diff --git a/docs/uikit/chatroomuikit/android/design_guide.md b/docs/uikit/chatroomuikit/android/design_guide.md
index a0d4b71f5..4ffbe5e74 100644
--- a/docs/uikit/chatroomuikit/android/design_guide.md
+++ b/docs/uikit/chatroomuikit/android/design_guide.md
@@ -2,7 +2,7 @@
- +
## 0.总的设计原则
@@ -35,7 +35,7 @@
##### 1.1.1.3.模型概览:
-
+
## 0.总的设计原则
@@ -35,7 +35,7 @@
##### 1.1.1.3.模型概览:
- +
#### 1.1.2.三种主题色(Theme Color)的色彩规范:
@@ -44,43 +44,43 @@
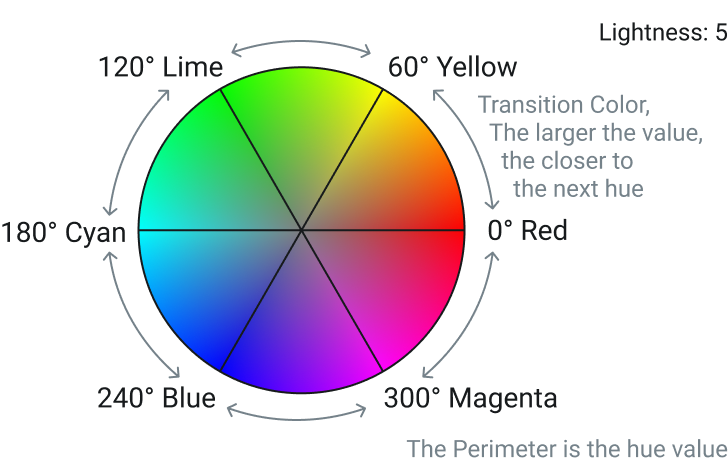
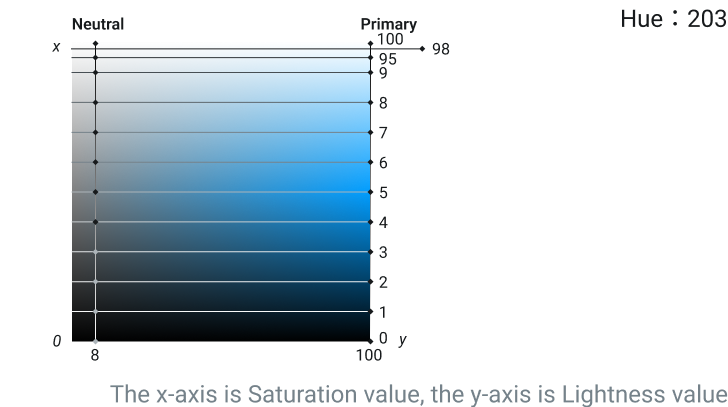
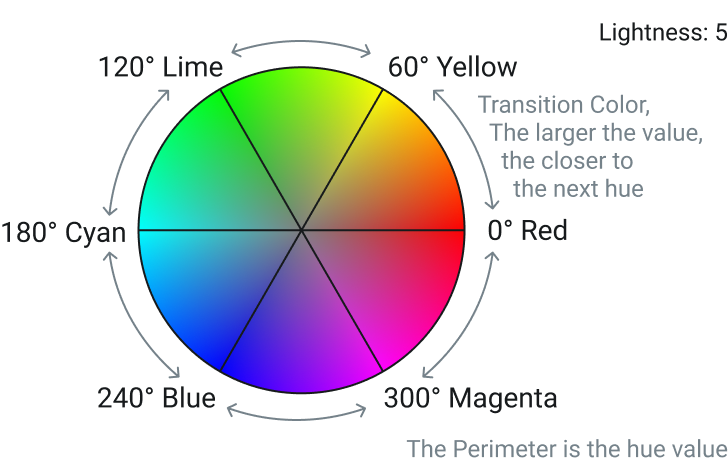
用户可设定颜色类的可配项 Hue(0-360)为任意数值,修改后每类颜色的色相会发生变化,以贴合用户场景所需要的主题颜色。
Hue 值(0-360)与色相的对应关系大致如以下图示所例:
-
+
#### 1.1.2.三种主题色(Theme Color)的色彩规范:
@@ -44,43 +44,43 @@
用户可设定颜色类的可配项 Hue(0-360)为任意数值,修改后每类颜色的色相会发生变化,以贴合用户场景所需要的主题颜色。
Hue 值(0-360)与色相的对应关系大致如以下图示所例:
- +
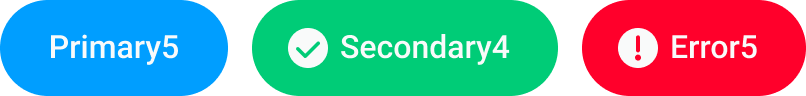
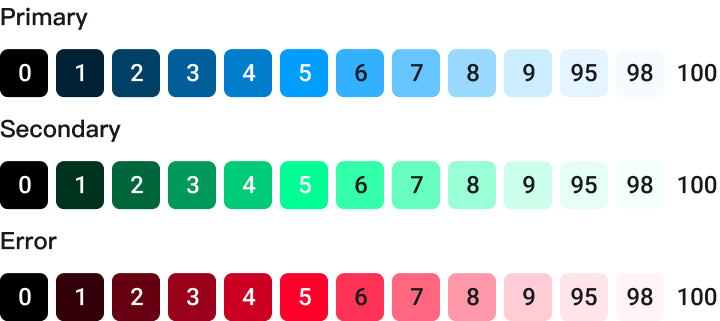
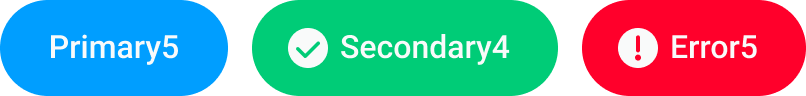
用户可依据自身产品的品牌色指定色相数值(Hue),从而确认主题色 Primary(主要用于 UI 组件中关键操作与重要文本展示,如推荐的 action、高亮显示的文本等),以及用于积极提示的 Secondary,和表示警示提示的 Error。
-
+
用户可依据自身产品的品牌色指定色相数值(Hue),从而确认主题色 Primary(主要用于 UI 组件中关键操作与重要文本展示,如推荐的 action、高亮显示的文本等),以及用于积极提示的 Secondary,和表示警示提示的 Error。
- +
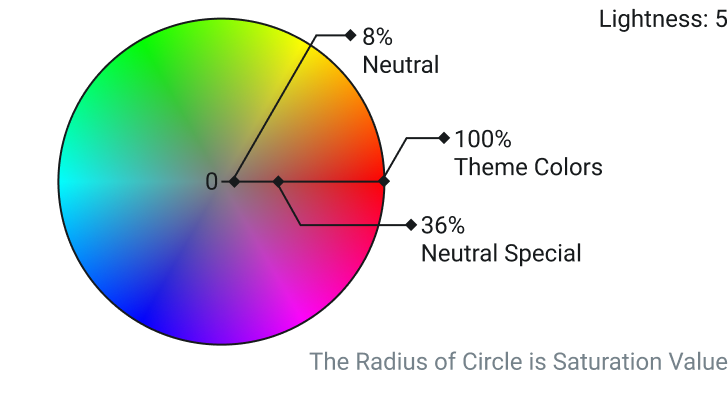
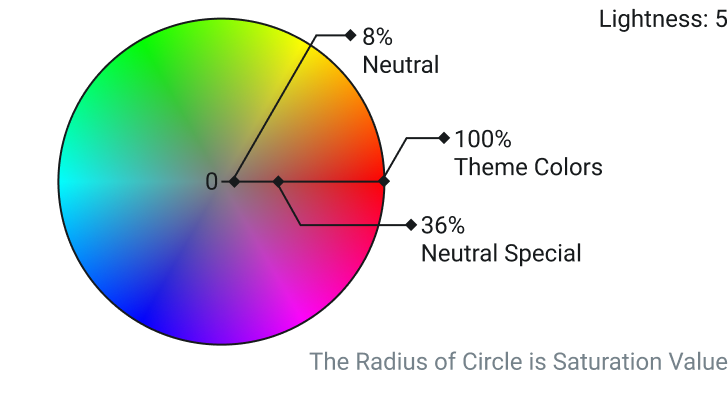
##### 1.1.2.2.关于饱和度(Saturation value):
饱和度(Saturation)不开放给用户设置,三种主题色 Primary、 Secondary、Error 默认饱和度为 100%,Neutral 默认为 8%,Neutral Special 默认为 36%
-
+
##### 1.1.2.2.关于饱和度(Saturation value):
饱和度(Saturation)不开放给用户设置,三种主题色 Primary、 Secondary、Error 默认饱和度为 100%,Neutral 默认为 8%,Neutral Special 默认为 36%
- +
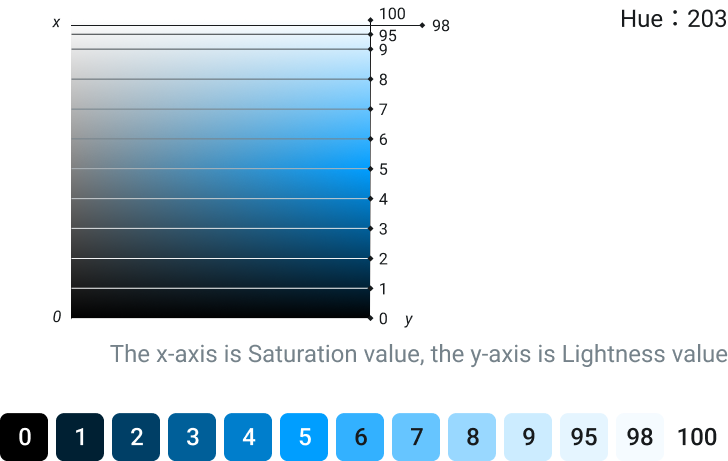
##### 1.1.2.3.关于亮度级别(Lightness level):
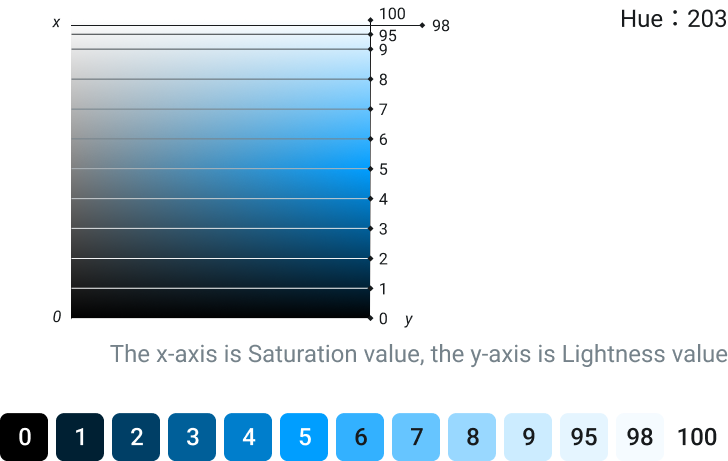
亮度(Lightness)百分比用户不可随意设置,每个颜色类提供:0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
-
+
##### 1.1.2.3.关于亮度级别(Lightness level):
亮度(Lightness)百分比用户不可随意设置,每个颜色类提供:0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
- +
-##### 1.1.2.4.举个例子吧:
+##### 1.1.2.4.示例:
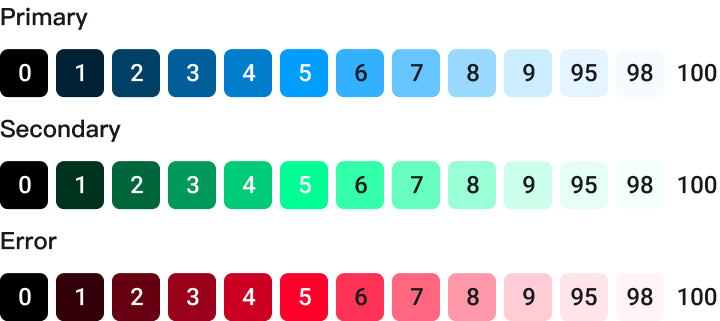
如指定主题色 Primary 色相(Hue)为 203,成功色 Secondary 色相(Hue)为 155,警示色 Error 色相(Hue)为 350,则会生成如下 39 种主题色可供用户在指定 UI 件块(View)颜色时使用:
-
+
-##### 1.1.2.4.举个例子吧:
+##### 1.1.2.4.示例:
如指定主题色 Primary 色相(Hue)为 203,成功色 Secondary 色相(Hue)为 155,警示色 Error 色相(Hue)为 350,则会生成如下 39 种主题色可供用户在指定 UI 件块(View)颜色时使用:
- +
其中,主题色 Primary 的 L5 为亮色模式下的基色(Key Color),L6 为暗色模式下的基色(Key Color)。所有的颜色体系都是依照基色生成。
#### 1.1.3.关于渐变主题色(Primary Gradient)的规范:
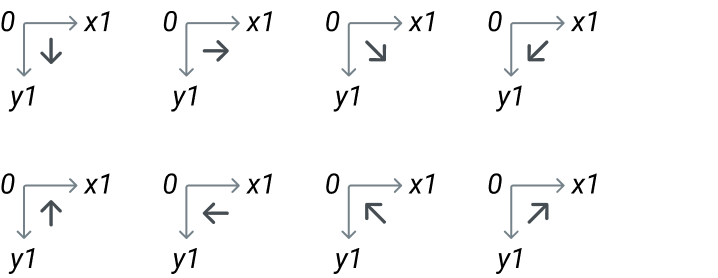
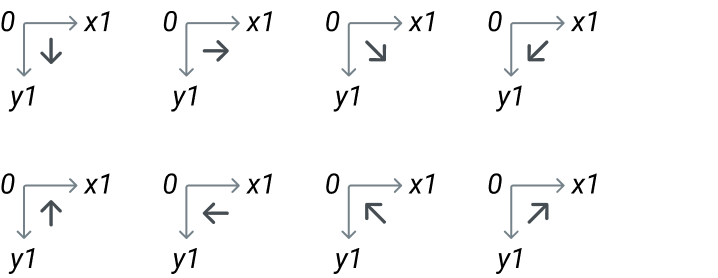
-渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linar Gradient),渐变方向依图示坐标系分为 8 类:
+渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linear Gradient),渐变方向依图示坐标系分为 8 类:
-
+
其中,主题色 Primary 的 L5 为亮色模式下的基色(Key Color),L6 为暗色模式下的基色(Key Color)。所有的颜色体系都是依照基色生成。
#### 1.1.3.关于渐变主题色(Primary Gradient)的规范:
-渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linar Gradient),渐变方向依图示坐标系分为 8 类:
+渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linear Gradient),渐变方向依图示坐标系分为 8 类:
- +
##### 1.1.3.1.关于渐变色的起始色(Start Color):
渐变色中 Start Color 规则和 Primary 类的色值保持一致;
-
+
##### 1.1.3.1.关于渐变色的起始色(Start Color):
渐变色中 Start Color 规则和 Primary 类的色值保持一致;
- +
##### 1.1.3.2.关于渐变色的结束色(End Color):
@@ -88,11 +88,11 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
以下以 Hue:233 为例,按照 End Color 颜色公式依旧得到 13 级颜色:
-
+
##### 1.1.3.2.关于渐变色的结束色(End Color):
@@ -88,11 +88,11 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
以下以 Hue:233 为例,按照 End Color 颜色公式依旧得到 13 级颜色:
- +
起始色和结束色结合,得到相应的渐变结果
-
+
起始色和结束色结合,得到相应的渐变结果
- +
##### 1.1.3.3.关于渐变主题色可配项(End Color Hue Value):
@@ -102,15 +102,15 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
用户设置 End Color Hue = 233,选择渐变方向为“↓”,则可得到如下效果:
-
+
##### 1.1.3.3.关于渐变主题色可配项(End Color Hue Value):
@@ -102,15 +102,15 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
用户设置 End Color Hue = 233,选择渐变方向为“↓”,则可得到如下效果:
- +
如使用渐变主题色,那么它将替代掉所有应用于背景色的 Primary 色
-
+
如使用渐变主题色,那么它将替代掉所有应用于背景色的 Primary 色
- +
但一般不替代 UI 件块的前景色,因为没有什么意义,且有干扰文字阅读的可能性
-
+
但一般不替代 UI 件块的前景色,因为没有什么意义,且有干扰文字阅读的可能性
- +
#### 1.1.4.关于透明色(Alpha)的规范:
@@ -118,7 +118,7 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
在本案内带有透明度的组件仅有弹幕消息背景色、礼物消息背景色、模态背景色、轻提示背景色四种,应用范围有限,所以单独定义两个特殊的颜色类用于以上四种组件:Alpha onlight(hsl0, 0%, 0%) 和 Alpha ondark(hsl0, 0%, 100%),Alpha 值被指定为 0(0.0) / 1(0.1) / 2(0.2) / 3(0.3) / 4(0.4) / 5(0.5) / 6(0.6) / 7(0.7) / 8(0.8) / 9(0.9) / 95(0.95) / 98(0.98) / 100(1.0) 十三个梯度值,共 26 种颜色用例,以调整组件的背景色透明度。
-
+
#### 1.1.4.关于透明色(Alpha)的规范:
@@ -118,7 +118,7 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
在本案内带有透明度的组件仅有弹幕消息背景色、礼物消息背景色、模态背景色、轻提示背景色四种,应用范围有限,所以单独定义两个特殊的颜色类用于以上四种组件:Alpha onlight(hsl0, 0%, 0%) 和 Alpha ondark(hsl0, 0%, 100%),Alpha 值被指定为 0(0.0) / 1(0.1) / 2(0.2) / 3(0.3) / 4(0.4) / 5(0.5) / 6(0.6) / 7(0.7) / 8(0.8) / 9(0.9) / 95(0.95) / 98(0.98) / 100(1.0) 十三个梯度值,共 26 种颜色用例,以调整组件的背景色透明度。
- +
Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
@@ -128,34 +128,34 @@ Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
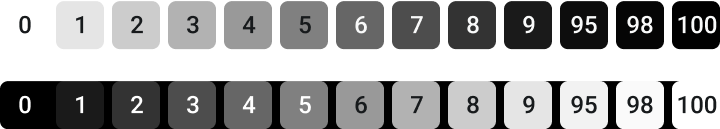
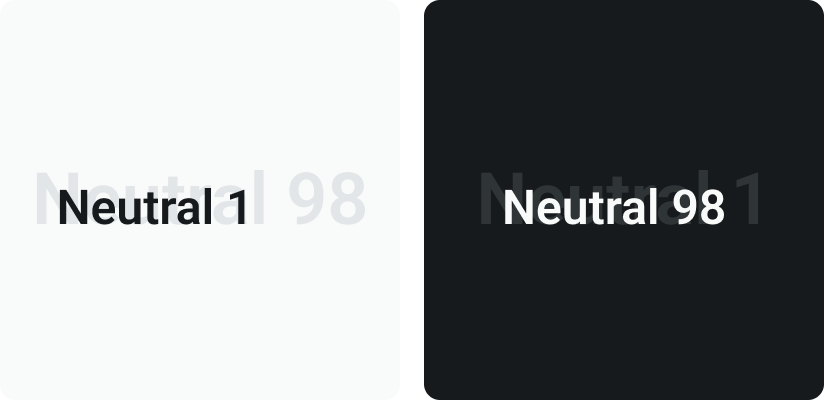
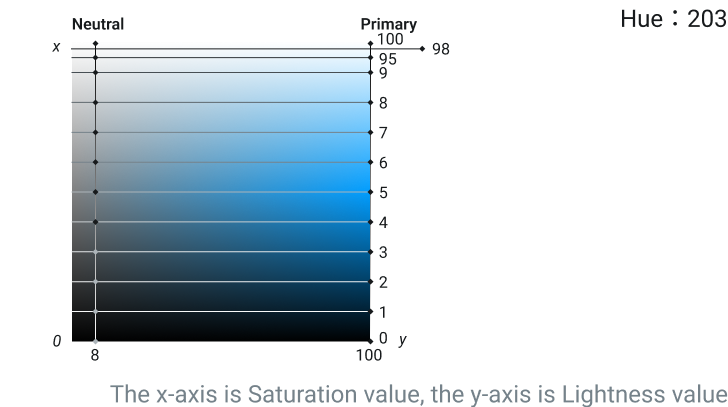
中性色(Neutral)仅有一个可配项:色相(Hue),饱和度(Saturation)固定值为 8,亮度级别(Lightness level)也和主题色相同,分为 0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
-
+
Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
@@ -128,34 +128,34 @@ Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
中性色(Neutral)仅有一个可配项:色相(Hue),饱和度(Saturation)固定值为 8,亮度级别(Lightness level)也和主题色相同,分为 0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
- +
Neutral 和 Primary 的默认 Hue 值(色相)相同,也建议用户设置和主题色相同的 Hue 值已达成主题颜色和无彩色系的配套。但这仅仅是建议;
-#### 1.1.5.2.举个例子吧:
+#### 1.1.5.2.示例:
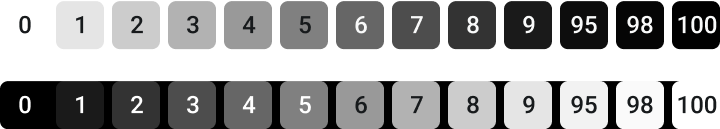
如指定主题色 Primary 色相(Hue)为 203,饱和度(Saturation)固定值为 100%,中性色(Neutral)则也指定色相(Hue)为 203,饱和度(Saturation)固定值为 8%,则得到以下色列可供用户选择使用:
-
+
Neutral 和 Primary 的默认 Hue 值(色相)相同,也建议用户设置和主题色相同的 Hue 值已达成主题颜色和无彩色系的配套。但这仅仅是建议;
-#### 1.1.5.2.举个例子吧:
+#### 1.1.5.2.示例:
如指定主题色 Primary 色相(Hue)为 203,饱和度(Saturation)固定值为 100%,中性色(Neutral)则也指定色相(Hue)为 203,饱和度(Saturation)固定值为 8%,则得到以下色列可供用户选择使用:
- +
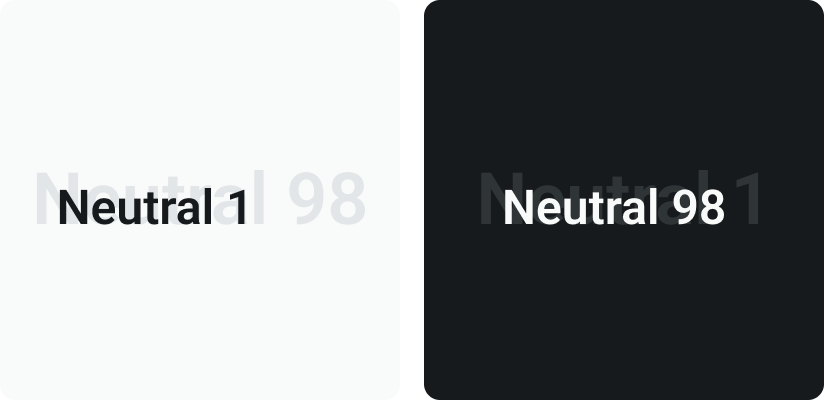
其中,L98 为亮色模式下背景色的主色,L1 为亮色模式下前景色的主色;L1 为暗色模式下背景色的主色,L98 为暗色模式下前景色的主色。
-
+
其中,L98 为亮色模式下背景色的主色,L1 为亮色模式下前景色的主色;L1 为暗色模式下背景色的主色,L98 为暗色模式下前景色的主色。
- +
### 1.1.6.关于特殊中性色(Neutral Special):
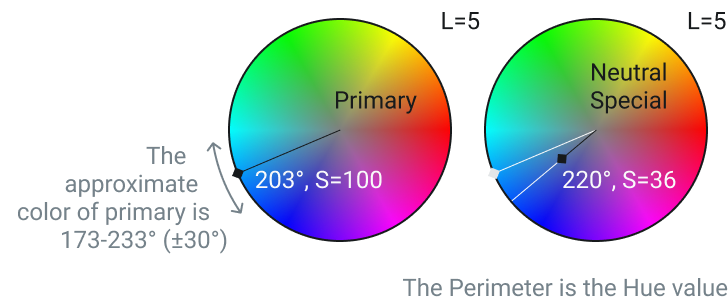
特殊中性色 Neutral Special 主要用于级别低于 Primary 和 Secondary 的强调信息,如当前页面状态、消息发送者的昵称等。
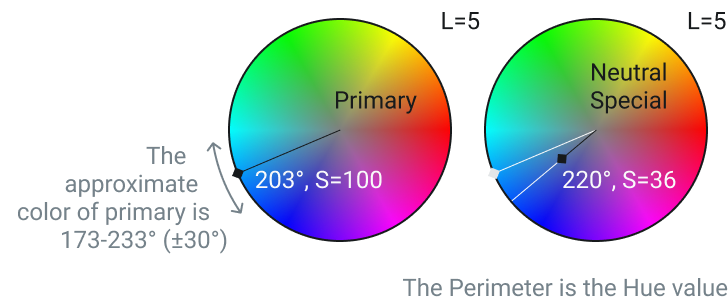
Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也建议用户设置和主题色近似的 Hue 值已达成主题色和无彩色系的配套。但这仅仅是建议;
-
+
### 1.1.6.关于特殊中性色(Neutral Special):
特殊中性色 Neutral Special 主要用于级别低于 Primary 和 Secondary 的强调信息,如当前页面状态、消息发送者的昵称等。
Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也建议用户设置和主题色近似的 Hue 值已达成主题色和无彩色系的配套。但这仅仅是建议;
- +
-
+
- +
-#### 1.1.6.1.举个例子吧:
+#### 1.1.6.1.示例:
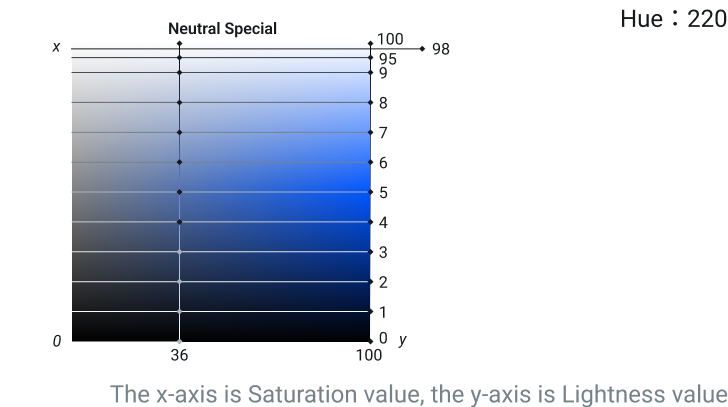
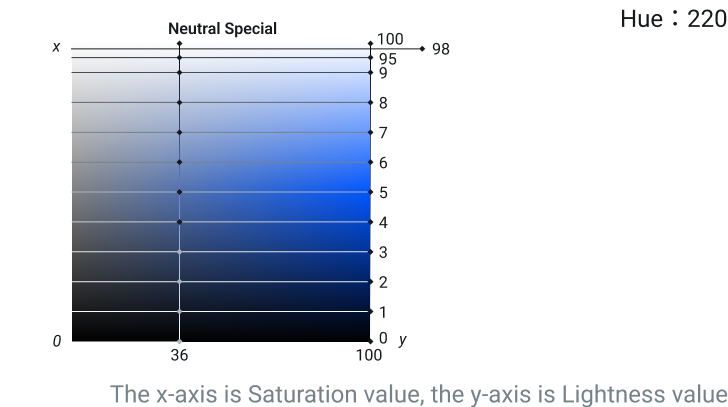
如指定主题色 Primary 色相(Hue)为 203,特殊中性色(Neutral)通过相似色原理(正负 30 度内)指定色相(Hue)为 220,饱和度(Saturation)固定值为 36%,则得到以下色列可供用户选择使用:
-
+
-#### 1.1.6.1.举个例子吧:
+#### 1.1.6.1.示例:
如指定主题色 Primary 色相(Hue)为 203,特殊中性色(Neutral)通过相似色原理(正负 30 度内)指定色相(Hue)为 220,饱和度(Saturation)固定值为 36%,则得到以下色列可供用户选择使用:
- +
## 1.2.主题
@@ -165,13 +165,13 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
组件一般采用较大的圆角,柔和轻盈
-
+
### 1.2.2.硬朗主题
组件一般避免比较大的圆,硬朗实在
-
+
以上两种主题可通过应用渐变主题色(Primary Gradient)得到两外两种渐变色主题。
至于业务相关的主题,如“社交”、“游戏”、“教育”、“商务”等主题分类,因违反本案的最基本设计原则“在业务形态上尽量不替用户做决定”,所以不在本期考虑范围内。
@@ -182,14 +182,14 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
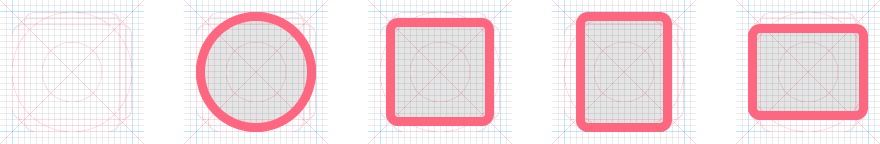
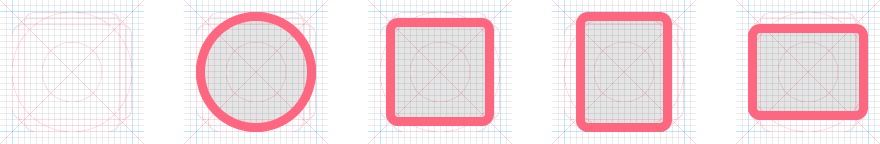
图标参照 Material Icon Font 的模板 ,以 24 为基本栅格,须在安全区域(20x20 的中心区域)内绘制,基本描边控制为 1.5 栅格。
-
+
### 1.3.2 图标命名(Name)
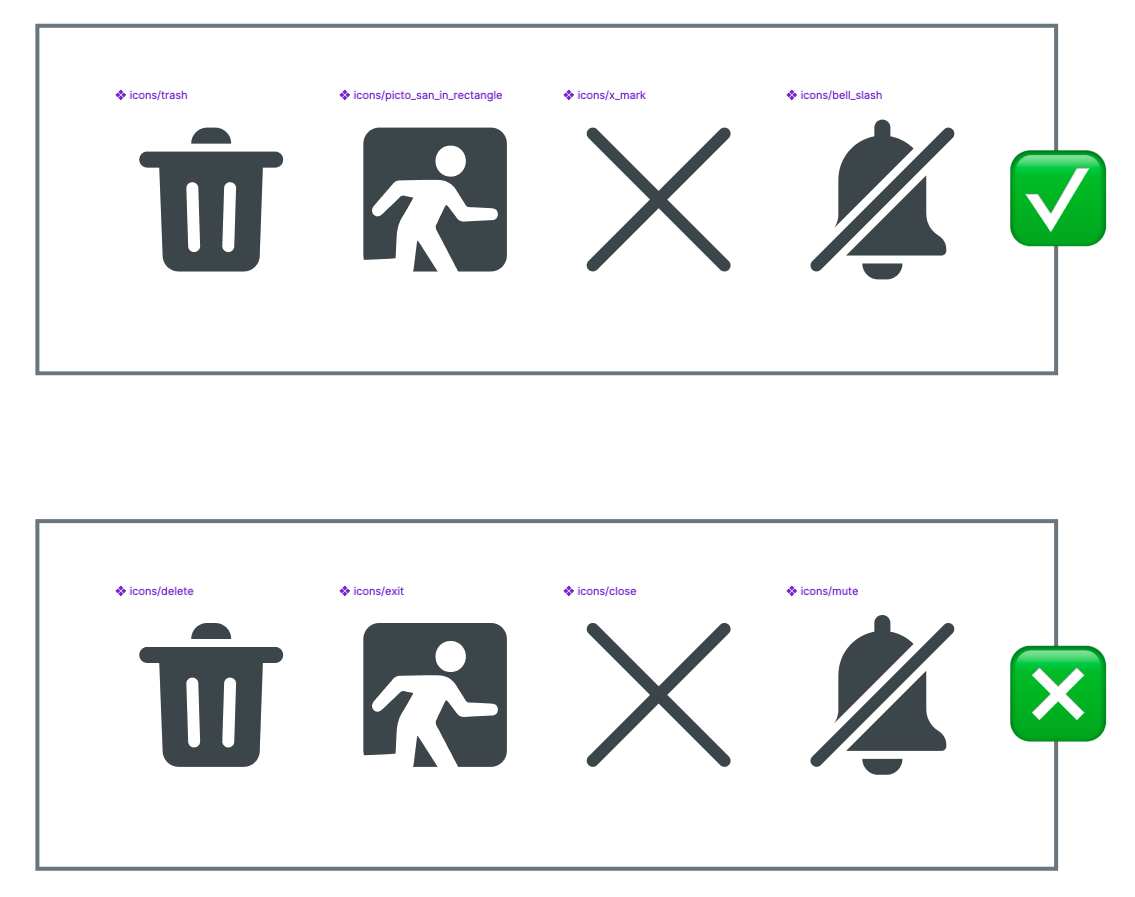
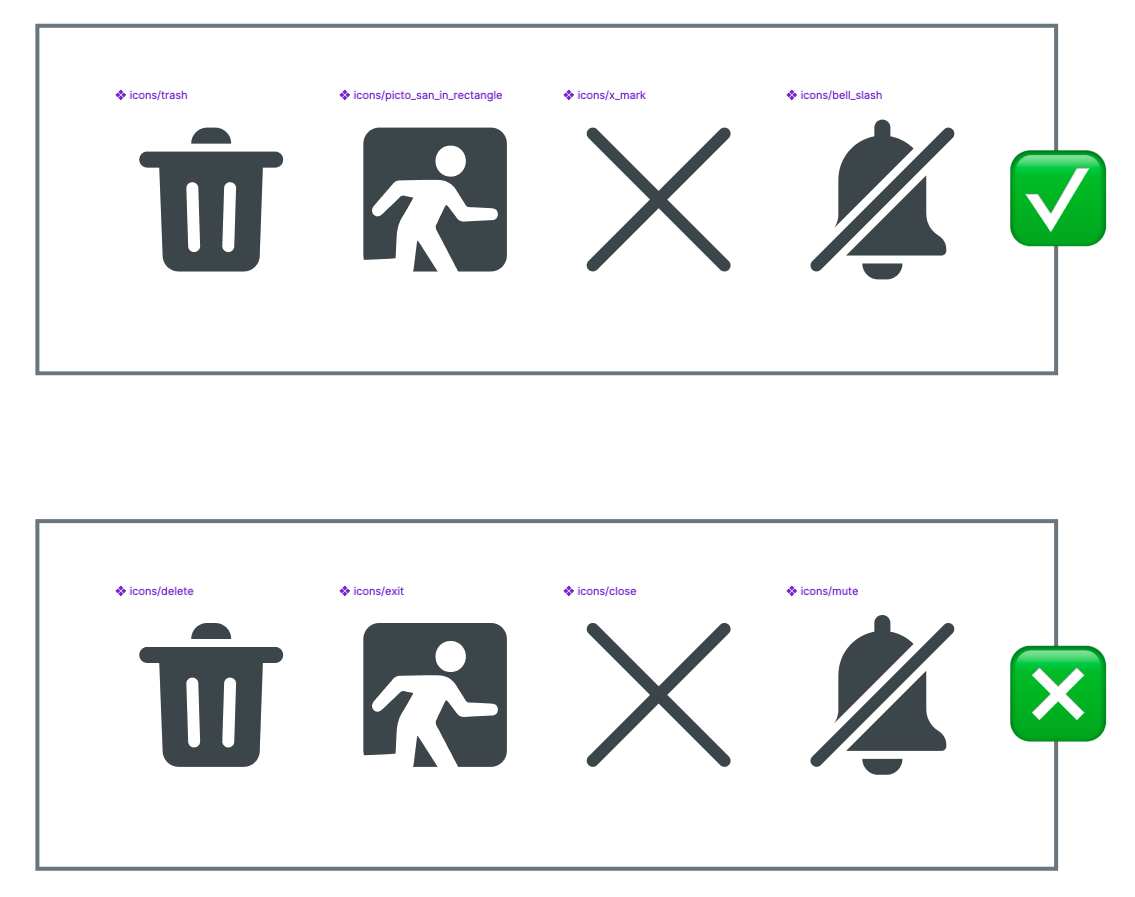
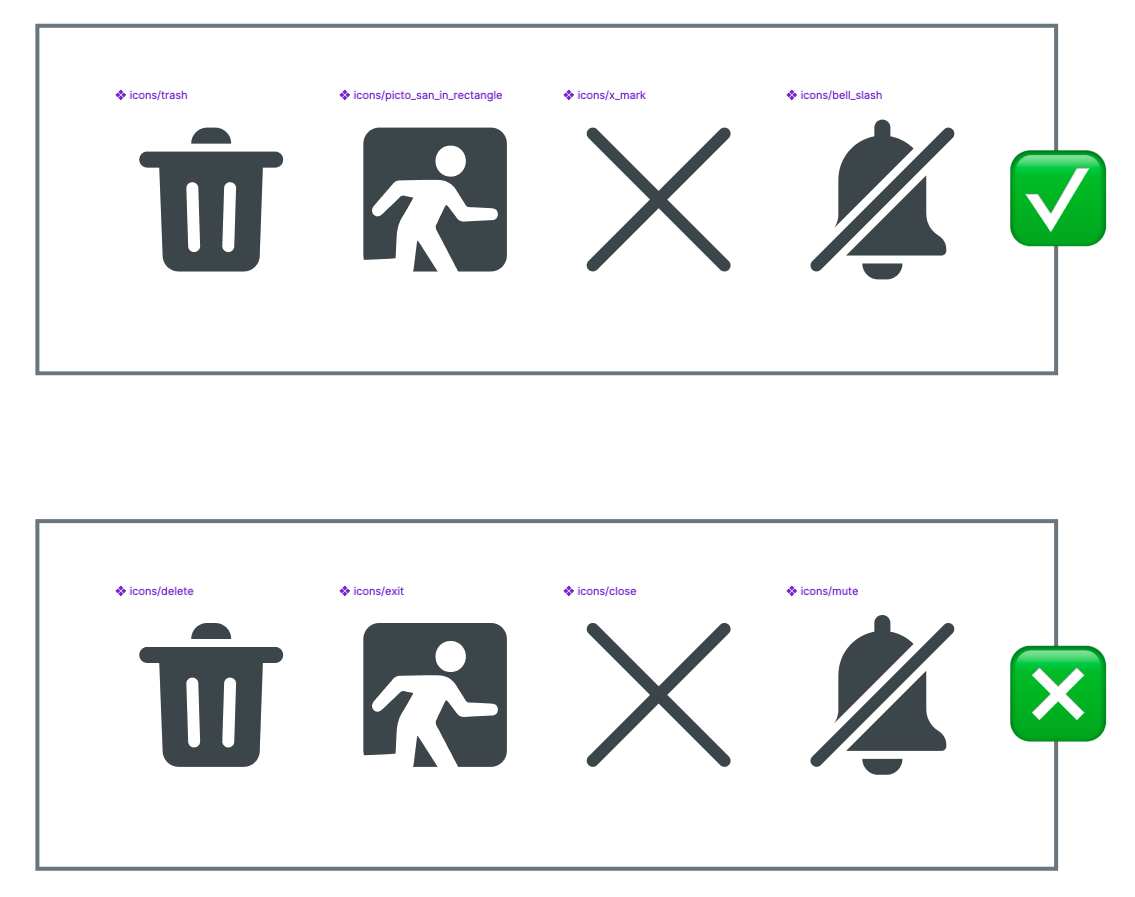
为防止将图标语意固定,icon 命名需要尽力避免定义操作行为,而是以“看见什么就是什么“进行命名,方便相同图标在不同操作行为下的复用。
如
-
+
## 1.4.字体(Typography)
@@ -245,21 +245,21 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
依照依照 4.1-4.5 规则,设定以下西文字体排版 token,
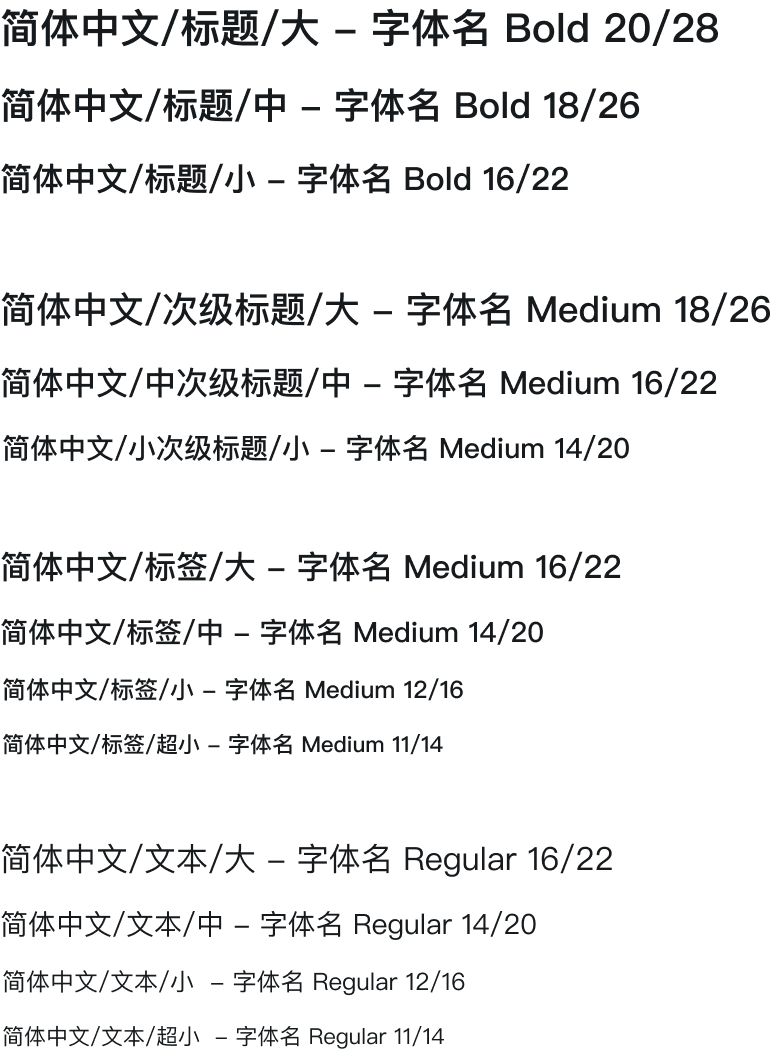
-
+
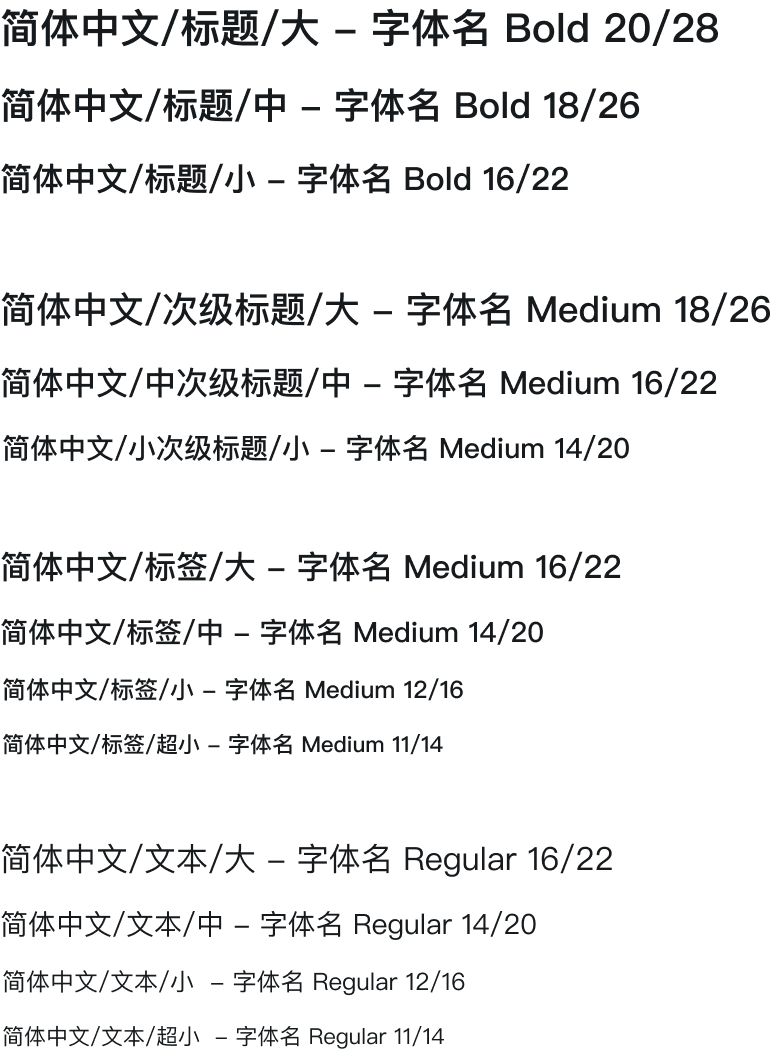
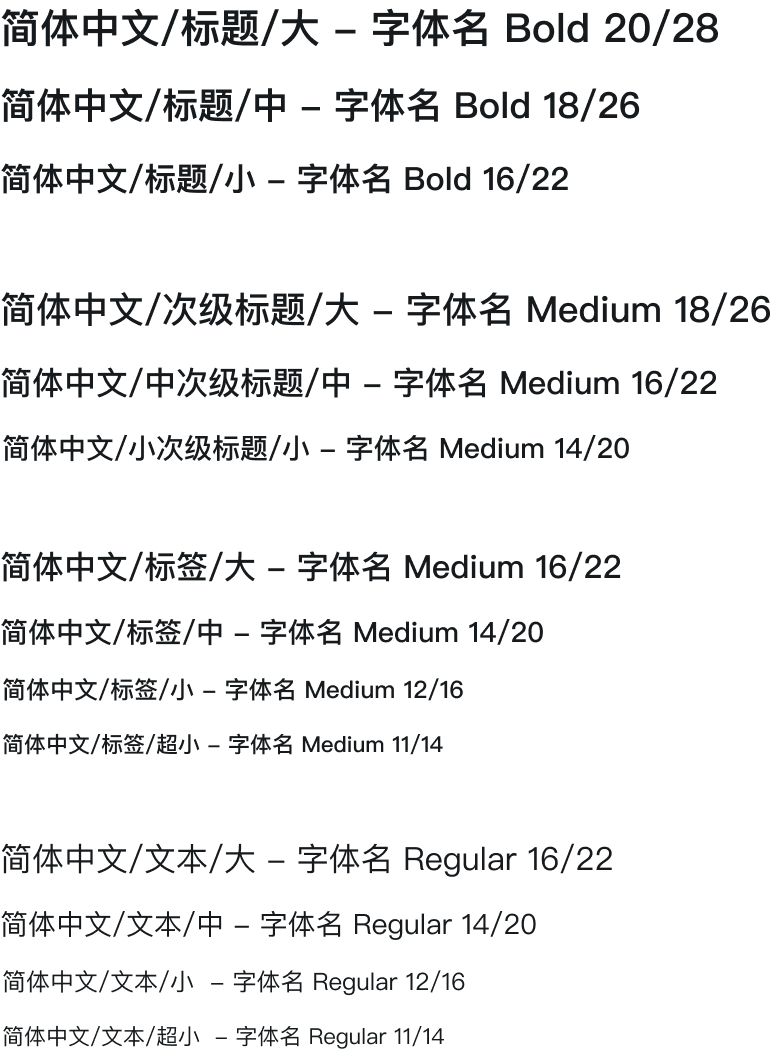
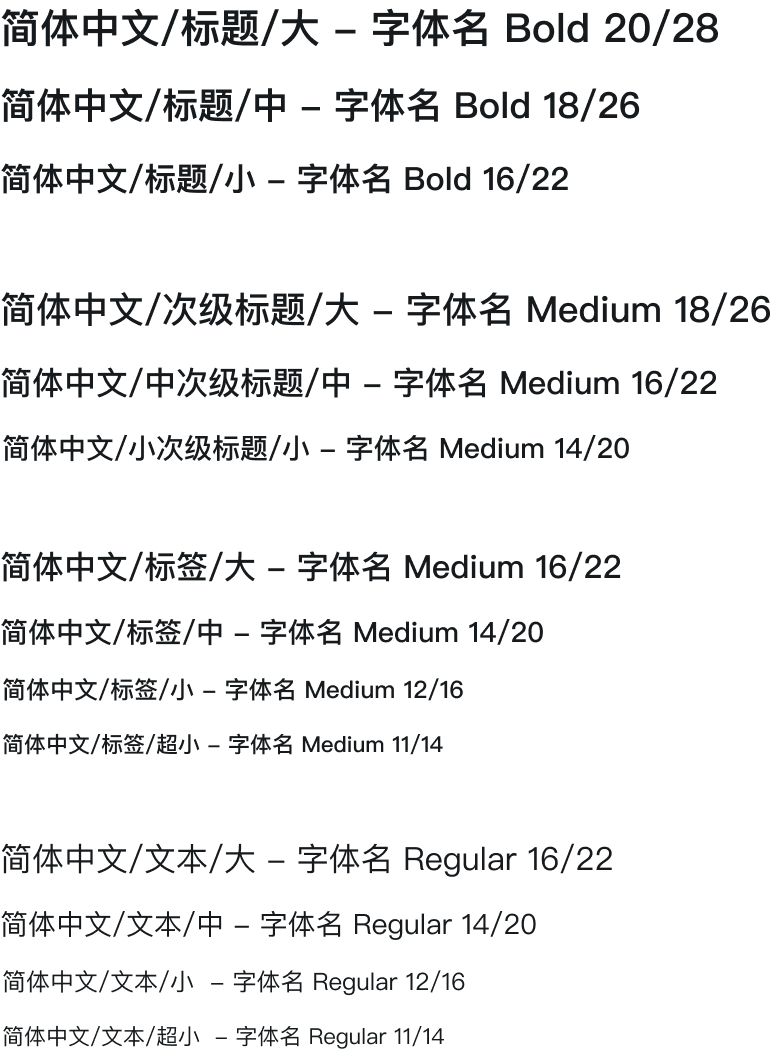
简体中文字体 token 示意
-
+
## 1.5.效果(Effects)
-所应用的效果主要分为两种:背景模糊(Backround Blur)和阴影(Shadow)
+所应用的效果主要分为两种:背景模糊(Background Blur)和阴影(Shadow)
-### 1.5.1.背景模糊(Backround Blur)
+### 1.5.1.背景模糊(Background Blur)
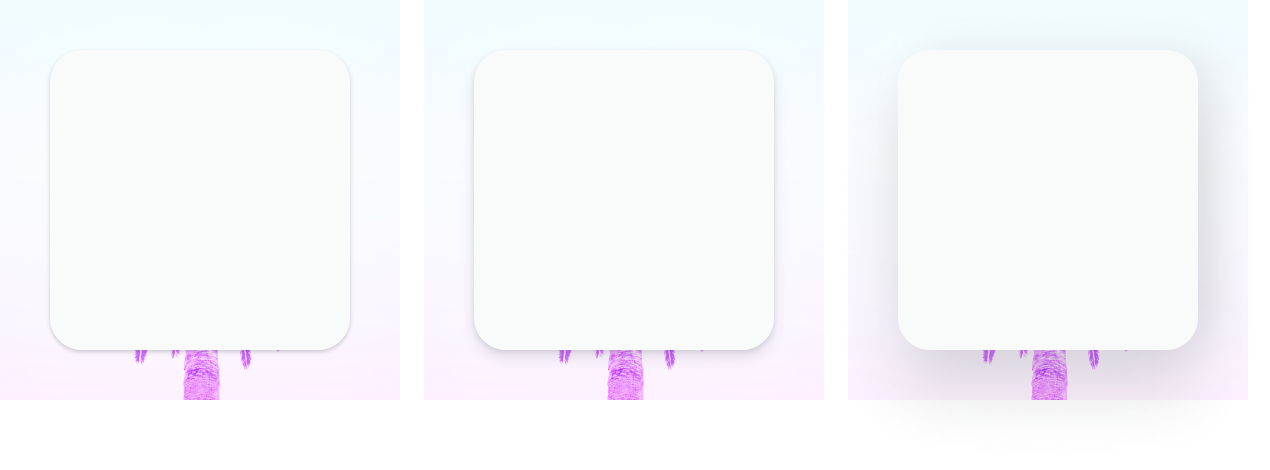
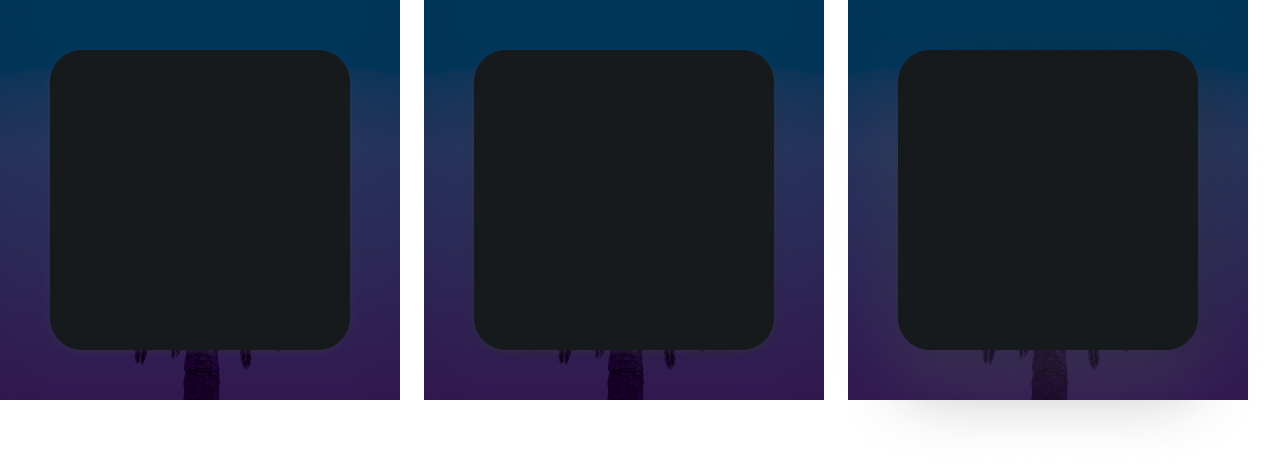
背景模糊主要应用于组件背景色使用 Alpha color 时,如组件背景色的透明度会造成组件前后层级干扰的话,则推荐使用背景模糊解决,比如:
-
+
也应用于模态显示的弹出层的背景虚化;
背景模糊的模糊半径值默认为 20
@@ -293,7 +293,7 @@ box-shadow: x0 y4 blur4 color(Neutral3) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral3) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
**Shadow on Dark:**
@@ -308,7 +308,7 @@ box-shadow: x0 y4 blur4 color(Neutral4) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
## 1.6.圆角(Radius)
@@ -317,7 +317,7 @@ box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1)
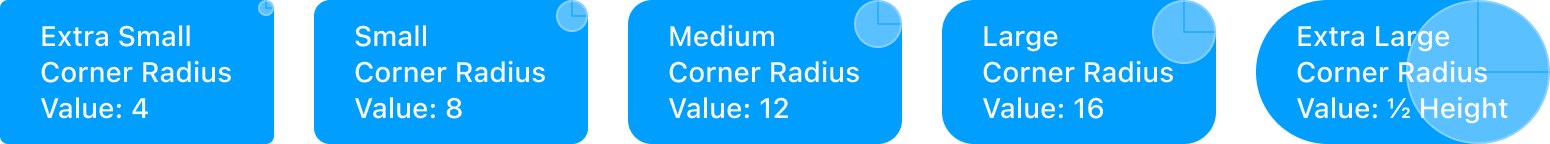
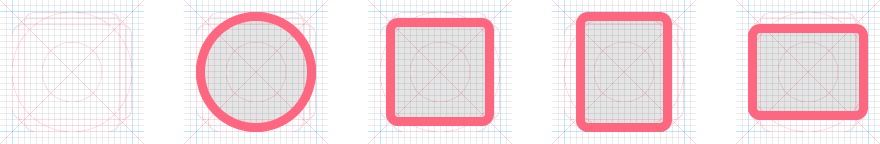
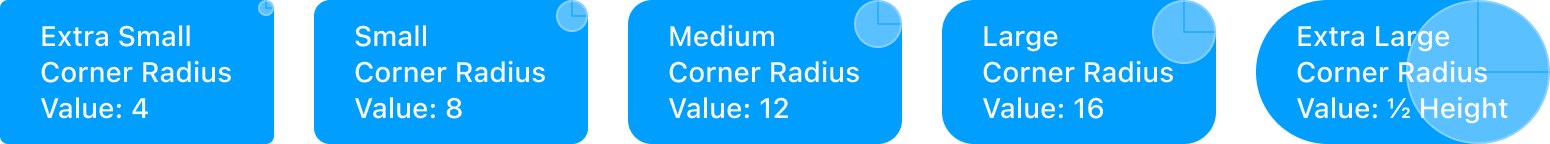
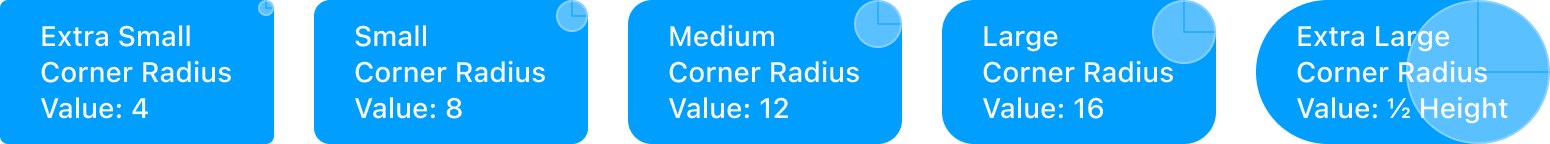
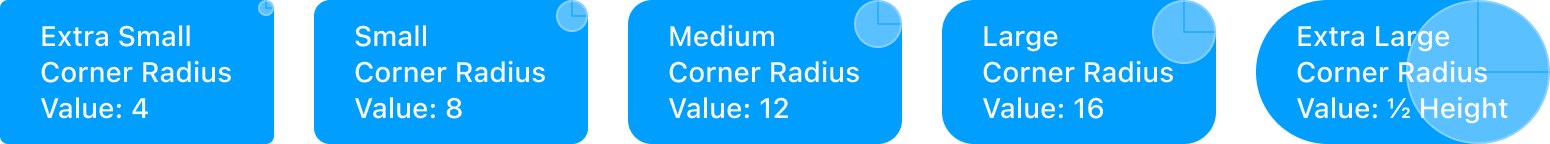
一般圆角分为 None(r=0)、Extra Small(r=4)、Small(r=8)、Medium(r=12)、Large(r=16)、Extra Large(r=½ Height)六个枚举值,
一般情况下组件的四个圆角为同一值
-
+
#### 1.6.1.1.Extra Small(r=4)
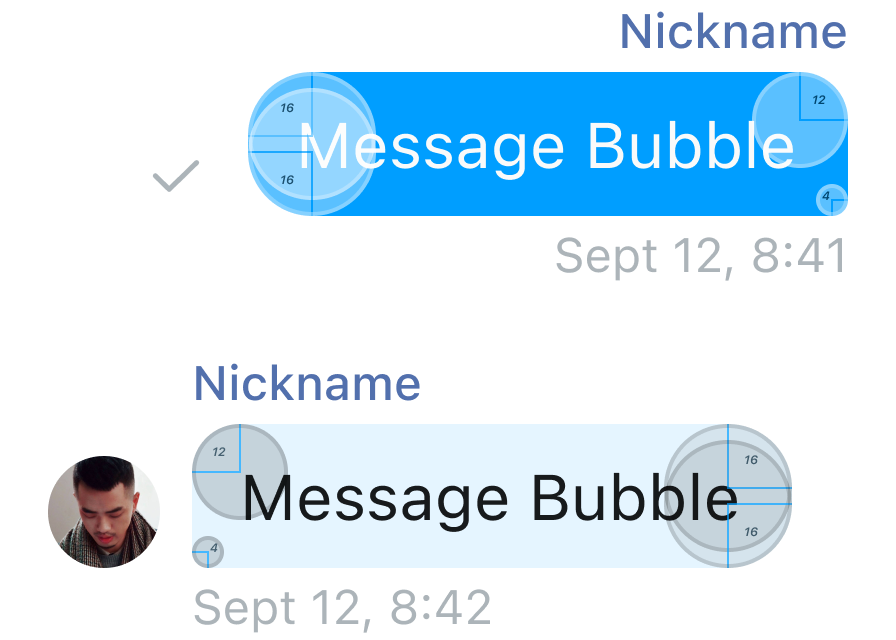
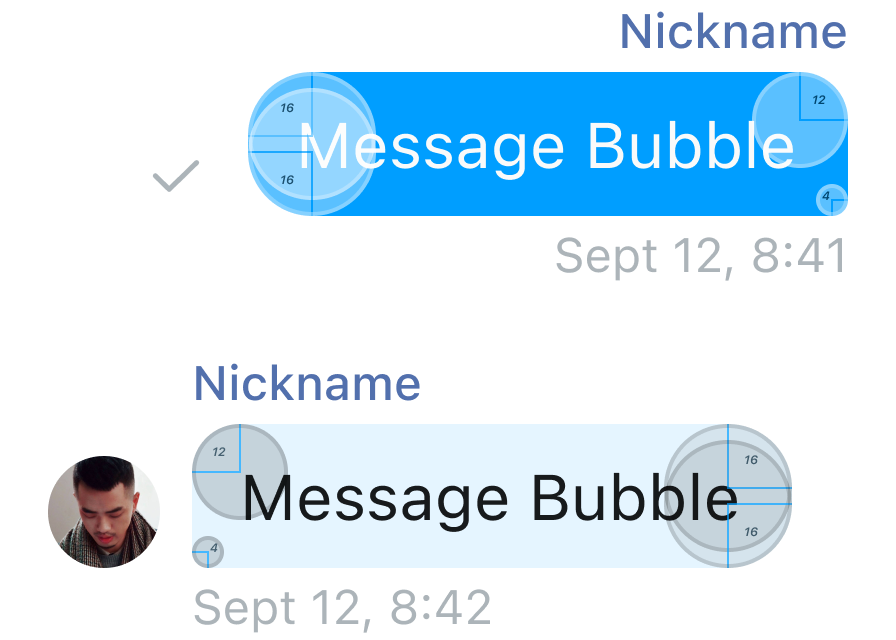
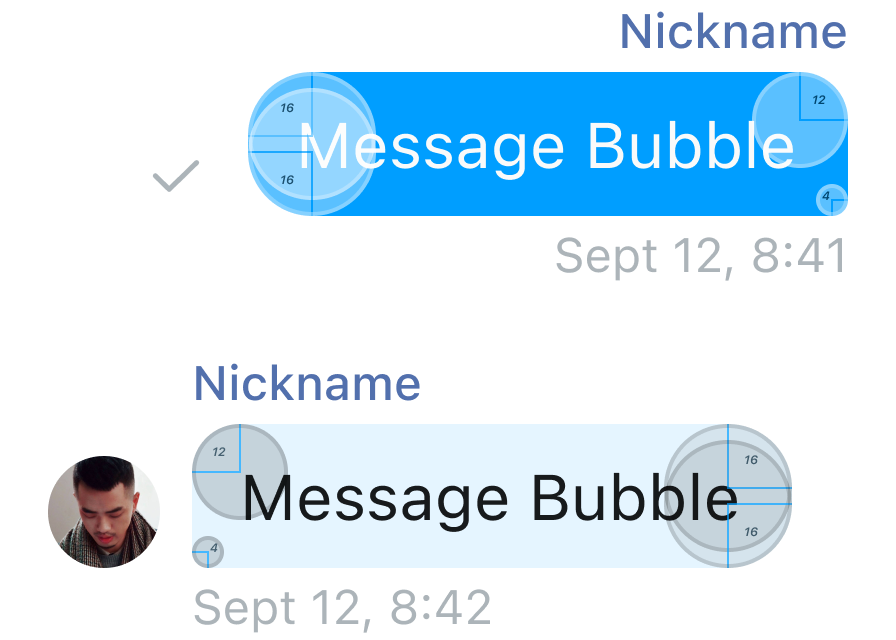
@@ -362,7 +362,7 @@ Message Bubble(Large Radius)
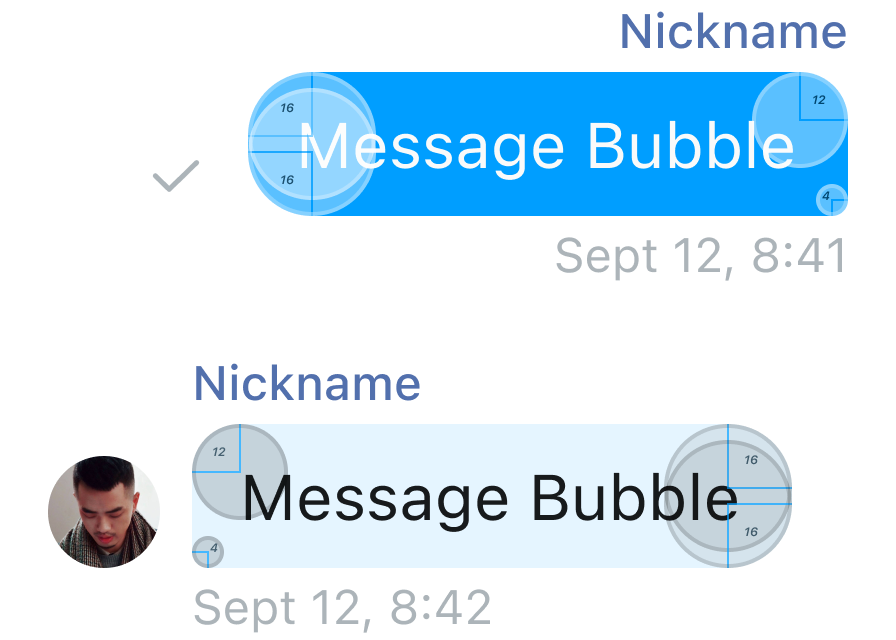
特殊圆角应用于有背景色的 IM 聊天消息组件:
Message Bubble(Large Radius)
-
+
本案不涉及。
@@ -380,44 +380,44 @@ Message Bubble(Large Radius)
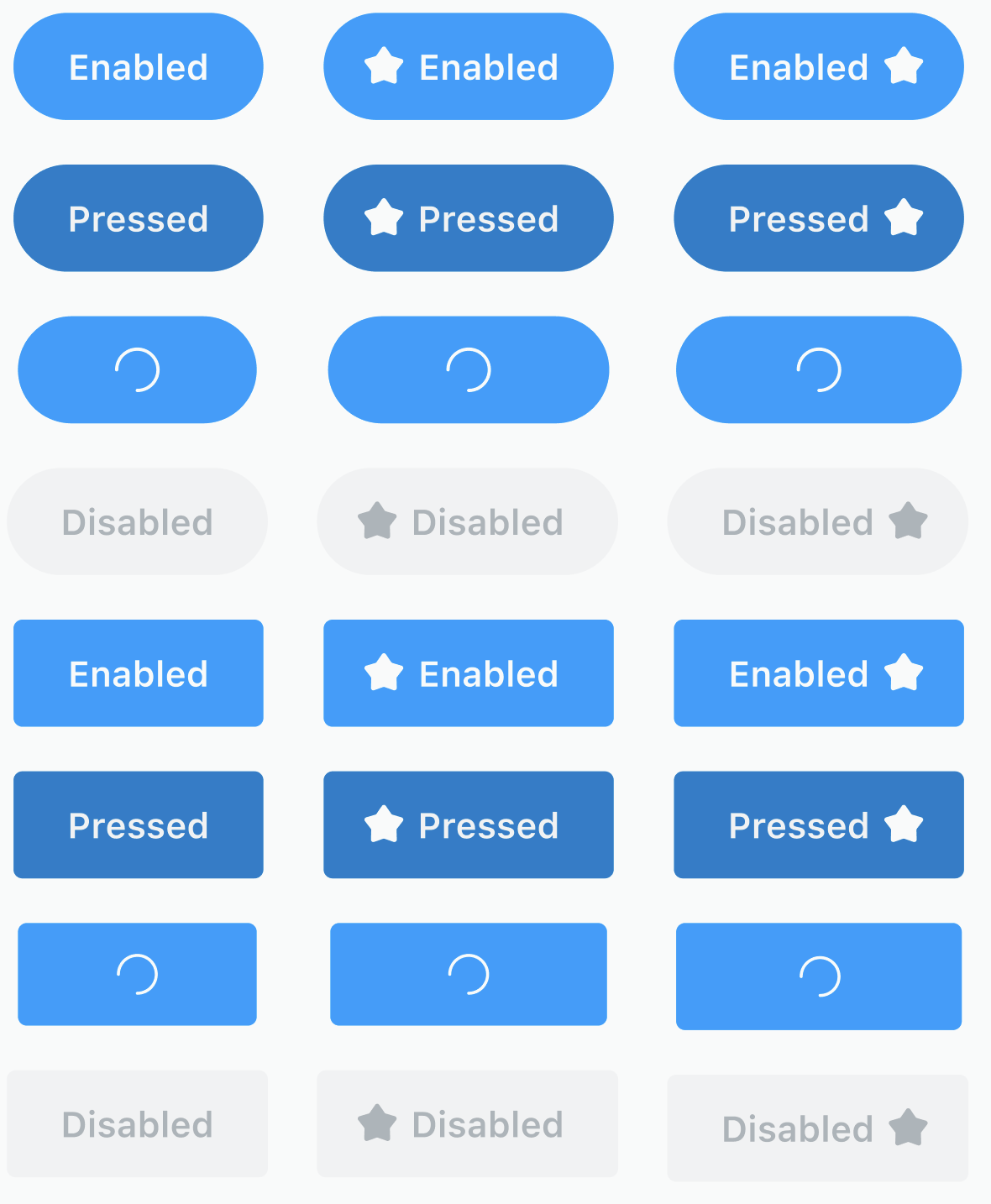
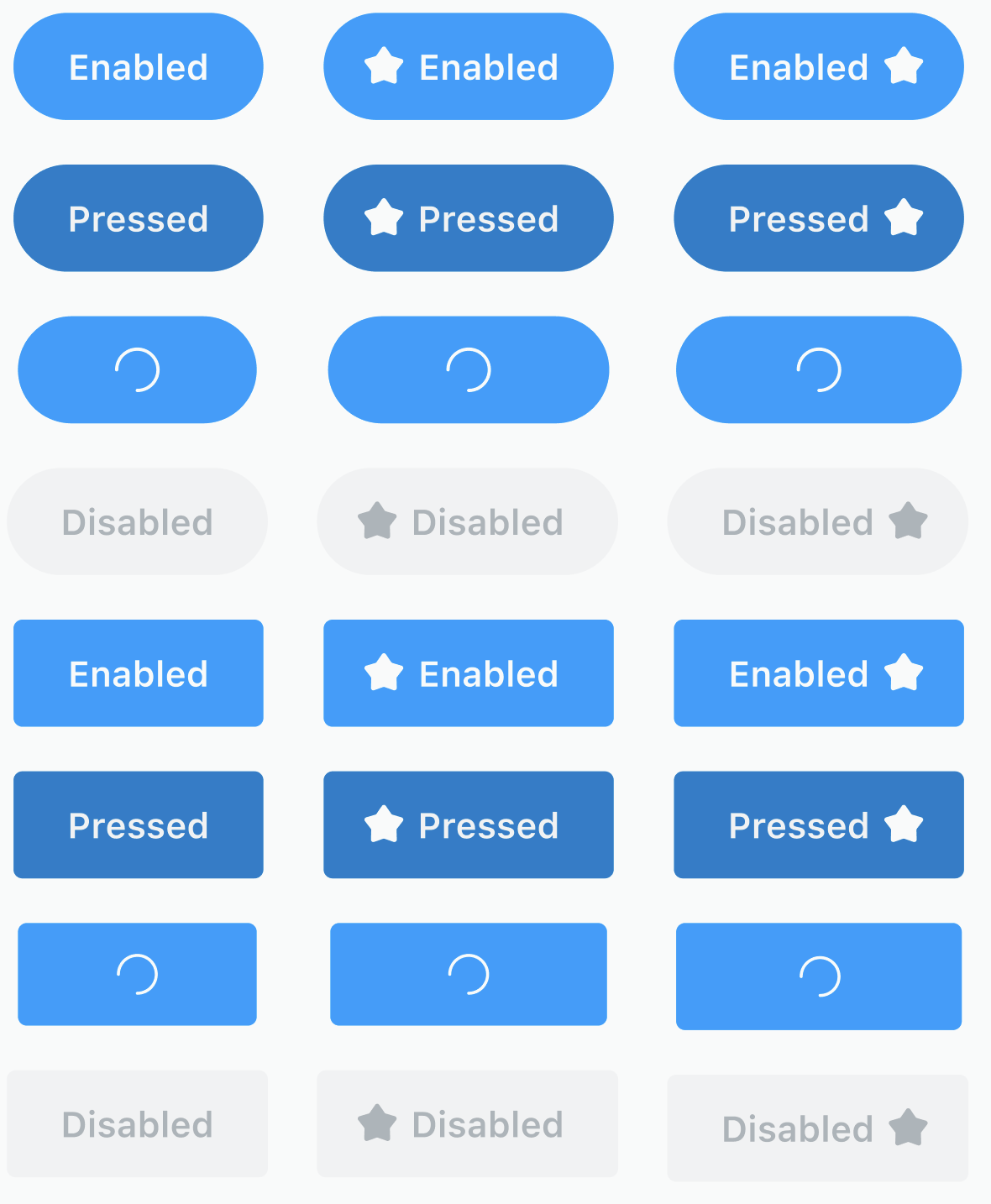
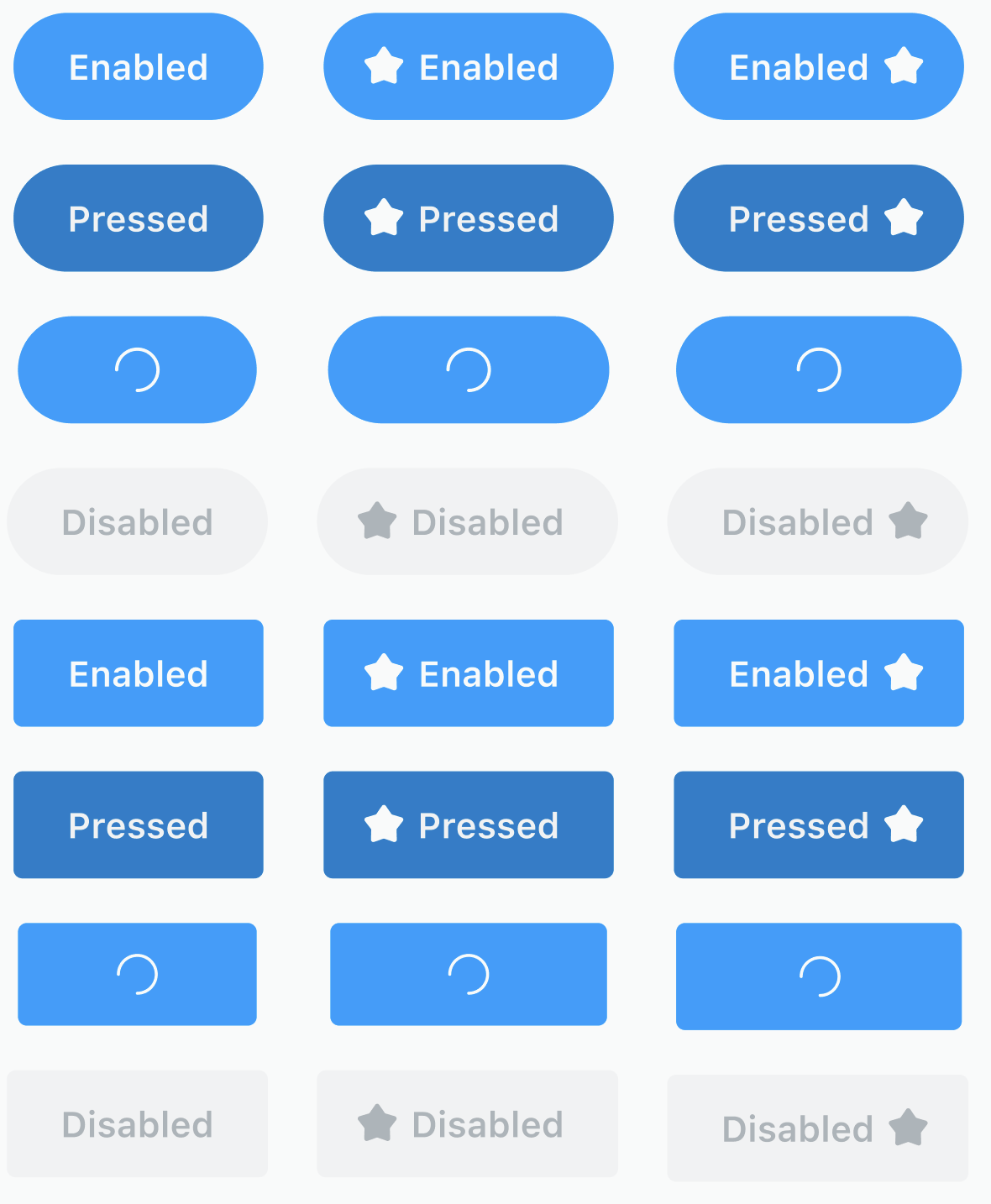
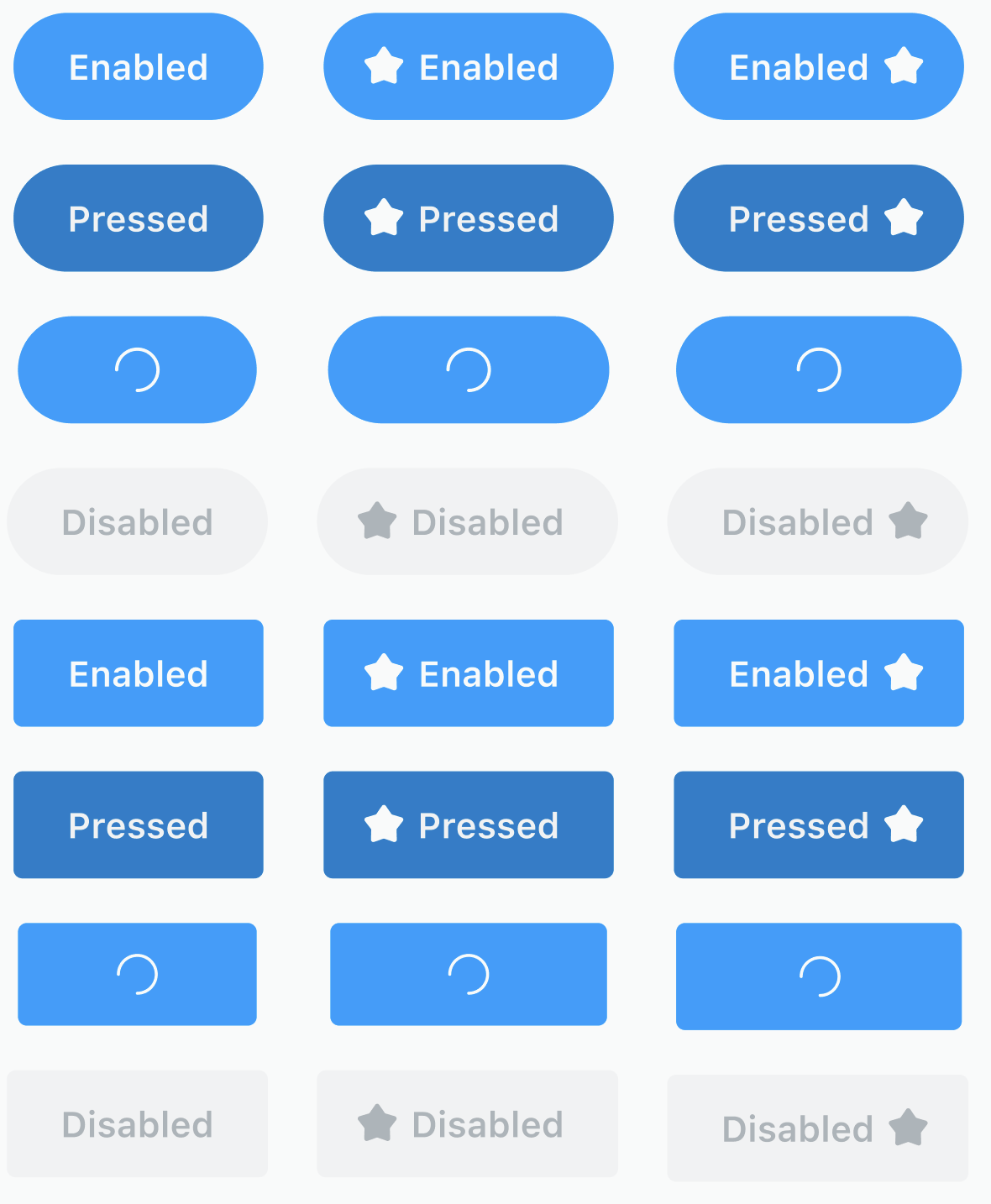
主要操作用于推荐行为,一般背景色为主题色(Primary5\Primary6)或者渐变主题色,被禁用时置灰显示,圆角可配,依据需要可增加左侧或右侧 icon
-
+
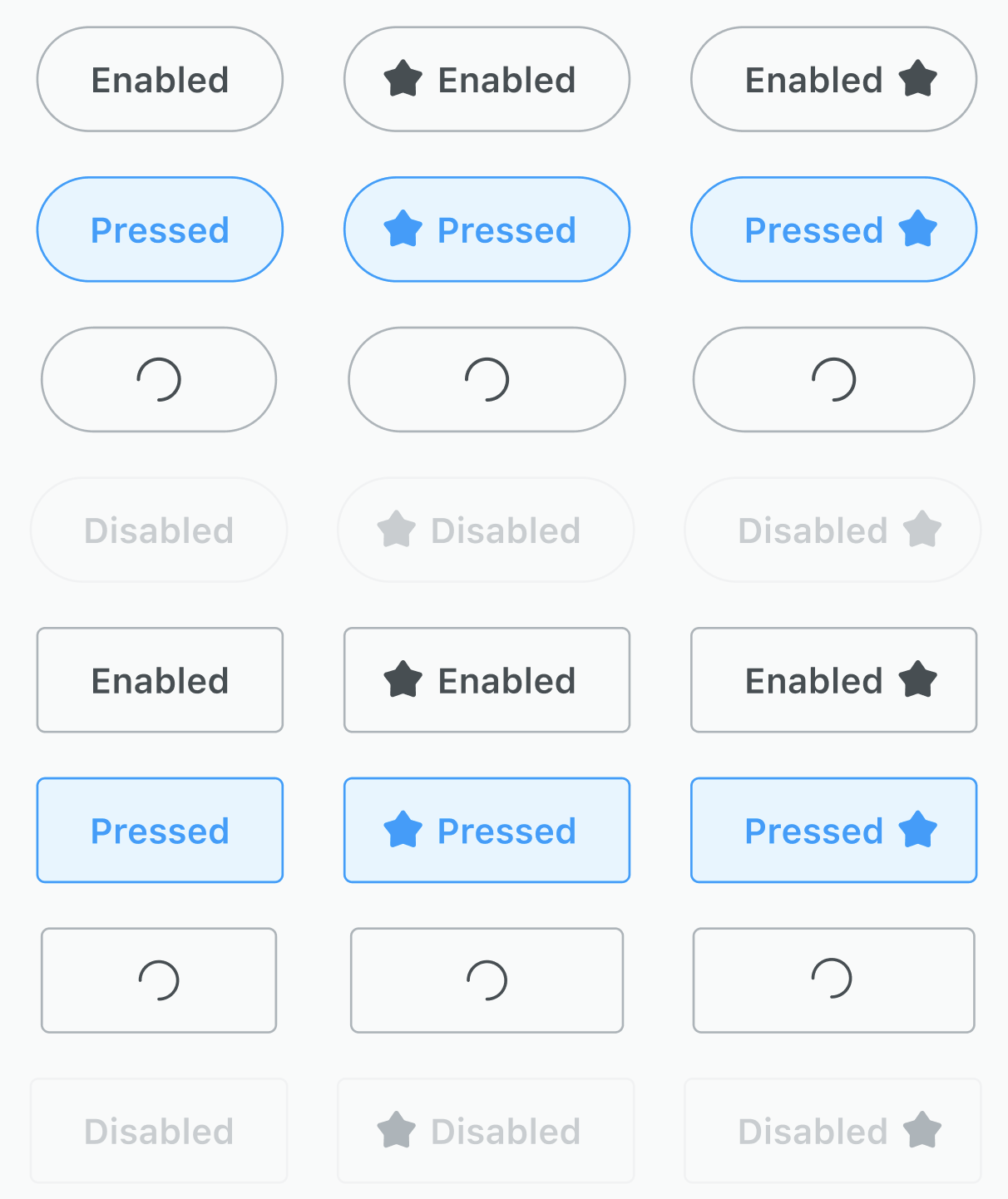
#### 2.1.1.2.次要操作(Secondary)
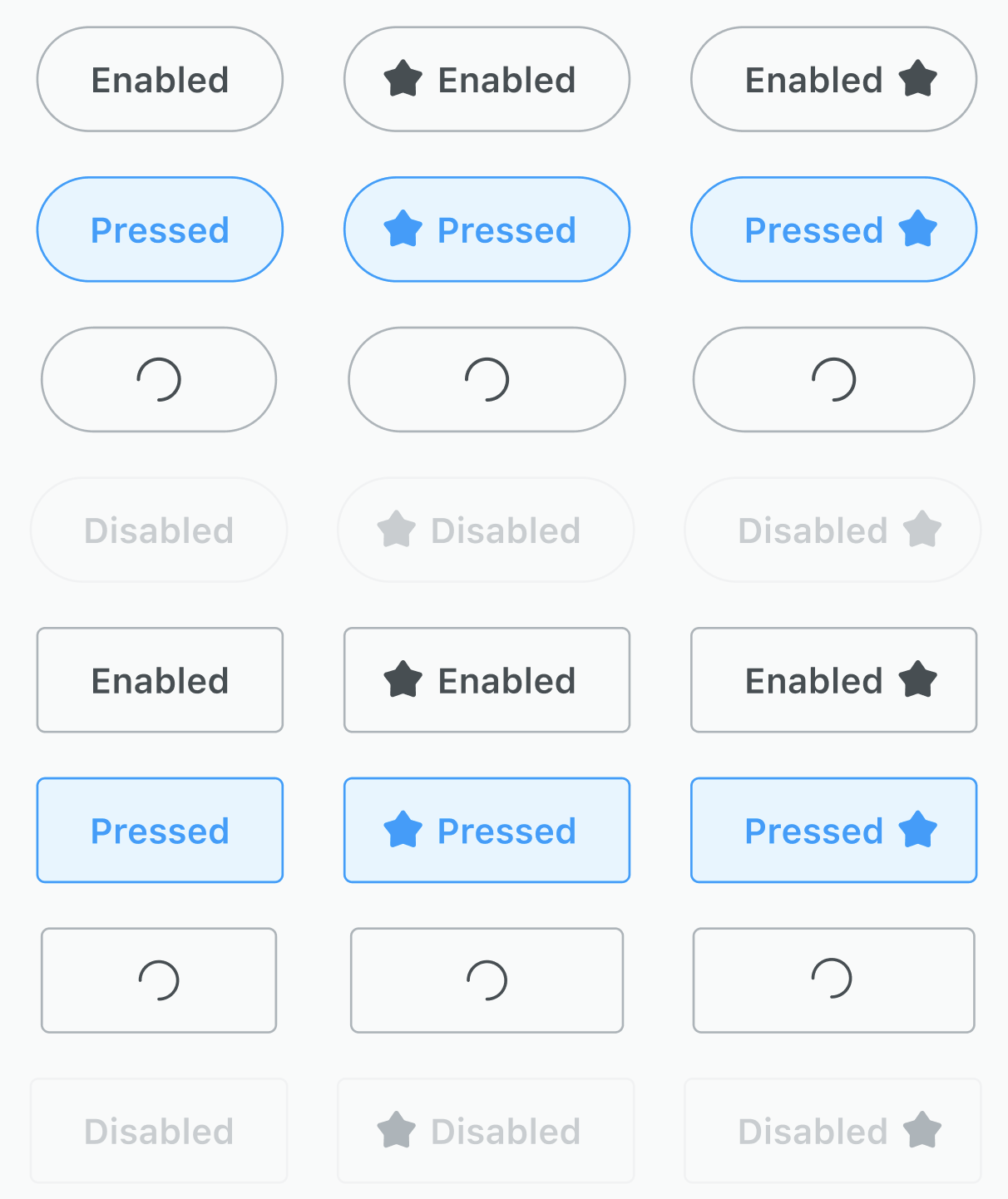
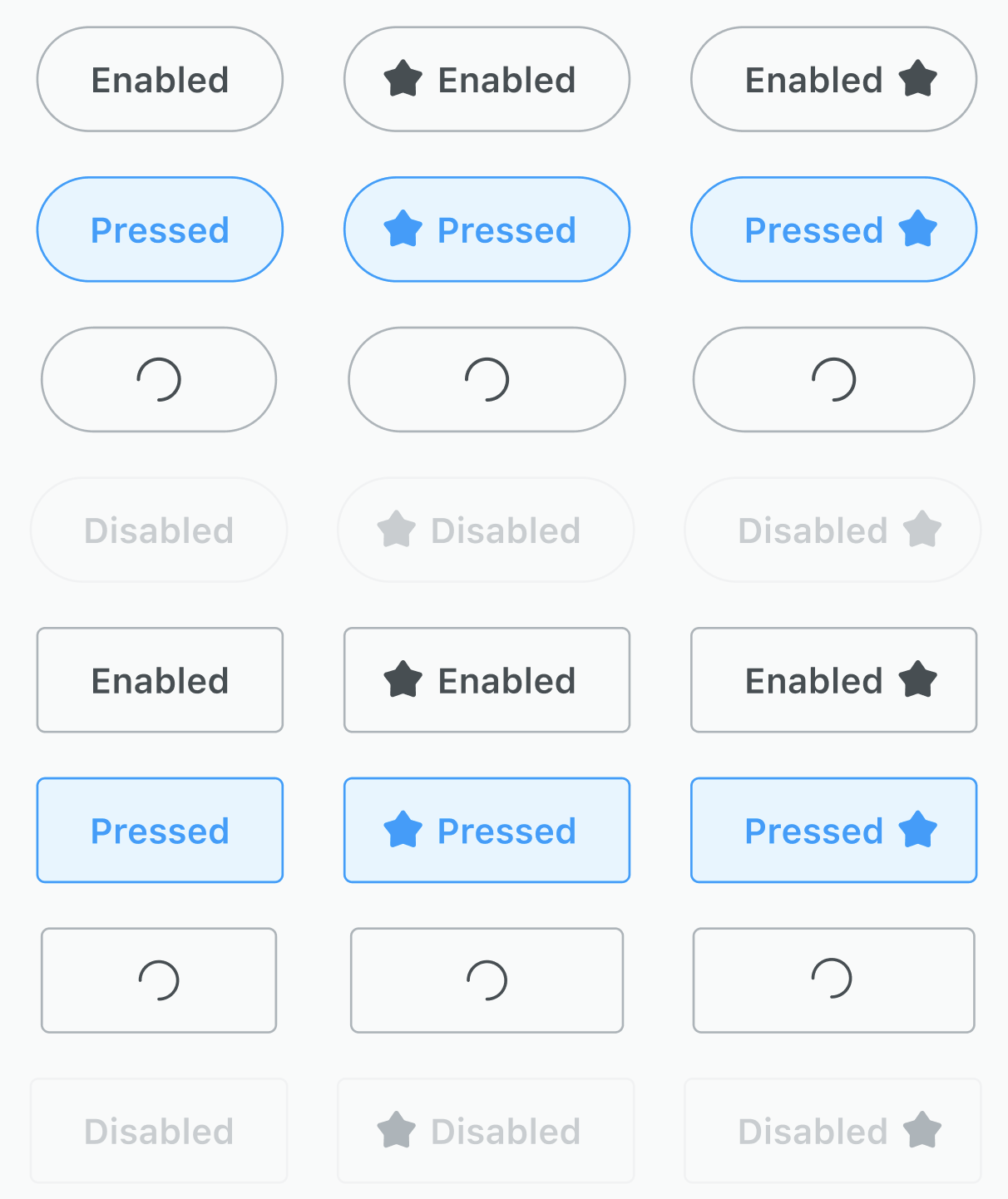
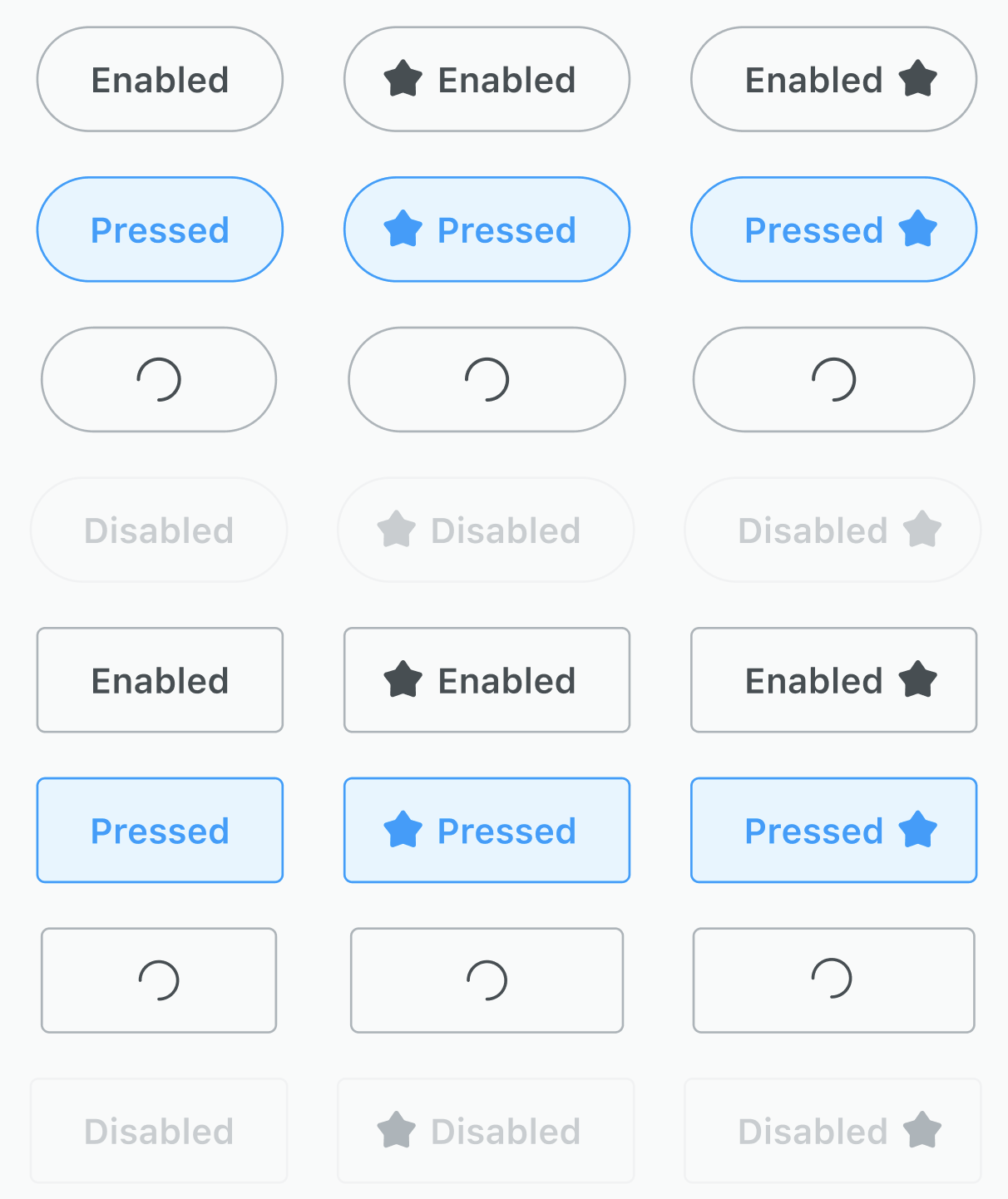
次要操作用于辅助主要操作,一般不单独出现,一般背景色为亮色(Neutral98)或者暗色(Neutral1),同时有描边,被禁用时置灰显示,圆角可配
依据需要可增加左侧或右侧 icon
-
+
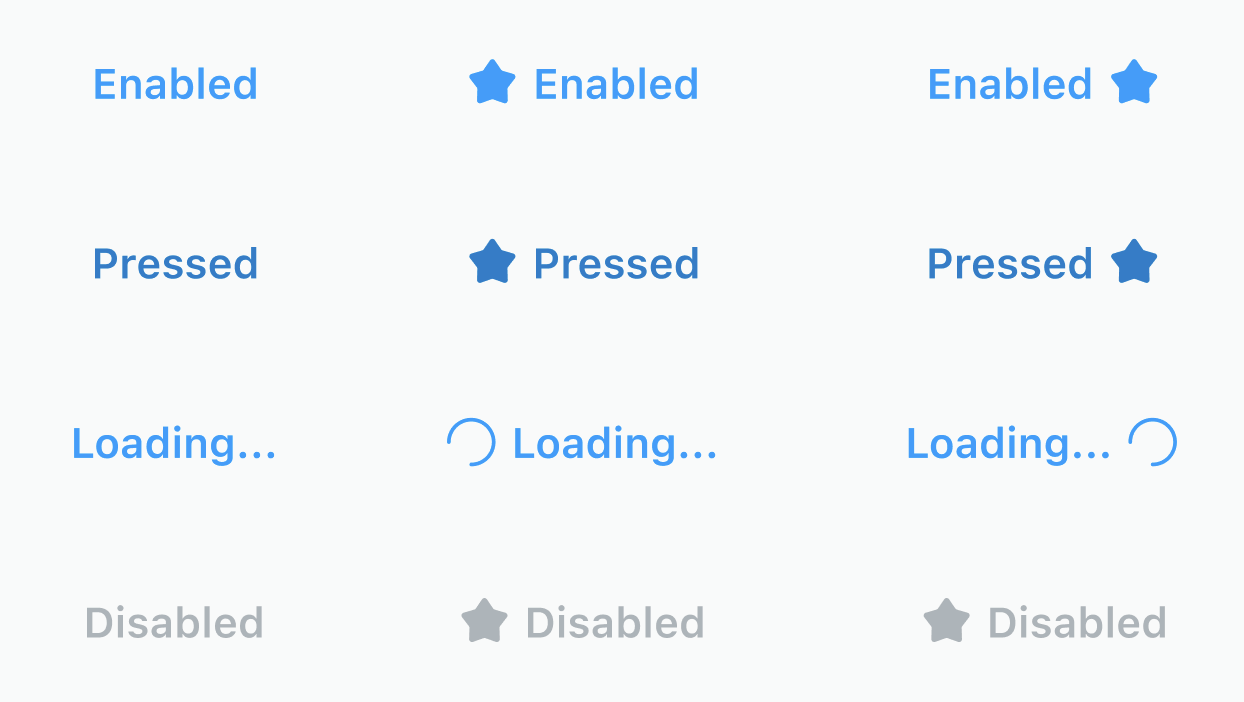
### 2.1.2.文字按钮(Text)
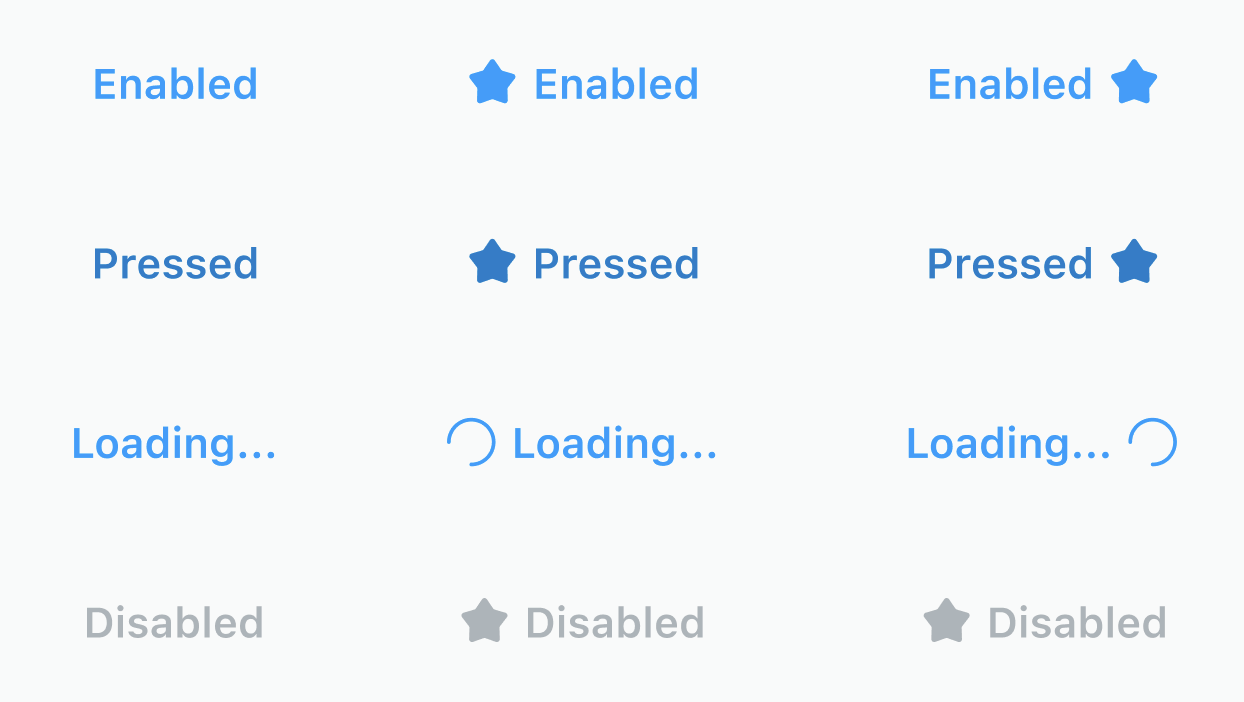
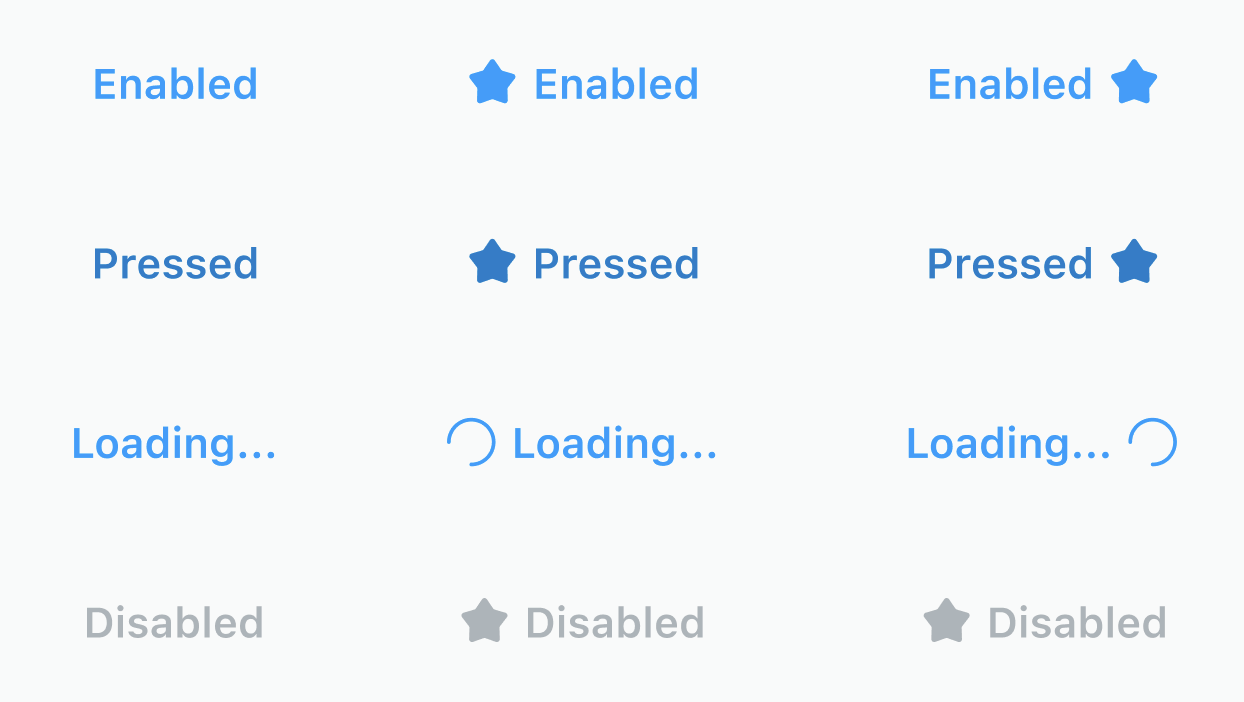
文字按钮仅有前景色,也分为主要操作和次要操作,一般用于更频繁的常规操作(如表单填写的下一步、取消,消息的显示、隐藏等)或者在页面有普通按钮(主要操作)时作为更次一级操作出现
-
+
### 2.1.3.图标按钮(Icon)
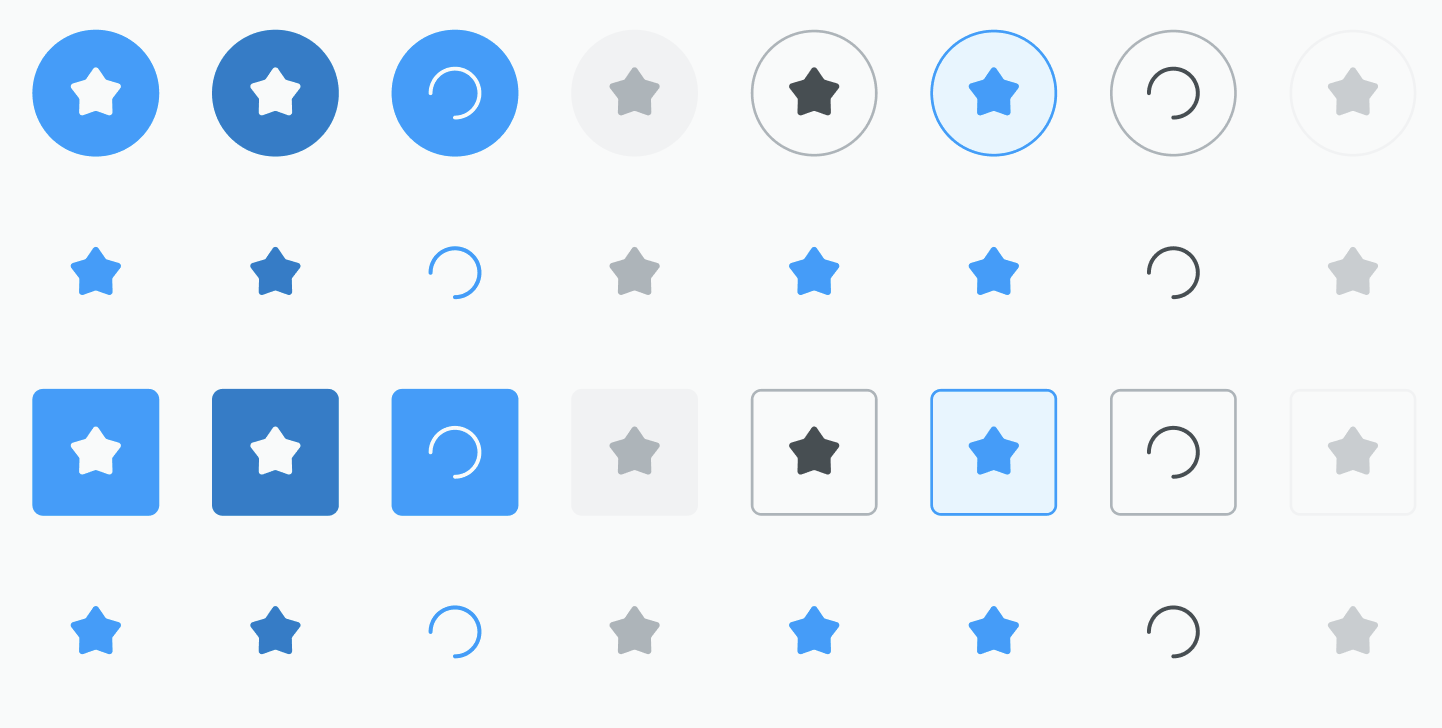
图标按钮为组件位置局促又必须出现按钮时的补充形式,如输入条的键盘切换、顶部条的更多操作、表单填写时的推荐操作、输入框的清空和下拉操作等。
-
+
需要注意的是,在 web 端,如非特殊说明,图标按钮必须搭配 Popover 使用,以交代清楚按钮的具体操作行为。如:
-
+
## 2.2.输入框组件(Input)
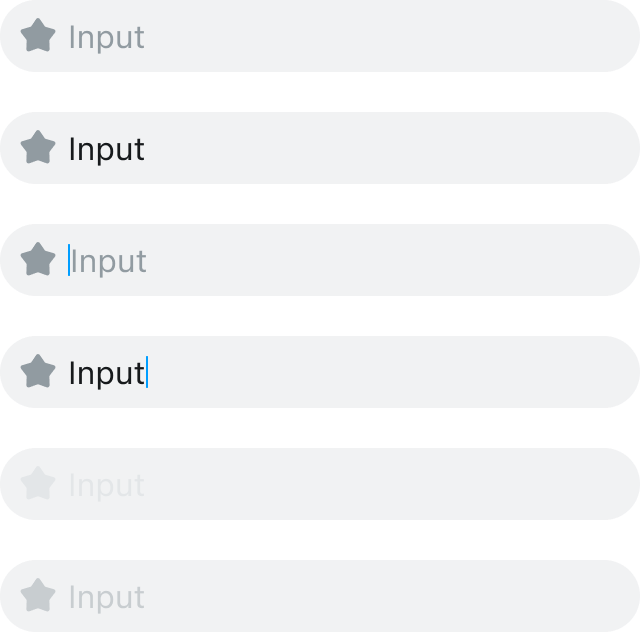
输入框为需要输入较少文字时使用的组件。
也按照所放组件的大小分为大中小三种尺寸可配项,样式上,背景色和描边颜色可开关,圆角可配,状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 1.2.主题
@@ -165,13 +165,13 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
组件一般采用较大的圆角,柔和轻盈
-
+
### 1.2.2.硬朗主题
组件一般避免比较大的圆,硬朗实在
-
+
以上两种主题可通过应用渐变主题色(Primary Gradient)得到两外两种渐变色主题。
至于业务相关的主题,如“社交”、“游戏”、“教育”、“商务”等主题分类,因违反本案的最基本设计原则“在业务形态上尽量不替用户做决定”,所以不在本期考虑范围内。
@@ -182,14 +182,14 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
图标参照 Material Icon Font 的模板 ,以 24 为基本栅格,须在安全区域(20x20 的中心区域)内绘制,基本描边控制为 1.5 栅格。
-
+
### 1.3.2 图标命名(Name)
为防止将图标语意固定,icon 命名需要尽力避免定义操作行为,而是以“看见什么就是什么“进行命名,方便相同图标在不同操作行为下的复用。
如
-
+
## 1.4.字体(Typography)
@@ -245,21 +245,21 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
依照依照 4.1-4.5 规则,设定以下西文字体排版 token,
-
+
简体中文字体 token 示意
-
+
## 1.5.效果(Effects)
-所应用的效果主要分为两种:背景模糊(Backround Blur)和阴影(Shadow)
+所应用的效果主要分为两种:背景模糊(Background Blur)和阴影(Shadow)
-### 1.5.1.背景模糊(Backround Blur)
+### 1.5.1.背景模糊(Background Blur)
背景模糊主要应用于组件背景色使用 Alpha color 时,如组件背景色的透明度会造成组件前后层级干扰的话,则推荐使用背景模糊解决,比如:
-
+
也应用于模态显示的弹出层的背景虚化;
背景模糊的模糊半径值默认为 20
@@ -293,7 +293,7 @@ box-shadow: x0 y4 blur4 color(Neutral3) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral3) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
**Shadow on Dark:**
@@ -308,7 +308,7 @@ box-shadow: x0 y4 blur4 color(Neutral4) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
## 1.6.圆角(Radius)
@@ -317,7 +317,7 @@ box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1)
一般圆角分为 None(r=0)、Extra Small(r=4)、Small(r=8)、Medium(r=12)、Large(r=16)、Extra Large(r=½ Height)六个枚举值,
一般情况下组件的四个圆角为同一值
-
+
#### 1.6.1.1.Extra Small(r=4)
@@ -362,7 +362,7 @@ Message Bubble(Large Radius)
特殊圆角应用于有背景色的 IM 聊天消息组件:
Message Bubble(Large Radius)
-
+
本案不涉及。
@@ -380,44 +380,44 @@ Message Bubble(Large Radius)
主要操作用于推荐行为,一般背景色为主题色(Primary5\Primary6)或者渐变主题色,被禁用时置灰显示,圆角可配,依据需要可增加左侧或右侧 icon
-
+
#### 2.1.1.2.次要操作(Secondary)
次要操作用于辅助主要操作,一般不单独出现,一般背景色为亮色(Neutral98)或者暗色(Neutral1),同时有描边,被禁用时置灰显示,圆角可配
依据需要可增加左侧或右侧 icon
-
+
### 2.1.2.文字按钮(Text)
文字按钮仅有前景色,也分为主要操作和次要操作,一般用于更频繁的常规操作(如表单填写的下一步、取消,消息的显示、隐藏等)或者在页面有普通按钮(主要操作)时作为更次一级操作出现
-
+
### 2.1.3.图标按钮(Icon)
图标按钮为组件位置局促又必须出现按钮时的补充形式,如输入条的键盘切换、顶部条的更多操作、表单填写时的推荐操作、输入框的清空和下拉操作等。
-
+
需要注意的是,在 web 端,如非特殊说明,图标按钮必须搭配 Popover 使用,以交代清楚按钮的具体操作行为。如:
-
+
## 2.2.输入框组件(Input)
输入框为需要输入较少文字时使用的组件。
也按照所放组件的大小分为大中小三种尺寸可配项,样式上,背景色和描边颜色可开关,圆角可配,状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
- +
## 2.3.输入域组件(Input Area)
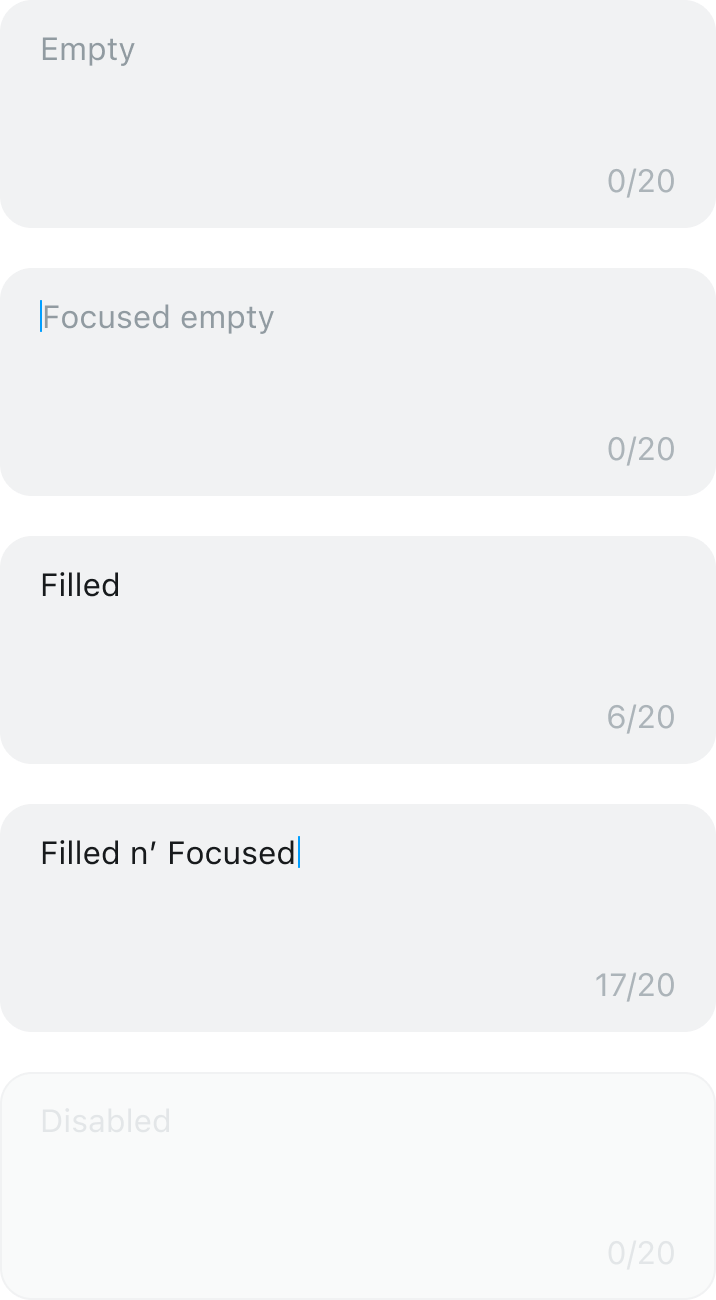
输入框为需要输入较多文字时使用的组件。
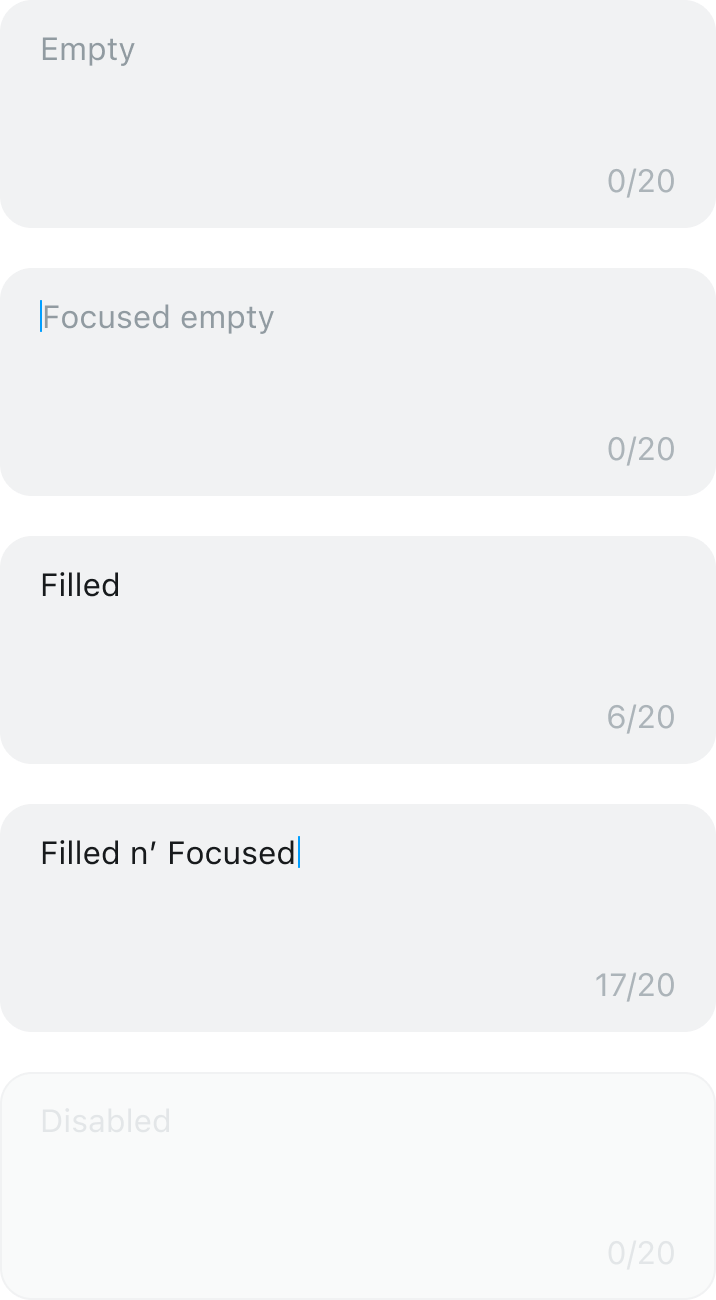
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
- +
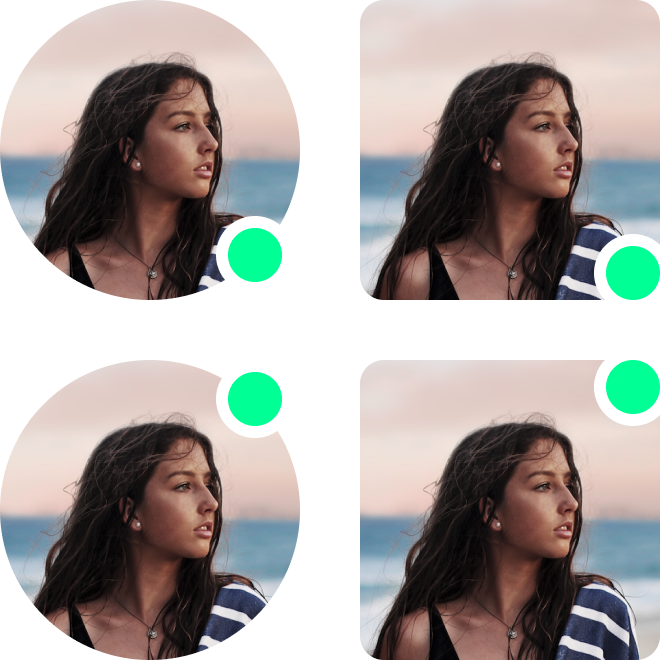
## 2.4.头像组件(Avatar)
@@ -429,47 +429,48 @@ Message Bubble(Large Radius)
能读取用户头像信息时展示图片头像。
-
+
### 2.4.2.字符头像
用户未上传头像时显示字符头像,字符头像分为单字符和双字符两种
-
+
### 2.4.3.组合头像
组合头像用于用户未上传数据时的群组聊天自动生成头像
本案不涉及
-
+
### 2.4.4.图标头像
图标头像用于获取不到用户头像信息的空状态以及表单单项有 icon 时的头像。
-
+
### 2.4.5.头像徽章
头像可配置徽章(Badge)以体现用户的在离线等状态,徽章位置分两种:右下和右上
本案不涉及
-
+
## 2.4.头像组件(Avatar)
@@ -429,47 +429,48 @@ Message Bubble(Large Radius)
能读取用户头像信息时展示图片头像。
-
+
### 2.4.2.字符头像
用户未上传头像时显示字符头像,字符头像分为单字符和双字符两种
-
+
### 2.4.3.组合头像
组合头像用于用户未上传数据时的群组聊天自动生成头像
本案不涉及
-
+
### 2.4.4.图标头像
图标头像用于获取不到用户头像信息的空状态以及表单单项有 icon 时的头像。
-
+
### 2.4.5.头像徽章
头像可配置徽章(Badge)以体现用户的在离线等状态,徽章位置分两种:右下和右上
本案不涉及
- +
+
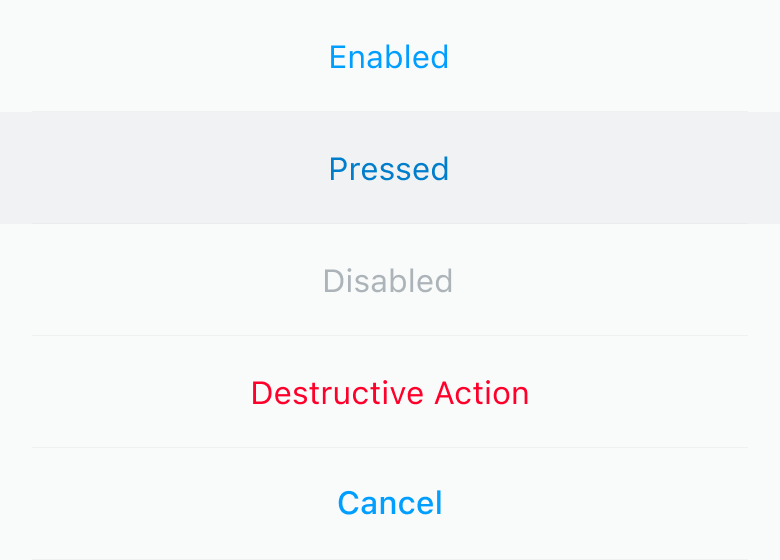
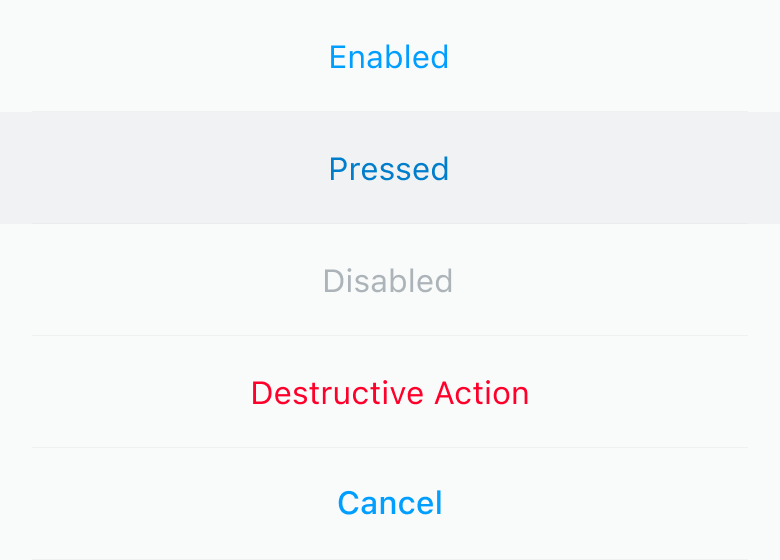
## 2.5.操作表单(Action Sheet)
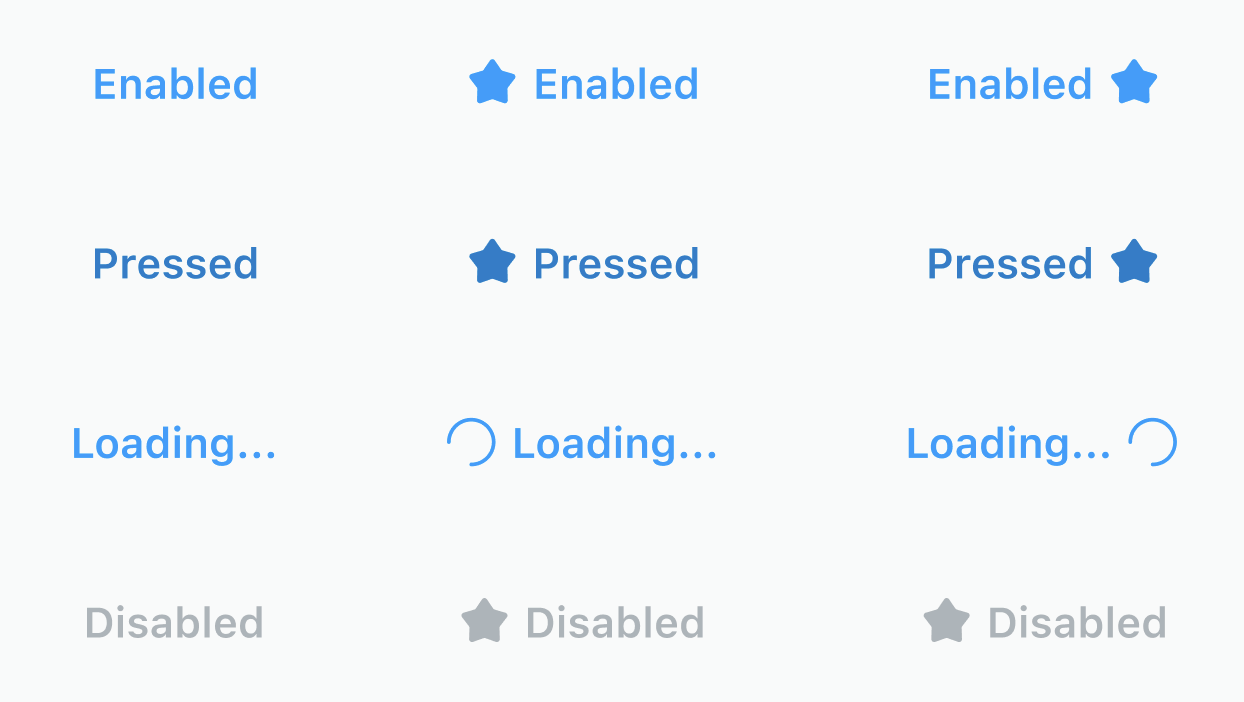
操作表单是以模态形式展示的多操作项表单,单个操作项分为 Enabled、Pressed、Disabled、Destructived 四种状态,以及 Cancel 特殊类型。同时可配置是否显示 icon、是否有分割线(stroke)
此组件仅限移动端
-
+
+
## 2.5.操作表单(Action Sheet)
操作表单是以模态形式展示的多操作项表单,单个操作项分为 Enabled、Pressed、Disabled、Destructived 四种状态,以及 Cancel 特殊类型。同时可配置是否显示 icon、是否有分割线(stroke)
此组件仅限移动端
- +
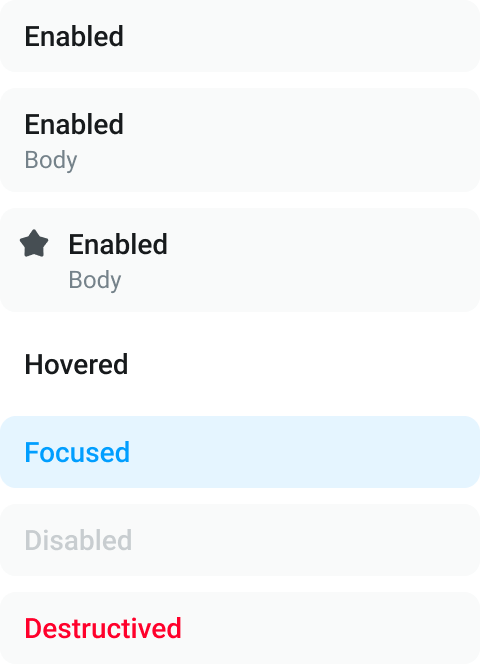
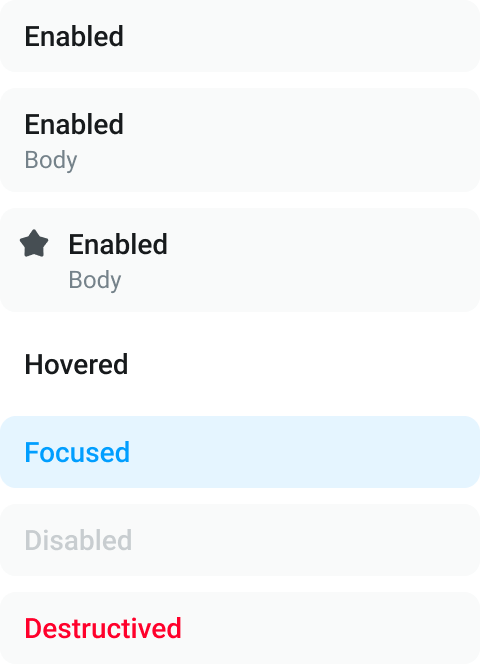
## 2.6.浮层菜单(PopMenu)
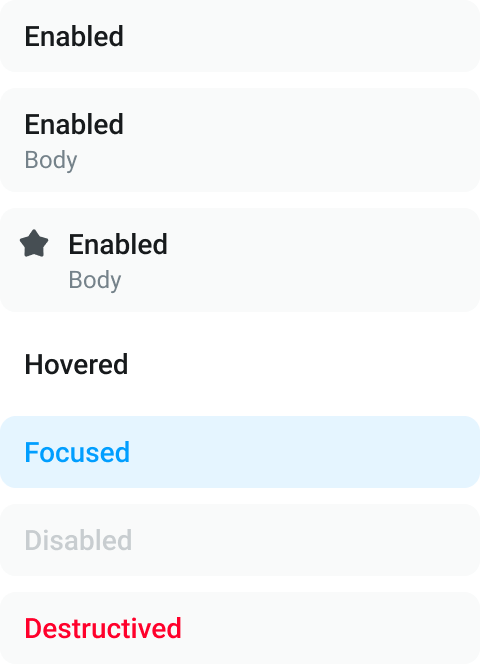
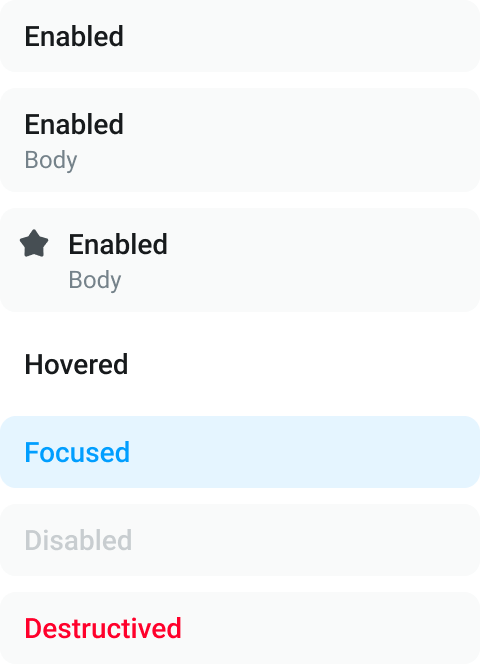
浮层菜单是以浮层形式展示的多操作项菜单,单个操作项分为 Enabled、Hovered、Pressed、Focused、Disabled、Destructived 六种状态,同时可配置是否显示 icon、是否有字段 2(Body),样式上可配置单项圆角、是否有分割线(Stroke)。
此组件仅限 web 端
-
+
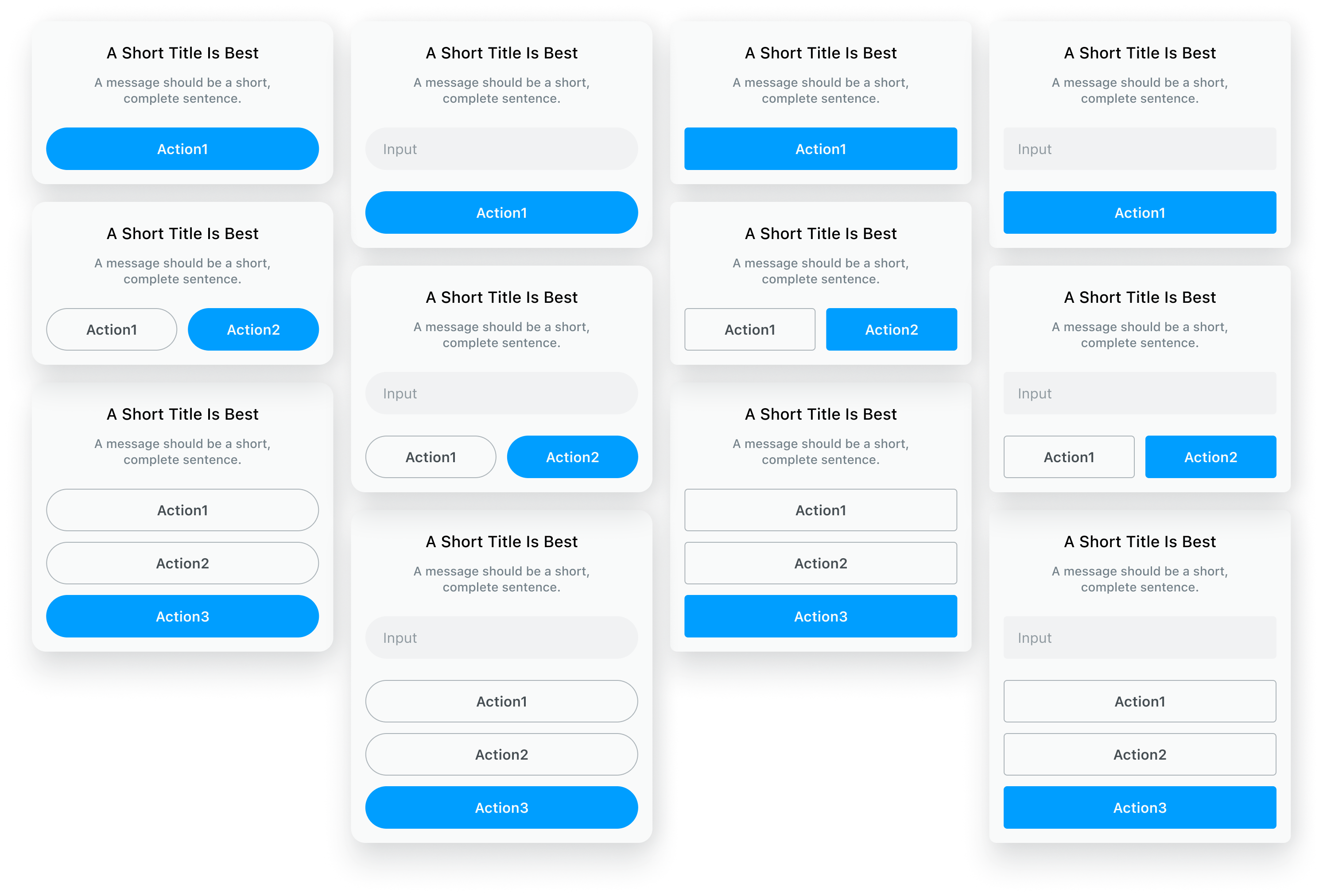
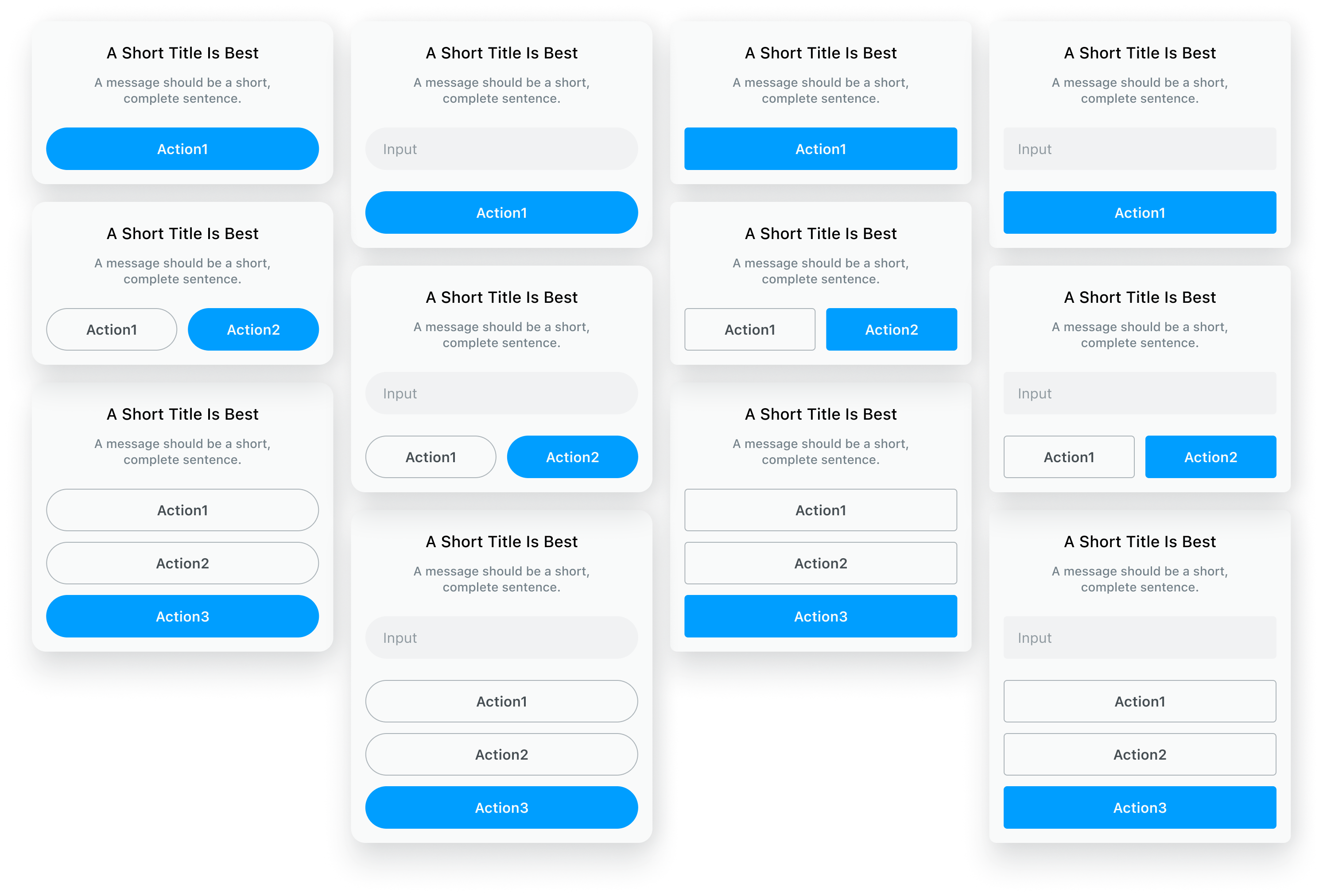
## 2.7.弹窗通知(Alert)
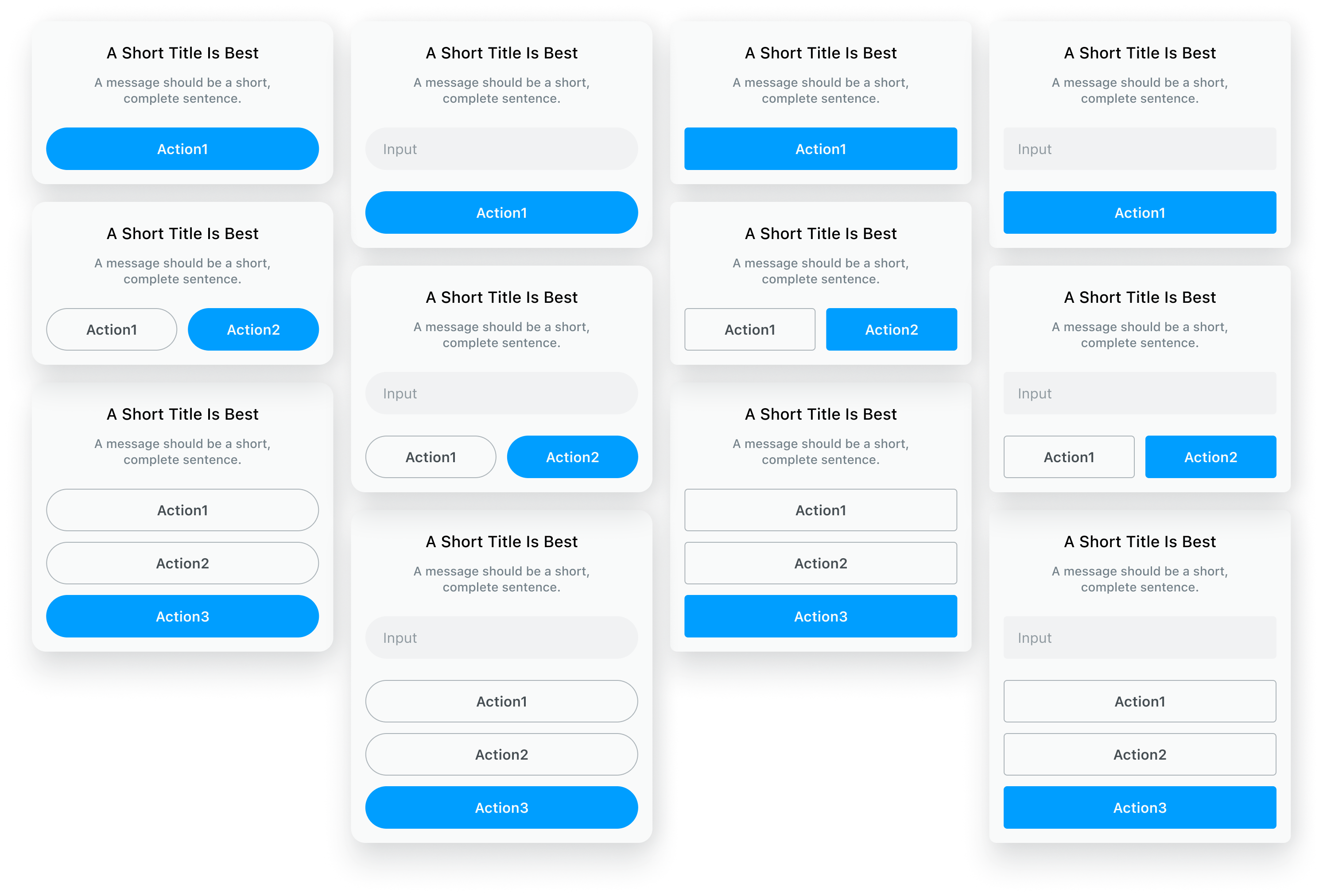
@@ -477,14 +478,14 @@ Message Bubble(Large Radius)
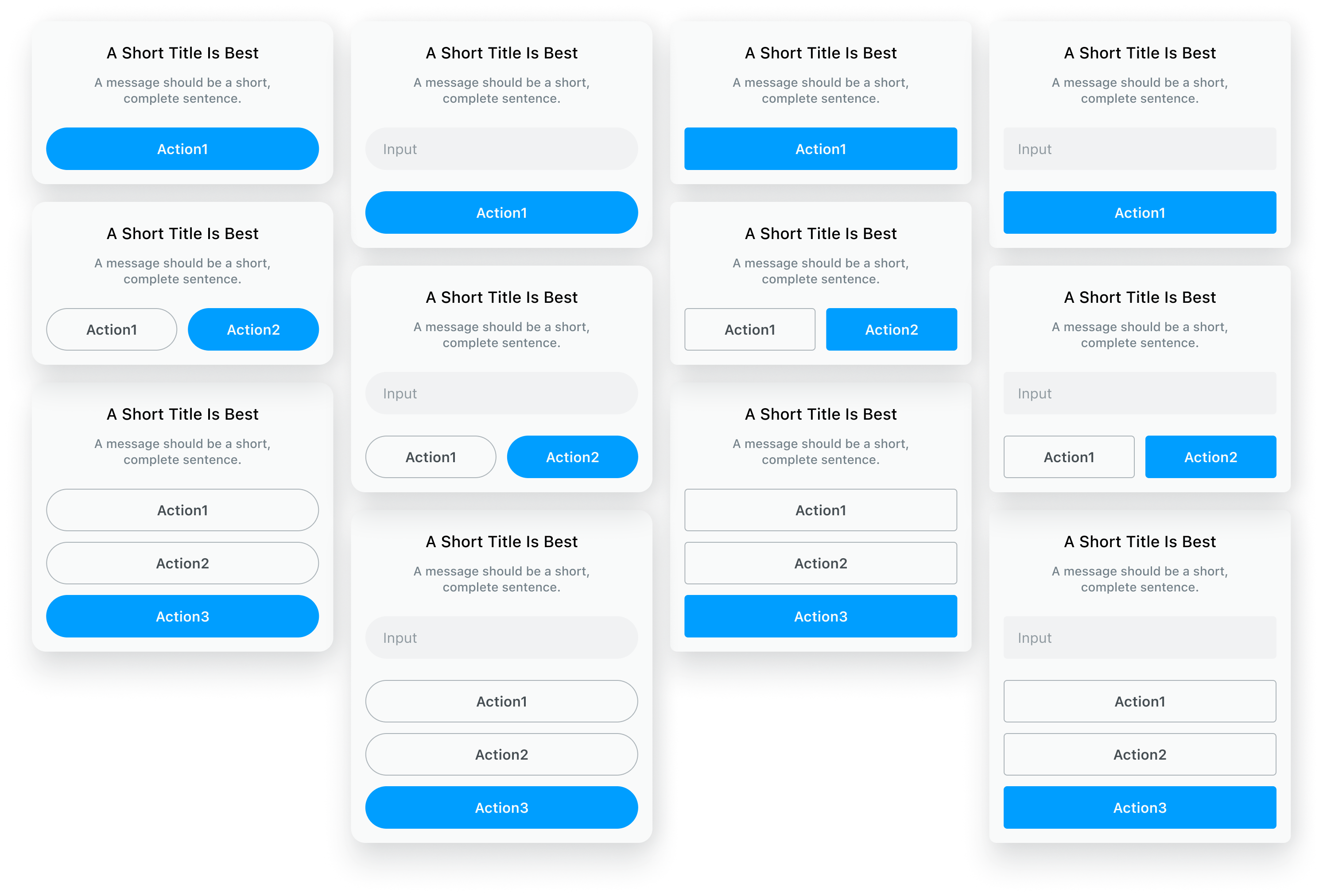
内容上,description 可配、输入框可配、操作项支持最多三个。
样式上,弹窗的圆角可配,需要注意的是,组件内部的输入框和操作按钮圆角需要同弹窗按钮的圆角适配,以达成风格的一致性。
-
+
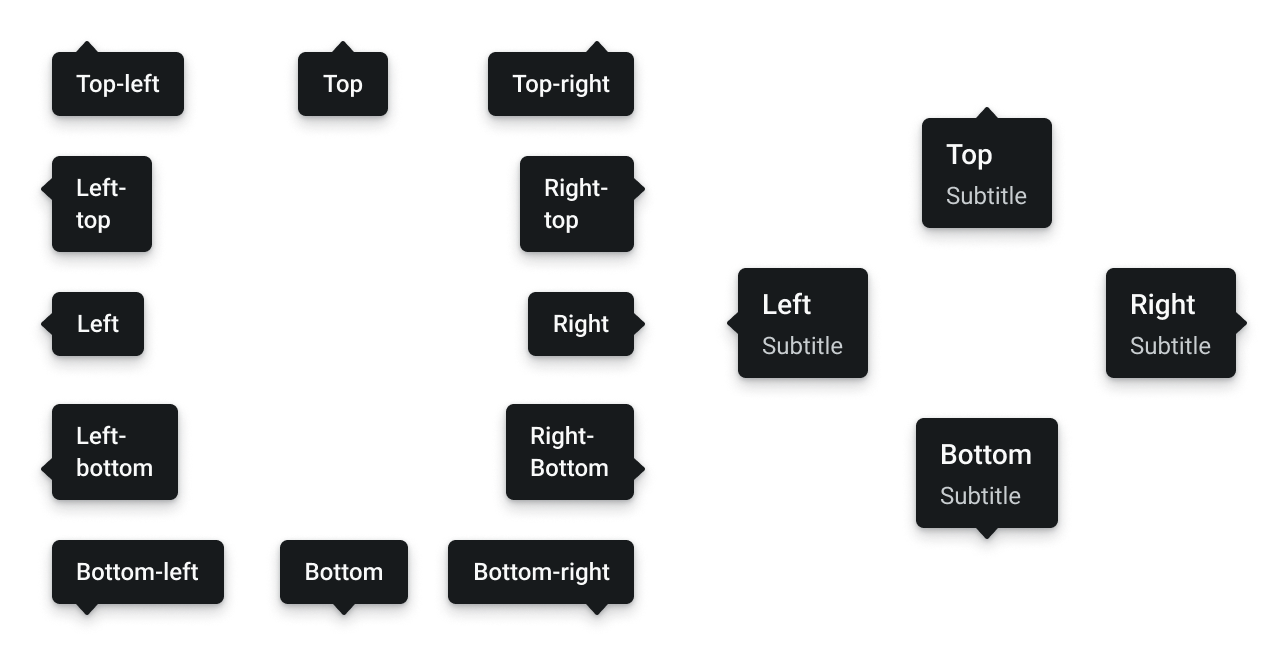
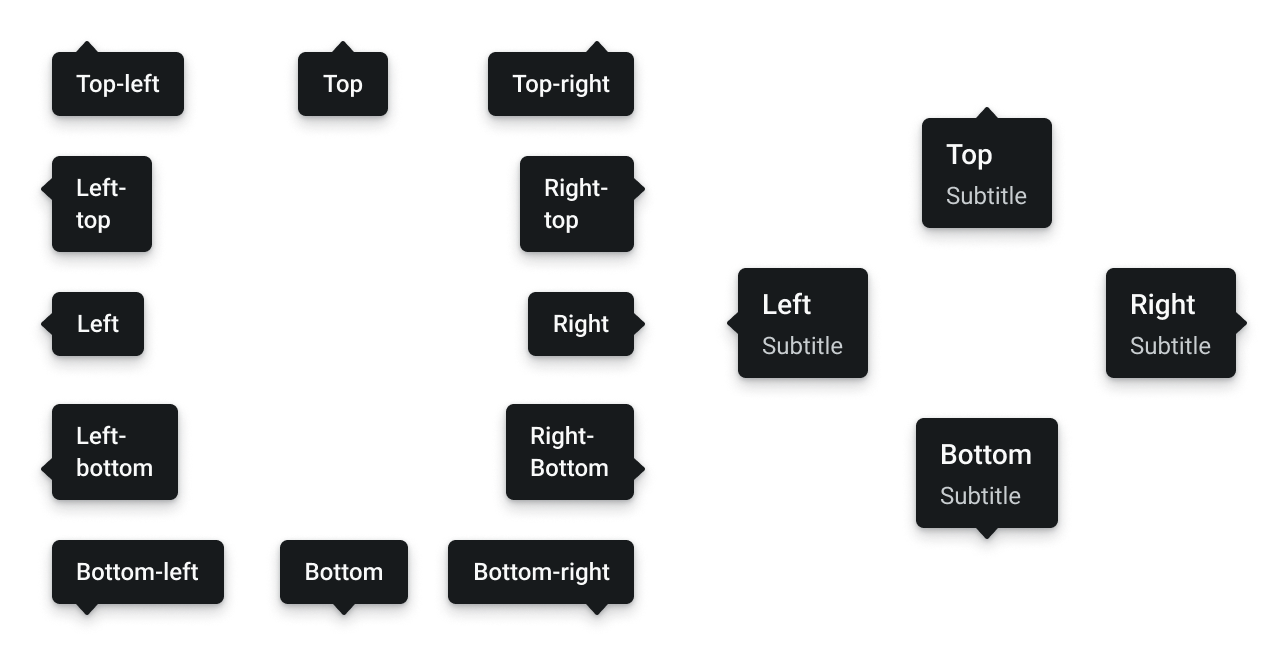
## 2.8.浮层提示(Popover)
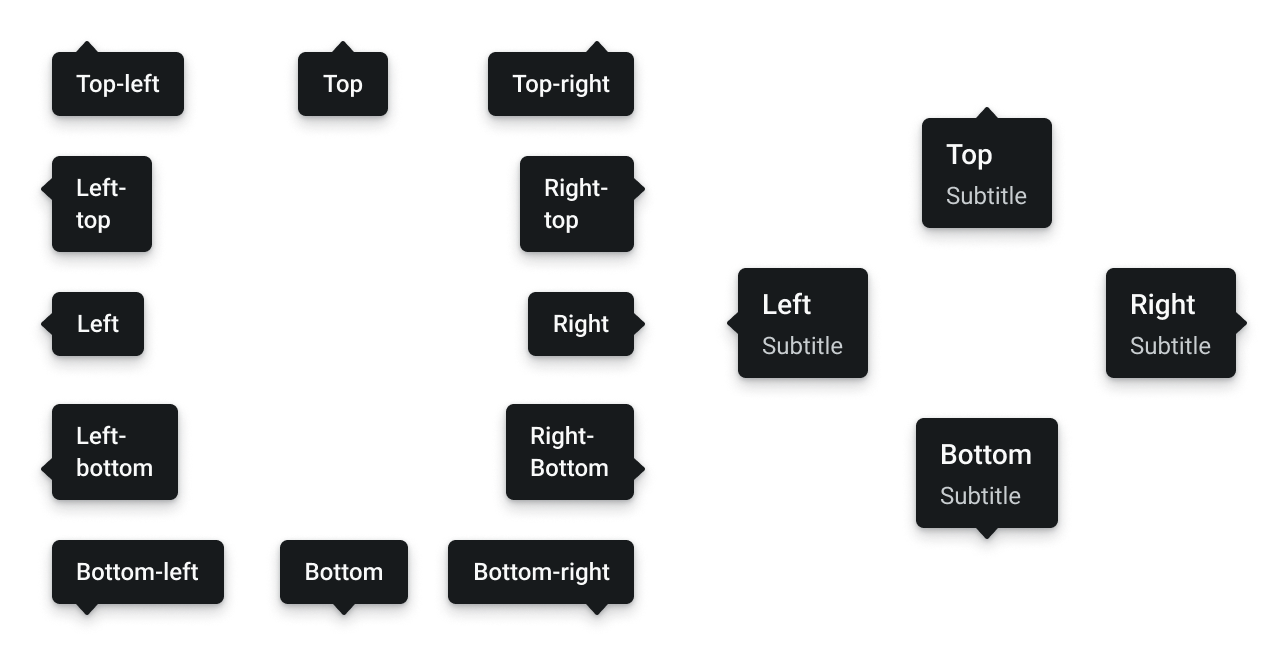
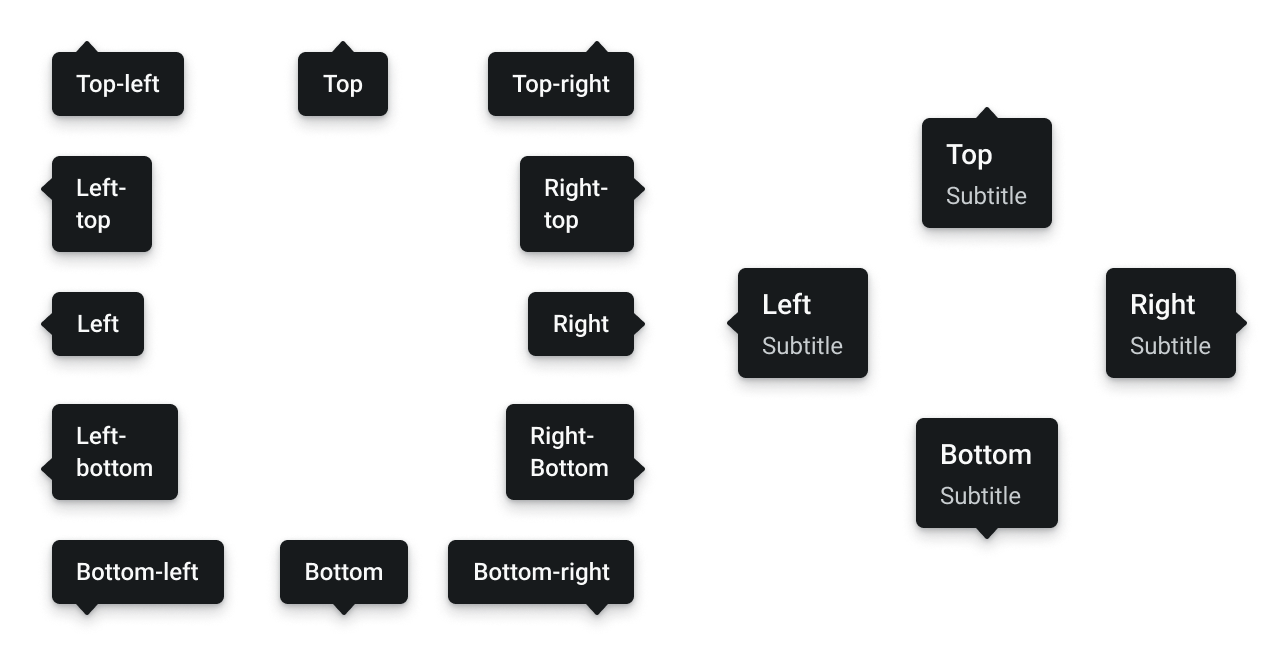
浮层提示为 web 端的非常驻提示信息。仅在鼠标 Hoverd 相关组件时展示,最多支持两个字段(Title 和 Subtitle),因为是浮层提示,背景色需和底色有极大反差,具体表现为:亮色模式上用深色(Neutral1)、暗色模式上用亮色(Neutral98)
且依据需提示内容在页面上的实际位置,分为 10 个方向(上左、上、上右、右上、右、右下、下右、下、下左、左下、左、左上)。
-
+
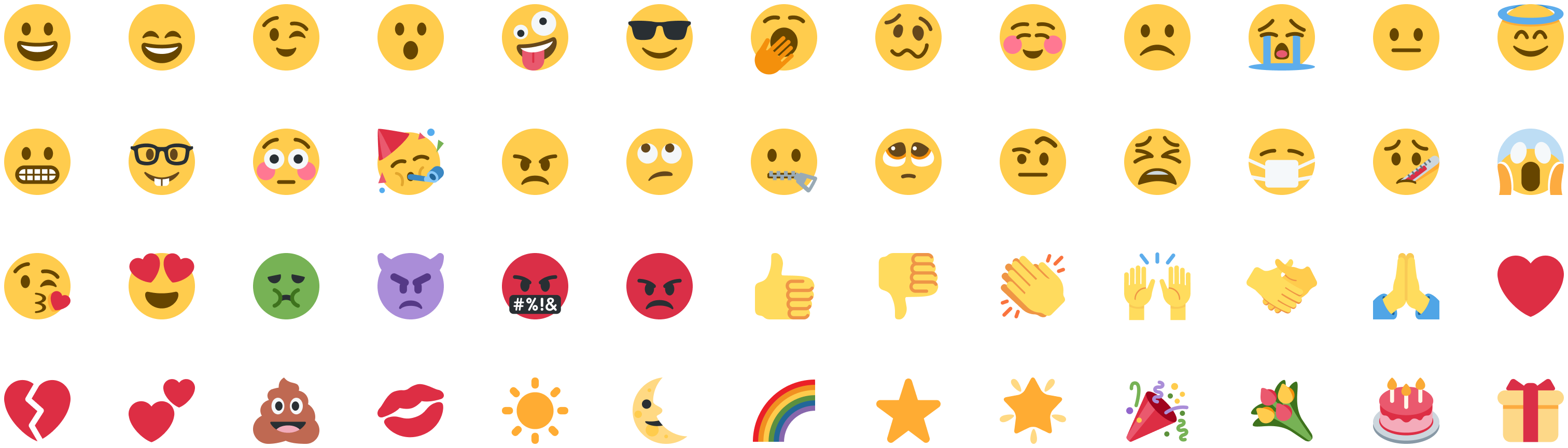
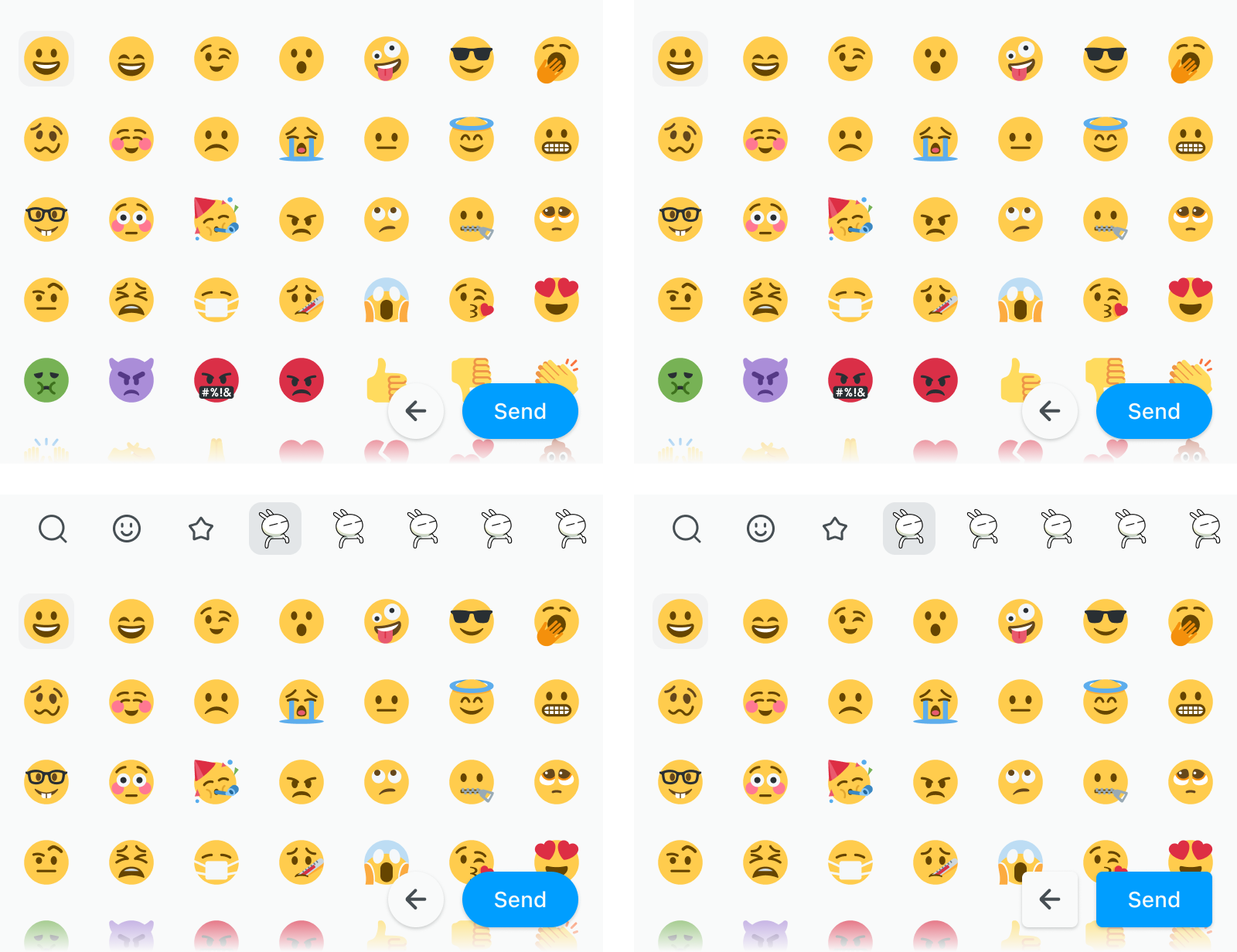
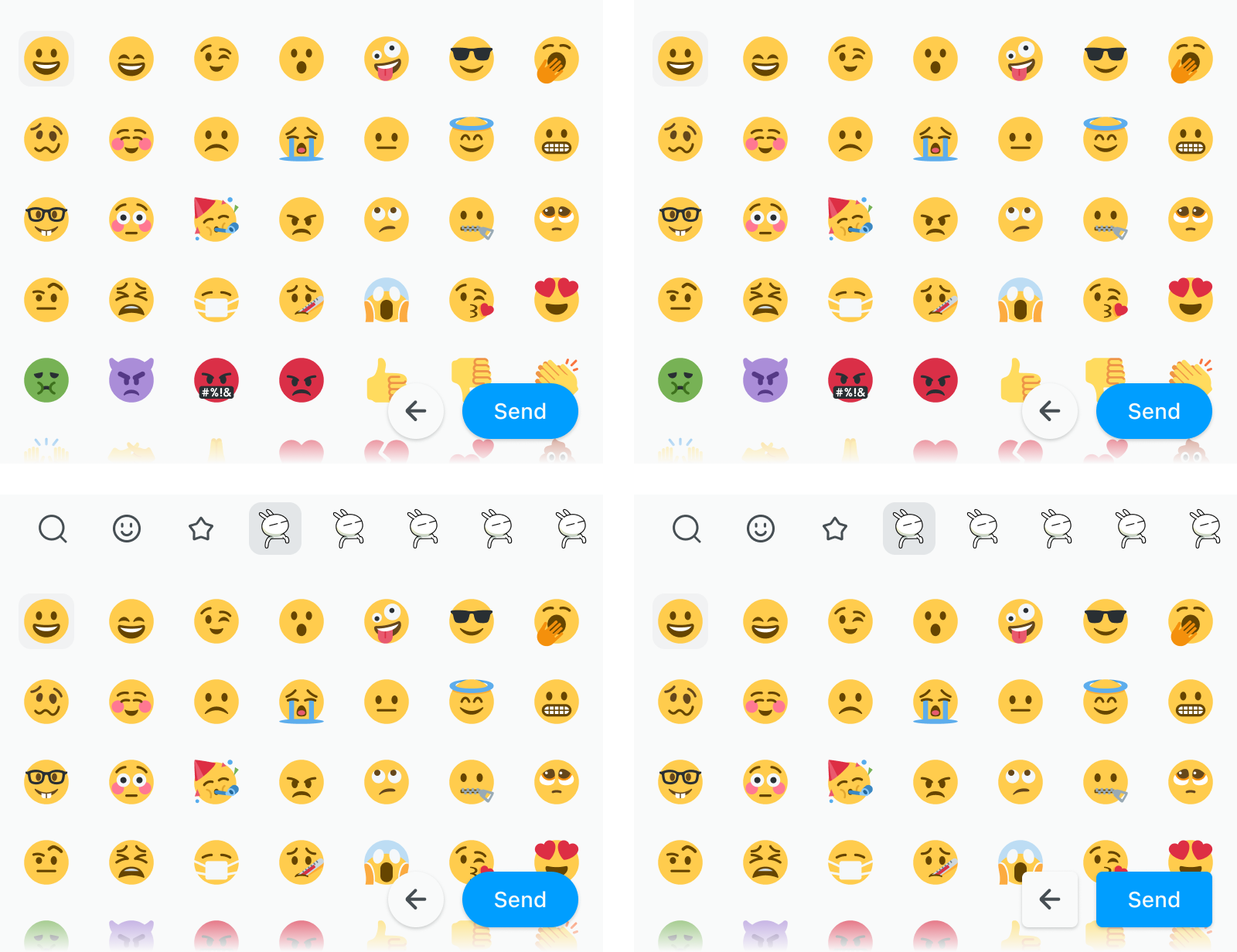
## 2.9.表情符号(Emoji)
@@ -492,13 +493,13 @@ Message Bubble(Large Radius)
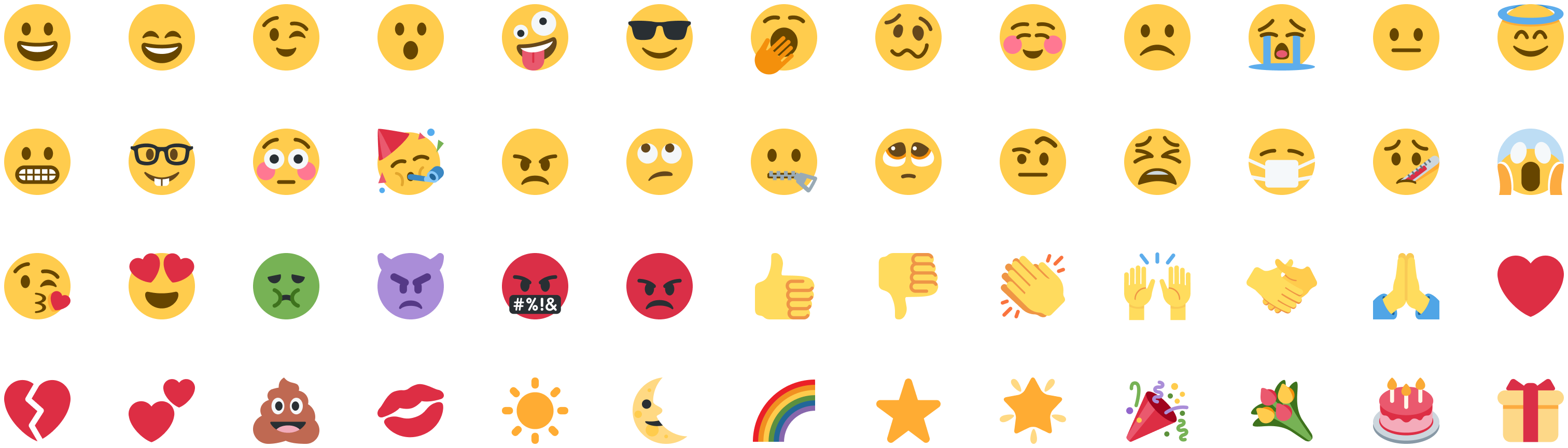
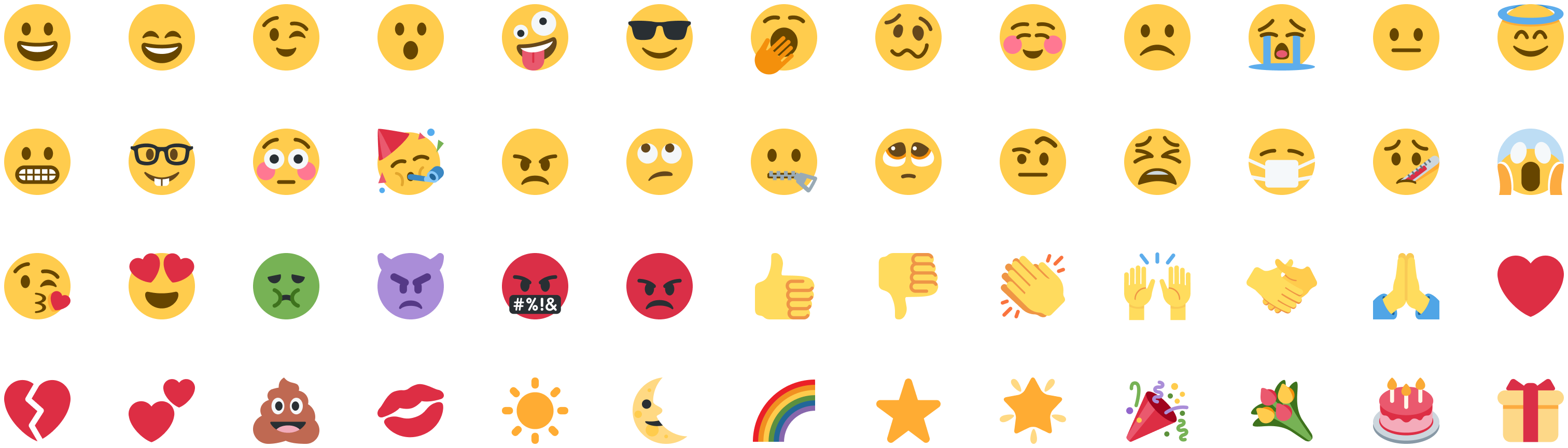
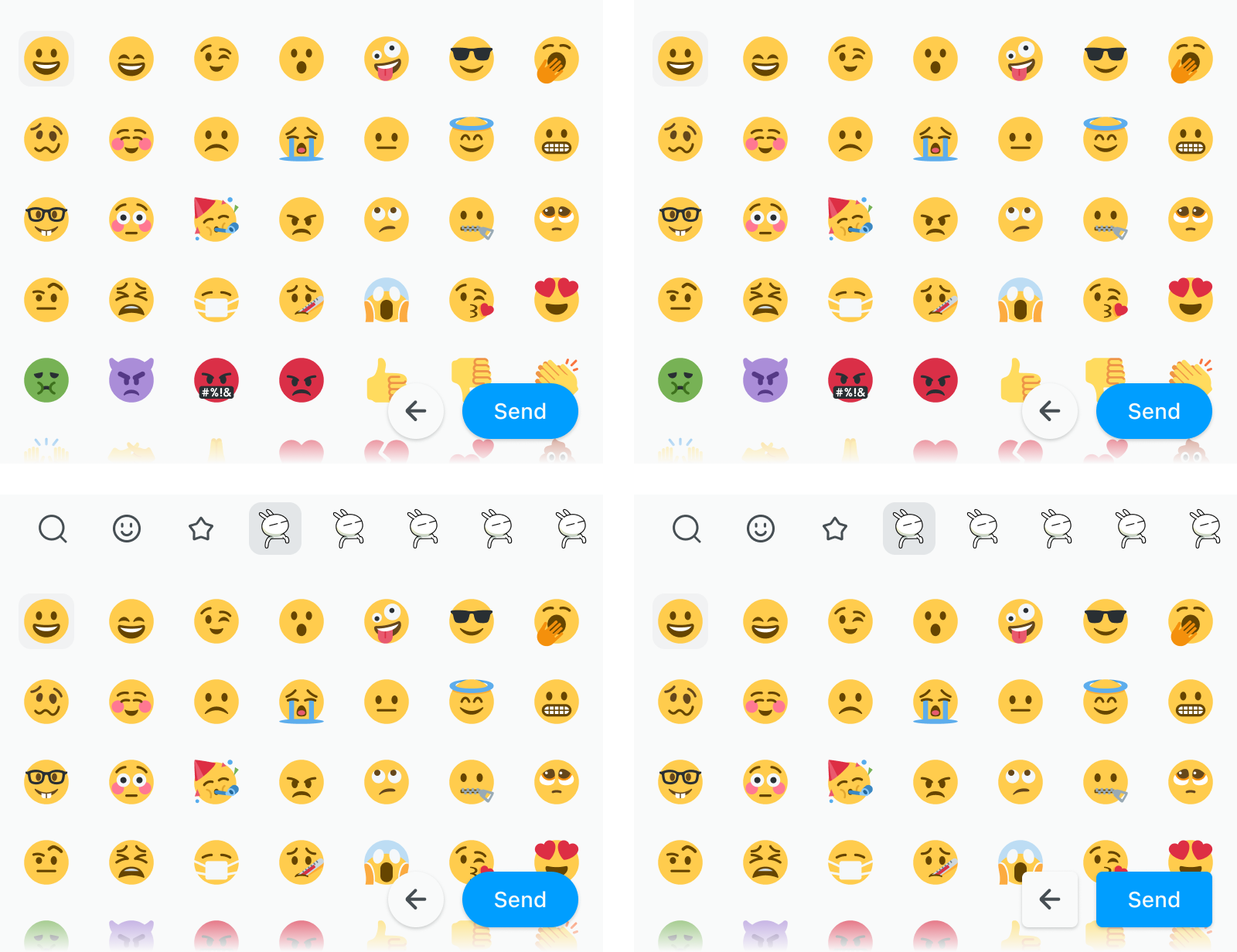
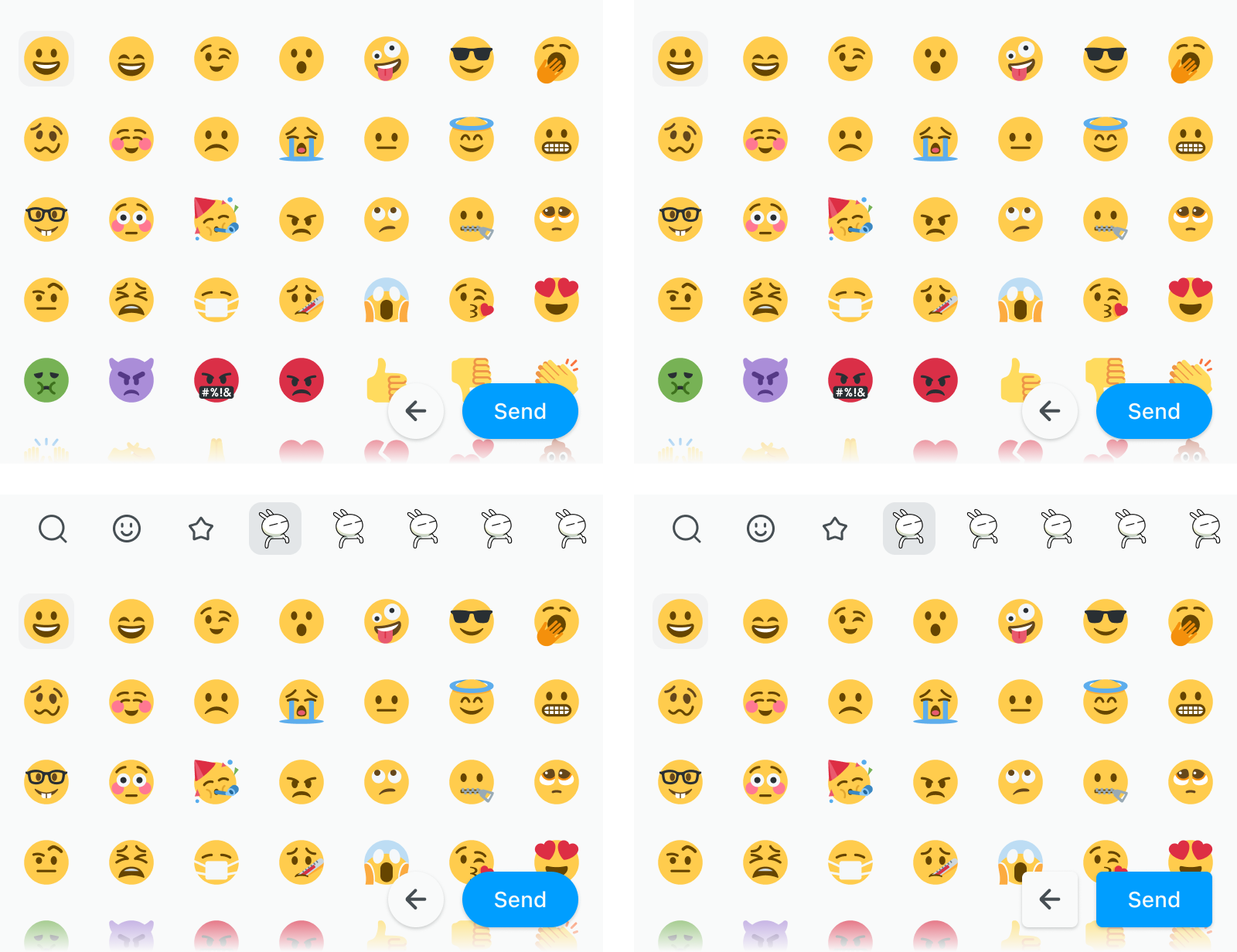
表情使用开源可免费商用的 Twemoji 作为基本表情,默认提供 52 个表情作为内置的表情,用户可根据自己的产品规划从 twemoji 提供的 3,245 个表情中进行替换增减;
-
+
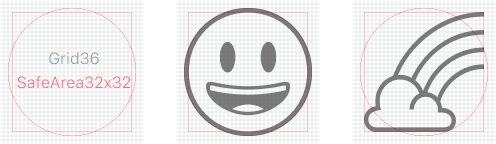
### 2.9.2.表情模版(Emoji Template)
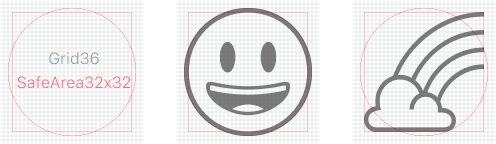
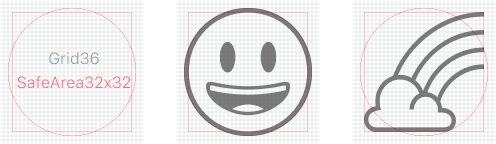
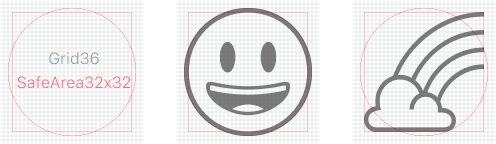
如用户需替换 Twemoji,或者需要自己创作表情,需依照以下模板进行替换或绘制;
-
+
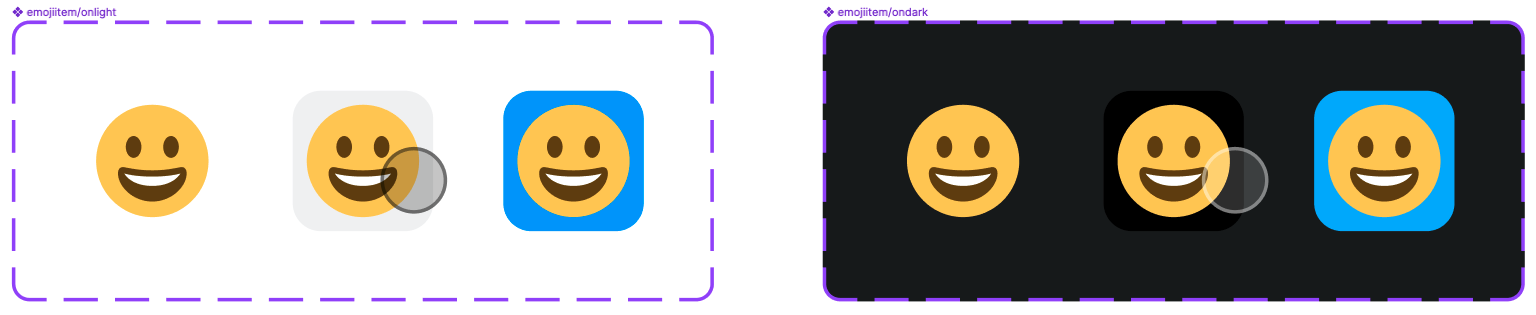
### 2.9.3.表情组件状态(State)
@@ -506,7 +507,7 @@ Message Bubble(Large Radius)
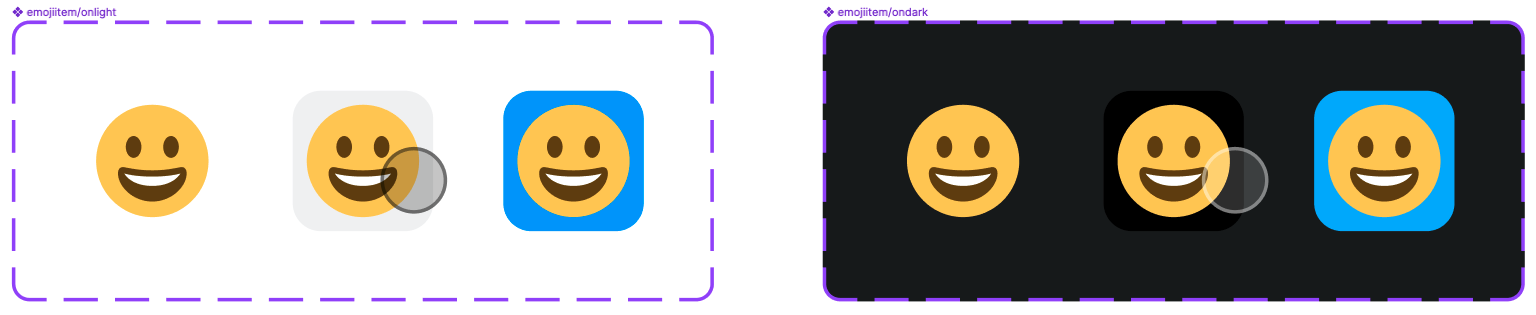
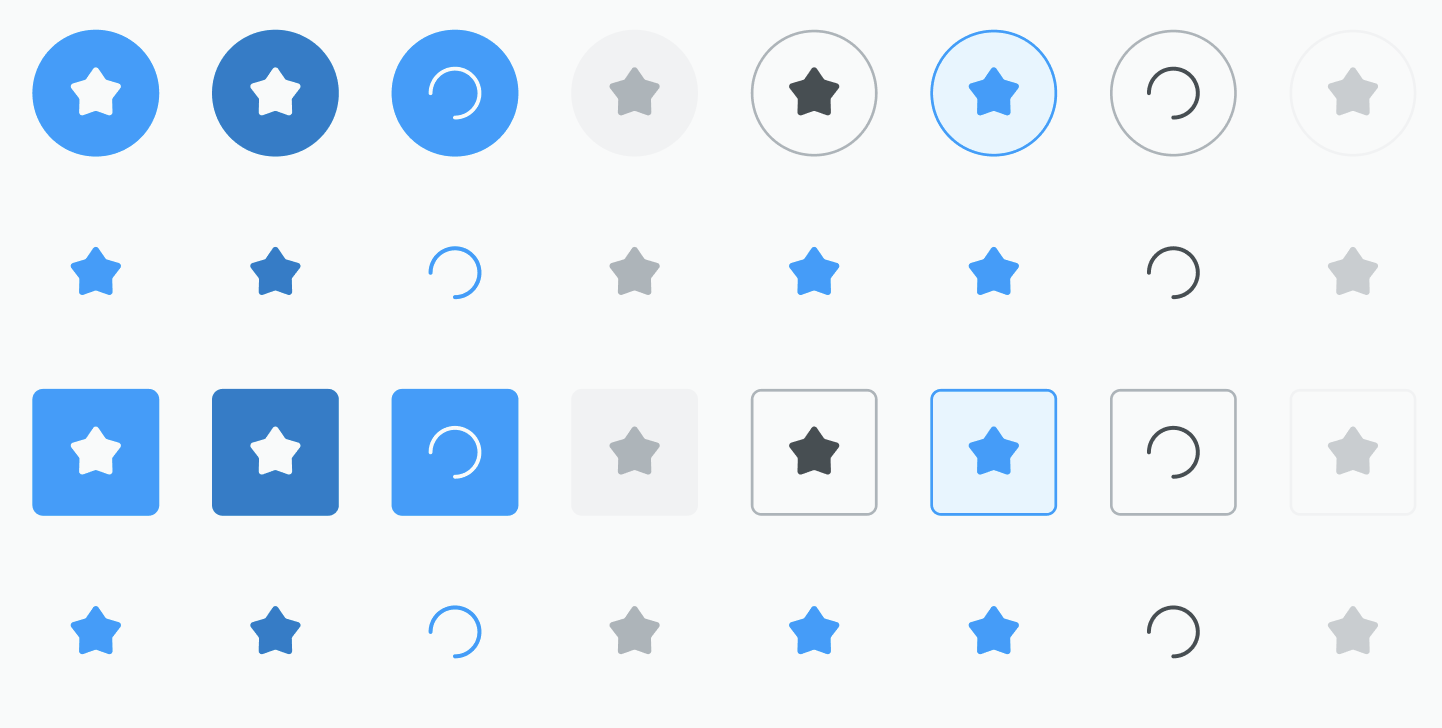
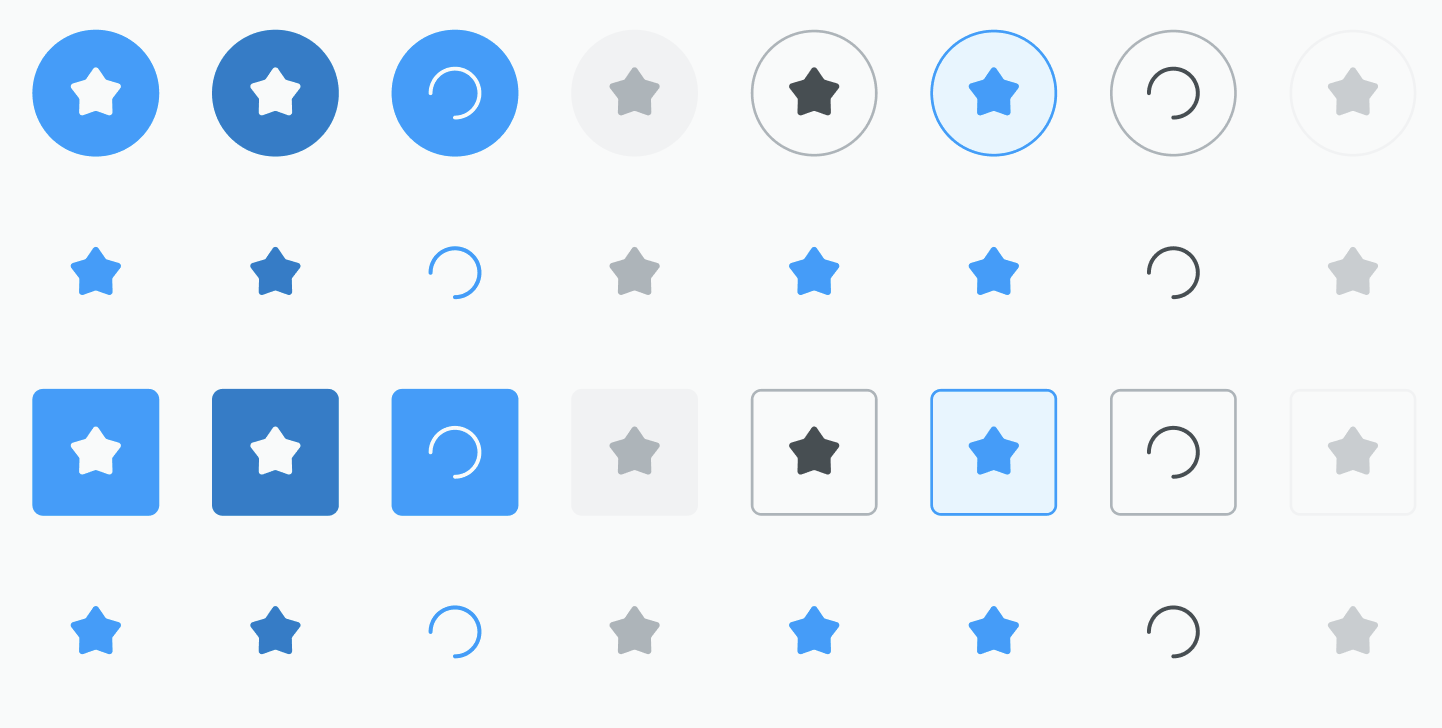
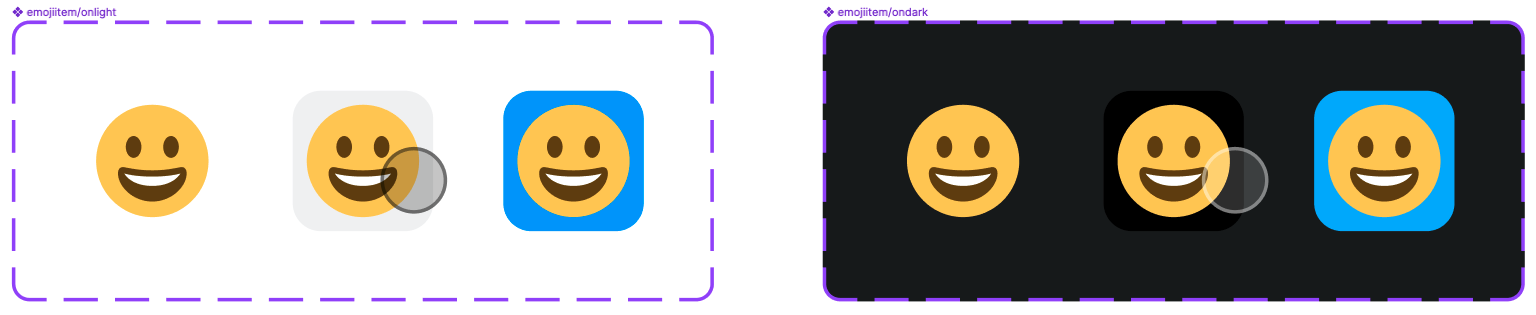
启用 Enabled、悬停 Hovered(仅限 web 端)、按下 Pressed、聚焦 Focused(本案不涉及)
悬停时,背景色递增一级;按下时,背景色递减一级;聚焦时,背景色转换为 Key Color。
-
+
# 3.业务组件(Components)
@@ -521,7 +522,7 @@ Message Bubble(Large Radius)
样式可配项有:背景色(Alpha0-100)、前景色(Neutral0-100)、圆角、字体的大小(Body Large、Body Medium、Body small)、消息气泡的 Pedding
可增减的显示内容项有:Label、Badge、Avatar,Title 和 Description 为必要内容,显示内容的顺序是不可修改的。
-
+
## 2.6.浮层菜单(PopMenu)
浮层菜单是以浮层形式展示的多操作项菜单,单个操作项分为 Enabled、Hovered、Pressed、Focused、Disabled、Destructived 六种状态,同时可配置是否显示 icon、是否有字段 2(Body),样式上可配置单项圆角、是否有分割线(Stroke)。
此组件仅限 web 端
-
+
## 2.7.弹窗通知(Alert)
@@ -477,14 +478,14 @@ Message Bubble(Large Radius)
内容上,description 可配、输入框可配、操作项支持最多三个。
样式上,弹窗的圆角可配,需要注意的是,组件内部的输入框和操作按钮圆角需要同弹窗按钮的圆角适配,以达成风格的一致性。
-
+
## 2.8.浮层提示(Popover)
浮层提示为 web 端的非常驻提示信息。仅在鼠标 Hoverd 相关组件时展示,最多支持两个字段(Title 和 Subtitle),因为是浮层提示,背景色需和底色有极大反差,具体表现为:亮色模式上用深色(Neutral1)、暗色模式上用亮色(Neutral98)
且依据需提示内容在页面上的实际位置,分为 10 个方向(上左、上、上右、右上、右、右下、下右、下、下左、左下、左、左上)。
-
+
## 2.9.表情符号(Emoji)
@@ -492,13 +493,13 @@ Message Bubble(Large Radius)
表情使用开源可免费商用的 Twemoji 作为基本表情,默认提供 52 个表情作为内置的表情,用户可根据自己的产品规划从 twemoji 提供的 3,245 个表情中进行替换增减;
-
+
### 2.9.2.表情模版(Emoji Template)
如用户需替换 Twemoji,或者需要自己创作表情,需依照以下模板进行替换或绘制;
-
+
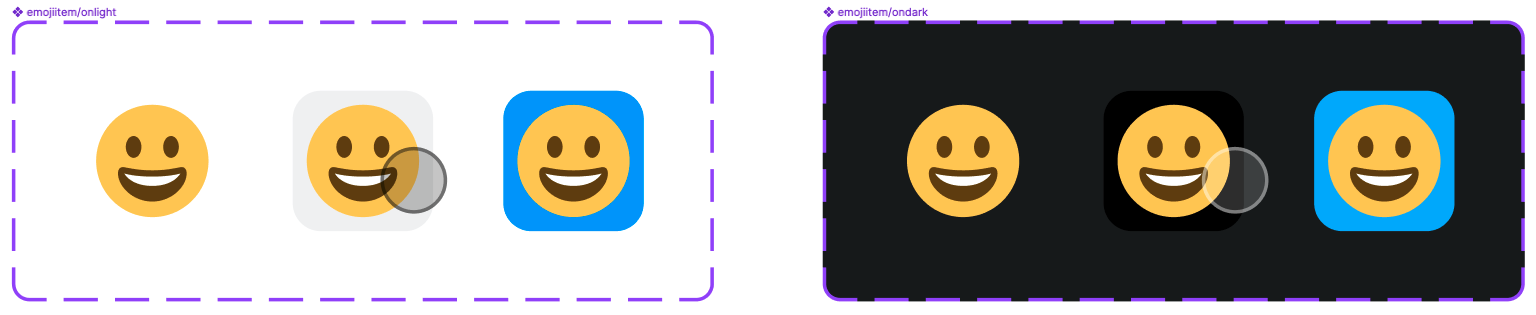
### 2.9.3.表情组件状态(State)
@@ -506,7 +507,7 @@ Message Bubble(Large Radius)
启用 Enabled、悬停 Hovered(仅限 web 端)、按下 Pressed、聚焦 Focused(本案不涉及)
悬停时,背景色递增一级;按下时,背景色递减一级;聚焦时,背景色转换为 Key Color。
-
+
# 3.业务组件(Components)
@@ -521,7 +522,7 @@ Message Bubble(Large Radius)
样式可配项有:背景色(Alpha0-100)、前景色(Neutral0-100)、圆角、字体的大小(Body Large、Body Medium、Body small)、消息气泡的 Pedding
可增减的显示内容项有:Label、Badge、Avatar,Title 和 Description 为必要内容,显示内容的顺序是不可修改的。
- +
### 3.1.2.语音消息(Audio Message)
@@ -536,13 +537,13 @@ Message Bubble(Large Radius)
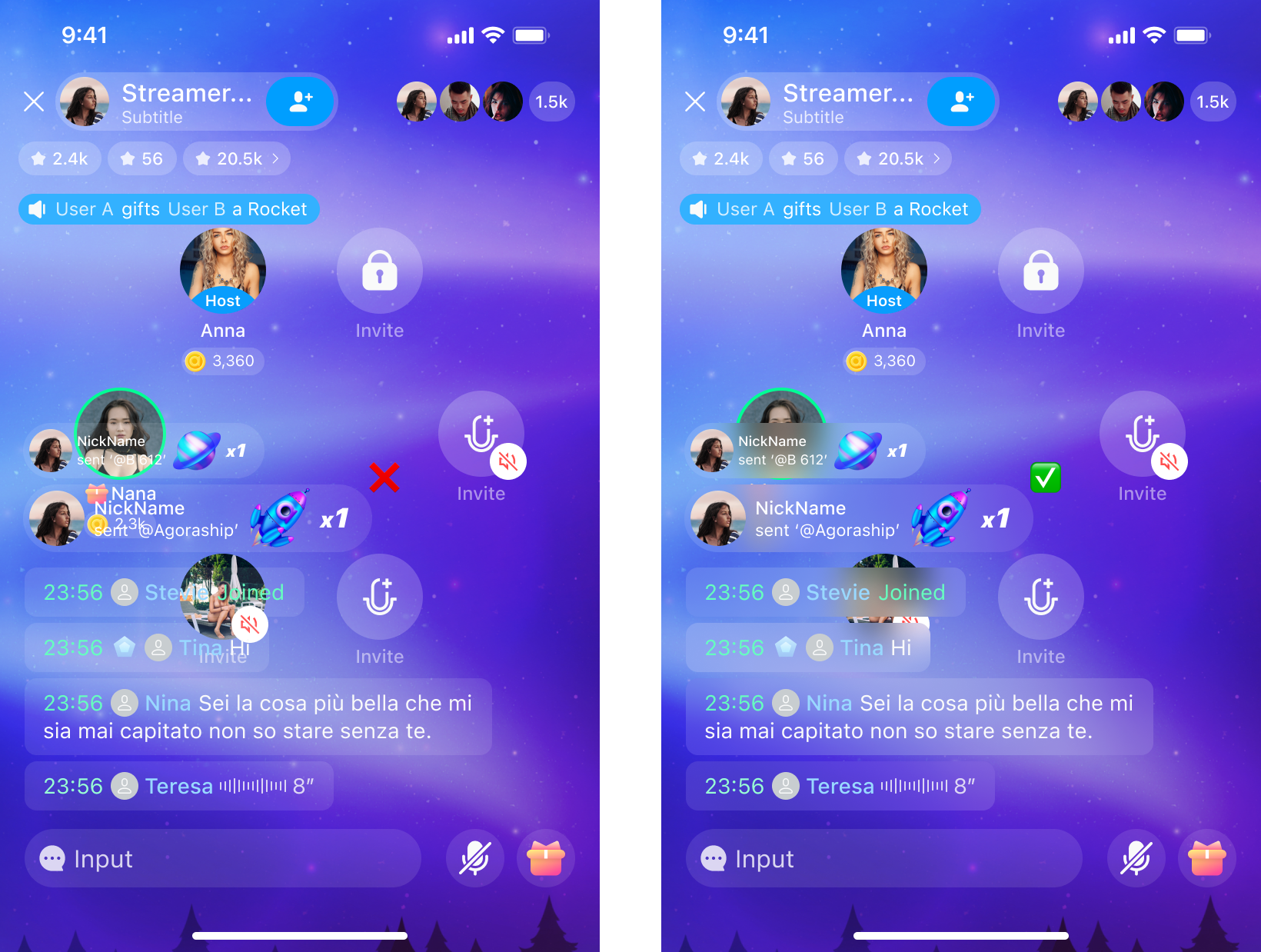
为国内直播场景常见的样式,可设为 Large、Small 两个尺寸,
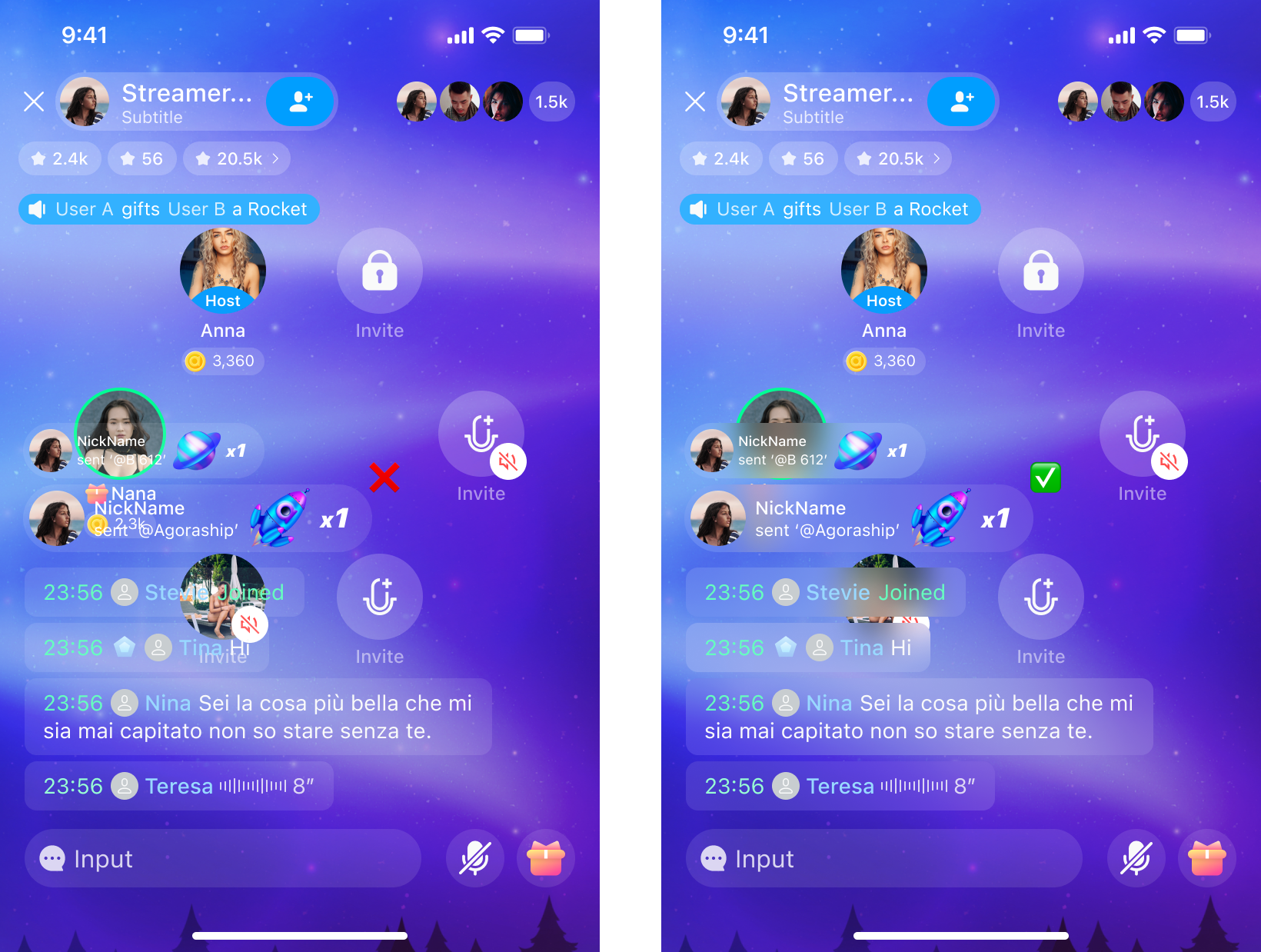
默认驻留时间为 3 秒(可配置),事件并发时排队展示,可同时最多展示 2 条礼物消息
-
+
### 3.1.2.语音消息(Audio Message)
@@ -536,13 +537,13 @@ Message Bubble(Large Radius)
为国内直播场景常见的样式,可设为 Large、Small 两个尺寸,
默认驻留时间为 3 秒(可配置),事件并发时排队展示,可同时最多展示 2 条礼物消息
- +
消息气泡的样式可配项有:背景色、前景色、头像圆角(需要注意的是,消息背景圆角和头像圆角配套以达成风格的一致)、背景模糊(防止在语聊房场景下组件重叠带来的阅读困难)。
#### 3.1.3.2.常驻礼物消息样式
-
+
消息气泡的样式可配项有:背景色、前景色、头像圆角(需要注意的是,消息背景圆角和头像圆角配套以达成风格的一致)、背景模糊(防止在语聊房场景下组件重叠带来的阅读困难)。
#### 3.1.3.2.常驻礼物消息样式
- +
样式可配项和信息可配项与文本消息相同,只是增加了消息末尾的贴纸展示。
@@ -552,19 +553,19 @@ Message Bubble(Large Radius)
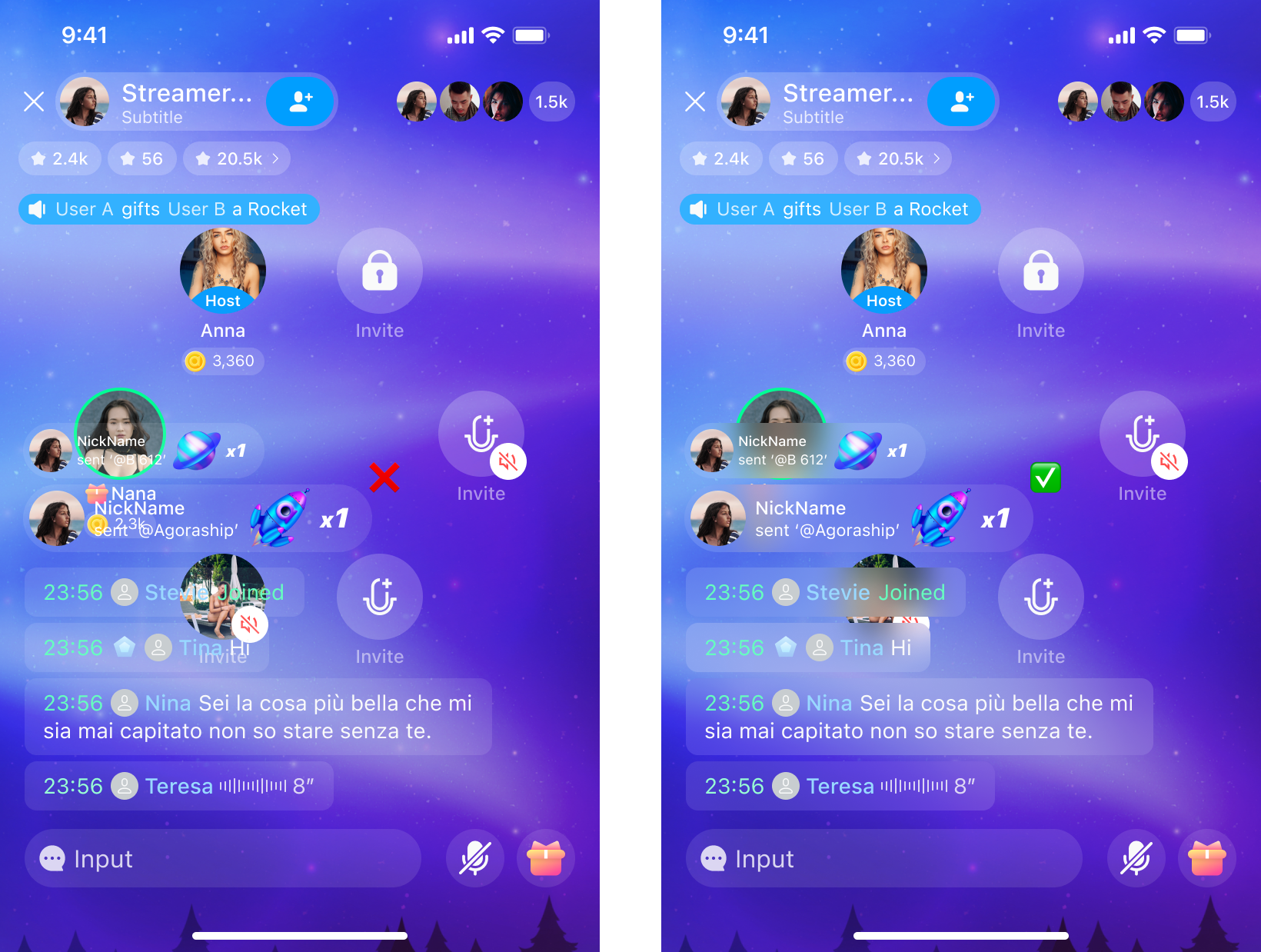
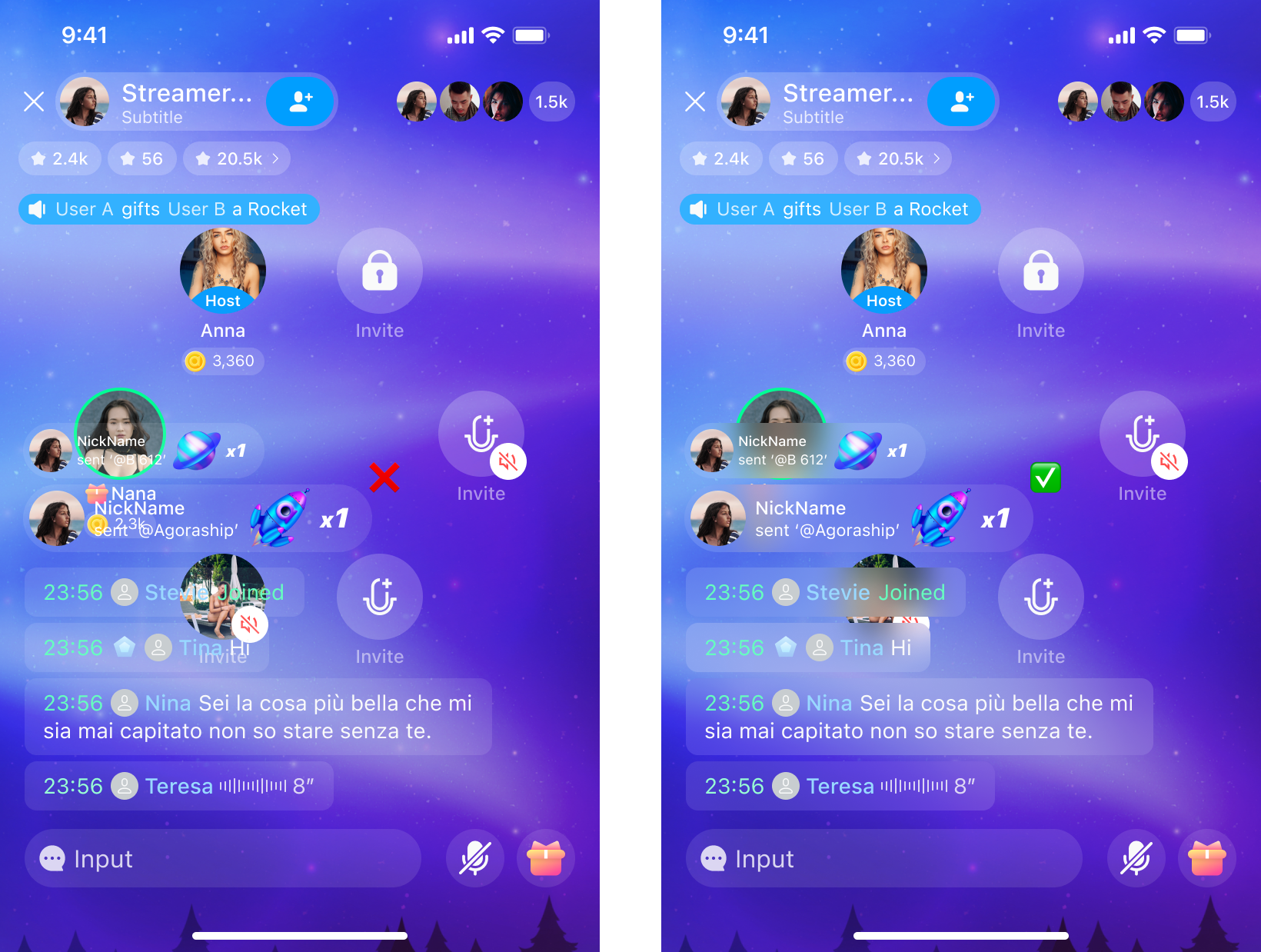
#### 3.1.4.1.礼物消息和文本消息分开展示的样式
-
+
样式可配项和信息可配项与文本消息相同,只是增加了消息末尾的贴纸展示。
@@ -552,19 +553,19 @@ Message Bubble(Large Radius)
#### 3.1.4.1.礼物消息和文本消息分开展示的样式
- +
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。礼物非常驻消息一直显示在区域顶侧。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
#### 3.1.4.2.礼物消息和文本消息合并展示的样式
-
+
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。礼物非常驻消息一直显示在区域顶侧。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
#### 3.1.4.2.礼物消息和文本消息合并展示的样式
- +
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
### 3.1.5.消息操作(Message Action)
-
+
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
### 3.1.5.消息操作(Message Action)
- +
长按消息弹起 action sheet 显示消息相关操作项,操作列表顶部标题栏显示所操作消息的详情。
@@ -572,17 +573,17 @@ Message Bubble(Large Radius)
举报表单为消息操作的次级别页面,提供选择举报原因的单选项,选项数目可增减,选择后可提交举报。
-
+
长按消息弹起 action sheet 显示消息相关操作项,操作列表顶部标题栏显示所操作消息的详情。
@@ -572,17 +573,17 @@ Message Bubble(Large Radius)
举报表单为消息操作的次级别页面,提供选择举报原因的单选项,选项数目可增减,选择后可提交举报。
- +
### 3.1.6.全局广播(Global Message)
全局广播为超级管理员发送的所有直播间同时可见的非常驻消息,分为三种类型(具体类型需开发者自行定义)通过左侧图标和背景色示以区分。样式的可配项有:圆角、背景色、前景色,信息展示的可配项有左侧 icon(有或无),以及用户可以在自定义广播类型时修改 icon 资源图。消息仅支持单排显示,广播内容超过一屏显示范围为字幕滚动展示,滚动速率可配。
-
+
### 3.1.6.全局广播(Global Message)
全局广播为超级管理员发送的所有直播间同时可见的非常驻消息,分为三种类型(具体类型需开发者自行定义)通过左侧图标和背景色示以区分。样式的可配项有:圆角、背景色、前景色,信息展示的可配项有左侧 icon(有或无),以及用户可以在自定义广播类型时修改 icon 资源图。消息仅支持单排显示,广播内容超过一屏显示范围为字幕滚动展示,滚动速率可配。
- +
此消息在移动端一般出现在视频流的顶部;在 web 端出现在聊天窗的顶部,为浮层展示。
-
+
此消息在移动端一般出现在视频流的顶部;在 web 端出现在聊天窗的顶部,为浮层展示。
- +
## 3.2.底部条(Footer Bar)
@@ -590,7 +591,7 @@ Message Bubble(Large Radius)
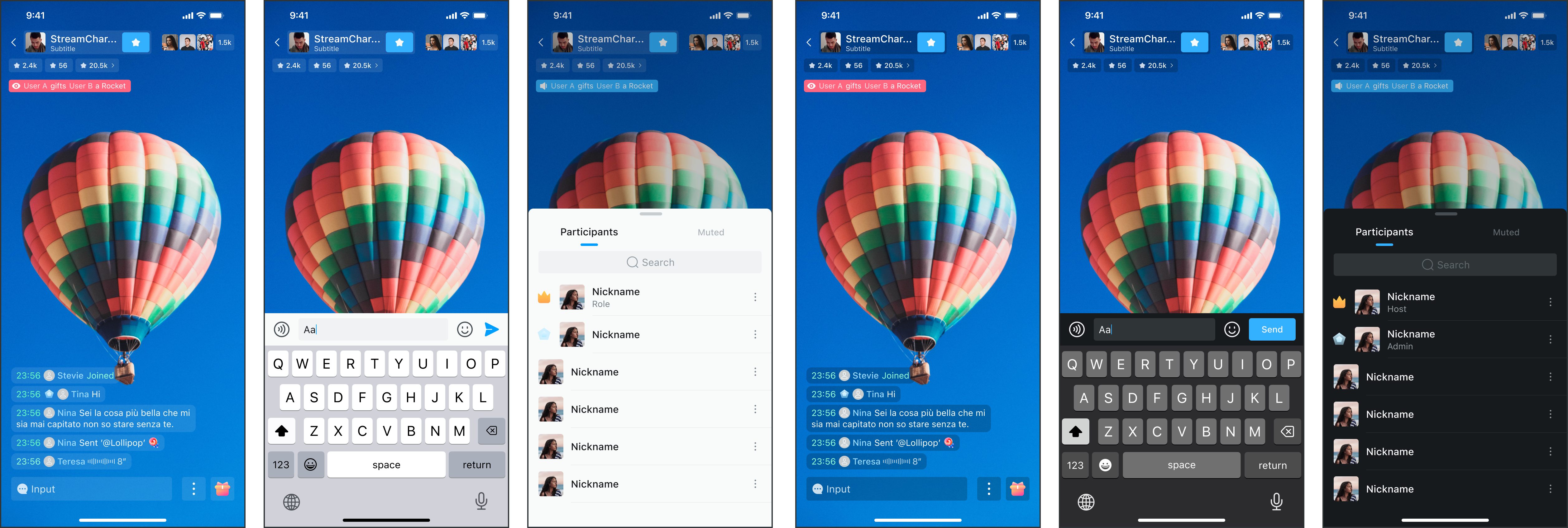
样式上的可配项支持背景色、前景色、圆角、图标可替换,是否添加背景模糊效果
发送消息 action 为必要项,礼物消息 action 为可选项,另最多支持 4 个用户可定义的 action。
-
+
## 3.2.底部条(Footer Bar)
@@ -590,7 +591,7 @@ Message Bubble(Large Radius)
样式上的可配项支持背景色、前景色、圆角、图标可替换,是否添加背景模糊效果
发送消息 action 为必要项,礼物消息 action 为可选项,另最多支持 4 个用户可定义的 action。
- +
## 3.3.输入条(Input Bar)和语音发送器(Audio Input)
@@ -603,25 +604,25 @@ Message Bubble(Large Radius)
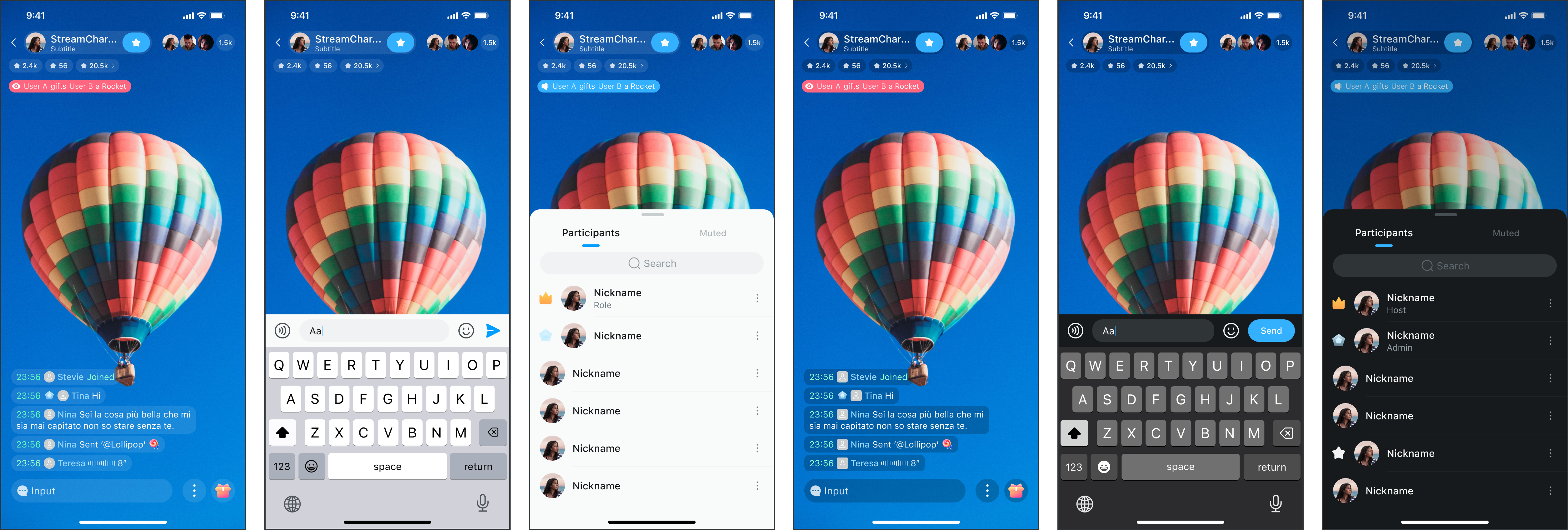
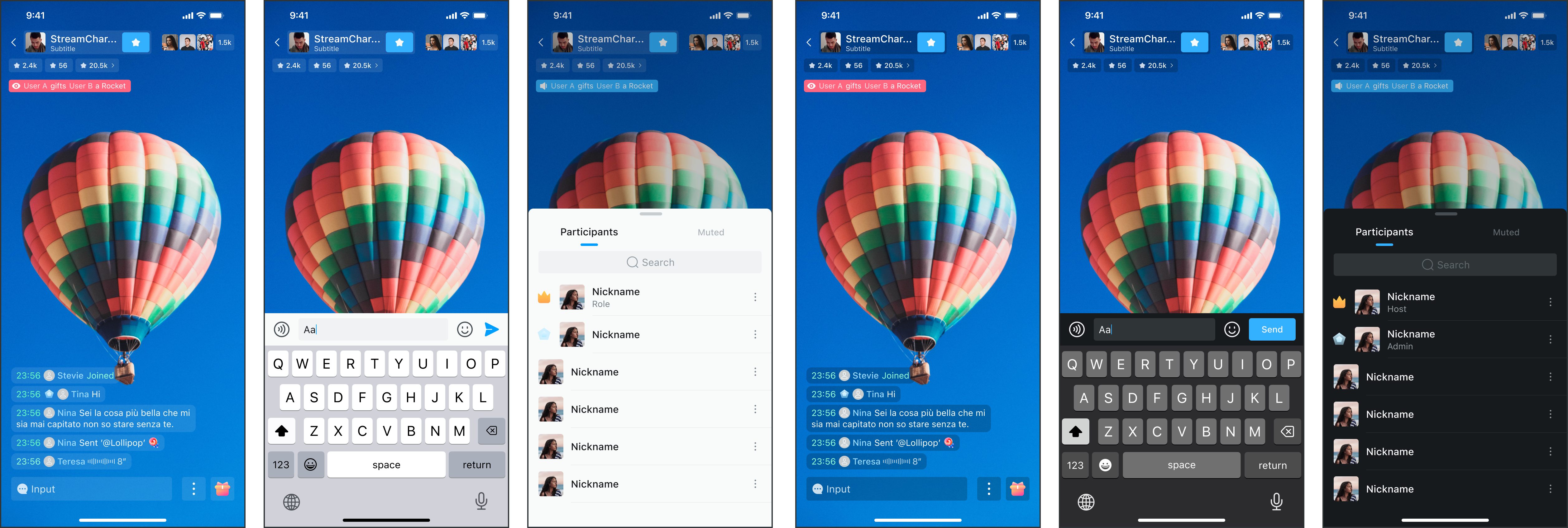
移动端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音两个可配项以及另外两个用户可自定义项),可选配文本或者图标形式的发送按钮。
-
+
## 3.3.输入条(Input Bar)和语音发送器(Audio Input)
@@ -603,25 +604,25 @@ Message Bubble(Large Radius)
移动端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音两个可配项以及另外两个用户可自定义项),可选配文本或者图标形式的发送按钮。
- +
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
-
+
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
- +
样式上支持配置分割线(Stroke)、内部输入区域和发送按钮的圆角、描边(Stroke)、前/背景色。
-
+
样式上支持配置分割线(Stroke)、内部输入区域和发送按钮的圆角、描边(Stroke)、前/背景色。
- +
#### 3.3.1.2.网页端文本输入条(Input Bar)
网页端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音、发送礼物三个可配项以及另外一个用户可自定义项),可选配图标形式的发送按钮。
-
+
#### 3.3.1.2.网页端文本输入条(Input Bar)
网页端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音、发送礼物三个可配项以及另外一个用户可自定义项),可选配图标形式的发送按钮。
- +
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
-
+
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
- +
### 3.3.2.语音发送器(Audio Input)
@@ -631,7 +632,7 @@ Message Bubble(Large Radius)
表情键盘是发送 app 内自建表情的键盘,内容上支持表情个数的增减,底部发送和退格按钮支持修改圆角。同时应满足接入第三方表情/贴纸库。
-
+
本键盘不同于系统自带的 emoji 输入键盘,通过此组件输入的 emoji 不会同步为系统的 emoji,而是在任何平台同一 app 内均显示 app 内自建的表情符号。为满足版权方面的法律要求,请勿使用非申明开源可免费商用的表情符号(不限资源图或者源码)在 App 中(如:集成苹果表情符号在自己的 app 内,这样或许会导致 App 无法上架苹果应用商店)
@@ -643,13 +644,13 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+
### 3.3.2.语音发送器(Audio Input)
@@ -631,7 +632,7 @@ Message Bubble(Large Radius)
表情键盘是发送 app 内自建表情的键盘,内容上支持表情个数的增减,底部发送和退格按钮支持修改圆角。同时应满足接入第三方表情/贴纸库。
-
+
本键盘不同于系统自带的 emoji 输入键盘,通过此组件输入的 emoji 不会同步为系统的 emoji,而是在任何平台同一 app 内均显示 app 内自建的表情符号。为满足版权方面的法律要求,请勿使用非申明开源可免费商用的表情符号(不限资源图或者源码)在 App 中(如:集成苹果表情符号在自己的 app 内,这样或许会导致 App 无法上架苹果应用商店)
@@ -643,13 +644,13 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
- +
### 3.5.2.贴纸键盘(Stickers Pick)
贴纸键盘在本案内主要应用于发送礼物消息。内容上支持礼物类别(横向滑动切换礼物类别)/类别内礼物个数(上下滑动查看更多礼物)的增减。
-
+
### 3.5.2.贴纸键盘(Stickers Pick)
贴纸键盘在本案内主要应用于发送礼物消息。内容上支持礼物类别(横向滑动切换礼物类别)/类别内礼物个数(上下滑动查看更多礼物)的增减。
- +
## 3.6.成员列表(Member List)
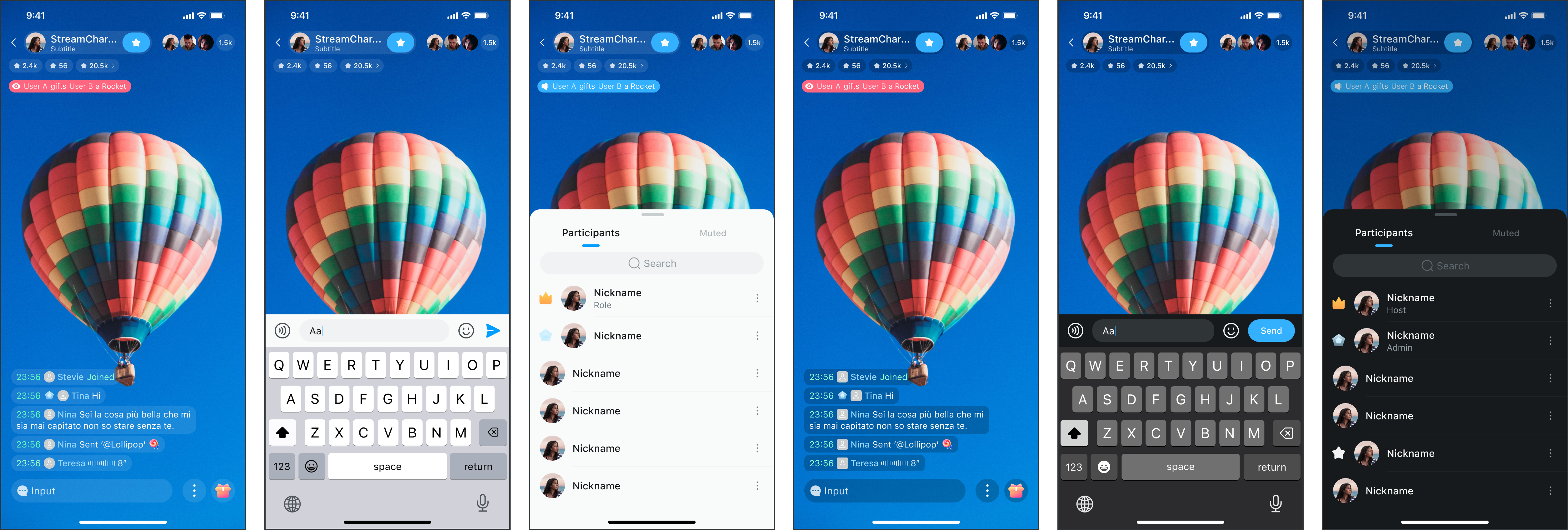
@@ -657,23 +658,23 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
-
+
## 3.6.成员列表(Member List)
@@ -657,23 +658,23 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
- +
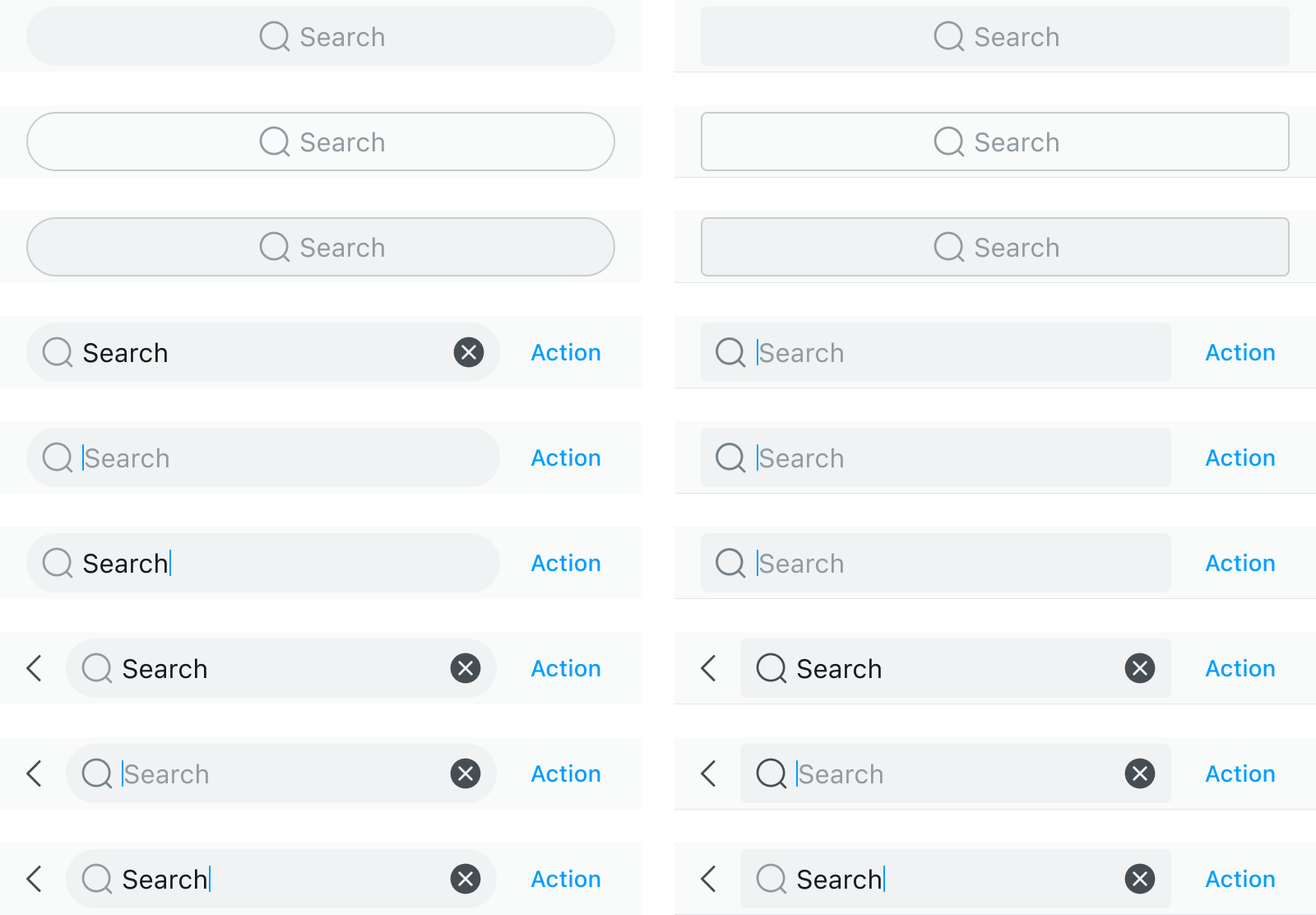
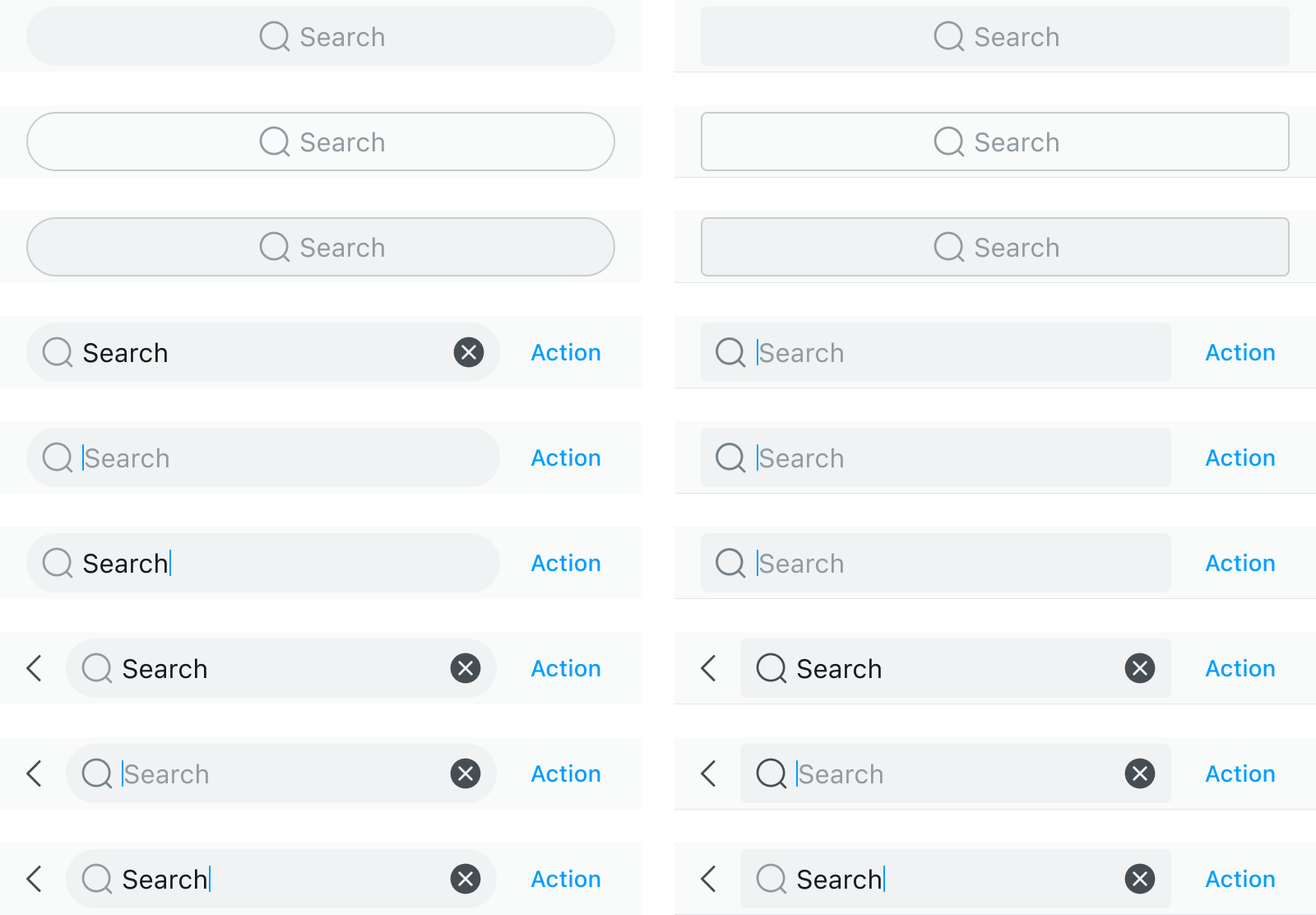
### 3.6.2.搜索条(Search Bar)
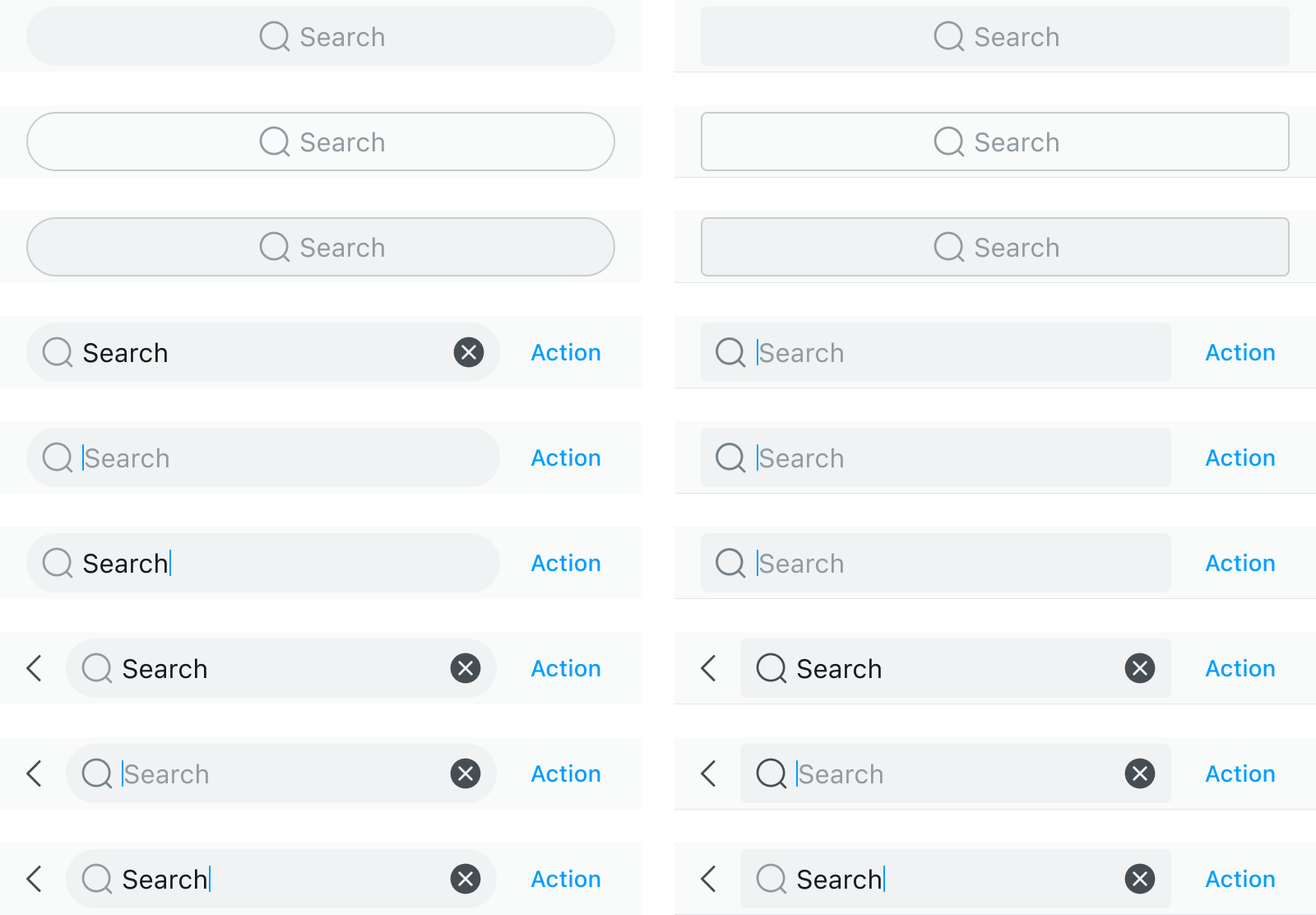
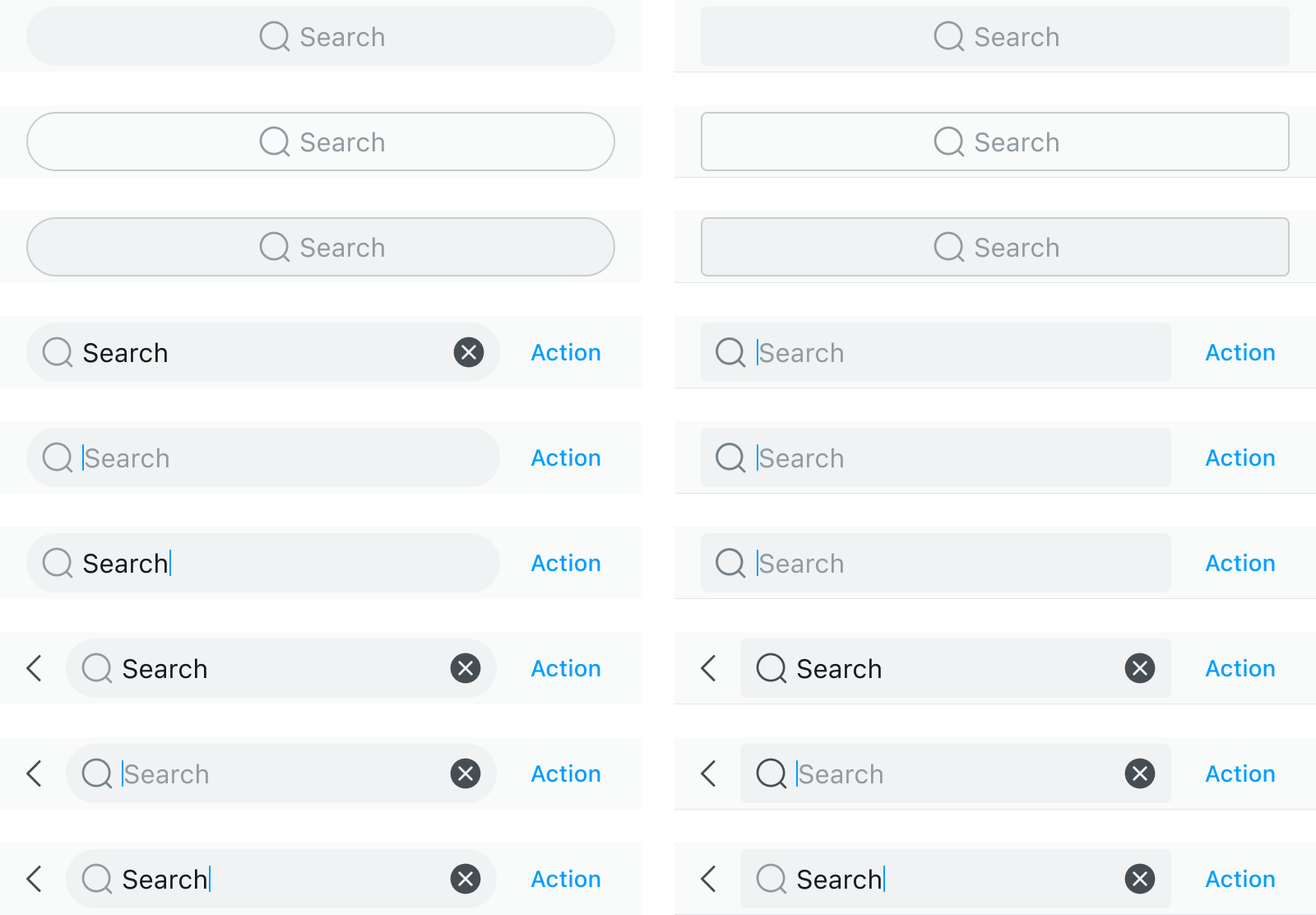
搜索条一般位于列表顶端,分为 Enabled n‘ unfilled、Enabled n‘ filled、Focused n‘ unfilled、Focused n‘ filled 四种状态,依据所在列表组件性质的不同可配置左侧返回按钮和右侧 action 按钮,样式上可配置分割线、输入框圆角大小、输入框背景色和描边的增减。
-
+
### 3.6.3.成员列表项(Member Item)
列表项展示当前成员信息,可展示的信息有徽章(Badge)、头像(Avatar)、用户名(Title)、用户详情(Subtitle),用户名为必要项,其他信息可配置。列表项目右侧支持 action btn,同时列表项支持点击/长按等事件
-
+
### 3.6.2.搜索条(Search Bar)
搜索条一般位于列表顶端,分为 Enabled n‘ unfilled、Enabled n‘ filled、Focused n‘ unfilled、Focused n‘ filled 四种状态,依据所在列表组件性质的不同可配置左侧返回按钮和右侧 action 按钮,样式上可配置分割线、输入框圆角大小、输入框背景色和描边的增减。
-
+
### 3.6.3.成员列表项(Member Item)
列表项展示当前成员信息,可展示的信息有徽章(Badge)、头像(Avatar)、用户名(Title)、用户详情(Subtitle),用户名为必要项,其他信息可配置。列表项目右侧支持 action btn,同时列表项支持点击/长按等事件
- +
样式上,列表项可配置分割线(Stroke),头像支持圆角可配。
-
+
样式上,列表项可配置分割线(Stroke),头像支持圆角可配。
- +
### 3.6.4.列表(Member List)
@@ -681,23 +682,23 @@ Message Bubble(Large Radius)
#### 3.6.4.1.列表整体加载
-
+
### 3.6.4.列表(Member List)
@@ -681,23 +682,23 @@ Message Bubble(Large Radius)
#### 3.6.4.1.列表整体加载
- +
#### 3.6.4.2.空列表
-
+
#### 3.6.4.2.空列表
- +
#### 3.6.4.3.列表拉取失败
-
+
#### 3.6.4.3.列表拉取失败
- +
#### 3.6.4.4.列表上滑加载
-
+
#### 3.6.4.4.列表上滑加载
- +
#### 3.6.4.5.列表展开全屏
-
+
#### 3.6.4.5.列表展开全屏
- +
# 4.UI 设计资源
diff --git a/static/images/uikit/chatroomdesign/cruk111212.png b/static/images/uikit/chatroomdesign/cruk111212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk111212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1113.png b/static/images/uikit/chatroomdesign/cruk1113.png
new file mode 100644
index 000000000..a6a2fcb1c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11211.png b/static/images/uikit/chatroomdesign/cruk11211.png
new file mode 100644
index 000000000..c46fb5943
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11211.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11212.png b/static/images/uikit/chatroomdesign/cruk11212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1122.png b/static/images/uikit/chatroomdesign/cruk1122.png
new file mode 100644
index 000000000..34ef4c7ba
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1123.png b/static/images/uikit/chatroomdesign/cruk1123.png
new file mode 100644
index 000000000..f675a4aac
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1123.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1124.png b/static/images/uikit/chatroomdesign/cruk1124.png
new file mode 100644
index 000000000..b1c63984e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1124.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk113.png b/static/images/uikit/chatroomdesign/cruk113.png
new file mode 100644
index 000000000..e1ee0af98
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1131.png b/static/images/uikit/chatroomdesign/cruk1131.png
new file mode 100644
index 000000000..69a054e8d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11321.png b/static/images/uikit/chatroomdesign/cruk11321.png
new file mode 100644
index 000000000..d987a1736
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11321.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11322.png b/static/images/uikit/chatroomdesign/cruk11322.png
new file mode 100644
index 000000000..a9d4b47b0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11322.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11341.png b/static/images/uikit/chatroomdesign/cruk11341.png
new file mode 100644
index 000000000..81fc02465
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11341.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11342.png b/static/images/uikit/chatroomdesign/cruk11342.png
new file mode 100644
index 000000000..7eb55d0d5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11342.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11343.png b/static/images/uikit/chatroomdesign/cruk11343.png
new file mode 100644
index 000000000..6b0725d6c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11343.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1141.png b/static/images/uikit/chatroomdesign/cruk1141.png
new file mode 100644
index 000000000..2a1365f6b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1151.png b/static/images/uikit/chatroomdesign/cruk1151.png
new file mode 100644
index 000000000..5b54276ca
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11521.png b/static/images/uikit/chatroomdesign/cruk11521.png
new file mode 100644
index 000000000..8b1faf285
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11521.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11522.png b/static/images/uikit/chatroomdesign/cruk11522.png
new file mode 100644
index 000000000..7ff98d075
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11522.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1161.png b/static/images/uikit/chatroomdesign/cruk1161.png
new file mode 100644
index 000000000..c8daeb483
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116a.png b/static/images/uikit/chatroomdesign/cruk116a.png
new file mode 100644
index 000000000..e5aba6b4e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116b.png b/static/images/uikit/chatroomdesign/cruk116b.png
new file mode 100644
index 000000000..e524c73c1
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk121.png b/static/images/uikit/chatroomdesign/cruk121.png
new file mode 100644
index 000000000..c2c3c8200
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk121.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk122.png b/static/images/uikit/chatroomdesign/cruk122.png
new file mode 100644
index 000000000..92b67595b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk131.png b/static/images/uikit/chatroomdesign/cruk131.png
new file mode 100644
index 000000000..0e21a5ee3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk132.png b/static/images/uikit/chatroomdesign/cruk132.png
new file mode 100644
index 000000000..8347b0037
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146a.png b/static/images/uikit/chatroomdesign/cruk146a.png
new file mode 100644
index 000000000..b6d23a6f7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146b.png b/static/images/uikit/chatroomdesign/cruk146b.png
new file mode 100644
index 000000000..ff22669ed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk151.png b/static/images/uikit/chatroomdesign/cruk151.png
new file mode 100644
index 000000000..97bfc9ecd
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522a.png b/static/images/uikit/chatroomdesign/cruk1522a.png
new file mode 100644
index 000000000..90d414301
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522b.png b/static/images/uikit/chatroomdesign/cruk1522b.png
new file mode 100644
index 000000000..145ec8f2f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk161.png b/static/images/uikit/chatroomdesign/cruk161.png
new file mode 100644
index 000000000..c2d24d802
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk162.png b/static/images/uikit/chatroomdesign/cruk162.png
new file mode 100644
index 000000000..2d0f519d2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk162.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2111.png b/static/images/uikit/chatroomdesign/cruk2111.png
new file mode 100644
index 000000000..212be2e50
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2111.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2112.png b/static/images/uikit/chatroomdesign/cruk2112.png
new file mode 100644
index 000000000..4d6eac59d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2112.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk212.png b/static/images/uikit/chatroomdesign/cruk212.png
new file mode 100644
index 000000000..b6c6c527f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213.png b/static/images/uikit/chatroomdesign/cruk213.png
new file mode 100644
index 000000000..4d1d984c5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213b.png b/static/images/uikit/chatroomdesign/cruk213b.png
new file mode 100644
index 000000000..ac496283e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk22.png b/static/images/uikit/chatroomdesign/cruk22.png
new file mode 100644
index 000000000..7c1511d1b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk22.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk23.png b/static/images/uikit/chatroomdesign/cruk23.png
new file mode 100644
index 000000000..de026a151
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk23.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk241.png b/static/images/uikit/chatroomdesign/cruk241.png
new file mode 100644
index 000000000..5e745d697
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk241.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk242.png b/static/images/uikit/chatroomdesign/cruk242.png
new file mode 100644
index 000000000..7a302ddb8
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk242.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk243.png b/static/images/uikit/chatroomdesign/cruk243.png
new file mode 100644
index 000000000..b98174cb0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk243.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk244.png b/static/images/uikit/chatroomdesign/cruk244.png
new file mode 100644
index 000000000..98a528e60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk244.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk245.png b/static/images/uikit/chatroomdesign/cruk245.png
new file mode 100644
index 000000000..26925e58e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk245.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk25.png b/static/images/uikit/chatroomdesign/cruk25.png
new file mode 100644
index 000000000..bd77389ce
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk25.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk26.png b/static/images/uikit/chatroomdesign/cruk26.png
new file mode 100644
index 000000000..d9424f35b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk26.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk27.png b/static/images/uikit/chatroomdesign/cruk27.png
new file mode 100644
index 000000000..41882f64c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk27.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk28.png b/static/images/uikit/chatroomdesign/cruk28.png
new file mode 100644
index 000000000..1f59b663b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk28.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk291.png b/static/images/uikit/chatroomdesign/cruk291.png
new file mode 100644
index 000000000..fa0f6e141
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk291.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk292.png b/static/images/uikit/chatroomdesign/cruk292.png
new file mode 100644
index 000000000..22f003c60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk292.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk293.png b/static/images/uikit/chatroomdesign/cruk293.png
new file mode 100644
index 000000000..ef39ddbed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk293.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk311.png b/static/images/uikit/chatroomdesign/cruk311.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3131.png b/static/images/uikit/chatroomdesign/cruk3131.png
new file mode 100644
index 000000000..a06456b82
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3132.png b/static/images/uikit/chatroomdesign/cruk3132.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3141.png b/static/images/uikit/chatroomdesign/cruk3141.png
new file mode 100644
index 000000000..a51fa6d65
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3142.png b/static/images/uikit/chatroomdesign/cruk3142.png
new file mode 100644
index 000000000..adbcbd763
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3142.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk315.png b/static/images/uikit/chatroomdesign/cruk315.png
new file mode 100644
index 000000000..2127ff6be
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk315.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3151.png b/static/images/uikit/chatroomdesign/cruk3151.png
new file mode 100644
index 000000000..96fa26b8e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316.png b/static/images/uikit/chatroomdesign/cruk316.png
new file mode 100644
index 000000000..f96e89f1d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316b.png b/static/images/uikit/chatroomdesign/cruk316b.png
new file mode 100644
index 000000000..e6a0a6431
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk32.png b/static/images/uikit/chatroomdesign/cruk32.png
new file mode 100644
index 000000000..b1ac19014
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk32.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311.png b/static/images/uikit/chatroomdesign/cruk3311.png
new file mode 100644
index 000000000..6e344e55e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311b.png b/static/images/uikit/chatroomdesign/cruk3311b.png
new file mode 100644
index 000000000..c57c7a805
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311c.png b/static/images/uikit/chatroomdesign/cruk3311c.png
new file mode 100644
index 000000000..e6d1380d3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311c.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312.png b/static/images/uikit/chatroomdesign/cruk3312.png
new file mode 100644
index 000000000..c6d2f84db
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312b.png b/static/images/uikit/chatroomdesign/cruk3312b.png
new file mode 100644
index 000000000..9f9abb99c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk34.png b/static/images/uikit/chatroomdesign/cruk34.png
new file mode 100644
index 000000000..9d4c278c2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk34.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk351.png b/static/images/uikit/chatroomdesign/cruk351.png
new file mode 100644
index 000000000..f77a0d6e7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk351.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk352.png b/static/images/uikit/chatroomdesign/cruk352.png
new file mode 100644
index 000000000..40cf0a761
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk352.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk361.png b/static/images/uikit/chatroomdesign/cruk361.png
new file mode 100644
index 000000000..18c69c6f3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk361.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk362.png b/static/images/uikit/chatroomdesign/cruk362.png
new file mode 100644
index 000000000..5642aef45
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk362.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363.png b/static/images/uikit/chatroomdesign/cruk363.png
new file mode 100644
index 000000000..f3ccdb289
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363b.png b/static/images/uikit/chatroomdesign/cruk363b.png
new file mode 100644
index 000000000..0766466c3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3641.png b/static/images/uikit/chatroomdesign/cruk3641.png
new file mode 100644
index 000000000..3a66d067b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3641.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3642.png b/static/images/uikit/chatroomdesign/cruk3642.png
new file mode 100644
index 000000000..82aa4bf44
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3642.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3643.png b/static/images/uikit/chatroomdesign/cruk3643.png
new file mode 100644
index 000000000..22100de30
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3643.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3644.png b/static/images/uikit/chatroomdesign/cruk3644.png
new file mode 100644
index 000000000..6c1698e84
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3644.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3645.png b/static/images/uikit/chatroomdesign/cruk3645.png
new file mode 100644
index 000000000..30fab08ef
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3645.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover.png b/static/images/uikit/chatroomdesign/crukcover.png
new file mode 100644
index 000000000..241e137da
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover_ease.png b/static/images/uikit/chatroomdesign/crukcover_ease.png
new file mode 100644
index 000000000..6e5dfaf5e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover_ease.png differ
+
# 4.UI 设计资源
diff --git a/static/images/uikit/chatroomdesign/cruk111212.png b/static/images/uikit/chatroomdesign/cruk111212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk111212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1113.png b/static/images/uikit/chatroomdesign/cruk1113.png
new file mode 100644
index 000000000..a6a2fcb1c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11211.png b/static/images/uikit/chatroomdesign/cruk11211.png
new file mode 100644
index 000000000..c46fb5943
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11211.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11212.png b/static/images/uikit/chatroomdesign/cruk11212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1122.png b/static/images/uikit/chatroomdesign/cruk1122.png
new file mode 100644
index 000000000..34ef4c7ba
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1123.png b/static/images/uikit/chatroomdesign/cruk1123.png
new file mode 100644
index 000000000..f675a4aac
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1123.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1124.png b/static/images/uikit/chatroomdesign/cruk1124.png
new file mode 100644
index 000000000..b1c63984e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1124.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk113.png b/static/images/uikit/chatroomdesign/cruk113.png
new file mode 100644
index 000000000..e1ee0af98
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1131.png b/static/images/uikit/chatroomdesign/cruk1131.png
new file mode 100644
index 000000000..69a054e8d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11321.png b/static/images/uikit/chatroomdesign/cruk11321.png
new file mode 100644
index 000000000..d987a1736
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11321.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11322.png b/static/images/uikit/chatroomdesign/cruk11322.png
new file mode 100644
index 000000000..a9d4b47b0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11322.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11341.png b/static/images/uikit/chatroomdesign/cruk11341.png
new file mode 100644
index 000000000..81fc02465
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11341.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11342.png b/static/images/uikit/chatroomdesign/cruk11342.png
new file mode 100644
index 000000000..7eb55d0d5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11342.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11343.png b/static/images/uikit/chatroomdesign/cruk11343.png
new file mode 100644
index 000000000..6b0725d6c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11343.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1141.png b/static/images/uikit/chatroomdesign/cruk1141.png
new file mode 100644
index 000000000..2a1365f6b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1151.png b/static/images/uikit/chatroomdesign/cruk1151.png
new file mode 100644
index 000000000..5b54276ca
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11521.png b/static/images/uikit/chatroomdesign/cruk11521.png
new file mode 100644
index 000000000..8b1faf285
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11521.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11522.png b/static/images/uikit/chatroomdesign/cruk11522.png
new file mode 100644
index 000000000..7ff98d075
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11522.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1161.png b/static/images/uikit/chatroomdesign/cruk1161.png
new file mode 100644
index 000000000..c8daeb483
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116a.png b/static/images/uikit/chatroomdesign/cruk116a.png
new file mode 100644
index 000000000..e5aba6b4e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116b.png b/static/images/uikit/chatroomdesign/cruk116b.png
new file mode 100644
index 000000000..e524c73c1
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk121.png b/static/images/uikit/chatroomdesign/cruk121.png
new file mode 100644
index 000000000..c2c3c8200
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk121.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk122.png b/static/images/uikit/chatroomdesign/cruk122.png
new file mode 100644
index 000000000..92b67595b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk131.png b/static/images/uikit/chatroomdesign/cruk131.png
new file mode 100644
index 000000000..0e21a5ee3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk132.png b/static/images/uikit/chatroomdesign/cruk132.png
new file mode 100644
index 000000000..8347b0037
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146a.png b/static/images/uikit/chatroomdesign/cruk146a.png
new file mode 100644
index 000000000..b6d23a6f7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146b.png b/static/images/uikit/chatroomdesign/cruk146b.png
new file mode 100644
index 000000000..ff22669ed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk151.png b/static/images/uikit/chatroomdesign/cruk151.png
new file mode 100644
index 000000000..97bfc9ecd
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522a.png b/static/images/uikit/chatroomdesign/cruk1522a.png
new file mode 100644
index 000000000..90d414301
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522b.png b/static/images/uikit/chatroomdesign/cruk1522b.png
new file mode 100644
index 000000000..145ec8f2f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk161.png b/static/images/uikit/chatroomdesign/cruk161.png
new file mode 100644
index 000000000..c2d24d802
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk162.png b/static/images/uikit/chatroomdesign/cruk162.png
new file mode 100644
index 000000000..2d0f519d2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk162.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2111.png b/static/images/uikit/chatroomdesign/cruk2111.png
new file mode 100644
index 000000000..212be2e50
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2111.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2112.png b/static/images/uikit/chatroomdesign/cruk2112.png
new file mode 100644
index 000000000..4d6eac59d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2112.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk212.png b/static/images/uikit/chatroomdesign/cruk212.png
new file mode 100644
index 000000000..b6c6c527f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213.png b/static/images/uikit/chatroomdesign/cruk213.png
new file mode 100644
index 000000000..4d1d984c5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213b.png b/static/images/uikit/chatroomdesign/cruk213b.png
new file mode 100644
index 000000000..ac496283e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk22.png b/static/images/uikit/chatroomdesign/cruk22.png
new file mode 100644
index 000000000..7c1511d1b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk22.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk23.png b/static/images/uikit/chatroomdesign/cruk23.png
new file mode 100644
index 000000000..de026a151
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk23.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk241.png b/static/images/uikit/chatroomdesign/cruk241.png
new file mode 100644
index 000000000..5e745d697
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk241.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk242.png b/static/images/uikit/chatroomdesign/cruk242.png
new file mode 100644
index 000000000..7a302ddb8
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk242.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk243.png b/static/images/uikit/chatroomdesign/cruk243.png
new file mode 100644
index 000000000..b98174cb0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk243.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk244.png b/static/images/uikit/chatroomdesign/cruk244.png
new file mode 100644
index 000000000..98a528e60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk244.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk245.png b/static/images/uikit/chatroomdesign/cruk245.png
new file mode 100644
index 000000000..26925e58e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk245.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk25.png b/static/images/uikit/chatroomdesign/cruk25.png
new file mode 100644
index 000000000..bd77389ce
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk25.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk26.png b/static/images/uikit/chatroomdesign/cruk26.png
new file mode 100644
index 000000000..d9424f35b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk26.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk27.png b/static/images/uikit/chatroomdesign/cruk27.png
new file mode 100644
index 000000000..41882f64c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk27.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk28.png b/static/images/uikit/chatroomdesign/cruk28.png
new file mode 100644
index 000000000..1f59b663b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk28.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk291.png b/static/images/uikit/chatroomdesign/cruk291.png
new file mode 100644
index 000000000..fa0f6e141
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk291.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk292.png b/static/images/uikit/chatroomdesign/cruk292.png
new file mode 100644
index 000000000..22f003c60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk292.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk293.png b/static/images/uikit/chatroomdesign/cruk293.png
new file mode 100644
index 000000000..ef39ddbed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk293.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk311.png b/static/images/uikit/chatroomdesign/cruk311.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3131.png b/static/images/uikit/chatroomdesign/cruk3131.png
new file mode 100644
index 000000000..a06456b82
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3132.png b/static/images/uikit/chatroomdesign/cruk3132.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3141.png b/static/images/uikit/chatroomdesign/cruk3141.png
new file mode 100644
index 000000000..a51fa6d65
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3142.png b/static/images/uikit/chatroomdesign/cruk3142.png
new file mode 100644
index 000000000..adbcbd763
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3142.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk315.png b/static/images/uikit/chatroomdesign/cruk315.png
new file mode 100644
index 000000000..2127ff6be
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk315.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3151.png b/static/images/uikit/chatroomdesign/cruk3151.png
new file mode 100644
index 000000000..96fa26b8e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316.png b/static/images/uikit/chatroomdesign/cruk316.png
new file mode 100644
index 000000000..f96e89f1d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316b.png b/static/images/uikit/chatroomdesign/cruk316b.png
new file mode 100644
index 000000000..e6a0a6431
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk32.png b/static/images/uikit/chatroomdesign/cruk32.png
new file mode 100644
index 000000000..b1ac19014
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk32.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311.png b/static/images/uikit/chatroomdesign/cruk3311.png
new file mode 100644
index 000000000..6e344e55e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311b.png b/static/images/uikit/chatroomdesign/cruk3311b.png
new file mode 100644
index 000000000..c57c7a805
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311c.png b/static/images/uikit/chatroomdesign/cruk3311c.png
new file mode 100644
index 000000000..e6d1380d3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311c.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312.png b/static/images/uikit/chatroomdesign/cruk3312.png
new file mode 100644
index 000000000..c6d2f84db
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312b.png b/static/images/uikit/chatroomdesign/cruk3312b.png
new file mode 100644
index 000000000..9f9abb99c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk34.png b/static/images/uikit/chatroomdesign/cruk34.png
new file mode 100644
index 000000000..9d4c278c2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk34.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk351.png b/static/images/uikit/chatroomdesign/cruk351.png
new file mode 100644
index 000000000..f77a0d6e7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk351.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk352.png b/static/images/uikit/chatroomdesign/cruk352.png
new file mode 100644
index 000000000..40cf0a761
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk352.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk361.png b/static/images/uikit/chatroomdesign/cruk361.png
new file mode 100644
index 000000000..18c69c6f3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk361.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk362.png b/static/images/uikit/chatroomdesign/cruk362.png
new file mode 100644
index 000000000..5642aef45
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk362.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363.png b/static/images/uikit/chatroomdesign/cruk363.png
new file mode 100644
index 000000000..f3ccdb289
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363b.png b/static/images/uikit/chatroomdesign/cruk363b.png
new file mode 100644
index 000000000..0766466c3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3641.png b/static/images/uikit/chatroomdesign/cruk3641.png
new file mode 100644
index 000000000..3a66d067b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3641.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3642.png b/static/images/uikit/chatroomdesign/cruk3642.png
new file mode 100644
index 000000000..82aa4bf44
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3642.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3643.png b/static/images/uikit/chatroomdesign/cruk3643.png
new file mode 100644
index 000000000..22100de30
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3643.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3644.png b/static/images/uikit/chatroomdesign/cruk3644.png
new file mode 100644
index 000000000..6c1698e84
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3644.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3645.png b/static/images/uikit/chatroomdesign/cruk3645.png
new file mode 100644
index 000000000..30fab08ef
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3645.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover.png b/static/images/uikit/chatroomdesign/crukcover.png
new file mode 100644
index 000000000..241e137da
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover_ease.png b/static/images/uikit/chatroomdesign/crukcover_ease.png
new file mode 100644
index 000000000..6e5dfaf5e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover_ease.png differ
 +
## 0.总的设计原则
@@ -35,7 +35,7 @@
##### 1.1.1.3.模型概览:
-
+
## 0.总的设计原则
@@ -35,7 +35,7 @@
##### 1.1.1.3.模型概览:
- +
#### 1.1.2.三种主题色(Theme Color)的色彩规范:
@@ -44,43 +44,43 @@
用户可设定颜色类的可配项 Hue(0-360)为任意数值,修改后每类颜色的色相会发生变化,以贴合用户场景所需要的主题颜色。
Hue 值(0-360)与色相的对应关系大致如以下图示所例:
-
+
#### 1.1.2.三种主题色(Theme Color)的色彩规范:
@@ -44,43 +44,43 @@
用户可设定颜色类的可配项 Hue(0-360)为任意数值,修改后每类颜色的色相会发生变化,以贴合用户场景所需要的主题颜色。
Hue 值(0-360)与色相的对应关系大致如以下图示所例:
- +
用户可依据自身产品的品牌色指定色相数值(Hue),从而确认主题色 Primary(主要用于 UI 组件中关键操作与重要文本展示,如推荐的 action、高亮显示的文本等),以及用于积极提示的 Secondary,和表示警示提示的 Error。
-
+
用户可依据自身产品的品牌色指定色相数值(Hue),从而确认主题色 Primary(主要用于 UI 组件中关键操作与重要文本展示,如推荐的 action、高亮显示的文本等),以及用于积极提示的 Secondary,和表示警示提示的 Error。
- +
##### 1.1.2.2.关于饱和度(Saturation value):
饱和度(Saturation)不开放给用户设置,三种主题色 Primary、 Secondary、Error 默认饱和度为 100%,Neutral 默认为 8%,Neutral Special 默认为 36%
-
+
##### 1.1.2.2.关于饱和度(Saturation value):
饱和度(Saturation)不开放给用户设置,三种主题色 Primary、 Secondary、Error 默认饱和度为 100%,Neutral 默认为 8%,Neutral Special 默认为 36%
- +
##### 1.1.2.3.关于亮度级别(Lightness level):
亮度(Lightness)百分比用户不可随意设置,每个颜色类提供:0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
-
+
##### 1.1.2.3.关于亮度级别(Lightness level):
亮度(Lightness)百分比用户不可随意设置,每个颜色类提供:0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
- +
-##### 1.1.2.4.举个例子吧:
+##### 1.1.2.4.示例:
如指定主题色 Primary 色相(Hue)为 203,成功色 Secondary 色相(Hue)为 155,警示色 Error 色相(Hue)为 350,则会生成如下 39 种主题色可供用户在指定 UI 件块(View)颜色时使用:
-
+
-##### 1.1.2.4.举个例子吧:
+##### 1.1.2.4.示例:
如指定主题色 Primary 色相(Hue)为 203,成功色 Secondary 色相(Hue)为 155,警示色 Error 色相(Hue)为 350,则会生成如下 39 种主题色可供用户在指定 UI 件块(View)颜色时使用:
- +
其中,主题色 Primary 的 L5 为亮色模式下的基色(Key Color),L6 为暗色模式下的基色(Key Color)。所有的颜色体系都是依照基色生成。
#### 1.1.3.关于渐变主题色(Primary Gradient)的规范:
-渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linar Gradient),渐变方向依图示坐标系分为 8 类:
+渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linear Gradient),渐变方向依图示坐标系分为 8 类:
-
+
其中,主题色 Primary 的 L5 为亮色模式下的基色(Key Color),L6 为暗色模式下的基色(Key Color)。所有的颜色体系都是依照基色生成。
#### 1.1.3.关于渐变主题色(Primary Gradient)的规范:
-渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linar Gradient),渐变方向依图示坐标系分为 8 类:
+渐变主题色是由 Primary 色派生出的渐变色,为线性渐变(Linear Gradient),渐变方向依图示坐标系分为 8 类:
- +
##### 1.1.3.1.关于渐变色的起始色(Start Color):
渐变色中 Start Color 规则和 Primary 类的色值保持一致;
-
+
##### 1.1.3.1.关于渐变色的起始色(Start Color):
渐变色中 Start Color 规则和 Primary 类的色值保持一致;
- +
##### 1.1.3.2.关于渐变色的结束色(End Color):
@@ -88,11 +88,11 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
以下以 Hue:233 为例,按照 End Color 颜色公式依旧得到 13 级颜色:
-
+
##### 1.1.3.2.关于渐变色的结束色(End Color):
@@ -88,11 +88,11 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
以下以 Hue:233 为例,按照 End Color 颜色公式依旧得到 13 级颜色:
- +
起始色和结束色结合,得到相应的渐变结果
-
+
起始色和结束色结合,得到相应的渐变结果
- +
##### 1.1.3.3.关于渐变主题色可配项(End Color Hue Value):
@@ -102,15 +102,15 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
用户设置 End Color Hue = 233,选择渐变方向为“↓”,则可得到如下效果:
-
+
##### 1.1.3.3.关于渐变主题色可配项(End Color Hue Value):
@@ -102,15 +102,15 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
用户设置 End Color Hue = 233,选择渐变方向为“↓”,则可得到如下效果:
- +
如使用渐变主题色,那么它将替代掉所有应用于背景色的 Primary 色
-
+
如使用渐变主题色,那么它将替代掉所有应用于背景色的 Primary 色
- +
但一般不替代 UI 件块的前景色,因为没有什么意义,且有干扰文字阅读的可能性
-
+
但一般不替代 UI 件块的前景色,因为没有什么意义,且有干扰文字阅读的可能性
- +
#### 1.1.4.关于透明色(Alpha)的规范:
@@ -118,7 +118,7 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
在本案内带有透明度的组件仅有弹幕消息背景色、礼物消息背景色、模态背景色、轻提示背景色四种,应用范围有限,所以单独定义两个特殊的颜色类用于以上四种组件:Alpha onlight(hsl0, 0%, 0%) 和 Alpha ondark(hsl0, 0%, 100%),Alpha 值被指定为 0(0.0) / 1(0.1) / 2(0.2) / 3(0.3) / 4(0.4) / 5(0.5) / 6(0.6) / 7(0.7) / 8(0.8) / 9(0.9) / 95(0.95) / 98(0.98) / 100(1.0) 十三个梯度值,共 26 种颜色用例,以调整组件的背景色透明度。
-
+
#### 1.1.4.关于透明色(Alpha)的规范:
@@ -118,7 +118,7 @@ End Color 用户可配置色相(Hue),亮度以 0(20%) / 1(30%) / 2(40%) /
在本案内带有透明度的组件仅有弹幕消息背景色、礼物消息背景色、模态背景色、轻提示背景色四种,应用范围有限,所以单独定义两个特殊的颜色类用于以上四种组件:Alpha onlight(hsl0, 0%, 0%) 和 Alpha ondark(hsl0, 0%, 100%),Alpha 值被指定为 0(0.0) / 1(0.1) / 2(0.2) / 3(0.3) / 4(0.4) / 5(0.5) / 6(0.6) / 7(0.7) / 8(0.8) / 9(0.9) / 95(0.95) / 98(0.98) / 100(1.0) 十三个梯度值,共 26 种颜色用例,以调整组件的背景色透明度。
- +
Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
@@ -128,34 +128,34 @@ Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
中性色(Neutral)仅有一个可配项:色相(Hue),饱和度(Saturation)固定值为 8,亮度级别(Lightness level)也和主题色相同,分为 0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
-
+
Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
@@ -128,34 +128,34 @@ Alpha onlight 和 Alpha ondark 均为默认值,无任何可配置项。
中性色(Neutral)仅有一个可配项:色相(Hue),饱和度(Saturation)固定值为 8,亮度级别(Lightness level)也和主题色相同,分为 0(0%) / 1(10%) / 2(20%) / 3(30%) / 4(40%) / 5(50%) / 6(60%) / 7(70%) / 8(80%) / 9(90%) / 95(95%) / 98(98%) / 100(100%)十三个级别供用户可选;
- +
Neutral 和 Primary 的默认 Hue 值(色相)相同,也建议用户设置和主题色相同的 Hue 值已达成主题颜色和无彩色系的配套。但这仅仅是建议;
-#### 1.1.5.2.举个例子吧:
+#### 1.1.5.2.示例:
如指定主题色 Primary 色相(Hue)为 203,饱和度(Saturation)固定值为 100%,中性色(Neutral)则也指定色相(Hue)为 203,饱和度(Saturation)固定值为 8%,则得到以下色列可供用户选择使用:
-
+
Neutral 和 Primary 的默认 Hue 值(色相)相同,也建议用户设置和主题色相同的 Hue 值已达成主题颜色和无彩色系的配套。但这仅仅是建议;
-#### 1.1.5.2.举个例子吧:
+#### 1.1.5.2.示例:
如指定主题色 Primary 色相(Hue)为 203,饱和度(Saturation)固定值为 100%,中性色(Neutral)则也指定色相(Hue)为 203,饱和度(Saturation)固定值为 8%,则得到以下色列可供用户选择使用:
- +
其中,L98 为亮色模式下背景色的主色,L1 为亮色模式下前景色的主色;L1 为暗色模式下背景色的主色,L98 为暗色模式下前景色的主色。
-
+
其中,L98 为亮色模式下背景色的主色,L1 为亮色模式下前景色的主色;L1 为暗色模式下背景色的主色,L98 为暗色模式下前景色的主色。
- +
### 1.1.6.关于特殊中性色(Neutral Special):
特殊中性色 Neutral Special 主要用于级别低于 Primary 和 Secondary 的强调信息,如当前页面状态、消息发送者的昵称等。
Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也建议用户设置和主题色近似的 Hue 值已达成主题色和无彩色系的配套。但这仅仅是建议;
-
+
### 1.1.6.关于特殊中性色(Neutral Special):
特殊中性色 Neutral Special 主要用于级别低于 Primary 和 Secondary 的强调信息,如当前页面状态、消息发送者的昵称等。
Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也建议用户设置和主题色近似的 Hue 值已达成主题色和无彩色系的配套。但这仅仅是建议;
- +
-
+
- +
-#### 1.1.6.1.举个例子吧:
+#### 1.1.6.1.示例:
如指定主题色 Primary 色相(Hue)为 203,特殊中性色(Neutral)通过相似色原理(正负 30 度内)指定色相(Hue)为 220,饱和度(Saturation)固定值为 36%,则得到以下色列可供用户选择使用:
-
+
-#### 1.1.6.1.举个例子吧:
+#### 1.1.6.1.示例:
如指定主题色 Primary 色相(Hue)为 203,特殊中性色(Neutral)通过相似色原理(正负 30 度内)指定色相(Hue)为 220,饱和度(Saturation)固定值为 36%,则得到以下色列可供用户选择使用:
- +
## 1.2.主题
@@ -165,13 +165,13 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
组件一般采用较大的圆角,柔和轻盈
-
+
### 1.2.2.硬朗主题
组件一般避免比较大的圆,硬朗实在
-
+
以上两种主题可通过应用渐变主题色(Primary Gradient)得到两外两种渐变色主题。
至于业务相关的主题,如“社交”、“游戏”、“教育”、“商务”等主题分类,因违反本案的最基本设计原则“在业务形态上尽量不替用户做决定”,所以不在本期考虑范围内。
@@ -182,14 +182,14 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
图标参照 Material Icon Font 的模板 ,以 24 为基本栅格,须在安全区域(20x20 的中心区域)内绘制,基本描边控制为 1.5 栅格。
-
+
### 1.3.2 图标命名(Name)
为防止将图标语意固定,icon 命名需要尽力避免定义操作行为,而是以“看见什么就是什么“进行命名,方便相同图标在不同操作行为下的复用。
如
-
+
## 1.4.字体(Typography)
@@ -245,21 +245,21 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
依照依照 4.1-4.5 规则,设定以下西文字体排版 token,
-
+
简体中文字体 token 示意
-
+
## 1.5.效果(Effects)
-所应用的效果主要分为两种:背景模糊(Backround Blur)和阴影(Shadow)
+所应用的效果主要分为两种:背景模糊(Background Blur)和阴影(Shadow)
-### 1.5.1.背景模糊(Backround Blur)
+### 1.5.1.背景模糊(Background Blur)
背景模糊主要应用于组件背景色使用 Alpha color 时,如组件背景色的透明度会造成组件前后层级干扰的话,则推荐使用背景模糊解决,比如:
-
+
也应用于模态显示的弹出层的背景虚化;
背景模糊的模糊半径值默认为 20
@@ -293,7 +293,7 @@ box-shadow: x0 y4 blur4 color(Neutral3) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral3) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
**Shadow on Dark:**
@@ -308,7 +308,7 @@ box-shadow: x0 y4 blur4 color(Neutral4) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
## 1.6.圆角(Radius)
@@ -317,7 +317,7 @@ box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1)
一般圆角分为 None(r=0)、Extra Small(r=4)、Small(r=8)、Medium(r=12)、Large(r=16)、Extra Large(r=½ Height)六个枚举值,
一般情况下组件的四个圆角为同一值
-
+
#### 1.6.1.1.Extra Small(r=4)
@@ -362,7 +362,7 @@ Message Bubble(Large Radius)
特殊圆角应用于有背景色的 IM 聊天消息组件:
Message Bubble(Large Radius)
-
+
本案不涉及。
@@ -380,44 +380,44 @@ Message Bubble(Large Radius)
主要操作用于推荐行为,一般背景色为主题色(Primary5\Primary6)或者渐变主题色,被禁用时置灰显示,圆角可配,依据需要可增加左侧或右侧 icon
-
+
#### 2.1.1.2.次要操作(Secondary)
次要操作用于辅助主要操作,一般不单独出现,一般背景色为亮色(Neutral98)或者暗色(Neutral1),同时有描边,被禁用时置灰显示,圆角可配
依据需要可增加左侧或右侧 icon
-
+
### 2.1.2.文字按钮(Text)
文字按钮仅有前景色,也分为主要操作和次要操作,一般用于更频繁的常规操作(如表单填写的下一步、取消,消息的显示、隐藏等)或者在页面有普通按钮(主要操作)时作为更次一级操作出现
-
+
### 2.1.3.图标按钮(Icon)
图标按钮为组件位置局促又必须出现按钮时的补充形式,如输入条的键盘切换、顶部条的更多操作、表单填写时的推荐操作、输入框的清空和下拉操作等。
-
+
需要注意的是,在 web 端,如非特殊说明,图标按钮必须搭配 Popover 使用,以交代清楚按钮的具体操作行为。如:
-
+
## 2.2.输入框组件(Input)
输入框为需要输入较少文字时使用的组件。
也按照所放组件的大小分为大中小三种尺寸可配项,样式上,背景色和描边颜色可开关,圆角可配,状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 1.2.主题
@@ -165,13 +165,13 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
组件一般采用较大的圆角,柔和轻盈
-
+
### 1.2.2.硬朗主题
组件一般避免比较大的圆,硬朗实在
-
+
以上两种主题可通过应用渐变主题色(Primary Gradient)得到两外两种渐变色主题。
至于业务相关的主题,如“社交”、“游戏”、“教育”、“商务”等主题分类,因违反本案的最基本设计原则“在业务形态上尽量不替用户做决定”,所以不在本期考虑范围内。
@@ -182,14 +182,14 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
图标参照 Material Icon Font 的模板 ,以 24 为基本栅格,须在安全区域(20x20 的中心区域)内绘制,基本描边控制为 1.5 栅格。
-
+
### 1.3.2 图标命名(Name)
为防止将图标语意固定,icon 命名需要尽力避免定义操作行为,而是以“看见什么就是什么“进行命名,方便相同图标在不同操作行为下的复用。
如
-
+
## 1.4.字体(Typography)
@@ -245,21 +245,21 @@ Neutral Special 和 Primary 的默认 Hue 值(色相)类似,为近似色,也
依照依照 4.1-4.5 规则,设定以下西文字体排版 token,
-
+
简体中文字体 token 示意
-
+
## 1.5.效果(Effects)
-所应用的效果主要分为两种:背景模糊(Backround Blur)和阴影(Shadow)
+所应用的效果主要分为两种:背景模糊(Background Blur)和阴影(Shadow)
-### 1.5.1.背景模糊(Backround Blur)
+### 1.5.1.背景模糊(Background Blur)
背景模糊主要应用于组件背景色使用 Alpha color 时,如组件背景色的透明度会造成组件前后层级干扰的话,则推荐使用背景模糊解决,比如:
-
+
也应用于模态显示的弹出层的背景虚化;
背景模糊的模糊半径值默认为 20
@@ -293,7 +293,7 @@ box-shadow: x0 y4 blur4 color(Neutral3) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral3) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
**Shadow on Dark:**
@@ -308,7 +308,7 @@ box-shadow: x0 y4 blur4 color(Neutral4) Alpha0.15, x2 y0 blur8 color(Neutral1)
box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1) Alpha0.1
```
-
+
## 1.6.圆角(Radius)
@@ -317,7 +317,7 @@ box-shadow: x0 y1 blur3 color(Neutral4) Alpha0.15, x1 y0 blur2 color(Neutral1)
一般圆角分为 None(r=0)、Extra Small(r=4)、Small(r=8)、Medium(r=12)、Large(r=16)、Extra Large(r=½ Height)六个枚举值,
一般情况下组件的四个圆角为同一值
-
+
#### 1.6.1.1.Extra Small(r=4)
@@ -362,7 +362,7 @@ Message Bubble(Large Radius)
特殊圆角应用于有背景色的 IM 聊天消息组件:
Message Bubble(Large Radius)
-
+
本案不涉及。
@@ -380,44 +380,44 @@ Message Bubble(Large Radius)
主要操作用于推荐行为,一般背景色为主题色(Primary5\Primary6)或者渐变主题色,被禁用时置灰显示,圆角可配,依据需要可增加左侧或右侧 icon
-
+
#### 2.1.1.2.次要操作(Secondary)
次要操作用于辅助主要操作,一般不单独出现,一般背景色为亮色(Neutral98)或者暗色(Neutral1),同时有描边,被禁用时置灰显示,圆角可配
依据需要可增加左侧或右侧 icon
-
+
### 2.1.2.文字按钮(Text)
文字按钮仅有前景色,也分为主要操作和次要操作,一般用于更频繁的常规操作(如表单填写的下一步、取消,消息的显示、隐藏等)或者在页面有普通按钮(主要操作)时作为更次一级操作出现
-
+
### 2.1.3.图标按钮(Icon)
图标按钮为组件位置局促又必须出现按钮时的补充形式,如输入条的键盘切换、顶部条的更多操作、表单填写时的推荐操作、输入框的清空和下拉操作等。
-
+
需要注意的是,在 web 端,如非特殊说明,图标按钮必须搭配 Popover 使用,以交代清楚按钮的具体操作行为。如:
-
+
## 2.2.输入框组件(Input)
输入框为需要输入较少文字时使用的组件。
也按照所放组件的大小分为大中小三种尺寸可配项,样式上,背景色和描边颜色可开关,圆角可配,状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
- +
## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
-
+
## 2.3.输入域组件(Input Area)
输入框为需要输入较多文字时使用的组件。
在用于输入器的文本输入,和表单中、发布内容时需要填写较多文本时使用,样式上,背景色和描边颜色可开关,圆角可配,可显示最大输入字符数分数。状态上分为失焦未填写、失焦填写、聚焦未填写、聚焦填写、禁用填写、禁用未填写六种。
- +
## 2.4.头像组件(Avatar)
@@ -429,47 +429,48 @@ Message Bubble(Large Radius)
能读取用户头像信息时展示图片头像。
-
+
### 2.4.2.字符头像
用户未上传头像时显示字符头像,字符头像分为单字符和双字符两种
-
+
### 2.4.3.组合头像
组合头像用于用户未上传数据时的群组聊天自动生成头像
本案不涉及
-
+
### 2.4.4.图标头像
图标头像用于获取不到用户头像信息的空状态以及表单单项有 icon 时的头像。
-
+
### 2.4.5.头像徽章
头像可配置徽章(Badge)以体现用户的在离线等状态,徽章位置分两种:右下和右上
本案不涉及
-
+
## 2.4.头像组件(Avatar)
@@ -429,47 +429,48 @@ Message Bubble(Large Radius)
能读取用户头像信息时展示图片头像。
-
+
### 2.4.2.字符头像
用户未上传头像时显示字符头像,字符头像分为单字符和双字符两种
-
+
### 2.4.3.组合头像
组合头像用于用户未上传数据时的群组聊天自动生成头像
本案不涉及
-
+
### 2.4.4.图标头像
图标头像用于获取不到用户头像信息的空状态以及表单单项有 icon 时的头像。
-
+
### 2.4.5.头像徽章
头像可配置徽章(Badge)以体现用户的在离线等状态,徽章位置分两种:右下和右上
本案不涉及
- +
+
## 2.5.操作表单(Action Sheet)
操作表单是以模态形式展示的多操作项表单,单个操作项分为 Enabled、Pressed、Disabled、Destructived 四种状态,以及 Cancel 特殊类型。同时可配置是否显示 icon、是否有分割线(stroke)
此组件仅限移动端
-
+
+
## 2.5.操作表单(Action Sheet)
操作表单是以模态形式展示的多操作项表单,单个操作项分为 Enabled、Pressed、Disabled、Destructived 四种状态,以及 Cancel 特殊类型。同时可配置是否显示 icon、是否有分割线(stroke)
此组件仅限移动端
- +
## 2.6.浮层菜单(PopMenu)
浮层菜单是以浮层形式展示的多操作项菜单,单个操作项分为 Enabled、Hovered、Pressed、Focused、Disabled、Destructived 六种状态,同时可配置是否显示 icon、是否有字段 2(Body),样式上可配置单项圆角、是否有分割线(Stroke)。
此组件仅限 web 端
-
+
## 2.7.弹窗通知(Alert)
@@ -477,14 +478,14 @@ Message Bubble(Large Radius)
内容上,description 可配、输入框可配、操作项支持最多三个。
样式上,弹窗的圆角可配,需要注意的是,组件内部的输入框和操作按钮圆角需要同弹窗按钮的圆角适配,以达成风格的一致性。
-
+
## 2.8.浮层提示(Popover)
浮层提示为 web 端的非常驻提示信息。仅在鼠标 Hoverd 相关组件时展示,最多支持两个字段(Title 和 Subtitle),因为是浮层提示,背景色需和底色有极大反差,具体表现为:亮色模式上用深色(Neutral1)、暗色模式上用亮色(Neutral98)
且依据需提示内容在页面上的实际位置,分为 10 个方向(上左、上、上右、右上、右、右下、下右、下、下左、左下、左、左上)。
-
+
## 2.9.表情符号(Emoji)
@@ -492,13 +493,13 @@ Message Bubble(Large Radius)
表情使用开源可免费商用的 Twemoji 作为基本表情,默认提供 52 个表情作为内置的表情,用户可根据自己的产品规划从 twemoji 提供的 3,245 个表情中进行替换增减;
-
+
### 2.9.2.表情模版(Emoji Template)
如用户需替换 Twemoji,或者需要自己创作表情,需依照以下模板进行替换或绘制;
-
+
### 2.9.3.表情组件状态(State)
@@ -506,7 +507,7 @@ Message Bubble(Large Radius)
启用 Enabled、悬停 Hovered(仅限 web 端)、按下 Pressed、聚焦 Focused(本案不涉及)
悬停时,背景色递增一级;按下时,背景色递减一级;聚焦时,背景色转换为 Key Color。
-
+
# 3.业务组件(Components)
@@ -521,7 +522,7 @@ Message Bubble(Large Radius)
样式可配项有:背景色(Alpha0-100)、前景色(Neutral0-100)、圆角、字体的大小(Body Large、Body Medium、Body small)、消息气泡的 Pedding
可增减的显示内容项有:Label、Badge、Avatar,Title 和 Description 为必要内容,显示内容的顺序是不可修改的。
-
+
## 2.6.浮层菜单(PopMenu)
浮层菜单是以浮层形式展示的多操作项菜单,单个操作项分为 Enabled、Hovered、Pressed、Focused、Disabled、Destructived 六种状态,同时可配置是否显示 icon、是否有字段 2(Body),样式上可配置单项圆角、是否有分割线(Stroke)。
此组件仅限 web 端
-
+
## 2.7.弹窗通知(Alert)
@@ -477,14 +478,14 @@ Message Bubble(Large Radius)
内容上,description 可配、输入框可配、操作项支持最多三个。
样式上,弹窗的圆角可配,需要注意的是,组件内部的输入框和操作按钮圆角需要同弹窗按钮的圆角适配,以达成风格的一致性。
-
+
## 2.8.浮层提示(Popover)
浮层提示为 web 端的非常驻提示信息。仅在鼠标 Hoverd 相关组件时展示,最多支持两个字段(Title 和 Subtitle),因为是浮层提示,背景色需和底色有极大反差,具体表现为:亮色模式上用深色(Neutral1)、暗色模式上用亮色(Neutral98)
且依据需提示内容在页面上的实际位置,分为 10 个方向(上左、上、上右、右上、右、右下、下右、下、下左、左下、左、左上)。
-
+
## 2.9.表情符号(Emoji)
@@ -492,13 +493,13 @@ Message Bubble(Large Radius)
表情使用开源可免费商用的 Twemoji 作为基本表情,默认提供 52 个表情作为内置的表情,用户可根据自己的产品规划从 twemoji 提供的 3,245 个表情中进行替换增减;
-
+
### 2.9.2.表情模版(Emoji Template)
如用户需替换 Twemoji,或者需要自己创作表情,需依照以下模板进行替换或绘制;
-
+
### 2.9.3.表情组件状态(State)
@@ -506,7 +507,7 @@ Message Bubble(Large Radius)
启用 Enabled、悬停 Hovered(仅限 web 端)、按下 Pressed、聚焦 Focused(本案不涉及)
悬停时,背景色递增一级;按下时,背景色递减一级;聚焦时,背景色转换为 Key Color。
-
+
# 3.业务组件(Components)
@@ -521,7 +522,7 @@ Message Bubble(Large Radius)
样式可配项有:背景色(Alpha0-100)、前景色(Neutral0-100)、圆角、字体的大小(Body Large、Body Medium、Body small)、消息气泡的 Pedding
可增减的显示内容项有:Label、Badge、Avatar,Title 和 Description 为必要内容,显示内容的顺序是不可修改的。
- +
### 3.1.2.语音消息(Audio Message)
@@ -536,13 +537,13 @@ Message Bubble(Large Radius)
为国内直播场景常见的样式,可设为 Large、Small 两个尺寸,
默认驻留时间为 3 秒(可配置),事件并发时排队展示,可同时最多展示 2 条礼物消息
-
+
### 3.1.2.语音消息(Audio Message)
@@ -536,13 +537,13 @@ Message Bubble(Large Radius)
为国内直播场景常见的样式,可设为 Large、Small 两个尺寸,
默认驻留时间为 3 秒(可配置),事件并发时排队展示,可同时最多展示 2 条礼物消息
- +
消息气泡的样式可配项有:背景色、前景色、头像圆角(需要注意的是,消息背景圆角和头像圆角配套以达成风格的一致)、背景模糊(防止在语聊房场景下组件重叠带来的阅读困难)。
#### 3.1.3.2.常驻礼物消息样式
-
+
消息气泡的样式可配项有:背景色、前景色、头像圆角(需要注意的是,消息背景圆角和头像圆角配套以达成风格的一致)、背景模糊(防止在语聊房场景下组件重叠带来的阅读困难)。
#### 3.1.3.2.常驻礼物消息样式
- +
样式可配项和信息可配项与文本消息相同,只是增加了消息末尾的贴纸展示。
@@ -552,19 +553,19 @@ Message Bubble(Large Radius)
#### 3.1.4.1.礼物消息和文本消息分开展示的样式
-
+
样式可配项和信息可配项与文本消息相同,只是增加了消息末尾的贴纸展示。
@@ -552,19 +553,19 @@ Message Bubble(Large Radius)
#### 3.1.4.1.礼物消息和文本消息分开展示的样式
- +
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。礼物非常驻消息一直显示在区域顶侧。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
#### 3.1.4.2.礼物消息和文本消息合并展示的样式
-
+
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。礼物非常驻消息一直显示在区域顶侧。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
#### 3.1.4.2.礼物消息和文本消息合并展示的样式
- +
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
### 3.1.5.消息操作(Message Action)
-
+
此组件默认消息之间的间距为 4(用户可自行配置),文本消息区域整体高度占屏幕比例用户可自行配置。消息列右侧需留出给用户放置自定义消息组件的区域,所以此处消息的左右间距不可配置,固定左侧 16,右侧 78。
### 3.1.5.消息操作(Message Action)
- +
长按消息弹起 action sheet 显示消息相关操作项,操作列表顶部标题栏显示所操作消息的详情。
@@ -572,17 +573,17 @@ Message Bubble(Large Radius)
举报表单为消息操作的次级别页面,提供选择举报原因的单选项,选项数目可增减,选择后可提交举报。
-
+
长按消息弹起 action sheet 显示消息相关操作项,操作列表顶部标题栏显示所操作消息的详情。
@@ -572,17 +573,17 @@ Message Bubble(Large Radius)
举报表单为消息操作的次级别页面,提供选择举报原因的单选项,选项数目可增减,选择后可提交举报。
- +
### 3.1.6.全局广播(Global Message)
全局广播为超级管理员发送的所有直播间同时可见的非常驻消息,分为三种类型(具体类型需开发者自行定义)通过左侧图标和背景色示以区分。样式的可配项有:圆角、背景色、前景色,信息展示的可配项有左侧 icon(有或无),以及用户可以在自定义广播类型时修改 icon 资源图。消息仅支持单排显示,广播内容超过一屏显示范围为字幕滚动展示,滚动速率可配。
-
+
### 3.1.6.全局广播(Global Message)
全局广播为超级管理员发送的所有直播间同时可见的非常驻消息,分为三种类型(具体类型需开发者自行定义)通过左侧图标和背景色示以区分。样式的可配项有:圆角、背景色、前景色,信息展示的可配项有左侧 icon(有或无),以及用户可以在自定义广播类型时修改 icon 资源图。消息仅支持单排显示,广播内容超过一屏显示范围为字幕滚动展示,滚动速率可配。
- +
此消息在移动端一般出现在视频流的顶部;在 web 端出现在聊天窗的顶部,为浮层展示。
-
+
此消息在移动端一般出现在视频流的顶部;在 web 端出现在聊天窗的顶部,为浮层展示。
- +
## 3.2.底部条(Footer Bar)
@@ -590,7 +591,7 @@ Message Bubble(Large Radius)
样式上的可配项支持背景色、前景色、圆角、图标可替换,是否添加背景模糊效果
发送消息 action 为必要项,礼物消息 action 为可选项,另最多支持 4 个用户可定义的 action。
-
+
## 3.2.底部条(Footer Bar)
@@ -590,7 +591,7 @@ Message Bubble(Large Radius)
样式上的可配项支持背景色、前景色、圆角、图标可替换,是否添加背景模糊效果
发送消息 action 为必要项,礼物消息 action 为可选项,另最多支持 4 个用户可定义的 action。
- +
## 3.3.输入条(Input Bar)和语音发送器(Audio Input)
@@ -603,25 +604,25 @@ Message Bubble(Large Radius)
移动端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音两个可配项以及另外两个用户可自定义项),可选配文本或者图标形式的发送按钮。
-
+
## 3.3.输入条(Input Bar)和语音发送器(Audio Input)
@@ -603,25 +604,25 @@ Message Bubble(Large Radius)
移动端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音两个可配项以及另外两个用户可自定义项),可选配文本或者图标形式的发送按钮。
- +
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
-
+
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
- +
样式上支持配置分割线(Stroke)、内部输入区域和发送按钮的圆角、描边(Stroke)、前/背景色。
-
+
样式上支持配置分割线(Stroke)、内部输入区域和发送按钮的圆角、描边(Stroke)、前/背景色。
- +
#### 3.3.1.2.网页端文本输入条(Input Bar)
网页端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音、发送礼物三个可配项以及另外一个用户可自定义项),可选配图标形式的发送按钮。
-
+
#### 3.3.1.2.网页端文本输入条(Input Bar)
网页端文本输入条包含文字输入和至多 4 个的键盘切换操作(包括表情键盘、发送语音、发送礼物三个可配项以及另外一个用户可自定义项),可选配图标形式的发送按钮。
- +
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
-
+
文本输入条内的文本输入区域为输入区域组件,当单行文本放不下时,文字可在输入区域内折行,对应的输入区域会累积行高,至多支持 4 行文本区域,输入文本超过 4 行后,文本分页展示,用户可滚动查看所键入的文本。
- +
### 3.3.2.语音发送器(Audio Input)
@@ -631,7 +632,7 @@ Message Bubble(Large Radius)
表情键盘是发送 app 内自建表情的键盘,内容上支持表情个数的增减,底部发送和退格按钮支持修改圆角。同时应满足接入第三方表情/贴纸库。
-
+
本键盘不同于系统自带的 emoji 输入键盘,通过此组件输入的 emoji 不会同步为系统的 emoji,而是在任何平台同一 app 内均显示 app 内自建的表情符号。为满足版权方面的法律要求,请勿使用非申明开源可免费商用的表情符号(不限资源图或者源码)在 App 中(如:集成苹果表情符号在自己的 app 内,这样或许会导致 App 无法上架苹果应用商店)
@@ -643,13 +644,13 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
-
+
### 3.3.2.语音发送器(Audio Input)
@@ -631,7 +632,7 @@ Message Bubble(Large Radius)
表情键盘是发送 app 内自建表情的键盘,内容上支持表情个数的增减,底部发送和退格按钮支持修改圆角。同时应满足接入第三方表情/贴纸库。
-
+
本键盘不同于系统自带的 emoji 输入键盘,通过此组件输入的 emoji 不会同步为系统的 emoji,而是在任何平台同一 app 内均显示 app 内自建的表情符号。为满足版权方面的法律要求,请勿使用非申明开源可免费商用的表情符号(不限资源图或者源码)在 App 中(如:集成苹果表情符号在自己的 app 内,这样或许会导致 App 无法上架苹果应用商店)
@@ -643,13 +644,13 @@ Message Bubble(Large Radius)
礼物图片未读到时显示默认图,礼物价值可配置价值图标。
单个贴纸状态有 Enabled、Disabled(主要用于慢速发送,需要用户自行实现)、Focused 三种,Focused 时显示发送按钮。
- +
### 3.5.2.贴纸键盘(Stickers Pick)
贴纸键盘在本案内主要应用于发送礼物消息。内容上支持礼物类别(横向滑动切换礼物类别)/类别内礼物个数(上下滑动查看更多礼物)的增减。
-
+
### 3.5.2.贴纸键盘(Stickers Pick)
贴纸键盘在本案内主要应用于发送礼物消息。内容上支持礼物类别(横向滑动切换礼物类别)/类别内礼物个数(上下滑动查看更多礼物)的增减。
- +
## 3.6.成员列表(Member List)
@@ -657,23 +658,23 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
-
+
## 3.6.成员列表(Member List)
@@ -657,23 +658,23 @@ Message Bubble(Large Radius)
成员列表顶部支持成员类别筛选,可通过点击 tab 或者左右滑动整个列表切换,至少支持一个 tab, tab 超过四个时支持左右滑动
- +
### 3.6.2.搜索条(Search Bar)
搜索条一般位于列表顶端,分为 Enabled n‘ unfilled、Enabled n‘ filled、Focused n‘ unfilled、Focused n‘ filled 四种状态,依据所在列表组件性质的不同可配置左侧返回按钮和右侧 action 按钮,样式上可配置分割线、输入框圆角大小、输入框背景色和描边的增减。
-
+
### 3.6.3.成员列表项(Member Item)
列表项展示当前成员信息,可展示的信息有徽章(Badge)、头像(Avatar)、用户名(Title)、用户详情(Subtitle),用户名为必要项,其他信息可配置。列表项目右侧支持 action btn,同时列表项支持点击/长按等事件
-
+
### 3.6.2.搜索条(Search Bar)
搜索条一般位于列表顶端,分为 Enabled n‘ unfilled、Enabled n‘ filled、Focused n‘ unfilled、Focused n‘ filled 四种状态,依据所在列表组件性质的不同可配置左侧返回按钮和右侧 action 按钮,样式上可配置分割线、输入框圆角大小、输入框背景色和描边的增减。
-
+
### 3.6.3.成员列表项(Member Item)
列表项展示当前成员信息,可展示的信息有徽章(Badge)、头像(Avatar)、用户名(Title)、用户详情(Subtitle),用户名为必要项,其他信息可配置。列表项目右侧支持 action btn,同时列表项支持点击/长按等事件
- +
样式上,列表项可配置分割线(Stroke),头像支持圆角可配。
-
+
样式上,列表项可配置分割线(Stroke),头像支持圆角可配。
- +
### 3.6.4.列表(Member List)
@@ -681,23 +682,23 @@ Message Bubble(Large Radius)
#### 3.6.4.1.列表整体加载
-
+
### 3.6.4.列表(Member List)
@@ -681,23 +682,23 @@ Message Bubble(Large Radius)
#### 3.6.4.1.列表整体加载
- +
#### 3.6.4.2.空列表
-
+
#### 3.6.4.2.空列表
- +
#### 3.6.4.3.列表拉取失败
-
+
#### 3.6.4.3.列表拉取失败
- +
#### 3.6.4.4.列表上滑加载
-
+
#### 3.6.4.4.列表上滑加载
- +
#### 3.6.4.5.列表展开全屏
-
+
#### 3.6.4.5.列表展开全屏
- +
# 4.UI 设计资源
diff --git a/static/images/uikit/chatroomdesign/cruk111212.png b/static/images/uikit/chatroomdesign/cruk111212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk111212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1113.png b/static/images/uikit/chatroomdesign/cruk1113.png
new file mode 100644
index 000000000..a6a2fcb1c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11211.png b/static/images/uikit/chatroomdesign/cruk11211.png
new file mode 100644
index 000000000..c46fb5943
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11211.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11212.png b/static/images/uikit/chatroomdesign/cruk11212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1122.png b/static/images/uikit/chatroomdesign/cruk1122.png
new file mode 100644
index 000000000..34ef4c7ba
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1123.png b/static/images/uikit/chatroomdesign/cruk1123.png
new file mode 100644
index 000000000..f675a4aac
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1123.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1124.png b/static/images/uikit/chatroomdesign/cruk1124.png
new file mode 100644
index 000000000..b1c63984e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1124.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk113.png b/static/images/uikit/chatroomdesign/cruk113.png
new file mode 100644
index 000000000..e1ee0af98
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1131.png b/static/images/uikit/chatroomdesign/cruk1131.png
new file mode 100644
index 000000000..69a054e8d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11321.png b/static/images/uikit/chatroomdesign/cruk11321.png
new file mode 100644
index 000000000..d987a1736
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11321.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11322.png b/static/images/uikit/chatroomdesign/cruk11322.png
new file mode 100644
index 000000000..a9d4b47b0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11322.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11341.png b/static/images/uikit/chatroomdesign/cruk11341.png
new file mode 100644
index 000000000..81fc02465
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11341.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11342.png b/static/images/uikit/chatroomdesign/cruk11342.png
new file mode 100644
index 000000000..7eb55d0d5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11342.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11343.png b/static/images/uikit/chatroomdesign/cruk11343.png
new file mode 100644
index 000000000..6b0725d6c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11343.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1141.png b/static/images/uikit/chatroomdesign/cruk1141.png
new file mode 100644
index 000000000..2a1365f6b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1151.png b/static/images/uikit/chatroomdesign/cruk1151.png
new file mode 100644
index 000000000..5b54276ca
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11521.png b/static/images/uikit/chatroomdesign/cruk11521.png
new file mode 100644
index 000000000..8b1faf285
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11521.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11522.png b/static/images/uikit/chatroomdesign/cruk11522.png
new file mode 100644
index 000000000..7ff98d075
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11522.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1161.png b/static/images/uikit/chatroomdesign/cruk1161.png
new file mode 100644
index 000000000..c8daeb483
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116a.png b/static/images/uikit/chatroomdesign/cruk116a.png
new file mode 100644
index 000000000..e5aba6b4e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116b.png b/static/images/uikit/chatroomdesign/cruk116b.png
new file mode 100644
index 000000000..e524c73c1
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk121.png b/static/images/uikit/chatroomdesign/cruk121.png
new file mode 100644
index 000000000..c2c3c8200
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk121.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk122.png b/static/images/uikit/chatroomdesign/cruk122.png
new file mode 100644
index 000000000..92b67595b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk131.png b/static/images/uikit/chatroomdesign/cruk131.png
new file mode 100644
index 000000000..0e21a5ee3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk132.png b/static/images/uikit/chatroomdesign/cruk132.png
new file mode 100644
index 000000000..8347b0037
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146a.png b/static/images/uikit/chatroomdesign/cruk146a.png
new file mode 100644
index 000000000..b6d23a6f7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146b.png b/static/images/uikit/chatroomdesign/cruk146b.png
new file mode 100644
index 000000000..ff22669ed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk151.png b/static/images/uikit/chatroomdesign/cruk151.png
new file mode 100644
index 000000000..97bfc9ecd
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522a.png b/static/images/uikit/chatroomdesign/cruk1522a.png
new file mode 100644
index 000000000..90d414301
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522b.png b/static/images/uikit/chatroomdesign/cruk1522b.png
new file mode 100644
index 000000000..145ec8f2f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk161.png b/static/images/uikit/chatroomdesign/cruk161.png
new file mode 100644
index 000000000..c2d24d802
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk162.png b/static/images/uikit/chatroomdesign/cruk162.png
new file mode 100644
index 000000000..2d0f519d2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk162.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2111.png b/static/images/uikit/chatroomdesign/cruk2111.png
new file mode 100644
index 000000000..212be2e50
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2111.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2112.png b/static/images/uikit/chatroomdesign/cruk2112.png
new file mode 100644
index 000000000..4d6eac59d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2112.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk212.png b/static/images/uikit/chatroomdesign/cruk212.png
new file mode 100644
index 000000000..b6c6c527f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213.png b/static/images/uikit/chatroomdesign/cruk213.png
new file mode 100644
index 000000000..4d1d984c5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213b.png b/static/images/uikit/chatroomdesign/cruk213b.png
new file mode 100644
index 000000000..ac496283e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk22.png b/static/images/uikit/chatroomdesign/cruk22.png
new file mode 100644
index 000000000..7c1511d1b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk22.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk23.png b/static/images/uikit/chatroomdesign/cruk23.png
new file mode 100644
index 000000000..de026a151
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk23.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk241.png b/static/images/uikit/chatroomdesign/cruk241.png
new file mode 100644
index 000000000..5e745d697
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk241.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk242.png b/static/images/uikit/chatroomdesign/cruk242.png
new file mode 100644
index 000000000..7a302ddb8
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk242.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk243.png b/static/images/uikit/chatroomdesign/cruk243.png
new file mode 100644
index 000000000..b98174cb0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk243.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk244.png b/static/images/uikit/chatroomdesign/cruk244.png
new file mode 100644
index 000000000..98a528e60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk244.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk245.png b/static/images/uikit/chatroomdesign/cruk245.png
new file mode 100644
index 000000000..26925e58e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk245.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk25.png b/static/images/uikit/chatroomdesign/cruk25.png
new file mode 100644
index 000000000..bd77389ce
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk25.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk26.png b/static/images/uikit/chatroomdesign/cruk26.png
new file mode 100644
index 000000000..d9424f35b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk26.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk27.png b/static/images/uikit/chatroomdesign/cruk27.png
new file mode 100644
index 000000000..41882f64c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk27.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk28.png b/static/images/uikit/chatroomdesign/cruk28.png
new file mode 100644
index 000000000..1f59b663b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk28.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk291.png b/static/images/uikit/chatroomdesign/cruk291.png
new file mode 100644
index 000000000..fa0f6e141
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk291.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk292.png b/static/images/uikit/chatroomdesign/cruk292.png
new file mode 100644
index 000000000..22f003c60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk292.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk293.png b/static/images/uikit/chatroomdesign/cruk293.png
new file mode 100644
index 000000000..ef39ddbed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk293.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk311.png b/static/images/uikit/chatroomdesign/cruk311.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3131.png b/static/images/uikit/chatroomdesign/cruk3131.png
new file mode 100644
index 000000000..a06456b82
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3132.png b/static/images/uikit/chatroomdesign/cruk3132.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3141.png b/static/images/uikit/chatroomdesign/cruk3141.png
new file mode 100644
index 000000000..a51fa6d65
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3142.png b/static/images/uikit/chatroomdesign/cruk3142.png
new file mode 100644
index 000000000..adbcbd763
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3142.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk315.png b/static/images/uikit/chatroomdesign/cruk315.png
new file mode 100644
index 000000000..2127ff6be
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk315.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3151.png b/static/images/uikit/chatroomdesign/cruk3151.png
new file mode 100644
index 000000000..96fa26b8e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316.png b/static/images/uikit/chatroomdesign/cruk316.png
new file mode 100644
index 000000000..f96e89f1d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316b.png b/static/images/uikit/chatroomdesign/cruk316b.png
new file mode 100644
index 000000000..e6a0a6431
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk32.png b/static/images/uikit/chatroomdesign/cruk32.png
new file mode 100644
index 000000000..b1ac19014
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk32.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311.png b/static/images/uikit/chatroomdesign/cruk3311.png
new file mode 100644
index 000000000..6e344e55e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311b.png b/static/images/uikit/chatroomdesign/cruk3311b.png
new file mode 100644
index 000000000..c57c7a805
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311c.png b/static/images/uikit/chatroomdesign/cruk3311c.png
new file mode 100644
index 000000000..e6d1380d3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311c.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312.png b/static/images/uikit/chatroomdesign/cruk3312.png
new file mode 100644
index 000000000..c6d2f84db
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312b.png b/static/images/uikit/chatroomdesign/cruk3312b.png
new file mode 100644
index 000000000..9f9abb99c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk34.png b/static/images/uikit/chatroomdesign/cruk34.png
new file mode 100644
index 000000000..9d4c278c2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk34.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk351.png b/static/images/uikit/chatroomdesign/cruk351.png
new file mode 100644
index 000000000..f77a0d6e7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk351.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk352.png b/static/images/uikit/chatroomdesign/cruk352.png
new file mode 100644
index 000000000..40cf0a761
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk352.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk361.png b/static/images/uikit/chatroomdesign/cruk361.png
new file mode 100644
index 000000000..18c69c6f3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk361.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk362.png b/static/images/uikit/chatroomdesign/cruk362.png
new file mode 100644
index 000000000..5642aef45
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk362.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363.png b/static/images/uikit/chatroomdesign/cruk363.png
new file mode 100644
index 000000000..f3ccdb289
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363b.png b/static/images/uikit/chatroomdesign/cruk363b.png
new file mode 100644
index 000000000..0766466c3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3641.png b/static/images/uikit/chatroomdesign/cruk3641.png
new file mode 100644
index 000000000..3a66d067b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3641.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3642.png b/static/images/uikit/chatroomdesign/cruk3642.png
new file mode 100644
index 000000000..82aa4bf44
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3642.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3643.png b/static/images/uikit/chatroomdesign/cruk3643.png
new file mode 100644
index 000000000..22100de30
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3643.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3644.png b/static/images/uikit/chatroomdesign/cruk3644.png
new file mode 100644
index 000000000..6c1698e84
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3644.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3645.png b/static/images/uikit/chatroomdesign/cruk3645.png
new file mode 100644
index 000000000..30fab08ef
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3645.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover.png b/static/images/uikit/chatroomdesign/crukcover.png
new file mode 100644
index 000000000..241e137da
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover_ease.png b/static/images/uikit/chatroomdesign/crukcover_ease.png
new file mode 100644
index 000000000..6e5dfaf5e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover_ease.png differ
+
# 4.UI 设计资源
diff --git a/static/images/uikit/chatroomdesign/cruk111212.png b/static/images/uikit/chatroomdesign/cruk111212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk111212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1113.png b/static/images/uikit/chatroomdesign/cruk1113.png
new file mode 100644
index 000000000..a6a2fcb1c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11211.png b/static/images/uikit/chatroomdesign/cruk11211.png
new file mode 100644
index 000000000..c46fb5943
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11211.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11212.png b/static/images/uikit/chatroomdesign/cruk11212.png
new file mode 100644
index 000000000..c3e99ba8a
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1122.png b/static/images/uikit/chatroomdesign/cruk1122.png
new file mode 100644
index 000000000..34ef4c7ba
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1123.png b/static/images/uikit/chatroomdesign/cruk1123.png
new file mode 100644
index 000000000..f675a4aac
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1123.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1124.png b/static/images/uikit/chatroomdesign/cruk1124.png
new file mode 100644
index 000000000..b1c63984e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1124.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk113.png b/static/images/uikit/chatroomdesign/cruk113.png
new file mode 100644
index 000000000..e1ee0af98
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk113.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1131.png b/static/images/uikit/chatroomdesign/cruk1131.png
new file mode 100644
index 000000000..69a054e8d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11321.png b/static/images/uikit/chatroomdesign/cruk11321.png
new file mode 100644
index 000000000..d987a1736
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11321.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11322.png b/static/images/uikit/chatroomdesign/cruk11322.png
new file mode 100644
index 000000000..a9d4b47b0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11322.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11341.png b/static/images/uikit/chatroomdesign/cruk11341.png
new file mode 100644
index 000000000..81fc02465
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11341.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11342.png b/static/images/uikit/chatroomdesign/cruk11342.png
new file mode 100644
index 000000000..7eb55d0d5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11342.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11343.png b/static/images/uikit/chatroomdesign/cruk11343.png
new file mode 100644
index 000000000..6b0725d6c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11343.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1141.png b/static/images/uikit/chatroomdesign/cruk1141.png
new file mode 100644
index 000000000..2a1365f6b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1151.png b/static/images/uikit/chatroomdesign/cruk1151.png
new file mode 100644
index 000000000..5b54276ca
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11521.png b/static/images/uikit/chatroomdesign/cruk11521.png
new file mode 100644
index 000000000..8b1faf285
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11521.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk11522.png b/static/images/uikit/chatroomdesign/cruk11522.png
new file mode 100644
index 000000000..7ff98d075
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk11522.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1161.png b/static/images/uikit/chatroomdesign/cruk1161.png
new file mode 100644
index 000000000..c8daeb483
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116a.png b/static/images/uikit/chatroomdesign/cruk116a.png
new file mode 100644
index 000000000..e5aba6b4e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk116b.png b/static/images/uikit/chatroomdesign/cruk116b.png
new file mode 100644
index 000000000..e524c73c1
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk116b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk121.png b/static/images/uikit/chatroomdesign/cruk121.png
new file mode 100644
index 000000000..c2c3c8200
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk121.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk122.png b/static/images/uikit/chatroomdesign/cruk122.png
new file mode 100644
index 000000000..92b67595b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk122.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk131.png b/static/images/uikit/chatroomdesign/cruk131.png
new file mode 100644
index 000000000..0e21a5ee3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk132.png b/static/images/uikit/chatroomdesign/cruk132.png
new file mode 100644
index 000000000..8347b0037
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146a.png b/static/images/uikit/chatroomdesign/cruk146a.png
new file mode 100644
index 000000000..b6d23a6f7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk146b.png b/static/images/uikit/chatroomdesign/cruk146b.png
new file mode 100644
index 000000000..ff22669ed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk146b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk151.png b/static/images/uikit/chatroomdesign/cruk151.png
new file mode 100644
index 000000000..97bfc9ecd
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522a.png b/static/images/uikit/chatroomdesign/cruk1522a.png
new file mode 100644
index 000000000..90d414301
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522a.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk1522b.png b/static/images/uikit/chatroomdesign/cruk1522b.png
new file mode 100644
index 000000000..145ec8f2f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk1522b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk161.png b/static/images/uikit/chatroomdesign/cruk161.png
new file mode 100644
index 000000000..c2d24d802
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk161.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk162.png b/static/images/uikit/chatroomdesign/cruk162.png
new file mode 100644
index 000000000..2d0f519d2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk162.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2111.png b/static/images/uikit/chatroomdesign/cruk2111.png
new file mode 100644
index 000000000..212be2e50
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2111.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk2112.png b/static/images/uikit/chatroomdesign/cruk2112.png
new file mode 100644
index 000000000..4d6eac59d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk2112.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk212.png b/static/images/uikit/chatroomdesign/cruk212.png
new file mode 100644
index 000000000..b6c6c527f
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk212.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213.png b/static/images/uikit/chatroomdesign/cruk213.png
new file mode 100644
index 000000000..4d1d984c5
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk213b.png b/static/images/uikit/chatroomdesign/cruk213b.png
new file mode 100644
index 000000000..ac496283e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk213b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk22.png b/static/images/uikit/chatroomdesign/cruk22.png
new file mode 100644
index 000000000..7c1511d1b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk22.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk23.png b/static/images/uikit/chatroomdesign/cruk23.png
new file mode 100644
index 000000000..de026a151
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk23.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk241.png b/static/images/uikit/chatroomdesign/cruk241.png
new file mode 100644
index 000000000..5e745d697
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk241.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk242.png b/static/images/uikit/chatroomdesign/cruk242.png
new file mode 100644
index 000000000..7a302ddb8
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk242.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk243.png b/static/images/uikit/chatroomdesign/cruk243.png
new file mode 100644
index 000000000..b98174cb0
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk243.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk244.png b/static/images/uikit/chatroomdesign/cruk244.png
new file mode 100644
index 000000000..98a528e60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk244.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk245.png b/static/images/uikit/chatroomdesign/cruk245.png
new file mode 100644
index 000000000..26925e58e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk245.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk25.png b/static/images/uikit/chatroomdesign/cruk25.png
new file mode 100644
index 000000000..bd77389ce
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk25.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk26.png b/static/images/uikit/chatroomdesign/cruk26.png
new file mode 100644
index 000000000..d9424f35b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk26.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk27.png b/static/images/uikit/chatroomdesign/cruk27.png
new file mode 100644
index 000000000..41882f64c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk27.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk28.png b/static/images/uikit/chatroomdesign/cruk28.png
new file mode 100644
index 000000000..1f59b663b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk28.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk291.png b/static/images/uikit/chatroomdesign/cruk291.png
new file mode 100644
index 000000000..fa0f6e141
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk291.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk292.png b/static/images/uikit/chatroomdesign/cruk292.png
new file mode 100644
index 000000000..22f003c60
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk292.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk293.png b/static/images/uikit/chatroomdesign/cruk293.png
new file mode 100644
index 000000000..ef39ddbed
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk293.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk311.png b/static/images/uikit/chatroomdesign/cruk311.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3131.png b/static/images/uikit/chatroomdesign/cruk3131.png
new file mode 100644
index 000000000..a06456b82
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3131.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3132.png b/static/images/uikit/chatroomdesign/cruk3132.png
new file mode 100644
index 000000000..1a0cb35b9
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3132.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3141.png b/static/images/uikit/chatroomdesign/cruk3141.png
new file mode 100644
index 000000000..a51fa6d65
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3141.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3142.png b/static/images/uikit/chatroomdesign/cruk3142.png
new file mode 100644
index 000000000..adbcbd763
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3142.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk315.png b/static/images/uikit/chatroomdesign/cruk315.png
new file mode 100644
index 000000000..2127ff6be
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk315.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3151.png b/static/images/uikit/chatroomdesign/cruk3151.png
new file mode 100644
index 000000000..96fa26b8e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3151.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316.png b/static/images/uikit/chatroomdesign/cruk316.png
new file mode 100644
index 000000000..f96e89f1d
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk316b.png b/static/images/uikit/chatroomdesign/cruk316b.png
new file mode 100644
index 000000000..e6a0a6431
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk316b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk32.png b/static/images/uikit/chatroomdesign/cruk32.png
new file mode 100644
index 000000000..b1ac19014
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk32.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311.png b/static/images/uikit/chatroomdesign/cruk3311.png
new file mode 100644
index 000000000..6e344e55e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311b.png b/static/images/uikit/chatroomdesign/cruk3311b.png
new file mode 100644
index 000000000..c57c7a805
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3311c.png b/static/images/uikit/chatroomdesign/cruk3311c.png
new file mode 100644
index 000000000..e6d1380d3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3311c.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312.png b/static/images/uikit/chatroomdesign/cruk3312.png
new file mode 100644
index 000000000..c6d2f84db
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3312b.png b/static/images/uikit/chatroomdesign/cruk3312b.png
new file mode 100644
index 000000000..9f9abb99c
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3312b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk34.png b/static/images/uikit/chatroomdesign/cruk34.png
new file mode 100644
index 000000000..9d4c278c2
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk34.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk351.png b/static/images/uikit/chatroomdesign/cruk351.png
new file mode 100644
index 000000000..f77a0d6e7
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk351.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk352.png b/static/images/uikit/chatroomdesign/cruk352.png
new file mode 100644
index 000000000..40cf0a761
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk352.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk361.png b/static/images/uikit/chatroomdesign/cruk361.png
new file mode 100644
index 000000000..18c69c6f3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk361.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk362.png b/static/images/uikit/chatroomdesign/cruk362.png
new file mode 100644
index 000000000..5642aef45
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk362.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363.png b/static/images/uikit/chatroomdesign/cruk363.png
new file mode 100644
index 000000000..f3ccdb289
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk363b.png b/static/images/uikit/chatroomdesign/cruk363b.png
new file mode 100644
index 000000000..0766466c3
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk363b.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3641.png b/static/images/uikit/chatroomdesign/cruk3641.png
new file mode 100644
index 000000000..3a66d067b
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3641.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3642.png b/static/images/uikit/chatroomdesign/cruk3642.png
new file mode 100644
index 000000000..82aa4bf44
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3642.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3643.png b/static/images/uikit/chatroomdesign/cruk3643.png
new file mode 100644
index 000000000..22100de30
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3643.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3644.png b/static/images/uikit/chatroomdesign/cruk3644.png
new file mode 100644
index 000000000..6c1698e84
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3644.png differ
diff --git a/static/images/uikit/chatroomdesign/cruk3645.png b/static/images/uikit/chatroomdesign/cruk3645.png
new file mode 100644
index 000000000..30fab08ef
Binary files /dev/null and b/static/images/uikit/chatroomdesign/cruk3645.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover.png b/static/images/uikit/chatroomdesign/crukcover.png
new file mode 100644
index 000000000..241e137da
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover.png differ
diff --git a/static/images/uikit/chatroomdesign/crukcover_ease.png b/static/images/uikit/chatroomdesign/crukcover_ease.png
new file mode 100644
index 000000000..6e5dfaf5e
Binary files /dev/null and b/static/images/uikit/chatroomdesign/crukcover_ease.png differ