A comprehensive list of awesome projects for React-Lua.
React Lua is a comprehensive translation of upstream ReactJS from JavaScript into Lua, and is highly-turned for both performance and correctness.
boyned/Kampfkarren shares tips and tricks she has learned over her years of using React on Roblox in a comprehensive blog post.
An extremely simple game where you gather food so you don't die. Made with React and Rodux. Made for a take-home interview project.
Uses:
- React
- React-Rodux
A simple counter app built with roblox-ts + React.
Uses:
- React
- Ripple
- Pretty-React-Hooks
A casual game with a soothing Catppuccin color palette.
Uses:
- React
- React-Reflex
- Ripple
- Flipper
- And more
Fast & performant React Roblox list. No more blank cells.
A component library to create Roblox Studio plugins using react-lua.
A collection of React implementations of Roblox Studio components such as Checkboxes, Buttons, and Dropdowns. This is intended for building plugins for Roblox Studio.
This UI library is powered by a Fusion framework variant, and has the the goal of porting the Google Material Design framework / philosophy to Roblox.
Important
Synthetic currently only supports Roact, see Issue #22 for more information.
A collection of virtual list components, supporting the most handy features:
- Fully cross-platform
- Optional horizontal mode
- Configurable viewability callbacks
- Header support
- Footer support
- Separator support
- Pull to Refresh
- Scroll loading
- ScrollToIndex support
- Multiple column support
- Animation support
About Virtualization
Virtualization massively improves memory consumption and performance of large lists by maintaining a finite render window of active items and replacing all items outside of the render window with appropriately sized blank space. The window adapts to scrolling behavior, and items are rendered incrementally with low-priority (after any running interaction responses) if they are far from the visible area, or with high-priority otherwise to minimize the potential of seeing blank space.
Flipper is an animation library for Roblox based around Motors and Goals.
A port of @rbxts/motion to React.
Otter is a declarative animation library for Roblox Lua built around (but not limited to) springs.
React-Otter exports an interface for using Otter with React.
A modern spring-physics based animation library for Roact inspired by react-spring.
Ripple is a simple, lightweight, and easy-to-use Roblox library for creating simple transitions and animations.
It is inspired by roact-spring and is primarily intended to be a general-use alternative to Flipper for Roblox-TS.
Charm is an atomic state management library inspired by Jotai and Nanostores.
Store your immutable state in atoms, and write intuitive functions that read, write, and subscribe to state.
Reflex is a simple state container inspired by Rodux and Silo, designed to be an all-in-one solution for managing and reacting to state in Roblox games.
You can use Reflex with Roact on the client with @rbxts/roact-reflex, or use it to manage your game's state on the server.
A large collection of hooks for React by howmanysmall.
An opinionated collection of useful hooks and utilites for React in roblox-ts.
Includes hooks like useMotor, useAsync, and useTagged.
React-Lua Hooks consists of three main packages that revolves around react-lua hooks:
- Lua hooks: general-purpose collection of hooks for react-lua
- Roblox hooks: hooks specifically made for Roblox development
- react-render-hook: a utility function to quickly test React hooks
Hooks for using Rodux with React-Lua.
Reflex is a simple state container inspired by Rodux and Silo, designed to be an all-in-one solution for managing and reacting to state in Roblox games.
React Reflex provides React hooks and components for Reflex using either @rbxts/react or jsdotlua/react.
flipbook is a storybook plugin that previews UI components in a sandboxed environment.
With it you can isolate distinct parts of your game's UI to hammer out edge cases and complex states without having to run through the whole UI.
Hoarcekat is a Storybook-like plugin that makes it easy to preview individual UI elements.
Developers write "stories" that explain how their UI should be previewed. It runs without any knowledge of the rest of your application, meaning you can use it to easily create and preview your UI as isolated components. Because of this, it is especially useful when using Roact, though Roact is not required.
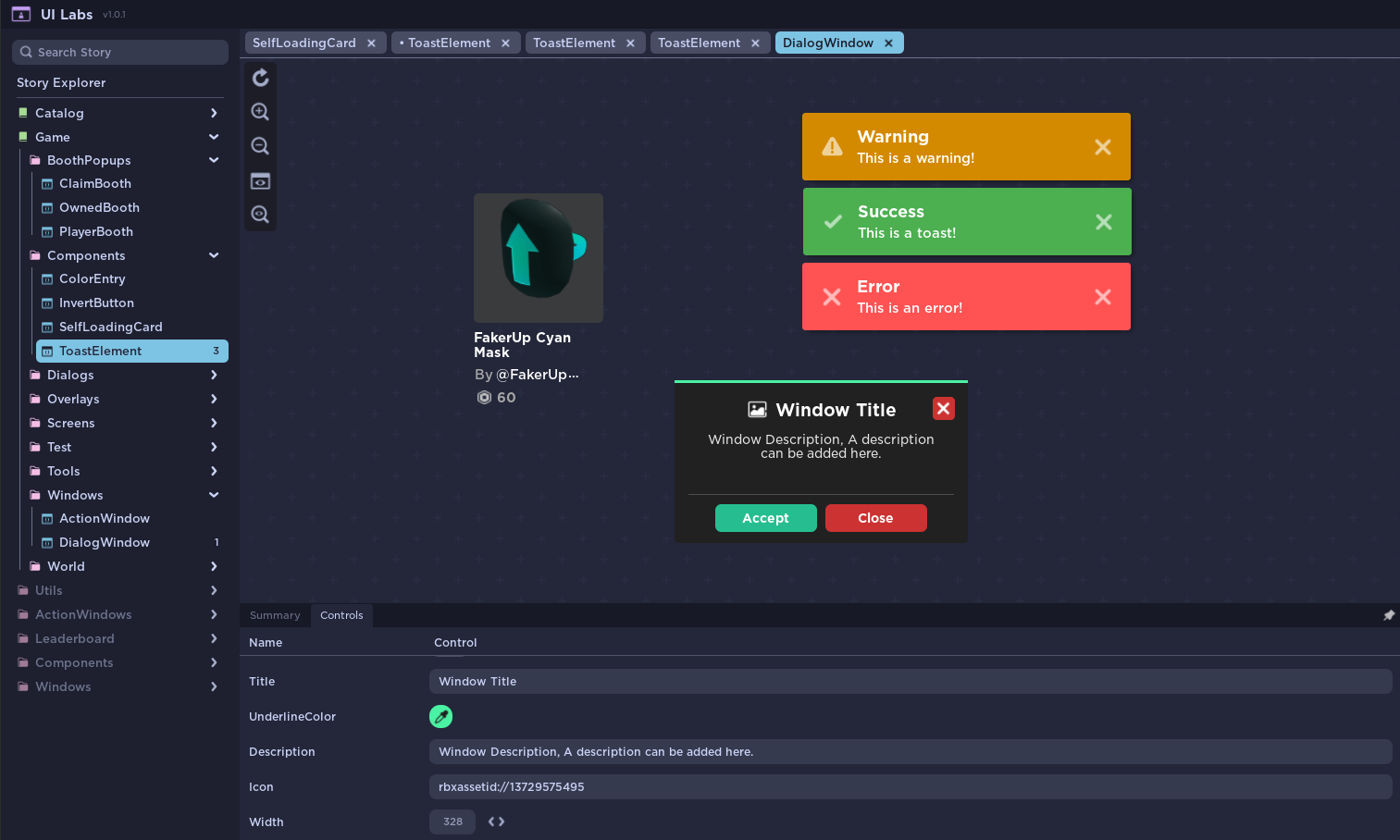
UI Labs is a Storybook-like plugin for roblox that allows you to visualize stories in real-time without needing to run your code.
Simple and complete testing utilities that encourage good testing practices.
An ergonomic and powerful react-lua abstraction for Roblox.
Pumpkin is a UI library that wraps Roact and Flipper to achieve better expressiveness and ease of writing components.
A robust error boundary library for React-Lua.
Why react-error-boundary
By design, React unmounts the entire tree when it encounters an unhandled error. This leaves the application in an ususable state unless the user refreshes the application. In the context of a video game, the player would need to leave and rejoin the game. Error boundaries provide a way to recover from errors to greatly improve user experience.
TypeScript type definitions for React Lua and roblox-ts, sourced from the official React types. Currently, only @rbxts/react and
@rbxts/react-roblox may be installed.
A lune script that setups react-lua with some additional features, such as:
- Simple to setup and use
- Intellisense for React createElement (but in alternative way called Element)
- (wip) Event listening and children in props
- (wip) Server-Sided Rendering (SSR) support for Roblox
React-Matter is an interface between React and Matter.
It provides access to useful hooks not included in with Matter.
A way to mount your components in the same style as Roact.