You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I am using google-signin in my app to check for credentials of the user, then allow/deny access to the main content. I am testing my app in several instances, and I saved my app to my iOS home screen using Safari.
When I am testing on desktop/mobile browser and hit the signin element, the browser opens a Google dialogue, which either auto-logs in or allows users to manually sign in, then closes and my app handles the outcome of that interaction.
After opening my app from my iPhone 6's Home Screen, I press the button to sign in and I am taken to a blank page; debugging returns the following issues:
Before pressing sign in button:
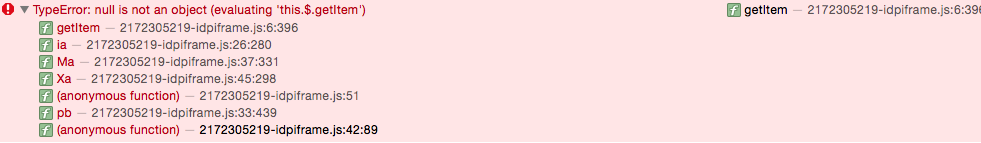
TypeError: null is not an object (evaluating 'this.$.getItem')
Stack trace:
When I actually attempt to sign in, I get a blank screen and the following error message:
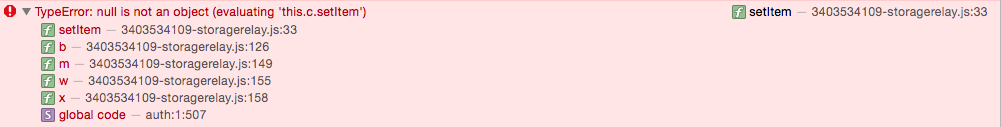
TypeError: null is not an object (evaluating 'this.c.setItem')
Stack trace:
From what I can tell, the issue is with the google-signin element's use of sessionStorage which may or may not be supported by the browsing type; another potential issue is the sign-in dialogue not returning focus back to the app. (this may be due to the JS storage error)
The text was updated successfully, but these errors were encountered:
It looks like an issue with google auth2 library. google-signin element does not directly use sessionStorage.
If you'd like to pursue this bug, you should file a bug with a reproducible case to the google auth2 library team. https://github.com/google/google-api-javascript-client
I'm experiencing the same issue. I've tried it with a single view application with only a WebView and this code in my viewDidLoad() function: let url = URL (string: "https://example.com"); webView.scrollView.delegate = self let requestObj = URLRequest(url: url!); webView.loadRequest(requestObj);
I am using
google-signinin my app to check for credentials of the user, then allow/deny access to the main content. I am testing my app in several instances, and I saved my app to my iOS home screen using Safari.When I am testing on desktop/mobile browser and hit the signin element, the browser opens a Google dialogue, which either auto-logs in or allows users to manually sign in, then closes and my app handles the outcome of that interaction.
After opening my app from my iPhone 6's Home Screen, I press the button to sign in and I am taken to a blank page; debugging returns the following issues:
Before pressing sign in button:
TypeError: null is not an object (evaluating 'this.$.getItem')Stack trace:
When I actually attempt to sign in, I get a blank screen and the following error message:
TypeError: null is not an object (evaluating 'this.c.setItem')Stack trace:
From what I can tell, the issue is with the
google-signinelement's use ofsessionStoragewhich may or may not be supported by the browsing type; another potential issue is the sign-in dialogue not returning focus back to the app. (this may be due to the JS storage error)The text was updated successfully, but these errors were encountered: