fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
sonar=github:climate-action-kits/pxt-fwd-edu
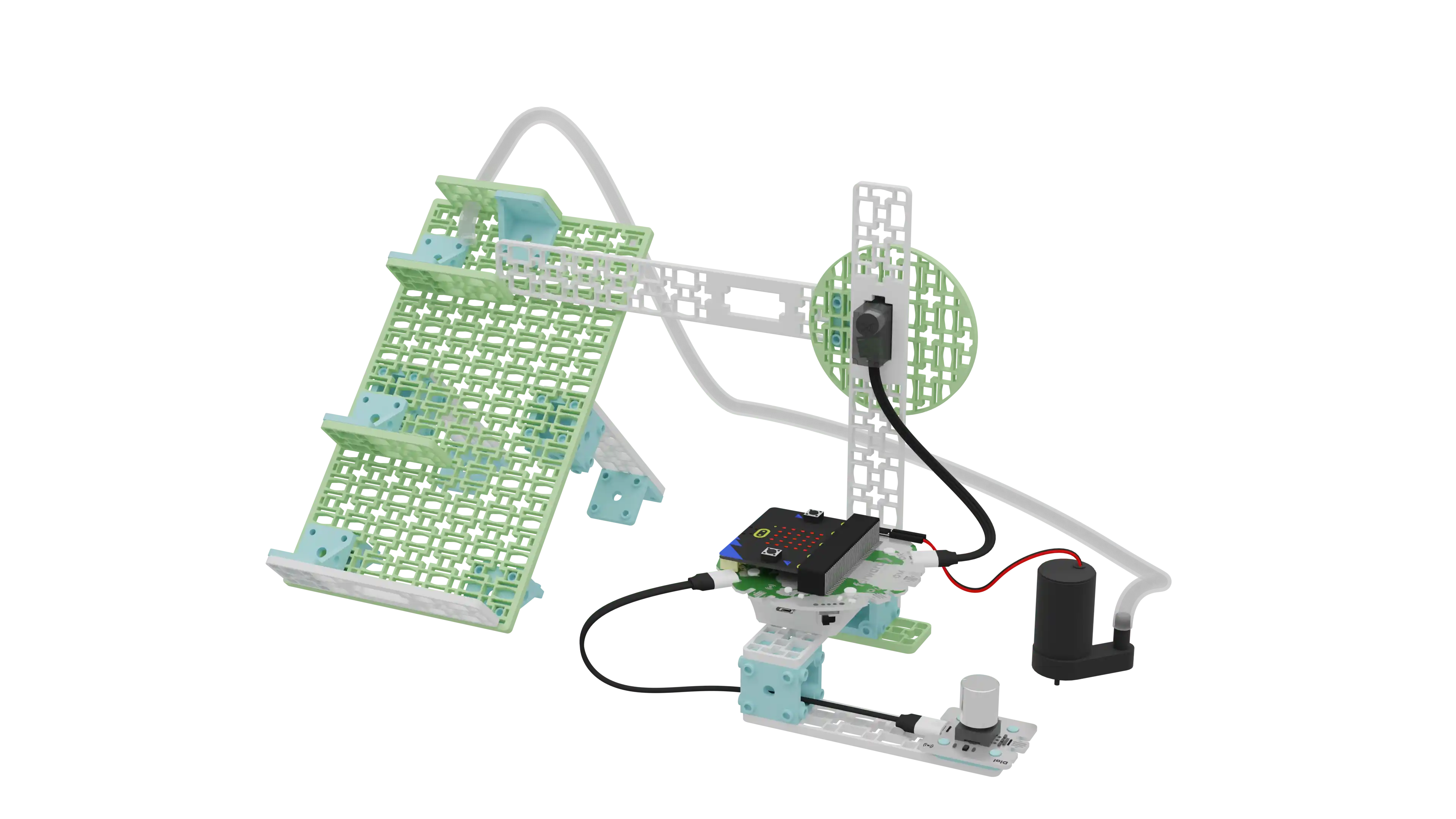
Let's explore fish migration! We are going to do this in four parts:
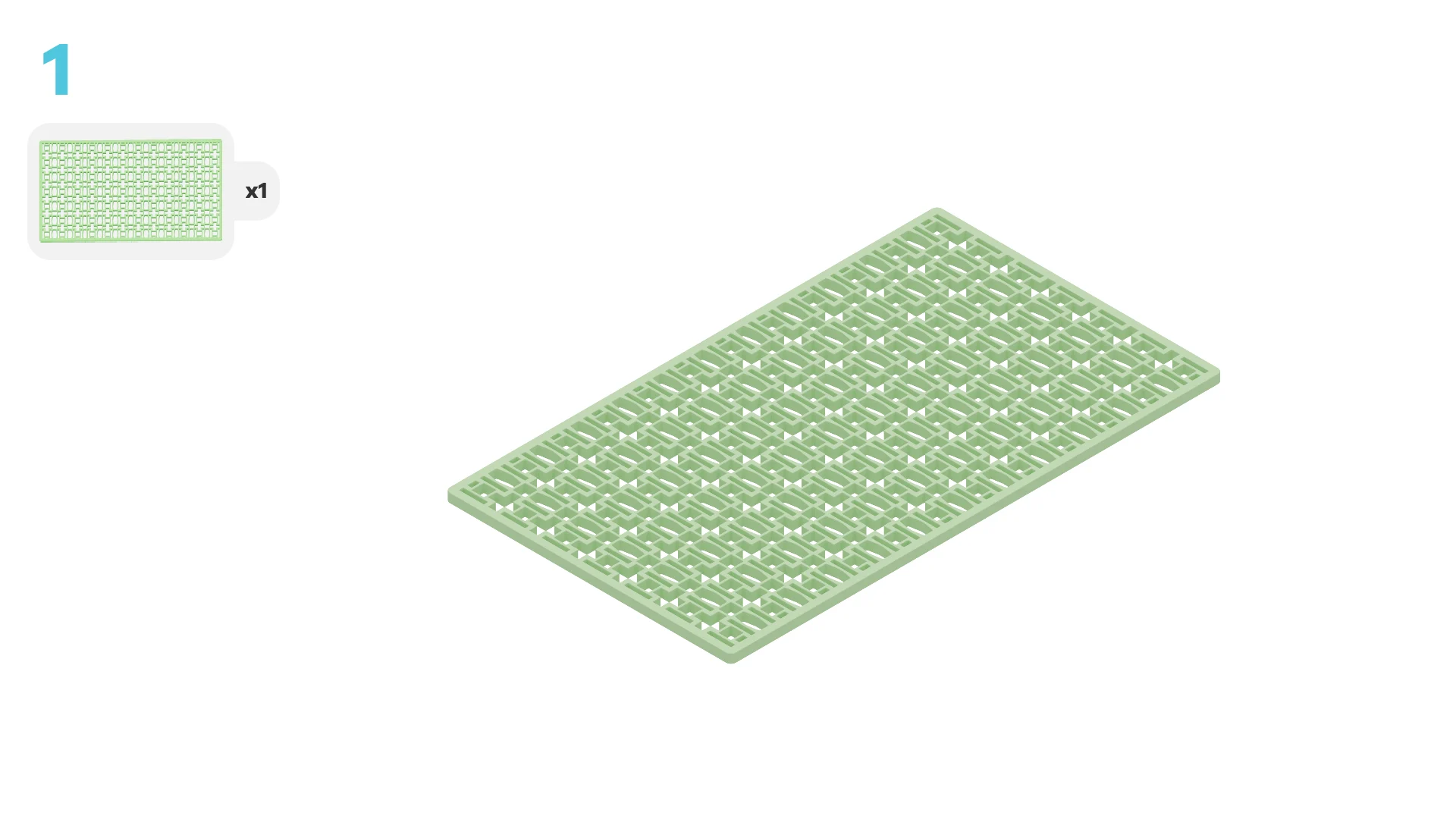
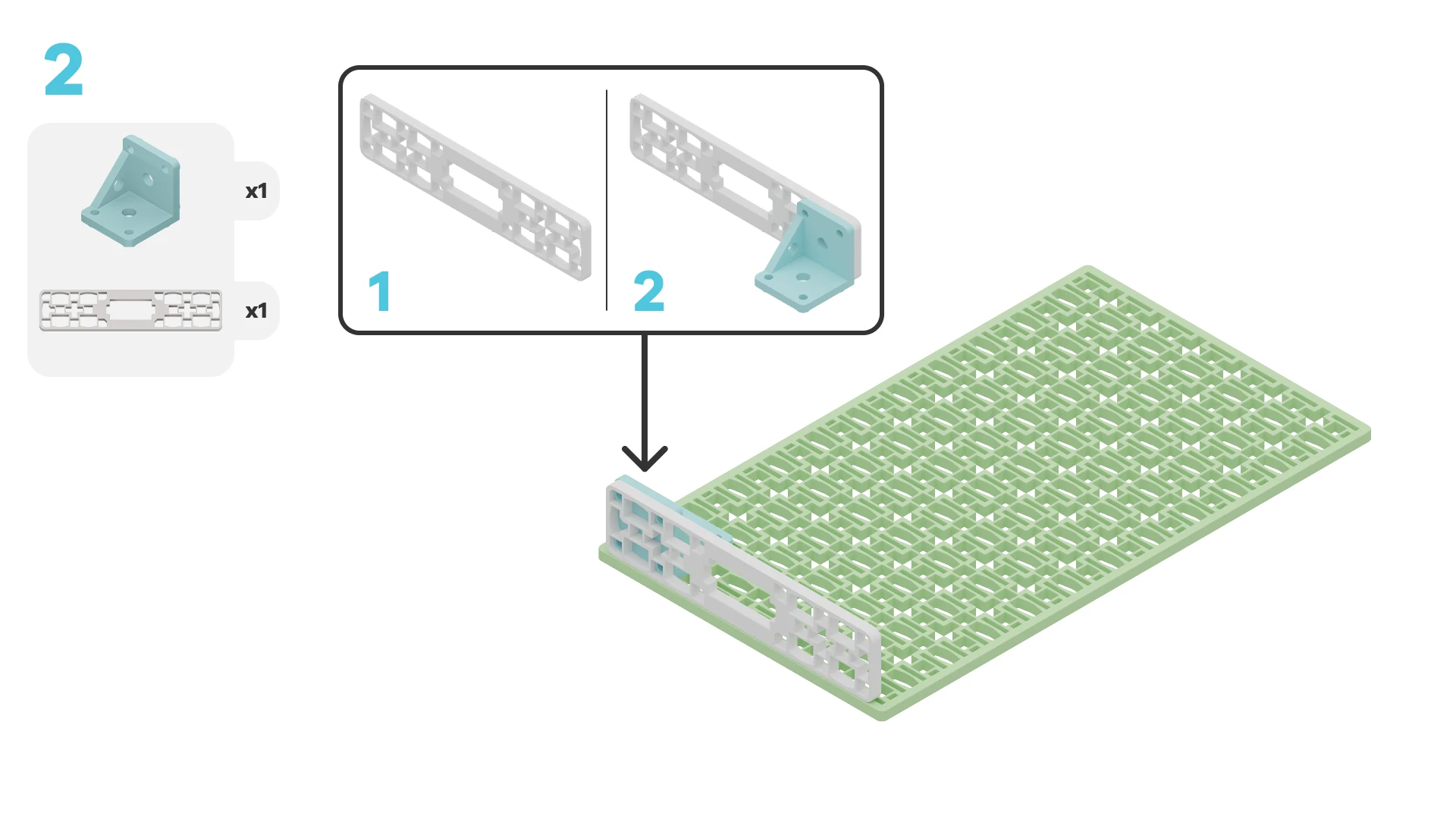
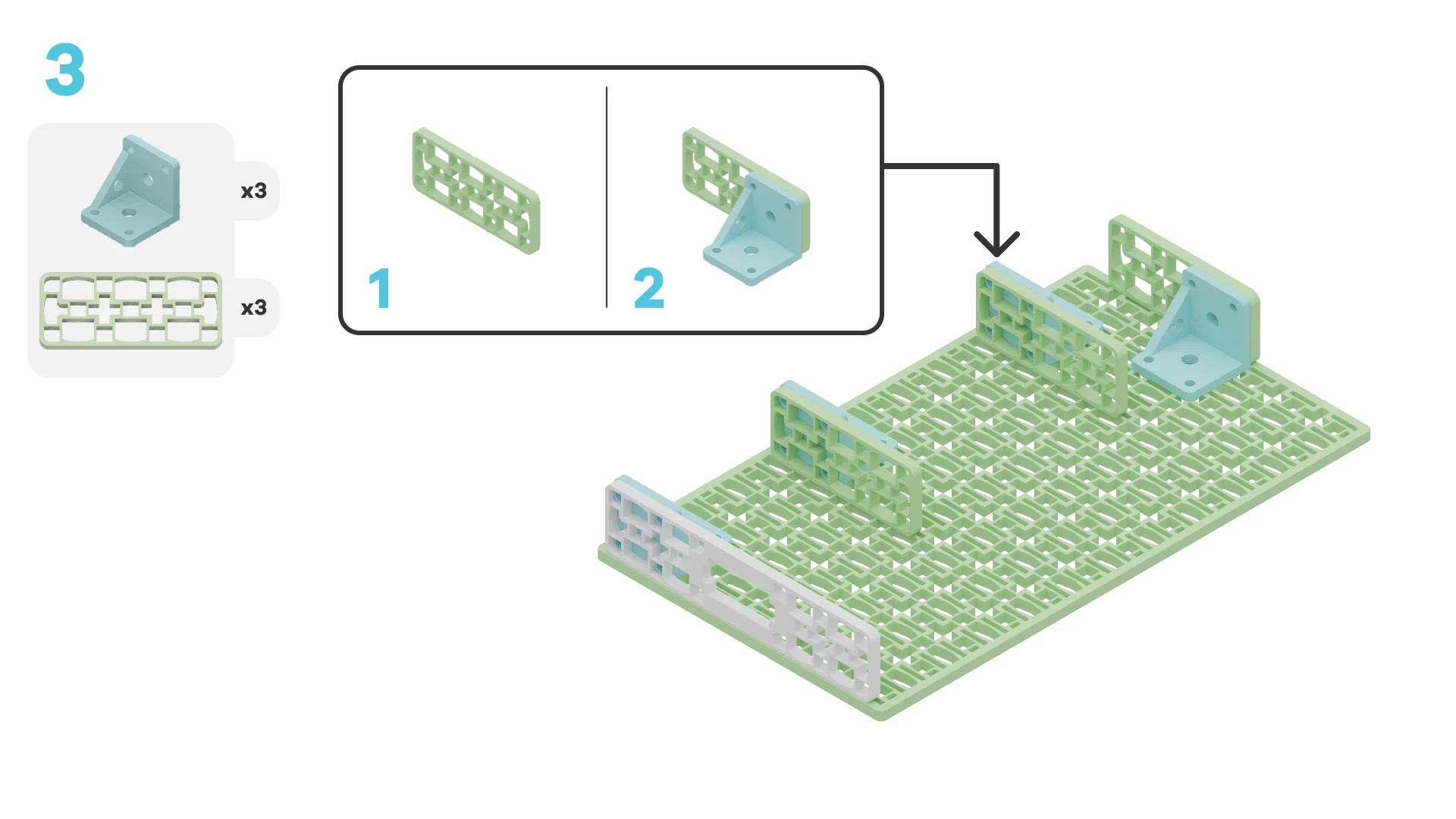
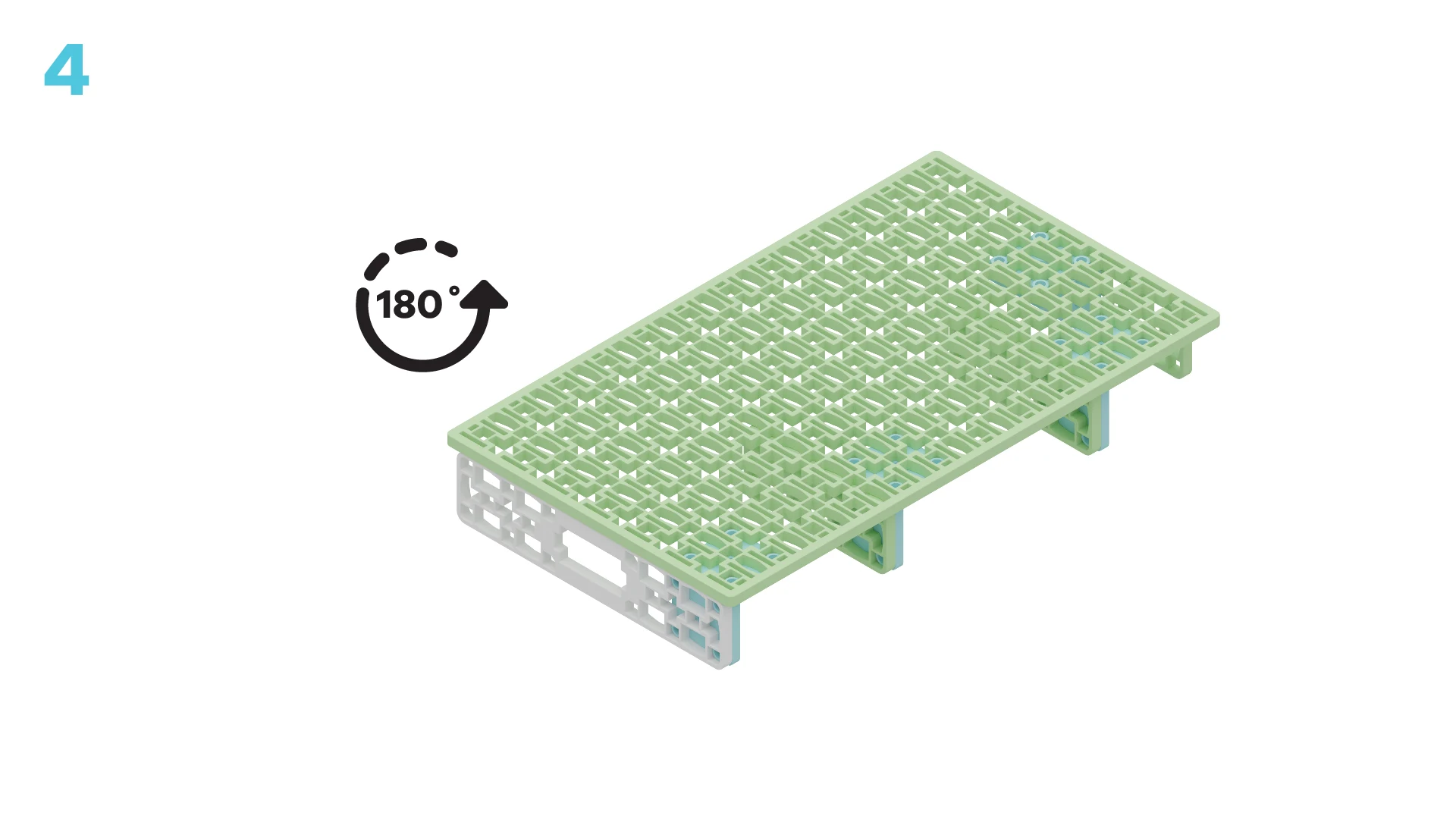
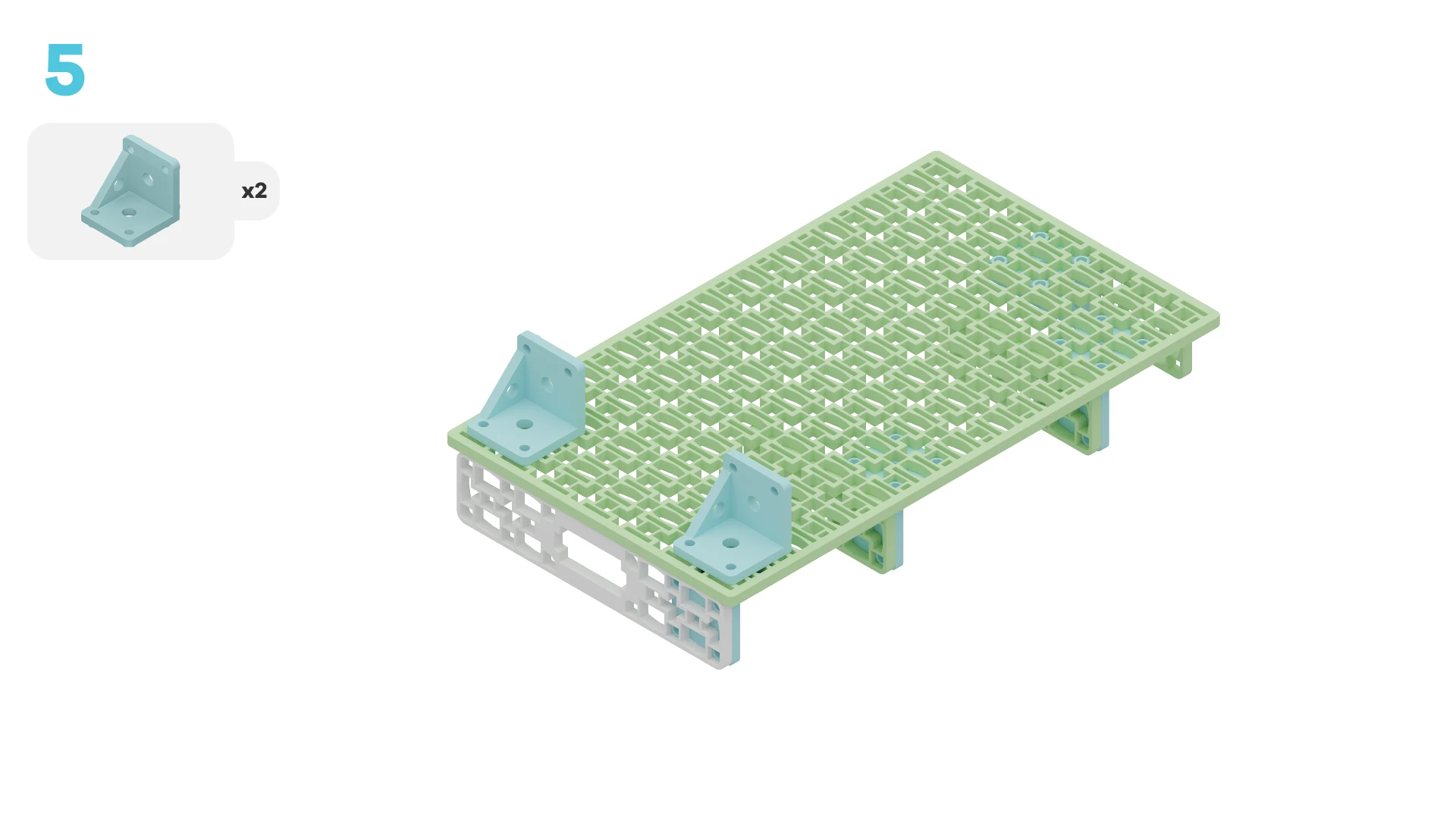
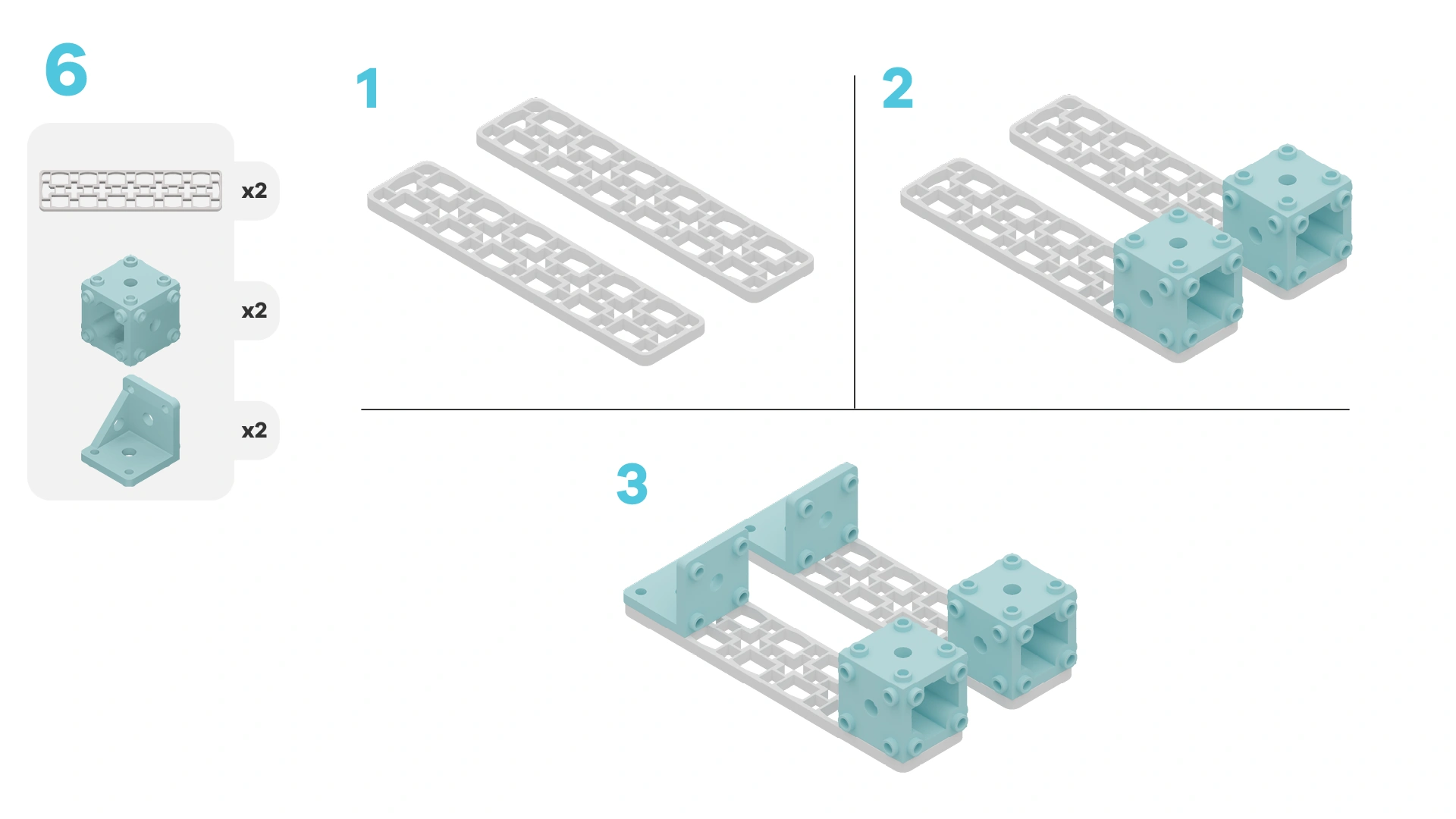
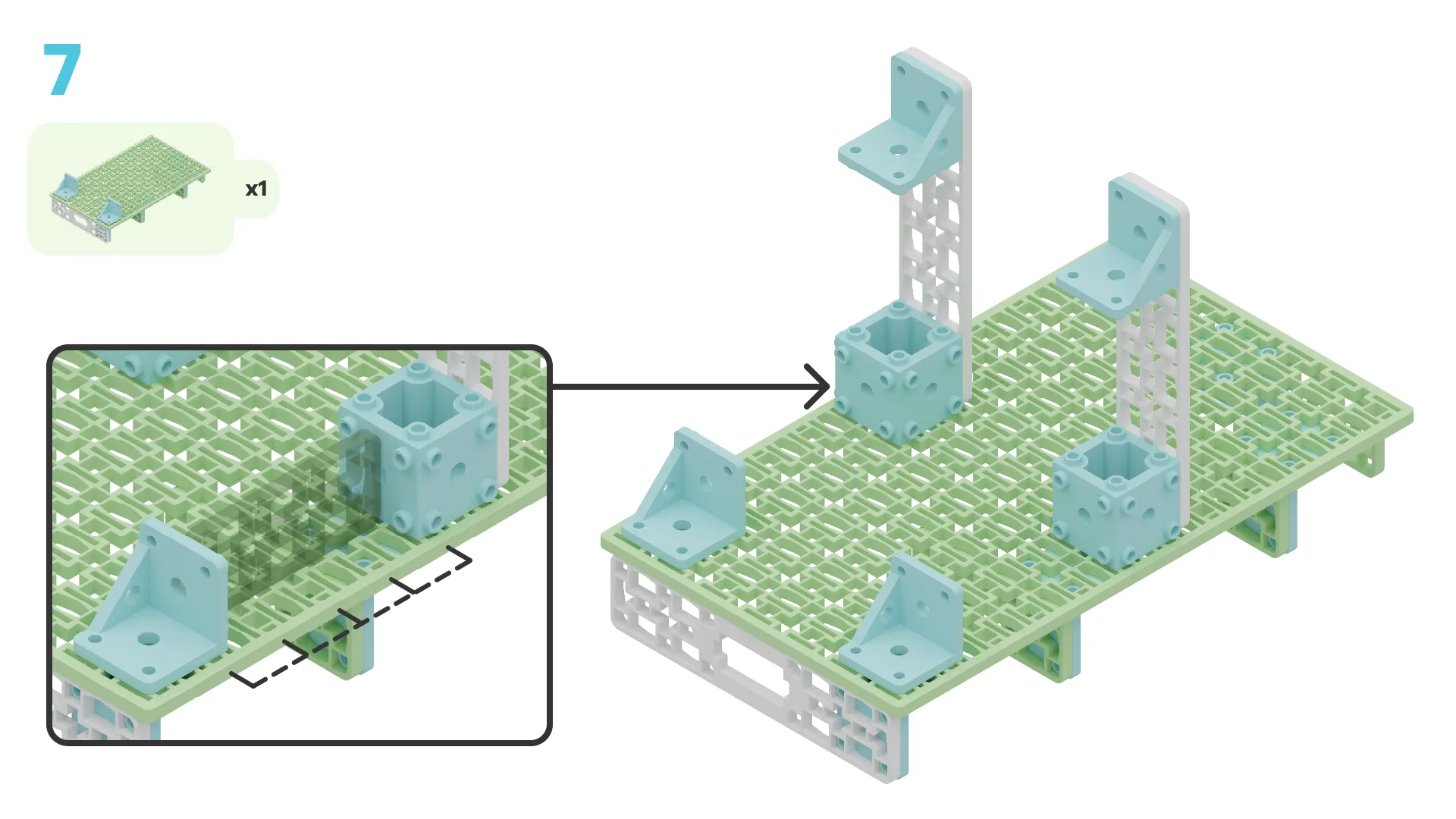
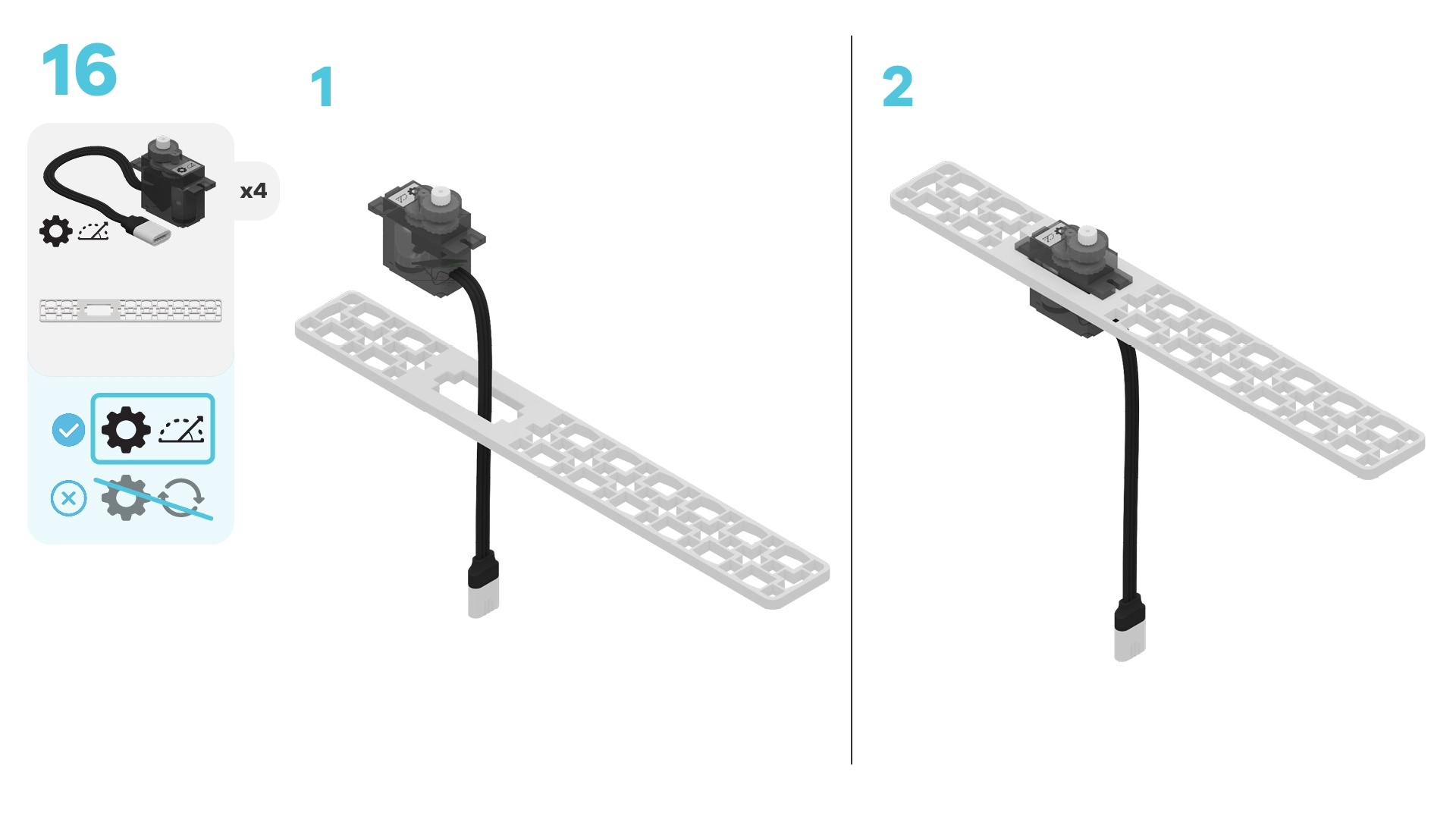
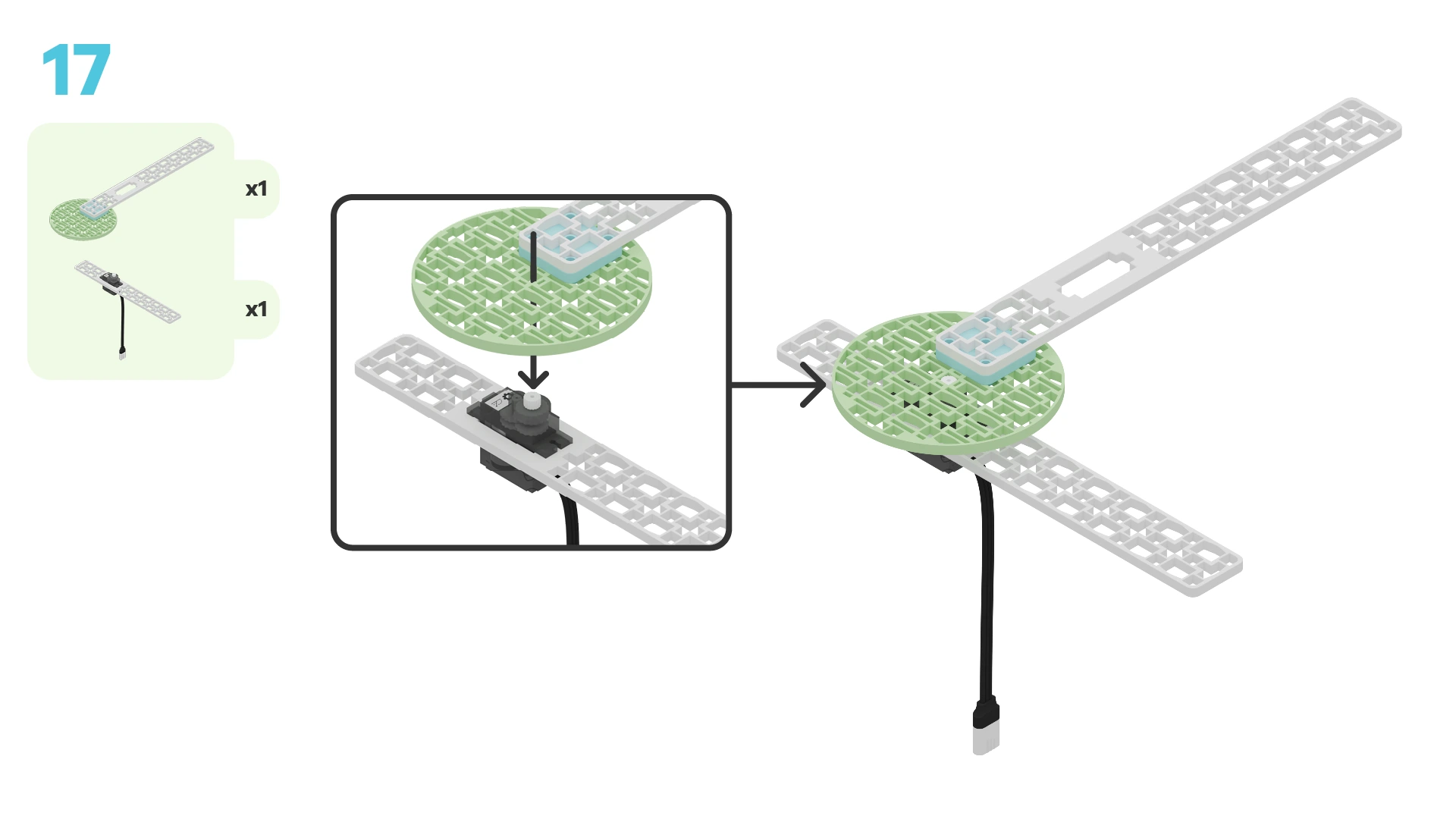
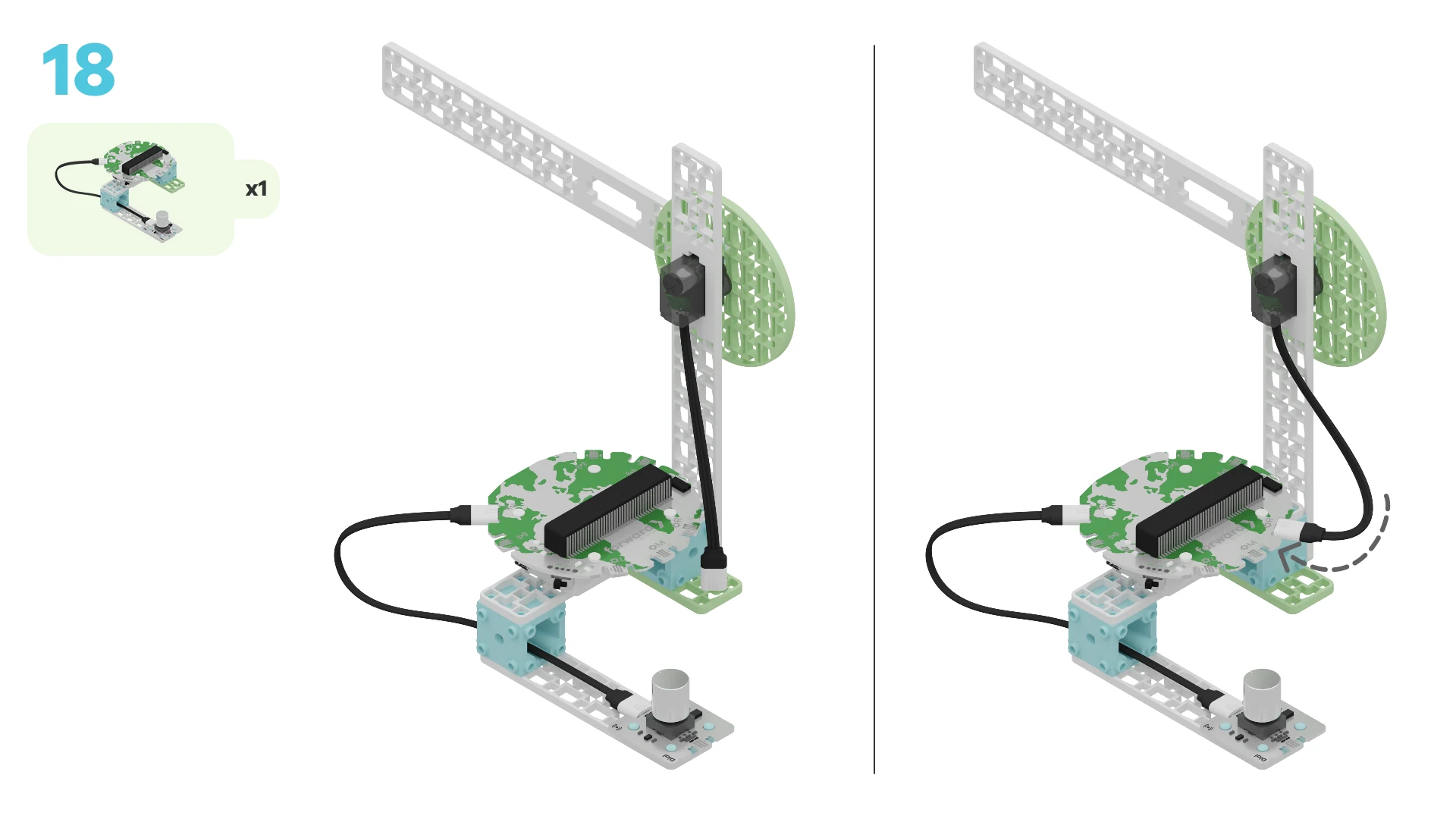
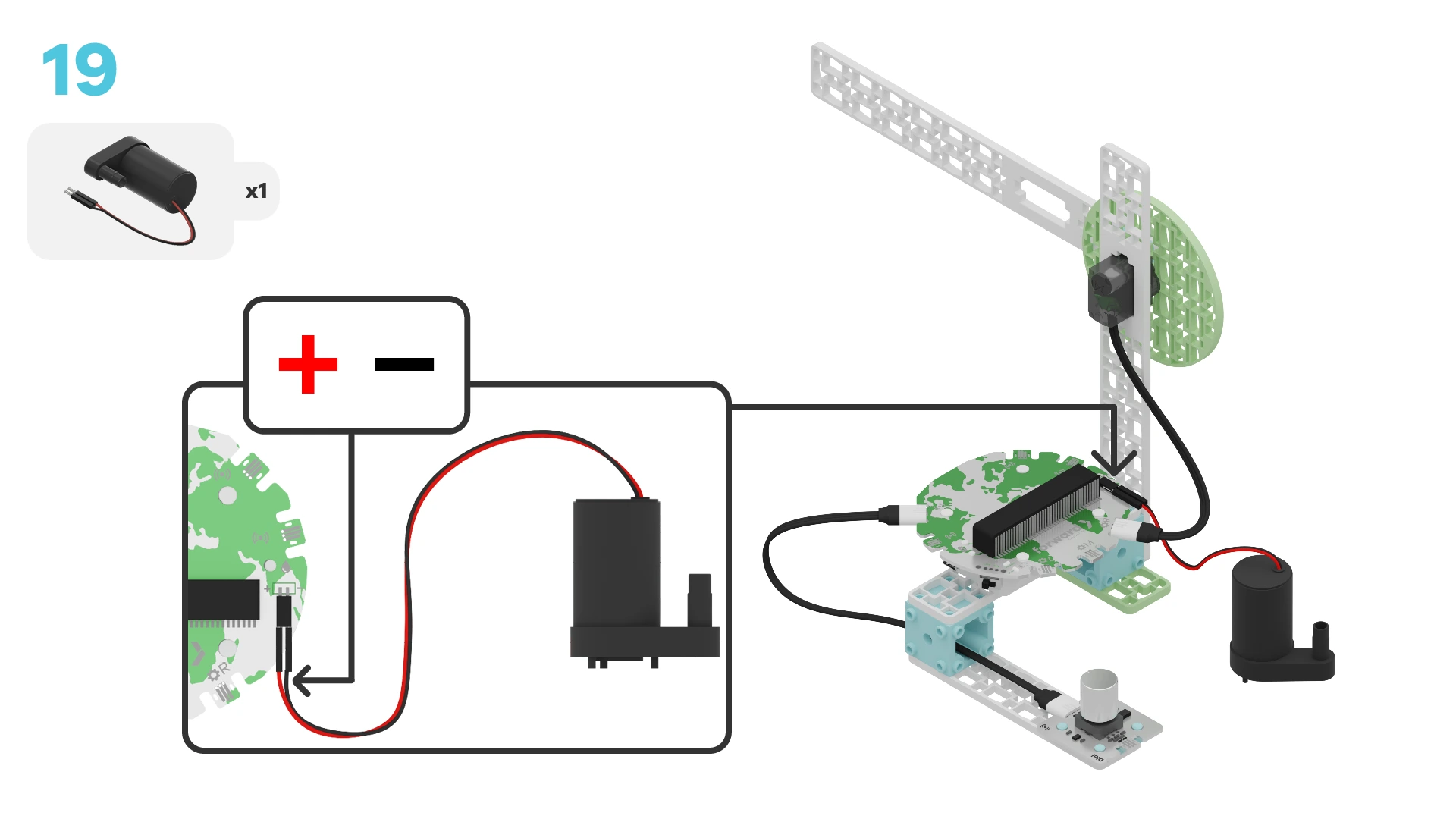
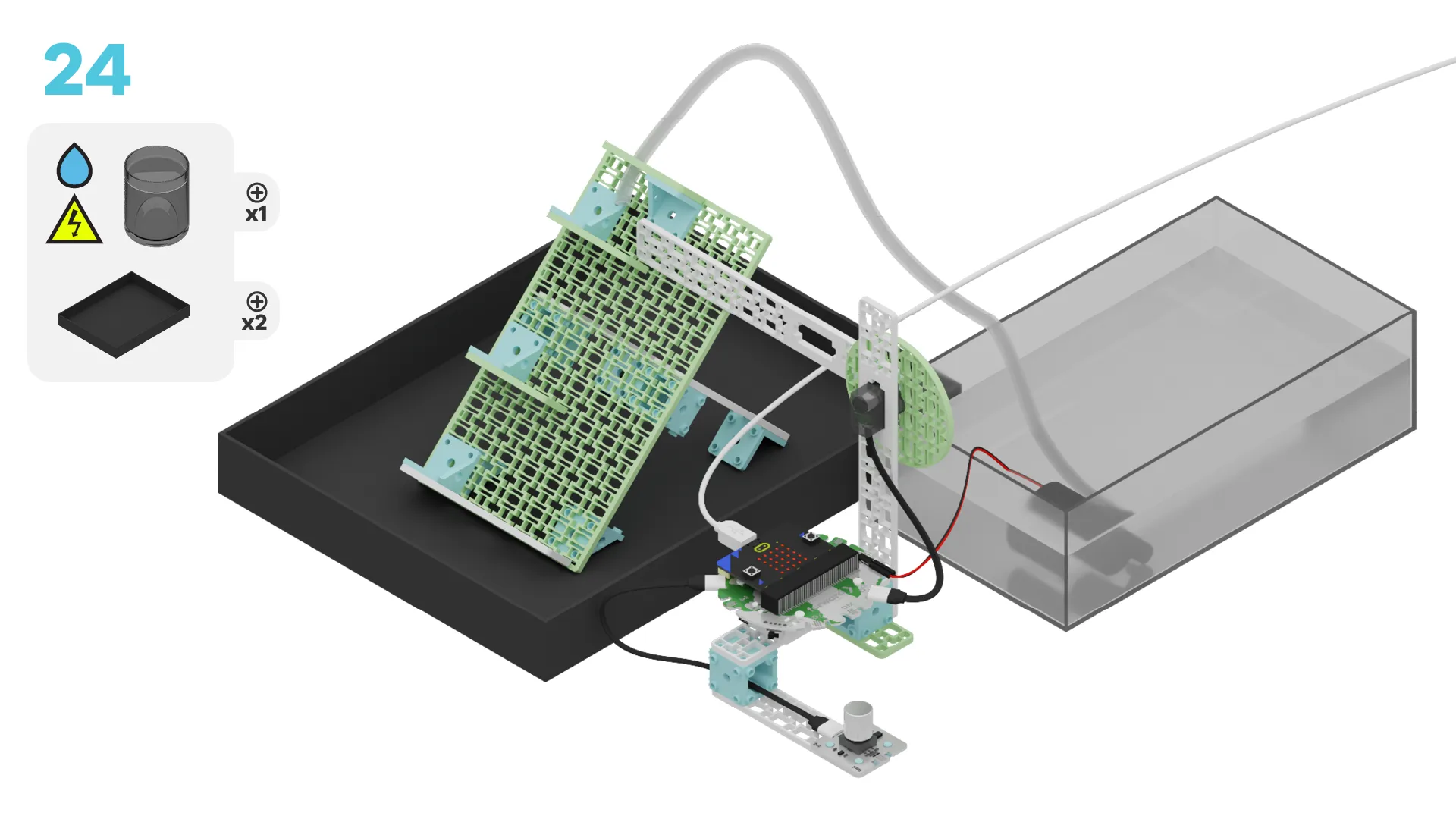
- Build our fishway
- Add code to bring our project to life
- Use sensors to understand how they work
- Apply what we learned with a small challenge
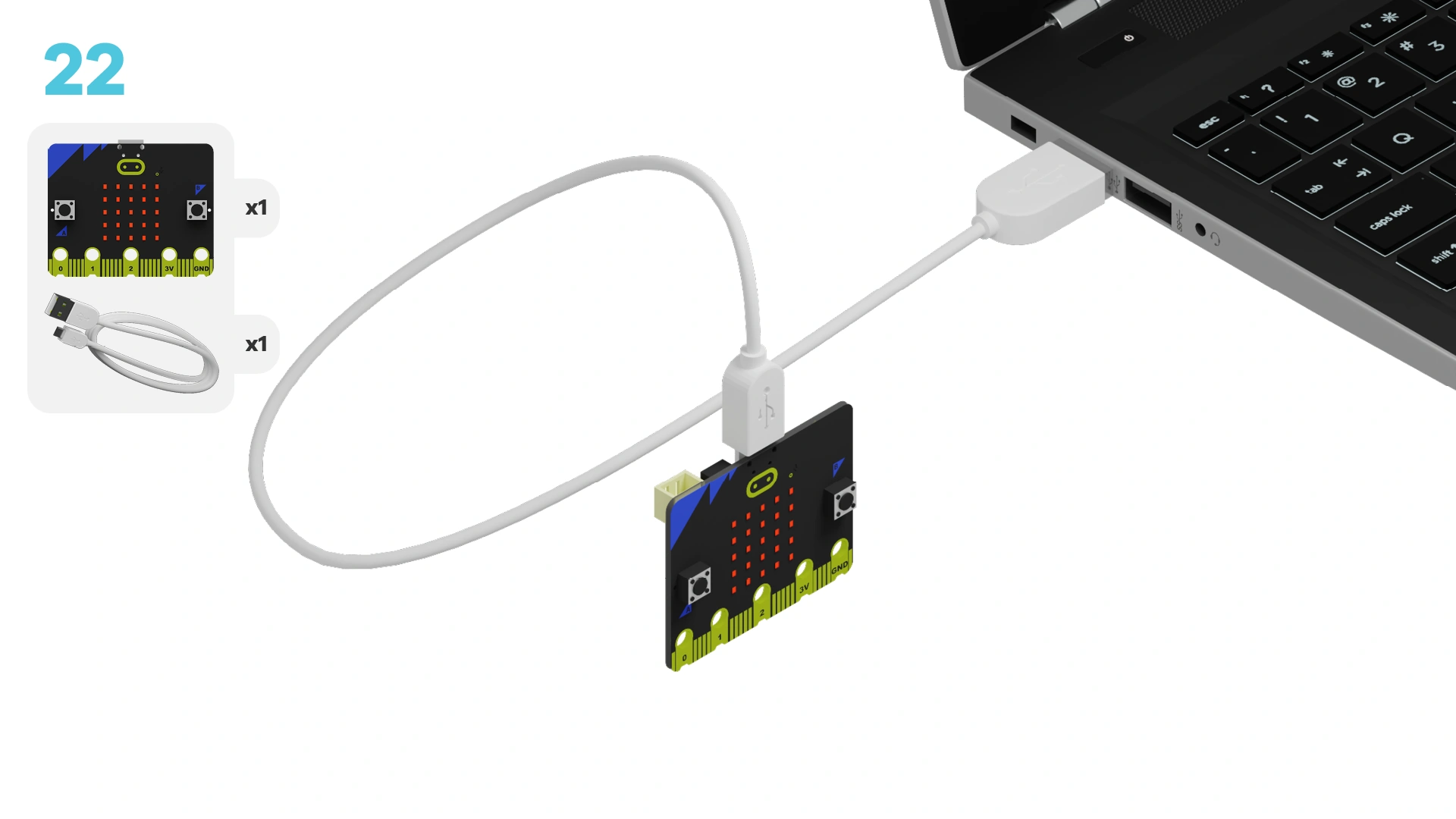
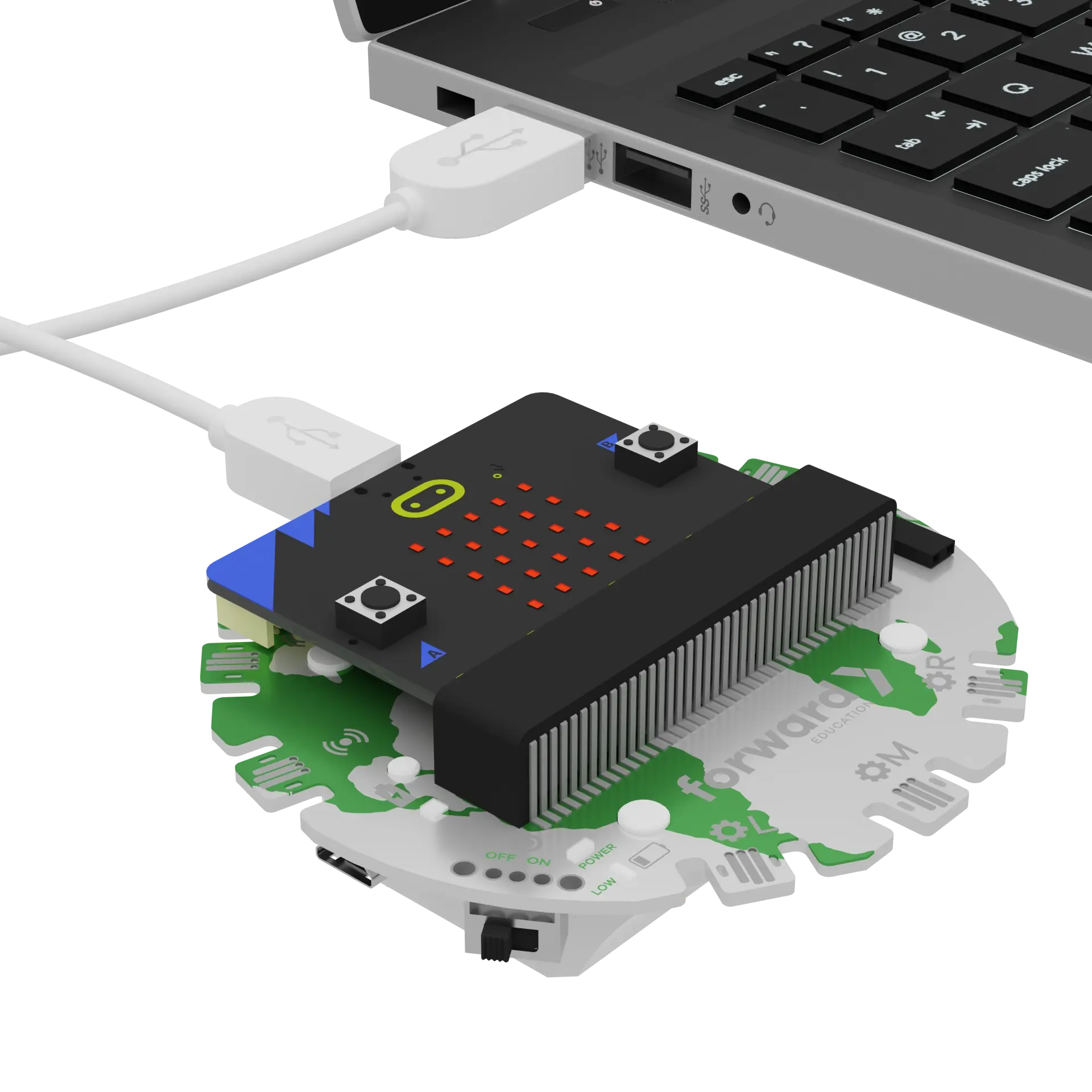
We need to connect our project to the computer to make it come to life with code!
The code will be the instructions that tell our micro:bit what to do.
IMPORTANT! Make sure your Climate Action Kit Breakout Board is turned on and your micro:bit is plugged into your computer.
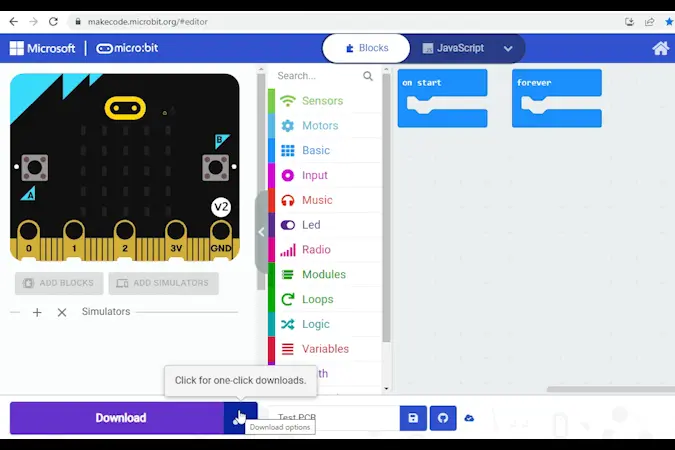
Click the three dots beside the |Download| button, then click on Connect Device.
Next, follow the steps to pair your micro:bit.
Click the |Download| button to download the starter code to your project.
Now that we've built our fishway, we'll start by using the sample code to see how it works.
As you go through the next steps:
- Use the instructions at the top of the screen.
- When you are ready for more information, click 'Tell Me More!'
- If you need help with the code, click the lightbulb!
You did it!
You've completed the activity!
Did anything surprise you about the project?
In the next step, you can click the |Done| button to finish the tutorial.