This is one of the many projects available on codedamn to reinforce your learning by building. If you want to become a frontend developer and learn by practicing, feel free to attempt this challenge. Feel free to check out the codedamn frontend web developer learning path to learn more about how to become an awesome frontend developer.
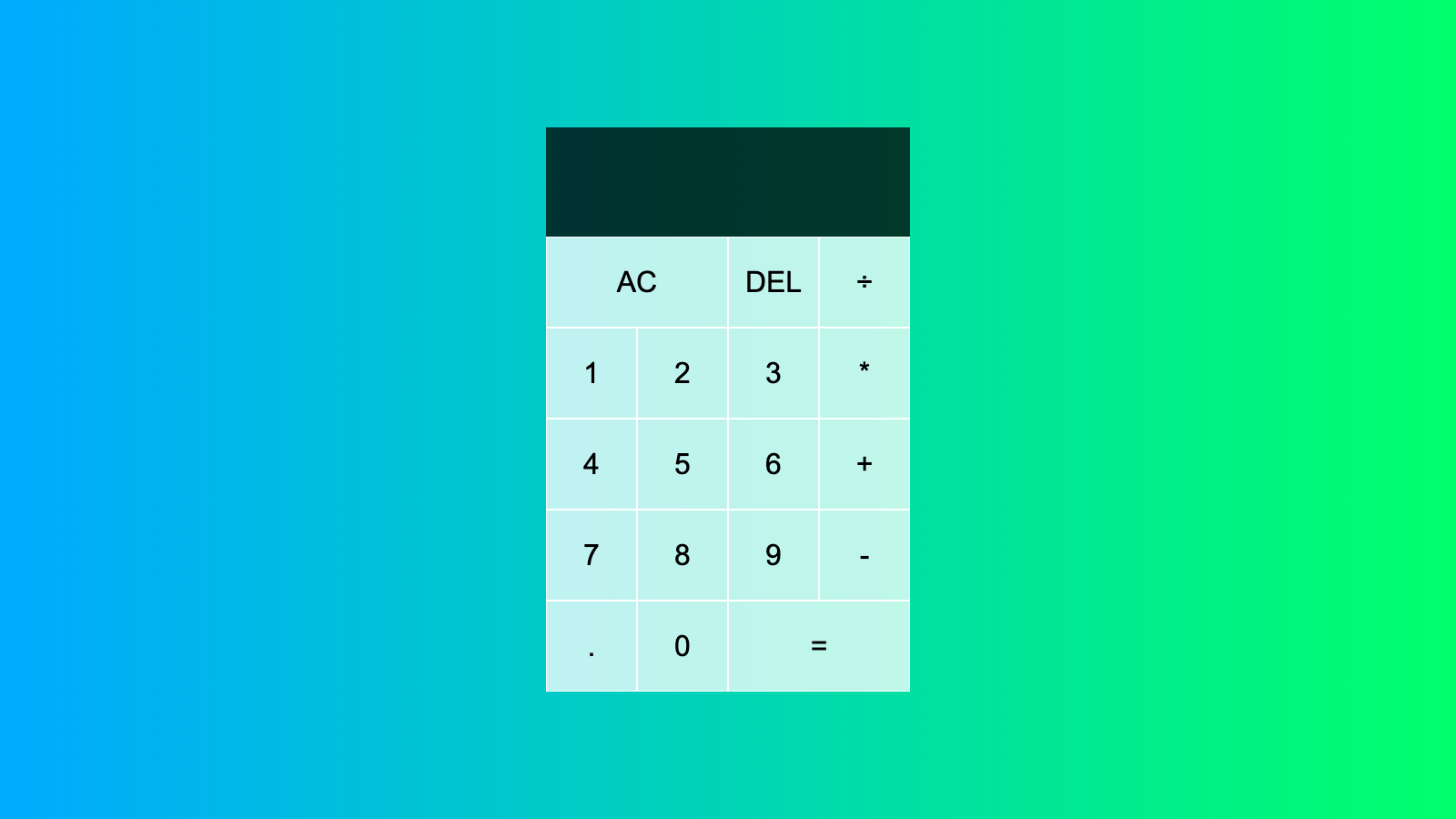
Your challenge is to build out this project and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your project should:
- Be responsive for desktop and mobile phones
- Have minimum functionalities and effects working
Want some support on the challenge? Join our discord community and ask questions in the #general channel.
Your task is to build out the project as per the provided screenshots. You will find both a mobile and a desktop version of the design.
The designs are in image formats (sketch and figma designs coming soon).
You will find all the required assets in the /assets folder. These include images, fonts, etc.
There is also a style-guide.html file containing the information you'll need, such as color palette and font names. Make sure to open this in the browser to see the contents.
Submit your solution on the platform for the rest of the community to see. Find this project on codedamn projects page for tips on how to do this.
Remember, if you're looking for feedback on your solution, be sure to ask questions when submitting it. The more specific and detailed you are with your questions, the higher the chance you'll get valuable feedback from the community.
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please visit codedamn feedback page