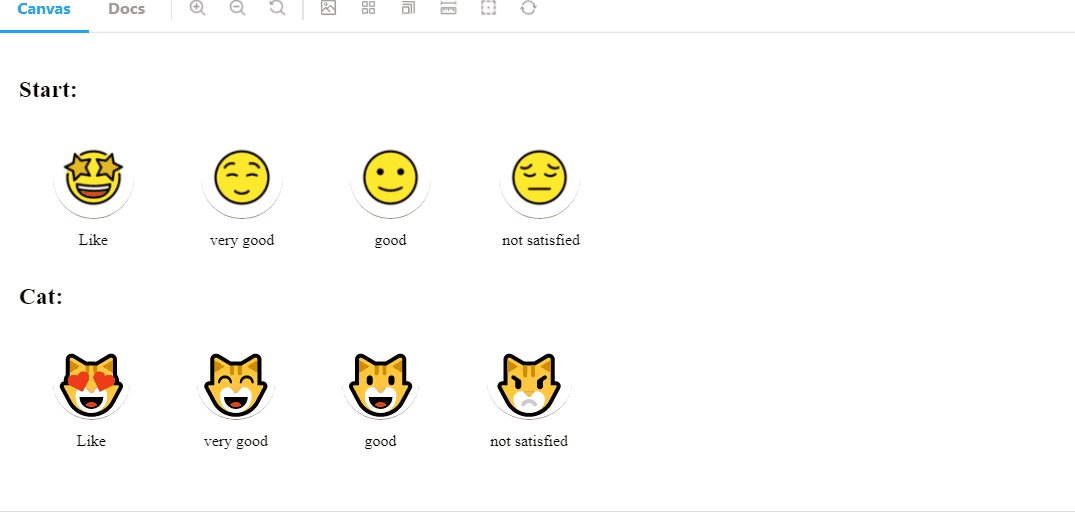
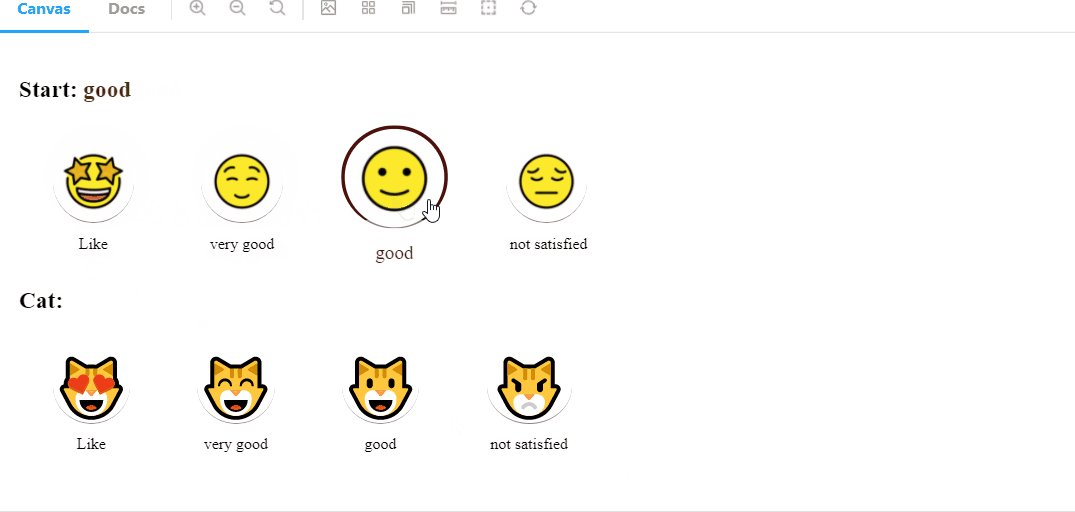
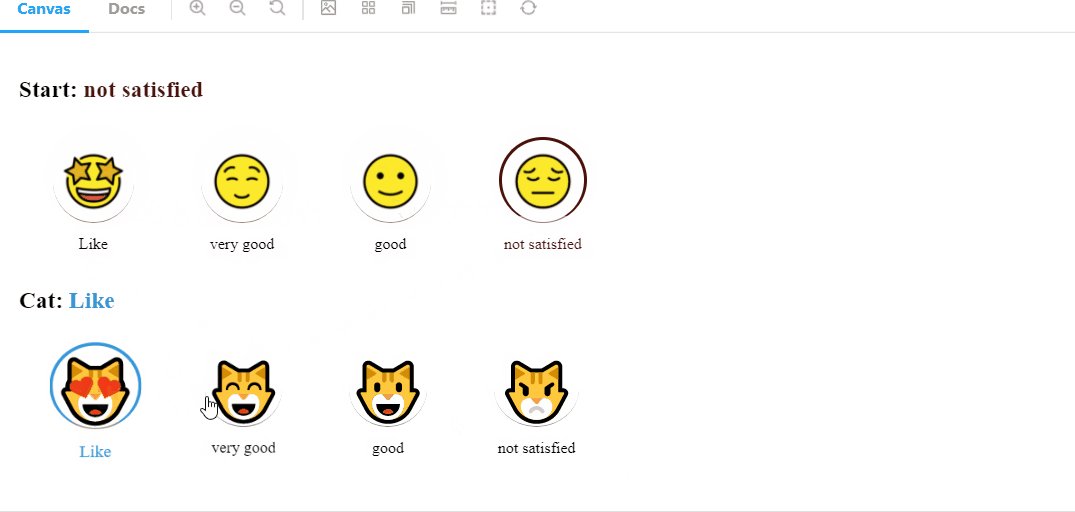
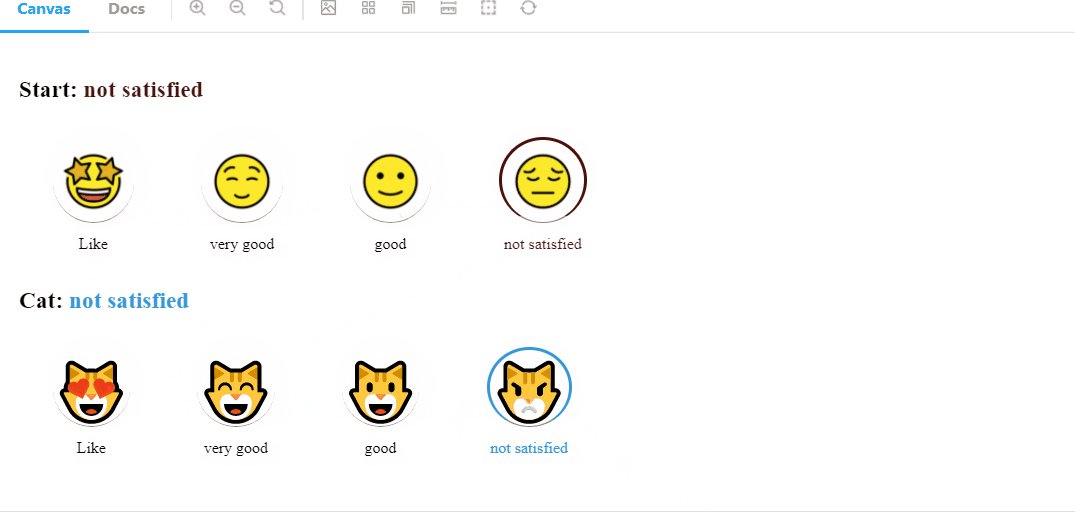
This Library is used to evaluate or rating using emojis in react js
In the project directory, you can run: npm i emoji-rating-js
To used Add this lines
-
import { EmojiRating, SymbEmojiRating, Emojes, SymbolEmojes, Styles } from 'emoji-rating-js -
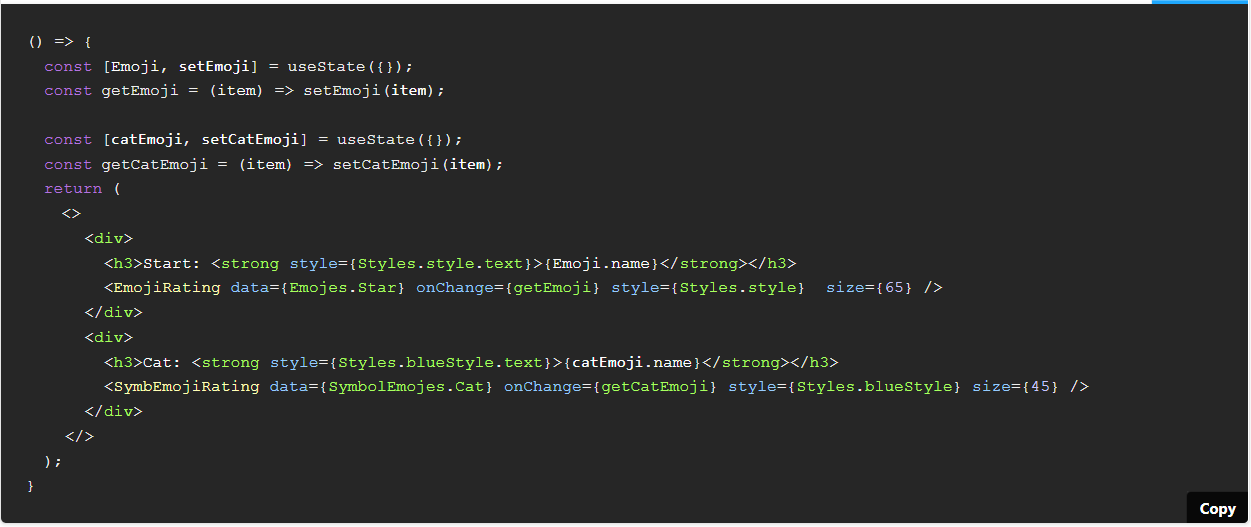
const [Emoji, setEmoji] = useState({}); -
const getEmoji = (item) => setEmoji(item); -
<EmojiRating data={Emojes.Star} onChange={getEmoji} style={Styles.style} size={65} /> <SymbEmojiRating data={SymbolEmojes.Cat} onChange={getCatEmoji} style={Styles.blueStyle} size={45} />
| Property | Type | Description |
|---|---|---|
| data | json object | List of emoji objects |
| onChange | func | Called when any emoji item selected |
| style | css object | add style to selected emoji item |
| size | number | size of emoji |