Angular directive to scroll to first invalid input inside a form on submit
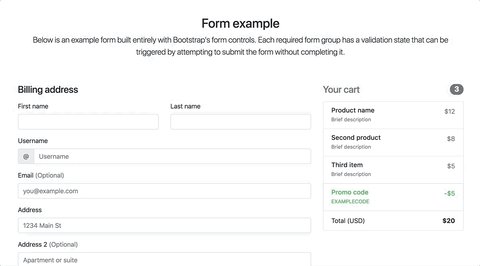
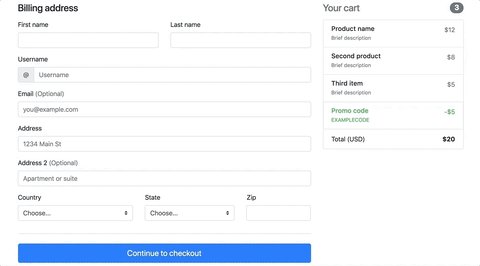
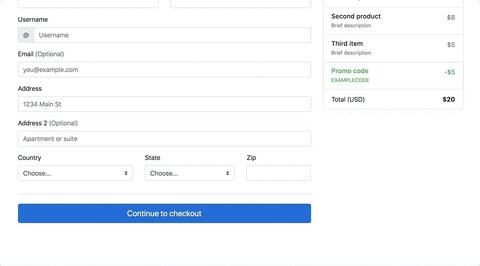
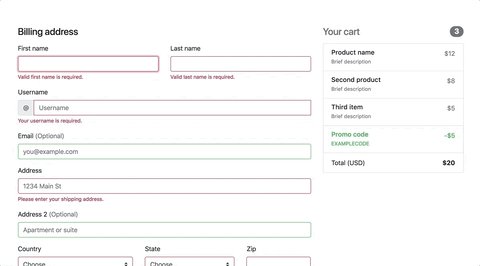
LIVE DEMO

Report bug
·
Request feature
First you need to install the npm module:
npm i @ismaestro/ngx-scroll-to-first-invalid --saveimport {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {NgxScrollToFirstInvalidModule} from '@ismaestro/ngx-scroll-to-first-invalid';
@NgModule({
imports: [
BrowserModule,
NgxScrollToFirstInvalidModule
],
bootstrap: [AppComponent]
})
export class AppModule { }<form [formGroup]="testForm" ngxScrollToFirstInvalid>
<input id="test-input1" type="text" formControlName="someText1">
<button (click)="saveForm()"></button>
</form>Here there is an example using ngx-scroll-to-first-invalid here
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Ismael Ramos
Code and documentation copyright 2011-2018 the authors. Code released under the MIT License.
Enjoy 🤘