Chrome DevTools App is now superseeded by https://inspect.dev/ – a new developer tool for macOS and Windows to inspect and debug your web apps and websites in Safari and WebViews on iOS devices 🤯🎉🔥
Maintenance status: Chrome DevTools App. is not proactively maintained or extended.
Original readme
This project is Discontinued. See #48
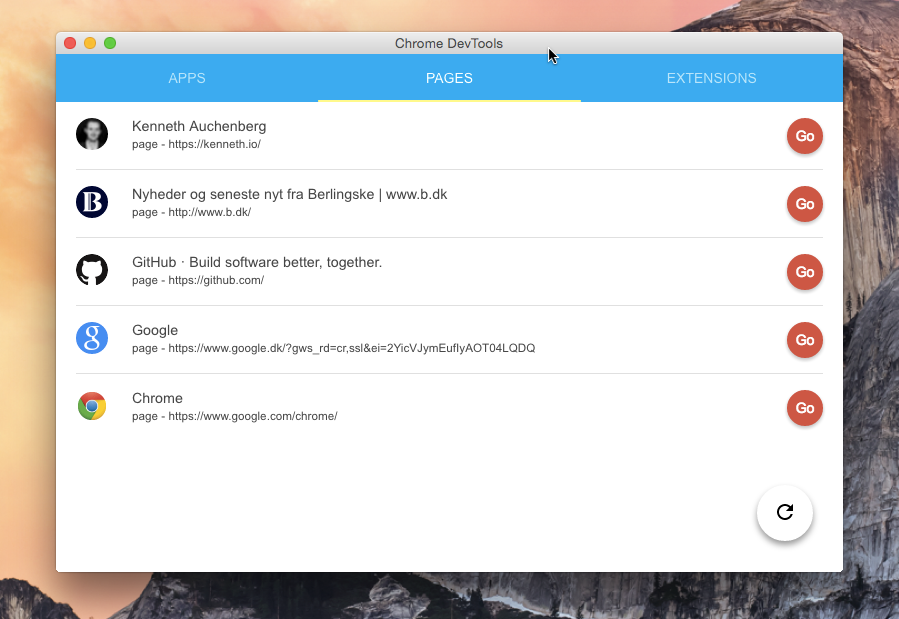
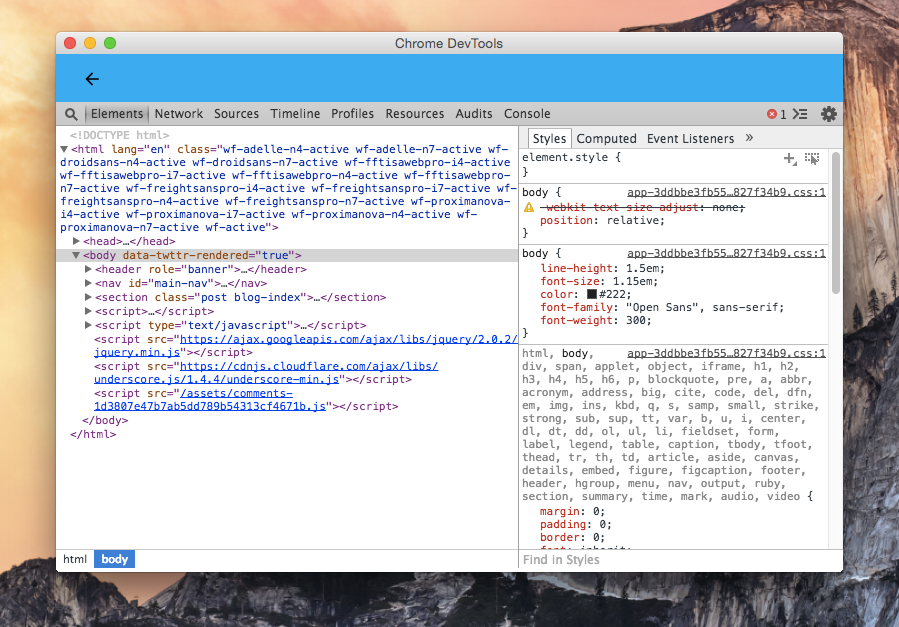
Chrome DevTools packaged as an app using electron-prebuilt.
This project is an exploration of how much work it would take to separate Chrome DevTools from Chrome itself and to explore what separation from the browser would bring to the table in terms of new functionality, etc.
I've written an article about this project, where I go in detail, and provide a few perspectives on what this project could evolve into. https://kenneth.io/blog/2014/12/28/taking-chrome-devtools-outside-the-browser/.
- Go to the releases page, and download the latest DMG installer (Mac only, for now)
- Drag Chrome DevTools App to your
applicationsfolder - Start an instance of Chrome with remote debugging enabled
- Start Chrome DevTools App
- Wait a second or click the refresh button.
- Targets should show up. Click "Go" next to your target.
- Bam. There go you.
- Run
npm install - Run
npm start
- Run
npm install - Run
npm install bower-cli -g - Run
npm start
Run npm start
Run npm run release
This project is highly experimental.