fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
sonar=github:climate-action-kits/pxt-fwd-edu
datalogger=datalogger
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
temperature += -1
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
temperature += 1
})
let temperature = 28
basic.forever(function () {
basic.showNumber(temperature)
})
basic.forever(function () {
if (temperature > 32) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0080)
}
basic.pause(100)
})
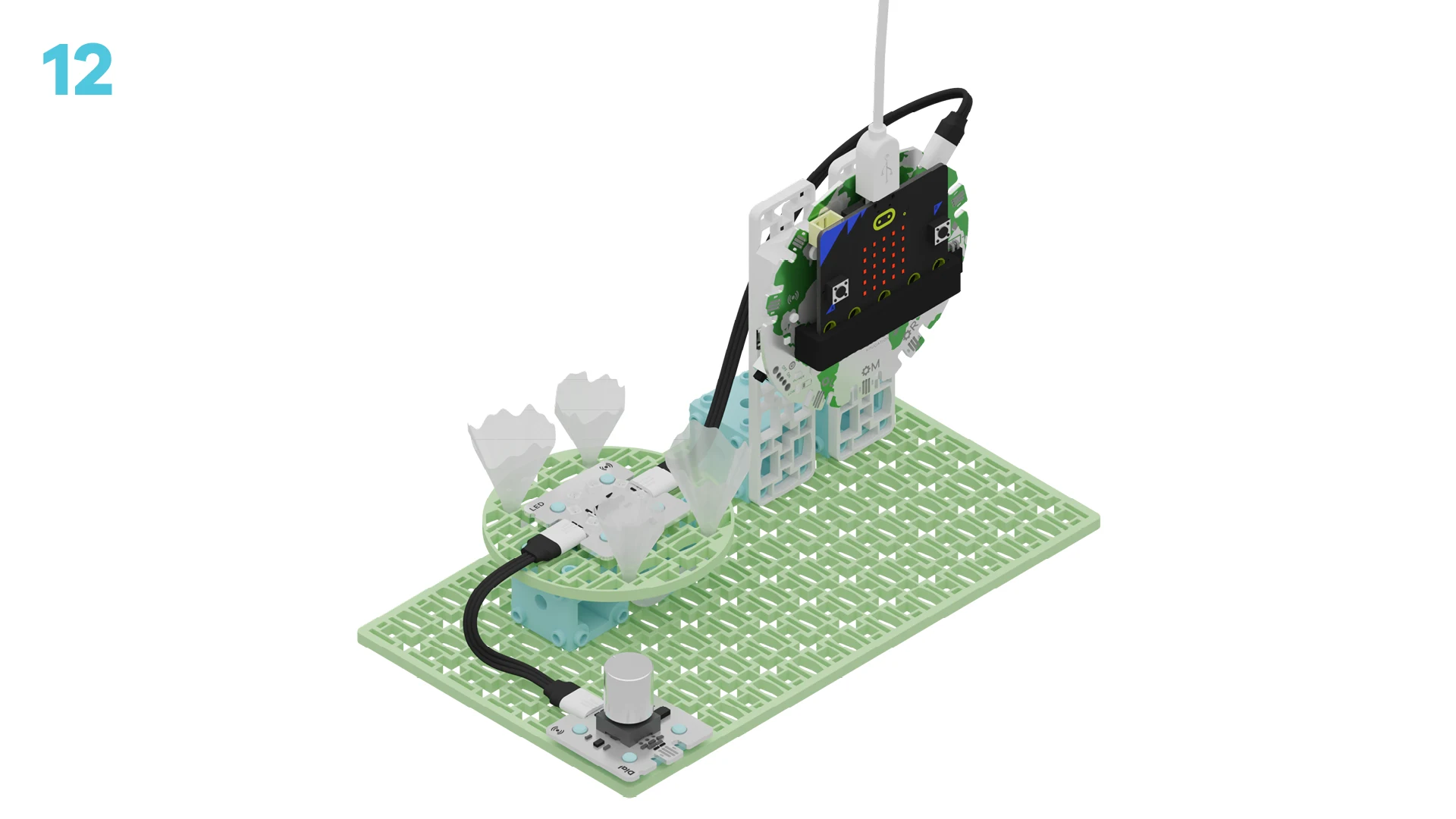
Let's build a coral reef model! We will do this in four parts:
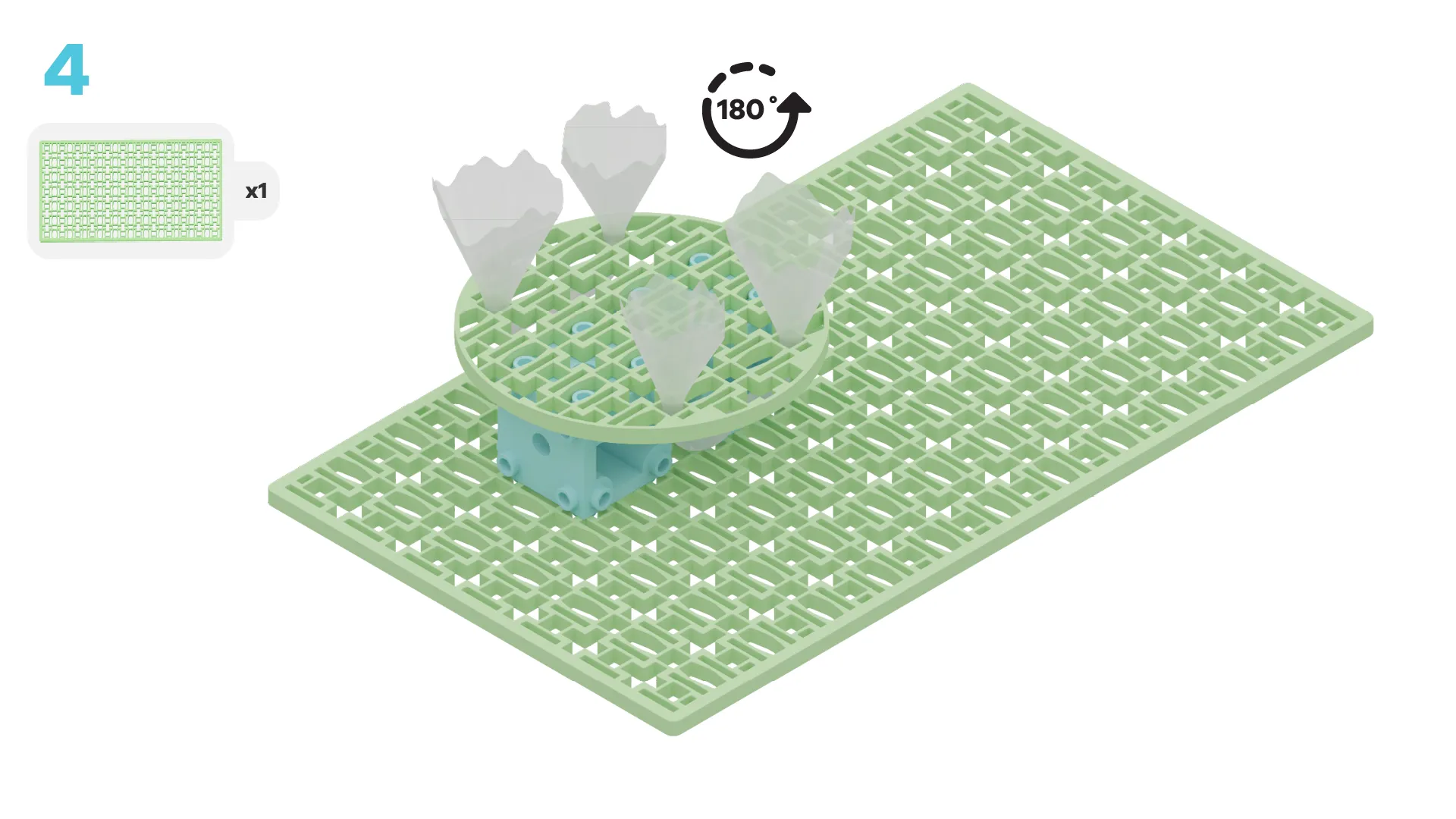
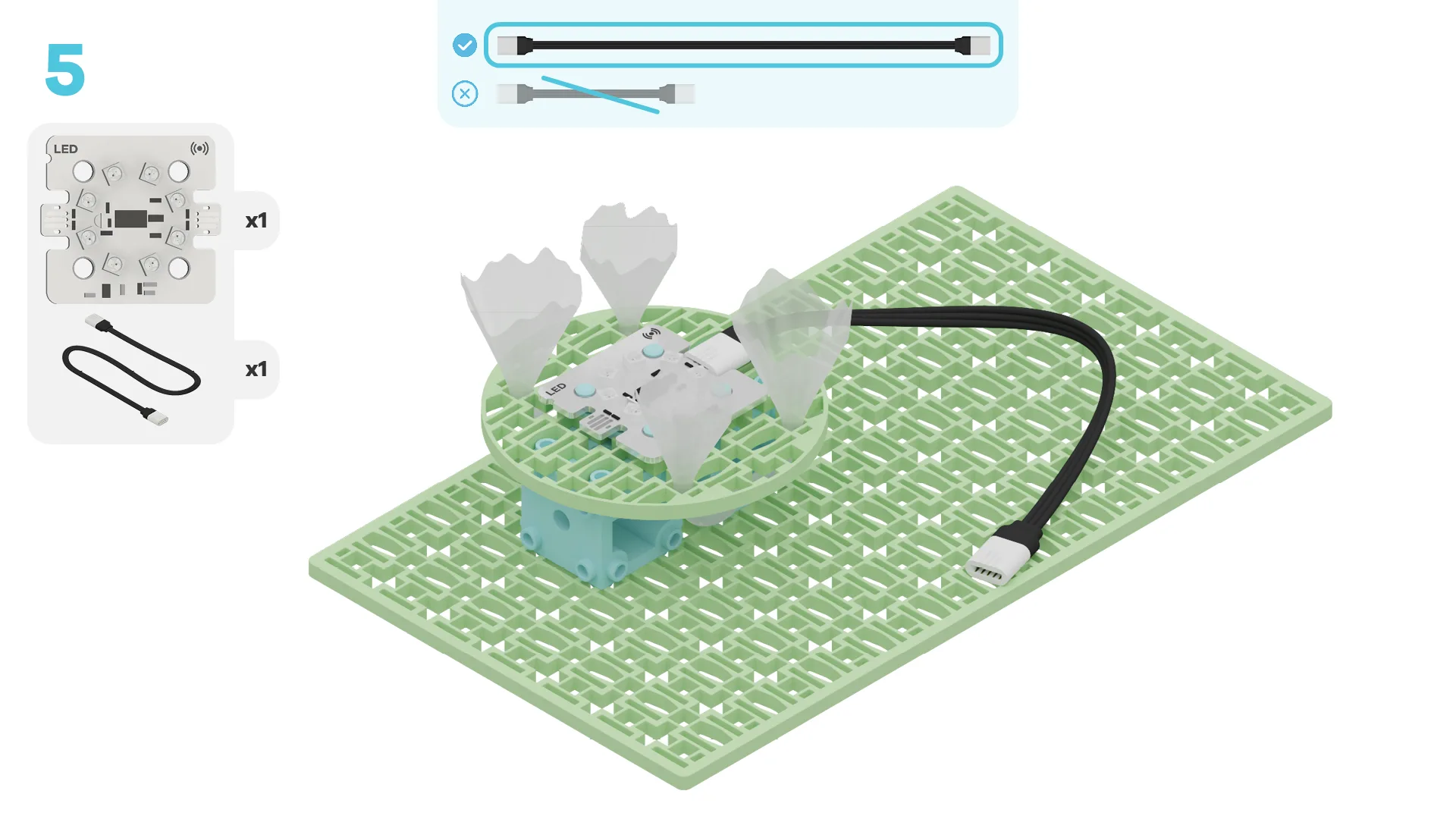
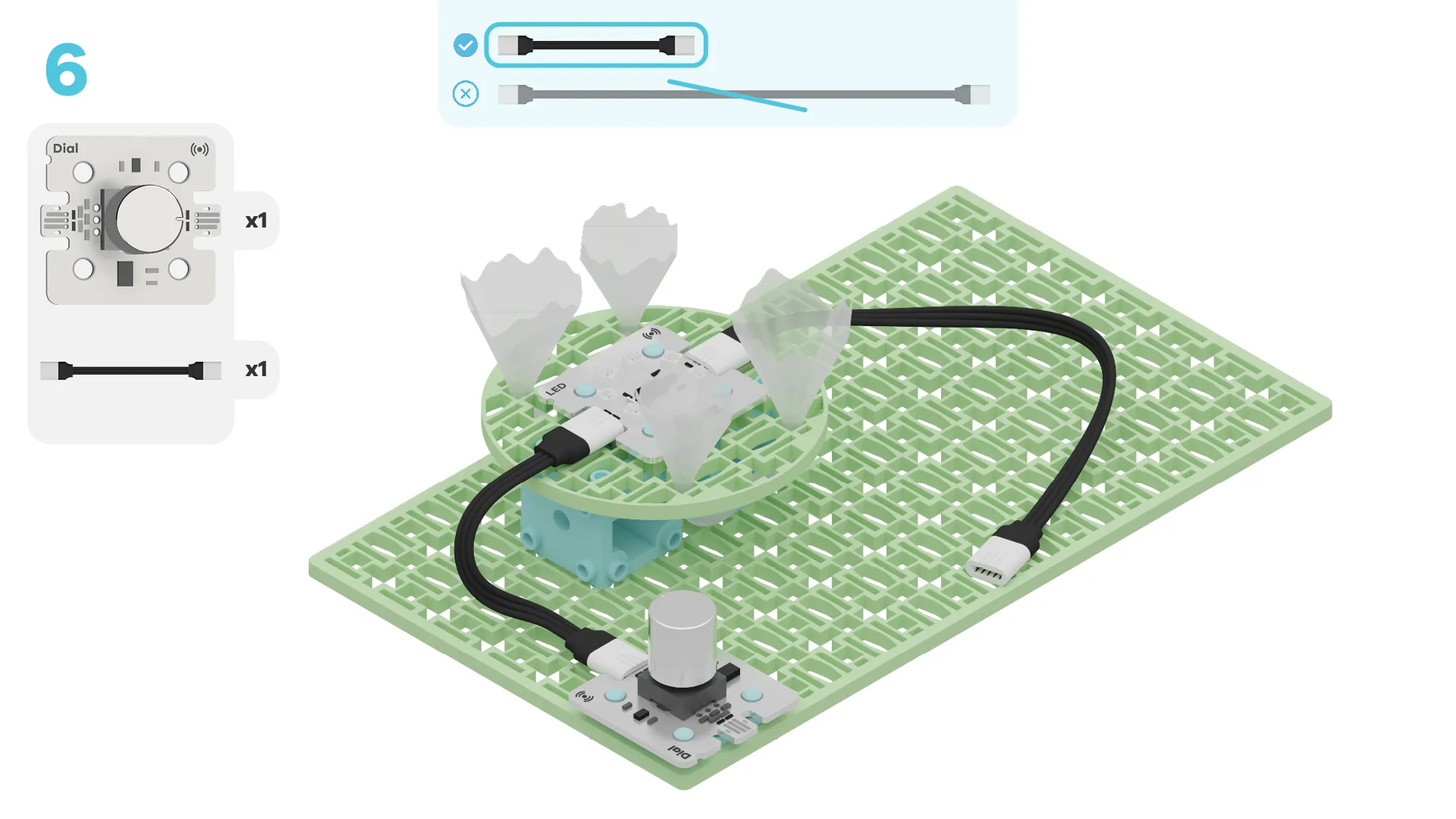
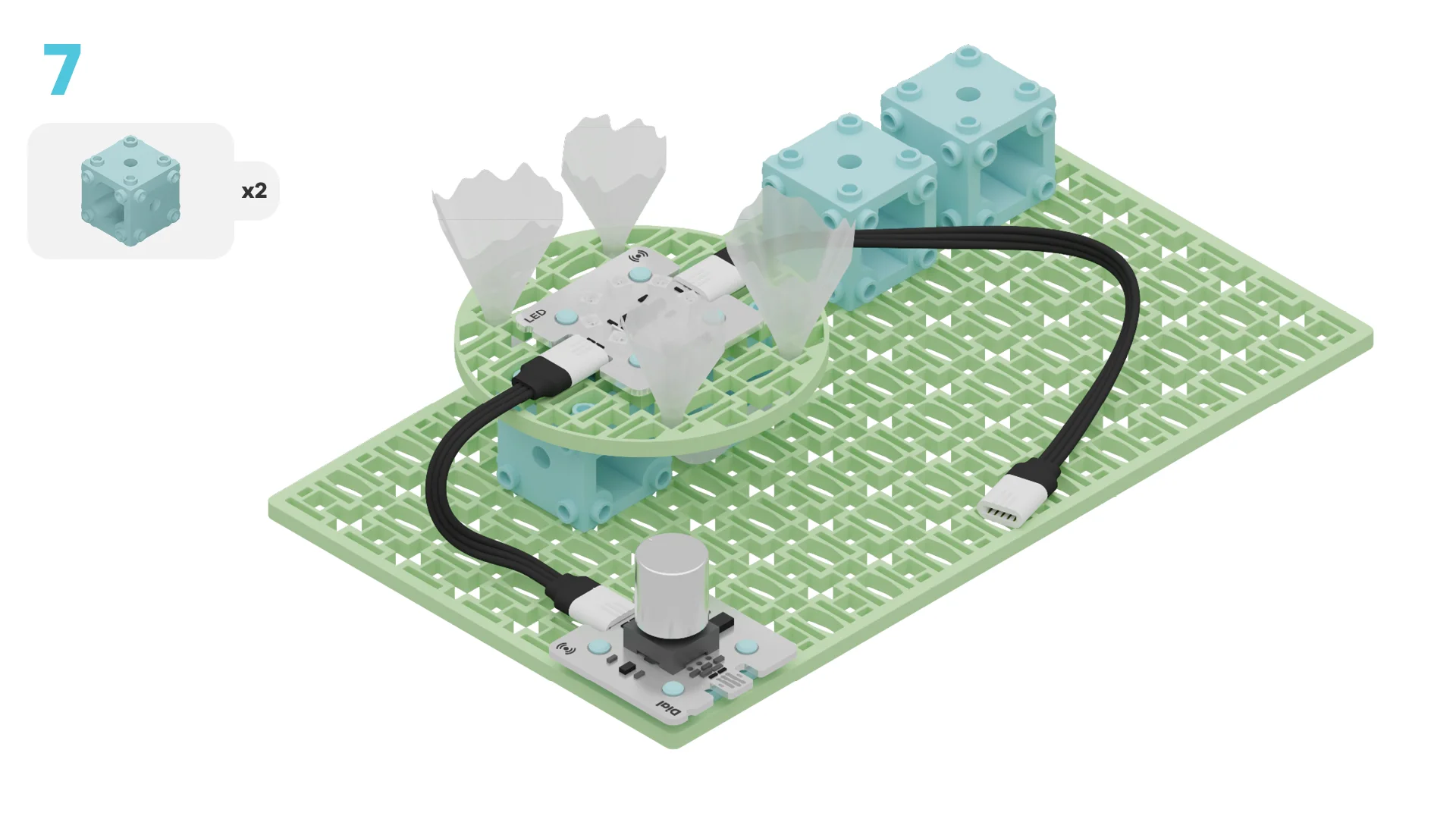
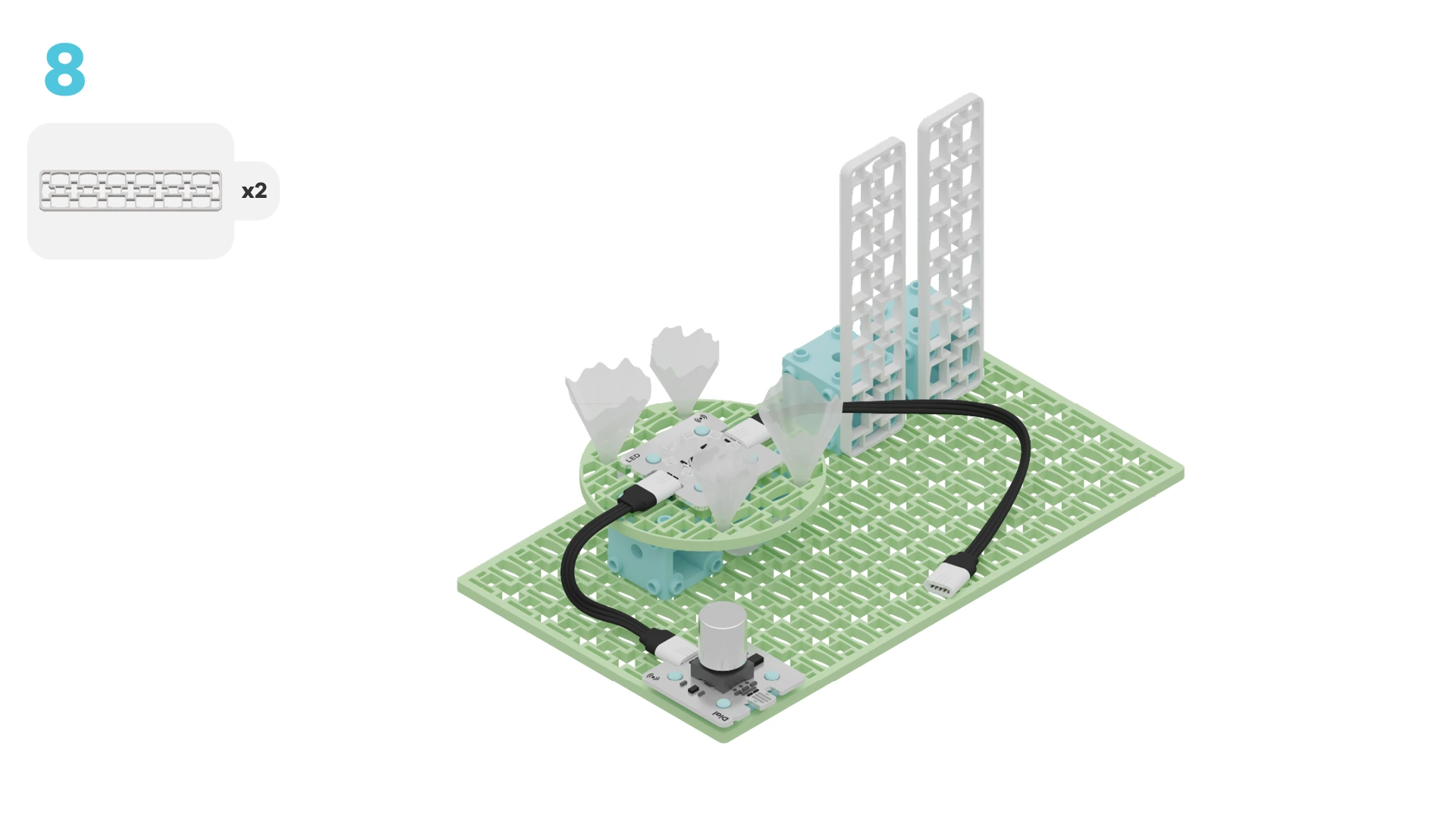
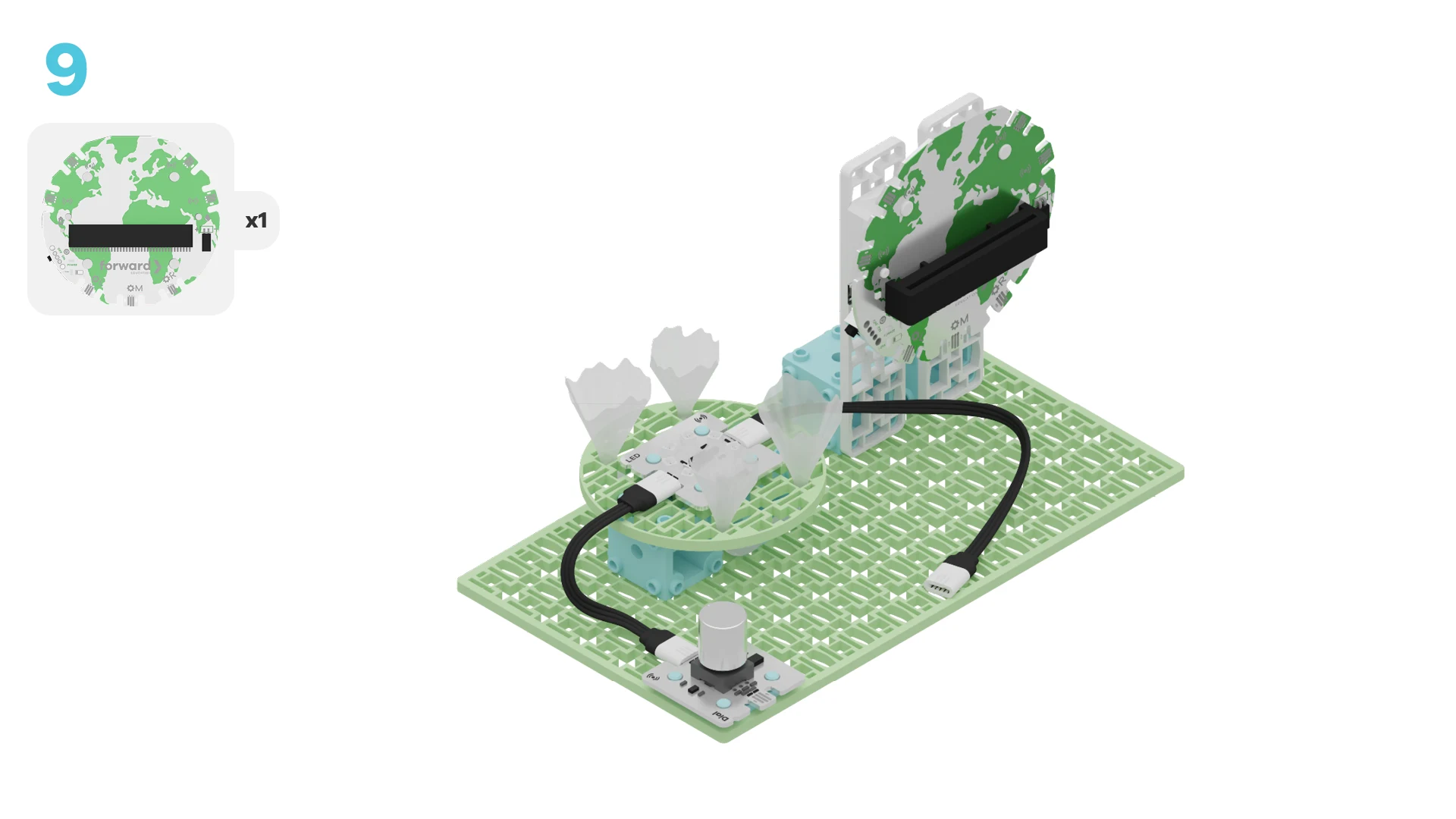
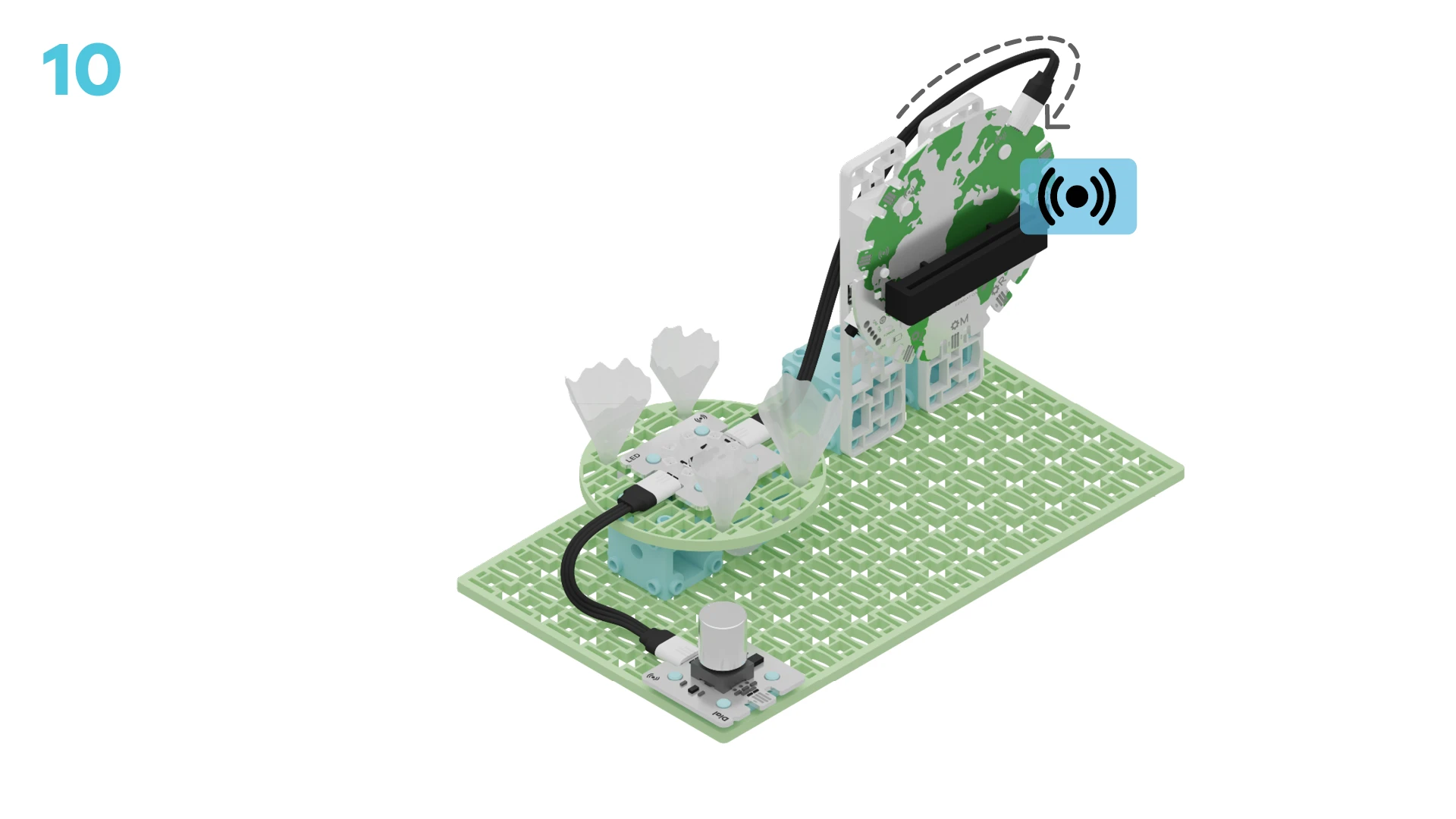
- Build your model
- Add code to your model to simulate coral bleaching
- Modify your code to learn how it works
- Complete a challenge to make the model more realistic
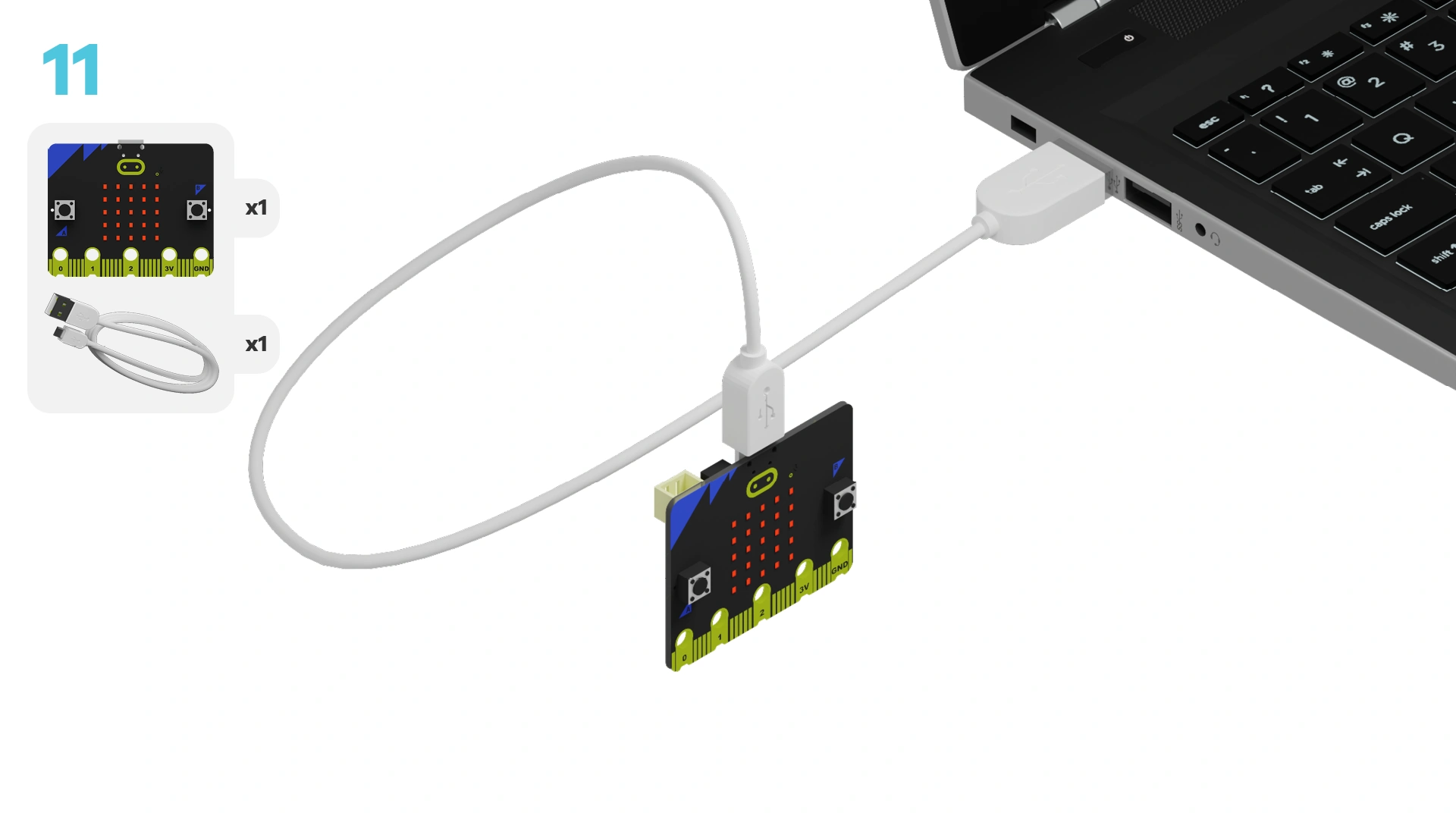
We need to connect our model to the computer to make it come to life with code!
The code will be the instructions that tell our micro:bit what to do.
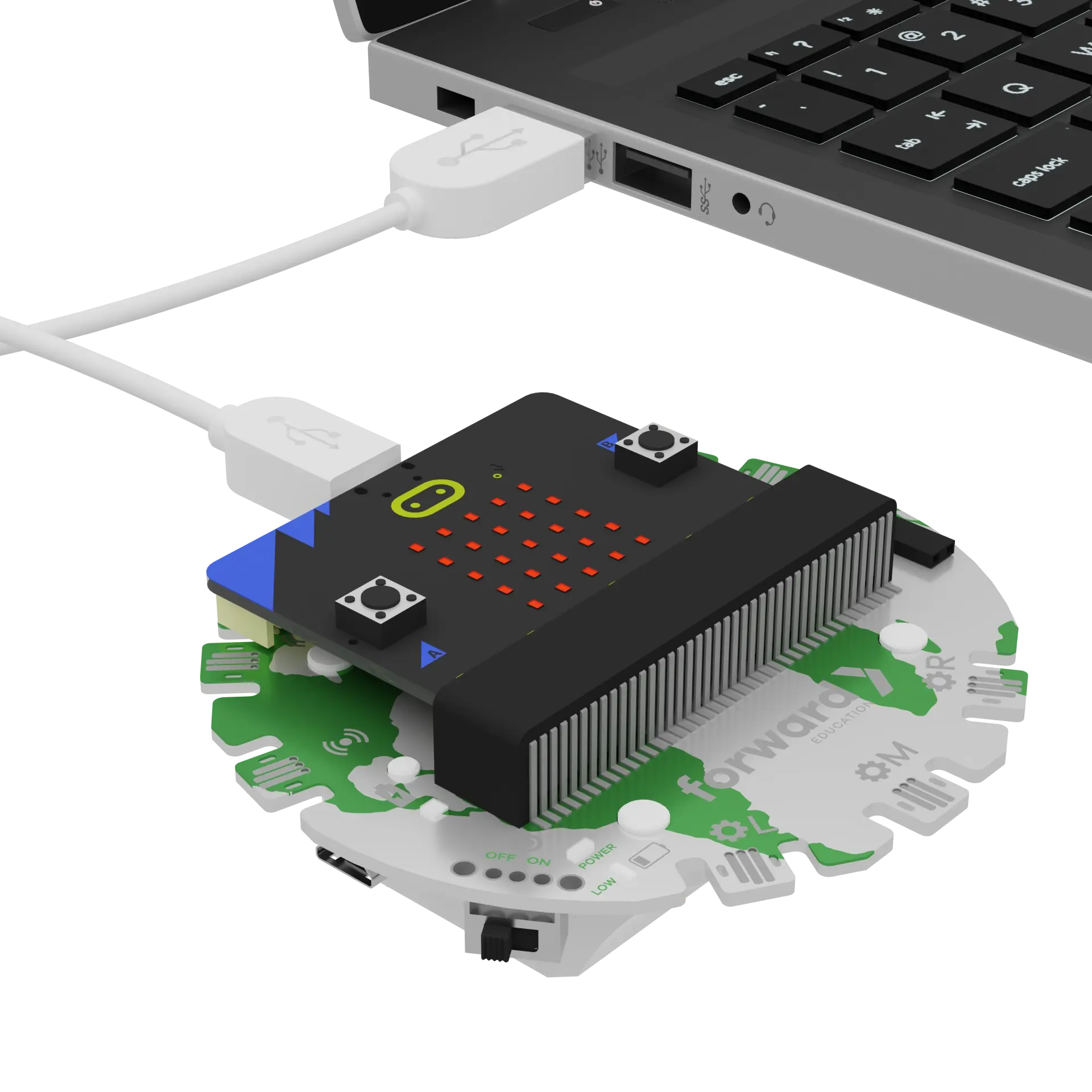
IMPORTANT! Make sure your Climate Action Kit Breakout Board is turned on and your micro:bit is plugged into your computer.
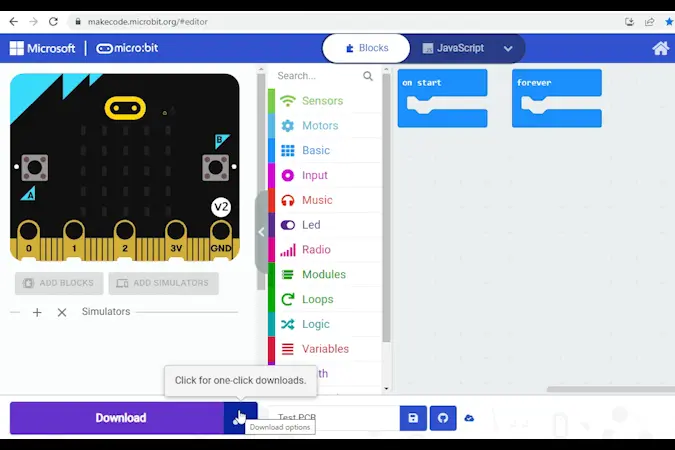
Click the three dots beside the |Download| button, then click on Connect Device.
Next, follow the steps to pair your micro:bit.
Next, click the |Download| button to download the code to your project.
We are now ready to modify the code of our coral reef model.
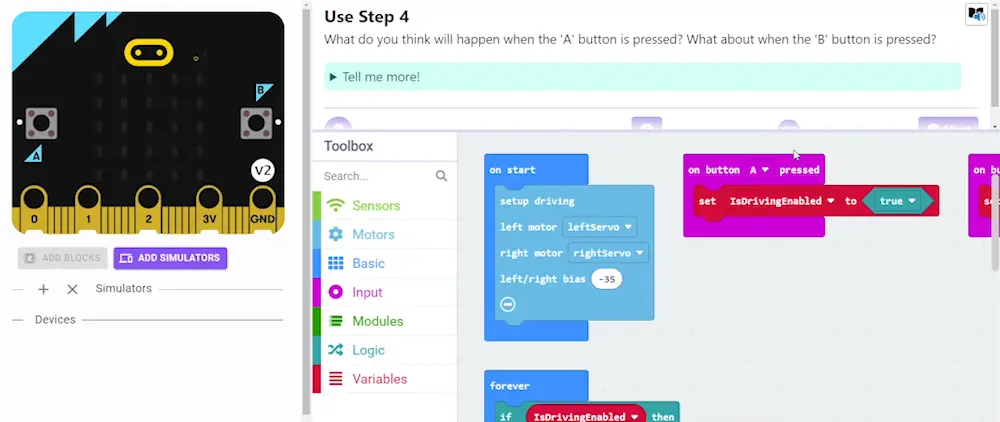
Tutorial Tips
- Follow the steps at the top of the screen.
- When you are ready for more details, click 'Tell me more!'
- If you need help with the code, click the lightbulb!
- After each change,
|Download|the new code to your micro:bit.
Let's test out our model! Slowly turn the dial to the right. What do you notice?
~hint Tell me more!
- The number on the micro:bit increases as you turn the dial. This number represents the ocean temperature.
- When the temperature is above 32°C, the LED ring turns from pink to white. This represents coral bleaching! hint~
let temperature = 28
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
temperature += -1
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
temperature += 1
})
basic.forever(function () {
basic.showNumber(temperature)
})
We used something called a conditional statement to change the colour of our LED ring (aka our coral!) when the temperature was high.
Can you find the conditional in the code below?
~hint Tell me more! Our conditional statement tells the micro:bit:
- If the temperature is above 32°C, the coral bleaches (the LEDs turn white).
- If the temperature is 32°C or lower, the coral stays healthy (the LEDs stay pink). hint~
// @highlight
if (temperature > 32) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0080)
}
Now, let's change when bleaching happens. Edit your code so the coral starts bleaching at 30°C.
Download your new code and test it out. What happens when you turn the dial now?
// @highlight
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0080)
}
Corals can be many different colours.
Try changing the colour of your healthy coral to something other than pink!
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else {
// @highlight
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
Let's make our model more realistic by programming the coral to bleach more slowly.
We want:
- 2/8 LEDs to turn white when the temperature is 29°C.
- 4/8 LEDs to turn white when the temperature is 30°C.
- 8/8 LEDs to turn white when the temperature is above 30°C.
We will need to add more conditionals to show gradual bleaching as the temperature increases.
Let's start by adding another condition to our code. Click the '+' symbol at the bottom of the ||logic:if then else|| block.
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (false) {
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
We want this new condition to turn 4 LEDs white when the temperature is exactly 30°C.
Click on the temperature > 30 part of the code. Then, right click and select 'Duplicate'.
Drag this new expression into the blank conditional statement. Change > to =.
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (temperature == 30) {
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
Go to the ||fwdSensors:Sensors|| category. Drag 8 ||fwdSensors:set ledRing 0 to red|| blocks into the new conditional.
~hint Tell me more!
- The
||fwdSensors:set ledRing 0 to red||block will let us change the colour of each LED. hint~
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (temperature == 30) {
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
Each LED on the ring is numbered 0 to 7.
Tell the micro:bit which LED we want to control by changing the number in each ||fwdSensors:set ledRing 0 to red|| block.
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (temperature == 30) {
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(1, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(2, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(3, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(4, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(5, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(6, 0xff0000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(7, 0xff0000)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
Now, change the LED colours so that 4/8 LEDs turn white at 30°C.
The other 4/8 LEDs should stay the healthy colour!
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (temperature == 30) {
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(1, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(2, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(3, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(4, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(5, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(6, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(7, 0xff8000)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
Add another condition to make 2/8 LEDs turn white at 29°C.
Check the lightbulb for our solution.
basic.forever(function () {
if (temperature > 30) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xffffff)
} else if (temperature == 30) {
fwdSensors.ledRing.fwdSetPixelColour(0, 0xffffff)
fwdSensors.ledRing.fwdSetPixelColour(1, 0xff8000)
fwdSensors.ledRing.fwdSetPixelColour(2, 0xffffff)
fwdSensors.ledRing.fwdSetPixelColour(3, 0xff8000)
fwdSensors.ledRing.fwdSetPixelColour(4, 0xffffff)
fwdSensors.ledRing.fwdSetPixelColour(5, 0xff8000)
fwdSensors.ledRing.fwdSetPixelColour(6, 0xffffff)
fwdSensors.ledRing.fwdSetPixelColour(7, 0xff8000)
} else if (temperature == 29) {
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(0, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(1, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(2, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(3, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(4, 0xffffff)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(5, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(6, 0xff8000)
// @highlight
fwdSensors.ledRing.fwdSetPixelColour(7, 0xff8000)
} else {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff8000)
}
basic.pause(100)
})
You've completed the activity!
Think about something in this project that was tricky.
How did you figure it out? How did that make you feel?
How else could you improve your coral reef bleaching model? Could you represent the different stages of bleaching another way?
In the next step, you can click the |Done| button to finish the tutorial.