fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
=github:climate-action-kits/pxt-fwd-edu
Welcome to Replanting Our Forests with Automated Tree Seeders Coding Tutorial
In this coding tutorial we will have the tree seeding vehicle drive forward using the continuous servo motors and drop 4 'simulated seeds' at set time intervals using the positional servo motor.
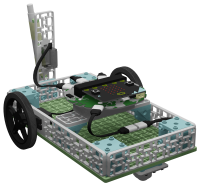
Turn on the Climate Action Kit board.
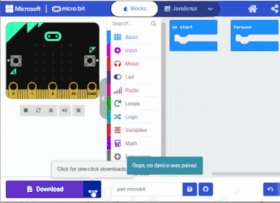
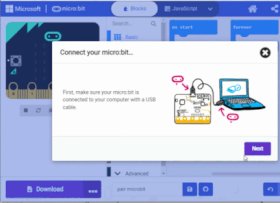
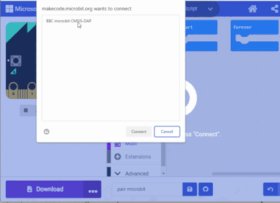
Click three dots besides the |Download| button and follow the steps to pair your micro:bit.
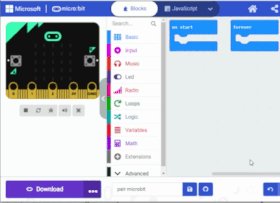
Next, click the |Download| button to download the blank project to start-up the simulators.
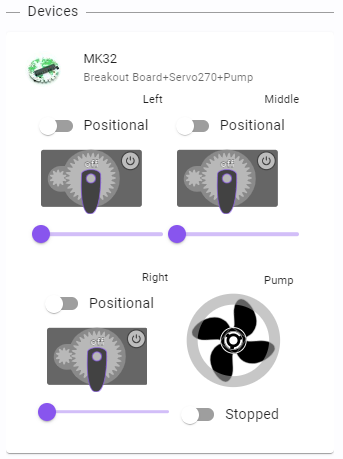
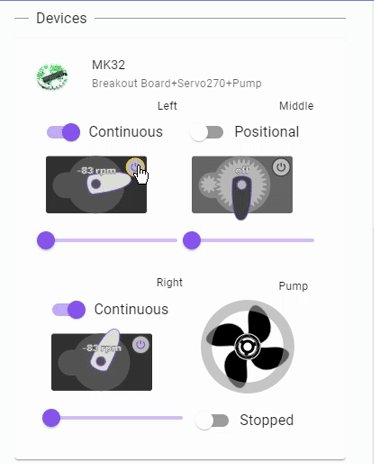
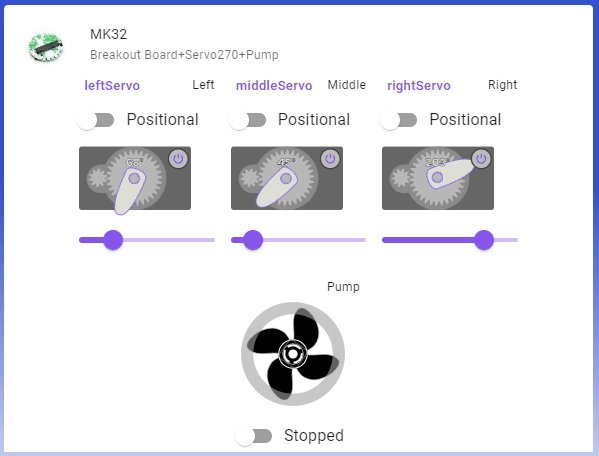
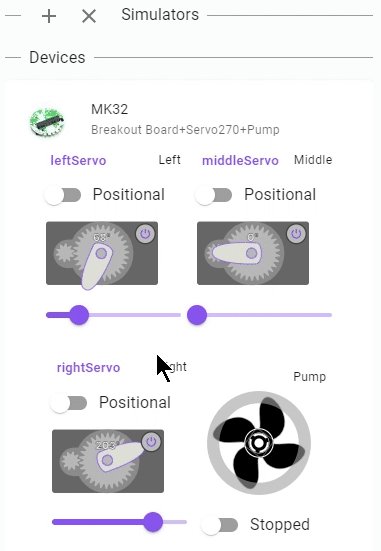
This is how the simulators should look after a successful download. You can see
the Servo Motors along side the Pump.
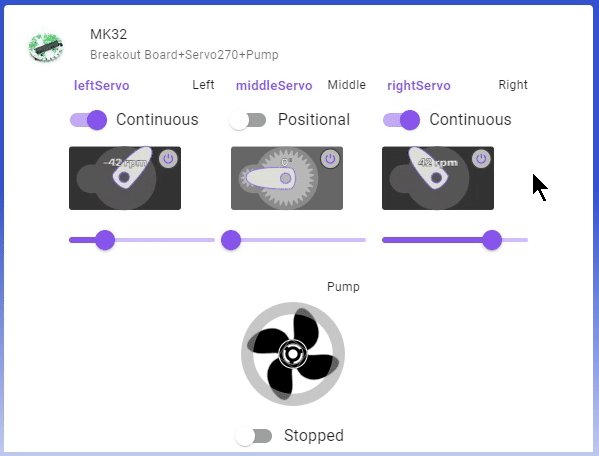
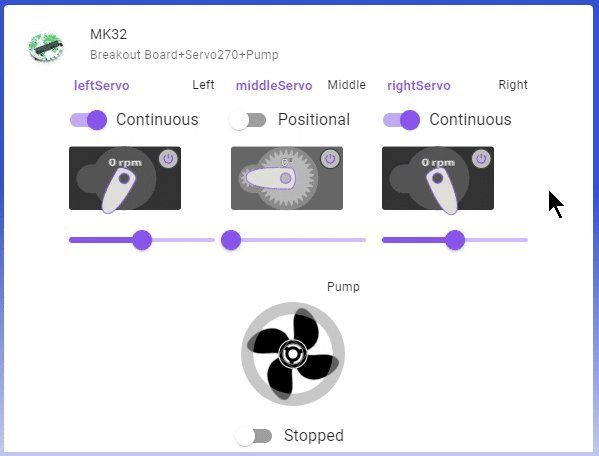
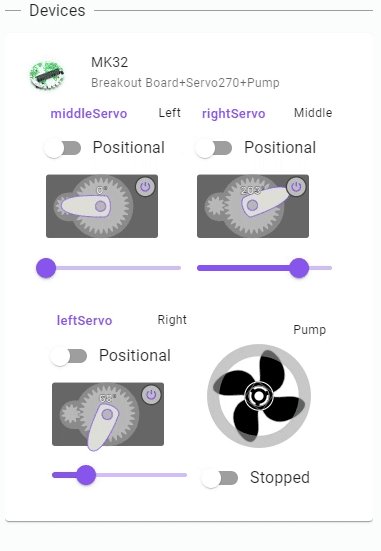
Look below the @boardname@ simulator to see the Climate Action Board and the connected devices. Try to turn the motors on and off using
the simulator and observe the changes.
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:Setup Driving|| block inside ||basic:on start|| loop.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.leftServo,
)
Change the ||fwdMotors:left motor to leftServo||
and ||fwdMotors: right motor to rightServo||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:set leftServo to 0°||
block under ||fwdMotors:Setup Driving|| block. Change ||fwdMotors:leftServo|| to
||fwdMotors:middleServo||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
Click ||input:Input|| drag and drop ||input:on button A pressed|| block
in workspace.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
})
)
Click ||loops:Loops|| drag and drop ||loops:repeat 4 times|| block inside
||input:on button A pressed|| block.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {}
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:drive forward at 50%||
block inside ||loops:repeat 4 times|| loop block.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
}
})
Click ||basic:Basic|| drag and drop ||basic:pause (ms) 100|| block
under ||fwdMotors:drive forward at 50%|| block.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(100)
}
})
Change ||basic:pause (ms) 100|| to ||basic: (ms) 2000||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
}
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:set leftServo 0°||
block under ||basic:pause (ms) 2000|| block. Change ||fwdMotors:leftServo|| to
||fwdMotors:middleServo||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(0)
}
})
Change ||fwdMotors:set middleServo to 0°|| to ||fwdMotors:45°||
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(45)
}
})
Click ||basic:Basic|| drag and drop ||basic:pause (ms) 100|| under
||fwdMotors:set middleServo to 45°|| block. Change ||basic:(ms) 100|| to
||basic:(ms) 500||
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(45)
basic.pause(500)
}
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:set leftServo to 0°||
block under ||basic:pause (ms) 500|| block. Change ||fwdMotors:leftServo|| to
||fwdMotors:middleServo||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.middleServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(45)
basic.pause(500)
fwdMotors.middleServo.fwdSetAngle(0)
}
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:stop motors|| block
under ||loops:repeat 4 times|| block.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
)
fwdMotors.leftServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 50)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(45)
basic.pause(500)
fwdMotors.middleServo.fwdSetAngle(0)
}
fwdMotors.stop()
})
Click ||fwdMotors:+|| on ||fwdMotors:Setup Driving||
block inside ||basic:on start|| block. Set bias to ||fwdMotors: 0||.
fwdMotors.setupDriving(
fwdMotors.leftServo,
fwdMotors.rightServo,
0,
)
fwdMotors.leftServo.fwdSetAngle(0)
input.onButtonPressed(Button.A, function () {
for (let index = 0; index < 4; index++) {
fwdMotors.drive(fwdMotors.DrivingDirection.Forward, 100)
basic.pause(2000)
fwdMotors.middleServo.fwdSetAngle(45)
basic.pause(500)
fwdMotors.middleServo.fwdSetAngle(0)
}
fwdMotors.stop()
})
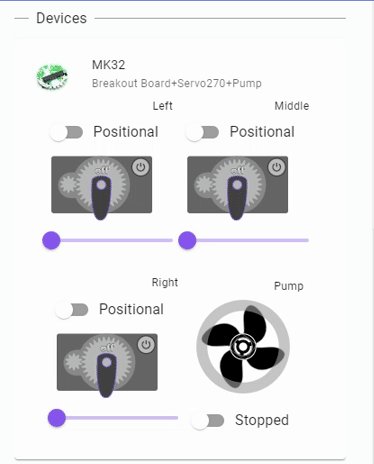
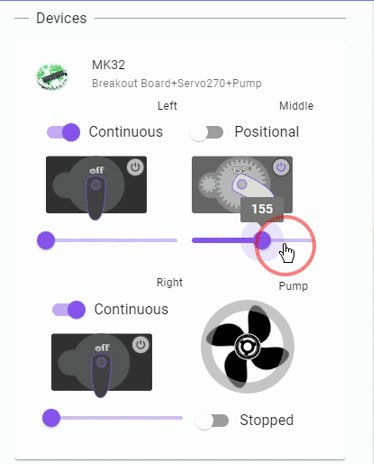
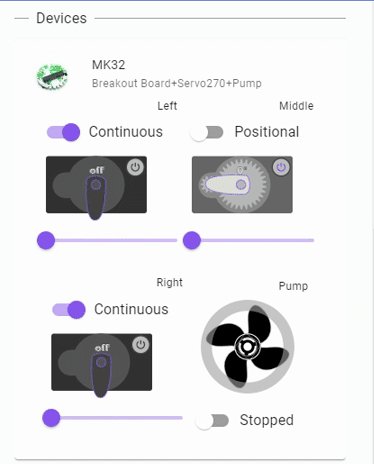
|Download| and test your code. Click the bulb icon to see how
the simulator shows the components working.
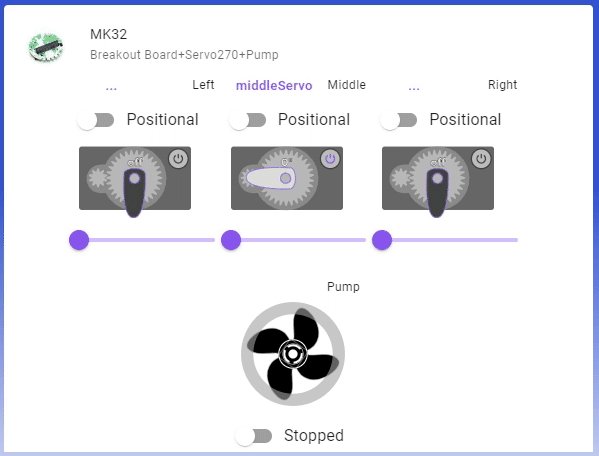
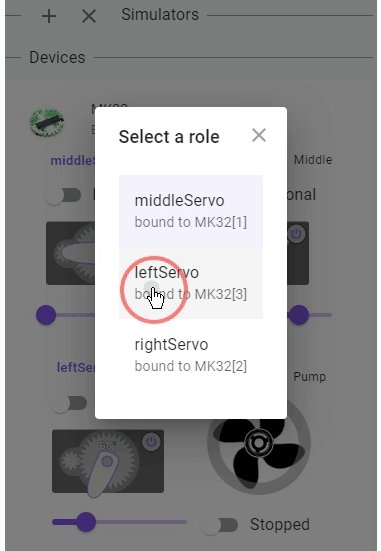
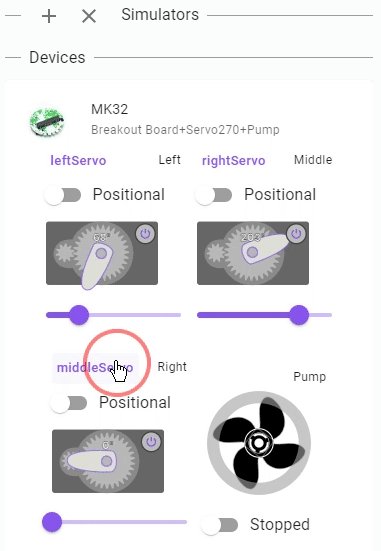
If after |Downloading| your project does not work please refer to the
image and make sure your components are assigned correctly.
Need help in assigning the right components to their simulators. Watch the video.
Congratulations on completing your Replanting Our Forests with Automated Tree Seeders Project!
After your project is complete go back to the lesson for more challenges and extensions.