-
Notifications
You must be signed in to change notification settings - Fork 111
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
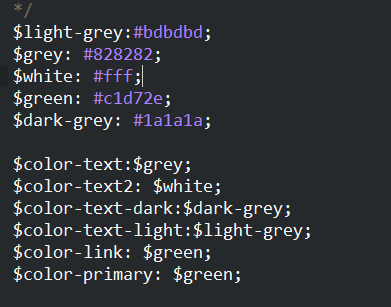
Color Highlighting for variables? #164
Comments
|
+1 |
|
It looks like variables are scoped as Could it be that the theme you're using doesn't include a definition for that second scope? Something like this: <dict>
<key>name</key>
<string>Scss - variable</string>
<key>scope</key>
<string>source.scss variable</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#ff0</string> <!-- yellow -->
</dict>
</dict>
<dict>
<key>name</key>
<string>Scss - variable in value of variable</string>
<key>scope</key>
<string>source.scss variable.scss variable.scss</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#f00</string> <!-- red -->
</dict>
</dict> |
|
I've noticed the same, and none of the default themes featured the variable color highlightning. // Edit |
Is it possible to add color highlighting for $variables

Its kind of hard to read when you have multiple variables.
The text was updated successfully, but these errors were encountered: