阅读Naive UI Admin项目的源码,然后自己使用Vue(非Vite+TypeScript)实现了一遍项目。
项目框架搭建见博客:Naive Ui Admin搭建流程
项目文档:云尚办公
项目预览:Cloud OA
云尚办公系统是一套自动办公系统,系统主要包含:管理端和员工端。
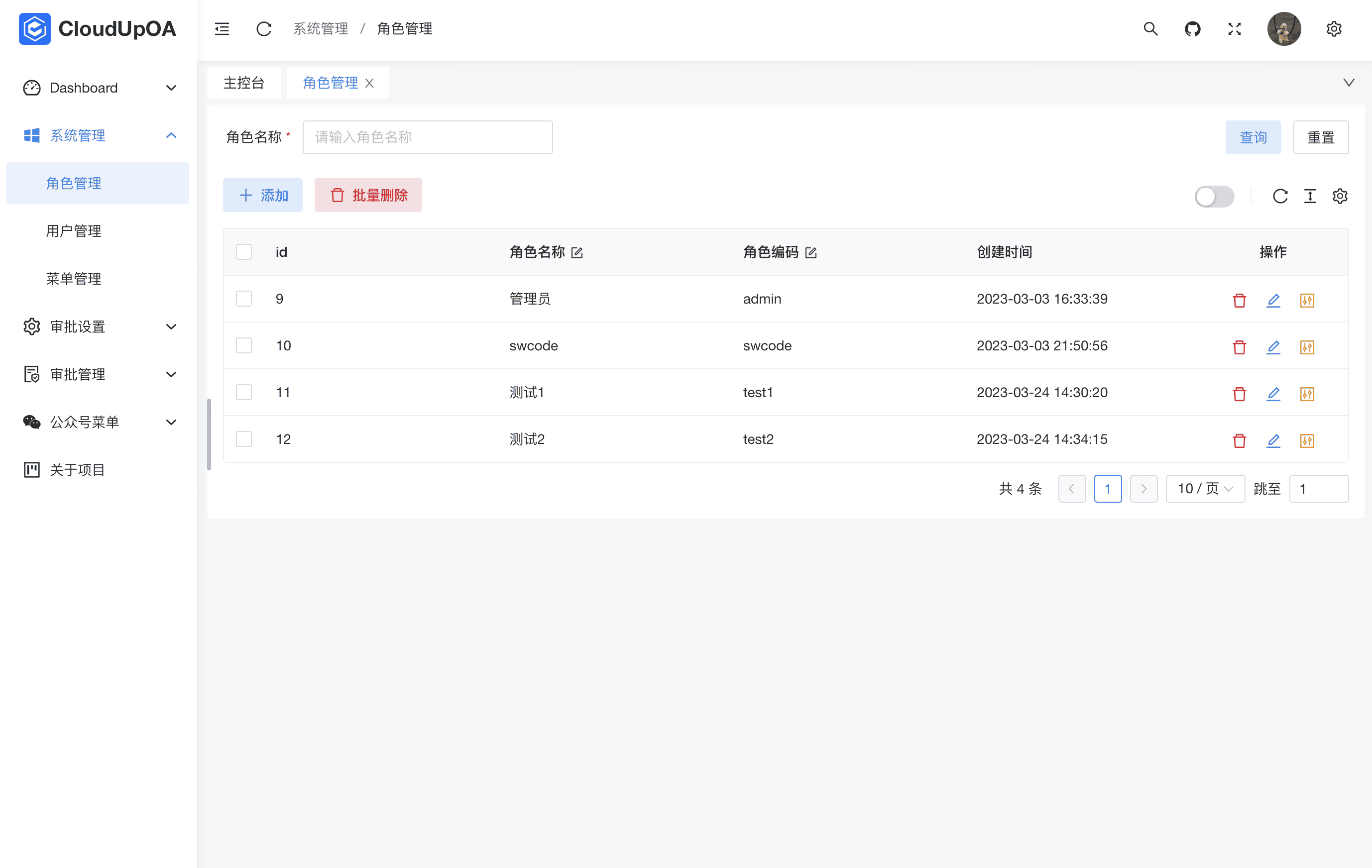
管理端包含:系统管理、权限管理、审批管理、公众号菜单管理。
员工端采用微信公众号操作,包含:办公审批、微信授权登录、消息推送等功能。
后端技术:Spring Boot + Mybatis Plus + MySQL
前端技术:vue cli + axios + pinia + router + js
开发工具:IntelliJ IDEA、Visual Studio Code
.
├── guigu-oa-admin # 管理端
├── guigu-oa-web # 员工端
├── server # 后端服务
├── guigu-oa.sql # 数据库文件
└── docker-compose.yaml # Docker部署cd guigu-oa-admin
npm install
npm run serve
npm run build
npm run lint-fix
cd guigu-oa-web
npm install
npm run serve
npm run build:prod
npm run lint-fix
使用IDEA打开项目即可
打开service-oa/src/resource下的application-*.yaml,修改其中的配置信息
spring:
datasource:
url: jdbc:mysql://mysql:3306/guigu-oa?serverTimezone=GMT%2B8&useSSL=false&characterEncoding=utf-8
username: root
password: xxxxxxxx
redis:
host: redis
password: xxxxxxxx
wx:
mp:
app-id: xxxxxxxxxxxxxxxxxx
secret: xxxxxxxxxxxxxxxxxxxxxxx
wechat:
prefix: http://xxxxxx.yyy.cn
这里redis和mysql的host都是Docker容器中的服务名,可自行修改为具体的IP:Port
参数解释:
- app-id:微信公众号的appId
- secret:微信公众号的secret
- prefix:微信公众号的授权回调页面域名
MySQL版本为8+,使用可视化工具创建数据库guigu-oa,执行guigu-oa.sql脚本,即可导入数据
QQ: 2627311935
Email: [email protected]