지난 5월 14일 진행된 이번 행사에서는 웹과 관련된 총 27개의 세션이 진행되었으며, 다음과 같은 흥미로운 주제들을 살펴볼 수 있다.
- What's new in the Web
- 웹 플랫폼의 Baseline을 제공해 개발자가 웹 기능과 API의 상호운용성 상태를 이해할 수 있는 방법을 제공한다.
- 새로운 Web Platform Status 대시보드를 통해 기능들의 현재 상태와 브라우저 지원 상태를 확인할 수 있다.
- Navigating the JavaScript framework ecosystem
- 최신 트렌드와 업데이트 등의 포괄적인 개요를 통해 Angular, React, Vue와 같은 인기 프레임워크와 Svelte 및 SolidJS와 같은 떠오르는 스타 프레임워크에 대한 정보를 제공한다.
- 실제 사용 사례와 개발자의 생각을 살펴보고, 다음 웹 개발 프로젝트를 위한 정보에 입각한 결정을 내릴 수 있도록 도움을 줄 수 있다.
- From fast loading to instant loading (데모)
- 새로운 Speculation Rules API를 사용하여 Chrome과 웹 플랫폼에서 거의 즉각적인 페이지 로드를 달성하는 방법을 공유한다.
- 개발자 도구의 Application > Speculative loads 탭을 통해 현재 사이트에 설정된 규칙들을 확인할 수 있다.
- Automate browser testing with tools & best practices from Chrome
- 테스트용 크롬, 크롬의 새로운 Headless 모드, Puppeteer, 그리고 새로운 표준 브라우저 자동화 프로토콜인 WebDriver BiDi와 같은 최신 웹 표준을 소개한다.
저자는 2018년부터 GraphQL을 프로덕션에서 사용해 왔고, 열렬한 팬이었다고 한다. 하지만 몇 년이 지나고 보안, 성능, 유지 보수성 같은 기능 외적인 요구사항이 더 중요한 환경에 배포할 기회가 생기면서 관점이 바뀌었고, 지난 몇 년간 경험한 최악의 상황들로 인해 오늘날 대부분의 사람들에게 GraphQL을 추천하지 않는 이유와 더 나은 대안이 무엇인지를 설명한다.
보안 취약성 측면에선 쿼리 기반의 언어라는 태생적 측면에 비롯되는 권한 부여의 문제와 구문적으로 유효하지만 큰 메모리를 소비하게 만드는 잘못된 쿼리에 대한 파싱 문제, 성능, 커플링, 복잡성 등을 주제로 각 영역에서의 경험을 공유한다.
Edge 122부터 브라우저 자체 주요 기능들의 성능들과 반응형 지원이 더욱 향상되었음을 밝혔다. UI 응답성 개선은 사용자 기기로부터 수집된 지표를 통해 이뤄졌고 UI는 42%, SSD가 없거나 또는 8GB 메모리 이하 기기에서는 76%까지 성능이 향상되었다고 공개했다.
Edge UI를 위한 번들의 크기가 비대했으며, 이는 2가지 요인에서 기인되었다고 한다.
- Edge에서 UI 코드를 구성하는 방식은 충분히 모듈화되어 있지 않았고, 서로 다른 컴포넌트를 작업하는 팀들은 꼭 필요하지 않아도 공통 번들링이 이루어졌던 문제
- 많은 코드가 JavaScript를 통해 렌더링(CSR) 되는 프레임워크(React)를 사용
이는 많은 코드를 다운로드해야 하는 것과 다운로드 후 클라이언트 영역에서 렌더링이 진행되는 것을 의미했고, 낮은 사양의 기기에선 많은 지연이 발생할 수밖에 없음을 의미한다.
개선을 위해 WebUI 2.0으로 명명된 내부 프로젝트를 통해 새로운 마크업 기반의 아키텍처를 구성해 번들 크기를 최소화하고, 모던 웹 엔진에 최적화된 웹 컴포넌트에 기반하도록 했다고 한다.
점진적으로 모든 Edge 기능들을 전환할 예정이며, 향후 일부는 오픈소스로 공개할 예정이라고 밝히고 있다.
동일한 요소들이 선택될 수 있는 다수의 CSS 선택자들 중, 어떤 것이 더 높은 우선순위를 갖게 되는지는 specificity를 통해 결정된다.
Specificity는 3개의 구성요소(A, B, C와 같이 표현)로 이루어져 있으며, 그에 따라 점수가 계산된다.
이 글은 몇 가지 잘못 알려지거나 오해되고 있는 specificity에 대해 다룬다.
CSS 선택자에 따른 Specificity는 다음 도구를 통해 계산해 볼 수 있다.
Deno 개발자인 Ryan Dahl이 Node.js의 영향, Deno의 개발, JSR과 Deno Deploy의 개발 동기를 들어볼 수 있다.
Deno는 Node.js와 달리 더 시급하게 혁신하고 더 현대적인 생태계 제공을 목표로 하기 때문에 linter, code formatter, language server를 내장해 전체 툴체인을 제공해 단순성과 사용 편의성을 목표로 한다.
JSR에 대해선 패키지 관리를 간소화하는 ESM 전용 레지스트리 제공을 목표로 하는 deno.land/x의 다음 버전으로 볼 수 있음을 얘기한다. 또한 초기 멤버로 참여하고 있는 WinterCG 이니셔티브에 대해서는 공통 서버 측 JavaScript API를 정의해 서로 다른 런타임들을 통합하고자 하는 목표를 갖고 있음도 얘기한다.
추가로 JSR에 패키지를 등록하는 과정에 대한 시연은 다음을 통해 확인할 수 있다.
비동기 상태 관리자인 TanStack Query(구 React Query)는 6개의 React 애플리케이션들 중 1개에서 사용될만큼 인기 있는 라이브러리로 서버 상태 관리를 간소화하여 5 O'Clock Rule을 해결한다.
이 규칙은 개발자가 문제에 대한 생각을 멈추고 5시에 집에 갈 수 있을 때까지 문제 해결을 위한 추상화 수준이 높아진다는 것을 의미한다.
TanStack Query는 단순한 데이터 불러오기 라이브러리가 아니라 React 애플리케이션에서 서버 상태 관리를 간소화하는 비동기 상태 관리자로 데이터 가져오기, 캐싱, 무효화 등의 복잡한 작업을 처리해 주어 개발자는 복잡한 use effect에 얽매이지 않고 애플리케이션에 집중할 수 있게 한다.
[참고] React Query는 TanStack Query로 v4부터 리브랜딩 되었으며, 유사한 기능을 다른 프레임워크로 확장하기 위함이라고 이유를 밝혔다.
지난 5월 15~16일 3년 만에 진행된 React Conf 2024는 React의 새로운 기능과 업데이트에 대한 정보를 제공한다. 차기 릴리스인 19에 대한 소식과 새로운 React Compiler 그리고 Server Component 등에 대한 주요한 세션들은 다음을 통해 확인할 수 있다.
- What's new in React 19
- Forget About Memo: React Compiler Case Studies
- React compiler deep dive
- And Now You Understand React Server Components
세션별 영상은 별도로 제공되지는 않기 때문에, 일자별 영상을 통해 확인할 수 있다.
[참고] 전체 세션에 대한 빠른 요약을 확인해 보고 싶다면, 다음 링크들을 참고하라.
App.js Conf는 React Native와 Expo에 초점을 맞춘 기술 콘퍼런스로 지난 5월 22~24일에 폴란드의 KRAKÓW에서 개최되었다. 다음의 흥미 있는 세션들을 확인해 볼 수 있다.
- Launching Desktop Apps to Orbit with React Native
- Bringing real-time 3D to mobile at SpaceX
- TV Apps in the Wild
- Improving Shopify App's Performance
직사각형 객체들이 다양한 스피드로 캔버스 내에서 이동하는 렌더링의 성능을 비교한 결과를 17개의 각각 다른 캔버스 렌더링 엔진을 통해 직접 확인할 수 있다.
8k의 객체들이 렌더링 되는 테스트 조건에서, PixiJS와 Scrawl-canvas가 가장 좋은 성능을 보여주는 것으로 나타났다.
전통적인 웹 개발은 디자인된 시각적 화면을 마크업으로 변환하는 과정이 수반된다. 과정은 단순하게 설명될 수 있지만, 실제 작업은 복잡하고 디자인된 화면을 정확하게 옮기는 과정에 오차가 발생되기도 해서, 최종 결과물에 대한 디자인 검수 과정을 거치기도 한다.
Figma를 화면 상세설계와 디자인 도구로의 활용이 확대됨에 따라 결과물을 바로 코드로 전환해 기존의 문제를 해결하기 위한 접근을 소개하고 있다.
상용제품들을 고려했으나, 내부 요구사항에 부합되지 않는 면이 있어 직접 Figma 플러그인을 개발하게 되었고, 플러그인을 개발하기 위해 필요한 기술과 경험을 공유한다.
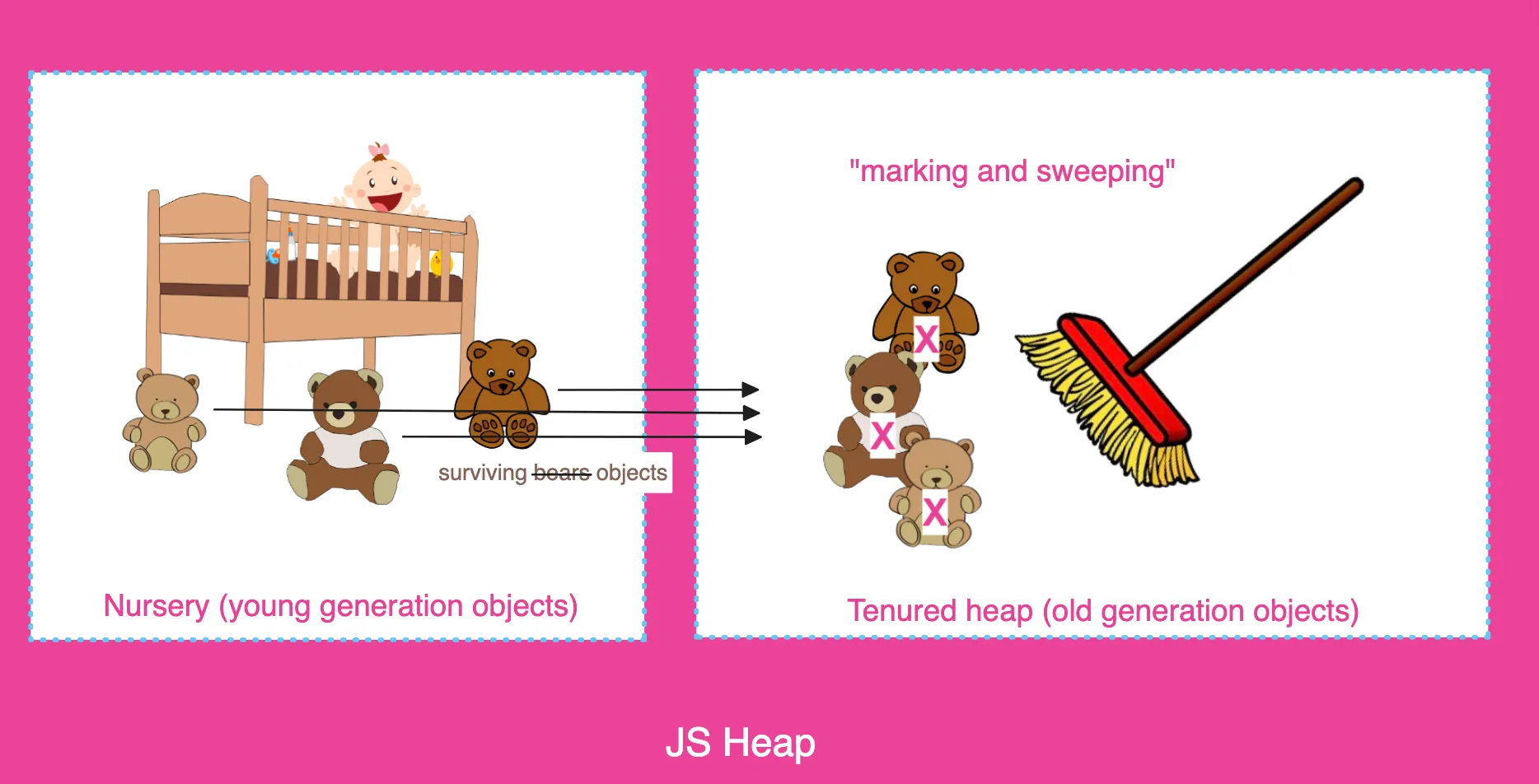
브라우저의 개발자 도구의 프로파일링을 통해 JavaScript 메모리 GC를 살펴볼 수 있다.
GC는 크게 다음의 두 단계로 이루어진다.
- Minor GC: "nursery collection/young generation"을 청소하며, 객체가 이 단계를 통과하면 "tenured/old generation"(또는 long-lived) 힙으로 이동한다.
- Major GC: tenured 힙을 청소하며, mark-and-sweep 알고리즘을 사용해 더 이상 사용되지 않는 객체를 제거하며, 메인 스레드를 오랜 시간 블록 하는 것을 방지하기 위해 점진적 GC 전략이 사용된다.
단계별 접근 방식과 상호작용을 통한 문제 실습을 통해 정규식을 차근차근 학습해 볼수 있다.

TTE는 터미널 시각 효과 엔진으로 터미널에서 효과를 생성하거나 Python 라이브러리로 설치하여 Python 스크립트/애플리케이션 내에서 효과를 활성화할 수 있다.
설정된 색상 팔레트를 가져와 가능한 모든 조합에 대한 대비 값을 가져와 미리 정의된 색상으로 안전한 색상 조합을 찾는 데 유용하며 WCAG 접근성 가이드라인에 대한 합격/불합격 점수를 포함한다.
웹 플랫폼 기능에 대한 호환성 확인을 위해 잘 알려진 Can I Use와 유사하게 WebView의 호환성을 확인할 수 있다. W3C 산하의 WebView CG가 주도하는 프로젝트다.
React는 애플리케이션 구축을 위한 좋은 도구이지만, 다양한 생태계의 선택지와 매우 유연한 구조로 인해 비 일관적이고 복잡해지기 쉽다. 이 프로젝트는 확장성이 뛰어난 프로젝트 구조로 생태계 최고의 도구를 사용해 React 애플리케이션을 만드는 방법을 제시하며, 개발 리소스와 모범 사례의 모음집 역할을 하고자 한다.
또한 실제 문제 대부분을 실용적인 방법으로 해결하는 방법을 보여주고, 더 나은 애플리케이션을 작성하는 데 도움을 주고자 한다.
Knip은 프로젝트에서 사용하지 않는 파일, dependencies, exports를 찾아내는 도구로, 불필요한 코드를 제거해 크기를 줄여 더 나은 성능을 제공할 수 있도록 도와준다.
미니멀한 초고속 npm 스크립트 실행기로, npm 스크립트를 실행할 때 불필요한 환경 설정을 줄여 빠르게 실행할 수 있도록 도와준다. 자체 수행 벤치마크 결과에선, 간단한 스크립트 실행 시 npm 보다 99% 빠르고, bun 보다 69% 빠른 것으로 나타났다.
Stylesheets에 대한 분석 및 시각화를 확인할 수 있는 도구로, 확인을 원하는 사이트의 URL을 입력하면 해당 사이트의 CSS 파일을 분석해 다양한 통계를 제공한다.
온라인 기반 필사 타이핑 서비스로 문학작품의 구절을 타이핑하며 타자 연습과 속도를 향상시킬 수 있다.
wasm 파일을 분석하여 모듈의 크기에 기여한 요인을 분석해 주는 도구다. WebAssembly 바이너리에 DWARF 디버깅 데이터가 포함된 경우에만 유용하다.
소리의 파장을 시각화하는 도구로, 원하는 오디오 파일을 업로드한 후 생성된 파장을 다양한 형태로 시각화할 수 있다.