-
-
Notifications
You must be signed in to change notification settings - Fork 189
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Direction search usability #600
Comments
|
@adrium something like this? #548 (comment) |
|
Absolutely, thanks! 😊 Additionally, let me propose two additional options in the settings menu as a minor enhancement.
|
|
@grote What happened with the idea of rearranging some icons in the directions search form as shown here? Was there any work left to do or why did you decide to revert this change? I quite liked the look and I think this could also be used to display the selected means of transports directly and thus targeting the problem mentioned in #484 (comment): If more than half of the means of transport are selected, I would display the deactivated ones (e.g. with a red cross on top of them), so that at most four icons would be shown. |
|
This work is somewhere in a branch, almost but not completely ready. Now if I only could find that branch... |
|
I thought it is https://github.com/grote/Transportr/tree/directions-form but this seems to be already merged!? |
|
Well, you wanted me to revert this commit back then in #572 as we wanted to publish a new version with some bugfixes quickly.
Is there something I could do to finish it? |
|
Ah that is why it is shown as merged in the UI. Well, as a start lets make a list of things that are needed to get this into a release state.
I don't think there's space on small screens for displaying several means there. Also don't do red crosses. Use material design way of crossing through things. If I remember right, the main problem is that the design is ugly. It isn't really up to Transportr's standards. It is just a bunch of icons, not all of them self-explanatory thrown together at the end. There's no separators for example. I am not sure it is good to expose all users to that extra complexity. One idea was to have two modes. The old one and this one. |
As the one having to maintain the app so far, I always refrained from adding different layouts and functionality for different screen sizes to keep the maintenance overhead as low as possible.
That could help, but there probably shouldn't be more than one onboarding per screen.
That's a step in the right direction. But it doesn't solve the design issue. For example, there's a prominent separator at the top, but only between star and expand. Why not between other icons? |
|
I like this one: #600 (comment) I feel that this option #600 (comment) is wasting too much horizontal space and the empty space behind the location fields looks strange. |
Or couldn't we just limit the height of the datepicker depending on the screen size so that it always fits? What sizes of screen did you consider? |
👍
That wasn't possible when I tried.
It should ideally work on all phones out there. It helps to have a test phone with a small screen, but you should also be able to use an emulator with |
|
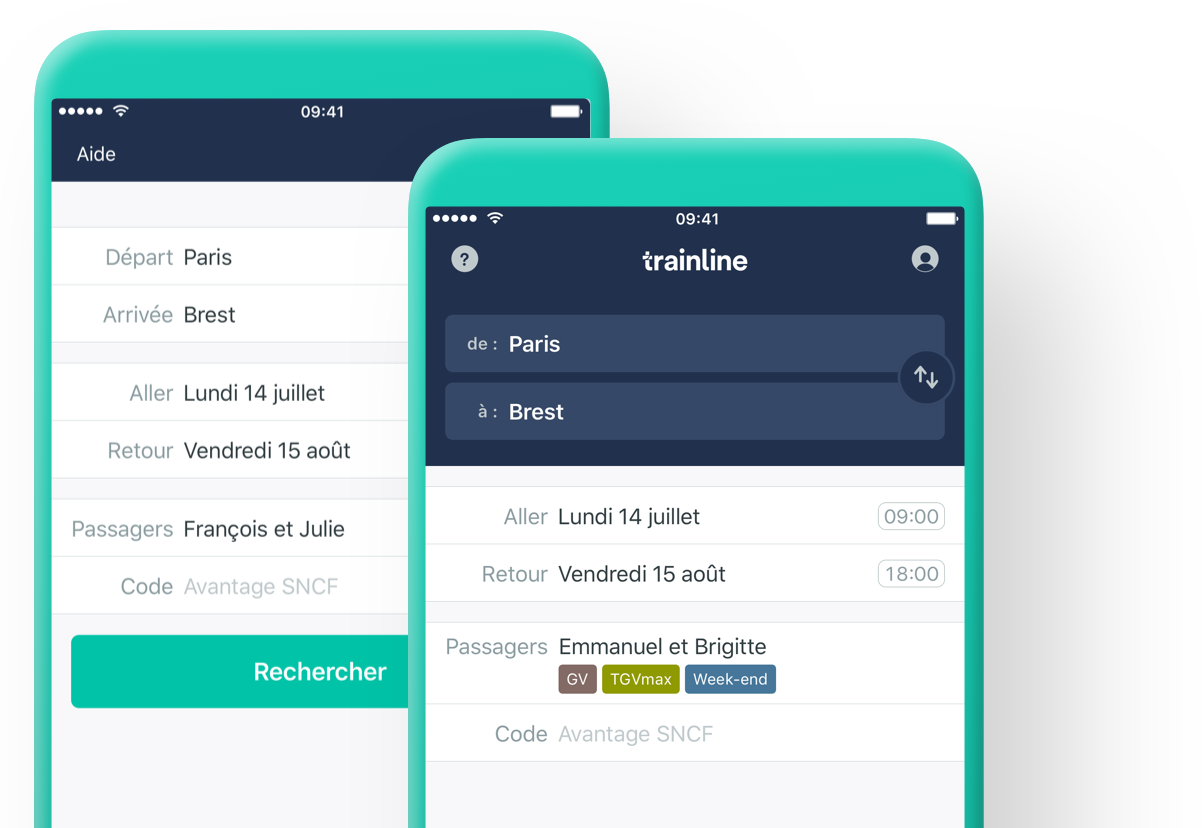
About the wasted horizontal space in #600 (comment) you can move the swap button over in-between the address fields. it make its purpose very obvious and doesn't take much space: The french SNCF app has the same and I believe older version of google maps used to have it as well. |
Nice idea, but I guess it would not really play well with the "clear" buttons at the right side of the adress-fields in Transportr. Any ideas on how to deal with this? (Moving them to the left inside the fields would lead to the same "wasted" space.) |
|
Good remark, I just checked the SNCF app and the swap button is hidden when editing the addresses. It's not really useful at that moment anyways. |
|
True, that makes sense and may also work in Transportr like this. Perhaps @grote could tell us whether such an on-top, kind-of-floating button would fit into Transportr's design 😄 |
|
Even though I think material design does not really have this kind of overlapping button, the solution could work. A few reservations I have about it:
All in all, I think @ialokim's current solution will be easier and faster to implement with less potential for bugs. |







Please reduce the clicks needed to adjust the search parameters in the direction search.
A bit of back story... I have been using this app since its first release on F-Droid when it was called Liberario. I love the app and a big thanks to grote and all the contributors! 😊
My first reaction to the new GUI of version 2 was that I did not like it and I found #462 very quickly. However, I am aware that most GUI changes do not resonate well in the beginning, so I refrained from commenting and kept using the app.
In the last few weeks I had to travel more often. Although I knew the city, I did not know the public transport lines beyond the central area and hence, used the app extensively. The GUI has not grown on me. ort163's comment about its usability is spot on.
I finally decided to create a new ticket, because of this comment in the issue mentioned above (and got convinced to do it now, because it will get a nice number 😉):
Bringing back the GUI of version 1 would be an improvement because of the following reasons:
Of course, we can only speculate about the usefulness for the majority of users. Unless there is a poll. However, the reactions to #462 indicate that there is significant interest. I propose that the reactions to this post should be considered as a primary source when evaluating the usefulness.
I hope I could address all the topics in the feature request template.
The text was updated successfully, but these errors were encountered: