23 Feb 2014 - codefornepal
++
We have cleaned and verified the shape files of districts in Nepal for everyone to use.
+ + +28 Feb 2014 - codefornepal
++
“There are 123 languages spoken as mother tongue reported in census 2011. Nepali is spoken as mother tongue by 44.6 percent (11,826,953) of the total population followed by Maithili (11.7% 3,092,530).” – Central Bureau of Statistics (CBS).
+ + +25 Feb 2014 - codefornepal
++
_“There are 125 caste/ethnic groups reported in the census 2011. Chhetri is the largest caste/ethnic groups having 16.6% (4,398,053) of the total population followed by Brahman-Hill (12.2% ; 3,226,903).” — Central Bureau of Statistics (CBS).
+_
09 Mar 2014 - codefornepal
++
Numbers from World Development Indicators show that the higher the level of female education, the lower the fertility rate.
+ + +21 Apr 2014 - codefornepal
++
This map shows percentage of population living in poverty in districts in 2011.
+ +Data file: Code for Nepal
+ +Source: Small Area Estimation of Poverty
+ + +06 Apr 2014 - codefornepal
++
You can also view the number of teachers in the table below. Districts are arranged in an alphabetical order.
+ +Data: Code for Nepal
+ +Source: Open Nepal Portal and Government of Nepal, Department of Education.
+ ++ + +
15 Apr 2014 - codefornepal
++

For the purpose of understanding this map, student–teacher ratio is the number of students who attend schools in a district divided by the number of teachers in that district.
+ +For example, If student-teacher ratio is 100, that means there are 100 students per teacher. Now think about it: You are a 5th grade student in a village in Nepal. There are 100 students in your class and just one teacher. Wouldn’t it be hard for you to learn anything?
+ +The higher the student-teacher ratio, the harder it is for students to learn and get attention of teachers.
+ +Rautahat has the highest student teacher ratio in Nepal followed by Sarlahi and Mahottari.
+ +Explore the map to find out student-teacher ratio in different districts.
+ +Data file: Code for Nepal
+ +Source: Open Nepal and Government of Nepal, Department of Education.
+ + +22 Jul 2014 - codefornepal
++
+  +
+
+ For Immediate Release: 21 July 2014 +
+ ++ Contact: Mia Mitchell +
+ ++ Cell Phone: 9818751154 +
+ ++ Email: codefornepal@gmail.com +
+ ++ Code for Nepal Launches Digital Empowerment Training for Women Today +
+ ++ Non-profit initiative trains women in digital skills to expand their professional opportunities +
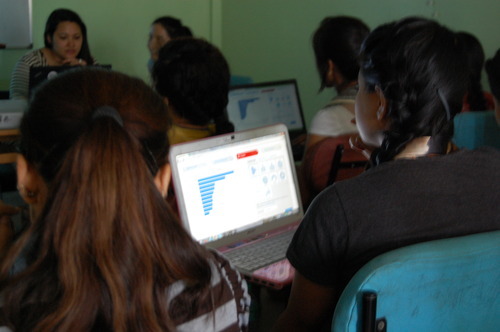
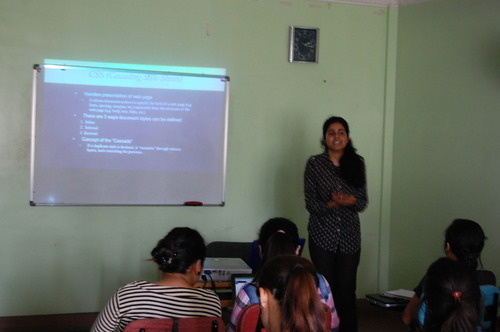
+ ++ Kathmandu, NEPAL: Code for Nepal, a U.S.-based initiative working to increase open data and digital skills in Nepal, especially for women, began a Digital Empowerment Training for women today in Kathmandu. The training will run for the next two weeks in partnership with Subisu Cablenet, the Internet service provider, and Wigan and Leigh College. Subisu has provided participants with wifi to support their learning throughout the training. Wigan and Leigh College has provided a classroom space for the 21 students to meet daily and learn from leading journalists, social media strategists, and entrepreneurs in Nepal. +
+ ++ Guest lecturers to the program include: Amit Agrawal, CEO of Janaki Technology Pvt. Ltd; Rajneesh Bhandari, multimedia journalist; Jemima Sherpa, blogger; and Pranika Koya, writer and activist, among others. Students will gain valuable digital skills during the program, including social media management, blogging, and coding. Twenty-one young women are attending the training in order to boost their digital skills. One woman wrote for her application that she was “keen to bring forward the female part of population to contribute to the development of the nation.” +
+ ++ The training was designed based on a nationwide survey that Code for Nepal conducted in June and July of this year to better understand what women are interested in learning about computers and the Internet. More than 200 women took the survey, which was conducted online and offline. The Digital Empowerment Training in Kathmandu this month incorporates their input and comes at a key time for women in Nepal. As Ravi Kumar, Code for Nepal Co-Founder, puts it: “Digitally empowering young women will be key to tackling challenges such as gender-based violence and slow economic growth in Nepal.” +
+ ++ About Code for Nepal: Code for Nepal (www.codefornepal.org) is a U.S.-based organization that works to inform, inspire, and equip Nepalis, especially women, to use technology and social media to improve their lives and help tackle challenges in their communities. It was founded in 2014 by Ravi Kumar, a Nepali living and working in the U.S., and Mia Mitchell, a graduate student at Harvard University. +
+ ++ ### +
+ ++ For more information, you can reach Mia Mitchell at 9818751154, or codefornepal@gmail.com +
+ + +16 Jul 2014 - codefornepal
++
+  Contact: Mia Mitchell
+
Contact: Mia Mitchell
+
+ Cell Phone: 9818751154 +
+ ++ Email: codefornepal@gmail.com +
+ ++ Code for Nepal Runs Digital Empowerment Training for Women +
+ ++ Non-profit initiative seeks to train more women in digital skills to expand their professional opportunities +
+ ++ Kathmandu, NEPAL: Code for Nepal, a U.S.-based initiative working to increase open data and digital skills in Nepal, especially for women, will run a Digital Empowerment Training for women from July 21 to August 1, 2014, at Wigan and Leigh College in Kathmandu. Twenty young women are expected to attend the two-week training, where they will learn from some of Nepal’s top journalists, social media strategists, and entrepreneurs. Guest lecturers for the workshop include: Amit Agrawal, CEO of Janaki Technology Pvt. Ltd; Rajneesh Bhandari, multimedia journalist; Jemima Sherpa, blogger; and Pranika Koya, writer and activist, among others. Students will gain valuable digital skills during the program, including social media management, blogging, and coding. +
+ ++ The 20 young women applied to attend the training in order to boost their digital skills, noting in their applications that they were especially interested in coding and using the Internet for their career growth. One woman wrote for her application that she was “keen to bring forward the female part of population to contribute to the development of the nation.” +
+ ++ The training was designed based on a nationwide survey that Code for Nepal conducted in June and July of this year to better understand what women are interested in learning about computers and the Internet. More than 200 women took the survey, which was conducted online and offline. The Digital Empowerment Training in Kathmandu this month incorporates their input and comes at a key time for women in Nepal. As Ravi Kumar, Code for Nepal Co-Founder, puts it: “Digitally empowering young women will be key to tackling challenges such as gender-based violence and slow economic growth in Nepal.” +
+ ++ About Code for Nepal: Code for Nepal (www.codefornepal.org) is a U.S.-based organization that works to inform, inspire, and equip Nepalis, especially women, to use technology and social media to improve their lives and help tackle challenges in their communities. It was founded in 2014 by Ravi Kumar, a Nepali living and working in the U.S., and Mia Mitchell, a graduate student at Harvard University. +
+ ++ ### +
+ ++ For more information, you can reach Mia Mitchell at 9818751154, or codefornepal@gmail.com +
+ + +07 Jul 2014 - codefornepal
++

Dear Fellows,
+ +Congratulations!!
+ +Below you will find your tentative syllabus, readings and resources to excel in this training. Continue to check this page frequently. We will update it as we finalize more details.
+ + +16 Jul 2014 - codefornepal
++
by Shashi Adhikari, @AdhikariShashi
+ +
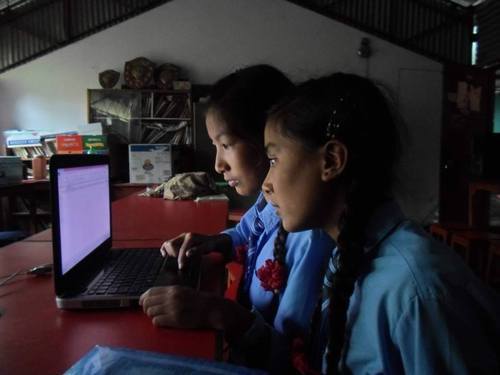
+ Students in Janakpur, Nepal, complete Code for Nepal’s survey on what they hope to learn about the Internet and computers. (Photo Credit: Shashi Adhikari) +
+ ++ +
I just finished my first year of college at KIIT University in India, where I study computer science. For the summer, I worked as a Program Analyst for Code for Nepal. Code for Nepal is a U.S.-based organization that works for digital empowerment in Nepal. Digital empowerment means raising awareness about how to use social media and technology to make your life better and to have more access to information online.
+ +My main job as a Program Analyst was to conduct a survey in Nepal to determine what women wanted to learn about computers and the Internet. The survey was done online and offline via paper. In Nepal, only a few cities have good Internet service. I went to several schools such as Sathya Sai School in Kathmandu, and Siddharth Shishu Sadan School and Model Campus in Janakpur.
+ +I also asked my friends from high school who are pursuing their undergraduate degrees in Kathmandu to ask their female classmates to take the survey. My friends are from different colleges like V.S Niketan College, Global College of Management, and Apex College. I distributed the form to them and gave a speech about Code For Nepal and they returned it back after students finished them. I gave the survey to high school, undergraduate, and graduate-level students.
+ +It was a good experience conducting the survey in Kathmandu and Janakpur over six weeks. More than 200 women completed the survey, sharing their goals and interests for digital training.
+ +While completing the survey, many students asked me questions, such as: what is a “hackathon”? What is “code” or “programming languages”? Students were curious to learn about HTML/CSS and Java. For students who had never heard of code, the concept was difficult to understand.
+ +To explain, I told them that the next time when they played a game on their phone, they would see the Java logo as the game loaded – that was an example of code being used to build a product that students used in their everyday lives.
+ +Overall, I found that it was very hard in rural area for girls to use the Internet and to know about social media. Girls in the Janakpur region also explained that they used the Internet infrequently because it is too slow. The power is often out there due to “load shedding.” Nonetheless, they were interested in Code for Nepal, and hope to participate in a training program in the future.
+ +We are still conducting survey online. If you are a woman in Nepal interested in digital training, take the survey, or if you know someone who is interested then share this blog post with them!
+ +And I welcome your thoughts about our project. Looking forward for your comments below!
+ +
Shashi Adhikari, @AdhikariShashi
+Program Analyst
Shashi is a social media and technology enthusiast. He is pursuing bachelors in computer science at KIIT in India. He likes to visit new places, make new friends and read tech blogs.
+ + +02 Sep 2014 - codefornepal
++
From July 21st to August 1st, we organized a digital empowerment training for 21 young women in Nepal. The two-week training boosted their digital skills and empowered them as future leaders.
+ +1. On the first day of the training, we introduced each other and asked the Code for Nepal Fellows to interview one of their classmates and publish a profile of her on their blogs. 
+ +
2. One of our goals was to help students develop a digital toolkit over the course of the training. On the second day, Rajneesh Bhandari, gave a lecture about digital journalism and helped students create accounts on YouTube, SoundCloud, and other social media platforms.
+ +
3. We know it’s not easy to thrive in the digital world without being entrepreneurial. On the third day of the class,
+ +Amit Agrawal, CEO of Janaki Technology Pvt. Ltd., a growing tech company in Nepal, talked about launching a startup.
+ +
4. There are millions of blogs in the world but very few gain traction among their audience. An exceptional blogger, Jemima Sherpa, shared her experience of gaining an audience and finding a voice on her blog, www.whathasgood.com.
+ +
5. During the past few years, thanks to social media, more people have been able to express their opinions and shape public debate in Nepal. Last year, #OccupyBaluwatar was organized by a group of young, civic minded and social media savvy individuals.
+One of the key organizers of the movement, Pranika Koyu, shared her experience of how people used social media to organize themselves and protest against violence against women in Nepal.

6. To provide a larger context of how social media is being used in Nepal, Aakar Anil also guest lectured.
+ +
7. We invited Shailendra Raj Giri, a human resource expert and entrepreneur in Nepal to talk about professional development and what it takes to get hired in Nepal. He shared his inspiring journey about working to reform the human resources industry in Nepal. He is also the founder of www.merojob.com, Nepal’s top online job site.
+ +
8. The digital empowerment training was specifically for women, but like most industries in Nepal, the social media market is heavily dominated by men. Shilpa Singhal is a social media and marketing expert with Janaki Technology. She shared her experience and talked about social media marketing strategies.
+ +
9. Our digital empowerment training was not just about social media and digital skills but also about leadership. Our students practiced public speaking with Smarika KC, a leading Nepalese debater who competes internationally.
+ +
10. Mia Mitchell, Co-founder of Code for Nepal, taught students about Wikipedia and the gender disparity among Wikipedia editors. She also showed students how to set up their own accounts and make edits to the online encyclopedia.
11. We know that you can’t be fully digitally empowered if you don’t know how to access, clean and visualize data. Ravi Kumar, Co-founder of Code for Nepal, gave students hands-on training on how to use open data to create visualizations that can aid policymakers.
+ +
12. If 10 years ago, English was the most important language to learn to do well in the world, now, the equivalent of English is coding. Prerana Paudel, a computer science student gave an introductory HTML/CSS presentation to our fellows. After the presentation, our fellows created accounts on Codecademy.
+ +
13. After all these wonderful workshops, the big moment came: it was time to complete any remaining any assignments and get certificates. We hosted our graduation ceremony at Fuji Hotel in Thamel.
+ +
14. Ammu Kannampilly, AFP Bureau Chief in Kathmandu, spoke about journalism and the digital age during our graduation ceremony.
+ +
15. We are grateful for everyone’s help and support with the Digital Empowerment Training! We are working to organize more workshops like this in Nepal. Connect us on Twitter and Facebook to keep up with the latest news. And last, we leave you with some beautiful art by Sabnam Shrestha, one of our trainees.
25 Sep 2014 - codefornepal
++
+ +By Kalpana Bhandari
+Code for Nepal Fellow, 2014
It is seldom a choice to think what a country needs. Let me rephrase that, what an “underdeveloped” country, like Nepal, needs. Food, water, electricity, regulated traffic, human rights, animal rights, literacy, law, constitution, you name it.
+ +But what one, usually, fails to see is what lies behind half the population- the population that thrives to be treated equally, the population that is constantly fighting to grow out of prejudices, a population who, although ignored, can both hold back a society or set it on a progressive path.
+ +And for such important part of the population, the women, it is of utmost necessity to move along the line of men so that they are heard, and make a difference for those who aren’t.
+ +Anyone is capable of doing anything, whether men or women, anything. And yet, there is a huge gap between the two genders. I am a woman and educated as much as any other man in my country, grew up with same “just” things any man is entitled too- a good school, a university, an internationally accredited degree, and yet, “less empowered”.
+ +When I say empowered, Nepal might as well make more of women empowerment through education, health benefits, or employment for that matter. Here I introduce my experience with Code For Nepal 2014, a mission to digitally empower women. Digitally- is it that important? Well yes. Digital empowerment is a must now that everything is mobile and whole world is moving with the Internet.
+ +Code for Nepal 2014 was hosted by a team who materialised their vision in the US. Shortly after application process and selection of fellows, the 10-day programme started on July 21.
+ +The first week of the program basically introduced different forms of social media to 21 women fellows. The classes were already at fast track since day one- introduction to class followed by digital toolkit session by Rajneesh Bhandari where the fellows were familiarised with multimedia toolkits like Twitter, Storify, SoundCloud, Wikipedia and usage of different applications on mobile.
+ +All of these apps were module of one reason- how these tools helped us communicate, be journalists and influence a larger crowd. In fact, with all these programmes, it wouldn’t be wrong to say that almost everyone, all over the world, using the Internet is within our access and create a butterfly effect.
+ +The training proceeded with sharing entrepreneurial experiences, blogging, tweeting, social media management, coding and data wrapping from various professionals. The programme also addressed to individuals, the participants, sessions on how to move past old ways and adapt to new things.
+ +The program also highlighted how one could brush their interpersonal skills whether public speaking or starting small and working diligently to achieve success. The inspirational stories from new and experienced speakers, all coming together for one purpose- empower women digitally- was a much needed boost to those, us, who think that if we don’t do something, someone else will.
+ +After the training concluded, although the team returned back to resume to their old lives- they left back an impression to fellows- to do something. Code for Nepal fellows is more active in social media now, exploring and educating others about digital media through Code for Nepal funded grants.
+ +There were 21 women, from 21 professional and personal backgrounds, and Code for Nepal made us believe that change is one person a time.
+ + +20 Sep 2014 - codefornepal
++
**Yogina Shakya, **__o__ne of our grantee is organizing a digital empowerment training for 10 professional women in Dang. Yogina was one of our trainees in this summer. Read her essay below on what inspired her to organize the training.**
+**
**By Yogina Shakya
+Code for Nepal Fellow, 2014
+**
+ + + +
We know that when a woman is educated, her whole family is educated. Nations, societies and families depend on women for almost everything in life. But when we talk about the access to new opportunities, women always fall behind men. For example, in Nepal, many women don’t have access to the Internet, among many other things.I am a woman and it hurts to see that we don’t have access to opportunities that men have. We are always behind men, not only when we want access to opportunities but also when we have to talk about freedom, empowerment and rights.
+ +But we can change that. Today’s world depends on the Internet. I know that when we have access to the Internet and have digital skills, we have more opportunities to express ourselves.
+ +My target is to introduce the digital world to 10 professional working women who already are seen as an ideal in their community. They are well aware of the necessity of modern world but due to lack of knowledge they are struggling to contribute to their society in more efficient way.
+ +These women know that there is Facebook and other social media platform. I want to train them how to use to digital tools in a professional capacity. Let me share a story of one woman I’ll be training soon.
+ +Image: Puspa Gharti in Public Hearing Program
+ +Mrs. Puspa Gharti Magar is working as a Monitoring and Evaluation Officer in BASE where she helps community level people to develop concepts for cooperative ways of development and assist them to do the same in villages. She is a great women making a huge difference in rural life but she still faces problems when she has to explain her work to the greater mass. The main reason behind it is not being aware to how to use digital media. What I seek with the training is to help her realize the potential of digital media and how it can help empower her.
+ +There are other 9 participants like her participating in the training. Even I had not realized the potential of how useful these digital tools could be until I attended Code for Nepal’s Digital Empowerment training. A loads of thank goes to Code for Nepal not just helping me but 20 of my other fellows as well to realize our potential. Adding to that, all of 21 participants are making an effort to change the life of people around us through the knowledge gained from the training.
+ +My training titled ‘Women Empowerment in Digital World’ is going to be conducted on 20th September, 2014 at Tulsipur, Dang. I am looking forward for it and so are my participants as well. At last, I would like to thank Code for Nepal again for funding my project, and my organization BASE and Regional Dialogue Program for supporting me through it.
+ +Looking forward to 20th September, 2014!
+ + +12 Oct 2014 - codefornepal
++

**
+** By Alina Karki
+Code for Nepal Fellow, 2014
This summer I’m fellow of Code For Nepal. It’s working to increase access to practical data and improve digital literacy in Nepal. By the end of this fellowship we were asked to address one problem of our society and come up with its solution.
+ +For my project, I did research and found that most of the government school students have least access to Computers. Based on the research, I initiated Computer Learning Project in a government school. To be part of this learning project, I nominated 6 government schools of Lalitpur district. I shared the idea with fellows of Teach For Nepal (a movement to end education inequity in Nepal) who are working on the shame school. They applied for the project online on behalf of their schools. Based on the application submitted Shree Buddha Secondary School located on Tikabhairab got selected to partner with my project.
+ +After the school selection, I distributed 80 applications among the students of class 8, 9. The students were selected on the basis of eagerness to learn Computer and their thoughts on why Computer education is important for them. Among 80 applicants only 12 students were selected, for the 2 week long training. The training was from 14th September to 25th September 2014.
+ ++ +
The main goal of the training was to make participants realize the importance of computer education.
+ +The training mostly covered questions such as: Why computer education is important in their life? How to turn on and off computer, software and hardware, MS. Word, Ms. Excel, uses of Internet for academics, writing and sending emails.
+ +Everyday before the class ended the students were asked question related to computer, which I named as “Question of the day”. This helped them increase their general knowledge on computer; the winner received a gift. By the end of the training all of the 12 students had gifts and had answered at least one question. These students were divided into 2 groups, one group was named as “Speaker” who usually speak up and other team was named as”Headset” who used to hardly speak. Both the team were given task such as writing an essay on what they have learned so far from the training, getting more answers by sharing more answers.
+ +There was no hidden challenges beside my fear on students might not able to understand English well, as most the training was conducted in English language. We also used Nepali language at times.
+ +
To run the project Code for Nepal provided me with a grant. They also helped me by sharing my blog and updates on Social Media; as a result I received positive feedback and was highly encouraged to put best efforts on the project. Reflecting back on what I learned from the Code for Nepal training, blogging, looking for data, and sharing on Twitter and Facebook really helped me.
+ +The training successfully wrapped up on 25th September, the students are now off for festival vacation. After their school resumes on late November they will make a group and share the training skills with their classmates.
+ +I’m looking forward to run such trainings on near future, To see more updates on my future steps you can check out at writeupalina.wordpress.com, follow me on Twitter at @KarkiAlina
+ + +12 Oct 2014 - codefornepal
++

**Yogina Shakya,**_ _o__ne of our grantee organized a digital empowerment training for 10 professional women in Dang. Yogina was one of our trainees this summer. **
+**
**
+** By Yogina Shakya
+Code for Nepal Fellow, 2014
Empowering women with digital skills was a dream that kept my brain at unrest and my days full of preparation. Finally the day, 20th September arrived and we started the training. As per the plan, it was for 10 women that added up with 2 guest participants.
+ +I was nervous. All the participants were older than me. What made feel slightly confident was that I knew more about digital tools and social media than anyone else in the room. The training began with a room full of positive vibes and a lot of curiosity about the topic.
+ +At first, we talked about how the internet started and other numerous miracles born by internet. It has made a great impact in the lives of people in the 21st century, our life revolves around it. The session was full of queries and questions—that’s how I knew the training was interesting for the participants.
+ +The training continued with more energy as we proceeded for the practical parts, looking after the social media sites and creating social media accounts.
+ +As everyone wasn’t internet savvy it was a bit hard make sure everyone was on the same page. Thank to the team work of the participants while I was working with one, those who understood helped other participants.
+ +Everyone found “blogs” really interesting. Most of the participants did not know you could write and publish something so easily. We also talked about professional skills and emails such as Outlook express.
+ +During the feedback session most of them said they would love to get another session of the training. I agreed to do a follow up session to help them with anything they might need.
+ +The training was not only about learning the digital skill but a celebration of womanhood as well. A training that was being facilitated by girl and has only women participants is way to show the changes being made in societies. Women have learned to be independent and be a leader.
+ +After all, I believe the training was success even though I was nervous about organizing it.
+ + +03 Nov 2014 - codefornepal
++
+  +
+
+ </br> </div> + +
+ It is my privilege to be a part of Code for Nepal. I have learned so many things being a fellow of Code for Nepal. And the most crucial for me being a #C4N14 Fellow is my final project. As part of the Digital Empowerment training, we, all fellows, were asked to make a final project on any social issues in Nepal. +
+ ++ Initially I had no idea what to do. Then one day during Digital Empowerment training, Ravi Kumar, the co-founder for Code for Nepal, asked us what bothered us. At that instance, street children came in my mind. Then I thought why not to make a project to teach the street girls computer skills. +
+ ++ Although I decided to do this project, it was not easy. Oscillating between organizations was exhausting. After nearly two months, I was able to conduct my project with Child Watabaran Center. +
+ ++ This September I taught 10 girls of Child Watabaran Center basic computer skills. For them, Google and YouTube were completely strange. +
+ ++ When I went for the first day to teach, I clearly remember, one student came to me and requested me to teach them how to use Google. She had heard about Google and Facebook but she did not know how it appeared in computer screen. I attempted to teach them my best and hope that I could meet their expectations. +
+ ++ I conducted training for 4 days. During that tenure, they learned basic computer skills like creating new user account, setting password, making new folders and how to turn on and off computer, to use MS Word and PowerPoint . They were able to do research on Google, create new email address. +
+ ++ During the training, I was impressed by their enthusiasm. They always wanted to learn more and asked me whether I could teach more new things. +
+ ++ The satisfaction when they said they learned new thing with sweet smile was indescribable. I want to thank Code for Nepal for providing me this opportunity to help others. +
+27 Feb 2015 - codefornepal
++
+ +Since the 1950s, Nepal has worked aggressively to educate its people. We have made significant progress. Just consider this, in 1952/1954, the total literate population in Nepal was 5.3%. Now, it’s more than 55% of the population.
+ +So have you wondered how many people in a given district were literate in 2013?
+ +We analyzed data from UNESCO to visualize the status of literacy in Nepal. The data (pdf) is from 2013. Here is a Google doc of the data.
+ +Not surprisingly, Kathmandu is the most educated district in Nepal followed by Lalitpur and Kaski.
+ +Here are the 5 most educated districts in Nepal.
+ +And here are the 5 least educated districts.
+ +Check out the map for literacy rates of 75 districts in Nepal. You will also find female and male literacy rates.
+ +As the map shows, many districts have lower literacy rates. Lack of infrastructure, instability and lack of good teachers are some of the causes of low literacy rates in many districts in Nepal. Here is a video by Al Jazeera that sheds some light on problems of Nepali education sector.
+ +The good news is there are many organizations working to increase literacy level. For instance, Grassroot Movement in Nepal has so far rebuilt more than 25 schools in villages. And Teach for Nepal is working to increase quality of education.
+ ++ +
P.s: If you would like the embed code of the map to use for your website, let us know. Or if you are looking for related datasets, we will be happy to help you find those as well. Also, if you find an error in data or in this post, let us know.
+ ++ + +
20 Feb 2015 - codefornepal
++
In the last 8 years, the number of women prisoners increased by more than 230%. That’s shockingly a lot. We are not sure why that’s happening. We do know that recently prison inmates were forced to sleep in plastic sheds and that inmates are forced to live under open sky at the Dadeldhura prison in Nepal.
+ +Do you have any idea why this is happening? Tell us in the comments or tweet at us @codefornepal
+ +To give you more context, number of prisoners is increasing overall as well. Between 2001 and 2010, number of total prisoners almost doubled. See below.
+ +Data source: International Centre for prison studies (Google docs)
+ +This data is based on International Center of Prison Studies (ICPS). ICPS got it from the U.S. State Department (pdf). The U.S Department got it from Department of Prison Management, Nepal.
+ +If you would like to embed these graphs on your website, we are happy to share the embed code with you. Email us at code for nepal (at) gmail.com
+ +Related stories:
+ +New Bill seeks to end culture of torture
+ +Prison inmates forced to sleep in plastic sheds
+ +Inmates forced to live under open sky at Dadeldhura prison
+ + + + + + +08 Mar 2015 - codefornepal
++
+ Aasu Ram and another woman from the community explain their toilet mural, Ganespur Community of Bastipur NEWAH WASH project Siraha, Udayapur District, Nepal. Photo by Jim Holmes for AusAID. +
+Happy International Women’s Day! First let us tell you that there is good news. For the first time, the number of girls sitting for SLC examinations has overtaken the number of boys in Nepal this year.
+ +Check out these charts below and tell us what surprised you the most.
+ +Recently, Nepal has made progress in electing more women to parliaments. In 2006, only 5.6% of seats in parliaments were held by women. In 2008, it reached 33.8%. Wasn’t that great news? But in 2014, it fell to 29.9%. Let’s hope there will be an increase in the near future.
+ +Nepal hasn’t made enough progress when it comes to ensuring there are more women in the labor force. Only 50% of women are active in the labor force.
+ +We need more women who are educated and are working so they can not only lead Nepal but also their families. In 2011, only 28.2% of households in Nepal were headed by women. Let’s hope this will increase soon. We know women invest 90% of their income in their families. This will influence the productivity and ability of future generations who can help Nepal develop.
+ +Last but not the least we know how important it is to make sure births are attended by skilled health staff. Mortality rates in Nepal has decreased significantly in the past. We have managed to reach the Millennium Development Goal (MDG) on reducing maternal mortality. But when only 36% of births are attended by skilled health staff, it’s not good. It needs to increase.
+ +Liked what you read? Share it on your social channels.
+ +If you find any error on this page, please let us know. Thanks!
+ + +29 Apr 2015 - codefornepal
++
Updated on May 22, 4pm EST
+ + + +On April 25, a devastating earthquake of 7.8 magnitude struck Nepal. The death toll from the #NepalEarthquake has passed 8,000. More than 600,000 houses are completely destroyed or partially damaged. Eight million people have been affected.
+ +The earthquake was followed by a large number of aftershocks, including one that measured 7.3 on 12 May.
+ +We strongly believe that Nepal’s recovery should be guided by data than any other criteria. Read more about this in our oped on TIME.
+ +If you are an org, working to help people affected, check out Kathmandu Living Labs to coordinate your response.
+ +Below is the map of injured & deaths, public’s houses damaged and destroyed, based on the data provided by the Ministry of Home Affairs on May 22. Source: Nepal Disaster Risk Reduction Portal (Retrieved on May 22.) Here is our Google doc of the data. On this page, you will also find map of district level literacy and poverty rates.
+ +Thanks to Richa Neupane for compiling the data in the Google doc from the government website.
+ +Data file: Code for Nepal Source: Small Area Estimation of Poverty
+ +####
+ +Post from May 6
+ +Below is the map of injured & deaths, public’s houses damaged and destroyed, based on the data provided by the Ministry of Home Affairs on May 6. Source: Nepal Disaster Risk Reduction Portal (Retrieved on May 6.) Here is our Google doc of the data. On this page, you will also find map of district level literacy and poverty rates.
+ +Thanks to Richa Neupane for compiling the data in the Google doc from the government website.
+ +**********
+ +Below is the map of injured & deaths, public’s houses damaged and destroyed, based on the data provided by the Ministry of Home Affairs on May 2. Source: Pdf in Nepali Here is our Google doc of the data. On this page, you will also find map of district level literacy and poverty rates.
+ ++ +
***********
+ +Below is the map of injured & deaths, public’s houses damaged and destroyed, based on the data provided by the Ministry of Home Affairs on May 1. Source: Pdf in Nepali Here is our Google doc of the data. On this page, you will also find map of district level literacy and poverty rates.
+ +Please note that there are discrepancies in the data. For example, In SindhupalChowk, number of houses destroyed or damaged are zero, according to the pdf. That can’t be the case because it’s one of the hardest hit areas. Number of reported deaths in Sindhupalchowk was 2,071.
+ +If you find any error, please email at code for nepal at gmail dot com
+ +| + District + | + ++ Number of deaths + | +
| + Sindhupalchok + | + ++ 2071 + | +
| + Kathmandu + | + ++ 1144 + | +
| + Nuwakot + | + ++ 759 + | +
| + Dhading + | + ++ 636 + | +
| + Gorkha + | + ++ 410 + | +
#####
+ +| + District + | + ++ Number of injured + | +
| + Kathmandu + | + ++ 4634 + | +
| + Bhaktapur + | + ++ 1885 + | +
| + Kavrepalanchok + | + ++ 1394 + | +
| + Nuwakot + | + ++ 1300 + | +
| + Lalitpur + | + ++ 1090 + | +
#####
+ +| + District + | + ++ Number of public’s houses damaged (partially) + | +
| + Dolakha + | + ++ 35000 + | +
| + Kathmandu + | + ++ 20300 + | +
| + Kavrepalanchok + | + ++ 18545 + | +
| + Nuwakot + | + ++ 15000 + | +
| + Tanahu + | + ++ 12927 + | +
####
+ ++ +
Data file: Code for Nepal Source: Small Area Estimation of Poverty
+ +The map is based on April 30 data (pdf in Nepali) from Ministry of Home Affairs. We hope to update it soon. Thanks to Ayesha Shakya for sending this to us. Here is the Google doc that you can use.
+ +Here is an embed code for the map.
+ ++ +
Map of #nepalquake deaths on April 27
+ +The map is based on April 27 data.
+ +The idea that Nepal’s future is in ruins is FALSE. These maps showswe can overcome this disaster. Rise. Rebuild.
+ +If you would like to use the data, here is the Google doc. Click here for embed code of this map.
+ +And if you like a screenshot, here is a tweet by Anup Kaphle, an editor at the Washington Post. Thanks to Anup for sharing this data.
+ +We have published a document with needs/sources that you share with people who need or help us gather list of more resources and contacts.
+ +Email us at code for nepal at gmail dot com if you would like to help us update these maps and add other features.
+ +If you see any errors in these maps, please email us at code for nepal at gmail dot com
+ + +18 Apr 2015 - codefornepal
++
+ +If you would like to use the infographic, you can get the embed code here. And here is the data (Google doc) for the infographic.
+ +Source: Nepal Census 2011 (pdf).
+ + +18 Apr 2015 - codefornepal
++
 +
+
+
+ + A story in Nepali based on Code for Nepal’s data anaysis was published in my republica of Nepal. +
+We are glad to report that in March Nepali media used some of our data visualization to publish stories about the need to educate women, education quality, and economic inequality in Nepal. Check out these stories:
+ +Enjoy these stories and tell us what other stories you are interested in. We will do our best to analyze data for those stories.
+ + +15 Jun 2015 - Roshan Ghimire
++
+ +On April 25 and May 12, Nepal was hit by devastating earthquakes. There have been more than 8,700 deaths, and more than 22,000 injuries, according to the Government of Nepal (GoN).
+ +Ministry of Health and Population in Nepal has a network of 4,188 health facilities, according to the Post Disaster Needs Assessment and Recovery Plan of Health and Population Sector report (pdf).
+ +They range from specialized hospitals to health posts in village development committees to urban health centers in municipalities. Also there are more than 350 private health facilities in the country.
+ +446 public health facilities including administrative building and 16 private facilities are completely destroyed. 765 health facility or administrative building are partially damaged.
+ +Nearly 84% (375 out of 446) of the completely damaged health facilities are from the 14 most affected districts.
+ +COST:
+ +The government has estimated that 11.27 billion NPR (approx 110 million USD) is needed for the recovery and reconstruction of the health sector.
+ +Here are the promises the Nepal Government has made to improve health conditions for people affected by the earthquake in Nepal.
+ +Deadline set by GoN for these immediate plans: JULY 15, 2015
+ +**Estimated cost: 153 million NPR (approx 150,000 USD)**
+ ++ +
Deadline set by GoN for these intermediate plans: FY 2015/2016
+ +**Estimated cost: 1.36 billion NPR (13.3 million USD) **
+ ++ +
Deadline set by GoN for these medium plans: Medium term FY 2015-16-2019/2020
+ +Estimated cost: 9.75 billion NPR(approx 97 million USD)
+ + +07 Jun 2015 - Richa Neupane
++
Data journalist Gyanu Sharma leads us through Kathmandu Valley to meet various stakeholders of open data, in this short documentary. In his search for the right public school for his son, we see him seeking information about the financing of public schools, a sector that is underfunded in Nepal.
+ +Open data is new but not unheard of in Nepal. It is paving the path towards accountability.
+ +If citizens were aware of the existence of such data that gave details on where and what the government is investing on, they could use it as a tool to demand accountability from their government.
+ +Public schools like the one Sharma wants his son to attend could present that data to effectively advocate for more funding in order to provide quality education. The same could be done for health agencies, village development committees, and businesses.
+ +Data will allow for a more accountable development and governance. Stout believers in the power of data like Pavitra Rana of Open Nepal hope that data will prove revolutionary.
+ +But first, baby steps are needed. In addition to finding, creating and listing trustful detailed data about various aid or government projects, citizens also need to be more informed about the availability of such data and guidelines for effective use of that information.
+ +Watch the documentary and tell us what you think in the comments.
+ + +05 Jul 2015 - Richa Neupane
++
The sectoral breakdown of the needs assessment data provided by the Nepal government shows that housing and reconstruction will need the biggest support. It is crucial that these needs are met fairly among those affected.
+ +Since this sector will take the biggest chunk of recovery budget, the recovery process should look at the most cost-effective, earthquake resistant and income generating solutions.
+ +Strategies such as assessing the pre-disaster level of income of those affected and divvying up the reconstruction support are important in order to tackle disaster-induced poverty.
+ +Education, tourism, finance and commerce and industry are the other sectors with highest needs after housing and human settlements. Governance needs are at 16,664 million NPR.
+ +Since the rebuilding will need a bigger involvement of the government in allocating and monitoring the process, a detailed breakdown of this amount will help understand how the governance sector needs have been assessed and whether they are justified.
+ +Source: Nepal Gov
+ + +28 Aug 2015 - Richa Neupane
++
This data contributed by Nikesh Balami at openspending.org helps visualize the spending by Nepal government on the city of Kathmandu. A similar visualization and analysis was done in 2013 by Open Knowledge Foundation Nepal. NRs. 2.9 billion is being prepared for Kathmandu’s public expenditure for the year 2015-2016.
+ +According to a 2013 report by the Center for Public Expenditure, the budget preparation process of Nepal is inefficient and untimely. There is a lack of internal auditing process.
+ +Researcher Chandan Sapkota’s report mentions that the city district of Kathmandu accounts for 15.8% of the total share of Nepal’s GDP.
+ +Here are some questions we would like to explore and welcome our readers’ help:
+ +Accessibility of such comprehensive information with the help of the government or related organizations in the coming years would be beneficial to those trying to understand Nepal’s progress.
+ + +23 Aug 2015 - Roshan Ghimire
++
+ Hi there! +
+ ++ At Code for Nepal, we are expanding — taking on projects to increase digital literacy and use of open data in Nepal, in a hope that it will help many Nepalis. +
+ ++ Now we need your help to accomplish our mission. Join us as interns. It will be fun! We promise! Richa and I know this very well! +
+ ++ Here are a few qualities of our interns: +
+ +
+ Length: 3 months
Time commitment: 2-4 hours a week
+
+ Location: Remote (Online) internship
Compensation: These are unpaid internships. We can work with you if you wish to receive class credit. At Code for Nepal, we are all volunteers, especially in the U.S. We do what we do because we believe we are helping people and because it is so fun!
+
+ Writing Interns +
+ ++ We are seeking writing interns with interest in digital empowerment. Please look at our website’s content such as blogs to get an idea of our writing topics. You will be assisting Richa, the Communications Associate in creating similar content. Please provide us with writing samples or some published articles if available. +
+ ++ Graphic Design Interns +
+ ++ We expect you to have some experience with Photoshop, InDesign, Illustrator, etc. +
+ ++ We would love to see your previous work, so please send us a few samples. We will provide you guidelines, and work closely with you. Credit will be given for the all the work done for Code for Nepal. +
+ ++ Web Design Interns +
+ ++ We need web design interns to help build, edit and format our project websites. Ideal candidates will have a sharp eye for clean web design. Expertise with PhotoShop, InDesign, WordPress, HTML/CSS, Java etc and other coding languages would be an advantage. +
+ ++ General internship application +
+ ++ If you do not fit in above criteria and wish to help out with certain projects, feel free to apply and explain what you are seeking. +
+ ++ Thanks! Please complete this application and we will get back to you soon! +
+ +16 Aug 2015 - codefornepal
++
+ ++ +
Note: The data was gathered by Anuja KC. The blog post was written by Anuja KC and Richa Neupane.
+ +Code for Nepal conducted a pilot research and data collection project in the first half of 2015 to assess the presence of women in Nepal’s online media.
+ +Based on the data we gathered and reviewed, we found women are underrepresented in Nepali online media.
+ +The data was collected from two major media publishing houses in Nepal: Nepali Times and Setopati.
+ +The main purpose of collecting this data was to look at the representation of female authors in the media and shed light on the existing gender divide in Nepali media. We also started to collect data because we could not find other related data.
+ +The charts illustrate articles published in Nepali Times under the ‘Nation’ section in both 2004 and 2014, in order to see what differences surfaced after a decade. In the year 2004, male authors comprised 80.2% of the ‘Nation’ section, while women wrote only 19.8% of the published articles. Based on the articles reviewed, there was a huge gender divide in 2004.
+ +However, the gap narrowed 10 years later. Based on the articles published in the year 2014, 46.2% of the articles published in ‘Nation’ section were written by female authors, while 53.8% were written by male authors.
+ +And when we analyzed the Setopati opinion section in 2015, considering 101 pieces, only 18 of them were authored by women. That means only 17.8% of opinion pieces out of 101 pieces were published by female authors.
+ +While the data is not extensive, this two publications show significant gender divides in the Nepali media industry.
+ +There’s no excuse for Nepali media not to recruit more women journalists and publish articles from women authors.
+ +A 2010 article by Yadav Baskota gives an overview of the underrepresentation of women in media in Nepal. According to his report, patriarchal culture is a major barrier.
+ +Nepali society views women’s role as doing household work only. On top of that, women journalists get threats for publishing certain stories. And there is less support for women because of the lack of women in decision-making roles in the media field.
+ +More needs to be done to bridge the gender divide in media and reporting, in order to produce more gender-related data that would help advocate for a bigger presence of women in the field.
+ +We bring this data at a time when the role and status of women is being ignored in the final stages of the new constitution-making process. There is increasing dissatisfaction among women’s rights activists and many important members of the civil society in Nepal and the diaspora that the current reforms in the constitution have not signalled significant changes in the status quo of a highly male dominant Nepalese society.
+ +Women in media can have a huge influence at a turning point like this.
+ +We would like to expand our research and collect more data, if you would like to help us, please contact us. Also, let us know if you would like to use the data or find any errors.
+ +Tell us in the comments what could be done to bridge the gender divide in Nepali media?
+ +Data source: Google doc.
+ + +18 Oct 2015 - codefornepal
++
+ +During August and September 2015, Code for Nepal conducted a pilot survey project in Nepal to gather data on earthquake survivors’ receipt of relief in the initial weeks and months following the April and May 2015 earthquakes.
+ +The pilot survey was designed to capture how immediate relief was provided by the involved stakeholders and to identify any unmet needs among survivors.
+ +This pilot was the first step in Code for Nepal’s larger initiative Rahat Payo (Did you get relief?). Rahat Payo is a multi-year project of Code for Nepal. It aims to fill the gaps that exists in the aid distribution, relief and recovery process in the aftermath of the earthquake that killed over 8,500 people, destroyed more than 600,000 houses and affected at least 8 million people in Nepal.
+ +Through the initial Rahat Payo pilot in August-September 2015, Code for Nepal volunteers surveyed 767 earthquake survivors in five districts (Kathmandu, Gorkha, Bhaktapur, Rasuwa and Sindhupalchowk) in Nepal. Over the span of 14 days, eight volunteers went to at least 40 locations to find out whether earthquake survivors had been helped and what their immediate and long-term needs were.
+ +In this post, we share the initial summary statistics and findings of the August 2015 survey. Our intent is to start a conversation in Nepal around earthquake relief and reconstruction efforts, to ensure that aid reaches those in need in an equitable and efficient manner.
+ +In the coming weeks, we’ll share additional data that was gathered in Village Development Committees (VDCs) through this pilot survey.
+ +We are also launching an online version of the Rahat Payo survey, at: Rahatpayo.org, to continue collecting data on earthquake relief efforts.
+ +Please help us improve our survey and methodology. You can comment below, or on social media using hashtag #didugetrelief & #rahatpayo.
+ +Code for Nepal used Kobo Toolbox to conduct the August-September 2015 pilot. The survey that we used can be found here: www.bit.ly/reliefsurvey. We are continuing to refine these questions based on the pilot, in order to improve the online Rahat Payo survey as well as future survey work in Nepal.
+ +Eight Nepali volunteers were recruited to conduct the pilot in August-September. After an initial training on Kobo, volunteers traveled to at least 40 sites within Nepal to conduct the survey and gather data using mobile devices.
+ +The locations volunteers traveled to were determined based on feasibility of travel, and so were non-random. However, once in a town or village to conduct the survey, volunteers sought to randomize data collection by using an object such as a bottle to choose a random starting point from the village center, and the proceeding to the nearest houses from the village center to the village outskirts, interviewing each head of household who was home and seeking to alternate male and female survey respondents.
+ +When visiting homes, volunteers explained their purpose and clearly stated that they were there to conduct surveys and not provide relief. After an introductory conversation and with the consent of respondents, surveyors took approximately 10 minutes per household to administer the survey verbally.
+ +The survey sample included 467 males and 300 females. The average age of respondents was 44 years old. Of the 767 total respondents, 642 (84%) said they received some form of relief. Most respondents who received relief (573 out of 642, or 89%) had to wait more than 8 days to get any form of help, according to the survey.
+ +However, in reality, the amount of time participants waited to receive relief was often longer than eight days (the upper limit included in the survey questions). Anecdotally, numerous participants noted that it took two to three months to receive relief.
+ +The survey also included questions on the sources of earthquake relief, including the government, NGOs, youth groups, etc. Among survey respondents who received relief, 474 (74%) said they received help from the government, 391 (61%) reported receiving aid from NGOs, and 45 (7%) said they received help from youth groups. However, in practice, many respondents were not entirely sure if they had received aid from the government or an NGO. Often they didn’t know who they received aid from at all.
Respondents were also asked about their priorities post-earthquake. In response, 437 (57%) said rebuilding their homes was their top priority, while 643 (84%) said employment was their top priority, and 116 (15%) said they might also look for foreign employment.
+ + +31 Oct 2015 - Prerana Pakhrin
++
 +
+
+
+ + People in quake affected areas are still waiting for help. Photo: Code for Nepal volunteer. +
+It was 2:00am in Washington, DC, where I currently live, and a BBC alert on Nepal had just pinged and flashed across my iPhone screen. It read, “BREAKING NEWS: A powerful 7.8 earthquake has rocked central Nepal.”
+ +Fast-forward to August 6, 2015, I was on a plane to Kathmandu, bitter-sweet about my trip ahead. I couldn’t wait to finally see my parents, friends, and extended family (after two-and-a-half years away), but also wanted to see for myself that they were truly okay, that my house, and my city was okay. No amount of assurances over the phone was enough for someone living so far away.
+ ++ +
We are six months away from that tragic day in April. A lot has happened since the earthquakes; and a lot has not happened (yet).
+ +Reconstruction by the Nepali government, for example, is still pending. It is now supposed to begin next month in November, but at this point I think Nepali citizens are too politically fatigued to believe that anything promised by the government will take place until we see it take place.
+ ++ The reason I specify ‘reconstruction by the Nepali government’ is because I do not want to discount the remarkable rebuilding efforts of Nepalis have taken up in various scales – personal/communal level, village/city level and physical/digital level – many people are doing as much as they can. In the months following the tremors, the Nepali youth in-country were especially phenomenal. Also critical was the remarkable and expert disaster response, and other forms of support that Nepal received from the international community. The general apathy we see now is in such stark contrast from the fervent resiliency we saw in the immediate aftermath. +
+ +
The government has seemingly prioritized politics over welfare of earthquake victims. The Chief Executive Officer of the National Reconstruction Authority (NEA), speaking to IRIN, hits the nail on the head when he says, “We see a clear lack of multi-tasking in our political leadership. They are busy in one agenda and cannot focus on another.”
+ +My trip to Nepal in August was special because I there also to lead a pilot survey for Code for Nepal’s Rahat Payo initiative.
+ +We recruited eight Nepali volunteers to conduct the pilot between August and September 2015. After an initial training on Kobo, the platform
+ + +
+
+
+ + Camp at Bode survey +
+on which we developed our survey questionnaire, our surveyors traveled to at least 40 different sites within Nepal to conduct the survey and gather data using smart devices.
+ +The pilot survey took place in Sindhupalchowk, Gorkha, Rasuwa, Bhaktapur and Kathmandu. There were 767 total respondents, out of which 467 were male and 300 were female. The average age of respondents was 44 years old. Of the 767 total respondents, 642 (84%) said they received some form of relief. Most respondents who received relief (573 out of 642, or 89%) had to wait more than 8 days to get any form of help, according to the survey.
+ ++ +
+ + +
09 Dec 2015 - codefornepal
++
+ +There is hardly anyone in Nepal who is not affected by corruption. Here are seven facts on how corruption impacts firms in Nepal based on World Bank data. These data were collected in 2013–latest data available for Nepal.
+ +More than 1 in 10 transactions involves a bribe.
+Almost half of firms identify corruption as a major constraint.
+3 in 5 firms are expected to give “gifts” to secure government contracts.
+Almost 2 in 5 firms are expected to give “gifts” to get an import license.
+Almost 1 in 5 firms are expected to give “gifts” to get an operating license.
+Almost 1 in 5 firms are expected to give “gifts” to get a construction permit.
+More than 1 in 5 firms are expected to give “gifts” to get an electrical connection.
+ +
What do you think? Are you surprised? Tell us in the comments!
+ + +01 Jan 2016 - codefornepal
++
 View of Pokhara, Nepal. January 2014. Photo: Mia Mitchell
View of Pokhara, Nepal. January 2014. Photo: Mia Mitchell
If you want to increase your chances of a long life, you should move to Ramechhap, a beautiful district in Janakpur Zone. On average, the life expectancy of those in Ramechhap is 72.9 years, the highest in Nepal, according to the 2014 Human Development Report.
+ +If you want to increase your chances of making money, the data points to Manang as a good place to be. The average per capita income of residents in Manang is $3,166 US dollars, the highest in Nepal.
+ +Here are the five districts with the highest life expectancy rates in Nepal:
+ +Here are the five districts with highest per capita income:
+ +To find out where other districts stand in terms of life expectancy rates and per capita income, explore this interactive map.
+ +The data is based on the Human Development Report 2014 (PDF). Here’s the Google doc of the data we scraped, if you would like to use it.
+ +Is there anything that surprises you in this map? Are there some districts that you thought would have have high per capita income but didn’t, or where you thought people might live longer but the map shows otherwise? Tell us in the comments.
+ + +15 Feb 2016 - codefornepal
++
+ +Barpark, a town of 7,900 people in Gorkha, Nepal, was on its way to be a model village in Nepal. It had relatively good infrastructure and uninterrupted electricity. There were six schools, a health post, a police station, and about 20 small businesses.
+ +There are not many villages like this in Nepal.
+ +Like many other parts of Nepal, however, the primary source of income in Barpark is remittances from family members who are working abroad. Located about 1,900 meters above sea level, Barpark has gorgeous views of the Himalayas, and was a popular destination for tourists before the earthquake, which brought additional income to locals.
+ +But on April 25, 2015 things changed forever. Barpark, a town inhabited by ethnic groups like Gurungs and Sunuwars, became the epicenter of the 7.8 magnitude earthquake that hit Nepal.
+ +Compared to other parts of Nepal, there was relatively higher media attention toward Barpark. But reliable data about the situation in Barpark wasn’t readily available. As part of Code for Nepal’s multi-year project, Rahat Payo, a group of surveyors visited Barpark in January 2016 — nine months after the earthquake — to assess whether relief efforts have been efficient and equitable, and what the immediate and long-term needs of people are, in Barpark.
+ + + +Rahat Payo aims to fill a gap that exists in the aid distribution, relief and recovery process in the aftermath of the earthquake that killed over 8,500 people, destroyed more than 600,000 houses and affected at least 8 million people in Nepal. Our survey in Barpark follows Code for Nepal’s initial Rahat Payo pilot project conducted in August 2015 in 40 locations across five districts, covering 776 earthquake-affected people.
+ +In Barpark, Code for Nepal’s team of four surveyed 703 people, approximately 9% of the total population. 400 of the respondents (57%) were female. In the village, there were more women than men. Locals told us that it’s because men have left the village in search of jobs. The average age of the respondents was 42.
+ +While over 98% of the respondents said they received some form of relief within 1-8 weeks of the earthquake, most of them continued to live in temporary shelters, even as temperatures dropped below zero degrees celsius during the winter. Virtually everyone — 99.4% of respondents — said their house was destroyed or damaged. Over 18% were injured, and 5% had lost a relative.
+ +Even though most people don’t have houses to live in yet, over 97% of the respondents said the local government had the capacity to respond.
+ +Over 97% of the respondents said that they received relief materials from NGOs or INGOs. 32% also said that they received help from the government.
+ +Over 68% said that immediately after the earthquake, food supplies were the most important relief item to them, while 71% said sanitation supplies, 22% said medical supplies, and 66% said tents.
+ +When asked what was not available to them immediately, 81% said building materials, and 61% said cash.
+ +When asked about their priorities over the next five years, more than 26% said they would look for employment, more than 12% said they would seek foreign employment specifically, more than 63% said they would focus on their farms, and over 61% said rebuilding would be a priority.
+A few respondents, who commented on how relief could be improved in the future, emphasized the need for quick disbursement of cash and fairness when it comes to distributing relief materials.
Data: Rahat Payo survey in Barkpark (Google Doc)
+Survey: www.bit.ly/surveynepal
26 Feb 2016 - codefornepal
++
प्रेस विज्ञप्ति – 26 February 2016
+www.codefornepal.org
+वाशिंगटन डी सी
+संयुक्त राज्य अमेरिका
तत्काल जारीका लागि
+सम्पर्क : रोसन घिमिरे
+इमेल: roshan@codefornepal.org
कोड फर नेपालले भिडियो र फोटो प्रतियोगिता आयोजना गर्ने
+ +| वाशिंगटन डि.सी. – गैर सरकारी संस्था कोड फर नेपालले रु. ७५,००० पुरस्कार राशी सहितको एक भिडियो तथा फोटो प्रतियोगिता आयोजना गर्ने भएको छ | +प्रतियोगिताको शीर्षक “को नेपाली ?” राखिएको छ | +यस प्रतियोगिता मार्फत कोड फर नेपालले डिजिटल साक्षरताको कौशलता पहिचान गर्ने तथा “नेपाली हुनु भनेको के हो?” भन्ने बिषयमा रचनात्मक छलफल, साथसाथै नेपाली नागरिकबीच बहसको संस्कृति बलियो बनाउने लक्ष्य लिएको छ | +
| कोड फर नेपालले यस प्रतियोगितामा, नेपाल तथा विदेश मा बस्ने १४ वर्ष वा सो भन्दा माथिका सिकारु नेपाली भिडियोग्राफर तथा फोटोग्राफरहरुबाट सहभागिताको आशा गरेको छ | +भिडियो भोजपुरी, अंग्रेजी, नेपाली, मैथिली, वा तामाङ भाषामा पेश गर्न पाइनेछ | +
| प्रतियोगितामा मार्च २५ – अप्रिल २५ २०१६ को समयाबधि भित्र पेश गरिएका भिडियो तथा फोटोहरु मात्र स्वीकार गरिनेछ | +प्रतियोगिताका लागि पेश गरिएका प्रस्तुतिहरु www.codefornepal.com/nepali मार्फत संकलन गरिनेछ | +प्रतियोगिताका बारे विवरण मार्च महिना को अन्त्यतिर सार्वजनिक गरिनेछ | +
| रोसन घिमिरे, कोड फर नेपालका साझेदारी तथा मिडिया प्रबन्धक भन्छन् “विजेताको चयन मौलिकता तथा फोटो वा भिडियोले दिन खोजेको सन्देशको स्पष्टताका आधारमा हुनेछ” | +घिमिरे भन्छन ” हामी सहभागीहरुद्वारा पेश गरिएका फोटो वा भिडियोको स्तरीयता भन्दा तत्व र भाव लाइ महत्व दिनेछौ | +यसको उद्देश्य सिकारु नेपाली फोटोग्राफर तथा भिडियोग्राफरलाइ प्रोत्साहन गर्नु नै हो | +” | +
| विजेताहरुको नाम २०१६, जून महिनाको १५ तारिख घोषणा गरिनेछ | +भिडियो प्रतियोगिता अन्तर्गत प्रथम पुरस्कार विजेतालाई रु. २५,००० प्रदान गरिनेछ भने द्वितीय र तृतीय स्थानका विजेतालाई पनि नगद पुरस्कारको व्यवस्था गरिएको छ | +
| घिमिरे भन्छन् “यस प्रतियोगिताले डिजिटल साक्षरताका बारेमा जागरुकता वृद्धि गर्नेछ | +साथसाथै, नेपालका विभिन्न पृष्ठभूमिका मानिसहरुबीच, उनीहरुको आफ्नो आफ्नै पहिचान भए पनि, सबै उत्तिकै नेपाली हुन् भन्ने संवाद अभिप्रेरित गर्नेछ | +” | +
| कोड फर नेपाल नेपालमा डिजिटल साक्षरता तथा खुला डाटाको प्रयोग बढाउनका लागि युनाइटेड स्टेट्स अफ अमेरिकामा दर्ता गरिएको एउटा 501(c)(3) गैर सरकारी संस्था हो | +
| थप जानकारीका लागि हाम्रो संचार समूह लाई media@codefornepal.org मा सम्पर्क गर्नुहोला | +
27 Feb 2016 - codefornepal
++
Update: We are accepting applications now. Please apply: https://codefornepal.org/en/2016/03/application/
+ +***
+ +Press Release- 26 February 2016
www.codefornepal.org
Washington, D.C.
United States of America
FOR IMMEDIATE RELEASE
+Contact: Roshan Ghimire
Email: roshan@codefornepal.org
Code for Nepal Launches #WhoIsNepali Video and Photo Competition for Rs. 75,000
+ +Washington, D.C. – Today the non-profit Code for Nepal launched a video and photo competition with an award amount of 55,000 Nepali Rupees. The competition is titled “Ko Nepali?,” which translates to “Who is a Nepali?” The competition aims to recognize digital literacy skills and facilitate conversation about who is a Nepali and what it means to be a Nepali, while strengthening a culture of creativity and civic debate online.
+ +For details on eligibility and rules about the competition, check out this page: www.codefornepal.org/nepali.
+ +Code for Nepal seeks short video entries for the competition (180 seconds or less), or photos, from amateur videographers and photographers living in Nepal or abroad, who are 14 or older. Videos can be submitted in Bhojpuri, English, Maithili, Nepali, or Tamang.
+ +The contest will accept submissions from March 25, 2016 to April 25, 2016. Submissions will be accepted via www.codefornepal.org/nepali. Details of the application will be announced in late March via Code for Nepal website.
+ +“The selection will be based on originality and clarity of the message,” says Roshan Ghimire, Partnership and Media Manager at Code for Nepal. “We won’t judge based solely on the quality of production, and we are encouraging amateur photographers and videographers to submit.”
+ +Winners will be announced on June 15, 2016. The first prize winner for video will receive Rs. 25,000 and the first prize winner for photo will receive Rs. 10,000. There will also be cash prizes for second and third places.
+ +In total, Code for Nepal will grant cash prizes to 10 applicants.
+ +“In addition to increasing awareness about digital literacy, we hope this competition will foster dialogue among people from various backgrounds and regions in Nepal about their identity, and how their unique attributes define them equally as Nepalis,” says Ghimire.
+ +Code for Nepal is a 501(c)(3) non-profit organization registered in the United States. Code for Nepal works to increase digital literacy and the use of open data in Nepal.
+ +For more information, contact our communications team at __media@codeofornepal.org
+ + +25 Mar 2016 - codefornepal
++
Road accidents in Nepal have increased over the last few years.
+ +We looked at a report published by Nepal Police in 2015 to see what causes most accidents in Nepal. More than 7 in 10 accidents in Nepal are caused by negligent drivers, according to the data published by Nepal Police.
+ +“Data covers the range of July, 2014 to June 2015, provided & verified by PHQ Traffic Directorate.”
+ +There were over 8,700 accidents in Nepal between July 2014 and June 2015. Over 6,600 were caused by negligent drivers. Check out the chart below to see what else caused accidents.
+ +Data source: Nepal Police (PDF)
+ + +26 Mar 2016 - codefornepal
++
Thank you for your interest in Code for Nepal’s “Ko Nepali” competition. We are giving away Rs 55,000 in total. The first prize for video is Rs 25,000. We will award cash prizes to 6 applicants! Before you submit, we would like you to carefully read the instructions and eligibility criteria! The deadline to submit the application is May 11, 2016.
+ +Instructions on how to prepare your application:
+ +For video submissions:
+ +For photo submissions:
+ +Also if you have questions on what kind of submissions we are looking for, watch this video!
+ +And check out this video for tips on how to take good photos/videos with your smartphone!
+ +The competition is open to all Nepali videographers and photographers, living in Nepal or abroad, who are 14 years old or more. Professional videographers and photojournalists for are not eligible. Videos can be submitted in Bhojpuri, English, Maithili, Nepali, or Tamang.
+ +16 Mar 2016 - Roshan Ghimire
++
| तपाईहरु धेरैले कोड फर नेपालले “को नेपाली ?” शिर्षक भएको एक भिडियो तथा फोटो प्रतियोगिता आयोजना गर्दैछ भनेर त सुन्नु भएको नै होला | +
| छैन भने, चिन्ता नगर्नुस, म छोटकरीमा फेरी भन्छु | ++ | + |
| हामी भिडियो तथा फोटो प्रतियोगिता आयोजना गर्दै छौ जसको उदेश्य नेपालमा डिजिटल साक्षरताको कौशलता पहिचान गर्ने तथा “नेपाली हुनु भनेको के हो?” भन्ने बिषयमा रचनात्मक छलफल, साथसाथै नेपाली नागरिकबीच बहसको संस्कृति बलियो बनाउनु हो | +धेरैले हामीले आयोजना गर्न थालेको प्रतियोगिताको बारेमा चासो देखाउनु भएको छ | +हामी चाहन्छु धेरै भन्दा धेरै नेपाली हाम्रो संबादमा सरिक हुन | +
कति जानेले त किन यो प्रतियोगितामा भाग लिने भनेर प्रश्न पनि गर्नु भो ! यो रमाइलो पोस्टमा मैले ” को नेपाली ?” प्रतियोगितामा किन नेपालीहरुले भाग लिनै पर्छ भनेर ५ वटा तर्क पेश गरेको छु है !
+ +| १) देश र विदेशमा बस्ने नेपालीहरु, जो १४ वर्ष वा माथिको उमेरका छन्, ति सबैले भाग लिन पाउने पहिलो खुला भिडियो र फोटो प्रतियोगिता होला यो | +* | +
| २) नेपाली, भोजपुरी,अंग्रेजी, मैथिली वा तामाङ मध्ये जुन भाषामा पनि भिडियो बनाउन पाइने | +यस्तो प्रतियोगिता त नेपालको इतिहासमा कहिले पनि आयोजना भएको थिएन होला | +* यी पाँच मध्ये एक भाषामा भिडियो बनाउन तपाईलै के नै गार्हो भो र ? भिडियो कस्तो बनाउने, फोटो कस्तो खिच्ने बन्ने कुरा त हामीले यता भनेको छौ/ इमेल दर्ता गर्नु भो भने तेहा पनि पठाई दिउला, सजिलोको लागि ! ल दर्ता गर्ने ठाउँ भने यो लिंकमा https://codefornepal.org/en/nepali/ | +
३) अवसरको कुरा गरौ न त अब, देश र विदेशमा बस्ने बस्ने नेपाली बीच अहिले को २१ सौ शताब्दीमा नेपाली हुनु भनेको के हो, हाम्रो सहि पहिचान के भो बनेर दरो र अनुशासित संबाद चलाउन सक्यो भने, हाम्रो जस्तो नया गणतान्त्रिक देशलाइ कति फाइदा होला ?
+ +| ४) सबैको हातमा फोन छ आजकल ! धेरै संग त भिडियो खिच्न मिल्ने क्यामेरा पनि छ | +अब साधन छ, नया नया सोच छ, येस्तो मौकामा आफु संग भएको सिप “को नेपाली?” प्रतियोगितामा प्रयोग नगरे कहिले गर्ने त ? हाम्रो हजुरबा मौकामा हिरा फोड्नु है बाबु भन्नु हुन्थ्यो ! 🙂 | +
| ५) कुरा छोटो तर मिठो गर्नु भन्छन, तेसैले अन्तिममा, ” को नेपाली?” भिडियो र फोटो प्रतियोगितामा पहिलो, दोस्रो र तेश्रो हुनेलाइ पुरस्कार पनि छ | +हामी १० जनालाइ २ विधामा गरेर रु. ७५,००० दिदैछौ | +तपाईहरुको राम्रो सिर्जनाले “को नेपाली ?” प्रतियोगिता जित्ने प्रबल सम्भावना देख्छौ हामी ! ल अब भिडियो बनाउन, फोटो खिच्न र साथीभाइ, परिवारजनसंग “को हो त नेपाली?” भने कुरामा संबाद सुरु गरीहालौ | +
| तपाईहरुले प्रतियोगितामा भाग लिनु हुन्छ भन्ने ठुलो आस छ हामी लाई | +प्रतियोगिताको बारेमा अन्य जानकारी यता: https://codefornepal.org/en/nepali/ |
+ + |
| प्रश्न छन् भने कमेन्ट गर्दा पनि हुन्छ | +इमेल नै गर्छु भन्नुहुन्छ भने contact@codefornepal.org गर्नु होला | +हामी छिटो भन्दा छिटो जवाफ पठाउने छौ | +
साथीहरु, हाम्रो गफ सेयेर गर्दा हुन्छ | यो कुरा, एक कान, दुइ कान गरेर सबै नेपालीकोमा घरमा पुर्याउनु छ |
+*१) सार्बजनिक रुपमा पुष्टी गर्न बाकी
+*२) यो त ठोकुवा गरेर भन्न मिल्छ | 🙂
25 Mar 2016 - Shashi Adhikari
++
Yesterday Code for Nepal published a chart on who causes the most road accidents in Nepal.
+ +Today here’s a chart I created that has which type of vehicles cause the most accidents? I’m sure it is easy to guess?
+ +It’s Two Wheelers. Yes, no surprises there! Sadly.
+ +We looked at a report published by Nepal Police in 2015 to see what causes most accidents in Nepal. More than 3 in 10 accidents in Nepal are caused by two wheelers in Nepal, according to the data published by Nepal Police.
+ +“Data covers the range of July, 2014 to June 2015, provided & verified by PHQ Traffic Directorate.”
+ +There were over 8,700 accidents in Nepal between July 2014 and June 2015. Over 5,403 were caused by Two Wheelers. The lowest number of accidents is 203 caused is by tempo-three wheeler. Check out the chart below to see what else caused accidents.
+ +Data source: Nepal Police (PDF)
+ + +06 Apr 2016 - Richa Neupane
++
On March 30-31, I attended my very first UN-hosted roundtable conference. The roundtable was a platform to generate new ideas drawing from our experiences in the process of creating tools that would help prevent conflict through the use of data.
+ +As I was riding to the event location, I did not know what to expect. At the end of day two, I now know so many amazing people working in the data and development fields. I am also aware of various challenges and opportunities around the usage of data.
+ +There were about twenty-five attendees from various sectors. As most of Code for Nepal staff (volunteers) is based outside Nepal, it was a good way to meet professionals who have been doing similar work in Nepal.
+ +On day one, Mr. Allen Tuladhar from Microsoft Innovation Center Nepal (MIC) presented about MIC’s experiences and data and digital literacy in the Nepali context. We also learned about their efforts in partnership with UNDP and UNV through their Debris Management Program. Dr. Anders Engvall and Mr Rudi Sukandar shared about their many years of data collection and analysis work to tackle conflict in Thailand and Indonesia respectively. We also heard from Mr. Thomas Barr from Peace Informatics Lab and Mr. René Clausen Nielsen from the Global Pulse Lab about various case studies on the use of big data for conflict prevention and development.
+ +In between these presentations we had group discussions and Q/A to put the learnings into Nepali context. All of the participants had some role in the use of data especially for the humanitarian response during the earthquake.
+ +I shared about how Code for Nepal used low-tech high-impact approach through Google document, screenshots, and Facebook ads to circulate information about resources, volunteers, and people that needed help during the earthquake. All the knowledge we got on day one would be used as a precursor to meet our objectives for the next day.
+ +On day two, we were divided into two groups. We brainstormed ideas while David Roth and Ruici Tio from LoveFrankie facilitated the group work. Participants observed that the process was similar to design thinking. We were exploring concepts that would answer the question ‘How might data prevent conflict, violent extremism and build peace?’. My group came up with the idea of a youth led initiative that would involve a crowdsourcing platform.
+ +We tested our main concepts using the POWER tool. The group involved professionals with different backgrounds and perspectives. We pitched our idea and got feedback. All this was done within fours hours. Even though our group had a lot of debates and differences, we were able to come up with a final pitch. It was a wonderful learning experience hearing from such diverse group of professionals.
+ +I would like to sincerely thank UNDP, UNV and UNRCO for the opportunity to be a part of this roundtable and all the attendees for kindly sharing their experiences, ideas, and great intent to work with each other.
+ + +30 Apr 2016 - codefornepal
++
At 51.5%, women make up the majority of Nepal’s population, according to the Nepal Census of 2011.
+ +Among the Nepal Police, however, there are just 4,525 women (7%) compared to 60,070 men (93%), according to data published (PDF) by the Nepal Police in 2015.
+ ++ + + + +
02 Jun 2016 - Roshan Ghimire
++
+ Hi there! +
+ ++ At Code for Nepal, we are expanding — taking on projects to increase digital literacy and use of open data in Nepal, in a hope that it will help many Nepalis. +
+ ++ Now we need your help to accomplish our mission. Join us as a communications associate! It will be fun! We promise! I know this very well! +
+ ++ Here are a few qualities of our communications associate: +
+ +
+ Length: 3 months
Time commitment: 2-4 hours a week
+
+ Location: Remote (Online) +
+ ++ Compensation: These are unpaid internships. We can work with you if you wish to receive class credit. At Code for Nepal, we are all volunteers, especially in the U.S. We do what we do because we believe we are helping people and because it is so fun! +
+ ++ Responsibilities: +
+ +To apply, please complete the form. We will contact short-listed candidates.
+ +19 Jun 2016 - codefornepal
++
On June 16, The Office of the Controller of Examinations published the results of the School Leaving Certificate exams-2016.
+ +We looked at Nepal Census data 2011, the latest census, to create a map of number of SLC holders in each districts of Nepal.
+ +Of course, the districts with more population have higher number of people with SLC compared to districts with less population.
+ +Check out the map below to see how many people in your district have SLC! Comment below if you are surprised!
+ +Data: Google doc. Source: Nepal Census 2011.
+ + +02 Jun 2016 - Kavyaa Rizal
++
Open data and government transparency is an old but yet, ongoing debate in Nepal. While some support a blind trust in the government, many believe that seeking government data and encouraging transparency is one of the many ways to keep their powers in check. However, at one point or another, one might ask themselves “why does this matter to me? Why should I care?!”
+ +Here are five reasons why you, personally, should care!
+ +Ever wondered where every rupee paid for taxes was going? If it was going to something productive for the country at all? Well, through open data and government transparency, you wouldn’t have to wonder because you would know! This would be a convenient way to not only know how your, and all other taxpayers’, contributions have helped the country but also to hold the ministries accountable to the budget they have received and the outcomes achieved through them.
+ +We have all been there when long heated political arguments with peers just end with “Hya there’s just too much corruption! Nepal’s never going to change!” Well actually, this change quite achievable through open data! By holding government officials accountable for the money they receive as well as their achievements year after year, corruption will inevitably find its way out the government offices in Nepal!
+ +Another frustrating part of being a Nepali citizen is having to witness the so-slow-its-almost-stagnant development. While cities like Kathmandu enjoy an unnecessary rise in movie theatres or places to eat, we still find that some of the country’s citizens are still unable to formulate a word in paper, let alone ride a car in the entirety of their lives. Through increased government efficiency and the availability of data to the public, not only do we ourselves become more aware of the country’s status, but we also know where and how to improve!
+ +Democracy is all about giving power to the people. However, how can we claim the people to be powerful if none of us have access to any of the country’s important data? As we all know, information is power, and only by obtaining actionable information will we, as citizens of the country, be able to claim any power.
+ +In a place with open access to information, there will be people studying and analyzing this information. This will only be beneficial for the country as not only will we have a more informed population, but also a better idea of the type of policies that need to be implemented.
+ +Have something to add? Please comment below!
+ ++ + +
23 Jul 2016 - codefornepal
++
<img src=”https://codefornepal.org/wp-content/uploads/2016/07/16208677607_7e8afb317c_z.jpg” alt=”Disable population in Nepal” width=”100% height=”100%” />Photo Credit: Idex World
+ +In 2011, two percent (1.94%; 513,321) of the total population of Nepal reported having “some kind of disability,” according to the Nepal Census.
+ +Here’s a breakdown of the different types of disabilities:
+ +Here are the five districts with the highest of number of physically disabled people, based on the 2011 Census:
+ +It’s estimated that after the earthquakes in 2015, the number of disabled persons in Nepal has likely increased. Because of the earthquakes, thousands of Nepalis were “temporarily or permanently disabled through crush or other injuries.”
+ +Nepal has historically lacked the capacity to assist the disabled population either by creating accessible infrastructure or providing support in other ways. After the earthquake, the National Federation of the Disabled, Nepal (NFDN), released an urgent appeal to advocate for the “inclusion of persons with disabilities in Disaster Response Programs.”
+ +Check out the number of disabled persons in districts of Nepal by clicking on the interactive map below.
+ +To increase awareness of the challenges faced by disabled persons in Nepal and to promote inclusive tourism, International Development Institute (IDI), is organizing an accessible tourism program in Nepal, in collaboration with Soarway Foundation, and others.
+ +Have anything to add to this story? Comment below!
+ +Data source: Nepal Census (Google Doc)
+ + +18 Aug 2016 - Kavyaa Rizal
++
+ +He put his hand on my thighs throughout the whole journey, but I did nothing. I was nervous, scared, angry, all at the same time, but I did nothing. He got down on the same stop that I got down at, and sensing that he was following me, I ran as fast as I could until he was out of sight. I did NOTHING!
+ +It was a microbus packed with people. So much that one had to breathe in the smell of sweat mixed with traces of female perfume, alcohol and cigarette instead of air. I felt someone rubbing their groin against my butt as I was standing. I could have turned around, screamed and slapped the person, but I just moved some steps away from that place and did NOTHING!
+ + + +I get into the bus; it was all empty except for a group of 6-7 men in their thirties I suppose. As I pass through them to occupy an empty seat at the back, I feel someone pinching my butt. It was so sudden, painful, infuriating and embarrassing. I could have turned around, punched the person who did it on the face and broke his nose, but I stayed quiet and occupied a seat. I did NOTHING!
+ +These are some real-life experiences of women who travel (or have traveled) in a public vehicle. Some have been shared by friends and some are my own. Often, I tend to think about the times that I have been through these horrifying experiences. The ones who have been through this would clearly know how frustrating it is to be treated like an object to taunt, have fun with. What’s more infuriating is not being able to reply back to them or to take a stand for yourself, enduring it all the way. This feeling breaks you up, eats you alive and even with that, you manage to put a smile on your face like nothing has happened. People around you give you the tag of an arrogant, rude woman and you don’t try to explain because they wouldn’t understand.
+ +Even if you’re one of those who have learned to take a stand for themselves, and vent out their anger upon the shit-headed perverted minds (excuse my use of language here), get ready to be treated with stares and whispers from the pathetic audience (to whom it may concern) who judge you or are entertained by what’s going on, instead of giving you a big round of applause.
+ +Not that I blame only the society for this, but it’s us individuals who need to learn to fight, to help ourselves. I know how hard it is (been there, done that) to counter-attack the person who attacked you (thanks to fear and a lack of confidence, thanks to Crime Patrol, thanks to the people who stuffed us with the “keti manche bhayepachi estai huncha, chod deu” philosophy). I still remember a question that was asked on a Facebook page: “What would you do if you were a parent?” to which I had replied, “I would send my kids to self-defense classes.” It would be good to have a karate kid of your own, wouldn’t it?
+ +It took me long to build up courage, to realize that I have got the power in me and that I should stop expecting others to be good. It took me long to become the strong person that I am today. What I have realized is that you don’t even need to try so hard. For example, I had a similar encounter about a year ago. A man in his 50’s probably, sat beside me on a public vehicle and was very keen to poke on my breast repeatedly, with his elbow. I politely told him “Uncle, afno haat lai samhalera rakhnus“ in a voice loud enough for everyone in the vehicle to hear. In a second, he got up and jumped off the moving vehicle. Not bad, eh?
+ +What I am trying to say with all these rants is that YOU are the one! YOU are the one who can bring about change. YOU are the one who has got the power to end this. YOU are the hope and YOU are the danger. You’ve got the power. Utilize it. Be a fighter, not a victim.
+ +I was walking on the road when someone put their hands on my shoulders. I turned around to see if it was someone I knew but instead got a “k cha soltini?” from the stranger. I punched him on the back as a reply, and the guy left, without turning back. Today, I did SOMETHING
+ +~This blog is cross-posted from Stuti’s blog NepaliTantrums. Stuti is a volunteer with Code for Nepal.
+ + +04 Aug 2016 - Kavyaa Rizal
++
+ +About a week ago, I, along with three other friends, all girls, decided to go for a quick dinner in Durbar Magh. It about 9.00 pm that we were all done and started heading back home.
+ +As we were walking back, a group of men started to walk along with us, slowing their pace with ours and almost surrounding all of us in their group. Frightened, we quietly attempted to hurry past the group to which they responded by saying things like “Oho! Esto K hattar? (What’s the hurry?)” and “Kata Bhageko? (Where are you running off to?)”.
+ +After minutes of surrounding us, they finally decided to leave us alone and went off to another venture, having succeeded at using us to entertain themselves for a few minutes. Not long after that, just as we started to get into the car, a middle-aged man walked past us and “accidentally” groped my friend’s little sister from the back.
+ +We all look at him as she screamed, he looked back at us, smiled, simply said “sorry” and made his way ahead. These two incidents occurred within 10 minutes of one night in Kathmandu.
+Feeling frightened, helpless, and violated in the streets is almost a daily occurrence for women in Nepal. Be it getting constant stares from men in the streets, the supposedly “flattering” words we are quietly forced to hear, or on many occasions the “accidental” gropes that we have to pretend never happened, all leave us feeling helpless and terrified in the same streets we have to walk everyday. The worse part of it all, though? It’s how it’s hardly ever talked about let alone addressed this problem.
Being tired of the street harassment, I, and Code for Nepal, have decided to start a campaign to at least start talking about street harassment and how we can combat it in Nepal. This project is called “I Walk Freely” and is created to help the many out there who are unable to do so today. Over the next few weeks, we will be refining this project and releasing little bits and pieces along the way. We will also launch a survey to gather data on street harassment.
+ +However, #IWalkFreely is in its initial phase right now, and what it needs the most to develop is you!
+ +We need you to start talking about this project, and about street harassment in Nepal. If you have faced any forms of street harassment, share it with us and show your support. If you are not comfortable doing that, just show us your support by sharing this message and using the hashtag #IWalkFreely.
+ +If you don’t have a harassment story, share this message and pledge that you will not support any forms of harassment against fellow men or women and do you best to fight against it.
+ +Together, I believe that we can build a Nepal where every person, man or woman, has the ability to walk freely. But for now, let’s simply start talking about it. #IWalkFreely
+ + +18 Sep 2016 - codefornepal
++
Recently we supported and partnered with Women Development Advocacy Centre (WDAC), a non-profit in Nepal to conduct a study in Dhanusha district about the status of computer literacy in public schools.
+ +Read the full report (Google doc), and check out the infographic below for summary! We welcome your feedback in the comments!
+ ++ + + +
+ +
+ + +
05 Sep 2016 - Sudeshana Karki
++
+ +Having computers is a win-win situation for all. However, the current state of computer literacy in Nepal is still in its nascent stage. Many schools across the nation are still struggling to afford a computer, let alone offer articulate courses. Following info-graphs gives us a glimpse of the current status of computer literacy in Nepal.
+ + + ++ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
On the brighter side, implementation of Information-Communication Technology (ICT) infrastructures in school education have been recognized by the policymakers.
+ +Initiatives like one Laptop per Child (OLPC), Lab Model (computer sharing mechanism) and internet access to schools have started to get implemented. There is still a lot to be done and it takes a combined contribution and support from both private and public sector to change that.
+ +Spread the word!
+ ++ +
+ +
+ +
+ + +
24 Oct 2016 - Asmita Gauchan
++
+ +Note: This piece was first published on Setopati.
+ +“I have gotten used to verbal and sexual harassment. How terrible of a sentence is that?! Nobody should ever, ever get ‘used’ to things like that.”
+ +Nothing brings more clarity to the grim reality of the normalcy with which girls and women are harassed on the streets of Nepal than this excerpt from a participant story from our #IWalkFreely online survey. Indeed, no one should be exposed to harassment to such a degree that they start getting used to it, but it’s hardly surprising that we are seeing this resigned acceptance of the misogynistic norm among our youth.
+ +The #IWalkFreely survey amassed over 1000 responses and an overwhelming 92% of the participants reported they had been harassed on the streets in one form or another. More bleak still, 98% of all women participants stated they had been harassed making this an indisputably gender based issue.
+ +Besides the streets, 71% of the participants also reported getting harassed in public transportations. 63% of the participants reported physical harassment of some form, 63% also reported being exposed to verbal harassment, and 20% reported sexual harassment.
+ +One of the most insidious ways in which harassment thrives in our society is through the collective dismissal of its gravity. The problem is woven into the very fabric of our society, yet people are unwilling to acknowledge it. Instead, there is constant and casual deflection of the issue spurred by an internalized toxicity which has allowed this kind of heinous behavior to go unchecked for so long.
+ +49% of the participants who said they had faced harassment were between 20 and 29 years old. Similarly, over 41% of the participants who answered in the affirmative when asked if they’d ever experienced harassment were between the ages of 13 and 19. This means a disturbing majority of the people who are harassed in our country are girls and young women.
+ +Participant stories illustrated that victims were very often too embarrassed to talk about what had happened with their parents or authorities, fearful that the shame of the act would fall upon them, not the perpetrators. Boys will be boys. They won’t say anything if you cover up. Just pretend you didn’t hear them. They’ll stop if you don’t pay attention to them.
+ +Being a young girl in Nepal, one is likely to hear this sort of dismissive rhetoric if she does try to talk about harassment with her mother or a female teacher. This is primarily why victims are more inclined to endure silently instead of trying to report the culprits. Girls are being conditioned to think their pain is not important, their bodies not their own to command but for boys and men to ogle and objectify.
+ +In a society that has done the utmost to all but erase the female sexuality, adolescent girls are forced to deal with their changing physiques while simultaneously made to feel compelled to hide their development and growth, because being obvious might attract unwanted attention on the streets or their classroom or the micro bus. This poisonous socio-cultural trend will never change unless we, collectively as Nepali citizens, acknowledge that objectification of girls and women and the consequent harassment that they are subjected to is a national epidemic.
+ +It’s easy to discern from the data that harassment is ubiquitous—one would have to stay home at all times, with their doors padlocked if they wish to dodge harassment in Nepal.
+ +What we need to take away from these startling numbers is not the idea of urging our girls to become shut-ins, but the intent to spread awareness about this toxic epidemic and start conversations on all social and educational levels to teach our boys that girls are just as much human as they are, girls warrant just as much respect as boys do, girls deserve to walk freely on the streets without having to worry about being dehumanized through objectification.
+ ++ +
Source: Survey data
+ + +30 Oct 2016 - Nikesh Balami
++
October 17th, 2016 – A day when I messaged Mr. Ravi Kumar Nepal, Co-founder of Code For Nepal showing my interest in leading and contributing AskNepal initiative and within a day my meeting was fixed with him for October 22nd, 2016 where we discuss the different possible ways of my engagement. Today right after one week of that meeting, here I am writing this post with the possible Project Plan, Admin Access, Project Lead tag. Unbelievable, Isn’t it a super fast way of joining a community. Yes, it is and thanks to Ravi and team for accepting me as a C4N family.
+ +So, What are the possible next steps and how we are doing it?
+ +Like every others project, AskNepal initiative also needs multi-stakeholders, supporters, collaborators to make a greater impact and easy outreach. So, our next step is to search for possible organizations and civil society organization (CSO) who can help us. Our initial discussion with some RTI Activist of Nepal had found that there is more than 10 organization working all around Nepal for the betterment of Right to Information Act with greater implementation and impact. At first stage, we will be starting this discussion with two organization of Nepal, Citizens’ Campaign for Right to Information (CCRI) and Freedom Forum because this organization has great experience of working in RTI field and human resources who believes in technological solution. We will keep searching others possible organization. We want these kinds of CSO, who understand technology to be our collaborators because AskNepal initiative is all about increasing citizen’s reach of Access to Information through the use of technology.
+ +We will be taking feedback and suggestion from this two organization (CCRI Nepal and Freedom Forum) regarding site customization so, that we can make it more user-friendly because the current version of the site is the replicate of the global initiative https://www.whatdotheyknow.com/. Where you choose the public authority that you would like information from, then write a brief note describing what you want to know. Then we will play the intermediary role where we will send your request to the respective public authority or officer. Any response received is automatically published on the website for you and anyone else to find and read.
+ +But we plan to localize the site according to the local context and needs to increase our chances of reaching local citizens from all around the country. We will implement and try all kinds of suggestion regarding site customization because, at the end of the day, all we want is to make the site user-friendly.
+ +After making site perfect, our next step is to discuss initiative with a government organization in search of help. For this, we will follow Top-Down approach and will directly start from National Information Commission (NIC) because when it comes to working with government, Bottom-Up approach never works and I personally have a good experience about this. We also believe our chances of getting positive responses from government officials is high and after getting linked with government and CSO, the project outreach is just a matter of time.
+ +Last but not the least, the site is still empty, what about data, where are the list of public authorities?
+ +The answers are clear and simple, we will search and crowdsourced it. National Information Technology Center (NITC) already have this data because all the (.gov.np) domain are control and maintained by them. We will ask those data with them by using RTI Act and the ongoing project of Open Knowledge Nepal, PublicBodies Nepal can be another possible source of data.
+ +The outreach and frequent maintenance of site will be done by the team of Code for Nepal and Open Knowledge Nepal. More importantly, If the initiative got selected for Accountability Lab Incubator, all the implementation of this plan is going to be easier.
+ +Want to join or support AskNepal initiative, contact project lead Nikesh Balami (nikesh@codefornepal.org)
+ + +08 Nov 2016 - ravi
++
+ +When I was a kid, I wondered how many other people lived in Dhanusa, my home district on the southern border of Nepal. I asked my parents. They had no idea. They guessed. I remained curious.
+ +Years later, when I was in college in the U.S., I wanted to look up data on Nepal to write research papers or to tell my friends about my home country. There were existing resources with data but often it was incomplete, or would only include national averages. I was not able to find out how many people lived in each district, for example.
+ +The data must have existed somewhere, as Nepal has been conducting censuses for at least a century, starting in 1911. But it’s only been with the rise of the Internet that data has been, in theory, more widely available. However, most of the Nepal census data online today is still locked in PDF format, making it inconvenient for users to analyze and share. We wanted to change that.
+ +In 2014, my wife and I co-founded Code for Nepal, a non-profit to increase digital literacy and the use of open data in Nepal. This month, Code for Nepal is excited to launch the beta version of www.nepalmap.org, a web app that puts data about Nepal at your fingertips!
+ +NepalMap helps users to find and understand data on Nepal easily, and will be useful to anyone who seeks to learn more about Nepal via data.
+ +Whether you live in Morang or Mahottari, you can use NepalMap to find out how many people in your district have passed School Leaving Certificate (SLC), or how many people still use wood to cook food.
+ +You can compare two districts and find out which one has a higher life expectancy or more toilets. Very soon, Village Development Committee data will be available too.
+ +Journalists, researchers, and students will find NepalMap to be one of their best friends as they are looking for data. Entrepreneurs and businesses can better understand an area in which they are looking to do business by using NepalMap. Anyone can embed charts from NepalMap on their websites or download the data for their own use.
+ +Building a tool is just the first step. I believe for us to better understand our challenges, we have to have an evidence-based conversation. I hope all of us can use an app like NepalMap to explore and understand Nepal better.
+ +NepalMap would not have been possible without the generosity of many people. It is based on Wazimap, which is based on Census Reporter. At Code for Nepal, we are especially grateful to Clifton McIntosh, for serving as the lead developer for NepalMap. Amit Chaudhary and other Code for Nepal volunteers along with Clifton, continue to work to make NepalMap better.
+ +Next time someone asks you how they can look for data on Nepal, I hope you will refer them to NepalMap.org. Had I and my parents had NepalMap, when I was a kid, it would have helped me to better understand where I came from. Better late than never.
+ +Onward.
+ + +12 Dec 2016 - Asmita Gauchan
++
Note: This piece was first published on Nepali Times.
+ +That women are harassed at home, in the workplace and in the streets of Nepal is well known. What was hidden was the true extent of the problem.
+ +Code For Nepal’s #IWalkFreely has shown not just the shocking extent of the problem but even more disturbing are the testimonies which speak of the horror Nepali girls and women face daily.
+ + + +‘I was once harassed by my own relative,’ wrote a 12-year-old girl. Another 13-year-old female respondent said: ‘I was walking alone in an alley in the evening and a man (not so old) groped me. I was totally shocked, couldn’t process what had just happened and he ran away.’
+ +By staying silent when a woman is being teased on the streets, bystanders accept that women will always be oppressed and let it flourish.
+ +‘Verbal teasing and unwanted looks are things that I don’t go a day without facing. Molestation has happened so many times you can’t count it on 5 fingers. Because that doesn’t mean this is only happening to me, thousands of other females in Nepal are just like me — and that shocks me,” wrote another respondent.
+ +There is little repressed anger in their words because what is happening to the girls and women is unfair and unjust. There is hurt, resignation.
+ +‘Once I was returning from school and some vagrant was flashing. Another time I was returning home from college in a bus and a guy was running his fingers over my thigh. I scolded him and he left the bus. I was walking in a crowd during Machindranath Jatra and an old man pinched my ass. Every day as I leave home I hear comments from people, no matter if I dress up in shorts and a tight dress or in a kurta,” wrote another.
+ +The #IWalkFreely survey collected over 1,000 responses and 97 percent of all women said they had been harassed. Besides the streets, 71 percent of respondents of both genders also reported harassment in public transportation, 63 percent said they were subjected to physical harassment of some form, and 20 percent reported sexual harassment.
+ + + +Here is another respondent in the Code for Nepal survey: ‘During the India-Nepal Blockade, it was 7pm and carpooling was a highly chosen option. I also chose to take a lift at RNAC. My home was 30 minutes far and with a bike it can take only 10 minutes. So the motorcyclist and I were talking and going. Just some simple conversation. Then on the way there was a place where there was a bit of dark. He began to touch my legs. I told him to stop there and then. But he didn’t stop. Then he advanced his hands backwards again and touched my thighs. I screamed and he told me not to. I lied to him and said that my father is a DIG then he halted. I jumped off his bike and ran away. Crying and crying. I didn’t stop till I was near my home and didn’t even look back. I didn’t have the guts to tell anyone at home. I just cried all night and promised myself never to take a lift from strangers.’
+ + + +Nearly half the participants who said they had faced harassment were between 20-29 years old, and 41 percent were between 13 and 19. It isn’t only the figurative abduction of girls and women that we should fight against as a society. Street harassment, so often mistakenly seen as harmless, is a precursor to more severe forms of violence against women. So many of the stories respondents shared didn’t stop at confessing to being harassed on the streets. As illustrated by the sampling of anecdotes in this piece, girls and women in Nepal are exposed to greater dangers than cat calls and wolf whistles.
+ +‘As I’ve grown older, I’ve learned to become more straightforward and unafraid of such men and stare directly at them and tell them exactly what I’m thinking or just throw up the middle finger and a dirty look,’ wrote one. It may be time to take some pointers from this brave young woman.
+ +Don’t shrug at these horrifying, heartbreaking stories. It is upon every man and woman to think of what can be done to change how these stories are shaped, to ensure they do not end with helpless rage or leave scars.
+ +Source: #IWalkFreely Survey Data
+ + +23 Dec 2016 - codefornepal
++
+ ++ In 2016, we scaled up our commitment to increase digital literacy and the use of open data in Nepal to empower women and minorities. Make tax deductible donations now to digitally empower Nepal. 100% of the funds will go towards our operations. +
+ +28 Jan 2017 - Asmita Gauchan
++
Women are majority of Nepal’s population. But they are the most underutilized talent in Nepal. To help develop skills of young women, especially in tech industry, we are launching a scholarship program.
+ +Code for Nepal is partnering with TECHRISE, a local private entity in Nepal to equip young women with advanced web development skills.
+ +We have raised funds to provide full scholarships to 25 bright, young women to participate in this program. Each of them will receive scholarship support of $100 to complete this program.
+ +Recipients will enroll in an 8 week web development training program, wherein they will have access to mentors as well as an opportunity to connect with other aspiring developers. Code for Nepal will start accepting scholarship applications for this program in early February. We will be working closely with TECHRISE to select recipients based on merit. Women from underserved and minority groups are especially encouraged to apply.
+ +Applicants do not need to have any prior programming background, but a good understanding of how to use a computer is a must. The scholarship is being planned to roll out in batches of 5, so our first batch of recipients will comprise of 5 students. An additional 5 recipients will be selected when the first batch has completed training, and we will continue this process until we have funded 25 women.
+ +Additionally, applicants will also need to fulfill the following minimum requirements to be considered for the scholarship:
+ +1) Applicants must have their own computers/laptops
+ +2) Must be able to read English
+ +3) Applicants should be able to devote approximately 15 hours a week on the program
+ +Code for Nepal is anticipating great things from this collaboration with TECHRISE.
+ +Past students have spoken greatly of their experience with the program, like Puja Poudyal from Bhaktapur, who shared, “Going into the world of technology has always been a great passion for me. But whenever I tried to learn new things by myself, I faced all sorts of problems and would get frustrated. After enrolling in TECHRISE, I started exploring my potential with 1 on 1 mentor sessions, and building real web applications. I was able to learn from anywhere and get help from my mentor whenever I got stuck.”
+ +Only 50% of Nepali women were active in the country’s labor force in 2014. Additionally, in the same year, only 28.2% of the households in the country were headed by women and only 29.9% of the seats in the parliament were taken by women. These dreary numbers are one of numerous reasons why Nepal trails behind in development despite several efforts made to push the nation forward.
+ +When half of the nation’s labor force is not able to contribute to the economy, it should come as no surprise that the economy continues to struggle.
+ +Code for Nepal’s initiative to facilitate personal focus based learning experience with TECHRISE for 25 bright and motivated Nepali women is a step in the right direction to create a bigger space and greater opportunities for women in the country’s job market. Information Technology is a largely male dominated field, not just in Nepal but throughout the world. It is our hope that with similar efforts to support and encourage women who pursue Information Technology based careers, we will be seeing this pattern overturn in the coming years.
+ +Stay tuned for the application by visiting www.codefornepal.org or liking us on Facebook: www.fb.com/codefornepal, or Twitter: www.twitter.com/codefornepal
+ +And yes, please spread the word!
+ + +17 Jan 2017 - codefornepal
++
We have partnered with Women Development Advocacy Center (WDAC), a non-profit in Nepal, to support a computer learning center in Janakpur, a town in southern borders of Nepal.
+ +The learning center will train local youth from the disadvantaged background, especially those from rural areas.
+ ++ +
At Code for Nepal, we believe in increasing digital literacy especially among women and minorities. By partnering with WDAC we are supporting the mission. We are supporting by providing the salary of a trainer who will teach youth.
+ +We are grateful for Mitrapath, Inc, a non-profit based in the U.S. for their donations to support to this digital literacy center.
+ + +05 Feb 2017 - Asmita Gauchan
++
Thank you for your interest.
+ +We, at Code for Nepal, believe gender should not be a determinant in the kind of career opportunities that one gets to pursue. As things stand in Nepal, however, women are severely disadvantaged in virtually all aspects of life. Glaring gender gaps in employment within various fields is a bleak reality. In an effort to tip the scales in favor of promising, motivated young women who do not get as many opportunities as their male counterparts, we are partnering with TECHRISE, a local private entity in Nepal to equip young women with advanced web development skills.
+ +Code for Nepal’s Women in Tech Scholarship will award selected recipients with the opportunity to attend TECHRISE’s 8-week Immersive Core Program, wherein they will have access to mentors as well as the chance to connect with other aspiring developers.
+ +Applicants do not need to have any prior programming background, but a good understanding of how to use a computer is a must. The scholarship is being planned to roll out in batches of 5, so our first batch of recipients will comprise of 5 students. An additional 5 recipients will be selected when the first batch has completed training, and we will continue this process until we have funded 25 women.
+ +Additionally, applicants will also need to fulfill the following minimum requirements to be considered for the scholarship:
+ +1) Applicants must have their own computers/laptops.
+ +2) Must be able to read English.
+ +3) Applicants should be able to devote approximately 15 hours a week on the program.
+ +Application deadline is March 12, 2017. Code for Nepal is anticipating great things from this collaboration with TECHRISE.
+ +For more information, please check out this post.
+ +Applications have now been closed for this round of Code for Nepal’s Women in Tech Scholarship.
+ + +21 Feb 2017 - codefornepal
++
Press Release- 20 February 2017
+ +www.codefornepal.org
+ +Washington, D.C.
+ +United States of America
+FOR IMMEDIATE RELEASE
Contact: Roshan Ghimire
+ +Email: roshan@codefornepal.org
+Code for Nepal organizes #DigitalNepal conference to empower youth in Nepal
+Washington, D.C. – Today the nonprofit Code for Nepal announced that it will organize a digital conference in Janakpur, Nepal, in partnership with local organizations. The conference will empower youth, support a local digital literacy center and promote scholarship programs for women to learn coding, by granting Rs. 4.5 lakhs over the next year.
+This event brings together international and national speakers in Janakpur for the first time to discuss how young people in Nepal can prepare themselves to use digital tools for making their dreams a reality and finding a job.
+Honorable Dr. Ram Baran Yadav, first president of Nepal is the chief guest of the conference. Biswas Dhakal, from F1Soft International, Yogina Shakya, from the CloudFactory, Dietrich Ayala from Mozilla, Anusha Yadav from Accountability Lab, are some of the speakers at the conference.
+120+ of college students, journalists, and civil society leaders are expected to participate. “Technology can play instrumental role in empowering youth. This conference in Janakpur hopes to do that,” said Ravi Kumar, founder of Code for Nepal.
+Attendees will learn about how to use social media responsibly, launch a successful business, citizen journalism, data visualization, multimedia storytelling, and virtual reality. The conference will also allow participants to network and connect with possible future mentors.
+To find out more details about the conference, please see: www.digitalnepal.org
+The conference is supported by Mozilla, the technology company that supports free and open-source web, and Eejot, the non-profit that helps students in villages of Nepal with education.
+The conference is co-organized by Women Development Advocacy Center (WDAC), a social enterprise that enables sustainable livelihoods for disadvantaged women and youth in urban and rural areas.
+Madhesi Youth, Association of Youth Organization in Nepal, Open Knowledge Nepal, Janakpur youth Network are partners for the conference.
+About Code for Nepal
+Code for Nepal is an all-volunteer non-profit organization registered in the United States. Code for Nepal works to digitally empower Nepal by increasing digital literacy and the use of open data.
+For more information, contact our communications team at media@codeofornepal.org
10 Feb 2017 - Nikesh Balami
++
Code for Nepal is pleased to support Digital Governance Hackathon 2017. The hackathon is being organized in Kathmandu, Nepal on 11-12 February 2017 at Hotel Hardik, Bagbazaar.
+ +The aim of the hackathon is to connect software developers to government and nonprofit organizations to produce digital products around issues of Civic Engagement, Open Government and Open Data, Financial Technology, Accountability, Democratic Policy Making, Education and Health and Digital Services to Public.
+ +The event is being hosted by American Embassy, with support from Ministry of Education, Hello Sarkar Nepal, National Federation of Disabled-Nepal(NFD-N), Federation of Nepali Journalists(FNJ), MaxConnect, chakrapath.com, Code For Nepal and Programiz.
+ +Hackathons are one of many initiatives going on to promote digital governance in Nepal. Code for Nepal recently released nepalmap.org, a platform to explore and understand Nepal using data. We recently partnered with Women Development Advocacy Center (WDAC), a non-profit in Nepal, to support a computer learning center in Janakpur, a town in southern borders of Nepal.
+ +We hope that the hackathon is able to provide much needed technological support to projects initiated by government and non-profits.
+ ++ + +
19 Feb 2017 - codefornepal
++
 +
+
+
+ + Source: www.nepalmap.org +
+Over the last few decades, Nepal has made significant progress in providing people with safe drinking water. 83.4% of Nepalis have access to safe drinking water, according to UNDP Development Human Development Report, 2014,
+ +That means more than 8 in 10 Nepalis have safe drinking water.
+ +But there are some districts where almost half of the people still don’t have safe drinking water. Here are those districts:
+ + + +Check out this interactive map to explore how many people in your district have access to safe drinking water.
+ +Comment below if you are surprised by what you find.
+ + +27 Apr 2017 - Nikesh Balami
++
As we know, things are pretty unpredictable in Nepal. Right before the Digital Nepal Conference – Janakpur, because of unfortunate and tragic events, a strike was announced. After monitoring the situation closely, talking to people, and considering the high demand from youths in the region, Code for Nepal decided that it would be OK to go forward with the conference.
+ +I had only been to Janakpur once as a child many years ago. As someone who had not really explored the southern parts of the country, I decided to go to Janakpur despite the challenges of the strike. Frankly, my friend, Avinash, and I were both a bit nervous. However, we were also very excited.
+ +We decided to fly on March 8. I almost did not make it to the airport on time because of heavy traffic on the road in Kathmandu. After all the hassle, when we landed safely in Janakpur, Ravi and the Code for Nepal team were there to greet us at the airport. It was so reassuring to see familiar faces. Half of the passengers who traveled on that plane were attending the conference. Isn’t that amazing?
+ +From the airport, we took a Tuk Tuk. It was my first time riding a Tuk Tuk. On the way to the hotel, I realized how clean and beautiful Janakpur had become (Ravi says the town used to be cleaner when he was growing up there). Most importantly, the weather was perfect. Later that day, we also visited Janaki Mandir and surrounding ponds. Janakpur is such a religious and historical town. People are friendly.
+ +That evening, there was a journalism workshop for local journalists of Janakpur. It was a normal kind of workshop, similar to ones I used to see more frequently while attending events in Kathmandu. The workshop was facilitated by Dietrich Ayala, David and Ravi Kumar Nepal, where participants learned about using technology for storytelling. But it was when the team of Accountability Lab started the discussion about Open Government, that I saw the enthusiasm of participants. They openly discussed how the concept of Open Government can be helpful for all Nepalese citizens. Some also shared problems that they are facing, which can only be solved by governments.
+ + + +Since there was a strike that day, there was nothing much to expect. But thanks to Pratap Adhikari from Association of Youth Organizations Nepal (AYON) who made our night awesome. He took us on a Janakpur tour, during which we visited almost all the important temples and ponds of Janakpur. We also enjoyed watching puja happening at Ganga Sagar, and more importantly enjoying the taste of Janakpur lassi was an awesome feeling.
+ +On the 2nd day of the conference, I joined Alisha Chettri from the Women Development Advocacy Center at the registration desk. This gave me a chance to understand how diverse the conference was going to be. Yes, diverse – which is hard to see in Kathmandu-based events. Young students, housewives, shopkeepers, journalists and community leaders were there to attend the conference. Female participants were also in a good number.
+ + + +The conference started and as usual, I started snapping photos to post them on our social media account, which I believe is one of the best ways to do documentation of an event. Taking photos, listening to speakers and going Facebook Live sometimes, I was enjoying it. However, I found it interesting when participants started asking questions to presenters. This showed how enthusiastic they were. They were engaged in all presentations and panel discussions. Asking questions, sharing their views, interactions were from both sides. After all the presentations and panel discussions, a token of love was given to each presenter, and t-shirts were given to all participants. Some left the venue and the rest of us went for a group photo. Ohh, group photo and my selfie 😛
+ + + +After the conference ended, we caught up with Pratap Adhikari again and went to taste Janakpur fish. Don’t know whether I should be saying it or not, but that evening I came to know that strong beer is found only in Terai districts. After enjoying the fish, we went for dinner where Ravi gave us a treat, and I must say that the food was amazing. Later that night, Dietrich and I enjoyed an omelet of a duck egg also.
+ + + +I must say that my three-day-visit of Janakpur was awesome, and this time my experience was different. My contribution at Digital Nepal Conference was limited, but the conference gave me an opportunity to enjoy and interact with nice people of Janakpur. Hope this kind of event will be organized outside of the valley more frequently.
+ + +18 Apr 2017 - Nikesh Balami
++
On 20th February 2017, A Cabinet meeting held at the Office of the Prime Minister and Council of Ministers in Singha Durbar announced the date of Local Elections to be held on May 14. Nearly after the 20 years, this election is being held. The last local elections in Nepal were held in 1997 for municipalities and village councils. And, Local elections which was held in 2005 by King Gyanendra during his direct rule which was widely boycotted by the major political parties. That was ineffective because of the ongoing civil war.
+ +Election Commission Nepal is responsible government body for conducting and managing all activities of Local Elections. This is the first election after Nepal being recognized as a Federal Nation. For the preparation of the election, the government decided to provide Rs 10.296 billion to the Election Commission Nepal immediately for the polls. Thus, Election Commission Nepal has already started exploring the logistic requirements, updating the voters’ list, estimation of the human resources. According to the Election Commission Nepal, the preparation has been 90% completed. Commission had also received the financial and technical support from the major donor countries, who did support in past elections regularly.
+ +The Commission had already started to generate an enormous amount of election data so, to maximize the reach of those data, last week in collaboration with Open Knowledge Nepal, we launched the first Beta version of Election Nepal Portal. Election Nepal is a crowdsourced open portal that brings all kind of Data related to Nepal’s Local Election together in Open and Visual Format. Those accumulated data can be easily reused in future for various purposes. The portal will be focusing on three different areas, such as: visualization, datasets, and Twitter feed. Visualization will consist different kinds of visualization which can be easily shared, reuse and embed. Datasets will consist data published by different government source regarding the election in an open format and Twitter feed will bring social buzz happening at social media regarding local elections.
+ +For more information please visit the project website: http://electionnepal.org and find out how the project started and journey behind from here.
+ + + + +16 Apr 2017 - codefornepal
++
 +
+
+
+ + We are honored and humbled to be named in Forbes 30 Under 30’s list of social entrepreneurs in Asia +
+02 Jun 2017 - Asmita Gauchan
++
 Meet our first recipient of the Code for Nepal Women in Tech Scholarship!
Meet our first recipient of the Code for Nepal Women in Tech Scholarship!
“My name is Susan Sunuwar. I am currently pursuing my Bachelor degree in CSIT, 7th semester running. I always had interest in Web Development, so I decided to apply for the scholarship as soon as I saw the notice on facebook. I hope to improve my current knowledge and skill in programming.”
+ +Congratulations Susan!
+We are looking forward to introduce the four other recipients of the scholarship over the next few weeks!
05 Jun 2017 - codefornepal
++
+ +The district of Kathmandu’s population was more than 1.7 million people in 2011.
+ ++
+ ++ In 2031, the population of Kathmandu will likely be over 2.7 million. That means there will be over 50% increase in the population of the district. +
+ ++ What do you think will be the ethnic/caste makeup of the Kathmandu in 2031? Tell us in the comment +
+ +26 Jun 2017 - Nikesh Balami
++
+ Like every morning, I was going through my Twitter account. One hand on a cup of tea and another hand on a mobile because Twitter always got some really cool stuff. +
+ ++ While going through Tweets, I saw this: “Welcome to #Kathmandu SEE graduates !!” by Saugat Gautam and the Tweet quoting +
+ +++ ++ “काठमाडौँ तयार भएर बस् । फेरी कैयौ एस.इ.इ. पास भएका सपनाहरु डसनामा पोको पर्दै तेरो कंक्रिटको जंगलमा डेरा खोज्न आउदै छन् ।” +
+
+ Tweet was saying capital city Kathmandu to be prepared to welcome Secondary Education Examination graduates. A sentiment we hear every year after the result of SEE (previously known as SLC). Kathmandu is the preferred destination of every school graduates, not because students love studying here but because they lack a good education infrastructure in their home districts. Some districts don’t have good schools and teachers, let’s forget about colleges and universities. +
+ ++ Many people argue that the education system needs to decentralize all over Nepal (from developed to undeveloped) and the aim of new Federal Structure also plans to reduce all these things through sustainable development, but still, there are lots of question raised about the structure and constitution implementation itself. +
+ ++ Since, my hometown is Kathmandu, I rarely feel proud of it. It’s populated, polluted, busy. Kathmandu is pretty unmanaged in my view. After seeing that Tweet, my interest in knowing more about my district increased. +
+ ++ I browsed NepalMap, a project of Code for Nepal and searched Kathmandu District to analyze the power and weakness of my home district. +
+ ++ With 1,744,240 current Population according to National Population and Housing Census 2011, Kathmandu is one of the densely populated districts of Nepal. The reason for this are higher education, employment opportunity, only international airport and the capital city. The projected population of the city by 2031 is 2,729,056. +
+ +
+ 
+ With $2,764 Per capita income in US dollars, most of the people in Kathmandu speak Nepali language and more importantly, only 7.6% (128,297) of the total population is in poverty. Education is one of the sectors which Kathmandu dominates, 86% of people can Read and Write, whereas 37% choose the Business field for their higher study. Unlike other districts, with 72% Female and 74% Male, the percentage of school attendance is almost same. Which is hard to see in the Terai and Himalayan districts. +
+ +
+ + For more interesting facts about your districts, please visit NepalMap: http://nepalmap.org +
+11 Jun 2017 - codefornepal
++
We are very excited to announce Tech Diversity Scholarship to award selected recipients with the opportunity to attend a 12-week web development course with a mandatory 3-week capstone project. The programming boot camp is made possible by Nepal Telecom and with the partnership with Insight Workshop.
+ +We are looking to sponsor 25 people who are genuinely interested in learning programming or want to build something. Tell us why you want to learn the art of coding, what will you do after the course, or how this course will help you to take your career to the next level. We want to hear your story!
+ +Check out the FAQs for more details about the course.
+ +If this is interesting to you, please fill the form below to be considered for the scholarship. We are looking for applicants from all backgrounds.
+ +If you have any questions regarding the scholarship program, please feel free to contact us contact@codefornepal.org, or leave a comment below.
+ + +15 Jul 2017 - Stuti Raut
++
+ +According to NepalMap, a data reporting tool by Code for Nepal, six districts to have the highest projected female concentration in Nepal 2031 are:
+ +Manang
+Parsa
+ Mugu
+ Bhaktapur
+ Lalitpur
+ Kathmandu
Districts such as Bhaktapur, Lalitpur, and Kathmandu are known for high literacy rate
+and gender equality, which could make them favorable living options for women.
On the other hand, male counterparts in districts such as Manang, Parsa, and Mugu are known to travel gulf countries and India as migrant workers, which could explain for more female concentration left in such districts.
+ +Check out this interactive chart to learn more:
+ +What do you think? Tell us in the comments.
+ +If you are looking for data we used in this post, check out this Google document.
+ + +23 Jul 2017 - Ayesha Shakya
++
Looking at old photos of Nepal makes me strangely nostalgic of a past I never saw. Pristine hills and mountains, clear blue skies, acres upon acres of greenery, the list pretty much goes on. While parts of the country still remains intact in its natural beauty, the same cannot be said for our cities. Rampant urban development have turned our major cities into dust bowls, with Kathmandu being impacted the most, and earning itself the most unfortunate nickname: Dustmandu.
+ +Nepal’s air quality ranked 177th out of 178 countries according to Yale University’s 2014 Environmental Performance Index (EPI) and it has only been a downward spiral since then. Cities are choking under layers of dust, most prominently since the 2015 earthquake and the reconstruction efforts that followed. The level of pollutants in the atmosphere have been steadily increasing and remain dangerously above the norm.
+ + + +But we’re not just talking about air pollution in Kathmandu here: the increase in the level of pollutants have dire consequences in health and environment across Nepal and beyond. It is a worrying thought that more people over time feel the need to wear masks on a daily basis to protect themselves.
+ +We’ve seen the scientific numbers behind the air pollution but now we want to hear directly from you on how you have been affected by the degrading air quality. This survey called “How polluted is Nepal?” aims to understand the situation of air pollution, focusing on its long-term impacts, and finding solutions beyond just the numbers.
+ +We need to start having an evidence-based conversation surrounding air pollution so that prompt actions can be taken to improve the quality of the air we live in.
+ +Please share this survey with your friends via Facebook, Twitter, Instagram or email so we can gather more data. If you want to share photos or videos depicting air pollution in your cities, please use the hashtag #breathefreely when you share them.
+ +We want to hear how you have been impacted and what we can do together to make our cities and our country clean again. After all, we all deserve a chance to #breathefreely.
+ + +22 Jul 2017 - Priti Oli
++
Children are considered to be the foundation that the future of a nation rests upon. Only a proper investment in today’s children will bring us a better tomorrow.
+ +But a quick glance at child nourishment data on www.nepalmap.org shows that 40 % children under the age of five in Nepal are malnourished. Under such scenario, almost half of the children in Nepal do not get a well-balanced meal, which is bound to hamper nation’s development.
+
The six districts namely Humla, Bajhang, Baitadi, Surkhet, Doti, Achham, Okhaldhunga, Terhathum, Panchthar have a staggeringly high percentage of child malnourishment rate, all above 56 percent, with Humla being the district with the highest number of children malnourished. Only 4 out of 10 children in Humla get proper nourishment which is an alarming statistics.
+ +Here are six districts with the highest rate of malnourished children under age five in Nepal
+ + + +| To find out malnourishment rates for children under age five in your districts, check out this **[interactive map](http://www.nepalmap.org/data/map/?table=CHILD_NOURISHMENT&geo_ids=district | +country-NP,vdc | +district-21,district | +country-NP,district | +country-NP&primary_geo_id=district-21#column%7Cpercent%20malnourished%2Csumlev%7Cdistrict). ** | +
Possible reasons for such distribution could be poverty, lack of fertile land for cultivation: geography, climate being possible causes, unavailability of roads and other means of transport, lack of proper awareness and education, diseases accompanied during childbirth.
+ +To reduce the number of malnourished children, here are a few suggestions:
+ +What do you think? Tell us in the comments.
+ + +04 Jul 2017 - Stuti Raut
++
+ +Have you thought about how many people there will be in your district in 10 or 15 years? Well, now you can find out.
+ +These six districts are projected to have the highest population in Nepal in 2031, according to the Central Bureau Statistics of Nepal.
+ +Kathmandu
+Rupandehi
+Morang
+Kailali
+Sunsari
+Jhapa
Kathmandu, the capital, will continue to have the highest number of residents. The other five
+districts belong to the Terai region.
Similarly, the six districts projected to have the lowest population in Nepal in 2031 are:
+ +Manang
+Mustang
+Rasuwa
+Dolpa
+Humla
+Mugu
Geographically, these districts are highly mountainous and often face the challenge of a lack of infrastructure and development.
+ +To learn more about projected populations in other districts, check out this interactive map on NepalMap, the web that puts data about Nepal at your fingertips.
+ +Comment below if you are surprised by the projections.
+ +To access data used in this post, check out this Google document.
+ + +22 Aug 2017 - Priti Oli
++
With the huge urban-rural disparity in use of electricity, solar based lighting has been beneficial in rural areas where infrastructure for electricity has not yet been developed.The data from nepalmap.org shows that 67% of people use electricity for lighting whereas while 18% people are dependent upon kerosene and 7% rely on solar energy. Browsing through data on nepalmap.org the following five district relies mostly on solar energy for lighting purposes:
+ + + + + + + + + + + +Check out this interactive map to see how many people in your district uses solar energy. Based on the data collected by the Government of Nepal, there has been an exponential rise in the number of installation of solar home system in Nepal over the last 15 years. Use of solar in those places where there is no electricity is popular because of portability and low-cost. This has not only helped in lighting households but also has helped to raise living standard in many cases. For instance, students can have more study time on proper light at night, people can have access to tv, radio and hence get informed. The perspective of solar based technology not only serves for lighting but also for thermal generation. Though not hugely practiced, there is a huge prospect of using solar thermal technology for cooking also.
For instance, students can have more study time on proper light at night, people can have access to tv, radio and hence get informed. The perspective of solar based technology not only serves for lighting but also for thermal generation. Though not hugely practiced, there is a huge prospect of using solar thermal technology for cooking also.
As an initiative, Nepal government has introduced more than 40% subsidiary scheme to promote Solar Thermal System, which could be used as an alternative for firewood for cooking purposes, Institutional cooker or dryer.This can promote solar based cooking in those areas too.Thus, reducing strain on forests and vegetation for firewood.
+ +What do you think? Tell us in the comments.
+ ++ +
+ + +
14 Aug 2017 - codefornepal
++
+ Help us raise $3,500 +
++ Funds raised – Aug 19 +
+ ++ $3,155</br> +
+Heavy monsoon floods across southern Nepal have killed 91 people, destroyed over 3000 homes, and displaced thousands of Nepalis. At least six million people are affected by the floods in the southern plains of Nepal.
+ +Weather forecasters have predicted more rain in some areas. Scores of people reported are still missing, and over 48,000 homes flooded. Electricity and phone service have been cut off, making relief effort harder for volunteers. Nepal Red Cross warned that shortages of drinking water and food could create a humanitarian crisis.
+ +We need funds to support victims with relief. Flood survivors immediately need food, safe drinking water, first aid, temporary shelter and toilet and care package for women and children. Please chip in to fund our campaign. We are closely working with volunteers on the ground to bring support directly to the victims.
+ +As always, Code for Nepal team will maintain transparency and accountability.
+Your generous contribution will be appreciated.
The amount raised here includes the funds raised via our Facebook page as well.
+ + +01 Aug 2017 - Priti Oli
++
Firewood has been a traditional source of fuel to cook in Nepal. Though few districts now use LPG gas and electricity, let’s take a look at what the data reveals.
+ +According to the data from nepalmap.org, 64% people in Nepal are still dependent upon wood to cook their food. That means out 6 out of every 10 Nepali still uses wood to cook their food.
+ + + +Here are the districts with the highest percentage of people dependent upon firewood for cooking:
+ +Mugu: 99%
+ +Rukum 98%
+ +Salyan 97%
+ +Doti 96%
+ +Taplejung 96%
+ +And, the following districts use firewood the least:
+ +Kathmandu 8%
+ +Lalitpur 18%
+ +Bhaktapur 25%
+ +Kaski 32%
+ +Saptari 34%
+ +Check out this interactive map to see how people throughout Nepal use wood to cook food.
+ +With forests being destroyed for fuel, there is a need for alternative sources of energy for fuel.
+ +Some alternatives could be a solar based cooker, bio-briquettes, biogas and so on. Many households have already harnessed benefits from such options and usage has been increasing steadily in various parts of Nepal.
+ +Based on solar potential, many districts use solar based lightening however only a few districts use solar based cooking methods.
+ +What do you think? Tell us in the comments.
+ + +16 Aug 2017 - codefornepal
++
Note: We will update this post every 48-72 hours.
+ +Monsoons, floods, and landslides across southern Nepal have killed at least 123 people (PDF in Nepali), and affected at least six million across the country (approximately one in five Nepalis).
+ +Based on the data available on Nepal Disaster Risk Reduction Portal, more than 13,000 private houses are damaged or destroyed, and over 1,600 cattle have been lost.
+ +Residents of Province No. 2, where poverty and illiteracy rates are some of the highest in the country, appear to have lost the most.
+ +Rauthat, has seen the highest number of deaths due to monsoons and floods, with 15 reported deaths in the district. In Rauthat, one in three people lives in poverty. Muslims, one of the most marginalized groups in the country, make up 20 percent of the population.
+ +We are presenting evidence-based analysis because we strongly believe relief and recovery should be guided by data, as we advocated in the aftermath of the tragic earthquakes in Nepal in 2015. Check out this document to see how you can help. Click here to donate!
+ +We hope everyone involved in the relief and recovery effort will use data to guide their efforts. You can find source data including VDC level data in this Google doc.
+ +If you find any errors, we’d be grateful if you could comment below, email us at contact[at]codefornepal.org, tweet us at @codefornepal, or message us on Facebook.
+ +These are the districts with the highest number of deaths:
+ +| + District + | + ++ Total deaths + | +
| + Rautahat + | + ++ 15 + | +
| + Sunsari + | + ++ 8 + | +
| + Morang + | + ++ 7 + | +
| + Jhapa + | + ++ 7 + | +
| + Parsa + | + ++ 5 + | +
| + Sarlahi + | + ++ 5 + | +
| + Banke + | + ++ 5 + | +
+ +
These are the districts where the highest number of private houses are fully or partially damaged:
+ +| + District + | + ++ Private Houses Fully or Partially Damaged + | +
| + Morang + | + ++ 2861 + | +
| + Kailali + | + ++ 2550 + | +
| + Saptari + | + ++ 2444 + | +
| + Jhapa + | + ++ 2381 + | +
| + Udayapur + | + ++ 490 + | +
+ +
Check out these maps to see what type of foundation, roof, and type of wall houses usually have in these districts. And refer to this map to find out in what percentage of residents have access to safe drinking water in these districts.
+ +Here’s an interactive map that shows the reported number of human deaths, cattle losses, and houses damaged by monsoon, flood, and landslide. The map is based on data available as of August 14, 2017, on http://drrportal.gov.np/
+ + +11 Sep 2017 - Priti Oli
++
+ The demographics data from nepalmap.org shows that 66% of Nepalese can read and write. However, only 39% of Nepalese have passed the primary level. To further break it down, only 10% have passed SLC, 6% have passed intermediate, 3% have graduated and only 1% have acquired a postgraduate degree. +
+ +This means only 1 out of 100 Nepali has a Master’s degree and only 3 in 100 have a bachelor’s degree. The data on the study major for higher education reveals that business as a study of the subject is the most popular for higher studies. 25% of those who pursue higher education in Nepal study business. Engineering, Law, Mathematics, Journalism, Agriculture, and computing has the least numbers of students enrolled in.
+ + + +Photo Credit: Peter Davis/Flickr
+ +Furthermore, the data distribution shows a wide discrepancy in the male to female ratio within the classes such as mathematics and statistics, law, engineering manufacturing and construction, computing, agriculture forestry and fishery.
+ +In these fields, the ratio is such that for every two males in the classroom there exists only a single female attending the same class. This discrepancy can be ascribed to several reasons. Fewer number of female enrolled in higher education, already existing disproportionate male-to-female ratio in higher educational status, social bias towards the education of female and prevalence of stereotypical mindset on fields of study that are “suitable” for females could be few of possible reasons.
+ ++ + +
29 Sep 2017 - Stuti Raut
++
+ +Kerosene is still used as the primary source of lighting fuel in districts such as Saptari, Rautahat, and Sarlahi with usage rate being close to 50% and higher. It is also used for cooking, heating, and other household purposes.
+ +WHO reports that breathing large quantities of kerosene vapor and drinking kerosene-based liquids may cause dizziness, headache, and vomiting. Continuous skin exposure to kerosene may result in dermatitis (eczema) and a severe form of lung injury called pneumonitis may occur if liquid kerosene is directly inhaled into the lungs. It also states that exposure to kerosene for a brief amount of time is unlikely to produce any long-term health hazards.
+ +A study funded by National Institute of Environmental Health Sciences (NIEHS) and published in 2012 suggested that high black carbon emissions from kerosene contribute to global warming.
+ +Electricity seems to be another popular choice of lighting fuel in most of the districts in province two.
+ +Sustainable sources of fuels such as biogas and solar are least used across all districts in the province 2.
+ + +24 Sep 2017 - Anshu Adhikari
++
+ +Today internet has been seen as a positive influence on education. Students are encouraged to get information and knowledge from the internet. My school also encourages us to use the internet.
+ +Recently, I was in my class. It was a social studies class. Our teacher told us to get information about our districts and submit a data-based report.
+ +I thought of NepalMap. NepalMap is a project of Code for Nepal, a nonprofit that works to increase digital literacy and use of open data. I used NepalMap to find more information about my district. Among many things, I learned about population, income per capita, access to water, poverty and literacy rates of my district.
+ +When I spoke with my friends, they did not know where to find out data about their district.
+ +My friends were very stressed about their social studies class homework because they did not have complete information. They did not know about NepalMap so I gave them an idea what it is and I told them that NepalMap has information broken by categories like demography, human, and development. I also told them that NepalMap contextualizes data and visualizes data so it’s easy to understand the situation of a district.
+ +All my friends used NepalMap to search about the information they required.
+ +Next day all my classmates had finished their homework and they told me that NepalMap was very helpful. I heard from my classmates recently that they have been using it since then to get various information about different districts of Nepal.
+ +Have you used NepalMap to do your homework?
+ + +01 Sep 2017 - Nikesh Balami
++
As the use and impact of NepalMap increases day by day, we at Code for Nepal are working hard to make sure the users are getting direct benefits by publishing new stories with facts, adding new datasets and teaching people how to use it through events. NepalMap aims to make data on Nepal more accessible and understandable by creating user-friendly data visualizations on key demographic issues.
+ +After adding Local Election Data at NepalMap, We recently added the business data so that users can get the whole overview and growth rate of business in Nepal. A year ago, Office of Company Registrar Nepal embarked the OCR Open Government Data (OGD) initiative to increase access to company data and wants to create an ecosystem of OGD to increase the usability of data and realize the benefits. They opened the data regarding company registration from 2002 till 2072 BS for download and reuse in CSV and XML format.
+ +Despite huge possibilities of data-based storytelling, only a few had used those sources of data. So, we decided to feature the data in NepalMap.
+ +To find the right pattern to present business data at NepalMap, We go through different phases just to make sure the data visualization we create can be easily understandable and meaningful.
+ +First Phase: Sorting the whole dataset
+ +In the first phase we analysis the whole available datasets and sorted it according to the year wise and districts wise. For this we replace the district code with district name and removed the other unwanted parts, this gave us an opportunity to understand the company data better. All the filtered and sorted datasets are in available openly at GitHub for reuse.
+ +Second Phase: Finding the patterns to present the data
+ +For this we used 10 years long civil war as our key point, Keeping the date of civil war as a break point, we divided the whole datasets into three parts: before the civil war, during the civil war, and after civil war.
+ + + +We also present data according to a decade and its business types: Private, Public, Foreign and Non-profit.
+ +Third Phase: Presenting the data
+ +We used Bar Charts to present both Era and Decade data, although we had some discussion of using Histogram for presentation. Let us know if you think presenting this data in different visualization would be better.
+ + + +We are also looking for some others sources of data which can be featured at NepalMap, let us know what kinds of datasets would you like to see at NepalMap next.
+ + +14 Nov 2017 - Ayesha Shakya
++
+ +Winter usually signals the time when mountains start appearing in view from the outskirts of the Valley. But that hasn’t quite been the case these spast several years.
+ +This year, Kathmandu did not even have to wait for winter for the air pollution to become hazardous thanks to a combination of smoke from crop residue burning in the Indian plains, and dust from Kathmandu’s earthquake reconstruction and never-ending road-widening project.
+ +What is most alarming is the looming health catastrophe triggered by this perpetual pollution. Hospitals report a surge in patients with chronic obstructive pulmonary disease, emphysema and even lung cancer.
+ +An online survey by Code For Nepal, #BreatheFreely, sheds light on the negative consequences of breathing this toxic air. Not surprisingly, most of the responses were from Kathmandu Valley.
+ +Of the 789 answers collected earlier this year, a staggering 76% stated that their health has been affected by the air pollution. Most cited were breathing problems, chest pain and eye infection.
+ +‘I can’t walk or ride my motorbike freely. I have to cover my whole body, from head to toe, just to block out the dust. If I don’t use a mask, I’ll have to suffer from the ensuing tonsilitis and dust allergy,’ wrote one respondent.
+ +The situation is even more difficult for people with existing respiratory problems: ‘I am an asthma patient and also have an allergy to dust and cold. So I have to think twice before I go out for a walk or even ride a scooter. Because of the pollution I have increased my meds to twice a day.’
+ +One respondent even stated that the primary motive behind his decision to study abroad was to get away from Kathmandu’s worsening pollution. Others noted that it is not only physical health that is impacted: ‘The pollution increases my stress level and I become irritated very easily when travelling between home and work.’
+ +Nearly 64% of respondents stated that they used masks on a daily basis. While air pollution is a round-the-clock problem, most said the period between 12-4pm was when the air quality was worst, probably because that is when they were out and about. Data collected from air monitoring stations by the group, Drishti, showed daily peaks in PM2.5 (the most harmful particles less than 2.5 microns in diameter) in the mornings and evenings in winter at 10 measurement stations in Kathmandu Valley.
+ +Drishti’s data also show that PM2.5 levels were highest from January to March 2016, reinforcing how inversion during winter months creates a dust-bowl effect, increasing the concentration of pollutants. The levels of fine particles were significantly higher between 8-11am.
+ +On 1 January 2017, PM 2.5 levels saw a high of 170.28µg/m³, much higher than the universally-accepted level of 15µg/m³. Between 7am-11am, PM 2.5 stayed consistently above 104µg/m³. With 10% more vehicles on the roads than last year, pollution will be even worse this winter.
+ +One respondent pointed out: ‘There isn’t a single hour when Kathmandu air is clean, except while it’s raining.’
+ ++ +
Survey data: Google Doc
+ +Note: A similar version of this article was first published in Nepali Times.
+ + +20 Dec 2017 - codefornepal
++
+ +We hope you had a great year and are enjoying the holiday season. As 2017 comes to an end, we wanted to take this opportunity to thank you for supporting Code for Nepal, seek end of year donations, and share updates on our work over the past year.
+ +In 2017, we undertook the following initiatives:
+ +Diversity and Women in Tech Scholarship: This year we launched two scholarships programs. One focuses on providing scholarships to young women to learn coding. Meet one of the recipients. Another program provided scholarships to a diverse group of young women and men. Check out a photo of the recipients.
+ +Digital Nepal Conference: Early in 2017, we organized the first-ever digital conference in Janakpur to empower young women and men. Code for Nepal founders used gifts from their wedding to organize the conference. Over 100 participants and speakers spent a day interacting and sharing information. We also supported a digital literacy project in Janakpur.
+ +Honored by Forbes: We are honored and humbled to be named in Forbes 30 Under 30’s list of social entrepreneurs in Asia.
+ +Breathe Freely project: Nepal has one highest levels of air pollution in the world. To start having an evidence-based conversation surrounding air pollution so that action can be taken, we launched a survey and published the results on Nepali Times.
****
NepalMap:** In 2016, we launched https://nepalmap.org, to put Nepal’s data at your fingertips! People have visited NepalMap more than 200,000 times. In 2017, we added many new datasets such as natural disasters, foreign aid, and health indicators. Check it out if you haven’t yet.
**
Supporting Flood Survivors in Nepal: At least six million people were affected by the floods in the southern plains of Nepal. We raised funds to help more than 600 families with initial relief.
+ +All of this would not have been possible without your help! To help us increase our impact, we ask that you consider making a tax-deductible donation to Code for Nepal, supporting our work to increase digital literacy and the use of open data in Nepal. We are an all-volunteer organization and every dollar will go a long way!
+ + +15 Dec 2017 - Roshan Ghimire
++
Code for Nepal and Nepal American Film Society proudly announce the partnership for the short video competition “Kata Nepali?” titled where is Nepal/Nepali heading? The winning videos of the competition will be screened at the Nepal-America International Film Festival in Washington DC area from 18- May to 20 May, organized by Maryland based non-profit Nepal American Film Society.
+ +Code for Nepal is currently accepting short video submissions for the competition.The participants can submit their videos free of cost. The videos can be in English, Nepali, Bhojpuri, Maithili, or Tamang and should be no longer than 180 seconds. However, with the possibility of being screened internationally, participants are encouraged to include English subtitles for videos.
+ +In a nation full of diverse cultures, perspectives and experiences, this competition seeks to discover what vision many Nepalis hold today for the future of Nepal, while promoting the use of their digital resources such as cameras, cell phones, or digital platforms such as Facebook.
+ +“The film represents the most powerful medium for portraying diverse stories of various communities around the world. This is a unique opportunity to understand Nepal’s cultural diversity and connect with each other,” says Purna Singh Baraili, Director for Nepal America International Film Festival. “ I am hopeful that Nepal America International Film Festival will work as a platform to encourage Nepali youth to explore their hopes, challenges, and dreams about Nepal through this competition.”
+ + + ++ +
“The selection of videos will be based on creativity and clarity of the message,” says Roshan Ghimire, Director of Operations and Partnerships at Code for Nepal. “ I am hopeful that this opportunity to showcase short video at international film festival will encourage storytellers and film makers to bring forward diverse and changing voices of Nepali society to the international audiences.”
+ +The last day for submission is January 10, 2018. All participants must fill the submission form available at https://codefornepal.org/en/katanepali/ as well as upload their submissions on YouTube, following the directions available at the given link.
+ +Winners will be announced on February 14, 2018, and the first prize winner will receive Rs. 20,000, with certificates and cash prizes for second and third places as well.
+ +Code for Nepal is a 501(c)(3) nonprofit organization registered in the United States. Code for Nepal works to increase digital literacy and the use of open data in Nepal.
+ +Nepal American Film Society is a 501(c) (3) compliant non-profit organization based in the United States whose mission is to bridge the world of arts and culture through cinema. The Film Society focuses on bridging the Nepali and American culture, and community through cinema by partnering with film, arts, and other development organizations.
+ + +28 Jan 2018 - codefornepal
++
+ +Nepal is one of the most inclusive emerging and developing Asian economies, according to the World Economic Forum’s Inclusive Development Index 2018.
+ +++ +“The Inclusive Development Index (IDI) is an annual assessment of 103 countries’ economic performance that measures how countries perform on eleven dimensions of economic progress in addition to GDP. It has 3 pillars; growth and development; inclusion and; intergenerational equity – sustainable stewardship of natural and financial resources.”
+
Here’s the list of 10 most inclusive emerging and developing Asia economies.
+ + + + +21 Jan 2018 - codefornepal
++
+ +There are seven newly formed provinces in Nepal.
+ +Among them, Province 2 has the highest number of multidimensionally poor Nepalis. More than 2.5 million people are multidimensionally poor in Province 2, representing 35% of all poor Nepalis according to the Multidimensional Poverty Index (MPI) released by the Nepali Government.
+ + + +Unlike traditional poverty rates which look at monetary indicators, the Multidimensional Poverty Index looks at ten indicators, including child mortality, years of schooling, school attendance, nutrition, cooking fuel, improved sanitation, improved drinking water, electricity, asset ownership and flooring and roofing. If a Nepali is deprived in at least three of these areas, then she/he is considered poor.
+ +Nepal’s Multidimensional Poverty Index is aligned with the Sustainable Development Goals (SDGs) of the United Nations. Overall, 28.6% of Nepal’s population is multidimensionally poor.
+ +According to the report: “Provinces 6 and 2 have the highest rate of multidimensional poverty – with every second person being multidimensionally poor (50%) – followed by Provinces 5 and 7 (approximately 30%).”
+ +Look at this chart to see each province’s incidence of multidimensional poverty.
+ +Province 2 is the second largest province in the country. Located in southeastern Nepal, this province includes Bara, Dhanusha, Mahottari, Parsa, Rauthat, Saptari, Sarlahi and Siraha.
+ +Province 6 is the smallest province in Nepal and includes the districts of Dailekh, Dolpa, Humla, Jajarkot, Jumla, Kalikot Mugu, Rukum (western part) Salyan, Surkhet.
+ +Here’s an interactive map visualizing the distribution of multidimensional poverty in Nepal.
+ +What do you think? Tell us in the comments.
+ + +11 Feb 2018 - codefornepal
++
 Aasu Ram explains her toilet mural in Siraha, Udayapur District, Nepal. Photo by Jim Holmes for AusAID.
Aasu Ram explains her toilet mural in Siraha, Udayapur District, Nepal. Photo by Jim Holmes for AusAID.
In 2015, about 50% of Nepalis had access to toilets or improved sanitation. In the same year, about 100% of Nepalis had mobile cellular subscriptions.
+ +Both mobiles and toilets are important. But historical data shows that Nepal needs to do more to increase access to toilets and improved sanitation.
+ +In 2005, just ten years before, almost 30 percent or almost one in three Nepalis had access to toilets, while less than 1 percent of people in Nepal had access to mobile phones. Since then, mobile subscriptions have skyrocketed.
+ +Unfortunately, that’s not the case with toilets.
+ +Look at these charts below.
+ +What do you think Nepal can do to make sure every family has a toilet? Share your thoughts in the comments!
+ + +20 Feb 2018 - codefornepal
++
+ +Photo by Rob Tinworth
+ +Nepal provides the cheapest broadband in South Asia, with an average cost of USD 19.16 per month.
+ +Access to the internet is considered a basic necessity in the 21st century. When people have internet they can access information, looks for jobs or access health or financial information to make better decisions about their lives.
+ +A new study that looked at the average cost of broadband in 196 countries found that Iran provides the cheapest broadband.
+ +Based on the same study, Nepal offers the cheapest broadband in South Asia.
+ +What do you think? Tell us in the comments!
+ + +25 Feb 2018 - codefornepal
++
 Do you wonder how your family or other families spend money?
Do you wonder how your family or other families spend money?
Of course, every family is unique but thanks to the Annual Household Survey published by the Nepal Government, we know how an average Nepali family spends its money.
+ +The average annual household consumption in 2015/16 was Rs, 3,22,730 or approximately USD 3,111.12. (Exchange rate: 1 Nepalese Rupee equals 0.0096 US Dollar)
+ +More than half of household consumption (53.8%) went toward food, while 12.9% was spent on rent, 4% on education, and 3.9% on alcohol and tobacco.
+ +Explore the chart below to see how Nepalis spend their money.
+ +Compared to 2014/15, the average household’s consumption has increased by Rs 30,418. However, inequality in Nepal is widening: “The annual consumption of the richest 20% households is Rs. 6,13,725 which is 4.2 times higher than that of the poorest 20% households.”
+ +What do you think? Share your thoughts in the comments!
+ +(If you are looking for an embed code for this chart, check out this Google doc.)
+ +Data source: Nepal Gov (PDF)
+ + +25 Mar 2018 - codefornepal
++
+ +Family in Jajarkot District. Credit:lepetitNicolas
+ ++ +
Families are important to all of us. Some of us come from big families. Some of us come from smaller families.
+ +Are you curious what the average size of a family in Nepal is?
+ +According to the latest Annual Household survey (PDF) by the Government of Nepal, it’s 4.6 people.
+ +Families in rural area are slightly bigger on average (4.8 people) than families in urban areas (4.2 people).
+ +What do you think? Are you surprised? Tell us in the comments.
+ + +07 Mar 2018 - codefornepal
++
+ +Women make up more than half the population of Nepal today and they will continue to be the majority of Nepal in 2030 too!
+ ++ +
###
+ +The proportion of women who were employed was only 68% in 2016 compared to 83% in 2006.
+ +“Among employed respondents, women are almost three times more likely than men not to be paid (52% versus 16%),” according to the demographic and health survey (PDF) by the Government of Nepal.
+ +One in four women in Nepal experienced spousal violence in 2016. While that number is very high, it has declined since 2011 when 32% of women or one in three experienced spousal violence.
+ +Spousal violence in the Terai region is high compared to other regions. One in three women in the Terai reported spousal violence. Women in Province 2 (37%) are most likely to experience spousal physical, sexual, or emotional violence, and those in Province 4 (16%) least likely to do so.
+ +Explore the map to see the level of spousal violence by Provinces in Nepal.
+ +More than one in four women agree that wife beating is justified under a specific circumstance.
+ +“The proportion of women who consider wife beating justifiable under specific circumstances increased from 23% in 2006 to 29% in 2016. The proportion among men increased marginally, from 21% to 23%.
+ +Women living in “Province 2 (33%) and Province 7 (34%) are most likely to have attitudes justifying wife beating under any one specific circumstance.”
+ +Explore the map below to see the attitude of women towards wife beating in Provinces of Nepal
+ +In 2017, proportion of seats held by women in national parliament of Nepal was about 30% like that of in 2016, 2015 and 2014. In 2013, proportion of seats held by women in Nepal’s national parliament was 33.2%.
+ +Almost one out of every three households in Nepal is headed by a female. Evidence strongly suggests that this trend is a result of migration as most migrants are male and family heads.
+ +In 1991, only 17% of Nepali women (15 years or older) were literate. In 2015, almost 57% of women were literate.
+ +Education is the most important way to empower women. In last quarter century, women’s literacy rate has increased almost three times. There is still a long way to go when all women of Nepal will be literate.
+ +What do you think about the status of women in Nepal? Tell us in the comments below.
+ ++ +
(If you would like to embed these dataviz_, check out this Google doc for the embed code.)_
+ + +21 Apr 2018 - codefornepal
++
 Credit: Himalayan Computational Linguistic Olympiad Nepal.
Credit: Himalayan Computational Linguistic Olympiad Nepal.
Recently, Code for Nepal supported the Himalayan Computational Linguistic Olympiad Nepal (HLON), which is simply a computational linguistic competition. The competition happened in March in Kathmandu.
+ +8 teams from various schools and colleges participated in the competition. About 80 people including the participants, volunteers, organizers, sponsors, and observers attended the event.
+ + +07 Apr 2018 - codefornepal
++
Editor’s note: This is blog series where Code for Nepal will publish data and charts about all of the Provinces of Nepal.
+ + +
+
+
+ + Aasu Ram explains her toilet mural, Ganespur Community of Bastipur NEWAH WASH project Siraha, Udayapur District, Nepal. Photo by Jim Holmes for AusAID. +
+Province 2 has the highest number of multidimensionally poor Nepalis.
+ +More than 2.5 million people are multidimensionally poor in Province 2, representing 35% of all poor Nepalis according to the Multidimensional Poverty Index (MPI) released by the Nepali Government.
+ +Unlike traditional poverty rates which look at monetary indicators, the Multidimensional Poverty Index looks at ten indicators, including child mortality, years of schooling, school attendance, nutrition, cooking fuel, improved sanitation, improved drinking water, electricity, asset ownership and flooring and roofing. If a Nepali is deprived in at least three of these areas, then she/he is considered poor.
+ +Nepal’s Multidimensional Poverty Index is aligned with the Sustainable Development Goals (SDGs) of the United Nations. Overall, 28.6% of Nepal’s population is multidimensionally poor.
+ +According to the report: “Provinces 6 and 2 have the highest rate of multidimensional poverty – with every second person being multidimensionally poor (50%) – followed by Provinces 5 and 7 (approximately 30%).”
+ ++ +
Province 2 has the highest percentage of illiterate men and women in Nepal.
+ +One-third of men aged 6 or over in Province 2 haven’t received any education.
+ +More than half of women aged 6 or over in Province 2 haven’t received any education.
+ +Spousal violence is the highest in Province 2.
+ +One in three women in the Terai reported spousal violence. Women in Province 2 (37%) are most likely to experience spousal physical, sexual, or emotional violence in Nepal.
+ +Women living in “Province 2 (33%) and Province 7 (34%) are most likely to have attitudes justifying wife beating under any one specific circumstance.”
+ ++ +
What do you think? Are you surprised? What can be done to improve the status of province 2?
+ +Sources used in this blog post: Multidimensional Poverty Index (MPI) and Demographic and Health Survey 2016, Nepal
+ + +24 Apr 2018 - codefornepal
++
 Asia-Pacific Peace and Development Service Alliance (APPDSA), Global Peace Foundation, Global Young Leaders Academy are going to host a forum on “Smart and Green Cities Equipping Youth Social Enterprise to Achieve Sustainable Development Goals” at Bougainvilla Events, Tripureshwor (Nearby Avenues TV Plaza), on May 14 and 15, 2018.
Asia-Pacific Peace and Development Service Alliance (APPDSA), Global Peace Foundation, Global Young Leaders Academy are going to host a forum on “Smart and Green Cities Equipping Youth Social Enterprise to Achieve Sustainable Development Goals” at Bougainvilla Events, Tripureshwor (Nearby Avenues TV Plaza), on May 14 and 15, 2018.
At the event, in partnership with Code for Nepal, a group of international technical experts from IBM will deliver their extensive training for free of costs to put a light on what ICT means and how it can be utilized in making of smart and green city. The workshop is supported by Artificial Intelligence for Development (AID) and AI Developers Nepal (AIDevNepal) as a Knowledge Partners. During the workshop participants will learn how to maximize their coding skills and get a hands-on technical training form the experts. The participants will get equipped with blended learning formats and broaden their horizons by introducing IT into their current profession or learning environment.
+ +Read more about the workshops below and at the end of this page sign up for the free workshops. By May 10, we will let you know if you have been selected to attend these workshops.
+ +Who should attend these workshops: Developers
+ +Features Training Topics:
+– IBM Cloud
+– Quantum Computing
+– Artificial Intelligence
+– Blockchain
+– Internet of Things (IoT)
+– Watson Visual Recognition
WORKSHOP – THEME RELATED TO DISASTER RECOVERY
+ +Code Pattern – 1: Analyze an image and send status alert
+ +| **Brief about pattern | +How this will impact the society** | +
Industrial and high-tech maintenance companies often photograph their sites for potential hazards or emergencies and then inform the appropriate person who can take action to resolve the issue. A leak, fire, or malfunction can spell disaster for a company, resulting in dangerous situations for employees, downtime, public relation setbacks, and financial losses.
+ +These companies have been leaders in using remote devices–phones, mounted cams, drones–to send images of various sites and equipment to be monitored for any malfunctions. But what if you could automatically analyze those images and send an alert about the location or potential emergency situation?
+ +If you’re a developer working for a company that relies on-site images, you can now build an application that analyzes an image and sends an alert automatically. In this code pattern, you’ll use IBM Cloud Functions to analyze an image and send it to the Watson IoT Platform. The image will be assigned a score, and that score will be evaluated to trigger any necessary alerts to reach authorities through the best available communication channel (for example, email, text, or push notifications).
+ +You have the option to develop a standalone application that can be easily updated or modified to work from within a smart device, or run it on a browser on your laptop or phone.In the pattern use case, you’ll learn how to send an image for processing that detects a fire. (You can also use this same app for maintenance alerts or other emergency alert detections.) The fire is identified by the Watson Visual Recognition service, and the Node-RED app will subsequently notify the appropriate resources.
+ +There are multiple ways to design this process, and you can modify the pattern to extend it to other real-world use cases, sending alerts to other designated recipients and creating additional designated channels for alert notifications.
+ +You’ll create an app based on the following flow:
+ +More details on Code Pattern here: https://developer.ibm.com/code/patterns/analyze-an-image-and-send-a-status-alert/
+ +Expected Outcome: What developers will learn
+ +After completing workshop on this Code Pattern, developers will learn how to
+ +Pre-reqs for developers:
+ ++ +
Code Pattern – 2: Deploy a Core ML model with Watson Visual Recognition
+ +| **Brief about pattern | +How this will impact the society** | +
Imagine that you’re a technician for an aircraft company and you want to identify one of the thousands of parts in front of you. Perhaps you don’t even have internet connectivity__. (__Most of the times during disaster recovery we won’t have access to Internet connectivity__) So how to do it? Where do you start? If only there was an app for that. Well, now you can build one!
+ +Most visual recognition offerings rely on API calls to be made to a server over HTTP. With Core ML, you can deploy a trained model with your app. Using Watson Visual Recognition, you can train a model without any code; simply upload your images with the Watson Studio tool and deploy a trained Core ML model to your iOS application.
+ +In this code pattern, you’ll train a custom model. With just a few clicks, you can test and export that model to be used in your iOS application. The pattern includes an example dataset to help you build an application that can detect different types of cables (that is, HDMI and USB), but you can also use your own data.
+ +More details on Code Pattern here: https://developer.ibm.com/code/patterns/deploy-a-core-ml-model-with-watson-visual-recognition/
+ +Expected Outcome: What developers will learn
+ +When you have completed this code pattern, you should know how to:
+ +Pre-reqs for developers:
+ ++ +
The workshop is the part of Asia Pacific Peace and Development Service Alliance (APPDSA) 2 Day Forum organized by Global Peace Foundation Nepal. Please find the more information of the whole event from here.
+ + +31 May 2018 - Roshan Ghimire
++
+ +In December 2017, Amita Sharma, a Teach for Nepal fellow based in Janakpur, posted an appeal on Facebook asking to raise funds to buy a projector to enable digital learning for her students. She wrote, “While computers and laptops for all is a far-fetched dream because of space constraints, we are aiming at being able to use projectors as a medium through which learning in the class is not restricted to just whiteboards and markers.”
+ +Amita ’s willingness to bridge digital gap by introducing digital tools in classrooms is commendable. Also, her interest in digital education aligned with Code for Nepal’s mission to promote digital literacy in Nepal. We supported her campaign financially.
+ +A few days ago, Amita sent us a note and attached some photos of her happy students. Students are thrilled to have a projector in class. Learning has never been this exciting for them. We are hopeful this small effort to bring digital tools to classroom learning will have a significant impact one day. Today, we are just pleased to share some happy and bright faces with you all.
+ +Also, Amita recently penned an opinion on “Digital Classroom & Education,” and we are sharing her piece here.
+ ++ +
+ Digital Classroom & Education +
+ +Who would have thought, just ten years ago, that the nurses you see in hospital would log your notes on tablets, or that staff in restaurants would be taking orders on smartphones? The overwhelming majority of workers in this country, if they studied ICT, would have worked on clunky desktop computers at school to develop their skills.
+ +Technology has the power to transform how people learn – but walk into some classrooms and you could be forgiven for thinking you were entering a time warp.
+ +There will probably be a whiteboard instead of the traditional blackboard, and the children may be using laptops or tablets, but plenty of textbooks, pens and note copies are still likely.
+ +And perhaps most strikingly, all desks will face forwards, with the teacher at the front.
+ +And so it stands to reason that the children we teach will themselves engage with unforeseen technologies in their futures. So is there any point in filling their classrooms with equipment that could belong in antiquity by the time they reach their twenties?
+ +In short, yes. Quality technological provision is a huge challenge with the funding squeezes upon schools, but evidence from my classroom strongly suggests that it is an investment worth making.
+ +Digital Classroom Project, a digital initiative undertaken under Teach For Nepal with the vision to provide a technology – enabled classroom for the students of Shree Secondary School, Mithileswar Mauwahi was initiated a couple of months back. Few generous souls helped me to create a class with a laptop, projector and a screen so enormous that it could illuminate the street. I am very grateful to Code for Nepal and Diwaker Jha along with his friends from Finland for the generous contribution to fulfill the need of projector in our classroom. Our brief was to explore how the equipment could impact upon students from an incredibly deprived background. Year 10–12 were targeted children. A great year group for trying a new way of teaching, yes?
+ +Children from deprived backgrounds are more likely to have communication and language issues from entry into school. Being able to record voice, images and annotations on apps, and review them, often provides my students with something they’re not proud of at first. But by collaborating with each other, seeking technical language and competing to show what they know, every students in my class is always keen for their work to be shared on the big screen. It gives a new impetus to learn and promotes confidence in the quality of their work through this medium.
+ +The Digital Classroom also had a disproportionality positive effect on students who needed extra support and motivation. Digital Classroom increased flexibility in me, gave me the capacity to differentiate learning and made lessons far more inclusive.
+ +Yes, technology is an expensive thing to explain to stakeholders. Yes, it takes a huge investment of time for classroom teachers. And yes, it can be an immense headache when trying to deploy new apps and programmes. But the confidence, ability and growth which I’ve seen in my students over the past couple of months tells me that every penny and minute would have been wisely invested.
+ ++ + +
13 May 2018 - codefornepal
++
+ +In 1996, less than 1 percent of Nepal’s GDP came from remittances.
+ +Twenty years later, in 2016, remittances had increased by more than 3,000 percent and made up more than 31 percent of the country’s GDP — the highest in South Asia.
+ + +02 Jun 2018 - codefornepal
++
+ +Photo: Subarna Tandukar
+ +When a country is struggling on a daily basis to meet its basic needs, it’s hard to believe that over the last few decades, Nepal has made progress. Here are four charts that show how Nepal progressed. Check it out and share with others!
+ +In 1960, the life expectancy of an average Nepali was just a little more than 35 years. In 2015, it’s almost 70 years. Life expectancy has doubled in the last 50+ years in Nepal!
+ +In 2005, only about 1 in 100 Nepalis had a subscription to a cellular mobile. In 2015, just 10 years later later, all most all Nepalis have a cellular mobile phone.
+ +In 1960, 32 out of every 100 babies born died before they turned five. In 2015, three out of every 100 babies died before they turned five. The infant mortality rate has drastically decreased. There’s still a lot of progress to make!
+ +We know youth are the future of a country. In 1981, the youth literacy rate was about 30 percent. In 2015, the youth literacy rate was 90 percent. That means 9 in 10 Nepalis between ages 15 and 24 can read and write! That’s progress!
+ +To be clear, Nepal is still one of the poorest countries in the world. There are a lot of challenges in Nepal. These charts show that Nepal has the potential to do better!
+ +What do you think? Tell us in the comments.
+ ++ +
**This was originally published in Sept. 2016, and recently updated in June 2018.
+ + +10 Jun 2018 - codefornepal
++
+ +Do you use milk or yogurt? Have you thought about where that milk comes from?
+ +Nepal produced 1,854,249 metrics tons (1,854,249,000 liters) of milk in 2016, according to the Ministry of Agriculture.
+ +Curious about which districts produced the most milk? Here are the top 10 districts.
+ +| + District + | + ++ Total Milk (Metric tons) + | +
| + Kavrepalanchok + | + ++ 83509 + | +
| + Morang + | + ++ 73207 + | +
| + Kailali + | + ++ 64582 + | +
| + Jhapa + | + ++ 62124 + | +
| + Syangja + | + ++ 56080 + | +
| + Nawalparasi + | + ++ 52047 + | +
| + Kanchanpur + | + ++ 49022 + | +
| + Chitwan + | + ++ 45177 + | +
| + Makwanpur + | + ++ 43214 + | +
| + Sunsari + | + ++ 42858 + | +
+ +
| To learn how much milk your district produced, check out our [interactive map on NepalMap](https://nepalmap.org/data/map/?table=AGRICULTURE_MILK&geo_ids=district | +country-NP&primary_geo_id=country-NP#column%7CBUFFALO_MILK%2Csumlev%7Cdistrict). | +
Data source:
+ + + +or check out
+ + + + +02 Jun 2018 - Tawheeda Wahabzada
++
In April 2018, the World Resources Institute launched Resource Watch, which “provides trusted and timely data for a sustainable future.” This blog will use the Resource Watch platform, by looking at different datasets in the context of Nepal.
+ +Perhaps we want to investigate whether there is a link between high population density and exposure to high levels of PM 2.5. Figure 1 provides two datasets. The first layer shows 2015 population exposed to unhealthy levels of PM 2.5, expressed in percentages. In the case of Nepal, about 100% of the population is exposed to unhealthy levels of PM 2.5. The second layer shows 2015 population density (people/km2). Since the entire population is essentially exposed to high levels of PM 2.5, this map does not show a correlation between population density and population exposed to unhealthy levels of PM 2.5.
+ + + +Figure 1
+ +Resource Watch also provides several datasets on land and agriculture. Figure 2 shows global croplands and the vegetation health risk. Overall, Nepal’s vegetation health index ranges from 0-40, indicating vegetation stress and possible crop loss, to indices above 40, indicating greater crop production. Though, much of the country’s croplands are located in areas with vegetation indices of under 40.
+ + + +Figure 2
+ + +29 Jul 2018 - Namrata Karki
++
+ +Forests are of great importance to any country. They contribute significantly to the environment, economic and social well being of the country. Owing to the numerous benefits and the products of the forests it can be easily stated that forests are one of the invaluable gifts of nature to humankind. They are an indispensable part of our earth’s ecological system.
+ +A joint five-year survey conducted by the Department of Forest Research and Survey and the National Forest Products Survey Project in between 2067 to 2071 BS, shows that of the total 147,181 square kilometers area of Nepal, forest area makes up 44.74 percent. Of it, 40.36 percent is covered by forest and remaining 4.38 percent is scrubland. It is necessary for a developing country like Nepal to conserve its forest resources as forest plays a significant role in the development of a nation.
+ +The top 10 list of districts with abundant forest land are as follows:
+ +Districts Forested land (In square kilometres)
+ +Kailali 2008
+ +Dang 2007
+ +Sankhuwasabha 1920
+ +Surkhet 1746
+ +Sindhuli 1668
+ +Taplejung 1577
+ +Makwanpur 1527
+ +Udaypur 1501
+ +Bajhang 1487
+ +Doti 1440
+ +Top 10 list of districts with least amount of forest are as follows:
+ +Districts Forested land (In square kilometres)
+ +Bhaktapur 25
+ +Kathmandu 152
+ +Parsa 173
+ +Jhapa 177
+ +Siraha 181
+ +Saptari 204
+ +Sunsari 219
+ +Mahottari 222
+ +Lalitpur 245
+ +Rupandehi 251
+ ++ + +
19 Aug 2018 - codefornepal
++
+ +There are seven provinces in Nepal. Curious about which one has the highest population?
+ +Well, look no further.
+ +Province 3 has the highest population, while Province 2 has the second highest as well as the highest number of multidimensionally poor Nepalis.
+ +Each of these Provinces has a higher population than Provinces 4 and 7 combined.
+ +Province 6 has the least number of people. Check out the chart below.
+ +Note: Pratima Kandel contributed to this post.
+ ++ +
Data source: CBS (PDF).
+ + +08 Sep 2018 - Nischal Paudel
++
+ +Hi, I am Nischal Poudel—a Nepali student currently in a high school in the UK. This summer, I volunteered with Code for Nepal, a non-profit working to increase digital literacy and the use of open data. Our plan for the summer was to initiate projects of digital literacy and open data in Pokhara, a beautiful city in Nepal.
+ +To finance these plans, I first organized a fundraiser. We were able to raise $290 (Rs. 31500), and I am really grateful to the donors who contributed online and offline. Then, I started to work.
+ +At first, I went to two public schools (Shree Ram Jyoti Secondary school and Amar Jyoti Gau-Farka Secondary School) and had a session titled ‘Make the most out of IT’ with the class 10 students. The goal was to enable them to get the most use out of whatever technology they currently have access to.
+ +In the session, we discussed how today’s digital offerings can break Nepal’s infrastructural limitations, and how the students could use technology for various purposes like:
+ +Next, I organized a mini-workshop on open data. At Code for Nepal, we believe that people need to have access to accurate data so that they can make better decisions. In addition to increasing access to data through https://nepalmap.org, we organize workshops as well to increase data literacy.
+ +Titled ‘Open Data Pokhara: Initiating data-driven development’, the workshop was a success. It was organized in the ICT building of GBS (Gandaki Boarding School) thanks to the generous support of the school administration. More than 30 students and teachers participated. We looked at what open data is, how big a role it plays in our daily life, and how it can act as a catalyst in development.
+ +We also looked at how we can find various business opportunities in statistics by having a practical session of looking at the most searched keywords in Nepal. Based on this exercise, we came up with business ideas that ranged from making simulation games along the lines of ‘Clash of Parties’ to manufacturing Motu-Patlu (a popular video series) merchandise.
+ +We concluded the workshop with a session on data scraping: extracting data from the Pokhara metropolitan website, converting it to machine-readable format, and using various tools to visually represent them, while also experiencing lots of problems in the conversion process because of the way the data was published.
+ +A total cost of Rs. 5500 ($55) was incurred to organize the digital literacy sessions and the open data workshop. The rest of the fundraiser money ($235) will be utilized to provide scholarships to students in various IT courses.
+ +All in all, our plan was successful, and it was tons of fun.
+ +But why did I do all of this? I was a high school student on his summer holidays. I could be comfortable spending my time eating momos and sipping cold drinks by the lake in Pokhara. (I did eat momos though.)
+ +I did this because I believe in the potential of Nepal. Nepal can make a lot of progress by increasing access to digital technology and enabling people to make the best use of digital technology they already have. Digital literacy can bring about a big change, and address problems like brain drain, corruption, superstition, and gender and ethnic inequality in Nepal.
+ +I had a great summer, and I am really grateful to my support system in Pokhara that comprised of Code for Nepal members, teachers, and my friends that helped me make this possible.
+ +But I also realized that I need more time to make the level of impact I want to make. With the lessons I’ve learned this summer, I will keep moving forward, keep pushing Code for Nepal forward, and we will continue to deliver on our mission for a digitally literate and technically capable Nepal.
+ +Are you a high school student interested in joining us or organizing a program like this? Send us a message via our Facebook page, comment below or email us at contact[@]codefornepal.org
+ + +23 Sep 2018 - codefornepal
++
+ +Travel and tourism make a significant contribution to the economy in Nepal. In 2017, travel and tourism directly contributed (PDF) NPR 99.8bn (USD 982.5mn) or 4.0 percent of Nepal’s GDP and supported 497,500 jobs.
+ +These are the five countries that send the most tourists to Nepal, according to the Ministry of Culture, Tourism & Civil Aviation.
+ +Data source: PDF
+ + +03 Oct 2018 - Shrijana Khanal
++
+ +Code for Nepal is made by volunteers. We believe everyone can contribute. If you would like to join Code for Nepal, contact us. Read about Pratima Kandel, a member of Code for Nepal.
+ +Who are you and tell us how/where did you grow up?
+ +My name is Pratima Kandel and I am a Sophomore majoring in Computer Science at the University of Mary Washington, Virginia. I am originally from Nepal. My hometown is in Bhaktapur, I have three sisters and a younger brother. I grew up in an era where we were in less control of social media and technology, this made me an outside person. If any time, my parents were looking for me, they would find me somewhere catching crabs in the streams or playing soccer. Yeah!! I was a tomboy. I am an adventurous person and love to do anything that involves with an adrenaline rush.
+ +How did you become involved with Code for Nepal?
+ +I was introduced to Code for Nepal through a friend. The history behind the formation of Code for Nepal and the work done by the organization was fascinating, this inspired me to become involved.
+ +Code for Nepal is a volunteer-run organization, many of the volunteers have daytime jobs outside of Code for Nepal. Therefore, where is your passion and dedication for this organization derived from?
+ +Learning is a very crucial part of life and working with Code for Nepal is learning to me. Every project that we have done so far is challenging, it involves patience and dedication. Throughout my experience, I have learned various important qualities, which makes me a good programmer and a learner. I have always been interested in volunteering and helping my community and Code for Nepal has helped me give back to my country with the knowledge that I have gained so far.
+ +What is your role in Code for Nepal? Do you see yourself changing this role anytime in the future?
+ +I started as a volunteer with Code for Nepal some months ago and presently, I feel privileged to be given the role as an Assistant developer. I look forward to work on more projects and continue to learn from Code for Nepal.
+ +Where do you see Code for Nepal in the next few years?
+ +Digital literacy and open data are very important terms that are crucial in today’s rapid technology-driven world. Countries like Nepal are in slow progress and still backward in terms of technology. I see Code for Nepal changing this ongoing problem. Through technology and open data, we could see a Modern Nepal that has highly progressed regarding Digital Literacy.
+ +How is Code for Nepal different or special from other non-profits?
+ +Code for Nepal is a unique organization that works for spreading digital and data literacy in Nepal and builds civic technology tools such as https://nepalmap.org. As I mentioned, Nepal needs to progress in the field of technology and there is rarely much organization that involves in solving the problem that our country is facing. Thus, Code for Nepal is a welcoming organization with volunteers providing their time and effort to make a change.
+ +How can individuals especially the youth become more aware or involved with Code for Nepal?
+ +Good marketing is always the first thing for making people aware of our organization. We could partner with colleges and do events. In today’s highly influential social media, we could spread our words about Code for Nepal. Lastly, continue doing our best work for our country which will eventually attract youths who are interested in making a change.
+ + +30 Oct 2018 - codefornepal
++
+ +Washington, USA, October 29, 2017 – Code for Nepal today announced that Code for Nepal and partners are launching Visit Janakpur (https://www.visitjanakpur.com/) to digitize the city and area to attract more tourists, help local businesses and people in Nepal.
+ +As Nepal plans to attract 1.5 million tourists by 2020, Janakpur could benefit the country and itself by doing all it can to attract more tourists. Realizing this potential, Code for Nepal and partners are launching Visit Janakpur. As part of the initiative, they also plan to train local businesses to improve their services in the near future.
+ +“Visit Janakpur is a project initiated by Code for Nepal to digitize the city to attract more tourists, help local businesses and people in Nepal. To maximize the benefit of the project, we are partnering with Province 2 Government and Janakpurdham Sub-Metropolitan City, ” said Roshan Ghimire, director of Code for Nepal. Organizations like Appan TV, Internet Market Today, StoryCycle, FACTS Nepal, Sano Paila, ANTA, Code for Janakpur and others are partners of this project.
+ +On October 27-29, a group of volunteers gathered to build digital maps of Janakpur, take photos and videos, and publish essays about the temples and ponds of this historic city. As a team volunteers built 542 map points, 55 plus 360-degree imageries, 12 video stories. Honorable Mayor of Janakpur Dham officially launched www.visitjanakpur.com at the workshop after thanking volunteers and organizers for their work to promote tourism in Janakpur Dham.
+ +“As a digital marketing entrepreneur, it’s a privilege for me to work on a project to promote my hometown to the global audience,” said Amit Jha, Founder & CEO of Internet Market Today.
+ +“Janakpur has the potential to be a major attraction for religious tourism in Nepal,” Navin Shah, founder of Appan TV said. “Visit Janakpur is a great initiative to attract more tourists to Janakpur area.”
+ +Contact:
+ +Roshan Ghimire
+ +Director of Operations and Partnerships
+ +Code for Nepal
+ + + ++977 985-120-4309
+ + +10 Nov 2018 - Shrijana Khanal
++
+ +Code for Nepal is made by volunteers. We believe everyone can contribute. If you would like to join Code for Nepal, contact us.
+ +Read about Cliff McIntosh, a member of Code for Nepal who leads the development of NepalMap, a web app that puts Nepal’s data at your fingertips.
+ +_Who are you and tell us how/where did you grow up?
+_
+I am Cliff McIntosh. I grew up in west Texas in the U.S. These days, I live in Chicago and work as a software developer.
_How did you become involved with Code for Nepal?
+_
+I have had an interest in Nepal from the time that I was a Peace Corps volunteer teaching English in Dadeldhura district. I was looking for a volunteer opportunity and answered a call for volunteers on the Code for Nepal website. Ravi Nepal asked if I would be interested in helping launch a tool that makes census and other data available. That’s how I became involved with Code for Nepal and our NepalMap project.
_Code for Nepal is a volunteer-run organization, many of the volunteers have daytime jobs outside of Code for Nepal. Therefore, where is your passion and dedication for this organization derived from?
+_
+I want to be able to use my software development skills for social good. Working with Code for Nepal on the NepalMap project allows me to do that.
**What is your role in Code for Nepal? Do you see yourself changing this role anytime in the future?**
+ +I am a developer on the NepalMap project. Amit Chaudhary and I worked closely with other Code for Nepal team members and volunteers to launch the first version of the project. I am the team member who serves as the primary resource for working with the Wazimap framework that we use for NepalMap. I hope to continue to serve as a developer with NepalMap, but I would also like to have the opportunity to mentor other developers so that responsibility and skills can be shared.
+ +How is Code for Nepal different or special from other non-profits?
+_** **
+_ Code for Nepal is different because it allows us to get involved by using our technical skills to serve a social good.
23 Nov 2018 - Nikesh Balami
++
In October Code for Nepal organized the “Digitizing Janakpur Workshop” in collaboration with Appan TV, Internet Market Today, SotryCycle and other stakeholders to digitize Janakpur using photos and videos so, that we can attract more tourist supporting the Nepal Government “Visit Nepal 2020” initiative and also launch Visit Janakpur (https://www.visitjanakpur.com) project in partnership with Nepal Tourism Board, Ministry of Industry, Tourism and Environment of Province 2 and Janakpurdham Sub-Metropolitan City in Nepal. Here is the brief overview of what happened in the two and half days workshop.
+ +Day 1
+ +The workshop was hands on. It included many field visits. Hence we selected only 25 participants out of which 13 were young women. All of them checked-in and Nikesh Balami, Project Manager of Code for Nepal gave the name tag to everyone so it would be easier to remember their name during the time of the workshop. Ravi Nepal, Founder of Code of Nepal, welcomed the workshop participants and share about the aim of organizing the event, the kind of opportunities and the impact which can be made to create more jobs and attract more tourist in Janakpur.
+ +Saurav Dhakal from StoryCycle shared a brief overview of what participants will be doing for the 2 and half days. Navin from Appan TV talks briefly about civic responsibility to promote local tourism, where he encouraged the youths to get involved in the community activities.
+ +Sudhan Subedi from Nepal Tourism Board talked about digital tourism and the Visit Nepal 2020 initiative. He was joined by Roshan Ghimire form Code for Nepal, where he highlighted the importance of digitizing Janakpur and the type of impact the workshop can make by promoting the local collaboration and resource sharing.
+ +The workshop was made special by the presence of Mr. Lal Kishor Sah, Mayor of Janakpurdham Sub Municipality. He joined the team to launch the Visit Janakpur project and also assured the long-term support from the Municipality side for its promotion. The participants were excited to hear about the work done by the Municipality to promote the tourism sector, preserve historic places and ongoing renovation in Janakpur Dham.
+ + + +Soon Survar Dhakal started the session on “Mapping your Story“, where he first asked participant introduce his/her partner with the help of paper maps which were provided to them. They were asked to locate the location of the hometown, school, favorite hangout place of their partners. He also talked about using digital tools to map the stories so that it will make an impact and highlighted the importance of hazard mapping to save lives during the time of natural disasters like floods and earthquake. He also shared some examples of using the mapping for the development and promotion of places.
+ +He was joined by Prijun Koirala, Web Developer of StoryCycle, where they talked about making the proper use of available equipment and applications like using Google Street View to capture 360 photos, Snapseed to edit photos from the mobile, which will help to make the stories attractive and beautiful.
+ +The basic concept of Mobile Photography was shared by the Roshan Ghimire in a separate session, where he shared some tips and tricks to take good quality photos using smartphones. He discussed on focusing on the stories and photo angle, rather than clicking randomly for the fun. After the session on Mobile Photography, Sudhan Subedi joined the participants to talk about gathering accurate information, which can help tourists or grow sales of the existing business. He talked about discouraging incomplete or meaningless information and asked participants to publish the photos and stories they collected as a blog so that visitor will find a complete information online.
+ +++ ++ Amita Sharma, Teach for Nepal Fellow facilitating the session on Digital Content Ethics at Digitizing Janakpur Workshop. #VisitJanakpur #VisitNepal2020 pic.twitter.com/DVR0AqkQsh +
+ ++ — Nikesh Balami (@nikeshbalami) October 27, 2018 +
+
Amita Sharma, Teach of Nepal Fellow, led the discussion on “Digital Content Ethics” in the afternoon. She shared about Dos and Don’t of publishing and told participants to be very careful while publishing any kinds of content on the internet.
+ +After all the session, participants were divided into a smaller group for a field visit to map Janakpur using photos and videos. Four group were made and briefed on how to collect the map coordinates and photos of the important places and were sent for the trial mapping session, accompanied by members of Code for Nepal and StoryCycle.
+ +Day 2
+ +On the second day, participants traveled parts of Janakpur to collect stories. Early morning in around 8 AM everyone gathered at the Monastic School and Ravi conducted a short recap session, where he asked the participant to share his/her first day experiences. Many of them requested to organize similar kinds of workshop and events frequently on a timely basis.
+ +After the recap session and tea, Saurav divided the participants into 4 groups by making few changes in the day first group for the field mapping and assigned them with a task to cover and complete. All the four teams were accompanied by members of Code for Nepal and StoryCycle. Participants spent more than 3 hours in the field, collecting map coordinates, photos, and videos. Once they returned to the workshop venue, they were taught how to upload the collected photos and coordinates on Google Maps. The basic of Google Local Guide platform was also shared to encourage participants to continue their contribution after the workshop.
+ +Then participants took some rest over lunch. Soon Mr. Sumit Shekhar Shah, a Digital Photography enthusiast, who has been working in Janakpur for the grassroots awareness joined the participants to talk about how they can promote the history of Janakpur by highlighting the culture, temples, foods etc. He told participants to reach out to him anytime for help.
+ +++ ++ Mr. Sumit Shekhar Shah facilitating and running the brainstorming session on Digital Photography and historical tourism places of Janakpur at Digitizing Janakpur Workshop. #VisitJanakpur #VisitNepal2020 pic.twitter.com/K6NkiIx30E +
+ ++ — Nikesh Balami (@nikeshbalami) October 28, 2018 +
+
Participants went to the field again. This time they were asked to focus on 360 photos and video stories. They identified the stories like the making of the Janakpur Lassi, Yummy Samosa, Mithal Arts etc. These videos will be published soon by StoryCycle.
+ +Day 3
+ +Like Day 2, participants gathered in the venue early in the morning and Ravi conducted the short review session. After the review, the team was dispatched again for the field mapping of parts of Janakpurdham.
+ +At the end to the three and half days workshop, we built 542 map points, 55 plus 360-degree imageries and 12 video stories.
+ +Mr. Ram Naresh Ray form Ministry of Industry, Tourism and Environment of Province 2 joined us. In his remarks, he congratulated all the participants and organizers for the hard work and said that the government is working to advance the tourism sector in Province 2.
+ + + +Data, photos and videos collected from the workshop are still being processed. Some of them have been published http://visitjanakpur.com/
+ +#VisitJanakpur #VisitNepal2020 #Code4Nepal
+ + +23 Nov 2018 - codefornepal
++
+ +We are raising money to give 25 scholarships to young women from diverse background to learn to code. Your contribution will make an impact, whether you donate $5 or $500. 100% of the donation will be used to provide scholarships. Every little bit helps. Thank you for your support.
+ +Gender equality in all sectors and especially in the tech sector, in Nepal, remains a challenge. We would like to help change that. Code for Nepal has years of experience in providing opportunities for women to learn to code and finding a job or internship. Please join us in making Nepal a more equal place for women. Please donate and share with your friends and family.
+ + +04 Nov 2018 - Namrata Karki
++
We are all familiar with the question ‘Who came first- the egg or the chicken’? Well, it is impossible to answer this question but meanwhile, we have some egg-citing information for you.
+ +People in Nepal generally consume duck and hen eggs. Nepal produces a total of 1,308,072,000 eggs annually, according to Ministry of Agriculture [PDF]. This number is contributed by the commercial farming done in various districts.
+ +The top 10 districts responsible for producing the most number of eggs in Nepal are as follows.
+ +District Total Eggs
+ +(Including duck and hen egg)
+ ++ +
Chitwan 41,217,5000
+ +Makwanpur 5,810,6000
+ +Dang 55047000
+ +Udaypur 50236000
+ +Kaski 43151000
+ +Nawalparasi 41946000
+ +Kathmandu 41233000
+ +Bhaktapur 40995000
+ +Kavrepalanchowk 35988000
+ +Morang 33652000
+ ++ +
Data sources:
+ +Check out NepalMap.
+ +or
+ + + + + + +24 Dec 2018 - codefornepal
+
+ 
+ Happy Holidays!
+
We hope you had a great year and are enjoying the holiday season. We have been grateful for your support. As 2018 comes to an end, we wanted to thank you for supporting Code for Nepal, seek end of year donations, and share updates on our work over the past year.
+ +Overview of what we were up to in 2018:
+ +Building the digital footprint of a city: Janakpur is a historical and religious city in southern Nepal. By working with partners, we launched an initiative to digitize the city to attract more tourists, local businesses and people in Nepal: https://www.visitjanakpur.com/
+ +Increasing digital and data literacy: This year, as in the past, we continued to analyze and visualize data related to Nepal. We also organized an event in Pokhara and supported a young teacher’s hope to buy a projector to increase digital literacy in Janakpur and computational linguistic competition in Kathmandu.
+ +Supporting entrepreneurs: In collaboration with Open Knowledge Nepal, we launched the Hack for Nepal initiative and hosted AngelHack Hackathon for the first time in Nepal. This was our first experience of hosting an overnight hackathon, where more than 70 participants competed to build ‘Seamless Technology for Humanitarian Response’.
+ +Increasing access to federal level data: Nepal has new administrative boundaries. In 2016, we launched NepalMap to put Nepal’s data at your fingertips. Now we are working to create a new version of NepalMap to reflect the new administrative boundaries of Nepal. Join us!
+ +Blankets4Nepal: In early 2018, extreme cold waves affected Nepal. Many lost their lives. Code for Nepal and partners raised over $1,500 to donate blankets to those affected.
+ +#KataNepali Video Competition: After the grand success of #KoNepali video and photo competition, in 2018, we organized “KataNepali” video competition asking Nepali youth all around the world their vision and aspiration for Nepal. In March, we distributed the award to the winners in
Looking forward:
+ ++ Scholarships for women: We are working to launch a scholarship initiative for young women to strengthen their coding skills and make them more competitive candidates for technology sector jobs in Nepal. Please donate to the scholarship fund. +
+ + +20 Dec 2018 - Shrijana Khanal
+
+ 
+ Who are you and tell us how/where did you grow up?
Born in Pokhara and raised in Kathmandu, I hold both places close to my heart. I grew up in a big joint family which included my grandparents, uncles, parents, and siblings. Being away from home has been a challenge
How did you become involved with Code for Nepal?
+I learned about a lot of cool things that Code for Nepal does through their Facebook page. As an IT professional, Code for Nepal’s mission to promote digital literacy in Nepal really resonated with me.
Code for Nepal is a volunteer-run organization, many of the volunteers have daytime jobs outside of Code for Nepal. Therefore, where is your passion and dedication for this organization derived from?
+Opportunity should be indiscriminate, not based on gender or social class, as it is so often in Nepal. Digital literacy is a powerful tool that can enforce this principle by empowering Nepali women and girls, which is why I chose to work with this organization.
What is your role in Code for Nepal? Do you see yourself changing this role anytime in the future?
+I was previously a Scholarship Manager at Code for Nepal, and helped raise scholarship funds for web design courses for Nepali girls who were interested in learning web development. Recently, I took on the role of Director of Strategy. I intend to support the organization by managing the various projects that make Code for Nepal impactful.
++ ++
+ + Asmita Gauchan, Director of Strategy, Code for Nepal +
Opportunity should be indiscriminate, not based on gender or social class, as it is so often in Nepal. Digital literacy is a powerful tool that can enforce this principle by empowering Nepali women and girls, which is why I chose to work with this organization. +
Where do you see Code for Nepal in the next few years and what can it do to improve?
+I think Code for Nepal will continue its great work by bringing together like-minded, proponents of digital literacy. In a few years’ time, I hope our work will have have increased in both scale and reach.
**How is Code for Nepal different or special from other non-profits?
+** I think Code for Nepal’s work in mobilizing youth in the country to promote the merits of
How can others become more aware or involved with Code for Nepal?
+Follow us on social media, and our blog! We do our best to share our progress, victories, and struggles with the public through these platforms. If you are interested in getting involved, you can reach out to us via our Join Code for Nepal form. We welcome all who share the same vision of creating a Nepal that leverages digital literacy and technological innovations to ensure its citizens are thriving.
18 Dec 2018 - Roshan Ghimire
+
+ 
Purpose
+ +The purpose of the #VisitJanakpur Social Media Photo Challenge is to encourage participants to photograph Janakpur Dham and area and publish on Instagram or Twitter or Facebook using hashtags #VisitJanakpur and #VisitNepal2020. Both of these hashtags must be used. The photo can be of anything such as: food, temples, art, ponds or people.
+ +Who can apply
+ +Everyone except members and families of organizer and co-organizer of this challenge.
+ +How to apply
+ +From October 30 to December 31, participants need to take photos of Janakpur Dham and area and post on Instagram or Twitter or Facebook using hashtags #VisitJanakpur and #VisitNepal2020.
+ +A participant has to post minimum of five photos of five different things to qualify. For example, a participant can take photos of temple, pond, food, people, houses or neighborhoods.
+ +Photos published between October 30 to December 31 will be judged for this social media challenge.
+ +Participants need to email their 5 best photos to contact@codefornepal.org with the subject- “Entry for Visit Janakpur Social Media Photo Challenge”
+ +The post should have:
+ +1-2 sentence description of the photo. See for example:
+ +Twitter post: https://twitter.com/VisitJanakpur/status/1064458963704524800
+ +Instagram post: https://www.instagram.com/p/BqW58qblrjB/
+ +Facebook post: https://www.facebook.com/visitjanakpurdham/photos/a.1648374195400021/2257708451133256/?type=3&theater
+ +Tag @VisitJanakpur on Instagram/Twitter
+ +Guidelines to submit
+ +You can take photos of people, food, temples, flowers, ponds, houses etc and post with a caption (description) that would help people understand what your photo is about. Use hashtags #VisitJanakpur and #VisitNepal2020. Also, please don’t watermark your submissions.
+ +Judges*
+ +Deepika Gyawali
+ +Sumit Sabita Shekhar
+ +*Please do not contact the judges or ask them questions. If you have questions, please email contact@codefornepal.org
+ +Judging Criteria
+ +Photos will be judged based on quality of photo and description of the photos.
+ +Awards
+ +Nrs 5,000 and certificate each to two top winners: One male and one female participant. Three additional participants would get certificates.
+ +Winners will be announced in mid of January.
+ + +24 Jan 2019 - Pratima Kandel
++

Nepal has been blessed by nature. It is so beautiful. Numbers prove that tourists love that about Nepal. The most places visited in Nepal by tourists are National Parks and Wildlife Reserves, followed by Pashupati Area and Lumbini (excluding Indian tourists for both of these religious sites).
+ +Here are the most visited places by tourists in 2017.
+ +| + National Parks and Wildlife Reserve + | +
| + Pashupati Area (excluding Indian tourists) + | +
| + Lumbini (excluding Indian tourists) + | +
| + Manaslu Trekking + | +
| + Mustang Trekking + | +
| + Humla Trekking + | +
| + Lower Dolpa Trekking + | +
| + Kanchanjunga Trekking + | +
| + Upper Dolpa Trekking + | +
Source: Ministry of Culture, Tourism & Civil Aviation (PDF)
+ +For machine readable data check out our Github.
+ + +06 Jan 2019 - codefornepal
+
+ 
+ Overall in Nepal, inequality is low in context of the country’s economic development.
+
Inequality is measured by the Gini Index, “the most widely used measure of inequality”. The Gini Index looks at the “distribution of a nation’s income or wealth, where 0 represents complete equality and 1 total inequality.”
+ +The most recent Demographic and Health Survey of Nepal released by the Ministry of Health shows which provinces have the highest wealth inequality.
+ +Province 6 has the highest inequality and one of the highest rates of multidimensional poverty with every second person being multidimensionally poor (50%), the same as Province 2 of Nepal. However, inequality in Province 2 is the lowest in the country, according to the Demographic and Health Survey.
+ +Data source: Demographic and Health Survey
+ + +16 Feb 2019 - codefornepal
+
+ 
+ Nepal has seven provinces. While latest data on these provinces are not yet available,
The literacy rate of Nepal in 2011 was 66%. Province 3 has the highest literacy rate (74.8%) while Province 2 has the lowest (49.5%) in the country. Check out the chart below to see literacy rate of other provinces.
+ +p.s: We are looking for the latest data, if you know where it is, please comment below.
+ +Source: Ministry of Education (PDF)
+ +Machine readable data: Google Excel
+ + +21 Feb 2019 - Roshan Ghimire
++
General information:
+ +Code for Nepal is a registered non-profit in the US working to increase digital literacy and the use of open data in Nepal. Over the past five years, Code for Nepal has built several products, organized conferences and provided scholarships to create more opportunities for Nepalis.
+ +In addition to our ongoing projects, Code for Nepal is launching a new Fellowship Program for young Nepali women to learn coding.
+ +Once they complete the technical training, Fellows of this new program will work closely to build, revamp and promote many of Code for Nepal’s products such as NepalMap.org, AskNepal.info, VisitJanakpur.com, Sangraha.org, as well as upcoming projects we have in the pipeline.
+ +This real world experience will allow the Fellows to build their portfolio and help them gain competitive edge for the job market.
+ +Code for Nepal is looking for a dynamic, talented and entrepreneurial Project Manager based in Kathmandu. He/She should be committed to digitally empowering Nepal and to support our Fellowship program and existing projects and partnerships. This is a part-time position for 10 hours a week working remotely and
Responsibilities of the position include:
+ +Selection c
+This position requires strong project management skills, relationship building, understanding of Nepali tech industry, open data, media and marketing fluency, and an ability to work with a diverse set of colleagues who are committed to digitally empowering Nepal. A candidate must have a bachelor’s degree and a minimum of two years of full-time professional experience.
Reporting requirements:
+ +Roshan Ghimire, Operations and Marketing Director, Code for Nepal
+ +How to apply:
+ +Please send your resume and cover letter to contact@codefornepal.org by March 20 with your monthly compensation expectation. The subject of the email should be Project Manager Application.
+ + +17 Feb 2019 - Shrijana Khanal
++
Nikesh with Code for Nepal recipients of Tech Diversity Scholarship at Insight Workshop
+ +Who are you and tell us how/where did you grow up?
+ +Namaste! I am Nikesh Balami. I am born and raised in Kathmandu. I love coffee chat, tweeting, hackathons, blogging, traveling, and open data. I am the co-founder and CEO of Open Knowledge Nepal, a non-profit civic tech organization comprised of openness aficionados. In my daily work schedule, I coordinate diverse project related to tech & data, write research & reports, scrape & harvest government data and sometimes code.
+ +How did you become involved with Code for Nepal?
+ +I joined Code for Nepal three years ago with an aim of rebooting the AskNepal initiative. It was super quick, I also wrote a blog about it on my personal website highlighting the experience and possible next steps.
+ +Code for Nepal is a volunteer-run organization, many of the volunteers have daytime jobs outside of Code for Nepal. Therefore, where is your passion and dedication for this organization derived from?
+ +Yeah, I also have my separate organization like many other Code for Nepal members. Talking about passion and dedication, C4N’s mission of “increasing access to open data” is where I connect with this organization. The value of openness to create an inclusive environment for everyone is a priority to me,, and I like how Code for Nepal mobilizes its volunteers to build projects and initiative around it.
+ +What is your role in Code for Nepal? Do you see yourself changing this role anytime in the future?
+ +My role at Code for Nepal is interdisciplinary and has been changed frequently. Previously I was the AskNepal Lead, then Project Coordinator, and now I am Program Manager with the responsibilities of managing product and event. I represent C4N on different platforms. I speak on the behalf of the organization, promote activities, manage relations with Nepalese civil societies, and coordinate workshops and hackathons through Hack for Nepal initiative.
+ +Regarding the change in role, the type of role which I hold within the organization does not matter much. It’s all about the continuous contribution and dedication, which I will be doing until Code for Nepal will achieve “i_ncreasing access to open data.”_
+Organizer and Winners of AngelHack Nepal Hackathon 2018 – part of Hack for Nepal initiative
+ +Where do you see Code for Nepal in the next few years and what can it do to improve?
+ +Over the years, I was lucky and grateful to witness the growth of Code for Nepal, which makes me proud. Let’s keep working, let’s keep moving forward – I believe tomorrow is beautiful.
+ +How is Code for Nepal different or special from other non-profits?
+ +I can’t list this as bullet points, but I call ourselves (Code for Nepal) as a modern day non-profit organization, working in Nepal with no hierarchical orders and capabilities of working virtually, which is very much different than traditional working style.
+ +How can others become more aware or involved with Code for Nepal?
+ +Anyone who is interested to be part of this momentum can contact contact@codefornepal.org or they can directly start contributing through http://github.com/Code4Nepal
+ + +04 Mar 2019 - Roshan Ghimire
+
+ 
Contact: Roshan Ghimire
+ +Email: roshan@codefornepal.org
+ +Code for Nepal launches Hawkins Fellowship in Partnership with Insight Workshop to Help Increase Women Talent in Tech Job Market in Nepal
+ +Code for Nepal and Insight Workshop are pleased to announce the partnership to launch Hawkins Fellowship to help increase women talent in the tech job market in Nepal.
+ +Code for Nepal and Insight Workshop will select 15 women fellows in five batches, train them on open source and web development and soft skills and help them build their portfolio with hands-on training to enable them to compete in the job market. After successfully completing the fellowship, the fellows will also receive a monetary award.
+ +“The rising demand for talent in the rapidly growing tech job market is a sign that we need to mobilize women, who are the population majority in Nepal, to seek the same opportunities that their male counterparts do. We are pleased to be able to continue supporting this movement in empowering women with knowledge and experience”, said Asmita Gauchan, Director of Strategy at Code for Nepal.
+ +“Insight Workshop is extremely delighted to partner with Code for Nepal to train young and energetic women to become future leaders in product and technology,” said Sitaram Gautam, Chief Executive Officer, Insight Workshop
+ +“We are glad to be able to continue our partnership with Insight Workshop to build talent for the future in the country,” said Roshan Ghimire, Director of Partnerships and Operations at Code for Nepal.
+ +Details of the fellowship will be announced in early April.
+ +***
+ +About Code for Nepal:
+ +Code for Nepal is a 501(c)(3) nonprofit organization registered in the United States. Code for Nepal works to increase digital literacy and the use of open data in Nepal.
+ +About Insight Workshop:
+ +Insight Workshop is a Kathmandu-based engineering company that primarily consults technology solutions to partners and companies around the world. Insight Workshop also runs an Academy to train future engineers and invests in local product development.
+ + +24 Mar 2019 - codefornepal
+
+ 
Gaining higher education is critical in the 21st century. Province 3, home of the capital city in Nepal attracts most students who are interested in higher education.
+ +There were just more than 3 lakhs 61 thousand students enrolled in higher education of which more than 50% are in just Province 3 in 2017, according to the Ministry of Education (PDF).
+ +below for details.
+ +What can your province do to increase the number of students in higher education?
+ +Data in Machine readable format: OpenDataNepal
+ + +05 Apr 2019 - Richa Neupane
++
+ We are pleased to announce that applications are open for the first batch of Hawkins Fellows. The objective of the 12 week fellowship program organized by Code for Nepal in partnership with Insight Workshop is to help increase female talent in the technology job market in Nepal. +
+ +The Hawkins Fellowship by Code for Nepal in partnership with Insight Workshop Academy includes:
+ +A. A twelve-week program at the Insight Workshop Academy
+ +Fellows will be engaged full-time from Monday to Friday 10 am to 4 pm in the Insight Workshop
For the capstone project Fellows can either build from their own ideas and interests or they can be involved in one of the following Code for Nepal projects
+ +C. A Monetary reward of Nrs 15,000 after the fellow successfully completes the program. (The fellowship award including the training, networking and more is worth Nrs 60,000.)
+ +Learning outcomes of the fellowship:
+– Leadership and communications skills
+– Access to network with established leaders in the field
+– Project Management: Portfolio-building with Code for Nepal and Insight Workshop**
+–**Technical skills: Open source and web development
Deadline to Apply : April 12
+ +Number of Fellows for April intake: 3
+ +able to commit full-time
+background in basic programming
+identify as female
+young professional or final year Bachelor’s student
+We will call for interviews if you are shortlisted. Three fellows will work alongside the April batch of trainees of Insight Workshop Academy. To know more about the curriculum visit insightworkshop.io
+ +Fellowship timeline: April 15, 2019 to August 15, 2019
+ +You only have to fill one application form. Please fill and submit the form below by April 12.
+ +If you have questions that has not been answered in this page, please ask using the comments section below.
+ + +23 Apr 2019 - Richa Neupane
++
We are pleased to announce our partnership with Internet Market Today for a three-month internship program in Janakpur, Nepal. Internet Market Today is a digital advertising agency based in Janakpur.
+ +Number of interns: 2
+Stipend: NRs 3000 per month
+Tentative start date: May 15, 2019
Interns will have the opportunity to learn the following skills:
+ +Expectations:
+ +Minimum requirements:
+ +Please send your CV and letter of interest to richa@codefornepal.org. Deadline has been extended to May 10, 2019.
+ +Applications will be reviewed on a rolling basis.
+ + +30 Apr 2019 - Richa Neupane
++
I joined Code for Nepal this April and my first task was selecting the Hawkins Fellows. There were 24 applicants and out of them eight were called for phone interview. I had to make decisions quickly so we could match the Fellowship timeline for the Insight Workshop training program. I read the stories of the finalists again and again and tried to find a good mix of the fellows according to their diversity and strengths. Within a few days, I communicated with the selected fellows and they responded immediately and have started the fellowship. I sent out rejection letter to the rest of the candidates who I had interviewed. To be honest all the candidates’ stories were exceptional. A few did not meet the education or programming language requirement. I encourage all of those who applied but did not hear from us or did not get selected to continue your hard work and to continue taking advantage of such opportunities. It is great to see that you have already taken the steps towards closing the gender gap in technology by choosing to work in this field and already are role models to many.
+ +Here, I present to you the first batch of Hawkins Fellows.
+ +1.SUMI PRAJAPATI, BHAKTAPUR
+ +
I recently finished my Bachelor’s. I am the oldest daughter in my family. Growing up, I was the most mature,outgoing person and I tried to help my family my entire life. I am a simple,open minded girl who loves to learn new things and experience life.
+ +I was one of the fellows at Women Leaders in Technology (WLiT) which run programs to foster the vision of providing young girls opportunities and resources to carry their passion in technology, and become leaders and innovators. I have been a part of various workshops and hackathons including a 3 month smart-chhori campaign in Khalti which helped me learn about digital payments and digital literacy program practically. From my teenage days I had always experienced the gender gap and felt the decreased involvement of girls in technology. I believe that girls are equally good as boys. The technology field had always fascinated me. Collecting memories and capturing them in photos is what interests me. I like to volunteer. I want to spread smiles to my loved ones.
+ +Code for nepal dreams to empower Nepal by increasing digital literacy. Encouraging women in this area is a huge step towards this dream. I was very impressed and attracted towards this vision looking at different projects of this organization.
+ +The Hawkins Fellowship is also one of the small step towards building gender equality in the field of technology. Working together in a team in various kinds of projects is going to be fun and through this Ii can see my future with a huge difference. This kind of opportunity is definitely going to help people grow and get motivated to achieve a successful future.
+ +2. BASNA RANJITKAR, KAVRE
+ +
I have just completed my Bachelor’s in Computer Engineering. I joined a fellowship program during my Bachelor to improve my soft skills. This made me confident that I can face any type of interviews, or work pressure. But after I completed my studies and I began to send resume to apply for jobs, I realized that I lacked most of the job requirements posted by companies. The hard skills developed during the college days to just complete the minor and major projects were insufficient to match the job requirements. I applied for Hawkins Fellowship for Women to get the necessary training on technical and professional skills and be able to apply those skills at the workplace.
+ +3. SEEMA THAPA MAGAR, POKHARA
+ +
I recently completed my undergraduate in Computer Science and Information Technology. I am a passionate, optimistic and dedicated woman who believes in perfecting my skills with continuous effort. As there is a saying by the great Aristotle that “We are what we repeatedly do. Excellence, then is not an act, but a habit.”
+ +I am also a nature lover, health enthusiast, scribbler and a social activist. I consider it my greatest achievement when I am able to motivate and help many young students or learners about the cosmic possibilities of technology. I feel genuinely happy when my code runs without any errors or bugs while programming. One of my imperishable memory was of a leadership development camp 2019 in Sikles where I got to meet and influence around 80 indigenous students highly ambitious towards their career. I want to be one of the female tech expert in the IT field. I want to be an example so that people will believe that even a girl can be a scientist, CEO, software developer or any top professional thriving excellently in the technology sector.
+ + +28 May 2019 - Sumi Prajapati
++
I applied for this workshop from both Insight website as well as from Code for Nepal fellowship. It was an amazing feeling to know that I had got selected for both. I thought “WOW! I can do this.” I felt more energetic: all I could feel was positive vibes.
+ +From the very first day I was feeling very lucky to be part of this workshop. I took this as an opportunity to learn and groom myself in a real office environment. This was the time to implement my theoretical knowledge into practical world. I saw my big picture world i.e future through these tiny steps. I dreamt of being a software engineer since my school days. So this was a starting of my journey.
+ +Talking about my first day at Insight Workshop, everyone was so welcoming.We were introduced with the previous batch of students, mentors and everyone else there. They shared their Experiences. There were more than 50% girls; it was a happy feeling. Everyone had the same dreams and these were tech enthusiasts with same passion to learn. There were positive vibes coming from everyone that we should learn and there was a team working environment. It was a different feeling.
+ +The first month went by so fast.We learnt the basics of everything from Html, Css to Django Framework. We learnt how they work in real world and also learned project management basics from tools to practicals.We were assigned assignments and tasks. There were exams. And I even got chocolate and highest marks in the third test. I felt happy. Every Friday we had guest lectures from industry experts who shared their experiences. I loved how they shared everything with us, making us feel like their own family. They want us to grow and we were all motivated and learnt so many things from each and every person every single day. Every day was productive. It wasn’t hectic at all. The time was feasible and the environment was co-operative.
+ +For the ongoing second month we are divided into team of two members.We have already been assigned projects to implement all our learnings. We have been given time about 4 weeks to complete this project. My only goal for this month is to complete this project with all the hard work I can put in and learn many things each and everyday to make it more productive.
+ +I am grateful to Code for Nepal for selecting me as one of the Hawkins Fellow and giving me this opportunity.
+ + +28 May 2019 - Seema Thapa
++
After being selected as one of the Hawkins fellow, I searched for Insight workshop’s further background, course curriculum outline and its location to make sure I am going to the right place. In my view, most of the Nepali students get internship experiences where they just come to complete the syllabus of internship or the internship becomes a phase where students begin to lose their zeal in technology. Often, interns do not learn anything due to lack of guidance. I had a slight skepticism whether the workshop would be as promising as it looked. But when I entered Insight Workshop, it was nothing like what I have encountered in the past. It was fairly disparate from any other technology companies in Nepal. It was an ecstatic moment for me when I could see the academy was professionally equipped, provided with well defined resources and supported by highly experienced mentors.
+ +I joined workshop one week behind the actual schedule which gave me a push to work extra hard to recover my absence. I remember meeting Basna, one of the other Hawkins fellows welcoming me with a sweet gesture and I could feel every other members being cooperative and competent on the first day of workshop.
+ +The second week was productive in learning how to use Linux, Source Code maintenance in Git, how to use Skype effectively for communication and how to get access to full stack development tools and technologies. I got familiar with daily practices such as stand up session at sharp 10 AM in the morning with group members, using SCRUM board for personal and project development, mundane update of our progress at the end of day, Friday’s guest lectures and retro discussions on reflecting what went well or not over a week. It was completely a modern reality to perform task by teaming up with other members to solve problems both technical and non-technical.
+ +On the third and fourth week, we were given Python assignments, Front end designs to clone and do objective tests. I learned to delegate my tasks and I planned to accomplish my objectives by the deadline using Trello and we were provided online learning materials by our instructors. I don’t like to miss a single day; I love being on time and every moment, I am learning something new. I am not exaggerating about how tough and high yielding our profession is. However, I genuinely sensed my daily six hours at work. Though, nothing comes easy, we have to train ourselves to become auto-didactic, brainstorm ideas, comprehend programming skills, follow stern and unanimous working environment. Last week, we learned to do basic crucial features of web development and I believe that I can develop my very own project with required functionality.
+ +Over the coming months, I have planned to upgrade my programming skills to take my project to next level, give my foremost at workplace, redraft my professional subjects like CV, LinkedIn profile and build an effective communication and networking environment. Overall, I have attained additional confidence and motivation to work harder in the tech field. I am pursuing this notion in the coming days to complete my purpose of being a Hawkins Fellow and a software engineering trainee.
+ + +28 May 2019 - Basna Ranjitkar
++
It has already been a month of joining the program as a Hawkins fellow. In these four weeks, I have learnt a lot about the tasks I should be doing as a software engineer.
+ +Flash back to the day I first came to IW Academy feeling excited and thinking how the classes and fellow friends would be. I happened to get the confirmation mail of being selected as a Hawkins fellow only on the evening of April 16 when the class had already run for two days. I missed the classes and I had to recover the study I missed. So I reached to IW an hour early to learn what I missed. The friends are so welcoming and it was not hard to learn what I missed.
+ +The classes are running following the syllabus. The environment is so motivating seeing all academy friends eager to learn and committed to the task. The lecturers are always motivating us to work hard in these three months for our better future. Our class starts from 10am sharp and there is stand-up where we in group speak out about our progress to the project manager and the day follows with an hour-long lecture and hands-on practices for the rest of the day.
+ +Here is no spoon-feeding like we were done in school and college level. We are taught about best practises of using the code, resource sharing and given idea of how hectic job market can be. We are always motivated by our lecturer for self learning. It is important because when we will be doing real job, self learning is necessary because we might have to learn new language for the project. From the first week we were assigned assignments so that we would learn on our own and search and explore new things to complete them. This pushed us to explore new things on our own. We are told that the real job market will be more hectic than how we are feeling now to complete assignments. So regular hands-on practise will make easier. Here we are sat together randomly daily so that we get to know each other, be comfortable and be a good team player. In jobs, we always have to work in team so this is a good practise.
+ +I feel very lucky and thankful to the Code for Nepal for selecting me for this fellowship. It is a good opportunity to apply what I have been learning to volunteer for Code for Nepal and work for utilizing data.
+ + +18 May 2019 - Shrijana Khanal
++
+ Recognizing and thanking Code for Nepal Community members +
+ ++ In this post, we are highlighting Richa Neupane, our project manager! +
+ +Who are you and tell us how/where did you grow up?
+ +I am Richa Neupane. I was born and raised in Kathmandu.
+ +How did you become involved with Code for Nepal?
+ +I became involved with Code for Nepal in 2015, when the team was gathering online volunteers for the April earthquake response at that time.
+ +Code for Nepal is a volunteer-run organization, many of the volunteers have daytime jobs outside of Code for Nepal. Therefore, where is your passion and dedication for this organization derived from?
+ +I joined Code for Nepal only days before I graduated college. Back then, I was in the US and I really saw a way to contribute to Nepal through Code for Nepal’s vision of ending the digital literacy gap. I talked to a few volunteers and the co-founders online and I was inspired by their passion for change.
+ +What is your role in Code for Nepal? Do you see yourself changing this role anytime in the future?
+ +I am the project manager at Code for Nepal. I have joined as a part-time staff and it may change in the future.
+ +Where do you see Code for Nepal in the next few years and what can it do to improve?
+ +Code for Nepal should continue the work it is doing now. In the next few years, I think it will reach more corners of Nepal through programs like Visit Janakpur. I think having an office set up in Nepal would be helpful. I really like the idea of being able to work for Nepal from wherever you are!
+ +How is Code for Nepal different or special from other non-profits?
+ +Code for Nepal is different in the way that it is very transparent and open to all. It has the ability to bring small quick changes as well as the larger systemic problems such as corruption and inaccessibility to resources.
+ +How can others become more aware or involved with Code for Nepal?
+ +They can send us a message or fill our volunteer from online. They can also help through donations or just by sharing our products and providing feedback on how we can improve. Follow this link for more details.
+ + +26 Jul 2019 - Richa Neupane
++
On July 20 and 21, fifteen humanitarian tech enthusiasts came to the DataHack 2019 – Map the districts affected by monsoon in Nepal at Outside’s office in Jhamsikhel, Lalitpur. The aim of the DataHack was to map the several districts which have been affected by monsoon rains in Nepal.
+ +Day 1, July 20: The event Started with participants’ introduction. Our project coordinator Nikesh Balami kicked off the event and introduced OpenStreetMap (OSM) to the participants and gave a hands-on overview on how to edit the map. He talked about the importance of open mapping and how OSM platform acts as a resource for humanitarian & social causes, giving the users the flexibility to contribute on their own time as well as have an offline access through the app MAPS.ME.
+ +After the overview and some basic discussion, participants started mapping the affected areas. On the first day,, participants contributed to the mapping tasks created by Kathmandu Living Labs. Although all participants were editing the OSM for the first time, they completely mapped around 38 tasks within 5 hours. Participants mapped the roads, landmarks, residential areas, waterways, etc in the monsoon affected districts. According to Roshan Ghimire, program director at Code for Nepal, learning about the basics and importance of open mapping was crucial. Participants also stopped for a lovely lunch break and a Table Tennis game.
+ +Day 2, July 21: **On the second day, participants worked on the mapping of Janakpur city and its surrounding areas on OpenStreetMap. The mapping tasks of Janakpur area was created by Code for Nepal. In between mapping, Nikesh Balami shared how such mapping of disaster prone areas helps ease the humanitarian and relief activities with participants. It helps relief workers and disaster preparedness planners to conduct their programs in these areas more smoothly.
+ +In an informal discussion, the participants gave feedback that the mapping process would be more effective if local people of these disaster prone areas were also involved in the DataHack. On the second day, a total of five participants completely mapped around 30 tasks.
+ +Many participants have pledged to continue mapping. Being able to remotely contribute to the disaster preparedness work have motivated all the participants. However, just two days of mapping is not enough to complete all tasks.
+ +You can also contribute by first getting familiar with the OSM platform and then getting started with these tasks.
+ +To map flood and landslide prone areas: https://tasks.klldev.org/contribute?difficulty=ALL
+ +To map Janakpur city & surrounding areas: https://tasks.teachosm.org/project/707
+ + +19 Sep 2019 - Sumi Prajapati
++
One morning I applied for an academy program in Insight Workshop (IW), a Software Company located in Naxal, Kathmandu. The deadline was just the night before. Luckily my application was counted. (Big thanks to my dearest friend Rachana for this). After a rigorous application process I was selected for the program. I also applied for this program from Hawkins Fellowship Program by Code for Nepal. I got selected as a Hawkins fellow from there too. I can’t express in words the feelings that I had that day. I was so excited and nervous about this journey.
+ +Everyone was so welcoming at IW. We were introduced with previous batch’s students, mentors and everyone else there. They shared their experiences and motivated us on the very first day. More than 50% of the trainees were girls; it was a happy feeling. I was around people with the same dreams and passion to become a future Full Stack Developer. Positive vibes were coming from everyone that we were there to learn. It was a different feeling.
+ +The first month went by so fast. We learned the basics of everything from Html, CSS to Python, Django Framework. We learned how the software development process works in the real IT world. Alongside programming, we also learned problem-solving, research and time management skills. We were given assignments and challenging tasks too to boost our skills. we have to complete them by the deadlines. There were exams too. Every Friday we had guest lectures from industry experts who shared their experiences. I loved how they shared everything with us, making us feel like their own family. They wanted us to grow together and we learned so many things from every person every single day. Every single day was productive. It wasn’t hectic at all; time was feasible, the environment was co-operative and supportive.
+ +In the last four weeks of this academic period, we were assigned a team project based on the concepts which we had learned earlier. Although I entered as a very beginner, in just two weeks of experience and proper guidance, I was able to build a complex web application. This gave me a lot of confidence exponentially raising my passion for software development.
+ +Looking back to those three months, these were the most beautiful and exciting days of my life, as my career kickstarted. Currently, I am working at Insight workshop as a Software Engineer Trainee after completing these 3 months of the journey. I am so thankful for Insight Workshop as well as Code for Nepal for seeing potential in me and providing me with this opportunity.
+ + +21 Oct 2019 - codefornepal
+
+
The total number of companies in Nepal is 923,356. Among, them just about half (50.1%) are registered. And on average, companies in Nepal employ less than 4 people.
+ +Kathmandu, Jhapa, Rupandehi, Morang, and Sunsari are the districts with the highest number of companies in Nepal.
+ +Province 3 has the most companies or establishments, followed by Province 1 and Province 5. Check out the chart below to see how many companies are in each province.
Source: Nepal Economic Census, 2018
+ + +23 Nov 2019 - Nikesh Balami
+
+
[November 3, 2019] Spending holiday by volunteering is fun, especially in this digital world when you can help a group of youth digitize their town. With this aim of mobilizing the local volunteers to map the street of Janakpur on OpenStreetMap; Code for Nepal collaborated with Internet Market Today, Appan TV and Smartha Nepal to organize 2019 Digitizing Janakpur Workshop. It was a followup event of 2018 workshop, where we launched https://www.visitjanakpur.com/ by mapping businesses of the city, and publishing photos and videos.
+ +As the use of technology has grown, everyone now depends on online search and service. Digital content like blog posts, photos, street views, promotional videos etcetera usually appear in online search results. A town needs to have digital presence and online map so locals and tourists alike navigate the area easily.
+ +When Nepal is promoting Visit Nepal 2020 campaign, a platform like Visit Janakpur can be very useful, where the latest information about the city is contributed by local volunteers.
+ +The main aim of the 2019 digitizing workshop was:
+ +Workshop Day
+ +15 volunteers gathered at Monsatic Higher Secondary School at 8:30 AM, where they received a welcome orientation from Program Coordinator of Code for Nepal, Sadikshya Karki. She shared the overall program agenda and quickly created a friendly environment within participants through warmup dance. I and Ishan Dongol accompanied her during the introduction.
+ +After the short introduction session and breakfast, the participants were asked to download and setup Mapillary accounts for the mapping. Ishan Dongol lead the hands-on session to teach participants how to use Mapilary. The participants then were divided into 3 groups for the field mapping, where they visited different key places of Janakpur to collect street views.
+ +After 3 hours long field visits and short lunch break, the participants went to the office premises of Internet Market Today, where the session on “How Search Works” was conducted by Amit Jha, Founder & CEO of Internet Market Today.
+ +I then led a short session on how to take 360 photos using Google Street View app, where I shared the importance of 360 photos and key tips of taking beautiful photos.
+ +The workshop was concluded by Navin Shah, Managing Director of Appan TV and Sadikshya Karki, where they encouraged participants to be connected through social media and welcomed their contribution to the Visit Janakpur portal.
+ +Key Outcomes of the Workshop
+ +Participants were able to capture the 21 street view sequences, which consists of 2575+ images of various parts of Janakpur and few 360 photos.
+ + +24 Feb 2020 - Nikesh Balami
++
Code for Nepal has just launched the federal version of NepalMap, a web app that puts data about Nepal at your fingertips! Since 2016, this data portal has been the go-to source for many journalists, researchers, entrepreneurs and students; when they are looking for data or data visualizations.
+ +After the promulgation of 2015 constitution and adoption of federal structure, we see demand for data has increased. Data users have been continuously searching for data from aligned with the new federal structure which includes 753 local bodies, 77 districts and 7 provinces.
+ +To meet the demand of users, with the help of generous support of our volunteers, we are happy to launch the federal version of NepalMap – https://nepalmap.org/.
+ +
Whether you live in Province 1 or anywhere else in Nepal, you can find out how many people live in your Province or District or Municipality. Or find out what kind of crops or vegetables farmers produce in the area where you live. On this version of NepalMap, demographics, agriculture, educational and household data are available.
+ +NepalMap uses National Data Profile, created by Central Bureau of Statistics, and other official sources, to create user-friendly data visualizations on key demographic issues. You can embed, access or download the data too. You can also compare any two areas side-by-side.
+ +NepalMap is based on Wazimap which is a fork of Census Reporter. Wazimap is built and maintained by Code for South Africa. All of these tools are completely open source. You can build one for your country.
+ +NepalMap is entirely built by volunteers who are committed to ensuring everyone has access to open data about Nepal. We are looking for volunteers who can help us add more data, and improve NepalMap. If you have the right skills, and would like to help, please complete this form or you can also directly create issues in our GitHub repo to report the bug. If you would like to access pre-federal data from 2011 Population Census, please check out: https://2011.nepalmap.org/.
+ +Code for Nepal is grateful to Clifton McIntosh for his guidance throughout the development process; Amit Chaudhary, Nitesh Rijal, Pratima Kandel, Ishan Dangol for their code contribution and Nirmal Rijal for helping us with data scraping.
+ +Explore NepalMap Federal – https://nepalmap.org/ and feel free to write to us at nepalmap@codefornepal.org if you need any further information.
+ + +07 Mar 2020 - codefornepal
+
+ 
We are pleased to announce that applications are open for the 2nd batch of Hawkins Fellows. The objective of the 12-week fellowship program organized by Code for Nepal in partnership with Insight Workshop is to help increase female talent in the technology job market in Nepal.
+ +(This is a rolling application process which works on a “first come first served basis”. The sooner you apply, you have a higher chance of being accepted.)
+ +The Hawkins Fellowship by Code for Nepal in partnership with Insight Workshop Academy includes:
+ +A. A twelve-week program at the Insight Workshop Academy
+ +Fellows will be engaged full-time from Monday to Friday 10 am to 4 pm in the Insight Workshop classes
+ +B. A four-week capstone program
+ +For the capstone project Fellows can either build from their own ideas and interests or they can be involved in one of the following Code for Nepal projects
+ +C. A Monetary reward of Nrs 5,000 after the fellow successfully completes the program. (The fellowship award including the training, networking and more is worth Nrs 60,000.)
+ +Learning outcomes of the fellowship:
+– Leadership and communications skills
+– Access to network with established leaders in the field
+– Project Management: Portfolio-building with Code for Nepal and Insight Workshop**
+–**Technical skills: Open source and web development
Deadline to Apply: March 19
+ +Number of Fellows for April intake: 3
+ +able to commit full-time for this Fellowship in Kathmandu
+background in basic programming
+identify as female
+young professional or final year Bachelor’s student
+We will call for interviews if you are shortlisted. Three fellows will work alongside the April batch of trainees of Insight Workshop Academy. To know more about the curriculum visit insightworkshop.io
+ +Fellowship timeline: April 6, 2019 to August 30, 2019
+ +You only have to fill one application form. Please fill and submit the form below by April 12.
+ +If you have questions that have not been answered on this page, please ask using the comments section below. Also, here are more blog posts related to Hawkins Fellowship including a few by our Fellows from 2019.
+ + +19 May 2020 - codefornepal
++
The Government of Nepal has reported over 350 COVID-19 positive cases and two deaths due to this novel coronavirus as of this writing. To prevent the mass spread, Nepal has been under a national lockdown since March 24.
+ +In late March, Google released its COVID-19 Community Mobility Report to help users “understand responses to social distancing guidance related to COVID-19.” Code for Nepal compared Google’s reports from March 29 and May 9 and found fewer people in Nepal are staying indoors amid the coronavirus pandemic.
+ +Mobility trends for places categorized as “retail and recreation” or places such as restaurants, shopping centers, or movie theatres on March 29 decreased sharply (-78%) compared to February 16. Mobility trends for places categorized as “grocery and pharmacy” or places such as grocery markets, food shops, or pharmacies decreased by 69%.
+ +Almost six weeks later, on May 9, mobility trends to “retail and recreation” have increased by 11% compared to the March 29 trend. And mobility trends for “grocery and pharmacy” have increased by 17%. Similarly, mobility trends for workplaces increased by 37%.
+ +For details, check out this chart.
+ +It is important to note that this data is not representative of all Nepalis. According to Google, “insights in these reports are created with aggregated, anonymized sets of data from users who have turned on Google’s Location History setting.”
+ +We welcome your thoughts and comments below.
+ + +21 Nov 2020 - codefornepal
++
Just 6 months ago, Nepal had just 1,500 confirmed cases of COVID-19 in Nepal. Since then the number of confirmed cases has increased dramatically in the country. Globally, experts are warning that during winter COVID-19 cases will likely rise as gatherings move indoors.
+ +Dataviz:
+ + + + +14 Feb 2021 - Ravi Kumar
++

We are excited to launch Data Fellowship to build the data skills of over 500 Nepalis. There are only two criteria to apply for this fellowship. First, applicants must be able to commit at least 5-10 hours per week for the first 2-3 months. Second, they should be curious and interested in learning new skills.
+ +Applicants can be based anywhere. They can come from any background. They can be students, professionals, or unemployed. We highly encourage women and especially people from provinces 2 and 6 to apply.
+ +In a world where everything is digitized, data skills have become critical. The ability to find, analyze and use data can not only help one do well professionally but also lead a more meaningful life. During this historic and tragic pandemic, we have been seen how people and businesses that are digitally connected and data-savvy can withstand the crisis compared to those who are not.
+ +Any Nepali who is keen on making progress personally, professionally, or tackling a challenge in their community will benefit from this fellowship.
+ +This fellowship provides a safe and convenient opportunity for Nepalis to gain new skills. Those who have access to the Internet and a laptop can take courses at their own convenience and earn certificates. The Fellows will also have the opportunity to virtually contribute to civic technology and open data products such as:
+ +The total monetary value of the program is over USD 200,000 or 2 crore Nepali rupees. This fellowship would not have been possible without the generous support of DataCamp, a leader in building the data skills of people around the world.
+ +Open Knowledge Nepal and Code for Nepal have partnered to offer support for career opportunities and mentorship to Fellows.
+ +Selected Fellows can choose to take classes from DataCamp experts at their own convenience to become Data Scientists, Data Engineers, Data Analysts, or Quantitative Analysts. If a Fellow has completed a certain career track and is interested in learning more skills from DataCamp, we would be keen to support that as well.
+ +We welcome you to apply and help us spread the word.
+ + +11 Apr 2021 - Anshu Adhikari
++

In college, I am planning to study computer science and economics. However, I did not want to wait to learn the basics of data science till I got to college. In that sense, Datacamp has truly helped me overcome the barriers of time and space.
+ +I got access to DataCamp as a member of Code for Nepal, a non-profit organization working to increase digital literacy and data literacy in Nepal. DataCamp as part of its global effort to build data skills donated thousands of subscriptions to organizations and schools globally.
+ +As I worked to enhance the learning experiences of 100s of others who were selected as Code for Nepal’s Data Fellows, I was increasing my own knowledge of data science and familiarity with DataCamp. The courses on datacamp are developed to meet the expectations of learners at every level including one like myself. I have realized that to ensure the quality of learning and include the needs of different types of learners, tools like podcasts, hints, assessments have been developed. I have found them very helpful.
+ +Also, students can rate the courses and give feedback about their learning experience to DataCamp which helps improve the courses.
+ +I had no prior experience with programming languages. I knew a little bit of HTML and Q-basic that I had learned in middle school. As a total beginner at the start of my datacamp journey, I discovered ‘Introduction to python’, “Introduction to R”, and “Introduction to SQL, are free courses on Datacamp and they were the perfect place to start. After I finished these free courses I took a skilled assessment which recommended me to learn Python.
+ +The next step in my journey was to start my first lesson on DataCamp. This is where I had to decide to make a decision of whether I wanted to start with an individual course or a track. The courses started with very basic: types, variables, basic calculations. Therefore even as a beginner that has never written or read a single line of code, I was able to follow the material presented very easily.
+ +The courses on DataCamp take place on your browser so you don’t have to download anything to learn. I am very impressed with the concept of interactive e-learning with DataCamp as it allowed me to become active with my own learning experience. Interestingly Datacamp XP is a symbolic point-system that rewards learners like me for engaging in learning. XP is awarded to learners for progressing in courses, exercises, and projects.
+ +When I use hints or show answer methods for solving problems a certain amount of my XP was used which motivated me to try and solve problems on my own as I did not want to lose the hard-earned XP.
+ +Datacamp also has a section dedicated to getting real-life experience with projects. I have some courses bookmarked so that I know what I have next on my list to achieve and I can revise by taking assessments that are already there on datacamp for me. On the live events tab, there are always upcoming events which has webinars and live training sessions to learn about data-driven organizations. I am thrilled to learn new things every day and datacamp feels like a roadmap where I am on a data car that leads me safely by minimizing risk and providing clarity to reach my destination as a data scientist. This journey has to be my favorite of all time.
+ +Finally, let me share that when I finished my first-course introduction to python I was very proud of myself. After all, I managed to accomplish a significant step towards eventually becoming a data expert. I realized that becoming data fluent would require more time and dedication. I look forward to completing more courses, tracks, and projects that DataCamp has to offer.
+ +This may be the fact that all our fellows at DataCamp have a positive experience with different courses like python, R, SQL, and Machine learning. In the era of the COVID-19 pandemic, as a high school student, I realized it is necessary to reinforce the various learning Opportunities that prioritizes strengthening my data skills and DataCamp was the best platform for it.
+ +In the coming weeks, I will share how others in our community are using DataCamp. In the meantime, I would be curious to hear about your experience in coding. Please share your experiences or thoughts in the comment section below.
+ + +02 May 2021 - Code for Nepal
++

Nepal has run out of hospital beds due to rapidly rising COVID-19 cases. The Health Ministry has said that the situation is “unmanageable”. Just a few weeks ago, Nepal was recording fewer than 100 cases a day. On May 1, it recorded over 7,000 COVID-19 cases. Data suggests Nepal currently has one of the highest positivity rates in the world and is on track to double its COVID cases every five days. There are tons of people who have lost their daily income and are in need of immediate relief.
+ +This fundraiser is intended to help bring much needed resources to people within and outside of Kathmandu including but not limited to meals to those in need and medical professionals.
+ +Our goal is to raise USD 15,000. All your donations are tax deductible in the US. We also encourage you to speak with your employer to explore the possibility of employer matching.
+ +We will publish complete details of donations every 30 days on our website: https://codefornepal.org and share via our social media channels.
+ +Details and cost of every single item procured through this fundraiser will be published via our website.
+ +We are partnering with Samartha Nepal, Janata clinic and other local groups to provide resources to help people who need imemdiate support.
+ +We are also working to support families who have lost their sole breadwinners and have no source of income. At this rate, it is very likely that there will be scores of families without a source of income and in need of basic supplies to survive on a daily basis within and outside of Kathmandu Valley. With our network of partners all over the country, especially in the Southern border of Nepal that is being hit terribly, we aim to expand our support.
+ +10 May 2021 - Nigin Pun
++

If you ask me if my gap year has taught me anything significant, I’d say that seeking knowledge continuously is the one thing that has stayed with me.
+ +And Code for Nepal came at the right time to act as a bridge when I was searching for ways to learn data science for free! How?
+ +Code for Nepal launched its fellowship program where fellows would get access to DataCamp for $0!
+ +I felt like I hit the jackpot and I didn’t think twice before applying because I knew it was the right fit for me. DataCamp as part of its global effort to build data skills donated thousands of subscriptions to organizations and schools globally.
+ +As a fellow at Code for Nepal, I got access to a multitude of courses and resources via Data Fellowship which let me dive deep into the data world like never before.
+ +It was euphoric to re-learn courses interactively which I had learned via different online courses that were like traditional classes but on a computer!
+ +But with Datacamp, I could code simultaneously while getting instructions. Subsequently, my learning time grew exponentially!
+ +I had the time of my life exploring Business Analytics courses during my gap year.
+ +Frustrated, I started recording my eating habits on an excel sheet and visualized it to find patterns between my diet and its influence on my sinus problem.
+ +Finding that dairy products and low water consumption was related to surged congestion and toothache, I changed my diet and increased water consumption to improve my health.
+ +I also increased my yoga time after noticing a pattern between reduced toothache and increased yoga duration.
+ +Subsequently, my interest in Analytics grew even more. I plan to utilize the robust analytics program at Datacamp to shape solutions to people’s problems like I did for myself.
+ +Datacamp has courses that have helped me leverage data tools, maintaining databases, and creating and managing data analytics that helps me connect dots between marketing and analytics, improving my problem-solving skills.
+ +Using the tools, I was able to identify students’ major issues (analysis) and address them in collaboration with our startup- TheVidhwan’s- student ambassadors by acquiring and analyzing 300 student data.
+ +During college, I aspire to continue connecting the dots between marketing and analytics thereby improving my problem-solving skills. Through analysis and models, I want to create patterns and unravel mysteries about people’s behavior to have a deeper understanding of their problems.
+ +And through marketing, I plan to shape creative ideas to connect and communicate with people.
+ +The Data Fellowship has allowed me to indulge myself with guided and self-started projects which adds a whole new perspective to my experience as I tackle real-world scenarios.
+ +And Datacamp has made it easy enough for me to execute such projects at the comfort of my home sipping coffee!
+ +For my project, I collected, analyzed, and visualized company data of Pacific Human Resources Pvt. Ltd that is being used for the company’s marketing and its website.
+ +Furthermore, the community that we have at Code for Nepal Fellowship is just what I needed while struggling with my project.
+ +Our monthly session that is led by the founder himself allowed me to get my questions answered by him and other data professionals.
+ +Capitalizing on the power of data has helped me realize how much progress we need to make as a country.
+ +And for that reason, I am starting the change with myself and the people around me!
+ + +17 May 2021 - Code for Nepal
++
Let us all help the volunteers and organizations who are helping Nepal by building a database of all the fundraisers and their expected goals. A database will help Nepalis identify funding gaps and take appropriate actions.
+ +See the running list of fundraisers gathered by Code for Nepal volunteers: bit.ly/covidfunddatabase
+ + + +Here is the running list of fundraisers curated by members of Student Coalition for Nepal and Code for Nepal volunteers.
+ + + + +16 Jun 2021 - Nabin Joshi
++
I am Nabin Joshi, aData fellow at Code for Nepal +. I am a mechanical engineering student. I received my bachelor’s degree in 2019 from Kathmandu University. Many technological advancements radically modified machines over time, due to researchers and scientists that worked tirelessly to make things happen the way they are now. Machines, which were completely mechanically driven only a few years ago, have now begun to work automatically, thanks to programming, artificial intelligence, machine learning, and other technologies. This progress piqued my curiosity, which evolved into a desire to pursue Mechanical Engineering as a bachelor’s degree.
+ +But during my college years, I was not interested in programming; C and C++ were the only two classes I had taken in my first year. Every year, we were also required to complete engineering project work as part of our course credit. I realized the true usefulness of programming when I was in my third year because it was and still is used in almost every field. The synergistic pairing of mechanical engineering and computer science helps the upskilling in this domain. I deduced, “It is the future.” My desire to learn python grew even stronger thereafter, thanks to its simple syntax.
+ +I learned about the DataCamp in 2020 from a Facebook ad. I impulsively registered for one of the courses because it was available for a limited time for free. In 2021, I accessed DataCamp + for the second time, this time as a Data Fellow at Code for Nepal. I’ve enrolled in the Python Programmer and Machine Learning career track, as well as numerous other python programming courses that have helped me to develop my basic coding skills. Because I had no idea what basic coding abilities a mechanical engineer would need, I began taking courses at random, in a rush to learn everything that came my way, whether it was relevant or irrelevant to my career. I used to wonder after enrolling in a course, “Is this the right course for me?”
+ +I wished DataCamp had a career track titled Python for Mechanical Engineers to make things easier. I’m not sure if one exists. It took me approximately two and a half months to figure out what to learn and what to disregard at DataCamp, which covers a wide range of topics. I learned and am currently learning fundamental programming skills and tools through the Code for Nepal fellowship. It is an accomplishment for me to have progressed from nothing to something.
+ +I’m still undecided about what I want to pursue as a career, but I’m interested in becoming an automation engineer, a data scientist, or a mechanical design engineer, to name a few. Being a Data Fellow at Code for Nepal has been quite beneficial in assisting me in achieving my goal.
+ +As I progress in my datacamp career tracks I have realized just like how Steve Jobs said in a famous Stanford commencement speech “You can’t connect the dots looking forward; you can only connect them looking backward” I have to believe that the dots (code skills) will connect to what I’ll be doing in the future. Believing that the dots will join in the future motivates me to keep doing what I’m doing today. We’re getting closer to the end of the DataCamp fellowship with each passing day, and I’m starting to acquire a sense of how to make the most of it.
+ +The opportunity to participate in the Code for Nepal fellowship was one of the nicest things that have ever occurred to me, and I am grateful to Code for Nepal for providing me with this fantastic opportunity.
+ + + +18 Jun 2021 - Nikesh Balami
++
I remember the exact date, it’s October 17th, 2016 - A day when I landed into the AskNepal initiative while doing random online research; a day when I casually message one of the founders of Code for Nepal, Ravi Kumar, expressing my interest in leading and contributing. Looking back, it’s difficult for me to summarize the journey in words; almost 5 years went by within the blink of eyes.
+ +When I started, I wanted to be focused on leading one initiative, which was AskNepal; but as time progressed I remember volunteering for so many interdisciplinary projects, programs and positions. Unfortunately, this awesome journey will come to halt this April 2021, as I step down and bid farewell to Code for Nepal community. So yay, I might not be actively engaged in the community activities and projects from April onwards.
+ +Taking this decision to bid farewell wasn’t easy for me but a year-long pandemic has made my personal and professional life a little messy; forcing me to take some major decisions to collect life back to normal. Also, I believe 5 years is a long time and this is a good time for me to move on; so other volunteers can utilize the community platform and get a similar opportunity to contribute and prove themselves.
+ +I still will be wondering and struggling in the field of data and technology. So, if anyone wants to reach out; my email nikeshbalami@gmail.com) will be always open for collaboration. The aim is to make sure that everyone has free and open access to the key information, empowering themselves to be able to make decisions about their own lives based on the information that wasn’t available before.
+ +Reflecting on the journey
+ +Shaping AskNepal initiative - my project plan to reboot the entire initiative was a complete flop, but we made some progress in terms of further enhancing the project. We successfully brought the project under the joint partnership of Open Knowledge Nepal and Code for Nepal, to ease its implementation. Also, with the support from OKN colleagues, Sagar Ghimire & Shubham Ghimire, we improved the user interface. We also were able to localize the platform in the Nepali language, many thanks to the volunteers of Kathmandu University and the guidance of Saroj Dhakal. Unfortunately, we were never able to acquire dedicated funding to support the outreach activities of the project. The good-looking project proposal remains in my Google drive. If someone is still looking to support, feel free to reach out.
+ +Organizing #DigitalNepal conference - In the midst of tragic events and strike at province 2, we successfully organized the Digital Nepal conference at Janakpur, which was one of the biggest out of Kathmandu valley technology events. A little nervous, a little excited; I remember my friend Avinash and I, taking a flight from Kathmandu. It was all worth it and many thanks to Pratap Adhikari, who then was a member of the Association of Youth Organizations Nepal (AYON), for making it memorable, by helping us explore the entire Janakpur. You can read my take on the Digital Nepal conference, the event was full of enthusiasm with diverse audiences.
+ +Building civic tools - Something I love, crowdsourcing the idea and converting it into impactful projects with the help of wonderful volunteers. Out of many, one of the memorable projects was the Election Nepal portal, although the portal wasn’t sustainable for a longer period. I have shared the journey of online collaboration in building the portal with the Open Nepal team, feel free to read. The source code and datasets are also openly available for everyone to reuse. Another project is Visit Janakpur, I wasn’t involved in the development of the project, but helping the team organize the “Digitizing Janakpur Workshop” was fun. At the end of the three and half days workshop, we built 542 map points, 55 plus 360-degree imageries and 12 video stories. You can read more details regarding how we helped improve the digital footprint of Janakpur from my [blog]https://codefornepal.org/2018/11/improving-digital-footprint-of-janakpur/.
+ +Hosting local and global events - In the span of 5 years, I remember helping in the coordination of many events, that too in various parts of the country. Some of them include Smart Cities Workshop, in partnership with Global Peace Foundation; AngelHack Hackathon with support from ING Group, DataHack 2019 to map the districts affected by the monsoon in Nepal, 2019 Digitizing Janakpur Workshop to map the street of Janakpur on OpenStreetMap and Digital Literacy Training at Sindhupalchowk.
+ +Improving NepalMap portal - When I first joined Code for Nepal community; NepalMap was already a thing with a very good user base. I feel very grateful that I got an opportunity to work with both teams who developed the old pre-federal and new federal version of NepalMap, especially with Clifton McIntosh, who despite being non-Nepali got such a deep understanding of Nepal. In the pre-federal version, I contributed the local elections and business data. Adding business data was fun, where I spent quite some nights understanding its patterns, you can read my experience regarding the understanding of the business data pattern. Which gave me confidence in coordinating the development of the federal version. Many thanks to Clifton McIntosh, Amit Chaudhary, Nitesh Rijal, Pratima Kandel, Ishan Dangol and Nirmal Rijal; without whom the development of NepalMap Federal would not have been possible.
+ +Launching fellowship - Helping with the launch and coordination of the different fellowship programs was also one of the memorable parts of the journey. Recent activities include the launch of the Hawkins Fellowship and Data Fellowship program, where we aim to build data skills of over 500 Nepalis globally. If you are someone who is looking for any opportunity to kickstart the carrier in the field of data, feel free to apply.
+ +Final note
+ +As I previously mentioned, my focus will still be in the field of data and technology, so if you are someone who works in a similar field, we definitely have a higher chance of meeting and working again. In the end, I would like to thank Ravi Kumar for his mentorship; without him, this phase of life could have been boring.
+ +See you all on the other side 👋
+ + + +26 Jun 2021 - Krishna kumar Shrestha
++
Everyone who is reading my blog, hello and Namaste. Hello, my name is Krishna Kumar Shrestha, and I am now studying for a bachelor’s degree in Actuarial Science at Tribhuvan University. I was born in Banepa and currently reside in Kathmandu. My favorite subject has always been mathematics, and I’ve always wanted to work in disciplines linked to mathematics.
+ +I chose to major in actuarial science, which entails a lot of statistics and mathematics. As an actuarial student, being able to interpret vast amounts of data is essential. I had been studying programming languages such as C, C++, MATLAB, and R to prepare for this. The only thing I lacked was practical data experience. I learned about a DataCamp fellowship from Code for Nepal a few months ago when browsing LinkedIn. I applied after learning of this and was fortunate enough to be chosen. After receiving the scholarship from Code for Nepal, I began working on projects to gain hands-on experience. But I had the impression that I lacked the necessary talents to execute them. So, from DataCamp, I chose a professional path as a Data Analyst utilizing R.
+ +For the past three months, DataCamp has been my best buddy and I am thoroughly enjoying the companionship it provides. I am grateful to Code for Nepal for allowing me to participate in this fellowship. DataCamp required a lot of hands-on coding, which I didn’t love at first. At times, I was concerned and wondered aloud, “Will I be able to stay motivated to finish this course?”
+ +But, as time went on, I found that practice questions had assisted me in learning more. Those inquiries compelled me to delve further into the intricacies, hunt for more information and groomed me along the way. You know, I used to earn very little XP because I couldn’t solve many questions at first, but I progressively tried, started solving problems on my own, and performed well.
+ +The crucial thing I learned from this data fellowship is professionalism in data analysis. It has changed my vision to explore the data and I was able to generate innovative ideas from data. When I used to do my project in college, most of the time I got clean data for my analysis. But in the real world, the situation is completely different. Most of the time we will get unstructured and dirty data and we must spend too much time cleaning them. This means whatever we learned, cannot be applied until we clean them. So, what I found out is that the data camp has designed its track to fulfill these gaps and provide students with real-world skills.
+ +I’m having so much fun at DataCamp, I’ve decided to pursue a career as a Data Scientist using R because Code for Nepal has motivated me to make the most of this opportunity. In a similar vein, I’m nearing the end of my certification process. Hopefully, I will complete the task and acquire DataCamp certification.
+ +Finally, I’d like to thank the Code for Nepal team for giving me this opportunity and for arranging so many inspiring events for youth like me to learn more.
+ + + +11 Jul 2021 - Binita Gyawali
++
Binita Gyawali, a graduate of Computer Science and Information Technology from Butwal Multiple Campus, data Science journey with Code for Nepal and Open Knowledge Nepal.
+ +I am Binita Gyawali, a graduate of Computer Science and Information Technology from Butwal Multiple Campus. I have been exploring the fields of data science and artificial intelligence for about six months. My research interest is in different applications of data science and artificial intelligence, particularly computer vision.
+ +I have been working since my freshman year to fill the gender gap in the tech community of Nepal, especially Province no. 5. A strong proponent of girls’ coding, I co-founded Butwal Coder Girls, a non-profit organization, in 2016 to motivate girls in coding, either as a hobby or as a career. Now, after exploring data science and seeing the landscape of girls’ involvement in data science, I feel more girls should be encouraged to pursue careers in data science, data engineering, and artificial intelligence.
+ +What have you learned from DataCamp and how has DataCamp benefitted you so far? +I had no prior experience with data science or programming. I wanted to learn Python programming and do some data science. As a result, I looked into instructions from a variety of places. I felt bewildered in the new world of programming and data science when I referred to those materials. Put it simply, there was too much to catch. Things were not as well arranged as I had hoped. As a result, I was frustrated and contemplated quitting programming at one point.
+ +But everything changed when I got access to DataCamp through Code for Nepal Fellowship program. I was finally able to organize my studies. DataCamp provided step-by-step instruction in the form of skill and career tracks. That was precisely what I needed. Another feature of this Fellowship that I like was the ability to learn anything I wanted in DataCamp. I struggled with basic programming principles on several instances, and happily, DataCamp allowed me to take any basic classes or view any basic programming videos I chose. DataCamp acted as a mentor for me with its guided projects that inspired me to pursue Python and data science as a career because I was able to observe how the skills I gained were applied in the real world.
+ +How has the Data Fellowship from Code for Nepal supported you in your career growth? +Despite being a major fan of data science, I never got the chance to work in it. I’d always wanted to understand how to convert raw data into a tidy, appealing manner. Presenting data in the form of beautiful graphs has always piqued my interest. When I was in school, I used to tinker with excel whenever I had any data. My bucket list item is to learn how to analyze data using mathematical models. Data cleansing, data analysis, data visualization, and data modeling are among my best hobbies to do.
+ +I quit my job to pursue my true calling: data science. I came across the data fellowship offered by Code for Nepal and Open Knowledge Nepal and applied instantly. The data fellowship encouraged me to follow my interest in data science by researching and beginning to combine my career in the field. Observing other students conduct intriguing work motivated me to leverage data to create data-driven analytical tools.
+ +After two months of diligently seeking the fellowship, I was offered a data science internship with Open Knowledge Nepal, which marked the start of my professional data science journey. Right now, I’m merely scratching the surface of data science. I aspire to improve in my career with time and experience
+ +What are the other benefits of this Fellowship, apart from the DataCamp subscription? +Bringing attention to DataCamp is one of the numerous ways Code for Nepal is attempting to assist us in developing data skills. This Fellowship has several advantages, including assisting in the development of my portfolio and encouraging networking. For me, the “Data Fellowship” is my first data science involvement, thus it is quite valuable. This fellowship program has stood out in my resume and reflected well in my portfolio, as attested by HR experts and project managers from the several firms I interviewed for.
+ +What do you believe the next step is in your career, and how can we help you get there? +After completing my bachelor’s degree in computer science and information technology, I am eager to gain more experience in the field of computer vision and further develop my research interests. So, the next stage in my career will be to continue my education in America. As a result, I am excited to apply for a Ph.D. in computer science with a computer vision emphasis in the fall of 2022. +Code for Nepal, I believe, has a strong professional network both within and outside Nepal. It would be extremely beneficial if Code for Nepal could assist me in connecting with AI research professionals (such as Ph.D. students, researchers, professors, and others) with whom I could work as a research assistant (even on a volunteer basis) or receive mentorship.
+ + +04 Apr 2022 - Prayatna Mishra
++
Prayatna Mishra is an undergraduate student currently studying in Deerwalk Institute of technology. He believes in giving back to the community.
+ +I always knew I would find myself in the tech industry from a very young age. But as I entered my 20s , I was clueless regarding which sector to choose in the IT industry. To find where my true passion lies, I had planned to explore every sector in the IT industry. With this purpose, I applied for a Data Fellowship organized by Code For Nepal and got accepted.
+ +Making the most out of the opportunity and leisure time that pandemic offered me, I allocated 2 hours of my morning to learn even if that meant I had to be a morning person from a night owl. Each day I was enthusiastically learning and I felt more accomplished. During my tenure as a Data Fellow, I completed two courses from Career track : “Python Programmer” and “Data Scientist with Python”. All thanks to DataCamp, where lectures videos were informative, tutorials were effective and exercises were interactive and engaging. This all made my learning fun and not monotonous.
+ +Being a Data Fellow, I didn’t have much idea about the impact that Code for Nepal was making until the networking event. After having insights about the organization , a part of me wanted to be part of the team and contribute to the cause . Then, I reached out to Ravi ( Founder and volunteer of Code for Nepal ) about my interest in volunteering . I also remember being asked , “Do I really want to do all the boring stuff that falls in program management?”. After fully convincing Ravi, I was part of the team.
+ +Being a part of the team was different from being a data fellow. I had more power but had even more responsibilities. I was working with people who were already experts in their field. The perks of being the youngest one in the team is that you will be guided by professionals who are experienced . They encourage and bring the best out of you. I had the same perks , I was learning while assisting the team.
+ +One of the grateful moments that I realized was when I got a chance to review applications of potential to-be Data Fellows.Reading through the lines I realized there were people in Nepal who have been deprived from learning but were doing everything in their hand to learn. At that moment , I felt grateful to be part of the team to provide access to those people.At that moment , I felt like the clueless guy found his Ikigai, a concept that emerged in Japan that says we are happy when we do something that gives us a sense of purpose. For me that sense of purpose lies in giving back to the community .
+ +From that moment on , I have been working actively, assisting my team to manage and coordinate the Fellowship program. I plan to use my knowledge in the field of computer science and link it to make an impact in the field of education. Looking back, joining code for Nepal has been really fruitful personally and professionally. I have leveled up , made connections and developed a work ethic. I am pumped up more than ever to contribute to the cause and to make a difference through Code for Nepal.
+ +I would also like to thank DataCamp and DataCamp Donates for the opportunity.
+ + +04 Apr 2022 - Ashma Subedi
++
Ashma Subedi recently completed her Masters in Environment Science from Kathmandu University. She loves solving environment problems using data science and machine learning, especially time series analysis.
+ +Data science is the study of extracting information from huge data to support decision-making. It is one of the most powerful tools for discovering and evaluating complex problems, generating solutions, and tracking progress. Today, data science has overtaken practically every industry in the world. It has become a power source for businesses, having a profound impact on banking, finance, manufacturing, e-commerce, education, and health industries. However, to this date, the applications of data science have been very less when it comes to understanding the natural environment and climate change.
+ +The studies of the natural environment such as geosphere, hydrosphere, biosphere, climate, and atmosphere are increasingly data rich. These data can be utilized to support research and come up with the solution for major environmental projects ranging from climate monitoring to wildlife protection to waste management. With this article, I aim to highlight my experience of using Data Science in an environmental project and some of the applications of Data Science.
+ +A Data-Driven Environmental World
+ +Data is linked with everything we do. Data is utilized to capture our actions, from posting on social media to buying groceries at the shop to calories that we consume. Likewise, data is also tied to every aspect of the environment, such as yearly precipitation and temperature, changes in the volume of glaciers, number of protected species, etc. Both data science and environmental science are interdisciplinary fields. Look at the air pollution photo below. This is an area where results can be made based on a variety of levels, based on many interconnected variables such as health and pollution, crop production and pollution, etc. Environmental science fields such as climatic variables, pollution, etc. are becoming more data-driven, and they are moving toward open-sourcing their data.
+ +
One of the most challenging and intriguing projects that I have even done in this coding world was on Time Series Analysis of Nitrogen Dioxide (NO2). Time series modeling is a powerful method to describe and extract information from time-based data and helps to make informed decisions about future outcomes. Thanks to this project, now I can retrieve CSV dataset, visualize and transform the dataset into times series, test whether the time series is stationary or not, transform time series to stationary, build seasonal Autoregressive Integrated Moving Average (SARIMA) model using grid search method, and finally predict NO2 (shown below). More details of this can be found on my GitHub.
+ +
I was fascinated when I first came across an interesting technique that could be used to explore enormous datasets in novel ways to get forecasted results. After receiving quite interesting results with the ARIMA model, my curiosity for Data Science increased more. +Data science, in my opinion, is the future of data and the environment. That is the only way to assure that you get outstanding outcomes in a timely, repeatable, and consistent manner.
+ +How Data Fellowship 2022 organized by Code for Nepal will further help me in my environmental career?
+ +Currently, I am enrolled in career building Data Analyst with Python course to gain experience in coding skills. The course focuses on applied learning, which means I am addressing problems using real-world datasets, which is the best part of this course. The data science skills that I have learned at the Data Fellowship so far came in handy when it came to manipulating and visualizing the data. While the lectures were an important part of their course, the actual learning happened while working on projects and doing hands-on exercises. These exercises were practical, entertaining, and enlightening, and they provided an excellent opportunity for me to put what I had learned in the lectures into practice.
+ +Furthermore, after the completion of this course, Data Analyst with Python, I am sure that I will be able to analyze data-driven modeling approach, data- and knowledge-based approaches for disaster risk management, and approaches for uncertainty reduction with climatic vulnerability such as floods, droughts, etc. The approaches for uncertainty reduction can be done by combining diverse sources of data to create augmented claims, which then help in the creation of a vulnerability model.
+ +Application of Data Science in the environment world
+ +Data Science can have an impact on the earth and environmental sciences, providing a rich tapestry of new techniques to support both a deeper understanding of the natural environment in all its complexities and the development of well-founded climate change mitigation and adaptation strategies. Some of the applications of data science that can be used in the environment field:
+How to get involved with data and data science?
+ +Data Science is a new field with new technologies and the use of new approaches. We can draw insight from data and help build actionable and innovative solutions. However, the greatest approach to understanding a thing is to plunge in and practice it rather than studying its definition. Some of the ways are:
+Finally, I would also like to thank DataCamp and DataCamp Donates for the opportunity.
+ + +06 Apr 2022 - Mala Deep Upadhaya
++
Mala Deep is a Business Intelligence Consultant, and a lifelong learner. He likes to blog and share his love for data.
+ +If you are considering a career in the field of data, or if you have limited experience and want to learn more about it, this blog is for you. Continue reading!
+ +What inspired you to join the Data Fellowship?
+ +I have a lot of practical data science experience and frequently do data visualization and information design work. I had a gut feeling that I needed to push myself and explore more of the topics in the data domain. +Data engineers are on the front lines of data strategy so that others don’t need to be. They are the first to deal with the inflow of structured and unstructured data into a business’s systems. Any data strategy would be incomplete without them.
+ +On my LinkedIn network, I have seen people talking about data engineering and how it shaped all projects in data science. Finally, I decided I should explore being a data engineer. +Then, as with anything else in this digital era, I searched for an online program where I could learn data engineering, and because I’m from Nepal, one of the criteria we use when looking for something is that it must be available for free. +As a result, I was looking for a free data engineering course. Coursera, edx, udemy, and DataCamp are all places where I frequently engage. While investigating, I came across a few data engineering bootcamps in the United States. They meet the first but not the second of my criteria: they should be free.
+ +And then, after a few weeks, one day I came upon a Code for Nepal post on LinkedIn. I wasn’t a stranger to Code for Nepal. Back in the day, I did some volunteer work. +My heart leapt with delight and the thirst to learn as soon as I noticed the data fellowship post partnering with data camp.
+ +I applied for the fellowship with high hopes, and I was accepted.
+ +
Finally, I began my three-month data fellowship with Code For Nepal and DataCamp after completing my orientation. I chose the data engineering career path and began my journey.
+ +How difficult was the fellowship journey?
+ +It was totally tough. It was filled with deadlines and completing the course was not easy. During the first 4–6 weeks, I studied 49 hours a week. But after 3 weeks, the learning process was impeded due to family responsibilities. At that time, I had two options: I could drop out and offer my spot to other students looking for similar opportunities, or I could stay and push myself without any excuses. Guess what? I chose to push myself and manage my time, and lastly, you are reading this blog post.
+ +What lessons did you learn from The Fellowship?
+ +I discovered that everyone, no matter how confident or successful they appear, suffers from self-doubt and imposter syndrome. What matters is that you feel the fear and go ahead and do it anyhow. Simply adopt a learning attitude and keep an eye out for opportunities. When they present themselves, seize the opportunity without further delay. Also, I learned that individuals are willing to assist if I know how to ask and what I require.
+ +Would you suggest Data Fellowship to a friend?
+ +Yes, absolutely! Beyond all the amazing resources, sessions, and opportunities, The Fellowship is an experience that will make a difference in many aspects of your life. It did in my life and will shape lots of areas. For those that are currently feeling unfulfilled in their career and are not sure what their next move is, The Fellowship will help you identify your skills, values, and what’s important to you in your career and will help you push beyond your comfort zone by equipping you with the skills. Data engineering, data science, data analysis, machine learning and much more. All you have to do is decide and be disciplined about the decision.
+ +Any words to future fellowship seekers?
+ +Lookout for the next cohort and apply without hesitation. As Code for Nepal is offering free access to DataCamp, all you need is time and a desire to learn.Remember, Albert Einstein once said,
+++ +“The only source of knowledge is experience.”
+
He was right, but it does not have to be your experience. +You can leverage knowledge from other people’s lessons. You can stand on the shoulders of giants. Like Stand on the shoulders of DataCamp and Code for Nepal and pave your career the way you intended.
+ +What are you doing right now?
+ +At the moment, I’m working on a data engineering project and writing some blogs. If you enjoy reading, please have a look at my few blogs on Medium and let me know what you think. (Oh, did I mention that if you haven’t developed a love of reading, you should check out my blog; who knows, it might pique your interest.)
+ +Finally, I’d like to express my gratitude to Code for Nepal for providing a fantastic opportunity to the Nepali community, as well as DataCamp for believing in Code for Nepal.
+ +If you have any queries regarding the article or want to work together on your next data engineering and data science project, ping me on LinkedIn.
+ + +15 Apr 2022 - Roshan Rai
++

(https://www.linkedin.com/in/tetris/roshan-rai-935301217/)
+ +MBA student at KUSOM
+ +Nepal had seen the steady rise of the e-commerce sector primarily because of the rising of secure and easy e-payment systems, emerging e-commerce platforms like DARAZ, Sastodeal and the growth of small entrepreneurs using social media platforms like Facebook and Instagram to sell their products. But, it was the COVID lockdowns that had a major role in the current rapid growth of e-commerce. According to NRB, the amount of online transactions reached Rs. 4.93 trillion in the first nine months of FY 2021 compared to Rs. 2 trillion in the same time period in the previous year. E-commerce companies like Daraz and Sastodeal grew by 100 per cent in terms of volume and value respectively in the year 2021 (Prasain, 2021).
+ +Understanding the growth of e-commerce in Nepal, me and my friends did a small study on “Consumers’ attitude towards online shopping” as a part of our project. The questionnaire was prepared by Shachee Shrestha, Aastha Kayastha and Kshitiz Vaidya. With the data available, I did some analysis using R. This article will showcase some of my skills in R that I have gained so far as a “Data Fellow 2021” of “Code for Nepal”. The article/blog will focus on data visualization & the regression analysis of the responses as well as why & how I did in R.
+ +The study focused on understanding how consumer attitude is affected by four different factors: security of online transactions, web design, the reputation of online retailers and price and deals. For the study, Likert scales were used which ranged from 1 to 5 i.e. 1 – Strongly Disagree, 2 – Disagree, 3 – Neither Agree/Disagree, 4 – Agree and 5 – Strongly Agree. Most works on data cleaning and manipulation were done on MS Excel. The only data manipulation I did on R was creating new columns of an average of the above-mentioned variables. The questionnaire included:
+ +Four questions related to attitude variable; each of them coded as ATT_1, ATT_2, ATT_3 and ATT_4.
+ +consumer_behaviour1 <- consumer_behaviour %>%
+ +mutate(sec_avg = as.integer((SEC_1 + SEC_2 + SEC_3 + SEC_4) / 4),
+ + web_avg = as.integer((WEB_1 + WEB_2 + WEB_3 + WEB_4) / 4),
+
+ rep_avg = as.integer((REP_1 + REP_2 + REP_3 + REP_4 + REP_5) / 5),
+
+ prc_avg = as.integer((PRC_1 + PRC_2 + PRC_3 + PRC_4 + PRC_5) / 5),
+
+ att_avg = as.integer((ATT_1 + ATT_2 + ATT_3 + ATT_4) / 4))
+head(consumer_behaviour1)
+The Output:
+ +ggplot(consumer_behaviour, aes(Age, fill=Gender)) +
+
+geom_bar(position="dodge", width=0.85, colour="black") +
+
+labs(title="Age of Respondents",
+
+ x="Age in years",
+
+ y="Frequency") +
+
+theme_bw(base_size=14) +
+
+ theme(axis.text = element_text(size = 14),
+
+ axis.text.x = element_text(angle=90),
+
+ legend.text = element_text(size = 14),
+
+ plot.title = element_text(size=16)) +
+
+facet_wrap(~Gender)
+The Output:
+ +ggplot(consumer_behaviour, aes(x=Educational.Attainment, fill=Gender)) +
+
+geom_bar(width=0.6, colour="black", position="dodge") +
+
+labs(title="Educational qualification based on gender",
+
+ x="Gender",
+
+ y="Frequency") +
+
+coord_flip() +
+
+theme_bw(base_size=14) +
+
+theme(axis.text = element_text(size=14),
+
+ legend.text=element_text(size=14),
+
+ plot.title=element_text(size=16))+
+The Output:
+ +ggplot(consumer_behaviour, aes(x=Income, fill=Gender)) +
+
+geom_bar(width=0.6, colour="black", position="dodge") +
+
+labs(title="Income based on gender and educational qualification",
+
+ x="Gender",
+
+ y="Frequency") +
+
+theme_bw(base_size=14) +
+
+theme(axis.text = element_text(size=14),
+
+ axis.text.x = element_text(angle=90),
+
+ legend.text=element_text(size=14),
+
+ plot.title=element_text(size=16)) +
+
+facet_wrap(~Educational.Attainment)+
+The output:
+ +I have plotted Likert scales using violin plots from the ggplot2 package. Visualizing the Likert scales in R would have been better with Likert or HH packages. Instead, I have chosen ggplot2. Though Likert plots using Likert or HH are visually appealing, there are some advantages of visualizing Likert data in violin plots. For example, one can integrate a boxplot within the violin plot or even show mean, median, standard deviation points individually within the violin plot.
+ +For every variable, there is a certain number of questions measured on the Likert scale of which the average has been taken and plotted. Interpreting the plots has been quite challenging to me. If anyone reading this article would like to help me with that, your help will be appreciated. Similarly, in the following violin plots, black dots represent the median of the response of a certain variable.
+ +#Plotting security variable
+
+ggplot(consumer_behaviour1, aes(Gender, sec_avg, color=Gender)) +
+
+geom_violin(trim=FALSE, size=1.5) +
+
+geom_jitter(position=position_jitter(0.2)) +
+
+stat_summary(fun=median, geom="point", shape=16,
+
+ size=3, color="Black") +
+
+facet_wrap(~Income) +
+
+scale_y_continuous(name="Scale", breaks=c(1,2,3,4,5)) +
+
+labs(title="Security", x="Gender", y="") +
+
+theme_bw(base_size=13) +
+
+theme(axis.text=element_text(size=13),
+
+ legend.text=element_text(size=13),
+
+ legend.position="bottom",
+
+ plot.title=element_text(size=16, face="bold"))
+The Output:
+ +From this plot, we can conclude that the median responses for the security variable are mostly either “Agree” or “Neither agree nor disagree” for different income levels.
+ +#Plotting Web design variable
+
+ggplot(consumer_behaviour1, aes(Gender, web_avg, color=Gender)) +
+
+geom_violin(trim=FALSE, size=1.5) +
+
+geom_jitter(height=0.1) +
+
+stat_summary(fun=median, geom="point", shape=16, size=3, color="black") +
+
+facet_wrap(~Income) +
+
+scale_y_continuous(name="Scale", breaks=c(1,2,3,4,5)) +
+
+labs(title="Web Design Scale", x="Gender", y="") +
+
+theme_bw(base_size=13) +
+
+theme(axis.text=element_text(size=13),
+
+ legend.text=element_text(size=13),
+
+ legend.position="bottom",
+
+ plot.title=element_text(size=16, face="bold"))
+The Output:
+ +This plot shows, the median responses for a web-design variable to be mostly “agree” for different income levels of males and females.
+ +#Plotting Reputation variable
+
+ggplot(consumer_behaviour1, aes(Gender, rep_avg, color=Gender)) +
+
+geom_violin(trim=FALSE, size=1.5) +
+
+geom_jitter(height=0.1) +
+
+stat_summary(fun=median, geom="point", shape=16,
+
+ color="black", size=3) +
+
+facet_wrap(~Income) +
+
+scale_y_continuous(name="Scale", breaks=c(1,2,3,4,5)) +
+
+labs(title="Reputation Scale", x="Gender", y="") +
+
+theme_bw(base_size=13) +
+
+theme(axis.text=element_text(size=13),
+
+ legend.text=element_text(size=13),
+
+ legend.position="bottom",
+
+ plot.title=element_text(size=16, face="bold"))
+The Output:
+ +This plot shows, the median responses for a reputation variable to be mostly “neither agree nor disagree” and “agree for different income levels of males and females.
+ +#Plotting price and deals variable
+
+ggplot(consumer_behaviour1, aes(Gender, prc_avg, color=Gender)) +
+
+geom_violin(trim=FALSE, size=1.5) +
+
+geom_jitter(height=0.1) +
+
+stat_summary(fun=median, geom="point", shape=16,
+
+ color="black", size=3) +
+
+#geom_boxplot(width=0.1) +
+
+facet_wrap(~Income) +
+
+scale_y_continuous(name="Scale", breaks=c(1,2,3,4,5)) +
+
+labs(title="Price & Deals Scale", x="Gender", y="") +
+
+theme_bw(base_size=13) +
+
+theme(axis.text=element_text(size=13),
+
+ legend.text=element_text(size=13),
+
+ legend.position="bottom",
+
+ plot.title=element_text(size=16, face="bold"))
+The Output:
+ +This plot shows, the median responses for a price and deals variable to be mostly “neither agree nor disagree” for different income levels of males and females.
+ +#Plotting Attitude variable
+
+ggplot(consumer_behaviour1, aes(Gender, att_avg, color=Gender)) +
+
+geom_violin(trim=FALSE, size=1.5) +
+
+geom_jitter(height=0.1) +
+
+stat_summary(fun=median, geom="point", shape=16,
+
+ color="black", size=3) +
+
+#geom_boxplot(width=0.1) +
+
+facet_wrap(~Income) +
+
+scale_y_continuous(name="Scale", breaks=c(1,2,3,4,5)) +
+
+labs(title="Attitude Scale", x="Gender", y="") +
+
+theme_bw(base_size=13) +
+
+theme(axis.text=element_text(size=13),
+
+ legend.text=element_text(size=13),
+
+ legend.position="bottom",
+
+ plot.title=element_text(size=16, face="bold"))
+The output:
+ +This plot shows, the median responses for attitude variable to be “neither agree nor disagree” for different income levels of males and females.
+ +Selecting a good model is not an easy task. A model with “too many” predictors can result in an overfitted model i.e. model that gives low bias but high variance with poor predictions while a model with “too few” predictors result in an under-fitted model i.e. model that gives low variance but high bias with poor predictions. Criteria for model selection must incorporate the goodness of fit and parsimony. A good model balance bias and variance to get good predictions. There are various methods for model selection like adjusted R-square, Akaike’s Information Criterion, Bayesian (BIC). I will be using the AIC method for the determination of the best model of regression here.
+ +The AIC was developed by the Japanese statistician Hirotugu Akaike. It considers both the fit of the model as well as the number of parameters in the model. A higher number of parameters result in more penalty. The model fit is measured as the likelihood of the parameters being correct for the population based on the observed sample. Hence, AIC equals the number of parameters minus the likelihood of the overall model. In conclusion, we select the model with the lowest AIC value.
+ +In R, we can use the AICcmodavg package to determine the AIC values of a different model. If there are p number of predictors, the total number of models that can be formed is 2^p. For simplicity, I have only used linear models. The models can be formed in R as:
+ +#Forming the regression models
+
+sec_avg.mod <- lm(att_avg ~ sec_avg, data = consumer_behaviour1)
+
+web_avg.mod <- lm(att_avg ~ web_avg, data = consumer_behaviour1)
+
+rep_avg.mod <- lm(att_avg ~ rep_avg, data = consumer_behaviour1)
+
+prc_avg.mod <- lm(att_avg ~ prc_avg, data = consumer_behaviour1)
+
+sec_avg.web_avg.mod <- lm(att_avg ~ sec_avg + web_avg, data = consumer_behaviour1)
+
+sec_avg.rep_avg.mod <- lm(att_avg ~ sec_avg + rep_avg, data = consumer_behaviour1)
+
+web_avg.rep_avg.mod <- lm(att_avg ~ web_avg + rep_avg, data = consumer_behaviour1)
+
+sec_avg.web_avg.rep_avg.mod <- lm(att_avg ~ sec_avg + web_avg + rep_avg, data = consumer_behaviour1)
+
+web_avg.rep_avg.prc_avg.mod <- lm(att_avg ~ web_avg + rep_avg + prc_avg, data = consumer_behaviour1)
+
+rep_avg.prc_avg.sec_avg.mod <- lm(att_avg ~ sec_avg + rep_avg + prc_avg, data = consumer_behaviour1)
+
+combination.mod <- lm(att_avg ~ sec_avg + web_avg + rep_avg + prc_avg, data = consumer_behaviour1)
+The AIC can be determined in R as:
+ +#Determining the AICc of models
+
+library("AICcmodavg")
+
+models <- list(sec_avg.mod, web_avg.mod, rep_avg.mod, prc_avg.mod, sec_avg.web_avg.mod, sec_avg.rep_avg.mod, web_avg.rep_avg.mod, sec_avg.web_avg.rep_avg.mod, web_avg.rep_avg.prc_avg.mod, rep_avg.prc_avg.sec_avg.mod, combination.mod)
+
+models.name <- c("sec_avg.mod", "web_avg.mod", "rep_avg.mod", "prc_avg.mod", "sec_avg.web_avg.mod", "sec_avg.rep_avg.mod", "web_avg.rep_avg.mod", "sec_avg.web_avg.rep_avg.mod", "web_avg.rep_avg.prc_avg.mod", "rep_avg.prc_avg.sec_avg.mod", "combination.mod")
+
+aictab(cand.set = models, modnames = models.name) %>%
+
+knitr::kable()
+The output:
+ +From this output, we can clearly see sec_avg.web_avg.rep_avg.mod has the lowest AICc value i.e. 87.37457 followed by sec_avg.web_avg.mod i.e. 87.57156. Since the difference in AICc between the models is so low that one can argue that we better choose the second model because K = 4 for the second model vs. K = 5 for the first. In such scenarios, it is better to take the help of other model selection methods along with AIC to select the best model. But here I will be selecting the first model i.e sec_avg.web_avg.rep_avg.mod.
+ +The important assumption of multiple regression analysis is that data needs to show homoscedasticity i.e. variance of the dependent variable is the same for all data. In R, we can simply perform a homoscedasticity test using the following:
+ +#Test of Homoscedasticity
+
+res <- resid(sec_avg.web_avg.rep_avg.mod)
+
+plot(fitted(sec_avg.web_avg.rep_avg.mod), res)
+
+abline(0,0))
+The output:
+ +This plot shows that residuals are pretty symmetrically distributed around the line. Hence, we can conclude that assumption of homoscedasticity hasn’t been violated.
+ +The quantile-quantile plot helps to determine if the residuals follow the normal distribution. If all the points on the plot lie on the straight line, we can conclude that the distribution is normally distributed. In R, the Q-Q plot can be shown with the following code:
+ +#Creates the q-q plot
+
+qqnorm(res)
+
+#Creates the line in the plot
+
+qqline(res)
+
+ +The output:
+ +As we can see in the plot, the residuals tend to stray away from the straight line hence, the distribution may not be perfectly normally distributed. The distribution is somewhat right-skewed. This indicates that we need to do some transformation in our model. But in our case, since this article focuses on some basics of performing regression analysis, I will be using the same model without any transformation.
+ +Using the model selected above, regression analysis in R can be performed as:
+ +#Regression Analysis
+
+model <- lm(att_avg ~ sec_avg + web_avg + rep_avg, data = consumer_behaviour1)
+
+summary(model)
+The output:
+ +From this output, our regression model is att_avg = 1.594 + 0.1215 sec_avg + 0.1973 web_avg + 0.0802 rep_avg . Here, 0.1215, 0.1973 and 0.0802 are regression coefficients of sec_avg, web_avg and rep_avg. Regression coefficient of sec_avg is 0.1215 indicates that if security variable increases by 1 scale, attitude variable increases by 0.1215 scale. Other regression coefficients can be explained likewise. At 5% level of significance, sec_avg and web_avg are statistically significant since their p-values i.e. 0.0334 & 0.001 respectively are less than alpha = 0.05. Adjusted R-square of the model is 0.399 indicates 39.9% variance of dependendt variable is explained by these three predictors. P-value of overall model is 2.87e-11 is lower than 0.05 hence, the overall model is statistically significant.
+ +ANOVA or Analysis of variances is a statistical test that determines whether there is a difference in means of groups at each level of the independent variable. It estimates how a quantitative dependent variable changes at different levels of one or more categorical independent variables. In R, ANOVA can be performed as:
+ +#Performing anova analysis
+
+anova <- aov(att_avg ~ sec_avg + web_avg + rep_avg, data = consumer_behaviour1)
+
+summary(anova)
+The output:
+ +People argue that Likert scale data cannot be treated as continuous and multiple linear regression analysis cannot be performed. Hence, I have used an average of each variable for the analysis. With dependent and independent variables in Likert scale data, it is encouraged to perform ordinal logistic regression instead of linear regression. This article summarizes the study on “Consumer attitude towards online shopping in Nepal” and how I performed it using R. All thanks goes to Code for Nepal for providing me with a wonderful opportunity to learn R.
+ +To download responses, click here! To download the R file, click here!
+ + +16 Apr 2022 - Mala Deep Upadhaya
++
Mala Deep is a Business Intelligence Consultant, and community focused data citizen.
+ +
Pandas read_csv() method. Image by the author.
+ +Ifyou are a complete beginner or think of yourself as a beginner to data engineering or data science, then you are totally familiar with the Jupyter notebook and the following command.
+ +#importing dataset
+ +df = pd.read_csv(“path/filename.extension”)
+ +Then you know how to acquire data in CSV (Comma Separated Values). After all, before you can analyze data, you first have to acquire it.
+ +From my experience and most of the tutorials/resources out there, they have always been written with working CSV files. So, when you go to work for a company, and someone gives you data in SQL and/or JSON, then you start to panic and create a self-image of “oh, this is going to be tough.”
+ +But, if you follow this blog, you can easily work with any sort of data in a jupyter notebook.
+ +++ +Remember: Before you can analyze data, you first have to acquire it.
+
Let’s get started. Data ingestion is the process of pulling data from a variety of sources into your system with the purpose of easily exploring, maintaining, and using it for your own use. Today, you will learn how to transfer data from various formats such as Excel, HTML, SQL, and JSON into a Pandas dataframe object using various Pandas methods (highlighted below as read_csv()).
+ +
Pandas read_csv() method. Image by the author.
+ +To transfer such data format, into a Python DataFrame object, the following steps are taken:
+ +Unless at until you have an idea of where your data is and in what format you will never going to bring it as DataFrame object. After that, if your data is residing on the server, then you will need the path, and URL to the file.
+ +For loading and converting CSV data into a DataFrame object, use _read_csv()._You need to replace x with another.
+ +Next, you need to verify whether the conversion was smooth.
+ +Excel sheets (spreadsheets) are still widely used in a variety of domains. Excel is widely used, from developing budgeting strategies to tracking daily student attendance.
+ +For now, you will be using Preliminary Data of National Population and Housing Census 2021, Nepal dataset from OpenDataNepal. I have saved this dataset as n_epalcensusdata.xlsx_
+ +
Snapshot of the Excel dataset. Image by the author. Preliminary Data of National Population and Housing Census 2021, Nepal dataset from OpenDataNepal.
+ +#import the Pandas library
+**import pandas#import excel data and store as data_excel dataframe (no need to do df always)
+data_excel = pd.read_excel(“n_epalcensusdata.xlsx_”)#view the dataset as pandas dataframe object
+**data_excel.head()
Output:
+ +
Output obtained from data_excel.head() as Pandas dataframe. Image by the author.
+ +If you have more than one sheet in your workbook then an additional parameter called sheet_name is needed.
+ +data_excel = pd.read_excel(“nepalcensusdata.xlsx”,sheet_name = 0)
+data_excel.head()

Pandas read_excel() method. Image by the author.
+ +In our case, we are importing the first sheet, thus it is given 0. The sheet numbers start at 0.
+ +If you are familiar with data scrapping (web scraping), then Beautiful Soup, Selenium, and Scrapy are familiar to you. You inspect the HTML structure of the website and pull down the data. If you feel it is sometimes time-consuming or hectic, you can easily do that using the read_html() method.
+ +From Wikipedia, we will extract a table from the Money Heist (Spanish: Casa de Papel) series on Netflix from the following url: https://en.wikipedia.org/wiki/Money_Heist
+ +We will be extracting the awards and nominations tables.
+ +
Snapshot of Money Heist awards and nominations table from Wikipedia. Image by the author.
+ +#import the Pandas library
+import pandas#import html data and store as data_html dataframe
+**data_html = pd.read_html(“https://en.wikipedia.org/wiki/Money_Heist”)[1]#view the dataset as pandas dataframe object**
+data_html.head()
Output:
+ +
Output obtained from data_html.head() about awards and nominations of Netflix series Money Heist as Pandas dataframe. Image by author.
+ +
Pandas read_html() method. Image by the the author.
+ +Here, the initial output from the read_html() method is a list, and to convert that list into a dataframe, you have to use [0] at the end. So, here you have used [2] because, on the wikipedia page, you wanted to extract the awards and nominations table. Before this table, there were two more tables. One is called “infobox,” and the next is “Episodes” and to extract the infobox, you need to use [0] and for the episode table [1].
+ +

Pandas read_html() method for ingesting different tables. Image by the the author.
+ +Remember that using read_html() is not a simple task.To get the exact table you are looking at, you need to play with your initial result without any frustration.
+ +Structured Query Language (SQL) is a standard language for storing, manipulating, and retrieving data in databases. Reading data from a database is a two-step process. You first make a way to connect to a database, then query it with SQL and Pandas. In Python, to connect to a SQL server, you need to have either SQLAlchemy connectable or sqlite3.
+ +Unlike other formats, for SQL you will have to write a few more lines of code. You first make a connection with the database. Then you will use Pandas’s read_sql_query() function to convert the output to a dataframe and write a SQL query to import all columns from the database.
+ +For now, the demo my_aquarium.db is created with a single table called “fish” with the following columns: name, species, tank_number.
+ +#import the required libraries
+**import sqlite3
+import pandas#prepare a connection object and Pass the Database name as a parameter
+connection = sqlite3.connect(“aquarium.db”)#use read_sql_query method and Pass SELECT query and connection object as parameter
+data_Sql = pd.read_sql_query(“SELECT * FROM fish”, connection)#**view the dataset as pandas dataframe object
+**print(data_Sql)#close the connection object
+**connection.close()
Output:
+ +
Output obtained from read_sql_query() with fish table as Pandas dataframe. Image by the author.

Pandas read_sql_query() method. Image by the author.
+ +Remember to close the database connection every time you open it.
+ +JavaScript Object Notation (JSON) is the most common file format preferred by web developers and data engineers. It’s used widely across the internet for almost every single API that you will access.
+ +You will use data from One Piece Anime from Kaggle stored as openPiece.json
+ +
Snapshot of One piece anime from Kaggle. Image by author.
+ +#import the Pandas library
+import pandas#import html data and store as data_json dataframe
+**data_json = pd.read_json(“opnePiece.json”)#view the dataset as pandas dataframe object**
+data_json.head()
Output:
+ +
Output obtained from read_json() as Pandas DataFrame. Image by the author.

Pandas read_json() method. Image by the author.
+ +In this manner, you can obtain data in a variety of formats.
+ +++ +Remember: Acquiring data is just the beginning.
+
Of course, acquiring data is just the beginning. After this, you need to explore data and play with it before you get deep into a data science project. But if you need ideas on where to go next, go with exploratory data analysis for begineers.
+ +PS: I was able to delve deeper into this because of the Data Fellowship opportunity provided by Code For Nepal.I’d like to express my gratitude to Code for Nepal for providing a fantastic opportunity to the Nepali community, as well as the DataCampfor believing in Code for Nepal.
+ +If you have any queries regarding the article or want to work together on your next data engineering or data science project, ping me on LinkedIn.
+ +Originally published at Mala’s Medium blog
+ + +23 May 2022 - Ashma Subedi
++
Ashma Subedi recently completed her Masters in Environment Science from Kathmandu University. She loves solving environment problems using data science and machine learning, especially time series analysis.
+ +Use of Python in the biological environment- Prey Predators Equation (Lotka–Volterra model)
+ +The relation and interactions between predators and their prey are important factors when it comes to conservation and ecosystem stability. In an ecosystem, the predator/prey relationship provides enough stability for an essentially unlimited number of species to coexist. Predators, for example, enhance predation and reduce the number of prey when the number of prey is high. Ecosystems are more stable and can support a greater number of species as a result of these predator/prey relationships.
+ +Let’s see an example of prey and predator of Chitwan National Park. Every day, deer or wild boar must run faster than the fastest tiger or get unnoticeable around the tiger, if not it will be killed. Likewise, the tiger knows it must outrun the slowest deer or it will starve to death.
+ +Source: https://suleimansultan.artstation.com/projects/zOXLl6
+ +So what are the laws that govern the dynamics of these prey and predator’s complicated systems and how do these species interact? To answer these questions ordinary differential equation (ODE) model can be used, which consists of two animal species, one that acts as a predator species and the other as its prey: the prey-predator model, also known as Lotka–Volterra equations.
+ +To understand the interesting relationship between prey and predators and to get the answer to the above-mentioned questions, I took the initiative to work on a biological model “Dynamics of Biological Systems in which Tiger and Deer interact” using Python.
+ +This blog will highlight some of the Python skills (such as the use of matplotlib module and its application to plot trajectories, directions fields, etc.) which I have acquired from Data Fellowship, Code for Nepal. The main objective of this blog is to describe the dynamics of ecological systems in which two species interact.
+ +The Lotka–Volterra Model
+ +The populations change through time according to the pair of equations:
+ +du/dt =a*u-b*u*v(dv/dt)=-c*v +d*b*u*v
+with the following notations:
+ +u: number of preys (for example, deer)
+v: number of predators (for example, tigers)
+a, b, c, d are constant parameters defining the behavior of the population:
+a is the natural growth rate of deer when there’s no tiger
+b is the natural death rate of deer, due to predation
+c is the natural death rate of tigers when there’s no deer
+d is the factor describing how many caught deer let’s create a new tiger
Here a, b, c, and d are some given constants.
+ +Firstly, all the necessary libraries were imported and the constant parameters were defined (example: a= 1, b=0.1, c=1.5, d=0.75).
+ +Population equilibrium and stability of fixed points
+ +When neither of the population levels changes, i.e. when both of the derivatives are equal to 0, the model is said to be in population equilibrium. This results in two fixed points, and the stability of the fixed point at the origin can be determined using partial derivatives and linearization.
+ +A saddle point on the surface of a function’s graph, where the slopes (derivatives) in orthogonal directions are all zero, is the function’s origin (a critical point). This point is important because it shows the stability of the function. If the system is stable, then the extinction of both species would be very unlikely. However, since the origin point is unstable, it is hard to predict the extinction of both species. If the predators are intentionally destroyed, then the prey population would only grow, and the predators would die of starvation. This scenario would only occur if the populations of both the predators and the prey are destroyed. Prey and predator populations can go infinitesimally near to extinction and still recover.
+ +Integrating the ordinary differential equations using scipy.integrate
+ +This module has an odeint function for integrating ODEs that can be used by importing a library (from scipy import integrate). After the integration, the following figure is obtained which shows the possible solutions to the Lotka-Volterra equations.
+ +The example exemplifies the model’s key qualitative behavior and its ever-changing character. These variations are unavoidable in a real-world system. When predators are few, the prey population has a chance to expand since predators may catch fewer animals than new prey are born. However, if the prey population is large enough, many predators will be content enough to have progeny.
+ +The rising predator population will consume more prey until it reaches a point where consumption exceeds prey reproduction. After that, the prey population will begin to dwindle. Because of the decreased supply of food, the predator population will soon follow, resulting in mass starvation. The ecology will be in a position where there are few preys and few predators, allowing the prey population to rise once more, and history will repeat itself.
+ +Different starting points between the extinction of both species were plotted in a phase plane, and Matplotlib’s colormap was used to define colors for the trajectories.
+ +Figure: Phase-space plot for the predator and prey
+ +Changing the tiger or deer population can have unexpected consequences. If tigers are introduced to reduce the number of deers, this may result in an increase of deers, in the long run, depending on the timing of the intervention.
+ +In conclusion, ecologists and biologists can use this model to predict what will happen when two species compete for the same resources. Furthermore, predators influence the dynamics of their prey in ways that cascade across ecosystems, altering processes such as productivity, biodiversity, nutrient cycles, disease dynamics, carbon storage, etc. However, this model requires certain assumptions (as made here also) that may or may not be true in the natural world. Some assumptions include: the prey population always has enough food, the population’s rate of change is proportional to its size, predators have an insatiable desire, etc.
+ +Because of Code For Nepal’s Data Fellowship program in partnership with DataCamp Donates, I was able to take the initiative to learn more about the Lotka–Volterra model and its applications. I am grateful to Code for Nepal for providing me with the opportunity to study advanced Python.
+ + +29 Aug 2022 - Ashma Subedi
++
Ashma Subedi recently completed her Masters in Environment Science from Kathmandu University. She loves solving environment problems using data science and machine learning, especially time series analysis.
+ +Why determining the climate trend is important?
+ +Trend analysis of climate variables such as temperature and precipitation, which offers an overall assessment of the changes in the climate variables, is a fundamental procedure in determining the state of a country’s/ district’s/ municipality’s climate. There is various trend test to determine the climatic variations. Here, in this blog, I will be explaining why I used the Mann-Kendall Trend Test and how this test will determine whether a climatic trend is significant or not using python. The Mann-Kendall Trend Test is used to detect whether time series data has a trend or not. It’s a non-parametric test, which means there’s no underlying assumption about the data’s normality. It can be used in climatic studies to investigate the significance of growing average temperatures over a region over a period of time, as shown below.
+ +How the Test Works +This test works by using a hypotheses test. The hypotheses for the test are:
+ +If the test’s p-value is less than a certain threshold (typical thresholds include 0.10, 0.05, and 0.01), there is statistically substantial evidence that a trend exists in the time series data.
+ +Example: Mann-Kendall Trend Test in Python
+ +The pymannkendall package must be installed in order to execute a Mann-Kendall Trend Test in Python. After that, all the necessary libraries are imported.
+ +import numpy as np
+import pandas as pd
+import pymannkendall as mk
+import matplotlib.pyplot as plt
+import statsmodels.api as sm
+%matplotlib inline
+To calculate the trend analysis, the temperature data of one of the weather stations in Nepal was collected from the Department of Hydrology and Meteorology, Kathmandu. The maximum temperature and minimum temperature data were collected from the year 1992 to 2020.
+#read dataset
+data = pd.read_csv('D:/M/excel/tmax.csv')
+data
+plt.plot(data.Year,data.Tmax, 'g')
+plt.xlabel('Year')
+plt.ylabel('Maximum Temperature')
+
+#calculate equation for trendline
+z = np.polyfit(data.Year, data.Tmax, 1)
+p = np.poly1d(z)
+
+#add trendline to plot
+plt.plot(data.Year, p(data.Year), 'b--')
+
Autocorrelation graphs are a common method for determining the randomness of data collection. The randomness of data values at different time lags is determined by computing autocorrelation.
+from datetime import datetime
+data['dated'] = pd.to_datetime(data['Year'])
+df = data.set_index('dated')
+df.drop(['Year'], axis=1, inplace=True)
+fig, ax = plt.subplots(figsize=(12, 8))
+sm.graphics.tsa.plot_acf(df, lags=20, ax=ax)
+plt.show()
+
d = mk.original_test(df, alpha=0.05)
+d
+
Here is how to interpret the output of the test:
+Here, the test trend shows there is an increasing trend in the maximum temperature data with a p-value less than 0.05 which means our null hypothesis is rejected and our alternative hypothesis is accepted. That is, there is a significant positive change in the trend in the last 28 years. The sen slope is 0.16 meaning that the maximum temperature has increased by 0.16 degree per year.
+ +Using a similar code, the trend for minimum temperature and average temperature from 1992 to 2020 was also calculated.
+ +Plotting minimum temperature data using plt.plot
+ + +
+
The initial lag indicates minor autocorrelation in this ACF plot. So, we can disregard it. Now, calculating the trend using above- mentioned code, we get:
+
We can conclude that there is a substantial trend in this dataset based on the above result. h=True because the p-value is less than alpha=0.05. The trend is significantly decreasing with a value of -0.125 for the trend/slope. Lastly, the average temperature trend from 1992 to 2020 was calculated using the same code. Plotting the average temperature
+ + +
+

Here, the test trend shows there is an increasing trend in the average temperature data with a p-value less than 0.05. That is, there is a significant positive change in the trend in the last 28 years with a sen slope of 0.019.
+ +From testing all the three data sets (maximum temperature, minimum temperature, and average temperature), it can be said that the trend analysis reveals a positive trend (maximum temperature and average temperature) and a negative trend in minimum temperature and statistical significance. Because the estimated p-value is less than the alpha (significance threshold), the null hypothesis should be rejected and the alternative hypothesis accepted.
+ +I’m attempting to demonstrate how a trend can be tested using my blog. More datasets, such as those from the last 50 years, can be used to produce more trustworthy trend test results. I simply ran one trend test here; however, when working with climatic/meteorological data, it is required to run multiple trend tests. Moreover, there are a few things that need to be considered before using the Mann-Kendall Trend Test such as the data collected should not be seasonal i.e. only summer or winter months as the test won’t work or give reliable trend; and there should be no missing values, if there are some it can be filled using fillna().
+ +The Mann-Kendall test is a powerful trend test for analyzing seasonal and annual trends in environmental data and climate data, and this test is preferred over others because it can be used with time-series data that does not follow a statistical distribution.
+ +Despite the fact that the code appears simple and the data visualization appears appealing, I found it difficult to get there. This was only possible because of Code for Nepal, and I’d like to express my gratitude to them for giving me the opportunity to study Python through DataCamp and DataCamp Donates.
+ + +15 Dec 2022 - CodeforNepal
++

Nepalis migrant workers in Gulf countries might have forgone at least $100 million dollars in potential wages in 2020 due to lack of basic digital skills. In this post, we outline the process and the assumptions we made for this analysis.
+ +As large infrastructure projects come to a close, such as those that happened for the World Cup in Qatar, it is likely that the there will be a shift in demand for more digitally-skilled labor – for instance for the running, upkeep, and maintenance of the infrastructure. Given this, migrant workers will likely derive large benefits from even basic digital skills training. Hence, it will be useful for Ministry of Labor and the Department of Foreign Employment to prioritize digital skills training or related capacity building among potential candidates forforeign employment.
+ +According to the Government of Nepal, despite mobility restrictions, 650,000 Nepalis left the country on foreign employment contracts in 2020, of whom 9 out of 10 went to the Gulf countries for jobs. In Qatar, the average monthly salary of a Nepali “unskilled” and “semi-skilled” migrant worker is $275 and the basic salary of a “computer operator” is $600. This difference in salary is largely consistent with the 2022 study conducted by Amazon Web Services, and Gallup, which found that across 19 countries (largely high-income and middle income countries) workers with intermediate digital skills on the job earn 40 percent more than workers who do not use computer at work.
+ +Ofcourse, there are assumptions necessary for an analysis such as this. To that end, here is a list of assumptions underpinning our claim:
+ +For calculations and sources of data, please see below.
+ + + + +16 Feb 2023 - Pujan Oli
++
Since the introduction of the Internet in 1993 in Nepal, the country has witnessed the exponential growth of the internet in the last decade, especially in the 2010s. With the increase in digitalization, the internet has become the most essential tool in diverse sectors all over Nepal. And especially after the proclamation of the Federal Democratic Constitution in 2015 AD, the Internet became vital for services in government and most of the commercial sectors. It was during this period that social media also became increasingly popular, and with the introduction of smartphones, the platform has exploded. One of the most prominent examples is that of the Tik Tok. In the last two years, the percentage of internet users who responded to using TikTok rose from 3% to 55%. Last but not least, according to Google Trends, Nepal is the second most searched country for “chatGPT” terms.
+ +So it becomes vital to analyze and interpret the data of the internet world in order to understand the current trends and predict the possible prospects of the internet in Nepal’s growth and development. It is also a very significant challenge to keep the internet secure and stop the exploitation of the user’s data, which seems to be a subject matter of far less concern in Nepal. In regards to the context, I have collected some data about the internet usage in Nepal and tried to perform a visual analysis of it using the concepts I learned during the data fellowship. The sources of data are The World Bank and Data Reportal. I have used Python and its libraries on a small set of data and attempted to derive some conclusions based on it.
+ +The data provided contains information about the number of users, access to the internet, and usage of social media in the years 2017–2022. In this project, we will analyze this data and see the trend of internet usage over the years.
+ +To start with the analysis, we first need to import the necessary libraries. We will use the Pandas library for data manipulation and analysis, Matplotlib for visualization, and Numpy for mathematical operations.
+ +import pandas as pd
+
+import matplotlib.pyplot as plt
+
+import numpy as np
+Now, we need to load the data into a Pandas data frame. We will use the read_csv function from the Pandas library to load the data from the CSV file named “Nepal_Internet_data.csv.”
+ +data = pd.read_csv('Nepal_Internet_data.csv')
+After we have loaded the data, we can begin to explore it. This can be done by using the “head()” and “tail()” functions to check the first and last five rows of the data. Furthermore, the info() and describe() functions can also be used to get more information about the data.
+ +Visualization of data:
+ +We now need to create some visualizations to get a more precise and clear understanding of the internet usage trend in Nepal. For this, the matplotlib library is used to create these visualizations, which are illustrated below.
+ +Line Plot:
+ +We will create a line plot to show the trend of access to the internet and social media usage over the years. It can be said that access to the internet has expanded rapidly to the point where almost 90% of the population had access to the internet in 2022.
+ +plt.plot(data[‘Years’], data[‘Access to Internet’], label=’Access to Internet’)
+
+plt.plot(data[‘Years’], data[‘Users’], label=’Ïnternet users’)
+
+plt.xlabel(‘Years’)
+
+plt.ylabel(‘Usage’)
+
+plt.title(‘Trend of Internet Usage’)
+
+plt.legend()
+
+plt.show()
+Bar Plot
+ +The bar plot below depicts the comparison between access to the internet and social media usage in different years.
+ +Scatter plot
+ +The scatterplot shows the relationship between the number of users and access to the internet. Each data point in the scatter plot represents a year, and the x-axis represents the number of users while the y-axis represents the access to the internet (in %)
+ +From the scatterplot, we can observe that as the number of users increases, access to the internet also increases. This shows that there is a positive correlation between the number of users and access to the internet. The trend line indicates that the relationship between the two variables is linear, meaning that the rate of increase in access to the internet is constant as the number of users increases.
+ +Calculation of correlation:
+ +The Numpy library can also be used to calculate the correlation coefficient between the two variables, which will give us a numerical value for the strength of the relationship between them. The correlation coefficient ranges from -1 to 1, where -1 indicates a strong negative correlation, 0 indicates no correlation, and 1 indicates a strong positive correlation.
+ +Code:
+ +correlation = np.corrcoef(data["Users"], data["Access to Internet"])
+
+print("Correlation Coefficient:", correlation[0, 1])
+Output:
+ +In this case, the correlation coefficient is close to 1, which indicates that there is a strong positive correlation between the number of users and access to the internet. Therefore, the positive correlation between the two variables suggests that, as the number of users increases, access to the internet also increases.
+ +Analyzing the internet services of Nepal
+ +In this case, the data about internet service facilities is collected because it is vital to know about the internet infrastructure development in our country. So I have performed visualization using Matplotlib, and the below-given figure clearly indicates that fixed broadband subscriptions have increased over the last five years, while mobile cellular subscriptions have witnessed a slight decrease within the last three years. However, cellular subscriptions remain high compared to broadband subscriptions.
+ +code:
+ +# Load the data into a pandas DataFrame
+
+df = pd.read_csv(“Services_data.csv”)
+
+# Perform some basic analysis on the data
+
+print(“Data summary:”)
+
+print(df.describe())
+
+# Visualize the data using matplotlib
+
+plt.plot(df[‘Years’], df[‘Mobile cellular subscriptions’], label=’Mobile cellular subscription’)
+
+plt.plot(df[‘Years’], df[‘Fixed broadband subscriptions’], label=’Fixed broadband subscriptions’)
+
+plt.legend()
+
+plt.xlabel(‘Years’)
+
+plt.ylabel(‘Number of Subscriptions (in million)’)
+
+plt.title(‘Subscriptions over the years’)
+
+plt.show()
+
+
+Code for Nepal would like to thank DataCamp Donates for providing Pujan, and several other fellows access to DataCamp, to learn and grow.
+ + +16 Feb 2023 - Arisha Prasai
++
Transfer learning is a technique in machine learning where a pre-trained model is used as a starting point for a new task, rather than training a new model from scratch. It is beneficial for disease detection because it can leverage the features learned from a large dataset to improve the accuracy of smaller datasets, leading to faster and more efficient diagnosis.
+Now, let’s apply this concept to detecting diseases like pneumonia. Traditional machine learning models require large datasets to learn from, which can be a challenge in the medical field where data is often scarce or private. But with transfer learning, we can take advantage of pre-trained models that have already learned complex features from huge datasets of images. By fine-tuning these models on smaller datasets of medical images, we can achieve higher accuracy and faster diagnoses.
Why Pneumonia Detection?
+ +-According to the UNICEF report 2019, it causes death of a child in every 39 seconds in Nepal.
+ +-Most deaths due to pneumonia occur among children of poorest households who are affected by the convergence of poor nutrition, poor hygiene and poor immunization rates.
+ +This project is a small example of how a pre-trained model can be used for early disease detection. We will be using VGG-19 which is a popular deep learning architecture that has been widely used in computer vision tasks and for medical imaging. Moreover, VGG19 has been pre-trained on a large dataset of natural images of size 224 * 224 , which allows it to recognize patterns and shapes that are common to many images. This pre-training enables transfer learning, which is especially beneficial for medical imaging tasks where data is limited. And by fine-tuning the pre-trained VGG19 model on a smaller dataset of X-ray images of pneumonic and non-pneumonic patients on Kaggle, it can quickly learn to recognize specific disease patterns and help clinicians diagnose diseases at an earlier stage.
+ +There are many other pre-trained models like VGG-19 including ResNet, DenseNet, Inception, U-Net or even CovidNet. We could have used any one but for the sake of this post, we will be using VGG-19.
+ +Now, lets dive into it.
+ +The dataset can be found here:
+https://www.kaggle.com/datasets/paultimothymooney/chest-xray-pneumonia
IMPORTING LIBRARIES
+ +Importing the libraries and other dependencies is the first step before dealing with any data . So, we do that in the code below. Also, since it is time consuming to download the whole dataset from Kaggle, we use Kaggle API to avoid that.
+ +

Now since every ML model takes numbers as input, we need to find a way to represent each image in form of numbers. So, we create a function to that takes image as input and converts into a matrix of (150,150).Although VGG-19 was trained on input images of (224,224), the reason for creating a (150,150) matrix is because sessions kept on crashing on Google Colab. So there is definite loss of data but hopefully not so much.
+ +
NORMALISING THE DATA
+Normalizing image data is an important step in preprocessing image data before feeding it into a machine learning model. One reason for normalizing image data is to reduce the effects of lighting and color variations in the input data. This is especially important in medical imaging, where images may have different brightness and contrast levels due to variations in imaging equipment, patient positioning, or lighting conditions.
Likewise, another reason for normalizing image data is to prevent numerical instability during model training. Some machine learning algorithms are sensitive to the scale of the input data, and may not perform well if the input values are too large or too small. We do this by dividing by 255.0 of each value in the matrix because the pixels range from 0–255. This will make all values to align to the same scale of rane 0–1 like shown in the code snippet below:
+ +
DEFINING TARGET VARIABLES
+ +Next, we define target variables and apply image augmentation technique. Image augmentation is used to increase the size of the training dataset, improve model generalization, reduce overfitting, introduce noise, and increase model robustness to image variations and distortions by zooming, altering the orientations, adding filler values and so on.
+ +

In the code above, we use flow_from_directory and ImageDataGenerator class in Keras that saves input data in the form of NumPy arrays, which are a commonly used data structure in Python for numerical computing.
+ +COMPILING THE VGG-19 MODEL
+ +Since we are using a pre-trained model, its is necessary to NOT TRAIN the weights of the first 19 layers . Then, we flatten the ouput of the model to connect it with other 2 Dense layers. The last Dense layer has only one neuron as this use case is a binary classification i.e. the patient is either pneumonic or normal. We have set sigmoid function as activation that gives probability from 0–1, where having 0.5 or greater value means the model predicted patient to have pneumonia and lesser than 0.5 indicates that the model predicted that the patient doesn’t have pneumonia. In this way, a fully connected neural network is made using pre-trained model.
+ +
Below is the snippet of the neural networks formed. Notice that the parameters that are trainable are the parameters of the last two Dense layers.
+ +

TRAINING THE MODEL ON THE DATA
+ +
RESULT
+ +Data augmentation has been used as this was an imbalanced dataset to prevent overfitting. The model scored an accuracy of 89% on the training set and 87% on the validation set. The model is still overfitting to some extent.
+ +We then save this model as an h5 file and later into a joblib file which can later be used for direct prediction without having to train again.
+ +DEMO OF THE MODEL
+ +In the demo below, 3/3 images of untrained dataset of pneumonic and normal X-rays were used to predict the result. In this case, the model seemed to have performed well by classifying all of them correctly.
+ +
However, the model may still be improved using hyperparameter techniques to prevent overfitting and gradually increasing the accuracy. This can be done by changing the number of layers ,neurons or trying different activation techniques.
+ +In conclusion, transfer learning makes life easier by enabling us to make our own customized model for wide variety of computer vision use cases. Computer aided diagnostics using DL models can assist doctors in early and accurate disease detection, aid human decision making, save time and resources or can even simplify complex procedures. Hence, the use of transfer learning in early disease detection is ample.
+ +Code for Nepal would like to thank DataCamp Donates for providing Arisha, and several other fellows access to DataCamp, to learn and grow.
+ + +21 Feb 2023 - Prashant Manandhar
++
The word Pipeline in general triggers a connections like image in our mind. Well data pipelines are no differ from that. These days organizations/institutions have huge volume of data which are generated through various sources, these data are known as “Big Data”. For processing these big data efficiently such that it saves time and improves results we require data pipeline.Data pipelines are created for ETL process, where data is collected from various sources, it is then transformed into desired format and finally stored.
+ +DAG stands for Directed Acyclic Graph. In apache airflow DAGs represents a workflow of task that we program in python. According to the task flow that we desire the graph is made.It can be visualized from the UI as well. The priority of task is given by upstream task and downstream task.Task in DAG can be anything i.e request data from API, transforming in desired format, storing data in database and many more.
+ +API i.e Application Programming Interface is kind of like a messenger. Well when ever we access data using API, its acts as a middle person between the main system and the user.We can understand this by an example. Suppose we need to access data from a system A, scenario is system A donot allow direct access and provides API, when the user send data request to API, API send request to the system A, in similar fashion system A either returns data or error which eventually is received by the user. Besides API requests are not unlimited and general APIs are accesses with the help of API keys for security.
+ +Fast API is a framework which can be used to build APIs with the help of python programming language. Fast API is simple ad easy to use. With few lines of code, simple API can be built.We will see the details in the code.
+ +For creating data processing pipelines, Apache Airflow is a very useful open source work flow management tool.With the knowledge of python programming language, Airflow can be used to create data processing pipelines. While data from various sources needs to be extracted , transformed and stored, this tool proves to be just perfect.The web UI of Apache airflow is quiet handy while creating a data pipeline.All the DAGs(Direct Acyclic Graphs) that we have created is listed and we can checkout active DAGs and paused DAGs as-well. Individual DAGs can be triggered from the UI as well also we can go through multiple options in UI. There are various operators and sensors that can be used as requirement such as BinaryOperator, PythonOperator, FileSensors etc, Here we will be Using PythonOperator since we require function calling. Also we have op tions for executors in apache airflow i.e Sequential Executor, Local Executor,Celery Executor, where default executor is Sequential Executor.Sequential Executor is only used for testing purpose and executes single task sequentially.
+ +Steps to setup Apache Airflow (in Linux environment)
+ +export the AIRFLOWHOME environment variable
+ + +initialize the database
+ + +Schedule the task
+ + +To open the apache airflow UI in web browser
+ + +The web UI looks like following.
The login username and password is added from terminal with following instruction: In the given instruction, we can specify username, firstname, lastname, password, email and role(viewer,Admin etc).
+ + + +Once the user is created then we can see following message: Then login with the credentials and we will navigate to homepage. Where we will see our DAG. The homepage has many options to explore.
+ + + +Python is one of the popular programming language. Using python we can create a data processing pipeline that collects data from the API end point.I have created both API end points as well as DAG . Following libraries and modules have been use
+ + + +where DAG is used to create a DAG which we will see in further code. As i have mentioned above, PythonOperator is used from airflow.operators.python, datetime and timedelta for date and scheduling interval. BaseModel is imported from the Pydantic library to define data model.Request module is used to fetch data from the API end point.csv module is used to store final data in csv format. Since API is created using Fast API so the shown libraries are used where corsmiddleware is used to resolve cross origin error.
+ +Lets start with how API endpoints are built using Fast API for this project. Here FastAPI
+ + + +is instantiated and assigned to app. To overcome the cross origin error middle ware is added which allows basically any origin to exchange data and communicate. In this case data is transferred from localhost:5000 to localhost 8000. Next a class of User is made with the data model containing Username and salary with respective datatypes using BaseModel. The List of User is assigned to mydata where list of users according to data model is stored. One example data is also stored. Here two api end points are specified i.e one for get request and one for post request. User data is posted form the API UI. Now with the following command fast api is started (api is name of my python file i.e api.py)
+ +uvicorn api:app –port 5000 –host 0.0.0.0 –reload
+ +**
+**
Next lets see the data pipeline for collecting data from the api end point.
+ +Function fetchdata collects data from the endpoint http://localhost:5000/getuser
+ + + +After taking the response in json format we unpack the dictionary and assign it to my data, finally store the data in csv format. DAG i.e Directed Acyclic Graph is created and assigned the name fetchdatafromapi.
+ + + + + +The default argument is assigned with args which contains owner as airflow and start date. Also the DAG is schedule of running once for every 10 hours and start from current date. PythonOperator is used with the taskid fetchdata. The function fetchdata is called
+ + + +from pythoncallable and the value of dag is assigned.
+ +Finally after running the code we will see data.csv in folder structure.
+ + + +Hence this is simple datapipeline to extract data from the API endpoints. Well depending upon the needs of user many modifications can be made.
+ +Code for Nepal would like to thank DataCamp Donates for providing Prashant, and several other fellows access to DataCamp, to learn and grow.
+ + +16 Mar 2023 - Sakar Mainali
++
In the business domain, it’s important to recognize the significance of using data to make informed decisions that can improve the efficacy of the product or marketing strategies. A/B testing or Bucket testing is a widely used and highly effective statistical method for optimizing digital assets such as web pages, emails, and ads. By testing different variations of these assets, businesses can gather valuable data on how each version performs and use that information to make data-driven decisions about which elements to include or remove. A/B testing can be used to optimize a variety of factors, including headlines, images, copy, calls-to-action, and more, and can lead to significant improvements in key metrics such as click-through rates, conversion rates, and revenue. This blog post will guide you through a detailed process for implementing A/B testing along with an example implementation using python.
+ +Step 1: Define Your Hypothesis
+ +Before you begin your A/B test, you need to define your hypothesis. What is it that you want to test? What is the outcome you want to achieve? Your hypothesis should be specific, measurable, and achievable. For example, your hypothesis might be that changing the color of your call-to-action button will increase click-through rates.
+ +Step 2: Identify Your Variables & Variations
+ +Once you have defined your hypothesis, you need to identify the variables you will test. In the example above, the variable you will test is the color of your call-to-action button. You might test different variations, such as red, green, or blue.
+ +Next, you need to create your variations. You might use a website optimization tool, such as Optimizely or Google Optimize, to create different versions of your webpage or you might manually create different variations of your marketing campaign.
+ +Step 3: Split Your Traffic & Collect Data
+ +Once you have created your variations, you need to split your users traffic evenly between them. This can be done using a randomization tool or by manually splitting your traffic.
+ +After the traffic is split, you need to collect data on how each variation performs. You might track metrics such as click-through rates, conversion rates, or revenue generated.
+ +Step 4: Analyze Your Data
+ +After you have collected data, you need to analyze it to determine which variation performed better. This can be done using statistical analysis tools, such as Excel, R, or Python. You might use a t-test or chi-square test to determine statistical significance.
+ +Step 5: Draw Conclusions
+ +Based on your analysis, you can draw conclusions about which variation performed better and why. You can then use these insights to make data-driven decisions about how to improve your website or marketing campaign.
+ +Suppose you run an online store and you want to test whether a new version of your product page leads to increased revenue. You have two versions of the product page: the original version (control) and the new version (variant). You want to test which version leads to more revenue generation. For this, we’re taking one suitable example dataset from kaggle. We’ll be exploring this dataset in details afterwards but for now lets go through each steps in A/B testing
+ +Step 1: Define Your Hypothesis
+ +As we want to test which version leads to more revenue generation, let us define our hypothesis below:
+ +Hypothesis: The new version of the product page (variant) will lead to more revenue than the original version (control).
+ +NULL Hypothesis : There is no statistically significant difference in revenue between the two versions of the product page.
+ +Step 2: Identify Your Variables & Variations
+ +Variable: Version of the product page (control or variant)
+ +Step 3: Split Your Traffic & Collect Data
+ +As mentioned earlier, we’re taking an example dataset from kaggle dataset: (https://www.kaggle.com/datasets/sergylog/ab-test-data). Let’s import and explore this dataset
+ +
As we can see that the dataset consists of three fields:
+ +USER_ID — Unique identifier to track each user
+ +VARIANT_NAME — Version of the page i.e. the original version (control) and the new version (variant)
+ +REVENUE — Income brought by the user
+ +Lets us check unique values in each fields and descriptive summary statistics
+ +

Let us check how the data is distributed using a box plot
+ +
It can be seen from the plot that there is a strong outlier in the data. Lets find this by sorting these revenue values in descending order and looking at the top 10 values
+ +
Here we can observe that user with id : 3342 has a high outlier revenue data
+ +
We see that there is only one outlier, so we’ll remove this entry and look at the distribution of data again
+ +
Now lets split revenue between the two versions of the page i.e. the original version (control) and the new version (variant).
+ +

It is usually recommended to split the variant and control group equally in A/B testing to ensure that any differences in the test results are not due to an uneven distribution of participants between the groups. Let’s go ahead by taking a minimum sample size and randomly sample equal number of data points from each group
+ +
# Randomly sample equal number of data points from each group
+
+#For control group\
+control = np.random.choice(control, size=min_sample_size, replace=False)
+
+#For variation group\
+variation = np.random.choice(variation, size=min_sample_size, replace=False)
+Step 4: Analyze Your Data
+ +Here we want to test whether a new version of the product page leads to increased revenue. For this, we can use a t-test to determine if there is a statistically significant difference in the revenue between two versions of the product page. Here we’re using test_ind module from scipy python library to calculate the t-test for the revenues.
+ +
Here we can see that the p-value obtained from the t-test is around 0.4
+ +Step 5: Draw Conclusions
+ +If the p-value is less than 0.05, we can reject the null hypothesis and conclude that there is a statistically significant difference in revenue between the two versions of the product page. Furthermore in this case we can conclude that the variation or control versions of the product page led to higher revenues based on their means. Otherwise we have to accept the null hypothesis. Lets implement this in code
+ +
Finally we can conclude that there is no statistically significant difference in the revenues between the control and variation groups. So our original hypothesis:” The new version of the product page (variant) will lead to more revenue than the original version (control). “ can be rejected. So now you should be confident to change the current variation in the web page and began experimenting with other variations.
+ +In conclusion, A/B testing is an essential tool for businesses to improve their website’s performance, user engagement, and ultimately, their bottom line. With the help of Python and its various libraries, implementing A/B testing has become much more accessible and streamlined. By following the steps outlined in this blog post, you can get started with A/B testing in Python, create reliable experiments, and analyze the results to make data-driven decisions. Finally keep in mind that A/B testing is an iterative process, and it’s essential to continually analyze and improve your experiments to achieve the best results.
+ +Kaggle Notebook : https://www.kaggle.com/code/sakarmainali/a-b-testing-implementation-using-python/
+ +Code for Nepal would like to thank DataCamp Donates for providing Sakar, and several other fellows access to DataCamp, to learn and grow.
+ + +27 Mar 2023 - Ravi Pandit
++
+ +Figure 1: Architecture Diagram
+ +2. Dataset:
+ +For this project, covid-19 dataset will be used, provided by the aws. Structure of dataset and information related to dataset can be studied through this blog:
+ + + +Only selective datasets are downloaded as shown in the figure:
+ +| + | + |
|---|---|
 |
+  |
+
Figure 2: Dataset
+ +3. Storing downloaded Dataset in Amazon S3:
+ + + +Figure 3: Storing the downloaded Dataset in Amazon S3
+ +4. Analyzing the data (Schema Crawling and Table Building):
+ +Crawler is created for each and every csv data files where crawler crawls on all the dataset stored in S3 and extract all the schema and information.
+ + + +Figure 4 : Crawler
+ +After completion of crawler task, Amazon Athena is used to analyze each and every data (studying the datasets) extracted by crawler.
+ + + +Figure 5: Amazon Athena
+ +5. Building Data Models:
+ +After analyzing the data, to understand the overall flow of the Data, Data Model is created.
+ +Here, fips is primary key in most of the table which can also be studied from the data source of the dataset.
+ + + +6. Schema:
+ +Here, the fact table is factCovid and there are 3 different dimension table (i.e dimHospital, dimRegion, dimDate). Most of the information is redundant across most of the table in above Data model, thus schema is created because it is more simpler to analyze data in data warehouse when there is less table.
+ + + +7. Use of Jupyter Notebook:
+ +import boto3
+ +import pandas as pd
+ +from io import StringIO
+ +This function basically take boto3 object and dictionary and run query in Athena and store the output in S3 i.e in staging_dir
+ + + +Similarly, this process is repeated for all other 9 tables created using crawler shown in figure 4.
+ +Changing Dimension Table(Date) property as explained in figure of schema:
+ + + + + + + +Here, specify the S3 bucket name in place of bucket.
+ +Similarly, this process is repeated for all other 9 tables created using crawler shown in figure 4.
+ +Note: These schema will be needed while creating table in Amazon Redshift.
+ +8. Creating a Redshift Namespace (Cluster)
+ + + +9. AWS Glue Job
+ +In AWS, AWS Glue Jobs are used for the ETL (Extract, Transform, Load) process to move data from one location to another. AWS Glue is a fully managed ETL service that makes it easy to move data between different data stores and data lakes.
+ +AWS Glue Jobs are used to run ETL scripts and perform data transformations on data stored in various data sources such as Amazon S3, Amazon RDS, Amazon DynamoDB, Amazon Redshift, and more. AWS Glue Jobs can be written in Python or Scala, and they can be run on a serverless infrastructure. This means that AWS Glue Jobs can scale automatically and can handle any amount of data processing.
+ +Table is created in Amazon Redshift with the help create table command and copy command is used to copy the dimension table and fact table from S3 to Redshift. These all process is done by creating a job in AWS Glue Job.
+ + + +Once the AWS Glue Jobs’ task is completed, data can be queried and viewed in Redshift query editor as shown in figure below:
+ + + +Finally, this data can be used by Data Analyst and Data Scientist to derive insights and decision making.
+ +Code for Nepal would like to thank DataCamp Donates for providing Ravi, and several other fellows access to DataCamp, to learn and grow.
+ + +28 Mar 2023 - Sudip Shrestha
++
This project is about collecting data by doing survey. Simply, survey data on social media usage is collected. We will be using deploying a single page that contains the survey form to the public internet. We will collect all the data on the MongoDB database. We will create an API that helps to fetch all the survey data from the MongoDB database. You can see the deployed survey form in this link.
+After deploying the survey form, we will create a data pipeline that consists of fetching the data from the database and cleaning the data for further use in visualization and analysis. We will be using Airflow for scheduling these two processes one after another. Airflow is an open-source platform for developing, scheduling, and monitoring different workloads. It provides a graphical user interface to manage our workloads.
Code Availability
+Survey Form here
+Data Pipeline here
Technology Used
+HTML, CSS, Javascript
+Nodejs(version 16.17.0), MongoDB
+Airflow
Steps for deploying and pipelining
+ +Step 1: Create a Survey Form
+Create a directory named your_directory_name. Create a simple survey form in index.html about social media usage by individuals inside your_directory_name. The field includes the name, age, sex, social media preferred, and frequency of usage.
Step 2: Create a node.js server
+On your_directory_name run, the command npm init –y. After that install express, body-parser, and mongoose.
+npm install express body-parser mongoose
+_**Create a Model folder and create a file named **_Survey.js This file includes the schema for the database. Write the following code to create a mongoose schema.
const mongoose = require('mongoose');
+const Schema = mongoose.Schema;
+const surveySchema = new Schema({
+ name: {
+ type: String,
+ default: 'Anonymous'
+ },
+ age: {
+ type: String,
+ default: 'Not Specified'
+ },
+ sex:{
+ type: String,
+ default: 'Not Specified'
+ },
+ platform:{
+ type: String,
+ default: 'Not Specified'
+ },
+ frequency:{
+ type: String,
+ default: 'Not Specified'
+ }
+});
+module.exports = mongoose.model('Survey', surveySchema);
+After that,Create a server.js file. Write the following code to start the server at port 3000.
+const express = require('express');
+const app = express();
+const bodyParser = require('body-parser');
+app.use(bodyParser.json());
+const port = 3000;
+const survey = require('./Model/Survey');
+//connect to mongodb
+const mongoose = require('mongoose');
+mongoose.connect('mongodb+srv://<your_mongodb_username>:<your_mongod_password>@cluster0.iwq7e3d.mongodb.net/<collection_name>', {useNewUrlParser: true, useUnifiedTopology: true})
+.then(() => console.log('Connected to MongoDB...'))
+.catch(err => console.error('Could not connect to MongoDB...'));
+app.listen(port, () => {
+ console.log(`Example app listening at http://localhost:${port}`);
+});
+Add this code to serve the index.html on running the localhost:3000/
+app.get('/', (req, res) => {
+ //respond the static index.html file
+ res.sendFile(__dirname + '/index.html');
+});
+Now create an endpoint that handles the post request of saving the survey data to the MongoDB database.
+app.post('/survey', async(req, res) => {
+ const obj = new survey({
+ name: req.body.name,
+ age: req.body.age,
+ sex : req.body.sex,
+ platform: req.body.socialMedia,
+ frequency: req.body.frequency
+ });
+ await obj.save().then((data)=>{
+ res.status(200).send('Data saved successfully');
+ })
+ .catch(err => {
+ res.status(400).send('Unable to save to database');
+ console.log(err);
+ });
+});
+To provide all the data, add this code to endpoint “/data”
+app.get('/data', async(req, res) => {
+ try {
+ const data = await survey.find();
+ res.json(data);
+ } catch (err) {
+ console.error(err);
+ res.status(500).send('Server Error');
+ }
+});
+After that, we need to send the post request from the frontend part so, add this code to index.html.
+await fetch('http://localhost:3000/survey',{
+ method:'POST',
+ headers:{
+ 'Content-Type':'application/json'
+ },
+ body:JSON.stringify(data)
+ }).then((res)=>{ //your code here
+ }).catch((err)=>{ //your code here
+})
+Step 3: Deploying to Render Platform
+To deploy the application, we need to create a repository in our GitHub. After pushing all the code to the repository. We can log in to the rendering platform with a GitHub account. Click on the new button, list of services will be seen. Click on web service. It provides a free plan for web services. Click on the free plan. A new page appears where you can connect your repository.
+You can visit this youtube link for guidelines.
+Note*: Sometimes node engine errors might arrive during deployment. Add .nvmrc in your directory with the specific required version of the node engine.
+After that, you need to change the endpoint with deployed URL in index.html. Update the endpoint by removing ‘http://localhost:3000/survey’ to render the service URL like ‘https://your-webserviceurl.com/survey’
Step 4: Data pipelining using Airflow
+We need to install airflow. I have to install airflow in windows(wsl). You can install it by watching this guideline video link.
+Under the file directory dags, create a new dag for fetching and cleaning the data fecthingandclean.py. Also, create new folder data with a subfolder surveyData as shown in the figure.

dags and data folder
+ +In fetchingandclean.py, we need to import the necessary files first.
+import requests
+from airflow import DAG
+from airflow.operators.python import PythonOperator
+from datetime import datetime
+import pandas as pd
+import os
+import csv
+import json
+After that, we define a function that performs the workload of fetching the data from MongoDB collection. The response from the URL is in string form so, we need to convert it to a list using a JSON package.
+def fetchData():
+ try:
+ url = “https://your-webserviceurl.com/data”
+ response = requests.request("GET", url)
+ data= response.text
+ data = json.loads(data)
+ flocation="yourpath/data/surveyData/surveyData.csv"
+ if not os.path.exists(flocation):
+ open(flocation,'w').close()
+ with open(flocation, 'w', newline='') as f:
+ # Create a csv writer object
+ writer = csv.writer(f)
+ # Write the header row
+ writer.writerow(data[0].keys())
+ # Write the data rows
+ for row in data:
+ writer.writerow(row.values())
+ else:
+ with open(flocation, 'w', newline='') as f:
+ # Create a csv writer object
+ writer = csv.writer(f)
+ # Write the header row
+ writer.writerow(data[0].keys())
+ # Write the response.text rows
+ for row in data:
+ writer.writerow(row.values())
+ except:
+ print("error while fetching")
+After that, create a cleanData function workload.
+def cleanData():
+ try:
+ flocation="yourpath/data/surveyData/surveyDataClean.csv"
+ if not os.path.exists(flocation):
+ open(flocation,'w').close()
+ df= pd.read_csv("yourpath/data/surveyData/surveyData.csv")
+ #remove duplicates
+ df = df.drop('__v', axis=1)
+ df = df.rename(columns={'_id': 'userID'})
+ df= df.drop_duplicates()
+ df.to_csv(flocation,index=False)
+ except:
+ print("Could not clean the data!!!")
+Now create a DAG
+with DAG(dag_id="SURVEY-DATA",
+ start_date=datetime(2023,3,25),
+ schedule_interval="@hourly",
+ catchup=False) as dag:
+ fetch = PythonOperator(
+ task_id="Fetch_from_API",
+ python_callable=fetchData
+ )
+ clean = PythonOperator(
+ task_id="clean_the_data",
+ python_callable=cleanData
+ )
+fetch >> clean
+Step 5: To run this you can type the following code in a different terminal.
+airflow webserver
+airflow scheduler
+Now you can visit the airflow home page at “localhost:8080”. Select the SURVEY-DATA dag and you trigger it to run. You can view the graph from UI.
+ +
After running the dags, the data folder must have two files shown below.
+ +
We have successfully deployed the survey form and made a data pipeline using airflow. The collection of data and cleaning can be scheduled at certain intervals of time like hourly which is written in the DAG code above.
+ +Code for Nepal would like to thank DataCamp Donates for providing Sudip, and several other fellows access to DataCamp, to learn and grow.
+ + +11 Apr 2023 - Ayush Subedi
++
Code for Nepal is a non-profit organization that aims to increase digital literacy and access to technology in Nepal. We focus on providing training and resources for coding and data literacy, as well as advocating for policies and programs that support technology education and access. Code for Nepal also works to promote the use of technology to address social issues and improve the lives of Nepali people.
+ +We introduced the Code for Nepal Data Fellowship in 2020, and this has been one of our success stories. Our partnership with DataCamp Donates enables our fellows access to an amazing learning platform that offers interactive courses in data science, analytics, and programming. Additionally, as part of the fellowship they also join a supportive community, collaborate with like-minded individuals, receive guidance from experienced mentors, and even earn an income. Fellows have the opportunity to share their knowledge and insights by writing blogs. We believe this program offers a unique chance for individuals to develop their skills and contribute to the tech industry in Nepal and globally.
+ +


DataCamp provides a range of courses on topics such as Python programming, data analysis, data visualization, machine learning, and many more. DataCamp courses are interactive and include hands-on coding exercises, quizzes, and projects that allow learners to apply their skills in real-world scenarios. The platform is designed to be user-friendly and accessible to learners of all levels, from beginners to experts. Additionally, DataCamp offers career tracks, skill assessments, and a personalized learning experience through its adaptive learning technology.
+ +
Recently, we surveyed our alumni to request information regarding if the Code for Nepal partnership with DataCamp helped them kickstart their career in data.
+ +Most of the respondents stated that DataCamp helped them to learn or enhance their programming skills, specifically in Python, SQL, and data analysis. Some respondents are students who are still learning and looking for internships, while others secured jobs or internships after completing DataCamp courses. A few respondents also mentioned that DataCamp provided them with a platform to learn about AI/ML and big data. One respondent mentioned that DataCamp has been a crucial resource for them in developing their data analysis skills, and they were able to secure a full-time position at a clinical tech company.
+ +From the survey responses, the following companies were mentioned where participants secured jobs or internships after learning through DataCamp: Accenture, Fusemachines, Cloudfactory, Cotiviti Nepal, Plieger Group, Mediflow Solutions, and Nimble Clinical Research. However, some participants did not mention the companies they secured jobs/internships with or were still seeking opportunities.
+ +
The responses provided by different individuals suggest that the partnership has helped them in various ways to enhance their knowledge and skills in the field of data science, engineering, and analysis. Many individuals reported that DataCamp helped them to learn Python programming language, which is widely used in the field of data science, and also introduced them to various tools and modules available in Python, such as Numpy, Pandas, and Matplotlib.
+ +Some individuals mentioned that DataCamp helped them gain SQL skills and provided them with a brief overview of the field of data engineering. Others reported that DataCamp helped them to hone their AI/ML skills, learn important concepts such as data manipulation, data visualization, machine learning algorithms, and deep learning techniques, and build practical projects to showcase their abilities to potential employers.
+ +Many individuals expressed their gratitude towards DataCamp for providing them with an excellent platform to learn and improve their skills in data science, engineering, and analysis. They appreciated the interactive and impactful nature of the courses and projects, which helped them to test their understanding of the material and identify their areas of weakness. Some individuals also mentioned that DataCamp helped them to advance in their careers in data science and analysis.
+ +The responses suggest that DataCamp has been a valuable resource for individuals interested in data science, engineering, and analysis, providing them with the necessary tools and knowledge to succeed in these fields.
+ + +12 Apr 2023 - Shyamron Dongol
++
Scrapy, a free and open-source web crawling framework, was first release on June 26, 2008 licensed under BSD. It is used for web scraping and extracting structured data. Scrapy is widely used by many employers, for both freelancing and in-house jobs for various applications from data mining to monitoring websites. or changes. Scrapy is popularly used due to its ability to handle requests asynchronously, i.e., it can execute multiple tasks concurrently, such as making requests, processing responses, and saving data. It allows you to focus on the data extraction process utilizing CSS selectors and XPath expressions rather than the complex internals of how spiders are supposed to function. With Scrapy, you can easily build complex scraping pipelines that can handle multiple pages, parse complex HTML structures, and store data in various formats.
+ +Web scraping is a technique for gathering data or information on web pages. Web crawling is usually the first step of data tasks. This blog discusses how powerful scrapy is and how it can be implemented using Python. Movies information such as title, rating, no. of reviews, genres and other information are scraped from imdb.com site. Obtaining this information is the first step towards tasks such as movie recommendation systems, discover trends on movies, visualize how movies’ popularity is dependent on various factors and other visualizations and evaluations.
+ +For example, you can analyze the genres of movies that are currently popular and see how they have changed over time. Furthermore, you can analyze the movie information obtained from Scrapy to see which actors, directors, or production companies are associated with popular movies and use this information to predict the success of future movies.
+ +This blog provides a step-by-step guide on creating a Scrapy project and a spider to scrape data from IMDB. Let’s get going.
+ +Firstly, we have to install scrapy. If you are using anaconda, you can use conda to install scrapy such as:
+ +conda install -c conda-forge scrapy
+ +Or using pip as:
+ +pip install scrapy
+ +To create our scrapy project, run following command in your appropriate directory.
+ +scrapy startproject imdbscrapy
+ +Here, imdbscrapy is the scrapy project name and our scrapy project folder would look like this:
+ +
The created project folder contains multiple files each having specific purpose.
+ +Scrapy.cfg — Deploys configuration file.
+ +init.py — Initialization file
+ +Item.py — Project items definition file
+ +Middlewares.py — Project middle wares file
+ +Pipelines.py — Project pipelines file
+ +Setting.py — Project settings file
+ +Spiders/ — A directory where later you will put your spiders.
+ +Spiders are classes that you define and that Scrapy uses to scrape information from websites.
+ +Creating spider: To create a spider, we navigate towards the spider folder and run following command:
+ +scrapy genspider imdb_movies imdb.com
+ +After executing above command, python file named imdb_movies is created in spiders directory with start URL https://www.imdb.com. All the commands will be written here to scrape the information.
+ +
imdb_movies.py would contain python code given as follows.
+ +
Now, navigating toward Feature Film, Action, English (Sorted by IMDb Rating Descending) — IMDb, i.e., the movies with genre “action” web URL are selected to scrape. It consists of more than 20k+ action movies separated in multiple pages with each page containing maximum 50 movies.
+ +We would want to scrape following features from each action movies:
+ +
In imdb_movies.py, specify our required urls and genres lists. In this case, since we are only scraping for ‘action’ genre, so genre is a list containing ‘action’. If you want to scrape other genres, you can add it on the list.
+ +Now, yield scrapy request for each url in urls list. In this case there is only one url i.e., for ‘action’ genre.
+ +class ImdbMoviesSpider(scrapy.Spider):
+ name = 'imdb_movies'
+ allowed_domains = ['www.imdb.com']
+ start_urls = 'http://www.imdb.com/'
+ genres=['action']
+
+ def start_requests(self):
+ urls=[]
+ for genre in self.genres:\
+ urls.append(f"{self.start_urls}/search/title/?genres={genre}&languages=en&sort=user_rating,desc&title_type=feature")
+ for url in urls:
+ yield scrapy.Request(url=url,callback=self.parse)
+
+ def parse(self, response):
+ pass
+
+Step 5: +——-
+ +We can use CSS or Xpath to select elements from the websites. First thing to do is navigate towards the required website and right click on the mouse and Inspect. This will display he website’s HTML, CSS, and JavaScript code.
+ +
Select Ctrl+ shift + c and click on required elements in the web that you want to extract. This will display the HTML code for the specific feature.
+ +

Here, the div class lister-list contains all the movies each separated under div class list-item mode-advanced. Each required items are selected again using span, div or p.
+ +As default, the features variables are set to empty string (‘ ‘) , as all the movies may not have values.
+ +def parse(self, response):
+ movies_list=response.css('div.lister-list')
+ for movie in movies_list:
+ movies=movie.css('div.lister-item.mode-advanced')
+ year=''
+ title=''
+ rating=''
+ reviews=''
+ directors_actors=''
+ genres=''
+ gross=''
+ runtime=''
+If the div class name is unique then we can directly use the class name. If the same class name is used for other divisions as well, we may want to be specific about which division we want to scrape. Following is the illustration using CSS expression:
+ +for items in movies: + rating=items.css(“div.inline-block.ratings-imdb-rating strong::text”).get() + runtime=items.css(“span.runtime::text”).get() + year=items.css(‘span.lister-item-year.text-muted.unbold::text’).get()
+ +Referencing to figure above, to extract title text, we can use ‘a’ tag, but other divisions also have ‘a’ tag, so we specify the unique division that title ‘a’ tag belong to and then scrape within the division.
+ +title=items.css(“h3.lister-item-header a::text”).get()
+genres=items.css(“p.text-muted span.genre::text”).get()
Syntax:
+ +feature = response.css(“div.parent-class div.child-class::text”).get()
+ +Another way of writing expressions is using nth-child. Code snapshot is:
+ +for item in items.css('p.sort-num_votes-visible'):
+ reviews=item.css("span:nth-child(2)::text").get()
+ gross=item.css('span:nth-child(5)::text').get()
+In above code, the second and fifth child span within element ‘p’ are being accessed to obtain number of reviews and gross obtained from the movie
+ +We can also use Xpath for extracting elements.
+ +for item in items.css('div.lister-item-content'):
+ for names in item.xpath('.//p[3]'):
+ directors_actors = [name.strip() for name in names.css('::text').extract()]
+
+
+Here, actors and directors’ names are extracted from third ‘p’ element within div class lister-item-content.
+ +| If you want to learn more about detailed information and syntax relating to scrapy Xpath and CSS expressions, refer this tutorial [Scrapy Python: How to Make Web Crawler in Python | +DataCamp](https://www.datacamp.com/tutorial/making-web-crawlers-scrapy-python) . | +
Doing this will extract required elements from one page of website. We can further modify the code to extract from multiple pages.
+ +
Code snippet is:
+ +next_page = response.css('a.lister-page-next.next-page').attrib['href']
+next_page = f"{self.start_urls}/{next_page}"
+print(f"temp:{next_page}")
+if next_page is not None:
+ yield response.follow(next_page,callback=self.parse)
+
+In this code, href is extracted from ‘a’ element to navigate to next page. This code allows the spider to follow links to the next page of search results until there are no more pages.
+ +The spider is run by following command:
+ +scrapy crawl imdb_movies -O movies.csv
+ +A dataset name movies.csv is obtained.
+ +Compiling all the code snippets, complete code for our spider is:
+ +import scrapy\
+class ImdbMoviesSpider(scrapy.Spider):
+ name = 'imdb_movies'
+ allowed_domains = ['www.imdb.com']
+ start_urls = 'http://www.imdb.com/'
+ genres=['action']
+
+ def start_requests(self):
+ urls=[]
+ for genre in self.genres:
+ urls.append(f"{self.start_urls}/search/title/?genres={genre}&languages=en&sort=user_rating,desc&title_type=feature")
+ for url in urls:
+ yield scrapy.Request(url=url,callback=self.parse)
+
+ def parse(self, response):
+ movies_list=response.css('div.lister-list')
+ for movie in movies_list:
+ movies=movie.css('div.lister-item.mode-advanced')
+ year=''
+ title=''
+ rating=''
+ reviews=''
+ directors_actors=''
+ genres=''
+ gross=''
+ runtime=''
+ for items in movies:
+ rating=items.css("div.inline-block.ratings-imdb-rating strong::text").get()
+ runtime=items.css("span.runtime::text").get()
+ year=items.css('span.lister-item-year.text-muted.unbold::text').get()
+ title=items.css("h3.lister-item-header a::text").get()\
+ genres=items.css("p.text-muted span.genre::text").get()
+
+ for item in items.css('p.sort-num_votes-visible'):
+ reviews=item.css("span:nth-child(2)::text").get()
+ gross=item.css('span:nth-child(5)::text').get()
+
+ for item in items.css('div.lister-item-content'):
+ for names in item.xpath('.//p[3]'):
+ directors_actors = [name.strip() for name in names.css('::text').extract()]
+ yield{\
+ "year":year,
+ "title":title,
+ 'rating':rating,
+ 'no_of_reviews':reviews,
+ 'directors_actors':directors_actors,
+ 'genres':genres.strip(),
+ 'runtime':runtime,
+ 'gross':gross
+ }
+
+ next_page = response.css('a.lister-page-next.next-page').attrib['href']
+ next_page = f"{self.start_urls}/{next_page}"
+ print(f"temp:{next_page}")
+ if next_page is not None:
+ yield response.follow(next_page,callback=self.parse)
+
+After executing the spider, all 20,464 action movies from IMDB were extracted. The dataset contains a lot of dirty values and empty cells. Data manipulations and data preprocessing can be done before applying the data to proper use. Complete code along with extracted dataset can be found in GitHub here.
+ +By implementing the spider code, 20k+ action movies were scraped in about 15–20 minutes. This clearly show how power scrapy is. You can explore further about scrapy here to scrape your own dataset.
+ +Code for Nepal would like to thank DataCamp Donates for providing Shyamron, and several other fellows access to DataCamp, to learn and grow.
+ + +24 May 2023 - Sadhana Panthi
++
Using AI to determine optimal crop selection can have a significant impact on ending world hunger, particularly in poor developing countries like Nepal. Even though Nepal is an agricultural country, we import a huge amount of food materials every year which make the trade deficit of Nepal even worse. By leveraging AI technologies such as machine learning and data analysis, we can analyze various factors like climate, soil quality, market demand, and available resources. This data-driven approach helps farmers make informed decisions about which crops to plant, increasing agricultural productivity and improving food security. AI algorithms can provide personalized recommendations based on local conditions, enabling farmers to optimize their yields, reduce crop failures, and maximize profits. Ultimately, AI-driven crop selection can contribute to sustainable farming practices, alleviate poverty, and combat hunger in Nepal and similar regions worldwide.
+ +I personally believe that even the uneducated people in the remote parts of the world should get equal opportunity to make their life better leveraging the power of AI and ML. This projects aims to help such people by recommending right kind of crops to maximize their production and profit.
+ +In this blog post, we will explore a data science project focused on agricultural crop prediction, highlighting its significance, methodology, and potential benefits.
+ +The dataset that we’ll be using is: httpswww.kaggle.com/datasets/manikantasanjayv/crop-recommender-dataset-with-soil-nutrients
+ +This is what the dataset looks like:
+ +To begin, we import necessary libraries such as NumPy, Pandas, Seaborn, Matplotlib, and IPython Widgets. These libraries will help us manipulate and visualize the data effectively. Additionally, we import the dataset containing soil and climate information using the Pandas library.
+ +import numpy as np
+ +import pandas as pd
+ +import seaborn as sns
+ +import matplotlib.pyplot as plt
+ +from ipywidgets import interact
+ +import warnings
+ +warnings.filterwarnings(‘ignore’)
+ +data=pd.read_csv(“Crop_recommendation.csv”)
+ +Next, we utilize the Pandas DataFrame to calculate and display the average ratios of nitrogen (N), phosphorous (P), and potassium (K) in the soil. These nutrients are essential for plant growth and provide valuable insights into soil fertility. The code snippet then proceeds to calculate and display the average temperature, relative humidity, pH value of the soil, and rainfall. These climatic factors play a crucial role in determining suitable crop choices.
+ +Now ,we utilize the popular data visualization libraries, Matplotlib and Seaborn, to create a grid of subplots. Each subplot represents the distribution of a specific agricultural condition for different crops.
+ +The first subplot focuses on nitrogen levels (N) in the soil. By utilizing a histogram plot, we can observe the frequency and spread of nitrogen levels across different crops. Similarly, the second subplot showcases the distribution of phosphorous (P) levels, while the third subplot displays the distribution of potassium (K) levels. Moving on to the fourth subplot, it represents the distribution of temperature. Temperature plays a crucial role in crop growth and development, and understanding its distribution helps identify suitable temperature ranges for specific crops. The fifth subplot focuses on rainfall, providing insights into the amount and frequency of precipitation. Next, the sixth subplot examines the distribution of humidity, which is another critical factor affecting crop health and productivity. The seventh subplot visualizes the distribution of soil pH levels. pH level directly influences nutrient availability and crop performance, making it vital to assess its distribution across different crops.
+ +Since this is a supervised classification learning, following metrics have been used:
+ +K-means clustering is a widely used algorithm that partitions data points into clusters based on their similarity. The code snippet begins by importing the necessary libraries, including scikit-learn’s KMeans module. Then, it prepares the data for clustering by removing the labels column and selecting all the values from the dataset. The shape of the data is then printed to gain an understanding of its dimensions.
+ +from sklearn.cluster import KMeans
+ +#removing the labels column
+ +x = data.drop([‘label’], axis=1)
+ +#selecting all the values of data
+ +x = x.values
+ +#checking the shape
+ +print(x.shape)
+ +(2200, 7)
+ +Moving on to the main part of the code, we define an empty list called wcss (Within-Cluster Sum of Squares). This list will store the calculated WCSS values for different numbers of clusters.A loop is then executed from 1 to 10, where each iteration creates a KMeans object with a specific number of clusters. To gain insights into the optimal number of clusters, the Matplotlib library is used to create a line plot.
+ +plt.rcParams[‘figure.figsize’] = (10,4)
+ +wcss = []
+ +for i in range(1,11):
+ +km = KMeans(n_clusters = i, init = ’k-means++’, max_iter = 2000, n_init = 10, random_state = 0)
+ +km.fit(x)
+ +wcss.append(km.inertia_)
+ +#Plotting the results
+ +plt.plot(range(1,11), wcss)
+ +plt.title(‘Elbow Method’, fontsize = 20)
+ +plt.xlabel(‘No of Clusters’)
+ +plt.ylabel(‘wcss’)
+ +plt.show()
+ +The resulting plot is known as the Elbow Method plot. It helps us identify the point of inflection or the “elbow” in the curve.
+ +Next, we split the dataset into input features and target variables for predictive modeling. Additionally, we will analyze the correlations between different variables using a heatmap visualization.
+ +We standardize and tidy up our data to improve model performance.Here, we standardize our data using StandardScaler().The ColumnTransformer is used to create a transformer object that applies the StandardScaler to the numeric columns in the dataset, ensuring that all features are on the same scale.Also, the dataset is split into training and testing sets.
+ +from sklearn.preprocessing import StandardScaler
+ +from sklearn.compose import ColumnTransformer
+ +transformer = ColumnTransformer([(‘num’, StandardScaler(), x.columns)])
+ +Moving on to the model training phase, the code creates an SVM pipeline using the Pipeline module from sklearn.pipeline. The pipeline includes the preprocessing transformer and the SVM model from sklearn.svm. This ensures that the preprocessing steps are seamlessly applied to the data before training the SVM model.
+ +from sklearn.pipeline import Pipeline
+ +from sklearn.svm import SVC
+ +svm_pipe = Pipeline(steps=[(‘preprocessing’, transformer), (‘model’, SVC())])
+ +svm_pipe.fit(x_train, y_train)
+ +y_pred = svm_pipe.predict(x_test)
+ +evaluate_model(“SVM”, y_pred, y_test)
+ +show_confusion_matrix(y_pred, y_test)
+ +Additionally, the show_confusion_matrix() function visualizes the confusion matrix using seaborn’s heatmap. The confusion matrix provides insights into the performance of the model by showing the number of true positives, true negatives, false positives, and false negatives.
+ +SVM
+ +accuracy: 0.9772727272727273
+ +f1_score 0.9773200952744351
+ +precision 0.9799524821583645
+ +recall 0.9772727272727273
+ +Decision Tree Classifier
+ +from sklearn.tree import DecisionTreeClassifier
+ +tree_pipe = Pipeline(steps=[(“preprocessing”, transformer), (“model”, DecisionTreeClassifier())])
+ +tree_pipe.fit(x_train, y_train)
+ +y_pred = tree_pipe.predict(x_test)
+ +evaluate_model(“DecisionTreeClassifier” ,y_pred, y_test)
+ +show_confusion_matrix(y_pred, y_test)
+ +DecisionTreeClassifier
+ +accuracy: 0.9886363636363636
+ +f1_score 0.9886072979597981
+ +precision 0.9890874125874125
+ +recall 0.9886363636363636
+ +I played around with different algorithms to see which model fits the data best and generalizes well to test data. Logistic regressions, SVM and decision tree worked well but I chose decision tree classifier model as final model. 98% accuracy in test data proves that the decision tree is generalizing well in real-world examples.
+ +Finally, we create a dictionary and input values which represent the climatic conditions and the soil nutrients for which we seek crop recommendations. We utilize our trained machine learning model to predict the suggested crop based on the provided climatic data. Since we are using a pipeline, we do not need to perform data preprocessing manually while predicting. The pipeline does the preprocessing and gets the prediction using the learned model. Furthermore, I have saved the weights and biases in a pickle file so that we do not need to train the model every time we need to predict. Once the prediction is made, it prints the suggested crop based on the given climatic conditions.
+ +This is how a user can give input values to get the recommendation:
+ +While crop recommendation systems offer tremendous potential, certain challenges must be addressed. These include the need for reliable data sources, accessibility for farmers in remote areas, and user-friendly interfaces. However, advancements in technology and increased connectivity hold promise for overcoming these obstacles and extending the reach of these systems to a wider user base.
+ +Looking ahead, crop recommendation systems can be further enhanced by incorporating real-time data, remote sensing techniques, and artificial intelligence algorithms. This would provide farmers with even more precise recommendations, leading to better crop management, increased sustainability, and improved food security.
+ +Github repo: https://github.com/sadhana70/agricultural-crop-recommendation
+ +Code for Nepal would like to thank DataCamp Donates for providing Sadhana, and several other fellows access to DataCamp, to learn and grow.
+ + +24 Jun 2023 - Piyush Rimal
++

Image source: myrepublica
+ +Nepal has been enabling the development of new firms for around 86 years, beginning with the first registered company, “Biratnagar Jute Mill,” in 1993 BS and continuing to new developing startups. As companies play an considerable part in the economic prosperity, their growth is always beneficial to the nation’s economy.
+ +The advancement of technology has undoubtedly aided the expansion of various businesses in recent years more than ever before. Startups are expanding across the country, from enterprises producing food and natural goods to computer startups developing software and IT solutions.
+ +Bearing this in mind, I have gathered a collection of data comprising lists of various sorts of registered corporations/companies in various districts of Nepal from 2002 BS to 2072 BS.
+ +So, let’s conduct a comprehensive data analysis and evaluate the outcomes.
+ +import pandas as pd
+import seaborn as sns
+import matplotlib.pyplot as plt
+In this data analysis project, we will use pandas for data analysis, cleaning, and exploration, and matplotlib and seaborn for data visualization.
+ +We have a total of 11 csv files, each consisting needed fiscal year’s data.
+ +Source: https://opendatanepal.com/
+df1 = pd.read_csv('./csv_files/FY_2002-2062.csv')
+dfs = []
+for i in range(63, 73):
+ filename = f'./csv_files/FY_20{i}.csv'
+ dfs.append(pd.read_csv(filename))
+
+df2 = pd.concat(dfs)
+df = pd.concat([df1, df2])
+Now that the files have been concatenated into a single data frame, let’s observe the structure of data.
+ +df.head()
+
As we can see, the data is organized into five distinct columns.
+ +First, determine the number of registered firms per company type. Then we’ll create a bar graph that shows the number of registered firms by company type.
+dfs = [df]
+df_bar = df.copy()
+for df_bar in dfs:
+ df_bar.loc[df_bar['COMPANY_TYPE'].str.startswith('Pri'), 'COMPANY_TYPE'] = 'Private'
+company_counts = df_bar['COMPANY_TYPE'].value_counts(normalize=True)
+plt.figure(figsize=(10, 5))
+ax = sns.countplot(x='COMPANY_TYPE', data=df_bar, palette=['#FF4136', '#0074D9', '#2ECC40', '#B10DC9', '#FF851B', '#FFDC00', '#7FDBFF'])
+plt.title('Distribution of Companies by Type')
+plt.xlabel('Company Type')
+plt.ylabel('Logarithmic scale')
+for p in ax.containers:
+ ax.bar_label(p, label_type='edge', fontsize=10, padding=0)
+plt.yscale('log')
+plt.yticks([100, 1000, 10000, 100000], [100, '1k', '10k', '100k'])
+plt.show()
+
The plot shows that the number of registered private enterprises is exponentially more than the other groups. This illustrates that over the past 86 years, private enterprises have been serving towards the country’s economy.
+ +Let us make another bar plot to depict the distribution of enterprises by district. For this, we shall split the districts into provinces and regions for this purpose.
+ +We will require a csv file with the names of districts, as well as their corresponding regions and provinces.
+ +df_district = pd.read_csv('./csv_files/disct.csv')
+We will now merge the df_district and df data frames. The integrated data frame will then be saved as a CSV file.
+ +df_merged = pd.merge(df, df_district, on='DISTRICT')
+df_merged = df_merged.drop('id', axis=1)
+df_merged = df_merged.drop('_id', axis=1)
+df_merged.insert(0, 'id', range(1, len(df_merged) + 1))
+df_merged.to_csv('./csv_files/merged.csv', index=False)
+Let us look at the structure of the new data frame now.
+ +df_merged.head()
+
The data has now been arranged into seven columns, as we can see.
+ +Visualization below shall show the distribution of various sorts of firms by province.
+dfs = [df_merged]
+for df_merged in dfs:
+ df_merged.loc[df_merged['COMPANY_TYPE'].str.startswith('Pri'), 'COMPANY_TYPE'] = 'Private'
+
+plt.figure(figsize=(12,5))
+ax = sns.countplot(data=df_merged, x='province', hue='COMPANY_TYPE', palette=['#FF4136', '#0074D9', '#2ECC40', '#B10DC9', '#FF851B', '#FFDC00', '#7FDBFF'], saturation=0.8)
+plt.title('Distribution of Companies by Province and Company Type')
+plt.xlabel('Province')
+plt.ylabel('Logarithmic Scale')
+plt.yscale('log')
+for p in ax.containers:
+ ax.bar_label(p, label_type='edge', fontsize=10, padding=0)
+ax.legend(loc='upper center', bbox_to_anchor=(0.5, -0.15), ncol=4)
+plt.yticks([1, 10, 100, 1000, 10000, 100000], [1, 10, 100, '1k', '10k', '100k'])
+plt.show()
+
According to the chart, Province 3 (Bagmati Province) has the most registered firms of all categories, while Province 6 (Karnal Province) has the fewest registered companies of all types.
+ +This leads to the conclusion that Bagmati Province is the most developed, whereas Karnali Province is the least developed.
+ +Similarly, no foreign enterprises are registered in Province 1, Karnali Province, or Lumbini Province which indicates the lack of foreign reach and influence in these areas.
+ +Once again, a graphic representation below shall show the prevalence of various sorts of companies by area.
+ +plt.figure(figsize=(10,5))
+ax = sns.countplot(data=df_merged, x='region', hue='COMPANY_TYPE', palette=['#FF4136', '#0074D9', '#2ECC40', '#B10DC9', '#FF851B', '#FFDC00', '#7FDBFF'], saturation=0.8)
+plt.title('Distribution of Companies by Region and Company type')
+plt.xlabel('Region')
+plt.ylabel('Logarithmic Scale')
+plt.yscale('log')
+for p in ax.containers:
+ ax.bar_label(p, label_type='edge', fontsize=10, padding=0)
+ax.legend(loc='upper center', bbox_to_anchor=(0.5, -0.15), ncol=4)
+plt.yticks([10, 100, 1000, 10000, 100000], [10, 100, '1k', '10k', '100k'])
+plt.show()
+
The figure shows that the hilly part of Nepal has the most number of registered firms, while the Himalayan region has the fewest.
+ +This supports the notion that the hilly region is the most developed, whereas the Himalayan region is the least developed.This is probably due to the fact that Kathmandu lies in the hilly region which has the most registered number of firms.
+ +Similarly, there are no registered foreign enterprises in the Himalayan area, which again indicates the lack of foreign influence and reach in this area.
+ +Now, consider the distribution of registered firms by district in relation to their region.
+ +regions = df_merged['region'].unique()
+fig, axs = plt.subplots(1, len(regions), figsize=(6*len(regions), 10))
+
+for i, region in enumerate(regions):
+ region_df = df_merged[df_merged['region']==region]
+ ax = axs[i]
+ sns.countplot(data=region_df, y='DISTRICT', ax=ax,
+ palette = ['#FF4136', '#0074D9', '#2ECC40', '#B10DC9', '#FF851B', '#FFDC00', '#7FDBFF'], saturation=0.8)
+ ax.set_title(f'Distribution of Companies in {region} region by district')
+ ax.set_xlabel('Logarithmic Scale')
+ ax.set_ylabel('')
+ ax.set_xscale('log')
+ for p in ax.containers:
+ ax.bar_label(p, label_type='center', fontsize=10, padding=0, color='black')
+ plt.subplots_adjust(wspace=0.4)
+
+plt.show()
+
According to the plots above, the hilly region has more districts, which benefits the overall number of registered enterprises in that region.
+ +Manang, Jajarkot and Bardia are the districts with lowest number of companies in himalayan, hilly and tyerai region respectively out of which Manang has the lowest and Bardia has the highest number of companies among the three. This indicates that these three districts are some of the least developed districts of Nepal with Manang coming at the last position.
+ +Again, let’s visualize the distribution of registered companies by districts with respect to their province.
+ +provinces = df_merged['province'].unique()
+fig, axs = plt.subplots(len(provinces)//2 + len(provinces)%2, 2, figsize=(16, 8*len(provinces)//2 + 5*len(provinces)%2))
+
+for i, province in enumerate(provinces):
+ row = i // 2
+ col = i % 2
+ province_df = df_merged[df_merged['province']==province]
+ ax = axs[row, col]
+ sns.countplot(data=province_df, x='DISTRICT', hue='COMPANY_TYPE', ax=ax,
+ palette=['#FF4136', '#0074D9', '#2ECC40', '#B10DC9', '#FF851B', '#FFDC00'], saturation=0.8)
+ ax.set_title(f'Distribution of Companies in {province} by District and Company Type')
+ ax.set_xlabel('')
+ ax.set_ylabel('')
+ ax.set_yscale('log')
+ ax.set_yticks([1, 10, 100, 1000, 10000, 100000], [1, 10, 100, '1k', '10k', '100k'])
+ for p in ax.containers:
+ ax.bar_label(p, label_type='edge', fontsize=10, padding=0, rotation=15)
+ ax.legend(loc='upper center', bbox_to_anchor=(0.5, -0.2), ncol=3)
+ ax.set_xticklabels(ax.get_xticklabels(), rotation=45)
+
+if len(provinces) % 2 != 0:
+ fig.delaxes(axs[-1,-1])
+
+plt.tight_layout()
+plt.show()
+
The above array of multivariate bar plots depicts the distribution of various types of registered firms in each district and province of Nepal.
+ +Based on the plots, it is obvious that Kathmandu has the most registered firms. Because of the constantly growing number of registered firms in Kathmandu, Province 3 (Bagmati Province) is the province with the most registered companies and hence the most developed province in Nepal.
+ +Similarly, Province 6 has the least number of companies making it the least devleoped province of Nepal.
+ +Now, let us make a distribution table that lists the top ten and bottom ten districts with the most and least firms, as well as their categories, regions, and provinces.
+ +table = pd.crosstab(index=[df_merged['DISTRICT'], df_merged['province'], df_merged['region']], columns=df_merged['COMPANY_TYPE'], margins=True)
+table = table.sort_values(by=['All'], ascending=False)
+table = table.iloc[:-1, :-1]
+table1 = table.loc[table.sum(axis=1).sort_values(ascending=False)[:10].index]
+
+table1
+
table = pd.crosstab(index=[df_merged['DISTRICT'], df_merged['province'], df_merged['region']], columns=df_merged['COMPANY_TYPE'], margins=True)
+table = table.sort_values(by=['All'], ascending=True)
+table = table.iloc[:-1, :-1]
+table2 = table.loc[table.sum(axis=1).sort_values(ascending=True)[:10].index]
+
+table2
+
We can see from the distribution tables above that:
+ +This leads us to the conclusion that the hilly area and Bagmati province are Nepal’s most developed regions and provinces, respectively. Similarly, the Himalayan area and Karnali province are Nepal’s least developed regions and provinces, respectively.
+ +Furthermore, because Kathmandu and Manang have the most and least registered enterprises, respectively, we infer that:
+ +df_merged['REGISTRATION_DATE'] = pd.to_datetime(df_merged['REGISTRATION_DATE'], format='%Y')
+first_companies = df_merged.groupby('COMPANY_TYPE').first()
+first_companies = first_companies[['ENGLISH_NAME', 'DISTRICT', 'province', 'region', 'REGISTRATION_DATE']]
+first_companies = first_companies.rename(columns={'REGISTRATION_DATE': 'FIRST_REGISTRATION_YEAR'})
+first_companies['FIRST_REGISTRATION_YEAR'] = first_companies['FIRST_REGISTRATION_YEAR'].dt.year
+first_companies = first_companies.sort_values('FIRST_REGISTRATION_YEAR')
+
+first_companies
+
The distribution table above indicates when the first of each form of company was registered after 2002 BS. The chart gives a unique glimpse into how, in the early years, Sankhuwasabha, a district in Nepal’s Himalayan region, was a popular location for business registration.
+ +Let’s make a line graph that will illustrate the rise in the number of registered businesses from 2002 BS to 2072 BS.
+plt.figure(figsize=(10, 5))
+sns.lineplot(x='REGISTRATION_DATE', y='id', data=df_merged.groupby(['REGISTRATION_DATE'])['id'].count().reset_index())
+plt.title("Growth of registered companies (2002-2072)")
+plt.xlabel("Fiscal year")
+plt.ylabel("Number of companies")
+plt.show()
+
The number of registered firms has expanded rapidly during a 70-year period (2002–2072 BS), with intermittent dips between 2060 and 2070. The growth took off exponentially from around 2055 B.S.
+ +Let us now illustrate the growth of various sorts of enterprises throughout time.
+df_merged['REGISTRATION_DATE'] = pd.to_datetime(df_merged['REGISTRATION_DATE'], format='%Y')
+df_grouped = df_merged.groupby(['REGISTRATION_DATE', 'COMPANY_TYPE']).size().reset_index(name='count')
+plt.figure(figsize=(10, 6))
+sns.lineplot(x='REGISTRATION_DATE', y='count', hue='COMPANY_TYPE', data=df_grouped)
+plt.title("Growth of different types of companies (2002-2072)")
+plt.xlabel("Fiscal year")
+plt.xticks(pd.date_range(start='2002', end='2082', freq='10Y').strftime('%Y'))
+plt.ylabel("Number of companies")
+plt.yscale('log')
+plt.yticks([1, 10, 100, 1000, 10000, 100000], [1, 10, 100, '1k', '10k', '100k'])
+plt.show()
+
From 2002 to 2072 BS, the line plot above depicts the growth tendency of four main types of enterprises in Nepal. While private enterprises have had exponential growth since 2003 BS, other sorts of firms have only witnessed development in recent years.
+ +We used bar and line graphs to show the data and created a few distributive tables.
+ +Each of these visualizations highlighted the following trends and conclusions:
+ +Finally, computing the relationship between the rise in the number of businesses and the years they were registered.
+df_merged['year'] = pd.DatetimeIndex(df_merged['REGISTRATION_DATE']).year
+total_companies_by_year = df_merged.groupby(['year'])['id'].count().reset_index()
+corr_coef = total_companies_by_year['year'].corr(total_companies_by_year['id'])
+
+print("Correlation coefficient: ", round(corr_coef, ndigits=3))
+We got a correlation coefficient of 0.773.
+ +Since, the coefficient calculated is more than 0.7, there is a strong positive correlation between the number of firms and their respective registration years. This indicates that the number of companies will continue to grow as the year progresses.
+ +Note: Refer to my github repository by clicking this link for more details.
+ +Code for Nepal would like to thank DataCamp Donates for providing Piyush, and several other fellows access to DataCamp, to learn and grow.
+ + +06 Jul 2023 - Anupam Bajra
++
The government has published the data regarding the imports & exports of the country for Fiscal Year B.S. 2079/80(Mid July 2022 to Mid July 2023). Because there are news everyday regarding the current economic situation of the country, it is a good idea to understand the area through which we can strengthen the economy which is exports.
+ +I went through data through the Department of Customs for this data and going even through the tabular form data there were many insights to grasp. When discussing this with friends, they were curious but found the original data hard to understand.
+ +While the government might be working on improving this data, my focus was on learning to make such information more understandable & accessible. This article lays the foundation for a web dashboard that lets the user search and see visualizations of export data. Though creating such a proper website will be a resource and time taking process, in this article I have tried in getting the foundations for it ready.
+ +Installing necessary Python libraries
+ +First, we install the necessary Python libraries for data processing (pandas), interactive visualizations (plotly), and building web applications (dash)
+ +pip install pandas plotly dash
+ +Importing Panda Library & needed CSV file
+ +import pandas as pd
+ +file_path = r”C:\Users\ACER\Desktop\Tasks\Data Article\7980exports.csv”
+ +df = pd.read_csv(file_path, encoding=’latin-1’)
+ +Data Source: https://www.customs.gov.np/page/fts-fy-207980
+ +Now, we import the Pandas library so that we can do data manipulation & analysis. We have also provided the file path to read the CSV file from the specified path into a Pandas DataFrame. In this step, we have been able to lead this data into the data frame through which we can move for processing and visualization.
+ +Importing Dash Framework
+ +import dash
+ +from dash import dcc
+ +from dash import html
+ +from dash.dependencies import Input, Output
+ +We are now importing the Dash framework since it is great for creating interactive web applications with Python. For this project, we especially need its web-based data visualizations and interactive components.
+ +We are also importing the dcc module of Dash as it contains the core components such as graphs, dropdowns, & sliders which are useful elements for this project. Through this step, we now have the modules for a Dash web application along with defining the user interface.
+ +Initializing Dash app
+ +# Initialize the Dash app
+ +app = dash.Dash(name)
+ +Now, we create the instance for the application along with providing the unique identifier.
+ +Defining the layout through Search bar for filtering data & Graph component to display the data
+ +# Define the layout of the web application
+ +app.layout = html.Div([
+ +# Search bar for filtering data
+ +dcc.Input(id=’search-bar’, type=’text’, placeholder=’Search by Item…’),
+ +# Graph component to display the data
+ +html.Div([
+ +dcc.Graph(id=’export-graph’, config={‘displayModeBar’: False}),
+ +]),
+ +])
+ +The layout of the web application is being set up now with the first structure of the web page being set up using the Dash HTML components which includes the search bar & graph that we need since we want the user to search for items & represent it through a graph.
+ +Then, we use dcc.input to create the needed text input field for this search bar and name it as Search by Item which the user will see it as. We also create the graph component to display the data through this framework.
+ +Callback to update the graph based on search input
+ +@app.callback(
+ +Output(‘export-graph’, ‘figure’),
+ +[Input(‘search-bar’, ‘value’)]
+ +)
+ +Defining the callback function so that it responds to changes to the search bar the user makes. Here, we also define that the input is the search term that the user enters and output is the export graph through which the necessary item will be updated in the displayed graph.
+ +Updating graph based on search term
+ +def update_graph(search_term):
+ +if search_term:
+ +# Filter the data based on the search input
+ +filtered_df = df[df[‘Item’].str.contains(search_term, case=False)]
+ +else:
+ +# If no search input, show all data
+ +filtered_df = df
+ +Here, we are creating some important functions for the graph. If there is no search input then the entire Data Frame will show up which will be like the default setting. Also, the words the user types will be case insensitive.
+ +Create the bar chart using Plotly
+ +# Create the bar chart using Plotly (showing ‘Total Revenue’)
+ +figure = {
+ +‘data’: [
+ +{‘x’: filtered_df[‘Item’], ‘y’: filtered_df[‘Exports_Value’], ‘type’: ‘bar’, ‘name’: ‘Total Revenue’},
+ +],
+ +‘layout’: {
+ +‘title’: “Nepal’s Export Data”,
+ +‘xaxis’: {‘title’: ‘Item’},
+ +‘yaxis’: {‘title’: ‘Value’},
+ +‘barmode’: ‘group’
+ +}
+ +}
+ +return figure
+ +The bar chart is now constructed with the Total Revenue data through the filtered dataframe. In the bar chart the X values have been defined as the Item and the Y values as the Exports Value i.e. Total Revenue.
+ +Running the web application
+ +# Run the web application
+ +if name == ‘main’:
+ +app.run_server(debug=True)
+ +Now, we do the fun part and see the result that has come from the above process.
+ + + +Through this dashboard, now it is very easy to search for items you want to know the revenue for exports. We can gain insights now faster and in a more accessible way, that too with context of other similar products and their revenues for exports.
+ +For me, I found it interesting that even items such as Yarchagumba are bringing in around Rs. 44 crores of revenue per year. Another surprise for me was that Dog/Cat food did Rs. 3.40 arba in revenue which is a very big amount of revenue that provides tons of employment opportunity in Nepal especially in the village areas.
+ +Thus, by exploring this dashboard and finding out the revenue of different items, we can also map out what kind of opportunity is present to sell Nepali items in the global market too.
+ +Conclusion
+ +Now that I’ve worked on this project, I can see there are many kinds of data we can make accessible through turning the raw data into a more accessible format. If you want to further work on this project then the next steps would be to find a way to make it accessible on the internet to people through platforms like Heroku and then test the prototype out.
+ +Thanks to Code For Nepal’s Data Fellowship program with DataCamp Donates, I got the chance to explore creating tools with Python. I’m thankful to Code for Nepal for giving me the opportunity to learn such Python skills.
+ +By: Anupam Bajra
+ +Linkedin: https://www.linkedin.com/in/anupam-bajra/
+ +Code for Nepal would like to thank DataCamp Donates for providing Anupam, and several other fellows access to DataCamp, to learn and grow.
+ + +06 Jul 2023 - Sahaj Raj Malla
++

GreatAPI is a powerful Python framework that aims to simplify and accelerate the process of building web applications, endpoints for Machine Learning models, and general APIs using FastAPI. This comprehensive tutorial will guide you through the installation and setup process of GreatAPI, and you will learn how to create a new project, manage apps, run the server, and build your API logic using GreatAPI.
+ +GreatAPI offers a range of compelling features that make it an attractive choice for developers seeking to build robust web applications and APIs. With its integrated Administrative UI, users gain effortless control over registered models, simplifying data management tasks. Additionally, the framework includes a built-in authentication system, boosting application security by facilitating user authentication and authorization. Furthermore, GreatAPI provides an intuitive project template, streamlining project setup and offering a structured foundation for rapid and collaborative development. GreatAPI’s seamless integration with FastAPI makes it a compelling tool for developing efficient, secure, and user-friendly applications. Embrace the boundless possibilities of web development, creating endpoints for AI models, and creating general APIs with GreatAPI and elevate your projects to new heights. Embark on an exceptional journey of innovation and excellence with GreatAPI at your side. Some of the major features of GreatAPI.
+ +Before we dive into the tutorial, make sure you have the following requirements in place:
+ +GreatAPI is built upon the foundation of the following robust libraries:
+ +To install GreatAPI and its dependencies, use pip:
pip install greatapi
+To begin working with GreatAPI, let’s create a new project. Open your terminal and execute the following command:
+ +greatapi startproject myproject
+This will create a new directory named “myproject” with the basic structure to get you started.
+ +myproject/
+ +├──init.py
+ +├──settings.py
+ +main.py
+ +An app in GreatAPI is a modular unit that encapsulates specific functionality of your project. To create a new app, run the following command:
+ +greatapi startapp myapp
+ +This will generate a new directory named “myapp” containing the necessary files and folders for your app.
+ +myapp/
+ +├──init.py
+ +├──models.py
+ +├──repository.py
+ +├──router.py
+ +├──schemas.py
+ +Now, it’s time to run the development server which will also create tables in the database for creating superuser in the next step. Execute the following command:
+ +greatapi runserver
+After running the server, let’s create a superuser to manage the administration of your project. Execute the following command:
+ +greatapi createsuperuser
+Follow the prompts to create the superuser account which will be used to login into GreatAPI Administrator.
+ +The server will start, and you can access your application at http://localhost:8000/. Additionally, GreatAPI provides a beautifully designed built-in Admin Panel accessible at http://localhost:8000/admin.
+ +
Landing page for Admin view
+ +GreatAPI is built on top of FastAPI, which allows you to easily implement your API logic for building a powerful API[such as blogs in this case]. Here’s a quick guide on how to do that:
+ +Define your data models in the myapp/models.py file using SQLAlchemy syntax. For example:
from greatapi.db.admin.user import User
+from greatapi.db.database import Base
+
+from sqlalchemy import Column, Integer, String, ForeignKey
+from sqlalchemy.orm import relationship
+
+class Blog(Base):
+ __tablename__ = "blogs"
+
+ id = Column(Integer, primary_key=True, index=True, autoincrement=True)
+ title = Column(String)
+ body = Column(String)
+ user_id = Column(Integer, ForeignKey(User.id))
+
+ user = relationship(User)
+Create Pydantic schemas in myapp/schemas.py to define the data validation and serialization for your API. For example:
from pydantic import BaseModel
+
+class BlogBase(BaseModel):
+ title: str
+ body: str
+ user_id: int # Add the user_id field to represent the foreign key relationship
+
+class BlogCreate(BlogBase):
+ pass
+
+class BlogSchema(BlogBase):
+ id: int
+
+ class Config:
+ orm_mode = True
+Define the CRUD (Create, Read, Update, Delete) operations in myapp/repository.py using SQLAlchemy and your defined models and schemas. For example:
from sqlalchemy.orm import Session
+from myapp.models import Blog
+from myapp.schemas import BlogCreate
+
+def create_blog(db: Session, blog: BlogCreate):
+ new_blog = Blog(**blog.dict())
+ db.add(new_blog)
+ db.commit()
+ db.refresh(new_blog)
+ return new_blog
+
+def read_blog(db: Session, blog_id: int):
+ return db.query(Blog).filter(Blog.id == blog_id).first()
+
+def update_blog(db: Session, blog_id: int, blog: BlogCreate):
+ existing_blog = db.query(Blog).filter(Blog.id == blog_id).first()
+ if existing_blog:
+ for key, value in blog.dict().items():
+ setattr(existing_blog, key, value)
+ db.commit()
+ db.refresh(existing_blog)
+ return existing_blog
+
+def delete_blog(db: Session, blog_id: int):
+ blog = db.query(Blog).filter(Blog.id == blog_id).first()
+ if blog:
+ db.delete(blog)
+ db.commit()
+ return blog
+
+def list_blogs(db: Session, skip: int = 0, limit: int = 10):
+ return db.query(Blog).offset(skip).limit(limit).all()
+Finally, define the API endpoints in myapp/router.py using FastAPI’s APIRouter. Link your CRUD operations to these endpoints. For example:
from fastapi import APIRouter, Depends
+from sqlalchemy.orm import Session
+from greatapi.db.database import get_db
+from myapp.schemas import BlogSchema, BlogCreate
+from myapp.repository import (
+ create_blog,
+ read_blog,
+ update_blog,
+ delete_blog,
+ list_blogs
+)
+
+from typing import List
+
+myapp_router = APIRouter(tags=["MyApp"])
+
+@myapp_router.post("/blogs/", response_model=BlogSchema)
+def create_blog_route(blog: BlogCreate, db: Session = Depends(get_db)):
+ return create_blog(db, blog)
+
+@myapp_router.get("/blogs/{blog_id}", response_model=BlogSchema)
+def read_blog_route(blog_id: int, db: Session = Depends(get_db)):
+ return read_blog(db, blog_id)
+
+@myapp_router.put("/blogs/{blog_id}", response_model=BlogSchema)
+def update_blog_route(blog_id: int, blog: BlogCreate, db: Session = Depends(get_db)):
+ return update_blog(db, blog_id, blog)
+
+@myapp_router.delete("/blogs/{blog_id}", response_model=BlogSchema)
+def delete_blog_route(blog_id: int, db: Session = Depends(get_db)):
+ return delete_blog(db, blog_id)
+
+@myapp_router.get("/blogs/", response_model=List[BlogSchema])
+def list_blogs_route(skip: int = 0, limit: int = 10, db: Session = Depends(get_db)):
+ return list_blogs(db, skip, limit)
+Import your models and API endpoints into the main application file main.py and register them with GreatAPI:
# ... (existing code)
+from myapp.router import myapp_router
+from myapp.models import Base as MyAppBase
+
+# ... (existing code)
+admin.AdminBase.metadata.create_all(engine)
+admin.UserBase.metadata.create_all(engine)
+MyAppBase.metadata.create_all(engine) # new code added
+
+# ... (existing code)
+app.include_router(admin_router)
+app.include_router(auth_router)
+app.include_router(user_router)
+app.include_router(test_auth_router)
+app.include_router(history_router)
+app.include_router(myapp_router) # new code added
+Finally, register your models in settings.py by appending the models into the REGISTERED_ADMINS such as:
from __future__ import annotations
+
+from greatapi.db.admin.user import User
+from greatapi.db.admin.default import History
+from myapp.models import Blog # new code added
+
+REGISTERED_ADMINS = [
+ User,
+ History,
+ Blog, # new code added
+]
+
+With these steps, you have successfully set up your project, created an app, defined models, and built API endpoints using GreatAPI.
+ +In this tutorial, you learned how to get started with GreatAPI, a powerful Python framework that aims to simplify and accelerate the process of building web applications, endpoints for Machine Learning models, and general APIs. You now know how to create projects, manage apps, run the server, and build API logic using GreatAPI. The combination of GreatAPI’s features and the elegance of FastAPI allows you to develop robust and efficient applications with ease. Now, it’s your turn to explore further and build amazing web applications with GreatAPI.
+ +Code for Nepal would like to thank DataCamp Donates for providing Sahaj, and several other fellows access to DataCamp, to learn and grow.
+ + +18 Dec 2023 - Pradipti Simkhada
++
The world of electric vehicles (EVs) is evolving rapidly, marked by technological advancements and a growing shift towards sustainable transportation. With a dataset encompassing 32,783 entries and 17 columns sourced from (https://catalog.data.gov/dataset/electricvehiclepopulationdata), my analysis focused on understanding various facets of this transformative landscape.
+ +This dataset offered a comprehensive view of EVs, detailing aspects such as VIN (Vehicle Identification Number), model year, make, model, electric range, base manufacturer’s suggested retail price (MSRP), and geographic distribution.
+ +To streamline the analysis, we initially narrowed our focus to cars manufactured in 2022 onwards, creating a subset called electric_v_from2022. This subset comprised 12,655 entries
+and underwent essential preprocessing steps. Null values were identified in columns like ‘Model’ and ‘Legislative District,’ amounting to 68 and
+3 missing entries, respectively. These missing ‘Model’ values were meticulously filled based on ‘Model Year’ and ‘Make’ using a mapping technique, ensuring data integrity. Additionally, columns like ‘Postal Code,’ ‘Legislative District,’ ‘DOL Vehicle ID,’ and ‘Vehicle Location’ were deemed irrelevant for our analysis and were dropped, refining the dataset further.
The dataset revealed Tesla as the dominant player in the EV market, with 15,510 entries, followed by Nissan (3,150) and Chevrolet (2,611). This highlighted Tesla’s significant presence compared to other manufacturers in the EV space.
+ +
An analysis based on the number of cars manufactured each year showcased a substantial
+increase in 2022, with 7,016 entries, followed by 2023 (5,632) and 2021 (4,429). This indicated
+a rising trend in the production of EVs, particularly in recent years.

Geographical distribution of EVs across states and counties, although not provided directly, was visualized through bar plots and count plots, shedding light on regional preferences and adoption rates.
+ +
Further exploration into specific states, like Washington State, portrayed the prevalence of different electric vehicle makes across counties. This analysis shed light on regional preferences, offering insights into localized consumer choices.
+ +
Delving deeper into manufacturer trends, it’s evident that each manufacturer has its average electric range. Brands like Tesla, Toyota, and Mitsubishi showcase high average electric ranges, indicating a strong focus on longer-range vehicles.
+ +
This analysis serves as a testament to the diverse landscape of electric vehicles, highlighting trends in manufacturing, makewise distribution, and regional preferences. It underscores the growing importance of sustainable transportation and the significant role data analysis plays in
+understanding and navigating this transformative industry.
As the world shifts towards greener alternatives, the insights gleaned from this analysis can guide stakeholders in policymaking, manufacturing strategies, and consumer preferences within the electric vehicle domain.
+ +Code for Nepal would like to thank DataCamp Donates for providing Pradipti, and several other fellows access to DataCamp, to learn and grow.
+ + +18 Dec 2023 - Prabesh Bashyal
++
We all know about the significance of red wine these days. It is also better to know better about its quality and the factors which can affect its quality. In these terms, we can use our computer knowledge of ML, and predict ourselves the quality based on the different physicochemical properties. Now, this will be an estimation on the quality and people will be aware about that.
+ +
Personally, I feel like people should learn the concepts of ML not for something as hesitant, but for the study and learning the nature of relationships and predictions based on our algorithms. That way they can be confident in their results and seek better results not just on some particular aspects but on everything that has target and response variables.
+ +Here, for the quality of red wine, I am using the dataset from 2009 from the Kaggle. I will be highlighting the procedure on the data visualization, preprocessing and model prediction and finally will focus on its significance.
+ +I. Dataset
+ +The dataset is from the following link in Kaggle:
+ +https://www.kaggle.com/datasets/uciml/red-wine-quality-cortez-et-al-2009 ?datasetId=4458&sortBy=voteCount. Here is a quick snapshot of the data frame.
+ +
We carry a basis test on the data frame to check whether there are any null entries or not and are there any duplicated items and perform the summary statistics on the dataset and the result is as follows. There were no null entries but 240 duplicated rows and we dropped those duplicated rows.
+ +

II. Data Preprocessing
+ +Now, we import the libraries, and we did a bit of analysis on the data by visualizing the probability density as it gives us insight on the distribution of data. We have already imported pandas and displayed the data, so we won’t be importing the dataset and named the dataset as redwine_df_cp.
+ +import seaborn as sns
+import matplotlib.pyplot as plt
+import numpy as np
+import warnings
+
+warnings.filterwarnings('ignore')
+plt.style.use('seaborn')
+fig = plt.figure(figsize=(15,15))
+
+for index, column in enumerate(redwine_df_cp.columns):
+ plt.subplot(4,3,index+1)
+ sns.distplot(x = redwine_df_cp.loc[:, column], color = 'lightseagreen')
+ plt.title(column, size = 13)
+ fig.tight_layout()
+ plt.grid(True)
+plt.show()
+The result was as follows:
+ +
Here, we can see that there are some datasets like chlorides which are right tailed in distribution that might be due to outliers. Now for simplicity we don’t touch outliers yet and will simply explore the dataset.
+ +Now, we will try to check the correlation between different variables using the correlation coefficient and seaborn heatmap.
+ +
From the above heatmap, we can see that there is a positive correlation with alcohol of quality and negative with volatile acidity the most. So, we will be taking these two as prime factors for now and will be seeing their scatterplot/catplot and will see whether they are related or not.
+ +sns.catplot(data=redwine_df_cp, x="quality", y="alcohol", hue="quality")
+plt.show()
+sns.catplot(data=redwine_df_cp, x="quality", y="volatile acidity", hue="quality")
+plt.show()
+The result of the categorical plot is as follows:
+ +

Here, we can see that there is indeed a positive correlation with quality of alcohol as we can think about and negative with volatile acidity. But it is better if we group the quality as a group of three categories as low, medium and high quality wines. That way data visualization and training is easy and less mundane.
+ +So, we create another copy of the dataframe to preserve the structure of the dataset.
+ +
+redwine_test_df = redwine_df_cp.copy()
+redwine_test_df.head()
+
+# Let's define a function to help us.
+def quality_value(value):
+ value = str(value)
+ if value == '3':
+ value = value.replace('3','low')
+ return value
+ elif value == '4':
+ value = value.replace('4','low')
+ return value
+ elif value == '5':
+ value = value.replace('5','medium')
+ return value
+ elif value == '6':
+ value = value.replace('6','medium')
+ return value
+ elif value == '7':
+ value = value.replace('7','high')
+ return value
+ elif value == '8':
+ value = value.replace('8','high')
+ return value
+
+
+redwine_test_df['quality'] = redwine_test_df['quality'].apply(quality_value)
+redwine_test_df["quality"].unique()
+
+Now, we will again see the categorical plot of the alcohol and volatile acidity with quality.
+ +

As we can see now, it’s much more visual and definitive to say that there is indeed positive correlation and negative correlation of alcohol and volatile acidity with quality respectively.
+ +Now, we will visualize this for the rest of the variables.
+ +








Hence, we can infer that as a whole all these factors contribute to the quality of red wine, with alcohol and volatile acidity as key factors.
+ +Now, we will get onto seeing the dataset and visualizing the outliers for this we use seaborn boxplot.
+ +
+fig = plt.figure(figsize=(15,15))
+for index,column in enumerate(list(redwine_test_df.columns[:-1])):
+ plt.subplot(4,3,index+1)
+ sns.boxplot(y =redwine_test_df.loc[:, column], x =redwine_test_df['quality'],
+ linewidth=2.5)
+ plt.title(column, size = 12)
+fig.tight_layout()
+
+
Here, we can see the outliers in the physicochemical properties, but we won’t clear them all out. We highlight the outlier with high distribution i.e. chlorides for this purpose and we will impute median in the outlier. The code is as follows:
+ +
+df_chlorides = redwine_test_df['chlorides']
+# distribution of the variable before cleaning
+plt.figure(figsize=(8,5))
+plt.title('With Outliers')
+sns.distplot(x = df_chlorides, color = '#967bb6')
+# setting the threshold value
+Q1 = df_chlorides.quantile(0.25)
+Q3 = df_chlorides.quantile(0.75)
+# interquartile range
+IQR = Q3 - Q1
+lower_limit = Q1 - 1.5 * IQR
+upper_limit = Q3 + 1.5 * IQR
+# catching outliers
+upper_outlier = (df_chlorides > upper_limit)
+# determining the mean and median values
+mean = df_chlorides.mean()
+median = df_chlorides.median()
+# assigning outliers to median due to its suitability
+df_chlorides[upper_outlier] = median
+# distribution of the data without outliers
+plt.figure(figsize=(8,5))
+plt.title('Without Outliers')
+sns.distplot(x = df_chlorides, color = 'lightseagreen')
+
+The result before and after is as follows for chloride column:
+ +

As, we can see the change in the dataset before and after the outlier. We will see its effect in the model performance and accuracy later on. For now, we will stick with other outliers as looking at the boxplot, other outliers don’t have much impact on the model accuracy and performance.
+ +III. Classification
+ +Now, we import all the libraries required for classification.
+ +
+from imblearn.over_sampling import SMOTE
+from sklearn.preprocessing import StandardScaler
+from sklearn.model_selection import train_test_split, cross_val_score
+from sklearn.metrics import accuracy_score, confusion_matrix,
+classification_report
+import catboost as cb
+import xgboost as xgb
+import lightgbm as lgb
+from sklearn.naive_bayes import GaussianNB
+from sklearn.svm import SVC
+from sklearn.tree import DecisionTreeClassifier
+from sklearn.neighbors import KNeighborsClassifier
+from sklearn.linear_model import LogisticRegression
+from sklearn.ensemble import RandomForestClassifier, AdaBoostClassifier
+Here some classifiers needs the quality column to be values such as 0, 1,2 so we switch it back accordingly.
+ +redwine_test_df['quality'] = redwine_test_df['quality'].map({'high': 2, 'medium':
+1, 'low': 0})
+redwine_test_df['quality'].unique()
+Now, we separate the dataset into dependent and independent variables.
+ +y = redwine_test_df["quality"]
+x = redwine_test_df.drop(["quality"], axis=1)
+X_train, X_test, y_train, y_test = train_test_split(x, y, test_size=0.2,
+random_state=40)
+Now, the main thing here is Standardizing the data. The reason behind the standardization is making the data comparable by eliminating the difference in measurement units in the table. For this we use standard scalar.
+ +scaler = StandardScaler()
+X_train = scaler.fit_transform(X_train)
+X_test = scaler.transform(X_test)
+Then, we use SMOTE technique for removing the class imbalance
+ +smote = SMOTE(random_state=40)
+X_train, y_train = smote.fit_resample(X_train, y_train)
+sns.countplot(y=y_train)
+plt.show()
+

After and Before SMOTE Technique
+ +Now, we use the models for applying the ML.
+ +models = [
+('Logistic Regression', LogisticRegression()),
+('Support Vector Classifier', SVC()),
+('Naive Bayes', GaussianNB()),
+('KNN', KNeighborsClassifier()),
+('Decision Tree', DecisionTreeClassifier()),
+('Random Forest', RandomForestClassifier()),
+('XGBoost', xgb.XGBClassifier()),
+('LightGBM', lgb.LGBMClassifier()),
+('CatBoost', cb.CatBoostClassifier(verbose=0)),
+('AdaBoost', AdaBoostClassifier())
+]
+
+conf_matrices = []
+class_reports = []
+outcomes = []
+
+for model_name, model in models:
+ cv_results = cross_val_score(model, X_train, y_train, cv=5)
+ mean_accuracy = cv_results.mean()
+ model.fit(X_train, y_train)
+ y_pred = model.predict(X_test)
+ accuracy = accuracy_score(y_test, y_pred)
+ cm = confusion_matrix(y_test, y_pred)
+ cr = classification_report(y_test, y_pred)
+ conf_matrices.append((model_name, cm))
+ class_reports.append((model_name, cr))
+ outcomes.append((model_name, mean_accuracy, accuracy))
+
+df_results = pd.DataFrame(outcomes, columns=['Model', 'Cross-Validation
+Accuracy', 'Test Accuracy'])
+df_results.sort_values('Cross-Validation Accuracy', ascending=False,
+inplace=True)
+
+df_results
+The result of the test accuracy and other reports are as follows:
+ +
Here, we can see that CatBoost and XGBoost are high in test accuracy, but let’s see the classification report and confusion matrices to find out which model to use and tune.
+ +plt.figure(figsize=(12, 8))
+for i, (model_name, cm) in enumerate(conf_matrices, 1):
+ plt.subplot(3, 4, i)
+ plt.title(model_name)
+ sns.heatmap(cm, annot=True, fmt='d')
+ plt.xlabel('Predicted Label')
+ plt.ylabel('True Label')
+
+plt.tight_layout()
+plt.show()
+
+The confusion matrices are depicted below:
+ +
The classification reports are as follows:
+for model_name, cr in class_reports:
+ print(f'033[1m{model_name}:033[0m')
+ print(f'033[1mClassification Report:033[0m')
+ print(cr)
+ print('-'*60)
+




Now, looking at the classification report, we chose CatBoost as our classifier and as our model. Now, we tune the model for its best performance and accuracy. For this we use optuna for tuning the model.
+ +
+import optuna
+
+def objective(trial):
+ model = cb.CatBoostClassifier(
+ iterations=trial.suggest_int("iterations", 100, 1000),
+ learning_rate=trial.suggest_float("learning_rate", 1e-3, 1e-1, log=True),
+ depth=trial.suggest_int("depth", 4, 10),
+ l2_leaf_reg=trial.suggest_float("l2_leaf_reg", 1e-8, 100.0, log=True),
+ bootstrap_type=trial.suggest_categorical("bootstrap_type", ["Bayesian"]),
+ random_strength=trial.suggest_float("random_strength", 1e-8, 10.0,
+ log=True),
+ bagging_temperature=trial.suggest_float("bagging_temperature", 0.0,
+ 10.0),
+ od_type=trial.suggest_categorical("od_type", ["IncToDec", "Iter"]),
+ od_wait=trial.suggest_int("od_wait", 10, 50),
+ verbose=False
+ )
+ model.fit(X_train, y_train)
+ y_pred = model.predict(X_test)
+ return accuracy_score(y_test, y_pred)
+
+study = optuna.create_study(direction='maximize')
+study.optimize(objective, n_trials=30)
+print('Best hyperparameters:', study.best_params)
+print('Best Accuracy:', study.best_value)
+
+After this, the tuned parameters were passed into the model and we got the final accuracy of the model and our model was devised to the test accuracy of 77.57% which is higher.
+ +model = cb.CatBoostClassifier(**study.best_params)
+model.fit(X_train, y_train)
+y_pred = model.predict(X_test)
+acc_score = accuracy_score(y_test, y_pred)
+acc_score
+
+Hence, we can now predict the quality from the array of constituents value.
+ +# taking the input
+df_columns = list(redwine_test_df.columns)
+test_array = []
+for col_name in df_columns:
+ if col_name == "quality":
+ continue
+ else:
+ data = float(input(f"Enter the {col_name} quantity
+ [{redwine_test_df[col_name].min()} - {redwine_test_df[col_name].max()}]: "))
+ test_array.append(data)
+
+# giving the data to our model
+q_value = model.predict(test_array)
+if q_value == 1:
+ print("The red wine is of medium quality!")
+elif q_value == 2:
+ print("The red wine is of high quality!")
+else:
+ print("The red wine is of poor quality!")
+Here, we tested a random sample of wine and we got the wine quality as average. Clearly helping with the outliers of the chloride really made improvement in our model.
+ +IV. Significance
+ +So, the question may arise about its significance. Companies can use this technique of ML for creating better models and by using the dataset with thousands of data. This is just a simple dataset for devising a method for relating the quality of red wine with its physicochemical properties. General laymen can indeed know about what factors can affect the quality of red wine by analyzing the dataset in the visualization part. These algorithms and techniques can not only be used here but in every field of response and target variables, which can indeed boost our capabilities.
+ +The link for the github repository for this project is here:
+ +Code for Nepal would like to thank DataCamp Donates for providing Prabesh, and several other fellows access to DataCamp, to learn and grow.
+ + +20 Dec 2023 - Ayush Adhikari
++
Data analysis is pivotal in fostering business growth. Owners must possess a comprehensive understanding of their business analytics to strategically elevate profitability. However, meticulously tracking every sales pattern, discerning customer behaviors, and assessing profitability proves challenging for owners. This is where Data Analysis becomes indispensable. A proficient Data Analyst adeptly uncovers latent sales patterns, delineates diverse trends, and establishes correlations between various parameters. Equipped with this invaluable information, owners gain the ability to target and fortify weaker aspects of their business.
+ +For example, manufacturing companies often record the runtime, downtime, and work queue for various machines and then analyze the data to better plan workloads so the machines operate closer to peak capacity.
+ +Now, let’s examine the sales data from a big store worldwide. This project serves as a concise illustration of the diverse sales patterns perceivable within data, offering valuable insights and actionable conclusions that hold the potential to positively impact your business operations.
+ +We’ll use the Pandas library to handle our data — importing, cleaning, and organizing it. For visualizing the data, we’ll turn to Matplotlib and Seaborn libraries.
+ +https://www.kaggle.com/datasets/fatihilhan/global-superstore-dataset
+ +We have used “read_csv()” function from Pandas library to import the dataset.
+ +

We’ve got 51,290 rows and 27 columns in our data. The products are categorized into ‘categories’ and ‘sub-categories’ columns. Each row has details like product name, customer, order date, order ID, profit, discount, and more.
+ +We’ve got an unspecified column that needs to be removed. After that, we’ll dig into each feature in our dataset to gather insights.
+ +
Once we’ve gathered plenty of info about our data, it’s time to visualize and extract insights.
+ +Let’s check what is the number of orders per category.
+ +

This graph tells us that around 60% of orders are for Office Supplies, followed by Technology and Furniture categories.
+ +
Looking at the chart, we see that around 55% of sub-categories belong to Office Supplies. This explains why 60% of orders are for this category. Similarly, Binders are popular compared to others, followed by Storage and Art sub-categories.
+ +Now, let’s look at the Discount column.
+ +
Out of 51,290 orders, 22,281 were made with discounts, roughly 45%. It looks like most people prefer buying discounted items. On average, the discount is around 15%.
+ +Next, we’ll group the discount percentages into categories: none, low discount (0–25%), medium discount (25%-50%), high discount (50%-75%), and very high discount (75% and above) to gain deeper insights.
+ +
Let’s plot the chart of orders per discount category
+ +
When we look at the chart, it’s clear that ‘Office Supplies’ gets higher discounts. Most orders have low discounts, but a few have high discounts.
+ +Let’s find out which types of customers are more likely to order.
+ +
The chart shows most orders come from customers, followed by corporations and the Home Office. All categories seem equally popular among these segments. There isn’t a specific category that stands out for any particular segment.
+ +Now, let’s see which shipping mode is used the most.
+ +
From this figure, we can say Standard Class shipping mode is mostly used roughly 55- 60%.
+ +Now, let’s check sales in each market.
+ +
The Asia-Pacific region has the highest sales, followed by the US, EU, and LATAM regions. Sales are lowest in Canada.
+ +
Most orders are from the US superstore (9994), followed by Australia (2837), France (2827), Mexico (2644), and Germany (2065). Supermarkets in South Sudan, Chad, and Swaziland have the fewest orders.
+ +Let’s explore the profits now.
+ +

This chart reveals that the technology category has the highest net profit, followed by office supplies and furniture.
+ +When it comes to average profit per order, Technology leads, followed by Furniture, while Office supplies have the lowest average profit per order.
+ +Even though the office supplies category has more products, the Technology category sees a much higher average profit per order and net profit.
+ +Let’s check the scenario for each sub-category.
+ +
This chart highlights that Copiers generate the highest average profit across all categories, making $116.315 per order, followed by Appliances at $81. However, the Table category incurs a loss, averaging at -$75 per order.
+ +Next up, let’s check profits by country.
+ +



This chart shows that the supermarket in Montenegro is making the highest av. profit of 321.69 dollars, whereas Lithuania is making av. loss of 180 dollars.
+ +Total profit per country:
+ +

However, in the US, supermarkets are making the highest profit, totaling $29,000. And, Turkey, they’re facing the highest loss, amounting to $99,000, followed by Nigeria with a loss of $80,000.
+ +A line plot showing the total profit per market across three years:
+ +
This line plot indicates that the total profit in the Asia-Pacific region has steadily increased and is the highest among the tracked periods.
+ +This project vividly demonstrates the transformative power of data analysis in optimizing business strategies. The utilization of graphs and tables unveils invaluable insights pivotal for business expansion. However, it’s crucial to recognize that data analysis isn’t confined solely to business realms; its influence spans across disciplines like scientific research, machine learning, and beyond. By embracing and mastering data analysis, individuals not only empower businesses but also contribute significantly to advancements in diverse fields. Ultimately, learning this skill emerges as a catalyst for personal and professional growth, opening doors to a multitude of opportunities.
+ +Code for Nepal would like to thank DataCamp Donates for providing Ayush, and several other fellows access to DataCamp, to learn and grow.
+ + +Page not found :(
+The requested page could not be found.
+This is the base Jekyll theme. You can find out more info about customizing your Jekyll theme, as well as basic Jekyll usage documentation at jekyllrb.com
+ +You can find the source code for Minima at GitHub: +jekyll / +minima
+ +You can find the source code for Jekyll at GitHub: +jekyll / +jekyll
+ + +`s get reset. However, we also reset the\n// bottom margin to use `rem` units instead of `em`.\np {\n margin-top: 0;\n margin-bottom: $paragraph-margin-bottom;\n}\n\n// Abbreviations\n//\n// 1. Duplicate behavior to the data-* attribute for our tooltip plugin\n// 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.\n// 3. Add explicit cursor to indicate changed behavior.\n// 4. Remove the bottom border in Firefox 39-.\n// 5. Prevent the text-decoration to be skipped.\n\nabbr[title],\nabbr[data-original-title] { // 1\n text-decoration: underline; // 2\n text-decoration: underline dotted; // 2\n cursor: help; // 3\n border-bottom: 0; // 4\n text-decoration-skip-ink: none; // 5\n}\n\naddress {\n margin-bottom: 1rem;\n font-style: normal;\n line-height: inherit;\n}\n\nol,\nul,\ndl {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nol ol,\nul ul,\nol ul,\nul ol {\n margin-bottom: 0;\n}\n\ndt {\n font-weight: $dt-font-weight;\n}\n\ndd {\n margin-bottom: .5rem;\n margin-left: 0; // Undo browser default\n}\n\nblockquote {\n margin: 0 0 1rem;\n}\n\nb,\nstrong {\n font-weight: $font-weight-bolder; // Add the correct font weight in Chrome, Edge, and Safari\n}\n\nsmall {\n @include font-size(80%); // Add the correct font size in all browsers\n}\n\n//\n// Prevent `sub` and `sup` elements from affecting the line height in\n// all browsers.\n//\n\nsub,\nsup {\n position: relative;\n @include font-size(75%);\n line-height: 0;\n vertical-align: baseline;\n}\n\nsub { bottom: -.25em; }\nsup { top: -.5em; }\n\n\n//\n// Links\n//\n\na {\n color: $link-color;\n text-decoration: $link-decoration;\n background-color: transparent; // Remove the gray background on active links in IE 10.\n\n @include hover() {\n color: $link-hover-color;\n text-decoration: $link-hover-decoration;\n }\n}\n\n// And undo these styles for placeholder links/named anchors (without href).\n// It would be more straightforward to just use a[href] in previous block, but that\n// causes specificity issues in many other styles that are too complex to fix.\n// See https://github.com/twbs/bootstrap/issues/19402\n\na:not([href]):not([class]) {\n color: inherit;\n text-decoration: none;\n\n @include hover() {\n color: inherit;\n text-decoration: none;\n }\n}\n\n\n//\n// Code\n//\n\npre,\ncode,\nkbd,\nsamp {\n font-family: $font-family-monospace;\n @include font-size(1em); // Correct the odd `em` font sizing in all browsers.\n}\n\npre {\n // Remove browser default top margin\n margin-top: 0;\n // Reset browser default of `1em` to use `rem`s\n margin-bottom: 1rem;\n // Don't allow content to break outside\n overflow: auto;\n // Disable auto-hiding scrollbar in IE & legacy Edge to avoid overlap,\n // making it impossible to interact with the content\n -ms-overflow-style: scrollbar;\n}\n\n\n//\n// Figures\n//\n\nfigure {\n // Apply a consistent margin strategy (matches our type styles).\n margin: 0 0 1rem;\n}\n\n\n//\n// Images and content\n//\n\nimg {\n vertical-align: middle;\n border-style: none; // Remove the border on images inside links in IE 10-.\n}\n\nsvg {\n // Workaround for the SVG overflow bug in IE10/11 is still required.\n // See https://github.com/twbs/bootstrap/issues/26878\n overflow: hidden;\n vertical-align: middle;\n}\n\n\n//\n// Tables\n//\n\ntable {\n border-collapse: collapse; // Prevent double borders\n}\n\ncaption {\n padding-top: $table-cell-padding;\n padding-bottom: $table-cell-padding;\n color: $table-caption-color;\n text-align: left;\n caption-side: bottom;\n}\n\nth {\n // Matches default `