- {%- if project.redirect -%}
-
- {%- else -%}
-
- {%- endif -%}
-
-
- {%- if project.img -%}
-
- {% include figure.html path=project.img alt="project thumbnail" %}
-
-
- {%- else -%}
-
- {%- endif -%}
-
-
{{ project.title }}
-
{{ project.description }}
-
- {%- if project.github -%}
-
-
- {%- if project.github_stars -%}
-
-
-
-
- {%- endif -%}
-
- {%- endif -%}
-
-
-
-
-
-
-
- {% bibliography -f papers -q @*[selected=true]* %}
-
diff --git a/_includes/social.html b/_includes/social.html
deleted file mode 100644
index 38b5d3b..0000000
--- a/_includes/social.html
+++ /dev/null
@@ -1,96 +0,0 @@
- {%- if site.email -%}
-
- {% endif %}
- {%- if site.telegram_username -%}
-
- {% endif %}
- {%- if site.whatsapp_number -%}
-
- {% endif %}
- {%- if site.orcid_id -%}
-
- {% endif %}
- {%- if site.scholar_userid -%}
-
- {% endif %}
- {%- if site.semanticscholar_id -%}
-
- {% endif %}
- {%- if site.publons_id -%}
-
- {% endif %}
- {%- if site.research_gate_profile -%}
-
- {% endif %}
- {%- if site.github_username -%}
-
- {% endif %}
- {%- if site.linkedin_username -%}
-
- {% endif %}
- {%- if site.twitter_username -%}
-
- {% endif %}
- {%- if site.mastodon_username -%}
-
- {% endif %}
- {%- if site.medium_username -%}
-
- {% endif %}
- {%- if site.quora_username -%}
-
- {% endif %}
- {%- if site.blogger_url -%}
-
- {% endif %}
- {%- if site.work_url -%}
-
- {% endif %}
- {%- if site.wikidata_id -%}
-
- {% endif %}
- {%- if site.strava_userid -%}
-
- {% endif %}
- {%- if site.keybase_username -%}
-
- {% endif %}
- {%- if site.gitlab_username -%}
-
- {% endif %}
- {%- if site.dblp_url -%}
-
- {% endif %}
- {%- if site.stackoverflow_id -%}
-
- {% endif %}
- {%- if site.kaggle_id -%}
-
- {% endif %}
- {%- if site.lastfm_id -%}
-
- {% endif %}
- {%- if site.spotify_id -%}
-
- {% endif %}
- {%- if site.pinterest_id -%}
-
- {% endif %}
- {%- if site.unsplash_id -%}
-
- {% endif %}
- {%- if site.instagram_id -%}
-
- {% endif %}
- {%- if site.facebook_id -%}
-
- {% endif %}
- {%- if site.youtube_id -%}
-
- {% endif %}
- {%- if site.discord_id -%}
-
- {% endif %}
- {%- if site.rss_icon -%}
-
- {% endif %}
diff --git a/_layouts/about.html b/_layouts/about.html
deleted file mode 100644
index ab6674a..0000000
--- a/_layouts/about.html
+++ /dev/null
@@ -1,70 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
- {% if page.profile -%}
-
- {%- if page.profile.image %}
- {%- assign profile_image_path = page.profile.image | prepend: 'assets/img/' -%}
-
- {% if page.profile.image_circular %}
- {%- assign profile_image_class = "img-fluid z-depth-1 rounded-circle" -%}
- {% else %}
- {%- assign profile_image_class = "img-fluid z-depth-1 rounded" -%}
- {% endif %}
-
- {% include figure.html
- path=profile_image_path
- class=profile_image_class
- alt=page.profile.image -%}
- {% endif -%}
- {%- if page.profile.address %}
-
- {{ page.profile.address }}
-
- {%- endif %}
-
- {{ content }}
-
-
-
- {% if page.news -%}
-
- {%- include news.html %}
- {%- endif %}
-
-
- {% if page.selected_papers -%}
-
- {%- include selected_papers.html %}
- {%- endif %}
-
-
- {%- if page.social %}
-
-
- {% include social.html %}
-
-
-
- {{ site.contact_note }}
-
-
-
-
-
diff --git a/_layouts/archive-category.html b/_layouts/archive-category.html
deleted file mode 100644
index 79aad74..0000000
--- a/_layouts/archive-category.html
+++ /dev/null
@@ -1,27 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
-
-
- {% for post in page.posts %}
-
- | {{ post.date | date: "%b %-d, %Y" }} |
-
- {{ post.title }}
- |
-
- {% endfor %}
-
-
-
-
diff --git a/_layouts/archive-tag.html b/_layouts/archive-tag.html
deleted file mode 100644
index 66abaeb..0000000
--- a/_layouts/archive-tag.html
+++ /dev/null
@@ -1,27 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
-
-
- {% for post in page.posts %}
-
- | {{ post.date | date: "%b %-d, %Y" }} |
-
- {{ post.title }}
- |
-
- {% endfor %}
-
-
-
-
diff --git a/_layouts/archive-year.html b/_layouts/archive-year.html
deleted file mode 100644
index 8af1d29..0000000
--- a/_layouts/archive-year.html
+++ /dev/null
@@ -1,27 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
-
-
- {% for post in page.posts %}
-
- | {{ post.date | date: "%b %-d, %Y" }} |
-
- {{ post.title }}
- |
-
- {% endfor %}
-
-
-
-
diff --git a/_layouts/bib.html b/_layouts/bib.html
deleted file mode 100644
index 718570a..0000000
--- a/_layouts/bib.html
+++ /dev/null
@@ -1,209 +0,0 @@
----
----
-
-
-
- {%- if entry.preview -%}
- {% if entry.preview contains '://' -%}
-

- {%- else -%}
-

- {%- endif -%}
- {%- elsif entry.abbr -%}
- {%- if site.data.venues[entry.abbr] -%}
- {%- assign venue_style = nil -%}
- {%- if site.data.venues[entry.abbr].color != blank -%}
- {%- assign venue_style = site.data.venues[entry.abbr].color | prepend: 'style="background-color:' | append: '"' -%}
- {%- endif -%}
-
{{entry.abbr}}
- {%- else -%}
-
{{entry.abbr}}
- {%- endif -%}
- {%- endif -%}
-
-
-
-
-
-
{{entry.title}}
-
-
- {% assign author_array_size = entry.author_array | size %}
-
- {% assign author_array_limit = author_array_size %}
- {%- if site.max_author_limit and author_array_size > site.max_author_limit %}
- {% assign author_array_limit = site.max_author_limit %}
- {% endif %}
-
- {%- for author in entry.author_array limit: author_array_limit -%}
- {%- assign author_is_self = false -%}
- {%- assign author_last_name = author.last | remove: "¶" | remove: "&" | remove: "*" | remove: "†" | remove: "^" -%}
- {%- if site.scholar.last_name contains author_last_name -%}
- {%- if site.scholar.first_name contains author.first -%}
- {%- assign author_is_self = true -%}
- {%- endif -%}
- {%- endif -%}
- {%- assign coauthor_url = nil -%}
- {%- if site.data.coauthors[author_last_name] -%}
- {%- for coauthor in site.data.coauthors[author_last_name] -%}
- {%- if coauthor.firstname contains author.first -%}
- {%- assign coauthor_url = coauthor.url -%}
- {%- break -%}
- {%- endif -%}
- {%- endfor -%}
- {%- endif -%}
-
- {%- if forloop.length > 1 -%}
- {%- if forloop.first == false -%}, {%- endif -%}
- {%- if forloop.last and author_array_limit == author_array_size -%}and {%- endif -%}
- {%- endif -%}
- {%- if author_is_self -%}
-
{{author.first}} {{author.last}}
- {%- else -%}
- {%- if coauthor_url -%}
-
{{author.first}} {{author.last}}
- {%- else -%}
- {{author.first}} {{author.last}}
- {%- endif -%}
- {%- endif -%}
- {%- endfor -%}
- {%- assign more_authors = author_array_size | minus: author_array_limit -%}
-
- {%- assign more_authors_hide = more_authors | append: " more author" -%}
- {%- if more_authors > 0 -%}
- {%- if more_authors > 1 -%}
- {%- assign more_authors_hide = more_authors_hide | append: "s" -%}
- {%- endif -%}
- {%- assign more_authors_show = '' -%}
- {%- for author in entry.author_array offset: author_array_limit -%}
- {%- assign more_authors_show = more_authors_show | append: author.first | append: " " | append: author.last -%}
- {%- unless forloop.last -%}
- {%- assign more_authors_show = more_authors_show | append: ", " -%}
- {%- endunless -%}
- {%- endfor -%}
- , and
-
{{more_authors_hide}}
- {%- endif -%}
-
-
-
-
- {% assign proceedings = "inproceedings,incollection" | split: ','%}
- {% assign thesis = "thesis,mastersthesis,phdthesis" | split: ','%}
- {% if entry.type == "article" -%}
- {%- capture entrytype -%}
{{entry.journal}}{%- endcapture -%}
- {%- elsif proceedings contains entry.type -%}
- {%- capture entrytype -%}
In {{entry.booktitle}} {%- endcapture -%}
- {%- elsif thesis contains entry.type -%}
- {%- capture entrytype -%}
{{entry.school}} {%- endcapture -%}
- {%- else -%}
- {%- capture entrytype -%}{%- endcapture -%}
- {%- endif -%}
- {%- if entry.month -%}
- {%- capture entrymonth -%}{{ " " }}{{ entry.month | capitalize }}{%- endcapture -%}
- {%- endif -%}
- {%- if entry.year -%}
- {%- capture entryyear -%}{{ " " }}{{entry.year}}{%- endcapture -%}
- {%- endif -%}
- {% assign entrytype_text = entrytype | strip_html | strip %}
- {%- capture periodical -%}{{ entrytype }}{%- if entrytype_text != "" and entryyear != "" -%}, {%- endif -%}{{ entrymonth }}{{ entryyear }}{%- endcapture -%}
-
- {{ periodical | strip }}
-
-
- {{ entry.note | strip }}
-
-
-
-
- {%- if entry.abstract %}
-
Abs
- {%- endif %}
- {%- if entry.arxiv %}
-
arXiv
- {%- endif %}
- {%- if entry.bibtex_show %}
-
Bib
- {%- endif %}
- {%- if entry.html %}
-
HTML
- {%- endif %}
- {%- if entry.pdf %}
- {% if entry.pdf contains '://' -%}
-
PDF
- {%- else -%}
-
PDF
- {%- endif %}
- {%- endif %}
- {%- if entry.supp %}
- {% if entry.supp contains '://' -%}
-
Supp
- {%- else -%}
-
Supp
- {%- endif %}
- {%- endif %}
- {%- if entry.blog %}
-
Blog
- {%- endif %}
- {%- if entry.code %}
-
Code
- {%- endif %}
- {%- if entry.poster %}
- {% if entry.poster contains '://' -%}
-
Poster
- {%- else -%}
-
Poster
- {%- endif %}
- {%- endif %}
- {%- if entry.slides %}
- {% if entry.slides contains '://' -%}
-
Slides
- {%- else -%}
-
Slides
- {%- endif %}
- {%- endif %}
- {%- if entry.website %}
-
Website
- {%- endif %}
-
- {% if site.badges %}
-
- {%- if site.badges.altmetric_badge or entry.altmetric %}
-
- {%- endif %}
- {%- if site.badges.dimensions_badge or entry.dimensions %}
-
- {%- endif %}
-
- {%- endif %}
-
- {% if entry.abstract -%}
-
-
- {%- endif -%}
-
- {% if entry.bibtex_show -%}
-
-
- {% highlight bibtex %}{{ entry.bibtex | hideCustomBibtex }}{% endhighlight %}
-
- {%- endif %}
-
-
diff --git a/_layouts/cv.html b/_layouts/cv.html
deleted file mode 100644
index bb3d85a..0000000
--- a/_layouts/cv.html
+++ /dev/null
@@ -1,35 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
-
- {% for entry in site.data.cv %}
-
-
{{ entry.title }}
-
- {% if entry.type == "list" %}
- {% include cv/list.html %}
- {% elsif entry.type == "map" %}
- {% include cv/map.html %}
- {% elsif entry.type == "nested_list" %}
- {% include cv/nested_list.html %}
- {% elsif entry.type == "time_table" %}
- {% include cv/time_table.html %}
- {% else %}
- {{ entry.contents }}
- {% endif %}
-
-
- {% endfor %}
-
-
-
diff --git a/_layouts/default.html b/_layouts/default.html
deleted file mode 100644
index 6fdc4f7..0000000
--- a/_layouts/default.html
+++ /dev/null
@@ -1,36 +0,0 @@
-
-
-
-
-
- {%- if page.redirect -%}
-
- {%- endif -%}
- {% include head.html %}
-
-
-
-
-
-
- {%- include header.html %}
-
-
-
- {{ content }}
-
-
-
- {%- include footer.html %}
-
-
- {% include scripts/jquery.html %}
- {% include scripts/bootstrap.html %}
- {% include scripts/masonry.html %}
- {% include scripts/misc.html %}
- {% include scripts/badges.html %}
- {% include scripts/mathjax.html %}
- {% include scripts/analytics.html %}
- {% include scripts/progressBar.html %}
-
-
diff --git a/_layouts/distill.html b/_layouts/distill.html
deleted file mode 100644
index bc323ce..0000000
--- a/_layouts/distill.html
+++ /dev/null
@@ -1,117 +0,0 @@
-
-
-
-
- {%- include head.html %}
-
- {% include scripts/jquery.html %}
- {% include scripts/mathjax.html %}
-
-
-
-
- {% if page._styles %}
-
-
- {%- endif %}
-
-
-
-
-
-
-
-
-
- {%- include header.html %}
-
-
-
-
-
- {{ page.title }}
- {{ page.description }}
-
-
-
-
-
- {% if page.toc -%}
-
-
-
- {%- endif %}
-
- {{ content }}
-
-
-
-
-
-
-
-
-
- {%- if site.disqus_shortname and page.disqus_comments -%}
- {% include disqus.html %}
- {%- endif %}
- {%- if site.giscus.repo and page.giscus_comments -%}
- {% include giscus.html %}
- {%- endif -%}
-
-
-
-
- {%- include footer.html %}
-
- {% include scripts/bootstrap.html %}
- {% include scripts/analytics.html %}
- {% include scripts/progressBar.html %}
-
-
diff --git a/_layouts/none.html b/_layouts/none.html
deleted file mode 100644
index b92f652..0000000
--- a/_layouts/none.html
+++ /dev/null
@@ -1 +0,0 @@
-{{content}}
diff --git a/_layouts/page.html b/_layouts/page.html
deleted file mode 100644
index 9e34f40..0000000
--- a/_layouts/page.html
+++ /dev/null
@@ -1,16 +0,0 @@
----
-layout: default
----
-
-
-
-
-
-
- {{ content }}
-
-
-
diff --git a/_layouts/post.html b/_layouts/post.html
deleted file mode 100644
index ad513ff..0000000
--- a/_layouts/post.html
+++ /dev/null
@@ -1,53 +0,0 @@
----
-layout: default
----
-
-{%- assign year = page.date | date: "%Y" -%}
-{%- assign tags = page.tags | join: "" -%}
-{%- assign categories = page.categories | join: "" -%}
-
-{% if page._styles %}
-
-
-{% endif %}
-
-
-
-
-
-
- {{ content }}
-
-
- {%- if site.disqus_shortname and page.disqus_comments -%}
- {% include disqus.html %}
- {%- endif %}
- {%- if site.giscus.repo and page.giscus_comments -%}
- {% include giscus.html %}
- {%- endif -%}
-
-
diff --git a/_news/announcement_accv2024.md b/_news/announcement_accv2024.md
deleted file mode 100644
index 811296a..0000000
--- a/_news/announcement_accv2024.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at ACCV2024 (B-ranked)
-date: 2024-09-20 00:00:00
-description: One paper has been accepted for presentation at ACCV2024
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
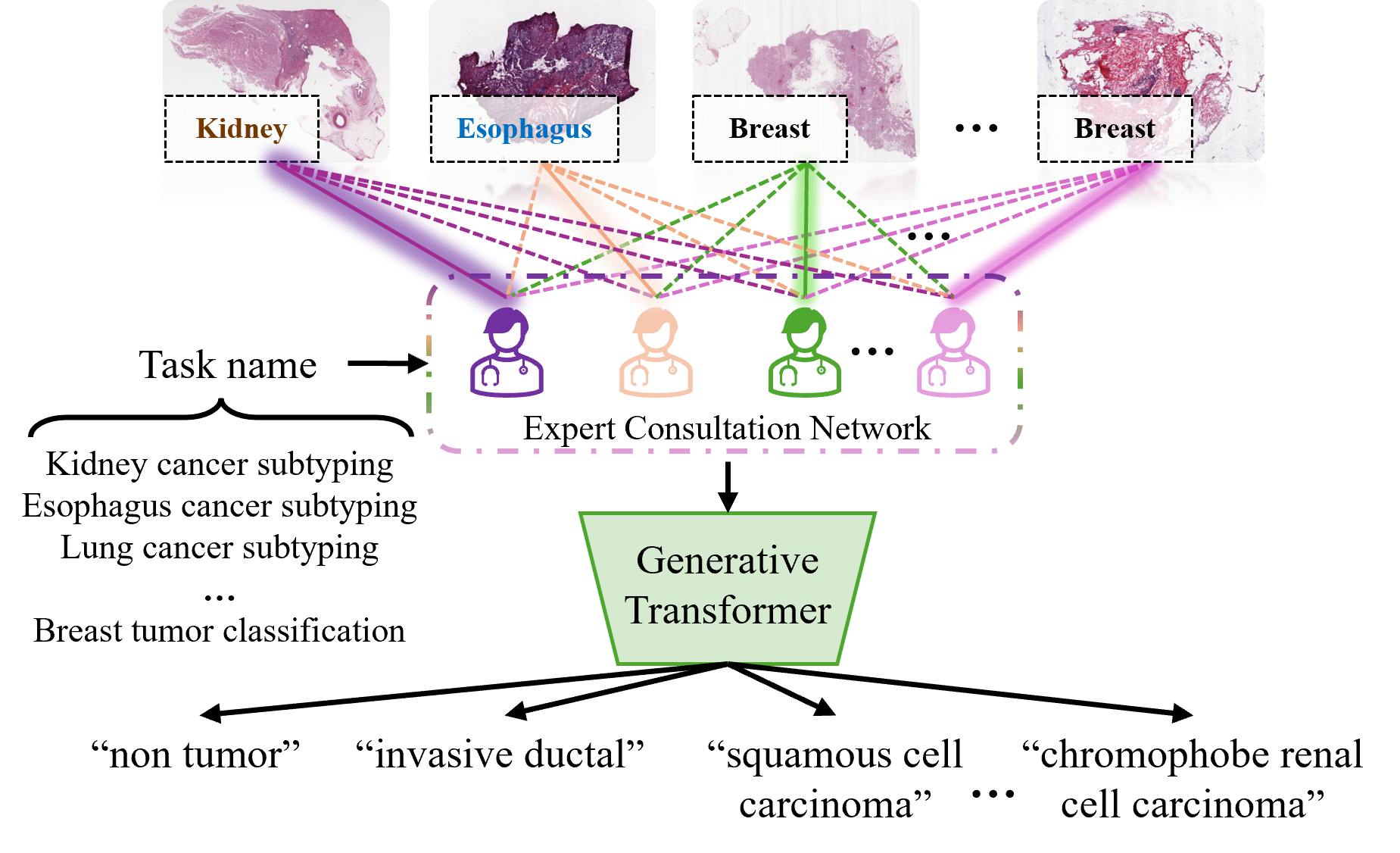
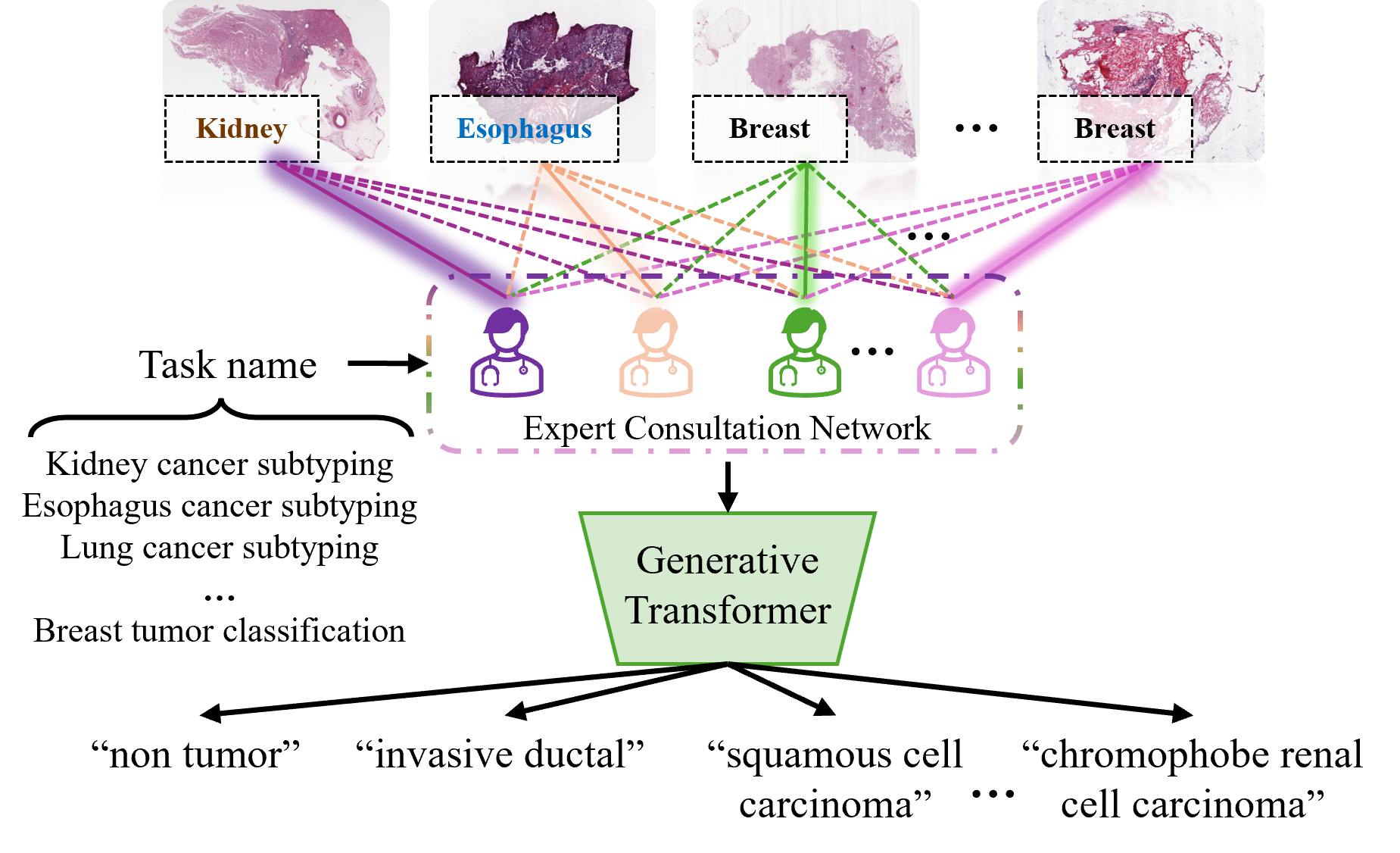
-## MECFormer: Multi-task Whole Slide Image Classification with Expert Consultation Network
-*Doanh C. Bui and Jin Tae Kwak*
-
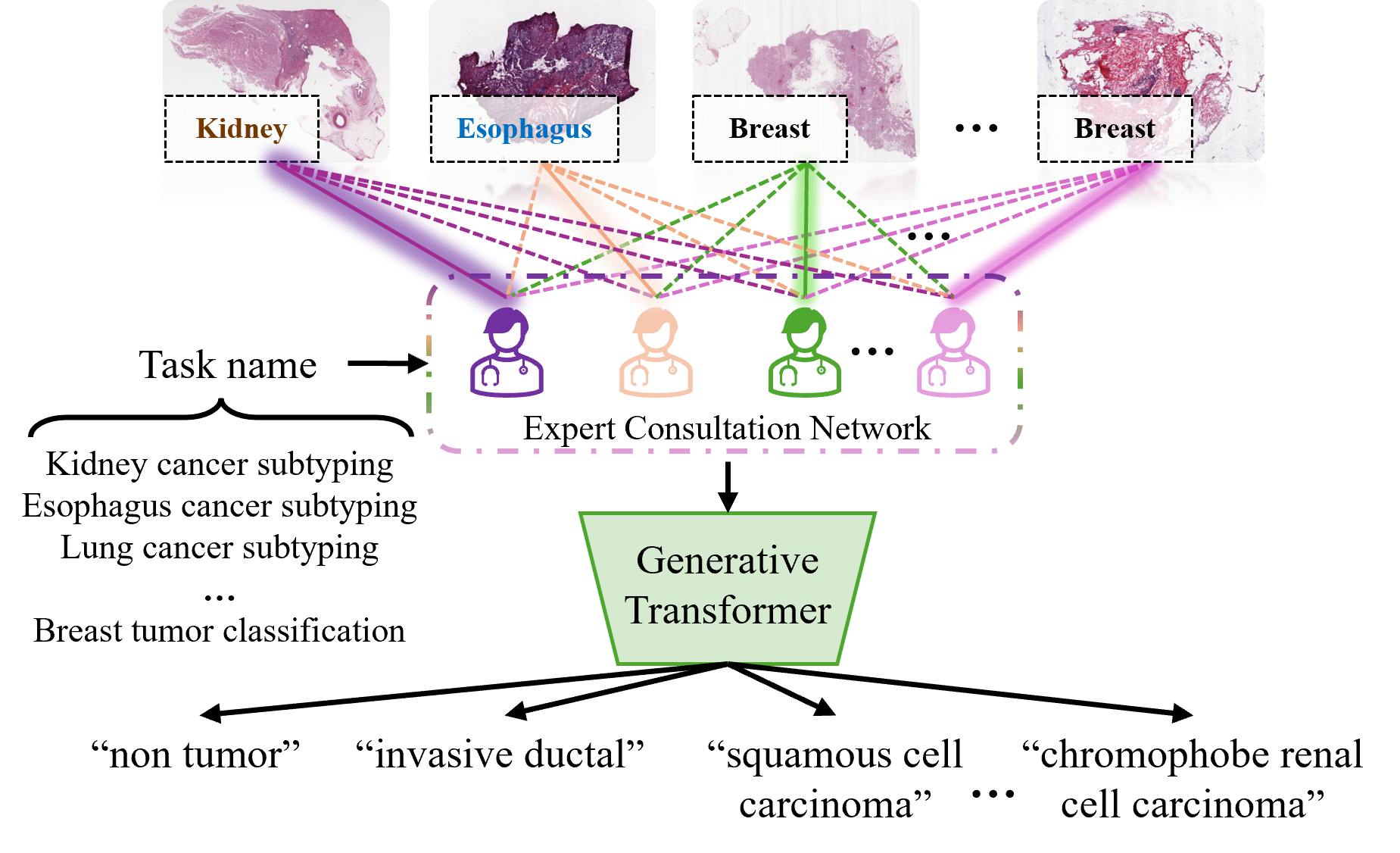
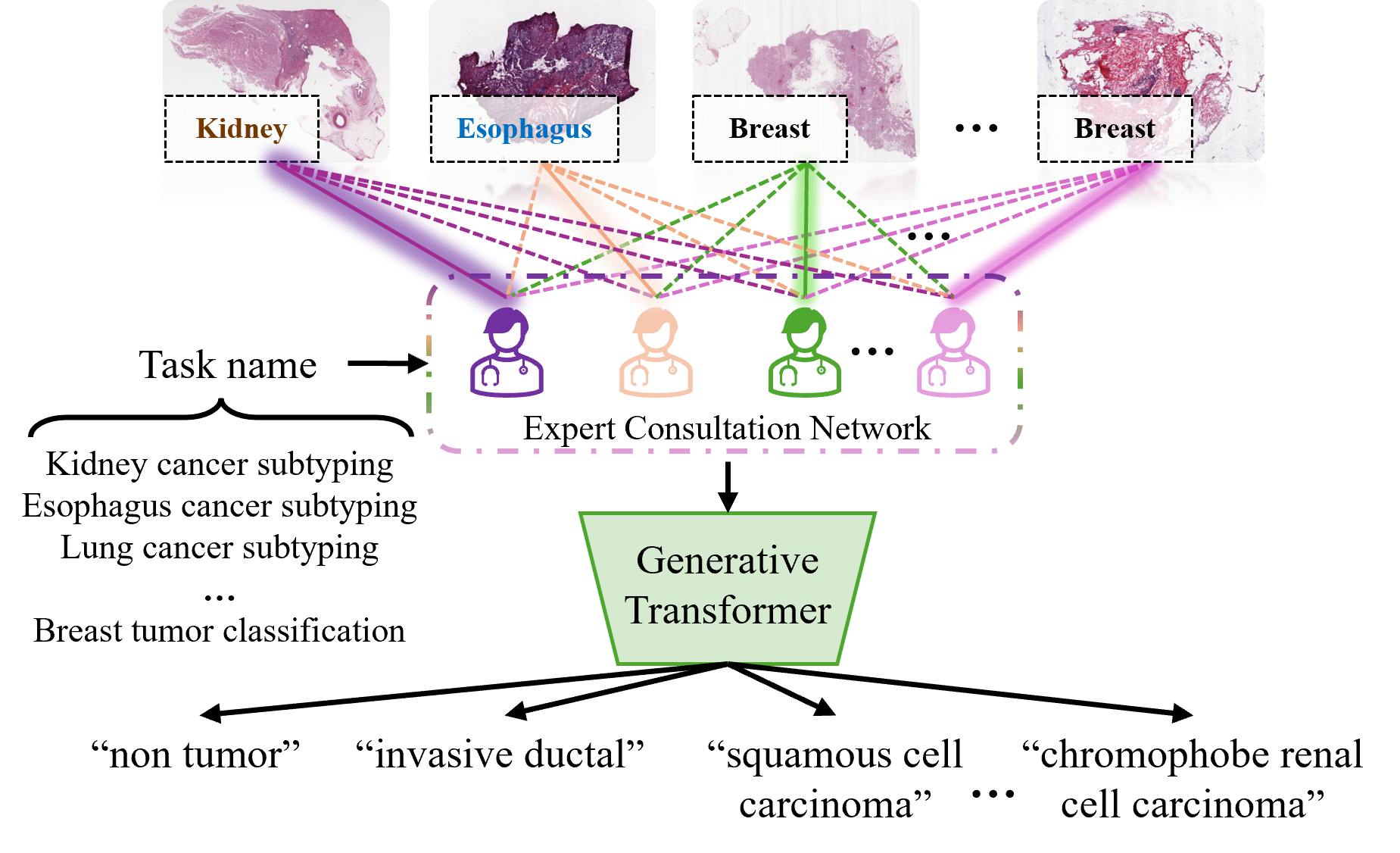
-**Abstract:** Whole slide image (WSI) classification is a crucial problem for cancer diagnostics in clinics and hospitals. A WSI, acquired at gigapixel size, is commonly tiled into patches and processed by multiple-instance learning (MIL) models. Previous MIL-based models designed for this problem have only been evaluated on individual tasks for specific organs, and the ability to handle multiple tasks within a single model has not been investigated. In this study, we propose MECFormer, a generative Transformer-based model designed to handle multiple tasks within one model. To leverage the power of learning multiple tasks simultaneously and to enhance the model's effectiveness in focusing on each individual task, we introduce an Expert Consultation Network, a projection layer placed at the beginning of the Transformer-based model. Additionally, to enable flexible classification, autoregressive decoding is incorporated by a language decoder for WSI classification. Through extensive experiments on five datasets involving four different organs, one cancer classification task, and four cancer subtyping tasks, MECFormer demonstrates superior performance compared to individual state-of-the-art multiple-instance learning models.
-
-

-
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
diff --git a/_news/announcement_cmpb.md b/_news/announcement_cmpb.md
deleted file mode 100644
index 11efbfc..0000000
--- a/_news/announcement_cmpb.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1)
-date: 2024-03-02 00:00:00
-description: Congratulations! Our paper "DAX-Net - a dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images" has been accepted in Computer Methods and Programs in Biomedicine (IF = 6.1)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
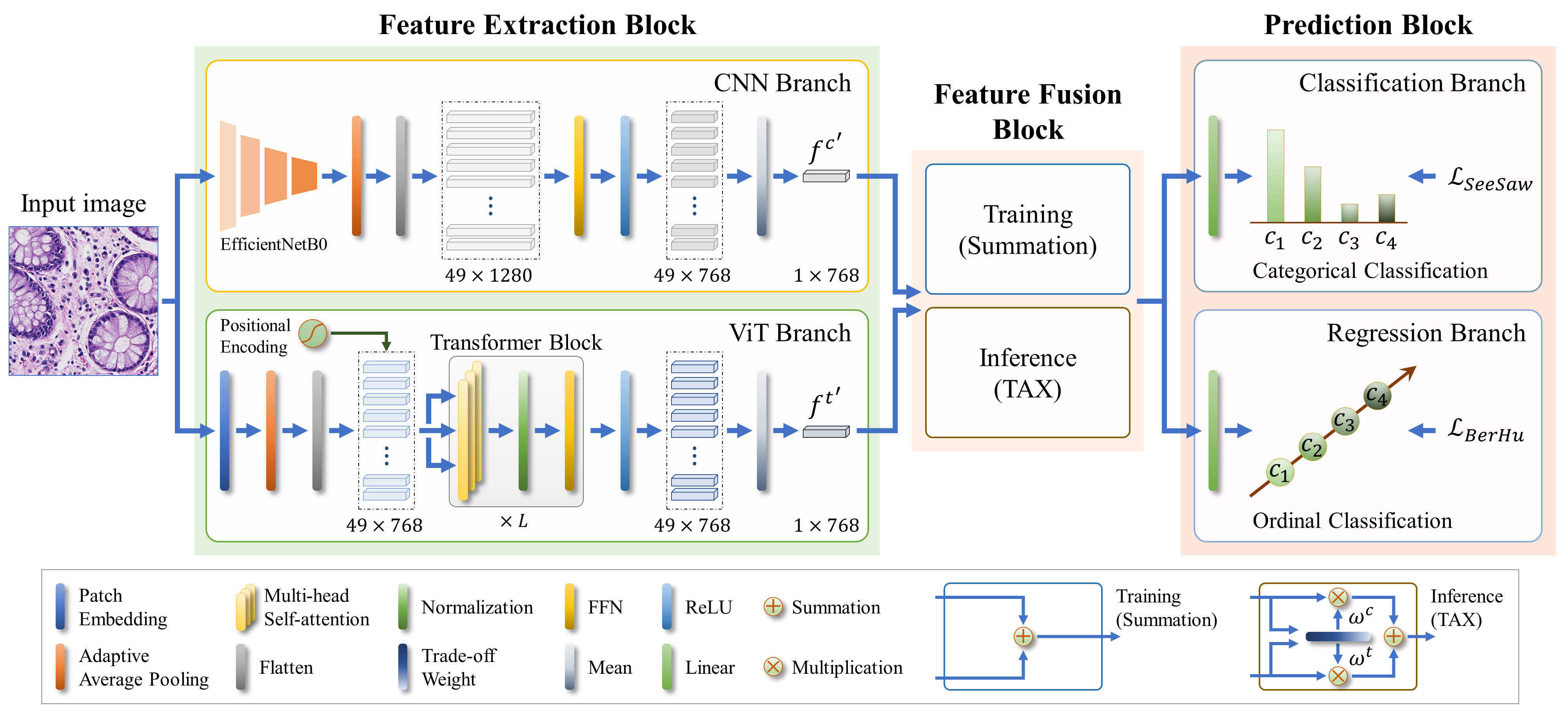
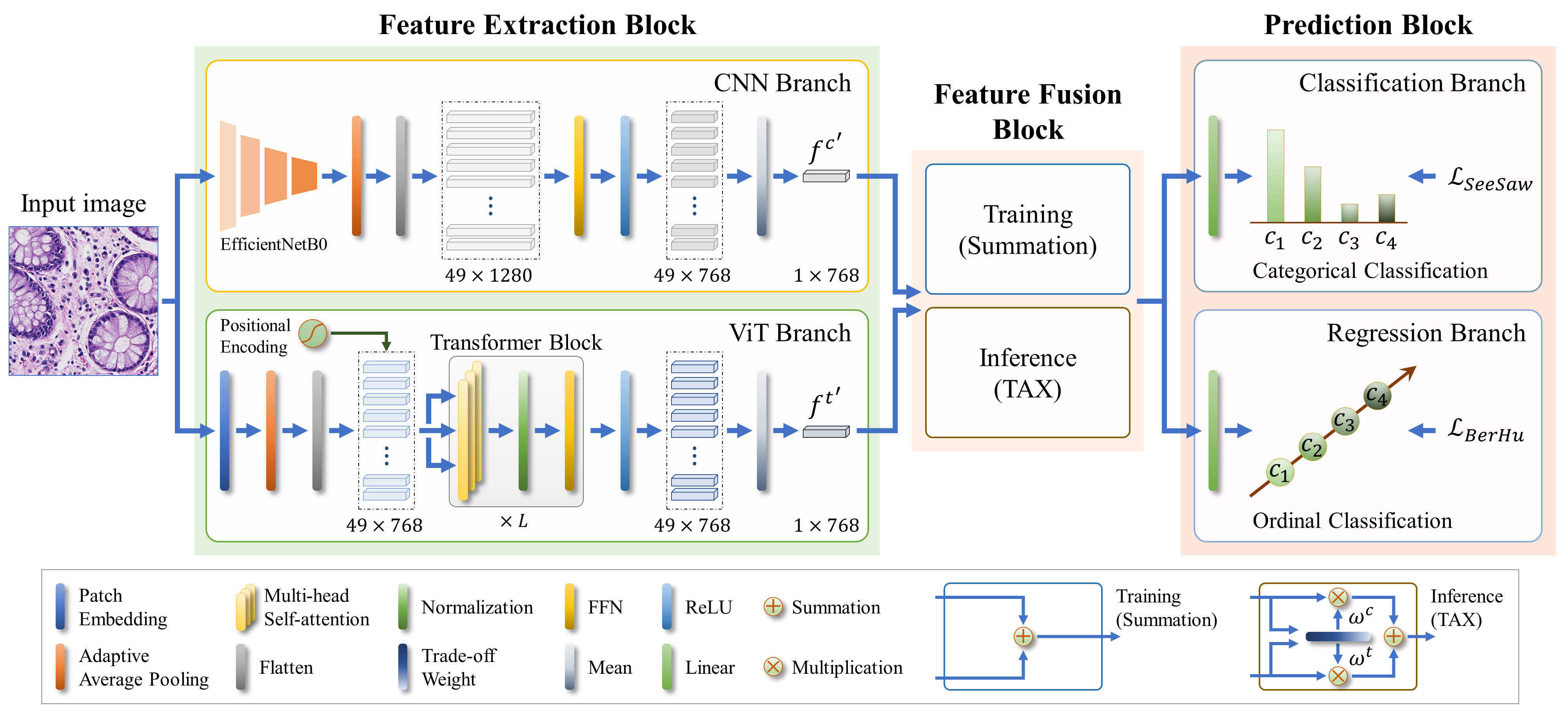
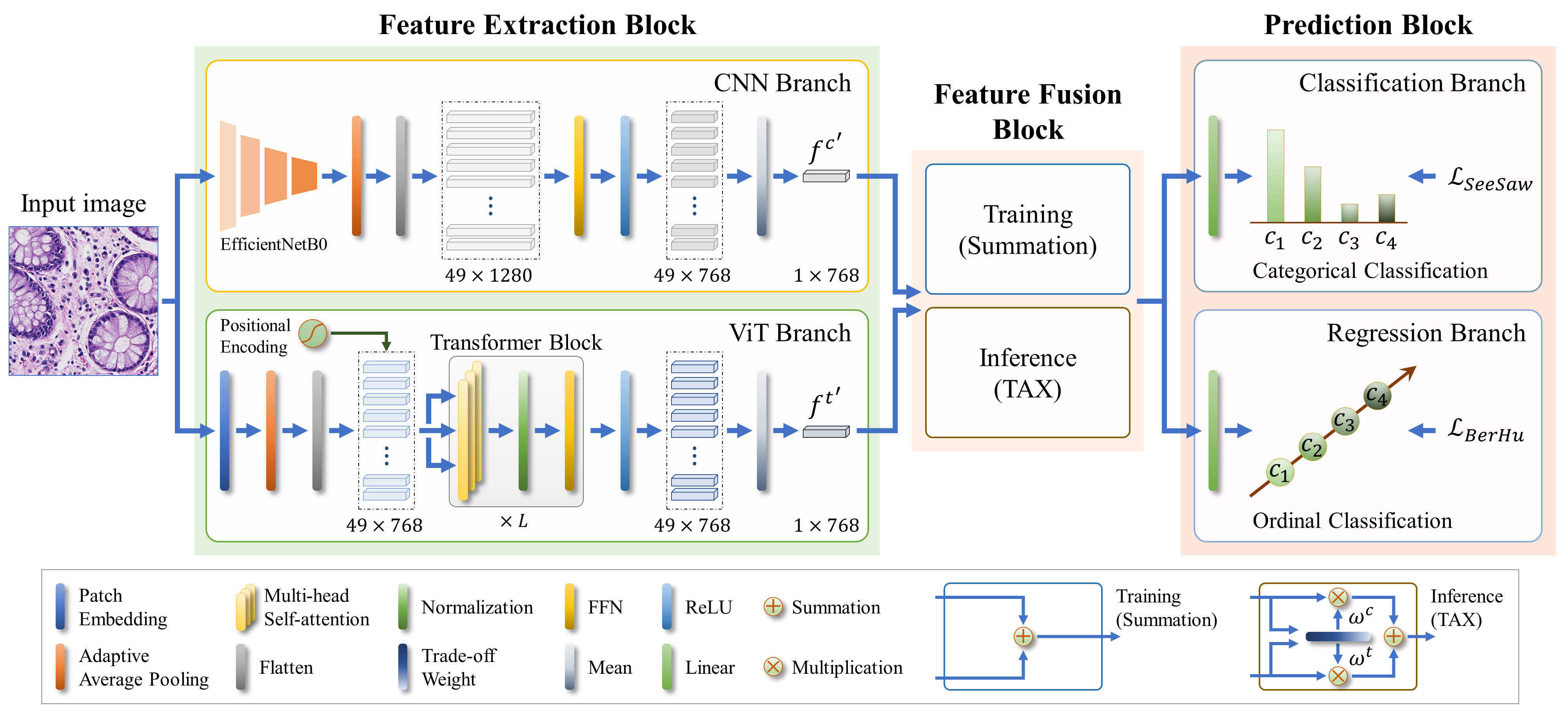
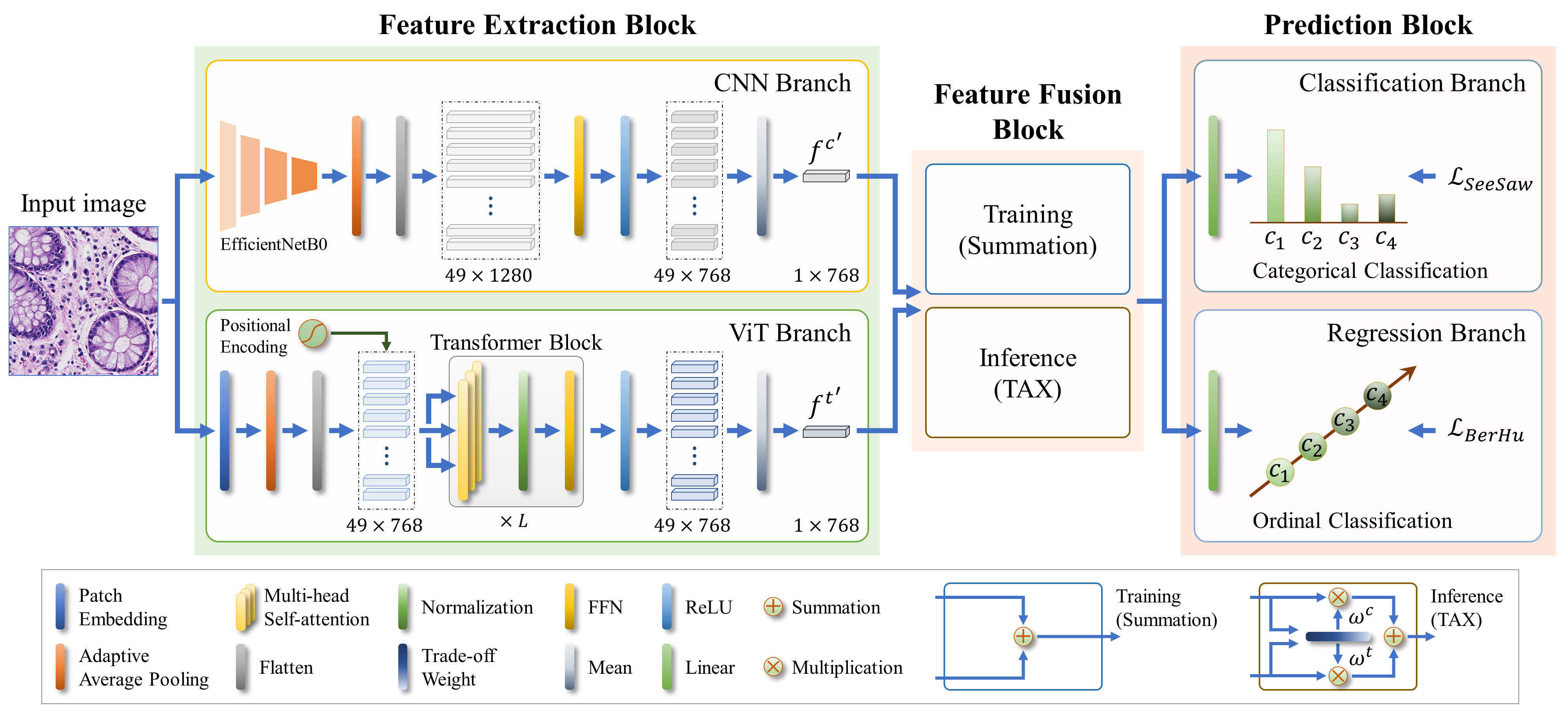
-We are pleased to announce that our paper titled "DAX-Net: A Dual-Branch Dual-Task Adaptive Cross-Weight Feature Fusion Network for Robust Multi-Class Cancer Classification in Pathology Images" has been accepted by Computer Methods and Programs in Biomedicine **(IF = 6.1)**.
-
-

-
-This is the study I conducted during my pursuit of a master's degree under the supervision of Prof. Jin Tae Kwak.
-
-The code, manuscript, and datasets will be released soon!
diff --git a/_news/announcement_hyundai.md b/_news/announcement_hyundai.md
deleted file mode 100644
index 6402961..0000000
--- a/_news/announcement_hyundai.md
+++ /dev/null
@@ -1,21 +0,0 @@
----
-layout: post
-title: I am accepted as the final recipient of the Hyundai Global Fellowship program!
-date: 2022-01-27 16:40:00
-description: Hyundai Motor Chung Mong-koo Scholarship
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-I am pleased to announce that I am selected as the final recipient of the Hyundai Global Fellowship program.
-
-This scholarship has a big coverage.
-- Full tuition fee (including entrance fee)
-- Learning support fee (1,000,000won per month)
-- Settlement allowance (only 1 time when I enter the school)
-- Graduation celebration incentive (only 1 time when graduate).
-
-In the 2023 Spring semester, I will pursue a Master’s degree in Computer Engineering at Korea University, Korea, with full support from this scholarship!
-
-Thank you for reading.
\ No newline at end of file
diff --git a/_news/announcement_leopard.md b/_news/announcement_leopard.md
deleted file mode 100644
index 40568e5..0000000
--- a/_news/announcement_leopard.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-layout: post
-title: Placed 6th at MICCAI2024-LEOPARD challenge
-date: 2024-10-07 00:00:00
-description: Placed 6th at MICCAI2024-LEOPARD challenge
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We placed 6th in the MICCAI 2024 LEOPARD challenge, which aims to predict biochemical recurrence in patients from prostate whole slide images.
-
-

diff --git a/_news/announcement_miccai2024.md b/_news/announcement_miccai2024.md
deleted file mode 100644
index a80b7c3..0000000
--- a/_news/announcement_miccai2024.md
+++ /dev/null
@@ -1,19 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at MICCAI2024 (A-ranked)
-date: 2024-06-17 00:00:00
-description: One paper has been accepted for presentation at MICCAI-2024 (A-ranked)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
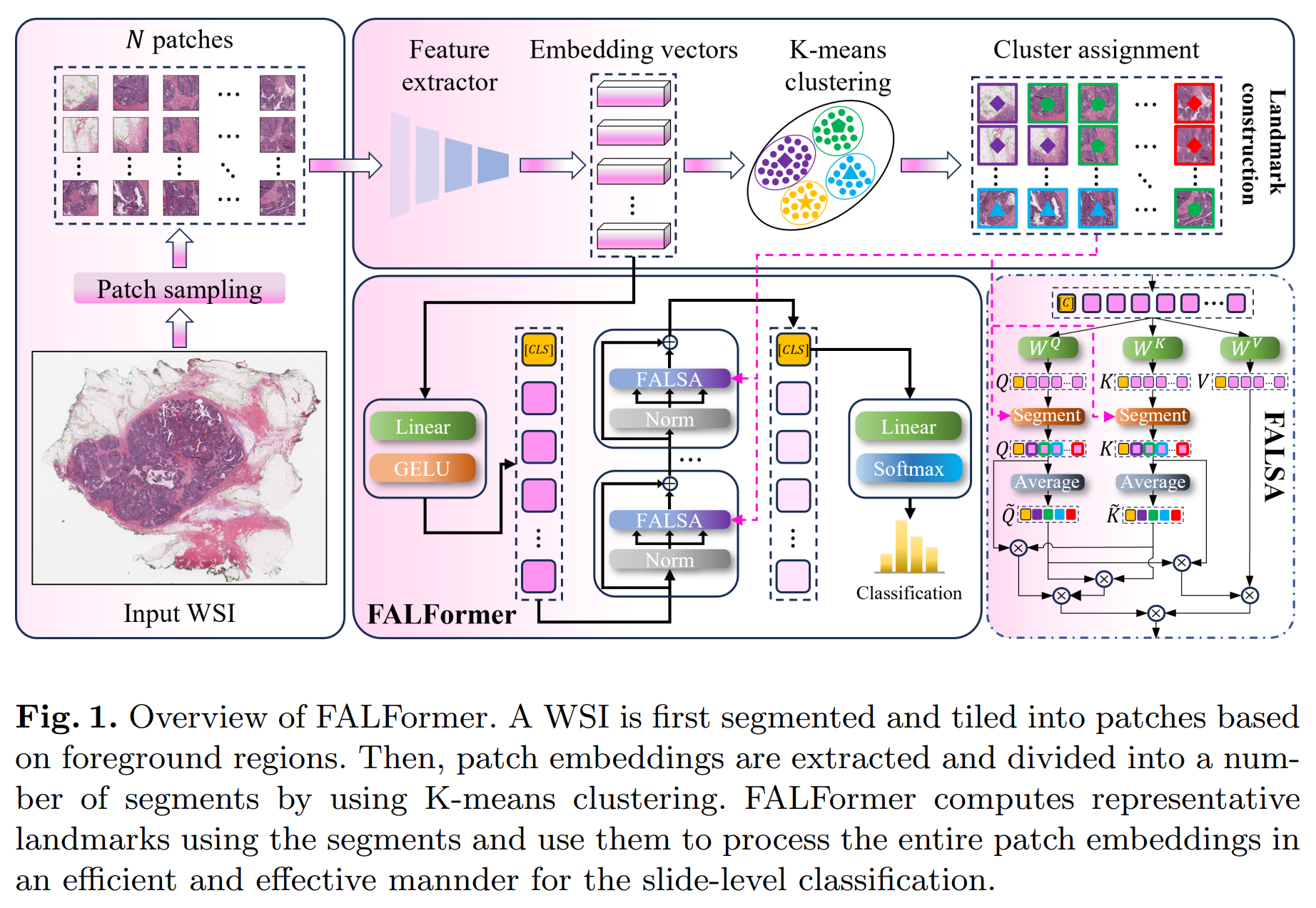
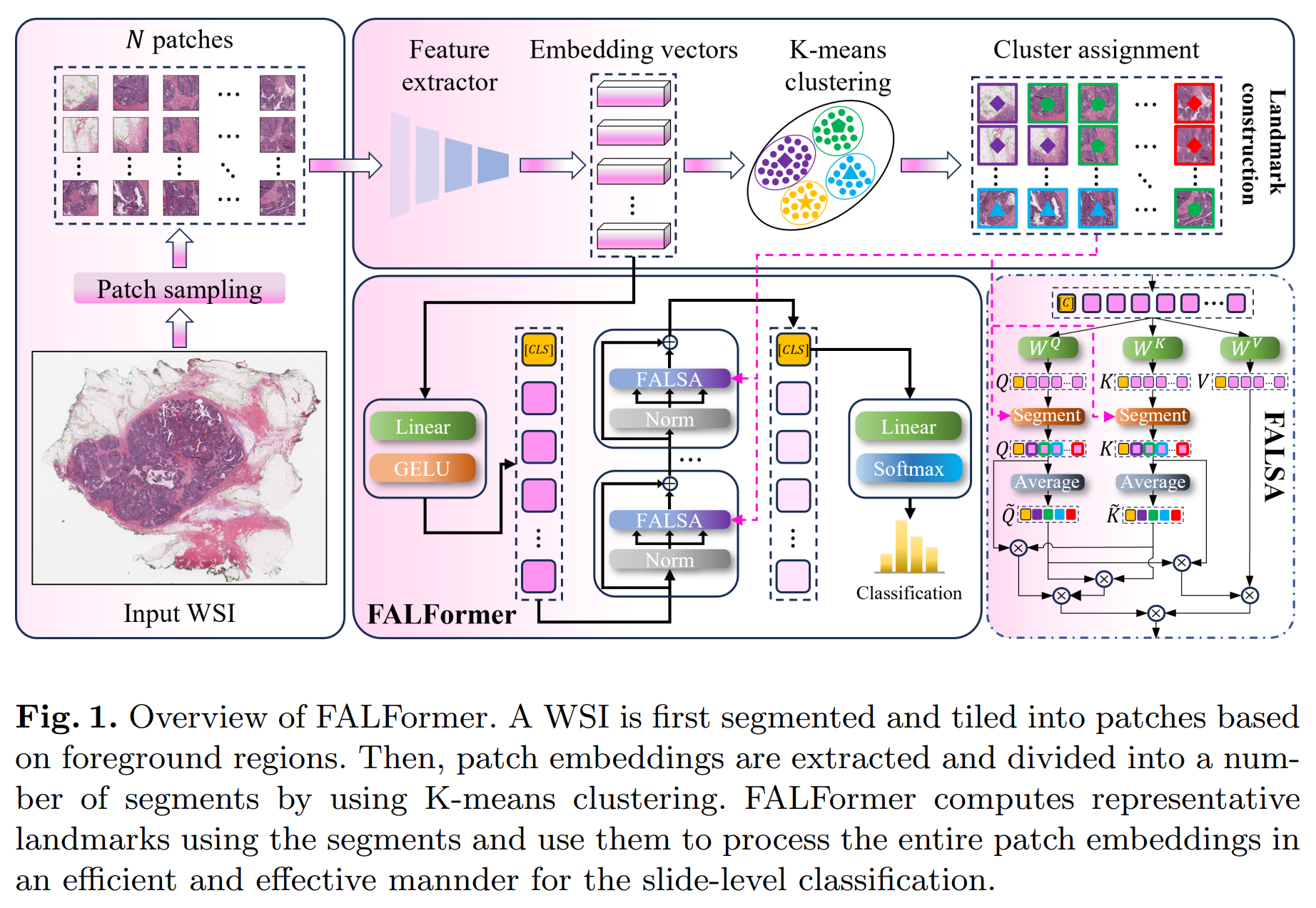
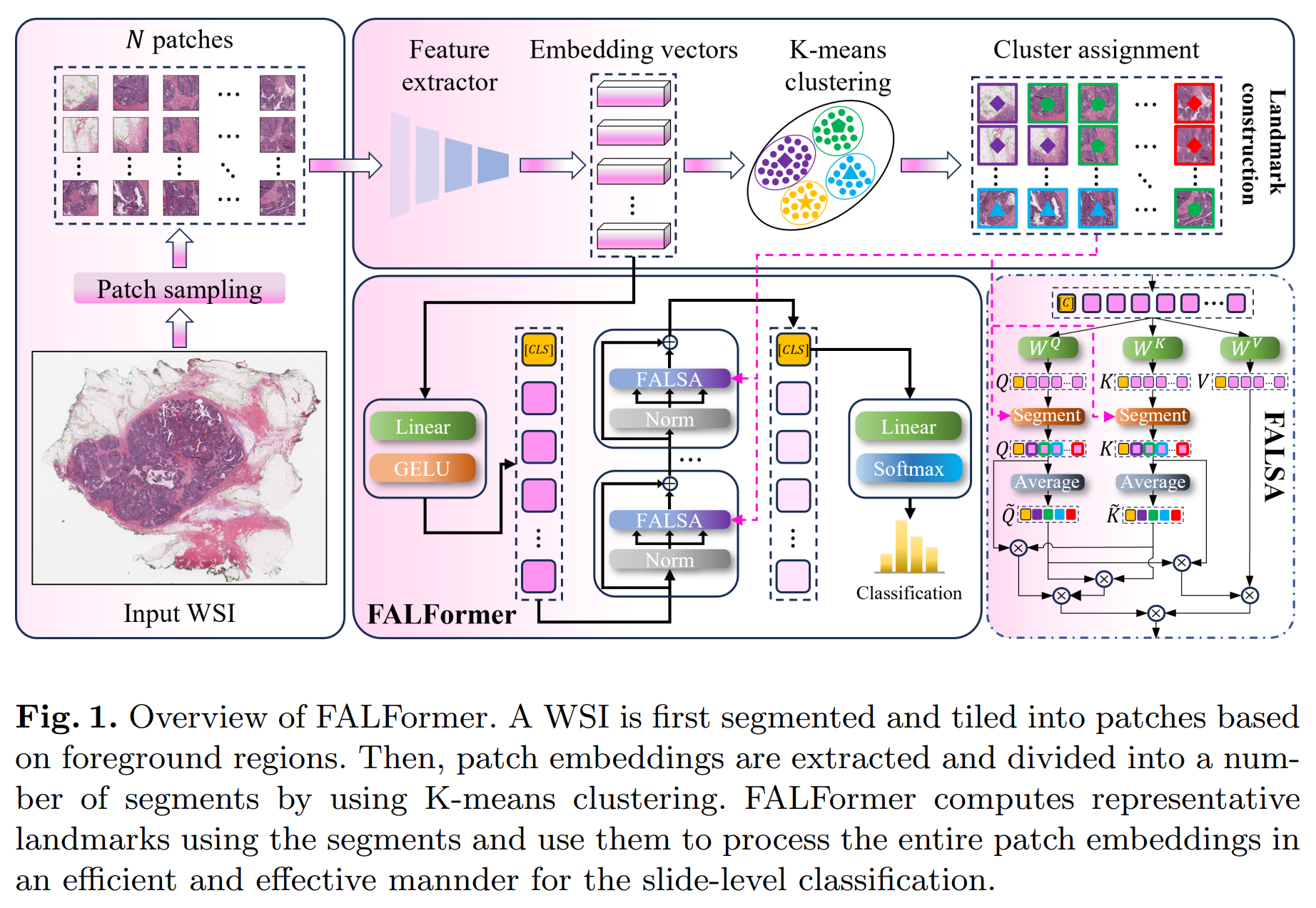
-## FALFormer: Feature-aware Landmarks self-attention for Whole-slide Image Classification
-*Doanh C. Bui, Trinh T. L. Vuong, Jin Tae Kwak*
-
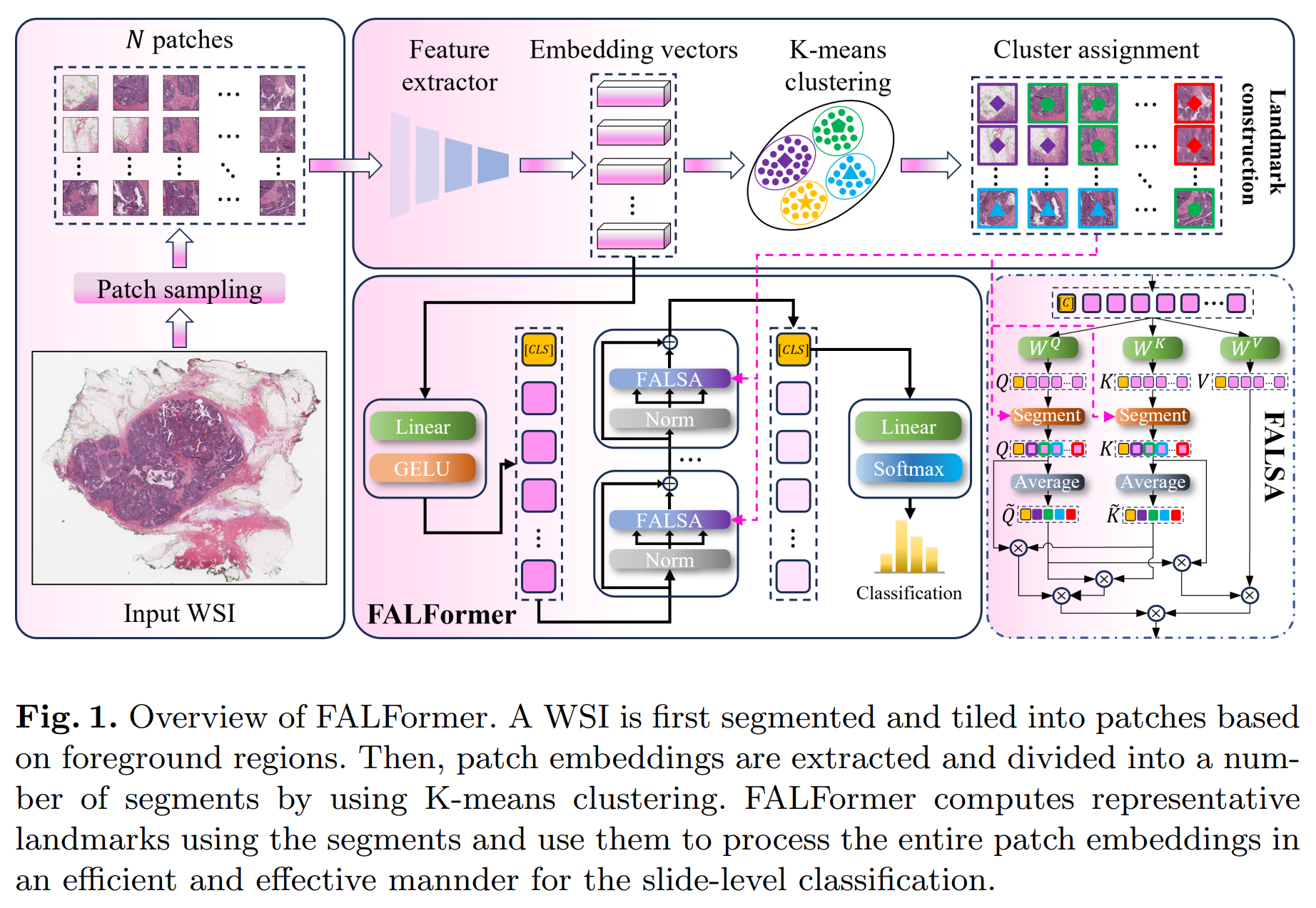
-**Abstract:** Slide-level classification for whole-slide images (WSIs) has been widely recognized as a crucial problem in digital and computational pathology. Current approaches commonly consider WSIs as a bag of cropped patches and process them via multiple instance learning due to the large number of patches, which cannot fully explore the relationship among patches; in other words, the global information cannot be fully incorporated into decision making. Herein, we propose an efficient and effective slide-level classification model, named as FALFormer, that can process a WSI as a whole so as to fully exploit the relationship among the entire patches and to improve the classification performance. FALFormer is built based upon Transformers and self-attention mechanism. To lessen the computational burden of the original self-attention mechanism and to process the entire patches together in a WSI, FALFormer employs Nystrom self-attention which approximates the computation by using a smaller number of tokens or landmarks. For effective learning, FALFormer introduces feature-aware landmarks to enhance the representation power of the landmarks and the quality of the approximation. We systematically evaluate the performance of FALFormer using two public datasets, including CAMELYON16 and TCGA-BRCA. The experimental results demonstrate that FALFormer achieves superior performance on both datasets, outperforming the state-of-the-art methods for the slide-level classification. This suggests that FALFormer can facilitate an accurate and precise analysis of WSIs, potentially leading to improved diagnosis and prognosis on WSIs.
-
-

-
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
-Paper and code will be released soon!
diff --git a/_news/announcement_mva.md b/_news/announcement_mva.md
deleted file mode 100644
index f883e89..0000000
--- a/_news/announcement_mva.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-date: 2024-08-06 00:00:00
-description: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning
-*Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen*
-
-**Abstract**: Image captioning is an exciting yet challenging problem in both computer vision and natural language processing research. In recent years, this problem has been addressed by Transformer-based models optimized with Cross-Entropy loss and boosted performance via Self-Critical Sequence Training. Two types of representations are embedded into captioning models: grid features and region features, and there have been attempts to include 2D geometry information in the self-attention computation. However, the 3D order of object appearances is not considered, leading to confusion for the model in cases of complex scenes with overlapped objects. In addition, recent studies using only feature maps from the last layer or block of a pretrained CNN-based model may lack spatial information. In this paper, we present the Transformer-based captioning model dubbed TMDNet. Our model includes one module to aggregate multi-level grid features (MGFA) to enrich the representation ability using prior knowledge, and another module to effectively embed the image's depth-grid aggregation (DGA) into the model space for better performance. The proposed model demonstrates its effectiveness via evaluation on the MS-COCO "Karpathy" test split across five standard metrics.
-
-

-
-This work was conducted under the supervision of Prof. Tam V. Nguyen (University of Dayton) and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
diff --git a/_news/announcement_prl.md b/_news/announcement_prl.md
deleted file mode 100644
index 891b643..0000000
--- a/_news/announcement_prl.md
+++ /dev/null
@@ -1,30 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Pattern Recognition Letters (SCIE Q1, IF = 5.1)
-date: 2023-09-26 00:00:00
-description: Congratulations! Improving Human-object Interaction with Auxiliary Semantic Information and Enhanced Instance Representation has been accepted by Pattern Recognition Letters (SCIE Q1, IF = 5.1)
-
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-Our study **"Improving Human-object Interaction with Auxiliary Semantic Information and Enhanced Instance Representation"** has been accepted to be published by "**Pattern Recognition Letters" (SCI, Q1, IF = 5.1).**
-I want to give special thanks to Thinh V. Le and Huyen Nguyen for their efforts in this work. This study is also the result of undergraduate thesis of Thinh & Huyen. This study is also on collaboration with UIT-Together Research Group.
-In this work, we propose three key modules: Enhanced Interaction Pointers (EIP), Semantic-guided (SG) and Multi-level cross-attention (MCA) based on the HOTR model to improve itself for human-object interaction (HOI) problem.
-
-Authorship contribution statement:
-- Khang Nguyen: Project administration, Supervision, Idea confirmation.
-- Thinh V. Le: Implementation (Idea implementation, feature extraction, training & evaluation on two benchmarks: V-COCO and HICO-DET), Writing – review & editing
-- Huyen Nguyen: Writing (specially focus on linguistic aspects) – review & editing
-- **Doanh C. Bui**: Conceptualization (EIP, SG, MCA), Implementation (only support Thinh V. Le), Writing – review & editing
-
-

-
-We will publish our source code and checkpoints for this study soon!
-
-**P/s**: I really appreciate the efforts of two undergraduate students: Thinh V. Le and Huyen Nguyen, who were working with me when we were all undergraduate students, to complete this study, specially Thinh. Thinh is a hard-working student. His self-study ability, knowledge, and coding are very good. Most of works of implementation in this study are done by him. I hope that in the future, I will have chance to continue to do research with Thinh. And I wish he will continue to develop himself, leverage all chances coming to him, to become an excellent student in the future! Huyen Nguyen also showed her effort and performed co-working ability pretty well, I also believe that she will achieve further achievements in the future.
-
-**P/s 2**: We all know that papers are just the results of researching period, and they are not that all, they are just some milestones. We should continue to try our best in the academic career, to bring not only theorical but also practical research to the community. There is a long road to go for achieving this.
-
-Thank you for reading!
diff --git a/_news/announcement_tcsvt.md b/_news/announcement_tcsvt.md
deleted file mode 100644
index fb43da2..0000000
--- a/_news/announcement_tcsvt.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-date: 2024-03-06 00:00:00
-description: Congratulations! Our paper "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
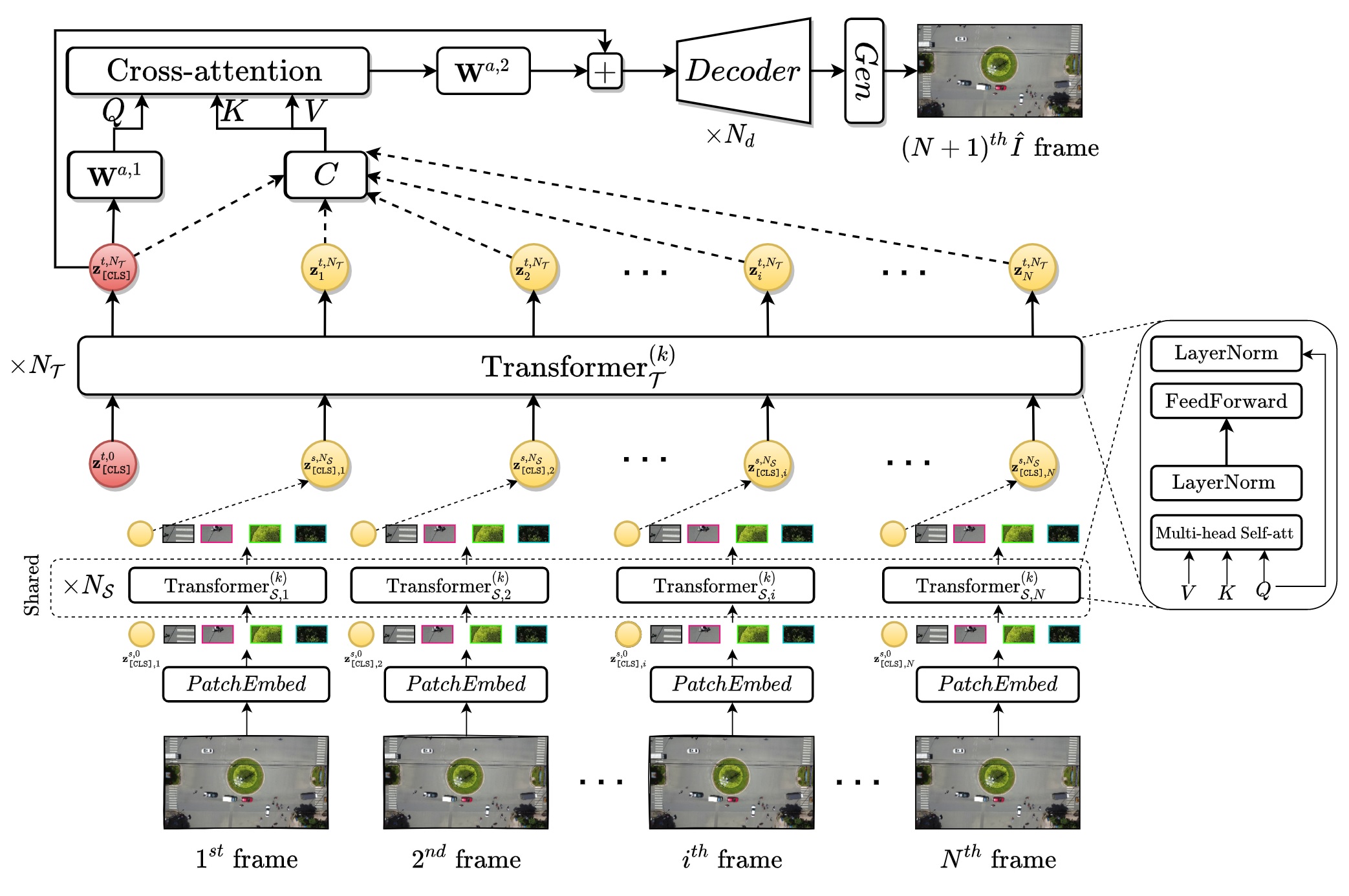
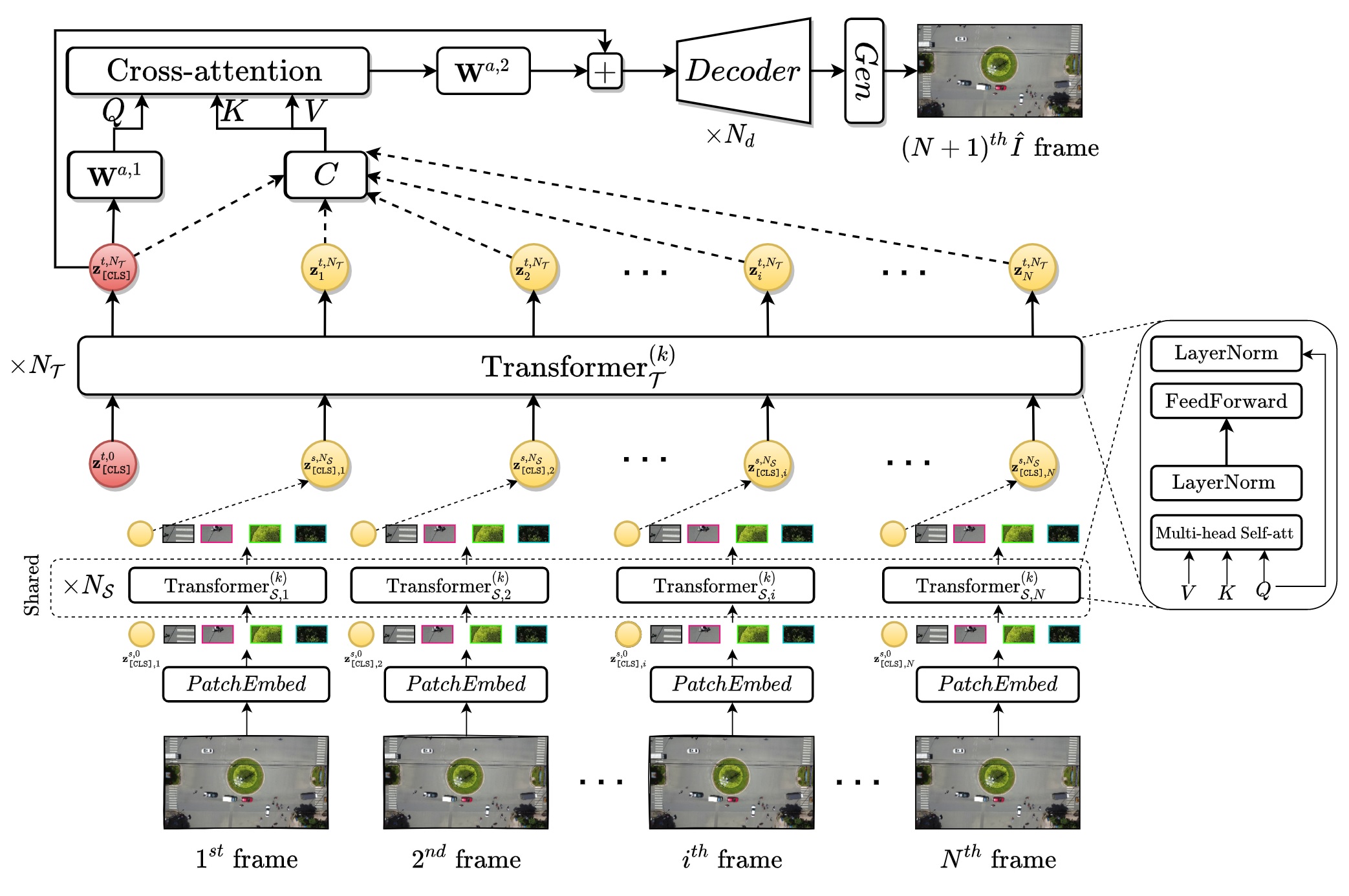
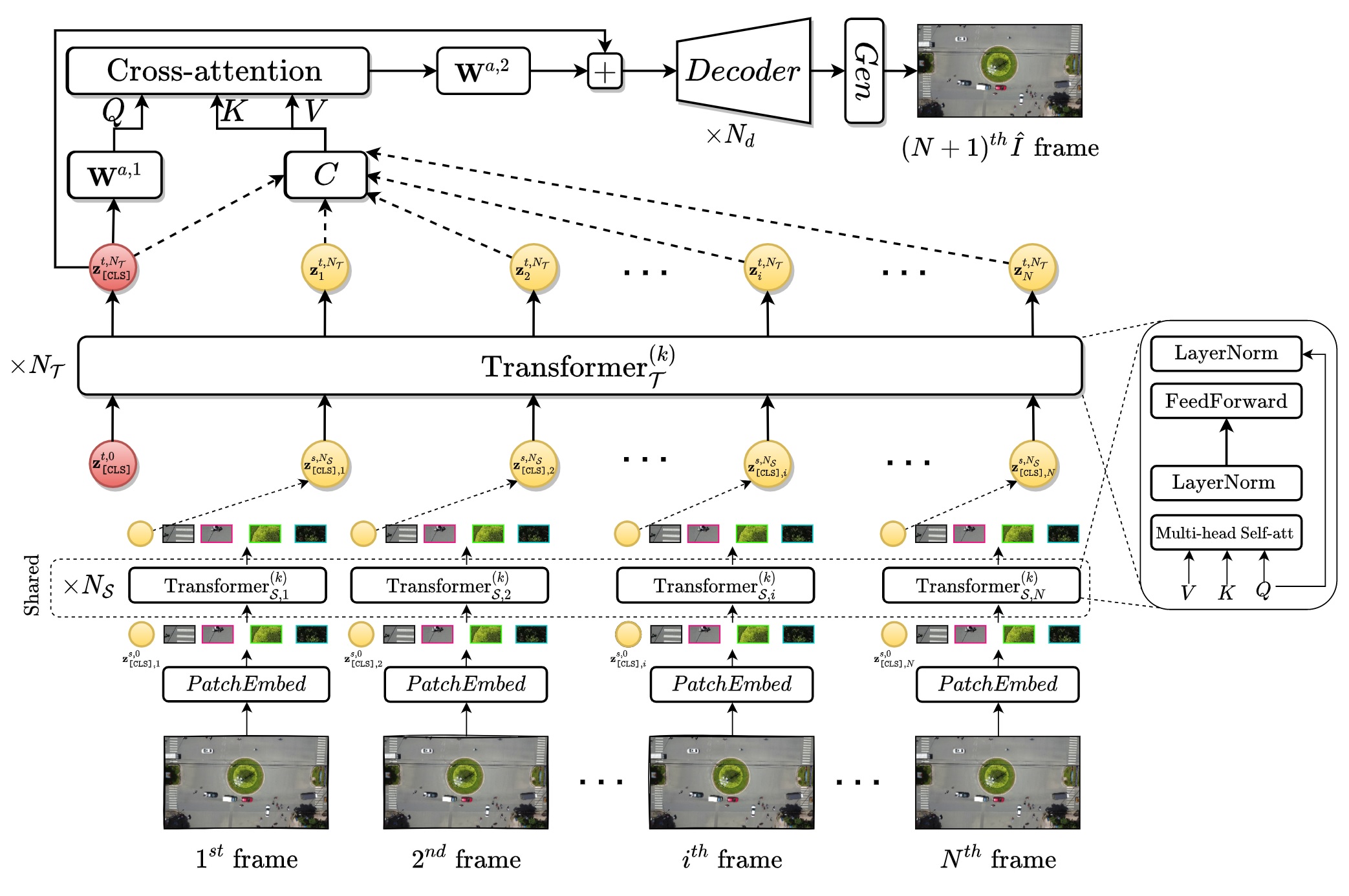
-We are pleased to announce that our paper titled "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology **(IF = 8.4)**.
-
-Authors: Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen. This paper is the result of a joint project between myself and Dr. Tung Minh Tran (University of Information Technology, VNU-HCM), Prof. Tam V. Nguyen (University of Dayton), and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
-
-In this paper, we present a Transformer-based method for unsupervised anomaly detection in the context of traffic at roundabouts. The full manuscript and code will be released soon!
-
-

diff --git a/_news/announcement_thompson b/_news/announcement_thompson
deleted file mode 100644
index 845a39e..0000000
--- a/_news/announcement_thompson
+++ /dev/null
@@ -1,11 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering)
-date: 2024-02-05 00:00:00
-description: Congratulations! Our paper "QuIIL at T3 challenge - Towards Automation in Life-Saving Intervention Procedures from First-Person View" has been accepted by MICCAI2023-Thompson workshop.
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-

diff --git a/_news/announcement_tmi.md b/_news/announcement_tmi.md
deleted file mode 100644
index 1970a30..0000000
--- a/_news/announcement_tmi.md
+++ /dev/null
@@ -1,16 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-date: 2024-07-25 00:00:00
-description: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
-*Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak*
-
-

-
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
diff --git a/_news/announcement_uitopenviic.md b/_news/announcement_uitopenviic.md
deleted file mode 100644
index 56c953e..0000000
--- a/_news/announcement_uitopenviic.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-layout: post
-title: UIT-OpenViIC - An Open-domain Benchmark for Evaluating Image Captioning in Vietnamese (Under review)
-date: 2023-07-04 13:50:00
-description: (Under review) UIT-OpenViIC - An Open-domain Benchmark for Evaluating Image Captioning in Vietnamese
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
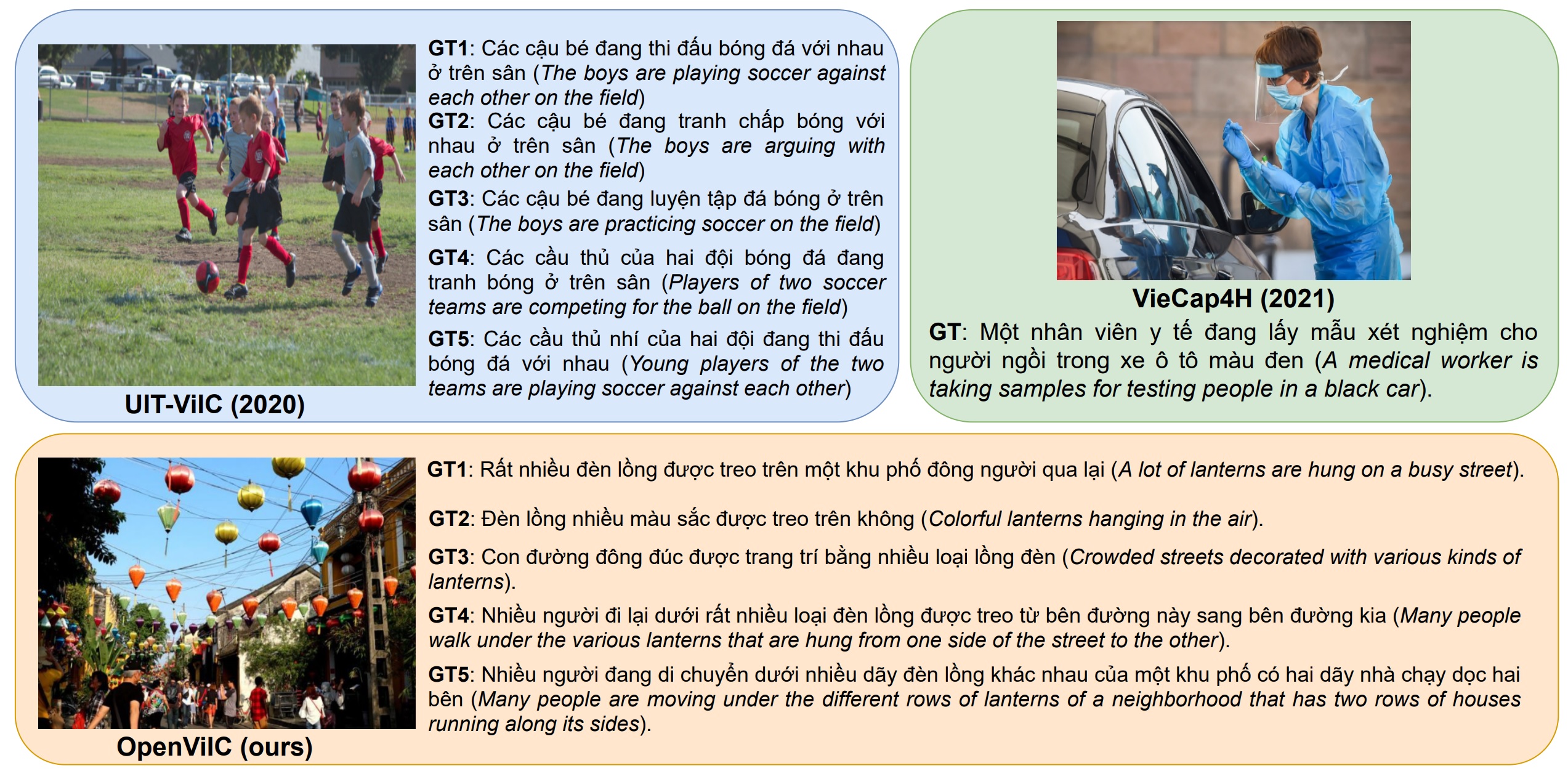
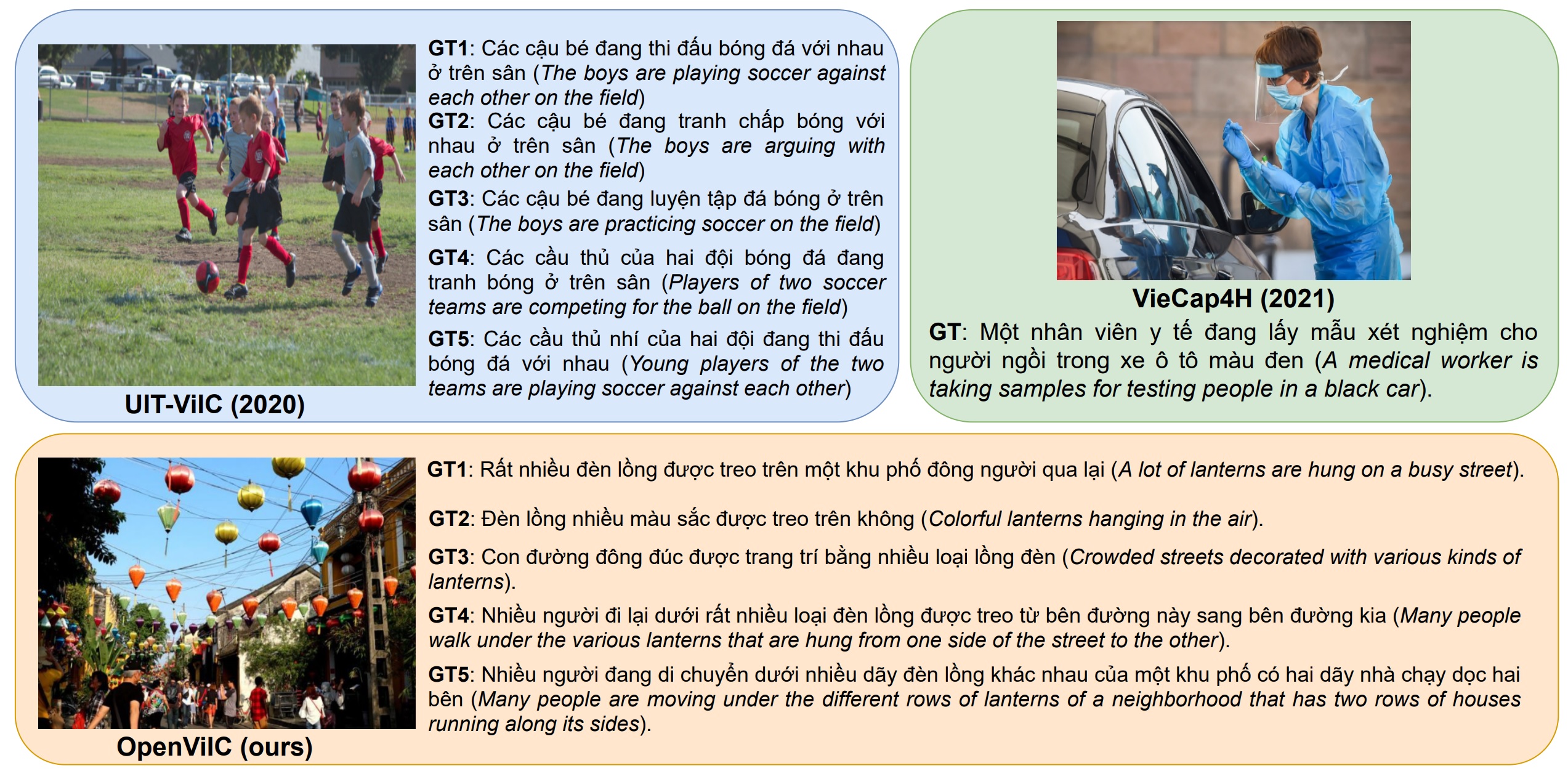
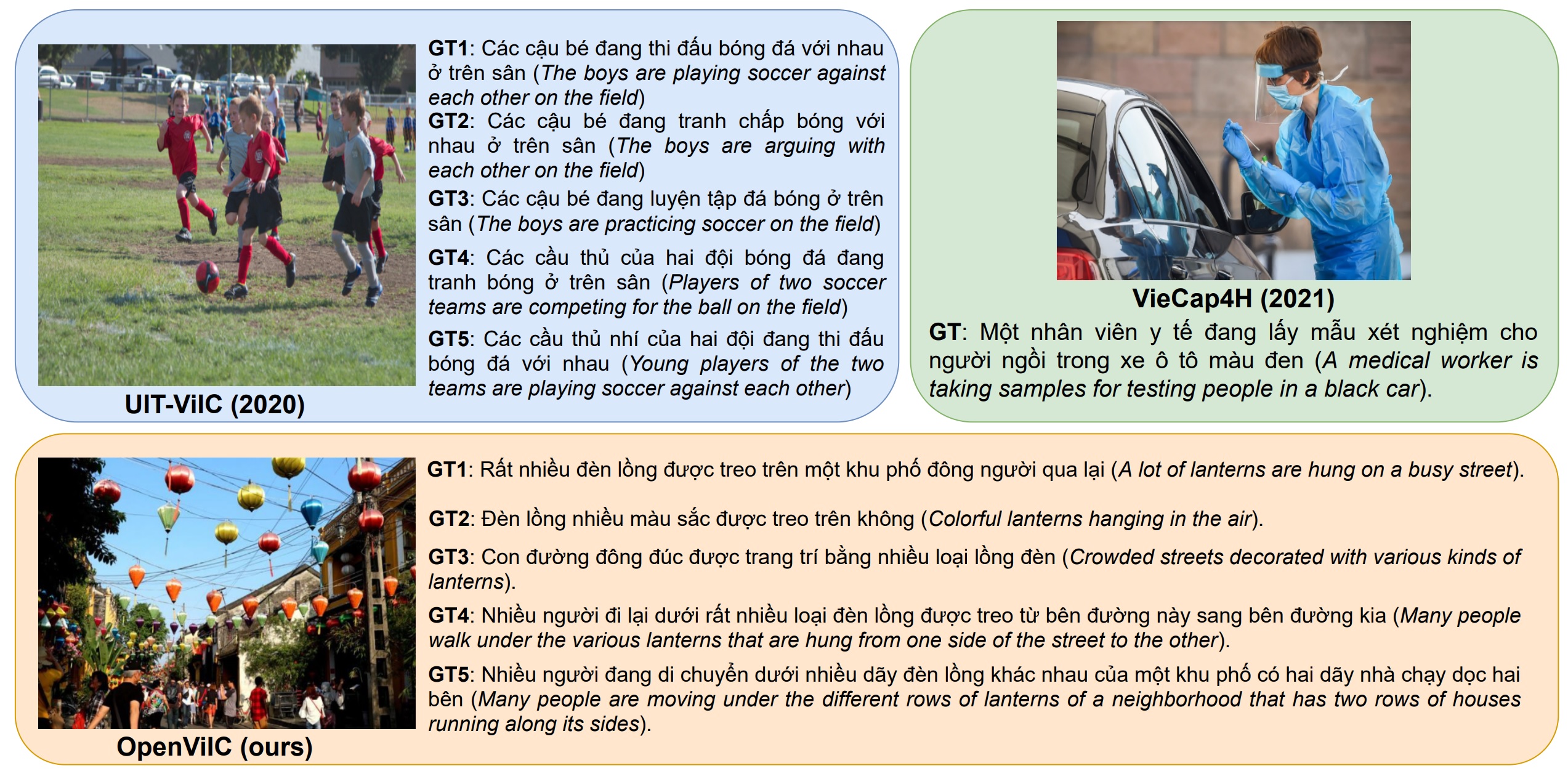
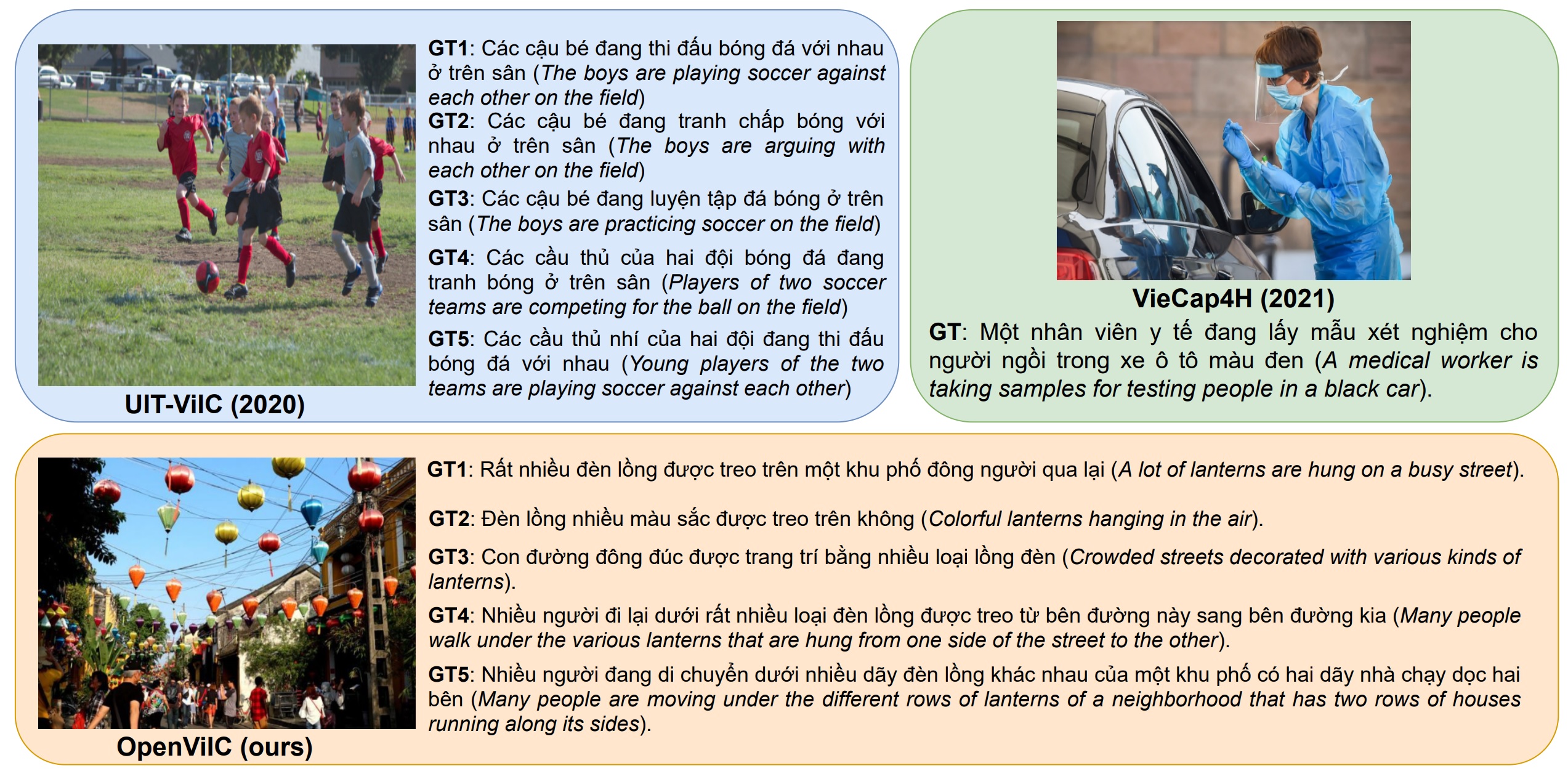
-Our collaborative project titled "UIT-OpenViIC: An Open-domain Benchmark for Evaluating Image Captioning in Vietnamese" is currently under review for the first round. The paper involves the joint efforts of BSc. Nghia Hieu Nguyen.
-
-

\ No newline at end of file
diff --git a/_news/announcement_upar.md b/_news/announcement_upar.md
deleted file mode 100644
index f60a3b1..0000000
--- a/_news/announcement_upar.md
+++ /dev/null
@@ -1,23 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024)
-date: 2023-11-23 00:00:00
-description: Congratulations! 1st Place in Track 1 - UPAR challenge 2024 at WACV2024-RWS Workshop
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are thrilled to announce our outstanding achievement, securing the 1st position in Track 1 of the UPAR Challenge at the WACV2024-RWS Workshop. Our accomplishment is attributed to the development of an advanced AI-based solution addressing the crucial task of pedestrian attribute recognition, with significant implications for applications such as tracking and retrieval.
-
-Meet our dedicated team:
-
-1. Doanh C. Bui (Leader): Master's student at the School of Electrical Engineering, Korea University
-2. Thinh V. Le: Undergraduate researcher at the University of Information Technology, VNU-HCM
-3. Hung Ba Ngo: Postdoctoral researcher at the Graduate School of Data Science, Chonnam National University
-
-

-
-Furthermore, we are honored to share that our paper presenting this groundbreaking solution, titled "C2T-Net: Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition," has been accepted, and we will be delivering an oral presentation at the WACV2024-RWS Workshop. This recognition underscores the innovation and impact of our work in advancing the field of pedestrian attribute recognition.
-
-Please check our published source code [here](https://github.com/caodoanh2001/upar_challenge).
diff --git a/_pages/about.md b/_pages/about.md
deleted file mode 100644
index 7d9ee3d..0000000
--- a/_pages/about.md
+++ /dev/null
@@ -1,24 +0,0 @@
----
-layout: about
-title: about
-permalink: /
-subtitle:
University of Information Technology. Ho Chi Minh city, Vietnam.
-subtitle:
School of Electrical and Engineering, Korea University. Seoul, Republic of Korea.
-
-profile:
- align: right
- image: doanh.png
- image_circular: false # crops the image to make it circular
- address: >
-
Seoul, Republic of Korea
-
-news: true # includes a list of news items
-selected_papers: true # includes a list of papers marked as "selected={true}"
-social: true # includes social icons at the bottom of the page
----
-
-My name is Doanh C. Bui, and I am currently pursuing a master's degree in Electrical Engineering at Korea University, where I am in my final semester under the supervision of Prof. Jin Tae Kwak at the [QuIIL Laboratory](http://www.kwaklab.net/). Prior to this, I obtained a Bachelor’s degree in Computer Science from the University of Information Technology (UIT), VNU-HCM in 2022, where I was supervised by Dr. Khang Nguyen at the [UIT-Together Laboratory](https://uit-together.github.io/). From November 2022 to February 2023, I also served as a teaching assistant at the Faculty of Software Engineering at UIT, where I was responsible for lecturing practice credits for the Introduction to Programming course during the Fall semester of 2022.
-
-Throughout my academic journey, I have focused on various aspects of Computer Vision, specifically in areas such as Object Detection, Document Image Understanding, Image Captioning, and Human-Object Interaction. Presently, my research revolves around leveraging image processing techniques for histopathology images.
-
-
diff --git a/_pages/cv.md b/_pages/cv.md
deleted file mode 100644
index 1b9abfa..0000000
--- a/_pages/cv.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: cv
-permalink: /cv/
-title: cv
-nav: true
-nav_order: 4
-cv_pdf: DoanhBC_CV-2024.pdf
----
diff --git a/_pages/dropdown.md b/_pages/dropdown.md
deleted file mode 100644
index a4d670c..0000000
--- a/_pages/dropdown.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-layout: page
-title: submenus
-nav: false
-nav_order: 6
-dropdown: true
-children:
- - title: publications
- permalink: /publications/
- - title: divider
- - title: projects
- permalink: /projects/
----
\ No newline at end of file
diff --git a/_pages/dropdown/index.html b/_pages/dropdown/index.html
new file mode 100644
index 0000000..9bb636c
--- /dev/null
+++ b/_pages/dropdown/index.html
@@ -0,0 +1 @@
+
submenus | Doanh C. Bui
\ No newline at end of file
diff --git a/_pages/projects.md b/_pages/projects.md
deleted file mode 100644
index d31459b..0000000
--- a/_pages/projects.md
+++ /dev/null
@@ -1,58 +0,0 @@
----
-layout: page
-title: projects
-permalink: /projects/
-description: A growing collection of your cool projects.
-nav: false
-nav_order: 2
-display_categories: [work, fun]
-horizontal: false
----
-
-
-
-{%- if site.enable_project_categories and page.display_categories %}
-
- {%- for category in page.display_categories %}
-
{{ category }}
- {%- assign categorized_projects = site.projects | where: "category", category -%}
- {%- assign sorted_projects = categorized_projects | sort: "importance" %}
-
- {% if page.horizontal -%}
-
-
- {%- for project in sorted_projects -%}
- {% include projects_horizontal.html %}
- {%- endfor %}
-
-
- {%- else -%}
-
- {%- for project in sorted_projects -%}
- {% include projects.html %}
- {%- endfor %}
-
- {%- endif -%}
- {% endfor %}
-
-{%- else -%}
-
- {%- assign sorted_projects = site.projects | sort: "importance" -%}
-
- {% if page.horizontal -%}
-
-
- {%- for project in sorted_projects -%}
- {% include projects_horizontal.html %}
- {%- endfor %}
-
-
- {%- else -%}
-
- {%- for project in sorted_projects -%}
- {% include projects.html %}
- {%- endfor %}
-
- {%- endif -%}
-{%- endif -%}
-
diff --git a/_pages/publications.md b/_pages/publications.md
deleted file mode 100644
index dfd4ba2..0000000
--- a/_pages/publications.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-layout: page
-permalink: /publications/
-title: publications
-description: https://scholar.google.com/citations?user=WHviN4AAAAAJ&hl=vi&oi=ao
-years: [2024, 2023, 2022, 2021]
-nav: true
-nav_order: 1
----
-
-
-
-{%- for y in page.years %}
-
{{y}}
- {% bibliography -f papers -q @*[year={{y}}]* %}
-{% endfor %}
-
-
diff --git a/_pages/repositories.md b/_pages/repositories.md
deleted file mode 100644
index c7d95b8..0000000
--- a/_pages/repositories.md
+++ /dev/null
@@ -1,30 +0,0 @@
----
-layout: page
-permalink: /repositories/
-title: repositories
-description: Edit the `_data/repositories.yml` and change the `github_users` and `github_repos` lists to include your own GitHub profile and repositories.
-nav: false
-nav_order: 3
----
-
-## GitHub users
-
-{% if site.data.repositories.github_users %}
-
- {% for user in site.data.repositories.github_users %}
- {% include repository/repo_user.html username=user %}
- {% endfor %}
-
-{% endif %}
-
----
-
-## GitHub Repositories
-
-{% if site.data.repositories.github_repos %}
-
- {% for repo in site.data.repositories.github_repos %}
- {% include repository/repo.html repository=repo %}
- {% endfor %}
-
-{% endif %}
diff --git a/_pages/teaching.md b/_pages/teaching.md
deleted file mode 100644
index f120901..0000000
--- a/_pages/teaching.md
+++ /dev/null
@@ -1,12 +0,0 @@
----
-layout: page
-permalink: /teaching/
-title: teaching
-description: Materials for courses you taught. Replace this text with your description.
-nav: false
-nav_order: 5
----
-
-For now, this page is assumed to be a static description of your courses. You can convert it to a collection similar to `_projects/` so that you can have a dedicated page for each course.
-
-Organize your courses by years, topics, or universities, however you like!
\ No newline at end of file
diff --git a/_plugins/external-posts.rb b/_plugins/external-posts.rb
deleted file mode 100644
index e4fd5eb..0000000
--- a/_plugins/external-posts.rb
+++ /dev/null
@@ -1,36 +0,0 @@
-require 'feedjira'
-require 'httparty'
-require 'jekyll'
-
-module ExternalPosts
- class ExternalPostsGenerator < Jekyll::Generator
- safe true
- priority :high
-
- def generate(site)
- if site.config['external_sources'] != nil
- site.config['external_sources'].each do |src|
- p "Fetching external posts from #{src['name']}:"
- xml = HTTParty.get(src['rss_url']).body
- feed = Feedjira.parse(xml)
- feed.entries.each do |e|
- p "...fetching #{e.url}"
- slug = e.title.downcase.strip.gsub(' ', '-').gsub(/[^\w-]/, '')
- path = site.in_source_dir("_posts/#{slug}.md")
- doc = Jekyll::Document.new(
- path, { :site => site, :collection => site.collections['posts'] }
- )
- doc.data['external_source'] = src['name'];
- doc.data['feed_content'] = e.content;
- doc.data['title'] = "#{e.title}";
- doc.data['description'] = e.summary;
- doc.data['date'] = e.published;
- doc.data['redirect'] = e.url;
- site.collections['posts'].docs << doc
- end
- end
- end
- end
- end
-
-end
diff --git a/_plugins/hideCustomBibtex.rb b/_plugins/hideCustomBibtex.rb
deleted file mode 100644
index 4a852fd..0000000
--- a/_plugins/hideCustomBibtex.rb
+++ /dev/null
@@ -1,15 +0,0 @@
- module Jekyll
- module HideCustomBibtex
- def hideCustomBibtex(input)
- keywords = @context.registers[:site].config['filtered_bibtex_keywords']
-
- keywords.each do |keyword|
- input = input.gsub(/^.*#{keyword}.*$\n/, '')
- end
-
- return input
- end
- end
-end
-
-Liquid::Template.register_filter(Jekyll::HideCustomBibtex)
diff --git a/_posts/2023-07-08-faster-rcnn.md b/_posts/2023-07-08-faster-rcnn.md
deleted file mode 100644
index 672f13f..0000000
--- a/_posts/2023-07-08-faster-rcnn.md
+++ /dev/null
@@ -1,645 +0,0 @@
----
-layout: post
-title: Faster R-CNN - Phương pháp phát hiện đối tượng 02 giai đoạn và lịch sử
-date: 2023-07-08 13:50:00
-description: Faster R-CNN - Phương pháp phát hiện đối tượng 02 giai đoạn và lịch sử
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Lời dẫn
-
-Phát hiện đối tượng là một trong các bài toán cơ sở của lĩnh vực Thị giác máy tính, và hiện vẫn được nghiên cứu rất sôi nổi. Mỗi năm, tại các hội nghị lớn như CVPR, ICCV, ECCV, ICLR đều xuất hiện các công bố liên quan đến bài toán này. Nhận thấy phát hiện đối tượng là bài toán quan trọng và là nền tảng giúp phát triển các bài toán khác trong thực tế, nhóm sinh viên lựa chọn và thực hiện tìm hiểu về bài toán này.
-
-## Các nghiên cứu trước khi có Faster R-CNN
-
-Hiện nay, các phương pháp phát hiện đối tượng được phân thành 02 loại: 02 giai đoạn và 01 giai đoạn. Đối với 01 giai đoạn sẽ được chia thành 02 nhánh phương pháp khác: anchor-free và anchor-based. Tuy nhiên, trong nội dung tiểu luận này, nhóm sinh viên chỉ tìm hiểu về phương pháp Faster R-CNN, và phương pháp này thuộc nhóm phương pháp 02 giai đoạn. Trước khi Faster R-CNN ra đời, đã có sự xuất hiện của 02 phương pháp: R-CNN và Fast R-CNN, trong đó Fast R-CNN là một cải tiến vô cùng hiệu quả của R-CNN, và Faster R-CNN là một bước phát triển lớn từ Fast R-CNN. Để trình bày Faster R-CNN, nhóm sinh viên sẽ nói lại sơ qua về phương pháp R-CNN và Fast R-CNN.
-
-### R-CNN
-
-Vào thời điểm trước khi nhóm phương pháp R-CNN ra đời, các phương pháp phát hiện đối tượng thường dựa vào đặc điểm của ảnh như màu sắc, và các thuật toán sử dụng mang hơi hướng phân cụm. R-CNN ra đời đánh dấu kỷ nguyên sử dụng kỹ thuật học sâu cho bài toán phát hiện đối tượng.
-
-
-Hình 1. Minh họa phương pháp R-CNN [1].
-
-Phương pháp này có thể được mô tả đơn giản như sau: đầu tiên thuật toán **selective search** sẽ chọn ra khoảng $N$ vùng trên ảnh có khả năng cao chứa đối tượng. Thuật toán này chủ yếu dựa vào các đặc điểm bức ảnh như màu sắc. Trong bài báo gốc, các tác giả sử dụng $$N = 2000$$, tức sẽ có $$2000$$ vùng được đề xuất trên ảnh. Từ 2000 vùng này, ta sẽ tiến hành cắt ra từ ảnh gốc, và một mạng CNN sẽ được sử dụng để trích xuất đặc trưng của 2000 vùng ảnh này. Sau đó, từ lớp đặc trưng cuối cùng sẽ đi qua 1 lớp FC để tính toán một bộ offset $$(\delta x, \delta y, \delta w, \delta h)$$, trong đó $$(\delta x, \delta y)$$ là offset tọa độ tâm của đối tượng, $$(\delta w, \delta h)$$ là offset chiều rộng và chiều cao của đối tượng. Như vậy, mạng sẽ học cách bo sát đối tượng và phân lớp đối tượng từ N vùng truyền vào ban đầu. Đối tượng sẽ được phân lớp bằng thuật toán SVM (Support Vector Machine).
-
-> Q: offset là gì?
-
-> A: offset gọi là phần bù. Tức là ban đầu selective search chọn ra 2000 vùng. 2000 vùng này đều có tọa độ (x, y, w, h). Tuy nhiên nó chưa bo sát đối tượng, ta cần một nhánh FC học cách bo sát, nhưng ta không học ra tọa độ chính xác, mà từ tọa độ ở selective search ta căn chỉnh lại, đó gọi là offset.
-
-Vậy ở đây chúng ta thấy điều gì? R-CNN phải thực hiện trích xuất đặc trưng cho $$2000$$ vùng ảnh, như thế rất tốn thời gian. Cuộc sống luôn phải vận động và phát triển, do đó Fast R-CNN ra đời để khắc phục điểm yếu chí mạng này của R-CNN.
-
-### Fast R-CNN
-
-Về cơ bản, Fast R-CNN vẫn giữ ý tưởng 02 giai đoạn của R-CNN. Selective Search vẫn được sử dụng để tìm 2000 vùng có khả năng chứa đối tượng, tuy nhiên điểm khác biệt ở đây là Fast R-CNN **trích xuất đặc trưng ảnh trước**, sau đó mới sử dụng selective search để tìm ra 2000 vùng đặc trưng. Do đó, ta chỉ cần đưa 2000 vùng đặc trưng này để tiếp tục xử lý mà không cần rút trích lại. Điều này là một bước ngoặt, vì nó đã tăng tốc độ xử lý lên rất nhiều ($$\times 18.3$$) cho huấn luyện và $$\times 146$$ cho suy luận) nhưng vẫn giữ được độ chính xác.
-
-
-Hình 2. Minh họa mô hình Fast R-CNN [2].
-
-Một điều cải tiến khác, Fast R-CNN không dùng SVM để phân lớp đối tượng nữa, mà tác giả gắn vào mạng một đầu FC để phân lớp. Tức là bây giờ chúng ta có 02 lớp FC, 1 lớp FC để phân lớp đối tượng, 1 lớp FC còn lại để tính toán bộ offset để căn chỉnh tọa độ đối tượng lại cho chính xác (giống như bên R-CNN).
-
-Cùng xem lại bảng kết quả so sánh giữa R-CNN và Fast R-CNN. Có thể thấy
-
-
-
-Hình 3. Kết quả so sánh giữa Fast R-CNN và R-CNN [2].
-
-Hình 3 là hình chụp kết quả từ bài báo gốc của Fast R-CNN. Có thể thấy rằng Fast R-CNN có kết quả tương đương với R-CNN, nhưng tốc độ vượt trội hơn rất nhiều. Tuy nhiên ý tưởng sử dụng 1 lớp FC để phân lớp chỉ vượt trội ở việc phát hiện các đối tượng lớn (L), các loại đối tượng nhỏ (S), trung bình (M) có hiệu quả phát hiện tương đương như R-CNN. Tuy nhiên với tốc độ vượt trội thế này thì không có lý do gì phải dùng R-CNN nữa.
-
-Tuy nhiên, Fast R-CNN vẫn có điểm yếu chí mạng của nó. Đó là việc lựa chọn vùng đề xuất vẫn dựa vào thuật toán Selective Search. *Liệu có cách nào cải tiến chính xác hơn ở điểm này hay không? Một cách tiếp cận khác mà nó tự học để đề xuất luôn.*
-
-Trên đây nhóm sinh viên cung cấp một cái nhìn tương đối đầy đủ về hoàn cảnh ra đời của Faster R-CNN. Phần dưới đây nhóm sinh viên sẽ trình bày kỹ hơn về Faster R-CNN.
-
-## Faster R-CNN
-
-Khắc phục điểm yếu chí mạng của Fast R-CNN, Faster R-CNN ra đời với hai điểm nổi bật duy nhất:
-- Mạng đề xuất khu vực (Regional Proposal Network), gọi tắt là RPN. Mạng này được huấn luyện để phát hiện các vùng trên ảnh khả năng cao chứa đối tượng. Nói một cách đơn giản, RPN sẽ thay thế Selective Search.
-- Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN.
-
-Đơn giản dễ hiểu, Faster R-CNN là sự kết hợp của RPN và mạng Fast R-CNN đã trình bày ở phía trên. Sau đó các tác giả đã thử các cơ chế chia sẻ trọng số khác nhau để kết hợp hoàn hảo hai thứ này. Dưới đây chúng ta sẽ tìm hiểu kỹ về mạng đề xuất khu vực. Đáng chú ý, Faster R-CNN được công bố tại hội nghị NeurlPS, là một hội nghị có những công bố mang tính bước ngoặt. Vì lẽ đó, Faster R-CNN được coi là một bước ngoặt. Faster R-CNN không còn là một phương pháp, Faster R-CNN đã là một hệ tư tưởng khi nhắc về nhóm phương pháp 02 giai đoạn. Dưới đây nhóm sinh viên sẽ trình bày kỹ về mạng đề xuất khu vực, và cơ chế chia sẻ trọng số - những thứ làm nên thành công của Faster R-CNN.
-
-### Mạng đề xuất khu vực (Regional Proposal Network)
-
-Như đã nói, mạng đề xuất khu vực sẽ được dùng để đề xuất các vùng khả năng cao chứa đối tượng thay cho thuật toán Selective Search. Gọi nó là "mạng" vì nó có "học". Thế làm sao để chúng ta huấn luyện được mạng này?
-
-
-
-Hình 4. Minh họa cách chọn mẫu của Faster R-CNN [3].
-
-Để huấn luyện được mạng RPN, chúng ta cần tạo dữ liệu cho nó học, cơ chế này được gọi là chọn mẫu (sampling). Để giải thích về cơ chế này, dễ nhất các bạn đọc quan sát Hình 4. Từ đặc trưng của ảnh (conv feature map), sẽ có một cửa sổ trượt có kích thước $$N \times N$$ (sliding window) trượt qua một cách lần lượt. Tại mỗi lần trượt, nó sẽ tạo ra $$k$$ anchor box.
-
-> Q: khoan khoan, dừng lại khoảng chừng là 2 giây. Anchor box là gì vậy?
-> A: anchor box là một khái niệm chỉ các "hộp neo" được định nghĩa trước, làm tiền đề cho các bước phía sau. Tại sao gọi là "hộp neo", vì nó sẽ tạm thời neo đậu, dựa vào các hộp neo đậu này mà bằng một cách nào đó chúng ta sẽ sử dụng nó để xác định đối tượng trên ảnh. Khái niệm này sẽ còn gặp lại ở các nhóm phương pháp 01 giai đoạn.
-
-$$k$$ anchor box có $$k$$ kích thước khác nhau, trong bài báo gốc, tác giả chọn $$k=9$$. Mỗi anchor box sẽ được gán 2 thứ:
-
-- Lớp nhị phân xác định nó có đối tượng hay không. Nếu anchor box đó được xác định là mẫu có chứa đối tượng, ta gán là $$1$$, ngược lại là $$0$$.
-- Tọa độ của anchor box, bao gồm 04 phần tử $$(x, y, w, h)$$.
-
-Thế thì làm sao chúng ta xác định được liệu 1 anchor box có chứa đối tượng hay không? Câu trả lời đơn giản là ta đi so với mẫu dữ liệu thật. Mỗi 1 anchor box sẽ được đi tính toán độ đo IoU với các hộp dự đoán thật (ground-truth), sau đó ta sẽ lấy giá trị IoU cao nhất của anchor box đó so với các ground-truth. Anchor box đó sẽ được chọn là mẫu $$1$$ khi $$IoU > 0.7$$, và chọn là mẫu $$0$$ khi $$IoU \leq 0.3$$. Vậy còn một đoạn từ $$(0.3, 0.7]$$ ta sẽ không chọn.
-
-Như vậy, bây giờ ta đã có một tập dữ liệu bao gồm các anchor box có đối tượng và anchor box không đối tượng cho mạng RPN học.
-
-Để huấn luyện ta cần định nghĩa một hàm mất mát tối ưu hóa đa mục tiêu: 1) xác định có hoặc không chứa đối tượng (phân lớp nhị phân); 2) hồi quy tọa độ. Hàm mất mát để huấn luyện RPN được định nghĩa như sau:
-
-$$L(\{p_i\}, \{t_i\}) = \frac{1}{N_{cls}} \sum_i L_{cls} (p_i, \hat p_i) + \lambda \frac{1}{N_{reg}} \sum_i \hat p_i L_{reg}(t_i, \hat t_i)$$
-
-Trong đó, $$L_{cls}$$ là hàm binary cross-entropy, còn $$L_{reg}$$ là hàm mất mát hồi quy $$SmoothL1$$; $$\hat p_i$$ là phân phối xác suất dự đoán hộp đề xuất có đối tượng hay không, $$p_i$$ là nhãn thật sự; $$\hat t_i$$ là tọa độ dự đoán đã được tham số hóa; $$t_i$$ là tọa độ thật đã được tham số hóa, $$t=\{t_x, t_y, t_w, t_h\}$$ và $$\hat t=\{\hat t_x, \hat t_y, \hat t_w, \hat t_h\}$$ được định nghĩa như sau:
-
-$$ t_x = (x - x_a) / w_a; \hat t_x = (\hat x - x_a) / w_a $$
-$$ t_y = (y - y_a) / h_a; \hat t_y = (\hat y - y_a) / h_a $$
-$$ t_w = \log (w / w_a); \hat t_w = \log (\hat w / w_a) $$
-$$ t_h = \log (h / h_a); \hat t_h = \log (\hat h / h_a) $$
-
-Trong đó, $$x$$, $$\hat x$$, $$x_a$$ lần lượt là hoành độ tâm thật sự của hộp bao, hoành độ tâm dự đoán của hộp bao và hoành độ tâm anchor box. $$y$$, $$\hat y$$, $$y_a$$ là tung độ tâm. Như thế ta có thể thấy, ở đây RPN không cố gắng để dự đoán các vị trí giống như hộp mỏ neo (vì nếu thế thì sử dụng hộp mỏ neo luôn cần gì học nữa), mà nó sẽ cố gắng dự đoán các vùng đề xuất lân cận các anchor box, mà tại đó có nhiều hộp bao ground-truth.
-
-Thực tế, RPN sinh ra rất nhiều hộp đề xuất, trong khi chúng ta chỉ cần $$N=2000$$ hộp đề xuất. Có nhiều hộp đề xuất ban đầu bị chồng lấp lên nhau, lúc này tác giả sử dụng thuật toán non maximum suppression (NMS) với ngưỡng $$IoU=0.7$$ để loại đi các hộp đề xuất chồng lấp, chỉ giữ lại $$2000$$ hộp đề xuất để đưa vào Fast R-CNN huấn luyện. Tuy nhiên, khi huấn luyện thì $$N=2000$$, trong khi đó lúc đánh giá (test) thì $$N$$ là một con số khác (nhỏ hơn 2000).
-
-### Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN (Sharing Convolutional Features)
-
-Việc huấn luyện RPN và Fast R-CNN được thực hiện độc lập chứ không end-to-end. Lý do của việc này rất dễ hiểu: rất khó để huấn luyện hai thứ này cùng một lúc. Fast R-CNN cần có một cơ chế sinh mẫu cố định (sinh ra các hộp đề xuất) để học, và bản thân Fast R-CNN cũng có một hàm tối ưu hóa tương tự như RPN (tổng của hàm mất mát phân lớp đối tượng và hàm mất mát hồi quy, nhưng hàm mất mát ở Fast R-CNN dùng cho đa lớp). Do đó không biế rằng nếu cơ chế sinh mẫu liên tục thay đổi (liên tục cập nhật trọng số lại ở RPN) thì mạng hợp nhất này có hội tụ được hay không. Do đó, tác giả đã đề xuất một cơ chế huấn luyện chia sẻ trọng số gồm 4 bước sau đây:
-
-- Bước 1: Huấn luyện RPN trước
-- Bước 2: Đóng băng trọng số ở RPN, sử dụng mạng RPN vừa học được sinh ra các vùng đề xuất cho mạng Fast R-CNN.
-- Bước 3: Dùng trọng số vừa học được ở mạng Fast R-CNN làm trọng số khởi tạo của mạng RPN ở các lớp tích chập (RPN và Fast R-CNN chia sẻ trọng số ở một số lớp tích chập), và chỉ fine-tune các lớp tích chập của riêng FPN và 2 lớp FC.
-- Bước 4: Đóng băng trọng số ở mạng RPN vừa học để sinh các mẫu cho Fast R-CNN, và chỉ fine-tune Fast R-CNN ở 2 lớp FC.
-
-### Kết quả so với Fast R-CNN
-
-
-
-Hình 5. Kết quả so sánh giữa việc sử dụng RPN và thuật toán Selective Search [3].
-
-Có thể thấy, việc sử dụng thuật toán Selective Search cho kết quả thấp hơn khi sử dụng RPN. Hơn nữa, tốc độ xử lý của Fast R-CNN sử dụng RPN (Faster R-CNN) cũng nhanh hơn sử dụng thuật toán Selective Search. Vừa tốt hơn vừa nhanh hơn, Faster R-CNN đã trở thành một "hệ tư tưởng".
-
-## Hướng dẫn huấn luyện thử Faster R-CNN
-
-Faster R-CNN khá khó để có thể code from scratch. Do đó, trong nội dung bài viết này, nhóm sinh viên hướng dẫn bạn đọc cách huấn luyện thử một mô hình Faster R-CNN thông qua toolbox MMDetection [4].
-
-Lưu ý: source code được thực nghiệm trên Google Colab.
-
-Trong bài này, nhóm sinh viên sử dụng bộ dữ liệu UIT-VinaDeveS22 được cung cấp ở đây: https://github.com/nguyenvd-uit/uit-together-dataset/blob/main/UIT-VinaDeveS22.md
-
-UIT-VinaDeveS22 là bộ dữ liệu phát hiện phương tiện giao thông từ camera CCTV, các phương tiện trong bộ dữ liệu bao gồm: bicycle, motorcycle, car, van, truck, bus, fire truck.
-
-
-Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
-
-### 1. Cài đặt thư viện
-
-Đầu tiên, chúng ta cần clone toolbox MMDetection từ Github về, sau đó cài đặt các thư viện cần thiết:
-
-
-- Bước 1.1: git clone thư mục code
-```[python3]
-!git clone https://github.com/open-mmlab/mmdetection
-```
-
-- Bước 1.2: cài đặt thư viện
-```
-# Cài đặt thư viện
-%cd mmdetection
-!pip install -r requirements.txt
-!pip install -v -e .
-!pip install mmcv-full==1.3.8 -f https://download.openmmlab.com/mmcv/dist/cu101/torch1.7.0/index.html
-!pip install torch==1.7.1 torchvision==0.8.2 torchaudio==0.7.2
-```
-
-### 2. Import thư viện
-
-- Bước 2.1: ta import các thư viện liên quan cần dùng, ở đây chúng ta cần import `mmdet`, `mmcv`.
-
-```[python3]
-# Dùng để build config
-import mmdet
-from mmdet.apis import set_random_seed
-from mmcv import Config
-
-# Dùng để xây dựng dataset
-from mmdet.datasets import build_dataset
-from mmdet.models import build_detector
-from mmdet.apis import train_detector
-
-# Dùng để dự đoán
-from mmdet.apis import init_detector, inference_detector, show_result_pyplot
-import mmcv
-```
-
-### 3. Chuẩn bị dữ liệu
-
-Tải dữ liệu tại đây: https://drive.google.com/file/d/1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv/view?usp=sharing
-
-Ta có thể tải bằng lệnh sau:
-
-```
-!gdown --id 1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv
-```
-
-Sau khi tải, chúng ta giải nén dữ liệu bằng lệnh `unzip`
-
-```
-!unzip UIT-VinaDeveS22.zip
-```
-
-Bộ dữ liệu được tổ chức theo cấu trúc sau:
-
-```
-UIT-VinaDeveS22
-|__ images
-|____ *.jpg
-|__ outputtrain.json
-|__ outputvalid.json
-|__ outputtest.json
-```
-
-Thư mục `images` chứa toàn bộ ảnh của bộ dữ liệu. 3 file `ouputtrain.json`, `outputvalid.json` và `outputtest.json` là 3 file annotation đã được chuẩn bị theo định dạng MS-COCO ứng với 3 tập: train, valid, test.
-
-### 4. Chuẩn bị config
-
-Bước này khá quan trọng. Hiện tại MMDetection đã hỗ trợ cho chúng ta rất nhiều config của nhiều phương pháp SOTA cho phát hiện đối tượng hiện tại, lên tới vài chục phương pháp. Tuy nhiên, chúng ta chỉ sử dụng config dành cho Faster R-CNN.
-
-- Bước 4.1: Config trong MMDetection được thiết kế theo cơ chế kế thừa, tức là từ config chuẩn bị sẵn, chúng ta sẽ tinh chỉnh cho phù hợp với bộ dữ liệu của chúng ta. Đầu tiên ta cần xác định config cha mà chúng ta sẽ kế thừa
-
-```[python3]
-cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
-```
-
-`faster_rcnn_r101_fpn_1x_coco.py` là file config của phương pháp Faster R-CNN, sử dụng kiến trúc CNN ResNet-101 để trích xuất đặc trưng ảnh (là các lớp conv chung của mạng RPN và Fast R-CNN). Trong đó có sử dụng FPN (một cơ chế multi-scale feature map, tức là thay vì qua mạng CNN chỉ có 1 đầu ra thì nó sẽ có nhiều đầu ra với các resolution khác nhau).
-
-- Bước 4.2: Ta cần định nghĩa lại dữ liệu. MMDetection hỗ trợ các bộ dữ liệu sẵn có như COCO, sử dụng bộ dữ liệu khác ta cần định nghĩa lại các lớp. Tuy nhiên do cấu trúc bộ dữ liệu cũng giống như COCO, ta chỉ kế thừa nó về chỉnh lại các lớp sao cho phù hợp:
-
-```[python3]
-from mmdet.datasets.builder import DATASETS
-from mmdet.datasets import CocoDataset
-
-@DATASETS.register_module()
-class VinaDeveS22(CocoDataset):
- CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
-```
-
-- Bước 4.3: ta đặt đường dẫn cho tập dữ liệu, bao gồm đường dẫn ảnh, annotation cho tập train, test, valid:
-
-```[python3]
-# Đường dẫn dữ liệu
-import os
-data_root_dir = '/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/'
-
-# Chuẩn bị config
-
-cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
-
-# Modify dataset type and path
-cfg.data_root = data_root_dir
-
-cfg.data.test.type = 'VinaDeveS22'
-cfg.data.test.ann_file = os.path.join(data_root_dir, 'outputtest.json')
-cfg.data.test.img_prefix = os.path.join(data_root_dir, 'images')
-
-cfg.data.train.type = 'VinaDeveS22'
-cfg.data.train.ann_file = os.path.join(data_root_dir, 'outputtrain.json')
-cfg.data.train.img_prefix = os.path.join(data_root_dir, 'images')
-
-cfg.data.val.type = 'VinaDeveS22'
-cfg.data.val.ann_file = os.path.join(data_root_dir, 'outputvalid.json')
-cfg.data.val.img_prefix = os.path.join(data_root_dir, 'images')
-```
-
-- Bước 4.4: Một số cấu hình khác như số epoch để save checkpoint 1 lần, learning rate, đường dẫn lưu checkpoint, số lớp cần classify của mô hình, ...
-
-```[python3]
-# Một số cấu hình khác
-
-cfg.optimizer.lr = 0.02 / 8
-cfg.lr_config.warmup = None
-cfg.log_config.interval = 500
-
-# We can set the evaluation interval to reduce the evaluation times
-cfg.evaluation.interval = 1
-# We can set the checkpoint saving interval to reduce the storage cost
-cfg.checkpoint_config.interval = 3
-
-# Set seed thus the results are more reproducible
-cfg.seed = 0
-set_random_seed(0, deterministic=False)
-cfg.gpu_ids = range(1)
-
-# Số class
-cfg.model.roi_head.bbox_head.num_classes = 7
-
-# Đường dẫn lưu checkpoints
-cfg.work_dir = './checkpoints'
-```
-
-### 5. Xây dựng model và huấn luyện
-
-Ta tiến hành xây dựng mô hình dựa trên config đã chuẩn bị:
-
-```[python3]
-# Build dataset
-datasets = [build_dataset(cfg.data.train)]
-
-# Build the detector
-model = build_detector(cfg.model, train_cfg=cfg.get('train_cfg'), test_cfg=cfg.get('test_cfg'))
-# Add an attribute for visualization convenience
-model.CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
-```
-
-Tiến hành huấn luyện:
-
-```[python3]
-train_detector(model, datasets, cfg, distributed=False, validate=True)
-```
-
-Log khi huấn luyện:
-
-```
-2022-06-20 02:41:11,989 - mmdet - INFO - Start running, host: root@1aa12ebaa861, work_dir: /content/drive/MyDrive/LvThs_OCR/mmdetection/checkpoints
-2022-06-20 02:41:11,997 - mmdet - INFO - Hooks will be executed in the following order:
-before_run:
-(VERY_HIGH ) StepLrUpdaterHook
-(NORMAL ) CheckpointHook
-(NORMAL ) EvalHook
-(VERY_LOW ) TextLoggerHook
- --------------------
-before_train_epoch:
-(VERY_HIGH ) StepLrUpdaterHook
-(NORMAL ) EvalHook
-(NORMAL ) NumClassCheckHook
-(LOW ) IterTimerHook
-(VERY_LOW ) TextLoggerHook
- --------------------
-before_train_iter:
-(VERY_HIGH ) StepLrUpdaterHook
-(LOW ) IterTimerHook
- --------------------
-after_train_iter:
-(ABOVE_NORMAL) OptimizerHook
-(NORMAL ) CheckpointHook
-(NORMAL ) EvalHook
-(LOW ) IterTimerHook
-(VERY_LOW ) TextLoggerHook
- --------------------
-after_train_epoch:
-(NORMAL ) CheckpointHook
-(NORMAL ) EvalHook
-(VERY_LOW ) TextLoggerHook
- --------------------
-before_val_epoch:
-(NORMAL ) NumClassCheckHook
-(LOW ) IterTimerHook
-(VERY_LOW ) TextLoggerHook
- --------------------
-before_val_iter:
-(LOW ) IterTimerHook
- --------------------
-after_val_iter:
-(LOW ) IterTimerHook
- --------------------
-after_val_epoch:
-(VERY_LOW ) TextLoggerHook
- --------------------
-2022-06-20 02:41:11,999 - mmdet - INFO - workflow: [('train', 1)], max: 12 epochs
-loading annotations into memory...
-Done (t=0.01s)
-creating index...
-index created!
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:44:30,061 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.15s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=2.42s).
-Accumulating evaluation results...
-2022-06-20 02:44:33,060 - mmdet - INFO - Epoch(val) [1][327] bbox_mAP: 0.0060, bbox_mAP_50: 0.0200, bbox_mAP_75: 0.0010, bbox_mAP_s: 0.0090, bbox_mAP_m: 0.0060, bbox_mAP_l: 0.0000, bbox_mAP_copypaste: 0.006 0.020 0.001 0.009 0.006 0.000
-DONE (t=0.36s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.006
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.020
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.001
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.009
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.006
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.029
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.029
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.029
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.050
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.027
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:47:51,860 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.15s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=2.47s).
-Accumulating evaluation results...
-2022-06-20 02:47:54,962 - mmdet - INFO - Epoch(val) [2][327] bbox_mAP: 0.0280, bbox_mAP_50: 0.0750, bbox_mAP_75: 0.0150, bbox_mAP_s: 0.0180, bbox_mAP_m: 0.0340, bbox_mAP_l: 0.0140, bbox_mAP_copypaste: 0.028 0.075 0.015 0.018 0.034 0.014
-DONE (t=0.40s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.028
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.075
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.015
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.018
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.034
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.014
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.092
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.092
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.092
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.051
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.071
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.095
-2022-06-20 02:50:51,428 - mmdet - INFO - Saving checkpoint at 3 epochs
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 02:51:15,654 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.02s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=2.22s).
-Accumulating evaluation results...
-2022-06-20 02:51:18,523 - mmdet - INFO - Epoch(val) [3][327] bbox_mAP: 0.0970, bbox_mAP_50: 0.2000, bbox_mAP_75: 0.0800, bbox_mAP_s: 0.0340, bbox_mAP_m: 0.0750, bbox_mAP_l: 0.0900, bbox_mAP_copypaste: 0.097 0.200 0.080 0.034 0.075 0.090
-DONE (t=0.42s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.097
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.200
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.080
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.034
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.075
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.090
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.158
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.158
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.158
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.084
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.117
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.161
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:54:37,466 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.03s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=2.27s).
-Accumulating evaluation results...
-2022-06-20 02:54:40,383 - mmdet - INFO - Epoch(val) [4][327] bbox_mAP: 0.0960, bbox_mAP_50: 0.2050, bbox_mAP_75: 0.0710, bbox_mAP_s: 0.0400, bbox_mAP_m: 0.0910, bbox_mAP_l: 0.0930, bbox_mAP_copypaste: 0.096 0.205 0.071 0.040 0.091 0.093
-DONE (t=0.41s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.096
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.205
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.071
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.040
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.091
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.093
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.166
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.166
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.166
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.092
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.152
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.162
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:57:58,671 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.14s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.36s).
-Accumulating evaluation results...
-2022-06-20 02:58:00,468 - mmdet - INFO - Epoch(val) [5][327] bbox_mAP: 0.1600, bbox_mAP_50: 0.3140, bbox_mAP_75: 0.1440, bbox_mAP_s: 0.0670, bbox_mAP_m: 0.1430, bbox_mAP_l: 0.1490, bbox_mAP_copypaste: 0.160 0.314 0.144 0.067 0.143 0.149
-DONE (t=0.25s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.160
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.314
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.144
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.067
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.143
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.149
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.238
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.238
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.238
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.125
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.218
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.232
-2022-06-20 03:00:58,010 - mmdet - INFO - Saving checkpoint at 6 epochs
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.6 task/s, elapsed: 23s, ETA: 0s2022-06-20 03:01:22,836 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.15s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.80s).
-Accumulating evaluation results...
-2022-06-20 03:01:25,153 - mmdet - INFO - Epoch(val) [6][327] bbox_mAP: 0.2180, bbox_mAP_50: 0.4040, bbox_mAP_75: 0.2040, bbox_mAP_s: 0.1180, bbox_mAP_m: 0.2210, bbox_mAP_l: 0.1760, bbox_mAP_copypaste: 0.218 0.404 0.204 0.118 0.221 0.176
-DONE (t=0.31s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.218
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.404
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.204
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.118
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.221
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.176
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.321
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.321
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.321
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.175
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.347
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.261
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 03:04:44,056 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.02s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.84s).
-Accumulating evaluation results...
-2022-06-20 03:04:46,289 - mmdet - INFO - Epoch(val) [7][327] bbox_mAP: 0.2310, bbox_mAP_50: 0.4290, bbox_mAP_75: 0.2300, bbox_mAP_s: 0.1720, bbox_mAP_m: 0.2770, bbox_mAP_l: 0.1790, bbox_mAP_copypaste: 0.231 0.429 0.230 0.172 0.277 0.179
-DONE (t=0.31s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.231
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.429
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.230
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.172
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.277
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.179
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.369
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.369
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.369
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.256
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.407
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.306
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:08:05,146 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.01s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.78s).
-Accumulating evaluation results...
-2022-06-20 03:08:07,322 - mmdet - INFO - Epoch(val) [8][327] bbox_mAP: 0.2610, bbox_mAP_50: 0.4790, bbox_mAP_75: 0.2570, bbox_mAP_s: 0.1560, bbox_mAP_m: 0.2850, bbox_mAP_l: 0.2110, bbox_mAP_copypaste: 0.261 0.479 0.257 0.156 0.285 0.211
-DONE (t=0.31s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.261
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.479
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.257
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.156
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.285
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.211
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.379
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.379
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.379
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.223
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.392
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.337
-2022-06-20 03:11:04,360 - mmdet - INFO - Saving checkpoint at 9 epochs
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:11:28,443 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.01s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.56s).
-Accumulating evaluation results...
-2022-06-20 03:11:30,381 - mmdet - INFO - Epoch(val) [9][327] bbox_mAP: 0.3230, bbox_mAP_50: 0.5630, bbox_mAP_75: 0.3410, bbox_mAP_s: 0.2510, bbox_mAP_m: 0.3380, bbox_mAP_l: 0.2390, bbox_mAP_copypaste: 0.323 0.563 0.341 0.251 0.338 0.239
-DONE (t=0.30s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.323
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.563
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.341
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.251
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.338
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.239
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.442
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.442
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.442
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.365
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.465
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.375
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:14:49,643 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.02s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.56s).
-Accumulating evaluation results...
-2022-06-20 03:14:51,582 - mmdet - INFO - Epoch(val) [10][327] bbox_mAP: 0.3260, bbox_mAP_50: 0.5650, bbox_mAP_75: 0.3490, bbox_mAP_s: 0.2750, bbox_mAP_m: 0.3510, bbox_mAP_l: 0.2430, bbox_mAP_copypaste: 0.326 0.565 0.349 0.275 0.351 0.243
-DONE (t=0.29s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.326
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.565
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.349
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.275
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.351
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.243
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.454
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.454
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.454
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.380
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.470
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.394
-[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:18:11,238 - mmdet - INFO - Evaluating bbox...
-Loading and preparing results...
-DONE (t=0.14s)
-creating index...
-index created!
-Running per image evaluation...
-Evaluate annotation type *bbox*
-DONE (t=1.43s).
-Accumulating evaluation results...
-2022-06-20 03:18:13,126 - mmdet - INFO - Epoch(val) [11][327] bbox_mAP: 0.3320, bbox_mAP_50: 0.5600, bbox_mAP_75: 0.3570, bbox_mAP_s: 0.3060, bbox_mAP_m: 0.3600, bbox_mAP_l: 0.2460, bbox_mAP_copypaste: 0.332 0.560 0.357 0.306 0.360 0.246
-DONE (t=0.27s).
- Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.332
- Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.560
- Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.357
- Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.306
- Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.360
- Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.246
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.457
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.457
- Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.457
- Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.370
- Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.477
- Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.393
-```
-
-### Bước 6: Dự đoán trên ảnh mới
-
-Sau khi huấn luyện xong, ta thử dự đoán trên 01 ảnh mới. Giả sử nhóm sinh viên chọn ảnh `000000100.jpg` trong tập dữ liệu:
-
-```[python3]
-# Show thử 1 vài ảnh
-img = mmcv.imread('/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/images/000000100.jpg')
-
-model.cfg = cfg
-result = inference_detector(model, img)
-show_result_pyplot(model, img, result)
-```
-
-Hình ảnh đầu ra:
-
-
-
-Một số hình ảnh khác:
-
-
-
-
-
-
-
-
-
-
-
-
-
-## Tài liệu tham khảo
-
-[1]. Girshick, R., Donahue, J., Darrell, T., & Malik, J. (2014). Rich feature hierarchies for accurate object detection and semantic segmentation. In Proceedings of the IEEE conference on computer vision and pattern recognition (pp. 580-587).
-
-[2]. Girshick, R. (2015). Fast r-cnn. In Proceedings of the IEEE international conference on computer vision (pp. 1440-1448).
-
-[3]. Ren, S., He, K., Girshick, R., & Sun, J. (2015). Faster r-cnn: Towards real-time object detection with region proposal networks. Advances in neural information processing systems, 28.
-
-[4]. Chen, K., Wang, J., Pang, J., Cao, Y., Xiong, Y., Li, X., ... & Lin, D. (2019). MMDetection: Open mmlab detection toolbox and benchmark. arXiv preprint arXiv:1906.07155.
diff --git a/_posts/2023-12-29-han-du-thi-tap.md b/_posts/2023-12-29-han-du-thi-tap.md
deleted file mode 100644
index ae29df4..0000000
--- a/_posts/2023-12-29-han-du-thi-tap.md
+++ /dev/null
@@ -1,285 +0,0 @@
----
-layout: post
-title: Hàn du thi tập
-date: 2023-12-29 00:00:00
-description: Tập thơ sáng tác tại Hàn
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-# Hàn du thi tập (Tập thơ sáng tác ở Hàn)
-
-## Lời nói đầu
-
-Kính chào quý bằng hữu,
-
-Tại hạ là Doanh (Công Danh), xin phép được gửi đến quý bằng hữu, những người cùng sở thích thi ca một tập thơ mà tại hạ đã sáng tác trong quá trình làm việc và sinh sống tại Thủ Nhĩ, Đại Hàn.
-
-Trong tập thơ này, tại hạ giới thiệu một số bài thơ mà tại hạ viết ở thể 5 chữ, hoặc 7 chữ, hoặc thơ 6-8. Tại hạ đặc biệt thích thể loại thơ 7 chữ, theo luật Đại Đường (thất ngôn tứ tuyệt Đường luật).
-
-Các bài thơ tại hạ viết chủ yếu có chủ đề về **nhân sinh** và **tình yêu**, và hầu hết được sáng tác vào lúc 1-2 giờ sáng, lúc mà tâm trạng dâng trào nhất. Về chủ đề **nhân sinh**, tại hạ thường viết về góc nhìn của mình về cuộc đời với tâm trạng hơi u tối một chút, nhưng đâu đó vẫn có màu tươi sáng. Về **tình yêu**, tại hạ thường viết về chủ đề mối tình đã lỡ. Câu cú có phần một chút trách móc, nhưng tiếc thương một mối tình đã lỡ, và da diết tôn trọng.
-
-Các bài thơ sẽ có các lỗi trong cách gieo vần, dùng từ. Nếu đọc thơ khiến các bằng hữu không thoải mái, tại hạ rất xin lỗi, và luôn đó nhận những lời góp ý.
-
-Mời quý bằng hữu thưởng thơ.
-
-Kính bút,
-
-Công Danh
-
-## Lập Thu Đại Hàn
-
-Lập thu nơi xóm nhỏ
-
-Cho nỗi niềm chơi vơi
-
-Đôi điều còn bỏ ngõ
-
-Tìm đâu phía chân trời.
-
-
-Công Danh, 6.9.2023
-
-## Cầu vồng tình lỡ
-
-Cầu vồng đẹp nhất sau mưa
-
-Ngày em đẹp nhất là vừa xa anh
-
-Buồn nào rồi cũng trôi nhanh
-
-Nhưng thành vết xẹo khó lành về sau
-
-
-Công Danh, 11.9.2023
-
-## Miền đất khác
-
-Một vệt nắng cuối trời
-
-Cho chiều buồn man mác
-
-Liệu một miền đất khác
-
-Có nỗi niềm chơi vơi?
-
-
-Công Danh, 12.9.2023
-
-## Lửa thủ đô
-
-*Bài thơ tỏ lòng tiếc thương cho các nạn nhân của một vụ cháy kinh hoàng ở thủ đô Hà Nội*
-
-Ở giữa lòng thủ đô
-
-Một màu buồn man mác
-
-Trời đêm mưa lác đác
-
-Lửa hóa kiếp hư vô...
-
-
-Công Danh, 14.9.2023
-
-## Tình tan
-
-Đượm nắng lập thu cuối chiều ta
-
-Niệm về ngày cũ vốn phôi pha
-
-Hoàng hôn chớm tắt, hồn vô ngã
-
-Chôn giấu tình tan, em với ta.
-
-
-Ánh mắt ai đậm đà
-
-Tiếng cười ai giòn giã,
-
-Tâm tư ai la cà
-
-Không phải em, là lá...
-
-
-Công Danh và Minh Niên, 20.9.2023
-
-## Hạnh phúc mới
-
-*Bài thơ được sáng tác từ bài hát Hạnh phúc mới, nhưng đổi vai hai nhân vật nam và nữ.*
-
-Ngày hôm nào em nói
-
-Mình chia tay thôi anh
-
-Nghe như lời trăn trối
-
-Gạt lệ buồn phai nhanh.
-
-
-Anh à, đừng buồn nữa
-
-Tình nào cũng thế thôi
-
-Hợp, yêu, tan, rồi mất
-
-Còn nỗi lòng đơn côi.
-
-
-Em đang ở đâu đó
-
-Để nỗi niềm chơi vơi
-
-Hồn em bay theo gió
-
-Tìm em cuối chân trời...
-
-
-Công Danh, 8.10.2023
-
-## Sài Gòn nhỏ
-
-*Bài thơ được sáng tác rất lâu, nhưng đến ngày này mới hoàn chỉnh*
-
-Có một Sài Gòn nhỏ
-
-Con phố đông người qua
-
-Có chuyến xe buýt nọ
-
-Từng chở cuộc tình ta.
-
-
-Ngày đôi mình chia xa,
-
-Hạ vẫn còn vương nắng
-
-Tình ngọt chợt thành đắng
-
-Chỉ còn dằm trong tim.
-
-
-Đôi mắt anh lim dim
-
-Mơ về ngày ngây dại
-
-Thấy em quay nhìn lại
-
-Như tình mình chưa phai.
-
-
-Công Danh, 12.10.2023
-
-## Cầu sông Hậu
-
-Nhớ về ngày cũ còn đâu,
-
-Bóng hình em gái hát câu gọi đò
-
-Ngân vang sông Hậu câu hò
-
-Giờ đây chẳng phải đi đò sang ngang
-
-Ai về Châu Đốc, An Giang,
-
-Qua cậu sông Hậu, gửi nàng yêu thương.
-
-
-Công Danh, 11.11.2023
-
-## Một kiếp người
-
-*Bài thơ sáng tác để tiếc thương cho một người bà của một người bạn đã mất.*
-
-Thoáng chốc là xong một kiếp người
-
-Hồng trần vướng bận cứ buông lơi
-
-Người đi về chốn hồn thanh thản
-
-Để lại ngàn năm nỗi đau đời.
-
-
-## Các bản dịch bài thơ nổi tiếng của William Shakespeare
-
-Ở phần này, tại hạ giới thiệu các bằng hữu bản dịch do tại hạ thực hiện cho một bài thơ nổi tiếng dưới phong cách của các nhà thơ lớn của thi văn Việt Nam.
-
-Bản gốc:
-
-> You say that you love rain, but you open your umbrella when it rains.
->
-> You say that you love the sun, but you find a shadow spot when the sun shines.
->
-> You say that you love the wind, but you close your windows when wind blows.
->
-> This is why I am afraid, you say that you love me too
-
-### Bản dịch phong cách Xuân Diệu:
-
-Em nói rất thích mưa
-
-Sao tìm dù mà tránh
-
-Em thích nhìn nắng hạ
-
-Sao đi tìm nơi râm.
-
-
-Em từng nói rằng em yêu gió lộng
-
-Vậy mà sao giờ chốt cửa cài then
-
-Chợt thổn thức, anh thẹn cười bẽn lẽn
-
-Thế thì còn... lời em nói yêu anh?
-
-
-### Bản dịch phong cách Hàn Mặc Tử:
-
-Sao em không còn yêu mưa nhỉ?
-
-Mà kéo dù lên tránh ướt mi
-
-Rồi kêu thích nắng, yêu hương Hạ
-
-Thế núp nơi râm là nghĩa gì?
-
-
-Em nói rằng yêu, gió vừa qua
-
-Thế sao cửa đóng, rèm bung ra?
-
-Bỗng nhiên anh thấy thật không ổn
-
-Ai biết tình em có đậm đà...
-
-
-### Bản dịch phong cách Tố Hữu:
-
-Từng nói yêu mưa, giờ khác lạ
-
-Rồi chợt mưa đến lấy ô ra
-
-Và em từng thì thầm yêu nắng
-
-Nắng rọi lên thì chẳng thiết tha.
-
-
-### Bản dịch phong cách Nguyễn Thị Hinh (Bà Huyện Thanh Quan):
-
-Nhớ nói trời mưa thích thế mà
-
-Chẳng mưa to mấy lấy ô ra
-
-Sao em muốn ngắm trời hừng nắng
-
-Nắng rọi lên cao lại núp nhà
-
-Ngắm gió mây làm em thích thích
-
-Bây giờ chốt cửa tránh xa xa
-
-Chợt sao thấy lạ lời em nói
-
-Thật giả tình yêu, em với ta.
-
diff --git a/_posts/2024-11-25-thank-you-dr-Hung.md b/_posts/2024-11-25-thank-you-dr-Hung.md
deleted file mode 100644
index 6a97429..0000000
--- a/_posts/2024-11-25-thank-you-dr-Hung.md
+++ /dev/null
@@ -1,19 +0,0 @@
----
-layout: post
-title: Thank you! Dr. Hung
-date: 2024-11-25 00:00:00
-description: Thank you! Dr. Hung
-tags: formatting links
-categories: sample-posts
-inline: true
----
-
-# Thank you! Dr. Hung
-
-Throughout my master’s journey, I would like to express my sincere gratitude to Dr. Hung, who is currently a postdoctoral researcher at Chonnam National University. Together, we have shared some of the most challenging and joyful moments in both research and life. Dr. Hung has also guided me significantly in taking my first steps toward studying abroad in Korea, and I deeply appreciate his support.
-
-Additionally, Dr. Hung and I collaborated on several manuscripts. For me, this experience was not just about conducting research; it was also an opportunity for us to understand each other better, which brought us much closer.
-
-Without a doubt, if I had not met Dr. Hung in Korea, my life would have been much more difficult. Once again, thank you so much, Dr. Hung, my big brother.
-
-

diff --git a/_projects/1_project.md b/_projects/1_project.md
deleted file mode 100644
index 3f7cf78..0000000
--- a/_projects/1_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 1
-description: a project with a background image
-img: assets/img/12.jpg
-importance: 1
-category: work
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/2_project.md b/_projects/2_project.md
deleted file mode 100644
index bebf796..0000000
--- a/_projects/2_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 2
-description: a project with a background image
-img: assets/img/3.jpg
-importance: 2
-category: work
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/3_project.md b/_projects/3_project.md
deleted file mode 100644
index 3f3cbf7..0000000
--- a/_projects/3_project.md
+++ /dev/null
@@ -1,81 +0,0 @@
----
-layout: page
-title: project 3
-description: a project that redirects to another website
-img: assets/img/7.jpg
-redirect: https://unsplash.com
-importance: 3
-category: work
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/4_project.md b/_projects/4_project.md
deleted file mode 100644
index edb5dd2..0000000
--- a/_projects/4_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 4
-description: another without an image
-img:
-importance: 3
-category: fun
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/5_project.md b/_projects/5_project.md
deleted file mode 100644
index efd9b6c..0000000
--- a/_projects/5_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 5
-description: a project with a background image
-img: assets/img/1.jpg
-importance: 3
-category: fun
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/6_project.md b/_projects/6_project.md
deleted file mode 100644
index 9a95d6e..0000000
--- a/_projects/6_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 6
-description: a project with no image
-img:
-importance: 4
-category: fun
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
-
- {% include figure.html path="assets/img/1.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/3.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
-
-
-
- {% include figure.html path="assets/img/5.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- This image can also have a caption. It's like magic.
-
-
-You can also put regular text between your rows of images.
-Say you wanted to write a little bit about your project before you posted the rest of the images.
-You describe how you toiled, sweated, *bled* for your project, and then... you reveal its glory in the next row of images.
-
-
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-
- You can also have artistically styled 2/3 + 1/3 images, like these.
-
-
-
-The code is simple.
-Just wrap your images with `
` and place them inside `
` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_sass/_base.scss b/_sass/_base.scss
deleted file mode 100644
index 8954b6c..0000000
--- a/_sass/_base.scss
+++ /dev/null
@@ -1,726 +0,0 @@
-/*******************************************************************************
- * Styles for the base elements of the theme.
- ******************************************************************************/
-
-// Typography
-
-p, h1, h2, h3, h4, h5, h6, em, div, li, span, strong {
- color: var(--global-text-color);
-}
-
-hr {
- border-top: 1px solid var(--global-divider-color);
-}
-
-table {
- td, th {
- color: var(--global-text-color);
- }
- td {
- font-size: 1rem;
- }
-}
-
-a, table.table a {
- color: var(--global-theme-color);
- &:hover {
- color: var(--global-theme-color);
- text-decoration: underline;
- }
- &:hover:after :not(.nav-item.dropdown) {
- width: 100%;
- }
-}
-
-figure, img {
- max-width: 90vw;
-}
-
-blockquote {
- background: var(--global-bg-color);
- border-left: 2px solid var(--global-theme-color);
- margin: 1.5em 10px;
- padding: 0.5em 10px;
- font-size: 1.2rem;
-}
-
-// Math
-
-.equation {
- margin-bottom: 1rem;
- text-align: center;
-}
-
-// Caption
-
-.caption {
- font-size: 0.875rem;
- margin-top: 0.75rem;
- margin-bottom: 1.5rem;
- text-align: center;
-}
-
-// Card
-
-.card {
- background-color: var(--global-card-bg-color);
-
- img {
- width: 100%;
- }
-
- .card-title {
- color: var(--global-text-color);
- }
-
- .card-item {
- width: auto;
- margin-bottom: 10px;
-
- .row {
- display: flex;
- align-items: center;
- }
- }
-}
-
-// Citation
-
-.citation, .citation-number {
- color: var(--global-theme-color);
-}
-
-// Profile
-
-.profile {
- width: 100%;
-
- .address {
- margin-bottom: 5px;
- margin-top: 5px;
- font-family: monospace;
- p {
- display: inline-block;
- margin: 0;
- }
- }
-}
-.profile.float-right{
- margin-left: 1rem;
-}
-.profile.float-left{
- margin-right: 1rem;
-}
-
-@media (min-width: 576px) {
- .profile {
- width: 30%;
- .address {
- p { display: block; }
- }
- }
-}
-
-.post-description {
- margin-bottom: 2rem;
- font-size: 0.875rem;
- a {
- color: inherit;
- &:hover {
- color: var(--global-theme-color);
- text-decoration: none;
- }
- }
-}
-
-
-// Navbar customization
-
-.navbar {
- box-shadow: none;
- border-bottom: 1px solid var(--global-divider-color);
- background-color: var(--global-bg-color);
- opacity: 0.95;
-}
-.navbar .dropdown-menu {
- background-color: var(--global-bg-color);
- border: 1px solid var(--global-divider-color);
- a:not(.active) {
- color: var(--global-text-color);
- }
- a:hover {
- color: var(--global-hover-color);
- }
- .dropdown-divider {
- border-top: 1px solid var(--global-divider-color) !important;
- }
-}
-.dropdown-item {
- color: var(--global-text-color);
- &:hover {
- color: var(--global-hover-color);
- background-color: var(--global-bg-color);
- }
-}
-.navbar.navbar-light {
- a {
- &:hover {
- text-decoration: none;
- }
- }
- .navbar-brand {
- color: var(--global-text-color);
- }
- .navbar-nav .nav-item .nav-link {
- color: var(--global-text-color);
- &:hover {
- color: var(--global-hover-color);
- }
- }
- .navbar-nav .nav-item.active>.nav-link {
- background-color: inherit;
- font-weight: bolder;
- color: var(--global-theme-color);
- &:hover {
- color: var(--global-hover-color);
- }
- }
- .navbar-brand.social {
- padding-bottom: 0;
- padding-top: 0;
- font-size: 1.7rem;
- a {
- i::before {
- color: var(--global-text-color);
- transition-property: all 0.2s ease-in-out;
- }
- &:hover {
- i::before {
- color: var(--global-theme-color);
- }
- }
- }
- }
-}
-
-.navbar-toggler {
- .icon-bar {
- display: block;
- width: 22px;
- height: 2px;
- background-color: var(--global-text-color);
- border-radius: 1px;
- margin-bottom: 4px;
- transition: all 0.2s;
- }
- .top-bar {
- transform: rotate(45deg);
- transform-origin: 10% 10%;
- }
- .middle-bar {
- opacity: 0;
- }
- .bottom-bar {
- transform: rotate(-45deg);
- transform-origin: 10% 90%;
- }
-}
-
-.navbar-toggler.collapsed {
- .top-bar {
- transform: rotate(0);
- }
- .middle-bar {
- opacity: 1;
- }
- .bottom-bar {
- transform: rotate(0);
- }
-}
-
-#light-toggle {
- padding: 0;
- border: 0;
- background-color: inherit;
- color: var(--global-text-color);
- &:hover {
- color: var(--global-hover-color);
- }
-}
-
-// Social (bottom)
-
-.social {
- text-align: center;
- .contact-icons {
- font-size: 4rem;
- a {
- i::before {
- color: var(--global-text-color);
- transition-property: all 0.2s ease-in-out;
- }
- &:hover {
- i::before {
- color: var(--global-theme-color);
- }
- }
- }
- }
- .contact-note {
- font-size: 0.8rem;
- }
-}
-
-
-// Footer
-footer.fixed-bottom {
- background-color: var(--global-footer-bg-color);
- font-size: 0.75rem;
- .container {
- color: var(--global-footer-text-color);
- padding-top: 9px;
- padding-bottom: 8px;
- }
- a {
- color: var(--global-footer-link-color);
- &:hover {
- color: var(--global-theme-color);
- text-decoration: none;
- }
- }
-}
-
-footer.sticky-bottom {
- border-top: 1px solid var(--global-divider-color);
- padding-top: 40px;
- padding-bottom: 40px;
- font-size: 0.9rem;
-}
-
-// CV
-
-.cv {
- margin-bottom: 40px;
-
- .card {
- background-color: var(--global-card-bg-color);
- border: 1px solid var(--global-divider-color);
-
- .list-group-item {
- background-color: inherit;
- border-color: var(--global-divider-color);
-
- .badge {
- color: var(--global-card-bg-color) !important;
- background-color: var(--global-theme-color) !important;
- }
- }
- }
-}
-
-// Repositories
-
-@media (min-width: 768px) {
- .repo {
- max-width: 50%;
- }
-}
-
-// Blog
-
-.header-bar {
- border-bottom: 1px solid var(--global-divider-color);
- text-align: center;
- padding-top: 2rem;
- padding-bottom: 3rem;
- h1 {
- color: var(--global-theme-color);
- font-size: 5rem;
- }
-}
-
-.tag-list {
- border-bottom: 1px solid var(--global-divider-color);
- text-align: center;
- padding-top: 1rem;
-
- ul {
- justify-content: center;
- display: flow-root;
-
- p, li {
- list-style: none;
- display: inline-block;
- padding: 1rem 0.5rem;
- color: var(--global-text-color-light);
- }
- }
-}
-
-.post-list {
- margin: 0;
- margin-bottom: 40px;
- padding: 0;
- li {
- border-bottom: 1px solid var(--global-divider-color);
- list-style: none;
- padding-top: 2rem;
- padding-bottom: 2rem;
- .post-meta {
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- margin-bottom: 0;
- }
- .post-tags {
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- padding-top: 0.25rem;
- padding-bottom: 0;
- }
- a {
- color: var(--global-text-color);
- text-decoration: none;
- &:hover {
- color: var(--global-theme-color);
- }
- }
- }
-}
-
-.pagination {
- .page-item {
- .page-link {
- color: var(--global-text-color);
- &:hover {
- color: $black-color;
- }
- }
- &.active .page-link {
- color: $white-color;
- background-color: var(--global-theme-color);
- &:hover {
- background-color: var(--global-theme-color);
- }
- }
- }
-}
-
-
-// Distill
-
-.distill {
- a:hover {
- border-bottom-color: var(--global-theme-color);
- text-decoration: none;
- }
-}
-
-
-// Projects
-
-.projects {
- a {
- text-decoration: none;
-
- &:hover {
- .card-title {
- color: var(--global-theme-color);
- }
- }
- }
-
- .card {
- img {
- width: 100%;
- }
- }
-
- .card-item {
- width: auto;
- margin-bottom: 10px;
-
- .row {
- display: flex;
- align-items: center;
- }
- }
-
- .grid-sizer, .grid-item {
- width: 250px;
- margin-bottom: 10px;
- }
-
- h2.category {
- color: var(--global-divider-color);
- border-bottom: 1px solid var(--global-divider-color);
- padding-top: 0.5rem;
- margin-top: 2rem;
- margin-bottom: 1rem;
- text-align: right;
- }
-}
-
-
-// Publications
-
-.publications {
- margin-top: 2rem;
- h1 {
- color: var(--global-theme-color);
- font-size: 2rem;
- text-align: center;
- margin-top: 1em;
- margin-bottom: 1em;
- }
- h2 {
- margin-bottom: 1rem;
- span {
- font-size: 1.5rem;
- }
- }
- h2.year {
- color: var(--global-divider-color);
- border-top: 1px solid var(--global-divider-color);
- padding-top: 1rem;
- margin-top: 2rem;
- margin-bottom: -2rem;
- text-align: right;
- }
- ol.bibliography {
- list-style: none;
- padding: 0;
- margin-top: 0;
-
- li {
- margin-bottom: 1rem;
- .preview {
- width: 100%;
- min-width: 80px;
- max-width: 200px;
- }
- .abbr {
- height: 2rem;
- margin-bottom: 0.5rem;
- abbr {
- display: inline-block;
- background-color: var(--global-theme-color);
- padding-left: 1rem;
- padding-right: 1rem;
- a {
- color: white;
- &:hover {
- text-decoration: none;
- }
- }
- }
- .award {
- color: var(--global-theme-color) !important;
- border: 1px solid var(--global-theme-color);
- }
- }
- .title {
- font-weight: bolder;
- }
- .author {
- a {
- border-bottom: 1px dashed var(--global-theme-color);
- &:hover {
- border-bottom-style: solid;
- text-decoration: none;
- }
- }
- > em {
- border-bottom: 1px solid;
- font-style: normal;
- }
- > span.more-authors {
- color: var(--global-text-color-light);
- border-bottom: 1px dashed var(--global-text-color-light);
- cursor: pointer;
- &:hover {
- color: var(--global-text-color);
- border-bottom: 1px dashed var(--global-text-color);
- }
- }
- }
- .links {
- a.btn {
- color: var(--global-text-color);
- border: 1px solid var(--global-text-color);
- padding-left: 1rem;
- padding-right: 1rem;
- padding-top: 0.25rem;
- padding-bottom: 0.25rem;
- &:hover {
- color: var(--global-theme-color);
- border-color: var(--global-theme-color);
- }
- }
- }
- .badges {
- span {
- display: inline-block;
- color: $black-color;
- height: 100%;
- padding-left: 0.5rem;
- vertical-align: middle;
- &:hover {
- text-decoration: underline;
- }
- }
- }
- .hidden {
- font-size: 0.875rem;
- max-height: 0px;
- overflow: hidden;
- text-align: justify;
- transition-property: 0.15s ease;
- -moz-transition: 0.15s ease;
- -ms-transition: 0.15s ease;
- -o-transition: 0.15s ease;
- transition: all 0.15s ease;
-
- p {
- line-height: 1.4em;
- margin: 10px;
- }
- pre {
- font-size: 1em;
- line-height: 1.4em;
- padding: 10px;
- }
- }
- .hidden.open {
- max-height: 100em;
- transition-property: 0.15s ease;
- -moz-transition: 0.15s ease;
- -ms-transition: 0.15s ease;
- -o-transition: 0.15s ease;
- transition: all 0.15s ease;
- }
- div.abstract.hidden {
- border: dashed 1px var(--global-bg-color);
- }
- div.abstract.hidden.open {
- border-color: var(--global-text-color);
- }
- }
- }
-}
-
-// Rouge Color Customization
-figure.highlight {
- margin: 0 0 1rem;
-}
-
-pre {
- color: var(--global-theme-color);
- background-color: var(--global-code-bg-color);
- border-radius: 6px;
- padding: 6px 12px;
- pre, code {
- background-color: transparent;
- border-radius: 0;
- padding: 0;
- }
-}
-
-code {
- color: var(--global-theme-color);
- background-color: var(--global-code-bg-color);
- border-radius: 3px;
- padding: 3px 3px;
-}
-
-
-// Transitioning Themes
-html.transition,
-html.transition *,
-html.transition *:before,
-html.transition *:after {
- transition: all 750ms !important;
- transition-delay: 0 !important;
-}
-
-// Extra Markdown style (post Customization)
-.post{
- .post-meta{
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- margin-bottom: 0;
- }
- .post-tags{
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- padding-top: 0.25rem;
- padding-bottom: 1rem;
- a {
- color: var(--global-text-color-light);
- text-decoration: none;
- &:hover {
- color: var(--global-theme-color);
- }
- }
- }
- .post-content{
- blockquote {
- border-left: 5px solid var(--global-theme-color);
- padding: 8px;
- }
- }
-}
-
-progress {
- /* Positioning */
- position: fixed;
- left: 0;
- top: 56px;
- z-index: 10;
-
- /* Dimensions */
- width: 100%;
- height: 1px;
-
- /* Reset the appearance */
- -webkit-appearance: none;
- -moz-appearance: none;
- appearance: none;
-
- /* Get rid of the default border in Firefox/Opera. */
- border: none;
-
- /* Progress bar container for Firefox/IE10 */
- background-color: transparent;
-
- /* Progress bar value for IE10 */
- color: var(--global-theme-color);
- }
-
- progress::-webkit-progress-bar {
- background-color: transparent;
- }
-
- progress::-webkit-progress-value {
- background-color: var(--global-theme-color);
- }
-
- progress::-moz-progress-bar {
- background-color: var(--global-theme-color);
- }
-
- .progress-container {
- width: 100%;
- background-color: transparent;
- position: fixed;
- top: 56px;
- left: 0;
- height: 5px;
- display: block;
- }
-
- .progress-bar {
- background-color: var(--global-theme-color);
- width: 0%;
- display: block;
- height: inherit;
- }
diff --git a/_sass/_distill.scss b/_sass/_distill.scss
deleted file mode 100644
index 47837e7..0000000
--- a/_sass/_distill.scss
+++ /dev/null
@@ -1,129 +0,0 @@
-/*******************************************************************************
- * Style overrides for distill blog posts.
- ******************************************************************************/
-
-d-byline {
- border-top-color: var(--global-divider-color) !important;
-}
-
-d-byline h3 {
- color: var(--global-text-color) !important;
-}
-
-d-byline a, d-article d-byline a {
- color: var(--global-text-color) !important;
- &:hover {
- color: var(--global-hover-color) !important;
- }
-}
-
-d-article {
- border-top-color: var(--global-divider-color) !important;
- p, h1, h2, h3, h4, h5, h6, li, table {
- color: var(--global-text-color) !important;
- }
- h1, h2, hr, table, table th, table td {
- border-bottom-color: var(--global-divider-color) !important;
- }
- a {
- color: var(--global-theme-color) !important;
- &:hover {
- color: var(--global-theme-color) !important;
- }
- }
- b i {
- display: inline;
- }
-
- d-contents {
- align-self: start;
- grid-column: 1 / 4;
- grid-row: auto / span 4;
- justify-self: end;
- margin-top: 0em;
- padding-left: 2em;
- padding-right: 3em;
- border-right: 1px solid var(--global-divider-color);
- width: calc(max(70%, 300px));
- margin-right: 0px;
- margin-top: 0em;
- display: grid;
- grid-template-columns:
- minmax(8px, 1fr) [toc] auto
- minmax(8px, 1fr) [toc-line] 1px
- minmax(32px, 2fr);
-
- nav {
- grid-column: toc;
- a {
- border-bottom: none !important;
- &:hover {
- border-bottom: 1px solid var(--global-text-color) !important;
- }
- }
- h3 {
- margin-top: 0;
- margin-bottom: 1em;
- }
- div {
- display: block;
- outline: none;
- margin-bottom: 0.8em;
- color: rgba(0, 0, 0, 0.8);
- font-weight: bold;
- }
- ul {
- padding-left: 1em;
- margin-top: 0;
- margin-bottom: 6px;
- list-style-type: none;
- li {
- margin-bottom: 0.25em;
- }
- }
- }
- .figcaption {
- line-height: 1.4em;
- }
- toc-line {
- border-right: 1px solid var(--global-divider-color);
- grid-column: toc-line;
- }
- }
-
- d-footnote {
- scroll-margin-top: 66px;
- }
-}
-
-d-appendix {
- border-top-color: var(--global-divider-color) !important;
- color: var(--global-distill-app-color) !important;
- h3, li, span {
- color: var(--global-distill-app-color) !important;
- }
- a, a.footnote-backlink {
- color: var(--global-distill-app-color) !important;
- &:hover {
- color: var(--global-hover-color) !important;
- }
- }
-}
-
-@media (max-width: 1024px) {
- d-article {
- d-contents {
- display: block;
- grid-column-start: 2;
- grid-column-end: -2;
- padding-bottom: 0.5em;
- margin-bottom: 1em;
- padding-top: 0.5em;
- width: 100%;
- border: 1px solid var(--global-divider-color);
- nav {
- grid-column: none;
- }
- }
- }
-}
diff --git a/_sass/_layout.scss b/_sass/_layout.scss
deleted file mode 100644
index 29da4ad..0000000
--- a/_sass/_layout.scss
+++ /dev/null
@@ -1,51 +0,0 @@
-/******************************************************************************
- * Content
- ******************************************************************************/
-
-body {
- padding-bottom: 70px;
- color: var(--global-text-color);
- background-color: var(--global-bg-color);
- font-family: Arial, Helvetica, sans-serif;
-
- h1, h2, h3, h4, h5, h6 {
- scroll-margin-top: 66px;
- }
-}
-
-body.fixed-top-nav {
- // Add some padding for the nav-bar.
- padding-top: 56px;
-}
-
-body.sticky-bottom-footer {
- // Remove padding below footer.
- padding-bottom: 0;
-}
-
-.container {
- max-width: $max-content-width;
-}
-
-// Profile
-.profile {
- img {
- width: 100%;
- }
-}
-
-// TODO: redefine content layout.
-
-
-/******************************************************************************
- * Publications
- ******************************************************************************/
-
-// TODO: redefine publications layout.
-
-
-/*****************************************************************************
-* Projects
-*****************************************************************************/
-
-// TODO: redefine projects layout.
diff --git a/_sass/_themes.scss b/_sass/_themes.scss
deleted file mode 100644
index d049e86..0000000
--- a/_sass/_themes.scss
+++ /dev/null
@@ -1,65 +0,0 @@
-/*******************************************************************************
- * Themes
- ******************************************************************************/
-
-:root {
- --global-bg-color: #{$white-color};
- --global-code-bg-color: #{$code-bg-color-light};
- --global-text-color: #{$black-color};
- --global-text-color-light: #{$grey-color};
- --global-theme-color: #{$blue-color-dark};
- --global-hover-color: #{$blue-color-dark};
- --global-footer-bg-color: #{$grey-color-dark};
- --global-footer-text-color: #{$grey-color-light};
- --global-footer-link-color: #{$white-color};
- --global-distill-app-color: #{$grey-color};
- --global-divider-color: rgba(0,0,0,.1);
- --global-card-bg-color: #{$white-color};
-
- .fa-sun {
- display : none;
- }
- .fa-moon {
- padding-left: 10px;
- padding-top: 12px;
- display : block;
- }
-
- .repo-img-light {
- display: block;
- }
- .repo-img-dark {
- display: none;
- }
-}
-
-html[data-theme='dark'] {
- --global-bg-color: #{$grey-color-dark};
- --global-code-bg-color: #{$code-bg-color-dark};
- --global-text-color: #{$grey-color-light};
- --global-text-color-light: #{$grey-color-light};
- --global-theme-color: #{$cyan-color};
- --global-hover-color: #{$cyan-color};
- --global-footer-bg-color: #{$grey-color-light};
- --global-footer-text-color: #{$grey-color-dark};
- --global-footer-link-color: #{$black-color};
- --global-distill-app-color: #{$grey-color-light};
- --global-divider-color: #424246;
- --global-card-bg-color: #{$grey-900};
-
- .fa-sun {
- padding-left: 10px;
- padding-top: 12px;
- display : block;
- }
- .fa-moon {
- display : none;
- }
-
- .repo-img-light {
- display: none;
- }
- .repo-img-dark {
- display: block;
- }
-}
diff --git a/_sass/_variables.scss b/_sass/_variables.scss
deleted file mode 100644
index b050aa6..0000000
--- a/_sass/_variables.scss
+++ /dev/null
@@ -1,38 +0,0 @@
-/*******************************************************************************
- * Variables used throughout the theme.
- * To adjust anything, simply edit the variables below and rebuild the theme.
- ******************************************************************************/
-
-
-// Colors
-$red-color: #FF3636 !default;
-$red-color-dark: #B71C1C !default;
-$orange-color: #F29105 !default;
-$blue-color: #0076df !default;
-$blue-color-dark: #00369f !default;
-$cyan-color: #2698BA !default;
-$light-cyan-color: lighten($cyan-color, 25%);
-$green-color: #00ab37 !default;
-$green-color-lime: #B7D12A !default;
-$green-color-dark: #009f06 !default;
-$green-color-light: #ddffdd !default;
-$green-color-bright: #11D68B !default;
-$purple-color: #B509AC !default;
-$light-purple-color: lighten($purple-color, 25%);
-$pink-color: #f92080 !default;
-$pink-color-light: #ffdddd !default;
-$yellow-color: #efcc00 !default;
-
-$grey-color: #828282 !default;
-$grey-color-light: lighten($grey-color, 40%);
-$grey-color-dark: #1C1C1D;
-$grey-900: #212529;
-
-$white-color: #ffffff !default;
-$black-color: #000000 !default;
-
-
-// Theme colors
-
-$code-bg-color-light: rgba($purple-color, 0.05);
-$code-bg-color-dark: #2c3237 !default;
diff --git a/assets/css/main.css b/assets/css/main.css
new file mode 100644
index 0000000..f359436
--- /dev/null
+++ b/assets/css/main.css
@@ -0,0 +1,4 @@
+:root{--global-bg-color:#fff;--global-code-bg-color:rgba(181,9,172,0.05);--global-text-color:#000;--global-text-color-light:#828282;--global-theme-color:#00369f;--global-hover-color:#00369f;--global-footer-bg-color:#1c1c1d;--global-footer-text-color:#e8e8e8;--global-footer-link-color:#fff;--global-distill-app-color:#828282;--global-divider-color:rgba(0,0,0,.1);--global-card-bg-color:#fff}:root .fa-sun{display:none}:root .fa-moon{padding-left:10px;padding-top:12px;display:block}:root .repo-img-light{display:block}:root .repo-img-dark{display:none}html[data-theme=dark]{--global-bg-color:#1c1c1d;--global-code-bg-color:#2c3237;--global-text-color:#e8e8e8;--global-text-color-light:#e8e8e8;--global-theme-color:#2698ba;--global-hover-color:#2698ba;--global-footer-bg-color:#e8e8e8;--global-footer-text-color:#1c1c1d;--global-footer-link-color:#000;--global-distill-app-color:#e8e8e8;--global-divider-color:#424246;--global-card-bg-color:#212529}html[data-theme=dark] .fa-sun{padding-left:10px;padding-top:12px;display:block}html[data-theme=dark] .fa-moon{display:none}html[data-theme=dark] .repo-img-light{display:none}html[data-theme=dark] .repo-img-dark{display:block}body{padding-bottom:70px;color:var(--global-text-color);background-color:var(--global-bg-color);font-family:Arial,Helvetica,sans-serif}body h1,body h2,body h3,body h4,body h5,body h6{scroll-margin-top:66px}body.fixed-top-nav{padding-top:56px}body.sticky-bottom-footer{padding-bottom:0}.container{max-width:800px}.profile img{width:100%}p,h1,h2,h3,h4,h5,h6,em,div,li,span,strong{color:var(--global-text-color)}hr{border-top:1px solid var(--global-divider-color)}table td,table th{color:var(--global-text-color)}table td{font-size:1rem}a,table.table a{color:var(--global-theme-color)}a:hover,table.table a:hover{color:var(--global-theme-color);text-decoration:underline}a:hover:after :not(.nav-item.dropdown),table.table a:hover:after :not(.nav-item.dropdown){width:100%}figure,img{max-width:90vw}blockquote{background:var(--global-bg-color);border-left:2px solid var(--global-theme-color);margin:1.5em 10px;padding:.5em 10px;font-size:1.2rem}.equation{margin-bottom:1rem;text-align:center}.caption{font-size:.875rem;margin-top:.75rem;margin-bottom:1.5rem;text-align:center}.card{background-color:var(--global-card-bg-color)}.card img{width:100%}.card .card-title{color:var(--global-text-color)}.card .card-item{width:auto;margin-bottom:10px}.card .card-item .row{display:flex;align-items:center}.citation,.citation-number{color:var(--global-theme-color)}.profile{width:100%}.profile .address{margin-bottom:5px;margin-top:5px;font-family:monospace}.profile .address p{display:inline-block;margin:0}.profile.float-right{margin-left:1rem}.profile.float-left{margin-right:1rem}@media(min-width:576px){.profile{width:30%}.profile .address p{display:block}}.post-description{margin-bottom:2rem;font-size:.875rem}.post-description a{color:inherit}.post-description a:hover{color:var(--global-theme-color);text-decoration:none}.navbar{box-shadow:none;border-bottom:1px solid var(--global-divider-color);background-color:var(--global-bg-color);opacity:.95}.navbar .dropdown-menu{background-color:var(--global-bg-color);border:1px solid var(--global-divider-color)}.navbar .dropdown-menu a:not(.active){color:var(--global-text-color)}.navbar .dropdown-menu a:hover{color:var(--global-hover-color)}.navbar .dropdown-menu .dropdown-divider{border-top:1px solid var(--global-divider-color)!important}.dropdown-item{color:var(--global-text-color)}.dropdown-item:hover{color:var(--global-hover-color);background-color:var(--global-bg-color)}.navbar.navbar-light a:hover{text-decoration:none}.navbar.navbar-light .navbar-brand{color:var(--global-text-color)}.navbar.navbar-light .navbar-nav .nav-item .nav-link{color:var(--global-text-color)}.navbar.navbar-light .navbar-nav .nav-item .nav-link:hover{color:var(--global-hover-color)}.navbar.navbar-light .navbar-nav .nav-item.active>.nav-link{background-color:inherit;font-weight:bolder;color:var(--global-theme-color)}.navbar.navbar-light .navbar-nav .nav-item.active>.nav-link:hover{color:var(--global-hover-color)}.navbar.navbar-light .navbar-brand.social{padding-bottom:0;padding-top:0;font-size:1.7rem}.navbar.navbar-light .navbar-brand.social a i::before{color:var(--global-text-color);transition-property:all .2s ease-in-out}.navbar.navbar-light .navbar-brand.social a:hover i::before{color:var(--global-theme-color)}.navbar-toggler .icon-bar{display:block;width:22px;height:2px;background-color:var(--global-text-color);border-radius:1px;margin-bottom:4px;transition:all .2s}.navbar-toggler .top-bar{transform:rotate(45deg);transform-origin:10% 10%}.navbar-toggler .middle-bar{opacity:0}.navbar-toggler .bottom-bar{transform:rotate(-45deg);transform-origin:10% 90%}.navbar-toggler.collapsed .top-bar{transform:rotate(0)}.navbar-toggler.collapsed .middle-bar{opacity:1}.navbar-toggler.collapsed .bottom-bar{transform:rotate(0)}#light-toggle{padding:0;border:0;background-color:inherit;color:var(--global-text-color)}
+#light-toggle:hover{color:var(--global-hover-color)}.social{text-align:center}.social .contact-icons{font-size:4rem}.social .contact-icons a i::before{color:var(--global-text-color);transition-property:all .2s ease-in-out}.social .contact-icons a:hover i::before{color:var(--global-theme-color)}.social .contact-note{font-size:.8rem}footer.fixed-bottom{background-color:var(--global-footer-bg-color);font-size:.75rem}footer.fixed-bottom .container{color:var(--global-footer-text-color);padding-top:9px;padding-bottom:8px}footer.fixed-bottom a{color:var(--global-footer-link-color)}footer.fixed-bottom a:hover{color:var(--global-theme-color);text-decoration:none}footer.sticky-bottom{border-top:1px solid var(--global-divider-color);padding-top:40px;padding-bottom:40px;font-size:.9rem}.cv{margin-bottom:40px}.cv .card{background-color:var(--global-card-bg-color);border:1px solid var(--global-divider-color)}.cv .card .list-group-item{background-color:inherit;border-color:var(--global-divider-color)}.cv .card .list-group-item .badge{color:var(--global-card-bg-color)!important;background-color:var(--global-theme-color)!important}@media(min-width:768px){.repo{max-width:50%}}.header-bar{border-bottom:1px solid var(--global-divider-color);text-align:center;padding-top:2rem;padding-bottom:3rem}.header-bar h1{color:var(--global-theme-color);font-size:5rem}.tag-list{border-bottom:1px solid var(--global-divider-color);text-align:center;padding-top:1rem}.tag-list ul{justify-content:center;display:flow-root}.tag-list ul p,.tag-list ul li{list-style:none;display:inline-block;padding:1rem .5rem;color:var(--global-text-color-light)}.post-list{margin:0;margin-bottom:40px;padding:0}.post-list li{border-bottom:1px solid var(--global-divider-color);list-style:none;padding-top:2rem;padding-bottom:2rem}.post-list li .post-meta{color:var(--global-text-color-light);font-size:.875rem;margin-bottom:0}.post-list li .post-tags{color:var(--global-text-color-light);font-size:.875rem;padding-top:.25rem;padding-bottom:0}.post-list li a{color:var(--global-text-color);text-decoration:none}.post-list li a:hover{color:var(--global-theme-color)}.pagination .page-item .page-link{color:var(--global-text-color)}.pagination .page-item .page-link:hover{color:#000}.pagination .page-item.active .page-link{color:#fff;background-color:var(--global-theme-color)}.pagination .page-item.active .page-link:hover{background-color:var(--global-theme-color)}.distill a:hover{border-bottom-color:var(--global-theme-color);text-decoration:none}.projects a{text-decoration:none}.projects a:hover .card-title{color:var(--global-theme-color)}.projects .card img{width:100%}.projects .card-item{width:auto;margin-bottom:10px}.projects .card-item .row{display:flex;align-items:center}.projects .grid-sizer,.projects .grid-item{width:250px;margin-bottom:10px}.projects h2.category{color:var(--global-divider-color);border-bottom:1px solid var(--global-divider-color);padding-top:.5rem;margin-top:2rem;margin-bottom:1rem;text-align:right}.publications{margin-top:2rem}.publications h1{color:var(--global-theme-color);font-size:2rem;text-align:center;margin-top:1em;margin-bottom:1em}.publications h2{margin-bottom:1rem}.publications h2 span{font-size:1.5rem}.publications h2.year{color:var(--global-divider-color);border-top:1px solid var(--global-divider-color);padding-top:1rem;margin-top:2rem;margin-bottom:-2rem;text-align:right}.publications ol.bibliography{list-style:none;padding:0;margin-top:0}.publications ol.bibliography li{margin-bottom:1rem}.publications ol.bibliography li .preview{width:100%;min-width:80px;max-width:200px}.publications ol.bibliography li .abbr{height:2rem;margin-bottom:.5rem}.publications ol.bibliography li .abbr abbr{display:inline-block;background-color:var(--global-theme-color);padding-left:1rem;padding-right:1rem}.publications ol.bibliography li .abbr abbr a{color:white}.publications ol.bibliography li .abbr abbr a:hover{text-decoration:none}.publications ol.bibliography li .abbr .award{color:var(--global-theme-color)!important;border:1px solid var(--global-theme-color)}.publications ol.bibliography li .title{font-weight:bolder}.publications ol.bibliography li .author a{border-bottom:1px dashed var(--global-theme-color)}.publications ol.bibliography li .author a:hover{border-bottom-style:solid;text-decoration:none}.publications ol.bibliography li .author>em{border-bottom:1px solid;font-style:normal}.publications ol.bibliography li .author>span.more-authors{color:var(--global-text-color-light);border-bottom:1px dashed var(--global-text-color-light);cursor:pointer}.publications ol.bibliography li .author>span.more-authors:hover{color:var(--global-text-color);border-bottom:1px dashed var(--global-text-color)}.publications ol.bibliography li .links a.btn{color:var(--global-text-color);border:1px solid var(--global-text-color);padding-left:1rem;padding-right:1rem;padding-top:.25rem;padding-bottom:.25rem}.publications ol.bibliography li .links a.btn:hover{color:var(--global-theme-color);border-color:var(--global-theme-color)}
+.publications ol.bibliography li .badges span{display:inline-block;color:#000;height:100%;padding-left:.5rem;vertical-align:middle}.publications ol.bibliography li .badges span:hover{text-decoration:underline}.publications ol.bibliography li .hidden{font-size:.875rem;max-height:0;overflow:hidden;text-align:justify;transition-property:.15s ease;-moz-transition:.15s ease;-ms-transition:.15s ease;-o-transition:.15s ease;transition:all .15s ease}.publications ol.bibliography li .hidden p{line-height:1.4em;margin:10px}.publications ol.bibliography li .hidden pre{font-size:1em;line-height:1.4em;padding:10px}.publications ol.bibliography li .hidden.open{max-height:100em;transition-property:.15s ease;-moz-transition:.15s ease;-ms-transition:.15s ease;-o-transition:.15s ease;transition:all .15s ease}.publications ol.bibliography li div.abstract.hidden{border:dashed 1px var(--global-bg-color)}.publications ol.bibliography li div.abstract.hidden.open{border-color:var(--global-text-color)}figure.highlight{margin:0 0 1rem}pre{color:var(--global-theme-color);background-color:var(--global-code-bg-color);border-radius:6px;padding:6px 12px}pre pre,pre code{background-color:transparent;border-radius:0;padding:0}code{color:var(--global-theme-color);background-color:var(--global-code-bg-color);border-radius:3px;padding:3px 3px}html.transition,html.transition *,html.transition *:before,html.transition *:after{transition:all 750ms!important;transition-delay:0!important}.post .post-meta{color:var(--global-text-color-light);font-size:.875rem;margin-bottom:0}.post .post-tags{color:var(--global-text-color-light);font-size:.875rem;padding-top:.25rem;padding-bottom:1rem}.post .post-tags a{color:var(--global-text-color-light);text-decoration:none}.post .post-tags a:hover{color:var(--global-theme-color)}.post .post-content blockquote{border-left:5px solid var(--global-theme-color);padding:8px}progress{position:fixed;left:0;top:56px;z-index:10;width:100%;height:1px;-webkit-appearance:none;-moz-appearance:none;appearance:none;border:0;background-color:transparent;color:var(--global-theme-color)}progress::-webkit-progress-bar{background-color:transparent}progress::-webkit-progress-value{background-color:var(--global-theme-color)}progress::-moz-progress-bar{background-color:var(--global-theme-color)}.progress-container{width:100%;background-color:transparent;position:fixed;top:56px;left:0;height:5px;display:block}.progress-bar{background-color:var(--global-theme-color);width:0;display:block;height:inherit}d-byline{border-top-color:var(--global-divider-color)!important}d-byline h3{color:var(--global-text-color)!important}d-byline a,d-article d-byline a{color:var(--global-text-color)!important}d-byline a:hover,d-article d-byline a:hover{color:var(--global-hover-color)!important}d-article{border-top-color:var(--global-divider-color)!important}d-article p,d-article h1,d-article h2,d-article h3,d-article h4,d-article h5,d-article h6,d-article li,d-article table{color:var(--global-text-color)!important}d-article h1,d-article h2,d-article hr,d-article table,d-article table th,d-article table td{border-bottom-color:var(--global-divider-color)!important}d-article a{color:var(--global-theme-color)!important}d-article a:hover{color:var(--global-theme-color)!important}d-article b i{display:inline}d-article d-contents{align-self:start;grid-column:1/4;grid-row:auto/span 4;justify-self:end;margin-top:0;padding-left:2em;padding-right:3em;border-right:1px solid var(--global-divider-color);width:max(70%,300px);margin-right:0;margin-top:0;display:grid;grid-template-columns:minmax(8px,1fr) [toc] auto minmax(8px,1fr) [toc-line] 1px minmax(32px,2fr)}d-article d-contents nav{grid-column:toc}d-article d-contents nav a{border-bottom:none!important}d-article d-contents nav a:hover{border-bottom:1px solid var(--global-text-color)!important}d-article d-contents nav h3{margin-top:0;margin-bottom:1em}d-article d-contents nav div{display:block;outline:0;margin-bottom:.8em;color:rgba(0,0,0,0.8);font-weight:bold}d-article d-contents nav ul{padding-left:1em;margin-top:0;margin-bottom:6px;list-style-type:none}d-article d-contents nav ul li{margin-bottom:.25em}d-article d-contents .figcaption{line-height:1.4em}d-article d-contents toc-line{border-right:1px solid var(--global-divider-color);grid-column:toc-line}d-article d-footnote{scroll-margin-top:66px}d-appendix{border-top-color:var(--global-divider-color)!important;color:var(--global-distill-app-color)!important}d-appendix h3,d-appendix li,d-appendix span{color:var(--global-distill-app-color)!important}d-appendix a,d-appendix a.footnote-backlink{color:var(--global-distill-app-color)!important}d-appendix a:hover,d-appendix a.footnote-backlink:hover{color:var(--global-hover-color)!important}@media(max-width:1024px){d-article d-contents{display:block;grid-column-start:2;grid-column-end:-2;padding-bottom:.5em;margin-bottom:1em;padding-top:.5em;width:100%;border:1px solid var(--global-divider-color)}d-article d-contents nav{grid-column:none}
+}
\ No newline at end of file
diff --git a/assets/css/main.css.map b/assets/css/main.css.map
new file mode 100644
index 0000000..5780457
--- /dev/null
+++ b/assets/css/main.css.map
@@ -0,0 +1 @@
+{"version":3,"sourceRoot":"","sources":["../../_sass/_variables.scss","../../_sass/_themes.scss","../../_sass/_layout.scss","main.scss","../../_sass/_base.scss","../../_sass/_distill.scss"],"names":[],"mappings":"AAAA;AAAA;AAAA;AAAA;ACAA;AAAA;AAAA;AAIA;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;;AAEF;EACE;EACA;EACA;;AAGF;EACE;;AAEF;EACE;;;AAIJ;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;EACA;EACA;;AAEF;EACE;;AAGF;EACE;;AAEF;EACE;;;AC9DJ;AAAA;AAAA;AAIA;EACE;EACA;EACA;EACA;;AAEA;EACE;;;AAIJ;EAEE;;;AAGF;EAEE;;;AAGF;EACE,WCvBkB;;;AD4BlB;EACE;;;AAOJ;AAAA;AAAA;AAOA;AAAA;AAAA;AE9CA;AAAA;AAAA;AAMA;EACE;;;AAGF;EACE;;;AAIA;EACE;;AAEF;EACE;;;AAIJ;EACE;;AACA;EACE;EACA;;AAEF;EACE;;;AAIJ;EACE;;;AAGF;EACE;EACA;EACA;EACA;EACA;;;AAKF;EACE;EACA;;;AAKF;EACE;EACA;EACA;EACA;;;AAKF;EACE;;AAEA;EACE;;AAGF;EACE;;AAGF;EACE;EACA;;AAEA;EACE;EACA;;;AAON;EACE;;;AAKF;EACE;;AAEA;EACE;EACA;EACA;;AACA;EACE;EACA;;;AAIN;EACE;;;AAEF;EACE;;;AAGF;EACE;IACE;;EAEE;IAAI;;;AAKV;EACE;EACA;;AACA;EACE;;AACA;EACE;EACA;;;AAQN;EACE;EACA;EACA;EACA;;;AAEF;EACE;EACA;;AACA;EACE;;AAEF;EACE;;AAEF;EACE;;;AAGJ;EACE;;AACE;EACE;EACA;;;AAKF;EACE;;AAGJ;EACE;;AAEF;EACE;;AACA;EACE;;AAGJ;EACI;EACA;EACA;;AACA;EACE;;AAGN;EACE;EACA;EACA;;AAEE;EACE;EACA;;AAGA;EACE;;;AAQR;EACE;EACA;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;;AAEF;EACE;;AAEF;EACE;EACA;;;AAKF;EACE;;AAEF;EACE;;AAEF;EACE;;;AAIJ;EACE;EACA;EACA;EACA;;AACA;EACE;;;AAMJ;EACE;;AACA;EACE;;AAEE;EACE;EACA;;AAGA;EACE;;AAKR;EACE;;;AAMJ;EACE;EACA;;AACA;EACE;EACA;EACA;;AAEF;EACE;;AACA;EACE;EACA;;;AAKN;EACE;EACA;EACA;EACA;;;AAKF;EACE;;AAEA;EACE;EACA;;AAEA;EACE;EACA;;AAEA;EACE;EACA;;;AAQR;EACE;IACE;;;AAMJ;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;;;AAIJ;EACE;EACA;EACA;;AAEA;EACE;EACA;;AAEA;EACE;EACA;EACA;EACA;;;AAKN;EACE;EACA;EACA;;AACA;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AAEF;EACE;EACA;;AACA;EACE;;;AAQJ;EACE;;AACA;EACE,OJ3WM;;AI8WV;EACE,OJhXQ;EIiXR;;AACA;EACE;;;AAUN;EACE;EACA;;;AAQF;EACE;;AAGE;EACE;;AAMJ;EACE;;AAIJ;EACE;EACA;;AAEA;EACE;EACA;;AAIJ;EACE;EACA;;AAGF;EACE;EACA;EACA;EACA;EACA;EACA;;;AAOJ;EACE;;AACA;EACE;EACA;EACA;EACA;EACA;;AAEF;EACE;;AACA;EACE;;AAGJ;EACE;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;EACA;;AAEA;EACE;;AACA;EACE;EACA;EACA;;AAEF;EACE;EACA;;AACA;EACE;EACA;EACA;EACA;;AACA;EACE;;AACA;EACE;;AAIN;EACE;EACA;;AAGJ;EACE;;AAGA;EACE;;AACA;EACI;EACA;;AAGN;EACE;EACA;;AAEF;EACE;EACA;EACA;;AACA;EACI;EACA;;AAKN;EACE;EACA;EACA;EACA;EACA;EACA;;AACA;EACE;EACA;;AAKJ;EACE;EACA,OJnhBI;EIohBJ;EACA;EACA;;AACA;EACE;;AAIN;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;EACA;;AAEF;EACE;EACA;EACA;;AAGJ;EACE;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;;AAEF;EACE;;;AAOR;EACE;;;AAGF;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;EACA;;;AAIJ;EACE;EACA;EACA;EACA;;;AAKF;AAAA;AAAA;AAAA;EAIE;EACA;;;AAKA;EACE;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;;AACA;EACE;;AAKJ;EACE;EACA;;;AAKN;AACK;EACA;EACA;EACA;EACA;AAEA;EACA;EACA;AAEA;EACA;EACG;EACK;AAER;EACA;AAEA;EACA;AAEA;EACA;;;AAGJ;EACI;;;AAGJ;EACI;;;AAGJ;EACI;;;AAGJ;EACI;EACA;EACA;EACA;EACA;EACA;EACA;;;AAGJ;EACI;EACA;EACA;EACA;;;ACptBL;AAAA;AAAA;AAIA;EACE;;;AAGF;EACE;;;AAGF;EACE;;AACA;EACE;;;AAIJ;EACE;;AACA;EACE;;AAEF;EACE;;AAEF;EACE;;AACA;EACE;;AAGJ;EACE;;AAGF;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA,uBACE;;AAIF;EACE;;AACA;EACE;;AACA;EACE;;AAGJ;EACE;EACA;;AAEF;EACE;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AACA;EACE;;AAIN;EACE;;AAEF;EACE;EACA;;AAIJ;EACE;;;AAIJ;EACE;EACA;;AACA;EACE;;AAEF;EACE;;AACA;EACE;;;AAKN;EAEI;IACE;IACA;IACA;IACA;IACA;IACA;IACA;IACA;;EACA;IACE","sourcesContent":["/*******************************************************************************\n * Variables used throughout the theme.\n * To adjust anything, simply edit the variables below and rebuild the theme.\n ******************************************************************************/\n\n\n// Colors\n$red-color: #FF3636 !default;\n$red-color-dark: #B71C1C !default;\n$orange-color: #F29105 !default;\n$blue-color: #0076df !default;\n$blue-color-dark: #00369f !default;\n$cyan-color: #2698BA !default;\n$light-cyan-color: lighten($cyan-color, 25%);\n$green-color: #00ab37 !default;\n$green-color-lime: #B7D12A !default;\n$green-color-dark: #009f06 !default;\n$green-color-light: #ddffdd !default;\n$green-color-bright: #11D68B !default;\n$purple-color: #B509AC !default;\n$light-purple-color: lighten($purple-color, 25%);\n$pink-color: #f92080 !default;\n$pink-color-light: #ffdddd !default;\n$yellow-color: #efcc00 !default;\n\n$grey-color: #828282 !default;\n$grey-color-light: lighten($grey-color, 40%);\n$grey-color-dark: #1C1C1D;\n$grey-900: #212529;\n\n$white-color: #ffffff !default;\n$black-color: #000000 !default;\n\n\n// Theme colors\n\n$code-bg-color-light: rgba($purple-color, 0.05);\n$code-bg-color-dark: #2c3237 !default;\n","/*******************************************************************************\n * Themes\n ******************************************************************************/\n \n:root {\n --global-bg-color: #{$white-color};\n --global-code-bg-color: #{$code-bg-color-light};\n --global-text-color: #{$black-color};\n --global-text-color-light: #{$grey-color};\n --global-theme-color: #{$blue-color-dark};\n --global-hover-color: #{$blue-color-dark};\n --global-footer-bg-color: #{$grey-color-dark};\n --global-footer-text-color: #{$grey-color-light};\n --global-footer-link-color: #{$white-color};\n --global-distill-app-color: #{$grey-color};\n --global-divider-color: rgba(0,0,0,.1);\n --global-card-bg-color: #{$white-color};\n\n .fa-sun {\n display : none;\n }\n .fa-moon {\n padding-left: 10px;\n padding-top: 12px;\n display : block;\n }\n\n .repo-img-light {\n display: block;\n }\n .repo-img-dark {\n display: none;\n }\n}\n\nhtml[data-theme='dark'] {\n --global-bg-color: #{$grey-color-dark};\n --global-code-bg-color: #{$code-bg-color-dark};\n --global-text-color: #{$grey-color-light};\n --global-text-color-light: #{$grey-color-light};\n --global-theme-color: #{$cyan-color};\n --global-hover-color: #{$cyan-color};\n --global-footer-bg-color: #{$grey-color-light};\n --global-footer-text-color: #{$grey-color-dark};\n --global-footer-link-color: #{$black-color};\n --global-distill-app-color: #{$grey-color-light};\n --global-divider-color: #424246;\n --global-card-bg-color: #{$grey-900};\n\n .fa-sun {\n padding-left: 10px;\n padding-top: 12px;\n display : block;\n }\n .fa-moon {\n display : none;\n }\n\n .repo-img-light {\n display: none;\n }\n .repo-img-dark {\n display: block;\n }\n}\n","/******************************************************************************\n * Content\n ******************************************************************************/\n\nbody {\n padding-bottom: 70px;\n color: var(--global-text-color);\n background-color: var(--global-bg-color);\n font-family: Arial, Helvetica, sans-serif;\n\n h1, h2, h3, h4, h5, h6 {\n scroll-margin-top: 66px;\n }\n}\n\nbody.fixed-top-nav {\n // Add some padding for the nav-bar.\n padding-top: 56px;\n}\n\nbody.sticky-bottom-footer {\n // Remove padding below footer.\n padding-bottom: 0;\n}\n\n.container {\n max-width: $max-content-width;\n}\n\n// Profile\n.profile {\n img {\n width: 100%;\n }\n}\n\n// TODO: redefine content layout.\n\n\n/******************************************************************************\n * Publications\n ******************************************************************************/\n\n// TODO: redefine publications layout.\n\n\n/*****************************************************************************\n* Projects\n*****************************************************************************/\n\n// TODO: redefine projects layout.\n","@charset \"utf-8\";\n\n// Dimensions\n$max-content-width: 800px;\n\n@import\n \"variables\",\n \"themes\",\n \"layout\",\n \"base\",\n \"distill\"\n;\n","/*******************************************************************************\n * Styles for the base elements of the theme.\n ******************************************************************************/\n\n// Typography\n\np, h1, h2, h3, h4, h5, h6, em, div, li, span, strong {\n color: var(--global-text-color);\n}\n\nhr {\n border-top: 1px solid var(--global-divider-color);\n}\n\ntable {\n td, th {\n color: var(--global-text-color);\n }\n td {\n font-size: 1rem;\n }\n}\n\na, table.table a {\n color: var(--global-theme-color);\n &:hover {\n color: var(--global-theme-color);\n text-decoration: underline;\n }\n &:hover:after :not(.nav-item.dropdown) {\n width: 100%;\n }\n}\n\nfigure, img {\n max-width: 90vw;\n}\n\nblockquote {\n background: var(--global-bg-color);\n border-left: 2px solid var(--global-theme-color);\n margin: 1.5em 10px;\n padding: 0.5em 10px;\n font-size: 1.2rem;\n}\n\n// Math\n\n.equation {\n margin-bottom: 1rem;\n text-align: center;\n}\n\n// Caption\n\n.caption {\n font-size: 0.875rem;\n margin-top: 0.75rem;\n margin-bottom: 1.5rem;\n text-align: center;\n}\n\n// Card\n\n.card {\n background-color: var(--global-card-bg-color);\n\n img {\n width: 100%;\n }\n\n .card-title {\n color: var(--global-text-color);\n }\n\n .card-item {\n width: auto;\n margin-bottom: 10px;\n\n .row {\n display: flex;\n align-items: center;\n }\n }\n}\n\n// Citation\n\n.citation, .citation-number {\n color: var(--global-theme-color);\n}\n\n// Profile\n\n.profile {\n width: 100%;\n\n .address {\n margin-bottom: 5px;\n margin-top: 5px;\n font-family: monospace;\n p {\n display: inline-block;\n margin: 0;\n }\n }\n}\n.profile.float-right{\n margin-left: 1rem;\n}\n.profile.float-left{\n margin-right: 1rem;\n}\n\n@media (min-width: 576px) {\n .profile {\n width: 30%;\n .address {\n p { display: block; }\n }\n }\n}\n\n.post-description {\n margin-bottom: 2rem;\n font-size: 0.875rem;\n a {\n color: inherit;\n &:hover {\n color: var(--global-theme-color);\n text-decoration: none;\n }\n }\n}\n\n\n// Navbar customization\n\n.navbar {\n box-shadow: none;\n border-bottom: 1px solid var(--global-divider-color);\n background-color: var(--global-bg-color);\n opacity: 0.95;\n}\n.navbar .dropdown-menu {\n background-color: var(--global-bg-color);\n border: 1px solid var(--global-divider-color);\n a:not(.active) {\n color: var(--global-text-color);\n }\n a:hover {\n color: var(--global-hover-color);\n }\n .dropdown-divider {\n border-top: 1px solid var(--global-divider-color) !important;\n }\n}\n.dropdown-item {\n color: var(--global-text-color);\n &:hover {\n color: var(--global-hover-color);\n background-color: var(--global-bg-color);\n }\n}\n.navbar.navbar-light {\n a {\n &:hover {\n text-decoration: none;\n }\n }\n .navbar-brand {\n color: var(--global-text-color);\n }\n .navbar-nav .nav-item .nav-link {\n color: var(--global-text-color);\n &:hover {\n color: var(--global-hover-color);\n }\n }\n .navbar-nav .nav-item.active>.nav-link {\n background-color: inherit;\n font-weight: bolder;\n color: var(--global-theme-color);\n &:hover {\n color: var(--global-hover-color);\n }\n }\n .navbar-brand.social {\n padding-bottom: 0;\n padding-top: 0;\n font-size: 1.7rem;\n a {\n i::before {\n color: var(--global-text-color);\n transition-property: all 0.2s ease-in-out;\n }\n &:hover {\n i::before {\n color: var(--global-theme-color);\n }\n }\n }\n }\n}\n\n.navbar-toggler {\n .icon-bar {\n display: block;\n width: 22px;\n height: 2px;\n background-color: var(--global-text-color);\n border-radius: 1px;\n margin-bottom: 4px;\n transition: all 0.2s;\n }\n .top-bar {\n transform: rotate(45deg);\n transform-origin: 10% 10%;\n }\n .middle-bar {\n opacity: 0;\n }\n .bottom-bar {\n transform: rotate(-45deg);\n transform-origin: 10% 90%;\n }\n}\n\n.navbar-toggler.collapsed {\n .top-bar {\n transform: rotate(0);\n }\n .middle-bar {\n opacity: 1;\n }\n .bottom-bar {\n transform: rotate(0);\n }\n}\n\n#light-toggle {\n padding: 0;\n border: 0;\n background-color: inherit;\n color: var(--global-text-color);\n &:hover {\n color: var(--global-hover-color);\n }\n}\n\n// Social (bottom)\n\n.social {\n text-align: center;\n .contact-icons {\n font-size: 4rem;\n a {\n i::before {\n color: var(--global-text-color);\n transition-property: all 0.2s ease-in-out;\n }\n &:hover {\n i::before {\n color: var(--global-theme-color);\n }\n }\n }\n }\n .contact-note {\n font-size: 0.8rem;\n }\n}\n\n\n// Footer\nfooter.fixed-bottom {\n background-color: var(--global-footer-bg-color);\n font-size: 0.75rem;\n .container {\n color: var(--global-footer-text-color);\n padding-top: 9px;\n padding-bottom: 8px;\n }\n a {\n color: var(--global-footer-link-color);\n &:hover {\n color: var(--global-theme-color);\n text-decoration: none;\n }\n }\n}\n\nfooter.sticky-bottom {\n border-top: 1px solid var(--global-divider-color);\n padding-top: 40px;\n padding-bottom: 40px;\n font-size: 0.9rem;\n}\n\n// CV\n\n.cv {\n margin-bottom: 40px;\n \n .card {\n background-color: var(--global-card-bg-color);\n border: 1px solid var(--global-divider-color);\n \n .list-group-item {\n background-color: inherit;\n border-color: var(--global-divider-color);\n\n .badge {\n color: var(--global-card-bg-color) !important;\n background-color: var(--global-theme-color) !important;\n }\n }\n }\n}\n\n// Repositories\n\n@media (min-width: 768px) {\n .repo {\n max-width: 50%;\n }\n}\n\n// Blog\n\n.header-bar {\n border-bottom: 1px solid var(--global-divider-color);\n text-align: center;\n padding-top: 2rem;\n padding-bottom: 3rem;\n h1 {\n color: var(--global-theme-color);\n font-size: 5rem;\n }\n}\n\n.tag-list {\n border-bottom: 1px solid var(--global-divider-color);\n text-align: center;\n padding-top: 1rem;\n\n ul {\n justify-content: center;\n display: flow-root;\n\n p, li {\n list-style: none;\n display: inline-block;\n padding: 1rem 0.5rem;\n color: var(--global-text-color-light);\n }\n }\n}\n\n.post-list {\n margin: 0;\n margin-bottom: 40px;\n padding: 0;\n li {\n border-bottom: 1px solid var(--global-divider-color);\n list-style: none;\n padding-top: 2rem;\n padding-bottom: 2rem;\n .post-meta {\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n margin-bottom: 0;\n }\n .post-tags {\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n padding-top: 0.25rem;\n padding-bottom: 0;\n }\n a {\n color: var(--global-text-color);\n text-decoration: none;\n &:hover {\n color: var(--global-theme-color);\n }\n }\n }\n}\n\n.pagination {\n .page-item {\n .page-link {\n color: var(--global-text-color);\n &:hover {\n color: $black-color;\n }\n }\n &.active .page-link {\n color: $white-color;\n background-color: var(--global-theme-color);\n &:hover {\n background-color: var(--global-theme-color);\n }\n }\n }\n}\n\n\n// Distill\n\n.distill {\n a:hover {\n border-bottom-color: var(--global-theme-color);\n text-decoration: none;\n }\n}\n\n\n// Projects\n\n.projects {\n a {\n text-decoration: none;\n\n &:hover {\n .card-title {\n color: var(--global-theme-color);\n }\n }\n }\n\n .card {\n img {\n width: 100%;\n }\n }\n\n .card-item {\n width: auto;\n margin-bottom: 10px;\n\n .row {\n display: flex;\n align-items: center;\n }\n }\n\n .grid-sizer, .grid-item {\n width: 250px;\n margin-bottom: 10px;\n }\n\n h2.category {\n color: var(--global-divider-color);\n border-bottom: 1px solid var(--global-divider-color);\n padding-top: 0.5rem;\n margin-top: 2rem;\n margin-bottom: 1rem;\n text-align: right;\n }\n}\n\n\n// Publications\n\n.publications {\n margin-top: 2rem;\n h1 {\n color: var(--global-theme-color);\n font-size: 2rem;\n text-align: center;\n margin-top: 1em;\n margin-bottom: 1em;\n }\n h2 {\n margin-bottom: 1rem;\n span {\n font-size: 1.5rem;\n }\n }\n h2.year {\n color: var(--global-divider-color);\n border-top: 1px solid var(--global-divider-color);\n padding-top: 1rem;\n margin-top: 2rem;\n margin-bottom: -2rem;\n text-align: right;\n }\n ol.bibliography {\n list-style: none;\n padding: 0;\n margin-top: 0;\n\n li {\n margin-bottom: 1rem;\n .preview {\n width: 100%;\n min-width: 80px;\n max-width: 200px;\n }\n .abbr {\n height: 2rem;\n margin-bottom: 0.5rem;\n abbr {\n display: inline-block;\n background-color: var(--global-theme-color);\n padding-left: 1rem;\n padding-right: 1rem;\n a {\n color: white;\n &:hover {\n text-decoration: none;\n }\n }\n }\n .award {\n color: var(--global-theme-color) !important;\n border: 1px solid var(--global-theme-color);\n }\n }\n .title {\n font-weight: bolder;\n }\n .author {\n a {\n border-bottom: 1px dashed var(--global-theme-color);\n &:hover {\n border-bottom-style: solid;\n text-decoration: none;\n }\n }\n > em {\n border-bottom: 1px solid;\n font-style: normal;\n }\n > span.more-authors {\n color: var(--global-text-color-light);\n border-bottom: 1px dashed var(--global-text-color-light);\n cursor: pointer;\n &:hover {\n color: var(--global-text-color);\n border-bottom: 1px dashed var(--global-text-color);\n }\n }\n }\n .links {\n a.btn {\n color: var(--global-text-color);\n border: 1px solid var(--global-text-color);\n padding-left: 1rem;\n padding-right: 1rem;\n padding-top: 0.25rem;\n padding-bottom: 0.25rem;\n &:hover {\n color: var(--global-theme-color);\n border-color: var(--global-theme-color);\n }\n }\n }\n .badges {\n span {\n display: inline-block;\n color: $black-color;\n height: 100%;\n padding-left: 0.5rem;\n vertical-align: middle;\n &:hover {\n text-decoration: underline;\n }\n }\n }\n .hidden {\n font-size: 0.875rem;\n max-height: 0px;\n overflow: hidden;\n text-align: justify;\n transition-property: 0.15s ease;\n -moz-transition: 0.15s ease;\n -ms-transition: 0.15s ease;\n -o-transition: 0.15s ease;\n transition: all 0.15s ease;\n\n p {\n line-height: 1.4em;\n margin: 10px;\n }\n pre {\n font-size: 1em;\n line-height: 1.4em;\n padding: 10px;\n }\n }\n .hidden.open {\n max-height: 100em;\n transition-property: 0.15s ease;\n -moz-transition: 0.15s ease;\n -ms-transition: 0.15s ease;\n -o-transition: 0.15s ease;\n transition: all 0.15s ease;\n }\n div.abstract.hidden {\n border: dashed 1px var(--global-bg-color);\n }\n div.abstract.hidden.open {\n border-color: var(--global-text-color);\n }\n }\n }\n}\n\n// Rouge Color Customization\nfigure.highlight {\n margin: 0 0 1rem;\n}\n\npre {\n color: var(--global-theme-color);\n background-color: var(--global-code-bg-color);\n border-radius: 6px;\n padding: 6px 12px;\n pre, code {\n background-color: transparent;\n border-radius: 0;\n padding: 0;\n }\n}\n\ncode {\n color: var(--global-theme-color);\n background-color: var(--global-code-bg-color);\n border-radius: 3px;\n padding: 3px 3px;\n}\n\n\n// Transitioning Themes\nhtml.transition,\nhtml.transition *,\nhtml.transition *:before,\nhtml.transition *:after {\n transition: all 750ms !important;\n transition-delay: 0 !important;\n}\n\n// Extra Markdown style (post Customization)\n.post{\n .post-meta{\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n margin-bottom: 0;\n }\n .post-tags{\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n padding-top: 0.25rem;\n padding-bottom: 1rem;\n a {\n color: var(--global-text-color-light);\n text-decoration: none;\n &:hover {\n color: var(--global-theme-color);\n }\n }\n }\n .post-content{\n blockquote {\n border-left: 5px solid var(--global-theme-color);\n padding: 8px;\n }\n }\n}\n\nprogress {\n /* Positioning */\n position: fixed;\n left: 0;\n top: 56px;\n z-index: 10;\n \n /* Dimensions */\n width: 100%;\n height: 1px;\n \n /* Reset the appearance */\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n \n /* Get rid of the default border in Firefox/Opera. */\n border: none;\n \n /* Progress bar container for Firefox/IE10 */\n background-color: transparent;\n \n /* Progress bar value for IE10 */\n color: var(--global-theme-color);\n }\n \n progress::-webkit-progress-bar {\n background-color: transparent;\n }\n \n progress::-webkit-progress-value {\n background-color: var(--global-theme-color);\n }\n \n progress::-moz-progress-bar {\n background-color: var(--global-theme-color);\n }\n \n .progress-container {\n width: 100%;\n background-color: transparent;\n position: fixed;\n top: 56px;\n left: 0;\n height: 5px;\n display: block;\n }\n \n .progress-bar {\n background-color: var(--global-theme-color);\n width: 0%;\n display: block;\n height: inherit;\n }\n","/*******************************************************************************\n * Style overrides for distill blog posts.\n ******************************************************************************/\n\nd-byline {\n border-top-color: var(--global-divider-color) !important;\n}\n\nd-byline h3 {\n color: var(--global-text-color) !important;\n}\n\nd-byline a, d-article d-byline a {\n color: var(--global-text-color) !important;\n &:hover {\n color: var(--global-hover-color) !important;\n }\n}\n\nd-article {\n border-top-color: var(--global-divider-color) !important;\n p, h1, h2, h3, h4, h5, h6, li, table {\n color: var(--global-text-color) !important;\n }\n h1, h2, hr, table, table th, table td {\n border-bottom-color: var(--global-divider-color) !important;\n }\n a {\n color: var(--global-theme-color) !important;\n &:hover {\n color: var(--global-theme-color) !important;\n }\n }\n b i {\n display: inline;\n }\n\n d-contents {\n align-self: start;\n grid-column: 1 / 4;\n grid-row: auto / span 4;\n justify-self: end;\n margin-top: 0em;\n padding-left: 2em;\n padding-right: 3em;\n border-right: 1px solid var(--global-divider-color);\n width: calc(max(70%, 300px));\n margin-right: 0px;\n margin-top: 0em;\n display: grid;\n grid-template-columns:\n minmax(8px, 1fr) [toc] auto\n minmax(8px, 1fr) [toc-line] 1px\n minmax(32px, 2fr);\n\n nav {\n grid-column: toc;\n a {\n border-bottom: none !important;\n &:hover {\n border-bottom: 1px solid var(--global-text-color) !important;\n }\n }\n h3 {\n margin-top: 0;\n margin-bottom: 1em;\n }\n div {\n display: block;\n outline: none;\n margin-bottom: 0.8em;\n color: rgba(0, 0, 0, 0.8);\n font-weight: bold;\n }\n ul {\n padding-left: 1em;\n margin-top: 0;\n margin-bottom: 6px;\n list-style-type: none;\n li {\n margin-bottom: 0.25em;\n }\n }\n }\n .figcaption {\n line-height: 1.4em;\n }\n toc-line {\n border-right: 1px solid var(--global-divider-color);\n grid-column: toc-line;\n }\n }\n\n d-footnote {\n scroll-margin-top: 66px;\n }\n}\n\nd-appendix {\n border-top-color: var(--global-divider-color) !important;\n color: var(--global-distill-app-color) !important;\n h3, li, span {\n color: var(--global-distill-app-color) !important;\n }\n a, a.footnote-backlink {\n color: var(--global-distill-app-color) !important;\n &:hover {\n color: var(--global-hover-color) !important;\n }\n }\n}\n\n@media (max-width: 1024px) {\n d-article {\n d-contents {\n display: block;\n grid-column-start: 2;\n grid-column-end: -2;\n padding-bottom: 0.5em;\n margin-bottom: 1em;\n padding-top: 0.5em;\n width: 100%;\n border: 1px solid var(--global-divider-color);\n nav {\n grid-column: none;\n }\n }\n }\n}\n"],"file":"main.css"}
\ No newline at end of file
diff --git a/assets/css/main.scss b/assets/css/main.scss
deleted file mode 100644
index fd8c311..0000000
--- a/assets/css/main.scss
+++ /dev/null
@@ -1,15 +0,0 @@
----
-# Only the main Sass file needs front matter (the dashes are enough)
----
-@charset "utf-8";
-
-// Dimensions
-$max-content-width: {{ site.max_width }};
-
-@import
- "variables",
- "themes",
- "layout",
- "base",
- "distill"
-;
diff --git a/assets/img/1-1400.webp b/assets/img/1-1400.webp
new file mode 100644
index 0000000..3a5a4d6
Binary files /dev/null and b/assets/img/1-1400.webp differ
diff --git a/assets/img/1-480.webp b/assets/img/1-480.webp
new file mode 100644
index 0000000..2bda0cb
Binary files /dev/null and b/assets/img/1-480.webp differ
diff --git a/assets/img/1-800.webp b/assets/img/1-800.webp
new file mode 100644
index 0000000..3a5a4d6
Binary files /dev/null and b/assets/img/1-800.webp differ
diff --git a/assets/img/10-1400.webp b/assets/img/10-1400.webp
new file mode 100644
index 0000000..ce8225b
Binary files /dev/null and b/assets/img/10-1400.webp differ
diff --git a/assets/img/10-480.webp b/assets/img/10-480.webp
new file mode 100644
index 0000000..e890a18
Binary files /dev/null and b/assets/img/10-480.webp differ
diff --git a/assets/img/10-800.webp b/assets/img/10-800.webp
new file mode 100644
index 0000000..ce8225b
Binary files /dev/null and b/assets/img/10-800.webp differ
diff --git a/assets/img/11-1400.webp b/assets/img/11-1400.webp
new file mode 100644
index 0000000..b941083
Binary files /dev/null and b/assets/img/11-1400.webp differ
diff --git a/assets/img/11-480.webp b/assets/img/11-480.webp
new file mode 100644
index 0000000..2a916f5
Binary files /dev/null and b/assets/img/11-480.webp differ
diff --git a/assets/img/11-800.webp b/assets/img/11-800.webp
new file mode 100644
index 0000000..b941083
Binary files /dev/null and b/assets/img/11-800.webp differ
diff --git a/assets/img/12-1400.webp b/assets/img/12-1400.webp
new file mode 100644
index 0000000..06b75e0
Binary files /dev/null and b/assets/img/12-1400.webp differ
diff --git a/assets/img/12-480.webp b/assets/img/12-480.webp
new file mode 100644
index 0000000..4fb6466
Binary files /dev/null and b/assets/img/12-480.webp differ
diff --git a/assets/img/12-800.webp b/assets/img/12-800.webp
new file mode 100644
index 0000000..06b75e0
Binary files /dev/null and b/assets/img/12-800.webp differ
diff --git a/assets/img/2-1400.webp b/assets/img/2-1400.webp
new file mode 100644
index 0000000..e866316
Binary files /dev/null and b/assets/img/2-1400.webp differ
diff --git a/assets/img/2-480.webp b/assets/img/2-480.webp
new file mode 100644
index 0000000..7bf7225
Binary files /dev/null and b/assets/img/2-480.webp differ
diff --git a/assets/img/2-800.webp b/assets/img/2-800.webp
new file mode 100644
index 0000000..e866316
Binary files /dev/null and b/assets/img/2-800.webp differ
diff --git a/assets/img/3-1400.webp b/assets/img/3-1400.webp
new file mode 100644
index 0000000..14d10f6
Binary files /dev/null and b/assets/img/3-1400.webp differ
diff --git a/assets/img/3-480.webp b/assets/img/3-480.webp
new file mode 100644
index 0000000..363382c
Binary files /dev/null and b/assets/img/3-480.webp differ
diff --git a/assets/img/3-800.webp b/assets/img/3-800.webp
new file mode 100644
index 0000000..14d10f6
Binary files /dev/null and b/assets/img/3-800.webp differ
diff --git a/assets/img/4-1400.webp b/assets/img/4-1400.webp
new file mode 100644
index 0000000..be40a6d
Binary files /dev/null and b/assets/img/4-1400.webp differ
diff --git a/assets/img/4-480.webp b/assets/img/4-480.webp
new file mode 100644
index 0000000..11fbebd
Binary files /dev/null and b/assets/img/4-480.webp differ
diff --git a/assets/img/4-800.webp b/assets/img/4-800.webp
new file mode 100644
index 0000000..be40a6d
Binary files /dev/null and b/assets/img/4-800.webp differ
diff --git a/assets/img/5-1400.webp b/assets/img/5-1400.webp
new file mode 100644
index 0000000..ed03f87
Binary files /dev/null and b/assets/img/5-1400.webp differ
diff --git a/assets/img/5-480.webp b/assets/img/5-480.webp
new file mode 100644
index 0000000..ad0bc1f
Binary files /dev/null and b/assets/img/5-480.webp differ
diff --git a/assets/img/5-800.webp b/assets/img/5-800.webp
new file mode 100644
index 0000000..ed03f87
Binary files /dev/null and b/assets/img/5-800.webp differ
diff --git a/assets/img/6-1400.webp b/assets/img/6-1400.webp
new file mode 100644
index 0000000..8db021c
Binary files /dev/null and b/assets/img/6-1400.webp differ
diff --git a/assets/img/6-480.webp b/assets/img/6-480.webp
new file mode 100644
index 0000000..42c3506
Binary files /dev/null and b/assets/img/6-480.webp differ
diff --git a/assets/img/6-800.webp b/assets/img/6-800.webp
new file mode 100644
index 0000000..8db021c
Binary files /dev/null and b/assets/img/6-800.webp differ
diff --git a/assets/img/7-1400.webp b/assets/img/7-1400.webp
new file mode 100644
index 0000000..37aa7e8
Binary files /dev/null and b/assets/img/7-1400.webp differ
diff --git a/assets/img/7-480.webp b/assets/img/7-480.webp
new file mode 100644
index 0000000..77fdb68
Binary files /dev/null and b/assets/img/7-480.webp differ
diff --git a/assets/img/7-800.webp b/assets/img/7-800.webp
new file mode 100644
index 0000000..37aa7e8
Binary files /dev/null and b/assets/img/7-800.webp differ
diff --git a/assets/img/8-1400.webp b/assets/img/8-1400.webp
new file mode 100644
index 0000000..a2b1e89
Binary files /dev/null and b/assets/img/8-1400.webp differ
diff --git a/assets/img/8-480.webp b/assets/img/8-480.webp
new file mode 100644
index 0000000..c09934e
Binary files /dev/null and b/assets/img/8-480.webp differ
diff --git a/assets/img/8-800.webp b/assets/img/8-800.webp
new file mode 100644
index 0000000..a2b1e89
Binary files /dev/null and b/assets/img/8-800.webp differ
diff --git a/assets/img/9-1400.webp b/assets/img/9-1400.webp
new file mode 100644
index 0000000..dfac01c
Binary files /dev/null and b/assets/img/9-1400.webp differ
diff --git a/assets/img/9-480.webp b/assets/img/9-480.webp
new file mode 100644
index 0000000..c4f7288
Binary files /dev/null and b/assets/img/9-480.webp differ
diff --git a/assets/img/9-800.webp b/assets/img/9-800.webp
new file mode 100644
index 0000000..dfac01c
Binary files /dev/null and b/assets/img/9-800.webp differ
diff --git a/assets/img/al-folio-preview-1400.webp b/assets/img/al-folio-preview-1400.webp
new file mode 100644
index 0000000..6b85f97
Binary files /dev/null and b/assets/img/al-folio-preview-1400.webp differ
diff --git a/assets/img/al-folio-preview-480.webp b/assets/img/al-folio-preview-480.webp
new file mode 100644
index 0000000..8f3a7de
Binary files /dev/null and b/assets/img/al-folio-preview-480.webp differ
diff --git a/assets/img/al-folio-preview-800.webp b/assets/img/al-folio-preview-800.webp
new file mode 100644
index 0000000..6b85f97
Binary files /dev/null and b/assets/img/al-folio-preview-800.webp differ
diff --git a/assets/img/code-screenshot-1400.webp b/assets/img/code-screenshot-1400.webp
new file mode 100644
index 0000000..fea23c7
Binary files /dev/null and b/assets/img/code-screenshot-1400.webp differ
diff --git a/assets/img/code-screenshot-480.webp b/assets/img/code-screenshot-480.webp
new file mode 100644
index 0000000..23892f2
Binary files /dev/null and b/assets/img/code-screenshot-480.webp differ
diff --git a/assets/img/code-screenshot-800.webp b/assets/img/code-screenshot-800.webp
new file mode 100644
index 0000000..fea23c7
Binary files /dev/null and b/assets/img/code-screenshot-800.webp differ
diff --git a/assets/img/daxnet-1400.webp b/assets/img/daxnet-1400.webp
new file mode 100644
index 0000000..b8d234c
Binary files /dev/null and b/assets/img/daxnet-1400.webp differ
diff --git a/assets/img/daxnet-480.webp b/assets/img/daxnet-480.webp
new file mode 100644
index 0000000..8deb3f6
Binary files /dev/null and b/assets/img/daxnet-480.webp differ
diff --git a/assets/img/daxnet-800.webp b/assets/img/daxnet-800.webp
new file mode 100644
index 0000000..b8d234c
Binary files /dev/null and b/assets/img/daxnet-800.webp differ
diff --git a/assets/img/distill-screenshot-1400.webp b/assets/img/distill-screenshot-1400.webp
new file mode 100644
index 0000000..10cc5d7
Binary files /dev/null and b/assets/img/distill-screenshot-1400.webp differ
diff --git a/assets/img/distill-screenshot-480.webp b/assets/img/distill-screenshot-480.webp
new file mode 100644
index 0000000..9a4a452
Binary files /dev/null and b/assets/img/distill-screenshot-480.webp differ
diff --git a/assets/img/distill-screenshot-800.webp b/assets/img/distill-screenshot-800.webp
new file mode 100644
index 0000000..10cc5d7
Binary files /dev/null and b/assets/img/distill-screenshot-800.webp differ
diff --git a/assets/img/doanh-1400.webp b/assets/img/doanh-1400.webp
new file mode 100644
index 0000000..8fa1704
Binary files /dev/null and b/assets/img/doanh-1400.webp differ
diff --git a/assets/img/doanh-480.webp b/assets/img/doanh-480.webp
new file mode 100644
index 0000000..d2e00a1
Binary files /dev/null and b/assets/img/doanh-480.webp differ
diff --git a/assets/img/doanh-800.webp b/assets/img/doanh-800.webp
new file mode 100644
index 0000000..8fa1704
Binary files /dev/null and b/assets/img/doanh-800.webp differ
diff --git a/assets/img/hungdoanh-1400.webp b/assets/img/hungdoanh-1400.webp
new file mode 100644
index 0000000..fb61583
Binary files /dev/null and b/assets/img/hungdoanh-1400.webp differ
diff --git a/assets/img/hungdoanh-480.webp b/assets/img/hungdoanh-480.webp
new file mode 100644
index 0000000..13432dd
Binary files /dev/null and b/assets/img/hungdoanh-480.webp differ
diff --git a/assets/img/hungdoanh-800.webp b/assets/img/hungdoanh-800.webp
new file mode 100644
index 0000000..fb61583
Binary files /dev/null and b/assets/img/hungdoanh-800.webp differ
diff --git a/assets/img/math-screenshot-1400.webp b/assets/img/math-screenshot-1400.webp
new file mode 100644
index 0000000..f8d08c0
Binary files /dev/null and b/assets/img/math-screenshot-1400.webp differ
diff --git a/assets/img/math-screenshot-480.webp b/assets/img/math-screenshot-480.webp
new file mode 100644
index 0000000..f70b64c
Binary files /dev/null and b/assets/img/math-screenshot-480.webp differ
diff --git a/assets/img/math-screenshot-800.webp b/assets/img/math-screenshot-800.webp
new file mode 100644
index 0000000..f8d08c0
Binary files /dev/null and b/assets/img/math-screenshot-800.webp differ
diff --git a/assets/img/mecformer-1400.webp b/assets/img/mecformer-1400.webp
new file mode 100644
index 0000000..7cf6d05
Binary files /dev/null and b/assets/img/mecformer-1400.webp differ
diff --git a/assets/img/mecformer-480.webp b/assets/img/mecformer-480.webp
new file mode 100644
index 0000000..2907d4f
Binary files /dev/null and b/assets/img/mecformer-480.webp differ
diff --git a/assets/img/mecformer-800.webp b/assets/img/mecformer-800.webp
new file mode 100644
index 0000000..7cf6d05
Binary files /dev/null and b/assets/img/mecformer-800.webp differ
diff --git a/assets/img/miccai2024-1400.webp b/assets/img/miccai2024-1400.webp
new file mode 100644
index 0000000..0f092fb
Binary files /dev/null and b/assets/img/miccai2024-1400.webp differ
diff --git a/assets/img/miccai2024-480.webp b/assets/img/miccai2024-480.webp
new file mode 100644
index 0000000..1493c07
Binary files /dev/null and b/assets/img/miccai2024-480.webp differ
diff --git a/assets/img/miccai2024-800.webp b/assets/img/miccai2024-800.webp
new file mode 100644
index 0000000..0f092fb
Binary files /dev/null and b/assets/img/miccai2024-800.webp differ
diff --git a/assets/img/photos-screenshot-1400.webp b/assets/img/photos-screenshot-1400.webp
new file mode 100644
index 0000000..dd09596
Binary files /dev/null and b/assets/img/photos-screenshot-1400.webp differ
diff --git a/assets/img/photos-screenshot-480.webp b/assets/img/photos-screenshot-480.webp
new file mode 100644
index 0000000..57bbed3
Binary files /dev/null and b/assets/img/photos-screenshot-480.webp differ
diff --git a/assets/img/photos-screenshot-800.webp b/assets/img/photos-screenshot-800.webp
new file mode 100644
index 0000000..dd09596
Binary files /dev/null and b/assets/img/photos-screenshot-800.webp differ
diff --git a/assets/img/prof_pic-1400.webp b/assets/img/prof_pic-1400.webp
new file mode 100644
index 0000000..ea98442
Binary files /dev/null and b/assets/img/prof_pic-1400.webp differ
diff --git a/assets/img/prof_pic-480.webp b/assets/img/prof_pic-480.webp
new file mode 100644
index 0000000..50b5a7f
Binary files /dev/null and b/assets/img/prof_pic-480.webp differ
diff --git a/assets/img/prof_pic-800.webp b/assets/img/prof_pic-800.webp
new file mode 100644
index 0000000..ea98442
Binary files /dev/null and b/assets/img/prof_pic-800.webp differ
diff --git a/assets/img/projects-screenshot-1400.webp b/assets/img/projects-screenshot-1400.webp
new file mode 100644
index 0000000..cbf75e7
Binary files /dev/null and b/assets/img/projects-screenshot-1400.webp differ
diff --git a/assets/img/projects-screenshot-480.webp b/assets/img/projects-screenshot-480.webp
new file mode 100644
index 0000000..77f32be
Binary files /dev/null and b/assets/img/projects-screenshot-480.webp differ
diff --git a/assets/img/projects-screenshot-800.webp b/assets/img/projects-screenshot-800.webp
new file mode 100644
index 0000000..cbf75e7
Binary files /dev/null and b/assets/img/projects-screenshot-800.webp differ
diff --git a/assets/img/publication_preview/04_visualize_hazy-1400.webp b/assets/img/publication_preview/04_visualize_hazy-1400.webp
new file mode 100644
index 0000000..1f16b6a
Binary files /dev/null and b/assets/img/publication_preview/04_visualize_hazy-1400.webp differ
diff --git a/assets/img/publication_preview/04_visualize_hazy-480.webp b/assets/img/publication_preview/04_visualize_hazy-480.webp
new file mode 100644
index 0000000..fd028d2
Binary files /dev/null and b/assets/img/publication_preview/04_visualize_hazy-480.webp differ
diff --git a/assets/img/publication_preview/04_visualize_hazy-800.webp b/assets/img/publication_preview/04_visualize_hazy-800.webp
new file mode 100644
index 0000000..1f16b6a
Binary files /dev/null and b/assets/img/publication_preview/04_visualize_hazy-800.webp differ
diff --git a/assets/img/publication_preview/CMBP-1400.webp b/assets/img/publication_preview/CMBP-1400.webp
new file mode 100644
index 0000000..3553fbe
Binary files /dev/null and b/assets/img/publication_preview/CMBP-1400.webp differ
diff --git a/assets/img/publication_preview/CMBP-480.webp b/assets/img/publication_preview/CMBP-480.webp
new file mode 100644
index 0000000..681936e
Binary files /dev/null and b/assets/img/publication_preview/CMBP-480.webp differ
diff --git a/assets/img/publication_preview/CMBP-800.webp b/assets/img/publication_preview/CMBP-800.webp
new file mode 100644
index 0000000..3553fbe
Binary files /dev/null and b/assets/img/publication_preview/CMBP-800.webp differ
diff --git a/assets/img/publication_preview/MECFormer-1400.webp b/assets/img/publication_preview/MECFormer-1400.webp
new file mode 100644
index 0000000..0b186c7
Binary files /dev/null and b/assets/img/publication_preview/MECFormer-1400.webp differ
diff --git a/assets/img/publication_preview/MECFormer-480.webp b/assets/img/publication_preview/MECFormer-480.webp
new file mode 100644
index 0000000..8d2c6fe
Binary files /dev/null and b/assets/img/publication_preview/MECFormer-480.webp differ
diff --git a/assets/img/publication_preview/MECFormer-800.webp b/assets/img/publication_preview/MECFormer-800.webp
new file mode 100644
index 0000000..0b186c7
Binary files /dev/null and b/assets/img/publication_preview/MECFormer-800.webp differ
diff --git a/assets/img/publication_preview/MVA-1400.webp b/assets/img/publication_preview/MVA-1400.webp
new file mode 100644
index 0000000..be2aee0
Binary files /dev/null and b/assets/img/publication_preview/MVA-1400.webp differ
diff --git a/assets/img/publication_preview/MVA-480.webp b/assets/img/publication_preview/MVA-480.webp
new file mode 100644
index 0000000..a140742
Binary files /dev/null and b/assets/img/publication_preview/MVA-480.webp differ
diff --git a/assets/img/publication_preview/MVA-800.webp b/assets/img/publication_preview/MVA-800.webp
new file mode 100644
index 0000000..be2aee0
Binary files /dev/null and b/assets/img/publication_preview/MVA-800.webp differ
diff --git a/assets/img/publication_preview/PRL-1400.webp b/assets/img/publication_preview/PRL-1400.webp
new file mode 100644
index 0000000..52171f9
Binary files /dev/null and b/assets/img/publication_preview/PRL-1400.webp differ
diff --git a/assets/img/publication_preview/PRL-480.webp b/assets/img/publication_preview/PRL-480.webp
new file mode 100644
index 0000000..fd4b7ac
Binary files /dev/null and b/assets/img/publication_preview/PRL-480.webp differ
diff --git a/assets/img/publication_preview/PRL-800.webp b/assets/img/publication_preview/PRL-800.webp
new file mode 100644
index 0000000..52171f9
Binary files /dev/null and b/assets/img/publication_preview/PRL-800.webp differ
diff --git a/assets/img/publication_preview/ReceiptsOCR-1400.webp b/assets/img/publication_preview/ReceiptsOCR-1400.webp
new file mode 100644
index 0000000..eeeb43d
Binary files /dev/null and b/assets/img/publication_preview/ReceiptsOCR-1400.webp differ
diff --git a/assets/img/publication_preview/ReceiptsOCR-480.webp b/assets/img/publication_preview/ReceiptsOCR-480.webp
new file mode 100644
index 0000000..8063c00
Binary files /dev/null and b/assets/img/publication_preview/ReceiptsOCR-480.webp differ
diff --git a/assets/img/publication_preview/ReceiptsOCR-800.webp b/assets/img/publication_preview/ReceiptsOCR-800.webp
new file mode 100644
index 0000000..eeeb43d
Binary files /dev/null and b/assets/img/publication_preview/ReceiptsOCR-800.webp differ
diff --git a/assets/img/publication_preview/Reppoint1-1400.webp b/assets/img/publication_preview/Reppoint1-1400.webp
new file mode 100644
index 0000000..4a08e9c
Binary files /dev/null and b/assets/img/publication_preview/Reppoint1-1400.webp differ
diff --git a/assets/img/publication_preview/Reppoint1-480.webp b/assets/img/publication_preview/Reppoint1-480.webp
new file mode 100644
index 0000000..dfbe2f6
Binary files /dev/null and b/assets/img/publication_preview/Reppoint1-480.webp differ
diff --git a/assets/img/publication_preview/Reppoint1-800.webp b/assets/img/publication_preview/Reppoint1-800.webp
new file mode 100644
index 0000000..4a08e9c
Binary files /dev/null and b/assets/img/publication_preview/Reppoint1-800.webp differ
diff --git a/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-1400.webp b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-1400.webp
new file mode 100644
index 0000000..14615fc
Binary files /dev/null and b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-1400.webp differ
diff --git a/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-480.webp b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-480.webp
new file mode 100644
index 0000000..6e752b5
Binary files /dev/null and b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-480.webp differ
diff --git a/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-800.webp b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-800.webp
new file mode 100644
index 0000000..14615fc
Binary files /dev/null and b/assets/img/publication_preview/Screenshot 2024-11-08 at 00.55.23-800.webp differ
diff --git a/assets/img/publication_preview/TCSVT-1400.webp b/assets/img/publication_preview/TCSVT-1400.webp
new file mode 100644
index 0000000..87d3583
Binary files /dev/null and b/assets/img/publication_preview/TCSVT-1400.webp differ
diff --git a/assets/img/publication_preview/TCSVT-480.webp b/assets/img/publication_preview/TCSVT-480.webp
new file mode 100644
index 0000000..e233057
Binary files /dev/null and b/assets/img/publication_preview/TCSVT-480.webp differ
diff --git a/assets/img/publication_preview/TCSVT-800.webp b/assets/img/publication_preview/TCSVT-800.webp
new file mode 100644
index 0000000..87d3583
Binary files /dev/null and b/assets/img/publication_preview/TCSVT-800.webp differ
diff --git a/assets/img/publication_preview/TMD-1400.webp b/assets/img/publication_preview/TMD-1400.webp
new file mode 100644
index 0000000..90811e3
Binary files /dev/null and b/assets/img/publication_preview/TMD-1400.webp differ
diff --git a/assets/img/publication_preview/TMD-480.webp b/assets/img/publication_preview/TMD-480.webp
new file mode 100644
index 0000000..f3497d6
Binary files /dev/null and b/assets/img/publication_preview/TMD-480.webp differ
diff --git a/assets/img/publication_preview/TMD-800.webp b/assets/img/publication_preview/TMD-800.webp
new file mode 100644
index 0000000..90811e3
Binary files /dev/null and b/assets/img/publication_preview/TMD-800.webp differ
diff --git a/assets/img/publication_preview/WACV2024-1400.webp b/assets/img/publication_preview/WACV2024-1400.webp
new file mode 100644
index 0000000..ba3242a
Binary files /dev/null and b/assets/img/publication_preview/WACV2024-1400.webp differ
diff --git a/assets/img/publication_preview/WACV2024-480.webp b/assets/img/publication_preview/WACV2024-480.webp
new file mode 100644
index 0000000..0d77121
Binary files /dev/null and b/assets/img/publication_preview/WACV2024-480.webp differ
diff --git a/assets/img/publication_preview/WACV2024-800.webp b/assets/img/publication_preview/WACV2024-800.webp
new file mode 100644
index 0000000..ba3242a
Binary files /dev/null and b/assets/img/publication_preview/WACV2024-800.webp differ
diff --git a/assets/img/publication_preview/astt-1400.webp b/assets/img/publication_preview/astt-1400.webp
new file mode 100644
index 0000000..606dca0
Binary files /dev/null and b/assets/img/publication_preview/astt-1400.webp differ
diff --git a/assets/img/publication_preview/astt-480.webp b/assets/img/publication_preview/astt-480.webp
new file mode 100644
index 0000000..12dc3e7
Binary files /dev/null and b/assets/img/publication_preview/astt-480.webp differ
diff --git a/assets/img/publication_preview/astt-800.webp b/assets/img/publication_preview/astt-800.webp
new file mode 100644
index 0000000..606dca0
Binary files /dev/null and b/assets/img/publication_preview/astt-800.webp differ
diff --git a/assets/img/publication_preview/c2tnet-1400.webp b/assets/img/publication_preview/c2tnet-1400.webp
new file mode 100644
index 0000000..088936f
Binary files /dev/null and b/assets/img/publication_preview/c2tnet-1400.webp differ
diff --git a/assets/img/publication_preview/c2tnet-480.webp b/assets/img/publication_preview/c2tnet-480.webp
new file mode 100644
index 0000000..7968577
Binary files /dev/null and b/assets/img/publication_preview/c2tnet-480.webp differ
diff --git a/assets/img/publication_preview/c2tnet-800.webp b/assets/img/publication_preview/c2tnet-800.webp
new file mode 100644
index 0000000..088936f
Binary files /dev/null and b/assets/img/publication_preview/c2tnet-800.webp differ
diff --git a/assets/img/publication_preview/clear-1400.webp b/assets/img/publication_preview/clear-1400.webp
new file mode 100644
index 0000000..14615fc
Binary files /dev/null and b/assets/img/publication_preview/clear-1400.webp differ
diff --git a/assets/img/publication_preview/clear-480.webp b/assets/img/publication_preview/clear-480.webp
new file mode 100644
index 0000000..6e752b5
Binary files /dev/null and b/assets/img/publication_preview/clear-480.webp differ
diff --git a/assets/img/publication_preview/clear-800.webp b/assets/img/publication_preview/clear-800.webp
new file mode 100644
index 0000000..14615fc
Binary files /dev/null and b/assets/img/publication_preview/clear-800.webp differ
diff --git a/assets/img/publication_preview/daxnet-1400.webp b/assets/img/publication_preview/daxnet-1400.webp
new file mode 100644
index 0000000..81d9a1e
Binary files /dev/null and b/assets/img/publication_preview/daxnet-1400.webp differ
diff --git a/assets/img/publication_preview/daxnet-480.webp b/assets/img/publication_preview/daxnet-480.webp
new file mode 100644
index 0000000..77bcccb
Binary files /dev/null and b/assets/img/publication_preview/daxnet-480.webp differ
diff --git a/assets/img/publication_preview/daxnet-800.webp b/assets/img/publication_preview/daxnet-800.webp
new file mode 100644
index 0000000..81d9a1e
Binary files /dev/null and b/assets/img/publication_preview/daxnet-800.webp differ
diff --git a/assets/img/publication_preview/eswa-1400.webp b/assets/img/publication_preview/eswa-1400.webp
new file mode 100644
index 0000000..00ccc75
Binary files /dev/null and b/assets/img/publication_preview/eswa-1400.webp differ
diff --git a/assets/img/publication_preview/eswa-480.webp b/assets/img/publication_preview/eswa-480.webp
new file mode 100644
index 0000000..7e4f109
Binary files /dev/null and b/assets/img/publication_preview/eswa-480.webp differ
diff --git a/assets/img/publication_preview/eswa-800.webp b/assets/img/publication_preview/eswa-800.webp
new file mode 100644
index 0000000..00ccc75
Binary files /dev/null and b/assets/img/publication_preview/eswa-800.webp differ
diff --git a/assets/img/publication_preview/higda-1400.webp b/assets/img/publication_preview/higda-1400.webp
new file mode 100644
index 0000000..a08a136
Binary files /dev/null and b/assets/img/publication_preview/higda-1400.webp differ
diff --git a/assets/img/publication_preview/higda-480.webp b/assets/img/publication_preview/higda-480.webp
new file mode 100644
index 0000000..dae1c7c
Binary files /dev/null and b/assets/img/publication_preview/higda-480.webp differ
diff --git a/assets/img/publication_preview/higda-800.webp b/assets/img/publication_preview/higda-800.webp
new file mode 100644
index 0000000..a08a136
Binary files /dev/null and b/assets/img/publication_preview/higda-800.webp differ
diff --git a/assets/img/publication_preview/ic2-1400.webp b/assets/img/publication_preview/ic2-1400.webp
new file mode 100644
index 0000000..acb1a85
Binary files /dev/null and b/assets/img/publication_preview/ic2-1400.webp differ
diff --git a/assets/img/publication_preview/ic2-480.webp b/assets/img/publication_preview/ic2-480.webp
new file mode 100644
index 0000000..5f9bff0
Binary files /dev/null and b/assets/img/publication_preview/ic2-480.webp differ
diff --git a/assets/img/publication_preview/ic2-800.webp b/assets/img/publication_preview/ic2-800.webp
new file mode 100644
index 0000000..acb1a85
Binary files /dev/null and b/assets/img/publication_preview/ic2-800.webp differ
diff --git a/assets/img/publication_preview/improving-hoi-1400.webp b/assets/img/publication_preview/improving-hoi-1400.webp
new file mode 100644
index 0000000..0d1a7a8
Binary files /dev/null and b/assets/img/publication_preview/improving-hoi-1400.webp differ
diff --git a/assets/img/publication_preview/improving-hoi-480.webp b/assets/img/publication_preview/improving-hoi-480.webp
new file mode 100644
index 0000000..c9ca29d
Binary files /dev/null and b/assets/img/publication_preview/improving-hoi-480.webp differ
diff --git a/assets/img/publication_preview/improving-hoi-800.webp b/assets/img/publication_preview/improving-hoi-800.webp
new file mode 100644
index 0000000..0d1a7a8
Binary files /dev/null and b/assets/img/publication_preview/improving-hoi-800.webp differ
diff --git a/assets/img/publication_preview/improving_hoi-1400.webp b/assets/img/publication_preview/improving_hoi-1400.webp
new file mode 100644
index 0000000..0d1a7a8
Binary files /dev/null and b/assets/img/publication_preview/improving_hoi-1400.webp differ
diff --git a/assets/img/publication_preview/improving_hoi-480.webp b/assets/img/publication_preview/improving_hoi-480.webp
new file mode 100644
index 0000000..c9ca29d
Binary files /dev/null and b/assets/img/publication_preview/improving_hoi-480.webp differ
diff --git a/assets/img/publication_preview/improving_hoi-800.webp b/assets/img/publication_preview/improving_hoi-800.webp
new file mode 100644
index 0000000..0d1a7a8
Binary files /dev/null and b/assets/img/publication_preview/improving_hoi-800.webp differ
diff --git a/assets/img/publication_preview/miccai2024-1400.webp b/assets/img/publication_preview/miccai2024-1400.webp
new file mode 100644
index 0000000..0f092fb
Binary files /dev/null and b/assets/img/publication_preview/miccai2024-1400.webp differ
diff --git a/assets/img/publication_preview/miccai2024-480.webp b/assets/img/publication_preview/miccai2024-480.webp
new file mode 100644
index 0000000..1493c07
Binary files /dev/null and b/assets/img/publication_preview/miccai2024-480.webp differ
diff --git a/assets/img/publication_preview/miccai2024-800.webp b/assets/img/publication_preview/miccai2024-800.webp
new file mode 100644
index 0000000..0f092fb
Binary files /dev/null and b/assets/img/publication_preview/miccai2024-800.webp differ
diff --git a/assets/img/publication_preview/scubanet-1400.webp b/assets/img/publication_preview/scubanet-1400.webp
new file mode 100644
index 0000000..4a34386
Binary files /dev/null and b/assets/img/publication_preview/scubanet-1400.webp differ
diff --git a/assets/img/publication_preview/scubanet-480.webp b/assets/img/publication_preview/scubanet-480.webp
new file mode 100644
index 0000000..860b579
Binary files /dev/null and b/assets/img/publication_preview/scubanet-480.webp differ
diff --git a/assets/img/publication_preview/scubanet-800.webp b/assets/img/publication_preview/scubanet-800.webp
new file mode 100644
index 0000000..4a34386
Binary files /dev/null and b/assets/img/publication_preview/scubanet-800.webp differ
diff --git a/assets/img/publication_preview/spie-1400.webp b/assets/img/publication_preview/spie-1400.webp
new file mode 100644
index 0000000..a3a4421
Binary files /dev/null and b/assets/img/publication_preview/spie-1400.webp differ
diff --git a/assets/img/publication_preview/spie-480.webp b/assets/img/publication_preview/spie-480.webp
new file mode 100644
index 0000000..d5338fd
Binary files /dev/null and b/assets/img/publication_preview/spie-480.webp differ
diff --git a/assets/img/publication_preview/spie-800.webp b/assets/img/publication_preview/spie-800.webp
new file mode 100644
index 0000000..a3a4421
Binary files /dev/null and b/assets/img/publication_preview/spie-800.webp differ
diff --git a/assets/img/publication_preview/thompson-1400.webp b/assets/img/publication_preview/thompson-1400.webp
new file mode 100644
index 0000000..ad6d5cb
Binary files /dev/null and b/assets/img/publication_preview/thompson-1400.webp differ
diff --git a/assets/img/publication_preview/thompson-480.webp b/assets/img/publication_preview/thompson-480.webp
new file mode 100644
index 0000000..fac9d83
Binary files /dev/null and b/assets/img/publication_preview/thompson-480.webp differ
diff --git a/assets/img/publication_preview/thompson-800.webp b/assets/img/publication_preview/thompson-800.webp
new file mode 100644
index 0000000..ad6d5cb
Binary files /dev/null and b/assets/img/publication_preview/thompson-800.webp differ
diff --git a/assets/img/publication_preview/tmi-1400.webp b/assets/img/publication_preview/tmi-1400.webp
new file mode 100644
index 0000000..73fc6cf
Binary files /dev/null and b/assets/img/publication_preview/tmi-1400.webp differ
diff --git a/assets/img/publication_preview/tmi-480.webp b/assets/img/publication_preview/tmi-480.webp
new file mode 100644
index 0000000..5586b10
Binary files /dev/null and b/assets/img/publication_preview/tmi-480.webp differ
diff --git a/assets/img/publication_preview/tmi-800.webp b/assets/img/publication_preview/tmi-800.webp
new file mode 100644
index 0000000..73fc6cf
Binary files /dev/null and b/assets/img/publication_preview/tmi-800.webp differ
diff --git a/assets/img/publication_preview/vidrsnet-1400.webp b/assets/img/publication_preview/vidrsnet-1400.webp
new file mode 100644
index 0000000..4e62b33
Binary files /dev/null and b/assets/img/publication_preview/vidrsnet-1400.webp differ
diff --git a/assets/img/publication_preview/vidrsnet-480.webp b/assets/img/publication_preview/vidrsnet-480.webp
new file mode 100644
index 0000000..cad4c6b
Binary files /dev/null and b/assets/img/publication_preview/vidrsnet-480.webp differ
diff --git a/assets/img/publication_preview/vidrsnet-800.webp b/assets/img/publication_preview/vidrsnet-800.webp
new file mode 100644
index 0000000..4e62b33
Binary files /dev/null and b/assets/img/publication_preview/vidrsnet-800.webp differ
diff --git a/assets/img/publications-screenshot-1400.webp b/assets/img/publications-screenshot-1400.webp
new file mode 100644
index 0000000..73fa362
Binary files /dev/null and b/assets/img/publications-screenshot-1400.webp differ
diff --git a/assets/img/publications-screenshot-480.webp b/assets/img/publications-screenshot-480.webp
new file mode 100644
index 0000000..5fd4e0b
Binary files /dev/null and b/assets/img/publications-screenshot-480.webp differ
diff --git a/assets/img/publications-screenshot-800.webp b/assets/img/publications-screenshot-800.webp
new file mode 100644
index 0000000..73fa362
Binary files /dev/null and b/assets/img/publications-screenshot-800.webp differ
diff --git a/assets/img/tcsvt-transformer-based-1400.webp b/assets/img/tcsvt-transformer-based-1400.webp
new file mode 100644
index 0000000..c5b04a9
Binary files /dev/null and b/assets/img/tcsvt-transformer-based-1400.webp differ
diff --git a/assets/img/tcsvt-transformer-based-480.webp b/assets/img/tcsvt-transformer-based-480.webp
new file mode 100644
index 0000000..3f87a3d
Binary files /dev/null and b/assets/img/tcsvt-transformer-based-480.webp differ
diff --git a/assets/img/tcsvt-transformer-based-800.webp b/assets/img/tcsvt-transformer-based-800.webp
new file mode 100644
index 0000000..c5b04a9
Binary files /dev/null and b/assets/img/tcsvt-transformer-based-800.webp differ
diff --git a/assets/img/thompson-1400.webp b/assets/img/thompson-1400.webp
new file mode 100644
index 0000000..ad6d5cb
Binary files /dev/null and b/assets/img/thompson-1400.webp differ
diff --git a/assets/img/thompson-480.webp b/assets/img/thompson-480.webp
new file mode 100644
index 0000000..fac9d83
Binary files /dev/null and b/assets/img/thompson-480.webp differ
diff --git a/assets/img/thompson-800.webp b/assets/img/thompson-800.webp
new file mode 100644
index 0000000..ad6d5cb
Binary files /dev/null and b/assets/img/thompson-800.webp differ
diff --git a/assets/img/uit-openviic-1400.webp b/assets/img/uit-openviic-1400.webp
new file mode 100644
index 0000000..611575a
Binary files /dev/null and b/assets/img/uit-openviic-1400.webp differ
diff --git a/assets/img/uit-openviic-480.webp b/assets/img/uit-openviic-480.webp
new file mode 100644
index 0000000..48edb4f
Binary files /dev/null and b/assets/img/uit-openviic-480.webp differ
diff --git a/assets/img/uit-openviic-800.webp b/assets/img/uit-openviic-800.webp
new file mode 100644
index 0000000..611575a
Binary files /dev/null and b/assets/img/uit-openviic-800.webp differ
diff --git a/assets/img/upar-certificate-1400.webp b/assets/img/upar-certificate-1400.webp
new file mode 100644
index 0000000..841d212
Binary files /dev/null and b/assets/img/upar-certificate-1400.webp differ
diff --git a/assets/img/upar-certificate-480.webp b/assets/img/upar-certificate-480.webp
new file mode 100644
index 0000000..01a32d6
Binary files /dev/null and b/assets/img/upar-certificate-480.webp differ
diff --git a/assets/img/upar-certificate-800.webp b/assets/img/upar-certificate-800.webp
new file mode 100644
index 0000000..841d212
Binary files /dev/null and b/assets/img/upar-certificate-800.webp differ
diff --git a/assets/js/common.js b/assets/js/common.js
index 5ffcb50..72d77e8 100644
--- a/assets/js/common.js
+++ b/assets/js/common.js
@@ -1,11 +1 @@
-$(document).ready(function() {
- $('a.abstract').click(function() {
- $(this).parent().parent().find(".abstract.hidden").toggleClass('open');
- $(this).parent().parent().find(".bibtex.hidden.open").toggleClass('open');
- });
- $('a.bibtex').click(function() {
- $(this).parent().parent().find(".bibtex.hidden").toggleClass('open');
- $(this).parent().parent().find(".abstract.hidden.open").toggleClass('open');
- });
- $('a').removeClass('waves-effect waves-light');
-});
+$(document).ready(function(){$("a.abstract").click(function(){$(this).parent().parent().find(".abstract.hidden").toggleClass("open"),$(this).parent().parent().find(".bibtex.hidden.open").toggleClass("open")}),$("a.bibtex").click(function(){$(this).parent().parent().find(".bibtex.hidden").toggleClass("open"),$(this).parent().parent().find(".abstract.hidden.open").toggleClass("open")}),$("a").removeClass("waves-effect waves-light")});
\ No newline at end of file
diff --git a/assets/js/dark_mode.js b/assets/js/dark_mode.js
index c8d4d96..26312e4 100644
--- a/assets/js/dark_mode.js
+++ b/assets/js/dark_mode.js
@@ -1,8 +1 @@
-document.addEventListener('DOMContentLoaded', function() {
- const mode_toggle = document.getElementById("light-toggle");
-
- mode_toggle.addEventListener("click", function() {
- toggleTheme(localStorage.getItem("theme"));
- });
-});
-
+document.addEventListener("DOMContentLoaded",function(){document.getElementById("light-toggle").addEventListener("click",function(){toggleTheme(localStorage.getItem("theme"))})});
\ No newline at end of file
diff --git a/assets/js/distillpub/overrides.js b/assets/js/distillpub/overrides.js
index 2d83962..066b8ef 100644
--- a/assets/js/distillpub/overrides.js
+++ b/assets/js/distillpub/overrides.js
@@ -1,24 +1 @@
-$(document).ready(function() {
- // Override styles of the footnotes.
- document.querySelectorAll("d-footnote").forEach(function(footnote) {
- footnote.shadowRoot.querySelector("sup > span")
- .setAttribute("style", "color: var(--global-theme-color);");
- footnote.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet
- .insertRule(".panel {background-color: var(--global-bg-color) !important;}");
- footnote.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet
- .insertRule(".panel {border-color: var(--global-divider-color) !important;}");
- });
- // Override styles of the citations.
- document.querySelectorAll("d-cite").forEach(function(cite) {
- cite.shadowRoot.querySelector("div > span")
- .setAttribute("style", "color: var(--global-theme-color);");
- cite.shadowRoot.querySelector("style").sheet
- .insertRule("ul li a {color: var(--global-text-color) !important; text-decoration: none;}");
- cite.shadowRoot.querySelector("style").sheet
- .insertRule("ul li a:hover {color: var(--global-theme-color) !important;}");
- cite.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet
- .insertRule(".panel {background-color: var(--global-bg-color) !important;}");
- cite.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet
- .insertRule(".panel {border-color: var(--global-divider-color) !important;}");
- });
-})
\ No newline at end of file
+$(document).ready(function(){document.querySelectorAll("d-footnote").forEach(function(o){o.shadowRoot.querySelector("sup > span").setAttribute("style","color: var(--global-theme-color);"),o.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet.insertRule(".panel {background-color: var(--global-bg-color) !important;}"),o.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet.insertRule(".panel {border-color: var(--global-divider-color) !important;}")}),document.querySelectorAll("d-cite").forEach(function(o){o.shadowRoot.querySelector("div > span").setAttribute("style","color: var(--global-theme-color);"),o.shadowRoot.querySelector("style").sheet.insertRule("ul li a {color: var(--global-text-color) !important; text-decoration: none;}"),o.shadowRoot.querySelector("style").sheet.insertRule("ul li a:hover {color: var(--global-theme-color) !important;}"),o.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet.insertRule(".panel {background-color: var(--global-bg-color) !important;}"),o.shadowRoot.querySelector("d-hover-box").shadowRoot.querySelector("style").sheet.insertRule(".panel {border-color: var(--global-divider-color) !important;}")})});
\ No newline at end of file
diff --git a/assets/js/distillpub/template.v2.js b/assets/js/distillpub/template.v2.js
index 4ddc61f..a05e82b 100644
--- a/assets/js/distillpub/template.v2.js
+++ b/assets/js/distillpub/template.v2.js
@@ -1,9247 +1,67 @@
-(function (factory) {
- typeof define === 'function' && define.amd ? define(factory) :
- factory();
-}((function () { 'use strict';
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- const days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];
- const months = ['Jan.', 'Feb.', 'March', 'April', 'May', 'June', 'July', 'Aug.', 'Sept.', 'Oct.', 'Nov.', 'Dec.'];
- const zeroPad = n => n < 10 ? '0' + n : n;
-
- const RFC = function(date) {
- const day = days[date.getDay()].substring(0, 3);
- const paddedDate = zeroPad(date.getDate());
- const month = months[date.getMonth()].substring(0,3);
- const year = date.getFullYear().toString();
- const hours = date.getUTCHours().toString();
- const minutes = date.getUTCMinutes().toString();
- const seconds = date.getUTCSeconds().toString();
- return `${day}, ${paddedDate} ${month} ${year} ${hours}:${minutes}:${seconds} Z`;
- };
-
- const objectFromMap = function(map) {
- const object = Array.from(map).reduce((object, [key, value]) => (
- Object.assign(object, { [key]: value }) // Be careful! Maps can have non-String keys; object literals can't.
- ), {});
- return object;
- };
-
- const mapFromObject = function(object) {
- const map = new Map();
- for (var property in object) {
- if (object.hasOwnProperty(property)) {
- map.set(property, object[property]);
- }
- }
- return map;
- };
-
- class Author {
-
- // constructor(name='', personalURL='', affiliation='', affiliationURL='') {
- // this.name = name; // 'Chris Olah'
- // this.personalURL = personalURL; // 'https://colah.github.io'
- // this.affiliation = affiliation; // 'Google Brain'
- // this.affiliationURL = affiliationURL; // 'https://g.co/brain'
- // }
-
- constructor(object) {
- this.name = object.author; // 'Chris Olah'
- this.personalURL = object.authorURL; // 'https://colah.github.io'
- this.affiliation = object.affiliation; // 'Google Brain'
- this.affiliationURL = object.affiliationURL; // 'https://g.co/brain'
- this.affiliations = object.affiliations || []; // new-style affiliations
- }
-
- // 'Chris'
- get firstName() {
- const names = this.name.split(' ');
- return names.slice(0, names.length - 1).join(' ');
- }
-
- // 'Olah'
- get lastName() {
- const names = this.name.split(' ');
- return names[names.length -1];
- }
- }
-
- function mergeFromYMLFrontmatter(target, source) {
- target.title = source.title;
- if (source.published) {
- if (source.published instanceof Date) {
- target.publishedDate = source.published;
- } else if (source.published.constructor === String) {
- target.publishedDate = new Date(source.published);
- }
- }
- if (source.publishedDate) {
- if (source.publishedDate instanceof Date) {
- target.publishedDate = source.publishedDate;
- } else if (source.publishedDate.constructor === String) {
- target.publishedDate = new Date(source.publishedDate);
- } else {
- console.error('Don\'t know what to do with published date: ' + source.publishedDate);
- }
- }
- target.description = source.description;
- target.authors = source.authors.map( (authorObject) => new Author(authorObject));
- target.katex = source.katex;
- target.password = source.password;
- if (source.doi) {
- target.doi = source.doi;
- }
- }
-
- class FrontMatter {
- constructor() {
- this.title = 'unnamed article'; // 'Attention and Augmented Recurrent Neural Networks'
- this.description = ''; // 'A visual overview of neural attention...'
- this.authors = []; // Array of Author(s)
-
- this.bibliography = new Map();
- this.bibliographyParsed = false;
- // {
- // 'gregor2015draw': {
- // 'title': 'DRAW: A recurrent neural network for image generation',
- // 'author': 'Gregor, Karol and Danihelka, Ivo and Graves, Alex and Rezende, Danilo Jimenez and Wierstra, Daan',
- // 'journal': 'arXiv preprint arXiv:1502.04623',
- // 'year': '2015',
- // 'url': 'https://arxiv.org/pdf/1502.04623.pdf',
- // 'type': 'article'
- // },
- // }
-
- // Citation keys should be listed in the order that they are appear in the document.
- // Each key refers to a key in the bibliography dictionary.
- this.citations = []; // [ 'gregor2015draw', 'mercier2011humans' ]
- this.citationsCollected = false;
-
- //
- // Assigned from posts.csv
- //
-
- // publishedDate: 2016-09-08T07:00:00.000Z,
- // tags: [ 'rnn' ],
- // distillPath: '2016/augmented-rnns',
- // githubPath: 'distillpub/post--augmented-rnns',
- // doiSuffix: 1,
-
- //
- // Assigned from journal
- //
- this.journal = {};
- // journal: {
- // 'title': 'Distill',
- // 'full_title': 'Distill',
- // 'abbrev_title': 'Distill',
- // 'url': 'http://distill.pub',
- // 'doi': '10.23915/distill',
- // 'publisherName': 'Distill Working Group',
- // 'publisherEmail': 'admin@distill.pub',
- // 'issn': '2476-0757',
- // 'editors': [...],
- // 'committee': [...]
- // }
- // volume: 1,
- // issue: 9,
-
- this.katex = {};
-
- //
- // Assigned from publishing process
- //
-
- // githubCompareUpdatesUrl: 'https://github.com/distillpub/post--augmented-rnns/compare/1596e094d8943d2dc0ea445d92071129c6419c59...3bd9209e0c24d020f87cf6152dcecc6017cbc193',
- // updatedDate: 2017-03-21T07:13:16.000Z,
- // doi: '10.23915/distill.00001',
- this.doi = undefined;
- this.publishedDate = undefined;
- }
-
- // Example:
- // title: Demo Title Attention and Augmented Recurrent Neural Networks
- // published: Jan 10, 2017
- // authors:
- // - Chris Olah:
- // - Shan Carter: http://shancarter.com
- // affiliations:
- // - Google Brain:
- // - Google Brain: http://g.co/brain
-
- //
- // Computed Properties
- //
-
- // 'http://distill.pub/2016/augmented-rnns',
- set url(value) {
- this._url = value;
- }
- get url() {
- if (this._url) {
- return this._url;
- } else if (this.distillPath && this.journal.url) {
- return this.journal.url + '/' + this.distillPath;
- } else if (this.journal.url) {
- return this.journal.url;
- }
- }
-
- // 'https://github.com/distillpub/post--augmented-rnns',
- get githubUrl() {
- if (this.githubPath) {
- return 'https://github.com/' + this.githubPath;
- } else {
- return undefined;
- }
- }
-
- // TODO resolve differences in naming of URL/Url/url.
- // 'http://distill.pub/2016/augmented-rnns/thumbnail.jpg',
- set previewURL(value) {
- this._previewURL = value;
- }
- get previewURL() {
- return this._previewURL ? this._previewURL : this.url + '/thumbnail.jpg';
- }
-
- // 'Thu, 08 Sep 2016 00:00:00 -0700',
- get publishedDateRFC() {
- return RFC(this.publishedDate);
- }
-
- // 'Thu, 08 Sep 2016 00:00:00 -0700',
- get updatedDateRFC() {
- return RFC(this.updatedDate);
- }
-
- // 2016,
- get publishedYear() {
- return this.publishedDate.getFullYear();
- }
-
- // 'Sept',
- get publishedMonth() {
- return months[this.publishedDate.getMonth()];
- }
-
- // 8,
- get publishedDay() {
- return this.publishedDate.getDate();
- }
-
- // '09',
- get publishedMonthPadded() {
- return zeroPad(this.publishedDate.getMonth() + 1);
- }
-
- // '08',
- get publishedDayPadded() {
- return zeroPad(this.publishedDate.getDate());
- }
-
- get publishedISODateOnly() {
- return this.publishedDate.toISOString().split('T')[0];
- }
-
- get volume() {
- const volume = this.publishedYear - 2015;
- if (volume < 1) {
- throw new Error('Invalid publish date detected during computing volume');
- }
- return volume;
- }
-
- get issue() {
- return this.publishedDate.getMonth() + 1;
- }
-
- // 'Olah & Carter',
- get concatenatedAuthors() {
- if (this.authors.length > 2) {
- return this.authors[0].lastName + ', et al.';
- } else if (this.authors.length === 2) {
- return this.authors[0].lastName + ' & ' + this.authors[1].lastName;
- } else if (this.authors.length === 1) {
- return this.authors[0].lastName;
- }
- }
-
- // 'Olah, Chris and Carter, Shan',
- get bibtexAuthors() {
- return this.authors.map(author => {
- return author.lastName + ', ' + author.firstName;
- }).join(' and ');
- }
-
- // 'olah2016attention'
- get slug() {
- let slug = '';
- if (this.authors.length) {
- slug += this.authors[0].lastName.toLowerCase();
- slug += this.publishedYear;
- slug += this.title.split(' ')[0].toLowerCase();
- }
- return slug || 'Untitled';
- }
-
- get bibliographyEntries() {
- return new Map(this.citations.map( citationKey => {
- const entry = this.bibliography.get(citationKey);
- return [citationKey, entry];
- }));
- }
-
- set bibliography(bibliography) {
- if (bibliography instanceof Map) {
- this._bibliography = bibliography;
- } else if (typeof bibliography === 'object') {
- this._bibliography = mapFromObject(bibliography);
- }
- }
-
- get bibliography() {
- return this._bibliography;
- }
-
- static fromObject(source) {
- const frontMatter = new FrontMatter();
- Object.assign(frontMatter, source);
- return frontMatter;
- }
-
- assignToObject(target) {
- Object.assign(target, this);
- target.bibliography = objectFromMap(this.bibliographyEntries);
- target.url = this.url;
- target.doi = this.doi;
- target.githubUrl = this.githubUrl;
- target.previewURL = this.previewURL;
- if (this.publishedDate) {
- target.volume = this.volume;
- target.issue = this.issue;
- target.publishedDateRFC = this.publishedDateRFC;
- target.publishedYear = this.publishedYear;
- target.publishedMonth = this.publishedMonth;
- target.publishedDay = this.publishedDay;
- target.publishedMonthPadded = this.publishedMonthPadded;
- target.publishedDayPadded = this.publishedDayPadded;
- }
- if (this.updatedDate) {
- target.updatedDateRFC = this.updatedDateRFC;
- }
- target.concatenatedAuthors = this.concatenatedAuthors;
- target.bibtexAuthors = this.bibtexAuthors;
- target.slug = this.slug;
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- const Mutating = (superclass) => {
- return class extends superclass {
-
- constructor() {
- super();
-
- // set up mutation observer
- const options = {childList: true, characterData: true, subtree: true};
- const observer = new MutationObserver( () => {
- observer.disconnect();
- this.renderIfPossible();
- observer.observe(this, options);
- });
-
- // ...and listen for changes
- observer.observe(this, options);
- }
-
- connectedCallback() {
- super.connectedCallback();
-
- this.renderIfPossible();
- }
-
- // potential TODO: check if this is enough for all our usecases
- // maybe provide a custom function to tell if we have enough information to render
- renderIfPossible() {
- if (this.textContent && this.root) {
- this.renderContent();
- }
- }
-
- renderContent() {
- console.error(`Your class ${this.constructor.name} must provide a custom renderContent() method!` );
- }
-
- }; // end class
- }; // end mixin function
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- /*global ShadyCSS*/
-
- const Template = (name, templateString, useShadow = true) => {
-
- return (superclass) => {
-
- const template = document.createElement('template');
- template.innerHTML = templateString;
-
- if (useShadow && 'ShadyCSS' in window) {
- ShadyCSS.prepareTemplate(template, name);
- }
-
- return class extends superclass {
-
- static get is() { return name; }
-
- constructor() {
- super();
-
- this.clone = document.importNode(template.content, true);
- if (useShadow) {
- this.attachShadow({mode: 'open'});
- this.shadowRoot.appendChild(this.clone);
- }
- }
-
- connectedCallback() {
- if (this.hasAttribute('distill-prerendered')) {
- return;
- }
- if (useShadow) {
- if ('ShadyCSS' in window) {
- ShadyCSS.styleElement(this);
- }
- } else {
- this.insertBefore(this.clone, this.firstChild);
- }
- }
-
- get root() {
- if (useShadow) {
- return this.shadowRoot;
- } else {
- return this;
- }
- }
-
- /* TODO: Are we using these? Should we even? */
- $(query) {
- return this.root.querySelector(query);
- }
-
- $$(query) {
- return this.root.querySelectorAll(query);
- }
- };
- };
- };
-
- var math = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nspan.katex-display {\n text-align: left;\n padding: 8px 0 8px 0;\n margin: 0.5em 0 0.5em 1em;\n}\n\nspan.katex {\n -webkit-font-smoothing: antialiased;\n color: rgba(0, 0, 0, 0.8);\n font-size: 1.18em;\n}\n";
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // This is a straight concatenation of code from KaTeX's contrib folder,
- // but we aren't using some of their helpers that don't work well outside a browser environment.
-
- /*global katex */
-
- const findEndOfMath = function(delimiter, text, startIndex) {
- // Adapted from
- // https://github.com/Khan/perseus/blob/master/src/perseus-markdown.jsx
- let index = startIndex;
- let braceLevel = 0;
-
- const delimLength = delimiter.length;
-
- while (index < text.length) {
- const character = text[index];
-
- if (
- braceLevel <= 0 &&
- text.slice(index, index + delimLength) === delimiter
- ) {
- return index;
- } else if (character === "\\") {
- index++;
- } else if (character === "{") {
- braceLevel++;
- } else if (character === "}") {
- braceLevel--;
- }
-
- index++;
- }
-
- return -1;
- };
-
- const splitAtDelimiters = function(startData, leftDelim, rightDelim, display) {
- const finalData = [];
-
- for (let i = 0; i < startData.length; i++) {
- if (startData[i].type === "text") {
- const text = startData[i].data;
-
- let lookingForLeft = true;
- let currIndex = 0;
- let nextIndex;
-
- nextIndex = text.indexOf(leftDelim);
- if (nextIndex !== -1) {
- currIndex = nextIndex;
- finalData.push({
- type: "text",
- data: text.slice(0, currIndex)
- });
- lookingForLeft = false;
- }
-
- while (true) {
- // eslint-disable-line no-constant-condition
- if (lookingForLeft) {
- nextIndex = text.indexOf(leftDelim, currIndex);
- if (nextIndex === -1) {
- break;
- }
-
- finalData.push({
- type: "text",
- data: text.slice(currIndex, nextIndex)
- });
-
- currIndex = nextIndex;
- } else {
- nextIndex = findEndOfMath(
- rightDelim,
- text,
- currIndex + leftDelim.length
- );
- if (nextIndex === -1) {
- break;
- }
-
- finalData.push({
- type: "math",
- data: text.slice(currIndex + leftDelim.length, nextIndex),
- rawData: text.slice(currIndex, nextIndex + rightDelim.length),
- display: display
- });
-
- currIndex = nextIndex + rightDelim.length;
- }
-
- lookingForLeft = !lookingForLeft;
- }
-
- finalData.push({
- type: "text",
- data: text.slice(currIndex)
- });
- } else {
- finalData.push(startData[i]);
- }
- }
-
- return finalData;
- };
-
- const splitWithDelimiters = function(text, delimiters) {
- let data = [{ type: "text", data: text }];
- for (let i = 0; i < delimiters.length; i++) {
- const delimiter = delimiters[i];
- data = splitAtDelimiters(
- data,
- delimiter.left,
- delimiter.right,
- delimiter.display || false
- );
- }
- return data;
- };
-
- /* Note: optionsCopy is mutated by this method. If it is ever exposed in the
- * API, we should copy it before mutating.
- */
- const renderMathInText = function(text, optionsCopy) {
- const data = splitWithDelimiters(text, optionsCopy.delimiters);
- const fragment = document.createDocumentFragment();
-
- for (let i = 0; i < data.length; i++) {
- if (data[i].type === "text") {
- fragment.appendChild(document.createTextNode(data[i].data));
- } else {
- const tag = document.createElement("d-math");
- const math = data[i].data;
- // Override any display mode defined in the settings with that
- // defined by the text itself
- optionsCopy.displayMode = data[i].display;
- try {
- tag.textContent = math;
- if (optionsCopy.displayMode) {
- tag.setAttribute("block", "");
- }
- } catch (e) {
- if (!(e instanceof katex.ParseError)) {
- throw e;
- }
- optionsCopy.errorCallback(
- "KaTeX auto-render: Failed to parse `" + data[i].data + "` with ",
- e
- );
- fragment.appendChild(document.createTextNode(data[i].rawData));
- continue;
- }
- fragment.appendChild(tag);
- }
- }
-
- return fragment;
- };
-
- const renderElem = function(elem, optionsCopy) {
- for (let i = 0; i < elem.childNodes.length; i++) {
- const childNode = elem.childNodes[i];
- if (childNode.nodeType === 3) {
- // Text node
- const text = childNode.textContent;
- if (optionsCopy.mightHaveMath(text)) {
- const frag = renderMathInText(text, optionsCopy);
- i += frag.childNodes.length - 1;
- elem.replaceChild(frag, childNode);
- }
- } else if (childNode.nodeType === 1) {
- // Element node
- const shouldRender =
- optionsCopy.ignoredTags.indexOf(childNode.nodeName.toLowerCase()) ===
- -1;
-
- if (shouldRender) {
- renderElem(childNode, optionsCopy);
- }
- }
- // Otherwise, it's something else, and ignore it.
- }
- };
-
- const defaultAutoRenderOptions = {
- delimiters: [
- { left: "$$", right: "$$", display: true },
- { left: "\\[", right: "\\]", display: true },
- { left: "\\(", right: "\\)", display: false }
- // LaTeX uses this, but it ruins the display of normal `$` in text:
- // {left: '$', right: '$', display: false},
- ],
-
- ignoredTags: [
- "script",
- "noscript",
- "style",
- "textarea",
- "pre",
- "code",
- "svg"
- ],
-
- errorCallback: function(msg, err) {
- console.error(msg, err);
- }
- };
-
- const renderMathInElement = function(elem, options) {
- if (!elem) {
- throw new Error("No element provided to render");
- }
-
- const optionsCopy = Object.assign({}, defaultAutoRenderOptions, options);
- const delimiterStrings = optionsCopy.delimiters.flatMap(d => [
- d.left,
- d.right
- ]);
- const mightHaveMath = text =>
- delimiterStrings.some(d => text.indexOf(d) !== -1);
- optionsCopy.mightHaveMath = mightHaveMath;
- renderElem(elem, optionsCopy);
- };
-
- // Copyright 2018 The Distill Template Authors
-
- const katexJSURL = 'https://distill.pub/third-party/katex/katex.min.js';
- const katexCSSTag = '
';
-
- const T = Template('d-math', `
-${katexCSSTag}
-
-
-`);
-
- // DMath, not Math, because that would conflict with the JS built-in
- class DMath extends Mutating(T(HTMLElement)) {
-
- static set katexOptions(options) {
- DMath._katexOptions = options;
- if (DMath.katexOptions.delimiters) {
- if (!DMath.katexAdded) {
- DMath.addKatex();
- } else {
- DMath.katexLoadedCallback();
- }
- }
- }
-
- static get katexOptions() {
- if (!DMath._katexOptions) {
- DMath._katexOptions = {
- delimiters: [ { 'left':'$$', 'right':'$$', 'display': false } ]
- };
- }
- return DMath._katexOptions;
- }
-
- static katexLoadedCallback() {
- // render all d-math tags
- const mathTags = document.querySelectorAll('d-math');
- for (const mathTag of mathTags) {
- mathTag.renderContent();
- }
- // transform inline delimited math to d-math tags
- if (DMath.katexOptions.delimiters) {
- renderMathInElement(document.body, DMath.katexOptions);
- }
- }
-
- static addKatex() {
- // css tag can use this convenience function
- document.head.insertAdjacentHTML('beforeend', katexCSSTag);
- // script tag has to be created to work properly
- const scriptTag = document.createElement('script');
- scriptTag.src = katexJSURL;
- scriptTag.async = true;
- scriptTag.onload = DMath.katexLoadedCallback;
- scriptTag.crossorigin = 'anonymous';
- document.head.appendChild(scriptTag);
-
- DMath.katexAdded = true;
- }
-
- get options() {
- const localOptions = { displayMode: this.hasAttribute('block') };
- return Object.assign(localOptions, DMath.katexOptions);
- }
-
- connectedCallback() {
- super.connectedCallback();
- if (!DMath.katexAdded) {
- DMath.addKatex();
- }
- }
-
- renderContent() {
- if (typeof katex !== 'undefined') {
- const container = this.root.querySelector('#katex-container');
- katex.render(this.textContent, container, this.options);
- }
- }
-
- }
-
- DMath.katexAdded = false;
- DMath.inlineMathRendered = false;
- window.DMath = DMath; // TODO: check if this can be removed, or if we should expose a distill global
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- function collect_citations(dom = document) {
- const citations = new Set();
- const citeTags = dom.querySelectorAll("d-cite");
- for (const tag of citeTags) {
- const keyString = tag.getAttribute("key") || tag.getAttribute("bibtex-key");
- const keys = keyString.split(",").map(k => k.trim());
- for (const key of keys) {
- citations.add(key);
- }
- }
- return [...citations];
- }
-
- function author_string(ent, template, sep, finalSep) {
- if (ent.author == null) {
- return "";
- }
- var names = ent.author.split(" and ");
- let name_strings = names.map(name => {
- name = name.trim();
- if (name.indexOf(",") != -1) {
- var last = name.split(",")[0].trim();
- var firsts = name.split(",")[1];
- } else if (name.indexOf(" ") != -1) {
- var last = name
- .split(" ")
- .slice(-1)[0]
- .trim();
- var firsts = name
- .split(" ")
- .slice(0, -1)
- .join(" ");
- } else {
- var last = name.trim();
- }
- var initials = "";
- if (firsts != undefined) {
- initials = firsts
- .trim()
- .split(" ")
- .map(s => s.trim()[0]);
- initials = initials.join(".") + ".";
- }
- return template
- .replace("${F}", firsts)
- .replace("${L}", last)
- .replace("${I}", initials)
- .trim(); // in case one of first or last was empty
- });
- if (names.length > 1) {
- var str = name_strings.slice(0, names.length - 1).join(sep);
- str += (finalSep || sep) + name_strings[names.length - 1];
- return str;
- } else {
- return name_strings[0];
- }
- }
-
- function venue_string(ent) {
- var cite = ent.journal || ent.booktitle || "";
- if ("volume" in ent) {
- var issue = ent.issue || ent.number;
- issue = issue != undefined ? "(" + issue + ")" : "";
- cite += ", Vol " + ent.volume + issue;
- }
- if ("pages" in ent) {
- cite += ", pp. " + ent.pages;
- }
- if (cite != "") cite += ". ";
- if ("publisher" in ent) {
- cite += ent.publisher;
- if (cite[cite.length - 1] != ".") cite += ".";
- }
- return cite;
- }
-
- function link_string(ent) {
- if ("url" in ent) {
- var url = ent.url;
- var arxiv_match = /arxiv\.org\/abs\/([0-9\.]*)/.exec(url);
- if (arxiv_match != null) {
- url = `http://arxiv.org/pdf/${arxiv_match[1]}.pdf`;
- }
-
- if (url.slice(-4) == ".pdf") {
- var label = "PDF";
- } else if (url.slice(-5) == ".html") {
- var label = "HTML";
- }
- return `
[${label || "link"}]`;
- } /* else if ("doi" in ent){
- return `
[DOI]`;
- }*/ else {
- return "";
- }
- }
- function doi_string(ent, new_line) {
- if ("doi" in ent) {
- return `${new_line ? "
" : ""}
DOI: ${ent.doi}`;
- } else {
- return "";
- }
- }
-
- function title_string(ent) {
- return '
' + ent.title + " ";
- }
-
- function bibliography_cite(ent, fancy) {
- if (ent) {
- var cite = title_string(ent);
- cite += link_string(ent) + "
";
- if (ent.author) {
- cite += author_string(ent, "${L}, ${I}", ", ", " and ");
- if (ent.year || ent.date) {
- cite += ", ";
- }
- }
- if (ent.year || ent.date) {
- cite += (ent.year || ent.date) + ". ";
- } else {
- cite += ". ";
- }
- cite += venue_string(ent);
- cite += doi_string(ent);
- return cite;
- /*var cite = author_string(ent, "${L}, ${I}", ", ", " and ");
- if (ent.year || ent.date){
- cite += ", " + (ent.year || ent.date) + ". "
- } else {
- cite += ". "
- }
- cite += "
" + ent.title + ". ";
- cite += venue_string(ent);
- cite += doi_string(ent);
- cite += link_string(ent);
- return cite*/
- } else {
- return "?";
- }
- }
-
- function hover_cite(ent) {
- if (ent) {
- var cite = "";
- cite += "
" + ent.title + "";
- cite += link_string(ent);
- cite += "
";
-
- var a_str = author_string(ent, "${I} ${L}", ", ") + ".";
- var v_str =
- venue_string(ent).trim() + " " + ent.year + ". " + doi_string(ent, true);
-
- if ((a_str + v_str).length < Math.min(40, ent.title.length)) {
- cite += a_str + " " + v_str;
- } else {
- cite += a_str + "
" + v_str;
- }
- return cite;
- } else {
- return "?";
- }
- }
-
- function domContentLoaded() {
- return ['interactive', 'complete'].indexOf(document.readyState) !== -1;
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- function _moveLegacyAffiliationFormatIntoArray(frontMatter) {
- // authors used to have propoerties "affiliation" and "affiliationURL".
- // We now encourage using an array for affiliations containing objects with
- // properties "name" and "url".
- for (let author of frontMatter.authors) {
- const hasOldStyle = Boolean(author.affiliation);
- const hasNewStyle = Boolean(author.affiliations);
- if (!hasOldStyle) continue;
- if (hasNewStyle) {
- console.warn(`Author ${author.author} has both old-style ("affiliation" & "affiliationURL") and new style ("affiliations") affiliation information!`);
- } else {
- let newAffiliation = {
- "name": author.affiliation
- };
- if (author.affiliationURL) newAffiliation.url = author.affiliationURL;
- author.affiliations = [newAffiliation];
- }
- }
- return frontMatter
- }
-
- function parseFrontmatter(element) {
- const scriptTag = element.firstElementChild;
- if (scriptTag) {
- const type = scriptTag.getAttribute('type');
- if (type.split('/')[1] == 'json') {
- const content = scriptTag.textContent;
- const parsed = JSON.parse(content);
- return _moveLegacyAffiliationFormatIntoArray(parsed);
- } else {
- console.error('Distill only supports JSON frontmatter tags anymore; no more YAML.');
- }
- } else {
- console.error('You added a frontmatter tag but did not provide a script tag with front matter data in it. Please take a look at our templates.');
- }
- return {};
- }
-
- class FrontMatter$1 extends HTMLElement {
-
- static get is() { return 'd-front-matter'; }
-
- constructor() {
- super();
-
- const options = {childList: true, characterData: true, subtree: true};
- const observer = new MutationObserver( (entries) => {
- for (const entry of entries) {
- if (entry.target.nodeName === 'SCRIPT' || entry.type === 'characterData') {
- const data = parseFrontmatter(this);
- this.notify(data);
- }
- }
- });
- observer.observe(this, options);
- }
-
- notify(data) {
- const options = { detail: data, bubbles: true };
- const event = new CustomEvent('onFrontMatterChanged', options);
- document.dispatchEvent(event);
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // no appendix -> add appendix
- // title in front, no h1 -> add it
- // no title in front, h1 -> read and put into frontMatter
- // footnote -> footnote list
- // break up bib
- // if citation, no bib-list -> add citation-list
-
- // if authors, no byline -> add byline
-
- function optionalComponents(dom, data) {
- const body = dom.body;
- const article = body.querySelector('d-article');
-
- // If we don't have an article tag, something weird is going on—giving up.
- if (!article) {
- console.warn('No d-article tag found; skipping adding optional components!');
- return;
- }
-
- let byline = dom.querySelector('d-byline');
- if (!byline) {
- if (data.authors) {
- byline = dom.createElement('d-byline');
- body.insertBefore(byline, article);
- } else {
- console.warn('No authors found in front matter; please add them before submission!');
- }
- }
-
- let title = dom.querySelector('d-title');
- if (!title) {
- title = dom.createElement('d-title');
- body.insertBefore(title, byline);
- }
-
- let h1 = title.querySelector('h1');
- if (!h1) {
- h1 = dom.createElement('h1');
- h1.textContent = data.title;
- title.insertBefore(h1, title.firstChild);
- }
-
- const hasPassword = typeof data.password !== 'undefined';
- let interstitial = body.querySelector('d-interstitial');
- if (hasPassword && !interstitial) {
- const inBrowser = typeof window !== 'undefined';
- const onLocalhost = inBrowser && window.location.hostname.includes('localhost');
- if (!inBrowser || !onLocalhost) {
- interstitial = dom.createElement('d-interstitial');
- interstitial.password = data.password;
- body.insertBefore(interstitial, body.firstChild);
- }
- } else if (!hasPassword && interstitial) {
- interstitial.parentElement.removeChild(this);
- }
-
- let appendix = dom.querySelector('d-appendix');
- if (!appendix) {
- appendix = dom.createElement('d-appendix');
- dom.body.appendChild(appendix);
- }
-
- let footnoteList = dom.querySelector('d-footnote-list');
- if (!footnoteList) {
- footnoteList = dom.createElement('d-footnote-list');
- appendix.appendChild(footnoteList);
- }
-
- let citationList = dom.querySelector('d-citation-list');
- if (!citationList) {
- citationList = dom.createElement('d-citation-list');
- appendix.appendChild(citationList);
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const frontMatter = new FrontMatter();
-
- const Controller = {
- frontMatter: frontMatter,
- waitingOn: {
- bibliography: [],
- citations: []
- },
- listeners: {
- onCiteKeyCreated(event) {
- const [citeTag, keys] = event.detail;
-
- // ensure we have citations
- if (!frontMatter.citationsCollected) {
- // console.debug('onCiteKeyCreated, but unresolved dependency ("citations"). Enqueing.');
- Controller.waitingOn.citations.push(() =>
- Controller.listeners.onCiteKeyCreated(event)
- );
- return;
- }
-
- // ensure we have a loaded bibliography
- if (!frontMatter.bibliographyParsed) {
- // console.debug('onCiteKeyCreated, but unresolved dependency ("bibliography"). Enqueing.');
- Controller.waitingOn.bibliography.push(() =>
- Controller.listeners.onCiteKeyCreated(event)
- );
- return;
- }
-
- const numbers = keys.map(key => frontMatter.citations.indexOf(key));
- citeTag.numbers = numbers;
- const entries = keys.map(key => frontMatter.bibliography.get(key));
- citeTag.entries = entries;
- },
-
- onCiteKeyChanged() {
- // const [citeTag, keys] = event.detail;
-
- // update citations
- frontMatter.citations = collect_citations();
- frontMatter.citationsCollected = true;
- for (const waitingCallback of Controller.waitingOn.citations.slice()) {
- waitingCallback();
- }
-
- // update bibliography
- const citationListTag = document.querySelector("d-citation-list");
- const bibliographyEntries = new Map(
- frontMatter.citations.map(citationKey => {
- return [citationKey, frontMatter.bibliography.get(citationKey)];
- })
- );
- citationListTag.citations = bibliographyEntries;
-
- const citeTags = document.querySelectorAll("d-cite");
- for (const citeTag of citeTags) {
- console.log(citeTag);
- const keys = citeTag.keys;
- const numbers = keys.map(key => frontMatter.citations.indexOf(key));
- citeTag.numbers = numbers;
- const entries = keys.map(key => frontMatter.bibliography.get(key));
- citeTag.entries = entries;
- }
- },
-
- onCiteKeyRemoved(event) {
- Controller.listeners.onCiteKeyChanged(event);
- },
-
- onBibliographyChanged(event) {
- const citationListTag = document.querySelector("d-citation-list");
-
- const bibliography = event.detail;
-
- frontMatter.bibliography = bibliography;
- frontMatter.bibliographyParsed = true;
- for (const waitingCallback of Controller.waitingOn.bibliography.slice()) {
- waitingCallback();
- }
-
- // ensure we have citations
- if (!frontMatter.citationsCollected) {
- Controller.waitingOn.citations.push(function() {
- Controller.listeners.onBibliographyChanged({
- target: event.target,
- detail: event.detail
- });
- });
- return;
- }
-
- if (citationListTag.hasAttribute("distill-prerendered")) {
- console.debug("Citation list was prerendered; not updating it.");
- } else {
- const entries = new Map(
- frontMatter.citations.map(citationKey => {
- return [citationKey, frontMatter.bibliography.get(citationKey)];
- })
- );
- citationListTag.citations = entries;
- }
- },
-
- onFootnoteChanged() {
- // const footnote = event.detail;
- //TODO: optimize to only update current footnote
- const footnotesList = document.querySelector("d-footnote-list");
- if (footnotesList) {
- const footnotes = document.querySelectorAll("d-footnote");
- footnotesList.footnotes = footnotes;
- }
- },
-
- onFrontMatterChanged(event) {
- const data = event.detail;
- mergeFromYMLFrontmatter(frontMatter, data);
-
- const interstitial = document.querySelector("d-interstitial");
- if (interstitial) {
- if (typeof frontMatter.password !== "undefined") {
- interstitial.password = frontMatter.password;
- } else {
- interstitial.parentElement.removeChild(interstitial);
- }
- }
-
- const prerendered = document.body.hasAttribute("distill-prerendered");
- if (!prerendered && domContentLoaded()) {
- optionalComponents(document, frontMatter);
-
- const appendix = document.querySelector("distill-appendix");
- if (appendix) {
- appendix.frontMatter = frontMatter;
- }
-
- const byline = document.querySelector("d-byline");
- if (byline) {
- byline.frontMatter = frontMatter;
- }
-
- if (data.katex) {
- DMath.katexOptions = data.katex;
- }
- }
- },
-
- DOMContentLoaded() {
- if (Controller.loaded) {
- console.warn(
- "Controller received DOMContentLoaded but was already loaded!"
- );
- return;
- } else if (!domContentLoaded()) {
- console.warn(
- "Controller received DOMContentLoaded at document.readyState: " +
- document.readyState +
- "!"
- );
- return;
- } else {
- Controller.loaded = true;
- console.debug("Runlevel 4: Controller running DOMContentLoaded");
- }
-
- const frontMatterTag = document.querySelector("d-front-matter");
- if (frontMatterTag) {
- const data = parseFrontmatter(frontMatterTag);
- Controller.listeners.onFrontMatterChanged({ detail: data });
- }
-
- // Resolving "citations" dependency due to initial DOM load
- frontMatter.citations = collect_citations();
- frontMatter.citationsCollected = true;
- for (const waitingCallback of Controller.waitingOn.citations.slice()) {
- waitingCallback();
- }
-
- if (frontMatter.bibliographyParsed) {
- for (const waitingCallback of Controller.waitingOn.bibliography.slice()) {
- waitingCallback();
- }
- }
-
- const footnotesList = document.querySelector("d-footnote-list");
- if (footnotesList) {
- const footnotes = document.querySelectorAll("d-footnote");
- footnotesList.footnotes = footnotes;
- }
- }
- } // listeners
- }; // Controller
-
- var base = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nhtml {\n font-size: 14px;\n\tline-height: 1.6em;\n /* font-family: \"Libre Franklin\", \"Helvetica Neue\", sans-serif; */\n font-family: -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, Oxygen, Ubuntu, Cantarell, \"Fira Sans\", \"Droid Sans\", \"Helvetica Neue\", Arial, sans-serif;\n /*, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\";*/\n text-size-adjust: 100%;\n -ms-text-size-adjust: 100%;\n -webkit-text-size-adjust: 100%;\n}\n\n@media(min-width: 768px) {\n html {\n font-size: 16px;\n }\n}\n\nbody {\n margin: 0;\n}\n\na {\n color: #004276;\n}\n\nfigure {\n margin: 0;\n}\n\ntable {\n\tborder-collapse: collapse;\n\tborder-spacing: 0;\n}\n\ntable th {\n\ttext-align: left;\n}\n\ntable thead {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\ntable thead th {\n padding-bottom: 0.5em;\n}\n\ntable tbody :first-child td {\n padding-top: 0.5em;\n}\n\npre {\n overflow: auto;\n max-width: 100%;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1em;\n}\n\nsup, sub {\n vertical-align: baseline;\n position: relative;\n top: -0.4em;\n line-height: 1em;\n}\n\nsub {\n top: 0.4em;\n}\n\n.kicker,\n.marker {\n font-size: 15px;\n font-weight: 600;\n color: rgba(0, 0, 0, 0.5);\n}\n\n\n/* Headline */\n\n@media(min-width: 1024px) {\n d-title h1 span {\n display: block;\n }\n}\n\n/* Figure */\n\nfigure {\n position: relative;\n margin-bottom: 2.5em;\n margin-top: 1.5em;\n}\n\nfigcaption+figure {\n\n}\n\nfigure img {\n width: 100%;\n}\n\nfigure svg text,\nfigure svg tspan {\n}\n\nfigcaption,\n.figcaption {\n color: rgba(0, 0, 0, 0.6);\n font-size: 12px;\n line-height: 1.5em;\n}\n\n@media(min-width: 1024px) {\nfigcaption,\n.figcaption {\n font-size: 13px;\n }\n}\n\nfigure.external img {\n background: white;\n border: 1px solid rgba(0, 0, 0, 0.1);\n box-shadow: 0 1px 8px rgba(0, 0, 0, 0.1);\n padding: 18px;\n box-sizing: border-box;\n}\n\nfigcaption a {\n color: rgba(0, 0, 0, 0.6);\n}\n\nfigcaption b,\nfigcaption strong, {\n font-weight: 600;\n color: rgba(0, 0, 0, 1.0);\n}\n";
-
- var layout = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@supports not (display: grid) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n display: block;\n padding: 8px;\n }\n}\n\n.base-grid,\ndistill-header,\nd-title,\nd-abstract,\nd-article,\nd-appendix,\ndistill-appendix,\nd-byline,\nd-footnote-list,\nd-citation-list,\ndistill-footer {\n display: grid;\n justify-items: stretch;\n grid-template-columns: [screen-start] 8px [page-start kicker-start text-start gutter-start middle-start] 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr [text-end page-end gutter-end kicker-end middle-end] 8px [screen-end];\n grid-column-gap: 8px;\n}\n\n.grid {\n display: grid;\n grid-column-gap: 8px;\n}\n\n@media(min-width: 768px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start middle-start text-start] 45px 45px 45px 45px 45px 45px 45px 45px [ kicker-end text-end gutter-start] 45px [middle-end] 45px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1000px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 50px [middle-start] 50px [text-start kicker-end] 50px 50px 50px 50px 50px 50px 50px 50px [text-end gutter-start] 50px [middle-end] 50px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1180px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 60px [middle-start] 60px [text-start kicker-end] 60px 60px 60px 60px 60px 60px 60px 60px [text-end gutter-start] 60px [middle-end] 60px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 32px;\n }\n\n .grid {\n grid-column-gap: 32px;\n }\n}\n\n\n\n\n.base-grid {\n grid-column: screen;\n}\n\n/* .l-body,\nd-article > * {\n grid-column: text;\n}\n\n.l-page,\nd-title > *,\nd-figure {\n grid-column: page;\n} */\n\n.l-gutter {\n grid-column: gutter;\n}\n\n.l-text,\n.l-body {\n grid-column: text;\n}\n\n.l-page {\n grid-column: page;\n}\n\n.l-body-outset {\n grid-column: middle;\n}\n\n.l-page-outset {\n grid-column: page;\n}\n\n.l-screen {\n grid-column: screen;\n}\n\n.l-screen-inset {\n grid-column: screen;\n padding-left: 16px;\n padding-left: 16px;\n}\n\n\n/* Aside */\n\nd-article aside {\n grid-column: gutter;\n font-size: 12px;\n line-height: 1.6em;\n color: rgba(0, 0, 0, 0.6)\n}\n\n@media(min-width: 768px) {\n aside {\n grid-column: gutter;\n }\n\n .side {\n grid-column: gutter;\n }\n}\n";
-
- var print = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@media print {\n\n @page {\n size: 8in 11in;\n @bottom-right {\n content: counter(page) \" of \" counter(pages);\n }\n }\n\n html {\n /* no general margins -- CSS Grid takes care of those */\n }\n\n p, code {\n page-break-inside: avoid;\n }\n\n h2, h3 {\n page-break-after: avoid;\n }\n\n d-header {\n visibility: hidden;\n }\n\n d-footer {\n display: none!important;\n }\n\n}\n";
-
- var byline = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-byline {\n contain: style;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n font-size: 0.8rem;\n line-height: 1.8em;\n padding: 1.5rem 0;\n min-height: 1.8em;\n}\n\n\nd-byline .byline {\n grid-template-columns: 1fr 1fr;\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-byline .byline {\n grid-template-columns: 1fr 1fr 1fr 1fr;\n }\n}\n\nd-byline .authors-affiliations {\n grid-column-end: span 2;\n grid-template-columns: 1fr 1fr;\n margin-bottom: 1em;\n}\n\n@media(min-width: 768px) {\n d-byline .authors-affiliations {\n margin-bottom: 0;\n }\n}\n\nd-byline h3 {\n font-size: 0.6rem;\n font-weight: 400;\n color: rgba(0, 0, 0, 0.5);\n margin: 0;\n text-transform: uppercase;\n}\n\nd-byline p {\n margin: 0;\n}\n\nd-byline a,\nd-article d-byline a {\n color: rgba(0, 0, 0, 0.8);\n text-decoration: none;\n border-bottom: none;\n}\n\nd-article d-byline a:hover {\n text-decoration: underline;\n border-bottom: none;\n}\n\nd-byline p.author {\n font-weight: 500;\n}\n\nd-byline .affiliations {\n\n}\n";
-
- var article = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-article {\n contain: layout style;\n overflow-x: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n padding-top: 2rem;\n color: rgba(0, 0, 0, 0.8);\n}\n\nd-article > * {\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-article {\n font-size: 16px;\n }\n}\n\n@media(min-width: 1024px) {\n d-article {\n font-size: 1.06rem;\n line-height: 1.7em;\n }\n}\n\n\n/* H2 */\n\n\nd-article .marker {\n text-decoration: none;\n border: none;\n counter-reset: section;\n grid-column: kicker;\n line-height: 1.7em;\n}\n\nd-article .marker:hover {\n border: none;\n}\n\nd-article .marker span {\n padding: 0 3px 4px;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n position: relative;\n top: 4px;\n}\n\nd-article .marker:hover span {\n color: rgba(0, 0, 0, 0.7);\n border-bottom: 1px solid rgba(0, 0, 0, 0.7);\n}\n\nd-article h2 {\n font-weight: 600;\n font-size: 24px;\n line-height: 1.25em;\n margin: 2rem 0 1.5rem 0;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n padding-bottom: 1rem;\n}\n\n@media(min-width: 1024px) {\n d-article h2 {\n font-size: 36px;\n }\n}\n\n/* H3 */\n\nd-article h3 {\n font-weight: 700;\n font-size: 18px;\n line-height: 1.4em;\n margin-bottom: 1em;\n margin-top: 2em;\n}\n\n@media(min-width: 1024px) {\n d-article h3 {\n font-size: 20px;\n }\n}\n\n/* H4 */\n\nd-article h4 {\n font-weight: 600;\n text-transform: uppercase;\n font-size: 14px;\n line-height: 1.4em;\n}\n\nd-article a {\n color: inherit;\n}\n\nd-article p,\nd-article ul,\nd-article ol,\nd-article blockquote {\n margin-top: 0;\n margin-bottom: 1em;\n margin-left: 0;\n margin-right: 0;\n}\n\nd-article blockquote {\n border-left: 2px solid rgba(0, 0, 0, 0.2);\n padding-left: 2em;\n font-style: italic;\n color: rgba(0, 0, 0, 0.6);\n}\n\nd-article a {\n border-bottom: 1px solid rgba(0, 0, 0, 0.4);\n text-decoration: none;\n}\n\nd-article a:hover {\n border-bottom: 1px solid rgba(0, 0, 0, 0.8);\n}\n\nd-article .link {\n text-decoration: underline;\n cursor: pointer;\n}\n\nd-article ul,\nd-article ol {\n padding-left: 24px;\n}\n\nd-article li {\n margin-bottom: 1em;\n margin-left: 0;\n padding-left: 0;\n}\n\nd-article li:last-child {\n margin-bottom: 0;\n}\n\nd-article pre {\n font-size: 14px;\n margin-bottom: 20px;\n}\n\nd-article hr {\n grid-column: screen;\n width: 100%;\n border: none;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article section {\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article span.equation-mimic {\n font-family: georgia;\n font-size: 115%;\n font-style: italic;\n}\n\nd-article > d-code,\nd-article section > d-code {\n display: block;\n}\n\nd-article > d-math[block],\nd-article section > d-math[block] {\n display: block;\n}\n\n@media (max-width: 768px) {\n d-article > d-code,\n d-article section > d-code,\n d-article > d-math[block],\n d-article section > d-math[block] {\n overflow-x: scroll;\n -ms-overflow-style: none; // IE 10+\n overflow: -moz-scrollbars-none; // Firefox\n }\n\n d-article > d-code::-webkit-scrollbar,\n d-article section > d-code::-webkit-scrollbar,\n d-article > d-math[block]::-webkit-scrollbar,\n d-article section > d-math[block]::-webkit-scrollbar {\n display: none; // Safari and Chrome\n }\n}\n\nd-article .citation {\n color: #668;\n cursor: pointer;\n}\n\nd-include {\n width: auto;\n display: block;\n}\n\nd-figure {\n contain: layout style;\n}\n\n/* KaTeX */\n\n.katex, .katex-prerendered {\n contain: style;\n display: inline-block;\n}\n\n/* Tables */\n\nd-article table {\n border-collapse: collapse;\n margin-bottom: 1.5rem;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table th {\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table td {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\nd-article table tr:last-of-type td {\n border-bottom: none;\n}\n\nd-article table th,\nd-article table td {\n font-size: 15px;\n padding: 2px 8px;\n}\n\nd-article table tbody :first-child td {\n padding-top: 2px;\n}\n";
-
- var title = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-title {\n padding: 2rem 0 1.5rem;\n contain: layout style;\n overflow-x: hidden;\n}\n\n@media(min-width: 768px) {\n d-title {\n padding: 4rem 0 1.5rem;\n }\n}\n\nd-title h1 {\n grid-column: text;\n font-size: 40px;\n font-weight: 700;\n line-height: 1.1em;\n margin: 0 0 0.5rem;\n}\n\n@media(min-width: 768px) {\n d-title h1 {\n font-size: 50px;\n }\n}\n\nd-title p {\n font-weight: 300;\n font-size: 1.2rem;\n line-height: 1.55em;\n grid-column: text;\n}\n\nd-title .status {\n margin-top: 0px;\n font-size: 12px;\n color: #009688;\n opacity: 0.8;\n grid-column: kicker;\n}\n\nd-title .status span {\n line-height: 1;\n display: inline-block;\n padding: 6px 0;\n border-bottom: 1px solid #80cbc4;\n font-size: 11px;\n text-transform: uppercase;\n}\n";
-
- // Copyright 2018 The Distill Template Authors
-
- const styles = base + layout + title + byline + article + math + print;
-
- function makeStyleTag(dom) {
-
- const styleTagId = 'distill-prerendered-styles';
- const prerenderedTag = dom.getElementById(styleTagId);
- if (!prerenderedTag) {
- const styleTag = dom.createElement('style');
- styleTag.id = styleTagId;
- styleTag.type = 'text/css';
- const cssTextTag = dom.createTextNode(styles);
- styleTag.appendChild(cssTextTag);
- const firstScriptTag = dom.head.querySelector('script');
- dom.head.insertBefore(styleTag, firstScriptTag);
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- function addPolyfill(polyfill, polyfillLoadedCallback) {
- console.debug('Runlevel 0: Polyfill required: ' + polyfill.name);
- const script = document.createElement('script');
- script.src = polyfill.url;
- script.async = false;
- if (polyfillLoadedCallback) {
- script.onload = function() { polyfillLoadedCallback(polyfill); };
- }
- script.onerror = function() {
- new Error('Runlevel 0: Polyfills failed to load script ' + polyfill.name);
- };
- document.head.appendChild(script);
- }
-
- const polyfills = [
- {
- name: 'WebComponents',
- support: function() {
- return 'customElements' in window &&
- 'attachShadow' in Element.prototype &&
- 'getRootNode' in Element.prototype &&
- 'content' in document.createElement('template') &&
- 'Promise' in window &&
- 'from' in Array;
- },
- url: 'https://distill.pub/third-party/polyfills/webcomponents-lite.js'
- }, {
- name: 'IntersectionObserver',
- support: function() {
- return 'IntersectionObserver' in window &&
- 'IntersectionObserverEntry' in window;
- },
- url: 'https://distill.pub/third-party/polyfills/intersection-observer.js'
- },
- ];
-
- class Polyfills {
-
- static browserSupportsAllFeatures() {
- return polyfills.every((poly) => poly.support());
- }
-
- static load(callback) {
- // Define an intermediate callback that checks if all is loaded.
- const polyfillLoaded = function(polyfill) {
- polyfill.loaded = true;
- console.debug('Runlevel 0: Polyfill has finished loading: ' + polyfill.name);
- // console.debug(window[polyfill.name]);
- if (Polyfills.neededPolyfills.every((poly) => poly.loaded)) {
- console.debug('Runlevel 0: All required polyfills have finished loading.');
- console.debug('Runlevel 0->1.');
- window.distillRunlevel = 1;
- callback();
- }
- };
- // Add polyfill script tags
- for (const polyfill of Polyfills.neededPolyfills) {
- addPolyfill(polyfill, polyfillLoaded);
- }
- }
-
- static get neededPolyfills() {
- if (!Polyfills._neededPolyfills) {
- Polyfills._neededPolyfills = polyfills.filter((poly) => !poly.support());
- }
- return Polyfills._neededPolyfills;
- }
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // const marginSmall = 16;
- // const marginLarge = 3 * marginSmall;
- // const margin = marginSmall + marginLarge;
- // const gutter = marginSmall;
- // const outsetAmount = margin / 2;
- // const numCols = 4;
- // const numGutters = numCols - 1;
- // const columnWidth = (768 - 2 * marginLarge - numGutters * gutter) / numCols;
- //
- // const screenwidth = 768;
- // const pageWidth = screenwidth - 2 * marginLarge;
- // const bodyWidth = pageWidth - columnWidth - gutter;
-
- function body(selector) {
- return `${selector} {
- grid-column: left / text;
- }
- `;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const T$1 = Template('d-abstract', `
-
-
-
-`);
-
- class Abstract extends T$1(HTMLElement) {
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const T$2 = Template('d-appendix', `
-
-
-`, false);
-
- class Appendix extends T$2(HTMLElement) {
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // import { Template } from '../mixins/template';
- // import { Controller } from '../controller';
-
- const isOnlyWhitespace = /^\s*$/;
-
- class Article extends HTMLElement {
- static get is() { return 'd-article'; }
-
- constructor() {
- super();
-
- new MutationObserver( (mutations) => {
- for (const mutation of mutations) {
- for (const addedNode of mutation.addedNodes) {
- switch (addedNode.nodeName) {
- case '#text': { // usually text nodes are only linebreaks.
- const text = addedNode.nodeValue;
- if (!isOnlyWhitespace.test(text)) {
- console.warn('Use of unwrapped text in distill articles is discouraged as it breaks layout! Please wrap any text in a
or tag. We found the following text: ' + text);
- const wrapper = document.createElement('span');
- wrapper.innerHTML = addedNode.nodeValue;
- addedNode.parentNode.insertBefore(wrapper, addedNode);
- addedNode.parentNode.removeChild(addedNode);
- }
- } break;
- }
- }
- }
- }).observe(this, {childList: true});
- }
-
- }
-
- var commonjsGlobal = typeof globalThis !== 'undefined' ? globalThis : typeof window !== 'undefined' ? window : typeof global !== 'undefined' ? global : typeof self !== 'undefined' ? self : {};
-
- function createCommonjsModule(fn, module) {
- return module = { exports: {} }, fn(module, module.exports), module.exports;
- }
-
- var bibtexParse = createCommonjsModule(function (module, exports) {
- /* start bibtexParse 0.0.22 */
-
- //Original work by Henrik Muehe (c) 2010
- //
- //CommonJS port by Mikola Lysenko 2013
- //
- //Port to Browser lib by ORCID / RCPETERS
- //
- //Issues:
- //no comment handling within strings
- //no string concatenation
- //no variable values yet
- //Grammar implemented here:
- //bibtex -> (string | preamble | comment | entry)*;
- //string -> '@STRING' '{' key_equals_value '}';
- //preamble -> '@PREAMBLE' '{' value '}';
- //comment -> '@COMMENT' '{' value '}';
- //entry -> '@' key '{' key ',' key_value_list '}';
- //key_value_list -> key_equals_value (',' key_equals_value)*;
- //key_equals_value -> key '=' value;
- //value -> value_quotes | value_braces | key;
- //value_quotes -> '"' .*? '"'; // not quite
- //value_braces -> '{' .*? '"'; // not quite
- (function(exports) {
-
- function BibtexParser() {
-
- this.months = ["jan", "feb", "mar", "apr", "may", "jun", "jul", "aug", "sep", "oct", "nov", "dec"];
- this.notKey = [',','{','}',' ','='];
- this.pos = 0;
- this.input = "";
- this.entries = new Array();
-
- this.currentEntry = "";
-
- this.setInput = function(t) {
- this.input = t;
- };
-
- this.getEntries = function() {
- return this.entries;
- };
-
- this.isWhitespace = function(s) {
- return (s == ' ' || s == '\r' || s == '\t' || s == '\n');
- };
-
- this.match = function(s, canCommentOut) {
- if (canCommentOut == undefined || canCommentOut == null)
- canCommentOut = true;
- this.skipWhitespace(canCommentOut);
- if (this.input.substring(this.pos, this.pos + s.length) == s) {
- this.pos += s.length;
- } else {
- throw "Token mismatch, expected " + s + ", found "
- + this.input.substring(this.pos);
- } this.skipWhitespace(canCommentOut);
- };
-
- this.tryMatch = function(s, canCommentOut) {
- if (canCommentOut == undefined || canCommentOut == null)
- canCommentOut = true;
- this.skipWhitespace(canCommentOut);
- if (this.input.substring(this.pos, this.pos + s.length) == s) {
- return true;
- } else {
- return false;
- } };
-
- /* when search for a match all text can be ignored, not just white space */
- this.matchAt = function() {
- while (this.input.length > this.pos && this.input[this.pos] != '@') {
- this.pos++;
- }
- if (this.input[this.pos] == '@') {
- return true;
- } return false;
- };
-
- this.skipWhitespace = function(canCommentOut) {
- while (this.isWhitespace(this.input[this.pos])) {
- this.pos++;
- } if (this.input[this.pos] == "%" && canCommentOut == true) {
- while (this.input[this.pos] != "\n") {
- this.pos++;
- } this.skipWhitespace(canCommentOut);
- } };
-
- this.value_braces = function() {
- var bracecount = 0;
- this.match("{", false);
- var start = this.pos;
- var escaped = false;
- while (true) {
- if (!escaped) {
- if (this.input[this.pos] == '}') {
- if (bracecount > 0) {
- bracecount--;
- } else {
- var end = this.pos;
- this.match("}", false);
- return this.input.substring(start, end);
- } } else if (this.input[this.pos] == '{') {
- bracecount++;
- } else if (this.pos >= this.input.length - 1) {
- throw "Unterminated value";
- } } if (this.input[this.pos] == '\\' && escaped == false)
- escaped = true;
- else
- escaped = false;
- this.pos++;
- } };
-
- this.value_comment = function() {
- var str = '';
- var brcktCnt = 0;
- while (!(this.tryMatch("}", false) && brcktCnt == 0)) {
- str = str + this.input[this.pos];
- if (this.input[this.pos] == '{')
- brcktCnt++;
- if (this.input[this.pos] == '}')
- brcktCnt--;
- if (this.pos >= this.input.length - 1) {
- throw "Unterminated value:" + this.input.substring(start);
- } this.pos++;
- } return str;
- };
-
- this.value_quotes = function() {
- this.match('"', false);
- var start = this.pos;
- var escaped = false;
- while (true) {
- if (!escaped) {
- if (this.input[this.pos] == '"') {
- var end = this.pos;
- this.match('"', false);
- return this.input.substring(start, end);
- } else if (this.pos >= this.input.length - 1) {
- throw "Unterminated value:" + this.input.substring(start);
- } }
- if (this.input[this.pos] == '\\' && escaped == false)
- escaped = true;
- else
- escaped = false;
- this.pos++;
- } };
-
- this.single_value = function() {
- var start = this.pos;
- if (this.tryMatch("{")) {
- return this.value_braces();
- } else if (this.tryMatch('"')) {
- return this.value_quotes();
- } else {
- var k = this.key();
- if (k.match("^[0-9]+$"))
- return k;
- else if (this.months.indexOf(k.toLowerCase()) >= 0)
- return k.toLowerCase();
- else
- throw "Value expected:" + this.input.substring(start) + ' for key: ' + k;
-
- } };
-
- this.value = function() {
- var values = [];
- values.push(this.single_value());
- while (this.tryMatch("#")) {
- this.match("#");
- values.push(this.single_value());
- } return values.join("");
- };
-
- this.key = function() {
- var start = this.pos;
- while (true) {
- if (this.pos >= this.input.length) {
- throw "Runaway key";
- } // а-яА-Я is Cyrillic
- //console.log(this.input[this.pos]);
- if (this.notKey.indexOf(this.input[this.pos]) >= 0) {
- return this.input.substring(start, this.pos);
- } else {
- this.pos++;
-
- } } };
-
- this.key_equals_value = function() {
- var key = this.key();
- if (this.tryMatch("=")) {
- this.match("=");
- var val = this.value();
- return [ key, val ];
- } else {
- throw "... = value expected, equals sign missing:"
- + this.input.substring(this.pos);
- } };
-
- this.key_value_list = function() {
- var kv = this.key_equals_value();
- this.currentEntry['entryTags'] = {};
- this.currentEntry['entryTags'][kv[0]] = kv[1];
- while (this.tryMatch(",")) {
- this.match(",");
- // fixes problems with commas at the end of a list
- if (this.tryMatch("}")) {
- break;
- }
- kv = this.key_equals_value();
- this.currentEntry['entryTags'][kv[0]] = kv[1];
- } };
-
- this.entry_body = function(d) {
- this.currentEntry = {};
- this.currentEntry['citationKey'] = this.key();
- this.currentEntry['entryType'] = d.substring(1);
- this.match(",");
- this.key_value_list();
- this.entries.push(this.currentEntry);
- };
-
- this.directive = function() {
- this.match("@");
- return "@" + this.key();
- };
-
- this.preamble = function() {
- this.currentEntry = {};
- this.currentEntry['entryType'] = 'PREAMBLE';
- this.currentEntry['entry'] = this.value_comment();
- this.entries.push(this.currentEntry);
- };
-
- this.comment = function() {
- this.currentEntry = {};
- this.currentEntry['entryType'] = 'COMMENT';
- this.currentEntry['entry'] = this.value_comment();
- this.entries.push(this.currentEntry);
- };
-
- this.entry = function(d) {
- this.entry_body(d);
- };
-
- this.bibtex = function() {
- while (this.matchAt()) {
- var d = this.directive();
- this.match("{");
- if (d == "@STRING") {
- this.string();
- } else if (d == "@PREAMBLE") {
- this.preamble();
- } else if (d == "@COMMENT") {
- this.comment();
- } else {
- this.entry(d);
- }
- this.match("}");
- } };
- }
- exports.toJSON = function(bibtex) {
- var b = new BibtexParser();
- b.setInput(bibtex);
- b.bibtex();
- return b.entries;
- };
-
- /* added during hackathon don't hate on me */
- exports.toBibtex = function(json) {
- var out = '';
- for ( var i in json) {
- out += "@" + json[i].entryType;
- out += '{';
- if (json[i].citationKey)
- out += json[i].citationKey + ', ';
- if (json[i].entry)
- out += json[i].entry ;
- if (json[i].entryTags) {
- var tags = '';
- for (var jdx in json[i].entryTags) {
- if (tags.length != 0)
- tags += ', ';
- tags += jdx + '= {' + json[i].entryTags[jdx] + '}';
- }
- out += tags;
- }
- out += '}\n\n';
- }
- return out;
-
- };
-
- })( exports);
-
- /* end bibtexParse */
- });
-
- // Copyright 2018 The Distill Template Authors
-
- function normalizeTag(string) {
- return string
- .replace(/[\t\n ]+/g, ' ')
- .replace(/{\\["^`.'acu~Hvs]( )?([a-zA-Z])}/g, (full, x, char) => char)
- .replace(/{\\([a-zA-Z])}/g, (full, char) => char);
- }
-
- function parseBibtex(bibtex) {
- const bibliography = new Map();
- const parsedEntries = bibtexParse.toJSON(bibtex);
- for (const entry of parsedEntries) {
- // normalize tags; note entryTags is an object, not Map
- for (const [key, value] of Object.entries(entry.entryTags)) {
- entry.entryTags[key.toLowerCase()] = normalizeTag(value);
- }
- entry.entryTags.type = entry.entryType;
- // add to bibliography
- bibliography.set(entry.citationKey, entry.entryTags);
- }
- return bibliography;
- }
-
- function serializeFrontmatterToBibtex(frontMatter) {
- return `@article{${frontMatter.slug},
- author = {${frontMatter.bibtexAuthors}},
- title = {${frontMatter.title}},
- journal = {${frontMatter.journal.title}},
- year = {${frontMatter.publishedYear}},
- note = {${frontMatter.url}},
- doi = {${frontMatter.doi}}
-}`;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- class Bibliography extends HTMLElement {
-
- static get is() { return 'd-bibliography'; }
-
- constructor() {
- super();
-
- // set up mutation observer
- const options = {childList: true, characterData: true, subtree: true};
- const observer = new MutationObserver( (entries) => {
- for (const entry of entries) {
- if (entry.target.nodeName === 'SCRIPT' || entry.type === 'characterData') {
- this.parseIfPossible();
- }
- }
- });
- observer.observe(this, options);
- }
-
- connectedCallback() {
- requestAnimationFrame(() => {
- this.parseIfPossible();
- });
- }
-
- parseIfPossible() {
- const scriptTag = this.querySelector('script');
- if (!scriptTag) return;
- if (scriptTag.type == 'text/bibtex') {
- const newBibtex = scriptTag.textContent;
- if (this.bibtex !== newBibtex) {
- this.bibtex = newBibtex;
- const bibliography = parseBibtex(this.bibtex);
- this.notify(bibliography);
- }
- } else if (scriptTag.type == 'text/json') {
- const bibliography = new Map(JSON.parse(scriptTag.textContent));
- this.notify(bibliography);
- } else {
- console.warn('Unsupported bibliography script tag type: ' + scriptTag.type);
- }
- }
-
- notify(bibliography) {
- const options = { detail: bibliography, bubbles: true };
- const event = new CustomEvent('onBibliographyChanged', options);
- this.dispatchEvent(event);
- }
-
- /* observe 'src' attribute */
-
- static get observedAttributes() {
- return ['src'];
- }
-
- receivedBibtex(event) {
- const bibliography = parseBibtex(event.target.response);
- this.notify(bibliography);
- }
-
- attributeChangedCallback(name, oldValue, newValue) {
- var oReq = new XMLHttpRequest();
- oReq.onload = (e) => this.receivedBibtex(e);
- oReq.onerror = () => console.warn(`Could not load Bibtex! (tried ${newValue})`);
- oReq.responseType = 'text';
- oReq.open('GET', newValue, true);
- oReq.send();
- }
-
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // import style from '../styles/d-byline.css';
-
- function bylineTemplate(frontMatter) {
- return `
-
-
-
Authors
-
Affiliations
- ${frontMatter.authors.map(author => `
-
- ${author.personalURL ? `
- ${author.name}` : `
- ${author.name}`}
-
-
- ${author.affiliations.map(affiliation =>
- affiliation.url ? `${affiliation.name}` : `${affiliation.name}`
- ).join(', ')}
-
- `).join('')}
-
-
-
Published
- ${frontMatter.publishedDate ? `
-
${frontMatter.publishedMonth} ${frontMatter.publishedDay}, ${frontMatter.publishedYear}
` : `
-
Not published yet.
`}
-
-
-
-
-`
- );
-
- class Cite extends T$3(HTMLElement) {
- /* Lifecycle */
- constructor() {
- super();
- this._numbers = [];
- this._entries = [];
- }
-
- connectedCallback() {
- this.outerSpan = this.root.querySelector("#citation-");
- this.innerSpan = this.root.querySelector(".citation-number");
- this.hoverBox = this.root.querySelector("d-hover-box");
- window.customElements.whenDefined("d-hover-box").then(() => {
- this.hoverBox.listen(this);
- });
- // in case this component got connected after values were set
- if (this.numbers) {
- this.displayNumbers(this.numbers);
- }
- if (this.entries) {
- this.displayEntries(this.entries);
- }
- }
-
- //TODO This causes an infinite loop on firefox with polyfills.
- // This is only needed for interactive editing so no priority.
- // disconnectedCallback() {
- // const options = { detail: [this, this.keys], bubbles: true };
- // const event = new CustomEvent('onCiteKeyRemoved', options);
- // document.dispatchEvent(event);
- // }
-
- /* observe 'key' attribute */
-
- static get observedAttributes() {
- return ["key", "bibtex-key"];
- }
-
- attributeChangedCallback(name, oldValue, newValue) {
- const eventName = oldValue ? "onCiteKeyChanged" : "onCiteKeyCreated";
- const keys = newValue.split(",").map(k => k.trim());
- const options = { detail: [this, keys], bubbles: true };
- const event = new CustomEvent(eventName, options);
- document.dispatchEvent(event);
- }
-
- set key(value) {
- this.setAttribute("key", value);
- }
-
- get key() {
- return this.getAttribute("key") || this.getAttribute("bibtex-key");
- }
-
- get keys() {
- const result = this.key.split(",");
- console.log(result);
- return result;
- }
-
- /* Setters & Rendering */
-
- set numbers(numbers) {
- this._numbers = numbers;
- this.displayNumbers(numbers);
- }
-
- get numbers() {
- return this._numbers;
- }
-
- displayNumbers(numbers) {
- if (!this.innerSpan) return;
- const numberStrings = numbers.map(index => {
- return index == -1 ? "?" : index + 1 + "";
- });
- const textContent = "[" + numberStrings.join(", ") + "]";
- this.innerSpan.textContent = textContent;
- }
-
- set entries(entries) {
- this._entries = entries;
- this.displayEntries(entries);
- }
-
- get entries() {
- return this._entries;
- }
-
- displayEntries(entries) {
- if (!this.hoverBox) return;
- this.hoverBox.innerHTML = `
- ${entries
- .map(hover_cite)
- .map(html => `- ${html}
`)
- .join("\n")}
-
`;
- }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const styles$1 = `
-d-citation-list {
- contain: style;
-}
-
-d-citation-list .references {
- grid-column: text;
-}
-
-d-citation-list .references .title {
- font-weight: 500;
-}
-`;
-
- function renderCitationList(element, entries, dom=document) {
- if (entries.size > 0) {
- element.style.display = '';
- let list = element.querySelector('.references');
- if (list) {
- list.innerHTML = '';
- } else {
- const stylesTag = dom.createElement('style');
- stylesTag.innerHTML = styles$1;
- element.appendChild(stylesTag);
-
- const heading = dom.createElement('h3');
- heading.id = 'references';
- heading.textContent = 'References';
- element.appendChild(heading);
-
- list = dom.createElement('ol');
- list.id = 'references-list';
- list.className = 'references';
- element.appendChild(list);
- }
-
- for (const [key, entry] of entries) {
- const listItem = dom.createElement('li');
- listItem.id = key;
- listItem.innerHTML = bibliography_cite(entry);
- list.appendChild(listItem);
- }
- } else {
- element.style.display = 'none';
- }
- }
-
- class CitationList extends HTMLElement {
-
- static get is() { return 'd-citation-list'; }
-
- connectedCallback() {
- if (!this.hasAttribute('distill-prerendered')) {
- this.style.display = 'none';
- }
- }
-
- set citations(citations) {
- renderCitationList(this, citations);
- }
-
- }
-
- var prism = createCommonjsModule(function (module) {
- /* **********************************************
- Begin prism-core.js
- ********************************************** */
-
- var _self = (typeof window !== 'undefined')
- ? window // if in browser
- : (
- (typeof WorkerGlobalScope !== 'undefined' && self instanceof WorkerGlobalScope)
- ? self // if in worker
- : {} // if in node js
- );
-
- /**
- * Prism: Lightweight, robust, elegant syntax highlighting
- * MIT license http://www.opensource.org/licenses/mit-license.php/
- * @author Lea Verou http://lea.verou.me
- */
-
- var Prism = (function (_self){
-
- // Private helper vars
- var lang = /\blang(?:uage)?-([\w-]+)\b/i;
- var uniqueId = 0;
-
-
- var _ = {
- manual: _self.Prism && _self.Prism.manual,
- disableWorkerMessageHandler: _self.Prism && _self.Prism.disableWorkerMessageHandler,
- util: {
- encode: function encode(tokens) {
- if (tokens instanceof Token) {
- return new Token(tokens.type, encode(tokens.content), tokens.alias);
- } else if (Array.isArray(tokens)) {
- return tokens.map(encode);
- } else {
- return tokens.replace(/&/g, '&').replace(/' + env.content + '';
- };
-
- /**
- * @param {string} text
- * @param {LinkedList} tokenList
- * @param {any} grammar
- * @param {LinkedListNode} startNode
- * @param {number} startPos
- * @param {boolean} [oneshot=false]
- * @param {string} [target]
- */
- function matchGrammar(text, tokenList, grammar, startNode, startPos, oneshot, target) {
- for (var token in grammar) {
- if (!grammar.hasOwnProperty(token) || !grammar[token]) {
- continue;
- }
-
- var patterns = grammar[token];
- patterns = Array.isArray(patterns) ? patterns : [patterns];
-
- for (var j = 0; j < patterns.length; ++j) {
- if (target && target == token + ',' + j) {
- return;
- }
-
- var pattern = patterns[j],
- inside = pattern.inside,
- lookbehind = !!pattern.lookbehind,
- greedy = !!pattern.greedy,
- lookbehindLength = 0,
- alias = pattern.alias;
-
- if (greedy && !pattern.pattern.global) {
- // Without the global flag, lastIndex won't work
- var flags = pattern.pattern.toString().match(/[imsuy]*$/)[0];
- pattern.pattern = RegExp(pattern.pattern.source, flags + 'g');
- }
-
- pattern = pattern.pattern || pattern;
-
- for ( // iterate the token list and keep track of the current token/string position
- var currentNode = startNode.next, pos = startPos;
- currentNode !== tokenList.tail;
- pos += currentNode.value.length, currentNode = currentNode.next
- ) {
-
- var str = currentNode.value;
-
- if (tokenList.length > text.length) {
- // Something went terribly wrong, ABORT, ABORT!
- return;
- }
-
- if (str instanceof Token) {
- continue;
- }
-
- var removeCount = 1; // this is the to parameter of removeBetween
-
- if (greedy && currentNode != tokenList.tail.prev) {
- pattern.lastIndex = pos;
- var match = pattern.exec(text);
- if (!match) {
- break;
- }
-
- var from = match.index + (lookbehind && match[1] ? match[1].length : 0);
- var to = match.index + match[0].length;
- var p = pos;
-
- // find the node that contains the match
- p += currentNode.value.length;
- while (from >= p) {
- currentNode = currentNode.next;
- p += currentNode.value.length;
- }
- // adjust pos (and p)
- p -= currentNode.value.length;
- pos = p;
-
- // the current node is a Token, then the match starts inside another Token, which is invalid
- if (currentNode.value instanceof Token) {
- continue;
- }
-
- // find the last node which is affected by this match
- for (
- var k = currentNode;
- k !== tokenList.tail && (p < to || (typeof k.value === 'string' && !k.prev.value.greedy));
- k = k.next
- ) {
- removeCount++;
- p += k.value.length;
- }
- removeCount--;
-
- // replace with the new match
- str = text.slice(pos, p);
- match.index -= pos;
- } else {
- pattern.lastIndex = 0;
-
- var match = pattern.exec(str);
- }
-
- if (!match) {
- if (oneshot) {
- break;
- }
-
- continue;
- }
-
- if (lookbehind) {
- lookbehindLength = match[1] ? match[1].length : 0;
- }
-
- var from = match.index + lookbehindLength,
- match = match[0].slice(lookbehindLength),
- to = from + match.length,
- before = str.slice(0, from),
- after = str.slice(to);
-
- var removeFrom = currentNode.prev;
-
- if (before) {
- removeFrom = addAfter(tokenList, removeFrom, before);
- pos += before.length;
- }
-
- removeRange(tokenList, removeFrom, removeCount);
-
- var wrapped = new Token(token, inside ? _.tokenize(match, inside) : match, alias, match, greedy);
- currentNode = addAfter(tokenList, removeFrom, wrapped);
-
- if (after) {
- addAfter(tokenList, currentNode, after);
- }
-
-
- if (removeCount > 1)
- matchGrammar(text, tokenList, grammar, currentNode.prev, pos, true, token + ',' + j);
-
- if (oneshot)
- break;
- }
- }
- }
- }
-
- /**
- * @typedef LinkedListNode
- * @property {T} value
- * @property {LinkedListNode | null} prev The previous node.
- * @property {LinkedListNode | null} next The next node.
- * @template T
- */
-
- /**
- * @template T
- */
- function LinkedList() {
- /** @type {LinkedListNode} */
- var head = { value: null, prev: null, next: null };
- /** @type {LinkedListNode} */
- var tail = { value: null, prev: head, next: null };
- head.next = tail;
-
- /** @type {LinkedListNode} */
- this.head = head;
- /** @type {LinkedListNode} */
- this.tail = tail;
- this.length = 0;
- }
-
- /**
- * Adds a new node with the given value to the list.
- * @param {LinkedList} list
- * @param {LinkedListNode} node
- * @param {T} value
- * @returns {LinkedListNode} The added node.
- * @template T
- */
- function addAfter(list, node, value) {
- // assumes that node != list.tail && values.length >= 0
- var next = node.next;
-
- var newNode = { value: value, prev: node, next: next };
- node.next = newNode;
- next.prev = newNode;
- list.length++;
-
- return newNode;
- }
- /**
- * Removes `count` nodes after the given node. The given node will not be removed.
- * @param {LinkedList} list
- * @param {LinkedListNode} node
- * @param {number} count
- * @template T
- */
- function removeRange(list, node, count) {
- var next = node.next;
- for (var i = 0; i < count && next !== list.tail; i++) {
- next = next.next;
- }
- node.next = next;
- next.prev = node;
- list.length -= i;
- }
- /**
- * @param {LinkedList} list
- * @returns {T[]}
- * @template T
- */
- function toArray(list) {
- var array = [];
- var node = list.head.next;
- while (node !== list.tail) {
- array.push(node.value);
- node = node.next;
- }
- return array;
- }
-
-
- if (!_self.document) {
- if (!_self.addEventListener) {
- // in Node.js
- return _;
- }
-
- if (!_.disableWorkerMessageHandler) {
- // In worker
- _self.addEventListener('message', function (evt) {
- var message = JSON.parse(evt.data),
- lang = message.language,
- code = message.code,
- immediateClose = message.immediateClose;
-
- _self.postMessage(_.highlight(code, _.languages[lang], lang));
- if (immediateClose) {
- _self.close();
- }
- }, false);
- }
-
- return _;
- }
-
- //Get current script and highlight
- var script = _.util.currentScript();
-
- if (script) {
- _.filename = script.src;
-
- if (script.hasAttribute('data-manual')) {
- _.manual = true;
- }
- }
-
- function highlightAutomaticallyCallback() {
- if (!_.manual) {
- _.highlightAll();
- }
- }
-
- if (!_.manual) {
- // If the document state is "loading", then we'll use DOMContentLoaded.
- // If the document state is "interactive" and the prism.js script is deferred, then we'll also use the
- // DOMContentLoaded event because there might be some plugins or languages which have also been deferred and they
- // might take longer one animation frame to execute which can create a race condition where only some plugins have
- // been loaded when Prism.highlightAll() is executed, depending on how fast resources are loaded.
- // See https://github.com/PrismJS/prism/issues/2102
- var readyState = document.readyState;
- if (readyState === 'loading' || readyState === 'interactive' && script && script.defer) {
- document.addEventListener('DOMContentLoaded', highlightAutomaticallyCallback);
- } else {
- if (window.requestAnimationFrame) {
- window.requestAnimationFrame(highlightAutomaticallyCallback);
- } else {
- window.setTimeout(highlightAutomaticallyCallback, 16);
- }
- }
- }
-
- return _;
-
- })(_self);
-
- if ( module.exports) {
- module.exports = Prism;
- }
-
- // hack for components to work correctly in node.js
- if (typeof commonjsGlobal !== 'undefined') {
- commonjsGlobal.Prism = Prism;
- }
-
-
- /* **********************************************
- Begin prism-markup.js
- ********************************************** */
-
- Prism.languages.markup = {
- 'comment': //,
- 'prolog': /<\?[\s\S]+?\?>/,
- 'doctype': {
- pattern: /"'[\]]|"[^"]*"|'[^']*')+(?:\[(?:(?!)*\]\s*)?>/i,
- greedy: true
- },
- 'cdata': //i,
- 'tag': {
- pattern: /<\/?(?!\d)[^\s>\/=$<%]+(?:\s(?:\s*[^\s>\/=]+(?:\s*=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+(?=[\s>]))|(?=[\s/>])))+)?\s*\/?>/i,
- greedy: true,
- inside: {
- 'tag': {
- pattern: /^<\/?[^\s>\/]+/i,
- inside: {
- 'punctuation': /^<\/?/,
- 'namespace': /^[^\s>\/:]+:/
- }
- },
- 'attr-value': {
- pattern: /=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+)/i,
- inside: {
- 'punctuation': [
- /^=/,
- {
- pattern: /^(\s*)["']|["']$/,
- lookbehind: true
- }
- ]
- }
- },
- 'punctuation': /\/?>/,
- 'attr-name': {
- pattern: /[^\s>\/]+/,
- inside: {
- 'namespace': /^[^\s>\/:]+:/
- }
- }
-
- }
- },
- 'entity': /&#?[\da-z]{1,8};/i
- };
-
- Prism.languages.markup['tag'].inside['attr-value'].inside['entity'] =
- Prism.languages.markup['entity'];
-
- // Plugin to make entity title show the real entity, idea by Roman Komarov
- Prism.hooks.add('wrap', function(env) {
-
- if (env.type === 'entity') {
- env.attributes['title'] = env.content.replace(/&/, '&');
- }
- });
-
- Object.defineProperty(Prism.languages.markup.tag, 'addInlined', {
- /**
- * Adds an inlined language to markup.
- *
- * An example of an inlined language is CSS with `
-
-Footnotes
-
-`, false);
-
- class FootnoteList extends T$6(HTMLElement) {
-
- connectedCallback() {
- super.connectedCallback();
-
- this.list = this.root.querySelector('ol');
- // footnotes list is initially hidden
- this.root.style.display = 'none';
- // look through document and register existing footnotes
- // Store.subscribeTo('footnotes', (footnote) => {
- // this.renderFootnote(footnote);
- // });
- }
-
- // TODO: could optimize this to accept individual footnotes?
- set footnotes(footnotes) {
- this.list.innerHTML = '';
- if (footnotes.length) {
- // ensure footnote list is visible
- this.root.style.display = '';
-
- for (const footnote of footnotes) {
- // construct and append list item to show footnote
- const listItem = document.createElement('li');
- listItem.id = footnote.id + '-listing';
- listItem.innerHTML = footnote.innerHTML;
-
- const backlink = document.createElement('a');
- backlink.setAttribute('class', 'footnote-backlink');
- backlink.textContent = '[↩]';
- backlink.href = '#' + footnote.id;
-
- listItem.appendChild(backlink);
- this.list.appendChild(listItem);
- }
- } else {
- // ensure footnote list is invisible
- this.root.style.display = 'none';
- }
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const T$7 = Template('d-hover-box', `
-
-
-
-`);
-
- class HoverBox extends T$7(HTMLElement) {
-
- constructor() {
- super();
- }
-
- connectedCallback() {
-
- }
-
- listen(element) {
- // console.log(element)
- this.bindDivEvents(this);
- this.bindTriggerEvents(element);
- // this.style.display = "block";
- }
-
- bindDivEvents(element) {
- // For mice, same behavior as hovering on links
- element.addEventListener('mouseover', () => {
- if (!this.visible) this.showAtNode(element);
- this.stopTimeout();
- });
- element.addEventListener('mouseout', () => {
- this.extendTimeout(500);
- });
- // Don't trigger body touchstart event when touching within box
- element.addEventListener('touchstart', (event) => {
- event.stopPropagation();
- }, {passive: true});
- // Close box when touching outside box
- document.body.addEventListener('touchstart', () => {
- this.hide();
- }, {passive: true});
- }
-
- bindTriggerEvents(node) {
- node.addEventListener('mouseover', () => {
- if (!this.visible) {
- this.showAtNode(node);
- }
- this.stopTimeout();
- });
-
- node.addEventListener('mouseout', () => {
- this.extendTimeout(300);
- });
-
- node.addEventListener('touchstart', (event) => {
- if (this.visible) {
- this.hide();
- } else {
- this.showAtNode(node);
- }
- // Don't trigger body touchstart event when touching link
- event.stopPropagation();
- }, {passive: true});
- }
-
- show(position) {
- this.visible = true;
- this.style.display = 'block';
- // 10px extra offset from element
- this.style.top = Math.round(position[1] + 10) + 'px';
- }
-
- showAtNode(node) {
- // https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetTop
- const bbox = node.getBoundingClientRect();
- this.show([node.offsetLeft + bbox.width, node.offsetTop + bbox.height]);
- }
-
- hide() {
- this.visible = false;
- this.style.display = 'none';
- this.stopTimeout();
- }
-
- stopTimeout() {
- if (this.timeout) {
- clearTimeout(this.timeout);
- }
- }
-
- extendTimeout(time) {
- this.stopTimeout();
- this.timeout = setTimeout(() => {
- this.hide();
- }, time);
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- class Title extends HTMLElement {
- static get is() { return 'd-title'; }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const T$8 = Template('d-references', `
-
-`, false);
-
- class References extends T$8(HTMLElement) {
-
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- class TOC extends HTMLElement {
-
- static get is() { return 'd-toc'; }
-
- connectedCallback() {
- if (!this.getAttribute('prerendered')) {
- window.onload = () => {
- const article = document.querySelector('d-article');
- const headings = article.querySelectorAll('h2, h3');
- renderTOC(this, headings);
- };
- }
- }
-
- }
-
- function renderTOC(element, headings) {
-
- let ToC =`
-
-
- Table of contents
- `;
-
- for (const el of headings) {
- // should element be included in TOC?
- const isInTitle = el.parentElement.tagName == 'D-TITLE';
- const isException = el.getAttribute('no-toc');
- if (isInTitle || isException) continue;
- // create TOC entry
- const title = el.textContent;
- const link = '#' + el.getAttribute('id');
-
- let newLine = '- ' + '' + title + '' + '
';
- if (el.tagName == 'H3') {
- newLine = '';
- } else {
- newLine += '
';
- }
- ToC += newLine;
-
- }
-
- ToC += '
';
- element.innerHTML = ToC;
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // Figure
- //
- // d-figure provides a state-machine of visibility events:
- //
- // scroll out of view
- // +----------------+
- // *do work here* | |
- // +----------------+ +-+---------+ +-v---------+
- // | ready +----> onscreen | | offscreen |
- // +----------------+ +---------^-+ +---------+-+
- // | |
- // +----------------+
- // scroll into view
- //
-
- class Figure extends HTMLElement {
-
- static get is() { return 'd-figure'; }
-
- static get readyQueue() {
- if (!Figure._readyQueue) {
- Figure._readyQueue = [];
- }
- return Figure._readyQueue;
- }
-
- static addToReadyQueue(figure) {
- if (Figure.readyQueue.indexOf(figure) === -1) {
- Figure.readyQueue.push(figure);
- Figure.runReadyQueue();
- }
- }
-
- static runReadyQueue() {
- // console.log("Checking to run readyQueue, length: " + Figure.readyQueue.length + ", scrolling: " + Figure.isScrolling);
- // if (Figure.isScrolling) return;
- // console.log("Running ready Queue");
- const figure = Figure.readyQueue
- .sort((a,b) => a._seenOnScreen - b._seenOnScreen )
- .filter((figure) => !figure._ready)
- .pop();
- if (figure) {
- figure.ready();
- requestAnimationFrame(Figure.runReadyQueue);
- }
-
- }
-
- constructor() {
- super();
- // debugger
- this._ready = false;
- this._onscreen = false;
- this._offscreen = true;
- }
-
- connectedCallback() {
- this.loadsWhileScrolling = this.hasAttribute('loadsWhileScrolling');
- Figure.marginObserver.observe(this);
- Figure.directObserver.observe(this);
- }
-
- disconnectedCallback() {
- Figure.marginObserver.unobserve(this);
- Figure.directObserver.unobserve(this);
- }
-
- // We use two separate observers:
- // One with an extra 1000px margin to warn if the viewpoint gets close,
- // And one for the actual on/off screen events
-
- static get marginObserver() {
- if (!Figure._marginObserver) {
- // if (!('IntersectionObserver' in window)) {
- // throw new Error('no interscetionobbserver!');
- // }
- const viewportHeight = window.innerHeight;
- const margin = Math.floor(2 * viewportHeight);
- const options = {rootMargin: margin + 'px 0px ' + margin + 'px 0px', threshold: 0.01};
- const callback = Figure.didObserveMarginIntersection;
- const observer = new IntersectionObserver(callback, options);
- Figure._marginObserver = observer;
- }
- return Figure._marginObserver;
- }
-
- static didObserveMarginIntersection(entries) {
- for (const entry of entries) {
- const figure = entry.target;
- if (entry.isIntersecting && !figure._ready) {
- Figure.addToReadyQueue(figure);
- }
- }
- }
-
- static get directObserver() {
- if (!Figure._directObserver) {
- Figure._directObserver = new IntersectionObserver(
- Figure.didObserveDirectIntersection, {
- rootMargin: '0px', threshold: [0, 1.0],
- }
- );
- }
- return Figure._directObserver;
- }
-
- static didObserveDirectIntersection(entries) {
- for (const entry of entries) {
- const figure = entry.target;
- if (entry.isIntersecting) {
- figure._seenOnScreen = new Date();
- // if (!figure._ready) { figure.ready(); }
- if (figure._offscreen) { figure.onscreen(); }
- } else {
- if (figure._onscreen) { figure.offscreen(); }
- }
- }
- }
-
- // Notify listeners that registered late, too:
-
- addEventListener(eventName, callback) {
- super.addEventListener(eventName, callback);
- // if we had already dispatched something while presumingly no one was listening, we do so again
- // debugger
- if (eventName === 'ready') {
- if (Figure.readyQueue.indexOf(this) !== -1) {
- this._ready = false;
- Figure.runReadyQueue();
- }
- }
- if (eventName === 'onscreen') {
- this.onscreen();
- }
- }
-
- // Custom Events
-
- ready() {
- // debugger
- this._ready = true;
- Figure.marginObserver.unobserve(this);
- const event = new CustomEvent('ready');
- this.dispatchEvent(event);
- }
-
- onscreen() {
- this._onscreen = true;
- this._offscreen = false;
- const event = new CustomEvent('onscreen');
- this.dispatchEvent(event);
- }
-
- offscreen() {
- this._onscreen = false;
- this._offscreen = true;
- const event = new CustomEvent('offscreen');
- this.dispatchEvent(event);
- }
-
- }
-
- if (typeof window !== 'undefined') {
-
- Figure.isScrolling = false;
- let timeout;
- const resetTimer = () => {
- Figure.isScrolling = true;
- clearTimeout(timeout);
- timeout = setTimeout(() => {
- Figure.isScrolling = false;
- Figure.runReadyQueue();
- }, 500);
- };
- window.addEventListener('scroll', resetTimer, true);
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- // This overlay is not secure.
- // It is only meant as a social deterrent.
-
- const productionHostname = 'distill.pub';
- const T$9 = Template('d-interstitial', `
-
-
-
-
-
This article is in review.
-
Do not share this URL or the contents of this article. Thank you!
-
-
Enter the password we shared with you as part of the review process to view the article.
-
-
Updates and Corrections
- `;
- if (frontMatter.githubCompareUpdatesUrl) {
- html += `View all changes to this article since it was first published.`;
- }
- html += `
- If you see mistakes or want to suggest changes, please create an issue on GitHub.
- `;
- }
-
- const journal = frontMatter.journal;
- if (typeof journal !== 'undefined' && journal.title === 'Distill') {
- html += `
- Reuse
- Diagrams and text are licensed under Creative Commons Attribution CC-BY 4.0 with the source available on GitHub, unless noted otherwise. The figures that have been reused from other sources don’t fall under this license and can be recognized by a note in their caption: “Figure from …”.
- `;
- }
-
- if (typeof frontMatter.publishedDate !== 'undefined') {
- html += `
- Citation
- For attribution in academic contexts, please cite this work as
- ${frontMatter.concatenatedAuthors}, "${frontMatter.title}", Distill, ${frontMatter.publishedYear}.
- BibTeX citation
- ${serializeFrontmatterToBibtex(frontMatter)}
- `;
- }
-
- return html;
- }
-
- class DistillAppendix extends HTMLElement {
-
- static get is() { return 'distill-appendix'; }
-
- set frontMatter(frontMatter) {
- this.innerHTML = appendixTemplate(frontMatter);
- }
-
- }
-
- const footerTemplate = `
-
-
-
-
-`;
-
- // Copyright 2018 The Distill Template Authors
-
- const T$c = Template('distill-footer', footerTemplate);
-
- class DistillFooter extends T$c(HTMLElement) {
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- let templateIsLoading = false;
- let runlevel = 0;
- const initialize = function() {
- if (window.distill.runlevel < 1) {
- throw new Error("Insufficient Runlevel for Distill Template!");
- }
-
- /* 1. Flag that we're being loaded */
- if ("distill" in window && window.distill.templateIsLoading) {
- throw new Error(
- "Runlevel 1: Distill Template is getting loaded more than once, aborting!"
- );
- } else {
- window.distill.templateIsLoading = true;
- console.debug("Runlevel 1: Distill Template has started loading.");
- }
-
- /* 2. Add styles if they weren't added during prerendering */
- makeStyleTag(document);
- console.debug("Runlevel 1: Static Distill styles have been added.");
- console.debug("Runlevel 1->2.");
- window.distill.runlevel += 1;
-
- /* 3. Register Controller listener functions */
- /* Needs to happen before components to their connected callbacks have a controller to talk to. */
- for (const [functionName, callback] of Object.entries(Controller.listeners)) {
- if (typeof callback === "function") {
- document.addEventListener(functionName, callback);
- } else {
- console.error("Runlevel 2: Controller listeners need to be functions!");
- }
- }
- console.debug("Runlevel 2: We can now listen to controller events.");
- console.debug("Runlevel 2->3.");
- window.distill.runlevel += 1;
-
- /* 4. Register components */
- const components = [
- Abstract, Appendix, Article, Bibliography, Byline, Cite, CitationList, Code,
- Footnote, FootnoteList, FrontMatter$1, HoverBox, Title, DMath, References, TOC, Figure,
- Slider, Interstitial
- ];
-
- const distillComponents = [DistillHeader, DistillAppendix, DistillFooter];
-
- if (window.distill.runlevel < 2) {
- throw new Error("Insufficient Runlevel for adding custom elements!");
- }
- const allComponents = components.concat(distillComponents);
- for (const component of allComponents) {
- console.debug("Runlevel 2: Registering custom element: " + component.is);
- customElements.define(component.is, component);
- }
-
- console.debug(
- "Runlevel 3: Distill Template finished registering custom elements."
- );
- console.debug("Runlevel 3->4.");
- window.distill.runlevel += 1;
-
- // If template was added after DOMContentLoaded we may have missed that event.
- // Controller will check for that case, so trigger the event explicitly:
- if (domContentLoaded()) {
- Controller.listeners.DOMContentLoaded();
- }
-
- console.debug("Runlevel 4: Distill Template initialisation complete.");
- window.distill.templateIsLoading = false;
- window.distill.templateHasLoaded = true;
- };
-
- window.distill = { runlevel, initialize, templateIsLoading };
-
- /* 0. Check browser feature support; synchronously polyfill if needed */
- if (Polyfills.browserSupportsAllFeatures()) {
- console.debug("Runlevel 0: No need for polyfills.");
- console.debug("Runlevel 0->1.");
- window.distill.runlevel += 1;
- window.distill.initialize();
- } else {
- console.debug("Runlevel 0: Distill Template is loading polyfills.");
- Polyfills.load(window.distill.initialize);
- }
-
-})));
-//# sourceMappingURL=template.v2.js.map
+!function(n){"function"==typeof define&&define.amd?define(n):n()}(function(){"use strict";
+// Copyright 2018 The Distill Template Authors
+function n(n,t){n.title=t.title,t.published&&(t.published instanceof Date?n.publishedDate=t.published:t.published.constructor===String&&(n.publishedDate=new Date(t.published))),t.publishedDate&&(t.publishedDate instanceof Date?n.publishedDate=t.publishedDate:t.publishedDate.constructor===String?n.publishedDate=new Date(t.publishedDate):console.error("Don't know what to do with published date: "+t.publishedDate)),n.description=t.description,n.authors=t.authors.map(n=>new Nr(n)),n.katex=t.katex,n.password=t.password,t.doi&&(n.doi=t.doi)}
+// Copyright 2018 The Distill Template Authors
+function t(n=document){const t=new Set,e=n.querySelectorAll("d-cite");for(const n of e){const e=(n.getAttribute("key")||n.getAttribute("bibtex-key")).split(",").map(n=>n.trim());for(const n of e)t.add(n)}return[...t]}function e(n,t,e,i){if(null==n.author)return"";var r=n.author.split(" and ");let o=r.map(n=>{if(-1!=(n=n.trim()).indexOf(","))var e=n.split(",")[0].trim(),i=n.split(",")[1];else if(-1!=n.indexOf(" "))e=n.split(" ").slice(-1)[0].trim(),i=n.split(" ").slice(0,-1).join(" ");else e=n.trim();var r="";return i!=undefined&&(r=(r=i.trim().split(" ").map(n=>n.trim()[0])).join(".")+"."),t.replace("${F}",i).replace("${L}",e).replace("${I}",r).trim()});if(r.length>1){var a=o.slice(0,r.length-1).join(e);return a+=(i||e)+o[r.length-1]}return o[0]}function i(n){var t=n.journal||n.booktitle||"";if("volume"in n){var e=n.issue||n.number;e=e!=undefined?"("+e+")":"",t+=", Vol "+n.volume+e}return"pages"in n&&(t+=", pp. "+n.pages),""!=t&&(t+=". "),"publisher"in n&&"."!=(t+=n.publisher)[t.length-1]&&(t+="."),t}function r(n){if("url"in n){var t=n.url,e=/arxiv\.org\/abs\/([0-9\.]*)/.exec(t);if(null!=e&&(t=`http://arxiv.org/pdf/${e[1]}.pdf`),".pdf"==t.slice(-4))var i="PDF";else if(".html"==t.slice(-5))i="HTML";return` [${i||"link"}]`}return""}function o(n,t){return"doi"in n?`${t?"
":""} DOI: ${n.doi}`:""}function a(n){return''+n.title+" "}function s(n){if(n){var t=a(n);return t+=r(n)+"
",n.author&&(t+=e(n,"${L}, ${I}",", "," and "),(n.year||n.date)&&(t+=", ")),n.year||n.date?t+=(n.year||n.date)+". ":t+=". ",t+=i(n),t+=o(n)}return"?"}function l(n){if(n){var t="";t+=""+n.title+"",t+=r(n),t+="
";var a=e(n,"${I} ${L}",", ")+".",s=i(n).trim()+" "+n.year+". "+o(n,!0);return(a+s).length"+s,t}return"?"}function u(){return-1!==["interactive","complete"].indexOf(document.readyState)}
+// Copyright 2018 The Distill Template Authors
+function c(n){for(let t of n.authors){const n=Boolean(t.affiliation),e=Boolean(t.affiliations);if(n)if(e)console.warn(`Author ${t.author} has both old-style ("affiliation" & "affiliationURL") and new style ("affiliations") affiliation information!`);else{let n={name:t.affiliation};t.affiliationURL&&(n.url=t.affiliationURL),t.affiliations=[n]}}return n}function d(n){const t=n.firstElementChild;if(t){if("json"==t.getAttribute("type").split("/")[1]){const n=t.textContent;return c(JSON.parse(n))}console.error("Distill only supports JSON frontmatter tags anymore; no more YAML.")}else console.error("You added a frontmatter tag but did not provide a script tag with front matter data in it. Please take a look at our templates.");return{}}
+// Copyright 2018 The Distill Template Authors
+function h(n,t){const e=n.body,i=e.querySelector("d-article");if(!i)return void console.warn("No d-article tag found; skipping adding optional components!");let r=n.querySelector("d-byline");r||(t.authors?(r=n.createElement("d-byline"),e.insertBefore(r,i)):console.warn("No authors found in front matter; please add them before submission!"));let o=n.querySelector("d-title");o||(o=n.createElement("d-title"),e.insertBefore(o,r));let a=o.querySelector("h1");a||((a=n.createElement("h1")).textContent=t.title,o.insertBefore(a,o.firstChild));const s="undefined"!=typeof t.password;let l=e.querySelector("d-interstitial");if(s&&!l){const i="undefined"!=typeof window,r=i&&window.location.hostname.includes("localhost");i&&r||((l=n.createElement("d-interstitial")).password=t.password,e.insertBefore(l,e.firstChild))}else!s&&l&&l.parentElement.removeChild(this);let u=n.querySelector("d-appendix");u||(u=n.createElement("d-appendix"),n.body.appendChild(u));let c=n.querySelector("d-footnote-list");c||(c=n.createElement("d-footnote-list"),u.appendChild(c));let d=n.querySelector("d-citation-list");d||(d=n.createElement("d-citation-list"),u.appendChild(d))}
+// Copyright 2018 The Distill Template Authors
+function p(n){const t="distill-prerendered-styles";if(!n.getElementById(t)){const e=n.createElement("style");e.id=t,e.type="text/css";const i=n.createTextNode(Kr);e.appendChild(i);const r=n.head.querySelector("script");n.head.insertBefore(e,r)}}
+// Copyright 2018 The Distill Template Authors
+function f(n,t){console.debug("Runlevel 0: Polyfill required: "+n.name);const e=document.createElement("script");e.src=n.url,e.async=!1,t&&(e.onload=function(){t(n)}),e.onerror=function(){new Error("Runlevel 0: Polyfills failed to load script "+n.name)},document.head.appendChild(e)}
+// Copyright 2018 The Distill Template Authors
+function g(n){return`${n} {\n grid-column: left / text;\n }\n `}
+// Copyright 2018 The Distill Template Authors
+function m(n,t){return n(t={exports:{}},t.exports),t.exports}
+// Copyright 2018 The Distill Template Authors
+function b(n){return n.replace(/[\t\n ]+/g," ").replace(/{\\["^`.'acu~Hvs]( )?([a-zA-Z])}/g,(n,t,e)=>e).replace(/{\\([a-zA-Z])}/g,(n,t)=>t)}function y(n){const t=new Map,e=oo.toJSON(n);for(const n of e){for(const[t,e]of Object.entries(n.entryTags))n.entryTags[t.toLowerCase()]=b(e);n.entryTags.type=n.entryType,t.set(n.citationKey,n.entryTags)}return t}function v(n){return`@article{${n.slug},\n author = {${n.bibtexAuthors}},\n title = {${n.title}},\n journal = {${n.journal.title}},\n year = {${n.publishedYear}},\n note = {${n.url}},\n doi = {${n.doi}}\n}`}
+// Copyright 2018 The Distill Template Authors
+// Copyright 2018 The Distill Template Authors
+function w(n){return`\n \n
\n
Authors
\n
Affiliations
\n ${n.authors.map(n=>`\n
\n ${n.personalURL?`\n ${n.name}`:`\n ${n.name}`}\n
\n
\n ${n.affiliations.map(n=>n.url?`${n.name}`:`${n.name}`).join(", ")}\n
\n `).join("")}\n
\n
\n
Published
\n ${n.publishedDate?`\n
${n.publishedMonth} ${n.publishedDay}, ${n.publishedYear}
`:"\n
Not published yet.
"}\n
\n
Table of contents
\n ';for(const n of t){const t="D-TITLE"==n.parentElement.tagName,i=n.getAttribute("no-toc");if(t||i)continue;const r=n.textContent;let o='- '+r+"
";"H3"==n.tagName?o="":o+="
",e+=o}e+="
",n.innerHTML=e}
+// Copyright 2018 The Distill Template Authors
+function S(n,t){return nt?1:n>=t?0:NaN}function M(n){return 1===n.length&&(n=T(n)),{left:function(t,e,i,r){for(null==i&&(i=0),null==r&&(r=t.length);i>>1;n(t[o],e)<0?i=o+1:r=o}return i},right:function(t,e,i,r){for(null==i&&(i=0),null==r&&(r=t.length);i>>1;n(t[o],e)>0?r=o:i=o+1}return i}}}function T(n){return function(t,e){return S(n(t),e)}}function _(n,t,e){n=+n,t=+t,e=(r=arguments.length)<2?(t=n,n=0,1):r<3?1:+e;for(var i=-1,r=0|Math.max(0,Math.ceil((t-n)/e)),o=new Array(r);++i0)return[n];if((i=t0)for(n=Math.ceil(n/a),t=Math.floor(t/a),o=new Array(r=Math.ceil(t-n+1));++s=0?(o>=Lo?10:o>=Do?5:o>=Oo?2:1)*Math.pow(10,r):-Math.pow(10,-r)/(o>=Lo?10:o>=Do?5:o>=Oo?2:1)}function E(n,t,e){var i=Math.abs(t-n)/Math.max(0,e),r=Math.pow(10,Math.floor(Math.log(i)/Math.LN10)),o=i/r;return o>=Lo?r*=10:o>=Do?r*=5:o>=Oo&&(r*=2),t>8&15|t>>4&240,t>>4&15|240&t,(15&t)<<4|15&t,1):8===e?P(t>>24&255,t>>16&255,t>>8&255,(255&t)/255):4===e?P(t>>12&15|t>>8&240,t>>8&15|t>>4&240,t>>4&15|240&t,((15&t)<<4|15&t)/255):null):(t=Ho.exec(n))?new q(t[1],t[2],t[3],1):(t=zo.exec(n))?new q(255*t[1]/100,255*t[2]/100,255*t[3]/100,1):(t=qo.exec(n))?P(t[1],t[2],t[3],t[4]):(t=jo.exec(n))?P(255*t[1]/100,255*t[2]/100,255*t[3]/100,t[4]):(t=Bo.exec(n))?W(t[1],t[2]/100,t[3]/100,1):(t=Yo.exec(n))?W(t[1],t[2]/100,t[3]/100,t[4]):Wo.hasOwnProperty(n)?$(Wo[n]):"transparent"===n?new q(NaN,NaN,NaN,0):null}function $(n){return new q(n>>16&255,n>>8&255,255&n,1)}function P(n,t,e,i){return i<=0&&(n=t=e=NaN),new q(n,t,e,i)}function H(n){return n instanceof O||(n=U(n)),n?new q((n=n.rgb()).r,n.g,n.b,n.opacity):new q}function z(n,t,e,i){return 1===arguments.length?H(n):new q(n,t,e,null==i?1:i)}function q(n,t,e,i){this.r=+n,this.g=+t,this.b=+e,this.opacity=+i}function j(){return"#"+Y(this.r)+Y(this.g)+Y(this.b)}function B(){var n=this.opacity;return(1===(n=isNaN(n)?1:Math.max(0,Math.min(1,n)))?"rgb(":"rgba(")+Math.max(0,Math.min(255,Math.round(this.r)||0))+", "+Math.max(0,Math.min(255,Math.round(this.g)||0))+", "+Math.max(0,Math.min(255,Math.round(this.b)||0))+(1===n?")":", "+n+")")}function Y(n){return((n=Math.max(0,Math.min(255,Math.round(n)||0)))<16?"0":"")+n.toString(16)}function W(n,t,e,i){return i<=0?n=t=e=NaN:e<=0||e>=1?n=t=NaN:t<=0&&(n=NaN),new K(n,t,e,i)}function G(n){if(n instanceof K)return new K(n.h,n.s,n.l,n.opacity);if(n instanceof O||(n=U(n)),!n)return new K;if(n instanceof K)return n;var t=(n=n.rgb()).r/255,e=n.g/255,i=n.b/255,r=Math.min(t,e,i),o=Math.max(t,e,i),a=NaN,s=o-r,l=(o+r)/2;return s?(a=t===o?(e-i)/s+6*(e0&&l<1?0:a,new K(a,s,l,n.opacity)}function V(n,t,e,i){return 1===arguments.length?G(n):new K(n,t,e,null==i?1:i)}function K(n,t,e,i){this.h=+n,this.s=+t,this.l=+e,this.opacity=+i}function X(n,t,e){return 255*(n<60?t+(e-t)*n/60:n<180?e:n<240?t+(e-t)*(240-n)/60:t)}function Z(n){if(n instanceof J)return new J(n.l,n.a,n.b,n.opacity);if(n instanceof sn)return ln(n);n instanceof q||(n=H(n));var t,e,i=rn(n.r),r=rn(n.g),o=rn(n.b),a=nn((.2225045*i+.7168786*r+.0606169*o)/Zo);return i===r&&r===o?t=e=a:(t=nn((.4360747*i+.3850649*r+.1430804*o)/Xo),e=nn((.0139322*i+.0971045*r+.7141733*o)/Qo)),new J(116*a-16,500*(t-a),200*(a-e),n.opacity)}function Q(n,t,e,i){return 1===arguments.length?Z(n):new J(n,t,e,null==i?1:i)}function J(n,t,e,i){this.l=+n,this.a=+t,this.b=+e,this.opacity=+i}function nn(n){return n>ea?Math.pow(n,1/3):n/ta+Jo}function tn(n){return n>na?n*n*n:ta*(n-Jo)}function en(n){return 255*(n<=.0031308?12.92*n:1.055*Math.pow(n,1/2.4)-.055)}function rn(n){return(n/=255)<=.04045?n/12.92:Math.pow((n+.055)/1.055,2.4)}function on(n){if(n instanceof sn)return new sn(n.h,n.c,n.l,n.opacity);if(n instanceof J||(n=Z(n)),0===n.a&&0===n.b)return new sn(NaN,0o&&(r=t.slice(o,r),s[a]?s[a]+=r:s[++a]=r),(e=e[0])===(i=i[0])?s[a]?s[a]+=i:s[++a]=i:(s[++a]=null,l.push({i:a,x:xn(e,i)})),o=fa.lastIndex;return ot&&(e=n,n=t,t=e),function(e){return Math.max(n,Math.min(t,e))}}function On(n,t,e){var i=n[0],r=n[1],o=t[0],a=t[1];return r2?In:On,a=s=null,t}function t(n){return isNaN(n=+n)?r:(a||(a=o(l.map(e),u,c)))(e(d(n)))}var e,i,r,o,a,s,l=ga,u=ga,c=_n,d=Nn;return t.invert=function(n){return d(i((s||(s=o(u,l.map(e),xn)))(n)))},t.domain=function(t){return arguments.length?(l=Array.from(t,En),n()):l.slice()},t.range=function(t){return arguments.length?(u=Array.from(t),n()):u.slice()},t.rangeRound=function(t){return u=Array.from(t),c=Cn,n()},t.clamp=function(t){return arguments.length?(d=!!t||Nn,n()):d!==Nn},t.interpolate=function(t){return arguments.length?(c=t,n()):c},t.unknown=function(n){return arguments.length?(r=n,t):r},function(t,r){return e=t,i=r,n()}}function Un(){return Rn()(Nn,Nn)}function $n(n,t){if((e=(n=t?n.toExponential(t-1):n.toExponential()).indexOf("e"))<0)return null;var e,i=n.slice(0,e);return[i.length>1?i[0]+i.slice(2):i,+n.slice(e+1)]}function Pn(n){return(n=$n(Math.abs(n)))?n[1]:NaN}function Hn(n,t){return function(e,i){for(var r=e.length,o=[],a=0,s=n[0],l=0;r>0&&s>0&&(l+s+1>i&&(s=Math.max(1,i-l)),o.push(e.substring(r-=s,r+s)),!((l+=s+1)>i));)s=n[a=(a+1)%n.length];return o.reverse().join(t)}}function zn(n){return function(t){return t.replace(/[0-9]/g,function(t){return n[+t]})}}function qn(n){if(!(t=ma.exec(n)))throw new Error("invalid format: "+n);var t;return new jn({fill:t[1],align:t[2],sign:t[3],symbol:t[4],zero:t[5],width:t[6],comma:t[7],precision:t[8]&&t[8].slice(1),trim:t[9],type:t[10]})}function jn(n){this.fill=n.fill===undefined?" ":n.fill+"",this.align=n.align===undefined?">":n.align+"",this.sign=n.sign===undefined?"-":n.sign+"",this.symbol=n.symbol===undefined?"":n.symbol+"",this.zero=!!n.zero,this.width=n.width===undefined?undefined:+n.width,this.comma=!!n.comma,this.precision=n.precision===undefined?undefined:+n.precision,this.trim=!!n.trim,this.type=n.type===undefined?"":n.type+""}function Bn(n){n:for(var t,e=n.length,i=1,r=-1;i0&&(r=0)}return r>0?n.slice(0,r)+n.slice(t+1):n}function Yn(n,t){var e=$n(n,t);if(!e)return n+"";var i=e[0],r=e[1],o=r-(da=3*Math.max(-8,Math.min(8,Math.floor(r/3))))+1,a=i.length;return o===a?i:o>a?i+new Array(o-a+1).join("0"):o>0?i.slice(0,o)+"."+i.slice(o):"0."+new Array(1-o).join("0")+$n(n,Math.max(0,t+o-1))[0]}function Wn(n,t){var e=$n(n,t);if(!e)return n+"";var i=e[0],r=e[1];return r<0?"0."+new Array(-r).join("0")+i:i.length>r+1?i.slice(0,r+1)+"."+i.slice(r+1):i+new Array(r-i.length+2).join("0")}function Gn(n){return n}function Vn(n){function t(n){function t(n){var t,r,o,l=w,p=x;if("c"===v)p=k(n)+p,n="";else{var M=(n=+n)<0||1/n<0;if(n=isNaN(n)?c:k(Math.abs(n),b),y&&(n=Bn(n)),M&&0==+n&&"+"!==h&&(M=!1),l=(M?"("===h?h:u:"-"===h||"("===h?"":h)+l,p=("s"===v?ka[8+da/3]:"")+p+(M&&"("===h?")":""),S)for(t=-1,r=n.length;++t(o=n.charCodeAt(t))||o>57){p=(46===o?a+n.slice(t+1):n.slice(t))+p,n=n.slice(0,t);break}}m&&!f&&(n=i(n,Infinity));var T=l.length+n.length+p.length,_=T>1)+l+n+p+_.slice(T);break;default:n=_+l+n+p}return s(n)}var e=(n=qn(n)).fill,d=n.align,h=n.sign,p=n.symbol,f=n.zero,g=n.width,m=n.comma,b=n.precision,y=n.trim,v=n.type;"n"===v?(m=!0,v="g"):wa[v]||(b===undefined&&(b=12),y=!0,v="g"),(f||"0"===e&&"="===d)&&(f=!0,e="0",d="=");var w="$"===p?r:"#"===p&&/[boxX]/.test(v)?"0"+v.toLowerCase():"",x="$"===p?o:/[%p]/.test(v)?l:"",k=wa[v],S=/[defgprs%]/.test(v);return b=b===undefined?6:/[gprs]/.test(v)?Math.max(1,Math.min(21,b)):Math.max(0,Math.min(20,b)),t.toString=function(){return n+""},t}function e(n,e){var i=t(((n=qn(n)).type="f",n)),r=3*Math.max(-8,Math.min(8,Math.floor(Pn(e)/3))),o=Math.pow(10,-r),a=ka[8+r/3];return function(n){return i(o*n)+a}}var i=n.grouping===undefined||n.thousands===undefined?Gn:Hn(xa.call(n.grouping,Number),n.thousands+""),r=n.currency===undefined?"":n.currency[0]+"",o=n.currency===undefined?"":n.currency[1]+"",a=n.decimal===undefined?".":n.decimal+"",s=n.numerals===undefined?Gn:zn(xa.call(n.numerals,String)),l=n.percent===undefined?"%":n.percent+"",u=n.minus===undefined?"-":n.minus+"",c=n.nan===undefined?"NaN":n.nan+"";return{format:t,formatPrefix:e}}function Kn(n){return ba=Vn(n),ya=ba.format,va=ba.formatPrefix,ba}function Xn(n){return Math.max(0,-Pn(Math.abs(n)))}function Zn(n,t){return Math.max(0,3*Math.max(-8,Math.min(8,Math.floor(Pn(t)/3)))-Pn(Math.abs(n)))}function Qn(n,t){return n=Math.abs(n),t=Math.abs(t)-n,Math.max(0,Pn(t)-Pn(n))+1}function Jn(n,t,e,i){var r,o=E(n,t,e);switch((i=qn(null==i?",f":i)).type){case"s":var a=Math.max(Math.abs(n),Math.abs(t));return null!=i.precision||isNaN(r=Zn(o,a))||(i.precision=r),va(i,a);case"":case"e":case"g":case"p":case"r":null!=i.precision||isNaN(r=Qn(o,Math.max(Math.abs(n),Math.abs(t))))||(i.precision=r-("e"===i.type));break;case"f":case"%":null!=i.precision||isNaN(r=Xn(o))||(i.precision=r-2*("%"===i.type))}return ya(i)}function nt(n){var t=n.domain;return n.ticks=function(n){var e=t();return C(e[0],e[e.length-1],null==n?10:n)},n.tickFormat=function(n,e){var i=t();return Jn(i[0],i[i.length-1],null==n?10:n,e)},n.nice=function(e){null==e&&(e=10);var i,r=t(),o=0,a=r.length-1,s=r[o],l=r[a];return l0?i=A(s=Math.floor(s/i)*i,l=Math.ceil(l/i)*i,e):i<0&&(i=A(s=Math.ceil(s*i)/i,l=Math.floor(l*i)/i,e)),i>0?(r[o]=Math.floor(s/i)*i,r[a]=Math.ceil(l/i)*i,t(r)):i<0&&(r[o]=Math.ceil(s*i)/i,r[a]=Math.floor(l*i)/i,t(r)),n},n}function tt(){var n=Un();return n.copy=function(){return Fn(n,tt())},N.apply(n,arguments),nt(n)}function et(n,t,e,i){function r(t){return n(t=0===arguments.length?new Date:new Date(+t)),t}return r.floor=function(t){return n(t=new Date(+t)),t},r.ceil=function(e){return n(e=new Date(e-1)),t(e,1),n(e),e},r.round=function(n){var t=r(n),e=r.ceil(n);return n-t0))return s;do{s.push(a=new Date(+e)),t(e,o),n(e)}while(a=t)for(;n(t),!e(t);)t.setTime(t-1)},function(n,i){if(n>=n)if(i<0)for(;++i<=0;)for(;t(n,-1),!e(n););else for(;--i>=0;)for(;t(n,1),!e(n););})},e&&(r.count=function(t,i){return Sa.setTime(+t),Ma.setTime(+i),n(Sa),n(Ma),Math.floor(e(Sa,Ma))},r.every=function(n){return n=Math.floor(n),isFinite(n)&&n>0?n>1?r.filter(i?function(t){return i(t)%n==0}:function(t){return r.count(0,t)%n==0}):r:null}),r}function it(n){return et(function(t){t.setDate(t.getDate()-(t.getDay()+7-n)%7),t.setHours(0,0,0,0)},function(n,t){n.setDate(n.getDate()+7*t)},function(n,t){return(t-n-(t.getTimezoneOffset()-n.getTimezoneOffset())*Ca)/Na})}function rt(n){return et(function(t){t.setUTCDate(t.getUTCDate()-(t.getUTCDay()+7-n)%7),t.setUTCHours(0,0,0,0)},function(n,t){n.setUTCDate(n.getUTCDate()+7*t)},function(n,t){return(t-n)/Na})}function ot(n){if(0<=n.y&&n.y<100){var t=new Date(-1,n.m,n.d,n.H,n.M,n.S,n.L);return t.setFullYear(n.y),t}return new Date(n.y,n.m,n.d,n.H,n.M,n.S,n.L)}function at(n){if(0<=n.y&&n.y<100){var t=new Date(Date.UTC(-1,n.m,n.d,n.H,n.M,n.S,n.L));return t.setUTCFullYear(n.y),t}return new Date(Date.UTC(n.y,n.m,n.d,n.H,n.M,n.S,n.L))}function st(n,t,e){return{y:n,m:t,d:e,H:0,M:0,S:0,L:0}}function lt(n){function t(n,t){return function(e){var i,r,o,a=[],s=-1,l=0,u=n.length;for(e instanceof Date||(e=new Date(+e));++s53)return null;"w"in a||(a.w=1),"Z"in a?(r=(o=(r=at(st(a.y,0,1))).getUTCDay())>4||0===o?$a.ceil(r):$a(r),r=Ra.offset(r,7*(a.V-1)),a.y=r.getUTCFullYear(),a.m=r.getUTCMonth(),a.d=r.getUTCDate()+(a.w+6)%7):(r=(o=(r=ot(st(a.y,0,1))).getDay())>4||0===o?Oa.ceil(r):Oa(r),r=La.offset(r,7*(a.V-1)),a.y=r.getFullYear(),a.m=r.getMonth(),a.d=r.getDate()+(a.w+6)%7)}else("W"in a||"U"in a)&&("w"in a||(a.w="u"in a?a.u%7:"W"in a?1:0),o="Z"in a?at(st(a.y,0,1)).getUTCDay():ot(st(a.y,0,1)).getDay(),a.m=0,a.d="W"in a?(a.w+6)%7+7*a.W-(o+5)%7:a.w+7*a.U-(o+6)%7);return"Z"in a?(a.H+=a.Z/100|0,a.M+=a.Z%100,at(a)):ot(a)}}function i(n,t,e,i){for(var r,o,a=0,s=t.length,l=e.length;a=l)return-1;if(37===(r=t.charCodeAt(a++))){if(r=t.charAt(a++),!(o=B[r in Ba?t.charAt(a++):r])||(i=o(n,e,i))<0)return-1}else if(r!=e.charCodeAt(i++))return-1}return i}function r(n,t,e){var i=D.exec(t.slice(e));return i?(n.p=O[i[0].toLowerCase()],e+i[0].length):-1}function o(n,t,e){var i=R.exec(t.slice(e));return i?(n.w=U[i[0].toLowerCase()],e+i[0].length):-1}function a(n,t,e){var i=I.exec(t.slice(e));return i?(n.w=F[i[0].toLowerCase()],e+i[0].length):-1}function s(n,t,e){var i=H.exec(t.slice(e));return i?(n.m=z[i[0].toLowerCase()],e+i[0].length):-1}function l(n,t,e){var i=$.exec(t.slice(e));return i?(n.m=P[i[0].toLowerCase()],e+i[0].length):-1}function u(n,t,e){return i(n,M,t,e)}function c(n,t,e){return i(n,T,t,e)}function d(n,t,e){return i(n,_,t,e)}function h(n){return E[n.getDay()]}function p(n){return A[n.getDay()]}function f(n){return L[n.getMonth()]}function g(n){return N[n.getMonth()]}function m(n){return C[+(n.getHours()>=12)]}function b(n){return 1+~~(n.getMonth()/3)}function y(n){return E[n.getUTCDay()]}function v(n){return A[n.getUTCDay()]}function w(n){return L[n.getUTCMonth()]}function x(n){return N[n.getUTCMonth()]}function k(n){return C[+(n.getUTCHours()>=12)]}function S(n){return 1+~~(n.getUTCMonth()/3)}var M=n.dateTime,T=n.date,_=n.time,C=n.periods,A=n.days,E=n.shortDays,N=n.months,L=n.shortMonths,D=dt(C),O=ht(C),I=dt(A),F=ht(A),R=dt(E),U=ht(E),$=dt(N),P=ht(N),H=dt(L),z=ht(L),q={a:h,A:p,b:f,B:g,c:null,d:Ot,e:Ot,f:$t,H:It,I:Ft,j:Rt,L:Ut,m:Pt,M:Ht,p:m,q:b,Q:fe,s:ge,S:zt,u:qt,U:jt,V:Bt,w:Yt,W:Wt,x:null,X:null,y:Gt,Y:Vt,Z:Kt,"%":pe},j={a:y,A:v,b:w,B:x,c:null,d:Xt,e:Xt,f:te,H:Zt,I:Qt,j:Jt,L:ne,m:ee,M:ie,p:k,q:S,Q:fe,s:ge,S:re,u:oe,U:ae,V:se,w:le,W:ue,x:null,X:null,y:ce,Y:de,Z:he,"%":pe},B={a:o,A:a,b:s,B:l,c:u,d:St,e:St,f:Et,H:Tt,I:Tt,j:Mt,L:At,m:kt,M:_t,p:r,q:xt,Q:Lt,s:Dt,S:Ct,u:ft,U:gt,V:mt,w:pt,W:bt,x:c,X:d,y:vt,Y:yt,Z:wt,"%":Nt};return q.x=t(T,q),q.X=t(_,q),q.c=t(M,q),j.x=t(T,j),j.X=t(_,j),j.c=t(M,j),{format:function(n){var e=t(n+="",q);return e.toString=function(){return n},e},parse:function(n){var t=e(n+="",!1);return t.toString=function(){return n},t},utcFormat:function(n){var e=t(n+="",j);return e.toString=function(){return n},e},utcParse:function(n){var t=e(n+="",!0);return t.toString=function(){return n},t}}}function ut(n,t,e){var i=n<0?"-":"",r=(i?-n:n)+"",o=r.length;return i+(o68?1900:2e3),e+i[0].length):-1}function wt(n,t,e){var i=/^(Z)|([+-]\d\d)(?::?(\d\d))?/.exec(t.slice(e,e+6));return i?(n.Z=i[1]?0:-(i[2]+(i[3]||"00")),e+i[0].length):-1}function xt(n,t,e){var i=Ya.exec(t.slice(e,e+1));return i?(n.q=3*i[0]-3,e+i[0].length):-1}function kt(n,t,e){var i=Ya.exec(t.slice(e,e+2));return i?(n.m=i[0]-1,e+i[0].length):-1}function St(n,t,e){var i=Ya.exec(t.slice(e,e+2));return i?(n.d=+i[0],e+i[0].length):-1}function Mt(n,t,e){var i=Ya.exec(t.slice(e,e+3));return i?(n.m=0,n.d=+i[0],e+i[0].length):-1}function Tt(n,t,e){var i=Ya.exec(t.slice(e,e+2));return i?(n.H=+i[0],e+i[0].length):-1}function _t(n,t,e){var i=Ya.exec(t.slice(e,e+2));return i?(n.M=+i[0],e+i[0].length):-1}function Ct(n,t,e){var i=Ya.exec(t.slice(e,e+2));return i?(n.S=+i[0],e+i[0].length):-1}function At(n,t,e){var i=Ya.exec(t.slice(e,e+3));return i?(n.L=+i[0],e+i[0].length):-1}function Et(n,t,e){var i=Ya.exec(t.slice(e,e+6));return i?(n.L=Math.floor(i[0]/1e3),e+i[0].length):-1}function Nt(n,t,e){var i=Wa.exec(t.slice(e,e+1));return i?e+i[0].length:-1}function Lt(n,t,e){var i=Ya.exec(t.slice(e));return i?(n.Q=+i[0],e+i[0].length):-1}function Dt(n,t,e){var i=Ya.exec(t.slice(e));return i?(n.s=+i[0],e+i[0].length):-1}function Ot(n,t){return ut(n.getDate(),t,2)}function It(n,t){return ut(n.getHours(),t,2)}function Ft(n,t){return ut(n.getHours()%12||12,t,2)}function Rt(n,t){return ut(1+La.count(Fa(n),n),t,3)}function Ut(n,t){return ut(n.getMilliseconds(),t,3)}function $t(n,t){return Ut(n,t)+"000"}function Pt(n,t){return ut(n.getMonth()+1,t,2)}function Ht(n,t){return ut(n.getMinutes(),t,2)}function zt(n,t){return ut(n.getSeconds(),t,2)}function qt(n){var t=n.getDay();return 0===t?7:t}function jt(n,t){return ut(Da.count(Fa(n)-1,n),t,2)}function Bt(n,t){var e=n.getDay();return n=e>=4||0===e?Ia(n):Ia.ceil(n),ut(Ia.count(Fa(n),n)+(4===Fa(n).getDay()),t,2)}function Yt(n){return n.getDay()}function Wt(n,t){return ut(Oa.count(Fa(n)-1,n),t,2)}function Gt(n,t){return ut(n.getFullYear()%100,t,2)}function Vt(n,t){return ut(n.getFullYear()%1e4,t,4)}function Kt(n){var t=n.getTimezoneOffset();return(t>0?"-":(t*=-1,"+"))+ut(t/60|0,"0",2)+ut(t%60,"0",2)}function Xt(n,t){return ut(n.getUTCDate(),t,2)}function Zt(n,t){return ut(n.getUTCHours(),t,2)}function Qt(n,t){return ut(n.getUTCHours()%12||12,t,2)}function Jt(n,t){return ut(1+Ra.count(Ha(n),n),t,3)}function ne(n,t){return ut(n.getUTCMilliseconds(),t,3)}function te(n,t){return ne(n,t)+"000"}function ee(n,t){return ut(n.getUTCMonth()+1,t,2)}function ie(n,t){return ut(n.getUTCMinutes(),t,2)}function re(n,t){return ut(n.getUTCSeconds(),t,2)}function oe(n){var t=n.getUTCDay();return 0===t?7:t}function ae(n,t){return ut(Ua.count(Ha(n)-1,n),t,2)}function se(n,t){var e=n.getUTCDay();return n=e>=4||0===e?Pa(n):Pa.ceil(n),ut(Pa.count(Ha(n),n)+(4===Ha(n).getUTCDay()),t,2)}function le(n){return n.getUTCDay()}function ue(n,t){return ut($a.count(Ha(n)-1,n),t,2)}function ce(n,t){return ut(n.getUTCFullYear()%100,t,2)}function de(n,t){return ut(n.getUTCFullYear()%1e4,t,4)}function he(){return"+0000"}function pe(){return"%"}function fe(n){return+n}function ge(n){return Math.floor(+n/1e3)}function me(n){return za=lt(n),za.format,za.parse,qa=za.utcFormat,ja=za.utcParse,za}function be(n){return n.toISOString()}function ye(n){var t=new Date(n);return isNaN(t)?null:t}function ve(){for(var n,t=0,e=arguments.length,i={};t=0&&(e=n.slice(i+1),n=n.slice(0,i)),n&&!t.hasOwnProperty(n))throw new Error("unknown type: "+n);return{type:n,name:e}})}function ke(n,t){for(var e,i=0,r=n.length;i=0&&"xmlns"!==(t=n.slice(0,e))&&(n=n.slice(e+1)),Za.hasOwnProperty(t)?{space:Za[t],local:n}:n}function Te(n){return function(){var t=this.ownerDocument,e=this.namespaceURI;return e===Xa&&t.documentElement.namespaceURI===Xa?t.createElement(n):t.createElementNS(e,n)}}function _e(n){return function(){return this.ownerDocument.createElementNS(n.space,n.local)}}function Ce(n){var t=Me(n);return(t.local?_e:Te)(t)}function Ae(){}function Ee(n){return null==n?Ae:function(){return this.querySelector(n)}}function Ne(n){"function"!=typeof n&&(n=Ee(n));for(var t=this._groups,e=t.length,i=new Array(e),r=0;r=w&&(w=v+1);!(y=m[w])&&++w=0;)(i=r[o])&&(a&&4^i.compareDocumentPosition(a)&&a.parentNode.insertBefore(i,a),a=i);return this}function Ge(n){function t(t,e){return t&&e?n(t.__data__,e.__data__):!t-!e}n||(n=Ve);for(var e=this._groups,i=e.length,r=new Array(i),o=0;ot?1:n>=t?0:NaN}function Ke(){var n=arguments[0];return arguments[0]=this,n.apply(null,arguments),this}function Xe(){var n=new Array(this.size()),t=-1;return this.each(function(){n[++t]=this}),n}function Ze(){for(var n=this._groups,t=0,e=n.length;t1?this.each((null==t?ui:"function"==typeof t?di:ci)(n,t,null==e?"":e)):pi(this.node(),n)}function pi(n,t){return n.style.getPropertyValue(t)||li(n).getComputedStyle(n,null).getPropertyValue(t)}function fi(n){return function(){delete this[n]}}function gi(n,t){return function(){this[n]=t}}function mi(n,t){return function(){var e=t.apply(this,arguments);null==e?delete this[n]:this[n]=e}}function bi(n,t){return arguments.length>1?this.each((null==t?fi:"function"==typeof t?mi:gi)(n,t)):this.node()[n]}function yi(n){return n.trim().split(/^|\s+/)}function vi(n){return n.classList||new wi(n)}function wi(n){this._node=n,this._names=yi(n.getAttribute("class")||"")}function xi(n,t){for(var e=vi(n),i=-1,r=t.length;++i=0&&(t=n.slice(e+1),n=n.slice(0,e)),{type:n,name:t}})}function Zi(n){return function(){var t=this.__on;if(t){for(var e,i=0,r=-1,o=t.length;iv}m.mouse("drag")}function i(){sr(ns.view).on("mousemove.drag mouseup.drag",null),gr(ns.view,c),pr(),m.mouse("end")}function r(){if(h.apply(this,arguments)){var n,t,e=ns.changedTouches,i=p.apply(this,arguments),r=e.length;for(n=0;nView all changes to this article since it was first published.`),t+=`\n If you see mistakes or want to suggest changes, please create an issue on GitHub. \n `);const e=n.journal;return void 0!==e&&"Distill"===e.title&&(t+=`\n Reuse
\n Diagrams and text are licensed under Creative Commons Attribution CC-BY 4.0 with the source available on GitHub, unless noted otherwise. The figures that have been reused from other sources don\u2019t fall under this license and can be recognized by a note in their caption: \u201cFigure from \u2026\u201d.
\n `),"undefined"!=typeof n.publishedDate&&(t+=`\n Citation
\n For attribution in academic contexts, please cite this work as
\n ${n.concatenatedAuthors}, "${n.title}", Distill, ${n.publishedYear}.\n BibTeX citation
\n ${v(n)}\n `),t}const Mr=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"],Tr=["Jan.","Feb.","March","April","May","June","July","Aug.","Sept.","Oct.","Nov.","Dec."],_r=n=>n<10?"0"+n:n,Cr=function(n){return`${Mr[n.getDay()].substring(0,3)}, ${_r(n.getDate())} ${Tr[n.getMonth()].substring(0,3)} ${n.getFullYear().toString()} ${n.getUTCHours().toString()}:${n.getUTCMinutes().toString()}:${n.getUTCSeconds().toString()} Z`},Ar=function(n){return Array.from(n).reduce((n,[t,e])=>Object.assign(n,{[t]:e}),{})},Er=function(n){const t=new Map;for(var e in n)n.hasOwnProperty(e)&&t.set(e,n[e]);return t};class Nr{constructor(n){this.name=n.author,this.personalURL=n.authorURL,this.affiliation=n.affiliation,this.affiliationURL=n.affiliationURL,this.affiliations=n.affiliations||[]}get firstName(){const n=this.name.split(" ");return n.slice(0,n.length-1).join(" ")}get lastName(){const n=this.name.split(" ");return n[n.length-1]}}class Lr{constructor(){this.title="unnamed article",this.description="",this.authors=[],this.bibliography=new Map,this.bibliographyParsed=!1,this.citations=[],this.citationsCollected=!1,this.journal={},this.katex={},this.doi=undefined,this.publishedDate=undefined}set url(n){this._url=n}get url(){return this._url?this._url:this.distillPath&&this.journal.url?this.journal.url+"/"+this.distillPath:this.journal.url?this.journal.url:void 0}get githubUrl(){return this.githubPath?"https://github.com/"+this.githubPath:undefined}set previewURL(n){this._previewURL=n}get previewURL(){return this._previewURL?this._previewURL:this.url+"/thumbnail.jpg"}get publishedDateRFC(){return Cr(this.publishedDate)}get updatedDateRFC(){return Cr(this.updatedDate)}get publishedYear(){return this.publishedDate.getFullYear()}get publishedMonth(){return Tr[this.publishedDate.getMonth()]}get publishedDay(){return this.publishedDate.getDate()}get publishedMonthPadded(){return _r(this.publishedDate.getMonth()+1)}get publishedDayPadded(){return _r(this.publishedDate.getDate())}get publishedISODateOnly(){return this.publishedDate.toISOString().split("T")[0]}get volume(){const n=this.publishedYear-2015;if(n<1)throw new Error("Invalid publish date detected during computing volume");return n}get issue(){return this.publishedDate.getMonth()+1}get concatenatedAuthors(){return this.authors.length>2?this.authors[0].lastName+", et al.":2===this.authors.length?this.authors[0].lastName+" & "+this.authors[1].lastName:1===this.authors.length?this.authors[0].lastName:void 0}get bibtexAuthors(){return this.authors.map(n=>n.lastName+", "+n.firstName).join(" and ")}get slug(){let n="";return this.authors.length&&(n+=this.authors[0].lastName.toLowerCase(),n+=this.publishedYear,n+=this.title.split(" ")[0].toLowerCase()),n||"Untitled"}get bibliographyEntries(){return new Map(this.citations.map(n=>{return[n,this.bibliography.get(n)]}))}set bibliography(n){n instanceof Map?this._bibliography=n:"object"==typeof n&&(this._bibliography=Er(n))}get bibliography(){return this._bibliography}static fromObject(n){const t=new Lr;return Object.assign(t,n),t}assignToObject(n){Object.assign(n,this),n.bibliography=Ar(this.bibliographyEntries),n.url=this.url,n.doi=this.doi,n.githubUrl=this.githubUrl,n.previewURL=this.previewURL,this.publishedDate&&(n.volume=this.volume,n.issue=this.issue,n.publishedDateRFC=this.publishedDateRFC,n.publishedYear=this.publishedYear,n.publishedMonth=this.publishedMonth,n.publishedDay=this.publishedDay,n.publishedMonthPadded=this.publishedMonthPadded,n.publishedDayPadded=this.publishedDayPadded),this.updatedDate&&(n.updatedDateRFC=this.updatedDateRFC),n.concatenatedAuthors=this.concatenatedAuthors,n.bibtexAuthors=this.bibtexAuthors,n.slug=this.slug}}
+// Copyright 2018 The Distill Template Authors
+const Dr=n=>(class extends n{constructor(){super();const n={childList:!0,characterData:!0,subtree:!0},t=new MutationObserver(()=>{t.disconnect(),this.renderIfPossible(),t.observe(this,n)});t.observe(this,n)}connectedCallback(){super.connectedCallback(),this.renderIfPossible()}renderIfPossible(){this.textContent&&this.root&&this.renderContent()}renderContent(){console.error(`Your class ${this.constructor.name} must provide a custom renderContent() method!`)}}),Or=(n,t,e=!0)=>i=>{const r=document.createElement("template");return r.innerHTML=t,e&&"ShadyCSS"in window&&ShadyCSS.prepareTemplate(r,n),class extends i{static get is(){return n}constructor(){super(),this.clone=document.importNode(r.content,!0),e&&(this.attachShadow({mode:"open"}),this.shadowRoot.appendChild(this.clone))}connectedCallback(){this.hasAttribute("distill-prerendered")||(e?"ShadyCSS"in window&&ShadyCSS.styleElement(this):this.insertBefore(this.clone,this.firstChild))}get root(){return e?this.shadowRoot:this}$(n){return this.root.querySelector(n)}$$(n){return this.root.querySelectorAll(n)}}};
+// Copyright 2018 The Distill Template Authors
+var Ir='/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nspan.katex-display {\n text-align: left;\n padding: 8px 0 8px 0;\n margin: 0.5em 0 0.5em 1em;\n}\n\nspan.katex {\n -webkit-font-smoothing: antialiased;\n color: rgba(0, 0, 0, 0.8);\n font-size: 1.18em;\n}\n';
+// Copyright 2018 The Distill Template Authors
+const Fr=function(n,t,e){let i=e,r=0;const o=n.length;for(;i[n.left,n.right]),r=n=>i.some(t=>-1!==n.indexOf(t));e.mightHaveMath=r,Pr(n,e)},qr="https://distill.pub/third-party/katex/katex.min.js",jr='',Br=Or("d-math",`\n${jr}\n\n\n`);class Yr extends(Dr(Br(HTMLElement))){static set katexOptions(n){Yr._katexOptions=n,Yr.katexOptions.delimiters&&(Yr.katexAdded?Yr.katexLoadedCallback():Yr.addKatex())}static get katexOptions(){return Yr._katexOptions||(Yr._katexOptions={delimiters:[{left:"$$",right:"$$",display:!1}]}),Yr._katexOptions}static katexLoadedCallback(){const n=document.querySelectorAll("d-math");for(const t of n)t.renderContent();Yr.katexOptions.delimiters&&zr(document.body,Yr.katexOptions)}static addKatex(){document.head.insertAdjacentHTML("beforeend",jr);const n=document.createElement("script");n.src=qr,n.async=!0,n.onload=Yr.katexLoadedCallback,n.crossorigin="anonymous",document.head.appendChild(n),Yr.katexAdded=!0}get options(){const n={displayMode:this.hasAttribute("block")};return Object.assign(n,Yr.katexOptions)}connectedCallback(){super.connectedCallback(),Yr.katexAdded||Yr.addKatex()}renderContent(){if("undefined"!=typeof katex){const n=this.root.querySelector("#katex-container");katex.render(this.textContent,n,this.options)}}}Yr.katexAdded=!1,Yr.inlineMathRendered=!1,window.DMath=Yr;class Wr extends HTMLElement{static get is(){return"d-front-matter"}constructor(){super();const n={childList:!0,characterData:!0,subtree:!0};new MutationObserver(n=>{for(const t of n)if("SCRIPT"===t.target.nodeName||"characterData"===t.type){const n=d(this);this.notify(n)}}).observe(this,n)}notify(n){const t=new CustomEvent("onFrontMatterChanged",{detail:n,bubbles:!0});document.dispatchEvent(t)}}const Gr=new Lr,Vr={frontMatter:Gr,waitingOn:{bibliography:[],citations:[]},listeners:{onCiteKeyCreated(n){const[t,e]=n.detail;if(!Gr.citationsCollected)return void Vr.waitingOn.citations.push(()=>Vr.listeners.onCiteKeyCreated(n));if(!Gr.bibliographyParsed)return void Vr.waitingOn.bibliography.push(()=>Vr.listeners.onCiteKeyCreated(n));const i=e.map(n=>Gr.citations.indexOf(n));t.numbers=i;const r=e.map(n=>Gr.bibliography.get(n));t.entries=r},onCiteKeyChanged(){Gr.citations=t(),Gr.citationsCollected=!0;for(const n of Vr.waitingOn.citations.slice())n();const n=document.querySelector("d-citation-list"),e=new Map(Gr.citations.map(n=>[n,Gr.bibliography.get(n)]));n.citations=e;const i=document.querySelectorAll("d-cite");for(const n of i){console.log(n);const t=n.keys,e=t.map(n=>Gr.citations.indexOf(n));n.numbers=e;const i=t.map(n=>Gr.bibliography.get(n));n.entries=i}},onCiteKeyRemoved(n){Vr.listeners.onCiteKeyChanged(n)},onBibliographyChanged(n){const t=document.querySelector("d-citation-list"),e=n.detail;Gr.bibliography=e,Gr.bibliographyParsed=!0;for(const n of Vr.waitingOn.bibliography.slice())n();if(Gr.citationsCollected)if(t.hasAttribute("distill-prerendered"))console.debug("Citation list was prerendered; not updating it.");else{const n=new Map(Gr.citations.map(n=>[n,Gr.bibliography.get(n)]));t.citations=n}else Vr.waitingOn.citations.push(function(){Vr.listeners.onBibliographyChanged({target:n.target,detail:n.detail})})},onFootnoteChanged(){const n=document.querySelector("d-footnote-list");if(n){const t=document.querySelectorAll("d-footnote");n.footnotes=t}},onFrontMatterChanged(t){const e=t.detail;n(Gr,e);const i=document.querySelector("d-interstitial");if(i&&("undefined"!=typeof Gr.password?i.password=Gr.password:i.parentElement.removeChild(i)),!document.body.hasAttribute("distill-prerendered")&&u()){h(document,Gr);const n=document.querySelector("distill-appendix");n&&(n.frontMatter=Gr);const t=document.querySelector("d-byline");t&&(t.frontMatter=Gr),e.katex&&(Yr.katexOptions=e.katex)}},DOMContentLoaded(){if(Vr.loaded)return void console.warn("Controller received DOMContentLoaded but was already loaded!");if(!u())return void console.warn("Controller received DOMContentLoaded at document.readyState: "+document.readyState+"!");Vr.loaded=!0,console.debug("Runlevel 4: Controller running DOMContentLoaded");const n=document.querySelector("d-front-matter");if(n){const t=d(n);Vr.listeners.onFrontMatterChanged({detail:t})}Gr.citations=t(),Gr.citationsCollected=!0;for(const n of Vr.waitingOn.citations.slice())n();if(Gr.bibliographyParsed)for(const n of Vr.waitingOn.bibliography.slice())n();const e=document.querySelector("d-footnote-list");if(e){const n=document.querySelectorAll("d-footnote");e.footnotes=n}}}};
+// Copyright 2018 The Distill Template Authors
+const Kr='/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nhtml {\n font-size: 14px;\n\tline-height: 1.6em;\n /* font-family: "Libre Franklin", "Helvetica Neue", sans-serif; */\n font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif;\n /*, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";*/\n text-size-adjust: 100%;\n -ms-text-size-adjust: 100%;\n -webkit-text-size-adjust: 100%;\n}\n\n@media(min-width: 768px) {\n html {\n font-size: 16px;\n }\n}\n\nbody {\n margin: 0;\n}\n\na {\n color: #004276;\n}\n\nfigure {\n margin: 0;\n}\n\ntable {\n\tborder-collapse: collapse;\n\tborder-spacing: 0;\n}\n\ntable th {\n\ttext-align: left;\n}\n\ntable thead {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\ntable thead th {\n padding-bottom: 0.5em;\n}\n\ntable tbody :first-child td {\n padding-top: 0.5em;\n}\n\npre {\n overflow: auto;\n max-width: 100%;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1em;\n}\n\nsup, sub {\n vertical-align: baseline;\n position: relative;\n top: -0.4em;\n line-height: 1em;\n}\n\nsub {\n top: 0.4em;\n}\n\n.kicker,\n.marker {\n font-size: 15px;\n font-weight: 600;\n color: rgba(0, 0, 0, 0.5);\n}\n\n\n/* Headline */\n\n@media(min-width: 1024px) {\n d-title h1 span {\n display: block;\n }\n}\n\n/* Figure */\n\nfigure {\n position: relative;\n margin-bottom: 2.5em;\n margin-top: 1.5em;\n}\n\nfigcaption+figure {\n\n}\n\nfigure img {\n width: 100%;\n}\n\nfigure svg text,\nfigure svg tspan {\n}\n\nfigcaption,\n.figcaption {\n color: rgba(0, 0, 0, 0.6);\n font-size: 12px;\n line-height: 1.5em;\n}\n\n@media(min-width: 1024px) {\nfigcaption,\n.figcaption {\n font-size: 13px;\n }\n}\n\nfigure.external img {\n background: white;\n border: 1px solid rgba(0, 0, 0, 0.1);\n box-shadow: 0 1px 8px rgba(0, 0, 0, 0.1);\n padding: 18px;\n box-sizing: border-box;\n}\n\nfigcaption a {\n color: rgba(0, 0, 0, 0.6);\n}\n\nfigcaption b,\nfigcaption strong, {\n font-weight: 600;\n color: rgba(0, 0, 0, 1.0);\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@supports not (display: grid) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n display: block;\n padding: 8px;\n }\n}\n\n.base-grid,\ndistill-header,\nd-title,\nd-abstract,\nd-article,\nd-appendix,\ndistill-appendix,\nd-byline,\nd-footnote-list,\nd-citation-list,\ndistill-footer {\n display: grid;\n justify-items: stretch;\n grid-template-columns: [screen-start] 8px [page-start kicker-start text-start gutter-start middle-start] 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr [text-end page-end gutter-end kicker-end middle-end] 8px [screen-end];\n grid-column-gap: 8px;\n}\n\n.grid {\n display: grid;\n grid-column-gap: 8px;\n}\n\n@media(min-width: 768px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start middle-start text-start] 45px 45px 45px 45px 45px 45px 45px 45px [ kicker-end text-end gutter-start] 45px [middle-end] 45px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1000px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 50px [middle-start] 50px [text-start kicker-end] 50px 50px 50px 50px 50px 50px 50px 50px [text-end gutter-start] 50px [middle-end] 50px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1180px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 60px [middle-start] 60px [text-start kicker-end] 60px 60px 60px 60px 60px 60px 60px 60px [text-end gutter-start] 60px [middle-end] 60px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 32px;\n }\n\n .grid {\n grid-column-gap: 32px;\n }\n}\n\n\n\n\n.base-grid {\n grid-column: screen;\n}\n\n/* .l-body,\nd-article > * {\n grid-column: text;\n}\n\n.l-page,\nd-title > *,\nd-figure {\n grid-column: page;\n} */\n\n.l-gutter {\n grid-column: gutter;\n}\n\n.l-text,\n.l-body {\n grid-column: text;\n}\n\n.l-page {\n grid-column: page;\n}\n\n.l-body-outset {\n grid-column: middle;\n}\n\n.l-page-outset {\n grid-column: page;\n}\n\n.l-screen {\n grid-column: screen;\n}\n\n.l-screen-inset {\n grid-column: screen;\n padding-left: 16px;\n padding-left: 16px;\n}\n\n\n/* Aside */\n\nd-article aside {\n grid-column: gutter;\n font-size: 12px;\n line-height: 1.6em;\n color: rgba(0, 0, 0, 0.6)\n}\n\n@media(min-width: 768px) {\n aside {\n grid-column: gutter;\n }\n\n .side {\n grid-column: gutter;\n }\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-title {\n padding: 2rem 0 1.5rem;\n contain: layout style;\n overflow-x: hidden;\n}\n\n@media(min-width: 768px) {\n d-title {\n padding: 4rem 0 1.5rem;\n }\n}\n\nd-title h1 {\n grid-column: text;\n font-size: 40px;\n font-weight: 700;\n line-height: 1.1em;\n margin: 0 0 0.5rem;\n}\n\n@media(min-width: 768px) {\n d-title h1 {\n font-size: 50px;\n }\n}\n\nd-title p {\n font-weight: 300;\n font-size: 1.2rem;\n line-height: 1.55em;\n grid-column: text;\n}\n\nd-title .status {\n margin-top: 0px;\n font-size: 12px;\n color: #009688;\n opacity: 0.8;\n grid-column: kicker;\n}\n\nd-title .status span {\n line-height: 1;\n display: inline-block;\n padding: 6px 0;\n border-bottom: 1px solid #80cbc4;\n font-size: 11px;\n text-transform: uppercase;\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-byline {\n contain: style;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n font-size: 0.8rem;\n line-height: 1.8em;\n padding: 1.5rem 0;\n min-height: 1.8em;\n}\n\n\nd-byline .byline {\n grid-template-columns: 1fr 1fr;\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-byline .byline {\n grid-template-columns: 1fr 1fr 1fr 1fr;\n }\n}\n\nd-byline .authors-affiliations {\n grid-column-end: span 2;\n grid-template-columns: 1fr 1fr;\n margin-bottom: 1em;\n}\n\n@media(min-width: 768px) {\n d-byline .authors-affiliations {\n margin-bottom: 0;\n }\n}\n\nd-byline h3 {\n font-size: 0.6rem;\n font-weight: 400;\n color: rgba(0, 0, 0, 0.5);\n margin: 0;\n text-transform: uppercase;\n}\n\nd-byline p {\n margin: 0;\n}\n\nd-byline a,\nd-article d-byline a {\n color: rgba(0, 0, 0, 0.8);\n text-decoration: none;\n border-bottom: none;\n}\n\nd-article d-byline a:hover {\n text-decoration: underline;\n border-bottom: none;\n}\n\nd-byline p.author {\n font-weight: 500;\n}\n\nd-byline .affiliations {\n\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-article {\n contain: layout style;\n overflow-x: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n padding-top: 2rem;\n color: rgba(0, 0, 0, 0.8);\n}\n\nd-article > * {\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-article {\n font-size: 16px;\n }\n}\n\n@media(min-width: 1024px) {\n d-article {\n font-size: 1.06rem;\n line-height: 1.7em;\n }\n}\n\n\n/* H2 */\n\n\nd-article .marker {\n text-decoration: none;\n border: none;\n counter-reset: section;\n grid-column: kicker;\n line-height: 1.7em;\n}\n\nd-article .marker:hover {\n border: none;\n}\n\nd-article .marker span {\n padding: 0 3px 4px;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n position: relative;\n top: 4px;\n}\n\nd-article .marker:hover span {\n color: rgba(0, 0, 0, 0.7);\n border-bottom: 1px solid rgba(0, 0, 0, 0.7);\n}\n\nd-article h2 {\n font-weight: 600;\n font-size: 24px;\n line-height: 1.25em;\n margin: 2rem 0 1.5rem 0;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n padding-bottom: 1rem;\n}\n\n@media(min-width: 1024px) {\n d-article h2 {\n font-size: 36px;\n }\n}\n\n/* H3 */\n\nd-article h3 {\n font-weight: 700;\n font-size: 18px;\n line-height: 1.4em;\n margin-bottom: 1em;\n margin-top: 2em;\n}\n\n@media(min-width: 1024px) {\n d-article h3 {\n font-size: 20px;\n }\n}\n\n/* H4 */\n\nd-article h4 {\n font-weight: 600;\n text-transform: uppercase;\n font-size: 14px;\n line-height: 1.4em;\n}\n\nd-article a {\n color: inherit;\n}\n\nd-article p,\nd-article ul,\nd-article ol,\nd-article blockquote {\n margin-top: 0;\n margin-bottom: 1em;\n margin-left: 0;\n margin-right: 0;\n}\n\nd-article blockquote {\n border-left: 2px solid rgba(0, 0, 0, 0.2);\n padding-left: 2em;\n font-style: italic;\n color: rgba(0, 0, 0, 0.6);\n}\n\nd-article a {\n border-bottom: 1px solid rgba(0, 0, 0, 0.4);\n text-decoration: none;\n}\n\nd-article a:hover {\n border-bottom: 1px solid rgba(0, 0, 0, 0.8);\n}\n\nd-article .link {\n text-decoration: underline;\n cursor: pointer;\n}\n\nd-article ul,\nd-article ol {\n padding-left: 24px;\n}\n\nd-article li {\n margin-bottom: 1em;\n margin-left: 0;\n padding-left: 0;\n}\n\nd-article li:last-child {\n margin-bottom: 0;\n}\n\nd-article pre {\n font-size: 14px;\n margin-bottom: 20px;\n}\n\nd-article hr {\n grid-column: screen;\n width: 100%;\n border: none;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article section {\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article span.equation-mimic {\n font-family: georgia;\n font-size: 115%;\n font-style: italic;\n}\n\nd-article > d-code,\nd-article section > d-code {\n display: block;\n}\n\nd-article > d-math[block],\nd-article section > d-math[block] {\n display: block;\n}\n\n@media (max-width: 768px) {\n d-article > d-code,\n d-article section > d-code,\n d-article > d-math[block],\n d-article section > d-math[block] {\n overflow-x: scroll;\n -ms-overflow-style: none; // IE 10+\n overflow: -moz-scrollbars-none; // Firefox\n }\n\n d-article > d-code::-webkit-scrollbar,\n d-article section > d-code::-webkit-scrollbar,\n d-article > d-math[block]::-webkit-scrollbar,\n d-article section > d-math[block]::-webkit-scrollbar {\n display: none; // Safari and Chrome\n }\n}\n\nd-article .citation {\n color: #668;\n cursor: pointer;\n}\n\nd-include {\n width: auto;\n display: block;\n}\n\nd-figure {\n contain: layout style;\n}\n\n/* KaTeX */\n\n.katex, .katex-prerendered {\n contain: style;\n display: inline-block;\n}\n\n/* Tables */\n\nd-article table {\n border-collapse: collapse;\n margin-bottom: 1.5rem;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table th {\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table td {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\nd-article table tr:last-of-type td {\n border-bottom: none;\n}\n\nd-article table th,\nd-article table td {\n font-size: 15px;\n padding: 2px 8px;\n}\n\nd-article table tbody :first-child td {\n padding-top: 2px;\n}\n'+Ir+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@media print {\n\n @page {\n size: 8in 11in;\n @bottom-right {\n content: counter(page) " of " counter(pages);\n }\n }\n\n html {\n /* no general margins -- CSS Grid takes care of those */\n }\n\n p, code {\n page-break-inside: avoid;\n }\n\n h2, h3 {\n page-break-after: avoid;\n }\n\n d-header {\n visibility: hidden;\n }\n\n d-footer {\n display: none!important;\n }\n\n}\n',Xr=[{name:"WebComponents",support:function(){return"customElements"in window&&"attachShadow"in Element.prototype&&"getRootNode"in Element.prototype&&"content"in document.createElement("template")&&"Promise"in window&&"from"in Array},url:"https://distill.pub/third-party/polyfills/webcomponents-lite.js"},{name:"IntersectionObserver",support:function(){return"IntersectionObserver"in window&&"IntersectionObserverEntry"in window},url:"https://distill.pub/third-party/polyfills/intersection-observer.js"}];class Zr{static browserSupportsAllFeatures(){return Xr.every(n=>n.support())}static load(n){const t=function(t){t.loaded=!0,console.debug("Runlevel 0: Polyfill has finished loading: "+t.name),Zr.neededPolyfills.every(n=>n.loaded)&&(console.debug("Runlevel 0: All required polyfills have finished loading."),console.debug("Runlevel 0->1."),window.distillRunlevel=1,n())};for(const n of Zr.neededPolyfills)f(n,t)}static get neededPolyfills(){return Zr._neededPolyfills||(Zr._neededPolyfills=Xr.filter(n=>!n.support())),Zr._neededPolyfills}}const Qr=Or("d-abstract",`\n\n\n\n`);class Jr extends(Qr(HTMLElement)){}
+// Copyright 2018 The Distill Template Authors
+const no=Or("d-appendix","\n\n\n",!1);class to extends(no(HTMLElement)){}
+// Copyright 2018 The Distill Template Authors
+const eo=/^\s*$/;class io extends HTMLElement{static get is(){return"d-article"}constructor(){super(),new MutationObserver(n=>{for(const t of n)for(const n of t.addedNodes)switch(n.nodeName){case"#text":{const t=n.nodeValue;if(!eo.test(t)){console.warn("Use of unwrapped text in distill articles is discouraged as it breaks layout! Please wrap any text in a or tag. We found the following text: "+t);const e=document.createElement("span");e.innerHTML=n.nodeValue,n.parentNode.insertBefore(e,n),n.parentNode.removeChild(n)}}}}).observe(this,{childList:!0})}}var ro="undefined"!=typeof globalThis?globalThis:"undefined"!=typeof window?window:"undefined"!=typeof global?global:"undefined"!=typeof self?self:{},oo=m(function(n,t){!function(n){function t(){this.months=["jan","feb","mar","apr","may","jun","jul","aug","sep","oct","nov","dec"],this.notKey=[",","{","}"," ","="],this.pos=0,this.input="",this.entries=new Array,this.currentEntry="",this.setInput=function(n){this.input=n},this.getEntries=function(){return this.entries},this.isWhitespace=function(n){return" "==n||"\r"==n||"\t"==n||"\n"==n},this.match=function(n,t){if(t!=undefined&&null!=t||(t=!0),this.skipWhitespace(t),this.input.substring(this.pos,this.pos+n.length)!=n)throw"Token mismatch, expected "+n+", found "+this.input.substring(this.pos);this.pos+=n.length,this.skipWhitespace(t)},this.tryMatch=function(n,t){return t!=undefined&&null!=t||(t=!0),this.skipWhitespace(t),this.input.substring(this.pos,this.pos+n.length)==n},this.matchAt=function(){for(;this.input.length>this.pos&&"@"!=this.input[this.pos];)this.pos++;return"@"==this.input[this.pos]},this.skipWhitespace=function(n){for(;this.isWhitespace(this.input[this.pos]);)this.pos++;if("%"==this.input[this.pos]&&1==n){for(;"\n"!=this.input[this.pos];)this.pos++;this.skipWhitespace(n)}},this.value_braces=function(){var n=0;this.match("{",!1);for(var t=this.pos,e=!1;;){if(!e)if("}"==this.input[this.pos]){if(!(n>0)){var i=this.pos;return this.match("}",!1),this.input.substring(t,i)}n--}else if("{"==this.input[this.pos])n++;else if(this.pos>=this.input.length-1)throw"Unterminated value";e="\\"==this.input[this.pos]&&0==e,this.pos++}},this.value_comment=function(){for(var n="",t=0;!this.tryMatch("}",!1)||0!=t;){if(n+=this.input[this.pos],"{"==this.input[this.pos]&&t++,"}"==this.input[this.pos]&&t--,this.pos>=this.input.length-1)throw"Unterminated value:"+this.input.substring(start);this.pos++}return n},this.value_quotes=function(){this.match('"',!1);for(var n=this.pos,t=!1;;){if(!t){if('"'==this.input[this.pos]){var e=this.pos;return this.match('"',!1),this.input.substring(n,e)}if(this.pos>=this.input.length-1)throw"Unterminated value:"+this.input.substring(n)}t="\\"==this.input[this.pos]&&0==t,this.pos++}},this.single_value=function(){var n=this.pos;if(this.tryMatch("{"))return this.value_braces();if(this.tryMatch('"'))return this.value_quotes();var t=this.key();if(t.match("^[0-9]+$"))return t;if(this.months.indexOf(t.toLowerCase())>=0)return t.toLowerCase();throw"Value expected:"+this.input.substring(n)+" for key: "+t},this.value=function(){var n=[];for(n.push(this.single_value());this.tryMatch("#");)this.match("#"),n.push(this.single_value());return n.join("")},this.key=function(){for(var n=this.pos;;){if(this.pos>=this.input.length)throw"Runaway key";if(this.notKey.indexOf(this.input[this.pos])>=0)return this.input.substring(n,this.pos);this.pos++}},this.key_equals_value=function(){var n=this.key();if(this.tryMatch("="))return this.match("="),[n,this.value()];throw"... = value expected, equals sign missing:"+this.input.substring(this.pos)},this.key_value_list=function(){var n=this.key_equals_value();for(this.currentEntry.entryTags={},this.currentEntry.entryTags[n[0]]=n[1];this.tryMatch(",")&&(this.match(","),!this.tryMatch("}"));)n=this.key_equals_value(),this.currentEntry.entryTags[n[0]]=n[1]},this.entry_body=function(n){this.currentEntry={},this.currentEntry.citationKey=this.key(),this.currentEntry.entryType=n.substring(1),this.match(","),this.key_value_list(),this.entries.push(this.currentEntry)},this.directive=function(){return this.match("@"),"@"+this.key()},this.preamble=function(){this.currentEntry={},this.currentEntry.entryType="PREAMBLE",this.currentEntry.entry=this.value_comment(),this.entries.push(this.currentEntry)},this.comment=function(){this.currentEntry={},this.currentEntry.entryType="COMMENT",this.currentEntry.entry=this.value_comment(),this.entries.push(this.currentEntry)},this.entry=function(n){this.entry_body(n)},this.bibtex=function(){for(;this.matchAt();){var n=this.directive();this.match("{"),"@STRING"==n?this.string():"@PREAMBLE"==n?this.preamble():"@COMMENT"==n?this.comment():this.entry(n),this.match("}")}}}n.toJSON=function(n){var e=new t;return e.setInput(n),e.bibtex(),e.entries},n.toBibtex=function(n){var t="";for(var e in n){if(t+="@"+n[e].entryType,t+="{",n[e].citationKey&&(t+=n[e].citationKey+", "),n[e].entry&&(t+=n[e].entry),n[e].entryTags){var i="";for(var r in n[e].entryTags)0!=i.length&&(i+=", "),i+=r+"= {"+n[e].entryTags[r]+"}";t+=i}t+="}\n\n"}return t}}(t)});class ao extends HTMLElement{static get is(){return"d-bibliography"}constructor(){super();const n={childList:!0,characterData:!0,subtree:!0};new MutationObserver(n=>{for(const t of n)"SCRIPT"!==t.target.nodeName&&"characterData"!==t.type||this.parseIfPossible()}).observe(this,n)}connectedCallback(){requestAnimationFrame(()=>{this.parseIfPossible()})}parseIfPossible(){const n=this.querySelector("script");if(n)if("text/bibtex"==n.type){const t=n.textContent;if(this.bibtex!==t){this.bibtex=t;const n=y(this.bibtex);this.notify(n)}}else if("text/json"==n.type){const t=new Map(JSON.parse(n.textContent));this.notify(t)}else console.warn("Unsupported bibliography script tag type: "+n.type)}notify(n){const t=new CustomEvent("onBibliographyChanged",{detail:n,bubbles:!0});this.dispatchEvent(t)}static get observedAttributes(){return["src"]}receivedBibtex(n){const t=y(n.target.response);this.notify(t)}attributeChangedCallback(n,t,e){var i=new XMLHttpRequest;i.onload=(n=>this.receivedBibtex(n)),i.onerror=(()=>console.warn(`Could not load Bibtex! (tried ${e})`)),i.responseType="text",i.open("GET",e,!0),i.send()}}class so extends HTMLElement{static get is(){return"d-byline"}set frontMatter(n){this.innerHTML=w(n)}}
+// Copyright 2018 The Distill Template Authors
+const lo=Or("d-cite",'\n\n\n\n\n
\n \n
\n');class uo extends(lo(HTMLElement)){constructor(){super(),this._numbers=[],this._entries=[]}connectedCallback(){this.outerSpan=this.root.querySelector("#citation-"),this.innerSpan=this.root.querySelector(".citation-number"),this.hoverBox=this.root.querySelector("d-hover-box"),window.customElements.whenDefined("d-hover-box").then(()=>{this.hoverBox.listen(this)}),this.numbers&&this.displayNumbers(this.numbers),this.entries&&this.displayEntries(this.entries)}static get observedAttributes(){return["key","bibtex-key"]}attributeChangedCallback(n,t,e){const i=t?"onCiteKeyChanged":"onCiteKeyCreated",r=e.split(",").map(n=>n.trim()),o=new CustomEvent(i,{detail:[this,r],bubbles:!0});document.dispatchEvent(o)}set key(n){this.setAttribute("key",n)}get key(){return this.getAttribute("key")||this.getAttribute("bibtex-key")}get keys(){const n=this.key.split(",");return console.log(n),n}set numbers(n){this._numbers=n,this.displayNumbers(n)}get numbers(){return this._numbers}displayNumbers(n){if(!this.innerSpan)return;const t="["+n.map(n=>-1==n?"?":n+1+"").join(", ")+"]";this.innerSpan.textContent=t}set entries(n){this._entries=n,this.displayEntries(n)}get entries(){return this._entries}displayEntries(n){this.hoverBox&&(this.hoverBox.innerHTML=`\n ${n.map(l).map(n=>`- ${n}
`).join("\n")}\n
`)}}
+// Copyright 2018 The Distill Template Authors
+const co="\nd-citation-list {\n contain: style;\n}\n\nd-citation-list .references {\n grid-column: text;\n}\n\nd-citation-list .references .title {\n font-weight: 500;\n}\n";class ho extends HTMLElement{static get is(){return"d-citation-list"}connectedCallback(){this.hasAttribute("distill-prerendered")||(this.style.display="none")}set citations(n){x(this,n)}}var po=m(function(n){var t=function(n){function t(n,t,e,i,r){this.type=n,this.content=t,this.alias=e,this.length=0|(i||"").length,this.greedy=!!r}function e(n,i,a,s,l,u,d){for(var h in a)if(a.hasOwnProperty(h)&&a[h]){var p=a[h];p=Array.isArray(p)?p:[p];for(var f=0;fn.length)return;if(!(M instanceof t)){var T=1;if(y&&k!=i.tail.prev){if(g.lastIndex=S,!(N=g.exec(n)))break;var _=N.index+(b&&N[1]?N[1].length:0),C=N.index+N[0].length,A=S;for(A+=k.value.length;_>=A;)A+=(k=k.next).value.length;if(S=A-=k.value.length,k.value instanceof t)continue;for(var E=k;E!==i.tail&&(A1&&e(n,i,a,k.prev,S,!0,h+","+f),u)break}else if(u)break}}}}}function i(){var n={value:null,prev:null,next:null},t={value:null,prev:n,next:null};n.next=t,this.head=n,this.tail=t,this.length=0}function r(n,t,e){var i=t.next,r={value:e,prev:t,next:i};return t.next=r,i.prev=r,n.length++,r}function o(n,t,e){for(var i=t.next,r=0;r"+i.content+""},!n.document)return n.addEventListener?(c.disableWorkerMessageHandler||n.addEventListener("message",function(t){var e=JSON.parse(t.data),i=e.language,r=e.code,o=e.immediateClose;n.postMessage(c.highlight(r,c.languages[i],i)),o&&n.close()},!1),c):c;var d=c.util.currentScript();if(d&&(c.filename=d.src,d.hasAttribute("data-manual")&&(c.manual=!0)),!c.manual){var h=document.readyState;"loading"===h||"interactive"===h&&d&&d.defer?document.addEventListener("DOMContentLoaded",s):window.requestAnimationFrame?window.requestAnimationFrame(s):window.setTimeout(s,16)}return c}("undefined"!=typeof window?window:"undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?self:{});n.exports&&(n.exports=t),void 0!==ro&&(ro.Prism=t),t.languages.markup={comment://,prolog:/<\?[\s\S]+?\?>/,doctype:{pattern:/"'[\]]|"[^"]*"|'[^']*')+(?:\[(?:(?!)*\]\s*)?>/i,greedy:!0},cdata://i,tag:{pattern:/<\/?(?!\d)[^\s>\/=$<%]+(?:\s(?:\s*[^\s>\/=]+(?:\s*=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+(?=[\s>]))|(?=[\s/>])))+)?\s*\/?>/i,greedy:!0,inside:{tag:{pattern:/^<\/?[^\s>\/]+/i,inside:{punctuation:/^<\/?/,namespace:/^[^\s>\/:]+:/}},"attr-value":{pattern:/=\s*(?:"[^"]*"|'[^']*'|[^\s'">=]+)/i,inside:{punctuation:[/^=/,{pattern:/^(\s*)["']|["']$/,lookbehind:!0}]}},punctuation:/\/?>/,"attr-name":{pattern:/[^\s>\/]+/,inside:{namespace:/^[^\s>\/:]+:/}}}},entity:/&#?[\da-z]{1,8};/i},t.languages.markup.tag.inside["attr-value"].inside.entity=t.languages.markup.entity,t.hooks.add("wrap",function(n){"entity"===n.type&&(n.attributes.title=n.content.replace(/&/,"&"))}),Object.defineProperty(t.languages.markup.tag,"addInlined",{value:function(n,e){var i={};i["language-"+e]={pattern:/(^$)/i,lookbehind:!0,inside:t.languages[e]},i.cdata=/^$/i;var r={"included-cdata":{pattern://i,inside:i}};r["language-"+e]={pattern:/[\s\S]+/,inside:t.languages[e]};var o={};o[n]={pattern:RegExp(/(<__[\s\S]*?>)(?:\s*|[\s\S])*?(?=<\/__>)/.source.replace(/__/g,function(){return n}),"i"),lookbehind:!0,greedy:!0,inside:r},t.languages.insertBefore("markup","cdata",o)}}),t.languages.xml=t.languages.extend("markup",{}),t.languages.html=t.languages.markup,t.languages.mathml=t.languages.markup,t.languages.svg=t.languages.markup,function(n){var t=/("|')(?:\\(?:\r\n|[\s\S])|(?!\1)[^\\\r\n])*\1/;n.languages.css={comment:/\/\*[\s\S]*?\*\//,atrule:{pattern:/@[\w-]+[\s\S]*?(?:;|(?=\s*\{))/,inside:{rule:/^@[\w-]+/,"selector-function-argument":{pattern:/(\bselector\s*\((?!\s*\))\s*)(?:[^()]|\((?:[^()]|\([^()]*\))*\))+?(?=\s*\))/,lookbehind:!0,alias:"selector"}}},url:{pattern:RegExp("url\\((?:"+t.source+"|[^\n\r()]*)\\)","i"),greedy:!0,inside:{"function":/^url/i,punctuation:/^\(|\)$/}},selector:RegExp("[^{}\\s](?:[^{};\"']|"+t.source+")*?(?=\\s*\\{)"),string:{pattern:t,greedy:!0},property:/[-_a-z\xA0-\uFFFF][-\w\xA0-\uFFFF]*(?=\s*:)/i,important:/!important\b/i,"function":/[-a-z0-9]+(?=\()/i,punctuation:/[(){};:,]/},n.languages.css.atrule.inside.rest=n.languages.css;var e=n.languages.markup;e&&(e.tag.addInlined("style","css"),n.languages.insertBefore("inside","attr-value",{"style-attr":{pattern:/\s*style=("|')(?:\\[\s\S]|(?!\1)[^\\])*\1/i,inside:{"attr-name":{pattern:/^\s*style/i,inside:e.tag.inside},punctuation:/^\s*=\s*['"]|['"]\s*$/,"attr-value":{pattern:/.+/i,inside:n.languages.css}},alias:"language-css"}},e.tag))}(t),t.languages.clike={comment:[{pattern:/(^|[^\\])\/\*[\s\S]*?(?:\*\/|$)/,lookbehind:!0},{pattern:/(^|[^\\:])\/\/.*/,lookbehind:!0,greedy:!0}],string:{pattern:/(["'])(?:\\(?:\r\n|[\s\S])|(?!\1)[^\\\r\n])*\1/,greedy:!0},"class-name":{pattern:/(\b(?:class|interface|extends|implements|trait|instanceof|new)\s+|\bcatch\s+\()[\w.\\]+/i,lookbehind:!0,inside:{punctuation:/[.\\]/}},keyword:/\b(?:if|else|while|do|for|return|in|instanceof|function|new|try|throw|catch|finally|null|break|continue)\b/,boolean:/\b(?:true|false)\b/,"function":/\w+(?=\()/,number:/\b0x[\da-f]+\b|(?:\b\d+\.?\d*|\B\.\d+)(?:e[+-]?\d+)?/i,operator:/[<>]=?|[!=]=?=?|--?|\+\+?|&&?|\|\|?|[?*/~^%]/,punctuation:/[{}[\];(),.:]/},t.languages.javascript=t.languages.extend("clike",{"class-name":[t.languages.clike["class-name"],{pattern:/(^|[^$\w\xA0-\uFFFF])[_$A-Z\xA0-\uFFFF][$\w\xA0-\uFFFF]*(?=\.(?:prototype|constructor))/,lookbehind:!0}],keyword:[{pattern:/((?:^|})\s*)(?:catch|finally)\b/,lookbehind:!0},{pattern:/(^|[^.]|\.\.\.\s*)\b(?:as|async(?=\s*(?:function\b|\(|[$\w\xA0-\uFFFF]|$))|await|break|case|class|const|continue|debugger|default|delete|do|else|enum|export|extends|for|from|function|get|if|implements|import|in|instanceof|interface|let|new|null|of|package|private|protected|public|return|set|static|super|switch|this|throw|try|typeof|undefined|var|void|while|with|yield)\b/,lookbehind:!0}],number:/\b(?:(?:0[xX](?:[\dA-Fa-f](?:_[\dA-Fa-f])?)+|0[bB](?:[01](?:_[01])?)+|0[oO](?:[0-7](?:_[0-7])?)+)n?|(?:\d(?:_\d)?)+n|NaN|Infinity)\b|(?:\b(?:\d(?:_\d)?)+\.?(?:\d(?:_\d)?)*|\B\.(?:\d(?:_\d)?)+)(?:[Ee][+-]?(?:\d(?:_\d)?)+)?/,"function":/#?[_$a-zA-Z\xA0-\uFFFF][$\w\xA0-\uFFFF]*(?=\s*(?:\.\s*(?:apply|bind|call)\s*)?\()/,operator:/--|\+\+|\*\*=?|=>|&&|\|\||[!=]==|<<=?|>>>?=?|[-+*/%&|^!=<>]=?|\.{3}|\?[.?]?|[~:]/}),t.languages.javascript["class-name"][0].pattern=/(\b(?:class|interface|extends|implements|instanceof|new)\s+)[\w.\\]+/,t.languages.insertBefore("javascript","keyword",{regex:{pattern:/((?:^|[^$\w\xA0-\uFFFF."'\])\s])\s*)\/(?:\[(?:[^\]\\\r\n]|\\.)*]|\\.|[^/\\\[\r\n])+\/[gimyus]{0,6}(?=(?:\s|\/\*[\s\S]*?\*\/)*(?:$|[\r\n,.;:})\]]|\/\/))/,lookbehind:!0,greedy:!0},"function-variable":{pattern:/#?[_$a-zA-Z\xA0-\uFFFF][$\w\xA0-\uFFFF]*(?=\s*[=:]\s*(?:async\s*)?(?:\bfunction\b|(?:\((?:[^()]|\([^()]*\))*\)|[_$a-zA-Z\xA0-\uFFFF][$\w\xA0-\uFFFF]*)\s*=>))/,alias:"function"},parameter:[{pattern:/(function(?:\s+[_$A-Za-z\xA0-\uFFFF][$\w\xA0-\uFFFF]*)?\s*\(\s*)(?!\s)(?:[^()]|\([^()]*\))+?(?=\s*\))/,lookbehind:!0,inside:t.languages.javascript},{pattern:/[_$a-z\xA0-\uFFFF][$\w\xA0-\uFFFF]*(?=\s*=>)/i,inside:t.languages.javascript},{pattern:/(\(\s*)(?!\s)(?:[^()]|\([^()]*\))+?(?=\s*\)\s*=>)/,lookbehind:!0,inside:t.languages.javascript},{pattern:/((?:\b|\s|^)(?!(?:as|async|await|break|case|catch|class|const|continue|debugger|default|delete|do|else|enum|export|extends|finally|for|from|function|get|if|implements|import|in|instanceof|interface|let|new|null|of|package|private|protected|public|return|set|static|super|switch|this|throw|try|typeof|undefined|var|void|while|with|yield)(?![$\w\xA0-\uFFFF]))(?:[_$A-Za-z\xA0-\uFFFF][$\w\xA0-\uFFFF]*\s*)\(\s*)(?!\s)(?:[^()]|\([^()]*\))+?(?=\s*\)\s*\{)/,lookbehind:!0,inside:t.languages.javascript}],constant:/\b[A-Z](?:[A-Z_]|\dx?)*\b/}),t.languages.insertBefore("javascript","string",{"template-string":{pattern:/`(?:\\[\s\S]|\${(?:[^{}]|{(?:[^{}]|{[^}]*})*})+}|(?!\${)[^\\`])*`/,greedy:!0,inside:{"template-punctuation":{pattern:/^`|`$/,alias:"string"},interpolation:{pattern:/((?:^|[^\\])(?:\\{2})*)\${(?:[^{}]|{(?:[^{}]|{[^}]*})*})+}/,lookbehind:!0,inside:{"interpolation-punctuation":{pattern:/^\${|}$/,alias:"punctuation"},rest:t.languages.javascript}},string:/[\s\S]+/}}}),t.languages.markup&&t.languages.markup.tag.addInlined("script","javascript"),t.languages.js=t.languages.javascript,"undefined"!=typeof self&&self.Prism&&self.document&&document.querySelector&&(self.Prism.fileHighlight=function(n){n=n||document;var e={js:"javascript",py:"python",rb:"ruby",ps1:"powershell",psm1:"powershell",sh:"bash",bat:"batch",h:"c",tex:"latex"};Array.prototype.slice.call(n.querySelectorAll("pre[data-src]")).forEach(function(n){if(!n.hasAttribute("data-src-loaded")){for(var i,r=n.getAttribute("data-src"),o=n,a=/\blang(?:uage)?-([\w-]+)\b/i;o&&!a.test(o.className);)o=o.parentNode;if(o&&(i=(n.className.match(a)||[,""])[1]),!i){var s=(r.match(/\.(\w+)$/)||[,""])[1];i=e[s]||s}var l=document.createElement("code");l.className="language-"+i,n.textContent="",l.textContent="Loading\u2026",n.appendChild(l);var u=new XMLHttpRequest;u.open("GET",r,!0),u.onreadystatechange=function(){4==u.readyState&&(u.status<400&&u.responseText?(l.textContent=u.responseText,t.highlightElement(l),n.setAttribute("data-src-loaded","")):u.status>=400?l.textContent="\u2716 Error "+u.status+" while fetching file: "+u.statusText:l.textContent="\u2716 Error: File does not exist or is empty")},u.send(null)}})},document.addEventListener("DOMContentLoaded",function(){self.Prism.fileHighlight()}))});Prism.languages.python={comment:{pattern:/(^|[^\\])#.*/,lookbehind:!0},"string-interpolation":{pattern:/(?:f|rf|fr)(?:("""|''')[\s\S]+?\1|("|')(?:\\.|(?!\2)[^\\\r\n])*\2)/i,greedy:!0,inside:{interpolation:{pattern:/((?:^|[^{])(?:{{)*){(?!{)(?:[^{}]|{(?!{)(?:[^{}]|{(?!{)(?:[^{}])+})+})+}/,lookbehind:!0,inside:{"format-spec":{pattern:/(:)[^:(){}]+(?=}$)/,lookbehind:!0},"conversion-option":{pattern://,alias:"punctuation"},rest:null}},string:/[\s\S]+/}},"triple-quoted-string":{pattern:/(?:[rub]|rb|br)?("""|''')[\s\S]+?\1/i,greedy:!0,alias:"string"},string:{pattern:/(?:[rub]|rb|br)?("|')(?:\\.|(?!\1)[^\\\r\n])*\1/i,greedy:!0},"function":{pattern:/((?:^|\s)def[ \t]+)[a-zA-Z_]\w*(?=\s*\()/g,lookbehind:!0},"class-name":{pattern:/(\bclass\s+)\w+/i,lookbehind:!0},decorator:{pattern:/(^\s*)@\w+(?:\.\w+)*/im,lookbehind:!0,alias:["annotation","punctuation"],inside:{punctuation:/\./}},keyword:/\b(?:and|as|assert|async|await|break|class|continue|def|del|elif|else|except|exec|finally|for|from|global|if|import|in|is|lambda|nonlocal|not|or|pass|print|raise|return|try|while|with|yield)\b/,builtin:/\b(?:__import__|abs|all|any|apply|ascii|basestring|bin|bool|buffer|bytearray|bytes|callable|chr|classmethod|cmp|coerce|compile|complex|delattr|dict|dir|divmod|enumerate|eval|execfile|file|filter|float|format|frozenset|getattr|globals|hasattr|hash|help|hex|id|input|int|intern|isinstance|issubclass|iter|len|list|locals|long|map|max|memoryview|min|next|object|oct|open|ord|pow|property|range|raw_input|reduce|reload|repr|reversed|round|set|setattr|slice|sorted|staticmethod|str|sum|super|tuple|type|unichr|unicode|vars|xrange|zip)\b/,boolean:/\b(?:True|False|None)\b/,number:/(?:\b(?=\d)|\B(?=\.))(?:0[bo])?(?:(?:\d|0x[\da-f])[\da-f]*\.?\d*|\.\d+)(?:e[+-]?\d+)?j?\b/i,operator:/[-+%=]=?|!=|\*\*?=?|\/\/?=?|<[<=>]?|>[=>]?|[&|^~]/,punctuation:/[{}[\];(),.:]/},Prism.languages.python["string-interpolation"].inside.interpolation.inside.rest=Prism.languages.python,Prism.languages.py=Prism.languages.python,Prism.languages.clike={comment:[{pattern:/(^|[^\\])\/\*[\s\S]*?(?:\*\/|$)/,lookbehind:!0},{pattern:/(^|[^\\:])\/\/.*/,lookbehind:!0,greedy:!0}],string:{pattern:/(["'])(?:\\(?:\r\n|[\s\S])|(?!\1)[^\\\r\n])*\1/,greedy:!0},"class-name":{pattern:/(\b(?:class|interface|extends|implements|trait|instanceof|new)\s+|\bcatch\s+\()[\w.\\]+/i,lookbehind:!0,inside:{punctuation:/[.\\]/}},keyword:/\b(?:if|else|while|do|for|return|in|instanceof|function|new|try|throw|catch|finally|null|break|continue)\b/,boolean:/\b(?:true|false)\b/,"function":/\w+(?=\()/,number:/\b0x[\da-f]+\b|(?:\b\d+\.?\d*|\B\.\d+)(?:e[+-]?\d+)?/i,operator:/[<>]=?|[!=]=?=?|--?|\+\+?|&&?|\|\|?|[?*/~^%]/,punctuation:/[{}[\];(),.:]/},Prism.languages.lua={comment:/^#!.+|--(?:\[(=*)\[[\s\S]*?\]\1\]|.*)/m,string:{pattern:/(["'])(?:(?!\1)[^\\\r\n]|\\z(?:\r\n|\s)|\\(?:\r\n|[\s\S]))*\1|\[(=*)\[[\s\S]*?\]\2\]/,greedy:!0},number:/\b0x[a-f\d]+\.?[a-f\d]*(?:p[+-]?\d+)?\b|\b\d+(?:\.\B|\.?\d*(?:e[+-]?\d+)?\b)|\B\.\d+(?:e[+-]?\d+)?\b/i,keyword:/\b(?:and|break|do|else|elseif|end|false|for|function|goto|if|in|local|nil|not|or|repeat|return|then|true|until|while)\b/,"function":/(?!\d)\w+(?=\s*(?:[({]))/,operator:[/[-+*%^&|#]|\/\/?|<[<=]?|>[>=]?|[=~]=?/,{pattern:/(^|[^.])\.\.(?!\.)/,lookbehind:!0}],punctuation:/[\[\](){},;]|\.+|:+/},function(n){var t="\\b(?:BASH|BASHOPTS|BASH_ALIASES|BASH_ARGC|BASH_ARGV|BASH_CMDS|BASH_COMPLETION_COMPAT_DIR|BASH_LINENO|BASH_REMATCH|BASH_SOURCE|BASH_VERSINFO|BASH_VERSION|COLORTERM|COLUMNS|COMP_WORDBREAKS|DBUS_SESSION_BUS_ADDRESS|DEFAULTS_PATH|DESKTOP_SESSION|DIRSTACK|DISPLAY|EUID|GDMSESSION|GDM_LANG|GNOME_KEYRING_CONTROL|GNOME_KEYRING_PID|GPG_AGENT_INFO|GROUPS|HISTCONTROL|HISTFILE|HISTFILESIZE|HISTSIZE|HOME|HOSTNAME|HOSTTYPE|IFS|INSTANCE|JOB|LANG|LANGUAGE|LC_ADDRESS|LC_ALL|LC_IDENTIFICATION|LC_MEASUREMENT|LC_MONETARY|LC_NAME|LC_NUMERIC|LC_PAPER|LC_TELEPHONE|LC_TIME|LESSCLOSE|LESSOPEN|LINES|LOGNAME|LS_COLORS|MACHTYPE|MAILCHECK|MANDATORY_PATH|NO_AT_BRIDGE|OLDPWD|OPTERR|OPTIND|ORBIT_SOCKETDIR|OSTYPE|PAPERSIZE|PATH|PIPESTATUS|PPID|PS1|PS2|PS3|PS4|PWD|RANDOM|REPLY|SECONDS|SELINUX_INIT|SESSION|SESSIONTYPE|SESSION_MANAGER|SHELL|SHELLOPTS|SHLVL|SSH_AUTH_SOCK|TERM|UID|UPSTART_EVENTS|UPSTART_INSTANCE|UPSTART_JOB|UPSTART_SESSION|USER|WINDOWID|XAUTHORITY|XDG_CONFIG_DIRS|XDG_CURRENT_DESKTOP|XDG_DATA_DIRS|XDG_GREETER_DATA_DIR|XDG_MENU_PREFIX|XDG_RUNTIME_DIR|XDG_SEAT|XDG_SEAT_PATH|XDG_SESSION_DESKTOP|XDG_SESSION_ID|XDG_SESSION_PATH|XDG_SESSION_TYPE|XDG_VTNR|XMODIFIERS)\\b",e={environment:{pattern:RegExp("\\$"+t),alias:"constant"},variable:[{pattern:/\$?\(\([\s\S]+?\)\)/,greedy:!0,inside:{variable:[{pattern:/(^\$\(\([\s\S]+)\)\)/,lookbehind:!0},/^\$\(\(/],number:/\b0x[\dA-Fa-f]+\b|(?:\b\d+\.?\d*|\B\.\d+)(?:[Ee]-?\d+)?/,operator:/--?|-=|\+\+?|\+=|!=?|~|\*\*?|\*=|\/=?|%=?|<<=?|>>=?|<=?|>=?|==?|&&?|&=|\^=?|\|\|?|\|=|\?|:/,punctuation:/\(\(?|\)\)?|,|;/}},{pattern:/\$\((?:\([^)]+\)|[^()])+\)|`[^`]+`/,greedy:!0,inside:{variable:/^\$\(|^`|\)$|`$/}},{pattern:/\$\{[^}]+\}/,greedy:!0,inside:{operator:/:[-=?+]?|[!\/]|##?|%%?|\^\^?|,,?/,punctuation:/[\[\]]/,environment:{pattern:RegExp("(\\{)"+t),lookbehind:!0,alias:"constant"}}},/\$(?:\w+|[#?*!@$])/],entity:/\\(?:[abceEfnrtv\\"]|O?[0-7]{1,3}|x[0-9a-fA-F]{1,2}|u[0-9a-fA-F]{4}|U[0-9a-fA-F]{8})/};n.languages.bash={shebang:{pattern:/^#!\s*\/.*/,alias:"important"},comment:{pattern:/(^|[^"{\\$])#.*/,lookbehind:!0},"function-name":[{pattern:/(\bfunction\s+)\w+(?=(?:\s*\(?:\s*\))?\s*\{)/,lookbehind:!0,alias:"function"},{pattern:/\b\w+(?=\s*\(\s*\)\s*\{)/,alias:"function"}],"for-or-select":{pattern:/(\b(?:for|select)\s+)\w+(?=\s+in\s)/,alias:"variable",lookbehind:!0},"assign-left":{pattern:/(^|[\s;|&]|[<>]\()\w+(?=\+?=)/,inside:{environment:{pattern:RegExp("(^|[\\s;|&]|[<>]\\()"+t),lookbehind:!0,alias:"constant"}},alias:"variable",lookbehind:!0},string:[{pattern:/((?:^|[^<])<<-?\s*)(\w+?)\s*(?:\r?\n|\r)[\s\S]*?(?:\r?\n|\r)\2/,lookbehind:!0,greedy:!0,inside:e},{pattern:/((?:^|[^<])<<-?\s*)(["'])(\w+)\2\s*(?:\r?\n|\r)[\s\S]*?(?:\r?\n|\r)\3/,lookbehind:!0,greedy:!0},{pattern:/(^|[^\\](?:\\\\)*)(["'])(?:\\[\s\S]|\$\([^)]+\)|`[^`]+`|(?!\2)[^\\])*\2/,lookbehind:!0,greedy:!0,inside:e}],environment:{pattern:RegExp("\\$?"+t),alias:"constant"},variable:e.variable,"function":{pattern:/(^|[\s;|&]|[<>]\()(?:add|apropos|apt|aptitude|apt-cache|apt-get|aspell|automysqlbackup|awk|basename|bash|bc|bconsole|bg|bzip2|cal|cat|cfdisk|chgrp|chkconfig|chmod|chown|chroot|cksum|clear|cmp|column|comm|cp|cron|crontab|csplit|curl|cut|date|dc|dd|ddrescue|debootstrap|df|diff|diff3|dig|dir|dircolors|dirname|dirs|dmesg|du|egrep|eject|env|ethtool|expand|expect|expr|fdformat|fdisk|fg|fgrep|file|find|fmt|fold|format|free|fsck|ftp|fuser|gawk|git|gparted|grep|groupadd|groupdel|groupmod|groups|grub-mkconfig|gzip|halt|head|hg|history|host|hostname|htop|iconv|id|ifconfig|ifdown|ifup|import|install|ip|jobs|join|kill|killall|less|link|ln|locate|logname|logrotate|look|lpc|lpr|lprint|lprintd|lprintq|lprm|ls|lsof|lynx|make|man|mc|mdadm|mkconfig|mkdir|mke2fs|mkfifo|mkfs|mkisofs|mknod|mkswap|mmv|more|most|mount|mtools|mtr|mutt|mv|nano|nc|netstat|nice|nl|nohup|notify-send|npm|nslookup|op|open|parted|passwd|paste|pathchk|ping|pkill|pnpm|popd|pr|printcap|printenv|ps|pushd|pv|quota|quotacheck|quotactl|ram|rar|rcp|reboot|remsync|rename|renice|rev|rm|rmdir|rpm|rsync|scp|screen|sdiff|sed|sendmail|seq|service|sftp|sh|shellcheck|shuf|shutdown|sleep|slocate|sort|split|ssh|stat|strace|su|sudo|sum|suspend|swapon|sync|tac|tail|tar|tee|time|timeout|top|touch|tr|traceroute|tsort|tty|umount|uname|unexpand|uniq|units|unrar|unshar|unzip|update-grub|uptime|useradd|userdel|usermod|users|uudecode|uuencode|v|vdir|vi|vim|virsh|vmstat|wait|watch|wc|wget|whereis|which|who|whoami|write|xargs|xdg-open|yarn|yes|zenity|zip|zsh|zypper)(?=$|[)\s;|&])/,lookbehind:!0},keyword:{pattern:/(^|[\s;|&]|[<>]\()(?:if|then|else|elif|fi|for|while|in|case|esac|function|select|do|done|until)(?=$|[)\s;|&])/,lookbehind:!0},builtin:{pattern:/(^|[\s;|&]|[<>]\()(?:\.|:|break|cd|continue|eval|exec|exit|export|getopts|hash|pwd|readonly|return|shift|test|times|trap|umask|unset|alias|bind|builtin|caller|command|declare|echo|enable|help|let|local|logout|mapfile|printf|read|readarray|source|type|typeset|ulimit|unalias|set|shopt)(?=$|[)\s;|&])/,lookbehind:!0,alias:"class-name"},boolean:{pattern:/(^|[\s;|&]|[<>]\()(?:true|false)(?=$|[)\s;|&])/,lookbehind:!0},"file-descriptor":{pattern:/\B&\d\b/,alias:"important"},operator:{pattern:/\d?<>|>\||\+=|==?|!=?|=~|<<[<-]?|[&\d]?>>|\d?[<>]&?|&[>&]?|\|[&|]?|<=?|>=?/,inside:{"file-descriptor":{pattern:/^\d/,alias:"important"}}},punctuation:/\$?\(\(?|\)\)?|\.\.|[{}[\];\\]/,number:{pattern:/(^|\s)(?:[1-9]\d*|0)(?:[.,]\d+)?\b/,lookbehind:!0}};for(var i=["comment","function-name","for-or-select","assign-left","string","environment","function","keyword","builtin","boolean","file-descriptor","operator","punctuation","number"],r=e.variable[1].inside,o=0;o(?:>=?|=)?|<(?:<=?|=|-)?|:=|\.\.\./,number:/(?:\b0x[a-f\d]+|(?:\b\d+\.?\d*|\B\.\d+)(?:e[-+]?\d+)?)i?/i,string:{pattern:/(["'`])(?:\\[\s\S]|(?!\1)[^\\])*\1/,greedy:!0}}),delete Prism.languages.go["class-name"],function(n){function t(n,t){return n=n.replace(//g,function(){return e}),t&&(n=n+"|"+n.replace(/_/g,"\\*")),RegExp(/((?:^|[^\\])(?:\\{2})*)/.source+"(?:"+n+")")}var e=/(?:\\.|[^\\\n\r]|(?:\n|\r\n?)(?!\n|\r\n?))/.source,i=/(?:\\.|``.+?``|`[^`\r\n]+`|[^\\|\r\n`])+/.source,r=/\|?__(?:\|__)+\|?(?:(?:\n|\r\n?)|$)/.source.replace(/__/g,function(){return i}),o=/\|?[ \t]*:?-{3,}:?[ \t]*(?:\|[ \t]*:?-{3,}:?[ \t]*)+\|?(?:\n|\r\n?)/.source;n.languages.markdown=n.languages.extend("markup",{}),n.languages.insertBefore("markdown","prolog",{blockquote:{pattern:/^>(?:[\t ]*>)*/m,alias:"punctuation"},table:{pattern:RegExp("^"+r+o+"(?:"+r+")*","m"),inside:{"table-data-rows":{pattern:RegExp("^("+r+o+")(?:"+r+")*$"),lookbehind:!0,inside:{"table-data":{pattern:RegExp(i),inside:n.languages.markdown},punctuation:/\|/}},"table-line":{pattern:RegExp("^("+r+")"+o+"$"),lookbehind:!0,inside:{punctuation:/\||:?-{3,}:?/}},"table-header-row":{pattern:RegExp("^"+r+"$"),inside:{"table-header":{pattern:RegExp(i),alias:"important",inside:n.languages.markdown},punctuation:/\|/}}}},code:[{pattern:/((?:^|\n)[ \t]*\n|(?:^|\r\n?)[ \t]*\r\n?)(?: {4}|\t).+(?:(?:\n|\r\n?)(?: {4}|\t).+)*/,lookbehind:!0,alias:"keyword"},{pattern:/``.+?``|`[^`\r\n]+`/,alias:"keyword"},{pattern:/^```[\s\S]*?^```$/m,greedy:!0,inside:{"code-block":{pattern:/^(```.*(?:\n|\r\n?))[\s\S]+?(?=(?:\n|\r\n?)^```$)/m,lookbehind:!0},"code-language":{pattern:/^(```).+/,lookbehind:!0},punctuation:/```/}}],title:[{pattern:/\S.*(?:\n|\r\n?)(?:==+|--+)(?=[ \t]*$)/m,alias:"important",inside:{punctuation:/==+$|--+$/}},{pattern:/(^\s*)#+.+/m,lookbehind:!0,alias:"important",inside:{punctuation:/^#+|#+$/}}],hr:{pattern:/(^\s*)([*-])(?:[\t ]*\2){2,}(?=\s*$)/m,lookbehind:!0,alias:"punctuation"},list:{pattern:/(^\s*)(?:[*+-]|\d+\.)(?=[\t ].)/m,lookbehind:!0,alias:"punctuation"},"url-reference":{pattern:/!?\[[^\]]+\]:[\t ]+(?:\S+|<(?:\\.|[^>\\])+>)(?:[\t ]+(?:"(?:\\.|[^"\\])*"|'(?:\\.|[^'\\])*'|\((?:\\.|[^)\\])*\)))?/,inside:{variable:{pattern:/^(!?\[)[^\]]+/,lookbehind:!0},string:/(?:"(?:\\.|[^"\\])*"|'(?:\\.|[^'\\])*'|\((?:\\.|[^)\\])*\))$/,punctuation:/^[\[\]!:]|[<>]/},alias:"url"},bold:{pattern:t(/__(?:(?!_)|_(?:(?!_))+_)+__/.source,!0),lookbehind:!0,greedy:!0,inside:{content:{pattern:/(^..)[\s\S]+(?=..$)/,lookbehind:!0,inside:{}},punctuation:/\*\*|__/}},italic:{pattern:t(/_(?:(?!_)|__(?:(?!_))+__)+_/.source,!0),lookbehind:!0,greedy:!0,inside:{content:{pattern:/(^.)[\s\S]+(?=.$)/,lookbehind:!0,inside:{}},punctuation:/[*_]/}},strike:{pattern:t(/(~~?)(?:(?!~))+?\2/.source,!1),lookbehind:!0,greedy:!0,inside:{content:{pattern:/(^~~?)[\s\S]+(?=\1$)/,lookbehind:!0,inside:{}},punctuation:/~~?/}},url:{pattern:t(/!?\[(?:(?!\]))+\](?:\([^\s)]+(?:[\t ]+"(?:\\.|[^"\\])*")?\)| ?\[(?:(?!\]))+\])/.source,!1),lookbehind:!0,greedy:!0,inside:{variable:{pattern:/(\[)[^\]]+(?=\]$)/,lookbehind:!0},content:{pattern:/(^!?\[)[^\]]+(?=\])/,lookbehind:!0,inside:{}},string:{pattern:/"(?:\\.|[^"\\])*"(?=\)$)/}}}}),["url","bold","italic","strike"].forEach(function(t){["url","bold","italic","strike"].forEach(function(e){t!==e&&(n.languages.markdown[t].inside.content.inside[e]=n.languages.markdown[e])})}),n.hooks.add("after-tokenize",function(n){function t(n){if(n&&"string"!=typeof n)for(var e=0,i=n.length;e]?|<(?:<=?|[=:])?|>(?:=|>>?=?)?|==?=?|[~\u2260\u2264\u2265]/,punctuation:/[{}[\];(),.:]/,constant:/\b(?:(?:NaN|Inf)(?:16|32|64)?)\b/};
+// Copyright 2018 The Distill Template Authors
+const fo=Or("d-code",`\n\n\nFootnotes
\n
\n",!1);class vo extends(yo(HTMLElement)){connectedCallback(){super.connectedCallback(),this.list=this.root.querySelector("ol"),this.root.style.display="none"}set footnotes(n){if(this.list.innerHTML="",n.length){this.root.style.display="";for(const t of n){const n=document.createElement("li");n.id=t.id+"-listing",n.innerHTML=t.innerHTML;const e=document.createElement("a");e.setAttribute("class","footnote-backlink"),e.textContent="[\u21a9]",e.href="#"+t.id,n.appendChild(e),this.list.appendChild(n)}}else this.root.style.display="none"}}
+// Copyright 2018 The Distill Template Authors
+const wo=Or("d-hover-box",'\n\n\n\n');class xo extends(wo(HTMLElement)){constructor(){super()}connectedCallback(){}listen(n){this.bindDivEvents(this),this.bindTriggerEvents(n)}bindDivEvents(n){n.addEventListener("mouseover",()=>{this.visible||this.showAtNode(n),this.stopTimeout()}),n.addEventListener("mouseout",()=>{this.extendTimeout(500)}),n.addEventListener("touchstart",n=>{n.stopPropagation()},{passive:!0}),document.body.addEventListener("touchstart",()=>{this.hide()},{passive:!0})}bindTriggerEvents(n){n.addEventListener("mouseover",()=>{this.visible||this.showAtNode(n),this.stopTimeout()}),n.addEventListener("mouseout",()=>{this.extendTimeout(300)}),n.addEventListener("touchstart",t=>{this.visible?this.hide():this.showAtNode(n),t.stopPropagation()},{passive:!0})}show(n){this.visible=!0,this.style.display="block",this.style.top=Math.round(n[1]+10)+"px"}showAtNode(n){const t=n.getBoundingClientRect();this.show([n.offsetLeft+t.width,n.offsetTop+t.height])}hide(){this.visible=!1,this.style.display="none",this.stopTimeout()}stopTimeout(){this.timeout&&clearTimeout(this.timeout)}extendTimeout(n){this.stopTimeout(),this.timeout=setTimeout(()=>{this.hide()},n)}}
+// Copyright 2018 The Distill Template Authors
+class ko extends HTMLElement{static get is(){return"d-title"}}
+// Copyright 2018 The Distill Template Authors
+const So=Or("d-references","\n\n",!1);class Mo extends(So(HTMLElement)){}
+// Copyright 2018 The Distill Template Authors
+class To extends HTMLElement{static get is(){return"d-toc"}connectedCallback(){this.getAttribute("prerendered")||(window.onload=(()=>{k(this,document.querySelector("d-article").querySelectorAll("h2, h3"))}))}}class _o extends HTMLElement{static get is(){return"d-figure"}static get readyQueue(){return _o._readyQueue||(_o._readyQueue=[]),_o._readyQueue}static addToReadyQueue(n){-1===_o.readyQueue.indexOf(n)&&(_o.readyQueue.push(n),_o.runReadyQueue())}static runReadyQueue(){const n=_o.readyQueue.sort((n,t)=>n._seenOnScreen-t._seenOnScreen).filter(n=>!n._ready).pop();n&&(n.ready(),requestAnimationFrame(_o.runReadyQueue))}constructor(){super(),this._ready=!1,this._onscreen=!1,this._offscreen=!0}connectedCallback(){this.loadsWhileScrolling=this.hasAttribute("loadsWhileScrolling"),_o.marginObserver.observe(this),_o.directObserver.observe(this)}disconnectedCallback(){_o.marginObserver.unobserve(this),_o.directObserver.unobserve(this)}static get marginObserver(){if(!_o._marginObserver){const n=window.innerHeight,t=Math.floor(2*n),e={rootMargin:t+"px 0px "+t+"px 0px",threshold:.01},i=_o.didObserveMarginIntersection,r=new IntersectionObserver(i,e);_o._marginObserver=r}return _o._marginObserver}static didObserveMarginIntersection(n){for(const t of n){const n=t.target;t.isIntersecting&&!n._ready&&_o.addToReadyQueue(n)}}static get directObserver(){return _o._directObserver||(_o._directObserver=new IntersectionObserver(_o.didObserveDirectIntersection,{rootMargin:"0px",threshold:[0,1]})),_o._directObserver}static didObserveDirectIntersection(n){for(const t of n){const n=t.target;t.isIntersecting?(n._seenOnScreen=new Date,n._offscreen&&n.onscreen()):n._onscreen&&n.offscreen()}}addEventListener(n,t){super.addEventListener(n,t),"ready"===n&&-1!==_o.readyQueue.indexOf(this)&&(this._ready=!1,_o.runReadyQueue()),"onscreen"===n&&this.onscreen()}ready(){this._ready=!0,_o.marginObserver.unobserve(this);const n=new CustomEvent("ready");this.dispatchEvent(n)}onscreen(){this._onscreen=!0,this._offscreen=!1;const n=new CustomEvent("onscreen");this.dispatchEvent(n)}offscreen(){this._onscreen=!1,this._offscreen=!0;const n=new CustomEvent("offscreen");this.dispatchEvent(n)}}if("undefined"!=typeof window){let n;_o.isScrolling=!1;const t=()=>{_o.isScrolling=!0,clearTimeout(n),n=setTimeout(()=>{_o.isScrolling=!1,_o.runReadyQueue()},500)};window.addEventListener("scroll",t,!0)}
+// Copyright 2018 The Distill Template Authors
+const Co="distill.pub",Ao=Or("d-interstitial",'\n\n\n\n
\n
This article is in review.
\n
Do not share this URL or the contents of this article. Thank you!
\n
\n
Enter the password we shared with you as part of the review process to view the article.
\n
\n
" : ""} DOI: ${ent.doi}`;
- } else {
- return "";
- }
- }
-
- function title_string(ent) {
- return '' + ent.title + " ";
- }
-
- function bibliography_cite(ent, fancy) {
- if (ent) {
- var cite = title_string(ent);
- cite += link_string(ent) + "
";
- if (ent.author) {
- cite += author_string(ent, "${L}, ${I}", ", ", " and ");
- if (ent.year || ent.date) {
- cite += ", ";
- }
- }
- if (ent.year || ent.date) {
- cite += (ent.year || ent.date) + ". ";
- } else {
- cite += ". ";
- }
- cite += venue_string(ent);
- cite += doi_string(ent);
- return cite;
- /*var cite = author_string(ent, "${L}, ${I}", ", ", " and ");
- if (ent.year || ent.date){
- cite += ", " + (ent.year || ent.date) + ". "
- } else {
- cite += ". "
- }
- cite += "" + ent.title + ". ";
- cite += venue_string(ent);
- cite += doi_string(ent);
- cite += link_string(ent);
- return cite*/
- } else {
- return "?";
- }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function ExtractCitations(dom, data) {
- const citations = new Set(data.citations);
- const newCitations = collect_citations(dom);
- for (const citation of newCitations) {
- citations.add(citation);
- }
- data.citations = Array.from(citations);
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- function HTML(dom) {
-
- const head = dom.querySelector('head');
-
- // set language to 'en'
- if (!dom.querySelector('html').getAttribute('lang')) {
- dom.querySelector('html').setAttribute('lang', 'en');
- }
-
- // set charset to 'utf-8'
- if (!dom.querySelector('meta[charset]')) {
- const meta = dom.createElement('meta');
- meta.setAttribute('charset', 'utf-8');
- head.appendChild(meta);
- }
-
- // set viewport
- if (!dom.querySelector('meta[name=viewport]')) {
- const meta = dom.createElement('meta');
- meta.setAttribute('name', 'viewport');
- meta.setAttribute('content', 'width=device-width, initial-scale=1');
- head.appendChild(meta);
- }
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- // import style from '../styles/d-byline.css';
-
- function bylineTemplate(frontMatter) {
- return `
-
-
-
Authors
-
Affiliations
- ${frontMatter.authors.map(author => `
-
- ${author.personalURL ? `
- ${author.name}` : `
- ${author.name}`}
-
-
- ${author.affiliations.map(affiliation =>
- affiliation.url ? `${affiliation.name}` : `${affiliation.name}`
- ).join(', ')}
-
- `).join('')}
-
-
-
Published
- ${frontMatter.publishedDate ? `
-
${frontMatter.publishedMonth} ${frontMatter.publishedDay}, ${frontMatter.publishedYear}
` : `
-
Not published yet.
`}
-
-
":""} DOI: ${e.doi}`:""}function y(e){return''+e.title+" "}function x(e){if(e){var t=y(e);return t+=v(e)+"
",e.author&&(t+=m(e,"${L}, ${I}",", "," and "),(e.year||e.date)&&(t+=", ")),e.year||e.date?t+=(e.year||e.date)+". ":t+=". ",t+=g(e),t+=b(e)}return"?"}
+// Copyright 2018 The Distill Template Authors
+function w(e,t){const n=new Set(t.citations),r=f(e);for(const e of r)n.add(e);t.citations=Array.from(n)}
+// Copyright 2018 The Distill Template Authors
+function k(e){const t=e.querySelector("head");if(e.querySelector("html").getAttribute("lang")||e.querySelector("html").setAttribute("lang","en"),!e.querySelector("meta[charset]")){const n=e.createElement("meta");n.setAttribute("charset","utf-8"),t.appendChild(n)}if(!e.querySelector("meta[name=viewport]")){const n=e.createElement("meta");n.setAttribute("name","viewport"),n.setAttribute("content","width=device-width, initial-scale=1"),t.appendChild(n)}}
+// Copyright 2018 The Distill Template Authors
+function M(e){return`\n \n
\n
Authors
\n
Affiliations
\n ${e.authors.map(e=>`\n
\n ${e.personalURL?`\n ${e.name}`:`\n ${e.name}`}\n
\n
\n ${e.affiliations.map(e=>e.url?`${e.name}`:`${e.name}`).join(", ")}\n
\n `).join("")}\n
\n
\n
Published
\n ${e.publishedDate?`\n
${e.publishedMonth} ${e.publishedDay}, ${e.publishedYear}
`:"\n
Not published yet.
"}\n
\n
Table of contents
\n ';for(const e of t){const t="D-TITLE"==e.parentElement.tagName,r=e.getAttribute("no-toc");if(t||r)continue;const i=e.textContent;let a='- '+i+"
";"H3"==e.tagName?a="":a+="
",n+=a}n+="
",e.innerHTML=n}
+// Copyright 2018 The Distill Template Authors
+function O(e){const t=e.querySelector("d-article"),n=e.querySelector("d-toc");if(n){L(n,t.querySelectorAll("h2, h3")),n.setAttribute("prerendered","true")}}
+// Copyright 2018 The Distill Template Authors
+function q(e){for(var t=e.createTreeWalker(e.body,e.defaultView.NodeFilter.SHOW_TEXT);t.nextNode();){var n=t.currentNode,r=n.nodeValue;r&&_(n)&&(r=D(r=B(r)),n.nodeValue=r)}}function _(e){var t=e.parentElement,n=!!(t&&t.getAttribute&&t.getAttribute("class"))&&(t.getAttribute("class").includes("katex")||t.getAttribute("class").includes("MathJax"));return t&&"SCRIPT"!==t.nodeName&&"STYLE"!==t.nodeName&&"CODE"!==t.nodeName&&"PRE"!==t.nodeName&&"SPAN"!==t.nodeName&&"D-HEADER"!==t.nodeName&&"D-BYLINE"!==t.nodeName&&"D-MATH"!==t.nodeName&&"D-CODE"!==t.nodeName&&"D-BIBLIOGRAPHY"!==t.nodeName&&"D-FOOTER"!==t.nodeName&&"D-APPENDIX"!==t.nodeName&&"D-FRONTMATTER"!==t.nodeName&&"D-TOC"!==t.nodeName&&8!==t.nodeType&&!n}
+/*!
+ * typeset - Typesetting for the web
+ * @version v0.1.6
+ * @link https://github.com/davidmerfield/Typeset.js
+ * @author David Merfield
+ */function D(e){var t="\xa0",n=/([\xab\xbf\xa1]) /g,r=/ ([!?:;.,\u203d\xbb])/g;return e=(e=(e=(e=(e=e.replace(/--/g,"\u2014")).replace(/\s*\u2014\s*/g,"\u2009\u2014\u2009")).replace(/\.\.\./g,"\u2026")).replace(n,"$1"+t)).replace(r,t+"$1")}function B(e){return e=(e=(e=(e=(e=e.replace(/(\W|^)"([^\s!?:;.,\u203d\xbb])/g,"$1\u201c$2").replace(/(\u201c[^"]*)"([^"]*$|[^\u201c"]*\u201c)/g,"$1\u201d$2").replace(/([^0-9])"/g,"$1\u201d").replace(/(\W|^)'(\S)/g,"$1\u2018$2").replace(/([a-z])'([a-z])/gi,"$1\u2019$2").replace(/((\u2018[^']*)|[a-z])'([^0-9]|$)/gi,"$1\u2019$3").replace(/(\u2018)([0-9]{2}[^\u2019]*)(\u2018([^0-9]|$)|$|\u2019[a-z])/gi,"\u2019$2$3").replace(/(\B|^)\u2018(?=([^\u2019]*\u2019\b)*([^\u2019\u2018]*\W[\u2019\u2018]\b|[^\u2019\u2018]*$))/gi,"$1\u2019").replace(/'''/g,"\u2034").replace(/("|'')/g,"\u2033").replace(/'/g,"\u2032")).replace(/\\\u201c/,'"')).replace(/\\\u201d/,'"')).replace(/\\\u2019/,"'")).replace(/\\\u2018/,"'")}
+// Copyright 2018 The Distill Template Authors
+function I(e){const t=e.querySelector('script[src*="template.v2.js"]');t?t.parentNode.removeChild(t):console.debug("FYI: Did not find template tag when trying to remove it. You may not have added it. Be aware that our polyfills will add it.");const n=e.createElement("script");n.src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.0.17/webcomponents-loader.js",e.head.insertBefore(n,e.head.firstChild);const r=e.createElement("script");r.innerHTML=ge,e.head.insertBefore(r,e.head.firstChild)}
+// Copyright 2018 The Distill Template Authors
+function H(e,t,n=document){if(t.size>0){e.style.display="";let r=e.querySelector(".references");if(r)r.innerHTML="";else{const t=n.createElement("style");t.innerHTML=ve,e.appendChild(t);const i=n.createElement("h3");i.id="references",i.textContent="References",e.appendChild(i),(r=n.createElement("ol")).id="references-list",r.className="references",e.appendChild(r)}for(const[e,i]of t){const t=n.createElement("li");t.id=e,t.innerHTML=x(i),r.appendChild(t)}}else e.style.display="none"}
+// Copyright 2018 The Distill Template Authors
+function P(e,t){const n=e.querySelector("d-citation-list");if(n){H(n,new Map(t.citations.map(e=>[e,t.bibliography.get(e)])),e),n.setAttribute("distill-prerendered","true")}}
+// Copyright 2018 The Distill Template Authors
+function j(e){const t=e.head,n=t.querySelector("meta[http-equiv]");t.insertBefore(n,t.firstChild);const r=t.querySelector("meta[name=viewport]");t.insertBefore(r,t.firstChild);const i=t.querySelector("meta[charset]");t.insertBefore(i,t.firstChild)}
+// Copyright 2018 The Distill Template Authors
+function F(e){if(!e.querySelector("distill-header")){const t=e.createElement("distill-header");t.innerHTML=ye,t.setAttribute("distill-prerendered","");const n=e.querySelector("body");n.insertBefore(t,n.firstChild)}}
+// Copyright 2018 The Distill Template Authors
+function $(e){let t=xe;"undefined"!=typeof e.githubUrl&&(t+='\n Updates and Corrections
\n ',e.githubCompareUpdatesUrl&&(t+=`View all changes to this article since it was first published.`),t+=`\n If you see mistakes or want to suggest changes, please create an issue on GitHub.
\n `);const n=e.journal;return void 0!==n&&"Distill"===n.title&&(t+=`\n Reuse
\n Diagrams and text are licensed under Creative Commons Attribution CC-BY 4.0 with the source available on GitHub, unless noted otherwise. The figures that have been reused from other sources don\u2019t fall under this license and can be recognized by a note in their caption: \u201cFigure from \u2026\u201d.
\n `),"undefined"!=typeof e.publishedDate&&(t+=`\n Citation
\n For attribution in academic contexts, please cite this work as
\n ${e.concatenatedAuthors}, "${e.title}", Distill, ${e.publishedYear}.\n BibTeX citation
\n ${c(e)}\n `),t}
+// Copyright 2018 The Distill Template Authors
+function U(e,t){const n=e.querySelector("d-appendix");if(n){if(!n.querySelector("distill-appendix")){const r=e.createElement("distill-appendix");n.appendChild(r),r.innerHTML=$(t)}}else console.warn("No appendix tag found!")}
+// Copyright 2018 The Distill Template Authors
+function Y(e){if(!e.querySelector("distill-footer")){const t=e.createElement("distill-footer");t.innerHTML=we,e.querySelector("body").appendChild(t)}}
+// Copyright 2018 The Distill Template Authors
+function V(e,t,n=!0){let r;r=t instanceof ne?t:ne.fromObject(t);for(const[t,i]of ke.entries())n&&console.warn("Running extractor: "+t),i(e,r,n);for(const[t,i]of Me.entries())n&&console.warn("Running transform: "+t),i(e,r,n);e.body.setAttribute("distill-prerendered",""),t instanceof ne||r.assignToObject(t)}function G(e,t,n=!0){for(const[r,i]of Se.entries())n&&console.warn("Running distillify: ",r),i(e,t,n)}function W(e){const t=e.querySelectorAll("script");let n=undefined;for(const e of t){const t=e.src;if(t.includes("template.v1.js"))n=!1;else if(t.includes("template.v2.js"))n=!0;else if(t.includes("template."))throw new Error("Uses distill template, but unknown version?!")}if(n===undefined)throw new Error("Does not seem to use Distill template at all.");return n}t=t&&Object.prototype.hasOwnProperty.call(t,"default")?t["default"]:t;
+// Copyright 2018 The Distill Template Authors
+const K=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"],J=["Jan.","Feb.","March","April","May","June","July","Aug.","Sept.","Oct.","Nov.","Dec."],X=e=>e<10?"0"+e:e,Z=function(e){return`${K[e.getDay()].substring(0,3)}, ${X(e.getDate())} ${J[e.getMonth()].substring(0,3)} ${e.getFullYear().toString()} ${e.getUTCHours().toString()}:${e.getUTCMinutes().toString()}:${e.getUTCSeconds().toString()} Z`},Q=function(e){return Array.from(e).reduce((e,[t,n])=>Object.assign(e,{[t]:n}),{})},ee=function(e){const t=new Map;for(var n in e)e.hasOwnProperty(n)&&t.set(n,e[n]);return t};class te{constructor(e){this.name=e.author,this.personalURL=e.authorURL,this.affiliation=e.affiliation,this.affiliationURL=e.affiliationURL,this.affiliations=e.affiliations||[]}get firstName(){const e=this.name.split(" ");return e.slice(0,e.length-1).join(" ")}get lastName(){const e=this.name.split(" ");return e[e.length-1]}}class ne{constructor(){this.title="unnamed article",this.description="",this.authors=[],this.bibliography=new Map,this.bibliographyParsed=!1,this.citations=[],this.citationsCollected=!1,this.journal={},this.katex={},this.doi=undefined,this.publishedDate=undefined}set url(e){this._url=e}get url(){return this._url?this._url:this.distillPath&&this.journal.url?this.journal.url+"/"+this.distillPath:this.journal.url?this.journal.url:void 0}get githubUrl(){return this.githubPath?"https://github.com/"+this.githubPath:undefined}set previewURL(e){this._previewURL=e}get previewURL(){return this._previewURL?this._previewURL:this.url+"/thumbnail.jpg"}get publishedDateRFC(){return Z(this.publishedDate)}get updatedDateRFC(){return Z(this.updatedDate)}get publishedYear(){return this.publishedDate.getFullYear()}get publishedMonth(){return J[this.publishedDate.getMonth()]}get publishedDay(){return this.publishedDate.getDate()}get publishedMonthPadded(){return X(this.publishedDate.getMonth()+1)}get publishedDayPadded(){return X(this.publishedDate.getDate())}get publishedISODateOnly(){return this.publishedDate.toISOString().split("T")[0]}get volume(){const e=this.publishedYear-2015;if(e<1)throw new Error("Invalid publish date detected during computing volume");return e}get issue(){return this.publishedDate.getMonth()+1}get concatenatedAuthors(){return this.authors.length>2?this.authors[0].lastName+", et al.":2===this.authors.length?this.authors[0].lastName+" & "+this.authors[1].lastName:1===this.authors.length?this.authors[0].lastName:void 0}get bibtexAuthors(){return this.authors.map(e=>e.lastName+", "+e.firstName).join(" and ")}get slug(){let e="";return this.authors.length&&(e+=this.authors[0].lastName.toLowerCase(),e+=this.publishedYear,e+=this.title.split(" ")[0].toLowerCase()),e||"Untitled"}get bibliographyEntries(){return new Map(this.citations.map(e=>{return[e,this.bibliography.get(e)]}))}set bibliography(e){e instanceof Map?this._bibliography=e:"object"==typeof e&&(this._bibliography=ee(e))}get bibliography(){return this._bibliography}static fromObject(e){const t=new ne;return Object.assign(t,e),t}assignToObject(e){Object.assign(e,this),e.bibliography=Q(this.bibliographyEntries),e.url=this.url,e.doi=this.doi,e.githubUrl=this.githubUrl,e.previewURL=this.previewURL,this.publishedDate&&(e.volume=this.volume,e.issue=this.issue,e.publishedDateRFC=this.publishedDateRFC,e.publishedYear=this.publishedYear,e.publishedMonth=this.publishedMonth,e.publishedDay=this.publishedDay,e.publishedMonthPadded=this.publishedMonthPadded,e.publishedDayPadded=this.publishedDayPadded),this.updatedDate&&(e.updatedDateRFC=this.updatedDateRFC),e.concatenatedAuthors=this.concatenatedAuthors,e.bibtexAuthors=this.bibtexAuthors,e.slug=this.slug}}var re=l(function(e,t){!function(e){function t(){this.months=["jan","feb","mar","apr","may","jun","jul","aug","sep","oct","nov","dec"],this.notKey=[",","{","}"," ","="],this.pos=0,this.input="",this.entries=new Array,this.currentEntry="",this.setInput=function(e){this.input=e},this.getEntries=function(){return this.entries},this.isWhitespace=function(e){return" "==e||"\r"==e||"\t"==e||"\n"==e},this.match=function(e,t){if(t!=undefined&&null!=t||(t=!0),this.skipWhitespace(t),this.input.substring(this.pos,this.pos+e.length)!=e)throw"Token mismatch, expected "+e+", found "+this.input.substring(this.pos);this.pos+=e.length,this.skipWhitespace(t)},this.tryMatch=function(e,t){return t!=undefined&&null!=t||(t=!0),this.skipWhitespace(t),this.input.substring(this.pos,this.pos+e.length)==e},this.matchAt=function(){for(;this.input.length>this.pos&&"@"!=this.input[this.pos];)this.pos++;return"@"==this.input[this.pos]},this.skipWhitespace=function(e){for(;this.isWhitespace(this.input[this.pos]);)this.pos++;if("%"==this.input[this.pos]&&1==e){for(;"\n"!=this.input[this.pos];)this.pos++;this.skipWhitespace(e)}},this.value_braces=function(){var e=0;this.match("{",!1);for(var t=this.pos,n=!1;;){if(!n)if("}"==this.input[this.pos]){if(!(e>0)){var r=this.pos;return this.match("}",!1),this.input.substring(t,r)}e--}else if("{"==this.input[this.pos])e++;else if(this.pos>=this.input.length-1)throw"Unterminated value";n="\\"==this.input[this.pos]&&0==n,this.pos++}},this.value_comment=function(){for(var e="",t=0;!this.tryMatch("}",!1)||0!=t;){if(e+=this.input[this.pos],"{"==this.input[this.pos]&&t++,"}"==this.input[this.pos]&&t--,this.pos>=this.input.length-1)throw"Unterminated value:"+this.input.substring(start);this.pos++}return e},this.value_quotes=function(){this.match('"',!1);for(var e=this.pos,t=!1;;){if(!t){if('"'==this.input[this.pos]){var n=this.pos;return this.match('"',!1),this.input.substring(e,n)}if(this.pos>=this.input.length-1)throw"Unterminated value:"+this.input.substring(e)}t="\\"==this.input[this.pos]&&0==t,this.pos++}},this.single_value=function(){var e=this.pos;if(this.tryMatch("{"))return this.value_braces();if(this.tryMatch('"'))return this.value_quotes();var t=this.key();if(t.match("^[0-9]+$"))return t;if(this.months.indexOf(t.toLowerCase())>=0)return t.toLowerCase();throw"Value expected:"+this.input.substring(e)+" for key: "+t},this.value=function(){var e=[];for(e.push(this.single_value());this.tryMatch("#");)this.match("#"),e.push(this.single_value());return e.join("")},this.key=function(){for(var e=this.pos;;){if(this.pos>=this.input.length)throw"Runaway key";if(this.notKey.indexOf(this.input[this.pos])>=0)return this.input.substring(e,this.pos);this.pos++}},this.key_equals_value=function(){var e=this.key();if(this.tryMatch("="))return this.match("="),[e,this.value()];throw"... = value expected, equals sign missing:"+this.input.substring(this.pos)},this.key_value_list=function(){var e=this.key_equals_value();for(this.currentEntry.entryTags={},this.currentEntry.entryTags[e[0]]=e[1];this.tryMatch(",")&&(this.match(","),!this.tryMatch("}"));)e=this.key_equals_value(),this.currentEntry.entryTags[e[0]]=e[1]},this.entry_body=function(e){this.currentEntry={},this.currentEntry.citationKey=this.key(),this.currentEntry.entryType=e.substring(1),this.match(","),this.key_value_list(),this.entries.push(this.currentEntry)},this.directive=function(){return this.match("@"),"@"+this.key()},this.preamble=function(){this.currentEntry={},this.currentEntry.entryType="PREAMBLE",this.currentEntry.entry=this.value_comment(),this.entries.push(this.currentEntry)},this.comment=function(){this.currentEntry={},this.currentEntry.entryType="COMMENT",this.currentEntry.entry=this.value_comment(),this.entries.push(this.currentEntry)},this.entry=function(e){this.entry_body(e)},this.bibtex=function(){for(;this.matchAt();){var e=this.directive();this.match("{"),"@STRING"==e?this.string():"@PREAMBLE"==e?this.preamble():"@COMMENT"==e?this.comment():this.entry(e),this.match("}")}}}e.toJSON=function(e){var n=new t;return n.setInput(e),n.bibtex(),n.entries},e.toBibtex=function(e){var t="";for(var n in e){if(t+="@"+e[n].entryType,t+="{",e[n].citationKey&&(t+=e[n].citationKey+", "),e[n].entry&&(t+=e[n].entry),e[n].entryTags){var r="";for(var i in e[n].entryTags)0!=r.length&&(r+=", "),r+=i+"= {"+e[n].entryTags[i]+"}";t+=r}t+="}\n\n"}return t}}(t)}),ie=s(l(function(e){var t;t=function(){return function e(t,n,r){function i(s,l){if(!n[s]){if(!t[s]){var u="function"==typeof o&&o;if(!l&&u)return u(s,!0);if(a)return a(s,!0);var d=new Error("Cannot find module '"+s+"'");throw d.code="MODULE_NOT_FOUND",d}var c=n[s]={exports:{}};t[s][0].call(c.exports,function(e){var n=t[s][1][e];return i(n||e)},c,c.exports,e,t,n,r)}return n[s].exports}for(var a="function"==typeof o&&o,s=0;s=0;--d)if("#"===(n=r[d]).text){if(0===d)throw new s["default"]("Incomplete placeholder at end of macro body",n);if("#"===(n=r[--d]).text)r.splice(d+1,1);else{if(!/^[1-9]$/.test(n.text))throw new s["default"]("Not a valid argument number",n);r.splice.apply(r,[d,2].concat(u[n.text-1]))}}}this.stack=this.stack.concat(r)}}},{key:"get",value:function(e){this.discardedWhiteSpace=[];var t=this.nextToken();if(e)for(;" "===t.text;)this.discardedWhiteSpace.push(t),t=this.nextToken();return t}},{key:"unget",value:function(e){for(this.stack.push(e);0!==this.discardedWhiteSpace.length;)this.stack.push(this.discardedWhiteSpace.pop())}}]),e}();t.exports=u},{"./Lexer":26,"./ParseError":29,"./macros":44,"babel-runtime/helpers/classCallCheck":4,"babel-runtime/helpers/createClass":5,"object-assign":25}],28:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("babel-runtime/helpers/classCallCheck")),i=n(e("babel-runtime/helpers/createClass")),a=n(e("./fontMetrics")),o=6,s=[[1,1,1],[2,1,1],[3,1,1],[4,2,1],[5,2,1],[6,3,1],[7,4,2],[8,6,3],[9,7,6],[10,8,7],[11,10,9]],l=[.5,.6,.7,.8,.9,1,1.2,1.44,1.728,2.074,2.488],u=function(e,t){return t.size<2?e:s[e-1][t.size-1]},d=function(){function e(t){(0,r["default"])(this,e),this.style=t.style,this.color=t.color,this.size=t.size||o,this.textSize=t.textSize||this.size,this.phantom=t.phantom,this.font=t.font,this.sizeMultiplier=l[this.size-1],this._fontMetrics=null}return(0,i["default"])(e,[{key:"extend",value:function(t){var n={style:this.style,size:this.size,textSize:this.textSize,color:this.color,phantom:this.phantom,font:this.font};for(var r in t)t.hasOwnProperty(r)&&(n[r]=t[r]);return new e(n)}},{key:"havingStyle",value:function(e){return this.style===e?this:this.extend({style:e,size:u(this.textSize,e)})}},{key:"havingCrampedStyle",value:function(){return this.havingStyle(this.style.cramp())}},{key:"havingSize",value:function(e){return this.size===e&&this.textSize===e?this:this.extend({style:this.style.text(),size:e,textSize:e})}},{key:"havingBaseStyle",value:function(e){e=e||this.style.text();var t=u(o,e);return this.size===t&&this.textSize===o&&this.style===e?this:this.extend({style:e,size:t,baseSize:o})}},{key:"withColor",value:function(e){return this.extend({color:e})}},{key:"withPhantom",value:function(){return this.extend({phantom:!0})}},{key:"withFont",value:function(e){return this.extend({font:e||this.font})}},{key:"sizingClasses",value:function(e){return e.size!==this.size?["sizing","reset-size"+e.size,"size"+this.size]:[]}},{key:"baseSizingClasses",value:function(){return this.size!==o?["sizing","reset-size"+this.size,"size"+o]:[]}},{key:"fontMetrics",value:function(){return this._fontMetrics||(this._fontMetrics=a["default"].getFontMetrics(this.size)),this._fontMetrics}},{key:"getColor",value:function(){return this.phantom?"transparent":e.colorMap[this.color]||this.color}}]),e}();d.colorMap={"katex-blue":"#6495ed","katex-orange":"#ffa500","katex-pink":"#ff00af","katex-red":"#df0030","katex-green":"#28ae7b","katex-gray":"gray","katex-purple":"#9d38bd","katex-blueA":"#ccfaff","katex-blueB":"#80f6ff","katex-blueC":"#63d9ea","katex-blueD":"#11accd","katex-blueE":"#0c7f99","katex-tealA":"#94fff5","katex-tealB":"#26edd5","katex-tealC":"#01d1c1","katex-tealD":"#01a995","katex-tealE":"#208170","katex-greenA":"#b6ffb0","katex-greenB":"#8af281","katex-greenC":"#74cf70","katex-greenD":"#1fab54","katex-greenE":"#0d923f","katex-goldA":"#ffd0a9","katex-goldB":"#ffbb71","katex-goldC":"#ff9c39","katex-goldD":"#e07d10","katex-goldE":"#a75a05","katex-redA":"#fca9a9","katex-redB":"#ff8482","katex-redC":"#f9685d","katex-redD":"#e84d39","katex-redE":"#bc2612","katex-maroonA":"#ffbde0","katex-maroonB":"#ff92c6","katex-maroonC":"#ed5fa6","katex-maroonD":"#ca337c","katex-maroonE":"#9e034e","katex-purpleA":"#ddd7ff","katex-purpleB":"#c6b9fc","katex-purpleC":"#aa87ff","katex-purpleD":"#7854ab","katex-purpleE":"#543b78","katex-mintA":"#f5f9e8","katex-mintB":"#edf2df","katex-mintC":"#e0e5cc","katex-grayA":"#f6f7f7","katex-grayB":"#f0f1f2","katex-grayC":"#e3e5e6","katex-grayD":"#d6d8da","katex-grayE":"#babec2","katex-grayF":"#888d93","katex-grayG":"#626569","katex-grayH":"#3b3e40","katex-grayI":"#21242c","katex-kaBlue":"#314453","katex-kaGreen":"#71B307"},d.BASESIZE=o,t.exports=d},{"./fontMetrics":41,"babel-runtime/helpers/classCallCheck":4,"babel-runtime/helpers/createClass":5}],29:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("babel-runtime/helpers/classCallCheck")),i=function a(e,t){(0,r["default"])(this,a);var n="KaTeX parse error: "+e,i=void 0,o=void 0;if(t&&t.lexer&&t.start<=t.end){var s=t.lexer.input;i=t.start,o=t.end,i===s.length?n+=" at end of input: ":n+=" at position "+(i+1)+": ";var l=s.slice(i,o).replace(/[^]/g,"$&\u0332");n+=(i>15?"\u2026"+s.slice(i-15,i):s.slice(0,i))+l+(o+15e.SUPSUB_GREEDINESS)return this.parseFunction(i);throw new f["default"]("Got function '"+i.result+"' with no arguments as "+t,n)}return i.result}if(this.settings.throwOnError||"\\"!==this.nextToken.text[0])throw new f["default"]("Expected group after '"+r+"'",n);return this.handleUnsupportedCmd()}},{key:"handleUnsupportedCmd",value:function(){for(var e=this.nextToken.text,t=[],n=0;ni))throw new f["default"]("Got function '"+c.result+"' as argument to '"+e+"'",u);h=this.parseFunction(c)}else h=c.result;s.push(h),a.push(this.pos)}return s.push(a),s}},{key:"parseGroupOfType",value:function(e,t){var n=this.mode;if("original"===e&&(e=n),"color"===e)return this.parseColorGroup(t);if("size"===e)return this.parseSizeGroup(t);this.switchMode(e),"text"===e&&this.consumeSpaces();var r=this.parseGroup(t);return this.switchMode(n),r}},{key:"consumeSpaces",value:function(){for(;" "===this.nextToken.text;)this.consume()}},{key:"parseStringGroup",value:function(e,t){if(t&&"["!==this.nextToken.text)return null;var n=this.mode;this.mode="text",this.expect(t?"[":"{");for(var r="",i=this.nextToken,a=i;this.nextToken.text!==(t?"]":"}");){if("EOF"===this.nextToken.text)throw new f["default"]("Unexpected end of input in "+e,i.range(this.nextToken,r));r+=(a=this.nextToken).text,this.consume()}return this.mode=n,this.expect(t?"]":"}"),i.range(a,r)}},{key:"parseRegexGroup",value:function(e,t){var n=this.mode;this.mode="text";for(var r=this.nextToken,i=r,a="";"EOF"!==this.nextToken.text&&e.test(a+this.nextToken.text);)a+=(i=this.nextToken).text,this.consume();if(""===a)throw new f["default"]("Invalid "+t+": '"+r.text+"'",r);return this.mode=n,r.range(i,a)}},{key:"parseColorGroup",value:function(e){var t=this.parseStringGroup("color",e);if(!t)return null;var n=/^(#[a-z0-9]+|[a-z]+)$/i.exec(t.text);if(!n)throw new f["default"]("Invalid color: '"+t.text+"'",t)
+;return new r(new p["default"]("color",n[0],this.mode),!1)}},{key:"parseSizeGroup",value:function(e){var t=void 0;if(!(t=e||"{"===this.nextToken.text?this.parseStringGroup("size",e):this.parseRegexGroup(/^[-+]? *(?:$|\d+|\d+\.\d*|\.\d*) *[a-z]{0,2} *$/,"size")))return null;var n=/([-+]?) *(\d+(?:\.\d*)?|\.\d+) *([a-z]{2})/.exec(t.text);if(!n)throw new f["default"]("Invalid size: '"+t.text+"'",t);var i={number:+(n[1]+n[2]),unit:n[3]};if(!c["default"].validUnit(i))throw new f["default"]("Invalid unit: '"+i.unit+"'",t);return new r(new p["default"]("size",i,this.mode),!1)}},{key:"parseGroup",value:function(e){var t=this.nextToken;if(this.nextToken.text===(e?"[":"{")){this.consume();var n=this.parseExpression(!1,e?"]":null),i=this.nextToken;return this.expect(e?"]":"}"),"text"===this.mode&&this.formLigatures(n),new r(new p["default"]("ordgroup",n,this.mode,t,i),!1)}return e?null:this.parseSymbol()}},{key:"formLigatures",value:function(e){for(var t=e.length-1,n=0;n=2}}]),e}(),o=0,s=1,l=2,u=3,d=4,c=5,h=6,p=7,f=[new a(o,0,!1),new a(s,0,!0),new a(l,1,!1),new a(u,1,!0),new a(d,2,!1),new a(c,2,!0),new a(h,3,!1),new a(p,3,!0)],m=[d,c,d,c,h,p,h,p],g=[c,c,c,c,p,p,p,p],v=[l,u,d,c,h,p,h,p],b=[u,u,c,c,p,p,p,p],y=[s,s,u,u,c,c,p,p],x=[o,s,l,u,l,u,l,u];t.exports={DISPLAY:f[o],TEXT:f[l],SCRIPT:f[d],SCRIPTSCRIPT:f[h]}},{"babel-runtime/helpers/classCallCheck":4,"babel-runtime/helpers/createClass":5}],34:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("./domTree")),i=n(e("./fontMetrics")),a=n(e("./symbols")),o=n(e("./utils")),s=["\\imath","\\jmath","\\pounds"],l=function(e,t,n){return a["default"][n][e]&&a["default"][n][e].replace&&(e=a["default"][n][e].replace),{value:e,metrics:i["default"].getCharacterMetrics(e,t)}},u=function(e,t,n,i,a){var o=l(e,t,n),s=o.metrics;e=o.value;var u=void 0;if(s){var d=s.italic;"text"===n&&(d=0),u=new r["default"].symbolNode(e,s.height,s.depth,d,s.skew,a)}else"undefined"!=typeof console&&console.warn("No character metrics for '"+e+"' in style '"+t+"'"),u=new r["default"].symbolNode(e,0,0,0,0,a);return i&&(u.maxFontSize=i.sizeMultiplier,i.style.isTight()&&u.classes.push("mtight"),i.getColor()&&(u.style.color=i.getColor())),u},d=function(e,t,n,r){return"\\"===e||"main"===a["default"][t][e].font?u(e,"Main-Regular",t,n,r):u(e,"AMS-Regular",t,n,r.concat(["amsrm"]))},c=function(e,t,n,r,i){if("mathord"===i){var o=h(e);return u(e,o.fontName,t,n,r.concat([o.fontClass]))}if("textord"===i)return"ams"===(a["default"][t][e]&&a["default"][t][e].font)?u(e,"AMS-Regular",t,n,r.concat(["amsrm"])):u(e,"Main-Regular",t,n,r.concat(["mathrm"]));throw new Error("unexpected type: "+i+" in mathDefault")},h=function(e){return/[0-9]/.test(e.charAt(0))||o["default"].contains(s,e)?{fontName:"Main-Italic",fontClass:"mainit"}:{fontName:"Math-Italic",fontClass:"mathit"}},p=function(e,t,n){var r=e.mode,i=e.value,a=["mord"],d=t.font;if(d){var p=void 0;return p="mathit"===d||o["default"].contains(s,i)?h(i):x[d],l(i,p.fontName,r).metrics?u(i,p.fontName,r,t,a.concat([p.fontClass||d])):c(i,r,t,a,n)}return c(i,r,t,a,n)},f=function(e){var t=0,n=0,r=0;if(e.children)for(var i=0;it&&(t=e.children[i].height),e.children[i].depth>n&&(n=e.children[i].depth),e.children[i].maxFontSize>r&&(r=e.children[i].maxFontSize);e.height=t,e.depth=n,e.maxFontSize=r},m=function(e,t,n){var i=new r["default"].span(e,t,n);return f(i),i},g=function(e,t){e.children=t.concat(e.children),f(e)},v=function(e){var t=new r["default"].documentFragment(e);return f(t),t},b=function(e,t,n){var i=void 0,a=void 0,o=void 0;if("individualShift"===t){var s=e;for(e=[s[0]],a=i=-s[0].shift-s[0].elem.depth,o=1;o0&&(c+=b,h-=b)}var y=[{type:"elem",elem:i,shift:h,marginRight:m},{type:"elem",elem:r,shift:-c,marginRight:m}];n instanceof d["default"].symbolNode&&(y[0].marginLeft=-n.italic+"em"),g=l["default"].makeVList(y,"individualShift",null,t)}else c=Math.max(c,p,r.depth+.25*a.xHeight),g=l["default"].makeVList([{type:"elem",elem:r,marginRight:m}],"shift",-c,t);else{h=Math.max(h,a.sub1,i.height-.8*a.xHeight);var k=[{type:"elem",elem:i,marginRight:m}];n instanceof d["default"].symbolNode&&(k[0].marginLeft=-n.italic+"em"),g=l["default"].makeVList(k,"shift",h,t)}var S=x(n)||"mord";return(0,s.makeSpan)([S],[n,(0,s.makeSpan)(["msupsub"],[g])],t)},genfrac:function(e,t){var n=t.style;"display"===e.value.size?n=o["default"].DISPLAY:"text"===e.value.size&&(n=o["default"].TEXT);var r=n.fracNum(),i=n.fracDen(),a=void 0;a=t.havingStyle(r);var d=C(e.value.numer,a,t);a=t.havingStyle(i);var c=C(e.value.denom,a,t),h=void 0,p=void 0,f=void 0;e.value.hasBarLine?(p=(h=A("frac-line",t)).height,f=h.height):(h=null,p=0,f=t.fontMetrics().defaultRuleThickness);var m=void 0,g=void 0,v=void 0;n.size===o["default"].DISPLAY.size?(m=t.fontMetrics().num1,g=p>0?3*f:7*f,v=t.fontMetrics().denom1):(p>0?(m=t.fontMetrics().num2,g=f):(m=t.fontMetrics().num3,g=3*f),v=t.fontMetrics().denom2);var b=void 0;if(0===p){var y=m-d.depth-(c.height-v);y0&&(k<(z+=b)&&(k=z),z=0),e.value.addJot&&(k+=m),M.height=w,M.depth=k,y+=w,M.pos=y,y+=k+z,u[n]=M}var A=y/2+t.fontMetrics().axisHeight,T=e.value.cols||[],N=[],E=void 0,R=void 0;for(r=0,R=0;r=o)){var _=void 0;(r>0||e.value.hskipBeforeAndAfter)&&0!==(_=h["default"].deflt(L.pregap,p))&&((E=(0,s.makeSpan)(["arraycolsep"],[])).style.width=_+"em",N.push(E));var D=[];for(n=0;nn.height+n.depth+a&&(a=(a+f-n.height-n.depth)/2);var m=h.height-n.height-a-p,g=void 0;if(0===n.height&&0===n.depth?g=(0,s.makeSpan)():(n.style.paddingLeft=h.surdWidth+"em",(g=l["default"].makeVList([{type:"elem",elem:n},{type:"kern",size:-(n.height+m)},{type:"elem",elem:h},{type:"kern",size:p}],"firstBaseline",null,t)).children[0].children[0].classes.push("svg-align")),e.value.index){var v=t.havingStyle(o["default"].SCRIPTSCRIPT),b=C(e.value.index,v,t),y=.6*(g.height-g.depth),x=l["default"].makeVList([{type:"elem",elem:b}],"shift",-y,t),w=(0,s.makeSpan)(["root"],[x]);return(0,s.makeSpan)(["mord","sqrt"],[w,g],t)}return(0,s.makeSpan)(["mord","sqrt"],[g],t)},z.sizing=function(e,t){var n=t.havingSize(e.value.size);return r(e.value.value,n,t)},z.styling=function(e,t){var n={display:o["default"].DISPLAY,text:o["default"].TEXT,script:o["default"].SCRIPT,scriptscript:o["default"].SCRIPTSCRIPT}[e.value.style],i=t.havingStyle(n);return r(e.value.value,i,t)},z.font=function(e,t){var n=e.value.font;return C(e.value.body,t.withFont(n))},z.delimsizing=function(e,t){var n=e.value.value;return"."===n?(0,s.makeSpan)([e.value.mclass]):u["default"].sizedDelim(n,e.value.size,t,e.mode,[e.value.mclass])},z.leftright=function(e,t){for(var n=y(e.value.body,t,!0),r=0,i=0,a=!1,o=0;o0&&(h.style.width="calc(100% - "+2*o+"em)",h.style.marginLeft=2*o+"em")}else{var f=l["default"].makeSymbol(e.value.label,"Main-Regular",e.mode,t);f.italic=0;var m=null;"\\vec"===e.value.label?m="accent-vec":"\\H"===e.value.label&&(m="accent-hungarian"),c=(0,s.makeSpan)([],[f]),(c=(0,s.makeSpan)(["accent-body",m],[c])).style.marginLeft=2*o+"em",c=l["default"].makeVList([{type:"elem",elem:a},{type:"kern",size:-d},{type:"elem",elem:c}],"firstBaseline",null,t)}var g=(0,s.makeSpan)(["mord","accent"],[c],t);return r?(r.children[0]=g,r.height=Math.max(g.height,r.height),r.classes[0]="mord",r):g},z.horizBrace=function(e,t){var n=t.style,r="supsub"===e.type,i=void 0,a=void 0;r&&(e.value.sup?(a=t.havingStyle(n.sup()),i=C(e.value.sup,a,t)):(a=t.havingStyle(n.sub()),i=C(e.value.sub,a,t)),e=e.value.base);var u=C(e.value.base,t.havingBaseStyle(o["default"].DISPLAY)),d=p["default"].svgSpan(e,t),c=void 0;if(e.value.isOver?(c=l["default"].makeVList([{type:"elem",elem:u},{type:"kern",size:.1},{type:"elem",elem:d}],"firstBaseline",null,t)).children[0].children[0].children[1].classes.push("svg-align"):(c=l["default"].makeVList([{type:"elem",elem:d},{type:"kern",size:.1},{type:"elem",elem:u}],"bottom",u.depth+.1+d.height,t)).children[0].children[0].children[0].classes.push("svg-align"),r){var h=(0,s.makeSpan)(["mord",e.value.isOver?"mover":"munder"],[c],t);c=e.value.isOver?l["default"].makeVList([{type:"elem",elem:h},{type:"kern",size:.2},{type:"elem",elem:i}],"firstBaseline",null,t):l["default"].makeVList([{type:"elem",elem:i},{type:"kern",size:.2},{type:"elem",elem:h}],"bottom",h.depth+.2+i.height,t)}return(0,s.makeSpan)(["mord",e.value.isOver?"mover":"munder"],[c],t)},z.accentUnder=function(e,t){var n=C(e.value.body,t),r=p["default"].svgSpan(e,t),i=/tilde/.test(e.value.label)?.12:0,a=l["default"].makeVList([{type:"elem",elem:r},{type:"kern",size:i},{type:"elem",elem:n}],"bottom",r.height+i,t);return a.children[0].children[0].children[0].classes.push("svg-align"),(0,s.makeSpan)(["mord","accentunder"],[a],t)},z.enclose=function(e,t){var n=C(e.value.body,t),r=e.value.label.substr(1),i=t.sizeMultiplier,a=void 0,o=0,u=0;if("sout"===r)(a=(0,s.makeSpan)(["stretchy","sout"])).height=t.fontMetrics().defaultRuleThickness/i,u=-.5*t.fontMetrics().xHeight;else{n.classes.push("fbox"===r?"boxpad":"cancel-pad");var d=M(e.value.body);o="fbox"===r?.34:d?.2:0,u=n.depth+o,a=p["default"].encloseSpan(n,r,o,t)}var c=l["default"].makeVList([{type:"elem",elem:n,shift:0},{type:"elem",elem:a,shift:u}],"individualShift",null,t);return"fbox"!==r&&c.children[0].children[0].children[1].classes.push("svg-align"),/cancel/.test(r)?(0,s.makeSpan)(["mord","cancel-lap"],[c],t):(0,s.makeSpan)(["mord"],[c],t)},z.xArrow=function(e,t){var n=t.style,r=t.havingStyle(n.sup()),i=C(e.value.body,r,t);i.classes.push("x-arrow-pad");var a=void 0;e.value.below&&(r=t.havingStyle(n.sub()),(a=C(e.value.below,r,t)).classes.push("x-arrow-pad"));var o=p["default"].svgSpan(e,t),u=-t.fontMetrics().axisHeight+o.depth,d=-t.fontMetrics().axisHeight-o.height-.111,c=void 0;if(e.value.below){var h=-t.fontMetrics().axisHeight+a.height+o.height+.111;c=l["default"].makeVList([{type:"elem",elem:i,shift:d},{type:"elem",elem:o,shift:u},{type:"elem",elem:a,shift:h}],"individualShift",null,t)}else c=l["default"].makeVList([{type:"elem",elem:i,shift:d},{type:"elem",elem:o,shift:u}],"individualShift",null,t);return c.children[0].children[0].children[1].classes.push("svg-align"),(0,s.makeSpan)(["mrel","x-arrow"],[c],t)},z.phantom=function(e,t){var n=y(e.value.value,t.withPhantom(),!1);return new l["default"].makeFragment(n)},z.mclass=function(e,t){var n=y(e.value.value,t,!0);return(0,s.makeSpan)([e.value.mclass],n,t)};var C=function(e,t,n){if(!e)return(0,s.makeSpan)();if(z[e.type]){var r=z[e.type](e,t);if(n&&t.size!==n.size){r=(0,s.makeSpan)(t.sizingClasses(n),[r],t);var i=t.sizeMultiplier/n.sizeMultiplier;r.height*=i,r.depth*=i}return r}throw new a["default"]("Got group of unknown type: '"+e.type+"'")},T=function(e,t){e=JSON.parse((0,i["default"])(e));var n=y(e,t,!0),r=(0,s.makeSpan)(["base"],n,t),a=(0,s.makeSpan)(["strut"]),o=(0,s.makeSpan)(["strut","bottom"]);a.style.height=r.height+"em",o.style.height=r.height+r.depth+"em",o.style.verticalAlign=-r.depth+"em";var l=(0,s.makeSpan)(["katex-html"],[a,o,r]);return l.setAttribute("aria-hidden","true"),l};t.exports=T},{"./ParseError":29,"./Style":33,"./buildCommon":34,"./delimiter":38,"./domTree":39,"./stretchy":47,"./units":50,"./utils":51,"babel-runtime/core-js/json/stringify":2}],36:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=e("./buildCommon"),i=n(r),a=n(e("./fontMetrics")),o=n(e("./mathMLTree")),s=n(e("./ParseError")),l=n(e("./Style")),u=n(e("./symbols")),d=n(e("./utils")),c=n(e("./stretchy")),h=function(e,t){return u["default"][t][e]&&u["default"][t][e].replace&&(e=u["default"][t][e].replace),new o["default"].TextNode(e)},p=function(e,t){var n=t.font;if(!n)return null;var i=e.mode;if("mathit"===n)return"italic";var o=e.value;if(d["default"].contains(["\\imath","\\jmath"],o))return null;u["default"][i][o]&&u["default"][i][o].replace&&(o=u["default"][i][o].replace);var s=r.fontMap[n].fontName;return a["default"].getCharacterMetrics(o,s)?r.fontMap[t.font].variant:null},f={},m={mi:"italic",mn:"normal",mtext:"normal"};f.mathord=function(e,t){var n=new o["default"].MathNode("mi",[h(e.value,e.mode)]),r=p(e,t)||"italic";return r!==m[n.type]&&n.setAttribute("mathvariant",r),n},f.textord=function(e,t){var n=h(e.value,e.mode),r=p(e,t)||"normal",i=void 0;return i="text"===e.mode?new o["default"].MathNode("mtext",[n]):/[0-9]/.test(e.value)?new o["default"].MathNode("mn",[n]):"\\prime"===e.value?new o["default"].MathNode("mo",[n]):new o["default"].MathNode("mi",[n]),r!==m[i.type]&&i.setAttribute("mathvariant",r),i},f.bin=function(e){return new o["default"].MathNode("mo",[h(e.value,e.mode)])},f.rel=function(e){return new o["default"].MathNode("mo",[h(e.value,e.mode)])},f.open=function(e){return new o["default"].MathNode("mo",[h(e.value,e.mode)])},f.close=function(e){return new o["default"].MathNode("mo",[h(e.value,e.mode)])},f.inner=function(e){return new o["default"].MathNode("mo",[h(e.value,e.mode)])},f.punct=function(e){var t=new o["default"].MathNode("mo",[h(e.value,e.mode)]);return t.setAttribute("separator","true"),t},f.ordgroup=function(e,t){var n=g(e.value,t);return new o["default"].MathNode("mrow",n)},f.text=function(e,t){for(var n=e.value.body,r=[],i=null,a=0;a2&&arguments[2]!==undefined&&arguments[2];if(!e)return new o["default"].MathNode("mrow");if(f[e.type]){var r=f[e.type](e,t);return n&&"mrow"===r.type&&1===r.children.length?r.children[0]:r}throw new s["default"]("Got group of unknown type: '"+e.type+"'")},b=function(e,t,n){var i=g(e,n),a=new o["default"].MathNode("mrow",i),s=new o["default"].MathNode("annotation",[new o["default"].TextNode(t)]);s.setAttribute("encoding","application/x-tex");var l=new o["default"].MathNode("semantics",[a,s]),u=new o["default"].MathNode("math",[l]);return(0,r.makeSpan)(["katex-mathml"],[u])};t.exports=b},{"./ParseError":29,"./Style":33,"./buildCommon":34,"./fontMetrics":41,"./mathMLTree":45,"./stretchy":47,"./symbols":48,"./utils":51}],37:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("./buildHTML")),i=n(e("./buildMathML")),a=e("./buildCommon"),o=n(e("./Options")),s=n(e("./Settings")),l=n(e("./Style")),u=function(e,t,n){n=n||new s["default"]({});var u=l["default"].TEXT;n.displayMode&&(u=l["default"].DISPLAY);var d=new o["default"]({style:u}),c=(0,i["default"])(e,t,d),h=(0,r["default"])(e,d),p=(0,a.makeSpan)(["katex"],[c,h]);return n.displayMode?(0,a.makeSpan)(["katex-display"],[p]):p};t.exports=u},{"./Options":28,"./Settings":32,"./Style":33,"./buildCommon":34,"./buildHTML":35,"./buildMathML":36}],38:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("./ParseError")),i=n(e("./Style")),a=e("./buildCommon"),o=n(a),s=n(e("./fontMetrics")),l=n(e("./symbols")),u=n(e("./utils")),d=function(e,t){return l["default"].math[e]&&l["default"].math[e].replace?s["default"].getCharacterMetrics(l["default"].math[e].replace,t):s["default"].getCharacterMetrics(e,t)},c=function(e,t,n,r){var i=n.havingBaseStyle(t),o=(0,a.makeSpan)((r||[]).concat(i.sizingClasses(n)),[e],n);return o.delimSizeMultiplier=i.sizeMultiplier/n.sizeMultiplier,o.height*=o.delimSizeMultiplier,o.depth*=o.delimSizeMultiplier,o.maxFontSize=i.sizeMultiplier,o},h=function(e,t,n){var r=t.havingBaseStyle(n),i=(1-t.sizeMultiplier/r.sizeMultiplier)*t.fontMetrics().axisHeight;e.classes.push("delimcenter"),e.style.top=i+"em",e.height-=i,e.depth+=i},p=function(e,t,n,r,i,a){var s=o["default"].makeSymbol(e,"Main-Regular",i,r),l=c(s,t,r,a);return n&&h(l,r,t),l},f=function(e,t,n,r){return o["default"].makeSymbol(e,"Size"+t+"-Regular",n,r)},m=function(e,t,n,r,o,s){var l=f(e,t,o,r),u=c((0,a.makeSpan)(["delimsizing","size"+t],[l],r),i["default"].TEXT,r,s);return n&&h(u,r,i["default"].TEXT),u},g=function(e,t,n){var r=void 0;return"Size1-Regular"===t?r="delim-size1":"Size4-Regular"===t&&(r="delim-size4"),{type:"elem",elem:(0,a.makeSpan)(["delimsizinginner",r],[(0,a.makeSpan)([],[o["default"].makeSymbol(e,t,n)])])}},v=function(e,t,n,r,s,l){var u=void 0,h=void 0,p=void 0,f=void 0;u=p=f=e,h=null;var m="Size1-Regular";"\\uparrow"===e?p=f="\u23d0":"\\Uparrow"===e?p=f="\u2016":"\\downarrow"===e?u=p="\u23d0":"\\Downarrow"===e?u=p="\u2016":"\\updownarrow"===e?(u="\\uparrow",p="\u23d0",f="\\downarrow"):"\\Updownarrow"===e?(u="\\Uparrow",p="\u2016",f="\\Downarrow"):"["===e||"\\lbrack"===e?(u="\u23a1",p="\u23a2",f="\u23a3",m="Size4-Regular"):"]"===e||"\\rbrack"===e?(u="\u23a4",p="\u23a5",f="\u23a6",m="Size4-Regular"):"\\lfloor"===e?(p=u="\u23a2",f="\u23a3",m="Size4-Regular"):"\\lceil"===e?(u="\u23a1",p=f="\u23a2",m="Size4-Regular"):"\\rfloor"===e?(p=u="\u23a5",f="\u23a6",m="Size4-Regular"):"\\rceil"===e?(u="\u23a4",p=f="\u23a5",m="Size4-Regular"):"("===e?(u="\u239b",p="\u239c",f="\u239d",m="Size4-Regular"):")"===e?(u="\u239e",p="\u239f",f="\u23a0",m="Size4-Regular"):"\\{"===e||"\\lbrace"===e?(u="\u23a7",h="\u23a8",f="\u23a9",p="\u23aa",m="Size4-Regular"):"\\}"===e||"\\rbrace"===e?(u="\u23ab",h="\u23ac",f="\u23ad",p="\u23aa",m="Size4-Regular"):"\\lgroup"===e?(u="\u23a7",f="\u23a9",p="\u23aa",m="Size4-Regular"):"\\rgroup"===e?(u="\u23ab",f="\u23ad",p="\u23aa",m="Size4-Regular"):"\\lmoustache"===e?(u="\u23a7",f="\u23ad",p="\u23aa",m="Size4-Regular"):"\\rmoustache"===e&&(u="\u23ab",f="\u23a9",p="\u23aa",m="Size4-Regular");var v=d(u,m),b=v.height+v.depth,y=d(p,m),x=y.height+y.depth,w=d(f,m),k=w.height+w.depth,M=0,S=1;if(null!==h){var z=d(h,m);M=z.height+z.depth,S=2}var A=b+k+M,C=Math.ceil((t-A)/(S*x)),T=A+C*S*x,N=r.fontMetrics().axisHeight;n&&(N*=r.sizeMultiplier);var E=T/2-N,R=[];if(R.push(g(f,m,s)),null===h)for(var L=0;L",1:"",2:"",3:"",4:"",tall:"l-4 4-4 4c-.667.667-2 1.5-4 2.5s-4.167 1.833-6.5 2.5-5.5 1-9.5 1h\n-12l-28-84c-16.667-52-96.667 -294.333-240-727l-212 -643 -85 170c-4-3.333-8.333\n-7.667-13 -13l-13-13l77-155 77-156c66 199.333 139 419.667 219 661 l218 661z\nM702 0H400000v40H742z'/>"},y=function(e,t,n){var r=o["default"].makeSpan([],[],n),i=n.sizeMultiplier;if("small"===t.type)i=n.havingBaseStyle(t.style).sizeMultiplier/n.sizeMultiplier,r.height=1*i,r.style.height=r.height+"em",r.surdWidth=.833*i,r.innerHTML="\n "+b.main+"";else if("large"===t.type)r.height=M[t.size]/i,r.style.height=r.height+"em",r.surdWidth=1/i,r.innerHTML='\n '+b[t.size]+"";else{r.height=e/i,r.style.height=r.height+"em",r.surdWidth=1.056/i;var a=Math.floor(1e3*r.height),s=a-54;r.innerHTML="\n \n t)return n[i]}return n[n.length-1]},E=function(e,t,n,r,i,a){"<"===e||"\\lt"===e?e="\\langle":">"!==e&&"\\gt"!==e||(e="\\rangle");var o=void 0;o=u["default"].contains(k,e)?z:u["default"].contains(x,e)?C:A;var s=N(e,t,o,r);return"\\surd"===e?y(t,s,r):"small"===s.type?p(e,s.style,n,r,i,a):"large"===s.type?m(e,s.size,n,r,i,a):"stack"===s.type?v(e,t,n,r,i,a):void 0},R=function(e,t,n,r,i,a){var o=r.fontMetrics().axisHeight*r.sizeMultiplier,s=901,l=5/r.fontMetrics().ptPerEm,u=Math.max(t-o,n+o),d=Math.max(u/500*s,2*u-l);return E(e,d,!0,r,i,a)};t.exports={sizedDelim:S,customSizedDelim:E,leftRightDelim:R}},{"./ParseError":29,"./Style":33,"./buildCommon":34,"./fontMetrics":41,"./symbols":48,"./utils":51}],39:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("babel-runtime/helpers/classCallCheck")),i=n(e("babel-runtime/helpers/createClass")),a=n(e("./unicodeRegexes")),o=n(e("./utils")),s=function(e){for(var t=(e=e.slice()).length-1;t>=0;t--)e[t]||e.splice(t,1);return e.join(" ")},l=function(){function e(t,n,i){(0,r["default"])(this,e),this.classes=t||[],this.children=n||[],this.height=0,this.depth=0,this.maxFontSize=0,this.style={},this.attributes={},this.innerHTML,i&&(i.style.isTight()&&this.classes.push("mtight"),i.getColor()&&(this.style.color=i.getColor()))}return(0,i["default"])(e,[{key:"setAttribute",value:function(e,t){this.attributes[e]=t}},{key:"tryCombine",value:function(){return!1}},{key:"toNode",value:function(){var e=document.createElement("span");for(var t in e.className=s(this.classes),this.style)Object.prototype.hasOwnProperty.call(this.style,t)&&(e.style[t]=this.style[t]);for(var n in this.attributes)Object.prototype.hasOwnProperty.call(this.attributes,n)&&e.setAttribute(n,this.attributes[n]);this.innerHTML&&(e.innerHTML=this.innerHTML);for(var r=0;r0||s(this.classes)!==s(t.classes)||this.skew!==t.skew||this.maxFontSize!==t.maxFontSize)return!1;for(var n in this.style)if(this.style.hasOwnProperty(n)&&this.style[n]!==t.style[n])return!1;for(var r in t.style)if(t.style.hasOwnProperty(r)&&this.style[r]!==t.style[r])return!1;return this.value+=t.value,this.height=Math.max(this.height,t.height),this.depth=Math.max(this.depth,t.depth),this.italic=t.italic,!0}},{key:"toNode",value:function(){var e=document.createTextNode(this.value),t=null;for(var n in this.italic>0&&((t=document.createElement("span")).style.marginRight=this.italic+"em"),this.classes.length>0&&((t=t||document.createElement("span")).className=s(this.classes)),this.style)this.style.hasOwnProperty(n)&&((t=t||document.createElement("span")).style[n]=this.style[n]);return t?(t.appendChild(e),t):e}},{key:"toMarkup",value:function(){var e=!1,t="0&&(n+="margin-right:"+this.italic+"em;"),this.style)this.style.hasOwnProperty(r)&&(n+=o["default"].hyphenate(r)+":"+this.style[r]+";");n&&(e=!0,t+=' style="'+o["default"].escape(n)+'"');var i=o["default"].escape(this.value);return e?(t+=">",t+=i,t+=""):i}}]),e}();t.exports={span:l,documentFragment:u,symbolNode:c}},{"./unicodeRegexes":49,"./utils":51,"babel-runtime/helpers/classCallCheck":4,"babel-runtime/helpers/createClass":5}],40:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}function r(e,t,n){for(var r=[],i=[r],a=[];;){var l=e.parseExpression(!1,null);l=new o["default"]("ordgroup",l,e.mode),n&&(l=new o["default"]("styling",{style:n,value:[l]},e.mode)),r.push(l);var u=e.nextToken.text;if("&"===u)e.consume();else{if("\\end"===u)break;if("\\\\"!==u&&"\\cr"!==u)throw new s["default"]("Expected & or \\\\ or \\end",e.nextToken);var d=e.parseFunction();a.push(d.value.size),r=[],i.push(r)}}return t.body=i,t.rowGaps=a,new o["default"](t.type,t,e.mode)}function i(e,n,r){"string"==typeof e&&(e=[e]),"number"==typeof n&&(n={numArgs:n});for(var i={numArgs:n.numArgs||0,argTypes:n.argTypes,greediness:1,allowedInText:!!n.allowedInText,numOptionalArgs:n.numOptionalArgs||0,handler:r},a=0;a
0&&(l=2),t.value.cols[a]={type:"align",align:s,pregap:l,postgap:0}}return t}),i("gathered",{},function(e){var t={type:"array",cols:[{type:"align",align:"c"}],addJot:!0};return t=r(e.parser,t,"display")})},{"./ParseError":29,"./ParseNode":30}],41:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=e("./unicodeRegexes"),i=n(e("./fontMetricsData")),a={slant:[.25,.25,.25],space:[0,0,0],stretch:[0,0,0],shrink:[0,0,0],xHeight:[.431,.431,.431],quad:[1,1.171,1.472],extraSpace:[0,0,0],num1:[.677,.732,.925],num2:[.394,.384,.387],num3:[.444,.471,.504],denom1:[.686,.752,1.025],denom2:[.345,.344,.532],sup1:[.413,.503,.504],sup2:[.363,.431,.404],sup3:[.289,.286,.294],sub1:[.15,.143,.2],sub2:[.247,.286,.4],supDrop:[.386,.353,.494],subDrop:[.05,.071,.1],delim1:[2.39,1.7,1.98],delim2:[1.01,1.157,1.42],axisHeight:[.25,.25,.25],defaultRuleThickness:[.04,.049,.049],bigOpSpacing1:[.111,.111,.111],bigOpSpacing2:[.166,.166,.166],bigOpSpacing3:[.2,.2,.2],bigOpSpacing4:[.6,.611,.611],bigOpSpacing5:[.1,.143,.143],sqrtRuleThickness:[.04,.04,.04],ptPerEm:[10,10,10],doubleRuleSep:[.2,.2,.2]},o={"\xc0":"A","\xc1":"A","\xc2":"A","\xc3":"A","\xc4":"A","\xc5":"A","\xc6":"A","\xc7":"C","\xc8":"E","\xc9":"E","\xca":"E","\xcb":"E","\xcc":"I","\xcd":"I","\xce":"I","\xcf":"I","\xd0":"D","\xd1":"N","\xd2":"O","\xd3":"O","\xd4":"O","\xd5":"O","\xd6":"O","\xd8":"O","\xd9":"U","\xda":"U","\xdb":"U","\xdc":"U","\xdd":"Y","\xde":"o","\xdf":"B","\xe0":"a","\xe1":"a","\xe2":"a","\xe3":"a","\xe4":"a","\xe5":"a","\xe6":"a","\xe7":"c","\xe8":"e","\xe9":"e","\xea":"e","\xeb":"e","\xec":"i","\xed":"i","\xee":"i","\xef":"i","\xf0":"d","\xf1":"n","\xf2":"o","\xf3":"o","\xf4":"o","\xf5":"o","\xf6":"o","\xf8":"o","\xf9":"u","\xfa":"u","\xfb":"u","\xfc":"u","\xfd":"y","\xfe":"o","\xff":"y","\u0410":"A","\u0411":"B","\u0412":"B","\u0413":"F","\u0414":"A","\u0415":"E","\u0416":"K","\u0417":"3","\u0418":"N","\u0419":"N","\u041a":"K","\u041b":"N","\u041c":"M","\u041d":"H","\u041e":"O","\u041f":"N","\u0420":"P","\u0421":"C","\u0422":"T","\u0423":"y","\u0424":"O","\u0425":"X","\u0426":"U","\u0427":"h","\u0428":"W","\u0429":"W","\u042a":"B","\u042b":"X","\u042c":"B","\u042d":"3","\u042e":"X","\u042f":"R","\u0430":"a","\u0431":"b","\u0432":"a","\u0433":"r","\u0434":"y","\u0435":"e","\u0436":"m","\u0437":"e","\u0438":"n","\u0439":"n","\u043a":"n","\u043b":"n","\u043c":"m","\u043d":"n","\u043e":"o","\u043f":"n","\u0440":"p","\u0441":"c","\u0442":"o","\u0443":"y","\u0444":"b","\u0445":"x","\u0446":"n","\u0447":"n","\u0448":"w","\u0449":"w","\u044a":"a","\u044b":"m","\u044c":"a","\u044d":"e","\u044e":"m","\u044f":"r"},s=function(e,t){var n=e.charCodeAt(0);e[0]in o?n=o[e[0]].charCodeAt(0):r.cjkRegex.test(e[0])&&(n="M".charCodeAt(0));var a=i["default"][t][n];if(a)return{depth:a[0],height:a[1],italic:a[2],skew:a[3],width:a[4]}},l={},u=function(e){var t=void 0;if(!l[t=e>=5?0:e>=3?1:2]){var n=l[t]={};for(var r in a)a.hasOwnProperty(r)&&(n[r]=a[r][t]);n.cssEmPerMu=n.quad/18}return l[t]};t.exports={getFontMetrics:u,getCharacterMetrics:s}},{"./fontMetricsData":42,"./unicodeRegexes":49}],42:[function(e,t){t.exports={"AMS-Regular":{65:[0,.68889,0,0],66:[0,.68889,0,0],67:[0,.68889,0,0],68:[0,.68889,0,0],69:[0,.68889,0,0],70:[0,.68889,0,0],71:[0,.68889,0,0],72:[0,.68889,0,0],73:[0,.68889,0,0],74:[.16667,.68889,0,0],75:[0,.68889,0,0],76:[0,.68889,0,0],77:[0,.68889,0,0],78:[0,.68889,0,0],79:[.16667,.68889,0,0],80:[0,.68889,0,0],81:[.16667,.68889,0,0],82:[0,.68889,0,0],83:[0,.68889,0,0],84:[0,.68889,0,0],85:[0,.68889,0,0],86:[0,.68889,0,0],87:[0,.68889,0,0],88:[0,.68889,0,0],89:[0,.68889,0,0],90:[0,.68889,0,0],107:[0,.68889,0,0],165:[0,.675,.025,0],174:[.15559,.69224,0,0],240:[0,.68889,0,0],295:[0,.68889,0,0],710:[0,.825,0,0],732:[0,.9,0,0],770:[0,.825,0,0],771:[0,.9,0,0],989:[.08167,.58167,0,0],1008:[0,.43056,.04028,0],8245:[0,.54986,0,0],8463:[0,.68889,0,0],8487:[0,.68889,0,0],8498:[0,.68889,0,0],8502:[0,.68889,0,0],8503:[0,.68889,0,0],8504:[0,.68889,0,0],8513:[0,.68889,0,0],8592:[-.03598,.46402,0,0],8594:[-.03598,.46402,0,0],8602:[-.13313,.36687,0,0],8603:[-.13313,.36687,0,0],8606:[.01354,.52239,0,0],8608:[.01354,.52239,0,0],8610:[.01354,.52239,0,0],8611:[.01354,.52239,0,0],8619:[0,.54986,0,0],8620:[0,.54986,0,0],8621:[-.13313,.37788,0,0],8622:[-.13313,.36687,0,0],8624:[0,.69224,0,0],8625:[0,.69224,0,0],8630:[0,.43056,0,0],8631:[0,.43056,0,0],8634:[.08198,.58198,0,0],8635:[.08198,.58198,0,0],8638:[.19444,.69224,0,0],8639:[.19444,.69224,0,0],8642:[.19444,.69224,0,0],8643:[.19444,.69224,0,0],8644:[.1808,.675,0,0],8646:[.1808,.675,0,0],8647:[.1808,.675,0,0],8648:[.19444,.69224,0,0],8649:[.1808,.675,0,0],8650:[.19444,.69224,0,0],8651:[.01354,.52239,0,0],8652:[.01354,.52239,0,0],8653:[-.13313,.36687,0,0],8654:[-.13313,.36687,0,0],8655:[-.13313,.36687,0,0],8666:[.13667,.63667,0,0],8667:[.13667,.63667,0,0],8669:[-.13313,.37788,0,0],8672:[-.064,.437,0,0],8674:[-.064,.437,0,0],8705:[0,.825,0,0],8708:[0,.68889,0,0],8709:[.08167,.58167,0,0],8717:[0,.43056,0,0],8722:[-.03598,.46402,0,0],8724:[.08198,.69224,0,0],8726:[.08167,.58167,0,0],8733:[0,.69224,0,0],8736:[0,.69224,0,0],8737:[0,.69224,0,0],8738:[.03517,.52239,0,0],8739:[.08167,.58167,0,0],8740:[.25142,.74111,0,0],8741:[.08167,.58167,0,0],8742:[.25142,.74111,0,0],8756:[0,.69224,0,0],8757:[0,.69224,0,0],8764:[-.13313,.36687,0,0],8765:[-.13313,.37788,0,0],8769:[-.13313,.36687,0,0],8770:[-.03625,.46375,0,0],8774:[.30274,.79383,0,0],8776:[-.01688,.48312,0,0],8778:[.08167,.58167,0,0],8782:[.06062,.54986,0,0],8783:[.06062,.54986,0,0],8785:[.08198,.58198,0,0],8786:[.08198,.58198,0,0],8787:[.08198,.58198,0,0],8790:[0,.69224,0,0],8791:[.22958,.72958,0,0],8796:[.08198,.91667,0,0],8806:[.25583,.75583,0,0],8807:[.25583,.75583,0,0],8808:[.25142,.75726,0,0],8809:[.25142,.75726,0,0],8812:[.25583,.75583,0,0],8814:[.20576,.70576,0,0],8815:[.20576,.70576,0,0],8816:[.30274,.79383,0,0],8817:[.30274,.79383,0,0],8818:[.22958,.72958,0,0],8819:[.22958,.72958,0,0],8822:[.1808,.675,0,0],8823:[.1808,.675,0,0],8828:[.13667,.63667,0,0],8829:[.13667,.63667,0,0],8830:[.22958,.72958,0,0],8831:[.22958,.72958,0,0],8832:[.20576,.70576,0,0],8833:[.20576,.70576,0,0],8840:[.30274,.79383,0,0],8841:[.30274,.79383,0,0],8842:[.13597,.63597,0,0],8843:[.13597,.63597,0,0],8847:[.03517,.54986,0,0],8848:[.03517,.54986,0,0],8858:[.08198,.58198,0,0],8859:[.08198,.58198,0,0],8861:[.08198,.58198,0,0],8862:[0,.675,0,0],8863:[0,.675,0,0],8864:[0,.675,0,0],8865:[0,.675,0,0],8872:[0,.69224,0,0],8873:[0,.69224,0,0],8874:[0,.69224,0,0],8876:[0,.68889,0,0],8877:[0,.68889,0,0],8878:[0,.68889,0,0],8879:[0,.68889,0,0],8882:[.03517,.54986,0,0],8883:[.03517,.54986,0,0],8884:[.13667,.63667,0,0],8885:[.13667,.63667,0,0],8888:[0,.54986,0,0],8890:[.19444,.43056,0,0],8891:[.19444,.69224,0,0],8892:[.19444,.69224,0,0],8901:[0,.54986,0,0],8903:[.08167,.58167,0,0],8905:[.08167,.58167,0,0],8906:[.08167,.58167,0,0],8907:[0,.69224,0,0],8908:[0,.69224,0,0],8909:[-.03598,.46402,0,0],8910:[0,.54986,0,0],8911:[0,.54986,0,0],8912:[.03517,.54986,0,0],8913:[.03517,.54986,0,0],8914:[0,.54986,0,0],8915:[0,.54986,0,0],8916:[0,.69224,0,0],8918:[.0391,.5391,0,0],8919:[.0391,.5391,0,0],8920:[.03517,.54986,0,0],8921:[.03517,.54986,0,0],8922:[.38569,.88569,0,0],8923:[.38569,.88569,0,0],8926:[.13667,.63667,0,0],8927:[.13667,.63667,0,0],8928:[.30274,.79383,0,0],8929:[.30274,.79383,0,0],8934:[.23222,.74111,0,0],8935:[.23222,.74111,0,0],8936:[.23222,.74111,0,0],8937:[.23222,.74111,0,0],8938:[.20576,.70576,0,0],8939:[.20576,.70576,0,0],8940:[.30274,.79383,0,0],8941:[.30274,.79383,0,0],8994:[.19444,.69224,0,0],8995:[.19444,.69224,0,0],9416:[.15559,.69224,0,0],9484:[0,.69224,0,0],9488:[0,.69224,0,0],9492:[0,.37788,0,0],9496:[0,.37788,0,0],9585:[.19444,.68889,0,0],9586:[.19444,.74111,0,0],9632:[0,.675,0,0],9633:[0,.675,0,0],9650:[0,.54986,0,0],9651:[0,.54986,0,0],9654:[.03517,.54986,0,0],9660:[0,.54986,0,0],9661:[0,.54986,0,0],9664:[.03517,.54986,0,0],9674:[.11111,.69224,0,0],9733:[.19444,.69224,0,0],10003:[0,.69224,0,0],10016:[0,.69224,0,0],10731:[.11111,.69224,0,0],10846:[.19444,.75583,0,0],10877:[.13667,.63667,0,0],10878:[.13667,.63667,0,0],10885:[.25583,.75583,0,0],10886:[.25583,.75583,0,0],10887:[.13597,.63597,0,0],10888:[.13597,.63597,0,0],10889:[.26167,.75726,0,0],10890:[.26167,.75726,0,0],10891:[.48256,.98256,0,0],10892:[.48256,.98256,0,0],10901:[.13667,.63667,0,0],10902:[.13667,.63667,0,0],10933:[.25142,.75726,0,0],10934:[.25142,.75726,0,0],10935:[.26167,.75726,0,0],10936:[.26167,.75726,0,0],10937:[.26167,.75726,0,0],10938:[.26167,.75726,0,0],10949:[.25583,.75583,0,0],10950:[.25583,.75583,0,0],10955:[.28481,.79383,0,0],10956:[.28481,.79383,0,0],57350:[.08167,.58167,0,0],57351:[.08167,.58167,0,0],57352:[.08167,.58167,0,0],57353:[0,.43056,.04028,0],57356:[.25142,.75726,0,0],57357:[.25142,.75726,0,0],57358:[.41951,.91951,0,0],57359:[.30274,.79383,0,0],57360:[.30274,.79383,0,0],57361:[.41951,.91951,0,0],57366:[.25142,.75726,0,0],57367:[.25142,.75726,0,0],57368:[.25142,.75726,0,0],57369:[.25142,.75726,0,0],57370:[.13597,.63597,0,0],57371:[.13597,.63597,0,0]},"Caligraphic-Regular":{48:[0,.43056,0,0],49:[0,.43056,0,0],50:[0,.43056,0,0],51:[.19444,.43056,0,0],52:[.19444,.43056,0,0],53:[.19444,.43056,0,0],54:[0,.64444,0,0],55:[.19444,.43056,0,0],56:[0,.64444,0,0],57:[.19444,.43056,0,0],65:[0,.68333,0,.19445],66:[0,.68333,.03041,.13889],67:[0,.68333,.05834,.13889],
+68:[0,.68333,.02778,.08334],69:[0,.68333,.08944,.11111],70:[0,.68333,.09931,.11111],71:[.09722,.68333,.0593,.11111],72:[0,.68333,.00965,.11111],73:[0,.68333,.07382,0],74:[.09722,.68333,.18472,.16667],75:[0,.68333,.01445,.05556],76:[0,.68333,0,.13889],77:[0,.68333,0,.13889],78:[0,.68333,.14736,.08334],79:[0,.68333,.02778,.11111],80:[0,.68333,.08222,.08334],81:[.09722,.68333,0,.11111],82:[0,.68333,0,.08334],83:[0,.68333,.075,.13889],84:[0,.68333,.25417,0],85:[0,.68333,.09931,.08334],86:[0,.68333,.08222,0],87:[0,.68333,.08222,.08334],88:[0,.68333,.14643,.13889],89:[.09722,.68333,.08222,.08334],90:[0,.68333,.07944,.13889]},"Fraktur-Regular":{33:[0,.69141,0,0],34:[0,.69141,0,0],38:[0,.69141,0,0],39:[0,.69141,0,0],40:[.24982,.74947,0,0],41:[.24982,.74947,0,0],42:[0,.62119,0,0],43:[.08319,.58283,0,0],44:[0,.10803,0,0],45:[.08319,.58283,0,0],46:[0,.10803,0,0],47:[.24982,.74947,0,0],48:[0,.47534,0,0],49:[0,.47534,0,0],50:[0,.47534,0,0],51:[.18906,.47534,0,0],52:[.18906,.47534,0,0],53:[.18906,.47534,0,0],54:[0,.69141,0,0],55:[.18906,.47534,0,0],56:[0,.69141,0,0],57:[.18906,.47534,0,0],58:[0,.47534,0,0],59:[.12604,.47534,0,0],61:[-.13099,.36866,0,0],63:[0,.69141,0,0],65:[0,.69141,0,0],66:[0,.69141,0,0],67:[0,.69141,0,0],68:[0,.69141,0,0],69:[0,.69141,0,0],70:[.12604,.69141,0,0],71:[0,.69141,0,0],72:[.06302,.69141,0,0],73:[0,.69141,0,0],74:[.12604,.69141,0,0],75:[0,.69141,0,0],76:[0,.69141,0,0],77:[0,.69141,0,0],78:[0,.69141,0,0],79:[0,.69141,0,0],80:[.18906,.69141,0,0],81:[.03781,.69141,0,0],82:[0,.69141,0,0],83:[0,.69141,0,0],84:[0,.69141,0,0],85:[0,.69141,0,0],86:[0,.69141,0,0],87:[0,.69141,0,0],88:[0,.69141,0,0],89:[.18906,.69141,0,0],90:[.12604,.69141,0,0],91:[.24982,.74947,0,0],93:[.24982,.74947,0,0],94:[0,.69141,0,0],97:[0,.47534,0,0],98:[0,.69141,0,0],99:[0,.47534,0,0],100:[0,.62119,0,0],101:[0,.47534,0,0],102:[.18906,.69141,0,0],103:[.18906,.47534,0,0],104:[.18906,.69141,0,0],105:[0,.69141,0,0],106:[0,.69141,0,0],107:[0,.69141,0,0],108:[0,.69141,0,0],109:[0,.47534,0,0],110:[0,.47534,0,0],111:[0,.47534,0,0],112:[.18906,.52396,0,0],113:[.18906,.47534,0,0],114:[0,.47534,0,0],115:[0,.47534,0,0],116:[0,.62119,0,0],117:[0,.47534,0,0],118:[0,.52396,0,0],119:[0,.52396,0,0],120:[.18906,.47534,0,0],121:[.18906,.47534,0,0],122:[.18906,.47534,0,0],8216:[0,.69141,0,0],8217:[0,.69141,0,0],58112:[0,.62119,0,0],58113:[0,.62119,0,0],58114:[.18906,.69141,0,0],58115:[.18906,.69141,0,0],58116:[.18906,.47534,0,0],58117:[0,.69141,0,0],58118:[0,.62119,0,0],58119:[0,.47534,0,0]},"Main-Bold":{33:[0,.69444,0,0],34:[0,.69444,0,0],35:[.19444,.69444,0,0],36:[.05556,.75,0,0],37:[.05556,.75,0,0],38:[0,.69444,0,0],39:[0,.69444,0,0],40:[.25,.75,0,0],41:[.25,.75,0,0],42:[0,.75,0,0],43:[.13333,.63333,0,0],44:[.19444,.15556,0,0],45:[0,.44444,0,0],46:[0,.15556,0,0],47:[.25,.75,0,0],48:[0,.64444,0,0],49:[0,.64444,0,0],50:[0,.64444,0,0],51:[0,.64444,0,0],52:[0,.64444,0,0],53:[0,.64444,0,0],54:[0,.64444,0,0],55:[0,.64444,0,0],56:[0,.64444,0,0],57:[0,.64444,0,0],58:[0,.44444,0,0],59:[.19444,.44444,0,0],60:[.08556,.58556,0,0],61:[-.10889,.39111,0,0],62:[.08556,.58556,0,0],63:[0,.69444,0,0],64:[0,.69444,0,0],65:[0,.68611,0,0],66:[0,.68611,0,0],67:[0,.68611,0,0],68:[0,.68611,0,0],69:[0,.68611,0,0],70:[0,.68611,0,0],71:[0,.68611,0,0],72:[0,.68611,0,0],73:[0,.68611,0,0],74:[0,.68611,0,0],75:[0,.68611,0,0],76:[0,.68611,0,0],77:[0,.68611,0,0],78:[0,.68611,0,0],79:[0,.68611,0,0],80:[0,.68611,0,0],81:[.19444,.68611,0,0],82:[0,.68611,0,0],83:[0,.68611,0,0],84:[0,.68611,0,0],85:[0,.68611,0,0],86:[0,.68611,.01597,0],87:[0,.68611,.01597,0],88:[0,.68611,0,0],89:[0,.68611,.02875,0],90:[0,.68611,0,0],91:[.25,.75,0,0],92:[.25,.75,0,0],93:[.25,.75,0,0],94:[0,.69444,0,0],95:[.31,.13444,.03194,0],96:[0,.69444,0,0],97:[0,.44444,0,0],98:[0,.69444,0,0],99:[0,.44444,0,0],100:[0,.69444,0,0],101:[0,.44444,0,0],102:[0,.69444,.10903,0],103:[.19444,.44444,.01597,0],104:[0,.69444,0,0],105:[0,.69444,0,0],106:[.19444,.69444,0,0],107:[0,.69444,0,0],108:[0,.69444,0,0],109:[0,.44444,0,0],110:[0,.44444,0,0],111:[0,.44444,0,0],112:[.19444,.44444,0,0],113:[.19444,.44444,0,0],114:[0,.44444,0,0],115:[0,.44444,0,0],116:[0,.63492,0,0],117:[0,.44444,0,0],118:[0,.44444,.01597,0],119:[0,.44444,.01597,0],120:[0,.44444,0,0],121:[.19444,.44444,.01597,0],122:[0,.44444,0,0],123:[.25,.75,0,0],124:[.25,.75,0,0],125:[.25,.75,0,0],126:[.35,.34444,0,0],168:[0,.69444,0,0],172:[0,.44444,0,0],175:[0,.59611,0,0],176:[0,.69444,0,0],177:[.13333,.63333,0,0],180:[0,.69444,0,0],215:[.13333,.63333,0,0],247:[.13333,.63333,0,0],305:[0,.44444,0,0],567:[.19444,.44444,0,0],710:[0,.69444,0,0],711:[0,.63194,0,0],713:[0,.59611,0,0],714:[0,.69444,0,0],715:[0,.69444,0,0],728:[0,.69444,0,0],729:[0,.69444,0,0],730:[0,.69444,0,0],732:[0,.69444,0,0],768:[0,.69444,0,0],769:[0,.69444,0,0],770:[0,.69444,0,0],771:[0,.69444,0,0],772:[0,.59611,0,0],774:[0,.69444,0,0],775:[0,.69444,0,0],776:[0,.69444,0,0],778:[0,.69444,0,0],779:[0,.69444,0,0],780:[0,.63194,0,0],824:[.19444,.69444,0,0],915:[0,.68611,0,0],916:[0,.68611,0,0],920:[0,.68611,0,0],923:[0,.68611,0,0],926:[0,.68611,0,0],928:[0,.68611,0,0],931:[0,.68611,0,0],933:[0,.68611,0,0],934:[0,.68611,0,0],936:[0,.68611,0,0],937:[0,.68611,0,0],8211:[0,.44444,.03194,0],8212:[0,.44444,.03194,0],8216:[0,.69444,0,0],8217:[0,.69444,0,0],8220:[0,.69444,0,0],8221:[0,.69444,0,0],8224:[.19444,.69444,0,0],8225:[.19444,.69444,0,0],8242:[0,.55556,0,0],8407:[0,.72444,.15486,0],8463:[0,.69444,0,0],8465:[0,.69444,0,0],8467:[0,.69444,0,0],8472:[.19444,.44444,0,0],8476:[0,.69444,0,0],8501:[0,.69444,0,0],8592:[-.10889,.39111,0,0],8593:[.19444,.69444,0,0],8594:[-.10889,.39111,0,0],8595:[.19444,.69444,0,0],8596:[-.10889,.39111,0,0],8597:[.25,.75,0,0],8598:[.19444,.69444,0,0],8599:[.19444,.69444,0,0],8600:[.19444,.69444,0,0],8601:[.19444,.69444,0,0],8636:[-.10889,.39111,0,0],8637:[-.10889,.39111,0,0],8640:[-.10889,.39111,0,0],8641:[-.10889,.39111,0,0],8656:[-.10889,.39111,0,0],8657:[.19444,.69444,0,0],8658:[-.10889,.39111,0,0],8659:[.19444,.69444,0,0],8660:[-.10889,.39111,0,0],8661:[.25,.75,0,0],8704:[0,.69444,0,0],8706:[0,.69444,.06389,0],8707:[0,.69444,0,0],8709:[.05556,.75,0,0],8711:[0,.68611,0,0],8712:[.08556,.58556,0,0],8715:[.08556,.58556,0,0],8722:[.13333,.63333,0,0],8723:[.13333,.63333,0,0],8725:[.25,.75,0,0],8726:[.25,.75,0,0],8727:[-.02778,.47222,0,0],8728:[-.02639,.47361,0,0],8729:[-.02639,.47361,0,0],8730:[.18,.82,0,0],8733:[0,.44444,0,0],8734:[0,.44444,0,0],8736:[0,.69224,0,0],8739:[.25,.75,0,0],8741:[.25,.75,0,0],8743:[0,.55556,0,0],8744:[0,.55556,0,0],8745:[0,.55556,0,0],8746:[0,.55556,0,0],8747:[.19444,.69444,.12778,0],8764:[-.10889,.39111,0,0],8768:[.19444,.69444,0,0],8771:[.00222,.50222,0,0],8776:[.02444,.52444,0,0],8781:[.00222,.50222,0,0],8801:[.00222,.50222,0,0],8804:[.19667,.69667,0,0],8805:[.19667,.69667,0,0],8810:[.08556,.58556,0,0],8811:[.08556,.58556,0,0],8826:[.08556,.58556,0,0],8827:[.08556,.58556,0,0],8834:[.08556,.58556,0,0],8835:[.08556,.58556,0,0],8838:[.19667,.69667,0,0],8839:[.19667,.69667,0,0],8846:[0,.55556,0,0],8849:[.19667,.69667,0,0],8850:[.19667,.69667,0,0],8851:[0,.55556,0,0],8852:[0,.55556,0,0],8853:[.13333,.63333,0,0],8854:[.13333,.63333,0,0],8855:[.13333,.63333,0,0],8856:[.13333,.63333,0,0],8857:[.13333,.63333,0,0],8866:[0,.69444,0,0],8867:[0,.69444,0,0],8868:[0,.69444,0,0],8869:[0,.69444,0,0],8900:[-.02639,.47361,0,0],8901:[-.02639,.47361,0,0],8902:[-.02778,.47222,0,0],8968:[.25,.75,0,0],8969:[.25,.75,0,0],8970:[.25,.75,0,0],8971:[.25,.75,0,0],8994:[-.13889,.36111,0,0],8995:[-.13889,.36111,0,0],9651:[.19444,.69444,0,0],9657:[-.02778,.47222,0,0],9661:[.19444,.69444,0,0],9667:[-.02778,.47222,0,0],9711:[.19444,.69444,0,0],9824:[.12963,.69444,0,0],9825:[.12963,.69444,0,0],9826:[.12963,.69444,0,0],9827:[.12963,.69444,0,0],9837:[0,.75,0,0],9838:[.19444,.69444,0,0],9839:[.19444,.69444,0,0],10216:[.25,.75,0,0],10217:[.25,.75,0,0],10815:[0,.68611,0,0],10927:[.19667,.69667,0,0],10928:[.19667,.69667,0,0]},"Main-Italic":{33:[0,.69444,.12417,0],34:[0,.69444,.06961,0],35:[.19444,.69444,.06616,0],37:[.05556,.75,.13639,0],38:[0,.69444,.09694,0],39:[0,.69444,.12417,0],40:[.25,.75,.16194,0],41:[.25,.75,.03694,0],42:[0,.75,.14917,0],43:[.05667,.56167,.03694,0],44:[.19444,.10556,0,0],45:[0,.43056,.02826,0],46:[0,.10556,0,0],47:[.25,.75,.16194,0],48:[0,.64444,.13556,0],49:[0,.64444,.13556,0],50:[0,.64444,.13556,0],51:[0,.64444,.13556,0],52:[.19444,.64444,.13556,0],53:[0,.64444,.13556,0],54:[0,.64444,.13556,0],55:[.19444,.64444,.13556,0],56:[0,.64444,.13556,0],57:[0,.64444,.13556,0],58:[0,.43056,.0582,0],59:[.19444,.43056,.0582,0],61:[-.13313,.36687,.06616,0],63:[0,.69444,.1225,0],64:[0,.69444,.09597,0],65:[0,.68333,0,0],66:[0,.68333,.10257,0],67:[0,.68333,.14528,0],68:[0,.68333,.09403,0],69:[0,.68333,.12028,0],70:[0,.68333,.13305,0],71:[0,.68333,.08722,0],72:[0,.68333,.16389,0],73:[0,.68333,.15806,0],74:[0,.68333,.14028,0],75:[0,.68333,.14528,0],76:[0,.68333,0,0],77:[0,.68333,.16389,0],78:[0,.68333,.16389,0],79:[0,.68333,.09403,0],80:[0,.68333,.10257,0],81:[.19444,.68333,.09403,0],82:[0,.68333,.03868,0],83:[0,.68333,.11972,0],84:[0,.68333,.13305,0],85:[0,.68333,.16389,0],86:[0,.68333,.18361,0],87:[0,.68333,.18361,0],88:[0,.68333,.15806,0],89:[0,.68333,.19383,0],90:[0,.68333,.14528,0],91:[.25,.75,.1875,0],93:[.25,.75,.10528,0],94:[0,.69444,.06646,0],95:[.31,.12056,.09208,0],97:[0,.43056,.07671,0],98:[0,.69444,.06312,0],99:[0,.43056,.05653,0],100:[0,.69444,.10333,0],101:[0,.43056,.07514,0],102:[.19444,.69444,.21194,0],103:[.19444,.43056,.08847,0],104:[0,.69444,.07671,0],105:[0,.65536,.1019,0],106:[.19444,.65536,.14467,0],107:[0,.69444,.10764,0],108:[0,.69444,.10333,0],109:[0,.43056,.07671,0],110:[0,.43056,.07671,0],111:[0,.43056,.06312,0],112:[.19444,.43056,.06312,0],113:[.19444,.43056,.08847,0],114:[0,.43056,.10764,0],115:[0,.43056,.08208,0],116:[0,.61508,.09486,0],117:[0,.43056,.07671,0],118:[0,.43056,.10764,0],119:[0,.43056,.10764,0],120:[0,.43056,.12042,0],121:[.19444,.43056,.08847,0],122:[0,.43056,.12292,0],126:[.35,.31786,.11585,0],163:[0,.69444,0,0],305:[0,.43056,0,.02778],567:[.19444,.43056,0,.08334],768:[0,.69444,0,0],769:[0,.69444,.09694,0],770:[0,.69444,.06646,0],771:[0,.66786,.11585,0],772:[0,.56167,.10333,0],774:[0,.69444,.10806,0],775:[0,.66786,.11752,0],776:[0,.66786,.10474,0],778:[0,.69444,0,0],779:[0,.69444,.1225,0],780:[0,.62847,.08295,0],915:[0,.68333,.13305,0],916:[0,.68333,0,0],920:[0,.68333,.09403,0],923:[0,.68333,0,0],926:[0,.68333,.15294,0],928:[0,.68333,.16389,0],931:[0,.68333,.12028,0],933:[0,.68333,.11111,0],934:[0,.68333,.05986,0],936:[0,.68333,.11111,0],937:[0,.68333,.10257,0],8211:[0,.43056,.09208,0],8212:[0,.43056,.09208,0],8216:[0,.69444,.12417,0],8217:[0,.69444,.12417,0],8220:[0,.69444,.1685,0],8221:[0,.69444,.06961,0],8463:[0,.68889,0,0]},"Main-Regular":{32:[0,0,0,0],33:[0,.69444,0,0],34:[0,.69444,0,0],35:[.19444,.69444,0,0],36:[.05556,.75,0,0],37:[.05556,.75,0,0],38:[0,.69444,0,0],39:[0,.69444,0,0],40:[.25,.75,0,0],41:[.25,.75,0,0],42:[0,.75,0,0],43:[.08333,.58333,0,0],44:[.19444,.10556,0,0],45:[0,.43056,0,0],46:[0,.10556,0,0],47:[.25,.75,0,0],48:[0,.64444,0,0],49:[0,.64444,0,0],50:[0,.64444,0,0],51:[0,.64444,0,0],52:[0,.64444,0,0],53:[0,.64444,0,0],54:[0,.64444,0,0],55:[0,.64444,0,0],56:[0,.64444,0,0],57:[0,.64444,0,0],58:[0,.43056,0,0],59:[.19444,.43056,0,0],60:[.0391,.5391,0,0],61:[-.13313,.36687,0,0],62:[.0391,.5391,0,0],63:[0,.69444,0,0],64:[0,.69444,0,0],65:[0,.68333,0,0],66:[0,.68333,0,0],67:[0,.68333,0,0],68:[0,.68333,0,0],69:[0,.68333,0,0],70:[0,.68333,0,0],71:[0,.68333,0,0],72:[0,.68333,0,0],73:[0,.68333,0,0],74:[0,.68333,0,0],75:[0,.68333,0,0],76:[0,.68333,0,0],77:[0,.68333,0,0],78:[0,.68333,0,0],79:[0,.68333,0,0],80:[0,.68333,0,0],81:[.19444,.68333,0,0],82:[0,.68333,0,0],83:[0,.68333,0,0],84:[0,.68333,0,0],85:[0,.68333,0,0],86:[0,.68333,.01389,0],87:[0,.68333,.01389,0],88:[0,.68333,0,0],89:[0,.68333,.025,0],90:[0,.68333,0,0],91:[.25,.75,0,0],92:[.25,.75,0,0],93:[.25,.75,0,0],94:[0,.69444,0,0],95:[.31,.12056,.02778,0],96:[0,.69444,0,0],97:[0,.43056,0,0],98:[0,.69444,0,0],99:[0,.43056,0,0],100:[0,.69444,0,0],101:[0,.43056,0,0],102:[0,.69444,.07778,0],103:[.19444,.43056,.01389,0],104:[0,.69444,0,0],105:[0,.66786,0,0],106:[.19444,.66786,0,0],107:[0,.69444,0,0],108:[0,.69444,0,0],109:[0,.43056,0,0],110:[0,.43056,0,0],111:[0,.43056,0,0],112:[.19444,.43056,0,0],113:[.19444,.43056,0,0],114:[0,.43056,0,0],115:[0,.43056,0,0],116:[0,.61508,0,0],117:[0,.43056,0,0],118:[0,.43056,.01389,0],119:[0,.43056,.01389,0],120:[0,.43056,0,0],121:[.19444,.43056,.01389,0],122:[0,.43056,0,0],123:[.25,.75,0,0],124:[.25,.75,0,0],125:[.25,.75,0,0],126:[.35,.31786,0,0],160:[0,0,0,0],168:[0,.66786,0,0],172:[0,.43056,0,0],175:[0,.56778,0,0],176:[0,.69444,0,0],177:[.08333,.58333,0,0],180:[0,.69444,0,0],215:[.08333,.58333,0,0],247:[.08333,.58333,0,0],305:[0,.43056,0,0],567:[.19444,.43056,0,0],710:[0,.69444,0,0],711:[0,.62847,0,0],713:[0,.56778,0,0],714:[0,.69444,0,0],715:[0,.69444,0,0],728:[0,.69444,0,0],729:[0,.66786,0,0],730:[0,.69444,0,0],732:[0,.66786,0,0],768:[0,.69444,0,0],769:[0,.69444,0,0],770:[0,.69444,0,0],771:[0,.66786,0,0],772:[0,.56778,0,0],774:[0,.69444,0,0],775:[0,.66786,0,0],776:[0,.66786,0,0],778:[0,.69444,0,0],779:[0,.69444,0,0],780:[0,.62847,0,0],824:[.19444,.69444,0,0],915:[0,.68333,0,0],916:[0,.68333,0,0],920:[0,.68333,0,0],923:[0,.68333,0,0],926:[0,.68333,0,0],928:[0,.68333,0,0],931:[0,.68333,0,0],933:[0,.68333,0,0],934:[0,.68333,0,0],936:[0,.68333,0,0],937:[0,.68333,0,0],8211:[0,.43056,.02778,0],8212:[0,.43056,.02778,0],8216:[0,.69444,0,0],8217:[0,.69444,0,0],8220:[0,.69444,0,0],8221:[0,.69444,0,0],8224:[.19444,.69444,0,0],8225:[.19444,.69444,0,0],8230:[0,.12,0,0],8242:[0,.55556,0,0],8407:[0,.71444,.15382,0],8463:[0,.68889,0,0],8465:[0,.69444,0,0],8467:[0,.69444,0,.11111],8472:[.19444,.43056,0,.11111],8476:[0,.69444,0,0],8501:[0,.69444,0,0],8592:[-.13313,.36687,0,0],8593:[.19444,.69444,0,0],8594:[-.13313,.36687,0,0],8595:[.19444,.69444,0,0],8596:[-.13313,.36687,0,0],8597:[.25,.75,0,0],8598:[.19444,.69444,0,0],8599:[.19444,.69444,0,0],8600:[.19444,.69444,0,0],8601:[.19444,.69444,0,0],8614:[.011,.511,0,0],8617:[.011,.511,0,0],8618:[.011,.511,0,0],8636:[-.13313,.36687,0,0],8637:[-.13313,.36687,0,0],8640:[-.13313,.36687,0,0],8641:[-.13313,.36687,0,0],8652:[.011,.671,0,0],8656:[-.13313,.36687,0,0],8657:[.19444,.69444,0,0],8658:[-.13313,.36687,0,0],8659:[.19444,.69444,0,0],8660:[-.13313,.36687,0,0],8661:[.25,.75,0,0],8704:[0,.69444,0,0],8706:[0,.69444,.05556,.08334],8707:[0,.69444,0,0],8709:[.05556,.75,0,0],8711:[0,.68333,0,0],8712:[.0391,.5391,0,0],8715:[.0391,.5391,0,0],8722:[.08333,.58333,0,0],8723:[.08333,.58333,0,0],8725:[.25,.75,0,0],8726:[.25,.75,0,0],8727:[-.03472,.46528,0,0],8728:[-.05555,.44445,0,0],8729:[-.05555,.44445,0,0],8730:[.2,.8,0,0],8733:[0,.43056,0,0],8734:[0,.43056,0,0],8736:[0,.69224,0,0],8739:[.25,.75,0,0],8741:[.25,.75,0,0],8743:[0,.55556,0,0],8744:[0,.55556,0,0],8745:[0,.55556,0,0],8746:[0,.55556,0,0],8747:[.19444,.69444,.11111,0],8764:[-.13313,.36687,0,0],8768:[.19444,.69444,0,0],8771:[-.03625,.46375,0,0],8773:[-.022,.589,0,0],8776:[-.01688,.48312,0,0],8781:[-.03625,.46375,0,0],8784:[-.133,.67,0,0],8800:[.215,.716,0,0],8801:[-.03625,.46375,0,0],8804:[.13597,.63597,0,0],8805:[.13597,.63597,0,0],8810:[.0391,.5391,0,0],8811:[.0391,.5391,0,0],8826:[.0391,.5391,0,0],8827:[.0391,.5391,0,0],8834:[.0391,.5391,0,0],8835:[.0391,.5391,0,0],8838:[.13597,.63597,0,0],8839:[.13597,.63597,0,0],8846:[0,.55556,0,0],8849:[.13597,.63597,0,0],8850:[.13597,.63597,0,0],8851:[0,.55556,0,0],8852:[0,.55556,0,0],8853:[.08333,.58333,0,0],8854:[.08333,.58333,0,0],8855:[.08333,.58333,0,0],8856:[.08333,.58333,0,0],8857:[.08333,.58333,0,0],8866:[0,.69444,0,0],8867:[0,.69444,0,0],8868:[0,.69444,0,0],8869:[0,.69444,0,0],8872:[.249,.75,0,0],8900:[-.05555,.44445,0,0],8901:[-.05555,.44445,0,0],8902:[-.03472,.46528,0,0],8904:[.005,.505,0,0],8942:[.03,.9,0,0],8943:[-.19,.31,0,0],8945:[-.1,.82,0,0],8968:[.25,.75,0,0],8969:[.25,.75,0,0],8970:[.25,.75,0,0],8971:[.25,.75,0,0],8994:[-.14236,.35764,0,0],8995:[-.14236,.35764,0,0],9136:[.244,.744,0,0],9137:[.244,.744,0,0],9651:[.19444,.69444,0,0],9657:[-.03472,.46528,0,0],9661:[.19444,.69444,0,0],9667:[-.03472,.46528,0,0],9711:[.19444,.69444,0,0],9824:[.12963,.69444,0,0],9825:[.12963,.69444,0,0],9826:[.12963,.69444,0,0],9827:[.12963,.69444,0,0],9837:[0,.75,0,0],9838:[.19444,.69444,0,0],9839:[.19444,.69444,0,0],10216:[.25,.75,0,0],10217:[.25,.75,0,0],10222:[.244,.744,0,0],10223:[.244,.744,0,0],10229:[.011,.511,0,0],10230:[.011,.511,0,0],10231:[.011,.511,0,0],10232:[.024,.525,0,0],10233:[.024,.525,0,0],10234:[.024,.525,0,0],10236:[.011,.511,0,0],10815:[0,.68333,0,0],10927:[.13597,.63597,0,0],10928:[.13597,.63597,0,0]},"Math-BoldItalic":{47:[.19444,.69444,0,0],65:[0,.68611,0,0],66:[0,.68611,.04835,0],67:[0,.68611,.06979,0],68:[0,.68611,.03194,0],69:[0,.68611,.05451,0],70:[0,.68611,.15972,0],71:[0,.68611,0,0],72:[0,.68611,.08229,0],73:[0,.68611,.07778,0],74:[0,.68611,.10069,0],75:[0,.68611,.06979,0],76:[0,.68611,0,0],77:[0,.68611,.11424,0],78:[0,.68611,.11424,0],79:[0,.68611,.03194,0],80:[0,.68611,.15972,0],81:[.19444,.68611,0,0],82:[0,.68611,.00421,0],83:[0,.68611,.05382,0],84:[0,.68611,.15972,0],85:[0,.68611,.11424,0],86:[0,.68611,.25555,0],87:[0,.68611,.15972,0],88:[0,.68611,.07778,0],89:[0,.68611,.25555,0],90:[0,.68611,.06979,0],97:[0,.44444,0,0],98:[0,.69444,0,0],99:[0,.44444,0,0],100:[0,.69444,0,0],101:[0,.44444,0,0],102:[.19444,.69444,.11042,0],103:[.19444,.44444,.03704,0],104:[0,.69444,0,0],105:[0,.69326,0,0],106:[.19444,.69326,.0622,0],107:[0,.69444,.01852,0],108:[0,.69444,.0088,0],109:[0,.44444,0,0],110:[0,.44444,0,0],111:[0,.44444,0,0],112:[.19444,.44444,0,0],113:[.19444,.44444,.03704,0],114:[0,.44444,.03194,0],115:[0,.44444,0,0],116:[0,.63492,0,0],117:[0,.44444,0,0],118:[0,.44444,.03704,0],119:[0,.44444,.02778,0],120:[0,.44444,0,0],121:[.19444,.44444,.03704,0],122:[0,.44444,.04213,0],915:[0,.68611,.15972,0],916:[0,.68611,0,0],920:[0,.68611,.03194,0],923:[0,.68611,0,0],926:[0,.68611,.07458,0],928:[0,.68611,.08229,0],931:[0,.68611,.05451,0],933:[0,.68611,.15972,0],934:[0,.68611,0,0],936:[0,.68611,.11653,0],937:[0,.68611,.04835,0],945:[0,.44444,0,0],946:[.19444,.69444,.03403,0],947:[.19444,.44444,.06389,0],948:[0,.69444,.03819,0],949:[0,.44444,0,0],950:[.19444,.69444,.06215,0],951:[.19444,.44444,.03704,0],952:[0,.69444,.03194,0],953:[0,.44444,0,0],954:[0,.44444,0,0],955:[0,.69444,0,0],956:[.19444,.44444,0,0],957:[0,.44444,.06898,0],958:[.19444,.69444,.03021,0],959:[0,.44444,0,0],960:[0,.44444,.03704,0],961:[.19444,.44444,0,0],962:[.09722,.44444,.07917,0],963:[0,.44444,.03704,0],964:[0,.44444,.13472,0],965:[0,.44444,.03704,0],966:[.19444,.44444,0,0],967:[.19444,.44444,0,0],968:[.19444,.69444,.03704,0],969:[0,.44444,.03704,0],977:[0,.69444,0,0],981:[.19444,.69444,0,0],982:[0,.44444,.03194,0],1009:[.19444,.44444,0,0],1013:[0,.44444,0,0]},"Math-Italic":{47:[.19444,.69444,0,0],65:[0,.68333,0,.13889],66:[0,.68333,.05017,.08334],67:[0,.68333,.07153,.08334],68:[0,.68333,.02778,.05556],69:[0,.68333,.05764,.08334],70:[0,.68333,.13889,.08334],71:[0,.68333,0,.08334],72:[0,.68333,.08125,.05556],73:[0,.68333,.07847,.11111],74:[0,.68333,.09618,.16667],75:[0,.68333,.07153,.05556],76:[0,.68333,0,.02778],77:[0,.68333,.10903,.08334],78:[0,.68333,.10903,.08334],79:[0,.68333,.02778,.08334],80:[0,.68333,.13889,.08334],81:[.19444,.68333,0,.08334],82:[0,.68333,.00773,.08334],83:[0,.68333,.05764,.08334],84:[0,.68333,.13889,.08334],85:[0,.68333,.10903,.02778],86:[0,.68333,.22222,0],87:[0,.68333,.13889,0],88:[0,.68333,.07847,.08334],89:[0,.68333,.22222,0],90:[0,.68333,.07153,.08334],97:[0,.43056,0,0],98:[0,.69444,0,0],99:[0,.43056,0,.05556],100:[0,.69444,0,.16667],101:[0,.43056,0,.05556],102:[.19444,.69444,.10764,.16667],103:[.19444,.43056,.03588,.02778],104:[0,.69444,0,0],105:[0,.65952,0,0],106:[.19444,.65952,.05724,0],107:[0,.69444,.03148,0],108:[0,.69444,.01968,.08334],109:[0,.43056,0,0],110:[0,.43056,0,0],111:[0,.43056,0,.05556],112:[.19444,.43056,0,.08334],113:[.19444,.43056,.03588,.08334],114:[0,.43056,.02778,.05556],115:[0,.43056,0,.05556],116:[0,.61508,0,.08334],117:[0,.43056,0,.02778],118:[0,.43056,.03588,.02778],119:[0,.43056,.02691,.08334],120:[0,.43056,0,.02778],121:[.19444,.43056,.03588,.05556],122:[0,.43056,.04398,.05556],915:[0,.68333,.13889,.08334],916:[0,.68333,0,.16667],920:[0,.68333,.02778,.08334],923:[0,.68333,0,.16667],926:[0,.68333,.07569,.08334],928:[0,.68333,.08125,.05556],931:[0,.68333,.05764,.08334],933:[0,.68333,.13889,.05556],934:[0,.68333,0,.08334],936:[0,.68333,.11,.05556],937:[0,.68333,.05017,.08334],945:[0,.43056,.0037,.02778],946:[.19444,.69444,.05278,.08334],947:[.19444,.43056,.05556,0],948:[0,.69444,.03785,.05556],949:[0,.43056,0,.08334],950:[.19444,.69444,.07378,.08334],951:[.19444,.43056,.03588,.05556],952:[0,.69444,.02778,.08334],953:[0,.43056,0,.05556],954:[0,.43056,0,0],955:[0,.69444,0,0],956:[.19444,.43056,0,.02778],957:[0,.43056,.06366,.02778],958:[.19444,.69444,.04601,.11111],959:[0,.43056,0,.05556],960:[0,.43056,.03588,0],961:[.19444,.43056,0,.08334],962:[.09722,.43056,.07986,.08334],963:[0,.43056,.03588,0],964:[0,.43056,.1132,.02778],965:[0,.43056,.03588,.02778],966:[.19444,.43056,0,.08334],967:[.19444,.43056,0,.05556],968:[.19444,.69444,.03588,.11111],969:[0,.43056,.03588,0],977:[0,.69444,0,.08334],981:[.19444,.69444,0,.08334],982:[0,.43056,.02778,0],1009:[.19444,.43056,0,.08334],1013:[0,.43056,0,.05556]},"Math-Regular":{65:[0,.68333,0,.13889],66:[0,.68333,.05017,.08334],67:[0,.68333,.07153,.08334],68:[0,.68333,.02778,.05556],69:[0,.68333,.05764,.08334],70:[0,.68333,.13889,.08334],71:[0,.68333,0,.08334],72:[0,.68333,.08125,.05556],73:[0,.68333,.07847,.11111],74:[0,.68333,.09618,.16667],75:[0,.68333,.07153,.05556],76:[0,.68333,0,.02778],77:[0,.68333,.10903,.08334],78:[0,.68333,.10903,.08334],79:[0,.68333,.02778,.08334],80:[0,.68333,.13889,.08334],81:[.19444,.68333,0,.08334],82:[0,.68333,.00773,.08334],83:[0,.68333,.05764,.08334],84:[0,.68333,.13889,.08334],85:[0,.68333,.10903,.02778],86:[0,.68333,.22222,0],87:[0,.68333,.13889,0],88:[0,.68333,.07847,.08334],89:[0,.68333,.22222,0],90:[0,.68333,.07153,.08334],97:[0,.43056,0,0],98:[0,.69444,0,0],99:[0,.43056,0,.05556],100:[0,.69444,0,.16667],101:[0,.43056,0,.05556],102:[.19444,.69444,.10764,.16667],103:[.19444,.43056,.03588,.02778],104:[0,.69444,0,0],105:[0,.65952,0,0],106:[.19444,.65952,.05724,0],107:[0,.69444,.03148,0],108:[0,.69444,.01968,.08334],109:[0,.43056,0,0],110:[0,.43056,0,0],111:[0,.43056,0,.05556],112:[.19444,.43056,0,.08334],113:[.19444,.43056,.03588,.08334],114:[0,.43056,.02778,.05556],115:[0,.43056,0,.05556],116:[0,.61508,0,.08334],117:[0,.43056,0,.02778],118:[0,.43056,.03588,.02778],119:[0,.43056,.02691,.08334],120:[0,.43056,0,.02778],121:[.19444,.43056,.03588,.05556],122:[0,.43056,.04398,.05556],915:[0,.68333,.13889,.08334],916:[0,.68333,0,.16667],920:[0,.68333,.02778,.08334],923:[0,.68333,0,.16667],926:[0,.68333,.07569,.08334],928:[0,.68333,.08125,.05556],931:[0,.68333,.05764,.08334],933:[0,.68333,.13889,.05556],934:[0,.68333,0,.08334],936:[0,.68333,.11,.05556],937:[0,.68333,.05017,.08334],945:[0,.43056,.0037,.02778],946:[.19444,.69444,.05278,.08334],947:[.19444,.43056,.05556,0],948:[0,.69444,.03785,.05556],949:[0,.43056,0,.08334],950:[.19444,.69444,.07378,.08334],951:[.19444,.43056,.03588,.05556],952:[0,.69444,.02778,.08334],953:[0,.43056,0,.05556],954:[0,.43056,0,0],955:[0,.69444,0,0],956:[.19444,.43056,0,.02778],957:[0,.43056,.06366,.02778],958:[.19444,.69444,.04601,.11111],959:[0,.43056,0,.05556],960:[0,.43056,.03588,0],961:[.19444,.43056,0,.08334],962:[.09722,.43056,.07986,.08334],963:[0,.43056,.03588,0],964:[0,.43056,.1132,.02778],965:[0,.43056,.03588,.02778],966:[.19444,.43056,0,.08334],967:[.19444,.43056,0,.05556],968:[.19444,.69444,.03588,.11111],969:[0,.43056,.03588,0],977:[0,.69444,0,.08334],981:[.19444,.69444,0,.08334],982:[0,.43056,.02778,0],1009:[.19444,.43056,0,.08334],1013:[0,.43056,0,.05556]},"SansSerif-Regular":{33:[0,.69444,0,0],34:[0,.69444,0,0],35:[.19444,.69444,0,0],36:[.05556,.75,0,0],37:[.05556,.75,0,0],38:[0,.69444,0,0],39:[0,.69444,0,0],40:[.25,.75,0,0],41:[.25,.75,0,0],42:[0,.75,0,0],43:[.08333,.58333,0,0],44:[.125,.08333,0,0],45:[0,.44444,0,0],46:[0,.08333,0,0],47:[.25,.75,0,0],48:[0,.65556,0,0],49:[0,.65556,0,0],50:[0,.65556,0,0],51:[0,.65556,0,0],52:[0,.65556,0,0],53:[0,.65556,0,0],54:[0,.65556,0,0],55:[0,.65556,0,0],56:[0,.65556,0,0],57:[0,.65556,0,0],58:[0,.44444,0,0],59:[.125,.44444,0,0],61:[-.13,.37,0,0],63:[0,.69444,0,0],64:[0,.69444,0,0],65:[0,.69444,0,0],66:[0,.69444,0,0],67:[0,.69444,0,0],68:[0,.69444,0,0],69:[0,.69444,0,0],70:[0,.69444,0,0],71:[0,.69444,0,0],72:[0,.69444,0,0],73:[0,.69444,0,0],74:[0,.69444,0,0],75:[0,.69444,0,0],76:[0,.69444,0,0],77:[0,.69444,0,0],78:[0,.69444,0,0],79:[0,.69444,0,0],80:[0,.69444,0,0],81:[.125,.69444,0,0],82:[0,.69444,0,0],83:[0,.69444,0,0],84:[0,.69444,0,0],85:[0,.69444,0,0],86:[0,.69444,.01389,0],87:[0,.69444,.01389,0],88:[0,.69444,0,0],89:[0,.69444,.025,0],90:[0,.69444,0,0],91:[.25,.75,0,0],93:[.25,.75,0,0],94:[0,.69444,0,0],95:[.35,.09444,.02778,0],97:[0,.44444,0,0],98:[0,.69444,0,0],99:[0,.44444,0,0],100:[0,.69444,0,0],101:[0,.44444,0,0],102:[0,.69444,.06944,0],103:[.19444,.44444,.01389,0],104:[0,.69444,0,0],105:[0,.67937,0,0],106:[.19444,.67937,0,0],107:[0,.69444,0,0],108:[0,.69444,0,0],109:[0,.44444,0,0],110:[0,.44444,0,0],111:[0,.44444,0,0],112:[.19444,.44444,0,0],113:[.19444,.44444,0,0],114:[0,.44444,.01389,0],115:[0,.44444,0,0],116:[0,.57143,0,0],117:[0,.44444,0,0],118:[0,.44444,.01389,0],119:[0,.44444,.01389,0],120:[0,.44444,0,0],121:[.19444,.44444,.01389,0],122:[0,.44444,0,0],126:[.35,.32659,0,0],305:[0,.44444,0,0],567:[.19444,.44444,0,0],768:[0,.69444,0,0],769:[0,.69444,0,0],770:[0,.69444,0,0],771:[0,.67659,0,0],772:[0,.60889,0,0],774:[0,.69444,0,0],775:[0,.67937,0,0],776:[0,.67937,0,0],778:[0,.69444,0,0],779:[0,.69444,0,0],780:[0,.63194,0,0],915:[0,.69444,0,0],916:[0,.69444,0,0],920:[0,.69444,0,0],923:[0,.69444,0,0],926:[0,.69444,0,0],928:[0,.69444,0,0],931:[0,.69444,0,0],933:[0,.69444,0,0],934:[0,.69444,0,0],936:[0,.69444,0,0],937:[0,.69444,0,0],8211:[0,.44444,.02778,0],8212:[0,.44444,.02778,0],8216:[0,.69444,0,0],8217:[0,.69444,0,0],8220:[0,.69444,0,0],8221:[0,.69444,0,0]},"Script-Regular":{65:[0,.7,.22925,0],66:[0,.7,.04087,0],67:[0,.7,.1689,0],68:[0,.7,.09371,0],69:[0,.7,.18583,0],70:[0,.7,.13634,0],71:[0,.7,.17322,0],72:[0,.7,.29694,0],73:[0,.7,.19189,0],74:[.27778,.7,.19189,0],75:[0,.7,.31259,0],76:[0,.7,.19189,0],77:[0,.7,.15981,0],78:[0,.7,.3525,0],79:[0,.7,.08078,0],80:[0,.7,.08078,0],81:[0,.7,.03305,0],82:[0,.7,.06259,0],83:[0,.7,.19189,0],84:[0,.7,.29087,0],85:[0,.7,.25815,0],86:[0,.7,.27523,0],87:[0,.7,.27523,0],88:[0,.7,.26006,0],89:[0,.7,.2939,0],90:[0,.7,.24037,0]},"Size1-Regular":{40:[.35001,.85,0,0],41:[.35001,.85,0,0],47:[.35001,.85,0,0],91:[.35001,.85,0,0],92:[.35001,.85,0,0],93:[.35001,.85,0,0],123:[.35001,.85,0,0],125:[.35001,.85,0,0],710:[0,.72222,0,0],732:[0,.72222,0,0],770:[0,.72222,0,0],771:[0,.72222,0,0],8214:[-99e-5,.601,0,0],8593:[1e-5,.6,0,0],8595:[1e-5,.6,0,0],8657:[1e-5,.6,0,0],8659:[1e-5,.6,0,0],8719:[.25001,.75,0,0],8720:[.25001,.75,0,0],8721:[.25001,.75,0,0],8730:[.35001,.85,0,0],8739:[-.00599,.606,0,0],8741:[-.00599,.606,0,0],8747:[.30612,.805,.19445,0],8748:[.306,.805,.19445,0],8749:[.306,.805,.19445,0],8750:[.30612,.805,.19445,0],8896:[.25001,.75,0,0],8897:[.25001,.75,0,0],8898:[.25001,.75,0,0],8899:[.25001,.75,0,0],8968:[.35001,.85,0,0],8969:[.35001,.85,0,0],8970:[.35001,.85,0,0],8971:[.35001,.85,0,0],9168:[-99e-5,.601,0,0],10216:[.35001,.85,0,0],10217:[.35001,.85,0,0],10752:[.25001,.75,0,0],10753:[.25001,.75,0,0],10754:[.25001,.75,0,0],10756:[.25001,.75,0,0],10758:[.25001,.75,0,0]},"Size2-Regular":{40:[.65002,1.15,0,0],41:[.65002,1.15,0,0],47:[.65002,1.15,0,0],91:[.65002,1.15,0,0],92:[.65002,1.15,0,0],93:[.65002,1.15,0,0],123:[.65002,1.15,0,0],125:[.65002,1.15,0,0],710:[0,.75,0,0],732:[0,.75,0,0],770:[0,.75,0,0],771:[0,.75,0,0],8719:[.55001,1.05,0,0],8720:[.55001,1.05,0,0],8721:[.55001,1.05,0,0],8730:[.65002,1.15,0,0],8747:[.86225,1.36,.44445,0],8748:[.862,1.36,.44445,0],8749:[.862,1.36,.44445,0],8750:[.86225,1.36,.44445,0],8896:[.55001,1.05,0,0],8897:[.55001,1.05,0,0],8898:[.55001,1.05,0,0],8899:[.55001,1.05,0,0],8968:[.65002,1.15,0,0],8969:[.65002,1.15,0,0],8970:[.65002,1.15,0,0],8971:[.65002,1.15,0,0],10216:[.65002,1.15,0,0],10217:[.65002,1.15,0,0],10752:[.55001,1.05,0,0],10753:[.55001,1.05,0,0],10754:[.55001,1.05,0,0],10756:[.55001,1.05,0,0],10758:[.55001,1.05,0,0]},"Size3-Regular":{40:[.95003,1.45,0,0],41:[.95003,1.45,0,0],47:[.95003,1.45,0,0],91:[.95003,1.45,0,0],92:[.95003,1.45,0,0],93:[.95003,1.45,0,0],123:[.95003,1.45,0,0],125:[.95003,1.45,0,0],710:[0,.75,0,0],732:[0,.75,0,0],770:[0,.75,0,0],771:[0,.75,0,0],8730:[.95003,1.45,0,0],8968:[.95003,1.45,0,0],8969:[.95003,1.45,0,0],8970:[.95003,1.45,0,0],8971:[.95003,1.45,0,0],10216:[.95003,1.45,0,0],10217:[.95003,1.45,0,0]},"Size4-Regular":{40:[1.25003,1.75,0,0],41:[1.25003,1.75,0,0],47:[1.25003,1.75,0,0],91:[1.25003,1.75,0,0],92:[1.25003,1.75,0,0],93:[1.25003,1.75,0,0],123:[1.25003,1.75,0,0],125:[1.25003,1.75,0,0],710:[0,.825,0,0],732:[0,.825,0,0],770:[0,.825,0,0],771:[0,.825,0,0],8730:[1.25003,1.75,0,0],8968:[1.25003,1.75,0,0],8969:[1.25003,1.75,0,0],8970:[1.25003,1.75,0,0],8971:[1.25003,1.75,0,0],9115:[.64502,1.155,0,0],9116:[1e-5,.6,0,0],9117:[.64502,1.155,0,0],9118:[.64502,1.155,0,0],9119:[1e-5,.6,0,0],9120:[.64502,1.155,0,0],9121:[.64502,1.155,0,0],9122:[-99e-5,.601,0,0],9123:[.64502,1.155,0,0],9124:[.64502,1.155,0,0],9125:[-99e-5,.601,0,0],9126:[.64502,1.155,0,0],9127:[1e-5,.9,0,0],9128:[.65002,1.15,0,0],9129:[.90001,0,0,0],9130:[0,.3,0,0],9131:[1e-5,.9,0,0],9132:[.65002,1.15,0,0],9133:[.90001,0,0,0],9143:[.88502,.915,0,0],10216:[1.25003,1.75,0,0],10217:[1.25003,1.75,0,0],57344:[-.00499,.605,0,0],57345:[-.00499,.605,0,0],57680:[0,.12,0,0],57681:[0,.12,0,0],57682:[0,.12,0,0],57683:[0,.12,0,0]},"Typewriter-Regular":{33:[0,.61111,0,0],34:[0,.61111,0,0],35:[0,.61111,0,0],36:[.08333,.69444,0,0],37:[.08333,.69444,0,0],38:[0,.61111,0,0],39:[0,.61111,0,0],40:[.08333,.69444,0,0],41:[.08333,.69444,0,0],42:[0,.52083,0,0],43:[-.08056,.53055,0,0],44:[.13889,.125,0,0],45:[-.08056,.53055,0,0],46:[0,.125,0,0],47:[.08333,.69444,0,0],48:[0,.61111,0,0],49:[0,.61111,0,0],50:[0,.61111,0,0],51:[0,.61111,0,0],52:[0,.61111,0,0],53:[0,.61111,0,0],54:[0,.61111,0,0],55:[0,.61111,0,0],56:[0,.61111,0,0],57:[0,.61111,0,0],58:[0,.43056,0,0],59:[.13889,.43056,0,0],60:[-.05556,.55556,0,0],61:[-.19549,.41562,0,0],62:[-.05556,.55556,0,0],63:[0,.61111,0,0],64:[0,.61111,0,0],65:[0,.61111,0,0],66:[0,.61111,0,0],67:[0,.61111,0,0],68:[0,.61111,0,0],69:[0,.61111,0,0],70:[0,.61111,0,0],71:[0,.61111,0,0],72:[0,.61111,0,0],73:[0,.61111,0,0],74:[0,.61111,0,0],75:[0,.61111,0,0],76:[0,.61111,0,0],77:[0,.61111,0,0],78:[0,.61111,0,0],79:[0,.61111,0,0],80:[0,.61111,0,0],81:[.13889,.61111,0,0],82:[0,.61111,0,0],83:[0,.61111,0,0],84:[0,.61111,0,0],85:[0,.61111,0,0],86:[0,.61111,0,0],87:[0,.61111,0,0],88:[0,.61111,0,0],89:[0,.61111,0,0],90:[0,.61111,0,0],91:[.08333,.69444,0,0],92:[.08333,.69444,0,0],93:[.08333,.69444,0,0],94:[0,.61111,0,0],95:[.09514,0,0,0],96:[0,.61111,0,0],97:[0,.43056,0,0],98:[0,.61111,0,0],99:[0,.43056,0,0],100:[0,.61111,0,0],101:[0,.43056,0,0],102:[0,.61111,0,0],103:[.22222,.43056,0,0],104:[0,.61111,0,0],105:[0,.61111,0,0],106:[.22222,.61111,0,0],107:[0,.61111,0,0],108:[0,.61111,0,0],109:[0,.43056,0,0],110:[0,.43056,0,0],111:[0,.43056,0,0],112:[.22222,.43056,0,0],113:[.22222,.43056,0,0],114:[0,.43056,0,0],115:[0,.43056,0,0],116:[0,.55358,0,0],117:[0,.43056,0,0],118:[0,.43056,0,0],119:[0,.43056,0,0],120:[0,.43056,0,0],121:[.22222,.43056,0,0],122:[0,.43056,0,0],123:[.08333,.69444,0,0],124:[.08333,.69444,0,0],125:[.08333,.69444,0,0],126:[0,.61111,0,0],127:[0,.61111,0,0],305:[0,.43056,0,0],567:[.22222,.43056,0,0],768:[0,.61111,0,0],769:[0,.61111,0,0],770:[0,.61111,0,0],771:[0,.61111,0,0],772:[0,.56555,0,0],774:[0,.61111,0,0],776:[0,.61111,0,0],778:[0,.61111,0,0],780:[0,.56597,0,0],915:[0,.61111,0,0],916:[0,.61111,0,0],920:[0,.61111,0,0],923:[0,.61111,0,0],926:[0,.61111,0,0],928:[0,.61111,0,0],931:[0,.61111,0,0],933:[0,.61111,0,0],934:[0,.61111,0,0],936:[0,.61111,0,0],937:[0,.61111,0,0],2018:[0,.61111,0,0],2019:[0,.61111,0,0],8242:[0,.61111,0,0]}}},{}],43:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}function r(e,n,r){"string"==typeof e&&(e=[e]),"number"==typeof n&&(n={numArgs:n});for(var i={numArgs:n.numArgs,argTypes:n.argTypes,greediness:n.greediness===undefined?1:n.greediness,allowedInText:!!n.allowedInText,allowedInMath:n.allowedInMath,numOptionalArgs:n.numOptionalArgs||0,infix:!!n.infix,handler:r},a=0;a","\\langle","\\rangle","\\lt","\\gt","\\lvert","\\rvert","\\lVert","\\rVert","\\lgroup","\\rgroup","\\lmoustache","\\rmoustache","/","\\backslash","|","\\vert","\\|","\\Vert","\\uparrow","\\Uparrow","\\downarrow","\\Downarrow","\\updownarrow","\\Updownarrow","."],c={"\\Bbb":"\\mathbb","\\bold":"\\mathbf","\\frak":"\\mathfrak"};r(["\\blue","\\orange","\\pink","\\red","\\green","\\gray","\\purple","\\blueA","\\blueB","\\blueC","\\blueD","\\blueE","\\tealA","\\tealB","\\tealC","\\tealD","\\tealE","\\greenA","\\greenB","\\greenC","\\greenD","\\greenE","\\goldA","\\goldB","\\goldC","\\goldD","\\goldE","\\redA","\\redB","\\redC","\\redD","\\redE","\\maroonA","\\maroonB","\\maroonC","\\maroonD","\\maroonE","\\purpleA","\\purpleB","\\purpleC","\\purpleD","\\purpleE","\\mintA","\\mintB","\\mintC","\\grayA","\\grayB","\\grayC","\\grayD","\\grayE","\\grayF","\\grayG","\\grayH","\\grayI","\\kaBlue","\\kaGreen"],{numArgs:1,allowedInText:!0,greediness:3},function(e,t){var n=t[0];return{type:"color",color:"katex-"+e.funcName.slice(1),value:s(n)}}),r(["\\arcsin","\\arccos","\\arctan","\\arctg","\\arcctg","\\arg","\\ch","\\cos","\\cosec","\\cosh","\\cot","\\cotg","\\coth","\\csc","\\ctg","\\cth","\\deg","\\dim","\\exp","\\hom","\\ker","\\lg","\\ln","\\log","\\sec","\\sin","\\sinh","\\sh","\\tan","\\tanh","\\tg","\\th"],{numArgs:0},function(e){return{type:"op",limits:!1,symbol:!1,body:e.funcName}}),r(["\\det","\\gcd","\\inf","\\lim","\\liminf","\\limsup","\\max","\\min","\\Pr","\\sup"],{numArgs:0},function(e){return{type:"op",limits:!0,symbol:!1,body:e.funcName}}),r(["\\int","\\iint","\\iiint","\\oint"],{numArgs:0},function(e){return{type:"op",limits:!1,symbol:!0,body:e.funcName}}),r(["\\coprod","\\bigvee","\\bigwedge","\\biguplus","\\bigcap","\\bigcup","\\intop","\\prod","\\sum","\\bigotimes","\\bigoplus","\\bigodot","\\bigsqcup","\\smallint"],{numArgs:0},function(e){return{type:"op",limits:!0,symbol:!0,body:e.funcName}}),r("\\mathop",{numArgs:1},function(e,t){var n=t[0];return{type:"op",limits:!1,symbol:!1,value:s(n)}}),r(["\\dfrac","\\frac","\\tfrac","\\dbinom","\\binom","\\tbinom","\\\\atopfrac"],{numArgs:2,greediness:2},function(e,t){var n=t[0],r=t[1],i=void 0,a=null,o=null,s="auto";switch(e.funcName){case"\\dfrac":case"\\frac":case"\\tfrac":i=!0;break;case"\\\\atopfrac":i=!1;break;case"\\dbinom":case"\\binom":case"\\tbinom":i=!1,a="(",o=")";break;default:throw new Error("Unrecognized genfrac command")}switch(e.funcName){case"\\dfrac":case"\\dbinom":s="display";break;case"\\tfrac":case"\\tbinom":s="text"}return{type:"genfrac",numer:n,denom:r,hasBarLine:i,leftDelim:a,rightDelim:o,size:s}}),r(["\\llap","\\rlap"],{numArgs:1,allowedInText:!0},function(e,t){var n=t[0];return{type:e.funcName.slice(1),body:n}});var h=function(e,t){if(i["default"].contains(d,e.value))return e;throw new a["default"]("Invalid delimiter: '"+e.value+"' after '"+t.funcName+"'",e)};r(["\\bigl","\\Bigl","\\biggl","\\Biggl","\\bigr","\\Bigr","\\biggr","\\Biggr","\\bigm","\\Bigm","\\biggm","\\Biggm","\\big","\\Big","\\bigg","\\Bigg"],{numArgs:1},function(e,t){var n=h(t[0],e);return{type:"delimsizing",size:u[e.funcName].size,mclass:u[e.funcName].mclass,value:n.value}}),r(["\\left","\\right"],{numArgs:1},function(e,t){return{type:"leftright",value:h(t[0],e).value}}),r("\\middle",{numArgs:1},function(e,t){var n=h(t[0],e);if(!e.parser.leftrightDepth)throw new a["default"]("\\middle without preceding \\left",n);return{type:"middle",value:n.value}}),r(["\\tiny","\\scriptsize","\\footnotesize","\\small","\\normalsize","\\large","\\Large","\\LARGE","\\huge","\\Huge"],0,null),r(["\\displaystyle","\\textstyle","\\scriptstyle","\\scriptscriptstyle"],0,null),r(["\\rm","\\sf","\\tt","\\bf","\\it"],0,null),r(["\\mathrm","\\mathit","\\mathbf","\\mathbb","\\mathcal","\\mathfrak","\\mathscr","\\mathsf","\\mathtt","\\Bbb","\\bold","\\frak"],{numArgs:1,greediness:2},function(e,t){var n=t[0],r=e.funcName;return r in c&&(r=c[r]),{type:"font",font:r.slice(1),body:n}}),r(["\\acute","\\grave","\\ddot","\\tilde","\\bar","\\breve","\\check","\\hat","\\vec","\\dot","\\widehat","\\widetilde","\\overrightarrow","\\overleftarrow","\\Overrightarrow","\\overleftrightarrow","\\overgroup","\\overlinesegment","\\overleftharpoon","\\overrightharpoon"],{numArgs:1},function(e,t){var n=t[0],r=!i["default"].contains(["\\acute","\\grave","\\ddot","\\tilde","\\bar","\\breve","\\check","\\hat","\\vec","\\dot"],e.funcName),a=!r||i["default"].contains(["\\widehat","\\widetilde"],e.funcName);return{type:"accent",label:e.funcName,isStretchy:r,isShifty:a,value:s(n),base:n}}),r(["\\'","\\`","\\^","\\~","\\=","\\u","\\.",'\\"',"\\r","\\H","\\v"],{numArgs:1,allowedInText:!0,allowedInMath:!1},function(e,t){var n=t[0];return{type:"accent",label:e.funcName,isStretchy:!1,isShifty:!0,value:s(n),base:n}}),r(["\\overbrace","\\underbrace"],{numArgs:1},function(e,t){var n=t[0];return{type:"horizBrace",label:e.funcName,isOver:/^\\over/.test(e.funcName),base:n}}),r(["\\underleftarrow","\\underrightarrow","\\underleftrightarrow","\\undergroup","\\underlinesegment","\\undertilde"],{numArgs:1},function(e,t){var n=t[0];return{type:"accentUnder",label:e.funcName,value:s(n),body:n}}),r(["\\xleftarrow","\\xrightarrow","\\xLeftarrow","\\xRightarrow","\\xleftrightarrow","\\xLeftrightarrow","\\xhookleftarrow","\\xhookrightarrow","\\xmapsto","\\xrightharpoondown","\\xrightharpoonup","\\xleftharpoondown","\\xleftharpoonup","\\xrightleftharpoons","\\xleftrightharpoons","\\xLongequal","\\xtwoheadrightarrow","\\xtwoheadleftarrow","\\xLongequal","\\xtofrom"],{numArgs:1,numOptionalArgs:1},function(e,t){var n=t[0],r=t[1];return{type:"xArrow",label:e.funcName,body:r,below:n}}),r(["\\cancel","\\bcancel","\\xcancel","\\sout","\\fbox"],{numArgs:1},function(e,t){var n=t[0];return{type:"enclose",label:e.funcName,body:n}}),r(["\\over","\\choose","\\atop"],{numArgs:0,infix:!0},function(e){var t=void 0;switch(e.funcName){case"\\over":t="\\frac";break;case"\\choose":t="\\binom";break;case"\\atop":t="\\\\atopfrac";break;default:throw new Error("Unrecognized infix genfrac command")}return{type:"infix",replaceWith:t,token:e.token}}),r(["\\\\","\\cr"],{numArgs:0,numOptionalArgs:1,argTypes:["size"]},function(e,t){return{type:"cr",size:t[0]}}),r(["\\begin","\\end"],{numArgs:1,argTypes:["text"]},function(e,t){var n=t[0];if("ordgroup"!==n.type)throw new a["default"]("Invalid environment name",n);for(var r="",i=0;i"}}]),e}(),s=function(){function e(t){(0,r["default"])(this,e),this.text=t}return(0,i["default"])(e,[{key:"toNode",value:function(){return document.createTextNode(this.text)}},{key:"toMarkup",value:function(){return a["default"].escape(this.text)}}]),e}();t.exports={MathNode:o,TextNode:s}},{"./utils":51,"babel-runtime/helpers/classCallCheck":4,"babel-runtime/helpers/createClass":5}],46:[function(e,t){function n(e){return e&&e.__esModule?e:{"default":e}}var r=n(e("./Parser")),i=function(e,t){if(!("string"==typeof e||e instanceof String))throw new TypeError("KaTeX can only parse string typed expression");return new r["default"](e,t).parse()};t.exports=i},{"./Parser":31}],47:[function(e,t){var n=e("./buildCommon"),r=e("./mathMLTree"),i=e("./utils"),a={widehat:"^",widetilde:"~",undertilde:"~",overleftarrow:"\u2190",underleftarrow:"\u2190",xleftarrow:"\u2190",overrightarrow:"\u2192",underrightarrow:"\u2192",xrightarrow:"\u2192",underbrace:"\u23b5",overbrace:"\u23de",overleftrightarrow:"\u2194",underleftrightarrow:"\u2194",xleftrightarrow:"\u2194",Overrightarrow:"\u21d2",xRightarrow:"\u21d2",overleftharpoon:"\u21bc",xleftharpoonup:"\u21bc",overrightharpoon:"\u21c0",xrightharpoonup:"\u21c0",xLeftarrow:"\u21d0",xLeftrightarrow:"\u21d4",xhookleftarrow:"\u21a9",xhookrightarrow:"\u21aa",xmapsto:"\u21a6",xrightharpoondown:"\u21c1",xleftharpoondown:"\u21bd",xrightleftharpoons:"\u21cc",xleftrightharpoons:"\u21cb",xtwoheadleftarrow:"\u219e",xtwoheadrightarrow:"\u21a0",xLongequal:"=",xtofrom:"\u21c4"},o=function(e){var t=new r.MathNode("mo",[new r.TextNode(a[e.substr(1)])]);return t.setAttribute("stretchy","true"),t},s={overleftarrow:[.522,0,"leftarrow",.5],underleftarrow:[.522,0,"leftarrow",.5],xleftarrow:[.261,.261,"leftarrow",.783],overrightarrow:[.522,0,"rightarrow",.5],underrightarrow:[.522,0,"rightarrow",.5],xrightarrow:[.261,.261,"rightarrow",.783],overbrace:[.548,0,"overbrace",1.6],underbrace:[.548,0,"underbrace",1.6],overleftrightarrow:[.522,0,"leftrightarrow",.5],underleftrightarrow:[.522,0,"leftrightarrow",.5],xleftrightarrow:[.261,.261,"leftrightarrow",.783],Overrightarrow:[.56,0,"doublerightarrow",.5],xLeftarrow:[.28,.28,"doubleleftarrow",.783],xRightarrow:[.28,.28,"doublerightarrow",.783],xLeftrightarrow:[.28,.28,"doubleleftrightarrow",.955],overleftharpoon:[.522,0,"leftharpoon",.5],overrightharpoon:[.522,0,"rightharpoon",.5],xleftharpoonup:[.261,.261,"leftharpoon",.783],xrightharpoonup:[.261,.261,"rightharpoon",.783],xhookleftarrow:[.261,.261,"hookleftarrow",.87],xhookrightarrow:[.261,.261,"hookrightarrow",.87],overlinesegment:[.414,0,"linesegment",.5],underlinesegment:[.414,0,"linesegment",.5],xmapsto:[.261,.261,"mapsto",.783],xrightharpoondown:[.261,.261,"rightharpoondown",.783],xleftharpoondown:[.261,.261,"leftharpoondown",.783],xrightleftharpoons:[.358,.358,"rightleftharpoons",.716],xleftrightharpoons:[.358,.358,"leftrightharpoons",.716],overgroup:[.342,0,"overgroup",.87],undergroup:[.342,0,"undergroup",.87],xtwoheadleftarrow:[.167,.167,"twoheadleftarrow",.86],xtwoheadrightarrow:[.167,.167,"twoheadrightarrow",.86],xLongequal:[.167,.167,"longequal",.5],xtofrom:[.264,.264,"tofrom",.86]},l={doubleleftarrow:"",doublerightarrow:"",leftarrow:"",rightarrow:""},u={bcancel:"",cancel:"",doubleleftarrow:">"+l.doubleleftarrow+"",doubleleftrightarrow:">"+l.doubleleftarrow+"\n"+l.doublerightarrow+"",doublerightarrow:">"+l.doublerightarrow+"",hookleftarrow:">"+l.leftarrow+"\n",hookrightarrow:">"+l.rightarrow+"",leftarrow:">"+l.leftarrow+"",leftharpoon:">",leftharpoondown:">",leftrightarrow:">"+l.leftarrow+"\n"+l.rightarrow+"",leftrightharpoons:">\n",linesegment:">\n",longequal:" viewBox='0 0 100 334' preserveAspectRatio='none'>\n",mapsto:">"+l.rightarrow+"",overbrace:">\n",overgroup:">",rightarrow:">"+l.rightarrow+"",rightharpoon:">",rightharpoondown:">",rightleftharpoons:">",tilde1:" viewBox='0 0 600 260' preserveAspectRatio='none'>\n",tilde2:" viewBox='0 0 1033 286' preserveAspectRatio='none'>\n",tilde3:" viewBox='0 0 2339 306' preserveAspectRatio='none'>\n",tilde4:" viewBox='0 0 2340 312' preserveAspectRatio='none'>\n",tofrom:">",twoheadleftarrow:">\n",twoheadrightarrow:">\n",underbrace:">\n",undergroup:">",widehat1:" viewBox='0 0 1062 239' preserveAspectRatio='none'>\n",widehat2:" viewBox='0 0 2364 300' preserveAspectRatio='none'>\n",widehat3:" viewBox='0 0 2364 360' preserveAspectRatio='none'>\n",widehat4:" viewBox='0 0 2364 420' preserveAspectRatio='none'>\n",xcancel:"\n"},d=function(e,t){var r=e.value.label.substr(1),a=0,o=0,l="",d=0;if(i.contains(["widehat","widetilde","undertilde"],r)){var c=e.value.value.length;if(c>5)a=.312,l=("widehat"===r?"widehat":"tilde")+"4";else{var h=[1,1,2,2,3,3][c];"widehat"===r?(a=[0,.24,.3,.3,.36,.36][c],l="widehat"+h):(a=[0,.26,.3,.3,.34,.34][c],l="tilde"+h)}}else{var p=s[r];a=p[0],o=p[1],l=p[2],d=p[3]}var f=n.makeSpan([],[],t);f.height=a,f.depth=o;var m=a+o;return f.style.height=m+"em",d>0&&(f.style.minWidth=d+"em"),f.innerHTML="",f},c=function(e,t,r,i){var a=void 0,o=e.height+e.depth+2*r;return"fbox"===t?(a=n.makeSpan(["stretchy",t],[],i),i.color&&(a.style.borderColor=i.getColor())):(a=n.makeSpan([],[],i)).innerHTML=""+u[t]+"",a.height=o,a.style.height=o+"em",a};t.exports={encloseSpan:c,mathMLnode:o,svgSpan:d}},{"./buildCommon":34,"./mathMLTree":45,"./utils":51}],48:[function(e,t){function n(e,n,r,i,a,o){t.exports[e][a]={font:n,group:r,replace:i},o&&(t.exports[e][i]=t.exports[e][a])}t.exports={math:{},text:{}};var r="math",i="text",a="main",o="ams",s="accent",l="bin",u="close",d="inner",c="mathord",h="op",p="open",f="punct",m="rel",g="spacing",v="textord";n(r,a,m,"\u2261","\\equiv"),n(r,a,m,"\u227a","\\prec"),n(r,a,m,"\u227b","\\succ"),n(r,a,m,"\u223c","\\sim"),n(r,a,m,"\u22a5","\\perp"),n(r,a,m,"\u2aaf","\\preceq"),n(r,a,m,"\u2ab0","\\succeq"),n(r,a,m,"\u2243","\\simeq"),n(r,a,m,"\u2223","\\mid"),n(r,a,m,"\u226a","\\ll"),n(r,a,m,"\u226b","\\gg"),n(r,a,m,"\u224d","\\asymp"),n(r,a,m,"\u2225","\\parallel"),n(r,a,m,"\u22c8","\\bowtie"),n(r,a,m,"\u2323","\\smile"),n(r,a,m,"\u2291","\\sqsubseteq"),n(r,a,m,"\u2292","\\sqsupseteq"),n(r,a,m,"\u2250","\\doteq"),n(r,a,m,"\u2322","\\frown"),n(r,a,m,"\u220b","\\ni"),n(r,a,m,"\u221d","\\propto"),n(r,a,m,"\u22a2","\\vdash"),n(r,a,m,"\u22a3","\\dashv"),
+n(r,a,m,"\u220b","\\owns"),n(r,a,f,".","\\ldotp"),n(r,a,f,"\u22c5","\\cdotp"),n(r,a,v,"#","\\#"),n(i,a,v,"#","\\#"),n(r,a,v,"&","\\&"),n(i,a,v,"&","\\&"),n(r,a,v,"\u2135","\\aleph"),n(r,a,v,"\u2200","\\forall"),n(r,a,v,"\u210f","\\hbar"),n(r,a,v,"\u2203","\\exists"),n(r,a,v,"\u2207","\\nabla"),n(r,a,v,"\u266d","\\flat"),n(r,a,v,"\u2113","\\ell"),n(r,a,v,"\u266e","\\natural"),n(r,a,v,"\u2663","\\clubsuit"),n(r,a,v,"\u2118","\\wp"),n(r,a,v,"\u266f","\\sharp"),n(r,a,v,"\u2662","\\diamondsuit"),n(r,a,v,"\u211c","\\Re"),n(r,a,v,"\u2661","\\heartsuit"),n(r,a,v,"\u2111","\\Im"),n(r,a,v,"\u2660","\\spadesuit"),n(r,a,v,"\u2020","\\dag"),n(i,a,v,"\u2020","\\dag"),n(i,a,v,"\u2020","\\textdagger"),n(r,a,v,"\u2021","\\ddag"),n(i,a,v,"\u2021","\\ddag"),n(i,a,v,"\u2020","\\textdaggerdbl"),n(r,a,u,"\u23b1","\\rmoustache"),n(r,a,p,"\u23b0","\\lmoustache"),n(r,a,u,"\u27ef","\\rgroup"),n(r,a,p,"\u27ee","\\lgroup"),n(r,a,l,"\u2213","\\mp"),n(r,a,l,"\u2296","\\ominus"),n(r,a,l,"\u228e","\\uplus"),n(r,a,l,"\u2293","\\sqcap"),n(r,a,l,"\u2217","\\ast"),n(r,a,l,"\u2294","\\sqcup"),n(r,a,l,"\u25ef","\\bigcirc"),n(r,a,l,"\u2219","\\bullet"),n(r,a,l,"\u2021","\\ddagger"),n(r,a,l,"\u2240","\\wr"),n(r,a,l,"\u2a3f","\\amalg"),n(r,a,m,"\u27f5","\\longleftarrow"),n(r,a,m,"\u21d0","\\Leftarrow"),n(r,a,m,"\u27f8","\\Longleftarrow"),n(r,a,m,"\u27f6","\\longrightarrow"),n(r,a,m,"\u21d2","\\Rightarrow"),n(r,a,m,"\u27f9","\\Longrightarrow"),n(r,a,m,"\u2194","\\leftrightarrow"),n(r,a,m,"\u27f7","\\longleftrightarrow"),n(r,a,m,"\u21d4","\\Leftrightarrow"),n(r,a,m,"\u27fa","\\Longleftrightarrow"),n(r,a,m,"\u21a6","\\mapsto"),n(r,a,m,"\u27fc","\\longmapsto"),n(r,a,m,"\u2197","\\nearrow"),n(r,a,m,"\u21a9","\\hookleftarrow"),n(r,a,m,"\u21aa","\\hookrightarrow"),n(r,a,m,"\u2198","\\searrow"),n(r,a,m,"\u21bc","\\leftharpoonup"),n(r,a,m,"\u21c0","\\rightharpoonup"),n(r,a,m,"\u2199","\\swarrow"),n(r,a,m,"\u21bd","\\leftharpoondown"),n(r,a,m,"\u21c1","\\rightharpoondown"),n(r,a,m,"\u2196","\\nwarrow"),n(r,a,m,"\u21cc","\\rightleftharpoons"),n(r,o,m,"\u226e","\\nless"),n(r,o,m,"\ue010","\\nleqslant"),n(r,o,m,"\ue011","\\nleqq"),n(r,o,m,"\u2a87","\\lneq"),n(r,o,m,"\u2268","\\lneqq"),n(r,o,m,"\ue00c","\\lvertneqq"),n(r,o,m,"\u22e6","\\lnsim"),n(r,o,m,"\u2a89","\\lnapprox"),n(r,o,m,"\u2280","\\nprec"),n(r,o,m,"\u22e0","\\npreceq"),n(r,o,m,"\u22e8","\\precnsim"),n(r,o,m,"\u2ab9","\\precnapprox"),n(r,o,m,"\u2241","\\nsim"),n(r,o,m,"\ue006","\\nshortmid"),n(r,o,m,"\u2224","\\nmid"),n(r,o,m,"\u22ac","\\nvdash"),n(r,o,m,"\u22ad","\\nvDash"),n(r,o,m,"\u22ea","\\ntriangleleft"),n(r,o,m,"\u22ec","\\ntrianglelefteq"),n(r,o,m,"\u228a","\\subsetneq"),n(r,o,m,"\ue01a","\\varsubsetneq"),n(r,o,m,"\u2acb","\\subsetneqq"),n(r,o,m,"\ue017","\\varsubsetneqq"),n(r,o,m,"\u226f","\\ngtr"),n(r,o,m,"\ue00f","\\ngeqslant"),n(r,o,m,"\ue00e","\\ngeqq"),n(r,o,m,"\u2a88","\\gneq"),n(r,o,m,"\u2269","\\gneqq"),n(r,o,m,"\ue00d","\\gvertneqq"),n(r,o,m,"\u22e7","\\gnsim"),n(r,o,m,"\u2a8a","\\gnapprox"),n(r,o,m,"\u2281","\\nsucc"),n(r,o,m,"\u22e1","\\nsucceq"),n(r,o,m,"\u22e9","\\succnsim"),n(r,o,m,"\u2aba","\\succnapprox"),n(r,o,m,"\u2246","\\ncong"),n(r,o,m,"\ue007","\\nshortparallel"),n(r,o,m,"\u2226","\\nparallel"),n(r,o,m,"\u22af","\\nVDash"),n(r,o,m,"\u22eb","\\ntriangleright"),n(r,o,m,"\u22ed","\\ntrianglerighteq"),n(r,o,m,"\ue018","\\nsupseteqq"),n(r,o,m,"\u228b","\\supsetneq"),n(r,o,m,"\ue01b","\\varsupsetneq"),n(r,o,m,"\u2acc","\\supsetneqq"),n(r,o,m,"\ue019","\\varsupsetneqq"),n(r,o,m,"\u22ae","\\nVdash"),n(r,o,m,"\u2ab5","\\precneqq"),n(r,o,m,"\u2ab6","\\succneqq"),n(r,o,m,"\ue016","\\nsubseteqq"),n(r,o,l,"\u22b4","\\unlhd"),n(r,o,l,"\u22b5","\\unrhd"),n(r,o,m,"\u219a","\\nleftarrow"),n(r,o,m,"\u219b","\\nrightarrow"),n(r,o,m,"\u21cd","\\nLeftarrow"),n(r,o,m,"\u21cf","\\nRightarrow"),n(r,o,m,"\u21ae","\\nleftrightarrow"),n(r,o,m,"\u21ce","\\nLeftrightarrow"),n(r,o,m,"\u25b3","\\vartriangle"),n(r,o,v,"\u210f","\\hslash"),n(r,o,v,"\u25bd","\\triangledown"),n(r,o,v,"\u25ca","\\lozenge"),n(r,o,v,"\u24c8","\\circledS"),n(r,o,v,"\xae","\\circledR"),n(i,o,v,"\xae","\\circledR"),n(r,o,v,"\u2221","\\measuredangle"),n(r,o,v,"\u2204","\\nexists"),n(r,o,v,"\u2127","\\mho"),n(r,o,v,"\u2132","\\Finv"),n(r,o,v,"\u2141","\\Game"),n(r,o,v,"k","\\Bbbk"),n(r,o,v,"\u2035","\\backprime"),n(r,o,v,"\u25b2","\\blacktriangle"),n(r,o,v,"\u25bc","\\blacktriangledown"),n(r,o,v,"\u25a0","\\blacksquare"),n(r,o,v,"\u29eb","\\blacklozenge"),n(r,o,v,"\u2605","\\bigstar"),n(r,o,v,"\u2222","\\sphericalangle"),n(r,o,v,"\u2201","\\complement"),n(r,o,v,"\xf0","\\eth"),n(r,o,v,"\u2571","\\diagup"),n(r,o,v,"\u2572","\\diagdown"),n(r,o,v,"\u25a1","\\square"),n(r,o,v,"\u25a1","\\Box"),n(r,o,v,"\u25ca","\\Diamond"),n(r,o,v,"\xa5","\\yen"),n(r,o,v,"\u2713","\\checkmark"),n(i,o,v,"\u2713","\\checkmark"),n(r,o,v,"\u2136","\\beth"),n(r,o,v,"\u2138","\\daleth"),n(r,o,v,"\u2137","\\gimel"),n(r,o,v,"\u03dd","\\digamma"),n(r,o,v,"\u03f0","\\varkappa"),n(r,o,p,"\u250c","\\ulcorner"),n(r,o,u,"\u2510","\\urcorner"),n(r,o,p,"\u2514","\\llcorner"),n(r,o,u,"\u2518","\\lrcorner"),n(r,o,m,"\u2266","\\leqq"),n(r,o,m,"\u2a7d","\\leqslant"),n(r,o,m,"\u2a95","\\eqslantless"),n(r,o,m,"\u2272","\\lesssim"),n(r,o,m,"\u2a85","\\lessapprox"),n(r,o,m,"\u224a","\\approxeq"),n(r,o,l,"\u22d6","\\lessdot"),n(r,o,m,"\u22d8","\\lll"),n(r,o,m,"\u2276","\\lessgtr"),n(r,o,m,"\u22da","\\lesseqgtr"),n(r,o,m,"\u2a8b","\\lesseqqgtr"),n(r,o,m,"\u2251","\\doteqdot"),n(r,o,m,"\u2253","\\risingdotseq"),n(r,o,m,"\u2252","\\fallingdotseq"),n(r,o,m,"\u223d","\\backsim"),n(r,o,m,"\u22cd","\\backsimeq"),n(r,o,m,"\u2ac5","\\subseteqq"),n(r,o,m,"\u22d0","\\Subset"),n(r,o,m,"\u228f","\\sqsubset"),n(r,o,m,"\u227c","\\preccurlyeq"),n(r,o,m,"\u22de","\\curlyeqprec"),n(r,o,m,"\u227e","\\precsim"),n(r,o,m,"\u2ab7","\\precapprox"),n(r,o,m,"\u22b2","\\vartriangleleft"),n(r,o,m,"\u22b4","\\trianglelefteq"),n(r,o,m,"\u22a8","\\vDash"),n(r,o,m,"\u22aa","\\Vvdash"),n(r,o,m,"\u2323","\\smallsmile"),n(r,o,m,"\u2322","\\smallfrown"),n(r,o,m,"\u224f","\\bumpeq"),n(r,o,m,"\u224e","\\Bumpeq"),n(r,o,m,"\u2267","\\geqq"),n(r,o,m,"\u2a7e","\\geqslant"),n(r,o,m,"\u2a96","\\eqslantgtr"),n(r,o,m,"\u2273","\\gtrsim"),n(r,o,m,"\u2a86","\\gtrapprox"),n(r,o,l,"\u22d7","\\gtrdot"),n(r,o,m,"\u22d9","\\ggg"),n(r,o,m,"\u2277","\\gtrless"),n(r,o,m,"\u22db","\\gtreqless"),n(r,o,m,"\u2a8c","\\gtreqqless"),n(r,o,m,"\u2256","\\eqcirc"),n(r,o,m,"\u2257","\\circeq"),n(r,o,m,"\u225c","\\triangleq"),n(r,o,m,"\u223c","\\thicksim"),n(r,o,m,"\u2248","\\thickapprox"),n(r,o,m,"\u2ac6","\\supseteqq"),n(r,o,m,"\u22d1","\\Supset"),n(r,o,m,"\u2290","\\sqsupset"),n(r,o,m,"\u227d","\\succcurlyeq"),n(r,o,m,"\u22df","\\curlyeqsucc"),n(r,o,m,"\u227f","\\succsim"),n(r,o,m,"\u2ab8","\\succapprox"),n(r,o,m,"\u22b3","\\vartriangleright"),n(r,o,m,"\u22b5","\\trianglerighteq"),n(r,o,m,"\u22a9","\\Vdash"),n(r,o,m,"\u2223","\\shortmid"),n(r,o,m,"\u2225","\\shortparallel"),n(r,o,m,"\u226c","\\between"),n(r,o,m,"\u22d4","\\pitchfork"),n(r,o,m,"\u221d","\\varpropto"),n(r,o,m,"\u25c0","\\blacktriangleleft"),n(r,o,m,"\u2234","\\therefore"),n(r,o,m,"\u220d","\\backepsilon"),n(r,o,m,"\u25b6","\\blacktriangleright"),n(r,o,m,"\u2235","\\because"),n(r,o,m,"\u22d8","\\llless"),n(r,o,m,"\u22d9","\\gggtr"),n(r,o,l,"\u22b2","\\lhd"),n(r,o,l,"\u22b3","\\rhd"),n(r,o,m,"\u2242","\\eqsim"),n(r,a,m,"\u22c8","\\Join"),n(r,o,m,"\u2251","\\Doteq"),n(r,o,l,"\u2214","\\dotplus"),n(r,o,l,"\u2216","\\smallsetminus"),n(r,o,l,"\u22d2","\\Cap"),n(r,o,l,"\u22d3","\\Cup"),n(r,o,l,"\u2a5e","\\doublebarwedge"),n(r,o,l,"\u229f","\\boxminus"),n(r,o,l,"\u229e","\\boxplus"),n(r,o,l,"\u22c7","\\divideontimes"),n(r,o,l,"\u22c9","\\ltimes"),n(r,o,l,"\u22ca","\\rtimes"),n(r,o,l,"\u22cb","\\leftthreetimes"),n(r,o,l,"\u22cc","\\rightthreetimes"),n(r,o,l,"\u22cf","\\curlywedge"),n(r,o,l,"\u22ce","\\curlyvee"),n(r,o,l,"\u229d","\\circleddash"),n(r,o,l,"\u229b","\\circledast"),n(r,o,l,"\u22c5","\\centerdot"),n(r,o,l,"\u22ba","\\intercal"),n(r,o,l,"\u22d2","\\doublecap"),n(r,o,l,"\u22d3","\\doublecup"),n(r,o,l,"\u22a0","\\boxtimes"),n(r,o,m,"\u21e2","\\dashrightarrow"),n(r,o,m,"\u21e0","\\dashleftarrow"),n(r,o,m,"\u21c7","\\leftleftarrows"),n(r,o,m,"\u21c6","\\leftrightarrows"),n(r,o,m,"\u21da","\\Lleftarrow"),n(r,o,m,"\u219e","\\twoheadleftarrow"),n(r,o,m,"\u21a2","\\leftarrowtail"),n(r,o,m,"\u21ab","\\looparrowleft"),n(r,o,m,"\u21cb","\\leftrightharpoons"),n(r,o,m,"\u21b6","\\curvearrowleft"),n(r,o,m,"\u21ba","\\circlearrowleft"),n(r,o,m,"\u21b0","\\Lsh"),n(r,o,m,"\u21c8","\\upuparrows"),n(r,o,m,"\u21bf","\\upharpoonleft"),n(r,o,m,"\u21c3","\\downharpoonleft"),n(r,o,m,"\u22b8","\\multimap"),n(r,o,m,"\u21ad","\\leftrightsquigarrow"),n(r,o,m,"\u21c9","\\rightrightarrows"),n(r,o,m,"\u21c4","\\rightleftarrows"),n(r,o,m,"\u21a0","\\twoheadrightarrow"),n(r,o,m,"\u21a3","\\rightarrowtail"),n(r,o,m,"\u21ac","\\looparrowright"),n(r,o,m,"\u21b7","\\curvearrowright"),n(r,o,m,"\u21bb","\\circlearrowright"),n(r,o,m,"\u21b1","\\Rsh"),n(r,o,m,"\u21ca","\\downdownarrows"),n(r,o,m,"\u21be","\\upharpoonright"),n(r,o,m,"\u21c2","\\downharpoonright"),n(r,o,m,"\u21dd","\\rightsquigarrow"),n(r,o,m,"\u21dd","\\leadsto"),n(r,o,m,"\u21db","\\Rrightarrow"),n(r,o,m,"\u21be","\\restriction"),n(r,a,v,"\u2018","`"),n(r,a,v,"$","\\$"),n(i,a,v,"$","\\$"),n(i,a,v,"$","\\textdollar"),n(r,a,v,"%","\\%"),n(i,a,v,"%","\\%"),n(r,a,v,"_","\\_"),n(i,a,v,"_","\\_"),n(i,a,v,"_","\\textunderscore"),n(r,a,v,"\u2220","\\angle"),n(r,a,v,"\u221e","\\infty"),n(r,a,v,"\u2032","\\prime"),n(r,a,v,"\u25b3","\\triangle"),n(r,a,v,"\u0393","\\Gamma",!0),n(r,a,v,"\u0394","\\Delta",!0),n(r,a,v,"\u0398","\\Theta",!0),n(r,a,v,"\u039b","\\Lambda",!0),n(r,a,v,"\u039e","\\Xi",!0),n(r,a,v,"\u03a0","\\Pi",!0),n(r,a,v,"\u03a3","\\Sigma",!0),n(r,a,v,"\u03a5","\\Upsilon",!0),n(r,a,v,"\u03a6","\\Phi",!0),n(r,a,v,"\u03a8","\\Psi",!0),n(r,a,v,"\u03a9","\\Omega",!0),n(r,a,v,"\xac","\\neg"),n(r,a,v,"\xac","\\lnot"),n(r,a,v,"\u22a4","\\top"),n(r,a,v,"\u22a5","\\bot"),n(r,a,v,"\u2205","\\emptyset"),n(r,o,v,"\u2205","\\varnothing"),n(r,a,c,"\u03b1","\\alpha",!0),n(r,a,c,"\u03b2","\\beta",!0),n(r,a,c,"\u03b3","\\gamma",!0),n(r,a,c,"\u03b4","\\delta",!0),n(r,a,c,"\u03f5","\\epsilon",!0),n(r,a,c,"\u03b6","\\zeta",!0),n(r,a,c,"\u03b7","\\eta",!0),n(r,a,c,"\u03b8","\\theta",!0),n(r,a,c,"\u03b9","\\iota",!0),n(r,a,c,"\u03ba","\\kappa",!0),n(r,a,c,"\u03bb","\\lambda",!0),n(r,a,c,"\u03bc","\\mu",!0),n(r,a,c,"\u03bd","\\nu",!0),n(r,a,c,"\u03be","\\xi",!0),n(r,a,c,"\u03bf","\\omicron",!0),n(r,a,c,"\u03c0","\\pi",!0),n(r,a,c,"\u03c1","\\rho",!0),n(r,a,c,"\u03c3","\\sigma",!0),n(r,a,c,"\u03c4","\\tau",!0),n(r,a,c,"\u03c5","\\upsilon",!0),n(r,a,c,"\u03d5","\\phi",!0),n(r,a,c,"\u03c7","\\chi",!0),n(r,a,c,"\u03c8","\\psi",!0),n(r,a,c,"\u03c9","\\omega",!0),n(r,a,c,"\u03b5","\\varepsilon",!0),n(r,a,c,"\u03d1","\\vartheta",!0),n(r,a,c,"\u03d6","\\varpi",!0),n(r,a,c,"\u03f1","\\varrho",!0),n(r,a,c,"\u03c2","\\varsigma",!0),n(r,a,c,"\u03c6","\\varphi",!0),n(r,a,l,"\u2217","*"),n(r,a,l,"+","+"),n(r,a,l,"\u2212","-"),n(r,a,l,"\u22c5","\\cdot"),n(r,a,l,"\u2218","\\circ"),n(r,a,l,"\xf7","\\div"),n(r,a,l,"\xb1","\\pm"),n(r,a,l,"\xd7","\\times"),n(r,a,l,"\u2229","\\cap"),n(r,a,l,"\u222a","\\cup"),n(r,a,l,"\u2216","\\setminus"),n(r,a,l,"\u2227","\\land"),n(r,a,l,"\u2228","\\lor"),n(r,a,l,"\u2227","\\wedge"),n(r,a,l,"\u2228","\\vee"),n(r,a,v,"\u221a","\\surd"),n(r,a,p,"(","("),n(r,a,p,"[","["),n(r,a,p,"\u27e8","\\langle"),n(r,a,p,"\u2223","\\lvert"),n(r,a,p,"\u2225","\\lVert"),n(r,a,u,")",")"),n(r,a,u,"]","]"),n(r,a,u,"?","?"),n(r,a,u,"!","!"),n(r,a,u,"\u27e9","\\rangle"),n(r,a,u,"\u2223","\\rvert"),n(r,a,u,"\u2225","\\rVert"),n(r,a,m,"=","="),n(r,a,m,"<","<"),n(r,a,m,">",">"),n(r,a,m,":",":"),n(r,a,m,"\u2248","\\approx"),n(r,a,m,"\u2245","\\cong"),n(r,a,m,"\u2265","\\ge"),n(r,a,m,"\u2265","\\geq"),n(r,a,m,"\u2190","\\gets"),n(r,a,m,">","\\gt"),n(r,a,m,"\u2208","\\in"),n(r,a,m,"\u2209","\\notin"),n(r,a,m,"\u0338","\\not"),n(r,a,m,"\u2282","\\subset"),n(r,a,m,"\u2283","\\supset"),n(r,a,m,"\u2286","\\subseteq"),n(r,a,m,"\u2287","\\supseteq"),n(r,o,m,"\u2288","\\nsubseteq"),n(r,o,m,"\u2289","\\nsupseteq"),n(r,a,m,"\u22a8","\\models"),n(r,a,m,"\u2190","\\leftarrow"),n(r,a,m,"\u2264","\\le"),n(r,a,m,"\u2264","\\leq"),n(r,a,m,"<","\\lt"),n(r,a,m,"\u2260","\\ne"),n(r,a,m,"\u2260","\\neq"),n(r,a,m,"\u2192","\\rightarrow"),n(r,a,m,"\u2192","\\to"),n(r,o,m,"\u2271","\\ngeq"),n(r,o,m,"\u2270","\\nleq"),n(r,a,g,null,"\\!"),n(r,a,g,"\xa0","\\ "),n(r,a,g,"\xa0","~"),n(r,a,g,null,"\\,"),n(r,a,g,null,"\\:"),n(r,a,g,null,"\\;"),n(r,a,g,null,"\\enspace"),n(r,a,g,null,"\\qquad"),n(r,a,g,null,"\\quad"),n(r,a,g,"\xa0","\\space"),n(r,a,f,",",","),n(r,a,f,";",";"),n(r,a,f,":","\\colon"),n(r,o,l,"\u22bc","\\barwedge"),n(r,o,l,"\u22bb","\\veebar"),n(r,a,l,"\u2299","\\odot"),n(r,a,l,"\u2295","\\oplus"),n(r,a,l,"\u2297","\\otimes"),n(r,a,v,"\u2202","\\partial"),n(r,a,l,"\u2298","\\oslash"),n(r,o,l,"\u229a","\\circledcirc"),n(r,o,l,"\u22a1","\\boxdot"),n(r,a,l,"\u25b3","\\bigtriangleup"),n(r,a,l,"\u25bd","\\bigtriangledown"),n(r,a,l,"\u2020","\\dagger"),n(r,a,l,"\u22c4","\\diamond"),n(r,a,l,"\u22c6","\\star"),n(r,a,l,"\u25c3","\\triangleleft"),n(r,a,l,"\u25b9","\\triangleright"),n(r,a,p,"{","\\{"),n(i,a,v,"{","\\{"),n(i,a,v,"{","\\textbraceleft"),n(r,a,u,"}","\\}"),n(i,a,v,"}","\\}"),n(i,a,v,"}","\\textbraceright"),n(r,a,p,"{","\\lbrace"),n(r,a,u,"}","\\rbrace"),n(r,a,p,"[","\\lbrack"),n(r,a,u,"]","\\rbrack"),n(i,a,v,"<","\\textless"),n(i,a,v,">","\\textgreater"),n(r,a,p,"\u230a","\\lfloor"),n(r,a,u,"\u230b","\\rfloor"),n(r,a,p,"\u2308","\\lceil"),n(r,a,u,"\u2309","\\rceil"),n(r,a,v,"\\","\\backslash"),n(r,a,v,"\u2223","|"),n(r,a,v,"\u2223","\\vert"),n(i,a,v,"|","\\textbar"),n(r,a,v,"\u2225","\\|"),n(r,a,v,"\u2225","\\Vert"),n(i,a,v,"\u2225","\\textbardbl"),n(r,a,m,"\u2191","\\uparrow"),n(r,a,m,"\u21d1","\\Uparrow"),n(r,a,m,"\u2193","\\downarrow"),n(r,a,m,"\u21d3","\\Downarrow"),n(r,a,m,"\u2195","\\updownarrow"),n(r,a,m,"\u21d5","\\Updownarrow"),n(r,a,h,"\u2210","\\coprod"),n(r,a,h,"\u22c1","\\bigvee"),n(r,a,h,"\u22c0","\\bigwedge"),n(r,a,h,"\u2a04","\\biguplus"),n(r,a,h,"\u22c2","\\bigcap"),n(r,a,h,"\u22c3","\\bigcup"),n(r,a,h,"\u222b","\\int"),n(r,a,h,"\u222b","\\intop"),n(r,a,h,"\u222c","\\iint"),n(r,a,h,"\u222d","\\iiint"),n(r,a,h,"\u220f","\\prod"),n(r,a,h,"\u2211","\\sum"),n(r,a,h,"\u2a02","\\bigotimes"),n(r,a,h,"\u2a01","\\bigoplus"),n(r,a,h,"\u2a00","\\bigodot"),n(r,a,h,"\u222e","\\oint"),n(r,a,h,"\u2a06","\\bigsqcup"),n(r,a,h,"\u222b","\\smallint"),n(i,a,d,"\u2026","\\textellipsis"),n(r,a,d,"\u2026","\\mathellipsis"),n(i,a,d,"\u2026","\\ldots",!0),n(r,a,d,"\u2026","\\ldots",!0),n(r,a,d,"\u22ef","\\cdots",!0),n(r,a,d,"\u22f1","\\ddots",!0),n(r,a,v,"\u22ee","\\vdots",!0),n(r,a,s,"\xb4","\\acute"),n(r,a,s,"`","\\grave"),n(r,a,s,"\xa8","\\ddot"),n(r,a,s,"~","\\tilde"),n(r,a,s,"\xaf","\\bar"),n(r,a,s,"\u02d8","\\breve"),n(r,a,s,"\u02c7","\\check"),n(r,a,s,"^","\\hat"),n(r,a,s,"\u20d7","\\vec"),n(r,a,s,"\u02d9","\\dot"),n(r,a,c,"\u0131","\\imath"),n(r,a,c,"\u0237","\\jmath"),n(i,a,s,"\u02ca","\\'"),n(i,a,s,"\u02cb","\\`"),n(i,a,s,"\u02c6","\\^"),n(i,a,s,"\u02dc","\\~"),n(i,a,s,"\u02c9","\\="),n(i,a,s,"\u02d8","\\u"),n(i,a,s,"\u02d9","\\."),n(i,a,s,"\u02da","\\r"),n(i,a,s,"\u02c7","\\v"),n(i,a,s,"\xa8",'\\"'),n(i,a,s,"\u030b","\\H"),n(i,a,v,"\u2013","--"),n(i,a,v,"\u2013","\\textendash"),n(i,a,v,"\u2014","---"),n(i,a,v,"\u2014","\\textemdash"),n(i,a,v,"\u2018","`"),n(i,a,v,"\u2018","\\textquoteleft"),n(i,a,v,"\u2019","'"),n(i,a,v,"\u2019","\\textquoteright"),n(i,a,v,"\u201c","``"),n(i,a,v,"\u201c","\\textquotedblleft"),n(i,a,v,"\u201d","''"),n(i,a,v,"\u201d","\\textquotedblright"),n(r,a,v,"\xb0","\\degree"),n(i,a,v,"\xb0","\\degree"),n(r,a,c,"\xa3","\\pounds"),n(r,a,c,"\xa3","\\mathsterling"),n(i,a,c,"\xa3","\\pounds"),n(i,a,c,"\xa3","\\textsterling"),n(r,o,v,"\u2720","\\maltese"),n(i,o,v,"\u2720","\\maltese"),n(i,a,g,"\xa0","\\ "),n(i,a,g,"\xa0"," "),n(i,a,g,"\xa0","~");for(var b='0123456789/@."',y=0;y":">","<":"<",'"':""","'":"'"},h=/[&><"']/g,p=void 0;if("undefined"!=typeof document){var f=document.createElement("span");p="textContent"in f?function(e,t){e.textContent=t}:function(e,t){e.innerText=t}}t.exports={contains:s,deflt:l,escape:r,hyphenate:d,indexOf:o,setTextContent:p,clearNode:i}},{}]},{},[1])(1)},e.exports=t()}));
+// Copyright 2018 The Distill Template Authors
+const ae=function(e,t,n){let r=n,i=0;const a=e.length;for(;r[e.left,e.right]),i=e=>r.some(t=>-1!==e.indexOf(t));n.mightHaveMath=i,ue(e,n)};var he="iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA99JREFUeNrsG4t1ozDMzQSM4A2ODUonKBucN2hugtIJ6E1AboLcBiQTkJsANiAb9OCd/OpzMWBJBl5TvaeXPiiyJetry0J8wW3D3QpjRh3GjneXDq+fSQA9s2mH9x3KDhN4foJfCb8N/Jrv+2fnDn8vLRQOplWHVYdvHZYdZsBcZP1vBmh/n8DzEmhUQDPaOuP9pFuY+JwJHwHnCLQE2tnWBGEyXozY9xCUgHMhhjE2I4heVWtgIkZ83wL6Qgxj1obfWBxymPwe+b00BCCRNPbwfb60yleAkkBHGT5AEehIYz7eJrFDMF9CvH4wwhcGHiHMneFvLDQwlwvMLQq58trRcYBWfYn0A0OgHWQUSu25mE+BnoYKnnEJoeIWAifzOv7vLWd2ZKRfWAIme3tOiUaQ3UnLkb0xj1FxRIeEGKaGIHOs9nEgLaaA9i0JRYo1Ic67wJW86KSKE/ZAM8KuVMk8ITVhmxUxJ3Cl2xlm9Vtkeju1+mpCQNxaEGNCY8bs9X2YqwNoQeGjBWut/ma0QAWy/TqAsHx9wSya3I5IRxOfTC+leG+kA/4vSeEcGBtNUN6byhu3+keEZCQJUNh8MAO7HL6H8pQLnsW/Hd4T4lv93TPjfM7A46iEEqbB5EDOvwYNW6tGNZzT/o+CZ6sqZ6wUtR/wf7mi/VL8iNciT6rHih48Y55b4nKCHJCCzb4y0nwFmin3ZEMIoLfZF8F7nncFmvnWBaBj7CGAYA/WGJsUwHdYqVDwAmNsUgAx4CGgAA7GOOxADYOFWOaIKifuVYzmOpREqA21Mo7aPsgiY1PhOMAmxtR+AUbYH3Id2wc0SAFIQTsn9IUGWR8k9jx3vtXSiAacFxTAGakBk9UudkNECd6jLe+6HrshshvIuC6IlLMRy7er+JpcKma24SlE4cFZSZJDGVVrsNvitQhQrDhW0jfiOLfFd47C42eHT56D/BK0To+58Ahj+cAT8HT1UWlfLZCCd/uKawzU0Rh2EyIX/Icqth3niG8ybNroezwe6khdCNxRN+l4XGdOLVLlOOt2hTRJlr1ETIuMAltVTMz70mJrkdGAaZLSmnBEqmAE32JCMmuTlCnRgsBENtOUpHhvvsYIL0ibnBkaC6QvKcR7738GKp0AKnim7xgUSNv1bpS8QwhBt8r+EP47v/oyRK/S34yJ9nT+AN0Tkm4OdB9E4BsmXM3SnMlRFUrtp6IDpV2eKzdYvF3etm3KhQksbOLChGkSmcBdmcEwvqkrMy5BzL00NZeu3qPYJOOuCc+5NjcWKXQxFvTa3NoXJ4d8in7fiAUuTt781dkvuHX4K8AA2Usy7yNKLy0AAAAASUVORK5CYII=\n",pe=/["'&<>]/,fe=C;
+/*!
* escape-html
* Copyright(c) 2012-2013 TJ Holowaychuk
* Copyright(c) 2015 Andreas Lubbe
* Copyright(c) 2015 Tiancheng "Timothy" Gu
* MIT Licensed
*/
-
- /**
- * Module variables.
- * @private
- */
-
- var matchHtmlRegExp = /["'&<>]/;
-
- /**
- * Module exports.
- * @public
- */
-
- var escapeHtml_1 = escapeHtml;
-
- /**
- * Escape special characters in the given string of html.
- *
- * @param {string} string The string to escape for inserting into HTML
- * @return {string}
- * @public
- */
-
- function escapeHtml(string) {
- var str = '' + string;
- var match = matchHtmlRegExp.exec(str);
-
- if (!match) {
- return str;
- }
-
- var escape;
- var html = '';
- var index = 0;
- var lastIndex = 0;
-
- for (index = match.index; index < str.length; index++) {
- switch (str.charCodeAt(index)) {
- case 34: // "
- escape = '"';
- break;
- case 38: // &
- escape = '&';
- break;
- case 39: // '
- escape = ''';
- break;
- case 60: // <
- escape = '<';
- break;
- case 62: // >
- escape = '>';
- break;
- default:
- continue;
- }
-
- if (lastIndex !== index) {
- html += str.substring(lastIndex, index);
- }
-
- lastIndex = index + 1;
- html += escape;
- }
-
- return lastIndex !== index
- ? html + str.substring(lastIndex, index)
- : html;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function Meta(dom, data) {
- let head = dom.querySelector('head');
- let appendHead = html => appendHtml(head, html);
-
- function meta(name, content, force) {
- if (content || force)
- appendHead(` \n`);
- }
-
- appendHead(`
-
-
-
- `);
-
- if (data.title) {
- appendHead(`
- ${escapeHtml_1(data.title)}
- `);
- }
-
- if (data.url) {
- appendHead(`
-
- `);
- }
-
-
- if (data.publishedDate){
- appendHead(`
-
-
-
-
- `);
- }
-
- if (data.updatedDate) {
- appendHead(`
-
- `);
- }
-
- (data.authors || []).forEach((a) => {
- appendHtml(head, `
- `);
- });
-
- appendHead(`
-
-
-
-
-
-
-
-
- `);
-
- appendHead(`
-
-
-
-
-
-
-
-
- `);
-
- // if this is a proprer article, generate Google Scholar meta data
- if (data.doiSuffix){
- appendHead(`
- \n`);
-
- meta('citation_title', data.title);
- meta('citation_fulltext_html_url', data.url);
- meta('citation_volume', data.volume);
- meta('citation_issue', data.issue);
- meta('citation_firstpage', data.doiSuffix ? `e${data.doiSuffix}` : undefined);
- meta('citation_doi', data.doi);
-
- let journal = data.journal || {};
- meta('citation_journal_title', journal.full_title || journal.title);
- meta('citation_journal_abbrev', journal.abbrev_title);
- meta('citation_issn', journal.issn);
- meta('citation_publisher', journal.publisher);
- meta('citation_fulltext_world_readable', '', true);
-
- if (data.publishedDate){
- meta('citation_online_date', `${data.publishedYear}/${data.publishedMonthPadded}/${data.publishedDayPadded}`);
- meta('citation_publication_date', `${data.publishedYear}/${data.publishedMonthPadded}/${data.publishedDayPadded}`);
- }
-
- (data.authors || []).forEach((a) => {
- meta('citation_author', `${a.lastName}, ${a.firstName}`);
- meta('citation_author_institution', a.affiliation);
- });
- } else {
- console.warn('No DOI suffix in data; not adding citation meta tags!');
- }
-
- if (data.citations) {
- data.citations.forEach(key => {
- if (data.bibliography && data.bibliography.has(key)) {
- const entry = data.bibliography.get(key);
- meta('citation_reference', citation_meta_content(entry) );
- } else {
- console.warn('No bibliography data found for ' + key);
- }
- });
- } else {
- console.warn('No citations found; not adding any references meta tags!');
- }
- }
-
- function appendHtml(el, html) {
- el.innerHTML += html;
- }
-
- function citation_meta_content(ref){
- var content = `citation_title=${ref.title};`;
-
- if (ref.author && ref.author !== '') {
- ref.author.split(' and ').forEach(name => {
- name = name.trim();
- let last, firsts;
- if (name.indexOf(',') != -1){
- last = name.split(',')[0].trim();
- firsts = name.split(',')[1].trim();
- } else {
- last = name.split(' ').slice(-1)[0].trim();
- firsts = name.split(' ').slice(0,-1).join(' ');
- }
- content += `citation_author=${firsts} ${last};`;
- });
- }
-
- if ('year' in ref) {
- content += `citation_publication_date=${ref.year};`;
- }
-
- // Special test for arxiv
- let arxiv_id_search = /https?:\/\/arxiv\.org\/pdf\/([0-9]*\.[0-9]*)\.pdf/.exec(ref.url);
- arxiv_id_search = arxiv_id_search || /https?:\/\/arxiv\.org\/abs\/([0-9]*\.[0-9]*)/.exec(ref.url);
- arxiv_id_search = arxiv_id_search || /arXiv preprint arXiv:([0-9]*\.[0-9]*)/.exec(ref.journal);
- if (arxiv_id_search && arxiv_id_search[1]){
- content += `citation_arxiv_id=${arxiv_id_search[1]};`;
- return content; // arXiv is not considered a journal, so we don't need journal/volume/issue
- }
- if ('journal' in ref){
- content += `citation_journal_title=${escapeHtml_1(ref.journal)};`;
- }
- if ('volume' in ref) {
- content += `citation_volume=${escapeHtml_1(ref.volume)};`;
- }
- if ('issue' in ref || 'number' in ref){
- content += `citation_number=${escapeHtml_1(ref.issue || ref.number)};`;
- }
- return content;
- }
-
- var base = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nhtml {\n font-size: 14px;\n\tline-height: 1.6em;\n /* font-family: \"Libre Franklin\", \"Helvetica Neue\", sans-serif; */\n font-family: -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, Oxygen, Ubuntu, Cantarell, \"Fira Sans\", \"Droid Sans\", \"Helvetica Neue\", Arial, sans-serif;\n /*, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\";*/\n text-size-adjust: 100%;\n -ms-text-size-adjust: 100%;\n -webkit-text-size-adjust: 100%;\n}\n\n@media(min-width: 768px) {\n html {\n font-size: 16px;\n }\n}\n\nbody {\n margin: 0;\n}\n\na {\n color: #004276;\n}\n\nfigure {\n margin: 0;\n}\n\ntable {\n\tborder-collapse: collapse;\n\tborder-spacing: 0;\n}\n\ntable th {\n\ttext-align: left;\n}\n\ntable thead {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\ntable thead th {\n padding-bottom: 0.5em;\n}\n\ntable tbody :first-child td {\n padding-top: 0.5em;\n}\n\npre {\n overflow: auto;\n max-width: 100%;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1em;\n}\n\nsup, sub {\n vertical-align: baseline;\n position: relative;\n top: -0.4em;\n line-height: 1em;\n}\n\nsub {\n top: 0.4em;\n}\n\n.kicker,\n.marker {\n font-size: 15px;\n font-weight: 600;\n color: rgba(0, 0, 0, 0.5);\n}\n\n\n/* Headline */\n\n@media(min-width: 1024px) {\n d-title h1 span {\n display: block;\n }\n}\n\n/* Figure */\n\nfigure {\n position: relative;\n margin-bottom: 2.5em;\n margin-top: 1.5em;\n}\n\nfigcaption+figure {\n\n}\n\nfigure img {\n width: 100%;\n}\n\nfigure svg text,\nfigure svg tspan {\n}\n\nfigcaption,\n.figcaption {\n color: rgba(0, 0, 0, 0.6);\n font-size: 12px;\n line-height: 1.5em;\n}\n\n@media(min-width: 1024px) {\nfigcaption,\n.figcaption {\n font-size: 13px;\n }\n}\n\nfigure.external img {\n background: white;\n border: 1px solid rgba(0, 0, 0, 0.1);\n box-shadow: 0 1px 8px rgba(0, 0, 0, 0.1);\n padding: 18px;\n box-sizing: border-box;\n}\n\nfigcaption a {\n color: rgba(0, 0, 0, 0.6);\n}\n\nfigcaption b,\nfigcaption strong, {\n font-weight: 600;\n color: rgba(0, 0, 0, 1.0);\n}\n";
-
- var layout = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@supports not (display: grid) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n display: block;\n padding: 8px;\n }\n}\n\n.base-grid,\ndistill-header,\nd-title,\nd-abstract,\nd-article,\nd-appendix,\ndistill-appendix,\nd-byline,\nd-footnote-list,\nd-citation-list,\ndistill-footer {\n display: grid;\n justify-items: stretch;\n grid-template-columns: [screen-start] 8px [page-start kicker-start text-start gutter-start middle-start] 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr [text-end page-end gutter-end kicker-end middle-end] 8px [screen-end];\n grid-column-gap: 8px;\n}\n\n.grid {\n display: grid;\n grid-column-gap: 8px;\n}\n\n@media(min-width: 768px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start middle-start text-start] 45px 45px 45px 45px 45px 45px 45px 45px [ kicker-end text-end gutter-start] 45px [middle-end] 45px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1000px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 50px [middle-start] 50px [text-start kicker-end] 50px 50px 50px 50px 50px 50px 50px 50px [text-end gutter-start] 50px [middle-end] 50px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1180px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 60px [middle-start] 60px [text-start kicker-end] 60px 60px 60px 60px 60px 60px 60px 60px [text-end gutter-start] 60px [middle-end] 60px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 32px;\n }\n\n .grid {\n grid-column-gap: 32px;\n }\n}\n\n\n\n\n.base-grid {\n grid-column: screen;\n}\n\n/* .l-body,\nd-article > * {\n grid-column: text;\n}\n\n.l-page,\nd-title > *,\nd-figure {\n grid-column: page;\n} */\n\n.l-gutter {\n grid-column: gutter;\n}\n\n.l-text,\n.l-body {\n grid-column: text;\n}\n\n.l-page {\n grid-column: page;\n}\n\n.l-body-outset {\n grid-column: middle;\n}\n\n.l-page-outset {\n grid-column: page;\n}\n\n.l-screen {\n grid-column: screen;\n}\n\n.l-screen-inset {\n grid-column: screen;\n padding-left: 16px;\n padding-left: 16px;\n}\n\n\n/* Aside */\n\nd-article aside {\n grid-column: gutter;\n font-size: 12px;\n line-height: 1.6em;\n color: rgba(0, 0, 0, 0.6)\n}\n\n@media(min-width: 768px) {\n aside {\n grid-column: gutter;\n }\n\n .side {\n grid-column: gutter;\n }\n}\n";
-
- var print = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@media print {\n\n @page {\n size: 8in 11in;\n @bottom-right {\n content: counter(page) \" of \" counter(pages);\n }\n }\n\n html {\n /* no general margins -- CSS Grid takes care of those */\n }\n\n p, code {\n page-break-inside: avoid;\n }\n\n h2, h3 {\n page-break-after: avoid;\n }\n\n d-header {\n visibility: hidden;\n }\n\n d-footer {\n display: none!important;\n }\n\n}\n";
-
- var byline = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-byline {\n contain: style;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n font-size: 0.8rem;\n line-height: 1.8em;\n padding: 1.5rem 0;\n min-height: 1.8em;\n}\n\n\nd-byline .byline {\n grid-template-columns: 1fr 1fr;\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-byline .byline {\n grid-template-columns: 1fr 1fr 1fr 1fr;\n }\n}\n\nd-byline .authors-affiliations {\n grid-column-end: span 2;\n grid-template-columns: 1fr 1fr;\n margin-bottom: 1em;\n}\n\n@media(min-width: 768px) {\n d-byline .authors-affiliations {\n margin-bottom: 0;\n }\n}\n\nd-byline h3 {\n font-size: 0.6rem;\n font-weight: 400;\n color: rgba(0, 0, 0, 0.5);\n margin: 0;\n text-transform: uppercase;\n}\n\nd-byline p {\n margin: 0;\n}\n\nd-byline a,\nd-article d-byline a {\n color: rgba(0, 0, 0, 0.8);\n text-decoration: none;\n border-bottom: none;\n}\n\nd-article d-byline a:hover {\n text-decoration: underline;\n border-bottom: none;\n}\n\nd-byline p.author {\n font-weight: 500;\n}\n\nd-byline .affiliations {\n\n}\n";
-
- var article = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-article {\n contain: layout style;\n overflow-x: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n padding-top: 2rem;\n color: rgba(0, 0, 0, 0.8);\n}\n\nd-article > * {\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-article {\n font-size: 16px;\n }\n}\n\n@media(min-width: 1024px) {\n d-article {\n font-size: 1.06rem;\n line-height: 1.7em;\n }\n}\n\n\n/* H2 */\n\n\nd-article .marker {\n text-decoration: none;\n border: none;\n counter-reset: section;\n grid-column: kicker;\n line-height: 1.7em;\n}\n\nd-article .marker:hover {\n border: none;\n}\n\nd-article .marker span {\n padding: 0 3px 4px;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n position: relative;\n top: 4px;\n}\n\nd-article .marker:hover span {\n color: rgba(0, 0, 0, 0.7);\n border-bottom: 1px solid rgba(0, 0, 0, 0.7);\n}\n\nd-article h2 {\n font-weight: 600;\n font-size: 24px;\n line-height: 1.25em;\n margin: 2rem 0 1.5rem 0;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n padding-bottom: 1rem;\n}\n\n@media(min-width: 1024px) {\n d-article h2 {\n font-size: 36px;\n }\n}\n\n/* H3 */\n\nd-article h3 {\n font-weight: 700;\n font-size: 18px;\n line-height: 1.4em;\n margin-bottom: 1em;\n margin-top: 2em;\n}\n\n@media(min-width: 1024px) {\n d-article h3 {\n font-size: 20px;\n }\n}\n\n/* H4 */\n\nd-article h4 {\n font-weight: 600;\n text-transform: uppercase;\n font-size: 14px;\n line-height: 1.4em;\n}\n\nd-article a {\n color: inherit;\n}\n\nd-article p,\nd-article ul,\nd-article ol,\nd-article blockquote {\n margin-top: 0;\n margin-bottom: 1em;\n margin-left: 0;\n margin-right: 0;\n}\n\nd-article blockquote {\n border-left: 2px solid rgba(0, 0, 0, 0.2);\n padding-left: 2em;\n font-style: italic;\n color: rgba(0, 0, 0, 0.6);\n}\n\nd-article a {\n border-bottom: 1px solid rgba(0, 0, 0, 0.4);\n text-decoration: none;\n}\n\nd-article a:hover {\n border-bottom: 1px solid rgba(0, 0, 0, 0.8);\n}\n\nd-article .link {\n text-decoration: underline;\n cursor: pointer;\n}\n\nd-article ul,\nd-article ol {\n padding-left: 24px;\n}\n\nd-article li {\n margin-bottom: 1em;\n margin-left: 0;\n padding-left: 0;\n}\n\nd-article li:last-child {\n margin-bottom: 0;\n}\n\nd-article pre {\n font-size: 14px;\n margin-bottom: 20px;\n}\n\nd-article hr {\n grid-column: screen;\n width: 100%;\n border: none;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article section {\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article span.equation-mimic {\n font-family: georgia;\n font-size: 115%;\n font-style: italic;\n}\n\nd-article > d-code,\nd-article section > d-code {\n display: block;\n}\n\nd-article > d-math[block],\nd-article section > d-math[block] {\n display: block;\n}\n\n@media (max-width: 768px) {\n d-article > d-code,\n d-article section > d-code,\n d-article > d-math[block],\n d-article section > d-math[block] {\n overflow-x: scroll;\n -ms-overflow-style: none; // IE 10+\n overflow: -moz-scrollbars-none; // Firefox\n }\n\n d-article > d-code::-webkit-scrollbar,\n d-article section > d-code::-webkit-scrollbar,\n d-article > d-math[block]::-webkit-scrollbar,\n d-article section > d-math[block]::-webkit-scrollbar {\n display: none; // Safari and Chrome\n }\n}\n\nd-article .citation {\n color: #668;\n cursor: pointer;\n}\n\nd-include {\n width: auto;\n display: block;\n}\n\nd-figure {\n contain: layout style;\n}\n\n/* KaTeX */\n\n.katex, .katex-prerendered {\n contain: style;\n display: inline-block;\n}\n\n/* Tables */\n\nd-article table {\n border-collapse: collapse;\n margin-bottom: 1.5rem;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table th {\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table td {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\nd-article table tr:last-of-type td {\n border-bottom: none;\n}\n\nd-article table th,\nd-article table td {\n font-size: 15px;\n padding: 2px 8px;\n}\n\nd-article table tbody :first-child td {\n padding-top: 2px;\n}\n";
-
- var title = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-title {\n padding: 2rem 0 1.5rem;\n contain: layout style;\n overflow-x: hidden;\n}\n\n@media(min-width: 768px) {\n d-title {\n padding: 4rem 0 1.5rem;\n }\n}\n\nd-title h1 {\n grid-column: text;\n font-size: 40px;\n font-weight: 700;\n line-height: 1.1em;\n margin: 0 0 0.5rem;\n}\n\n@media(min-width: 768px) {\n d-title h1 {\n font-size: 50px;\n }\n}\n\nd-title p {\n font-weight: 300;\n font-size: 1.2rem;\n line-height: 1.55em;\n grid-column: text;\n}\n\nd-title .status {\n margin-top: 0px;\n font-size: 12px;\n color: #009688;\n opacity: 0.8;\n grid-column: kicker;\n}\n\nd-title .status span {\n line-height: 1;\n display: inline-block;\n padding: 6px 0;\n border-bottom: 1px solid #80cbc4;\n font-size: 11px;\n text-transform: uppercase;\n}\n";
-
- var math = "/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the \"License\");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an \"AS IS\" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nspan.katex-display {\n text-align: left;\n padding: 8px 0 8px 0;\n margin: 0.5em 0 0.5em 1em;\n}\n\nspan.katex {\n -webkit-font-smoothing: antialiased;\n color: rgba(0, 0, 0, 0.8);\n font-size: 1.18em;\n}\n";
-
- // Copyright 2018 The Distill Template Authors
-
- const styles = base + layout + title + byline + article + math + print;
-
- function makeStyleTag(dom) {
-
- const styleTagId = 'distill-prerendered-styles';
- const prerenderedTag = dom.getElementById(styleTagId);
- if (!prerenderedTag) {
- const styleTag = dom.createElement('style');
- styleTag.id = styleTagId;
- styleTag.type = 'text/css';
- const cssTextTag = dom.createTextNode(styles);
- styleTag.appendChild(cssTextTag);
- const firstScriptTag = dom.head.querySelector('script');
- dom.head.insertBefore(styleTag, firstScriptTag);
- }
-
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function renderTOC(element, headings) {
-
- let ToC =`
-
-
- Table of contents
- `;
-
- for (const el of headings) {
- // should element be included in TOC?
- const isInTitle = el.parentElement.tagName == 'D-TITLE';
- const isException = el.getAttribute('no-toc');
- if (isInTitle || isException) continue;
- // create TOC entry
- const title = el.textContent;
- const link = '#' + el.getAttribute('id');
-
- let newLine = '- ' + '' + title + '' + '
';
- if (el.tagName == 'H3') {
- newLine = '';
- } else {
- newLine += '
';
- }
- ToC += newLine;
-
- }
-
- ToC += '
';
- element.innerHTML = ToC;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function TOC(dom) {
- const article = dom.querySelector('d-article');
- const toc = dom.querySelector('d-toc');
- if (toc) {
- const headings = article.querySelectorAll('h2, h3');
- renderTOC(toc, headings);
- toc.setAttribute('prerendered', 'true');
- }
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- function Typeset(dom) {
-
- var textNodes = dom.createTreeWalker(
- dom.body,
- dom.defaultView.NodeFilter.SHOW_TEXT
- );
- while (textNodes.nextNode()) {
- var n = textNodes.currentNode,
- text = n.nodeValue;
- if (text && acceptNode(n)) {
- text = quotes(text);
- text = punctuation(text);
- // TODO: Add back support for ligatures once their uppercased versions don't hang Chrome search anymore
- // see: https://bugs.chromium.org/p/chromium/issues/detail?id=862648
- // text = ligatures(text);
- n.nodeValue = text;
- }
- }
- }
-
- // 2018-07-11 shancarter@ and ludwigschubert@ no longer know what this was meant to accomplish
- // if it was trying to not replace text in any child nodes of those listed here,
- // then it does not accomplish that.
- function acceptNode(node) {
- var parent = node.parentElement;
- var isMath = (parent && parent.getAttribute && parent.getAttribute('class')) ? parent.getAttribute('class').includes('katex') || parent.getAttribute('class').includes('MathJax') : false;
- return parent &&
- parent.nodeName !== 'SCRIPT' &&
- parent.nodeName !== 'STYLE' &&
- parent.nodeName !== 'CODE' &&
- parent.nodeName !== 'PRE' &&
- parent.nodeName !== 'SPAN' &&
- parent.nodeName !== 'D-HEADER' &&
- parent.nodeName !== 'D-BYLINE' &&
- parent.nodeName !== 'D-MATH' &&
- parent.nodeName !== 'D-CODE' &&
- parent.nodeName !== 'D-BIBLIOGRAPHY' &&
- parent.nodeName !== 'D-FOOTER' &&
- parent.nodeName !== 'D-APPENDIX' &&
- parent.nodeName !== 'D-FRONTMATTER' &&
- parent.nodeName !== 'D-TOC' &&
- parent.nodeType !== 8 && //comment nodes
- !isMath;
- }
-
-
- /*!
- * typeset - Typesetting for the web
- * @version v0.1.6
- * @link https://github.com/davidmerfield/Typeset.js
- * @author David Merfield
- */
- // which has a CC0 license
- // http://creativecommons.org/publicdomain/zero/1.0/
-
-
- function punctuation(text){
-
- // Dashes
- text = text.replace(/--/g, '\u2014');
- text = text.replace(/\s*\u2014\s*/g,'\u2009\u2014\u2009'); //this has thin spaces
-
- // Elipses
- text = text.replace(/\.\.\./g,'…');
-
- // Nbsp for punc with spaces
- var NBSP = '\u00a0';
- var NBSP_PUNCTUATION_START = /([«¿¡]) /g;
- var NBSP_PUNCTUATION_END = / ([!?:;.,‽»])/g;
-
- text = text.replace(NBSP_PUNCTUATION_START, '$1' + NBSP);
- text = text.replace(NBSP_PUNCTUATION_END, NBSP + '$1');
-
- return text;
- }
-
- function quotes(text) {
-
- text = text
- .replace(/(\W|^)"([^\s!?:;.,‽»])/g, '$1\u201c$2') // beginning "
- .replace(/(\u201c[^"]*)"([^"]*$|[^\u201c"]*\u201c)/g, '$1\u201d$2') // ending "
- .replace(/([^0-9])"/g,'$1\u201d') // remaining " at end of word
- .replace(/(\W|^)'(\S)/g, '$1\u2018$2') // beginning '
- .replace(/([a-z])'([a-z])/ig, '$1\u2019$2') // conjunction's possession
- .replace(/((\u2018[^']*)|[a-z])'([^0-9]|$)/ig, '$1\u2019$3') // ending '
- .replace(/(\u2018)([0-9]{2}[^\u2019]*)(\u2018([^0-9]|$)|$|\u2019[a-z])/ig, '\u2019$2$3') // abbrev. years like '93
- .replace(/(\B|^)\u2018(?=([^\u2019]*\u2019\b)*([^\u2019\u2018]*\W[\u2019\u2018]\b|[^\u2019\u2018]*$))/ig, '$1\u2019') // backwards apostrophe
- .replace(/'''/g, '\u2034') // triple prime
- .replace(/("|'')/g, '\u2033') // double prime
- .replace(/'/g, '\u2032');
-
- // Allow escaped quotes
- text = text.replace(/\\“/, '"');
- text = text.replace(/\\”/, '"');
- text = text.replace(/\\’/, '\'');
- text = text.replace(/\\‘/, '\'');
-
- return text;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- // const template = `
- // if ('IntersectionObserver' in window &&
- // 'IntersectionObserverEntry' in window &&
- // 'intersectionRatio' in IntersectionObserverEntry.prototype) {
- // // Platform supports IntersectionObserver natively! :-)
- // if (!('isIntersecting' in IntersectionObserverEntry.prototype)) {
- // Object.defineProperty(IntersectionObserverEntry.prototype,
- // 'isIntersecting', {
- // get: function () {
- // return this.intersectionRatio > 0;
- // }
- // });
- // }
- // } else {
- // // Platform does not support webcomponents--loading polyfills synchronously.
- // const scriptTag = document.createElement('script');
- // scriptTag.src = '${intersectionObserverPath}';
- // scriptTag.async = false;
- // document.currentScript.parentNode.insertBefore(scriptTag, document.currentScript.nextSibling);
- // }
- //
- // if ('registerElement' in document &&
- // 'import' in document.createElement('link') &&
- // 'content' in document.createElement('template')) {
- // // Platform supports webcomponents natively! :-)
- // } else {
- // // Platform does not support webcomponents--loading polyfills synchronously.
- // const scriptTag = document.createElement('script');
- // scriptTag.src = '${webcomponentPath}';
- // scriptTag.async = false;
- // document.currentScript.parentNode.insertBefore(scriptTag, document.currentScript.nextSibling);
- // }
- //
- //
- // `;
-
-
- const addBackIn = `
-window.addEventListener('WebComponentsReady', function() {
- console.warn('WebComponentsReady');
- const loaderTag = document.createElement('script');
- loaderTag.src = 'https://distill.pub/template.v2.js';
- document.head.insertBefore(loaderTag, document.head.firstChild);
-});
-`;
-
- function render(dom) {
- // pull out template script tag
- const templateTag = dom.querySelector('script[src*="template.v2.js"]');
- if (templateTag) {
- templateTag.parentNode.removeChild(templateTag);
- } else {
- console.debug('FYI: Did not find template tag when trying to remove it. You may not have added it. Be aware that our polyfills will add it.');
- }
-
- // add loader
- const loaderTag = dom.createElement('script');
- loaderTag.src = 'https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.0.17/webcomponents-loader.js';
- dom.head.insertBefore(loaderTag, dom.head.firstChild);
-
- // add loader event listener to add tempalrte back in
- const addTag = dom.createElement('script');
- addTag.innerHTML = addBackIn;
- dom.head.insertBefore(addTag, dom.head.firstChild);
-
-
- // create polyfill script tag
- // const polyfillScriptTag = dom.createElement('script');
- // polyfillScriptTag.innerHTML = template;
- // polyfillScriptTag.id = 'polyfills';
-
- // insert at appropriate position--before any other script tag
- // const firstScriptTag = dom.head.querySelector('script');
- // dom.head.insertBefore(polyfillScriptTag, firstScriptTag);
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const styles$1 = `
-d-citation-list {
- contain: style;
-}
-
-d-citation-list .references {
- grid-column: text;
-}
-
-d-citation-list .references .title {
- font-weight: 500;
-}
-`;
-
- function renderCitationList(element, entries, dom=document) {
- if (entries.size > 0) {
- element.style.display = '';
- let list = element.querySelector('.references');
- if (list) {
- list.innerHTML = '';
- } else {
- const stylesTag = dom.createElement('style');
- stylesTag.innerHTML = styles$1;
- element.appendChild(stylesTag);
-
- const heading = dom.createElement('h3');
- heading.id = 'references';
- heading.textContent = 'References';
- element.appendChild(heading);
-
- list = dom.createElement('ol');
- list.id = 'references-list';
- list.className = 'references';
- element.appendChild(list);
- }
-
- for (const [key, entry] of entries) {
- const listItem = dom.createElement('li');
- listItem.id = key;
- listItem.innerHTML = bibliography_cite(entry);
- list.appendChild(listItem);
- }
- } else {
- element.style.display = 'none';
- }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function CitationList(dom, data) {
- const citationListTag = dom.querySelector('d-citation-list');
- if (citationListTag) {
- const entries = new Map(data.citations.map( citationKey => {
- return [citationKey, data.bibliography.get(citationKey)];
- }));
- renderCitationList(citationListTag, entries, dom);
- citationListTag.setAttribute('distill-prerendered', 'true');
- }
- }
-
- // Copyright 2018 The Distill Template Authors
- //
- // Licensed under the Apache License, Version 2.0 (the "License");
- // you may not use this file except in compliance with the License.
- // You may obtain a copy of the License at
- //
- // http://www.apache.org/licenses/LICENSE-2.0
- //
- // Unless required by applicable law or agreed to in writing, software
- // distributed under the License is distributed on an "AS IS" BASIS,
- // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- // See the License for the specific language governing permissions and
- // limitations under the License.
-
- /*
- Try to only reorder things that MAY be user defined.
- Try to use templates etc to define the order of our own tags.
- */
-
- function render$1(dom) {
- const head = dom.head;
-
- const metaIE = head.querySelector('meta[http-equiv]');
- head.insertBefore(metaIE, head.firstChild);
-
- const metaViewport = head.querySelector('meta[name=viewport]');
- head.insertBefore(metaViewport, head.firstChild);
-
- const metaCharset = head.querySelector('meta[charset]');
- head.insertBefore(metaCharset, head.firstChild);
- }
-
- var logo = "\n \n\n";
-
- const headerTemplate = `
-
-
-`;
-
- // Copyright 2018 The Distill Template Authors
-
- function DistillHeader(dom, data) {
- const headerTag = dom.querySelector('distill-header');
- if (!headerTag) {
- const header = dom.createElement('distill-header');
- header.innerHTML = headerTemplate;
- header.setAttribute('distill-prerendered', "");
- const body = dom.querySelector('body');
- body.insertBefore(header, body.firstChild);
- }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const styles$2 = `
-
-`;
-
- function appendixTemplate(frontMatter) {
- let html = styles$2;
-
- if (typeof frontMatter.githubUrl !== 'undefined') {
- html += `
- Updates and Corrections
- `;
- if (frontMatter.githubCompareUpdatesUrl) {
- html += `View all changes to this article since it was first published.`;
- }
- html += `
- If you see mistakes or want to suggest changes, please create an issue on GitHub.
- `;
- }
-
- const journal = frontMatter.journal;
- if (typeof journal !== 'undefined' && journal.title === 'Distill') {
- html += `
- Reuse
- Diagrams and text are licensed under Creative Commons Attribution CC-BY 4.0 with the source available on GitHub, unless noted otherwise. The figures that have been reused from other sources don’t fall under this license and can be recognized by a note in their caption: “Figure from …”.
- `;
- }
-
- if (typeof frontMatter.publishedDate !== 'undefined') {
- html += `
- Citation
- For attribution in academic contexts, please cite this work as
- ${frontMatter.concatenatedAuthors}, "${frontMatter.title}", Distill, ${frontMatter.publishedYear}.
- BibTeX citation
- ${serializeFrontmatterToBibtex(frontMatter)}
- `;
- }
-
- return html;
- }
-
- // Copyright 2018 The Distill Template Authors
-
- function DistillAppendix(dom, data) {
-
- const appendixTag = dom.querySelector('d-appendix');
- if (!appendixTag) {
- console.warn('No appendix tag found!');
- return;
- }
- const distillAppendixTag = appendixTag.querySelector('distill-appendix');
- if (!distillAppendixTag) {
- const distillAppendix = dom.createElement('distill-appendix');
- appendixTag.appendChild(distillAppendix);
- distillAppendix.innerHTML = appendixTemplate(data);
- }
-
- }
-
- const footerTemplate = `
-
-
-
-
-`;
-
- // Copyright 2018 The Distill Template Authors
-
- function DistillFooter(dom) {
- const footerTag = dom.querySelector('distill-footer');
- if(!footerTag) {
- const footer = dom.createElement('distill-footer');
- footer.innerHTML = footerTemplate;
- const body = dom.querySelector('body');
- body.appendChild(footer);
- }
- }
-
- // Copyright 2018 The Distill Template Authors
-
- const extractors = new Map([
- ['ExtractFrontmatter', ExtractFrontmatter],
- ['ExtractBibliography', ExtractBibliography],
- ['ExtractCitations', ExtractCitations],
- ]);
-
- const transforms = new Map([
- ['HTML', HTML],
- ['makeStyleTag', makeStyleTag],
- ['OptionalComponents', OptionalComponents],
- ['TOC', TOC],
- ['Byline', Byline],
- ['Mathematics', Mathematics],
- ['Meta', Meta],
- ['Typeset', Typeset],
- ['Polyfills', render],
- ['CitationList', CitationList],
- ['Reorder', render$1] // keep last
- ]);
-
- const distillTransforms = new Map([
- ['DistillHeader', DistillHeader],
- ['DistillAppendix', DistillAppendix],
- ['DistillFooter', DistillFooter],
- ]);
-
- /* Exported functions */
-
- function render$2(dom, data, verbose=true) {
- let frontMatter;
- if (data instanceof FrontMatter) {
- frontMatter = data;
- } else {
- frontMatter = FrontMatter.fromObject(data);
- }
- // first, we collect static data from the dom
- for (const [name, extract] of extractors.entries()) {
- if (verbose) console.warn('Running extractor: ' + name);
- extract(dom, frontMatter, verbose);
- }
- // secondly we use it to transform parts of the dom
- for (const [name, transform] of transforms.entries()) {
- if (verbose) console.warn('Running transform: ' + name);
- // console.warn('Running transform: ', transform);
- transform(dom, frontMatter, verbose);
- }
- dom.body.setAttribute('distill-prerendered', '');
- // the function calling us can now use the transformed dom and filled data object
- if (data instanceof FrontMatter) ; else {
- frontMatter.assignToObject(data);
- }
- }
-
- function distillify(dom, data, verbose=true) {
- // thirdly, we can use these additional transforms when publishing on the Distill website
- for (const [name, transform] of distillTransforms.entries()) {
- if (verbose) console.warn('Running distillify: ', name);
- transform(dom, data, verbose);
- }
- }
-
- function usesTemplateV2(dom) {
- const tags = dom.querySelectorAll('script');
- let usesV2 = undefined;
- for (const tag of tags) {
- const src = tag.src;
- if (src.includes('template.v1.js')) {
- usesV2 = false;
- } else if (src.includes('template.v2.js')) {
- usesV2 = true;
- } else if (src.includes('template.')) {
- throw new Error('Uses distill template, but unknown version?!');
- }
- }
-
- if (usesV2 === undefined) {
- throw new Error('Does not seem to use Distill template at all.');
- } else {
- return usesV2;
- }
- }
-
- const testing = {
- extractors: extractors,
- transforms: transforms,
- distillTransforms: distillTransforms
- };
-
- exports.FrontMatter = FrontMatter;
- exports.distillify = distillify;
- exports.render = render$2;
- exports.testing = testing;
- exports.usesTemplateV2 = usesTemplateV2;
-
- Object.defineProperty(exports, '__esModule', { value: true });
-
-})));
-//# sourceMappingURL=transforms.v2.js.map
+// Copyright 2018 The Distill Template Authors
+const me='/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nhtml {\n font-size: 14px;\n\tline-height: 1.6em;\n /* font-family: "Libre Franklin", "Helvetica Neue", sans-serif; */\n font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif;\n /*, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";*/\n text-size-adjust: 100%;\n -ms-text-size-adjust: 100%;\n -webkit-text-size-adjust: 100%;\n}\n\n@media(min-width: 768px) {\n html {\n font-size: 16px;\n }\n}\n\nbody {\n margin: 0;\n}\n\na {\n color: #004276;\n}\n\nfigure {\n margin: 0;\n}\n\ntable {\n\tborder-collapse: collapse;\n\tborder-spacing: 0;\n}\n\ntable th {\n\ttext-align: left;\n}\n\ntable thead {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\ntable thead th {\n padding-bottom: 0.5em;\n}\n\ntable tbody :first-child td {\n padding-top: 0.5em;\n}\n\npre {\n overflow: auto;\n max-width: 100%;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1em;\n}\n\nsup, sub {\n vertical-align: baseline;\n position: relative;\n top: -0.4em;\n line-height: 1em;\n}\n\nsub {\n top: 0.4em;\n}\n\n.kicker,\n.marker {\n font-size: 15px;\n font-weight: 600;\n color: rgba(0, 0, 0, 0.5);\n}\n\n\n/* Headline */\n\n@media(min-width: 1024px) {\n d-title h1 span {\n display: block;\n }\n}\n\n/* Figure */\n\nfigure {\n position: relative;\n margin-bottom: 2.5em;\n margin-top: 1.5em;\n}\n\nfigcaption+figure {\n\n}\n\nfigure img {\n width: 100%;\n}\n\nfigure svg text,\nfigure svg tspan {\n}\n\nfigcaption,\n.figcaption {\n color: rgba(0, 0, 0, 0.6);\n font-size: 12px;\n line-height: 1.5em;\n}\n\n@media(min-width: 1024px) {\nfigcaption,\n.figcaption {\n font-size: 13px;\n }\n}\n\nfigure.external img {\n background: white;\n border: 1px solid rgba(0, 0, 0, 0.1);\n box-shadow: 0 1px 8px rgba(0, 0, 0, 0.1);\n padding: 18px;\n box-sizing: border-box;\n}\n\nfigcaption a {\n color: rgba(0, 0, 0, 0.6);\n}\n\nfigcaption b,\nfigcaption strong, {\n font-weight: 600;\n color: rgba(0, 0, 0, 1.0);\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@supports not (display: grid) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n display: block;\n padding: 8px;\n }\n}\n\n.base-grid,\ndistill-header,\nd-title,\nd-abstract,\nd-article,\nd-appendix,\ndistill-appendix,\nd-byline,\nd-footnote-list,\nd-citation-list,\ndistill-footer {\n display: grid;\n justify-items: stretch;\n grid-template-columns: [screen-start] 8px [page-start kicker-start text-start gutter-start middle-start] 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr [text-end page-end gutter-end kicker-end middle-end] 8px [screen-end];\n grid-column-gap: 8px;\n}\n\n.grid {\n display: grid;\n grid-column-gap: 8px;\n}\n\n@media(min-width: 768px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start middle-start text-start] 45px 45px 45px 45px 45px 45px 45px 45px [ kicker-end text-end gutter-start] 45px [middle-end] 45px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1000px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 50px [middle-start] 50px [text-start kicker-end] 50px 50px 50px 50px 50px 50px 50px 50px [text-end gutter-start] 50px [middle-end] 50px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 16px;\n }\n\n .grid {\n grid-column-gap: 16px;\n }\n}\n\n@media(min-width: 1180px) {\n .base-grid,\n distill-header,\n d-title,\n d-abstract,\n d-article,\n d-appendix,\n distill-appendix,\n d-byline,\n d-footnote-list,\n d-citation-list,\n distill-footer {\n grid-template-columns: [screen-start] 1fr [page-start kicker-start] 60px [middle-start] 60px [text-start kicker-end] 60px 60px 60px 60px 60px 60px 60px 60px [text-end gutter-start] 60px [middle-end] 60px [page-end gutter-end] 1fr [screen-end];\n grid-column-gap: 32px;\n }\n\n .grid {\n grid-column-gap: 32px;\n }\n}\n\n\n\n\n.base-grid {\n grid-column: screen;\n}\n\n/* .l-body,\nd-article > * {\n grid-column: text;\n}\n\n.l-page,\nd-title > *,\nd-figure {\n grid-column: page;\n} */\n\n.l-gutter {\n grid-column: gutter;\n}\n\n.l-text,\n.l-body {\n grid-column: text;\n}\n\n.l-page {\n grid-column: page;\n}\n\n.l-body-outset {\n grid-column: middle;\n}\n\n.l-page-outset {\n grid-column: page;\n}\n\n.l-screen {\n grid-column: screen;\n}\n\n.l-screen-inset {\n grid-column: screen;\n padding-left: 16px;\n padding-left: 16px;\n}\n\n\n/* Aside */\n\nd-article aside {\n grid-column: gutter;\n font-size: 12px;\n line-height: 1.6em;\n color: rgba(0, 0, 0, 0.6)\n}\n\n@media(min-width: 768px) {\n aside {\n grid-column: gutter;\n }\n\n .side {\n grid-column: gutter;\n }\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-title {\n padding: 2rem 0 1.5rem;\n contain: layout style;\n overflow-x: hidden;\n}\n\n@media(min-width: 768px) {\n d-title {\n padding: 4rem 0 1.5rem;\n }\n}\n\nd-title h1 {\n grid-column: text;\n font-size: 40px;\n font-weight: 700;\n line-height: 1.1em;\n margin: 0 0 0.5rem;\n}\n\n@media(min-width: 768px) {\n d-title h1 {\n font-size: 50px;\n }\n}\n\nd-title p {\n font-weight: 300;\n font-size: 1.2rem;\n line-height: 1.55em;\n grid-column: text;\n}\n\nd-title .status {\n margin-top: 0px;\n font-size: 12px;\n color: #009688;\n opacity: 0.8;\n grid-column: kicker;\n}\n\nd-title .status span {\n line-height: 1;\n display: inline-block;\n padding: 6px 0;\n border-bottom: 1px solid #80cbc4;\n font-size: 11px;\n text-transform: uppercase;\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-byline {\n contain: style;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n font-size: 0.8rem;\n line-height: 1.8em;\n padding: 1.5rem 0;\n min-height: 1.8em;\n}\n\n\nd-byline .byline {\n grid-template-columns: 1fr 1fr;\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-byline .byline {\n grid-template-columns: 1fr 1fr 1fr 1fr;\n }\n}\n\nd-byline .authors-affiliations {\n grid-column-end: span 2;\n grid-template-columns: 1fr 1fr;\n margin-bottom: 1em;\n}\n\n@media(min-width: 768px) {\n d-byline .authors-affiliations {\n margin-bottom: 0;\n }\n}\n\nd-byline h3 {\n font-size: 0.6rem;\n font-weight: 400;\n color: rgba(0, 0, 0, 0.5);\n margin: 0;\n text-transform: uppercase;\n}\n\nd-byline p {\n margin: 0;\n}\n\nd-byline a,\nd-article d-byline a {\n color: rgba(0, 0, 0, 0.8);\n text-decoration: none;\n border-bottom: none;\n}\n\nd-article d-byline a:hover {\n text-decoration: underline;\n border-bottom: none;\n}\n\nd-byline p.author {\n font-weight: 500;\n}\n\nd-byline .affiliations {\n\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nd-article {\n contain: layout style;\n overflow-x: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.1);\n padding-top: 2rem;\n color: rgba(0, 0, 0, 0.8);\n}\n\nd-article > * {\n grid-column: text;\n}\n\n@media(min-width: 768px) {\n d-article {\n font-size: 16px;\n }\n}\n\n@media(min-width: 1024px) {\n d-article {\n font-size: 1.06rem;\n line-height: 1.7em;\n }\n}\n\n\n/* H2 */\n\n\nd-article .marker {\n text-decoration: none;\n border: none;\n counter-reset: section;\n grid-column: kicker;\n line-height: 1.7em;\n}\n\nd-article .marker:hover {\n border: none;\n}\n\nd-article .marker span {\n padding: 0 3px 4px;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n position: relative;\n top: 4px;\n}\n\nd-article .marker:hover span {\n color: rgba(0, 0, 0, 0.7);\n border-bottom: 1px solid rgba(0, 0, 0, 0.7);\n}\n\nd-article h2 {\n font-weight: 600;\n font-size: 24px;\n line-height: 1.25em;\n margin: 2rem 0 1.5rem 0;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n padding-bottom: 1rem;\n}\n\n@media(min-width: 1024px) {\n d-article h2 {\n font-size: 36px;\n }\n}\n\n/* H3 */\n\nd-article h3 {\n font-weight: 700;\n font-size: 18px;\n line-height: 1.4em;\n margin-bottom: 1em;\n margin-top: 2em;\n}\n\n@media(min-width: 1024px) {\n d-article h3 {\n font-size: 20px;\n }\n}\n\n/* H4 */\n\nd-article h4 {\n font-weight: 600;\n text-transform: uppercase;\n font-size: 14px;\n line-height: 1.4em;\n}\n\nd-article a {\n color: inherit;\n}\n\nd-article p,\nd-article ul,\nd-article ol,\nd-article blockquote {\n margin-top: 0;\n margin-bottom: 1em;\n margin-left: 0;\n margin-right: 0;\n}\n\nd-article blockquote {\n border-left: 2px solid rgba(0, 0, 0, 0.2);\n padding-left: 2em;\n font-style: italic;\n color: rgba(0, 0, 0, 0.6);\n}\n\nd-article a {\n border-bottom: 1px solid rgba(0, 0, 0, 0.4);\n text-decoration: none;\n}\n\nd-article a:hover {\n border-bottom: 1px solid rgba(0, 0, 0, 0.8);\n}\n\nd-article .link {\n text-decoration: underline;\n cursor: pointer;\n}\n\nd-article ul,\nd-article ol {\n padding-left: 24px;\n}\n\nd-article li {\n margin-bottom: 1em;\n margin-left: 0;\n padding-left: 0;\n}\n\nd-article li:last-child {\n margin-bottom: 0;\n}\n\nd-article pre {\n font-size: 14px;\n margin-bottom: 20px;\n}\n\nd-article hr {\n grid-column: screen;\n width: 100%;\n border: none;\n border-bottom: 1px solid rgba(0, 0, 0, 0.1);\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article section {\n margin-top: 60px;\n margin-bottom: 60px;\n}\n\nd-article span.equation-mimic {\n font-family: georgia;\n font-size: 115%;\n font-style: italic;\n}\n\nd-article > d-code,\nd-article section > d-code {\n display: block;\n}\n\nd-article > d-math[block],\nd-article section > d-math[block] {\n display: block;\n}\n\n@media (max-width: 768px) {\n d-article > d-code,\n d-article section > d-code,\n d-article > d-math[block],\n d-article section > d-math[block] {\n overflow-x: scroll;\n -ms-overflow-style: none; // IE 10+\n overflow: -moz-scrollbars-none; // Firefox\n }\n\n d-article > d-code::-webkit-scrollbar,\n d-article section > d-code::-webkit-scrollbar,\n d-article > d-math[block]::-webkit-scrollbar,\n d-article section > d-math[block]::-webkit-scrollbar {\n display: none; // Safari and Chrome\n }\n}\n\nd-article .citation {\n color: #668;\n cursor: pointer;\n}\n\nd-include {\n width: auto;\n display: block;\n}\n\nd-figure {\n contain: layout style;\n}\n\n/* KaTeX */\n\n.katex, .katex-prerendered {\n contain: style;\n display: inline-block;\n}\n\n/* Tables */\n\nd-article table {\n border-collapse: collapse;\n margin-bottom: 1.5rem;\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table th {\n border-bottom: 1px solid rgba(0, 0, 0, 0.2);\n}\n\nd-article table td {\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n}\n\nd-article table tr:last-of-type td {\n border-bottom: none;\n}\n\nd-article table th,\nd-article table td {\n font-size: 15px;\n padding: 2px 8px;\n}\n\nd-article table tbody :first-child td {\n padding-top: 2px;\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\nspan.katex-display {\n text-align: left;\n padding: 8px 0 8px 0;\n margin: 0.5em 0 0.5em 1em;\n}\n\nspan.katex {\n -webkit-font-smoothing: antialiased;\n color: rgba(0, 0, 0, 0.8);\n font-size: 1.18em;\n}\n'+'/*\n * Copyright 2018 The Distill Template Authors\n *\n * Licensed under the Apache License, Version 2.0 (the "License");\n * you may not use this file except in compliance with the License.\n * You may obtain a copy of the License at\n *\n * http://www.apache.org/licenses/LICENSE-2.0\n *\n * Unless required by applicable law or agreed to in writing, software\n * distributed under the License is distributed on an "AS IS" BASIS,\n * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n * See the License for the specific language governing permissions and\n * limitations under the License.\n */\n\n@media print {\n\n @page {\n size: 8in 11in;\n @bottom-right {\n content: counter(page) " of " counter(pages);\n }\n }\n\n html {\n /* no general margins -- CSS Grid takes care of those */\n }\n\n p, code {\n page-break-inside: avoid;\n }\n\n h2, h3 {\n page-break-after: avoid;\n }\n\n d-header {\n visibility: hidden;\n }\n\n d-footer {\n display: none!important;\n }\n\n}\n',ge="\nwindow.addEventListener('WebComponentsReady', function() {\n console.warn('WebComponentsReady');\n const loaderTag = document.createElement('script');\n loaderTag.src = 'https://distill.pub/template.v2.js';\n document.head.insertBefore(loaderTag, document.head.firstChild);\n});\n",ve="\nd-citation-list {\n contain: style;\n}\n\nd-citation-list .references {\n grid-column: text;\n}\n\nd-citation-list .references .title {\n font-weight: 500;\n}\n";var be='\n \n\n';const ye=`\n\n\n`,xe="\n\n",we=`\n\n\n\n\n`,ke=new Map([["ExtractFrontmatter",a],["ExtractBibliography",p],["ExtractCitations",w]]),Me=new Map([["HTML",k],["makeStyleTag",R],["OptionalComponents",z],["TOC",O],["Byline",S],["Mathematics",A],["Meta",T],["Typeset",q],["Polyfills",I],["CitationList",P],["Reorder",j]]),Se=new Map([["DistillHeader",F],["DistillAppendix",U],["DistillFooter",Y]]),ze={extractors:ke,transforms:Me,distillTransforms:Se};e.FrontMatter=ne,e.distillify=G,e.render=V,e.testing=ze,e.usesTemplateV2=W,Object.defineProperty(e,"__esModule",{value:!0})});
\ No newline at end of file
diff --git a/assets/js/masonry.js b/assets/js/masonry.js
index 054f3a0..57fd6fe 100644
--- a/assets/js/masonry.js
+++ b/assets/js/masonry.js
@@ -1,12 +1 @@
-$(document).ready(function() {
- // Init Masonry
- var $grid = $('.grid').masonry({
- gutter: 10,
- horizontalOrder: true,
- itemSelector: '.grid-item',
- });
- // Layout Masonry after each image loads
- $grid.imagesLoaded().progress( function() {
- $grid.masonry('layout');
- });
-});
+$(document).ready(function(){var r=$(".grid").masonry({gutter:10,horizontalOrder:!0,itemSelector:".grid-item"});r.imagesLoaded().progress(function(){r.masonry("layout")})});
\ No newline at end of file
diff --git a/assets/js/theme.js b/assets/js/theme.js
index 623600c..3eb6d1c 100644
--- a/assets/js/theme.js
+++ b/assets/js/theme.js
@@ -1,83 +1 @@
-// Has to be in the head tag, otherwise a flicker effect will occur.
-
-let toggleTheme = (theme) => {
- if (theme == "dark") {
- setTheme("light");
- } else {
- setTheme("dark");
- }
-}
-
-
-let setTheme = (theme) => {
- transTheme();
- setHighlight(theme);
- setGiscusTheme(theme);
-
- if (theme) {
- document.documentElement.setAttribute("data-theme", theme);
- }
- else {
- document.documentElement.removeAttribute("data-theme");
- }
- localStorage.setItem("theme", theme);
-
- // Updates the background of medium-zoom overlay.
- if (typeof medium_zoom !== 'undefined') {
- medium_zoom.update({
- background: getComputedStyle(document.documentElement)
- .getPropertyValue('--global-bg-color') + 'ee', // + 'ee' for trasparency.
- })
- }
-};
-
-
-let setHighlight = (theme) => {
- if (theme == "dark") {
- document.getElementById("highlight_theme_light").media = "none";
- document.getElementById("highlight_theme_dark").media = "";
- } else {
- document.getElementById("highlight_theme_dark").media = "none";
- document.getElementById("highlight_theme_light").media = "";
- }
-}
-
-
-let setGiscusTheme = (theme) => {
-
- function sendMessage(message) {
- const iframe = document.querySelector('iframe.giscus-frame');
- if (!iframe) return;
- iframe.contentWindow.postMessage({ giscus: message }, 'https://giscus.app');
- }
-
- sendMessage({
- setConfig: {
- theme: theme
- }
- });
-
-}
-
-
-let transTheme = () => {
- document.documentElement.classList.add("transition");
- window.setTimeout(() => {
- document.documentElement.classList.remove("transition");
- }, 500)
-}
-
-
-let initTheme = (theme) => {
- if (theme == null || theme == 'null') {
- const userPref = window.matchMedia;
- if (userPref && userPref('(prefers-color-scheme: dark)').matches) {
- theme = 'dark';
- }
- }
-
- setTheme(theme);
-}
-
-
-initTheme(localStorage.getItem("theme"));
+let toggleTheme=e=>{setTheme("dark"==e?"light":"dark")},setTheme=e=>{transTheme(),setHighlight(e),setGiscusTheme(e),e?document.documentElement.setAttribute("data-theme",e):document.documentElement.removeAttribute("data-theme"),localStorage.setItem("theme",e),"undefined"!=typeof medium_zoom&&medium_zoom.update({background:getComputedStyle(document.documentElement).getPropertyValue("--global-bg-color")+"ee"})},setHighlight=e=>{"dark"==e?(document.getElementById("highlight_theme_light").media="none",document.getElementById("highlight_theme_dark").media=""):(document.getElementById("highlight_theme_dark").media="none",document.getElementById("highlight_theme_light").media="")},setGiscusTheme=e=>{function t(e){const t=document.querySelector("iframe.giscus-frame");t&&t.contentWindow.postMessage({giscus:e},"https://giscus.app")}t({setConfig:{theme:e}})},transTheme=()=>{document.documentElement.classList.add("transition"),window.setTimeout(()=>{document.documentElement.classList.remove("transition")},500)},initTheme=e=>{if(null==e||"null"==e){const t=window.matchMedia;t&&t("(prefers-color-scheme: dark)").matches&&(e="dark")}setTheme(e)};initTheme(localStorage.getItem("theme"));
\ No newline at end of file
diff --git a/assets/js/zoom.js b/assets/js/zoom.js
index 8f81bfa..d02e52e 100644
--- a/assets/js/zoom.js
+++ b/assets/js/zoom.js
@@ -1,7 +1 @@
-// Initialize medium zoom.
-$(document).ready(function() {
- medium_zoom = mediumZoom('[data-zoomable]', {
- background: getComputedStyle(document.documentElement)
- .getPropertyValue('--global-bg-color') + 'ee', // + 'ee' for trasparency.
- })
-});
+$(document).ready(function(){medium_zoom=mediumZoom("[data-zoomable]",{background:getComputedStyle(document.documentElement).getPropertyValue("--global-bg-color")+"ee"})});
\ No newline at end of file
diff --git a/bin/cibuild b/bin/cibuild
deleted file mode 100644
index d5c9e19..0000000
--- a/bin/cibuild
+++ /dev/null
@@ -1 +0,0 @@
-bundle exec jekyll build
diff --git a/bin/deploy b/bin/deploy
deleted file mode 100644
index 6797268..0000000
--- a/bin/deploy
+++ /dev/null
@@ -1,116 +0,0 @@
-#!/usr/bin/env bash
-
-# Run this script to deploy the app to Github Pages
-
-# Parse cmd arguments
-
-SRC_BRANCH="master"
-DEPLOY_BRANCH="gh-pages"
-
-USAGE_MSG="usage: deploy [-h|--help] [-u|--user] [-s|--src SRC_BRANCH] [-d|--deploy DEPLOY_BRANCH] [--verbose] [--no-push]"
-
-while [[ $# > 0 ]]; do
- key="$1"
-
- case $key in
- -h|--help)
- echo $USAGE_MSG
- exit 0
- ;;
- -u|--user)
- ;;
- -s|--src)
- SRC_BRANCH="$2"
- shift
- ;;
- -d|--deploy)
- DEPLOY_BRANCH="$2"
- shift
- ;;
- --verbose)
- set -x
- ;;
- --no-push)
- NO_PUSH="--no-push"
- ;;
- *)
- echo "Option $1 is unknown." >&2
- echo $USAGE_MSG >&2
- exit 1
- ;;
- esac
- shift
-done
-
-# Exit if any subcommand fails
-set -e
-
-echo "Deploying..."
-echo "Source branch: $SRC_BRANCH"
-echo "Deploy branch: $DEPLOY_BRANCH"
-
-read -r -p "Do you want to proceed? [y/N] " response
-if [[ ! $response =~ ^([yY][eE][sS]|[yY])+$ ]]
-then
- echo "Aborting."
- [[ "$0" = "$BASH_SOURCE" ]] && exit 1 || return 1
-fi
-
-# Check if there are any uncommitted changes
-if ! git diff-index --quiet HEAD --; then
- echo "Changes to the following files are uncommitted:"
- git diff-index --name-only HEAD --
- echo "Please commit the changes before proceeding."
- echo "Aborting."
- [[ "$0" = "$BASH_SOURCE" ]] && exit 1 || return 1
-fi
-
-# Check if there are any untracked files
-if ! test -z "$(git ls-files --exclude-standard --others)"; then
- echo "There are untracked files:"
- git ls-files --exclude-standard --others
- echo "Please commit those files or stash them before proceeding."
- echo "Aborting."
- [[ "$0" = "$BASH_SOURCE" ]] && exit 1 || return 1
-fi
-
-# Switch to source branch (creates it if necessary from the current branch)
-if [ `git branch | grep $SRC_BRANCH | tr ' ' '\n' | tail -1` ]
-then
- git checkout $SRC_BRANCH
-else
- git checkout -b $SRC_BRANCH
-fi
-
-# Checkout DEPLOY_BRANCH branch
-if [ `git branch | grep $DEPLOY_BRANCH` ]
-then
- git branch -D $DEPLOY_BRANCH
-fi
-git checkout -b $DEPLOY_BRANCH
-
-# Export JEKYLL_ENV=production
-export JEKYLL_ENV=production
-
-# Build site
-bundle exec jekyll build
-
-# Delete and move files
-find . -maxdepth 1 ! -name '_site' ! -name '.git' ! -name 'CNAME' ! -name '.gitignore' -exec rm -rf {} \;
-mv _site/* .
-rm -R _site/
-
-# Create `.nojekyll` file (bypass GitHub Pages Jekyll processing)
-touch .nojekyll
-
-# Push to DEPLOY_BRANCH
-git add -fA
-git commit --allow-empty -m "$(git log -1 --pretty=%B) [ci skip]"
-[[ ${NO_PUSH} ]] || git push -f -q origin $DEPLOY_BRANCH
-
-# Move back to SRC_BRANCH
-git checkout $SRC_BRANCH
-
-echo "Deployed successfully!"
-
-exit 0
diff --git a/bin/docker_build_image.sh b/bin/docker_build_image.sh
deleted file mode 100644
index fe208af..0000000
--- a/bin/docker_build_image.sh
+++ /dev/null
@@ -1,5 +0,0 @@
- FILE=Gemfile.lock
-if [ -f "$FILE" ]; then
- rm $FILE
-fi
- docker build -t "al-folio:latest" .
\ No newline at end of file
diff --git a/bin/docker_run.sh b/bin/docker_run.sh
deleted file mode 100644
index 9c3d3d8..0000000
--- a/bin/docker_run.sh
+++ /dev/null
@@ -1,8 +0,0 @@
-FILE=Gemfile.lock
-if [ -f "$FILE" ]; then
- rm $FILE
-fi
-docker run --rm -v "$PWD:/srv/jekyll/" -p "8080:8080" \
- -it al-folio:latest bundler \
- exec jekyll serve --watch --port=8080 --host=0.0.0.0 \
- --verbose --livereload
\ No newline at end of file
diff --git a/bin/dockerhub_run.sh b/bin/dockerhub_run.sh
deleted file mode 100644
index ac6a14e..0000000
--- a/bin/dockerhub_run.sh
+++ /dev/null
@@ -1,8 +0,0 @@
-FILE=Gemfile.lock
-if [ -f "$FILE" ]; then
- rm $FILE
-fi
-docker run --rm -v "$PWD:/srv/jekyll/" -p "8080:8080" \
- -it amirpourmand/al-folio bundler \
- exec jekyll serve --watch --port=8080 --host=0.0.0.0 \
- --verbose --livereload
diff --git a/blog/2023/faster-rcnn/index.html b/blog/2023/faster-rcnn/index.html
new file mode 100644
index 0000000..3e24974
--- /dev/null
+++ b/blog/2023/faster-rcnn/index.html
@@ -0,0 +1,399 @@
+ Faster R-CNN - Phương pháp phát hiện đối tượng 02 giai đoạn và lịch sử | Doanh C. Bui Lời dẫn
Phát hiện đối tượng là một trong các bài toán cơ sở của lĩnh vực Thị giác máy tính, và hiện vẫn được nghiên cứu rất sôi nổi. Mỗi năm, tại các hội nghị lớn như CVPR, ICCV, ECCV, ICLR đều xuất hiện các công bố liên quan đến bài toán này. Nhận thấy phát hiện đối tượng là bài toán quan trọng và là nền tảng giúp phát triển các bài toán khác trong thực tế, nhóm sinh viên lựa chọn và thực hiện tìm hiểu về bài toán này.
Các nghiên cứu trước khi có Faster R-CNN
Hiện nay, các phương pháp phát hiện đối tượng được phân thành 02 loại: 02 giai đoạn và 01 giai đoạn. Đối với 01 giai đoạn sẽ được chia thành 02 nhánh phương pháp khác: anchor-free và anchor-based. Tuy nhiên, trong nội dung tiểu luận này, nhóm sinh viên chỉ tìm hiểu về phương pháp Faster R-CNN, và phương pháp này thuộc nhóm phương pháp 02 giai đoạn. Trước khi Faster R-CNN ra đời, đã có sự xuất hiện của 02 phương pháp: R-CNN và Fast R-CNN, trong đó Fast R-CNN là một cải tiến vô cùng hiệu quả của R-CNN, và Faster R-CNN là một bước phát triển lớn từ Fast R-CNN. Để trình bày Faster R-CNN, nhóm sinh viên sẽ nói lại sơ qua về phương pháp R-CNN và Fast R-CNN.
R-CNN
Vào thời điểm trước khi nhóm phương pháp R-CNN ra đời, các phương pháp phát hiện đối tượng thường dựa vào đặc điểm của ảnh như màu sắc, và các thuật toán sử dụng mang hơi hướng phân cụm. R-CNN ra đời đánh dấu kỷ nguyên sử dụng kỹ thuật học sâu cho bài toán phát hiện đối tượng.
 Hình 1. Minh họa phương pháp R-CNN [1].
Hình 1. Minh họa phương pháp R-CNN [1].
Phương pháp này có thể được mô tả đơn giản như sau: đầu tiên thuật toán selective search sẽ chọn ra khoảng $N$ vùng trên ảnh có khả năng cao chứa đối tượng. Thuật toán này chủ yếu dựa vào các đặc điểm bức ảnh như màu sắc. Trong bài báo gốc, các tác giả sử dụng \(N = 2000\), tức sẽ có \(2000\) vùng được đề xuất trên ảnh. Từ 2000 vùng này, ta sẽ tiến hành cắt ra từ ảnh gốc, và một mạng CNN sẽ được sử dụng để trích xuất đặc trưng của 2000 vùng ảnh này. Sau đó, từ lớp đặc trưng cuối cùng sẽ đi qua 1 lớp FC để tính toán một bộ offset \((\delta x, \delta y, \delta w, \delta h)\), trong đó \((\delta x, \delta y)\) là offset tọa độ tâm của đối tượng, \((\delta w, \delta h)\) là offset chiều rộng và chiều cao của đối tượng. Như vậy, mạng sẽ học cách bo sát đối tượng và phân lớp đối tượng từ N vùng truyền vào ban đầu. Đối tượng sẽ được phân lớp bằng thuật toán SVM (Support Vector Machine).
Q: offset là gì?
A: offset gọi là phần bù. Tức là ban đầu selective search chọn ra 2000 vùng. 2000 vùng này đều có tọa độ (x, y, w, h). Tuy nhiên nó chưa bo sát đối tượng, ta cần một nhánh FC học cách bo sát, nhưng ta không học ra tọa độ chính xác, mà từ tọa độ ở selective search ta căn chỉnh lại, đó gọi là offset.
Vậy ở đây chúng ta thấy điều gì? R-CNN phải thực hiện trích xuất đặc trưng cho \(2000\) vùng ảnh, như thế rất tốn thời gian. Cuộc sống luôn phải vận động và phát triển, do đó Fast R-CNN ra đời để khắc phục điểm yếu chí mạng này của R-CNN.
Fast R-CNN
Về cơ bản, Fast R-CNN vẫn giữ ý tưởng 02 giai đoạn của R-CNN. Selective Search vẫn được sử dụng để tìm 2000 vùng có khả năng chứa đối tượng, tuy nhiên điểm khác biệt ở đây là Fast R-CNN trích xuất đặc trưng ảnh trước, sau đó mới sử dụng selective search để tìm ra 2000 vùng đặc trưng. Do đó, ta chỉ cần đưa 2000 vùng đặc trưng này để tiếp tục xử lý mà không cần rút trích lại. Điều này là một bước ngoặt, vì nó đã tăng tốc độ xử lý lên rất nhiều (\(\times 18.3\)) cho huấn luyện và \(\times 146\) cho suy luận) nhưng vẫn giữ được độ chính xác.
 Hình 2. Minh họa mô hình Fast R-CNN [2].
Hình 2. Minh họa mô hình Fast R-CNN [2].
Một điều cải tiến khác, Fast R-CNN không dùng SVM để phân lớp đối tượng nữa, mà tác giả gắn vào mạng một đầu FC để phân lớp. Tức là bây giờ chúng ta có 02 lớp FC, 1 lớp FC để phân lớp đối tượng, 1 lớp FC còn lại để tính toán bộ offset để căn chỉnh tọa độ đối tượng lại cho chính xác (giống như bên R-CNN).
Cùng xem lại bảng kết quả so sánh giữa R-CNN và Fast R-CNN. Có thể thấy

Hình 3. Kết quả so sánh giữa Fast R-CNN và R-CNN [2].
Hình 3 là hình chụp kết quả từ bài báo gốc của Fast R-CNN. Có thể thấy rằng Fast R-CNN có kết quả tương đương với R-CNN, nhưng tốc độ vượt trội hơn rất nhiều. Tuy nhiên ý tưởng sử dụng 1 lớp FC để phân lớp chỉ vượt trội ở việc phát hiện các đối tượng lớn (L), các loại đối tượng nhỏ (S), trung bình (M) có hiệu quả phát hiện tương đương như R-CNN. Tuy nhiên với tốc độ vượt trội thế này thì không có lý do gì phải dùng R-CNN nữa.
Tuy nhiên, Fast R-CNN vẫn có điểm yếu chí mạng của nó. Đó là việc lựa chọn vùng đề xuất vẫn dựa vào thuật toán Selective Search. Liệu có cách nào cải tiến chính xác hơn ở điểm này hay không? Một cách tiếp cận khác mà nó tự học để đề xuất luôn.
Trên đây nhóm sinh viên cung cấp một cái nhìn tương đối đầy đủ về hoàn cảnh ra đời của Faster R-CNN. Phần dưới đây nhóm sinh viên sẽ trình bày kỹ hơn về Faster R-CNN.
Faster R-CNN
Khắc phục điểm yếu chí mạng của Fast R-CNN, Faster R-CNN ra đời với hai điểm nổi bật duy nhất:
- Mạng đề xuất khu vực (Regional Proposal Network), gọi tắt là RPN. Mạng này được huấn luyện để phát hiện các vùng trên ảnh khả năng cao chứa đối tượng. Nói một cách đơn giản, RPN sẽ thay thế Selective Search.
- Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN.
Đơn giản dễ hiểu, Faster R-CNN là sự kết hợp của RPN và mạng Fast R-CNN đã trình bày ở phía trên. Sau đó các tác giả đã thử các cơ chế chia sẻ trọng số khác nhau để kết hợp hoàn hảo hai thứ này. Dưới đây chúng ta sẽ tìm hiểu kỹ về mạng đề xuất khu vực. Đáng chú ý, Faster R-CNN được công bố tại hội nghị NeurlPS, là một hội nghị có những công bố mang tính bước ngoặt. Vì lẽ đó, Faster R-CNN được coi là một bước ngoặt. Faster R-CNN không còn là một phương pháp, Faster R-CNN đã là một hệ tư tưởng khi nhắc về nhóm phương pháp 02 giai đoạn. Dưới đây nhóm sinh viên sẽ trình bày kỹ về mạng đề xuất khu vực, và cơ chế chia sẻ trọng số - những thứ làm nên thành công của Faster R-CNN.
Mạng đề xuất khu vực (Regional Proposal Network)
Như đã nói, mạng đề xuất khu vực sẽ được dùng để đề xuất các vùng khả năng cao chứa đối tượng thay cho thuật toán Selective Search. Gọi nó là “mạng” vì nó có “học”. Thế làm sao để chúng ta huấn luyện được mạng này?

Hình 4. Minh họa cách chọn mẫu của Faster R-CNN [3].
Để huấn luyện được mạng RPN, chúng ta cần tạo dữ liệu cho nó học, cơ chế này được gọi là chọn mẫu (sampling). Để giải thích về cơ chế này, dễ nhất các bạn đọc quan sát Hình 4. Từ đặc trưng của ảnh (conv feature map), sẽ có một cửa sổ trượt có kích thước \(N \times N\) (sliding window) trượt qua một cách lần lượt. Tại mỗi lần trượt, nó sẽ tạo ra \(k\) anchor box.
Q: khoan khoan, dừng lại khoảng chừng là 2 giây. Anchor box là gì vậy? A: anchor box là một khái niệm chỉ các “hộp neo” được định nghĩa trước, làm tiền đề cho các bước phía sau. Tại sao gọi là “hộp neo”, vì nó sẽ tạm thời neo đậu, dựa vào các hộp neo đậu này mà bằng một cách nào đó chúng ta sẽ sử dụng nó để xác định đối tượng trên ảnh. Khái niệm này sẽ còn gặp lại ở các nhóm phương pháp 01 giai đoạn.
\(k\) anchor box có \(k\) kích thước khác nhau, trong bài báo gốc, tác giả chọn \(k=9\). Mỗi anchor box sẽ được gán 2 thứ:
- Lớp nhị phân xác định nó có đối tượng hay không. Nếu anchor box đó được xác định là mẫu có chứa đối tượng, ta gán là \(1\), ngược lại là \(0\).
- Tọa độ của anchor box, bao gồm 04 phần tử \((x, y, w, h)\).
Thế thì làm sao chúng ta xác định được liệu 1 anchor box có chứa đối tượng hay không? Câu trả lời đơn giản là ta đi so với mẫu dữ liệu thật. Mỗi 1 anchor box sẽ được đi tính toán độ đo IoU với các hộp dự đoán thật (ground-truth), sau đó ta sẽ lấy giá trị IoU cao nhất của anchor box đó so với các ground-truth. Anchor box đó sẽ được chọn là mẫu \(1\) khi \(IoU > 0.7\), và chọn là mẫu \(0\) khi \(IoU \leq 0.3\). Vậy còn một đoạn từ \((0.3, 0.7]\) ta sẽ không chọn.
Như vậy, bây giờ ta đã có một tập dữ liệu bao gồm các anchor box có đối tượng và anchor box không đối tượng cho mạng RPN học.
Để huấn luyện ta cần định nghĩa một hàm mất mát tối ưu hóa đa mục tiêu: 1) xác định có hoặc không chứa đối tượng (phân lớp nhị phân); 2) hồi quy tọa độ. Hàm mất mát để huấn luyện RPN được định nghĩa như sau:
\[L(\{p_i\}, \{t_i\}) = \frac{1}{N_{cls}} \sum_i L_{cls} (p_i, \hat p_i) + \lambda \frac{1}{N_{reg}} \sum_i \hat p_i L_{reg}(t_i, \hat t_i)\] Trong đó, \(L_{cls}\) là hàm binary cross-entropy, còn \(L_{reg}\) là hàm mất mát hồi quy \(SmoothL1\); \(\hat p_i\) là phân phối xác suất dự đoán hộp đề xuất có đối tượng hay không, \(p_i\) là nhãn thật sự; \(\hat t_i\) là tọa độ dự đoán đã được tham số hóa; \(t_i\) là tọa độ thật đã được tham số hóa, \(t=\{t_x, t_y, t_w, t_h\}\) và \(\hat t=\{\hat t_x, \hat t_y, \hat t_w, \hat t_h\}\) được định nghĩa như sau:
\(t_x = (x - x_a) / w_a; \hat t_x = (\hat x - x_a) / w_a\) \(t_y = (y - y_a) / h_a; \hat t_y = (\hat y - y_a) / h_a\) \(t_w = \log (w / w_a); \hat t_w = \log (\hat w / w_a)\) \(t_h = \log (h / h_a); \hat t_h = \log (\hat h / h_a)\)
Trong đó, \(x\), \(\hat x\), \(x_a\) lần lượt là hoành độ tâm thật sự của hộp bao, hoành độ tâm dự đoán của hộp bao và hoành độ tâm anchor box. \(y\), \(\hat y\), \(y_a\) là tung độ tâm. Như thế ta có thể thấy, ở đây RPN không cố gắng để dự đoán các vị trí giống như hộp mỏ neo (vì nếu thế thì sử dụng hộp mỏ neo luôn cần gì học nữa), mà nó sẽ cố gắng dự đoán các vùng đề xuất lân cận các anchor box, mà tại đó có nhiều hộp bao ground-truth.
Thực tế, RPN sinh ra rất nhiều hộp đề xuất, trong khi chúng ta chỉ cần \(N=2000\) hộp đề xuất. Có nhiều hộp đề xuất ban đầu bị chồng lấp lên nhau, lúc này tác giả sử dụng thuật toán non maximum suppression (NMS) với ngưỡng \(IoU=0.7\) để loại đi các hộp đề xuất chồng lấp, chỉ giữ lại \(2000\) hộp đề xuất để đưa vào Fast R-CNN huấn luyện. Tuy nhiên, khi huấn luyện thì \(N=2000\), trong khi đó lúc đánh giá (test) thì \(N\) là một con số khác (nhỏ hơn 2000).
Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN (Sharing Convolutional Features)
Việc huấn luyện RPN và Fast R-CNN được thực hiện độc lập chứ không end-to-end. Lý do của việc này rất dễ hiểu: rất khó để huấn luyện hai thứ này cùng một lúc. Fast R-CNN cần có một cơ chế sinh mẫu cố định (sinh ra các hộp đề xuất) để học, và bản thân Fast R-CNN cũng có một hàm tối ưu hóa tương tự như RPN (tổng của hàm mất mát phân lớp đối tượng và hàm mất mát hồi quy, nhưng hàm mất mát ở Fast R-CNN dùng cho đa lớp). Do đó không biế rằng nếu cơ chế sinh mẫu liên tục thay đổi (liên tục cập nhật trọng số lại ở RPN) thì mạng hợp nhất này có hội tụ được hay không. Do đó, tác giả đã đề xuất một cơ chế huấn luyện chia sẻ trọng số gồm 4 bước sau đây:
- Bước 1: Huấn luyện RPN trước
- Bước 2: Đóng băng trọng số ở RPN, sử dụng mạng RPN vừa học được sinh ra các vùng đề xuất cho mạng Fast R-CNN.
- Bước 3: Dùng trọng số vừa học được ở mạng Fast R-CNN làm trọng số khởi tạo của mạng RPN ở các lớp tích chập (RPN và Fast R-CNN chia sẻ trọng số ở một số lớp tích chập), và chỉ fine-tune các lớp tích chập của riêng FPN và 2 lớp FC.
- Bước 4: Đóng băng trọng số ở mạng RPN vừa học để sinh các mẫu cho Fast R-CNN, và chỉ fine-tune Fast R-CNN ở 2 lớp FC.
Kết quả so với Fast R-CNN

Hình 5. Kết quả so sánh giữa việc sử dụng RPN và thuật toán Selective Search [3].
Có thể thấy, việc sử dụng thuật toán Selective Search cho kết quả thấp hơn khi sử dụng RPN. Hơn nữa, tốc độ xử lý của Fast R-CNN sử dụng RPN (Faster R-CNN) cũng nhanh hơn sử dụng thuật toán Selective Search. Vừa tốt hơn vừa nhanh hơn, Faster R-CNN đã trở thành một “hệ tư tưởng”.
Hướng dẫn huấn luyện thử Faster R-CNN
Faster R-CNN khá khó để có thể code from scratch. Do đó, trong nội dung bài viết này, nhóm sinh viên hướng dẫn bạn đọc cách huấn luyện thử một mô hình Faster R-CNN thông qua toolbox MMDetection [4].
Lưu ý: source code được thực nghiệm trên Google Colab.
Trong bài này, nhóm sinh viên sử dụng bộ dữ liệu UIT-VinaDeveS22 được cung cấp ở đây: https://github.com/nguyenvd-uit/uit-together-dataset/blob/main/UIT-VinaDeveS22.md
UIT-VinaDeveS22 là bộ dữ liệu phát hiện phương tiện giao thông từ camera CCTV, các phương tiện trong bộ dữ liệu bao gồm: bicycle, motorcycle, car, van, truck, bus, fire truck.
 Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
1. Cài đặt thư viện
Đầu tiên, chúng ta cần clone toolbox MMDetection từ Github về, sau đó cài đặt các thư viện cần thiết:
2. Import thư viện
- Bước 2.1: ta import các thư viện liên quan cần dùng, ở đây chúng ta cần import
mmdet, mmcv.
# Dùng để build config
+import mmdet
+from mmdet.apis import set_random_seed
+from mmcv import Config
+
+# Dùng để xây dựng dataset
+from mmdet.datasets import build_dataset
+from mmdet.models import build_detector
+from mmdet.apis import train_detector
+
+# Dùng để dự đoán
+from mmdet.apis import init_detector, inference_detector, show_result_pyplot
+import mmcv
+
3. Chuẩn bị dữ liệu
Tải dữ liệu tại đây: https://drive.google.com/file/d/1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv/view?usp=sharing
Ta có thể tải bằng lệnh sau:
!gdown --id 1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv
+
Sau khi tải, chúng ta giải nén dữ liệu bằng lệnh unzip
!unzip UIT-VinaDeveS22.zip
+
Bộ dữ liệu được tổ chức theo cấu trúc sau:
UIT-VinaDeveS22
+|__ images
+|____ *.jpg
+|__ outputtrain.json
+|__ outputvalid.json
+|__ outputtest.json
+
Thư mục images chứa toàn bộ ảnh của bộ dữ liệu. 3 file ouputtrain.json, outputvalid.json và outputtest.json là 3 file annotation đã được chuẩn bị theo định dạng MS-COCO ứng với 3 tập: train, valid, test.
4. Chuẩn bị config
Bước này khá quan trọng. Hiện tại MMDetection đã hỗ trợ cho chúng ta rất nhiều config của nhiều phương pháp SOTA cho phát hiện đối tượng hiện tại, lên tới vài chục phương pháp. Tuy nhiên, chúng ta chỉ sử dụng config dành cho Faster R-CNN.
- Bước 4.1: Config trong MMDetection được thiết kế theo cơ chế kế thừa, tức là từ config chuẩn bị sẵn, chúng ta sẽ tinh chỉnh cho phù hợp với bộ dữ liệu của chúng ta. Đầu tiên ta cần xác định config cha mà chúng ta sẽ kế thừa
cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
+
faster_rcnn_r101_fpn_1x_coco.py là file config của phương pháp Faster R-CNN, sử dụng kiến trúc CNN ResNet-101 để trích xuất đặc trưng ảnh (là các lớp conv chung của mạng RPN và Fast R-CNN). Trong đó có sử dụng FPN (một cơ chế multi-scale feature map, tức là thay vì qua mạng CNN chỉ có 1 đầu ra thì nó sẽ có nhiều đầu ra với các resolution khác nhau).
- Bước 4.2: Ta cần định nghĩa lại dữ liệu. MMDetection hỗ trợ các bộ dữ liệu sẵn có như COCO, sử dụng bộ dữ liệu khác ta cần định nghĩa lại các lớp. Tuy nhiên do cấu trúc bộ dữ liệu cũng giống như COCO, ta chỉ kế thừa nó về chỉnh lại các lớp sao cho phù hợp:
from mmdet.datasets.builder import DATASETS
+from mmdet.datasets import CocoDataset
+
+@DATASETS.register_module()
+class VinaDeveS22(CocoDataset):
+ CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
+
- Bước 4.3: ta đặt đường dẫn cho tập dữ liệu, bao gồm đường dẫn ảnh, annotation cho tập train, test, valid:
# Đường dẫn dữ liệu
+import os
+data_root_dir = '/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/'
+
+# Chuẩn bị config
+
+cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
+
+# Modify dataset type and path
+cfg.data_root = data_root_dir
+
+cfg.data.test.type = 'VinaDeveS22'
+cfg.data.test.ann_file = os.path.join(data_root_dir, 'outputtest.json')
+cfg.data.test.img_prefix = os.path.join(data_root_dir, 'images')
+
+cfg.data.train.type = 'VinaDeveS22'
+cfg.data.train.ann_file = os.path.join(data_root_dir, 'outputtrain.json')
+cfg.data.train.img_prefix = os.path.join(data_root_dir, 'images')
+
+cfg.data.val.type = 'VinaDeveS22'
+cfg.data.val.ann_file = os.path.join(data_root_dir, 'outputvalid.json')
+cfg.data.val.img_prefix = os.path.join(data_root_dir, 'images')
+
- Bước 4.4: Một số cấu hình khác như số epoch để save checkpoint 1 lần, learning rate, đường dẫn lưu checkpoint, số lớp cần classify của mô hình, …
# Một số cấu hình khác
+
+cfg.optimizer.lr = 0.02 / 8
+cfg.lr_config.warmup = None
+cfg.log_config.interval = 500
+
+# We can set the evaluation interval to reduce the evaluation times
+cfg.evaluation.interval = 1
+# We can set the checkpoint saving interval to reduce the storage cost
+cfg.checkpoint_config.interval = 3
+
+# Set seed thus the results are more reproducible
+cfg.seed = 0
+set_random_seed(0, deterministic=False)
+cfg.gpu_ids = range(1)
+
+# Số class
+cfg.model.roi_head.bbox_head.num_classes = 7
+
+# Đường dẫn lưu checkpoints
+cfg.work_dir = './checkpoints'
+
5. Xây dựng model và huấn luyện
Ta tiến hành xây dựng mô hình dựa trên config đã chuẩn bị:
# Build dataset
+datasets = [build_dataset(cfg.data.train)]
+
+# Build the detector
+model = build_detector(cfg.model, train_cfg=cfg.get('train_cfg'), test_cfg=cfg.get('test_cfg'))
+# Add an attribute for visualization convenience
+model.CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
+
Tiến hành huấn luyện:
train_detector(model, datasets, cfg, distributed=False, validate=True)
+
Log khi huấn luyện:
2022-06-20 02:41:11,989 - mmdet - INFO - Start running, host: root@1aa12ebaa861, work_dir: /content/drive/MyDrive/LvThs_OCR/mmdetection/checkpoints
+2022-06-20 02:41:11,997 - mmdet - INFO - Hooks will be executed in the following order:
+before_run:
+(VERY_HIGH ) StepLrUpdaterHook
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_train_epoch:
+(VERY_HIGH ) StepLrUpdaterHook
+(NORMAL ) EvalHook
+(NORMAL ) NumClassCheckHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_train_iter:
+(VERY_HIGH ) StepLrUpdaterHook
+(LOW ) IterTimerHook
+ --------------------
+after_train_iter:
+(ABOVE_NORMAL) OptimizerHook
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+after_train_epoch:
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_val_epoch:
+(NORMAL ) NumClassCheckHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_val_iter:
+(LOW ) IterTimerHook
+ --------------------
+after_val_iter:
+(LOW ) IterTimerHook
+ --------------------
+after_val_epoch:
+(VERY_LOW ) TextLoggerHook
+ --------------------
+2022-06-20 02:41:11,999 - mmdet - INFO - workflow: [('train', 1)], max: 12 epochs
+loading annotations into memory...
+Done (t=0.01s)
+creating index...
+index created!
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:44:30,061 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.42s).
+Accumulating evaluation results...
+2022-06-20 02:44:33,060 - mmdet - INFO - Epoch(val) [1][327] bbox_mAP: 0.0060, bbox_mAP_50: 0.0200, bbox_mAP_75: 0.0010, bbox_mAP_s: 0.0090, bbox_mAP_m: 0.0060, bbox_mAP_l: 0.0000, bbox_mAP_copypaste: 0.006 0.020 0.001 0.009 0.006 0.000
+DONE (t=0.36s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.006
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.020
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.001
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.009
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.006
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.050
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.027
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:47:51,860 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.47s).
+Accumulating evaluation results...
+2022-06-20 02:47:54,962 - mmdet - INFO - Epoch(val) [2][327] bbox_mAP: 0.0280, bbox_mAP_50: 0.0750, bbox_mAP_75: 0.0150, bbox_mAP_s: 0.0180, bbox_mAP_m: 0.0340, bbox_mAP_l: 0.0140, bbox_mAP_copypaste: 0.028 0.075 0.015 0.018 0.034 0.014
+DONE (t=0.40s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.028
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.075
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.015
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.018
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.034
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.014
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.051
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.071
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.095
+2022-06-20 02:50:51,428 - mmdet - INFO - Saving checkpoint at 3 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 02:51:15,654 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.22s).
+Accumulating evaluation results...
+2022-06-20 02:51:18,523 - mmdet - INFO - Epoch(val) [3][327] bbox_mAP: 0.0970, bbox_mAP_50: 0.2000, bbox_mAP_75: 0.0800, bbox_mAP_s: 0.0340, bbox_mAP_m: 0.0750, bbox_mAP_l: 0.0900, bbox_mAP_copypaste: 0.097 0.200 0.080 0.034 0.075 0.090
+DONE (t=0.42s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.097
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.200
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.080
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.034
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.075
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.090
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.084
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.117
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.161
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:54:37,466 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.03s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.27s).
+Accumulating evaluation results...
+2022-06-20 02:54:40,383 - mmdet - INFO - Epoch(val) [4][327] bbox_mAP: 0.0960, bbox_mAP_50: 0.2050, bbox_mAP_75: 0.0710, bbox_mAP_s: 0.0400, bbox_mAP_m: 0.0910, bbox_mAP_l: 0.0930, bbox_mAP_copypaste: 0.096 0.205 0.071 0.040 0.091 0.093
+DONE (t=0.41s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.096
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.205
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.071
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.040
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.091
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.093
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.152
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.162
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:57:58,671 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.14s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.36s).
+Accumulating evaluation results...
+2022-06-20 02:58:00,468 - mmdet - INFO - Epoch(val) [5][327] bbox_mAP: 0.1600, bbox_mAP_50: 0.3140, bbox_mAP_75: 0.1440, bbox_mAP_s: 0.0670, bbox_mAP_m: 0.1430, bbox_mAP_l: 0.1490, bbox_mAP_copypaste: 0.160 0.314 0.144 0.067 0.143 0.149
+DONE (t=0.25s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.160
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.314
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.144
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.067
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.143
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.149
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.125
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.218
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.232
+2022-06-20 03:00:58,010 - mmdet - INFO - Saving checkpoint at 6 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.6 task/s, elapsed: 23s, ETA: 0s2022-06-20 03:01:22,836 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.80s).
+Accumulating evaluation results...
+2022-06-20 03:01:25,153 - mmdet - INFO - Epoch(val) [6][327] bbox_mAP: 0.2180, bbox_mAP_50: 0.4040, bbox_mAP_75: 0.2040, bbox_mAP_s: 0.1180, bbox_mAP_m: 0.2210, bbox_mAP_l: 0.1760, bbox_mAP_copypaste: 0.218 0.404 0.204 0.118 0.221 0.176
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.218
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.404
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.204
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.118
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.221
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.176
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.175
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.347
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.261
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 03:04:44,056 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.84s).
+Accumulating evaluation results...
+2022-06-20 03:04:46,289 - mmdet - INFO - Epoch(val) [7][327] bbox_mAP: 0.2310, bbox_mAP_50: 0.4290, bbox_mAP_75: 0.2300, bbox_mAP_s: 0.1720, bbox_mAP_m: 0.2770, bbox_mAP_l: 0.1790, bbox_mAP_copypaste: 0.231 0.429 0.230 0.172 0.277 0.179
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.231
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.429
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.230
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.172
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.277
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.179
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.256
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.407
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.306
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:08:05,146 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.01s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.78s).
+Accumulating evaluation results...
+2022-06-20 03:08:07,322 - mmdet - INFO - Epoch(val) [8][327] bbox_mAP: 0.2610, bbox_mAP_50: 0.4790, bbox_mAP_75: 0.2570, bbox_mAP_s: 0.1560, bbox_mAP_m: 0.2850, bbox_mAP_l: 0.2110, bbox_mAP_copypaste: 0.261 0.479 0.257 0.156 0.285 0.211
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.261
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.479
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.257
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.156
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.285
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.211
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.223
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.392
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.337
+2022-06-20 03:11:04,360 - mmdet - INFO - Saving checkpoint at 9 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:11:28,443 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.01s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.56s).
+Accumulating evaluation results...
+2022-06-20 03:11:30,381 - mmdet - INFO - Epoch(val) [9][327] bbox_mAP: 0.3230, bbox_mAP_50: 0.5630, bbox_mAP_75: 0.3410, bbox_mAP_s: 0.2510, bbox_mAP_m: 0.3380, bbox_mAP_l: 0.2390, bbox_mAP_copypaste: 0.323 0.563 0.341 0.251 0.338 0.239
+DONE (t=0.30s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.323
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.563
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.341
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.251
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.338
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.239
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.365
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.465
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.375
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:14:49,643 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.56s).
+Accumulating evaluation results...
+2022-06-20 03:14:51,582 - mmdet - INFO - Epoch(val) [10][327] bbox_mAP: 0.3260, bbox_mAP_50: 0.5650, bbox_mAP_75: 0.3490, bbox_mAP_s: 0.2750, bbox_mAP_m: 0.3510, bbox_mAP_l: 0.2430, bbox_mAP_copypaste: 0.326 0.565 0.349 0.275 0.351 0.243
+DONE (t=0.29s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.326
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.565
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.349
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.275
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.351
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.243
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.380
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.470
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.394
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:18:11,238 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.14s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.43s).
+Accumulating evaluation results...
+2022-06-20 03:18:13,126 - mmdet - INFO - Epoch(val) [11][327] bbox_mAP: 0.3320, bbox_mAP_50: 0.5600, bbox_mAP_75: 0.3570, bbox_mAP_s: 0.3060, bbox_mAP_m: 0.3600, bbox_mAP_l: 0.2460, bbox_mAP_copypaste: 0.332 0.560 0.357 0.306 0.360 0.246
+DONE (t=0.27s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.332
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.560
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.357
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.306
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.360
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.246
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.370
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.477
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.393
+
Bước 6: Dự đoán trên ảnh mới
Sau khi huấn luyện xong, ta thử dự đoán trên 01 ảnh mới. Giả sử nhóm sinh viên chọn ảnh 000000100.jpg trong tập dữ liệu:
# Show thử 1 vài ảnh
+img = mmcv.imread('/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/images/000000100.jpg')
+
+model.cfg = cfg
+result = inference_detector(model, img)
+show_result_pyplot(model, img, result)
+
Hình ảnh đầu ra:

Một số hình ảnh khác:





Tài liệu tham khảo
[1]. Girshick, R., Donahue, J., Darrell, T., & Malik, J. (2014). Rich feature hierarchies for accurate object detection and semantic segmentation. In Proceedings of the IEEE conference on computer vision and pattern recognition (pp. 580-587).
[2]. Girshick, R. (2015). Fast r-cnn. In Proceedings of the IEEE international conference on computer vision (pp. 1440-1448).
[3]. Ren, S., He, K., Girshick, R., & Sun, J. (2015). Faster r-cnn: Towards real-time object detection with region proposal networks. Advances in neural information processing systems, 28.
[4]. Chen, K., Wang, J., Pang, J., Cao, Y., Xiong, Y., Li, X., … & Lin, D. (2019). MMDetection: Open mmlab detection toolbox and benchmark. arXiv preprint arXiv:1906.07155.
\ No newline at end of file
diff --git a/blog/2023/han-du-thi-tap/index.html b/blog/2023/han-du-thi-tap/index.html
new file mode 100644
index 0000000..20fc701
--- /dev/null
+++ b/blog/2023/han-du-thi-tap/index.html
@@ -0,0 +1 @@
+ Hàn du thi tập | Doanh C. Bui Hàn du thi tập (Tập thơ sáng tác ở Hàn)
Lời nói đầu
Kính chào quý bằng hữu,
Tại hạ là Doanh (Công Danh), xin phép được gửi đến quý bằng hữu, những người cùng sở thích thi ca một tập thơ mà tại hạ đã sáng tác trong quá trình làm việc và sinh sống tại Thủ Nhĩ, Đại Hàn.
Trong tập thơ này, tại hạ giới thiệu một số bài thơ mà tại hạ viết ở thể 5 chữ, hoặc 7 chữ, hoặc thơ 6-8. Tại hạ đặc biệt thích thể loại thơ 7 chữ, theo luật Đại Đường (thất ngôn tứ tuyệt Đường luật).
Các bài thơ tại hạ viết chủ yếu có chủ đề về nhân sinh và tình yêu, và hầu hết được sáng tác vào lúc 1-2 giờ sáng, lúc mà tâm trạng dâng trào nhất. Về chủ đề nhân sinh, tại hạ thường viết về góc nhìn của mình về cuộc đời với tâm trạng hơi u tối một chút, nhưng đâu đó vẫn có màu tươi sáng. Về tình yêu, tại hạ thường viết về chủ đề mối tình đã lỡ. Câu cú có phần một chút trách móc, nhưng tiếc thương một mối tình đã lỡ, và da diết tôn trọng.
Các bài thơ sẽ có các lỗi trong cách gieo vần, dùng từ. Nếu đọc thơ khiến các bằng hữu không thoải mái, tại hạ rất xin lỗi, và luôn đó nhận những lời góp ý.
Mời quý bằng hữu thưởng thơ.
Kính bút,
Công Danh
Lập Thu Đại Hàn
Lập thu nơi xóm nhỏ
Cho nỗi niềm chơi vơi
Đôi điều còn bỏ ngõ
Tìm đâu phía chân trời.
Công Danh, 6.9.2023
Cầu vồng tình lỡ
Cầu vồng đẹp nhất sau mưa
Ngày em đẹp nhất là vừa xa anh
Buồn nào rồi cũng trôi nhanh
Nhưng thành vết xẹo khó lành về sau
Công Danh, 11.9.2023
Miền đất khác
Một vệt nắng cuối trời
Cho chiều buồn man mác
Liệu một miền đất khác
Có nỗi niềm chơi vơi?
Công Danh, 12.9.2023
Lửa thủ đô
Bài thơ tỏ lòng tiếc thương cho các nạn nhân của một vụ cháy kinh hoàng ở thủ đô Hà Nội
Ở giữa lòng thủ đô
Một màu buồn man mác
Trời đêm mưa lác đác
Lửa hóa kiếp hư vô…
Công Danh, 14.9.2023
Tình tan
Đượm nắng lập thu cuối chiều ta
Niệm về ngày cũ vốn phôi pha
Hoàng hôn chớm tắt, hồn vô ngã
Chôn giấu tình tan, em với ta.
Ánh mắt ai đậm đà
Tiếng cười ai giòn giã,
Tâm tư ai la cà
Không phải em, là lá…
Công Danh và Minh Niên, 20.9.2023
Hạnh phúc mới
Bài thơ được sáng tác từ bài hát Hạnh phúc mới, nhưng đổi vai hai nhân vật nam và nữ.
Ngày hôm nào em nói
Mình chia tay thôi anh
Nghe như lời trăn trối
Gạt lệ buồn phai nhanh.
Anh à, đừng buồn nữa
Tình nào cũng thế thôi
Hợp, yêu, tan, rồi mất
Còn nỗi lòng đơn côi.
Em đang ở đâu đó
Để nỗi niềm chơi vơi
Hồn em bay theo gió
Tìm em cuối chân trời…
Công Danh, 8.10.2023
Sài Gòn nhỏ
Bài thơ được sáng tác rất lâu, nhưng đến ngày này mới hoàn chỉnh
Có một Sài Gòn nhỏ
Con phố đông người qua
Có chuyến xe buýt nọ
Từng chở cuộc tình ta.
Ngày đôi mình chia xa,
Hạ vẫn còn vương nắng
Tình ngọt chợt thành đắng
Chỉ còn dằm trong tim.
Đôi mắt anh lim dim
Mơ về ngày ngây dại
Thấy em quay nhìn lại
Như tình mình chưa phai.
Công Danh, 12.10.2023
Cầu sông Hậu
Nhớ về ngày cũ còn đâu,
Bóng hình em gái hát câu gọi đò
Ngân vang sông Hậu câu hò
Giờ đây chẳng phải đi đò sang ngang
Ai về Châu Đốc, An Giang,
Qua cậu sông Hậu, gửi nàng yêu thương.
Công Danh, 11.11.2023
Một kiếp người
Bài thơ sáng tác để tiếc thương cho một người bà của một người bạn đã mất.
Thoáng chốc là xong một kiếp người
Hồng trần vướng bận cứ buông lơi
Người đi về chốn hồn thanh thản
Để lại ngàn năm nỗi đau đời.
Các bản dịch bài thơ nổi tiếng của William Shakespeare
Ở phần này, tại hạ giới thiệu các bằng hữu bản dịch do tại hạ thực hiện cho một bài thơ nổi tiếng dưới phong cách của các nhà thơ lớn của thi văn Việt Nam.
Bản gốc:
You say that you love rain, but you open your umbrella when it rains.
You say that you love the sun, but you find a shadow spot when the sun shines.
You say that you love the wind, but you close your windows when wind blows.
This is why I am afraid, you say that you love me too
Bản dịch phong cách Xuân Diệu:
Em nói rất thích mưa
Sao tìm dù mà tránh
Em thích nhìn nắng hạ
Sao đi tìm nơi râm.
Em từng nói rằng em yêu gió lộng
Vậy mà sao giờ chốt cửa cài then
Chợt thổn thức, anh thẹn cười bẽn lẽn
Thế thì còn… lời em nói yêu anh?
Bản dịch phong cách Hàn Mặc Tử:
Sao em không còn yêu mưa nhỉ?
Mà kéo dù lên tránh ướt mi
Rồi kêu thích nắng, yêu hương Hạ
Thế núp nơi râm là nghĩa gì?
Em nói rằng yêu, gió vừa qua
Thế sao cửa đóng, rèm bung ra?
Bỗng nhiên anh thấy thật không ổn
Ai biết tình em có đậm đà…
Bản dịch phong cách Tố Hữu:
Từng nói yêu mưa, giờ khác lạ
Rồi chợt mưa đến lấy ô ra
Và em từng thì thầm yêu nắng
Nắng rọi lên thì chẳng thiết tha.
Bản dịch phong cách Nguyễn Thị Hinh (Bà Huyện Thanh Quan):
Nhớ nói trời mưa thích thế mà
Chẳng mưa to mấy lấy ô ra
Sao em muốn ngắm trời hừng nắng
Nắng rọi lên cao lại núp nhà
Ngắm gió mây làm em thích thích
Bây giờ chốt cửa tránh xa xa
Chợt sao thấy lạ lời em nói
Thật giả tình yêu, em với ta.
\ No newline at end of file
diff --git a/blog/2023/index.html b/blog/2023/index.html
new file mode 100644
index 0000000..5986160
--- /dev/null
+++ b/blog/2023/index.html
@@ -0,0 +1 @@
+ 2023 | Doanh C. Bui
\ No newline at end of file
diff --git a/blog/2024/index.html b/blog/2024/index.html
new file mode 100644
index 0000000..1f4cb4f
--- /dev/null
+++ b/blog/2024/index.html
@@ -0,0 +1 @@
+ 2024 | Doanh C. Bui
\ No newline at end of file
diff --git a/blog/2024/thank-you-dr-Hung/index.html b/blog/2024/thank-you-dr-Hung/index.html
new file mode 100644
index 0000000..59a27ff
--- /dev/null
+++ b/blog/2024/thank-you-dr-Hung/index.html
@@ -0,0 +1 @@
+ Thank you! Dr. Hung | Doanh C. Bui Thank you! Dr. Hung
Throughout my master’s journey, I would like to express my sincere gratitude to Dr. Hung, who is currently a postdoctoral researcher at Chonnam National University. Together, we have shared some of the most challenging and joyful moments in both research and life. Dr. Hung has also guided me significantly in taking my first steps toward studying abroad in Korea, and I deeply appreciate his support.
Additionally, Dr. Hung and I collaborated on several manuscripts. For me, this experience was not just about conducting research; it was also an opportunity for us to understand each other better, which brought us much closer.
Without a doubt, if I had not met Dr. Hung in Korea, my life would have been much more difficult. Once again, thank you so much, Dr. Hung, my big brother.

\ No newline at end of file
diff --git a/blog/category/sample-posts/index.html b/blog/category/sample-posts/index.html
new file mode 100644
index 0000000..7f7be9a
--- /dev/null
+++ b/blog/category/sample-posts/index.html
@@ -0,0 +1 @@
+ sample-posts | Doanh C. Bui
\ No newline at end of file
diff --git a/blog/index.html b/blog/index.html
index 35aaaa0..380d0d0 100644
--- a/blog/index.html
+++ b/blog/index.html
@@ -1,100 +1 @@
----
-layout: default
-title: blog
-pagination:
- enabled: true
- collection: posts
- permalink: /page/:num/
- per_page: 5
- sort_field: date
- sort_reverse: true
- trail:
- before: 1 # The number of links before the current page
- after: 3 # The number of links after the current page
----
-
-
-
-
-
- {% if site.display_tags %}
-
-
- {% for tag in site.display_tags %}
- -
- {{ tag }}
-
- {% unless forloop.last %}
- •
- {% endunless %}
- {% endfor %}
-
-
- {% endif %}
-
-
- {% for post in paginator.posts %}
-
- {% if post.external_source == blank %}
- {% assign read_time = post.content | number_of_words | divided_by: 180 | plus: 1 %}
- {% else %}
- {% assign read_time = post.feed_content | strip_html | number_of_words | divided_by: 180 | plus: 1 %}
- {% endif %}
- {% assign year = post.date | date: "%Y" %}
- {% assign tags = post.tags | join: "" %}
- {% assign categories = post.categories | join: "" %}
-
- -
-
- {% if post.redirect == blank %}
- {{ post.title }}
- {% else %}
- {% if post.redirect contains '://' %}
- {{ post.title }}
-
-
-
- {% else %}
- {{ post.title }}
- {% endif %}
- {% endif %}
-
- {{ post.description }}
-
- {{ read_time }} min read ·
- {{ post.date | date: '%B %-d, %Y' }}
- {%- if post.external_source %}
- · {{ post.external_source }}
- {%- endif %}
-
-
-
- {{ year }}
-
- {% if tags != "" %}
- ·
- {% for tag in post.tags %}
-
- {{ tag }}
- {% endfor %}
- {% endif %}
-
- {% if categories != "" %}
- ·
- {% for category in post.categories %}
-
- {{ category }}
- {% endfor %}
- {% endif %}
-
-
-
- {% endfor %}
-
-
- {% include pagination.html %}
-
-
General Information
| Full Name | Bui Cao Doanh |
| Date of Birth | 15th March 2001 |
| Languages | Vietnamese, English |
Education
-
2023-Ongoing
Master of Science
Department of Electrical Engineering, Korea University.
- Major: Computer Engineering.
-
2019-2022
Bachelor of Science
Faculty of Computer Science, University of Information Technology, VNU-HCM.
- Major: Computer Science.
- Thesis: Text-based Image Captioning using Deep Learning (10/10).
- Area of specialty: computer vision, image processing, deep learning, image captioning.
- GPA: 8.97/10.
Experience
-
Nov 2022 - Feb 2023
Teaching Assistant
Faculty of Software Engineering, University of Information Technology, VNU-HCM.
- I am assigned to lecture students in practice credits of the Introduction to Programming course. In Semester 1 of the academic year 2023
- Scientific researching
Language proficiency
-
2022
IETLS 6.5 (English)
- Reading (6.5), Listening (6.5), Writing (6.5), Speaking (5.5)
-
Academic service
-
2024 - Present
IEEE Transactions on Medical Imaging (5-year JIF = 11.3)
- Reviewed manuscripts on graph neural networks for medical image analysis.
-
2022 - Present
IEEE Access (5-year JIF = 3.7)
- Reviewed manuscripts on topics related to object detection, person Re-ID, medical image analysis and 3D reconstruction.
Skills and Supporting Tools
- Coding: C/C++ (proficient, 2+ years), Python (proficient, +3 years), Javascript.
- Computer Vision: OpenCV, NVIDIA CUDA.
- Machine Learning: Sklearn, TensorFlow, PyTorch, Pandas, Seaborn, Matplotlib, Flask, FlaskAPI.
- Server: Linux, Bash, Docker.
Other Interests
- Hobbies: Research, Playing guitar with Bui Quang Duy, my closest friend. I also want to listen to Minh Triet, my superior friend.
\ No newline at end of file
diff --git a/feed.xml b/feed.xml
new file mode 100644
index 0000000..88839e2
--- /dev/null
+++ b/feed.xml
@@ -0,0 +1,399 @@
+Jekyll2024-11-26T07:43:56+00:00https://caodoanh2001.github.io/feed.xmlblankA simple, whitespace theme for academics. Based on [*folio](https://github.com/bogoli/-folio) design. Thank you! Dr. Hung2024-11-25T00:00:00+00:002024-11-25T00:00:00+00:00https://caodoanh2001.github.io/blog/2024/thank-you-dr-HungThank you! Dr. Hung Throughout my master’s journey, I would like to express my sincere gratitude to Dr. Hung, who is currently a postdoctoral researcher at Chonnam National University. Together, we have shared some of the most challenging and joyful moments in both research and life. Dr. Hung has also guided me significantly in taking my first steps toward studying abroad in Korea, and I deeply appreciate his support.
Additionally, Dr. Hung and I collaborated on several manuscripts. For me, this experience was not just about conducting research; it was also an opportunity for us to understand each other better, which brought us much closer.
Without a doubt, if I had not met Dr. Hung in Korea, my life would have been much more difficult. Once again, thank you so much, Dr. Hung, my big brother.

]]>Hàn du thi tập2023-12-29T00:00:00+00:002023-12-29T00:00:00+00:00https://caodoanh2001.github.io/blog/2023/han-du-thi-tapHàn du thi tập (Tập thơ sáng tác ở Hàn) Lời nói đầu
Kính chào quý bằng hữu,
Tại hạ là Doanh (Công Danh), xin phép được gửi đến quý bằng hữu, những người cùng sở thích thi ca một tập thơ mà tại hạ đã sáng tác trong quá trình làm việc và sinh sống tại Thủ Nhĩ, Đại Hàn.
Trong tập thơ này, tại hạ giới thiệu một số bài thơ mà tại hạ viết ở thể 5 chữ, hoặc 7 chữ, hoặc thơ 6-8. Tại hạ đặc biệt thích thể loại thơ 7 chữ, theo luật Đại Đường (thất ngôn tứ tuyệt Đường luật).
Các bài thơ tại hạ viết chủ yếu có chủ đề về nhân sinh và tình yêu, và hầu hết được sáng tác vào lúc 1-2 giờ sáng, lúc mà tâm trạng dâng trào nhất. Về chủ đề nhân sinh, tại hạ thường viết về góc nhìn của mình về cuộc đời với tâm trạng hơi u tối một chút, nhưng đâu đó vẫn có màu tươi sáng. Về tình yêu, tại hạ thường viết về chủ đề mối tình đã lỡ. Câu cú có phần một chút trách móc, nhưng tiếc thương một mối tình đã lỡ, và da diết tôn trọng.
Các bài thơ sẽ có các lỗi trong cách gieo vần, dùng từ. Nếu đọc thơ khiến các bằng hữu không thoải mái, tại hạ rất xin lỗi, và luôn đó nhận những lời góp ý.
Mời quý bằng hữu thưởng thơ.
Kính bút,
Công Danh
Lập Thu Đại Hàn
Lập thu nơi xóm nhỏ
Cho nỗi niềm chơi vơi
Đôi điều còn bỏ ngõ
Tìm đâu phía chân trời.
Công Danh, 6.9.2023
Cầu vồng tình lỡ
Cầu vồng đẹp nhất sau mưa
Ngày em đẹp nhất là vừa xa anh
Buồn nào rồi cũng trôi nhanh
Nhưng thành vết xẹo khó lành về sau
Công Danh, 11.9.2023
Miền đất khác
Một vệt nắng cuối trời
Cho chiều buồn man mác
Liệu một miền đất khác
Có nỗi niềm chơi vơi?
Công Danh, 12.9.2023
Lửa thủ đô
Bài thơ tỏ lòng tiếc thương cho các nạn nhân của một vụ cháy kinh hoàng ở thủ đô Hà Nội
Ở giữa lòng thủ đô
Một màu buồn man mác
Trời đêm mưa lác đác
Lửa hóa kiếp hư vô…
Công Danh, 14.9.2023
Tình tan
Đượm nắng lập thu cuối chiều ta
Niệm về ngày cũ vốn phôi pha
Hoàng hôn chớm tắt, hồn vô ngã
Chôn giấu tình tan, em với ta.
Ánh mắt ai đậm đà
Tiếng cười ai giòn giã,
Tâm tư ai la cà
Không phải em, là lá…
Công Danh và Minh Niên, 20.9.2023
Hạnh phúc mới
Bài thơ được sáng tác từ bài hát Hạnh phúc mới, nhưng đổi vai hai nhân vật nam và nữ.
Ngày hôm nào em nói
Mình chia tay thôi anh
Nghe như lời trăn trối
Gạt lệ buồn phai nhanh.
Anh à, đừng buồn nữa
Tình nào cũng thế thôi
Hợp, yêu, tan, rồi mất
Còn nỗi lòng đơn côi.
Em đang ở đâu đó
Để nỗi niềm chơi vơi
Hồn em bay theo gió
Tìm em cuối chân trời…
Công Danh, 8.10.2023
Sài Gòn nhỏ
Bài thơ được sáng tác rất lâu, nhưng đến ngày này mới hoàn chỉnh
Có một Sài Gòn nhỏ
Con phố đông người qua
Có chuyến xe buýt nọ
Từng chở cuộc tình ta.
Ngày đôi mình chia xa,
Hạ vẫn còn vương nắng
Tình ngọt chợt thành đắng
Chỉ còn dằm trong tim.
Đôi mắt anh lim dim
Mơ về ngày ngây dại
Thấy em quay nhìn lại
Như tình mình chưa phai.
Công Danh, 12.10.2023
Cầu sông Hậu
Nhớ về ngày cũ còn đâu,
Bóng hình em gái hát câu gọi đò
Ngân vang sông Hậu câu hò
Giờ đây chẳng phải đi đò sang ngang
Ai về Châu Đốc, An Giang,
Qua cậu sông Hậu, gửi nàng yêu thương.
Công Danh, 11.11.2023
Một kiếp người
Bài thơ sáng tác để tiếc thương cho một người bà của một người bạn đã mất.
Thoáng chốc là xong một kiếp người
Hồng trần vướng bận cứ buông lơi
Người đi về chốn hồn thanh thản
Để lại ngàn năm nỗi đau đời.
Các bản dịch bài thơ nổi tiếng của William Shakespeare
Ở phần này, tại hạ giới thiệu các bằng hữu bản dịch do tại hạ thực hiện cho một bài thơ nổi tiếng dưới phong cách của các nhà thơ lớn của thi văn Việt Nam.
Bản gốc:
You say that you love rain, but you open your umbrella when it rains.
You say that you love the sun, but you find a shadow spot when the sun shines.
You say that you love the wind, but you close your windows when wind blows.
This is why I am afraid, you say that you love me too
Bản dịch phong cách Xuân Diệu:
Em nói rất thích mưa
Sao tìm dù mà tránh
Em thích nhìn nắng hạ
Sao đi tìm nơi râm.
Em từng nói rằng em yêu gió lộng
Vậy mà sao giờ chốt cửa cài then
Chợt thổn thức, anh thẹn cười bẽn lẽn
Thế thì còn… lời em nói yêu anh?
Bản dịch phong cách Hàn Mặc Tử:
Sao em không còn yêu mưa nhỉ?
Mà kéo dù lên tránh ướt mi
Rồi kêu thích nắng, yêu hương Hạ
Thế núp nơi râm là nghĩa gì?
Em nói rằng yêu, gió vừa qua
Thế sao cửa đóng, rèm bung ra?
Bỗng nhiên anh thấy thật không ổn
Ai biết tình em có đậm đà…
Bản dịch phong cách Tố Hữu:
Từng nói yêu mưa, giờ khác lạ
Rồi chợt mưa đến lấy ô ra
Và em từng thì thầm yêu nắng
Nắng rọi lên thì chẳng thiết tha.
Bản dịch phong cách Nguyễn Thị Hinh (Bà Huyện Thanh Quan):
Nhớ nói trời mưa thích thế mà
Chẳng mưa to mấy lấy ô ra
Sao em muốn ngắm trời hừng nắng
Nắng rọi lên cao lại núp nhà
Ngắm gió mây làm em thích thích
Bây giờ chốt cửa tránh xa xa
Chợt sao thấy lạ lời em nói
Thật giả tình yêu, em với ta.
]]>Faster R-CNN - Phương pháp phát hiện đối tượng 02 giai đoạn và lịch sử2023-07-08T13:50:00+00:002023-07-08T13:50:00+00:00https://caodoanh2001.github.io/blog/2023/faster-rcnnLời dẫn Phát hiện đối tượng là một trong các bài toán cơ sở của lĩnh vực Thị giác máy tính, và hiện vẫn được nghiên cứu rất sôi nổi. Mỗi năm, tại các hội nghị lớn như CVPR, ICCV, ECCV, ICLR đều xuất hiện các công bố liên quan đến bài toán này. Nhận thấy phát hiện đối tượng là bài toán quan trọng và là nền tảng giúp phát triển các bài toán khác trong thực tế, nhóm sinh viên lựa chọn và thực hiện tìm hiểu về bài toán này.
Các nghiên cứu trước khi có Faster R-CNN
Hiện nay, các phương pháp phát hiện đối tượng được phân thành 02 loại: 02 giai đoạn và 01 giai đoạn. Đối với 01 giai đoạn sẽ được chia thành 02 nhánh phương pháp khác: anchor-free và anchor-based. Tuy nhiên, trong nội dung tiểu luận này, nhóm sinh viên chỉ tìm hiểu về phương pháp Faster R-CNN, và phương pháp này thuộc nhóm phương pháp 02 giai đoạn. Trước khi Faster R-CNN ra đời, đã có sự xuất hiện của 02 phương pháp: R-CNN và Fast R-CNN, trong đó Fast R-CNN là một cải tiến vô cùng hiệu quả của R-CNN, và Faster R-CNN là một bước phát triển lớn từ Fast R-CNN. Để trình bày Faster R-CNN, nhóm sinh viên sẽ nói lại sơ qua về phương pháp R-CNN và Fast R-CNN.
R-CNN
Vào thời điểm trước khi nhóm phương pháp R-CNN ra đời, các phương pháp phát hiện đối tượng thường dựa vào đặc điểm của ảnh như màu sắc, và các thuật toán sử dụng mang hơi hướng phân cụm. R-CNN ra đời đánh dấu kỷ nguyên sử dụng kỹ thuật học sâu cho bài toán phát hiện đối tượng.
 Hình 1. Minh họa phương pháp R-CNN [1].
Hình 1. Minh họa phương pháp R-CNN [1].
Phương pháp này có thể được mô tả đơn giản như sau: đầu tiên thuật toán selective search sẽ chọn ra khoảng $N$ vùng trên ảnh có khả năng cao chứa đối tượng. Thuật toán này chủ yếu dựa vào các đặc điểm bức ảnh như màu sắc. Trong bài báo gốc, các tác giả sử dụng \(N = 2000\), tức sẽ có \(2000\) vùng được đề xuất trên ảnh. Từ 2000 vùng này, ta sẽ tiến hành cắt ra từ ảnh gốc, và một mạng CNN sẽ được sử dụng để trích xuất đặc trưng của 2000 vùng ảnh này. Sau đó, từ lớp đặc trưng cuối cùng sẽ đi qua 1 lớp FC để tính toán một bộ offset \((\delta x, \delta y, \delta w, \delta h)\), trong đó \((\delta x, \delta y)\) là offset tọa độ tâm của đối tượng, \((\delta w, \delta h)\) là offset chiều rộng và chiều cao của đối tượng. Như vậy, mạng sẽ học cách bo sát đối tượng và phân lớp đối tượng từ N vùng truyền vào ban đầu. Đối tượng sẽ được phân lớp bằng thuật toán SVM (Support Vector Machine).
Q: offset là gì?
A: offset gọi là phần bù. Tức là ban đầu selective search chọn ra 2000 vùng. 2000 vùng này đều có tọa độ (x, y, w, h). Tuy nhiên nó chưa bo sát đối tượng, ta cần một nhánh FC học cách bo sát, nhưng ta không học ra tọa độ chính xác, mà từ tọa độ ở selective search ta căn chỉnh lại, đó gọi là offset.
Vậy ở đây chúng ta thấy điều gì? R-CNN phải thực hiện trích xuất đặc trưng cho \(2000\) vùng ảnh, như thế rất tốn thời gian. Cuộc sống luôn phải vận động và phát triển, do đó Fast R-CNN ra đời để khắc phục điểm yếu chí mạng này của R-CNN.
Fast R-CNN
Về cơ bản, Fast R-CNN vẫn giữ ý tưởng 02 giai đoạn của R-CNN. Selective Search vẫn được sử dụng để tìm 2000 vùng có khả năng chứa đối tượng, tuy nhiên điểm khác biệt ở đây là Fast R-CNN trích xuất đặc trưng ảnh trước, sau đó mới sử dụng selective search để tìm ra 2000 vùng đặc trưng. Do đó, ta chỉ cần đưa 2000 vùng đặc trưng này để tiếp tục xử lý mà không cần rút trích lại. Điều này là một bước ngoặt, vì nó đã tăng tốc độ xử lý lên rất nhiều (\(\times 18.3\)) cho huấn luyện và \(\times 146\) cho suy luận) nhưng vẫn giữ được độ chính xác.
 Hình 2. Minh họa mô hình Fast R-CNN [2].
Hình 2. Minh họa mô hình Fast R-CNN [2].
Một điều cải tiến khác, Fast R-CNN không dùng SVM để phân lớp đối tượng nữa, mà tác giả gắn vào mạng một đầu FC để phân lớp. Tức là bây giờ chúng ta có 02 lớp FC, 1 lớp FC để phân lớp đối tượng, 1 lớp FC còn lại để tính toán bộ offset để căn chỉnh tọa độ đối tượng lại cho chính xác (giống như bên R-CNN).
Cùng xem lại bảng kết quả so sánh giữa R-CNN và Fast R-CNN. Có thể thấy

Hình 3. Kết quả so sánh giữa Fast R-CNN và R-CNN [2].
Hình 3 là hình chụp kết quả từ bài báo gốc của Fast R-CNN. Có thể thấy rằng Fast R-CNN có kết quả tương đương với R-CNN, nhưng tốc độ vượt trội hơn rất nhiều. Tuy nhiên ý tưởng sử dụng 1 lớp FC để phân lớp chỉ vượt trội ở việc phát hiện các đối tượng lớn (L), các loại đối tượng nhỏ (S), trung bình (M) có hiệu quả phát hiện tương đương như R-CNN. Tuy nhiên với tốc độ vượt trội thế này thì không có lý do gì phải dùng R-CNN nữa.
Tuy nhiên, Fast R-CNN vẫn có điểm yếu chí mạng của nó. Đó là việc lựa chọn vùng đề xuất vẫn dựa vào thuật toán Selective Search. Liệu có cách nào cải tiến chính xác hơn ở điểm này hay không? Một cách tiếp cận khác mà nó tự học để đề xuất luôn.
Trên đây nhóm sinh viên cung cấp một cái nhìn tương đối đầy đủ về hoàn cảnh ra đời của Faster R-CNN. Phần dưới đây nhóm sinh viên sẽ trình bày kỹ hơn về Faster R-CNN.
Faster R-CNN
Khắc phục điểm yếu chí mạng của Fast R-CNN, Faster R-CNN ra đời với hai điểm nổi bật duy nhất:
- Mạng đề xuất khu vực (Regional Proposal Network), gọi tắt là RPN. Mạng này được huấn luyện để phát hiện các vùng trên ảnh khả năng cao chứa đối tượng. Nói một cách đơn giản, RPN sẽ thay thế Selective Search.
- Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN.
Đơn giản dễ hiểu, Faster R-CNN là sự kết hợp của RPN và mạng Fast R-CNN đã trình bày ở phía trên. Sau đó các tác giả đã thử các cơ chế chia sẻ trọng số khác nhau để kết hợp hoàn hảo hai thứ này. Dưới đây chúng ta sẽ tìm hiểu kỹ về mạng đề xuất khu vực. Đáng chú ý, Faster R-CNN được công bố tại hội nghị NeurlPS, là một hội nghị có những công bố mang tính bước ngoặt. Vì lẽ đó, Faster R-CNN được coi là một bước ngoặt. Faster R-CNN không còn là một phương pháp, Faster R-CNN đã là một hệ tư tưởng khi nhắc về nhóm phương pháp 02 giai đoạn. Dưới đây nhóm sinh viên sẽ trình bày kỹ về mạng đề xuất khu vực, và cơ chế chia sẻ trọng số - những thứ làm nên thành công của Faster R-CNN.
Mạng đề xuất khu vực (Regional Proposal Network)
Như đã nói, mạng đề xuất khu vực sẽ được dùng để đề xuất các vùng khả năng cao chứa đối tượng thay cho thuật toán Selective Search. Gọi nó là “mạng” vì nó có “học”. Thế làm sao để chúng ta huấn luyện được mạng này?

Hình 4. Minh họa cách chọn mẫu của Faster R-CNN [3].
Để huấn luyện được mạng RPN, chúng ta cần tạo dữ liệu cho nó học, cơ chế này được gọi là chọn mẫu (sampling). Để giải thích về cơ chế này, dễ nhất các bạn đọc quan sát Hình 4. Từ đặc trưng của ảnh (conv feature map), sẽ có một cửa sổ trượt có kích thước \(N \times N\) (sliding window) trượt qua một cách lần lượt. Tại mỗi lần trượt, nó sẽ tạo ra \(k\) anchor box.
Q: khoan khoan, dừng lại khoảng chừng là 2 giây. Anchor box là gì vậy? A: anchor box là một khái niệm chỉ các “hộp neo” được định nghĩa trước, làm tiền đề cho các bước phía sau. Tại sao gọi là “hộp neo”, vì nó sẽ tạm thời neo đậu, dựa vào các hộp neo đậu này mà bằng một cách nào đó chúng ta sẽ sử dụng nó để xác định đối tượng trên ảnh. Khái niệm này sẽ còn gặp lại ở các nhóm phương pháp 01 giai đoạn.
\(k\) anchor box có \(k\) kích thước khác nhau, trong bài báo gốc, tác giả chọn \(k=9\). Mỗi anchor box sẽ được gán 2 thứ:
- Lớp nhị phân xác định nó có đối tượng hay không. Nếu anchor box đó được xác định là mẫu có chứa đối tượng, ta gán là \(1\), ngược lại là \(0\).
- Tọa độ của anchor box, bao gồm 04 phần tử \((x, y, w, h)\).
Thế thì làm sao chúng ta xác định được liệu 1 anchor box có chứa đối tượng hay không? Câu trả lời đơn giản là ta đi so với mẫu dữ liệu thật. Mỗi 1 anchor box sẽ được đi tính toán độ đo IoU với các hộp dự đoán thật (ground-truth), sau đó ta sẽ lấy giá trị IoU cao nhất của anchor box đó so với các ground-truth. Anchor box đó sẽ được chọn là mẫu \(1\) khi \(IoU > 0.7\), và chọn là mẫu \(0\) khi \(IoU \leq 0.3\). Vậy còn một đoạn từ \((0.3, 0.7]\) ta sẽ không chọn.
Như vậy, bây giờ ta đã có một tập dữ liệu bao gồm các anchor box có đối tượng và anchor box không đối tượng cho mạng RPN học.
Để huấn luyện ta cần định nghĩa một hàm mất mát tối ưu hóa đa mục tiêu: 1) xác định có hoặc không chứa đối tượng (phân lớp nhị phân); 2) hồi quy tọa độ. Hàm mất mát để huấn luyện RPN được định nghĩa như sau:
\[L(\{p_i\}, \{t_i\}) = \frac{1}{N_{cls}} \sum_i L_{cls} (p_i, \hat p_i) + \lambda \frac{1}{N_{reg}} \sum_i \hat p_i L_{reg}(t_i, \hat t_i)\] Trong đó, \(L_{cls}\) là hàm binary cross-entropy, còn \(L_{reg}\) là hàm mất mát hồi quy \(SmoothL1\); \(\hat p_i\) là phân phối xác suất dự đoán hộp đề xuất có đối tượng hay không, \(p_i\) là nhãn thật sự; \(\hat t_i\) là tọa độ dự đoán đã được tham số hóa; \(t_i\) là tọa độ thật đã được tham số hóa, \(t=\{t_x, t_y, t_w, t_h\}\) và \(\hat t=\{\hat t_x, \hat t_y, \hat t_w, \hat t_h\}\) được định nghĩa như sau:
\(t_x = (x - x_a) / w_a; \hat t_x = (\hat x - x_a) / w_a\) \(t_y = (y - y_a) / h_a; \hat t_y = (\hat y - y_a) / h_a\) \(t_w = \log (w / w_a); \hat t_w = \log (\hat w / w_a)\) \(t_h = \log (h / h_a); \hat t_h = \log (\hat h / h_a)\)
Trong đó, \(x\), \(\hat x\), \(x_a\) lần lượt là hoành độ tâm thật sự của hộp bao, hoành độ tâm dự đoán của hộp bao và hoành độ tâm anchor box. \(y\), \(\hat y\), \(y_a\) là tung độ tâm. Như thế ta có thể thấy, ở đây RPN không cố gắng để dự đoán các vị trí giống như hộp mỏ neo (vì nếu thế thì sử dụng hộp mỏ neo luôn cần gì học nữa), mà nó sẽ cố gắng dự đoán các vùng đề xuất lân cận các anchor box, mà tại đó có nhiều hộp bao ground-truth.
Thực tế, RPN sinh ra rất nhiều hộp đề xuất, trong khi chúng ta chỉ cần \(N=2000\) hộp đề xuất. Có nhiều hộp đề xuất ban đầu bị chồng lấp lên nhau, lúc này tác giả sử dụng thuật toán non maximum suppression (NMS) với ngưỡng \(IoU=0.7\) để loại đi các hộp đề xuất chồng lấp, chỉ giữ lại \(2000\) hộp đề xuất để đưa vào Fast R-CNN huấn luyện. Tuy nhiên, khi huấn luyện thì \(N=2000\), trong khi đó lúc đánh giá (test) thì \(N\) là một con số khác (nhỏ hơn 2000).
Cơ chế chia sẻ trọng số giữa RPN và Fast R-CNN (Sharing Convolutional Features)
Việc huấn luyện RPN và Fast R-CNN được thực hiện độc lập chứ không end-to-end. Lý do của việc này rất dễ hiểu: rất khó để huấn luyện hai thứ này cùng một lúc. Fast R-CNN cần có một cơ chế sinh mẫu cố định (sinh ra các hộp đề xuất) để học, và bản thân Fast R-CNN cũng có một hàm tối ưu hóa tương tự như RPN (tổng của hàm mất mát phân lớp đối tượng và hàm mất mát hồi quy, nhưng hàm mất mát ở Fast R-CNN dùng cho đa lớp). Do đó không biế rằng nếu cơ chế sinh mẫu liên tục thay đổi (liên tục cập nhật trọng số lại ở RPN) thì mạng hợp nhất này có hội tụ được hay không. Do đó, tác giả đã đề xuất một cơ chế huấn luyện chia sẻ trọng số gồm 4 bước sau đây:
- Bước 1: Huấn luyện RPN trước
- Bước 2: Đóng băng trọng số ở RPN, sử dụng mạng RPN vừa học được sinh ra các vùng đề xuất cho mạng Fast R-CNN.
- Bước 3: Dùng trọng số vừa học được ở mạng Fast R-CNN làm trọng số khởi tạo của mạng RPN ở các lớp tích chập (RPN và Fast R-CNN chia sẻ trọng số ở một số lớp tích chập), và chỉ fine-tune các lớp tích chập của riêng FPN và 2 lớp FC.
- Bước 4: Đóng băng trọng số ở mạng RPN vừa học để sinh các mẫu cho Fast R-CNN, và chỉ fine-tune Fast R-CNN ở 2 lớp FC.
Kết quả so với Fast R-CNN

Hình 5. Kết quả so sánh giữa việc sử dụng RPN và thuật toán Selective Search [3].
Có thể thấy, việc sử dụng thuật toán Selective Search cho kết quả thấp hơn khi sử dụng RPN. Hơn nữa, tốc độ xử lý của Fast R-CNN sử dụng RPN (Faster R-CNN) cũng nhanh hơn sử dụng thuật toán Selective Search. Vừa tốt hơn vừa nhanh hơn, Faster R-CNN đã trở thành một “hệ tư tưởng”.
Hướng dẫn huấn luyện thử Faster R-CNN
Faster R-CNN khá khó để có thể code from scratch. Do đó, trong nội dung bài viết này, nhóm sinh viên hướng dẫn bạn đọc cách huấn luyện thử một mô hình Faster R-CNN thông qua toolbox MMDetection [4].
Lưu ý: source code được thực nghiệm trên Google Colab.
Trong bài này, nhóm sinh viên sử dụng bộ dữ liệu UIT-VinaDeveS22 được cung cấp ở đây: https://github.com/nguyenvd-uit/uit-together-dataset/blob/main/UIT-VinaDeveS22.md
UIT-VinaDeveS22 là bộ dữ liệu phát hiện phương tiện giao thông từ camera CCTV, các phương tiện trong bộ dữ liệu bao gồm: bicycle, motorcycle, car, van, truck, bus, fire truck.
 Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
1. Cài đặt thư viện
Đầu tiên, chúng ta cần clone toolbox MMDetection từ Github về, sau đó cài đặt các thư viện cần thiết:
2. Import thư viện
- Bước 2.1: ta import các thư viện liên quan cần dùng, ở đây chúng ta cần import
mmdet, mmcv.
# Dùng để build config
+import mmdet
+from mmdet.apis import set_random_seed
+from mmcv import Config
+
+# Dùng để xây dựng dataset
+from mmdet.datasets import build_dataset
+from mmdet.models import build_detector
+from mmdet.apis import train_detector
+
+# Dùng để dự đoán
+from mmdet.apis import init_detector, inference_detector, show_result_pyplot
+import mmcv
+
3. Chuẩn bị dữ liệu
Tải dữ liệu tại đây: https://drive.google.com/file/d/1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv/view?usp=sharing
Ta có thể tải bằng lệnh sau:
!gdown --id 1NhsIWyPdqF2KDqPWU926eZwCLk0gtjnv
+
Sau khi tải, chúng ta giải nén dữ liệu bằng lệnh unzip
!unzip UIT-VinaDeveS22.zip
+
Bộ dữ liệu được tổ chức theo cấu trúc sau:
UIT-VinaDeveS22
+|__ images
+|____ *.jpg
+|__ outputtrain.json
+|__ outputvalid.json
+|__ outputtest.json
+
Thư mục images chứa toàn bộ ảnh của bộ dữ liệu. 3 file ouputtrain.json, outputvalid.json và outputtest.json là 3 file annotation đã được chuẩn bị theo định dạng MS-COCO ứng với 3 tập: train, valid, test.
4. Chuẩn bị config
Bước này khá quan trọng. Hiện tại MMDetection đã hỗ trợ cho chúng ta rất nhiều config của nhiều phương pháp SOTA cho phát hiện đối tượng hiện tại, lên tới vài chục phương pháp. Tuy nhiên, chúng ta chỉ sử dụng config dành cho Faster R-CNN.
- Bước 4.1: Config trong MMDetection được thiết kế theo cơ chế kế thừa, tức là từ config chuẩn bị sẵn, chúng ta sẽ tinh chỉnh cho phù hợp với bộ dữ liệu của chúng ta. Đầu tiên ta cần xác định config cha mà chúng ta sẽ kế thừa
cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
+
faster_rcnn_r101_fpn_1x_coco.py là file config của phương pháp Faster R-CNN, sử dụng kiến trúc CNN ResNet-101 để trích xuất đặc trưng ảnh (là các lớp conv chung của mạng RPN và Fast R-CNN). Trong đó có sử dụng FPN (một cơ chế multi-scale feature map, tức là thay vì qua mạng CNN chỉ có 1 đầu ra thì nó sẽ có nhiều đầu ra với các resolution khác nhau).
- Bước 4.2: Ta cần định nghĩa lại dữ liệu. MMDetection hỗ trợ các bộ dữ liệu sẵn có như COCO, sử dụng bộ dữ liệu khác ta cần định nghĩa lại các lớp. Tuy nhiên do cấu trúc bộ dữ liệu cũng giống như COCO, ta chỉ kế thừa nó về chỉnh lại các lớp sao cho phù hợp:
from mmdet.datasets.builder import DATASETS
+from mmdet.datasets import CocoDataset
+
+@DATASETS.register_module()
+class VinaDeveS22(CocoDataset):
+ CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
+
- Bước 4.3: ta đặt đường dẫn cho tập dữ liệu, bao gồm đường dẫn ảnh, annotation cho tập train, test, valid:
# Đường dẫn dữ liệu
+import os
+data_root_dir = '/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/'
+
+# Chuẩn bị config
+
+cfg = Config.fromfile('configs/faster_rcnn/faster_rcnn_r101_fpn_1x_coco.py')
+
+# Modify dataset type and path
+cfg.data_root = data_root_dir
+
+cfg.data.test.type = 'VinaDeveS22'
+cfg.data.test.ann_file = os.path.join(data_root_dir, 'outputtest.json')
+cfg.data.test.img_prefix = os.path.join(data_root_dir, 'images')
+
+cfg.data.train.type = 'VinaDeveS22'
+cfg.data.train.ann_file = os.path.join(data_root_dir, 'outputtrain.json')
+cfg.data.train.img_prefix = os.path.join(data_root_dir, 'images')
+
+cfg.data.val.type = 'VinaDeveS22'
+cfg.data.val.ann_file = os.path.join(data_root_dir, 'outputvalid.json')
+cfg.data.val.img_prefix = os.path.join(data_root_dir, 'images')
+
- Bước 4.4: Một số cấu hình khác như số epoch để save checkpoint 1 lần, learning rate, đường dẫn lưu checkpoint, số lớp cần classify của mô hình, …
# Một số cấu hình khác
+
+cfg.optimizer.lr = 0.02 / 8
+cfg.lr_config.warmup = None
+cfg.log_config.interval = 500
+
+# We can set the evaluation interval to reduce the evaluation times
+cfg.evaluation.interval = 1
+# We can set the checkpoint saving interval to reduce the storage cost
+cfg.checkpoint_config.interval = 3
+
+# Set seed thus the results are more reproducible
+cfg.seed = 0
+set_random_seed(0, deterministic=False)
+cfg.gpu_ids = range(1)
+
+# Số class
+cfg.model.roi_head.bbox_head.num_classes = 7
+
+# Đường dẫn lưu checkpoints
+cfg.work_dir = './checkpoints'
+
5. Xây dựng model và huấn luyện
Ta tiến hành xây dựng mô hình dựa trên config đã chuẩn bị:
# Build dataset
+datasets = [build_dataset(cfg.data.train)]
+
+# Build the detector
+model = build_detector(cfg.model, train_cfg=cfg.get('train_cfg'), test_cfg=cfg.get('test_cfg'))
+# Add an attribute for visualization convenience
+model.CLASSES = ('bicycle', 'motorcycle', 'car', 'van', 'truck', 'bus', 'fire truck')
+
Tiến hành huấn luyện:
train_detector(model, datasets, cfg, distributed=False, validate=True)
+
Log khi huấn luyện:
2022-06-20 02:41:11,989 - mmdet - INFO - Start running, host: root@1aa12ebaa861, work_dir: /content/drive/MyDrive/LvThs_OCR/mmdetection/checkpoints
+2022-06-20 02:41:11,997 - mmdet - INFO - Hooks will be executed in the following order:
+before_run:
+(VERY_HIGH ) StepLrUpdaterHook
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_train_epoch:
+(VERY_HIGH ) StepLrUpdaterHook
+(NORMAL ) EvalHook
+(NORMAL ) NumClassCheckHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_train_iter:
+(VERY_HIGH ) StepLrUpdaterHook
+(LOW ) IterTimerHook
+ --------------------
+after_train_iter:
+(ABOVE_NORMAL) OptimizerHook
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+after_train_epoch:
+(NORMAL ) CheckpointHook
+(NORMAL ) EvalHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_val_epoch:
+(NORMAL ) NumClassCheckHook
+(LOW ) IterTimerHook
+(VERY_LOW ) TextLoggerHook
+ --------------------
+before_val_iter:
+(LOW ) IterTimerHook
+ --------------------
+after_val_iter:
+(LOW ) IterTimerHook
+ --------------------
+after_val_epoch:
+(VERY_LOW ) TextLoggerHook
+ --------------------
+2022-06-20 02:41:11,999 - mmdet - INFO - workflow: [('train', 1)], max: 12 epochs
+loading annotations into memory...
+Done (t=0.01s)
+creating index...
+index created!
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:44:30,061 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.42s).
+Accumulating evaluation results...
+2022-06-20 02:44:33,060 - mmdet - INFO - Epoch(val) [1][327] bbox_mAP: 0.0060, bbox_mAP_50: 0.0200, bbox_mAP_75: 0.0010, bbox_mAP_s: 0.0090, bbox_mAP_m: 0.0060, bbox_mAP_l: 0.0000, bbox_mAP_copypaste: 0.006 0.020 0.001 0.009 0.006 0.000
+DONE (t=0.36s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.006
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.020
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.001
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.009
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.006
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.029
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.050
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.027
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.000
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:47:51,860 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.47s).
+Accumulating evaluation results...
+2022-06-20 02:47:54,962 - mmdet - INFO - Epoch(val) [2][327] bbox_mAP: 0.0280, bbox_mAP_50: 0.0750, bbox_mAP_75: 0.0150, bbox_mAP_s: 0.0180, bbox_mAP_m: 0.0340, bbox_mAP_l: 0.0140, bbox_mAP_copypaste: 0.028 0.075 0.015 0.018 0.034 0.014
+DONE (t=0.40s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.028
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.075
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.015
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.018
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.034
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.014
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.051
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.071
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.095
+2022-06-20 02:50:51,428 - mmdet - INFO - Saving checkpoint at 3 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 02:51:15,654 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.22s).
+Accumulating evaluation results...
+2022-06-20 02:51:18,523 - mmdet - INFO - Epoch(val) [3][327] bbox_mAP: 0.0970, bbox_mAP_50: 0.2000, bbox_mAP_75: 0.0800, bbox_mAP_s: 0.0340, bbox_mAP_m: 0.0750, bbox_mAP_l: 0.0900, bbox_mAP_copypaste: 0.097 0.200 0.080 0.034 0.075 0.090
+DONE (t=0.42s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.097
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.200
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.080
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.034
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.075
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.090
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.158
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.084
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.117
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.161
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:54:37,466 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.03s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=2.27s).
+Accumulating evaluation results...
+2022-06-20 02:54:40,383 - mmdet - INFO - Epoch(val) [4][327] bbox_mAP: 0.0960, bbox_mAP_50: 0.2050, bbox_mAP_75: 0.0710, bbox_mAP_s: 0.0400, bbox_mAP_m: 0.0910, bbox_mAP_l: 0.0930, bbox_mAP_copypaste: 0.096 0.205 0.071 0.040 0.091 0.093
+DONE (t=0.41s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.096
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.205
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.071
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.040
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.091
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.093
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.166
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.092
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.152
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.162
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 02:57:58,671 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.14s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.36s).
+Accumulating evaluation results...
+2022-06-20 02:58:00,468 - mmdet - INFO - Epoch(val) [5][327] bbox_mAP: 0.1600, bbox_mAP_50: 0.3140, bbox_mAP_75: 0.1440, bbox_mAP_s: 0.0670, bbox_mAP_m: 0.1430, bbox_mAP_l: 0.1490, bbox_mAP_copypaste: 0.160 0.314 0.144 0.067 0.143 0.149
+DONE (t=0.25s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.160
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.314
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.144
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.067
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.143
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.149
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.238
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.125
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.218
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.232
+2022-06-20 03:00:58,010 - mmdet - INFO - Saving checkpoint at 6 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.6 task/s, elapsed: 23s, ETA: 0s2022-06-20 03:01:22,836 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.15s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.80s).
+Accumulating evaluation results...
+2022-06-20 03:01:25,153 - mmdet - INFO - Epoch(val) [6][327] bbox_mAP: 0.2180, bbox_mAP_50: 0.4040, bbox_mAP_75: 0.2040, bbox_mAP_s: 0.1180, bbox_mAP_m: 0.2210, bbox_mAP_l: 0.1760, bbox_mAP_copypaste: 0.218 0.404 0.204 0.118 0.221 0.176
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.218
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.404
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.204
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.118
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.221
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.176
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.321
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.175
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.347
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.261
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.1 task/s, elapsed: 21s, ETA: 0s2022-06-20 03:04:44,056 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.84s).
+Accumulating evaluation results...
+2022-06-20 03:04:46,289 - mmdet - INFO - Epoch(val) [7][327] bbox_mAP: 0.2310, bbox_mAP_50: 0.4290, bbox_mAP_75: 0.2300, bbox_mAP_s: 0.1720, bbox_mAP_m: 0.2770, bbox_mAP_l: 0.1790, bbox_mAP_copypaste: 0.231 0.429 0.230 0.172 0.277 0.179
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.231
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.429
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.230
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.172
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.277
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.179
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.369
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.256
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.407
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.306
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:08:05,146 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.01s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.78s).
+Accumulating evaluation results...
+2022-06-20 03:08:07,322 - mmdet - INFO - Epoch(val) [8][327] bbox_mAP: 0.2610, bbox_mAP_50: 0.4790, bbox_mAP_75: 0.2570, bbox_mAP_s: 0.1560, bbox_mAP_m: 0.2850, bbox_mAP_l: 0.2110, bbox_mAP_copypaste: 0.261 0.479 0.257 0.156 0.285 0.211
+DONE (t=0.31s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.261
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.479
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.257
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.156
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.285
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.211
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.379
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.223
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.392
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.337
+2022-06-20 03:11:04,360 - mmdet - INFO - Saving checkpoint at 9 epochs
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 7.9 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:11:28,443 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.01s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.56s).
+Accumulating evaluation results...
+2022-06-20 03:11:30,381 - mmdet - INFO - Epoch(val) [9][327] bbox_mAP: 0.3230, bbox_mAP_50: 0.5630, bbox_mAP_75: 0.3410, bbox_mAP_s: 0.2510, bbox_mAP_m: 0.3380, bbox_mAP_l: 0.2390, bbox_mAP_copypaste: 0.323 0.563 0.341 0.251 0.338 0.239
+DONE (t=0.30s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.323
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.563
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.341
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.251
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.338
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.239
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.442
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.365
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.465
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.375
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:14:49,643 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.02s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.56s).
+Accumulating evaluation results...
+2022-06-20 03:14:51,582 - mmdet - INFO - Epoch(val) [10][327] bbox_mAP: 0.3260, bbox_mAP_50: 0.5650, bbox_mAP_75: 0.3490, bbox_mAP_s: 0.2750, bbox_mAP_m: 0.3510, bbox_mAP_l: 0.2430, bbox_mAP_copypaste: 0.326 0.565 0.349 0.275 0.351 0.243
+DONE (t=0.29s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.326
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.565
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.349
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.275
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.351
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.243
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.454
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.380
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.470
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.394
+[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 173/173, 8.0 task/s, elapsed: 22s, ETA: 0s2022-06-20 03:18:11,238 - mmdet - INFO - Evaluating bbox...
+Loading and preparing results...
+DONE (t=0.14s)
+creating index...
+index created!
+Running per image evaluation...
+Evaluate annotation type *bbox*
+DONE (t=1.43s).
+Accumulating evaluation results...
+2022-06-20 03:18:13,126 - mmdet - INFO - Epoch(val) [11][327] bbox_mAP: 0.3320, bbox_mAP_50: 0.5600, bbox_mAP_75: 0.3570, bbox_mAP_s: 0.3060, bbox_mAP_m: 0.3600, bbox_mAP_l: 0.2460, bbox_mAP_copypaste: 0.332 0.560 0.357 0.306 0.360 0.246
+DONE (t=0.27s).
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.332
+ Average Precision (AP) @[ IoU=0.50 | area= all | maxDets=1000 ] = 0.560
+ Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=1000 ] = 0.357
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.306
+ Average Precision (AP) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.360
+ Average Precision (AP) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.246
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=100 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=300 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= all | maxDets=1000 ] = 0.457
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= small | maxDets=1000 ] = 0.370
+ Average Recall (AR) @[ IoU=0.50:0.95 | area=medium | maxDets=1000 ] = 0.477
+ Average Recall (AR) @[ IoU=0.50:0.95 | area= large | maxDets=1000 ] = 0.393
+
Bước 6: Dự đoán trên ảnh mới
Sau khi huấn luyện xong, ta thử dự đoán trên 01 ảnh mới. Giả sử nhóm sinh viên chọn ảnh 000000100.jpg trong tập dữ liệu:
# Show thử 1 vài ảnh
+img = mmcv.imread('/content/drive/MyDrive/BDL_UIT/UIT-VinaDeveS22/images/000000100.jpg')
+
+model.cfg = cfg
+result = inference_detector(model, img)
+show_result_pyplot(model, img, result)
+
Hình ảnh đầu ra:

Một số hình ảnh khác:





Tài liệu tham khảo
[1]. Girshick, R., Donahue, J., Darrell, T., & Malik, J. (2014). Rich feature hierarchies for accurate object detection and semantic segmentation. In Proceedings of the IEEE conference on computer vision and pattern recognition (pp. 580-587).
[2]. Girshick, R. (2015). Fast r-cnn. In Proceedings of the IEEE international conference on computer vision (pp. 1440-1448).
[3]. Ren, S., He, K., Girshick, R., & Sun, J. (2015). Faster r-cnn: Towards real-time object detection with region proposal networks. Advances in neural information processing systems, 28.
[4]. Chen, K., Wang, J., Pang, J., Cao, Y., Xiong, Y., Li, X., … & Lin, D. (2019). MMDetection: Open mmlab detection toolbox and benchmark. arXiv preprint arXiv:1906.07155.
]]>
\ No newline at end of file
diff --git a/index.html b/index.html
new file mode 100644
index 0000000..33287ec
--- /dev/null
+++ b/index.html
@@ -0,0 +1,75 @@
+ Doanh C. Bui My name is Doanh C. Bui, and I am currently pursuing a master’s degree in Electrical Engineering at Korea University, where I am in my final semester under the supervision of Prof. Jin Tae Kwak at the QuIIL Laboratory. Prior to this, I obtained a Bachelor’s degree in Computer Science from the University of Information Technology (UIT), VNU-HCM in 2022, where I was supervised by Dr. Khang Nguyen at the UIT-Together Laboratory. From November 2022 to February 2023, I also served as a teaching assistant at the Faculty of Software Engineering at UIT, where I was responsible for lecturing practice credits for the Introduction to Programming course during the Fall semester of 2022.
Throughout my academic journey, I have focused on various aspects of Computer Vision, specifically in areas such as Object Detection, Document Image Understanding, Image Captioning, and Human-Object Interaction. Presently, my research revolves around leveraging image processing techniques for histopathology images.
| Oct 7, 2024 | Placed 6th at MICCAI2024-LEOPARD challenge |
| Sep 20, 2024 | One paper has been accepted for presentation at ACCV2024 (B-ranked) |
| Aug 6, 2024 | One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4) |
| Jul 25, 2024 | One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9) |
| Jun 17, 2024 | One paper has been accepted for presentation at MICCAI2024 (A-ranked) |
| Mar 6, 2024 | One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4) |
| Mar 2, 2024 | One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1) |
| Feb 5, 2024 | One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering) |
| Nov 23, 2023 | One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024) |
| Sep 26, 2023 | One paper has been accepted by Pattern Recognition Letters (SCIE Q1, IF = 5.1) |
-
-
Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning
Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen
Machine Vision and Applications, Aug 2024
@article{BuiTMDNet2024,
+ author = {Bui, Doanh C. and Nguyen, Tam V. and Nguyen, Khang},
+ journal = {Machine Vision and Applications},
+ title = {Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning},
+ year = {2024},
+ month = aug,
+ day = {20},
+ volume = {35},
+ number = {5},
+ pages = {118},
+}
-
Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak
IEEE Transactions on Medical Imaging, Aug 2024
@article{scubanet2024,
+ author = {Bui, Doanh C. and Song, Boram and Kim, Kyungeun and Kwak, Jin Tae},
+ journal = {IEEE Transactions on Medical Imaging},
+ title = {Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification},
+ year = {2024},
+ volume = {},
+ number = {},
+ pages = {1-1},
+ keywords = {Pathology;Transformers;Cancer;Image edge detection;Vectors;Computational modeling;Image classification;Computational pathology;cancer classification;graph neural network;Transformer;interaction},
+ doi = {10.1109/TMI.2024.3436080},
+}
-

QuIIL at T3 Challenge: Towards Automation in Life-Saving Intervention Procedures from First-Person View
Trinh T. L. Vuong, Doanh C. Bui, and Jin Tae Kwak
In AI for Brain Lesion Detection and Trauma Video Action Recognition, Aug 2024
In this paper, we present our solutions for a spectrum of automation tasks in life-saving intervention procedures within the Trauma THOMPSON (T3) Challenge, encompassing action recognition, action anticipation, and Visual Question Answering (VQA). For action recognition and anticipation, we propose a pre-processing strategy that samples and stitches multiple inputs into a single image and then incorporates momentum- and attention-based knowledge distillation to improve the performance of the two tasks. For training, we present an action dictionary-guided design, which consistently yields the most favorable results across our experiments. In the realm of VQA, we leverage object-level features and deploy co-attention networks to train both object and question features. Notably, we introduce a novel frame-question cross-attention mechanism at the network’s core for enhanced performance. Our solutions achieve the }}2^{nd}}}rank in action recognition and anticipation tasks and }}1^{st}}}rank in the VQA task. The source code is available at https://github.com/QuIIL/QuIIL_thompson_solution.
@inproceedings{10.1007/978-3-031-71626-3_10,
+ author = {T. L. Vuong, Trinh and C. Bui, Doanh and Kwak, Jin Tae},
+ editor = {Bao, Rina and Grant, Ellen and Kirkpatrick, Andrew and Wachs, Juan and Ou, Yangming},
+ title = {QuIIL at T3 Challenge: Towards Automation in Life-Saving Intervention Procedures from First-Person View},
+ booktitle = {AI for Brain Lesion Detection and Trauma Video Action Recognition},
+ year = {2024},
+ publisher = {Springer Nature Switzerland},
+ address = {Cham},
+ pages = {82--93},
+ isbn = {978-3-031-71626-3},
+}
-
DAX-Net: A dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images
Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak
Computer Methods and Programs in Biomedicine, Aug 2024
@article{BUI2024108112,
+ title = {DAX-Net: A dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images},
+ journal = {Computer Methods and Programs in Biomedicine},
+ volume = {248},
+ pages = {108112},
+ year = {2024},
+ issn = {0169-2607},
+ doi = {https://doi.org/10.1016/j.cmpb.2024.108112},
+ url = {https://www.sciencedirect.com/science/article/pii/S0169260724001081},
+ author = {Bui, Doanh C. and Song, Boram and Kim, Kyungeun and Kwak, Jin Tae},
+ keywords = {Cancer classification, Hybrid model, CNN, Transformer, Feature fusion, Multi-task learning},
+}
-
Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos
Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen
IEEE Transactions on Circuits and Systems for Video Technology, Aug 2024
@article{10466765,
+ author = {Tran, Tung Minh and Bui, Doanh C. and Nguyen, Tam V. and Nguyen, Khang},
+ journal = {IEEE Transactions on Circuits and Systems for Video Technology},
+ title = {Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos},
+ year = {2024},
+ volume = {},
+ number = {},
+ pages = {1-1},
+ keywords = {Surveillance;Anomaly detection;Transformers;Traffic control;Computational modeling;Training;Task analysis;Anomaly Detection;Convolutional Neural Networks;Vision Transformers;Traffic Surveillance;Aerial Images},
+ doi = {10.1109/TCSVT.2024.3376399},
+}
-
C2T-Net: Channel-Aware Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition
Doanh C. Bui, Thinh V. Le, and Ba Hung Ngo
In Proceedings of the IEEE/CVF Winter Conference on Applications of Computer Vision (WACV) Workshops, Jan 2024
@inproceedings{Bui_2024_WACV,
+ author = {Bui, Doanh C. and Le, Thinh V. and Ngo, Ba Hung},
+ title = {C2T-Net: Channel-Aware Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition},
+ booktitle = {Proceedings of the IEEE/CVF Winter Conference on Applications of Computer Vision (WACV) Workshops},
+ month = jan,
+ year = {2024},
+ pages = {351-358},
+}
-
Improving human–object interaction with auxiliary semantic information and enhanced instance representation
Khang Nguyen, Thinh V Le, Huyen Ngoc N Van, and Doanh C Bui
Pattern Recognition Letters, Jan 2023
@article{nguyen2023improving,
+ title = {Improving human--object interaction with auxiliary semantic information and enhanced instance representation},
+ author = {Nguyen, Khang and Le, Thinh V and Van, Huyen Ngoc N and Bui, Doanh C},
+ journal = {Pattern Recognition Letters},
+ volume = {175},
+ pages = {38--43},
+ year = {2023},
+ publisher = {Elsevier},
+ doi = {https://doi.org/10.1016/j.patrec.2023.09.013},
+}
Feel free to contact me via email at 19521366@gm.uit.edu.vn
\ No newline at end of file
diff --git a/news.html b/news.html
deleted file mode 100644
index 3c4e9b4..0000000
--- a/news.html
+++ /dev/null
@@ -1,7 +0,0 @@
----
-layout: page
-title: news
-permalink: /news/
----
-
-{% include news.html %}
diff --git a/news/announcement_accv2024/index.html b/news/announcement_accv2024/index.html
new file mode 100644
index 0000000..e448894
--- /dev/null
+++ b/news/announcement_accv2024/index.html
@@ -0,0 +1 @@
+ One paper has been accepted for presentation at ACCV2024 (B-ranked) | Doanh C. Bui Doanh C. Bui and Jin Tae Kwak
Abstract: Whole slide image (WSI) classification is a crucial problem for cancer diagnostics in clinics and hospitals. A WSI, acquired at gigapixel size, is commonly tiled into patches and processed by multiple-instance learning (MIL) models. Previous MIL-based models designed for this problem have only been evaluated on individual tasks for specific organs, and the ability to handle multiple tasks within a single model has not been investigated. In this study, we propose MECFormer, a generative Transformer-based model designed to handle multiple tasks within one model. To leverage the power of learning multiple tasks simultaneously and to enhance the model’s effectiveness in focusing on each individual task, we introduce an Expert Consultation Network, a projection layer placed at the beginning of the Transformer-based model. Additionally, to enable flexible classification, autoregressive decoding is incorporated by a language decoder for WSI classification. Through extensive experiments on five datasets involving four different organs, one cancer classification task, and four cancer subtyping tasks, MECFormer demonstrates superior performance compared to individual state-of-the-art multiple-instance learning models.

This work was conducted under the supervision of Prof. Jin Tae Kwak during my master’s degree.
\ No newline at end of file
diff --git a/news/announcement_cmpb/index.html b/news/announcement_cmpb/index.html
new file mode 100644
index 0000000..c9a4c09
--- /dev/null
+++ b/news/announcement_cmpb/index.html
@@ -0,0 +1 @@
+ One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1) | Doanh C. Bui We are pleased to announce that our paper titled “DAX-Net: A Dual-Branch Dual-Task Adaptive Cross-Weight Feature Fusion Network for Robust Multi-Class Cancer Classification in Pathology Images” has been accepted by Computer Methods and Programs in Biomedicine (IF = 6.1).

This is the study I conducted during my pursuit of a master’s degree under the supervision of Prof. Jin Tae Kwak.
The code, manuscript, and datasets will be released soon!
\ No newline at end of file
diff --git a/news/announcement_hyundai/index.html b/news/announcement_hyundai/index.html
new file mode 100644
index 0000000..b06f757
--- /dev/null
+++ b/news/announcement_hyundai/index.html
@@ -0,0 +1 @@
+ I am accepted as the final recipient of the Hyundai Global Fellowship program! | Doanh C. Bui I am pleased to announce that I am selected as the final recipient of the Hyundai Global Fellowship program.
This scholarship has a big coverage.
- Full tuition fee (including entrance fee)
- Learning support fee (1,000,000won per month)
- Settlement allowance (only 1 time when I enter the school)
- Graduation celebration incentive (only 1 time when graduate).
In the 2023 Spring semester, I will pursue a Master’s degree in Computer Engineering at Korea University, Korea, with full support from this scholarship!
Thank you for reading.
\ No newline at end of file
diff --git a/news/announcement_leopard/index.html b/news/announcement_leopard/index.html
new file mode 100644
index 0000000..03dec9b
--- /dev/null
+++ b/news/announcement_leopard/index.html
@@ -0,0 +1 @@
+ Placed 6th at MICCAI2024-LEOPARD challenge | Doanh C. Bui We placed 6th in the MICCAI 2024 LEOPARD challenge, which aims to predict biochemical recurrence in patients from prostate whole slide images.

\ No newline at end of file
diff --git a/news/announcement_miccai2024/index.html b/news/announcement_miccai2024/index.html
new file mode 100644
index 0000000..3ece0fd
--- /dev/null
+++ b/news/announcement_miccai2024/index.html
@@ -0,0 +1 @@
+ One paper has been accepted for presentation at MICCAI2024 (A-ranked) | Doanh C. Bui Doanh C. Bui, Trinh T. L. Vuong, Jin Tae Kwak
Abstract: Slide-level classification for whole-slide images (WSIs) has been widely recognized as a crucial problem in digital and computational pathology. Current approaches commonly consider WSIs as a bag of cropped patches and process them via multiple instance learning due to the large number of patches, which cannot fully explore the relationship among patches; in other words, the global information cannot be fully incorporated into decision making. Herein, we propose an efficient and effective slide-level classification model, named as FALFormer, that can process a WSI as a whole so as to fully exploit the relationship among the entire patches and to improve the classification performance. FALFormer is built based upon Transformers and self-attention mechanism. To lessen the computational burden of the original self-attention mechanism and to process the entire patches together in a WSI, FALFormer employs Nystrom self-attention which approximates the computation by using a smaller number of tokens or landmarks. For effective learning, FALFormer introduces feature-aware landmarks to enhance the representation power of the landmarks and the quality of the approximation. We systematically evaluate the performance of FALFormer using two public datasets, including CAMELYON16 and TCGA-BRCA. The experimental results demonstrate that FALFormer achieves superior performance on both datasets, outperforming the state-of-the-art methods for the slide-level classification. This suggests that FALFormer can facilitate an accurate and precise analysis of WSIs, potentially leading to improved diagnosis and prognosis on WSIs.

This work was conducted under the supervision of Prof. Jin Tae Kwak during my master’s degree. Paper and code will be released soon!
\ No newline at end of file
diff --git a/news/announcement_mva/index.html b/news/announcement_mva/index.html
new file mode 100644
index 0000000..e94f4e4
--- /dev/null
+++ b/news/announcement_mva/index.html
@@ -0,0 +1 @@
+ One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4) | Doanh C. Bui Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen
Abstract: Image captioning is an exciting yet challenging problem in both computer vision and natural language processing research. In recent years, this problem has been addressed by Transformer-based models optimized with Cross-Entropy loss and boosted performance via Self-Critical Sequence Training. Two types of representations are embedded into captioning models: grid features and region features, and there have been attempts to include 2D geometry information in the self-attention computation. However, the 3D order of object appearances is not considered, leading to confusion for the model in cases of complex scenes with overlapped objects. In addition, recent studies using only feature maps from the last layer or block of a pretrained CNN-based model may lack spatial information. In this paper, we present the Transformer-based captioning model dubbed TMDNet. Our model includes one module to aggregate multi-level grid features (MGFA) to enrich the representation ability using prior knowledge, and another module to effectively embed the image’s depth-grid aggregation (DGA) into the model space for better performance. The proposed model demonstrates its effectiveness via evaluation on the MS-COCO “Karpathy” test split across five standard metrics.

This work was conducted under the supervision of Prof. Tam V. Nguyen (University of Dayton) and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
\ No newline at end of file
diff --git a/news/announcement_prl/index.html b/news/announcement_prl/index.html
new file mode 100644
index 0000000..393c1b7
--- /dev/null
+++ b/news/announcement_prl/index.html
@@ -0,0 +1 @@
+ One paper has been accepted by Pattern Recognition Letters (SCIE Q1, IF = 5.1) | Doanh C. Bui Our study “Improving Human-object Interaction with Auxiliary Semantic Information and Enhanced Instance Representation” has been accepted to be published by “Pattern Recognition Letters” (SCI, Q1, IF = 5.1). I want to give special thanks to Thinh V. Le and Huyen Nguyen for their efforts in this work. This study is also the result of undergraduate thesis of Thinh & Huyen. This study is also on collaboration with UIT-Together Research Group. In this work, we propose three key modules: Enhanced Interaction Pointers (EIP), Semantic-guided (SG) and Multi-level cross-attention (MCA) based on the HOTR model to improve itself for human-object interaction (HOI) problem.
Authorship contribution statement:
- Khang Nguyen: Project administration, Supervision, Idea confirmation.
- Thinh V. Le: Implementation (Idea implementation, feature extraction, training & evaluation on two benchmarks: V-COCO and HICO-DET), Writing – review & editing
- Huyen Nguyen: Writing (specially focus on linguistic aspects) – review & editing
- Doanh C. Bui: Conceptualization (EIP, SG, MCA), Implementation (only support Thinh V. Le), Writing – review & editing

We will publish our source code and checkpoints for this study soon!
P/s: I really appreciate the efforts of two undergraduate students: Thinh V. Le and Huyen Nguyen, who were working with me when we were all undergraduate students, to complete this study, specially Thinh. Thinh is a hard-working student. His self-study ability, knowledge, and coding are very good. Most of works of implementation in this study are done by him. I hope that in the future, I will have chance to continue to do research with Thinh. And I wish he will continue to develop himself, leverage all chances coming to him, to become an excellent student in the future! Huyen Nguyen also showed her effort and performed co-working ability pretty well, I also believe that she will achieve further achievements in the future.
P/s 2: We all know that papers are just the results of researching period, and they are not that all, they are just some milestones. We should continue to try our best in the academic career, to bring not only theorical but also practical research to the community. There is a long road to go for achieving this.
Thank you for reading!
\ No newline at end of file
diff --git a/news/announcement_tcsvt/index.html b/news/announcement_tcsvt/index.html
new file mode 100644
index 0000000..4d9fa4c
--- /dev/null
+++ b/news/announcement_tcsvt/index.html
@@ -0,0 +1 @@
+ One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4) | Doanh C. Bui We are pleased to announce that our paper titled “Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos” has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (IF = 8.4).
Authors: Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen. This paper is the result of a joint project between myself and Dr. Tung Minh Tran (University of Information Technology, VNU-HCM), Prof. Tam V. Nguyen (University of Dayton), and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
In this paper, we present a Transformer-based method for unsupervised anomaly detection in the context of traffic at roundabouts. The full manuscript and code will be released soon!

\ No newline at end of file
diff --git a/news/announcement_thompson/index.html b/news/announcement_thompson/index.html
new file mode 100644
index 0000000..f1d6467
--- /dev/null
+++ b/news/announcement_thompson/index.html
@@ -0,0 +1 @@
+ One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering) | Doanh C. Bui
\ No newline at end of file
diff --git a/news/announcement_tmi/index.html b/news/announcement_tmi/index.html
new file mode 100644
index 0000000..f97cd13
--- /dev/null
+++ b/news/announcement_tmi/index.html
@@ -0,0 +1 @@
+ One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9) | Doanh C. Bui Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak

This work was conducted under the supervision of Prof. Jin Tae Kwak during my master’s degree.
\ No newline at end of file
diff --git a/news/announcement_uitopenviic/index.html b/news/announcement_uitopenviic/index.html
new file mode 100644
index 0000000..67f6a8d
--- /dev/null
+++ b/news/announcement_uitopenviic/index.html
@@ -0,0 +1 @@
+ UIT-OpenViIC - An Open-domain Benchmark for Evaluating Image Captioning in Vietnamese (Under review) | Doanh C. Bui Our collaborative project titled “UIT-OpenViIC: An Open-domain Benchmark for Evaluating Image Captioning in Vietnamese” is currently under review for the first round. The paper involves the joint efforts of BSc. Nghia Hieu Nguyen.

\ No newline at end of file
diff --git a/news/announcement_upar/index.html b/news/announcement_upar/index.html
new file mode 100644
index 0000000..7a9c0b2
--- /dev/null
+++ b/news/announcement_upar/index.html
@@ -0,0 +1 @@
+ One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024) | Doanh C. Bui We are thrilled to announce our outstanding achievement, securing the 1st position in Track 1 of the UPAR Challenge at the WACV2024-RWS Workshop. Our accomplishment is attributed to the development of an advanced AI-based solution addressing the crucial task of pedestrian attribute recognition, with significant implications for applications such as tracking and retrieval.
Meet our dedicated team:
- Doanh C. Bui (Leader): Master’s student at the School of Electrical Engineering, Korea University
- Thinh V. Le: Undergraduate researcher at the University of Information Technology, VNU-HCM
- Hung Ba Ngo: Postdoctoral researcher at the Graduate School of Data Science, Chonnam National University

Furthermore, we are honored to share that our paper presenting this groundbreaking solution, titled “C2T-Net: Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition,” has been accepted, and we will be delivering an oral presentation at the WACV2024-RWS Workshop. This recognition underscores the innovation and impact of our work in advancing the field of pedestrian attribute recognition.
Please check our published source code here.
\ No newline at end of file
diff --git a/news/index.html b/news/index.html
new file mode 100644
index 0000000..3aa89f3
--- /dev/null
+++ b/news/index.html
@@ -0,0 +1 @@
+ news | Doanh C. Bui | Oct 7, 2024 | Placed 6th at MICCAI2024-LEOPARD challenge |
| Sep 20, 2024 | One paper has been accepted for presentation at ACCV2024 (B-ranked) |
| Aug 6, 2024 | One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4) |
| Jul 25, 2024 | One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9) |
| Jun 17, 2024 | One paper has been accepted for presentation at MICCAI2024 (A-ranked) |
| Mar 6, 2024 | One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4) |
| Mar 2, 2024 | One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1) |
| Feb 5, 2024 | One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering) |
| Nov 23, 2023 | One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024) |
| Sep 26, 2023 | One paper has been accepted by Pattern Recognition Letters (SCIE Q1, IF = 5.1) |
\ No newline at end of file
diff --git a/projects/1_project/index.html b/projects/1_project/index.html
new file mode 100644
index 0000000..1d0a580
--- /dev/null
+++ b/projects/1_project/index.html
@@ -0,0 +1,15 @@
+ project 1 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/2_project/index.html b/projects/2_project/index.html
new file mode 100644
index 0000000..524a20d
--- /dev/null
+++ b/projects/2_project/index.html
@@ -0,0 +1,15 @@
+ project 2 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/3_project/index.html b/projects/3_project/index.html
new file mode 100644
index 0000000..afa1acf
--- /dev/null
+++ b/projects/3_project/index.html
@@ -0,0 +1,15 @@
+ project 3 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/4_project/index.html b/projects/4_project/index.html
new file mode 100644
index 0000000..31a0c50
--- /dev/null
+++ b/projects/4_project/index.html
@@ -0,0 +1,15 @@
+ project 4 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/5_project/index.html b/projects/5_project/index.html
new file mode 100644
index 0000000..01664bc
--- /dev/null
+++ b/projects/5_project/index.html
@@ -0,0 +1,15 @@
+ project 5 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/6_project/index.html b/projects/6_project/index.html
new file mode 100644
index 0000000..291b9ec
--- /dev/null
+++ b/projects/6_project/index.html
@@ -0,0 +1,15 @@
+ project 6 | Doanh C. Bui Every project has a beautiful feature showcase page. It’s easy to include images in a flexible 3-column grid format. Make your photos 1/3, 2/3, or full width.
To give your project a background in the portfolio page, just add the img tag to the front matter like so:
---
+layout: page
+title: project
+description: a project with a background image
+img: /assets/img/12.jpg
+---
+
Caption photos easily. On the left, a road goes through a tunnel. Middle, leaves artistically fall in a hipster photoshoot. Right, in another hipster photoshoot, a lumberjack grasps a handful of pine needles.
This image can also have a caption. It's like magic.
You can also put regular text between your rows of images. Say you wanted to write a little bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.
You can also have artistically styled 2/3 + 1/3 images, like these.
The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
+ <div class="col-sm-8 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+ <div class="col-sm-4 mt-3 mt-md-0">
+ {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
+ </div>
+</div>
+
\ No newline at end of file
diff --git a/projects/index.html b/projects/index.html
new file mode 100644
index 0000000..ca91e83
--- /dev/null
+++ b/projects/index.html
@@ -0,0 +1 @@
+ projects | Doanh C. Bui
\ No newline at end of file
diff --git a/publications/index.html b/publications/index.html
new file mode 100644
index 0000000..b5a575e
--- /dev/null
+++ b/publications/index.html
@@ -0,0 +1,152 @@
+ publications | Doanh C. Bui 2024
-
How to Enrich Cross-domain Representations? Data Augmentation, Cycle-pseudo Labeling, and Category-aware Graph Learning
Ba Hung Ngo, Doanh C. Bui, and Tae Jong Choi
Under review, 2024
@article{eswa2024,
+ author = {Ngo, Ba Hung and Bui, Doanh C. and Choi, Tae Jong},
+ journal = {Under review},
+ title = {How to Enrich Cross-domain Representations? Data Augmentation, Cycle-pseudo Labeling, and Category-aware Graph Learning},
+ volume = {},
+ pages = {},
+ year = {2024},
+}
-
CLEAR: Cross-Transformers with Pre-trained Language Model for Person Attribute Recognition and Retrieval
Doanh C. Bui, Thinh V. Le, Ba Hung Ngo, and Tae Jong Choi
Under review, 2024
@article{clear2024,
+ author = {Bui, Doanh C. and Le, Thinh V. and Ngo, Ba Hung and Choi, Tae Jong},
+ journal = {Under review},
+ title = {CLEAR: Cross-Transformers with Pre-trained Language Model for Person Attribute Recognition and Retrieval},
+ volume = {},
+ pages = {},
+ year = {2024},
+}
-
HiGDA: Hierarchical Graph of Nodes to Learn Local-to-Global Topology for Semi-Supervised Domain Adaptation
Under review, 2024
@article{higda2024,
+ author = {},
+ journal = {Under review},
+ title = {HiGDA: Hierarchical Graph of Nodes to Learn Local-to-Global Topology for Semi-Supervised Domain Adaptation},
+ volume = {},
+ pages = {},
+ year = {2024},
+}
-
-
Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning
Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen
Machine Vision and Applications, Aug 2024
@article{BuiTMDNet2024,
+ author = {Bui, Doanh C. and Nguyen, Tam V. and Nguyen, Khang},
+ journal = {Machine Vision and Applications},
+ title = {Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning},
+ year = {2024},
+ month = aug,
+ day = {20},
+ volume = {35},
+ number = {5},
+ pages = {118},
+}
-
Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak
IEEE Transactions on Medical Imaging, Aug 2024
@article{scubanet2024,
+ author = {Bui, Doanh C. and Song, Boram and Kim, Kyungeun and Kwak, Jin Tae},
+ journal = {IEEE Transactions on Medical Imaging},
+ title = {Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification},
+ year = {2024},
+ volume = {},
+ number = {},
+ pages = {1-1},
+ keywords = {Pathology;Transformers;Cancer;Image edge detection;Vectors;Computational modeling;Image classification;Computational pathology;cancer classification;graph neural network;Transformer;interaction},
+ doi = {10.1109/TMI.2024.3436080},
+}
-

QuIIL at T3 Challenge: Towards Automation in Life-Saving Intervention Procedures from First-Person View
Trinh T. L. Vuong, Doanh C. Bui, and Jin Tae Kwak
In AI for Brain Lesion Detection and Trauma Video Action Recognition, Aug 2024
In this paper, we present our solutions for a spectrum of automation tasks in life-saving intervention procedures within the Trauma THOMPSON (T3) Challenge, encompassing action recognition, action anticipation, and Visual Question Answering (VQA). For action recognition and anticipation, we propose a pre-processing strategy that samples and stitches multiple inputs into a single image and then incorporates momentum- and attention-based knowledge distillation to improve the performance of the two tasks. For training, we present an action dictionary-guided design, which consistently yields the most favorable results across our experiments. In the realm of VQA, we leverage object-level features and deploy co-attention networks to train both object and question features. Notably, we introduce a novel frame-question cross-attention mechanism at the network’s core for enhanced performance. Our solutions achieve the }}2^{nd}}}rank in action recognition and anticipation tasks and }}1^{st}}}rank in the VQA task. The source code is available at https://github.com/QuIIL/QuIIL_thompson_solution.
@inproceedings{10.1007/978-3-031-71626-3_10,
+ author = {T. L. Vuong, Trinh and C. Bui, Doanh and Kwak, Jin Tae},
+ editor = {Bao, Rina and Grant, Ellen and Kirkpatrick, Andrew and Wachs, Juan and Ou, Yangming},
+ title = {QuIIL at T3 Challenge: Towards Automation in Life-Saving Intervention Procedures from First-Person View},
+ booktitle = {AI for Brain Lesion Detection and Trauma Video Action Recognition},
+ year = {2024},
+ publisher = {Springer Nature Switzerland},
+ address = {Cham},
+ pages = {82--93},
+ isbn = {978-3-031-71626-3},
+}
-

FALFormer: Feature-Aware Landmarks Self-attention for Whole-Slide Image Classification
Doanh C. Bui, Trinh Thi Le Vuong, and Jin Tae Kwak
In Medical Image Computing and Computer Assisted Intervention – MICCAI 2024, Aug 2024
Slide-level classification for whole-slide images (WSIs) has been widely recognized as a crucial problem in digital and computational pathology. Current approaches commonly consider WSIs as a bag of cropped patches and process them via multiple instance learning due to the large number of patches, which cannot fully explore the relationship among patches; in other words, the global information cannot be fully incorporated into decision making. Herein, we propose an efficient and effective slide-level classification model, named as FALFormer, that can process a WSI as a whole so as to fully exploit the relationship among the entire patches and to improve the classification performance. FALFormer is built based upon Transformers and self-attention mechanism. To lessen the computational burden of the original self-attention mechanism and to process the entire patches together in a WSI, FALFormer employs Nyström self-attention which approximates the computation by using a smaller number of tokens or landmarks. For effective learning, FALFormer introduces feature-aware landmarks to enhance the representation power of the landmarks and the quality of the approximation. We systematically evaluate the performance of FALFormer using two public datasets, including CAMELYON16 and TCGA-BRCA. The experimental results demonstrate that FALFormer achieves superior performance on both datasets, outperforming the state-of-the-art methods for the slide-level classification. This suggests that FALFormer can facilitate an accurate and precise analysis of WSIs, potentially leading to improved diagnosis and prognosis on WSIs.
@inproceedings{10.1007/978-3-031-72083-3_12,
+ author = {Bui, Doanh C. and Vuong, Trinh Thi Le and Kwak, Jin Tae},
+ editor = {Linguraru, Marius George and Dou, Qi and Feragen, Aasa and Giannarou, Stamatia and Glocker, Ben and Lekadir, Karim and Schnabel, Julia A.},
+ title = {FALFormer: Feature-Aware Landmarks Self-attention for Whole-Slide Image Classification},
+ booktitle = {Medical Image Computing and Computer Assisted Intervention -- MICCAI 2024},
+ year = {2024},
+ publisher = {Springer Nature Switzerland},
+ address = {Cham},
+ pages = {123--132},
+ isbn = {978-3-031-72083-3},
+}
-
Efficient semantic segmentation for computational pathology
Doanh C. Bui, Changsu Kim, and Jin Tae Kwak
In Medical Imaging 2024: Digital and Computational Pathology, Aug 2024
-
DAX-Net: A dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images
Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak
Computer Methods and Programs in Biomedicine, Aug 2024
@article{BUI2024108112,
+ title = {DAX-Net: A dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images},
+ journal = {Computer Methods and Programs in Biomedicine},
+ volume = {248},
+ pages = {108112},
+ year = {2024},
+ issn = {0169-2607},
+ doi = {https://doi.org/10.1016/j.cmpb.2024.108112},
+ url = {https://www.sciencedirect.com/science/article/pii/S0169260724001081},
+ author = {Bui, Doanh C. and Song, Boram and Kim, Kyungeun and Kwak, Jin Tae},
+ keywords = {Cancer classification, Hybrid model, CNN, Transformer, Feature fusion, Multi-task learning},
+}
-
Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos
Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen
IEEE Transactions on Circuits and Systems for Video Technology, Aug 2024
@article{10466765,
+ author = {Tran, Tung Minh and Bui, Doanh C. and Nguyen, Tam V. and Nguyen, Khang},
+ journal = {IEEE Transactions on Circuits and Systems for Video Technology},
+ title = {Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos},
+ year = {2024},
+ volume = {},
+ number = {},
+ pages = {1-1},
+ keywords = {Surveillance;Anomaly detection;Transformers;Traffic control;Computational modeling;Training;Task analysis;Anomaly Detection;Convolutional Neural Networks;Vision Transformers;Traffic Surveillance;Aerial Images},
+ doi = {10.1109/TCSVT.2024.3376399},
+}
-
C2T-Net: Channel-Aware Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition
Doanh C. Bui, Thinh V. Le, and Ba Hung Ngo
In Proceedings of the IEEE/CVF Winter Conference on Applications of Computer Vision (WACV) Workshops, Jan 2024
@inproceedings{Bui_2024_WACV,
+ author = {Bui, Doanh C. and Le, Thinh V. and Ngo, Ba Hung},
+ title = {C2T-Net: Channel-Aware Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition},
+ booktitle = {Proceedings of the IEEE/CVF Winter Conference on Applications of Computer Vision (WACV) Workshops},
+ month = jan,
+ year = {2024},
+ pages = {351-358},
+}
2023
-
Improving human–object interaction with auxiliary semantic information and enhanced instance representation
Khang Nguyen, Thinh V Le, Huyen Ngoc N Van, and Doanh C Bui
Pattern Recognition Letters, Jan 2023
@article{nguyen2023improving,
+ title = {Improving human--object interaction with auxiliary semantic information and enhanced instance representation},
+ author = {Nguyen, Khang and Le, Thinh V and Van, Huyen Ngoc N and Bui, Doanh C},
+ journal = {Pattern Recognition Letters},
+ volume = {175},
+ pages = {38--43},
+ year = {2023},
+ publisher = {Elsevier},
+ doi = {https://doi.org/10.1016/j.patrec.2023.09.013},
+}
2022
-
Vi-DRSNet: A Novel Hybrid Model for Vietnamese Image Captioning in Healthcare Domain
Doanh C. Bui, Nghia Hieu Nguyen, Nguyen D. Vo, Uyen Han Thuy Thai, and Khang Nguyen
Jan 2022
@article{9924781,
+ author = {Bui, Doanh C. and Nguyen, Nghia Hieu and Vo, Nguyen D. and Thai, Uyen Han Thuy and Nguyen, Khang},
+ booktitle = {2022 International Conference on Multimedia Analysis and Pattern Recognition (MAPR)},
+ title = {Vi-DRSNet: A Novel Hybrid Model for Vietnamese Image Captioning in Healthcare Domain},
+ year = {2022},
+ volume = {},
+ number = {},
+ pages = {1-6},
+ doi = {10.1109/MAPR56351.2022.9924781},
+}
-
Empirical Study of RepPoints Representation for Object Detection in Aerial Images
Thinh V. Le, Huyen Ngoc N. Van, Doanh C. Bui, Phuong Vo, Nguyen D. Vo, and 1 more author
Jan 2022
@article{9852099,
+ author = {Le, Thinh V. and Van, Huyen Ngoc N. and Bui, Doanh C. and Vo, Phuong and Vo, Nguyen D. and Nguyen, Khang},
+ booktitle = {2022 IEEE Ninth International Conference on Communications and Electronics (ICCE)},
+ title = {Empirical Study of RepPoints Representation for Object Detection in Aerial Images},
+ year = {2022},
+ volume = {},
+ number = {},
+ pages = {337-342},
+ doi = {10.1109/ICCE55644.2022.9852099},
+}
-
EAES: Effective Augmented Embedding Spaces for Text-Based Image Captioning
Khang Nguyen, Doanh C. Bui, Truc Trinh, and Nguyen D. Vo
IEEE Access, Jan 2022
@article{9732974,
+ author = {Nguyen, Khang and Bui, Doanh C. and Trinh, Truc and Vo, Nguyen D.},
+ journal = {IEEE Access},
+ title = {EAES: Effective Augmented Embedding Spaces for Text-Based Image Captioning},
+ year = {2022},
+ volume = {10},
+ number = {},
+ pages = {32443-32452},
+ doi = {10.1109/ACCESS.2022.3158763},
+}
-
Analysis of the Influence of De-hazing Methods on Vehicle Detection in Aerial Images
Khang Nguyen, Phuc Nguyen, Doanh C. Bui, Minh Tran, and Nguyen D. Vo
International Journal of Advanced Computer Science and Applications, Jan 2022
@article{Nguyen2022,
+ title = {Analysis of the Influence of De-hazing Methods on Vehicle Detection in Aerial Images},
+ journal = {International Journal of Advanced Computer Science and Applications},
+ doi = {10.14569/IJACSA.2022.01306100},
+ url = {http://dx.doi.org/10.14569/IJACSA.2022.01306100},
+ year = {2022},
+ publisher = {The Science and Information Organization},
+ volume = {13},
+ number = {6},
+ author = {Nguyen, Khang and Nguyen, Phuc and Bui, Doanh C. and Tran, Minh and Vo, Nguyen D.},
+}
2021
-
MC-OCR Challenge 2021: Deep Learning Approach for Vietnamese Receipts OCR
Doanh C. Bui, Dung Truong, Nguyen D. Vo, and Khang Nguyen
Jan 2021
@article{9642128,
+ author = {Bui, Doanh C. and Truong, Dung and Vo, Nguyen D. and Nguyen, Khang},
+ booktitle = {2021 RIVF International Conference on Computing and Communication Technologies (RIVF)},
+ title = {MC-OCR Challenge 2021: Deep Learning Approach for Vietnamese Receipts OCR},
+ year = {2021},
+ volume = {},
+ number = {},
+ pages = {1-6},
+ doi = {10.1109/RIVF51545.2021.9642128},
+}
\ No newline at end of file
diff --git a/repositories/index.html b/repositories/index.html
new file mode 100644
index 0000000..5e105ef
--- /dev/null
+++ b/repositories/index.html
@@ -0,0 +1 @@
+ repositories | Doanh C. Bui GitHub users
GitHub Repositories
\ No newline at end of file
diff --git a/robots.txt b/robots.txt
index a450fbe..1db7201 100644
--- a/robots.txt
+++ b/robots.txt
@@ -1,7 +1,4 @@
----
-permalink: /robots.txt
----
User-agent: *
Disallow:
-Sitemap: {{ site.baseurl | prepend: site.url }}/sitemap.xml
+Sitemap: https://caodoanh2001.github.io/sitemap.xml
diff --git a/sitemap.xml b/sitemap.xml
new file mode 100644
index 0000000..9b78fc9
--- /dev/null
+++ b/sitemap.xml
@@ -0,0 +1 @@
+ https://caodoanh2001.github.io/news/announcement_hyundai/ 2022-01-27T16:40:00+00:00 https://caodoanh2001.github.io/news/announcement_uitopenviic/ 2023-07-04T13:50:00+00:00 https://caodoanh2001.github.io/news/announcement_prl/ 2023-09-26T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_upar/ 2023-11-23T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_thompson/ 2024-02-05T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_cmpb/ 2024-03-02T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_tcsvt/ 2024-03-06T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_miccai2024/ 2024-06-17T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_tmi/ 2024-07-25T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_mva/ 2024-08-06T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_accv2024/ 2024-09-20T00:00:00+00:00 https://caodoanh2001.github.io/news/announcement_leopard/ 2024-10-07T00:00:00+00:00 https://caodoanh2001.github.io/blog/2023/faster-rcnn/ 2023-07-08T13:50:00+00:00 https://caodoanh2001.github.io/blog/2023/han-du-thi-tap/ 2023-12-29T00:00:00+00:00 https://caodoanh2001.github.io/blog/2024/thank-you-dr-Hung/ 2024-11-25T00:00:00+00:00 https://caodoanh2001.github.io/projects/1_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/projects/2_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/projects/3_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/projects/4_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/projects/5_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/projects/6_project/ 2024-11-26T07:43:56+00:00 https://caodoanh2001.github.io/ https://caodoanh2001.github.io/cv/ https://caodoanh2001.github.io/_pages/dropdown/ https://caodoanh2001.github.io/blog/ https://caodoanh2001.github.io/news/ https://caodoanh2001.github.io/projects/ https://caodoanh2001.github.io/publications/ https://caodoanh2001.github.io/repositories/ https://caodoanh2001.github.io/teaching/ https://caodoanh2001.github.io/blog/tag/formatting/ https://caodoanh2001.github.io/blog/tag/links/ https://caodoanh2001.github.io/blog/category/sample-posts/ https://caodoanh2001.github.io/blog/2023/ https://caodoanh2001.github.io/blog/2024/
\ No newline at end of file
diff --git a/teaching/index.html b/teaching/index.html
new file mode 100644
index 0000000..3278c03
--- /dev/null
+++ b/teaching/index.html
@@ -0,0 +1 @@
+ teaching | Doanh C. Bui For now, this page is assumed to be a static description of your courses. You can convert it to a collection similar to _projects/ so that you can have a dedicated page for each course.
Organize your courses by years, topics, or universities, however you like!
\ No newline at end of file
 - {%- endif -%}
- {%- elsif entry.abbr -%}
- {%- if site.data.venues[entry.abbr] -%}
- {%- assign venue_style = nil -%}
- {%- if site.data.venues[entry.abbr].color != blank -%}
- {%- assign venue_style = site.data.venues[entry.abbr].color | prepend: 'style="background-color:' | append: '"' -%}
- {%- endif -%}
- {{entry.abbr}}
- {%- else -%}
- {{entry.abbr}}
- {%- endif -%}
- {%- endif -%}
-
- {%- endif -%}
- {%- elsif entry.abbr -%}
- {%- if site.data.venues[entry.abbr] -%}
- {%- assign venue_style = nil -%}
- {%- if site.data.venues[entry.abbr].color != blank -%}
- {%- assign venue_style = site.data.venues[entry.abbr].color | prepend: 'style="background-color:' | append: '"' -%}
- {%- endif -%}
- {{entry.abbr}}
- {%- else -%}
- {{entry.abbr}}
- {%- endif -%}
- {%- endif -%}
-  -
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
diff --git a/_news/announcement_cmpb.md b/_news/announcement_cmpb.md
deleted file mode 100644
index 11efbfc..0000000
--- a/_news/announcement_cmpb.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1)
-date: 2024-03-02 00:00:00
-description: Congratulations! Our paper "DAX-Net - a dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images" has been accepted in Computer Methods and Programs in Biomedicine (IF = 6.1)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are pleased to announce that our paper titled "DAX-Net: A Dual-Branch Dual-Task Adaptive Cross-Weight Feature Fusion Network for Robust Multi-Class Cancer Classification in Pathology Images" has been accepted by Computer Methods and Programs in Biomedicine **(IF = 6.1)**.
-
-
-
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
diff --git a/_news/announcement_cmpb.md b/_news/announcement_cmpb.md
deleted file mode 100644
index 11efbfc..0000000
--- a/_news/announcement_cmpb.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Computer Methods and Programs in Biomedicine (SCIE Q1, IF = 6.1)
-date: 2024-03-02 00:00:00
-description: Congratulations! Our paper "DAX-Net - a dual-branch dual-task adaptive cross-weight feature fusion network for robust multi-class cancer classification in pathology images" has been accepted in Computer Methods and Programs in Biomedicine (IF = 6.1)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are pleased to announce that our paper titled "DAX-Net: A Dual-Branch Dual-Task Adaptive Cross-Weight Feature Fusion Network for Robust Multi-Class Cancer Classification in Pathology Images" has been accepted by Computer Methods and Programs in Biomedicine **(IF = 6.1)**.
-
- -
-This is the study I conducted during my pursuit of a master's degree under the supervision of Prof. Jin Tae Kwak.
-
-The code, manuscript, and datasets will be released soon!
diff --git a/_news/announcement_hyundai.md b/_news/announcement_hyundai.md
deleted file mode 100644
index 6402961..0000000
--- a/_news/announcement_hyundai.md
+++ /dev/null
@@ -1,21 +0,0 @@
----
-layout: post
-title: I am accepted as the final recipient of the Hyundai Global Fellowship program!
-date: 2022-01-27 16:40:00
-description: Hyundai Motor Chung Mong-koo Scholarship
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-I am pleased to announce that I am selected as the final recipient of the Hyundai Global Fellowship program.
-
-This scholarship has a big coverage.
-- Full tuition fee (including entrance fee)
-- Learning support fee (1,000,000won per month)
-- Settlement allowance (only 1 time when I enter the school)
-- Graduation celebration incentive (only 1 time when graduate).
-
-In the 2023 Spring semester, I will pursue a Master’s degree in Computer Engineering at Korea University, Korea, with full support from this scholarship!
-
-Thank you for reading.
\ No newline at end of file
diff --git a/_news/announcement_leopard.md b/_news/announcement_leopard.md
deleted file mode 100644
index 40568e5..0000000
--- a/_news/announcement_leopard.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-layout: post
-title: Placed 6th at MICCAI2024-LEOPARD challenge
-date: 2024-10-07 00:00:00
-description: Placed 6th at MICCAI2024-LEOPARD challenge
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We placed 6th in the MICCAI 2024 LEOPARD challenge, which aims to predict biochemical recurrence in patients from prostate whole slide images.
-
-
-
-This is the study I conducted during my pursuit of a master's degree under the supervision of Prof. Jin Tae Kwak.
-
-The code, manuscript, and datasets will be released soon!
diff --git a/_news/announcement_hyundai.md b/_news/announcement_hyundai.md
deleted file mode 100644
index 6402961..0000000
--- a/_news/announcement_hyundai.md
+++ /dev/null
@@ -1,21 +0,0 @@
----
-layout: post
-title: I am accepted as the final recipient of the Hyundai Global Fellowship program!
-date: 2022-01-27 16:40:00
-description: Hyundai Motor Chung Mong-koo Scholarship
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-I am pleased to announce that I am selected as the final recipient of the Hyundai Global Fellowship program.
-
-This scholarship has a big coverage.
-- Full tuition fee (including entrance fee)
-- Learning support fee (1,000,000won per month)
-- Settlement allowance (only 1 time when I enter the school)
-- Graduation celebration incentive (only 1 time when graduate).
-
-In the 2023 Spring semester, I will pursue a Master’s degree in Computer Engineering at Korea University, Korea, with full support from this scholarship!
-
-Thank you for reading.
\ No newline at end of file
diff --git a/_news/announcement_leopard.md b/_news/announcement_leopard.md
deleted file mode 100644
index 40568e5..0000000
--- a/_news/announcement_leopard.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-layout: post
-title: Placed 6th at MICCAI2024-LEOPARD challenge
-date: 2024-10-07 00:00:00
-description: Placed 6th at MICCAI2024-LEOPARD challenge
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We placed 6th in the MICCAI 2024 LEOPARD challenge, which aims to predict biochemical recurrence in patients from prostate whole slide images.
-
- -
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
-Paper and code will be released soon!
diff --git a/_news/announcement_mva.md b/_news/announcement_mva.md
deleted file mode 100644
index f883e89..0000000
--- a/_news/announcement_mva.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-date: 2024-08-06 00:00:00
-description: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning
-*Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen*
-
-**Abstract**: Image captioning is an exciting yet challenging problem in both computer vision and natural language processing research. In recent years, this problem has been addressed by Transformer-based models optimized with Cross-Entropy loss and boosted performance via Self-Critical Sequence Training. Two types of representations are embedded into captioning models: grid features and region features, and there have been attempts to include 2D geometry information in the self-attention computation. However, the 3D order of object appearances is not considered, leading to confusion for the model in cases of complex scenes with overlapped objects. In addition, recent studies using only feature maps from the last layer or block of a pretrained CNN-based model may lack spatial information. In this paper, we present the Transformer-based captioning model dubbed TMDNet. Our model includes one module to aggregate multi-level grid features (MGFA) to enrich the representation ability using prior knowledge, and another module to effectively embed the image's depth-grid aggregation (DGA) into the model space for better performance. The proposed model demonstrates its effectiveness via evaluation on the MS-COCO "Karpathy" test split across five standard metrics.
-
-
-
-This work was conducted under the supervision of Prof. Jin Tae Kwak during my master's degree.
-Paper and code will be released soon!
diff --git a/_news/announcement_mva.md b/_news/announcement_mva.md
deleted file mode 100644
index f883e89..0000000
--- a/_news/announcement_mva.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-layout: post
-title: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-date: 2024-08-06 00:00:00
-description: One paper has been accepted by Machine Vision and Applications (SCIE Q2, IF = 2.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Transformer with Multi-level Grid Features and Depth Pooling for Image Captioning
-*Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen*
-
-**Abstract**: Image captioning is an exciting yet challenging problem in both computer vision and natural language processing research. In recent years, this problem has been addressed by Transformer-based models optimized with Cross-Entropy loss and boosted performance via Self-Critical Sequence Training. Two types of representations are embedded into captioning models: grid features and region features, and there have been attempts to include 2D geometry information in the self-attention computation. However, the 3D order of object appearances is not considered, leading to confusion for the model in cases of complex scenes with overlapped objects. In addition, recent studies using only feature maps from the last layer or block of a pretrained CNN-based model may lack spatial information. In this paper, we present the Transformer-based captioning model dubbed TMDNet. Our model includes one module to aggregate multi-level grid features (MGFA) to enrich the representation ability using prior knowledge, and another module to effectively embed the image's depth-grid aggregation (DGA) into the model space for better performance. The proposed model demonstrates its effectiveness via evaluation on the MS-COCO "Karpathy" test split across five standard metrics.
-
- -
-We will publish our source code and checkpoints for this study soon!
-
-**P/s**: I really appreciate the efforts of two undergraduate students: Thinh V. Le and Huyen Nguyen, who were working with me when we were all undergraduate students, to complete this study, specially Thinh. Thinh is a hard-working student. His self-study ability, knowledge, and coding are very good. Most of works of implementation in this study are done by him. I hope that in the future, I will have chance to continue to do research with Thinh. And I wish he will continue to develop himself, leverage all chances coming to him, to become an excellent student in the future! Huyen Nguyen also showed her effort and performed co-working ability pretty well, I also believe that she will achieve further achievements in the future.
-
-**P/s 2**: We all know that papers are just the results of researching period, and they are not that all, they are just some milestones. We should continue to try our best in the academic career, to bring not only theorical but also practical research to the community. There is a long road to go for achieving this.
-
-Thank you for reading!
diff --git a/_news/announcement_tcsvt.md b/_news/announcement_tcsvt.md
deleted file mode 100644
index fb43da2..0000000
--- a/_news/announcement_tcsvt.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-date: 2024-03-06 00:00:00
-description: Congratulations! Our paper "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are pleased to announce that our paper titled "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology **(IF = 8.4)**.
-
-Authors: Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen. This paper is the result of a joint project between myself and Dr. Tung Minh Tran (University of Information Technology, VNU-HCM), Prof. Tam V. Nguyen (University of Dayton), and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
-
-In this paper, we present a Transformer-based method for unsupervised anomaly detection in the context of traffic at roundabouts. The full manuscript and code will be released soon!
-
-
-
-We will publish our source code and checkpoints for this study soon!
-
-**P/s**: I really appreciate the efforts of two undergraduate students: Thinh V. Le and Huyen Nguyen, who were working with me when we were all undergraduate students, to complete this study, specially Thinh. Thinh is a hard-working student. His self-study ability, knowledge, and coding are very good. Most of works of implementation in this study are done by him. I hope that in the future, I will have chance to continue to do research with Thinh. And I wish he will continue to develop himself, leverage all chances coming to him, to become an excellent student in the future! Huyen Nguyen also showed her effort and performed co-working ability pretty well, I also believe that she will achieve further achievements in the future.
-
-**P/s 2**: We all know that papers are just the results of researching period, and they are not that all, they are just some milestones. We should continue to try our best in the academic career, to bring not only theorical but also practical research to the community. There is a long road to go for achieving this.
-
-Thank you for reading!
diff --git a/_news/announcement_tcsvt.md b/_news/announcement_tcsvt.md
deleted file mode 100644
index fb43da2..0000000
--- a/_news/announcement_tcsvt.md
+++ /dev/null
@@ -1,17 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-date: 2024-03-06 00:00:00
-description: Congratulations! Our paper "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology (SCIE Q1, IF = 8.4)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are pleased to announce that our paper titled "Transformer-based Spatio-Temporal Unsupervised Traffic Anomaly Detection in Aerial Videos" has been accepted by IEEE Transactions on Circuits and Systems for Video Technology **(IF = 8.4)**.
-
-Authors: Tung Minh Tran, Doanh C. Bui, Tam V. Nguyen, and Khang Nguyen. This paper is the result of a joint project between myself and Dr. Tung Minh Tran (University of Information Technology, VNU-HCM), Prof. Tam V. Nguyen (University of Dayton), and Prof. Khang Nguyen (University of Information Technology, VNU-HCM).
-
-In this paper, we present a Transformer-based method for unsupervised anomaly detection in the context of traffic at roundabouts. The full manuscript and code will be released soon!
-
- diff --git a/_news/announcement_thompson b/_news/announcement_thompson
deleted file mode 100644
index 845a39e..0000000
--- a/_news/announcement_thompson
+++ /dev/null
@@ -1,11 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering)
-date: 2024-02-05 00:00:00
-description: Congratulations! Our paper "QuIIL at T3 challenge - Towards Automation in Life-Saving Intervention Procedures from First-Person View" has been accepted by MICCAI2023-Thompson workshop.
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-
diff --git a/_news/announcement_thompson b/_news/announcement_thompson
deleted file mode 100644
index 845a39e..0000000
--- a/_news/announcement_thompson
+++ /dev/null
@@ -1,11 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at MICCAI2023-Thompson (1st Place in Track 2 - Visual Question Answering)
-date: 2024-02-05 00:00:00
-description: Congratulations! Our paper "QuIIL at T3 challenge - Towards Automation in Life-Saving Intervention Procedures from First-Person View" has been accepted by MICCAI2023-Thompson workshop.
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
- diff --git a/_news/announcement_tmi.md b/_news/announcement_tmi.md
deleted file mode 100644
index 1970a30..0000000
--- a/_news/announcement_tmi.md
+++ /dev/null
@@ -1,16 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-date: 2024-07-25 00:00:00
-description: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
-*Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak*
-
-
diff --git a/_news/announcement_tmi.md b/_news/announcement_tmi.md
deleted file mode 100644
index 1970a30..0000000
--- a/_news/announcement_tmi.md
+++ /dev/null
@@ -1,16 +0,0 @@
----
-layout: post
-title: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-date: 2024-07-25 00:00:00
-description: One paper has been accepted by IEEE Transactions on Medical Imaging (SCIE Q1, IF = 8.9)
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-## Spatially-constrained and -unconstrained bi-graph interaction network for multi-organ pathology image classification
-*Doanh C. Bui, Boram Song, Kyungeun Kim, and Jin Tae Kwak*
-
- \ No newline at end of file
diff --git a/_news/announcement_upar.md b/_news/announcement_upar.md
deleted file mode 100644
index f60a3b1..0000000
--- a/_news/announcement_upar.md
+++ /dev/null
@@ -1,23 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024)
-date: 2023-11-23 00:00:00
-description: Congratulations! 1st Place in Track 1 - UPAR challenge 2024 at WACV2024-RWS Workshop
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are thrilled to announce our outstanding achievement, securing the 1st position in Track 1 of the UPAR Challenge at the WACV2024-RWS Workshop. Our accomplishment is attributed to the development of an advanced AI-based solution addressing the crucial task of pedestrian attribute recognition, with significant implications for applications such as tracking and retrieval.
-
-Meet our dedicated team:
-
-1. Doanh C. Bui (Leader): Master's student at the School of Electrical Engineering, Korea University
-2. Thinh V. Le: Undergraduate researcher at the University of Information Technology, VNU-HCM
-3. Hung Ba Ngo: Postdoctoral researcher at the Graduate School of Data Science, Chonnam National University
-
-
\ No newline at end of file
diff --git a/_news/announcement_upar.md b/_news/announcement_upar.md
deleted file mode 100644
index f60a3b1..0000000
--- a/_news/announcement_upar.md
+++ /dev/null
@@ -1,23 +0,0 @@
----
-layout: post
-title: One paper has been accepted for presentation at WACVW (1st Place in Track 1 - UPAR challenge 2024)
-date: 2023-11-23 00:00:00
-description: Congratulations! 1st Place in Track 1 - UPAR challenge 2024 at WACV2024-RWS Workshop
-tags: formatting links
-categories: sample-posts
-inline: false
----
-
-We are thrilled to announce our outstanding achievement, securing the 1st position in Track 1 of the UPAR Challenge at the WACV2024-RWS Workshop. Our accomplishment is attributed to the development of an advanced AI-based solution addressing the crucial task of pedestrian attribute recognition, with significant implications for applications such as tracking and retrieval.
-
-Meet our dedicated team:
-
-1. Doanh C. Bui (Leader): Master's student at the School of Electrical Engineering, Korea University
-2. Thinh V. Le: Undergraduate researcher at the University of Information Technology, VNU-HCM
-3. Hung Ba Ngo: Postdoctoral researcher at the Graduate School of Data Science, Chonnam National University
-
- -
-Furthermore, we are honored to share that our paper presenting this groundbreaking solution, titled "C2T-Net: Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition," has been accepted, and we will be delivering an oral presentation at the WACV2024-RWS Workshop. This recognition underscores the innovation and impact of our work in advancing the field of pedestrian attribute recognition.
-
-Please check our published source code [here](https://github.com/caodoanh2001/upar_challenge).
diff --git a/_pages/about.md b/_pages/about.md
deleted file mode 100644
index 7d9ee3d..0000000
--- a/_pages/about.md
+++ /dev/null
@@ -1,24 +0,0 @@
----
-layout: about
-title: about
-permalink: /
-subtitle: University of Information Technology. Ho Chi Minh city, Vietnam.
-subtitle: School of Electrical and Engineering, Korea University. Seoul, Republic of Korea.
-
-profile:
- align: right
- image: doanh.png
- image_circular: false # crops the image to make it circular
- address: >
-
-
-Furthermore, we are honored to share that our paper presenting this groundbreaking solution, titled "C2T-Net: Cross-Fused Transformer-Style Networks for Pedestrian Attribute Recognition," has been accepted, and we will be delivering an oral presentation at the WACV2024-RWS Workshop. This recognition underscores the innovation and impact of our work in advancing the field of pedestrian attribute recognition.
-
-Please check our published source code [here](https://github.com/caodoanh2001/upar_challenge).
diff --git a/_pages/about.md b/_pages/about.md
deleted file mode 100644
index 7d9ee3d..0000000
--- a/_pages/about.md
+++ /dev/null
@@ -1,24 +0,0 @@
----
-layout: about
-title: about
-permalink: /
-subtitle: University of Information Technology. Ho Chi Minh city, Vietnam.
-subtitle: School of Electrical and Engineering, Korea University. Seoul, Republic of Korea.
-
-profile:
- align: right
- image: doanh.png
- image_circular: false # crops the image to make it circular
- address: >
-  diff --git a/_projects/1_project.md b/_projects/1_project.md
deleted file mode 100644
index 3f7cf78..0000000
--- a/_projects/1_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 1
-description: a project with a background image
-img: assets/img/12.jpg
-importance: 1
-category: work
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
-
diff --git a/_projects/1_project.md b/_projects/1_project.md
deleted file mode 100644
index 3f7cf78..0000000
--- a/_projects/1_project.md
+++ /dev/null
@@ -1,80 +0,0 @@
----
-layout: page
-title: project 1
-description: a project with a background image
-img: assets/img/12.jpg
-importance: 1
-category: work
----
-
-Every project has a beautiful feature showcase page.
-It's easy to include images in a flexible 3-column grid format.
-Make your photos 1/3, 2/3, or full width.
-
-To give your project a background in the portfolio page, just add the img tag to the front matter like so:
-
- ---
- layout: page
- title: project
- description: a project with a background image
- img: /assets/img/12.jpg
- ---
-
- Hình 1. Minh họa phương pháp R-CNN [1].
Hình 1. Minh họa phương pháp R-CNN [1]. Hình 2. Minh họa mô hình Fast R-CNN [2].
Hình 2. Minh họa mô hình Fast R-CNN [2].


 Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22







 Hình 1. Minh họa phương pháp R-CNN [1].
Hình 1. Minh họa phương pháp R-CNN [1]. Hình 2. Minh họa mô hình Fast R-CNN [2].
Hình 2. Minh họa mô hình Fast R-CNN [2].


 Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22
Hình 6. Hình ảnh bộ dữ liệu UIT-VinaDeveS22