A new UI for Pomodoro Technique
From Chrome Web Store or manually
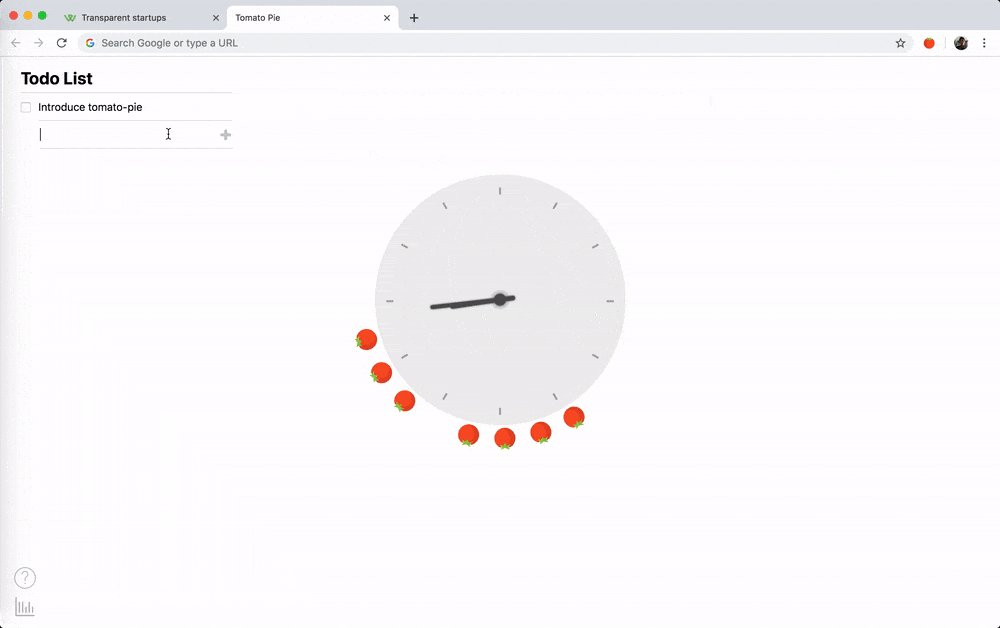
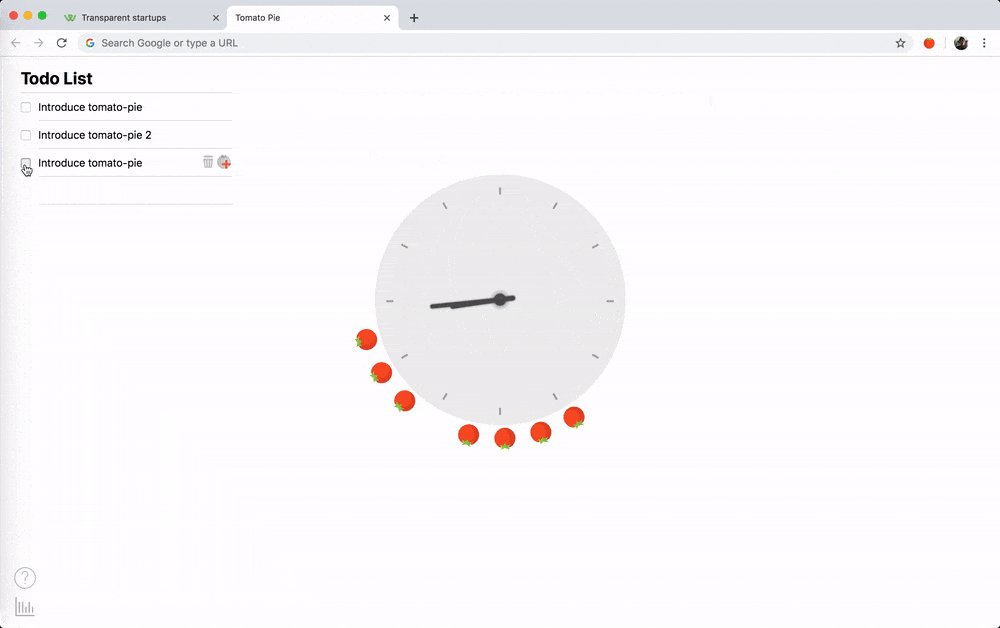
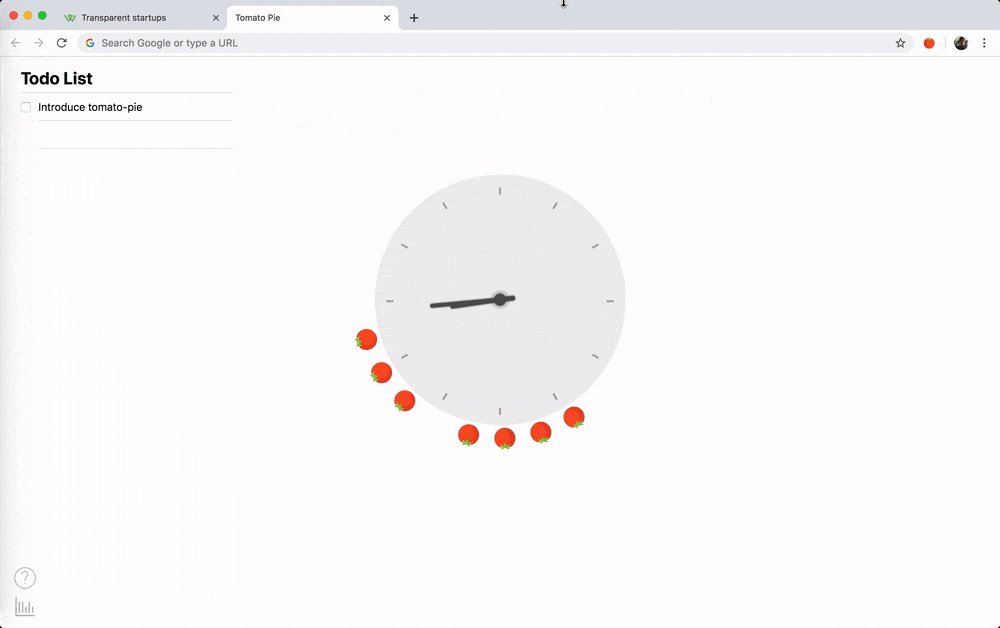
- A mac os reminder like todo list
- Pomodoro Technique
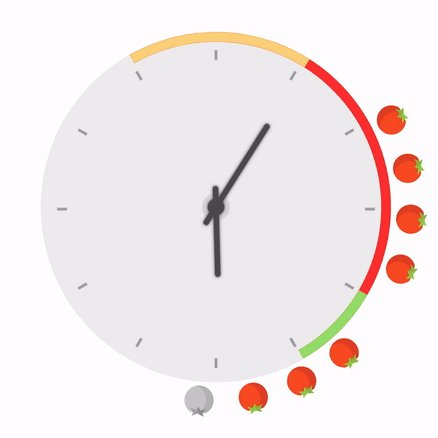
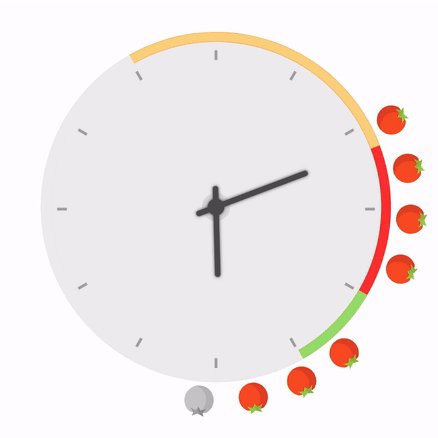
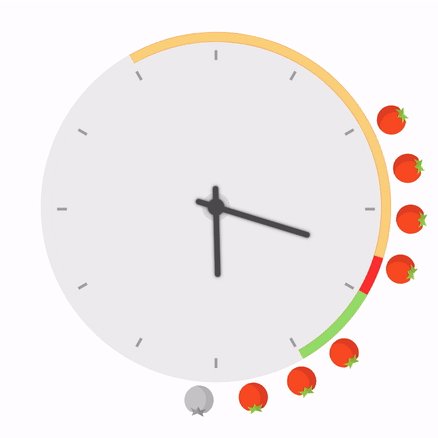
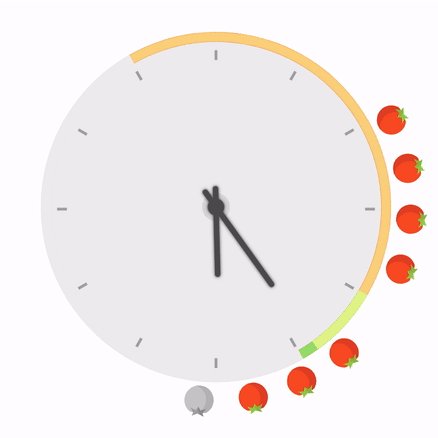
- show tomatoes of last 12 hours on clock
- red part: 25 minutes for one tomato
- green part: 5 minutes for rest
- get notifications when a tomato is finished
- view tomato history
- override default page for new tab (You can always turn it off at
chrome://settings/) - indicate time on the extension icon
npm start- Navigate to
chrome://extensions/ - Click the
load unpackedbutton and loaddistfolder
store ==> render function ==> view =update=> store
npm run build
# zip dist file and upload to chrome webstore- Clock styles: https://codepen.io/collection/moAia/2/
- https://chrome.google.com/webstore/detail/marinara-pomodoro%C2%AE-assist/lojgmehidjdhhbmpjfamhpkpodfcodef
- https://chrome.google.com/webstore/detail/task-timer/aomfjmibjhhfdenfkpaodhnlhkolngif
- https://chrome.google.com/webstore/detail/timer/hepmlgghomccjinhcnkkikjpgkjibglj
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
- https://chrome.google.com/webstore/detail/timecamp-timer/ohbkdjmhoegleofcohdjagmcnkimfdaa
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
- Make background.js always running ref:
- in
manifest.json, addbackgroundinpermissionkey - in
manifest.json, don't addpersistence: falseinbackgroundkey
- in
- clock animation: https://codepen.io/Alca/pen/ZeKjmB
- 2019-03-07: add textarea; preventing notification disappearing #4
- notify user when extension is updated ref
- Layla and Joshua for meaningful discussions