From 9f6a2100c1cfd3bd6415b28cdd9097e8f8f075a2 Mon Sep 17 00:00:00 2001
From: StevieJiang <90882252+StevieJiang@users.noreply.github.com>
Date: Tue, 2 Jan 2024 17:34:33 +0800
Subject: [PATCH] Update design_guide.md
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
漏的图修改、版本号修改
---
docs/uikit/chatroomuikit/android/design_guide.md | 10 +++++-----
1 file changed, 5 insertions(+), 5 deletions(-)
diff --git a/docs/uikit/chatroomuikit/android/design_guide.md b/docs/uikit/chatroomuikit/android/design_guide.md
index 54e5d6b54..a0d4b71f5 100644
--- a/docs/uikit/chatroomuikit/android/design_guide.md
+++ b/docs/uikit/chatroomuikit/android/design_guide.md
@@ -1,4 +1,4 @@
-# 直播聊天室人机交互界面工具包设计指南 (Beta)
+# 直播聊天室人机交互界面工具包设计指南 (V1.0.0)
@@ -410,14 +410,14 @@ Message Bubble(Large Radius)
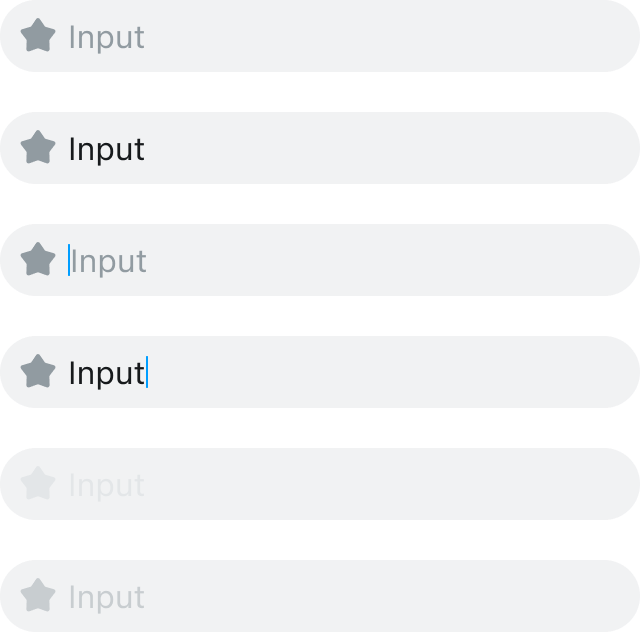
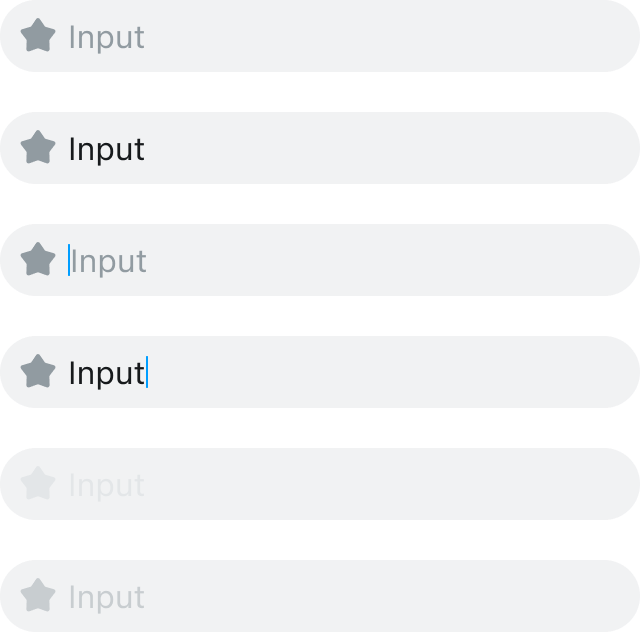
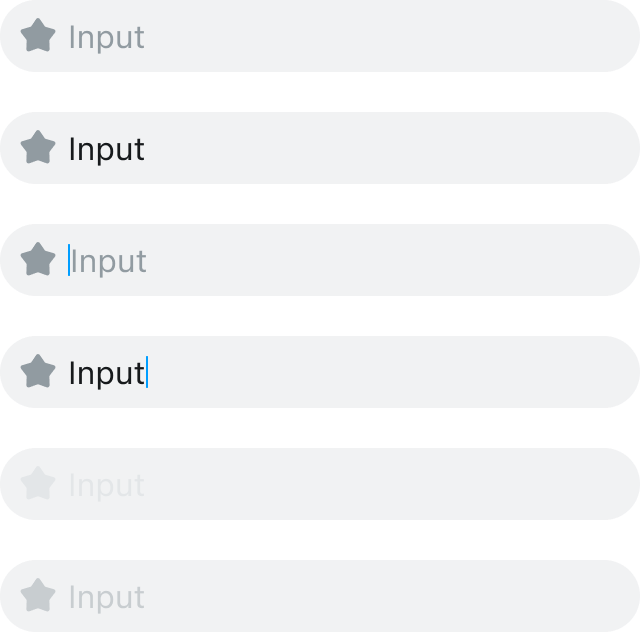
输入框为需要输入较少文字时使用的组件。
也按照所放组件的大小分为大中小三种尺寸可配项,样式上,背景色和描边颜色可开关,圆角可配,状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+ ## 2.3.输入域组件(Input Area)
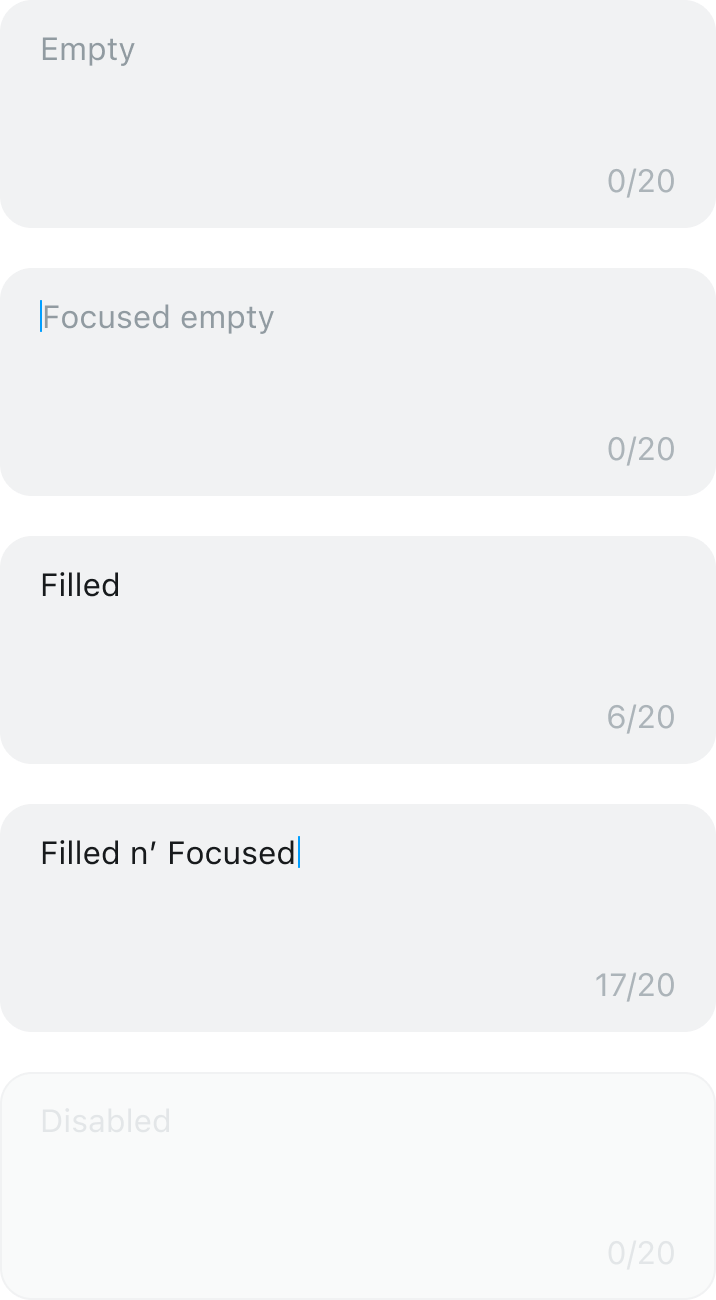
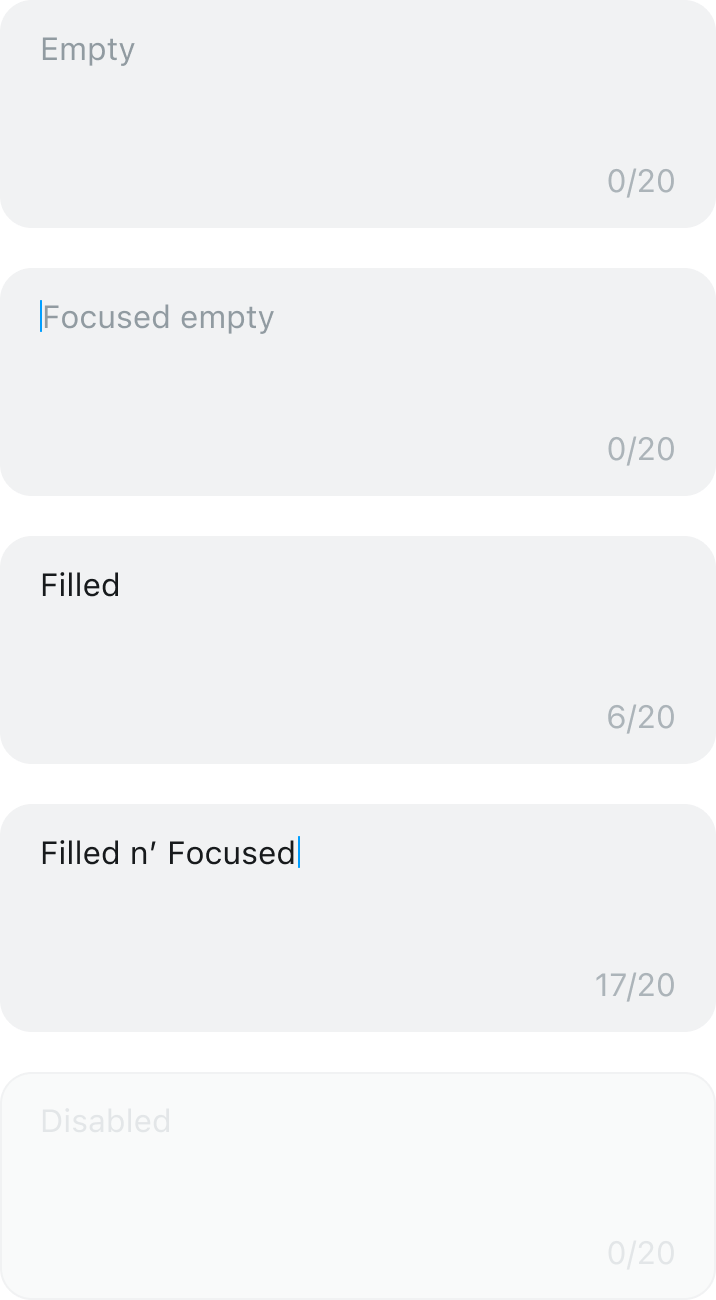
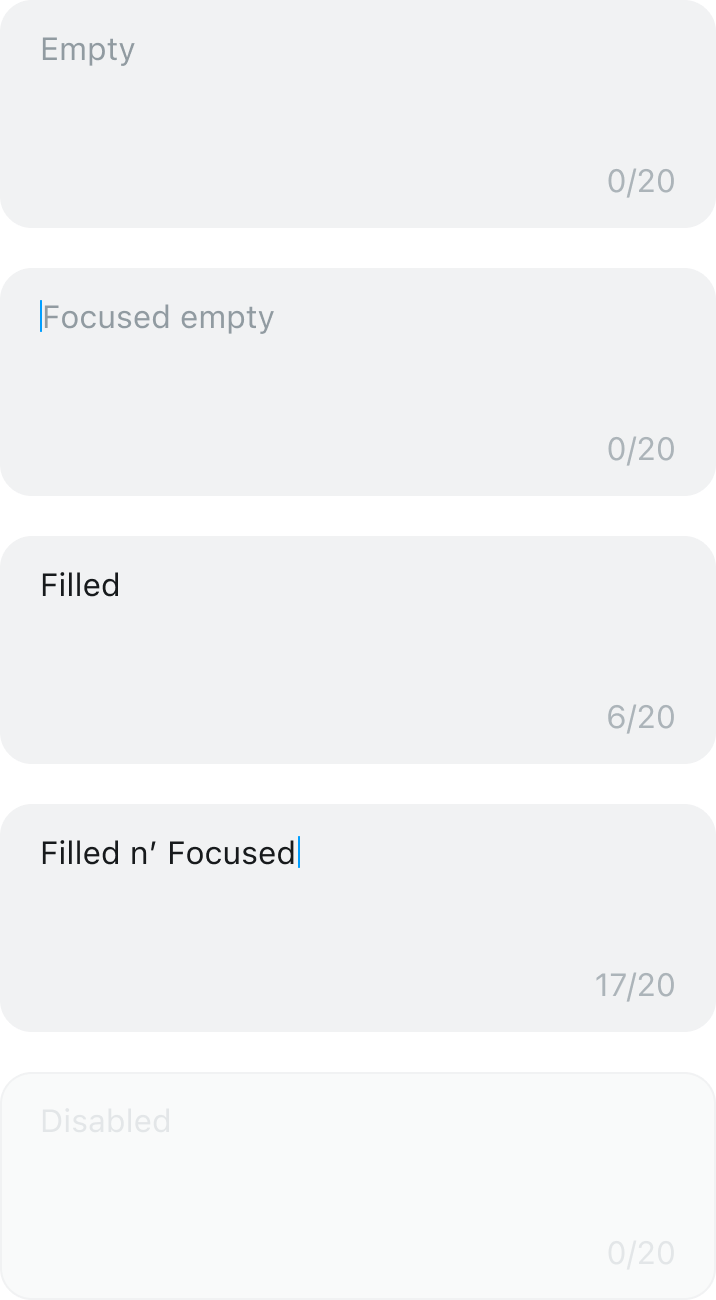
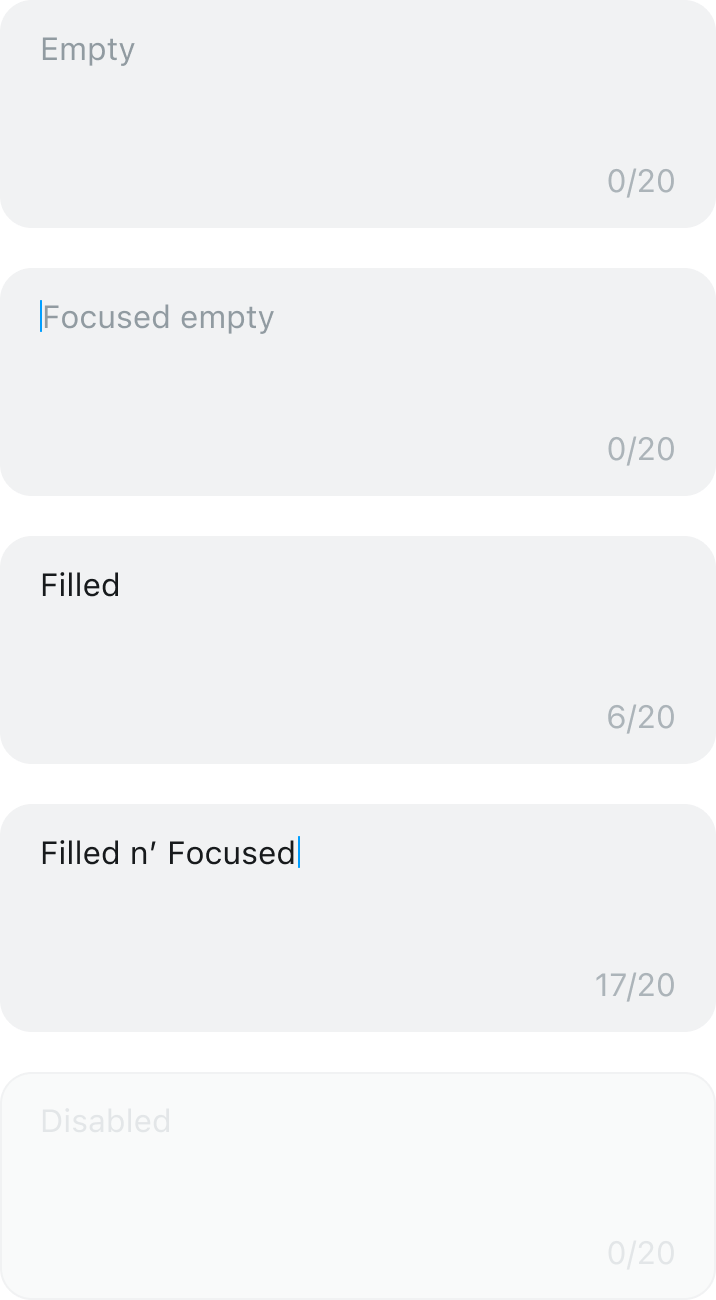
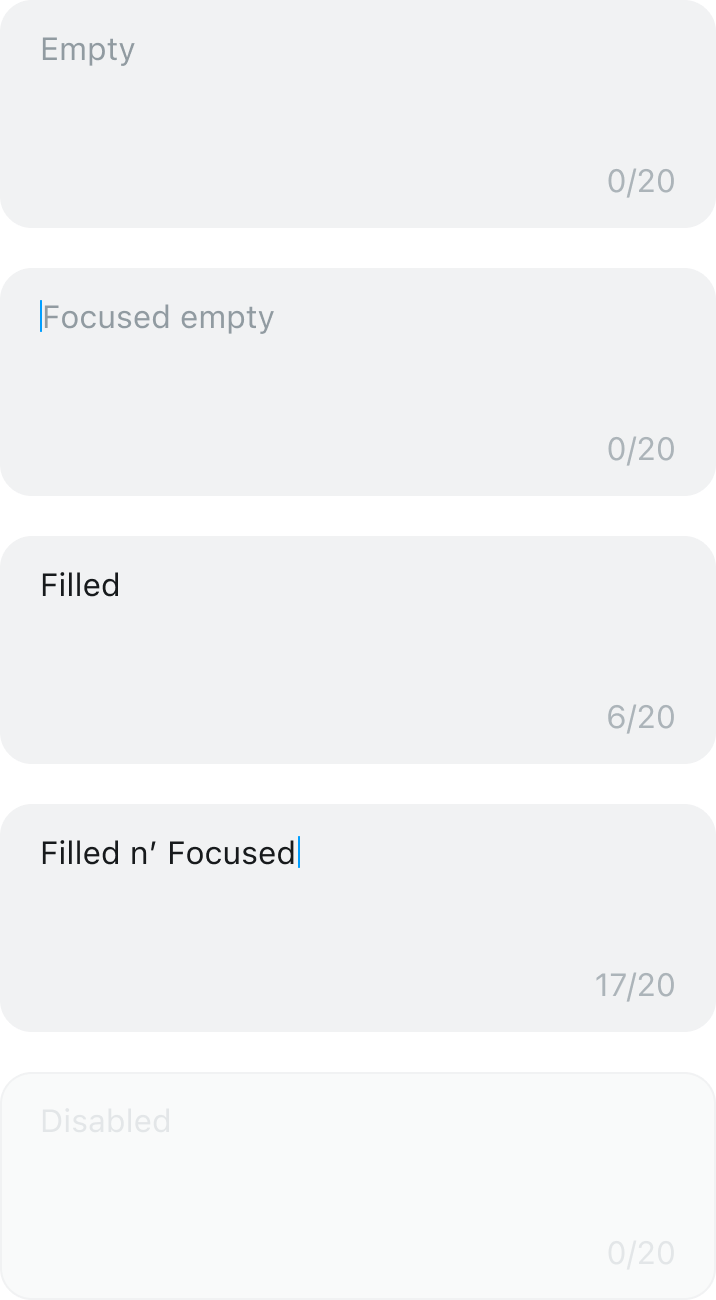
输入框为需要输入较多文字时使用的组件。
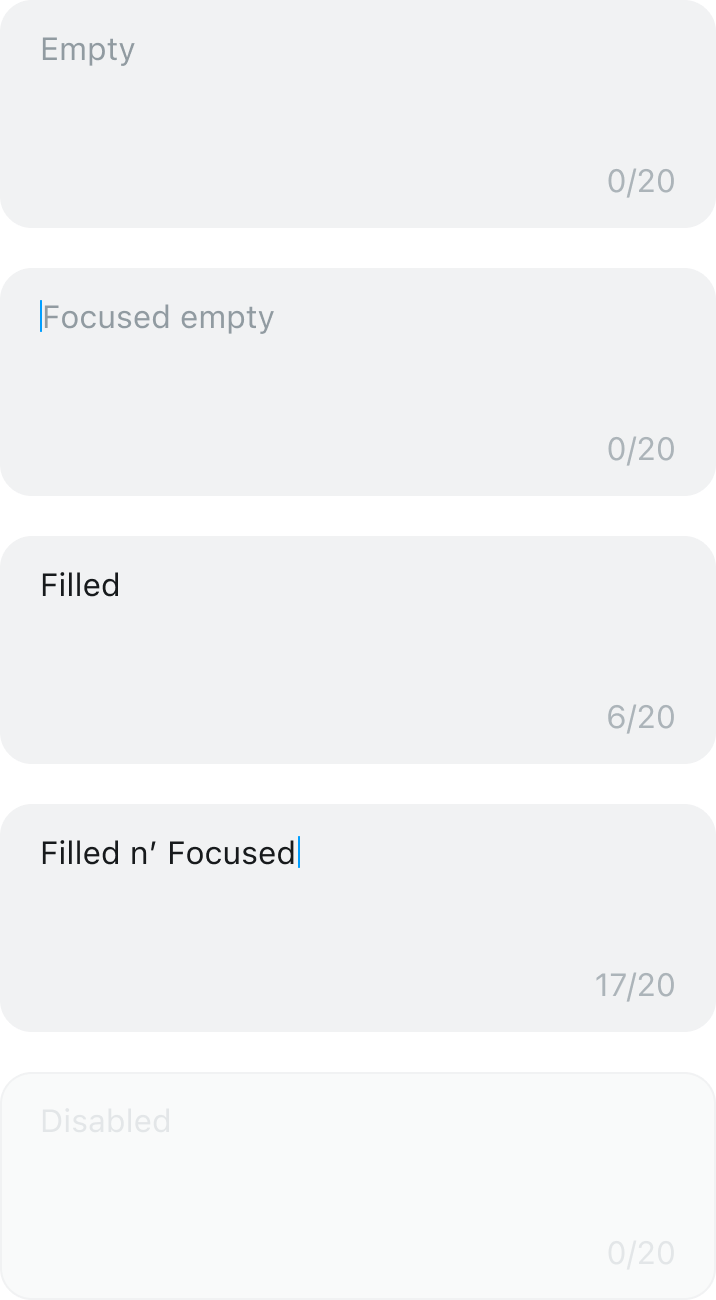
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+ ## 2.4.头像组件(Avatar)
@@ -643,7 +643,7 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+
## 2.4.头像组件(Avatar)
@@ -643,7 +643,7 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+ ### 3.5.2.贴纸键盘(Stickers Pick)
@@ -657,7 +657,7 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
-
### 3.5.2.贴纸键盘(Stickers Pick)
@@ -657,7 +657,7 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
- +
+ ### 3.6.2.搜索条(Search Bar)
### 3.6.2.搜索条(Search Bar)
 ## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+ ## 2.4.头像组件(Avatar)
@@ -643,7 +643,7 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+
## 2.4.头像组件(Avatar)
@@ -643,7 +643,7 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+ ### 3.5.2.贴纸键盘(Stickers Pick)
@@ -657,7 +657,7 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
-
### 3.5.2.贴纸键盘(Stickers Pick)
@@ -657,7 +657,7 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
- +
+ ### 3.6.2.搜索条(Search Bar)
### 3.6.2.搜索条(Search Bar)