fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
Dial=github:climate-action-kits/pxt-fwd-edu
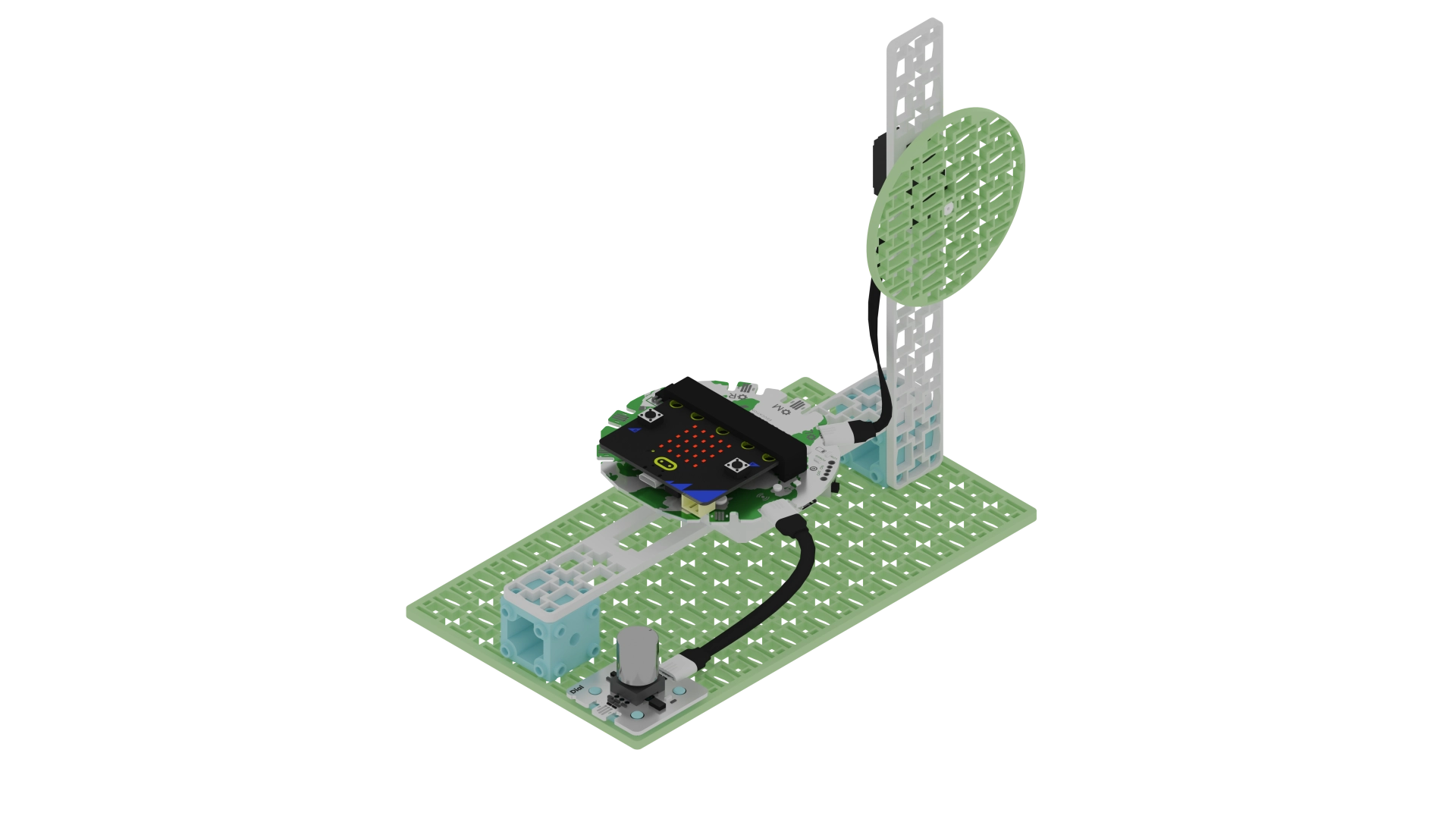
Let's build a wind turbine! We are going to do this in 4 parts:
- Build our wind turbine
- Add code to make it move
- Modify our code to learn how it works
- Complete a small coding challenge
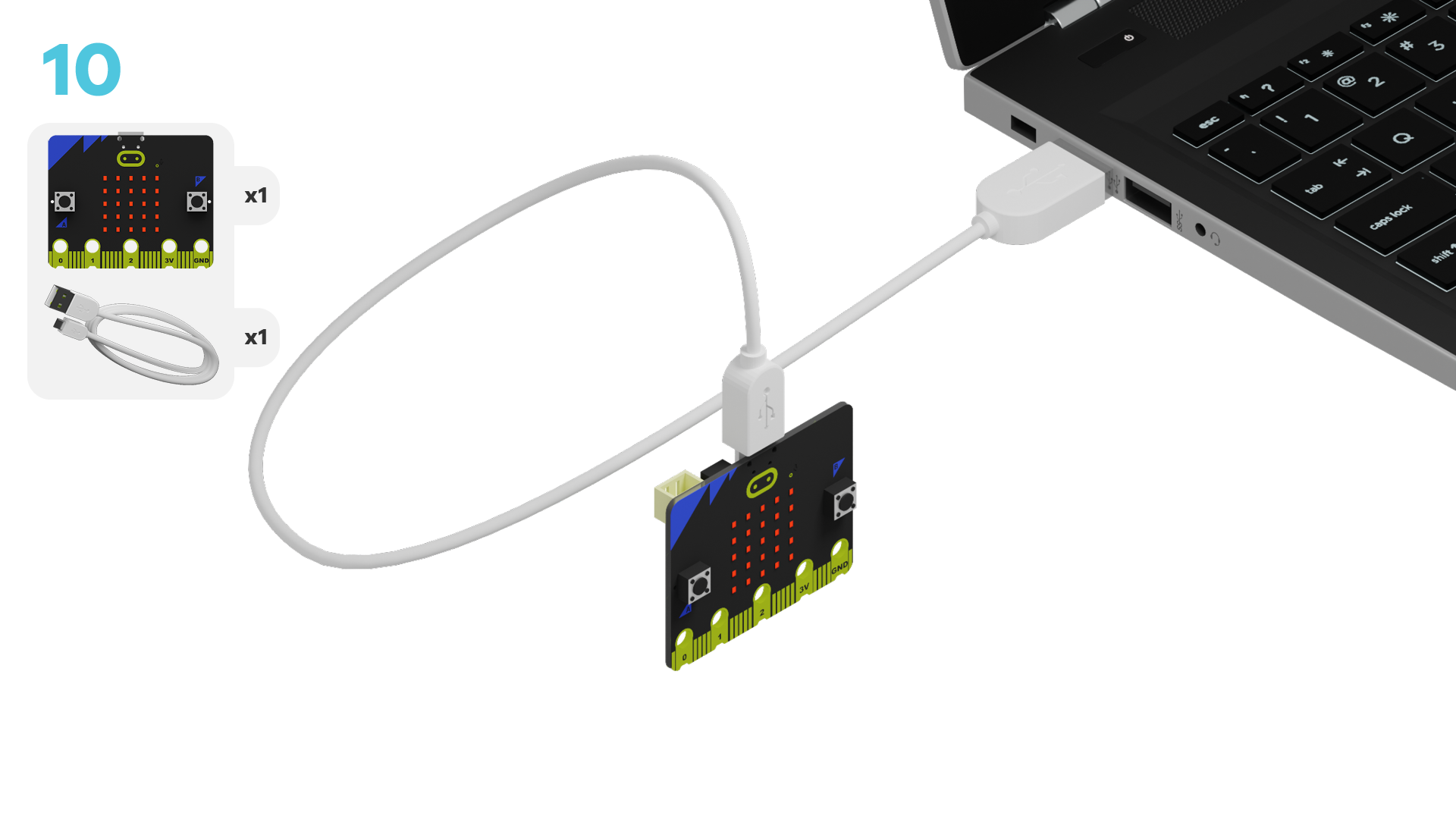
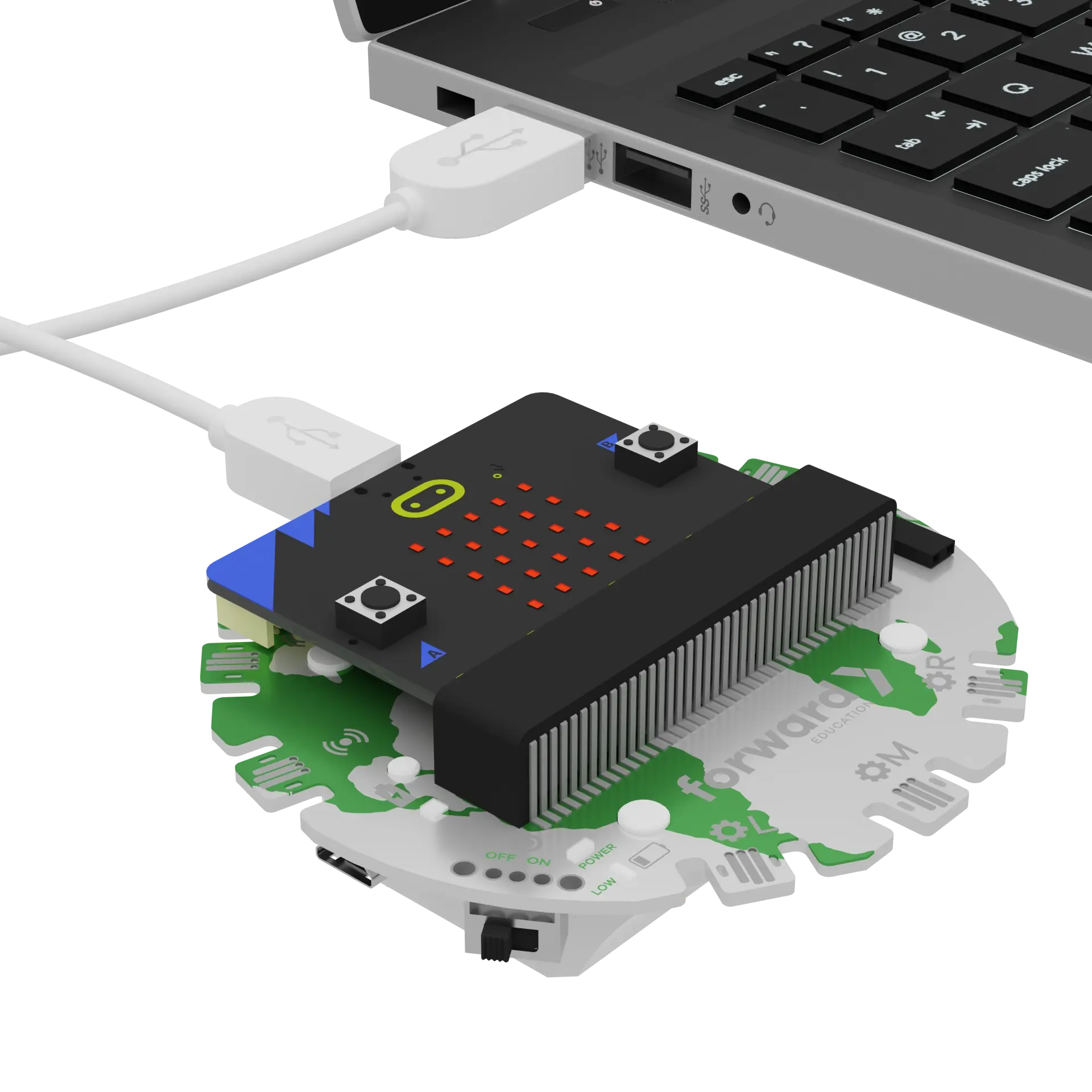
We need to connect our project to the computer to make it come to life with code!
The code will be the instructions that tell our micro:bit what to do.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.leftServo.fwdSetSpeed(0)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.leftServo.fwdSetSpeed(50)
})
IMPORTANT! Make sure your Climate Action Kit Breakout Board is turned on and your micro:bit is plugged into your computer.
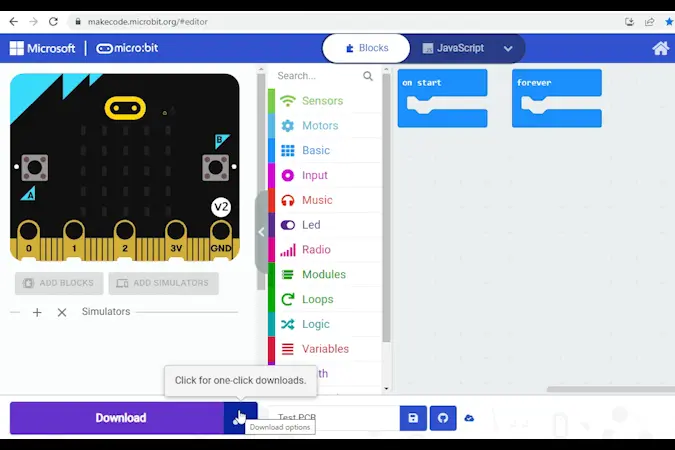
Click the three dots beside the |Download| button, then click on Connect Device. Follow the steps to pair your micro:bit.
Click the |Download| button to download the starter code to your project.
We are ready to modify our wind turbine!
Tutorial Tips
As you go through the next steps:
- Follow the instructions at the top of the screen.
- When you are ready for more information, click 'Tell me more!'
- If you need help with the code, click the lightbulb!
- Be sure to
|Download|any modified code to your micro:bit to test it out.
The code below will make our wind turbine turn.
Let's test it out first. What happens when you turn the dial to the right? What happens when you push the dial down?
~hint Tell me more!
- The green building block starts spinning when you turn the dial. It stops when you press the dial down. hint~
What happens when you make the number in the ||fwdMotors:set leftServo to 50%|| bigger? Try changing it to 100%!
~hint Tell me more!
- The blue block represents the output or result of our code. When we make the number bigger, the turbine spins faster! hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
// @highlight
fwdMotors.leftServo.fwdSetSpeed(100)
})
What happens when you make the number in ||fwdMotors:set leftServo to 100%|| smaller? Try it!
~hint Tell me more!
- When we make the number smaller, the turbine spins more slowly. hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
// @highlight
fwdMotors.leftServo.fwdSetSpeed(10)
})
What happens when you make the number in ||fwdMotors:set leftServo to 10%|| negative? Try it!
~hint Tell me more!
- When you add a '-' sign to the number, the turbine spins in the opposite direction. hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
// @highlight
fwdMotors.leftServo.fwdSetSpeed(-10)
})
What happens when you change the direction of the arrow in ||fwdSensors:on dial1 turned difference||? Try it!
~hint Tell me more!
- The green block represents an event in our code. This shows us how we need to interact with our project in order to make something happen.
- When we change the direction arrow, we will now have to turn the dial in the opposite direction to trigger our code/output. hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
// @highlight
fwdMotors.leftServo.fwdSetSpeed(-10)
})
Can you add another event to your code to make the wind turbine turn in both directions? Think about how you might do this, then move to the next step!
The first thing we want to happen is to make the wind turbine turn in another direction. Open the ||fwdMotors:Motors|| category and drag and drop ||fwdMotors:set leftServo to 50 %|| into the workspace.
~hint Tell me more!
- This is the output we want to happen!
- Note: The block will be grey or hashed for now. hint~
fwdMotors.leftServo.fwdSetSpeed(50)
The new block is hashed because we haven't told the micro:bit when it should run this output block. Remember, telling the micro:bit when to do something is called an event. Open the ||fwdSensors:Sensors|| category and drag and drop the ||fwdSensors:on dial1 turned difference|| event into the workspace.
~hint Tell me more!
- This is the block that is going to trigger the spinning of the wind turbine. hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
Next, how can you use these two blocks together to make the wind turbine turn in the opposite direction?
Did you get it right? Check the lightbulb before clicking the |Download| button to download the code to your project.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.leftServo.fwdSetSpeed(0)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.leftServo.fwdSetSpeed(-50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.leftServo.fwdSetSpeed(50)
})
You've completed the activity!
Think about something about this project that challenged you.
How did you overcome the challenge?
How did that make you feel?
In the next step, you can click the |Done| button to finish the tutorial.