- 对于一个前端程序员, 你可以通过打开开发者工具, 查看网站源码, 进而了解网站的技术细节, 但效率不高, 而且可能会漏掉一些技术.
- 分析网站的工具有很多, 但质量良莠不齐, 有的是版本陈旧, 很少维护, 无法识别新的技术, 有的则是受平台限制, 只有windows可用...
- 既然是分析网站的工具, 那工具本身最好和浏览器绑定, 当看到某个感兴趣网站的时候, 可以一键分析
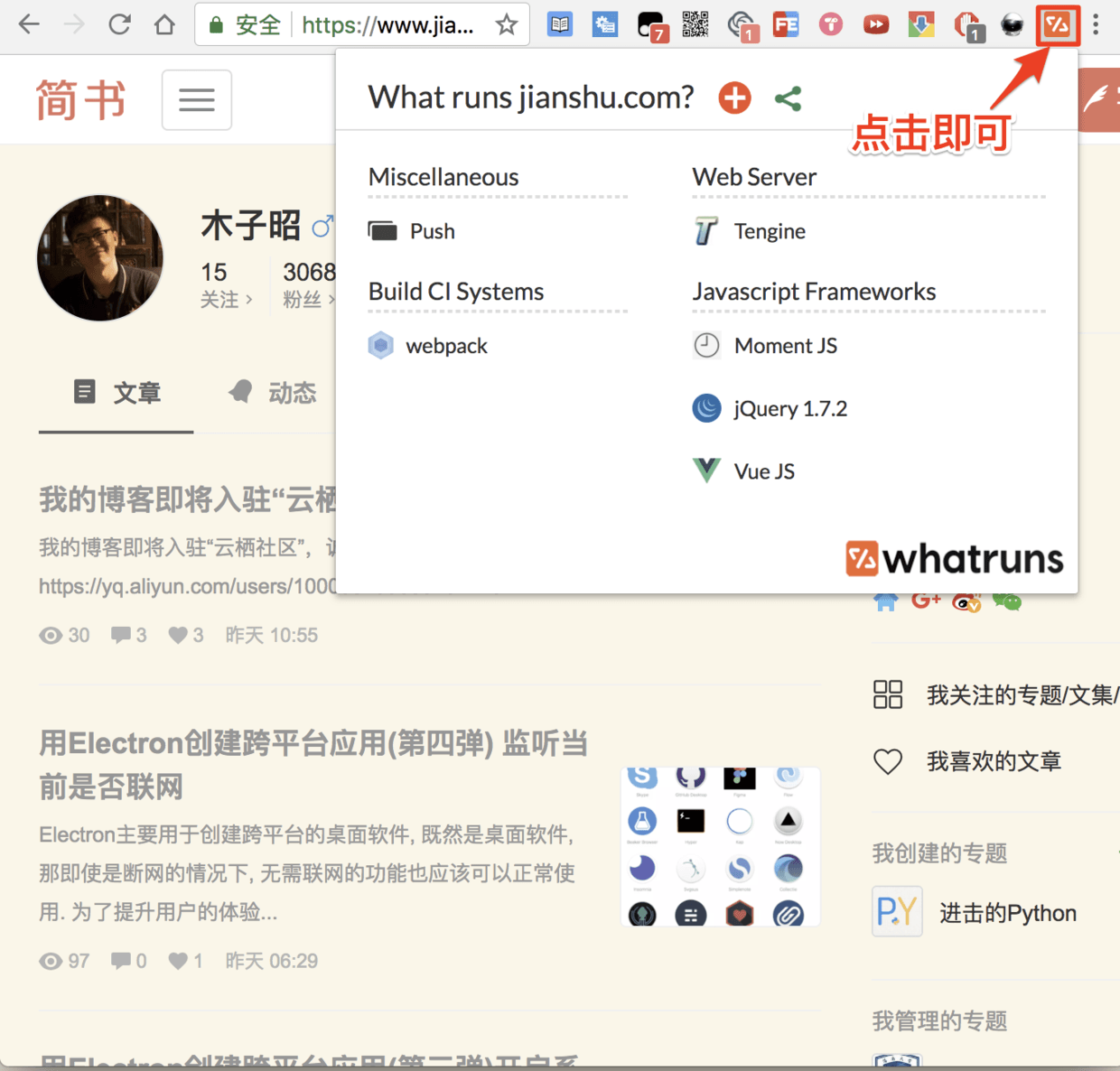
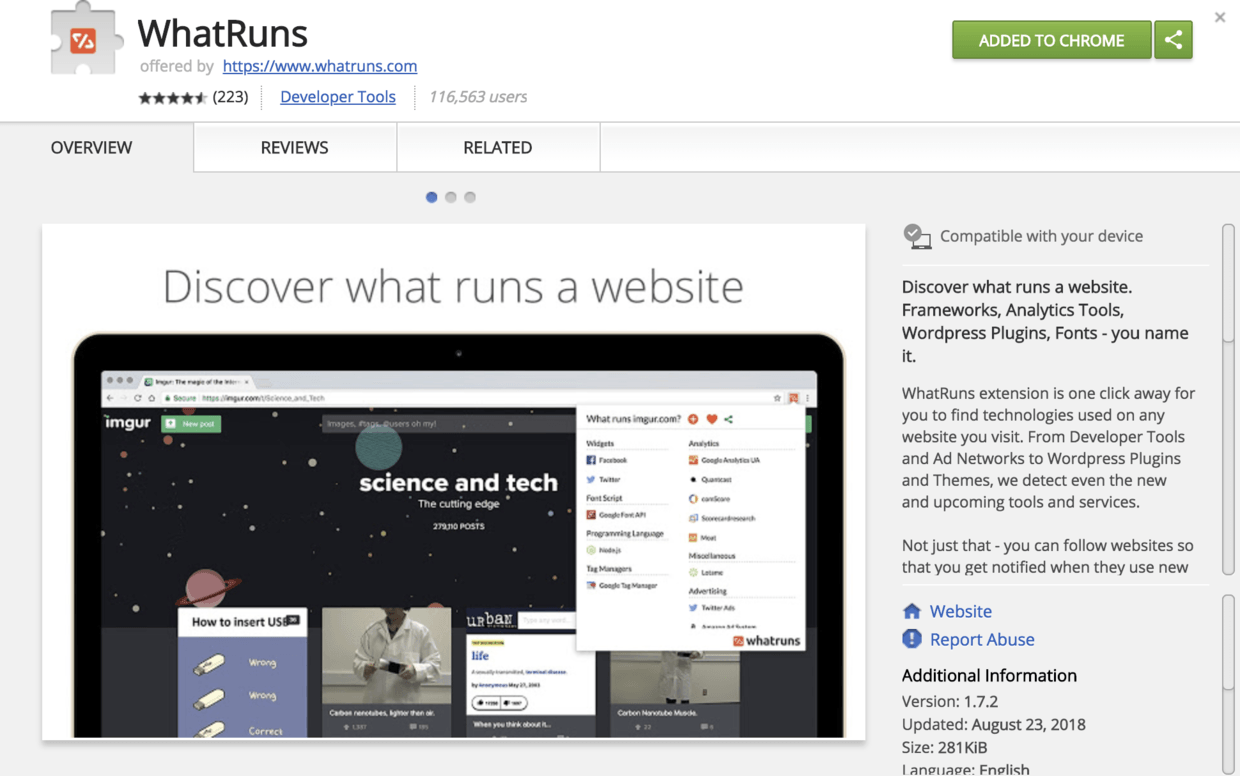
这里推荐的网站分析工具,是一个chrome扩展, 你可以将它安装到chrome浏览器中, 看到感兴趣的网站, 则点击扩展图标, 一键分析(分析时间在5-10秒左右)
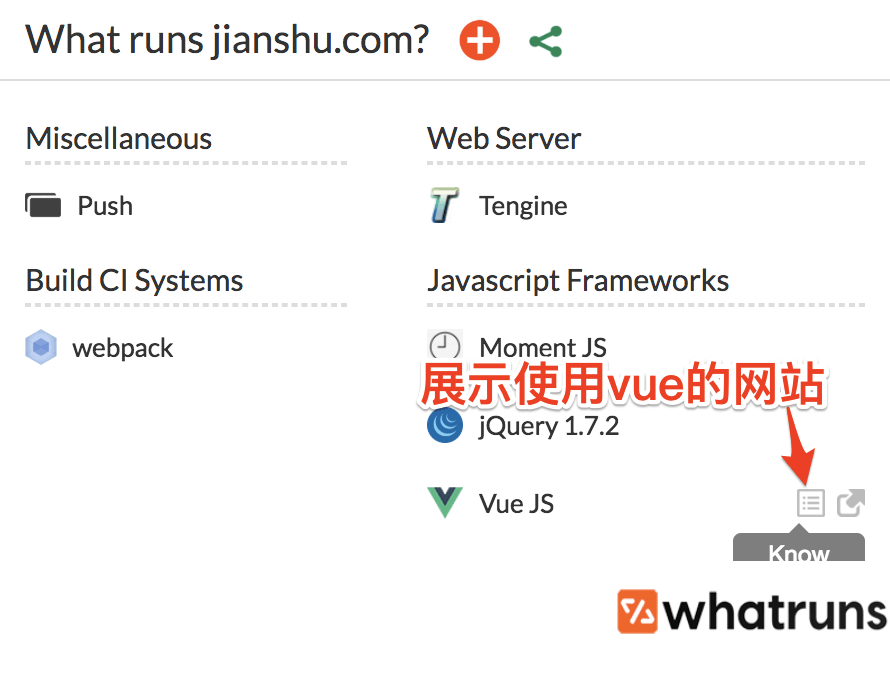
- 这里先用简书jianshu.com试试水
- 简书使用webpack做打包, 也使用了VueJS, jQuery, Monment JS等技术
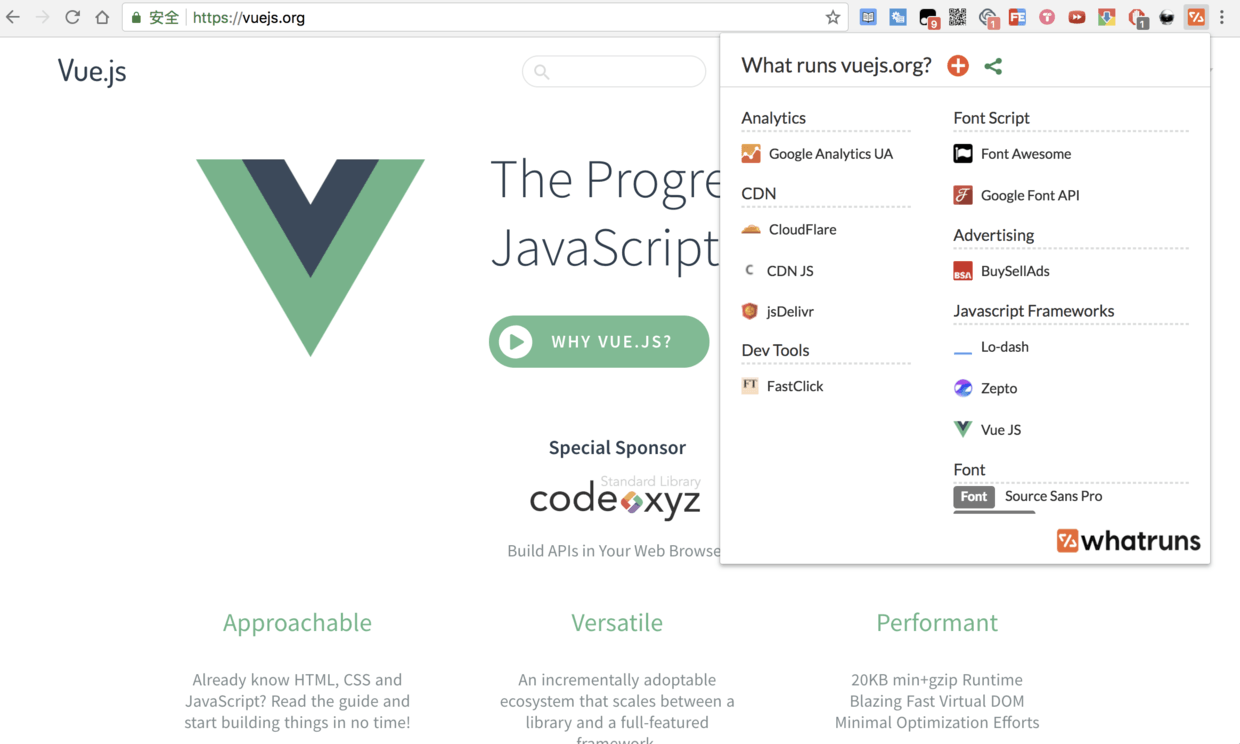
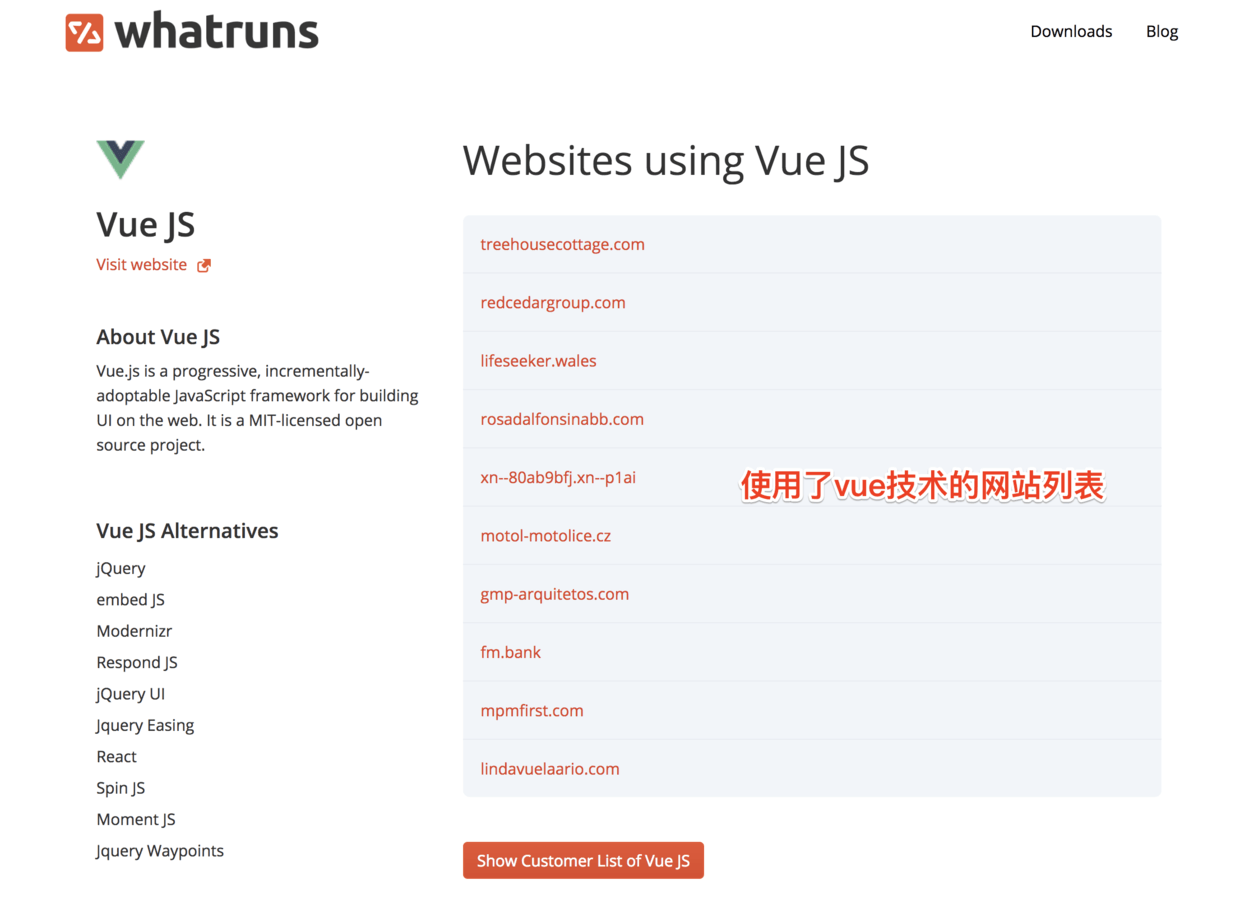
- 看看vue的官网用了什么技术
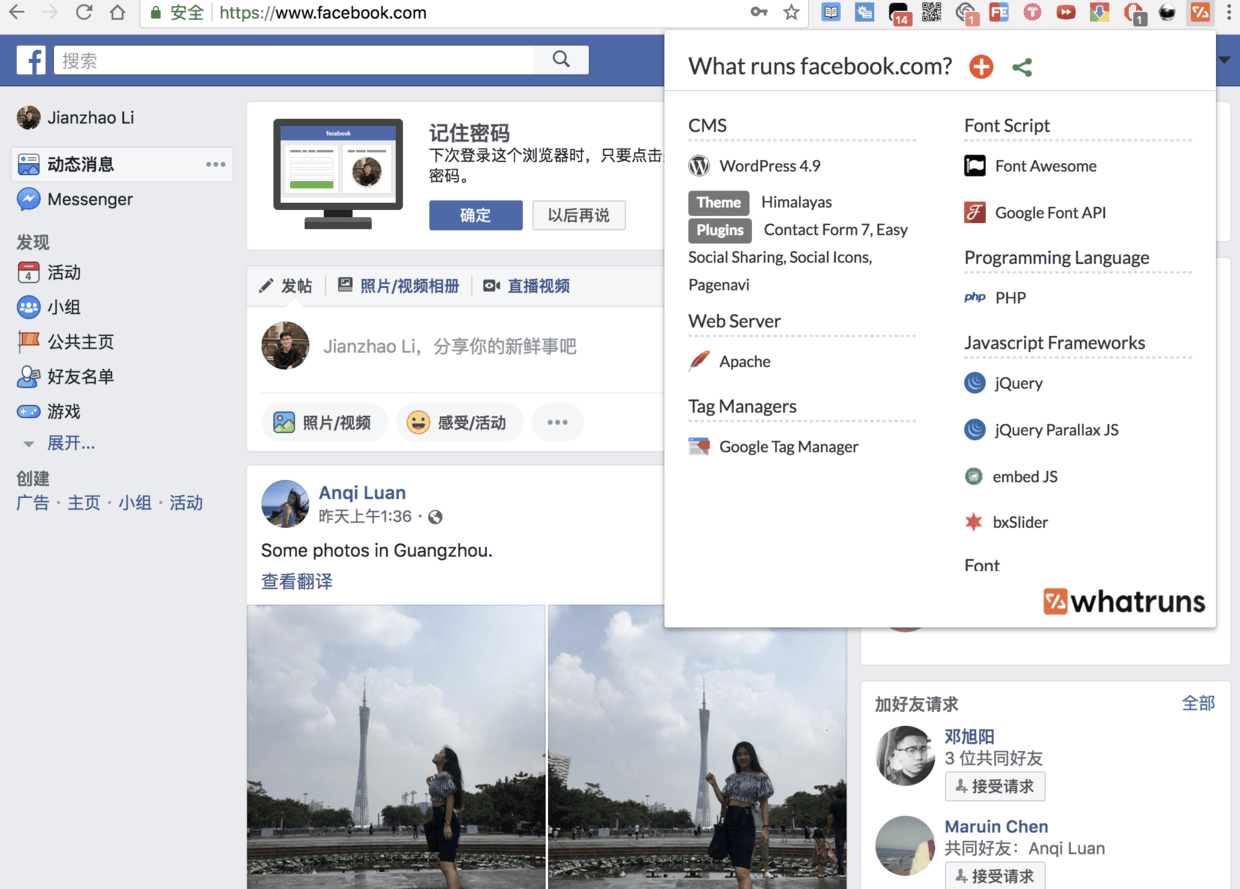
- 看看facebook用了什么技术
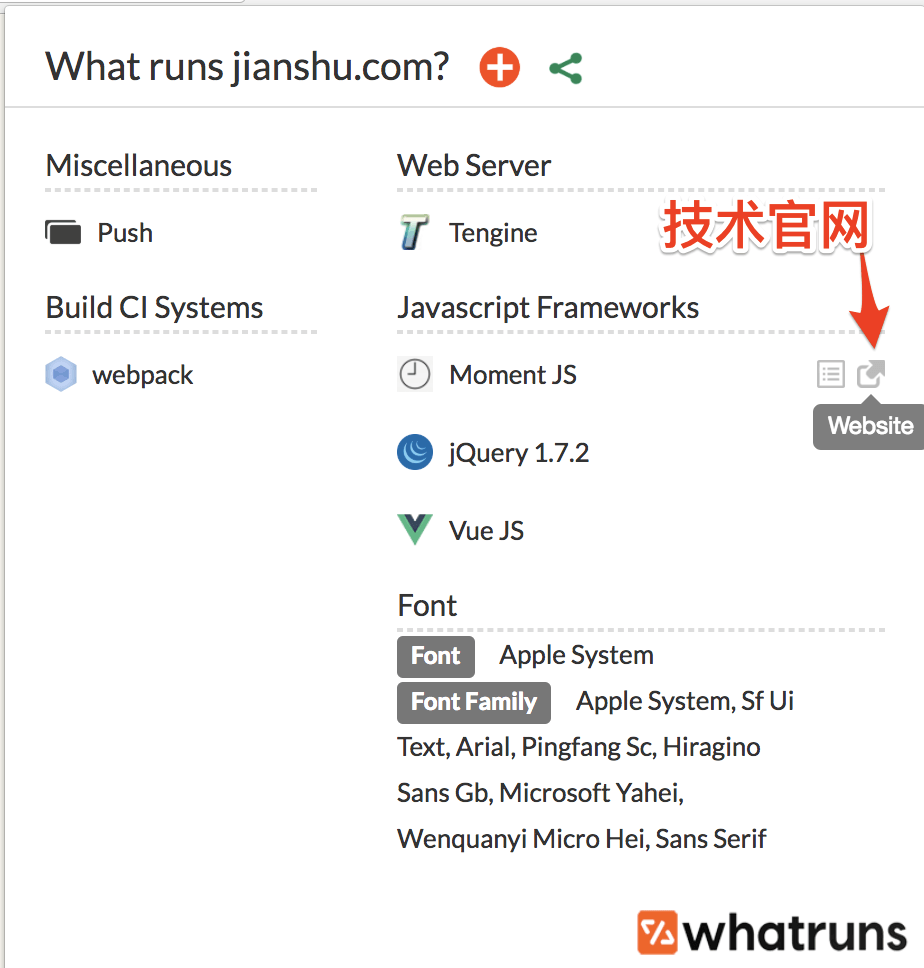
如果你需要详细了解某个技术, 可以通过whatruns快速调转到相关技术的官网
分析别人的网站, 能让我们更快的了解前端技术的变化,对于分析网站这种工作, 能用程序做, 就不要手动来, 毕竟程序又不会累
https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip
| FireFox |
|---|
| 支持 |
-
本文属于Chrome插件英雄榜 项目的一部分, 项目Github地址: https://github.com/zhaoolee/ChromeAppHeroes
-
Chrome插件英雄榜, 为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类, 如果你喜欢这个项目, 希望你能为本项目添加一颗 🌟星.
-
ChromeAppHeroes, Write a Chinese manual for the excellent Chrome plugin, let the Chrome plugin heroes benefit the human, If you like this project, I hope you can add a star 🌟 to this project.