Template for making a GUI app with C++ / Dear ImGui / SDL / OpenGL / Emscripten that can run both natively and in the browser.
Example: https://ggweb.ggerganov.com
This is a startup project for creating C++ GUI applications that can run both as a native app and as a web app. This is achieved by compiling the C++ code to WebAssembly using Emscripten. The project uses Dear ImGui + OpenGL backend to draw stuff on the screen. The project provides basic functionality needed for most apps:
- Create and initialize an SDL window with OpenGL context
- Basic single-threaded Render/Update loop
- Basic HTML boilerplate for running the app in a web page
- Interface for passing data between C++ and Javascript
- Open a URL in new tab
- Copy text to clipboard
- Mechanism for frame throttling when the application is idle to reduce CPU
- etc.
When running natively, the app creates an SDL window and renders stuff using OpenGL. When running as a web app, it runs in a WebGL canvas.
The code is structured in a way that is comfortable for me to use and think about the application state. It is definitely not ideal and does not scale well. Probably with time I will try to improve it and document it better. The main purpose of this repo is to be able to quickly bootstrap a simple cross-platform app with the described stack.
I like writing C++ GUI apps using Dear ImGui. I often port the applications to the web for demonstration purposes. I find it very useful that with this stack I can run the same C++ application across a large variety of platforms and devices.
# clone repo and build
git clone https://github.com/ggerganov/ggweb --recursive
cd ggweb && mkdir build && cd build
cmake ..
make -j4
# run the app
./bin/ggweb-app# init emscripten
source /path/to/emsdk/emsdk_env.sh
# clone repo and build
git clone https://github.com/ggerganov/ggweb --recursive
cd ggweb && mkdir build-em && cd build-em
emcmake cmake ..
make -j4
# update web server
cp ./bin/ggweb-app.* /path/to/www/html/
cp ./bin/ggweb-app-public/* /path/to/www/html/Here are few applications that I have created using this stack. Each of these applications can be started either as a native app or as a web application.
| App | Preview |
|---|---|
| Tweet2Doom State Tree Explorer An interactive explorer of the State Tree of the @tweet2doom bot. Visualizes all nodes that have ever been created by players using the bot on Twitter ➡️ Try Online ➡️ Github Repo |
 |
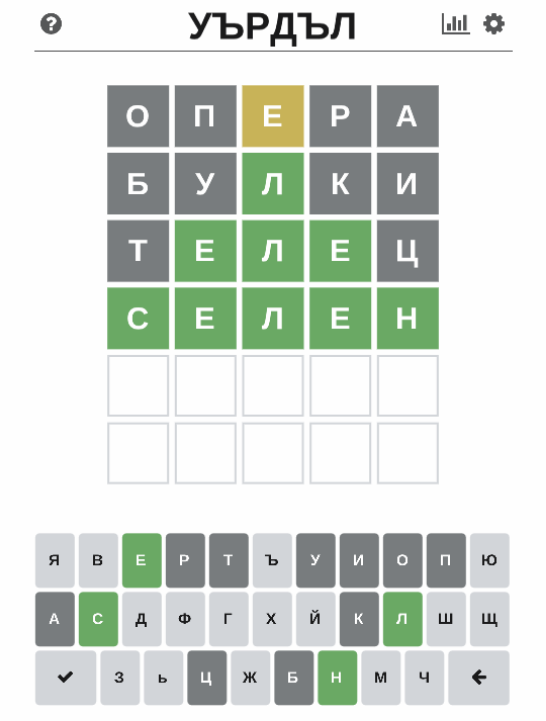
| Wordle-bg A wordle clone in Bulgarian ➡️ Try Online ➡️ Github Repo |
 |
| GGMorse Real-time Morse code audio decoder ➡️ Try Online ➡️ Github Repo |
mc-tools.mp4 |
| Spectrogram Real-time audio spectrum visualizer ➡️ Try Online ➡️ Github Repo |
 |
| Waver Data-over-sound tool - send and receive text messages through sound ➡️ Try Online ➡️ Github Repo |
 |
| Keytap Proof-of-concept for acoustic keyboard eavesdropping ➡️ Try Online ➡️ Github Repo |
|
| Keytap2 Acoustic keyboard eavesdropping based on language n-gram frequencies ➡️ Try Online ➡️ Github Repo |
|
| wave-gui Yet another data-over-sound tool ➡️ Try Online ➡️ Github Repo |
 |
