal tab indicators. It has been added to make it conform with Nord's theme style:
terminal.tab.activeBorder— color for the border on the side of the terminal tab in the panel.
Color tokens for status bar warning items — #228 ⇄ #230 (⊶ 80e3bb26)
↠ VS Code 1.59 (July 2021) introduced new color tokens for status bar warnings. They have been added and adjusted to match Nord's theme style:
statusBarItem.warningBackground— the background color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.statusBarItem.warningForeground— the foreground color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.
Color tokens for status bar warning items — #225 ⇄ #231 (⊶ b3f2b83a) by @roosephu
↠ VS Code 1.60 (August 2021) introduced native, high performance bracket pair colorization (opt-in via editor.bracketPairColorization.enabled setting) to address performance issues of popular extensions. The color tokens have been added and adjusted to match Nord's theme style:
statusBarItem.warningBackground— the background color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.statusBarItem.warningForeground— the foreground color used for warning items in the status bar that stand out from other status bar entries to indicate warning conditions.
Note that bracket pair colorization is a feature that does not go well with the design concepts of Nord and the recommendation is therefore to not enable it. Of course this is always a personal preference and the feature be used as you wish, but note that the bracket colors defined by the Nord theme won't be changed on request but users can simply customize it on their own.
Color tokens for status bar warning items — #224 ⇄ #232 (⊶ 2ea762e7) by @wenmin92
↠ VS Code 1.60 (August 2021) introduced inlay hints for JavaScript and TypeScript (opt-in via editor.inlayHints.enabled), including new color tokens to customize their appereance. They have been added and adjusted to match Nord's theme style:
editorInlayHint.background— the background color used for inline hint boxes.editorInlayHint.foreground— the foreground color used for inline hint boxes.
npm v7 & dependency improvements — #233 ⇄ #234 (⊶ e188f064)
↠ The npm CLI v7 introduced the new package-lock.json format v2 that unlocks the ability to do deterministically reproducible builds and includes everything npm needs to fully build the package tree. Since this is a new major version the current package-lock.json file has been updated to the new format.
At the same time outdated dependencies have been upgraded to their latest, compatible version. This also changed the versions by using the ^ caret range selector to reduce the overhead of updating dependencies.
@arcticicestudio/eslint-config-base— the minimum versions will be bumped from0.5.0to0.11.0.babel-eslint→@babel/eslint-parser— thebabel-eslintpackage is deprecated and is now available as@babel/eslint-parser.eslint-plugin-json→eslint-plugin-jsonc— since Visual Studio Code uses JSONC theeslint-plugin-jsoncmatches better to the scope of this repository. It also utilizes the ESLint engine by passing the AST to it.del-cli— updated from version1.1.0to^4.0.1.eslint— updated from version5.16.0to^7.32.0.eslint-plugin-import— updated from version2.17.3to^2.24.2.eslint-plugin-prettier— updated from version3.1.0to^4.0.0.prettier— updated from version1.17.1to^2.4.1.remark-cli— updated from version6.0.1to^9.0.0.remark-preset-lint-arcticicestudio→@arcticicestudio/remark-preset-lint— theremark-preset-lint-arcticicestudiopackage is deprecated and is now available as@arcticicestudio/remark-preset-lint. This also includes the linting and adjusting for matches that are found after running with the new rules.vsce— updated from version6.0.1to^1.100.0.
This release version includes features introduced in VS Code version 1.58.
TextMate rules for Markdown math formula syntax highlighting — #221 ⇄ #222 (⊶ 60733483)
↠ VS Code 1.58 (June 2021) introduced syntax highlighting for Markdown math formulas. To adapt the coloring to Nord's style new TextMate rules with the following scopes have been added:
text.html.markdown constant.character.math.tex— targets constants like\displaystyleand\left.text.html.markdown constant.character.math.tex— targets$$definition markers.text.html.markdown punctuation.definition.function.math.tex— targets the\(backslash) function definition marker.text.html.markdown punctuation.math.operator.latex— targets operators like=.
This release version includes a small bug fix, introduced version 0.17.0, for the background color of input lists in focused state.
Invalid quick input list background for focused state — #219 ⇄ #220 (⊶ 280ae189)
↠ In #206 the deprecated list.focusBackground color token was replaced by the new quickInputList.focusBackground token, but somehow in #215 (while resolving merge conflicts) the value was changed to use a alpha layer value of 60%. This is not intended was should use nord8 instead without any transparency.
This release version includes various theme features introduced in Visual Studio Code versions 1.46 to 1.57.
Color tokens for input fields — #200 ⇄ #210 (⊶ 59ad1616)
↠ VS Code 1.46 (May 2020) introduced the new inputOption.activeForeground theme token for the foreground color of active inputs which are used in the search view and find widget.
The token uses nord6 to make it more conform with Nord's style.
Pinned tabs, Git and charts color tokens — #202 ⇄ #211 (⊶ 973b9272)
↠ VS Code 1.50 (September 2020) introduced new theme color tokens pinned tabs, Git integration and charts.
The following tokens have been added to make it more conform with Nord's style:
tab.lastPinnedBorder— border on the right of the last pinned editor to separate from unpinned editors.gitDecoration.stageDeletedResourceForeground— foreground color for staged deletions git decorations.gitDecoration.stageModifiedResourceForeground— foreground color for staged modifications git decorations.- Colors intended to be used by data visualization extensions:
charts.redcharts.bluecharts.yellowcharts.orangecharts.greencharts.purplecharts.foregroundcharts.lines
Status bar error color tokens — #203 ⇄ #212 (⊶ a51c0ef3)
↠ VS Code 1.52 (November 2020) introduced new theme color tokens for error items in the status bar.
The following tokens have been added to make it more conform with Nord's style:
statusBarItem.errorBackground— status bar error items background color. Error items stand out from other status bar entries to indicate error conditions.statusBarItem.errorForeground— status bar error items foreground color. Error items stand out from other status bar entries to indicate error conditions.
Sash hover border color token — #204 ⇄ #213 (⊶ 097e0cc2)
↠ VS Code 1.52 (November 2020) introduced the new sash.hoverBorder theme color token for the sash border in hover state.
The token uses nord8 to make it more conform with Nord's style.
gh-204-before.mp4
gh-204-after.mp4
Color token for debugged line shown in overview ruler — #205 ⇄ #214 (⊶ 94f35a3b)
↠ VS Code 1.52 (November 2020) introduced the new editor.focusedStackFrameHighlightBackground theme color token to highlight the currently focused debugged line in the overview ruler.
Additionally, the editor.stackFrameHighlightBackground key has been added that is used to highlight the decoration in the overview ruler on the right of the editor.
Both tokens use nord10 to make them more conform with Nord's style.
Deprecated color token for focused background of list/tree UI elements — #206 ⇄ #215 (⊶ 942e9d12)
↠ VS Code 1.54 (February 2021) introduced a breaking change for the focused background color of list/tree UI elements by deprecating the list.focusBackground in favor of the quickInputList.focusBackground theme color token. The advised adaption for theme authors is to simply adopt the same value of the deprecated token.
Color tokens for secondary buttons of custom dialogs — #207 ⇄ #216 (⊶ 24e34f8a)
↠ VS Code 1.56 (April 2021) introduced new colors tokens for secondary buttons of custom dialogs:
button.secondaryBackgroundbutton.secondaryForegroundbutton.secondaryHoverBackground
This also includes a visual improvement for the current Nord theme styles of primary buttons:
button.background-nord2tonord8with a transparency of ~93%.button.foreground-nord4tonord0.button.hoverBackground-nord3tonord8.
gh-207-custom_dialog-before.mp4
gh-207-custom_dialog-after.mp4
Color tokens for keybinding labels — #208 ⇄ #217 (⊶ 266a8a15)
↠ VS Code 1.56 (April 2021) introduced new color tokens for keybinding labels. These have been added to make them conform with Nord's theme style:
keybindingLabel.background— keybinding label background color used to represent a keyboard shortcut.keybindingLabel.foreground— keybinding label foreground color used to represent a keyboard shortcut.keybindingLabel.border— keybinding label border color used to represent a keyboard shortcut.keybindingLabel.bottomBorder— keybinding label border bottom color used to represent a keyboard shortcut.
Color tokens for debugger inline values — #209 ⇄ #218 (⊶ 299f1cd1)
↠ VS Code 1.57 (May 2021) introduced new color tokens for debugger inline values. They have been added to make them conform with Nord's theme style:
editor.inlineValuesBackground— color for the debug inline value foreground text.editor.inlineValuesForeground— color for the debug inline value background.
This release version mainly migrates to the new color tokens editor suggest and quick picker widget changes introduced in Visual Studio Code version 1.57.0 which made the theme kind of unusable.
Debug console text and input icon colors — #197 ⇄ #198 (⊶ 52432cb7)
↠ VS Code 1.46 (May 2020) introduced new debug console colors for text of messages and the input icon.
The following theme keys have been added to make it conform with Nord's theme style:
debugConsole.infoForeground— foreground color for info messages in the debug console.debugConsole.warningForeground— foreground color for warning messages in the debug console.debugConsole.errorForeground— foreground color for error messages in the debug console.debugConsole.sourceForeground— foreground color for source filenames in the debug console.debugConsoleInputIcon.foreground— foreground color for the debug console input marker icon.
Quick pick and suggest widget colors — #196 ⇄ #199 (⊶ 11cd6c3d)
↠ VS Code 1.57 (May 2021) introduced new color tokens for the “quick pick“ and “editor suggest“ widgets in focused state to better align with the tree widget styles. These changes broke the current style of Nord and made the theme har to use. The new keys have now been added to make it conform with Nord‘s style:
editorSuggestWidget.focusHighlightForeground— color of the match highlights in the suggest widget when an item is focused.editorSuggestWidget.selectedForeground— foreground color of the selected entry in the suggest widget.list.focusHighlightForeground— list/tree foreground color of the match highlights on actively focused items when searching inside the list/tree.quickInputList.focusForeground— quick picker foreground color for the focused item.
Before
After
Before
After
GitHub repository link to license in README — #195, #189 (⊶ 31236d88, 5ccef9c1) by @Pukimaa and @shmokmt
↠ The link still included the md file extension that was mainly used for license files some years ago.
This release version mainly migrates a NPM package dependency that has been deprecated and deleted from the registry to the new package.
Switch to new ESLint configuration preset package — #190 (⊶ 13ef97ec) by @kremalicious
↠ Before the eslint-config-arcticicestudio-base NPM package was used which has been deprecated and also deleted from the registry.
Because the goal of the deprecation was to move to the new @arcticicestudio/eslint-config-base package anyway it has now been switched.
Activity Bar indicator styles — #174 ⇄ #175 (⊶ 7beecae3) ↠ Added support for the new indicator Activity Bar active item indicator that was introduced in VS Code 1.40 (October 2019) to make it stand out better and increase readability.
Before
After
Editor title border — #176 ⇄ #177 (⊶ c2aca53e)
↠ Added support for new theme keys to render a border below the editor group header (for example, below breadcrumbs if enabled) that was introduced in VS Code 1.45 (April 2020) in order to restore the previous behavior of editorGroupHeader.tabsBorder.
Minimap background, slider and Git state colors — #178 ⇄ #179 (⊶ bd98c86c) ↠ Added support for the new minimap background, slider and Git state colors that were introduced in VSCode 1.43.0 (February 2020) and version 1.41.0 (November 2019).
Before
After
Braces in JavaScript template literals — #162 ⇄ #163 (⊶ 41e2391d) by @kufii
↠ Improved the highlighting of braces within JavaScript template literals to use nord4 as foreground color instead of nord14 like strings.
Before
After
Adaption and activation of semantic highlighting — #172 ⇄ #173 (⊶ e05a9997) by @aeschli ↠ Visual Studio Code version 1.44 introduced support for semantic highlighting that allows to assign colors and styles to tokens. Semantic highlighting enriches syntax coloring based on symbol information from the language service, which has more complete understanding of the project so the coloring changes appear once the language server is running and has computed the semantic tokens. The feature has been tested for some weeks and worked out-of-the-box without the need to change or add specific matchers or rules. See the semantic highlighting guide for themes and Github wiki for more details.
Inline code block background for hover/completion popups — #155 ⇄ #158 (⊶ 7be0eaf6) by @octref
↠ Added the textCodeBlock.background workbench theme key that is used by VS Code features like the IntelliSense quick info to style the background color of code blocks in the documentation text. By default this used a very dark color which has been changed to nord3 instead.
Auto-Completion
Quick Info
Text color related workbench theme keys — #154 ⇄ #159 (⊶ 7be0eaf6) by @mserajnik ↠ Added some workbench color keys for text related elements that were not supported by Nord yet. The commit in the VS Code repository (93) added multiple new theme keys through 95 that was merged over 2 years ago and released for the first time in stable version 1.13.0 but were never mentioned in the release notes.
The following theme keys have now been added:
textBlockQuote.background— Background color for block quotes in text.textBlockQuote.border— Right-side border color for block quotes in text.textLink.activeForeground— Foreground color for links in text when clicked on and on mouse hover.textLink.foreground— Foreground color for links in text.textPreformat.foreground— Foreground color for preformatted text segments like inline code.textSeparator.foreground— Color for text separators.
Interactive Playground before/after
Interface Overview before/after
Welcome Screen before/after
descriptionForeground workbench theme key — #160 ⇄ #161 (⊶ fe870f4f)
↠ Added the descriptionForeground workbench theme key that was introduced almost 2 years ago in 94 for 95, but not mentioned in a changelog so there was no support for it in Nord.
It now uses nord4 with a opacity of 90% as color value (#d8dee9e6).
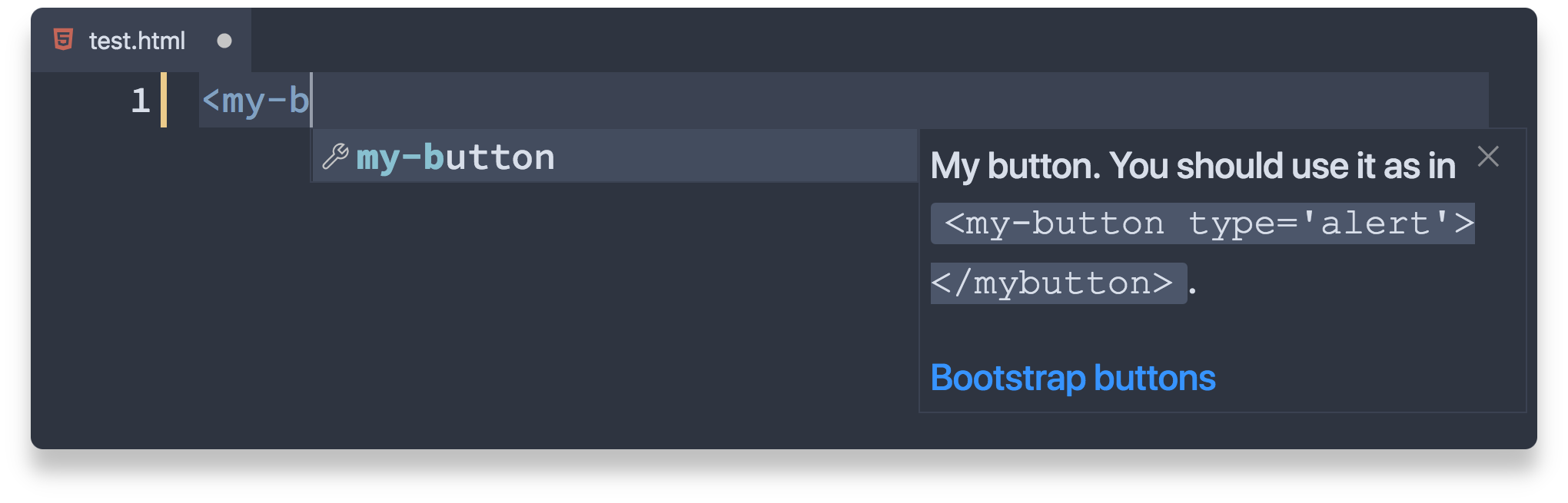
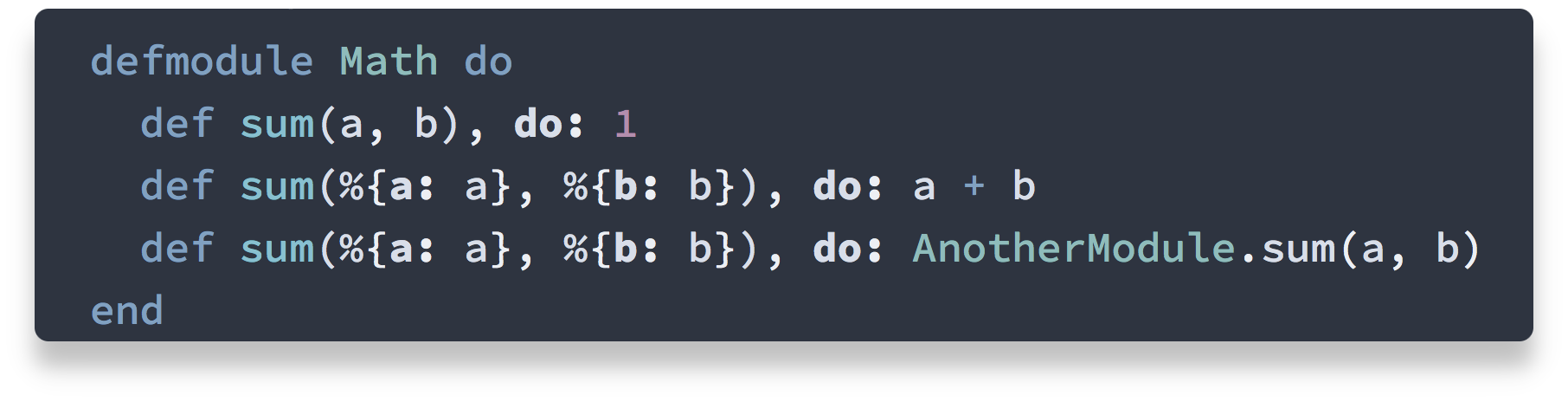
Syntax highlighting for Elixir module names and atoms — #165 ⇄ #166 (⊶ 810a894b) by @feliperenan ↠ Added improved syntax highlighting for Elixir atoms and module names using scopes provided by the 92 extension since they are not supported by VSCode out-of-the-box.
Before
After
Minimap search results visibility — #150 ⇄ #152 (⊶ 6b6655fc)
↠ In VS Code 1.37 (July 2019) the search decorations in the minimap (code outline) have been improved so the entire line will now be highlighted with low opacity, and the actual match shown with high opacity.
To customize the color, the new minimap.findMatchHighlight UI/workbench theme key has been added to Nord.
Before
After
Filled background color for „Find“ widget's button toggle active state — #151 ⇄ #153 (⊶ f5c767fd)
↠ In VS Code 1.37 (July 2019) the Find widget's button toggle active state now has a filled background so that it is easier to tell when the focus is on an active toggle.
To customize the background color of the toggle active state, the new inputOption.activeBackground UI/workbench theme key has been added to Nord.
Before
After
Unfortunately there is no UI theme key (yet) to also change the foreground color of active state toggles. It is "hard-coded" using a relatively bright color so it is not possible to also use a bright background color. It would be great to apply a "reverse" effect to e.g. use nord0 as foreground to increase the contrast when using nord8 as background color.
Renamed theme file to enable „hidden“ theme development features — #143/#148 (⊶ 4f808c88) co-authored by @svipas
↠ An undocumented feature for theme extension developers is to ensure the name of the JSON file is suffixed with -color-theme.json. This enables the JSON scheme validation for the theme API allowing developers to validate the implemented theme keys, showing warnings about deprecated keys and providing full auto completion, field documentations and color previews (color picker) for the HEX format.
By renaming the theme file, Nord aligns to the official bundled and default themes by adapting to the naming scheme without introducing a breaking change since the theme is identified by it's extension ID as well as the _metadata field in the package.json and not by the name of the theme file (which would be odd since a theme can provide multiple theme files).
Indent guide lines in explorer tree view — #145 ⇄ #147 (⊶ 54b6b205) by @octref
↠ Added the tree.indentGuidesStroke theme key introduced in VS Code 1.36.0 (June 2019) that adds support for indent guide lines in the tree view. To adapt to Nord's style and ensure it is still distinguishable from the background when hovering with the mouse, the new brightened comment color based on nord3 (5) is used.
Before
After
Duplicate feature screenshot in README — #141 (⊶ 994cae19) by @chris78er
↠ Renamed the invalid key editorWidgetBorder to the valid editorWidget.border key.
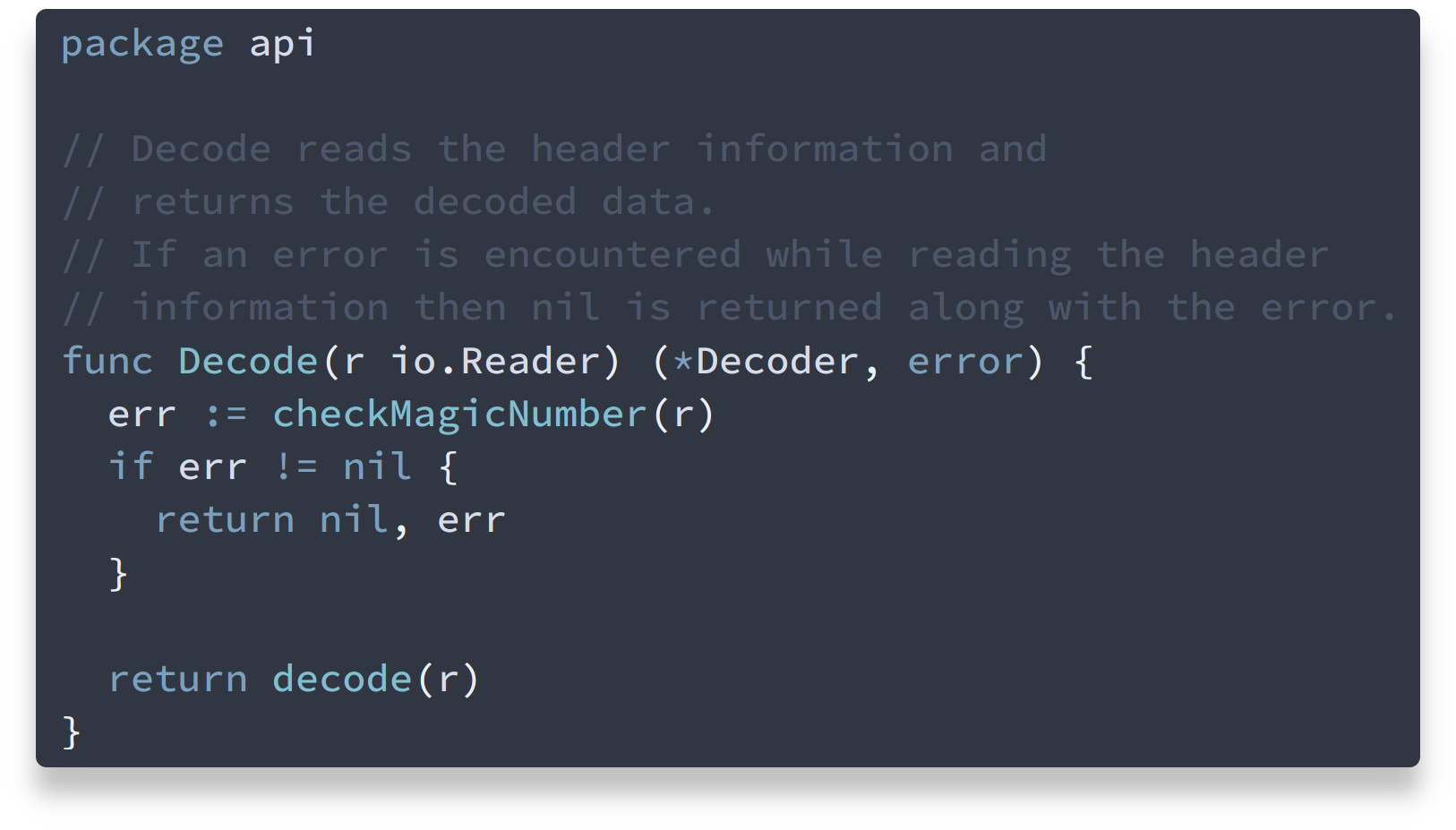
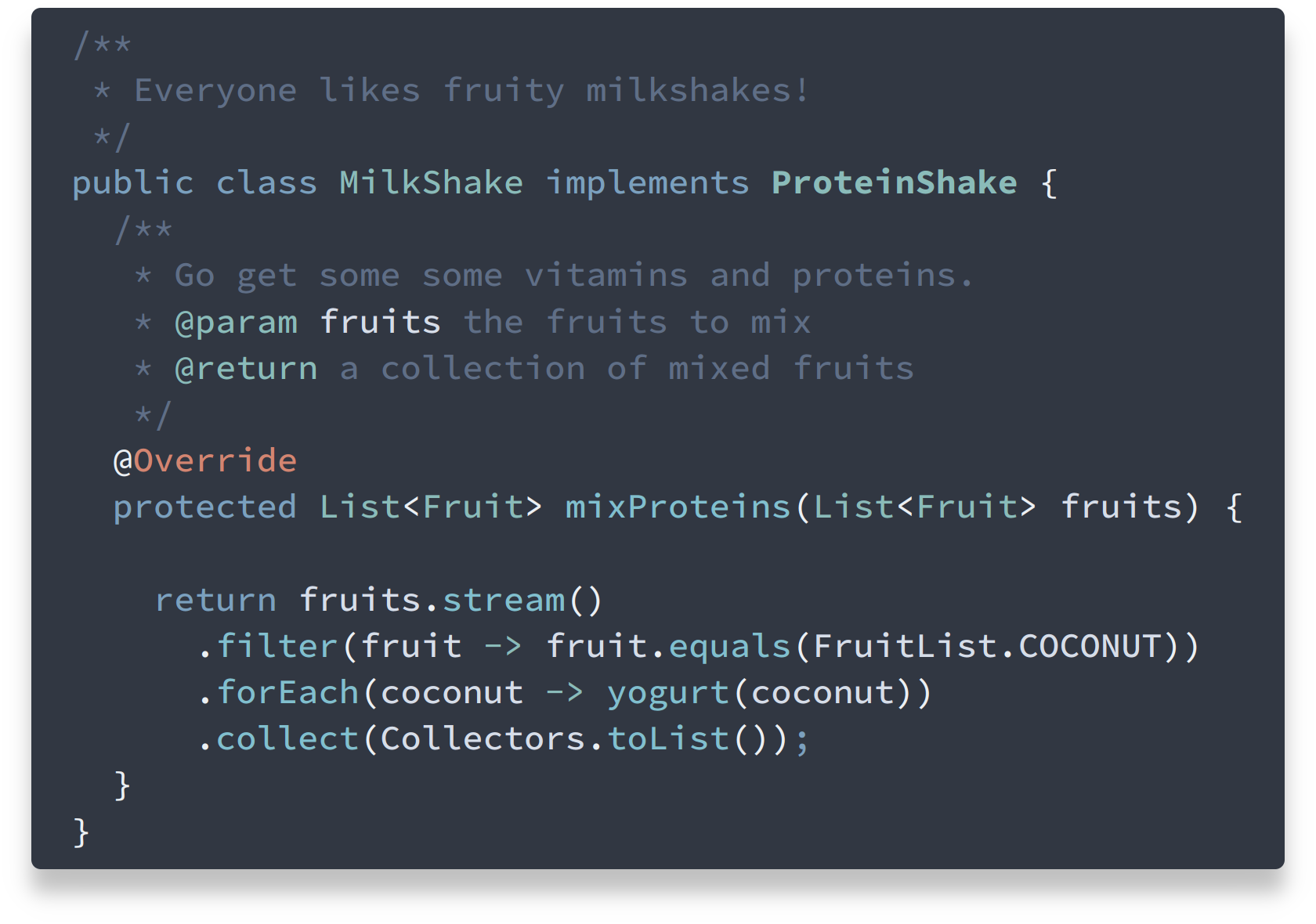
Duplicate feature screenshot in README — #140 (⊶ 46cce261) ↠ The second block in the README's Features section made use of the same screenshot two times like already used in the first block that has been fixed by adding and replacing the screenshot showing Go syntax instead.
Nord Docs Transition — #138 ⇄ #139 (⊶ ee91f385) ↠ Transferred all documentations, assets and from „Nord Visual Studio Code“ to Nord Docs Please see the corresponding issue in the Nord Docs repository to get an overview of what has changed for Nord Visual Studio Code and what has been done to migrate to Nord Docs.
VSCE artifact build due to restricted SVG image policy — #137 (⊶ 97d8b7ee)
↠ Due to the restricted security policy of the vsce packaging and publishing tool the previously used SVG images in the CHANGELOG.md have been removed in order to fix the build process.
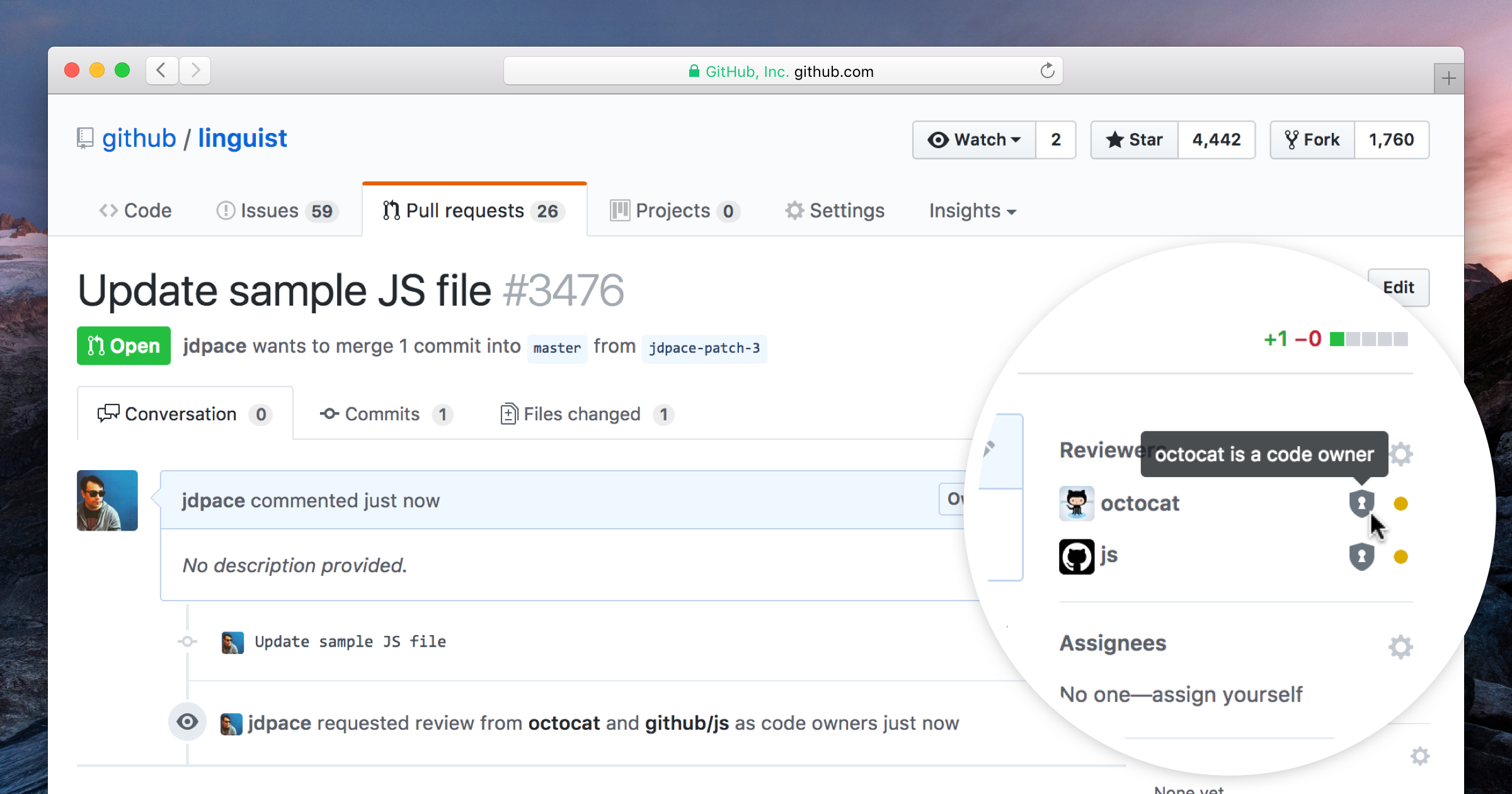
GitHub code owners — #129 (⊶ 9fce5d88) ↠ Adapted to GitHub's code owners feature to define matching pattern for project paths to automatically add all required reviewers of the core team and contributors to new PRs. Read the GitHub Help article for more details.
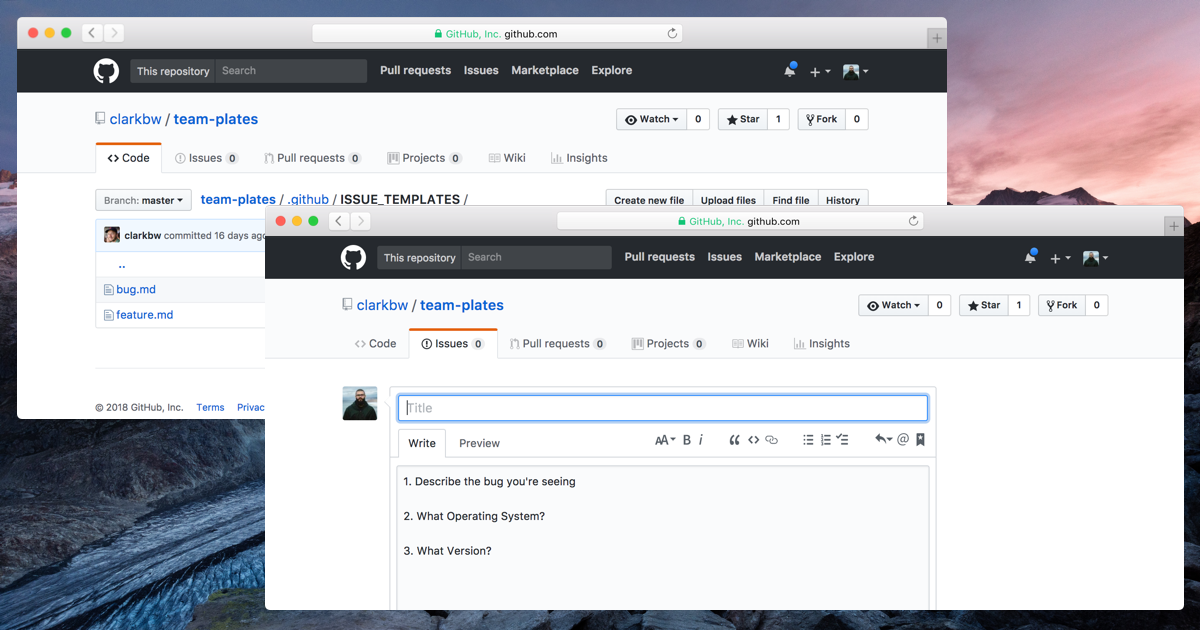
GitHub issue and pull request templates — #130 (⊶ 393640ad) ↠ Integrated GitHub's feature to define multiple issue templates while the initial template file is used as a fallback/generic template to link to the specific ones.
Read the GitHub Help article for more details about issue and pull request templates. Also check out how to manually create issue templates, a pull request template. and the guide on how to create the (deprecated) fallback/generic issue template.
GitHub Open Source community standards — #131 (⊶ 90c6906f) ↠ Inspired Nord Visual Studio Code's project philosophy using GitHub's features for recommended community standards. It adheres to the great Open Source Guides and adapted to the recommendations to complete the projects community profile.
To facilitate a healthy and constructive community behavior, Nord Visual Studio Code also introduced and enforces a code of conduct. Read the GitHub Help article for more details about the provided integrations.
The added contribution guidelines help to build a community that encourages people to use, contribute to, and evangelize the project.
It includes sections about
- how to get started
- bug reports
- enhancement suggestions
- pull requests
- style guides
- credits
Read the GitHub introduction blog post and the GitHub Help article for more details about the provided integrations.
Git mail mapping — #132 (⊶ 9fce5d88) ↠ Added a Git mailmap file to link to in documentations and allow contributors to send mails regarding security issues. This prevents unnecessary overhead of updating all documents when new core team and members and contributors are added and additionally adds the main functionality of the file: Mapping commits when someone uses a different email address.
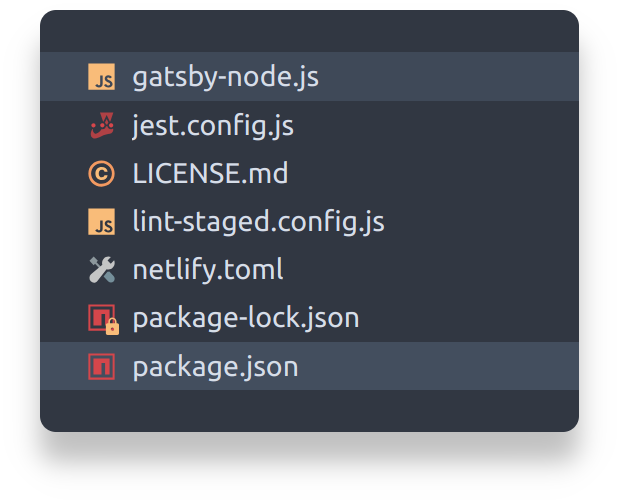
Introducing lint-staged — #133 (⊶ 80dee6a1) ↠ Integrated lint-staged to run linters against staged Git files and prevent adding code that violates any style guide into the code base.
Read #133 for more details about the configuration and setup.
Introducing Husky — #134 (⊶ 38a50d65) ↠ Integrated Husky, the tool that make Git hooks easy and can prevent bad Git commits, pushes and more woof!
Read #18 for more details about the configuration and setup.
Active editor line highlighting — #123 ⇄ #125 (⊶ fbfab3b8)
↠ The currently active editor line now uses nord1 for both the background and border to match Nord's design principles/guidelines. Previously it was highlighted with nord2 instead with a opacity of ~32% as background color and additionally used a border with a higher opacity.
Before
After
Active and inactive editor line number highlighting — #124 ⇄ #126 (⊶ 17be33d8)
↠ Inactive editor line numbers now using nord3 as foreground color while the theme key for the active number editorLineNumber.activeForeground has alos been added using nord4. Previously inactive editor line numbers used nord4 with a opacity of ~40% as foreground color and the theme key for the active line number wasn't supported.
Before
After
Refactored project workflow and update dependencies — #127 ⇄ #128 (⊶ 8177b8f3) ↠ To match Arctic Ice Studio's workflow for all projects, the current setup has been refactored including updates for all outdated dependencies, addition of new packages and changes to existing CI/CD tools and NPM scripts.
- Retired Travis CI — As of Circle CI v2, the features like multi-stage builds and custom workflows are by far sufficient and doesn't require a second CI binding.
- Circle CI v2.1 — Updated to the latest Circle CI version 2.1 for full compatibility and latest features.
- NPM scripts — Refactored all NPM scripts and added new commands to simplify and stabilize the project development process.
Also updated all outdated development dependencies and added new packages:
- babel-eslint 8.2.5 ➜ 10.0.1
- del-cli 1.1.0 🆕
- eslint 4.19.1 ➜ 5.16.0
- eslint-config-arcticicestudio-base 0.3.0 ➜ >=0.1.0 <1.0.0
- eslint-plugin-import 2.13.0 ➜ 2.17.3
- eslint-plugin-json 1.2.0 ➜ 1.4.0
- eslint-plugin-prettier 2.6.1 ➜ 3.1.0
- npm-run-all 4.1.5 🆕
- prettier 1.13.7 ➜ 1.17.1
- remark-preset-lint-arcticicestudio >=0.1.0 <1.0.0
- vsce 1.62.0 🆕
New and refactored NPM script commands are
build— Creates a clean*.vsixproject artifact using thevsceVS Code's official packaging tool.clean— Cleans the project root directory from previous builds and VSC ignored metadata files.format:pretty— Extracted from the mainformatcommand for a better modularity.package— Packages the project*.vsixartifact using thevsceVS Code's official packaging tool.
Background color of inactive keyboard focused list items — #107 ⇄ #116 (⊶ 3e35efb9) by @octref
↠ Added support for list.inactiveFocusBackground theme key used for the background color of the selected item when navigating the file explorer list with the keyboard and moving the focus to another UI component (like the editor).
It has been set to nord2 with a opacity of 80% to match the style of inactive list items that were focused without the keyboard (list.inactiveSelectionBackground).
Perl sigils same color as variables — #67 (⊶ 698d9bae) by @marcusramberg ↠ To ensure a consistent highlighting Perl Sigils are now also colorized like variables since they are actually part of the variable. They are now less distracting by using the same color like the variable itself instead of handling them as prefixed characters or a keyword.
Correct colors for JavaScript objects — #115 / #97 (⊶ b0c399cd) by @samchamberland
↠ Previously JavaScript objects colorized with nord7 caused by a superfluous definition of the meta.var.expr scope selector. This has been changed. This has been changed to correctly use nord4 for variables.
Better function parameter highlighting in Python — #108 ⇄ #113 (⊶ 840b36c3) by @Al2Me6
↠ Previously the highlighting for function parameters in Python were colorized with the same color like the function itself (nord8) instead of nord4. This has been improved by removing the too generic scope meta.function-call from the source.python scope.
Improved interpolated string literals — #106 ⇄ #114 (⊶ e13ded12) by @varog-norman
↠ Improved the color for function braces in string templates to use nord6 instead of nord14. Begin and end characters of an interpolated string literal ${} are now also colorized as keyword (nord9) for better visual distinction.
Comment Color Brightness — #117/#14/#72 ⇄ #118 (⊶ 7e3881b6)
↠ Implemented the frequently requested and long-time outstanding increase of the comment color (nord3) brightness by 10% from a lightness level of ~35% to ~45%.
➜ Please see arcticicestudio/nord#94 for all details about this design change decision!
For users who would like to use the previously used coloring VS Code allows to customize and override styles of a specific theme through the user settings. To override the highlighting color of comments only for Nord the following snippet can be added to the settings (JSON) file:
"editor.tokenColorCustomizations": {
"[29]": {
"comments": "#4C566A"
}
}Please see the official documentation about user and workspace settings for more details how to customize and configure VS Code.
Decreased opacity for peek view match highlighting — #99 ⇄ #112 (⊶ 7d9547ea) by @octref
↠ Previously the opacity for peek view match highlighting was too bright that made it almost impossible to read the underlying text. This has been improved by decreasing the opacity of the used color (nord8) to 30%.
Cleaner Git diff view highlighting — #105 (⊶ 63fa7d9e) by @danfo
↠
Previously the Git diff view used nord14 with a opacity of 30% to highlight added/modified elements causing some syntax elements like comments to be bad readable. This has now been changed to use nord9 with a opacity of 20% instead to ensure a better readability and general clearer visual appearance. Also the previously used theme keys diffEditor.insertedTextBorder and diffEditor.removedTextBorder have been removed for a more clutter-free style.
There is still a lot of potential to improve the highlighting for Git diff views. The feature request Microsoft/vscode#71663 has been requested from the VS Code team to allow theme authors to improve the styles of syntax elements within Git diff scopes which would solve the problem of unreadable elements.
Tabs in split views can not be dragged and moved — #98 ⇄ #104 (⊶ 924c1901) by @mdogadailo and @sdr0x07b6
↠ Previously the editorGroup.border theme key used a transparent color that caused tabs in split views to not being moveable anymore since the underlying logic removes some requires CSS classes. This has been fixed by to a opacity of 1% to fix the tab usage while still keeping the theme ambience (almost invisible for the human eye).
Removed not allowed SVG image in changelog — ⇄ #60 (⊶ 613b515c) by @kingdaro ↠ The 40 doesn't allow to use SVG images in the README or CHANGELOG, therefore the SVG image used in the section of version 0.7.0 has been removed.
Support syntax highlighting for TypeScript and TSX — ⇄ #60 (⊶ 613b515c) by @kingdaro
↠ Added basic syntax highlighting support for 36 and TSX (React JSX) by adding source.ts and source.tsx classes to existing source.js and source.jsx scopes.
Tab mouse hovering and border styles — #66 ⇄ #89 (⊶ 338e06f1) by @OfficerHalf ↠ Added support for the new theme keys that have been introduced in VS Code version 1.20 to customize the background and border styles when a tab is hovered.
Highlight active indent guide — #69 ⇄ #90 (⊶ 6b99557e) by @gulshan and @OfficerHalf ↠ Added support for the new theme key introduced in VS Code version 1.23 that allows to customize the highlighting of the active indent guide.
Colorized error and warning file status in explorer — #82 ⇄ #95 (⊶ d5ce00f9) ↠ Added support for the new theme keys introduced in VS Code 1.24 (May 2018) that allows to customize the color of items in the Explorer with errors and warnings.
Highlight active indent guide — #77 ⇄ #91 (⊶ c0bc5de2) ↠ Added support for the new theme keys introduced in VS Code 1.18 (October 2017) for the very popular feature request to allow to customize the Git status in the File Explorer documented in the official Theme Color Reference.
Coloring of active line number — #79 ⇄ #92 (⊶ e73d2b36) ↠ Added support for the new theme keys introduced in VS Code 1.21 (February 2018) introduced new theme keys for coloring of active line number.
Editor hints — #80 ⇄ #93 (⊶ d0d6bfd0) ↠ Added support for the new theme keys introduced in VS Code 1.22 (March 2018) allowing to customize editor "hint" diagnostics that are shown in the editor.
Tap top borders — #81 ⇄ #94 (⊶ d5a6f7ef) ↠ Added support for new theme keys introduced in VS Code 1.24 (May 2018) that allow to show a colored border at the top of a tab. Nord defines this keys, but uses a opacity of 0% to hide these lines since they are distracting and doesn't fit Nord's design.
Notification Center UI — #78 ⇄ #96 (⊶ 8602df8d) ↠ Added support for new theme keys introduced in VS Code 1.21 (February 2018) that allow to customize the new notifications UI.
Underline links in Markdown — ⇄ #71 (⊶ 2895e638) by @octref ↠ Links in Markdown documents are now underlined to make them more visually appealing and prevent rendering inconsistencies that might occur because VS Code's tokenizer is much faster than the linkifying in Markdown causing delays while typing.
Quick picker group borders — #100 ⇄ #103 (⊶ 5ba2ac57) by @octref
↠ Nord now highlights borders of groups within the view quick panel again for a better visual distinction and to make it easier to immediately determine what group a specific item is in.
The separators have been disabled in the first place because it made the whole drop-down look divided and broken into multiple pieces and a bit cluttered instead of smooth transitions into the next section. It was still distinguishable through the names of the labels on the right.
However, it was hard to see which item on the left is on the same level as the label to immediately determine what the next item's group.
Font color for labels of view quick panel — #109 ⇄ #110 (⊶ 04a9ddf5)
↠ Labels of the view quick panel are now colorized with nord8 instead of nord4 to make them stand out more. This improvement was born out of a conversation with @octref in #100.
Replaced Gulp with npm scripts — #73 ⇄ #84 (⊶ 68c33d0c) ↠ Completely replaced 28 with npm scripts. Even though Gulp is a great tool to create simple or complex build workflows with streams, there are also many drawbacks:
- Gulp plugins often get out of date and don't support new features from the underlying library.
- The project depends on the Gulp plugin author and not the library that is being wrapped.
- Documentation for Gulp plugins are typically not very robust or comprehensive.
- Debugging a Gulp plugin can be frustrating (“Is the problem in the plugin or in the underlying library?“).
- If a plugin doesn't exist already for Gulp you need to write it yourself.
- Errors that occur inside a Gulp wrapper aren't always handled very well.
All currently implemented Gulp tasks have therefore been migrated to npm scripts by directly using the CLI API of the wrapped library.
Updated CI build configurations — #83 ⇄ #85 (⊶ 9eac763f) ↠ Updated the Circle CI build configuration to the new API version 2.0. Also both Circle CI and Travis CI are now configured to test against the latest NodeJS version.
Prettier — #76 ⇄ #86 (⊶ 6f2ace5b) ↠ Integrated 35, an awesomes opinionated code formatter that enforces a consistent style across a large amount of languages by parsing the code and re-printing it.
Arctic Ice Studio ESLint rule set — #75 ⇄ #87 (⊶ c9e0c93d) ↠ The default rule set coming with 4 has been replaced with Arctic Ice Studio's custom rule set that adheres to the Arctic Ice Studio JavaScript code style.
Arctic Ice Studio remark-lint rule preset — #74 ⇄ #88 (⊶ 02721f01) ↠ The default rule set coming with remark-lint has been replaced with Arctic Ice Studio's custom rule preset that adheres to the Arctic Ice Studio Markdown code style.
Fixed typo in word cursor — ⇄ #62 (⊶ 967e1bab) by @Oxyrus
↠ Fixed a typo in the README: cusror 🠖 cursor
Fixed invalid install instructions — ⇄ #70 (⊶ 967e1bab) by @lilyball
↠ Added the missing arcticicestudio. author namespace of the VS Code marketplace extension ID separated with a dot in front of the extension name itself to fix the install instructions.
Migration to MIT license — #63 ⇄ #64 (⊶ b26446a5) ↠ Adapted to the MIT license migration of 29. Details can be found in the main task ticket arcticicestudio/nord#55.
❯ Added new new theming color keys for highlighting the overview ruler introduced in Visual Studio Code version 1.16. (#45 in PR #48, @arcticicestudio, 0459527b)
Status Highlighting
Word Highlighting
❯ Added new new theming color key for title bar border for macOS introduced in Visual Studio Code version 1.15. (#46 in PR #49, @arcticicestudio, ad564a4d)
❯ Added new new theming color keys to determine the activity of tabs via a bottom-border introduced in Visual Studio Code version 1.16. (#47 in PR #50, @arcticicestudio, aaf7447f)
❯ The punctuation characters of JavaScript template literals are now colorized with nord10 for better recognizability within the string. Variable properties are now using nord4 instead of string colors (nord14). (#39 PR #51, @peterdanis, 42ca03c2)
❯ CSS properties are now colorized with nord4 to make it easier to distinguish between HTML tags. (#52 in PR #53, @peterdanis, 9e91ece4)
❯ The scrollbar was too dark/transparent making it hard to see the current position. This has been changed by using nord2 instead of nord1 as color with a transparency of 60% and 66% when hovered and active. (#41 in PR #43, @peterdanis, b394a7a5)
❯ The background color of the snap-in split window, which appears when a tab of a tab group is dragged, had the same color as base background (nord0). This has been changed to nord1 with a transparency of 60%. (#40 in PR #44, @peterdanis, b3e2cb2f)
❯ Due to security concerns, VS Code version 1.14 introduced a change so SVG images are no more rendered within VS Code. (#55 in PR #56, @kushalpandya, 9e91ece4)
Nord Visual Studio Code adapted to the following contraints:
- The icon provided in package.json may not be an SVG.
- The badges provided in the package.json may not be SVGs unless they are from approved badge providers.
- Image URLs in
README.mdandCHANGELOG.mdneed to resolve to https URLs. - Images in
README.mdandCHANGELOG.mdmay not be SVGs unless they are from approved badge providers. - Images in
README.mdandCHANGELOG.mdmay not use data URIs.
Additionally, the footer mountain banner has been changed to PNG format (nordtheme/nord#49) and removed the non-HTTPS Arctic Ice Studio logo favicon from the copyright footer line.
❯ A .vscodeignore file has been added to reduce the size of the distributed vsix extension package. (#57 in PR #58, @arcticicestudio @kevinah95, 4660525b)
This results in a reduced vsix extension package size of almost 99% from ~4.7 MB to ~41 kB!
❯ Added support for new workbench theme features for notification styles introduced in VS Code 1.14. Buttons of notifications now using specific setting keys instead of the generic button.* and the notification level badges are now also customized using the associated setting keys. (#34 in PR #36, @ajitid)
❯ The foreground color for CodeLenses (hints to show references in the code for a specific variable/constant/entity) have been adjusted to match comments, to make it less disturbing and to distinguish it from the actual code. (#33 in PR #37, @yurlovm)
❯ Fixed underlined warning squiggles. (@ajitid, #31, 8158f164)
❯ Fixed the background color of the status bar when no folder is active which has been unintentionally removed during a merge conflict. (@ajitid, #32 (#31), 1c01b0d4)
❯ Fixed underlined error squiggles. (@ajitid, #31, ce23e9cd)
VS Code 1.13 has been released including a bunch of new workbench theme features documented in the official Theme Color Reference. (@arcticicestudio, #25, PR #27, 6aff96bb) (@ajitid, #24, PR #28, 6840124e)
❯ Implemented new VS Code 1.13 workbench theme features
Bracket MatchingeditorBracketMatch.background, editorBracketMatch.border
Before
After
Editor RulereditorRuler.foreground
Before
After
Gutter VCSeditorGutter.background, editorGutter.modifiedBackground, editorGutter.addedBackground, editorGutter.deletedBackground
Before
After
Merge Conflictsmerge.currentHeaderBackground, merge.currentContentBackground, merge.incomingHeaderBackground, merge.incomingContentBackground, merge.border, editorOverviewRuler.currentContentForeground, editorOverviewRuler.incomingContentForeground
Before
After
Placeholder Foregroundinput.placeholderForeground
Before
After
Tab Groups Header Foregroundtab.unfocusedActiveForeground, tab.unfocusedInactiveForeground
Before
After
Welcome PagewelcomePage.buttonBackground, welcomePage.buttonHoverBackground, walkThrough.embeddedEditorBackground
Before
After
Badgesbadge.foreground, badge.background
Before
After
Selection Backgroundselection.background
Before
After
Extension ButtonsextensionButton.prominentForeground, extensionButton.prominentBackground, extensionButton.prominentHoverBackground
Before
After
Progress BarprogressBar.background
Before
After
Next to the changes above the following new workbench theme settings have been adapted to Nord:
- Base Colors
errorForeground
- List and Trees
list.inactiveSelectionForegroundlist.hoverForegroundlist.focusForeground
- Sidebar
sideBar.foregroundsideBar.bordersideBarSectionHeader.foreground
- Code Lens
editorCodeLens.foreground
- Overview ruler
editorOverviewRuler.border
- Editor Widgets
editorWidgetBorder
- Peek View Colors
peekViewEditorGutter.background
- Status Bar Colors
statusBar.debuggingForegroundstatusBar.noFolderForegroundstatusBar.noFolderBackgroundstatusBar.border
- Quick Picker
pickerGroup.border
- Integrated Terminal Colors
terminal.backgroundterminal.foreground
- Errors and Warnings
editorError.foregroundeditorError.bordereditorWarning.foregroundeditorWarning.border
❯ Implemented ANSI Terminal colors. (@threeve, PR #4, 4e5815be)
❯ Implemented syntax improvements for TypeScript and CSS. (@octref, #12 PR #30, c12d0471)
Classes/Types/Interfaces
Before
After
❯ Implemented syntax improvements for Python. (@ajitid, #26 PR #29, 2b19d242)
❯ Readded the Go string format placeholder which has been removed unintentionally after converting from the .tmTheme to the new JSON format. (@jsvensson, PR #16, d5529d59)
❯ Fixed the scrollbar covering (VCS) code info marker in the right gutter. The scrollbar now has a transparency of 60%. (@Phlicess, #13, 5bd2c70c)
Please note that the minimal version for this theme is now >=1.12.0 due to the new VS Code theme- and workbench API!
❯ Implemented full support for the new VS Code theme- and workbench API introduced in version 1.12.0. (@skbolton, #8 PR #11, e25f748b)
Icons provided by Material Icon Theme.
Font: Source Code Pro 20px
A complete list of all implemented workbench UI styles can be found in the README.
Thanks to @octref and @Tyriar for testing and providing improvement suggestions!
Validations
Active selection
Inactive selection
Active selection with keyboard navigation marker

Active- and inactive selection with hover marker

❯ Implemented support for terminal ANSI colors. (@threeve, PR #4, 4e5815be)
❯ Implemented highlighting for Go string format placeholders. (@jsvensson, #7, 92ea6619)
❯ Updated the Quick Open keymapping for OSX. (@uonick, PR #9, e93694da)
❯ Changed the shields (badges) style to flat-square. (@arcticicestudio, caafb9d5)
❯ Fixed a typo in the project description. (@arcticicestudio, #6, 8744b392)
❯ Fixed uncolored start- and end elements/tags of block comments for various languages. (@Platzer, #2 #3, 6db13ea2)
Initial VS Code Marketplace extension release version!
A complete list of all implemented features can be found in the README section.
❯ Implemented the main color theme file Nord.tmTheme. (@arcticicestudio, #1, 63b16747)
Detailed information about features, supported languages and install instructions can be found in the README and in the project wiki.
Project Initialization