-
Notifications
You must be signed in to change notification settings - Fork 10
1. Reserve Your Token Symbol
Remon Nashid edited this page Sep 22, 2019
·
5 revisions
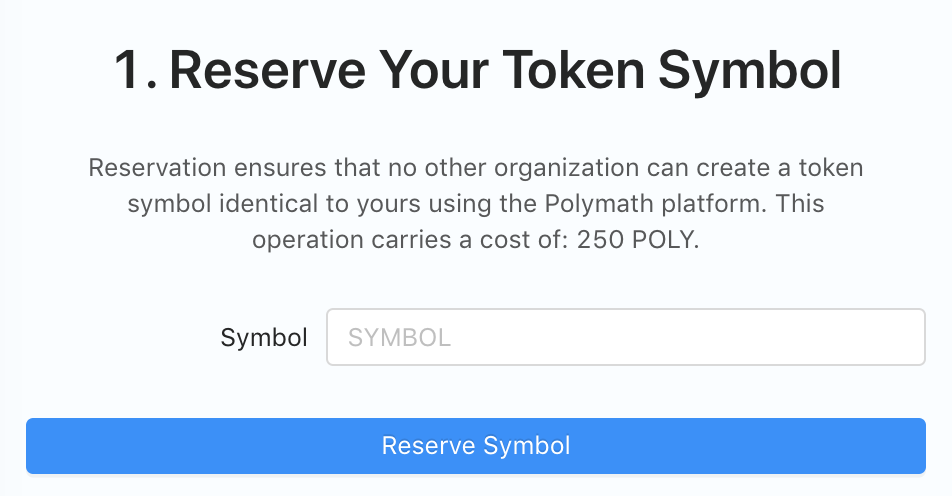
Symbol reservation ensures that no other organization can create a token symbol identical to yours using the Polymath platform.

Reservation form is as simple as a text field. The field validates input is alphanumeric and no longer than 10 characters.
function App() {
const [state, dispatch] = useContext(Store)
// This state variable will contain the input value of symbol text field. We'll set that value using function setFormSymbolValue on input change.
const [ formSymbolValue, setFormSymbolValue ] = useState('')
return (
<Form>
<Title>Reserve Your Token Symbol</Title>
<Paragraph>Reservation ensures that no other organization can create a token symbol identical to yours using the Polymath platform. This operation carries a cost of: 250 POLY.</Paragraph>
<Item name="symbol" label="Symbol">
<Input
placeholder="SYMBOL"
value={formSymbolValue}
onChange={({ target: { value }}) => {
const pattern = RegExp('^[a-zA-Z0-9_-]*$')
if (pattern.test(value) && value.length <= 10) {
setFormSymbolValue(value.toUpperCase())
}
}}
/>
</Item>
{/* On submit, call reserveSymbol function, which we'll define in the next section */}
<Button type="primary" onClick={reserveSymbol}>Reserve Symbol</Button>
</Form>
)
}As usual, we rely on Polymath SDK for blockchain interactions. Amongst many features, the SDK will ensure that the symbol is available, or it will throw a comprehendible error in case that it's not.
const [ formSymbolValue, setFormSymbolValue ] = useState('')
/**
* Send a transaction to try and reserve symbol $formSymbolValue
*/
async function reserveSymbol() {
if (formSymbolValue) {
dispatch({type: 'RESERVING_SYMBOL'})
try {
// Attempt to reserve the symbol text field value.
const q = await sdk.reserveSecurityToken({symbol: formSymbolValue})
const ret = await q.run()
dispatch({type: 'RESERVED_SYMBOL'})
message.success(`Symbol ${formSymbolValue} has been reserved successfully!`)
} catch (error) {
// Errors can occur if submitted symbol has already been registered, or if the expected event is not emitted.
dispatch({type: 'ERROR', error: error.message})
}
} else {
message.error('Please provide a symbol')
}
}Other than the SDK method call, we dispatch a few actions that control UI feedback such as progress spinners and error display. Those actions are being processed in the reducer function below.
export const reducer = (state, action) => {
switch(action.type) {
case 'RESERVING_SYMBOL':
return {
...state,
loading: true,
loadingMessage: 'Reserving symbol'
}
case 'RESERVED_SYMBOL':
return {
...state,
loading: true,
reservations: undefined,
loadingMessage: 'Refreshing reservations',
}
case 'ERROR':
const { error } = action
return {
...state,
loading: false,
loadingMessage: '',
error,
}
}
}