-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
dat-ecosystem website_terminal_frame #86
Comments
tasks
worklogfeedbackproposals |
|
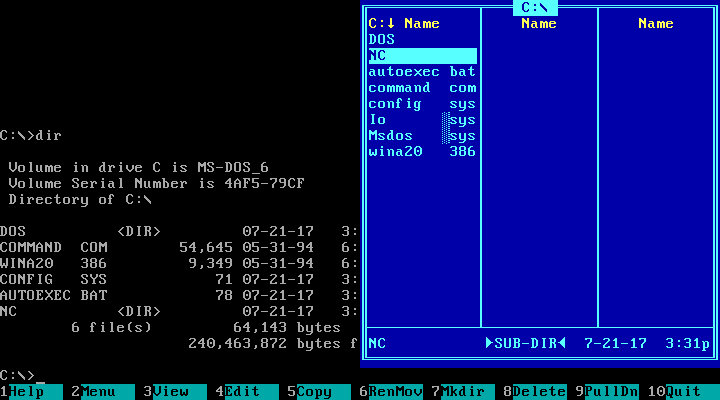
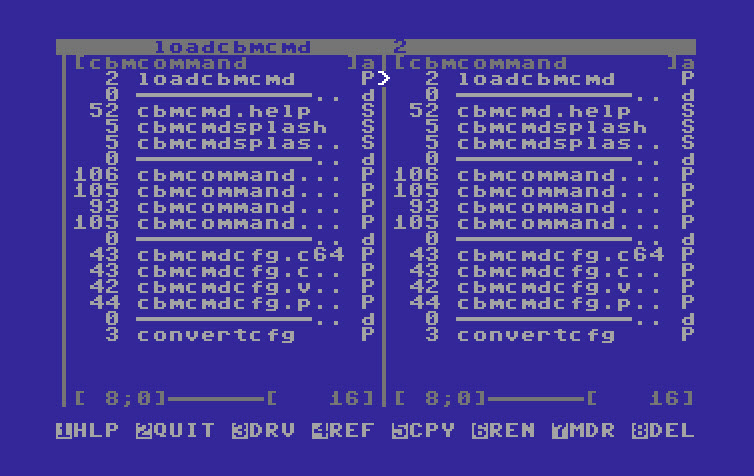
feedback First impression. Looks cool. Ninas gut reaction also was that it's better. Now your questions. I think the green from our palatte would be a must, not the pale one. By the way - monospace font just means every character has the same width. Your pixelated fonts is a monospaced font too (+ our theme picker could allow to even switch fonts). So while the new design somehow resembles a retro desktop, which is good, the "pixel shadow" effect, etc.. is too much in my opinion. GEOS and other real retro systems where absolutely flat designs, not even the square shadow boxes, but even that looks mostly flat and they were basically monochrome (we might have some colorful accents, but i think keeping mostly monochrome would be good to keep). We already have our "art works", maybe the sound effect as an easter egg, still, the graphics you chose look 90s "Super Nintendo", which is cute, but GEOS is beginning of 80s C64 flat monochrome by default. 90s is not retro enough. Roughly "GEOS" (from the C64 (=Commodore 64 area)) is your best bet for some inspiration, but just wth the tweak to be minimalistic where possible to match pages of the ecosystem i shared initially with you. Basically pixelated flat more than bezel i'd say. I also like the cleanliness and minimalism of the previous or rather still current design. If we add stuff, lets try to make things very functional and they all should be able to be coded with vanilla css/js (apart from the artworks we have of course). for example, a read only terminal could show some text. pictures wrapped in a screen. using some ideas of ancient retro desktop environments, but sparsly and minimalistically, so things stay lean. So you show this one too https://imgur.com/KTr87BF.png and it is noticable that it is mostly monochrome, not completly, it has black, white and blue, but at least color variation is quite minimal (for that we can have the theme color picker in the corner - maybe it can be a dropdown later on). Noticable this one again doesnt have any shadows or "3Dish effects". It looks basically flat, but has the retro structure - which makes use of a bit pixelated and retro pixel patterns, which can be emulated in css And the regarding the onscroll transition. let's see - not sure how that would work https://imgur.com/aFtVwrk.png https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcShoHQUu6DfkzTrKfrip9De8-NTsO1PYlfiqg&usqp=CAU we might do a dropdown theme picker, but by default monochrome, maybe using our signature color pallette green would be better. bright is ok, but mostly monochrome. Anyway, let's keep going towards implementing! :-) |
tasks
worklogfeedbackproposals |
tasks
worklogfeedback
proposals |
tasks
worklogfeedbackproposals |
|
feedback The terminal icon looks great. thanks. |
tasks
worklogfeedbackproposal |




#70
@todo@input`navbar_v0.0.3 from dat-ecosystem website_navbar #72@outputterminal_frame_v0.0.1from comment@inputterminal_frame_v0.0.1@outputterminal_frame_v0.0.2from comment@inputterminal_frame_v0.0.2@outputterminal_frame_v0.0.3from comment@inputterminal_frame_v0.0.3@outputterminal_frame_v0.0.4from comment@inputterminal_frame_v0.0.4@input📦 navbar_v0.0.6 from dat-ecosystem website_navbar #72@output📦terminal_frame_v0.0.5from commentThe text was updated successfully, but these errors were encountered: