Elevate your development workflow with our cutting-edge extension tailored for NextJS 14 (compatibility for version 13). Designed as the quintessential development companion, this toolset redefines file generation, optimizing every phase of your project's lifecycle. Seamlessly create pages, components, layouts, and more—all meticulously crafted to align with the esteemed T3 Stack paradigm. Leverage the capabilities of advanced technologies like NextJS, ReactJS, Prisma, Drizzle, TailwindCSS, i18next, Zod, and numerous other essential frameworks.
Ready to transcend your development experience?
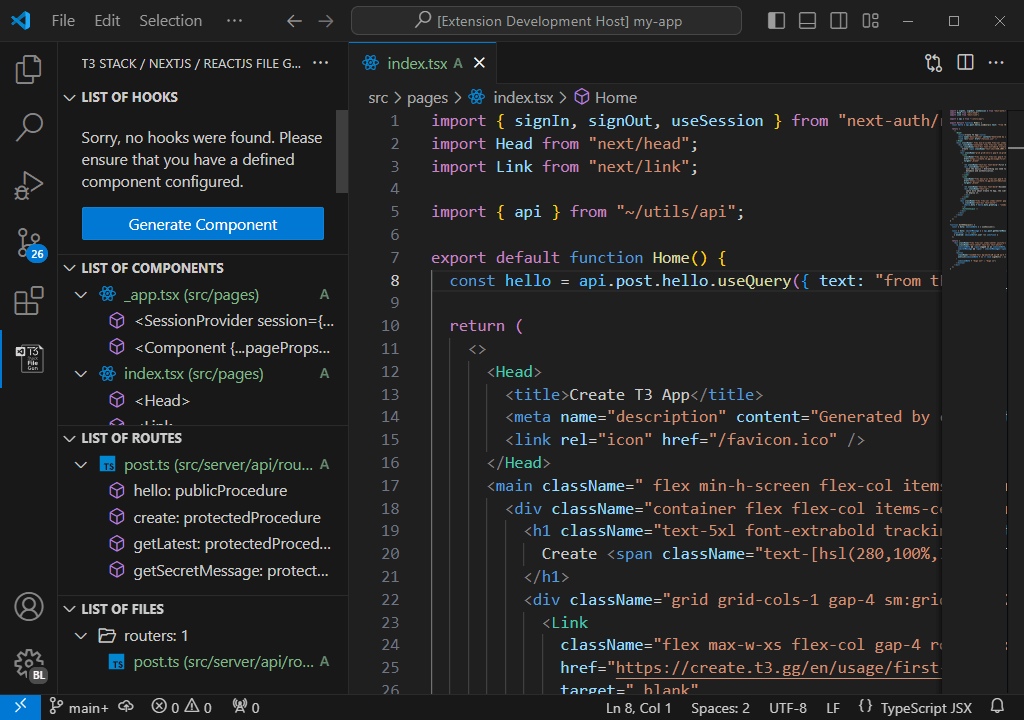
Boost your efficiency with this VSCode extension, designed to streamline file generation for your T3 Stack project. Whether crafting individual components or kickstarting a new venture, the extension simplifies tasks through intuitive commands. Additionally, initiate your NextJS server effortlessly, enabling swift previews of your application.
- VSCode 1.76.0 or later
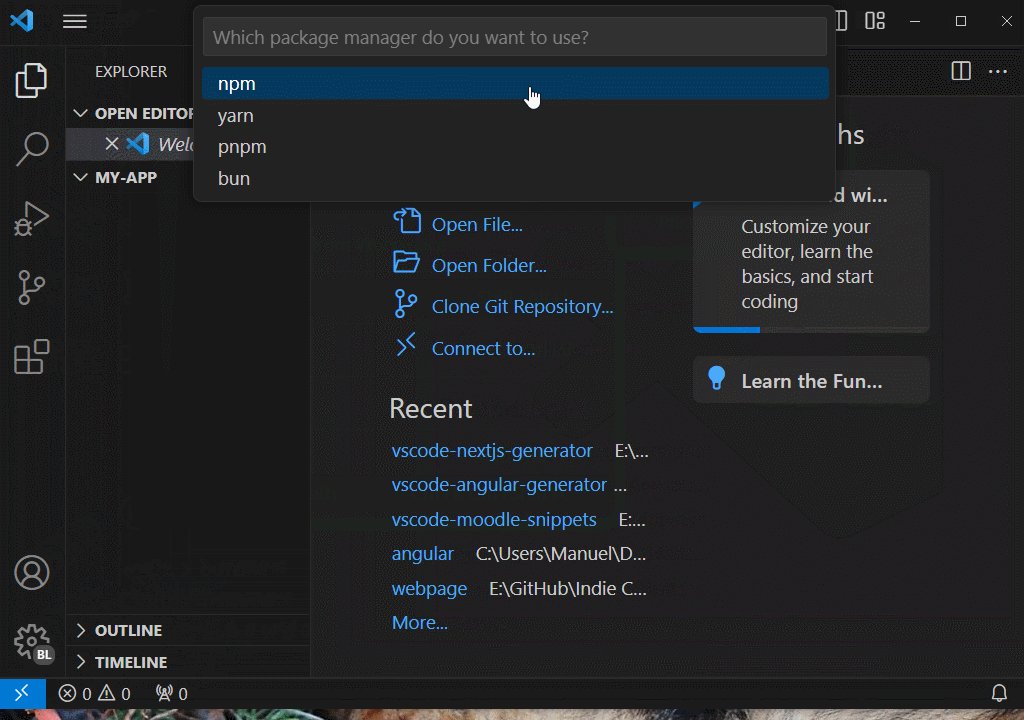
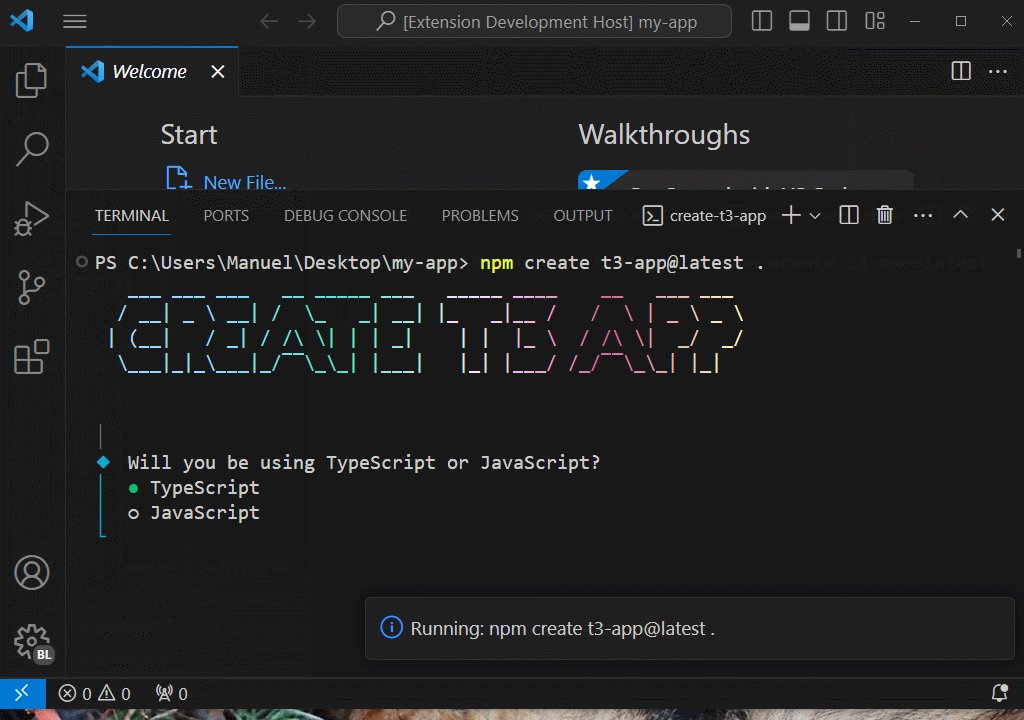
You can create a new project using the T3 Stack / NextJS / Vite CLI. To do so, open the command palette in VSCode:
CTRL + SHIFT + P(Windows)CMD + SHIFT + P(Mac OS)
Type T3: Create Project and press ENTER.
Configure your project by creating or updating a settings.json file at the project's root. If you already have a .vscode/settings.json file, skip the first two steps.
-
Open the command palette in VSCode:
CTRL + SHIFT + P(Windows)CMD + SHIFT + P(Mac OS)
-
Type
Preferences: Open Workspace Settings (JSON). -
In the
.vscode/settings.jsonfile, copy and paste the following settings:{ "nextjs.files.alias": "~", // The import alias for the files to be created. Example: "~", "@", "#", etc "nextjs.files.extension": "tsx", // The extension of the files to be created. Example: "tsx" "nextjs.files.showType": true, // Show the type of the file in the file name. Example: "home.component.tsx" "nextjs.files.include": [ "js", "jsx", "ts", "tsx" ], // The file extensions to watch for changes. Example: "js", "jsx", "ts", "tsx" "nextjs.files.exclude": [ "**/node_modules/**", "**/dist/**", "**/out/**", "**/build/**", "**/.*/**" ], // The files to exclude from watching. Example: "**/node_modules/**", "**/dist/**", "**/out/**", "**/build/**", "**/.*/**" "nextjs.files.watch": [ "controllers", "components", "routers" ], // The types of files to watch for changes. Example: "controllers", "components", "routers" "nextjs.files.showPath": true, // Show the path of the file in the file name. Example: "home.component.tsx (pages/home)" "nextjs.server.turbo": true, // Enable Turbo Mode for NextJS server (Only for NextJS 14 or later) "nextjs.server.experimentalHttps": true, // Enable HTTPS for the NextJS server (Only for NextJS 14 or later) }
-
Restart VS Code
Your project is now set up to automatically format code upon saving.
See the following documentation about how to create files for more information.
See the following documentation about how to use the terminal commands for more information.
See the following documentation about how to use the snippets for more information.
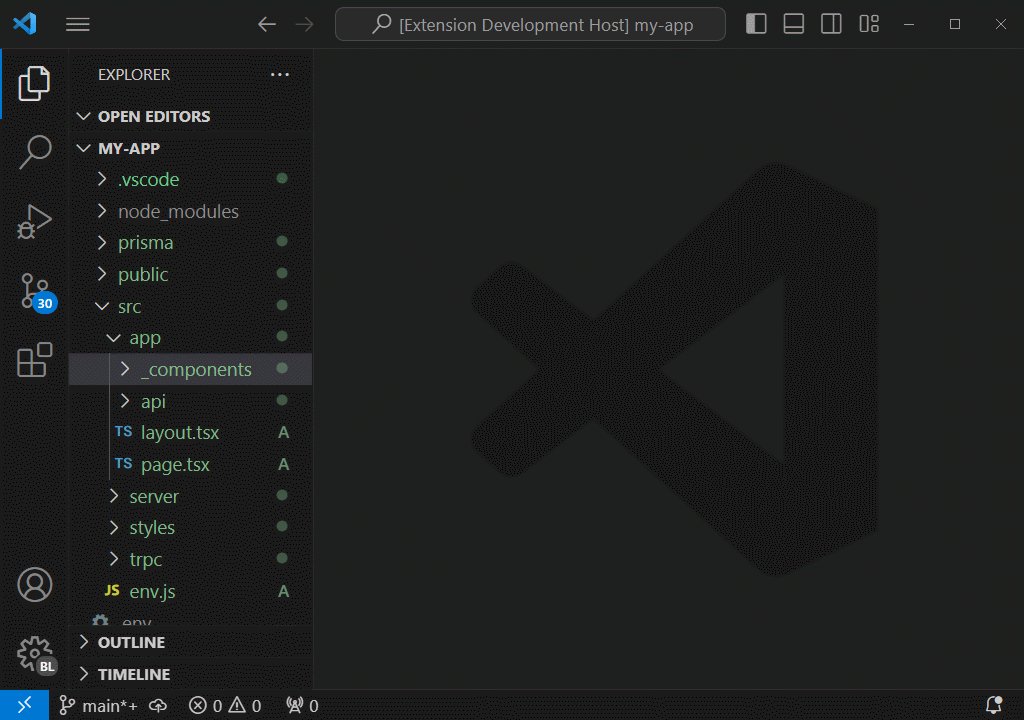
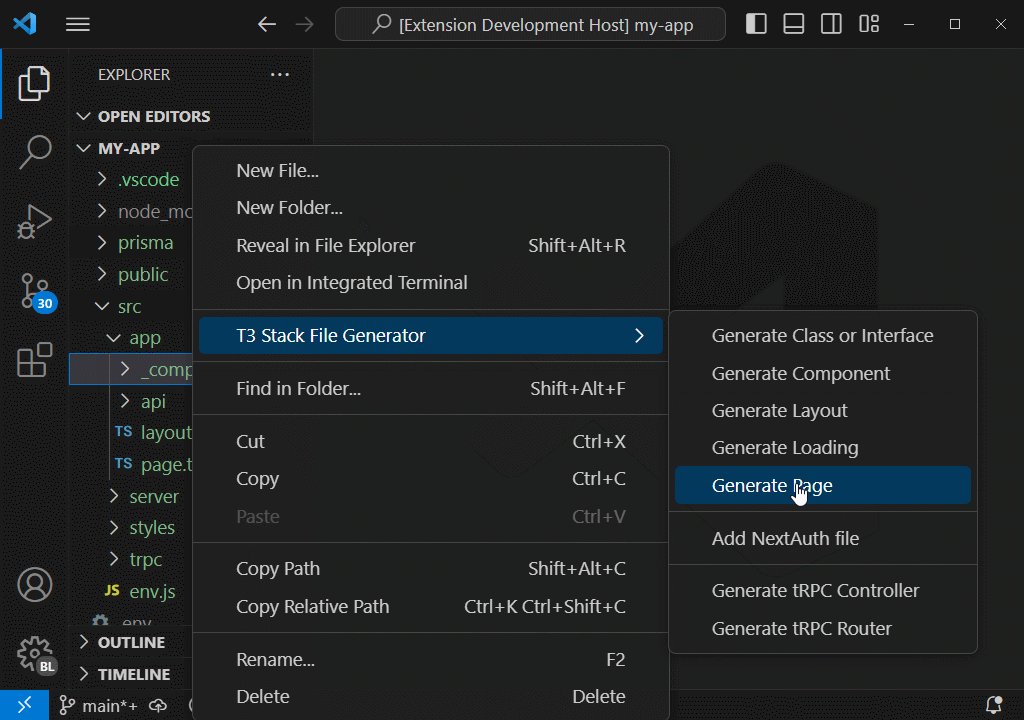
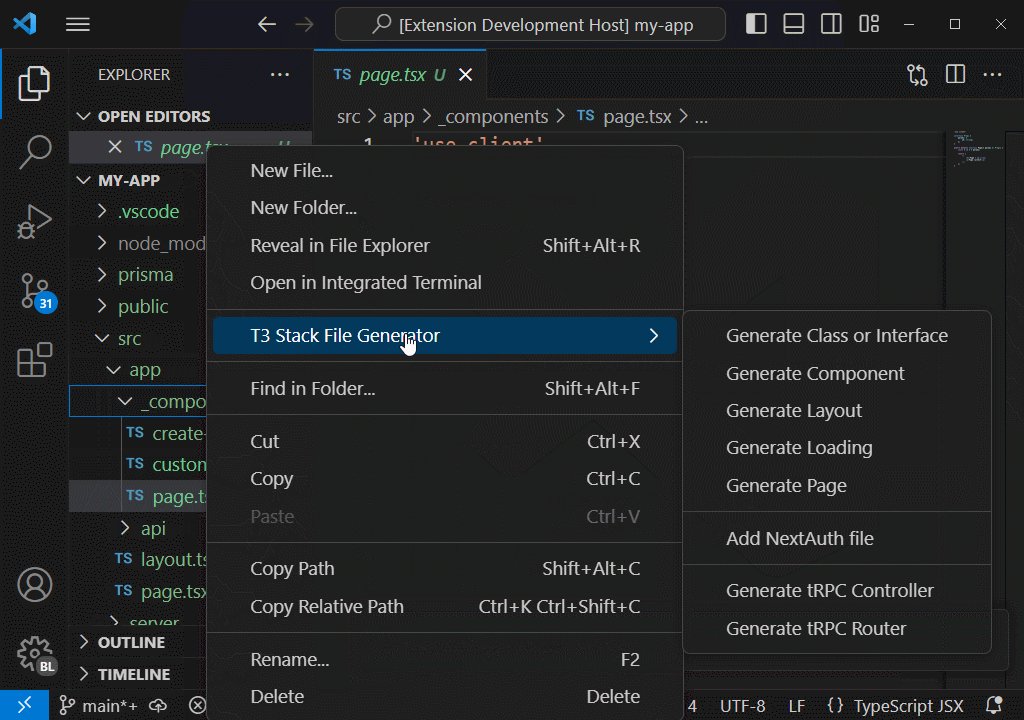
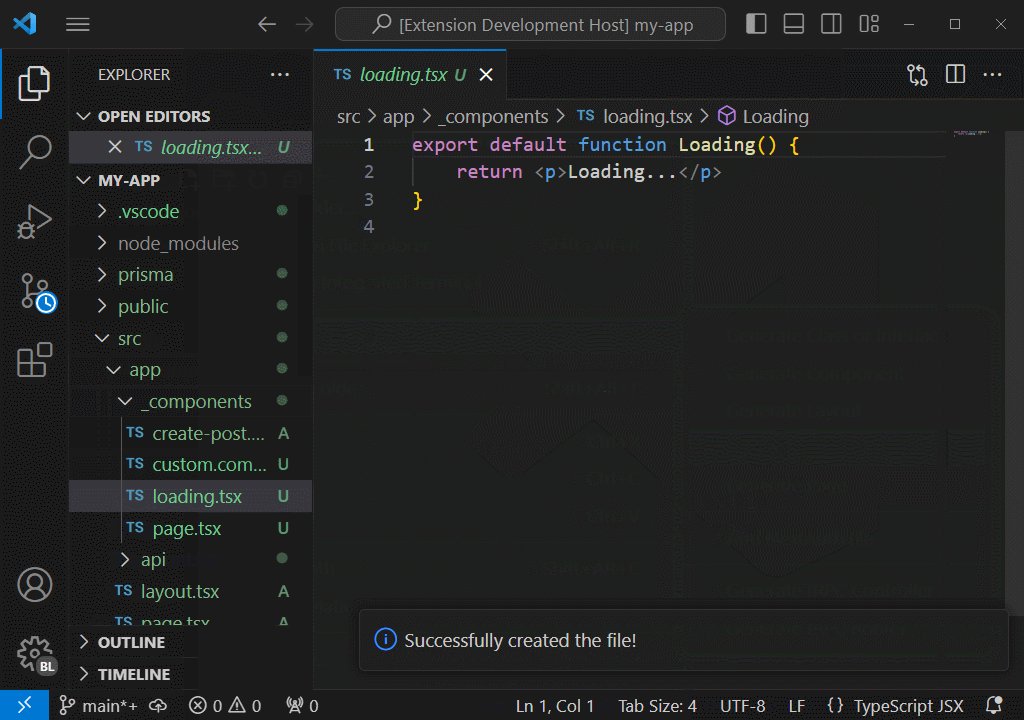
See the following documentation about how to use the context menu for more information.
If you enjoy using this extension, consider following me for updates on this and future projects:
This extension was created using VSXpert, a template that helps you create Visual Studio Code extensions with ease. VSXpert provides a simple and easy-to-use structure to get you started quickly.
- Angular File Generator
- NestJS File Generator
- T3 Stack / NextJS / ReactJS File Generator
- Auto Barrel
- CodeIgniter 4 Spark
T3 Stack / NextJS / ReactJS File Generator for VSCode is open-source software, and we welcome contributions from the community. If you'd like to contribute, please fork the GitHub repository and submit a pull request with your changes.
Before contributing, please read our Contribution Guidelines for instructions on coding standards, testing, and more.
We are committed to providing a friendly, safe, and welcoming environment for all, regardless of gender, sexual orientation, disability, ethnicity, religion, or similar personal characteristic. Please review our Code of Conduct before participating in our community.
For a complete list of changes, see the CHANGELOG.md
- Manuel Gil - Owner - ManuelGil
See also the list of contributors who participated in this project.
T3 Stack / NextJS / ReactJS File Generator for VSCode is licensed under the MIT License - see the MIT License for details.