➕➖🔄 A module that checks the diff when values are added, removed, or changed in an array.
$ npm i @egjs/list-differ<script src="//naver.github.io/egjs-list-differ/release/latest/dist/list-differ.min.js"></script>- See Documentation page.
- Introducing ListDiffer to track changes in data and track changes(한국어)
- How to Make Cross Framework Component(한국어)
| Package | Version | Description |
|---|---|---|
| @egjs/children-differ |  |
A module that checks diff in DOM children. |
| @egjs/react-children-differ |  |
|
| @egjs/ngx-children-differ |  |
|
| @egjs/vue-children-differ |  |
import ListDiffer, { diff } from "@egjs/list-differ";
// script => eg.ListDiffer
// Value is key
const differ = new ListDiffer([1, 2, 3, 4, 5, 6, 7], e => e);
// const result = diff([1, 2, 3, 4, 5, 6, 7], [4, 3, 8, 2, 1, 7], e => e);
const result = differ.update([4, 3, 8, 2, 1, 7]);
// List before update
// [1, 2, 3, 4, 5, 6, 7]
console.log(result.prevList);
// Updated list
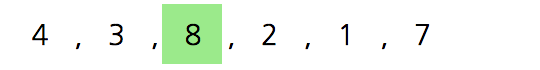
// [4, 3, 8, 2, 1, 7]
console.log(result.list);
// Index array of values added to `list`
// [2]
console.log(result.added);
// Index array of values removed in `prevList`
// [5, 4]
console.log(result.removed);
// An array of index pairs of `prevList` and `list` with different indexes from `prevList` and `list`
// [[3, 0], [2, 1], [1, 3], [0, 4], [6, 5]]
console.log(result.changed);
// An array of index pairs to be `ordered` that can synchronize `list` before adding data. (Formatted by: Array<[prevIndex, nextIndex]>)
// [[0, 3], [0, 2], [0, 1]]
console.log(result.ordered);
// An array of index pairs of `prevList` and `list` that have not been added/removed so data is preserved
// [[3, 0], [2, 1], [1, 3], [0, 4], [6, 5]]
console.log(result.maintained);- changed: An array of index pairs of
prevListandlistwith different indexes fromprevListandlist
| changed | |
|---|---|
| [[3, 0], [2, 1], [1, 3], [0, 4], [6, 5]] | |
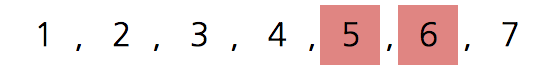
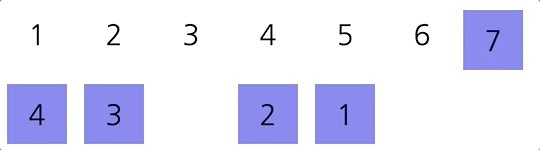
| prevList |  |
| list |  |
An array of index pairs to be ordered that can synchronize list before adding data. (Formatted by: Array<[prevIndex, nextIndex]>)
| removed -> ordered -> added | |
|---|---|
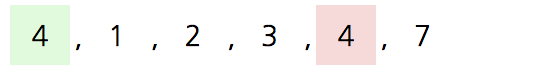
| prevList |  |
| removed [5, 4] |
 |
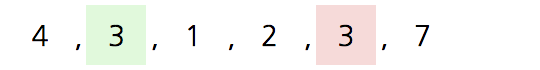
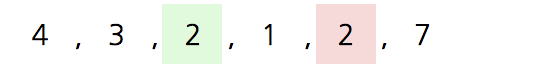
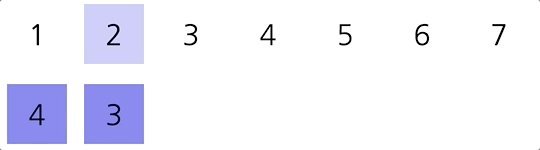
| ordered | [[0, 3], [0, 2], [0, 1]] |
 |
|
| ordered[0] [3 => 0] |
 |
| ordered[1] [3 => 1] |
 |
| ordered[2] [3 => 2] |
 |
| added [2] |
 |
| list |  |
import ListDiffer, { diff } from "@egjs/list-differ";
const prevList = [1, 2, 3, 4, 5, 6, 7];
const list = [4, 3, 8, 2, 1, 7];
// const differ = new ListDiffer(prevList, e => e);
// const result = differ.update(list);
const result = diff(prevList, list, e => e);| removed => ordered => added | |
|---|---|
| prevList |  |
| process |  |
| list |  |
- Synchronize List
const nextList = prevList.slice();
result.removed.forEach(index => {
nextList.splice(index, 1);
});
result.ordered.forEach(([from, to], i) => {
const element = nextList.splice(from, 1)[0];
nextList.splice(to, 0, element);
});
result.added.forEach(index => {
nextList.splice(index, 0, list[index]);
});
// `nextList` is the same as `list`.
console.log(nextList);- Synchronize DOM
const parentElement = document.querySelector(".parent");
const children = parentElement.children;
result.removed.forEach(index => {
children[index].remove();
});
result.ordered.forEach(([from, to]) => {
parentElement.insertBefore(children[from], children[from < to ? to + 1 : to]);
});
result.added.forEach(index => {
parentElement.insertBefore(document.createElement("div"), children[index]);
});| maintained => added | |
|---|---|
| prevList |  |
| process |  |
| list |  |
- Synchronize List
const nextList: number[] = [];
result.removed.forEach(index => {
// There is a remove operation for the index.
// prevList[index];
});
result.maintained.forEach(([from, to]) => {
nextList[to] = list[to];
});
result.added.forEach(index => {
nextList[index] = list[index];
});
// `nextList` is the same as `list`.
console.log(nextList);- Synchronize DOM
const parentElement = document.querySelector(".parent");
const children = parentElement.children;
const prevChildren: Element[] = [].slice.call(parentElement.children);
result.removed.forEach(index => {
prevChildren[index].remove();
});
result.maintained.forEach(([from, to]) => {
parentElement.appendChild(prevChildren[from]);
});
result.added.forEach(index => {
parentElement.insertBefore(document.createElement("div"), children[index]);
});See CONTRIBUTING.md.
Please file an Issue.
@egjs/list-differ is released under the MIT license.
Copyright (c) 2019-present NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.





