The open-source Sourcegraph browser extension adds code intelligence to files and diffs on GitHub, GitHub Enterprise, GitLab, Phabricator, Bitbucket Server and Bitbucket Data Center.
Install Sourcegraph for Chrome
Install Sourcegraph for Safari
Install Sourcegraph for Firefox
NOTE: If you were using our self-hosted version of Firefox Extension and are looking to upgrade, please check our migration guide.
When you hover your mouse over code in files, diffs, pull requests, etc., the Sourcegraph extension displays a tooltip with:
- Documentation and the type signature for the hovered token
- Go to definition button
- Find references button
The Sourcegraph extension adds a search engine shortcut to your web browser that performs a search on your Sourcegraph instance. After you've installed it (see above), use the search shortcut it provides to perform a search:
- Place cursor in the URL location bar, then type src Tab.
- Start typing your search query.
- Select an instant search suggestion or press Enter to see all results.
To install this search engine shortcut manually, and for more information, see "Browser search engine shortcuts".
- GitHub.com - no action required.
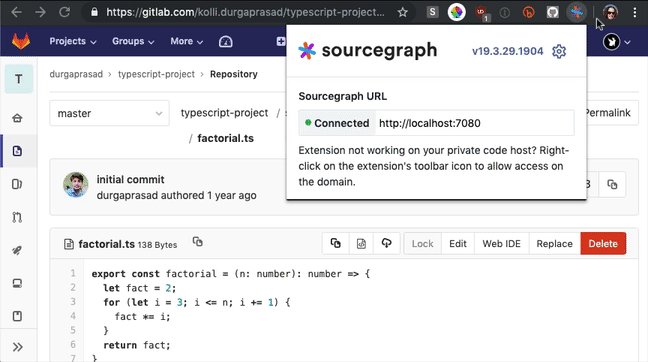
- GitHub Enterprise, GitLab, Bitbucket Server, Bitbucket Data and Phabricator - you need to grant the extension permissions first.
To grant these permissions:
- Navigate to any page on your code host.
- Right-click the Sourcegraph icon in the browser extension toolbar.
- Click "Enable Sourcegraph on this domain".
- Click "Allow" in the permissions request popup.
By default, the browser extension communicates with sourcegraph.com, which has only public code.
To use the browser extension with your private repositories, you need to set up a private Sourcegraph instance and connect the extension to it.
Follow these instructions:
- Install Sourcegraph. Skip this step if you already have a private Sourcegraph instance.
- Click the Sourcegraph extension icon in the browser toolbar on the browser tab for your private Sourcegraph instance then open the settings page.
- Enter the URL (including the protocol) of your Sourcegraph instance (such as
https://sourcegraph.example.com) - Make sure the connection status shows "Looks good!"
The most common problem is:
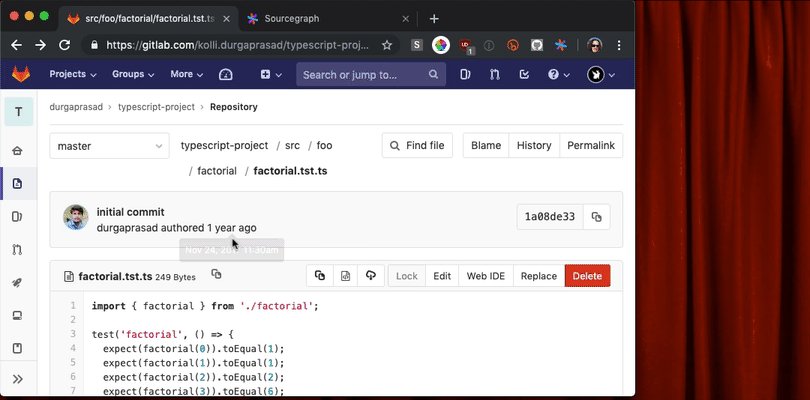
No code intelligence or buttons ("View repository", "View file", etc.) are displayed on the code host
Try the following:
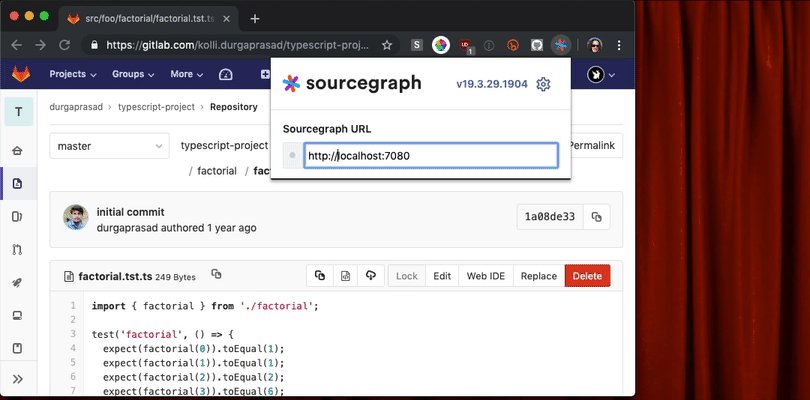
- Click the Sourcegraph extension icon in the browser toolbar to open the settings page.
- Ensure that the Sourcegraph URL is correct. It must point to your own Sourcegraph instance to work on private code.
- Check whether any permissions must be granted. If so, the settings page will offer you to "grant the Sourcegraph browser extension additional permissions".
- On some code hosts, you need to be signed in (to the code host) to use the browser extension. Try signing in.
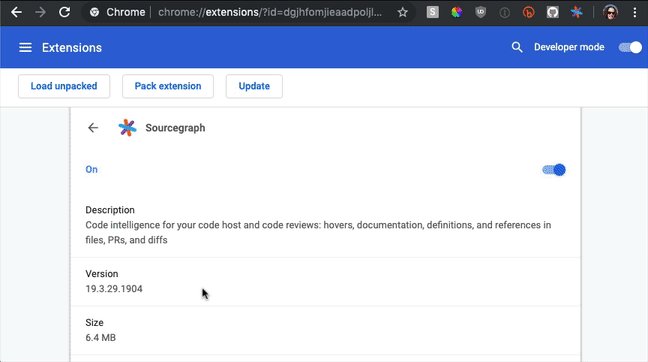
In rare cases, Chrome can get into the state where the option to Enable Sourcegraph on this domain is not available when right-clicking on the extension icon. One fix we've observed is to toggle the site access from on, to off, then on again (see below).
If that still doesn't work, viewing the console and network activity of the extension is the next step.
If you are still experiencing issues, the next step is to inspect the browser extension console output and network activity, often revealing subtle configuration errors.
In Chrome:
- Right click the Sourcegraph browser extension icon
- Select Manage Extensions
- Under Inspect Views select background page, this will open a dev console to the extension background page
- In the developer console select the network tab
In Safari:
- Ensure you have access to the develop tab by selecting Safari > Preferences > Advanced, at the bottom of the preference UI check the box labelled
Show Develop menu in menu bar - In Develop select Web Extension Background Pages > Sourcegraph
- Select the Network tab
If that still doesn't help, take a screenshot of the console and network activity and attach it to a new issue so we can investigate further.
Since v3.14.0+, the Sourcegraph browser extension can only authenticate with Sourcegraph instances that have HTTPS configured.
Previously, the Sourcegraph browser extension was able to authenticate with instances that hadn't enabled tls / ssl. However, modern web browsers have started to adopt and implement an IETF proposal that removes the deprecated logic that allowed this behavior. Please configure HTTPS in order to continue using the browser extension with your private instance.
The above validation error occurs in Safari when the browser tries to parse a non-JSON text as JSON. Communication between the graphql server & browser extension is always assumed to be JSON. However, when a proxy/saml is used with Sourcegraph, sometimes the proxy can send text/html instead.
If you see this error displayed beneath the Url field of the sourcegraph extension, make sure that your current browser session is not in private mode.
Sourcegraph integrations will only connect to Sourcegraph.com as required to provide code intelligence or other functionality on public code. As a result, no private code, private repository names, usernames, or any other specific data is sent to Sourcegraph.com.
If connected to a private, self-hosted Sourcegraph instance, Sourcegraph integrations never send any logs, pings, usage statistics, or telemetry to Sourcegraph.com. They will send notifications of usage to that private Sourcegraph instance only. This allows the site admins to see usage statistics.
If connected to the public Sourcegraph.com instance, Sourcegraph integrations will send notifications of usage on public repositories to Sourcegraph.com.
The browser extension also does not store sensitive data locally. The information stored is restricted to:
- AnonymousUid
- Feature flags
- Hover alerts
- Client settings
- Enable/disable status
- Sourcegraph URL