Video setup for newbie
- Open a terminal and run the following command to clone the project from GitHub to your computer:
git clone https://github.com/hudy9x/kompad.git
- Open a terminal and navigate to the Kompad project directory.
- Use yarn to install the dependencies:
cd kompad
yarn install
- To build the Kompad application, you need to install Tauri, a tool that helps you develop cross-platform desktop applications.
- Visit the https://tauri.app/v1/guides/getting-started/prerequisites/ page to find Tauri installation instructions.
- Visit the https://firebase.google.com/ page to create a Firebase project.
- Sign in to your Google account or create a new account if needed.
- After signing in, you will see a "Create Project" button or similar. Click it to start the Firebase project creation process.
- Following the instructions on the Firebase website, provide the necessary information and name your project.
- When you have created the project, you will have access to your Firebase environment to continue configuring and using the project with the Kompad application.
Note: The images used are for illustration purposes only and may vary depending on the Firebase interface version. Make sure to follow the instructions on the Firebase website to create your project correctly.
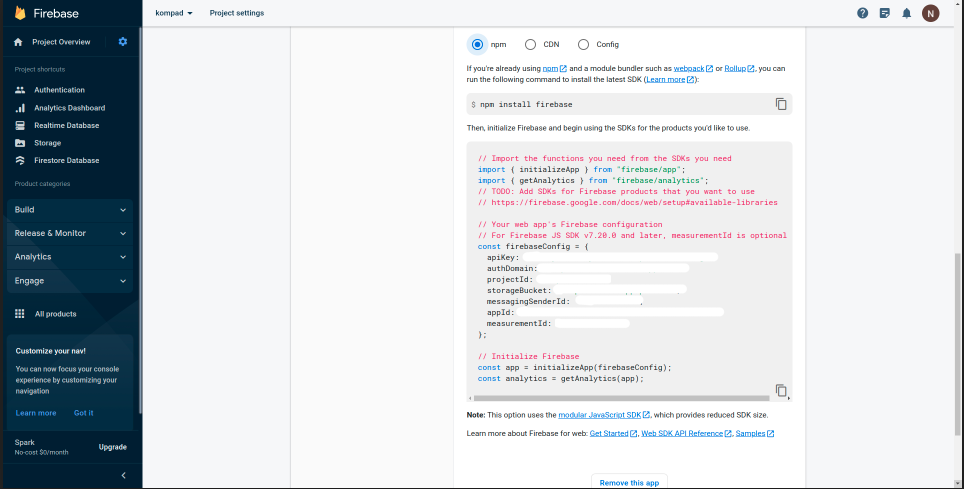
- In the Project Settings section, you will find a configuration (config) file. Copy the contents of this file.
-
Paste the Firebase config into the following path in the Kompad source code:
src/libs/firebase.ts
- Go to the Firestore Database and navigate to the Rules section in Firebase.
- Create security rules for your project's Firestore Database.
- Copy the entire security rules code snippet below and paste it into the Rules section.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
function checkOwner() {
return request.auth.uid == resource.data.uid;
}
function checkSharedToAnyone() {
return resource.data.shared.accessLevel == 'Anyone'
}
function checkSharedToLimit() {
return request.auth.token.email in resource.data.shared.viewedUsers
}
function checkAnyoneEditedUsers() {
return resource.data.shared.accessLevel == 'Anyone'
&& resource.data.shared.editedUsers == 'ALL'
}
function checkLimitEditedUsers() {
return resource.data.shared.accessLevel == 'Limit'
&& request.auth.tokem.email in resource.data.shared.editedUsers
}
match /users/{userId} {
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow read: if true;
}
match /pads/{padId} {
allow read: if checkOwner() ||
checkSharedToAnyone() ||
checkSharedToLimit()
allow create: if true
allow delete: if request.auth.uid == resource.data.uid
allow update: if checkOwner()
|| checkLimitEditedUsers()
|| checkAnyoneEditedUsers()
}
match /files/{fileId} {
allow list: if request.auth.uid == resource.data.createdBy;
allow create: if true;
allow update: if request.auth.uid == resource.data.createdBy
allow get: if request.auth.uid == resource.data.createdBy
allow delete: if request.auth.uid == resource.data.createdBy
}
match /plans/{userId} {
allow list: if request.auth.uid == userId;
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow delete: if request.auth.uid == userId
}
match /transactions/{transactionId} {
allow list: if request.auth.uid == resource.data.uid;
allow create: if true;
allow get: if request.auth.uid == resource.data.uid
}
match /folders/{folderId} {
allow list: if request.auth.uid == resource.data.uid;
allow create: if true;
allow update: if request.auth.uid == resource.data.uid
allow get: if request.auth.uid == resource.data.uid
allow delete: if request.auth.uid == resource.data.uid
}
match /tags/{tagId} {
allow list: if request.auth.uid == resource.data.uid;
allow create: if true;
allow update: if request.auth.uid == resource.data.uid
allow get: if request.auth.uid == resource.data.uid
allow delete: if request.auth.uid == resource.data.uid
}
match /themes/{themeId} {
allow list: if true;
allow create: if true;
allow get: if true
}
match /user-settings/{userId} {
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow delete: if request.auth.uid == userId
}
match /keys/{userId} {
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow delete: if request.auth.uid == userId
}
match /keys/{userId} {
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow delete: if request.auth.uid == userId
}
match /query-caching/{userId} {
allow create: if true;
allow update: if request.auth.uid == userId
allow get: if request.auth.uid == userId
allow delete: if request.auth.uid == userId
}
}
}
- In Firebase, initialize the Firebase Authentication service.
- In the Sign-in method section of Firebase Authentication, select the provider Email/Password.
This will provide the Kompad application with the ability to authenticate users through email and password login. This helps to secure and manage users in your application.
-
By this step, make sure you have successfully setup Tauri in step 3.
-
Start running with the command
yarn dev
- After you create an account and successfully log in to the Kompad application, the screen will automatically redirect to the data encryption and settings page.
- On the settings page, you will initialize the SecretKey.
This process ensures that your data is encrypted and secure, and provides safety when you use the Kompad application.
There are two ways to set up indexes for a database: manual and automatic. Depending on your choice, you can follow one of the following two methods:
-
Manually:
-
Automatic installation may cause some inconvenience and require you to monitor index errors:
- Enable the browser's devtools.
- Open the Kompad application and perform operations on the application.
- The automatic installation process will generate error loggers when index errors occur. They will be displayed in the browser's devtools.
- Monitor index errors and fix them when they occur. This process will continue until all indexes are correctly installed for all collections.

-
Access the Storage section in Firebase.
-
Initialize Firebase Storage for your application.
-
Create a folder in Firebase Storage with the following folder structure
avatars/public
By following this step, you will create a Firebase storage space for the Kompad application and set up the necessary folder structure to store files, especially public shared avatars.
- Start by creating an Algolia account.
- Once you have an Algolia account, you need to create an Algolia application and data index. This index will store the data that you want to search for in your application.
- Get the API key from Algolia. In the Algolia dashboard, you have the ability to find and create API keys. You need at least one API key for search purposes and a different API key for data writing purposes. This helps to ensure data security and access control.
- Integrate the API key into your application. Go to the
src\libs\search.tsdirectory, and paste the data you obtained from the previous steps here.
const algoliasearch = require('algoliasearch/lite');
const client = algoliasearch('YOUR_APP_ID', 'YOUR_SEARCH_ONLY_API_KEY');
const index = client.initIndex('your_index_name');
By following these steps, you have integrated Algolia Search into your Kompad application and can now take advantage of its powerful search capabilities.