Rsbuild é uma ferramenta de build de alta performance com base no Rspack. Ele fornece um conjunto de configurações de compilação padrão cuidadosamente projetadas, oferecendo uma experiência de desenvolvimento pronta para uso e pode liberar totalmente as vantagens de desempenho do Rspack.
Rsbuild provê ricas funcionalidades de build, incluindo a compilação de TypeScript, JSX, Sass, Less, CSS Modules, Wasm, e outros. Ele também suporta Module Federation, compressão de imagem, checagem de tipos, PostCSS, Lightning CSS, e mais.
Rsbuild é uma ferramenta de build que está no mesmo patamar do Vite, Create React App, ou Vue CLI. Todos eles possuem um servidor de desenvolvimento imbutido, ferramentas de linha de comando, e configurações de build que provê uma experiência pronta para uso.
Rsbuild compartilha muitas similaridades com Vite, assim como ambos miram em melhorar a experiência do desenvolvimento frontend. As principais diferenças são:
- Compatibilidade do ecossistema: Rsbuild é compatível com a maioria dos plug-ins para webpack e todos os plug-ins do Rspack, enquanto Vite é compatível com plug-ins do Rollup. Se você estiver usando mais plug-ins e carregadores do ecossistema do Webpack, a migração para o Rsbuild será relativamente fácil.
- Consistência em produção: Rsbuild usa o Rspack para empacotamento durante as compilações de desenvolvimento e produção, garantindo assim um alto nível de consistência entre os resultados de desenvolvimento e produção. Esse também é um dos objetivos que a Vite pretende alcançar com o Rolldown.
- Module Federation: O time do Rsbuild trabalha próximo com o time de Module Federation, fornecendo suporte de primeira classe para o Module Federation para ajudá-lo a desenvolver grandes aplicativos da Web com arquitetura de micro frontend.
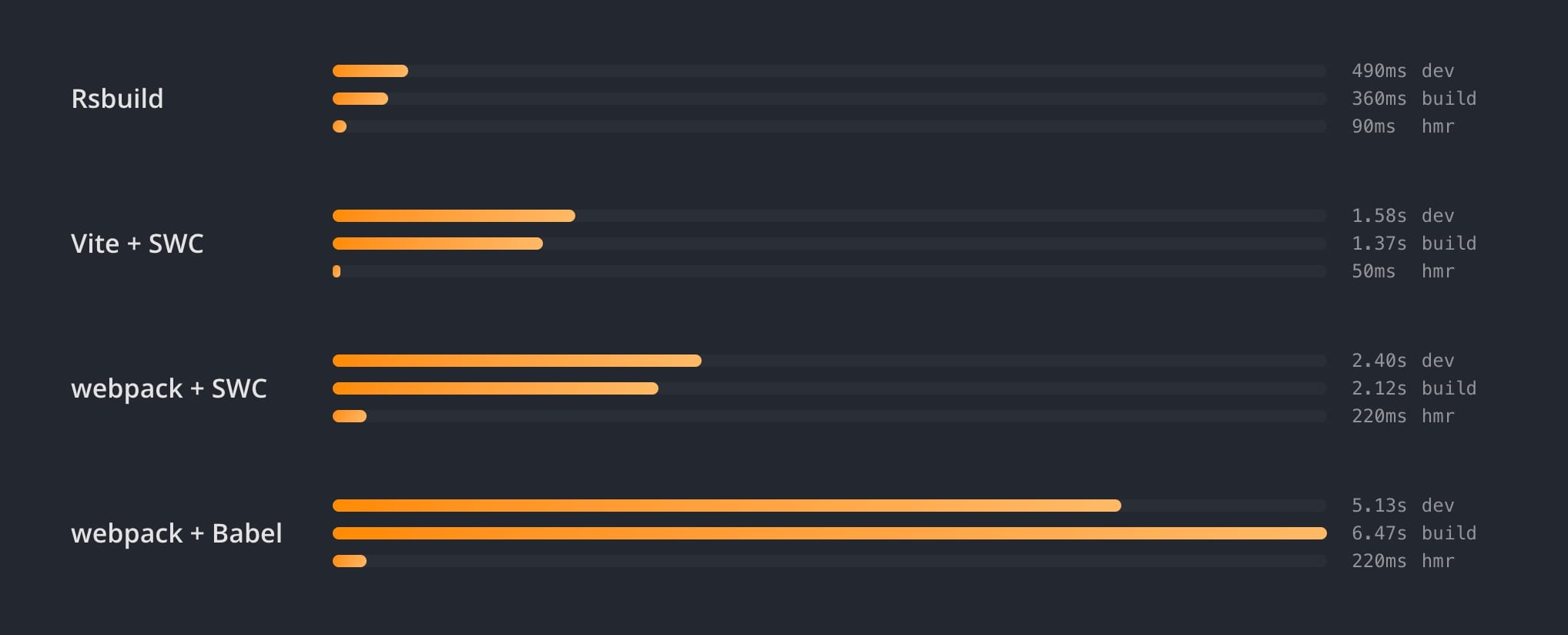
O desempenho de construção do Rsbuild está no mesmo nível do Rspack nativo. Esse é o tempo necessário para criar 1.000 componentes React:
Os dados acima são provenientes do performance-compare benchmark.
O Rsbuild tem os seguintes recursos:
-
Fácil de Configurar: Um dos objetivos do Rsbuild é fornecer recursos de compilação prontos para uso para os usuários do Rspack, permitindo que os desenvolvedores iniciem um projeto da Web com configuração zero. Além disso, o Rsbuild fornece configuração de compilação semântica para reduzir a curva de aprendizado da configuração do Rspack.
-
Orientado para o desempenho: Rsbuild integra ferramentas de alto desempenho baseadas em Rust da comunidade, incluindo Rspack, SWC e Lightning CSS, para oferecer velocidade de compilação e experiência de desenvolvimento de primeira classe.
-
Ecossistema de plug-ins: Rsbuild tem um sistema de plug-ins leve e inclui uma variedade de plug-ins oficiais de alta qualidade. Além disso, o Rsbuild é compatível com a maioria dos plug-ins do Webpack e todos os plug-ins do Rspack, permitindo que os usuários aproveitem os plug-ins existentes da comunidade ou internos no Rsbuild sem a necessidade de reescrever o código.
-
Artefatos estáveis: O Rsbuild foi projetado com um grande foco na estabilidade dos artefatos de compilação. Ele garante alta consistência entre os artefatos nas compilações de desenvolvimento e produção e conclui automaticamente o downgrade de sintaxe e a injeção de polyfill. O Rsbuild também fornece plug-ins para verificação de tipos e validação de sintaxe de artefatos para evitar problemas de qualidade e compatibilidade no código de produção.
-
Framework Agnóstico: Rsbuild não está acoplado a nenhuma estrutura de interface do usuário de frontend. Ele oferece suporte a estruturas como React, Vue, Svelte, Solid e Preact por meio de plug-ins, e planeja oferecer suporte a mais estruturas de IU da comunidade no futuro.
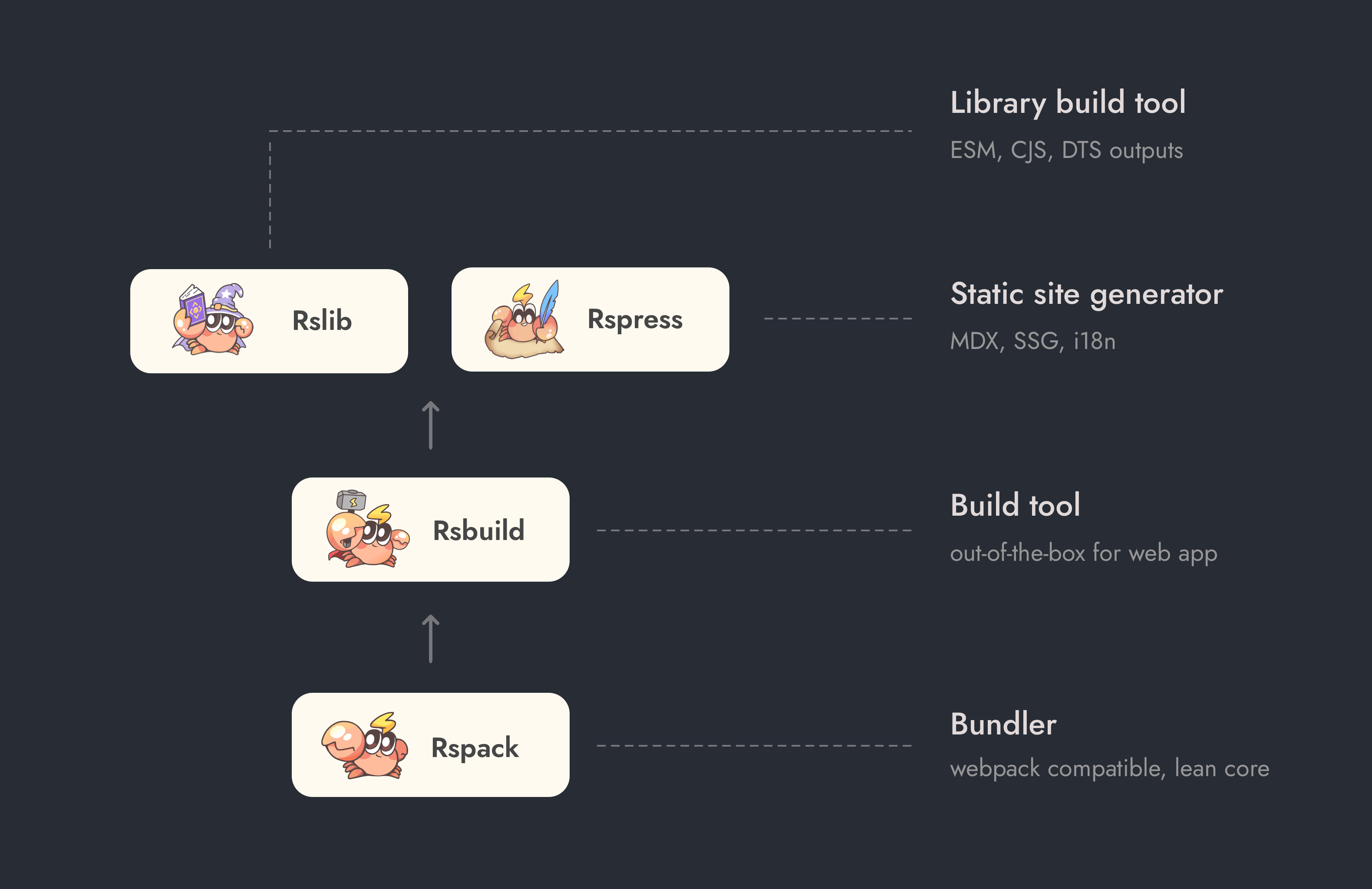
Além de ser usado como uma ferramenta de compilação, o Rsbuild também oferece recursos de compilação universal para soluções de nível superior, como Rspress e Rslib, permitindo que eles se concentrem no desenvolvimento de seus próprios recursos específicos de domínio.
O diagrama a seguir ilustra a relação entre o Rsbuild e outras ferramentas do ecossistema:
Para começar a usar o Rsbuild, consulte a seção Início Rápido.
- Rspack: Um empacotador web rápido baseado em Rust.
- Rspress: Um gerador rápido de sites estáticos baseado no Rsbuild.
- Rsdoctor: Um analisador de compilação único para Rspack e webpack.
- Rslib: A ferramenta de compilação de bibliotecas desenvolvida pelo Rsbuild.
- Modern.js: Uma estrutura React progressiva baseada no Rsbuild.
- awesome-rspack: Uma lista com curadoria de coisas incríveis relacionadas ao Rspack e ao Rsbuild.
- rspack-examples: Exemplos para Rspack, Rsbuild, Rspress e Rsdoctor.
- storybook-rsbuild: Construtor de livros de histórias desenvolvido pelo Rsbuild.
- rsbuild-plugin-template:Use esse modelo para criar seu próprio plug-in do Rsbuild.
- rstack-design-resources:Recursos de design para Rspack, Rsbuild, Rspress e Rsdoctor.
Novos colaboradores são bem-vindos!
Por favor leia o Guia de Contribuição.
|
|
|
|---|---|

|

|

|
|
Este repositório adotou o código de conduta de código aberto da ByteDance. Por favor, verifique Código de Conduta para mais detalhes.
Venha e converse conosco no Discord! O time do Rspack / Rsbuild e usuários são ativos lá, e estamos sempre buscando por contribuidores.
Rsbuild usa Web Infra QoS para observar a tendência das principais métricas, como tamanho do pacote, velocidade de compilação e tamanho da instalação.
Algumas das implementações do Rsbuild foram inspiradas em projetos excepcionais da comunidade. Gostaríamos de expressar nossa gratidão a eles:
- A implementação de alguns plug-ins é referenciada em create-react-app.
- Algumas funções de utilidade são referenciadas em html-webpack-plugin.
- O design de algumas APIs é referenciado em vite.
O site Rsbuild é em parceira com Netlify.
Rsbuild é licensiado sob MIT License.