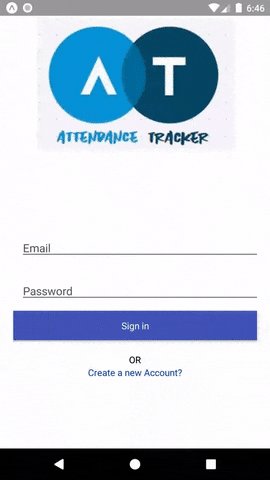
It is a mobile application for Login & Signup using Firebase, created with React Native.
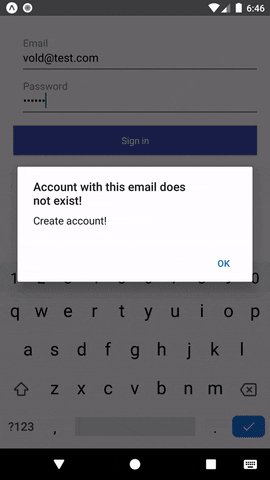
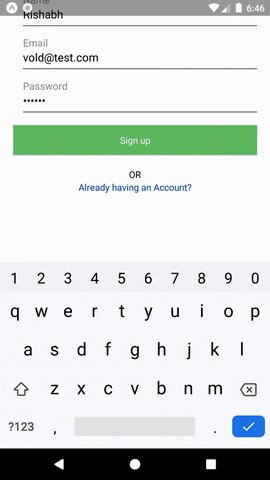
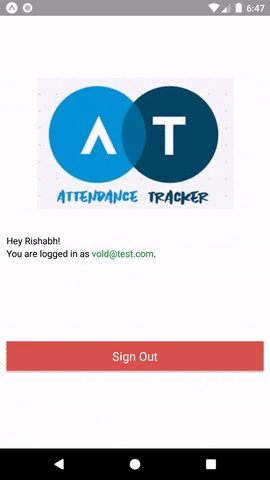
User can enter details and Signup for an account. Then, the user can Login using the same credentials.
- Node.js
- Expo CLI
- Any Text editor, I have used VS Code
- Firebase Account
-
Clone the repository and navigate into the folder.
$ git clone https://github.com/rishabhsxn/Firebase_Authentication.git
-
Install the dependencies using npm.
$ npm install
-
Create Firebase account -> go to Firebase Console -> create a project -> add an application.
-
Go to Project Overview -> Project Settings. You will find a variable called
firebaseConfig.// this is just an example, your variable will not have empty strings var firebaseConfig = { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "" }
Paste it in the App.js file.
-
To run the application on expo, execute the command
$ npm start