-
Notifications
You must be signed in to change notification settings - Fork 39
Tooltips
toonsend edited this page Sep 12, 2010
·
8 revisions
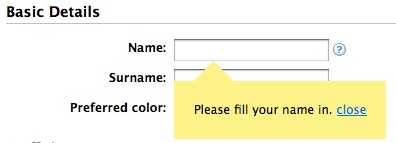
Tooltip with the default question mark image:
<% tooltip do %>
<p>I like dogs!</p>
<% end %>
Tooltip with a custom image:
<% tooltip image_tag('your_image.gif') do %>
<p>I like cats!</p>
<% end %>
Tooltip with a text link:
<% tooltip 'cats' do %>
<p>I like cats!</p>
<% end %>
1) in tooltip_helper.rb substitute the tooltip_link_function method with:
def tooltip_link_function(id) "$('tooltip_link_#{id}').observe('mouseover', function(event){showTooltip(event, $('tooltip_#{id}'))});" + "$('tooltip_link_#{id}').observe('mouseout', function(event){hideTooltip(event, $('tooltip_#{id}'))});" end
2) Substitute the content of your tooltip.js file with:
// tooltip widget function positionTooltip(event, element){ var x = Event.pointerX(event); var y = Event.pointerY(event); element.style.top = y + 5; element.style.left = x - 40; }function showTooltip(event, element) {
positionTooltip(event, element);
element.show();
}function hideTooltip(event, element) {
positionTooltip(event, element);
element.hide();
}function toggleTooltip(event, element) {
var x = Event.pointerX(event);
var y = Event.pointerY(event);
element.style.top = y + 5;
element.style.left = x – 40;
element.toggle();
}