与ASP.NET v5一起使用TypeScript需要你用特定的方式来设置你的工程。 更多关于ASP.NET v5的详细信息请查看ASP.NET v5 文档 在Visual Studio的工程里支持当前的tsconfig.json还在开发之中,可以在这里查看进度#3983。
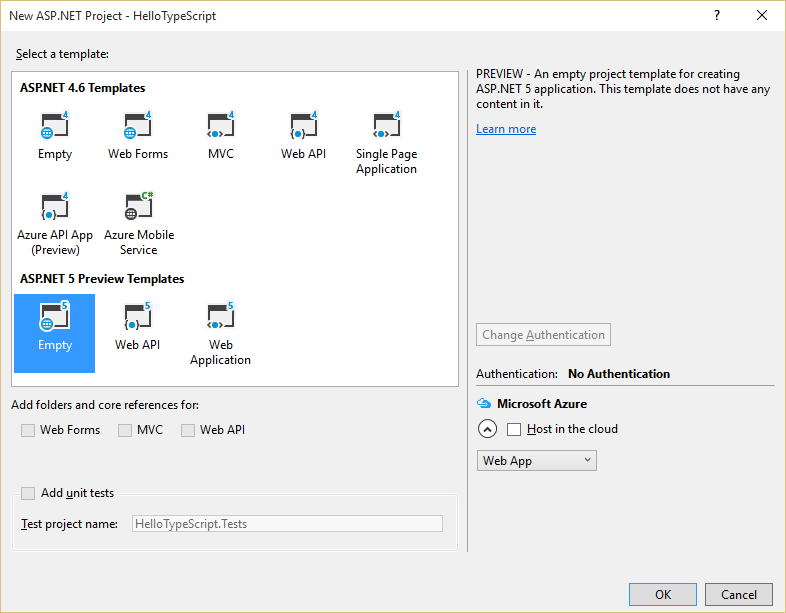
我们就以在Visual Studio 2015里创建一个空的ASP.NET v5工程开始,如果你对ASP.NET v5还不熟悉,可以查看这个教程。
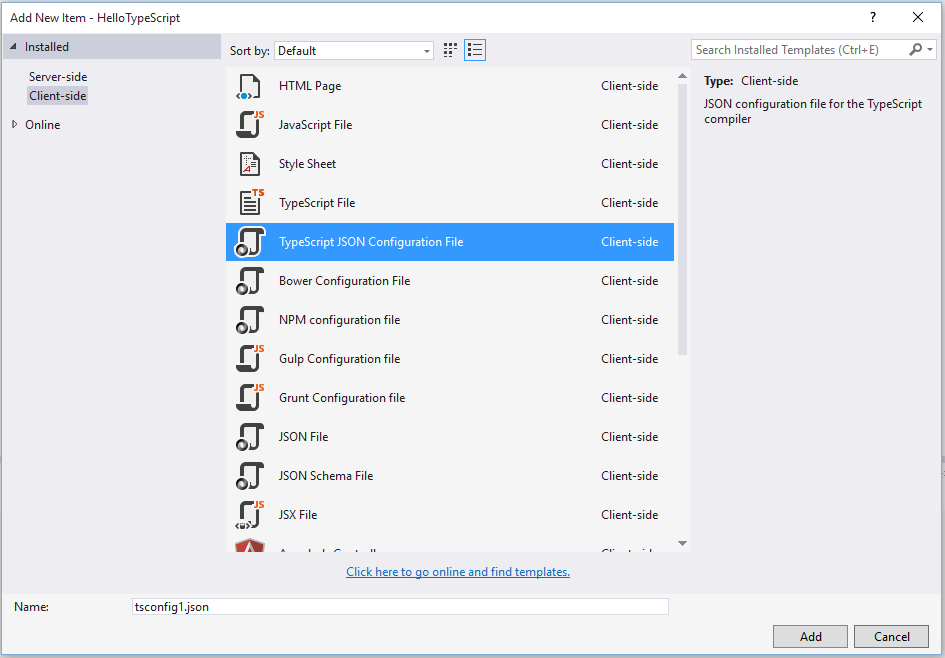
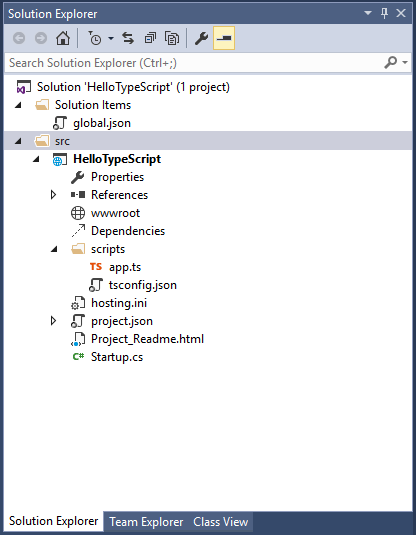
然后在工程根目录下添加一个scripts目录。 这就是我们将要添加TypeScript文件和tsconfig.json文件来设置编译选项的地方。 请注意目录名和路径都必须这样才能正常工作。 添加tsconfig.json文件,右键点击scripts目录,选择Add,New Item。 在Client-side下,你能够找到它,如下所示。
最后我们还要将下面的选项添加到tsconfig.json文件的"compilerOptions"节点里,让编译器输出重定向到wwwroot文件夹:
"outDir": "../wwwroot/"下面是配置好tsconfig.json后可能的样子
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "../wwwroot"
}
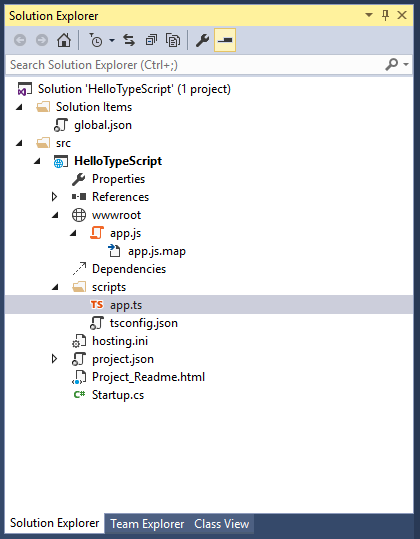
}现在如果我们构建这个工程,你就会注意到app.js和app.js.map文件被创建在wwwroot目录里。
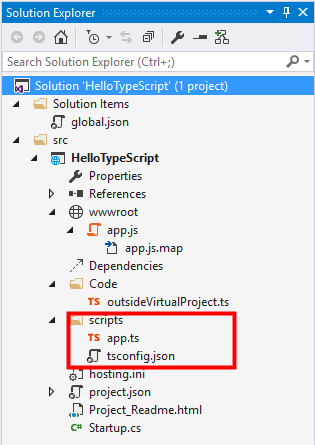
当添加了一个tsconfig.json文件,你要明白很重要的一点是我们创建了一个虚拟TypeScript工程,在包含tsconfig.json文件的目录下。 被当作这个虚拟工程一部分的TypeScript文件是不会在保存的时候编译的。 在包含tsconfig.json文件的目录_外层_里存在的TypeScript文件_不会_被当作虚拟工程的一部分。 下图中,可以见到这个虚拟工程,在红色矩形里。
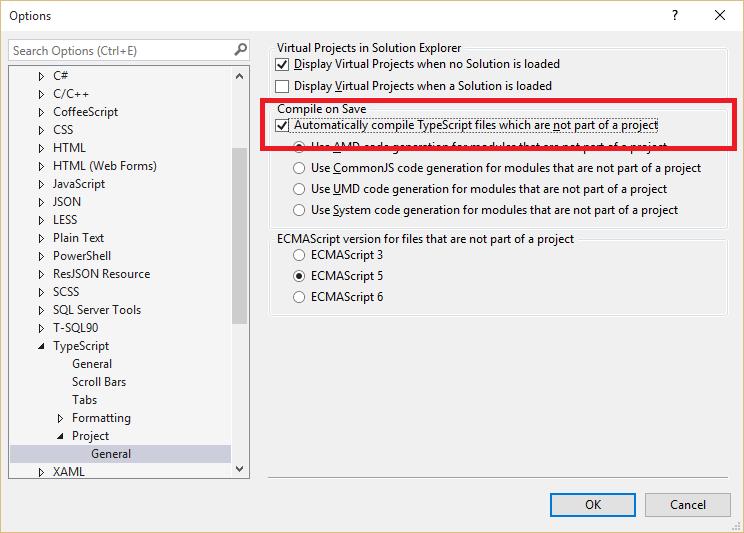
想要启用ASP.NET v5项目的_保存时编译_功能,你必须为不是虚拟TypeScript工程一部分的TypeScript文件启用_保存时编译_功能。 如果工程里存在tsconfig.json文件,那么模块类型选项的设置会被忽略。