Use CodeLLDB debugging WebAssembly WASI program in VSCode.
- Add WASI-SDK toolchain to VSCode CMake Tools Kits.
- Build C/C++ sources to WebAssembly binary file via WASI-SDK toolchain.
- Attaching the LLDB to Wasmtime Runtime that executes the WebAssembly binary file.
-
WASI-enabled WebAssembly C/C++ toolchain.
-
Standalone JIT-style runtime for WebAssembly.
Install extension on Visual Studio Code:
- C/C++ Extension Pack
- CodeLLDB
Modify ${ROOT_PROJECT_DIR}/.vscode/cmake-kits.json file for adding WASI-SDK toolchain to VSCode CMake Tools Kits.
Set toolchainFile to ${path_to_wasi_sdk_dir}/share/camke/wasi-sdk.cmake
Set cmakeSettings.WASI_SDK_PREFIX to ${path_to_wasi_sdk_dir}
Example:
[
{
"name":"wasi-sdk",
"toolchainFile": "/path/to/wasi_sdk_dir/share/cmake/wasi-sdk.cmake",
"cmakeSettings": {
"WASI_SDK_PREFIX":"/path/to/wasi_sdk_dir"
}
}
]Select the wasi-sdk kit for CMake porject.
Before you can use the CMake Tools extension to build a project, you need to configure it to know about the compilers on your system. Do that by scanning for 'kits'. A kit represents a toolchain, which is the compiler, linker, and other tools used to build your project. To scan for kits:
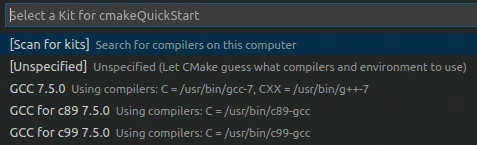
Open the Command Palette (⇧⌘P) and run CMake: Select a Kit. The extension will automatically scan for kits on your computer and create a list of compilers found on your system.
Select the compiler you want to use. For example, depending on the compilers you have installed, you might see something like:
To debug the WebAssembly binary file, we should setup the launch configuration.
Add lldb type launch item to ${ROOT_PROJECT_DIR}/.vscode/launch.json
-
Set
programto Wasmtime runtime program path, rather than the WebAssembly binary file path. If the Wasmtime runtime program not inPATH, set it to the full path. -
Set
argsto["-g", "${command:cmake.launchTargetPath}"]. The${command:cmake.launchTargetPath}is a path of WebAssembly binary file made by the CMake build target.For more parameter details of Wasmtime runtime, please refer to the following information:
Example:
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Launch",
"program": "wasmtime",
"args": ["run","-g","${command:cmake.launchTargetPath}"],
"cwd": "${workspaceFolder}",
"environment": [
{
"name": "PATH",
"value": "${env:PATH}:${command:cmake.getLaunchTargetDirectory}"
}
],
"initCommands": [
"settings set plugin.jit-loader.gdb.enable on"
]
}
]
}We need to save DWARF debug information in the WebAssembly binary file for debugging needs.
Select CMake variant to Debug or RelWithDebInfo, the DEWARF debug infomation will be saved in the WebAssembly binary file.
If select Release or another variant, you should add -g to compiler flags.
Like common C/C++ debugging in VSCode, set breakpoint and run.