| layout | title | tags |
|---|---|---|
post |
用编程的方式制作视频?真的可以! |
前端 |
大家好。
现在大家也能感受到,各种视频网站都非常的火热,视频表达方式在未来一定会越来越主流。但是如果你自己制作过视频的话,你会发现制作视频非常的难,除了需要你有自己的创造力以外,你会发现制作视频很多时候是非常的消耗精力,尤其如果你是一个自媒体的话,很多视频制作其实是劳动密集型的,比如你要频繁的去调整一些特效、转场等。但其实这些可以更简单一些?
关注我们公众号的,想必大家应该都会写代码,我们作为程序员最擅长的是什么呢?
是懒吗?还真是,程序员一般擅长将一些日常频繁做的事情进行自动化。所以如果我们能把制作视频的一些繁琐操作通过代码的形式进行自动化,是不是离视频 UP 主更进一步了。
今天要推荐的项目,就是一个能够通过编程的方式制作视频的开源项目 remotion,使用 React 像写前端一样制作视频。
https://www.youtube.com/watch?v=gwlDorikqgY
以上就是 remotion 的官方宣传视频,本身也是通过 remotion 编码实现的。是不是还挺不错的?
为什么要通过 React 编程的方式制作视频呢,有如下优势:
1、可以使用强大的 WEB 技术,比如 CSS、Canvas、SVG、WebGL等
2、可编程,可以通过变量、函数、API、数学、算法等制作视频效果
3、React 强大的优势,可复用的组件、组合、快速渲染、包管理等
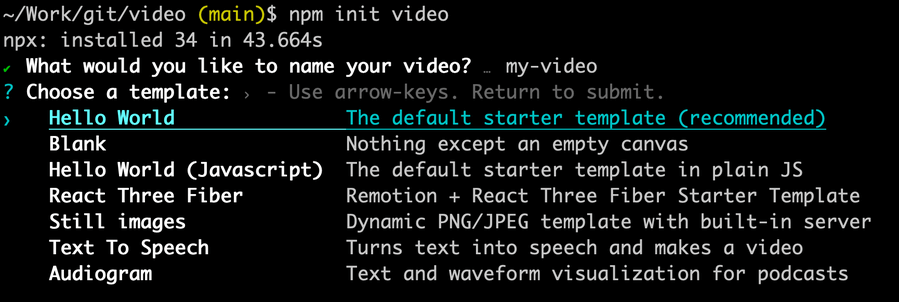
使用 npm init video 或者 yarn create video 就能创建一个 remotion 的项目,还支持选择模板进行创建。
用编程的方式制作视频真的可以,不管是在复用和后续的改动上都非常的方便,是不是一种很熟悉的方式?
更多项目详情请查看如下链接。
开源项目地址:https://github.com/remotion-dev/remotion
关注我们,一起探索有意思的开源项目。