Allows users to more easily use Octicons and their own icons and logos on shields.io badges.
-
Get a badge URL from shields.io.
-
Replace
img.shields.iowithcustom-icon-badges.demolab.com -
Use any available slug as the logo query parameter or upload your own.
https://custom-icon-badges.demolab.com/badge/custom-badge-blue.svg?logo=paintbrush&logoColor=whitePreview:
- You're done! Use the image URL in your HTML or markdown! Star this repo if you find it useful! ⭐
The following are examples of existing icons and logos that are already available.
Over 2,000 brand icons from Simple Icons are already supported by shields.io.
You can find a list of slugs for each brand here.
All 250+ Octicons from GitHub are supported by Custom Icon Badges.
| Slug | Example |
|---|---|
issue-opened |
|
repo-forked |
|
star |
|
git-commit |
|
repo |
|
git-pull-request |
|
heart |
|
mail |
|
| More Octicons | View all ⇨ |
All 250+ Feather Icons are supported by Custom Icon Badges.
Note: To use Feather Icons, you must use add the query parameter logoSource=feather to the URL in addition to the logo parameter.
| Slug | Example |
|---|---|
activity |
|
alert-triangle |
|
award |
|
bar-chart |
|
box |
|
camera |
|
cast |
|
command |
|
dollar-sign |
|
download-cloud |
|
upload-cloud |
|
tv |
|
youtube |
|
| More Feather Icons | View all ⇨ |
| Add your own! |
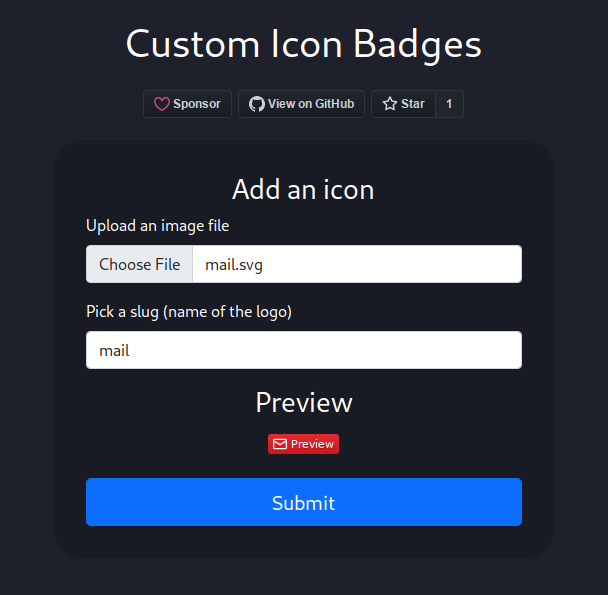
Upload new icons using the demo site!
The file type can be SVG, PNG, etc. but only SVG format supports the logoColor parameter for overriding the color of the logo.
If you think your icon is useful to others, feel free to open a PR to add it to the README above!
Demo site: https://custom-icon-badges.demolab.com
Click to get the URL!
By default, fetching a badge from Custom Icon Badges will use img.shields.io as the badge host.
You can set the host parameter to one of the following to override the hostname of the badge URL:
If you would like to use a different badge host, fork and modify this repository. Create a PR if it may be useful to others.
We welcome contributions!
Please see CONTRIBUTING.md for details.
Deploying on your own is optional. See the steps below.
Deploy to Heroku
- Sign in to Heroku or create a new account at https://heroku.com
- Click the Deploy button below
- Add the URL of a Mongo database as the
DB_URLconfig var. The database should have a collection calledicons. See getting started for more info on setting up a free Mongo Atlas database.
- Click "Deploy App" at the end of the form
- Once the app is deployed, you can use
<your-app-name>.herokuapp.comin place ofcustom-icon-badges.demolab.com
Feel free to open an issue.
💙 If you like this project, give it a ⭐ and share it with friends!